视觉设计工作流程
第三章版面设计的视觉流程

第三章版面设计的视觉流程版面设计的视觉流程是指在进行页面布局和设计时所需要遵循的一系列步骤和考虑因素,以确保最终的页面设计符合需求,并能够有效地传达信息。
本文将详细介绍版面设计的视觉流程,包括需求分析、页面规划、内容组织、色彩选择、字体排版、图像处理等方面。
首先,进行需求分析是视觉流程的第一步。
从页面设计的目的、受众特征、内容等方面进行全面的分析,明确设计的目标和约束条件。
例如,如果是做一个电子商务网站的首页设计,需求分析时需要考虑到用户的购物习惯、品牌形象等因素。
接下来是页面规划的步骤。
根据需求分析的结果,确定页面的整体框架和布局。
在确定布局时,需要考虑内容的重要性和用户的浏览习惯,将重要内容放在用户易触达的位置,以便提高信息的传达效果。
内容组织是视觉流程的关键环节之一、根据页面规划的框架,将不同的内容按照逻辑顺序组织起来。
重要的内容需要突出显示,并使用合适的排版和视觉效果来引导用户的阅读顺序。
在进行版面设计时,色彩选择是一个重要的考虑因素。
色彩可以传达情感和信息,影响用户对页面的感知和理解。
因此,在选择色彩时需要考虑到品牌形象、受众特征和目标传达的信息等因素。
同时,要注意色彩的搭配和对比,以保证页面的整体效果和视觉层次感。
字体排版也是版面设计不可忽视的一环。
选择合适的字体可以提高页面设计的可读性和美观性。
在选择字体时,需要考虑到字体的风格、大小和间距等因素,以及与页面主题和内容的协调性。
图像处理是版面设计中的重要环节之一、适当的图像和插图可以增加页面的吸引力和信息表达效果。
在进行图像处理时,需要考虑到图像的清晰度、色彩处理和尺寸调整等因素,以确保图像在页面中的完美呈现。
最后,检查和测试是视觉流程中的最后一步。
在完成页面设计后,需要对页面进行检查和测试,以确保页面在不同浏览器和设备上的兼容性和可用性。
同时,也要对页面的内容和设计进行细致的检查,确保没有错误和失效链接等问题。
综上所述,版面设计的视觉流程包括需求分析、页面规划、内容组织、色彩选择、字体排版、图像处理等多个环节。
视觉元素设计的制作流程

视觉元素设计的制作流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 需求分析与客户或项目团队沟通,了解设计的目标、受众、品牌形象等要求。
视觉策划的基本流程

视觉策划的基本流程
1. 了解项目需求
- 与客户沟通,明确项目目标、受众群体、预算和时间框架等重要信息。
- 分析竞争对手和行业趋势,确保策划的独特性和吸引力。
2. 确定视觉风格
- 根据项目需求和品牌定位,制定适合的视觉风格。
- 选择色彩、字体、图像等视觉元素,创建统一的视觉语言。
3. 创建概念和草图
- 基于视觉风格,进行头脑风暴和草图勾勒。
- 探索不同的设计方向,寻找最佳的视觉表达方式。
4. 制作样机和原型
- 将概念转化为可视化的设计样机或原型。
- 使用数字工具或实物模型,展示设计在实际应用中的效果。
5. 反复迭代和优化
- 与客户和相关方沟通反馈,并根据反馈进行修改和完善。
- 确保设计方案符合预期目标,并具有良好的可行性和一致性。
6. 制作最终交付物
- 根据项目需求,准备最终的视觉资产,如品牌指南、设计模板等。
- 确保所有设计元素的质量和完整性。
7. 实施和跟进
- 协助实施视觉策略,监督设计在各种应用场景中的一致性。
- 根据需要进行调整和更新,保持视觉形象的新鲜感和适用性。
视觉策划的流程包括理解需求、确定风格、创作概念、制作原型、优化迭代、交付成果和持续跟进等步骤,旨在创建出符合项目目标的统一视觉体验。
版式设计的视觉流程

版式设计的视觉流程版式设计是指将文字、图像、图表等多种元素有机地组合在一起,形成视觉上的整体效果。
它在传达信息、提升品牌形象等方面起到极为重要的作用。
一个好的版式设计不仅要有良好的视觉效果,还要能够清晰明确地传达出设计要表达的信息。
下面将介绍版式设计的视觉流程:1.确定设计的目标和需求:在进行版式设计之前,设计师首先需要明确设计的目标和需求。
比如,设计是用于印刷物还是网络页面?设计的主题和风格是怎样的?设计要表达的信息和宣传的产品或服务是什么?通过对需求的明确,可以为后续的设计工作提供基础。
2.搜集素材并进行创意构思:设计师需要搜集与设计主题相关的素材,包括文字、图片、图标等。
通过收集各种素材,设计师可以有更多的选择和灵感,为后续的构思和设计提供素材基础。
在此基础上,设计师进行创意构思,试图将所搜集的素材有机地组合在一起,形成协调统一的效果。
3.进行版式结构规划:在进行版式设计之前,设计师需要对整个版面进行结构规划。
这一步可以理解为版面的“骨架搭建”。
设计师需要确定版面的导航栏、主要内容的位置、配图的布局等。
通过合理的版面结构规划,可以保证版面的整体布局清晰明了,符合阅读习惯,使得信息传递更加高效。
4.文字排版设计:文字是版式设计的一大要素,合理的文字排版设计可以提升版面的整体美感和可读性。
设计师需要选择适合的字体、字号、行距、字距等,根据版面的风格和设计的目标,将文字进行合理的排列和布置。
同时,要注意文字的对齐方式、行间距等细节,保证版面的整体统一和协调。
5.图片及图标的处理:图片和图标的使用可以提升版面的视觉吸引力和信息表达能力。
设计师需要对所使用的图片进行处理,包括调整大小、裁剪、色彩调整等。
同时,设计师还需要选择适合的图标,将其与文字配合使用,起到强调和突出重点信息的作用。
6.配色方案的选择:色彩在版式设计中起到非常重要的作用,不同的色彩搭配可以给人不同的感觉和情绪。
设计师需要选择适合的配色方案,根据设计的目标和风格来确定主题色、辅助色等,保证版面的整体协调和统一7.元素的布局和调整:在完成版面的基本构架之后,设计师需要对各个元素进行布局和调整。
视觉传达海报设计流程

视觉传达海报设计流程一、明确主题。
咱得先搞清楚这海报是要干啥的。
是宣传一场超级酷炫的音乐节呢,还是为了推广一个超美味的餐厅呀?这主题就像是灯塔,给整个设计指明方向。
要是主题模糊不清,那设计出来的海报就会像没头的苍蝇,不知道飞哪儿去。
比如说,要做音乐节海报,那就要抓住音乐节那种热血沸腾、充满激情的感觉,把音乐元素、舞台效果啥的融入进去。
如果是餐厅海报,就得把美食的诱人之处展现出来,像那香喷喷的菜肴、精致的摆盘之类的。
二、收集素材。
有了主题之后,就开始找素材啦。
这就像厨师做菜找食材一样。
可以从好多地方找呢,比如自己拍照、上网搜图或者从素材库里面扒拉。
不过要注意版权问题哦,可不能乱拿人家的东西。
如果是做音乐节海报,可能会去找一些乐器的照片、舞台灯光闪耀的画面,还有那些嗨翻全场的观众照片。
要是餐厅海报呢,就去找食物的特写照片,像那油亮油亮的红烧肉、鲜嫩欲滴的蔬菜沙拉。
当然啦,还可以收集一些与主题相关的装饰元素,像音符、餐具之类的。
三、确定风格。
风格也很重要呢!是走时尚潮流风,还是复古文艺风呀?这就看海报的受众和主题啦。
如果是面向年轻人的音乐节,可能时尚潮流风就很合适,色彩鲜艳,图形酷炫。
要是那种古色古香的传统餐厅,复古文艺风就很棒,用一些淡雅的色彩,古典的排版。
而且不同的风格会给人完全不同的感觉。
就像人穿衣服一样,不同风格的衣服能展现出不同的气质。
四、设计构图。
构图就像是安排演员在舞台上的位置一样。
要考虑怎么把文字、图片这些元素合理地摆放。
不能让画面看起来乱糟糟的。
可以有中心构图,把最重要的元素放在中间,吸引大家的目光;也可以用不对称构图,营造出一种独特的动感。
比如说在音乐节海报里,把舞台和主唱放在中心位置,周围环绕着各种乐器和观众元素。
餐厅海报呢,可以把招牌菜放在显眼的地方,旁边配上一些精致的餐具和温馨的文字。
五、色彩搭配。
色彩可是能影响人的情绪的哦。
鲜艳的色彩能让人感到兴奋,淡雅的色彩会给人宁静的感觉。
平面设计、视觉设计-思维导图流程图

一、VI识别系统
已将VI交付文件分类出工程制作并做进一步完善
标识元素+组合 字体规范 大堂前台背景 走廊装饰画、地毯 抱枕、被套
品牌色彩规范 图像风格规范 大堂背景装饰画 功能指示标识 请勿打扰牌
辅助图形提取+组合 标准门头标识 楼层专用数字标识 图形模块汇总 浴袍、拖鞋
一、VI识别系统
已将VI交付文件分类出工程制作并做进一步完善
确定活动主题、活动 内容、基础设计要求、
设计风格
初稿完成、需求方审 核、进一步做细节方 面调整或修改画面
品牌或运营提出设计 需求沟通完善设计信 息并进一步进行需求
分析
设计提案、需求方和 设计方就设计内容进 行协商、修改、补充,
以达成共识
与需求方沟通确认、 制作文件印刷生产或
图片发布宣传
设计文 件归档
签到背景墙(3x2m) 主KV(5x1.9m)
倒计时海报(三张) 参展员工工作证
指引易拉宝 (3-4张) X展架(60X160m) 主持话筒标签 主持手卡画面
三、2020见礼品
手提袋 6款红包设计 台历包装盒 2020新版台历
四、2019节日海报
常规节日的活动推广海报
元旦海报 清明节海报 周年庆海报 端午节 4.19促销海报
春节拜年海报 七夕情人节海报 国庆节、中秋海报 双十一海报 5.20营销海报
元宵节海报 五一劳动节海报 圣诞节、万圣节 双十二海报 6.18活动海报
宣传主KV 投票纸张 纹身贴 H5宣传海报
五、2019风尚周
每年10-11月为风尚周活动重点推广
抽奖券 微信公众号海报 招商三折页 地铁预热海报
门口宣传海报 二维码 奖品券 倒计时海报
VI--视觉设计开发程序

VI--视觉设计开发程序
VI-视觉设计开发流程是一种实施现代化、信息化和规范化
的管理体系,旨在为用户提供优质的视觉设计产品。
VI-视
觉设计开发流程通常包括:1)项目规划:确定项目目标和要求,制定项目工作计划,明确资源配置,估算项目进度;2)
视觉设计:根据用户需求确定设计方案,选择合适的图形、颜色、字体和布局;3)技术设计:定义功能设计,编写程序模块,确保程序可行;4)代码编写:按照设计要求,根据代码
规范编写代码;5)软件测试:运行测试,改进程序以提高质量;6)性能监控:定期测试程序,分析系统性能,确保程序
可用;7)服务维护:时刻关注用户体验,及时改进程序,及
时回应用户意见。
通过VI-视觉设计开发流程,软件公司能够有效地管理视觉
设计开发过程,确保视觉设计的质量,使用户能够获得优质的、符合要求的视觉设计产品。
在ui设计师的工作流程

在ui设计师的工作流程UI设计师的工作流程UI设计师是负责用户界面设计的专业人员,他们的工作流程通常包括以下几个步骤:需求分析、用户研究、原型设计、视觉设计和测试。
在这篇文章中,我们将详细介绍UI设计师的工作流程,以及每个步骤的具体内容和要求。
1. 需求分析需求分析是UI设计师工作流程的第一步,也是最为重要的一步。
在这个阶段,UI设计师需要与产品经理、项目经理等其他团队成员一起,了解产品的功能需求、用户需求以及市场需求。
他们需要明确产品的定位、目标用户群体和竞争对手,以便为后续的设计工作提供基础和方向。
2. 用户研究用户研究是UI设计师工作流程中的关键步骤之一。
通过用户研究,UI设计师可以更好地了解用户的行为习惯、偏好和需求,从而为他们设计出更符合用户体验的界面。
用户研究的方法包括用户访谈、问卷调查、竞品分析等,通过这些方法,UI设计师可以收集到丰富的用户数据,为后续的设计工作提供参考。
3. 原型设计原型设计是UI设计师工作流程中的又一关键步骤。
在这个阶段,UI设计师需要根据需求分析和用户研究的结果,制定出产品的整体结构和功能布局,并将其呈现为可交互的原型。
原型设计通常包括低保真原型和高保真原型两种类型,通过原型设计,UI设计师可以更直观地展示产品的设计思路和交互逻辑,为后续的视觉设计提供基础。
4. 视觉设计视觉设计是UI设计师工作流程中的重要一环。
在这个阶段,UI设计师需要根据原型设计的基础,为产品设计出符合品牌形象和用户喜好的界面视觉效果。
视觉设计包括颜色搭配、图标设计、字体选择等方面,通过视觉设计,UI设计师可以为产品赋予独特的外观和风格,提升用户的审美体验。
5. 测试测试是UI设计师工作流程中的最后一步,也是至关重要的一步。
在这个阶段,UI设计师需要与开发人员、测试人员等其他团队成员一起,对设计出的界面进行全面的测试和优化。
测试包括功能测试、兼容性测试、用户体验测试等,通过测试,UI设计师可以及时发现并解决设计中的问题,确保产品的质量和稳定性。
中文课件视觉设计的流程

中文课件视觉设计的流程一、需求分析。
咱得先搞清楚这个课件是干啥用的,是大学课堂上的专业课课件呢,还是给小朋友做启蒙教育的课件呀。
这就像是做菜之前得知道是做给自己吃,还是招待客人,客人又有没有啥忌口一样。
如果是大学专业课课件,那可能就要严谨一些,内容多以文字和专业图表为主。
要是给小朋友的,那色彩就得鲜艳,图案得可爱。
而且还要了解这个课件是讲一个完整的课程体系呢,还是只是其中一个章节。
这就决定了咱内容的量和重点的分布。
二、内容整理。
知道了需求,就该整理内容啦。
就好比咱们收拾房间,得把东西分类放好。
把课件里的文字内容分成不同的模块,比如概念、例子、总结啥的。
哪些是重点内容,咱得心里有数,就像知道房间里最贵重的东西要放在最安全的地方一样。
对于一些特别复杂的概念,咱还得想办法把它简单化,就像把一团乱麻给捋顺咯。
如果有大量的数据,也得好好规划下怎么展示,是做成表格呢,还是柱状图之类的,可不能让这些数据在课件里乱成一锅粥。
三、风格确定。
这风格呀,就像人的穿衣风格一样。
要是做一个中国古代文学的课件,那古风风格可能就很合适,用一些古典的图案、书法字体啥的。
要是科技类的课件,那就走简约现代风,线条简洁,颜色冷静。
而且呀,颜色搭配可重要啦。
咱可不能红配绿赛狗屁地乱搭,得找那种和谐又能突出重点的配色。
暖色调适合表现热情活力的内容,冷色调适合严肃理性的部分。
还可以根据内容的情感倾向来选颜色呢,要是讲悲伤的文学作品,那来点淡淡的蓝色或者灰色可能就很应景。
四、素材搜集。
五、排版布局。
素材有了,就该把它们放在合适的地方啦。
文字和图片得搭配得恰到好处,不能让图片把文字的风头都抢了,也不能让文字挤得图片没地儿待。
重要的内容要放在显眼的位置,就像舞台上的主角得站在聚光灯下一样。
段落之间要有合适的间距,就像人与人之间要保持礼貌的距离一样。
而且整个课件的排版要有个整体感,不能这一页是一种风格,下一页又完全变了个样,那就像一个人穿着西装却配了双拖鞋,太不协调啦。
版式设计视觉流程

版式设计视觉流程一、引言版式设计是指在平面设计中对文字、图片和版面进行合理组合和安排的过程。
视觉流程则是指版式设计中的视觉呈现过程。
本文将介绍版式设计视觉流程的基本步骤和注意事项。
二、需求分析在进行版式设计之前,首先需要明确设计的需求和目标。
例如,是要设计一本杂志、一份宣传手册还是一张海报?需要根据不同的需求来确定设计的风格、色彩和字体等。
三、信息收集在进行版式设计之前,需要收集相关的信息。
这包括文字、图片、标志、颜色等。
收集到的信息将作为设计的素材,并在设计中进行合理的运用。
四、构思草图根据需求和收集到的信息,设计师可以开始构思草图。
草图是为了帮助设计师更好地理清思路,确定版面的整体结构和内容的安排。
在这个阶段,可以尝试多个不同的构思方案,选择最合适的一种。
五、排版设计排版是版式设计的核心环节。
在进行排版设计时,需要考虑版面的整体平衡和页面的结构。
设计师可以根据所选的构思方案进行文字和图片的布局,调整字体大小和行距,使得版面看起来美观、舒适。
六、配色方案颜色在版式设计中起到重要的作用。
设计师可以根据需求和风格选择适合的配色方案。
同时,还需要注意颜色的搭配和对比,以确保版面的视觉效果。
七、字体选择字体选择也是版式设计中的重要环节。
设计师可以根据需求和风格选择适合的字体。
同时,还需要考虑字体的可读性和版面的整体效果。
八、图文融合在进行版式设计时,文字和图片的融合也是需要考虑的因素。
设计师可以通过调整文字和图片的大小、位置和透明度等来实现图文的和谐统一。
九、审校修改完成初步设计后,需要进行审校和修改。
设计师可以检查文字的错误和排版的问题,并进行相应的调整和修正。
十、输出成品在进行版式设计时,需要将设计成果输出成最终的成品。
可以通过打印、发布网页或制作电子文件等方式来输出成品。
十一、总结版式设计视觉流程是一个系统而复杂的过程,需要设计师进行需求分析、信息收集、构思草图、排版设计、配色方案、字体选择、图文融合、审校修改和输出成品等环节。
3版面设计的视觉流程

3版面设计的视觉流程版面设计是指在平面设计中,将内容合理有序地安排在页面上,通过色彩、字体、排版等元素的运用,以达到传达信息、引导阅读和提升视觉体验的目的。
视觉流程是版面设计的一个重要环节,通过合理的视觉流程设计,可以使设计更加有层次感,更具吸引力。
下面将介绍三种常见的版面设计的视觉流程。
第一种视觉流程是线性流程。
线性流程是一种简洁、直接的版面设计流程,适用于信息传达较为简单的设计。
设计师将页面划分为几个部分,按照从上到下、从左到右的顺序进行排版。
线性流程的特点是结构清晰,易于阅读,适合于文字较多的设计。
在线性流程中,设计师可以通过调整字号、行间距、段落间距等方式来进行内容的组织和分隔,使得阅读更加轻松和愉悦。
第二种视觉流程是网格流程。
网格流程是一种将内容按照网格的形式进行排版的设计流程。
通过将页面划分为多个网格,设计师可以将不同的内容模块有序地安排在页面上,使得页面更加整齐、统一、网格流程的特点是布局有序、稳定,适用于较为复杂的设计。
在网格流程中,设计师可以灵活地调整网格的大小和间距,以适应不同内容的排版需求。
此外,设计师还可以通过网格的对齐、分割等方式来增加设计的层次感和美感。
第三种视觉流程是自由流程。
自由流程是一种更加随意、自由的版面设计流程。
在自由流程中,设计师可以根据内容的特点和需求,随意地排列和组合元素,打破传统的排版规则和定式,创造出独特的设计效果。
自由流程的特点是创意性强、灵活多变,适用于需要突破传统设计的场景。
在自由流程中,设计师可以尝试不同的布局方式,如重叠、错位、叠加等,以营造出独特的视觉效果。
此外,设计师还可以通过调整色彩、字体等元素的运用来增加设计的个性和独特性。
无论是线性流程、网格流程还是自由流程,设计师在进行版面设计的视觉流程时,需要考虑以下几点。
首先,要明确设计的目的和受众,根据不同的需求来选择适合的视觉流程。
其次,要注意信息的传达和阅读的顺畅性,合理安排内容的层次和排列,使得信息传达更加清晰和有序。
视觉设计流程

视觉设计流程视觉设计是一门综合性的学科,它涉及到图形、色彩、版面、排版、摄影等多个方面的知识。
而在实际的设计过程中,设计师需要按照一定的流程进行工作,以确保最终的设计作品能够达到预期的效果。
下面将介绍一般的视觉设计流程,希望能对设计师们有所帮助。
1. 确定设计目标。
在进行视觉设计之前,首先需要明确设计的目标是什么。
设计目标可能是宣传一个产品、传达一个信息、提升品牌形象等。
只有明确了设计的目标,设计师才能有针对性地进行设计工作。
2. 调研和分析。
在确定了设计目标之后,接下来就是进行调研和分析。
设计师需要了解目标受众群体的特点、市场环境、竞争对手的设计风格等信息。
通过调研和分析,设计师可以更好地把握设计的方向和重点。
3. 创意构思。
在进行调研和分析之后,设计师可以开始进行创意构思。
这个阶段是设计过程中最为关键的一环,设计师需要充分发挥自己的想象力和创造力,提出多种设计方案,并进行评估和筛选。
4. 设计草稿。
在确定了设计方案之后,设计师可以开始进行设计草稿的制作。
设计草稿是设计师将创意构思转化为具体设计的过程,可以是手绘草图,也可以是电脑软件上的初步设计。
5. 完善设计。
设计草稿完成之后,设计师需要和团队成员或客户进行沟通和讨论,以获取反馈意见。
在反馈的基础上,设计师可以对设计进行修改和完善,直到达到预期的效果。
6. 输出成品。
经过多次修改和完善后,设计师可以将最终的设计成品输出。
这可能是一张海报、一本杂志、一个网站页面等,设计师需要根据具体的要求选择合适的输出方式,并确保输出的成品质量符合要求。
7. 审美评估。
最后,设计师需要对设计成品进行审美评估。
这不仅包括设计师自己的审美观点,还需要考虑目标受众的审美需求。
只有通过审美评估,设计师才能确保设计成品能够吸引目标受众的注意。
总结。
视觉设计流程是一个系统的工作过程,需要设计师在每个环节都认真对待。
只有通过严谨的流程,设计师才能创作出优秀的设计作品。
希望设计师们能够在实际工作中灵活运用这些流程,不断提升自己的设计水平。
电商视觉设计流程

电商视觉设计流程
电商视觉设计流程一般包括以下步骤:
1. 确定设计目标:电商设计的目标在于提升用户的购物体验,只有满足用户的需求和舒适感,才能将他们转化为忠实顾客。
2. 确定品牌形象:品牌形象是一个电商平台最基本的设计要素之一,包括设计色调、界面风格、字体大小和布局等方面。
3. 制定用户分析方案:设计人员需要对用户进行全面、细致和系统的分析,以此了解用户的需求和喜好。
4. 设计竞品分析:通过竞品分析了解市场上的其他电商平台的特点和优劣之处,以此优化自己的设计策略。
5. 制定设计方案:根据上述分析结果,制定具体的设计方案。
这包括版面布局、颜色搭配、字体选择、图片处理等方面的内容。
6. 制作设计稿:根据设计方案,制作出具体的设计稿。
这一步骤需要设计师具有一定的手绘或绘画基础,能够将设计想法通过手绘或绘画的方式表现出来。
7. 制作成品:根据设计稿,利用各种工具和软件制作出最终的成品。
这包括网页设计、图片处理、视频编辑等方面的内容。
8. 反馈与优化:在成品发布后,收集用户反馈,对设计进行优化和改进,以满足用户的需求和提高用户体验。
在整个过程中,视觉设计是其中的重要一环,它能够让用户更好地理解和使用电商平台,提高用户的购物体验和忠诚度。
同时,视觉设计也需要与其他环节相互配合,共同完成整个电商视觉设计流程。
视觉设计流程与规范

视觉设计流程与规范视觉设计是一种通过图形、色彩、文字等元素来传达信息和表达意图的艺术形式。
在进行视觉设计时,流程和规范是非常重要的,可以帮助设计师更好地组织和实施设计工作。
下面是一个关于视觉设计流程和规范的详细介绍。
首先是需求分析阶段。
在这个阶段,设计师需要和客户或团队成员充分沟通,了解项目的目标、定位、受众以及其他相关要求。
通过充分了解需求,设计师可以更好地理解项目的背景和目标,为后续的设计工作做好准备。
接下来是创意构思阶段。
在这个阶段,设计师会进行头脑风暴,收集灵感和思路,并将其转化为初步的设计概念。
设计师可以通过手绘、草图、素材收集等方式来表达和记录自己的创意。
这个阶段的重点是创造和发散思维,不必过于拘泥于细节和完美。
然后是设计实施阶段。
在这个阶段,设计师会根据创意构思阶段的初步概念,逐步完善设计,并进行具体的设计实施。
设计师需要考虑到图形、色彩、排版等方面的要求,采用合适的工具进行设计制作。
在这个阶段,设计师需要注重细节和技术,确保设计的可行性和实用性。
最后是评估反馈阶段。
在这个阶段,设计师会将设计作品呈现给客户或团队成员,听取他们的反馈和意见。
通过反馈,设计师可以了解设计的优点和不足之处,并进行相应的修改和调整。
这个阶段的目的是通过反馈和改进,使设计达到最佳效果。
除了流程之外,视觉设计还有一些常见的规范需要遵守。
首先是品牌规范。
在设计过程中,设计师需要遵循客户或公司的品牌规范,包括标志、色彩、字体、排版等方面的要求。
这样可以确保设计与品牌形象一致,提高品牌的辨识度和认可度。
其次是用户体验规范。
在设计过程中,设计师需要考虑用户的需求和体验,尽量使设计简洁、易用、易懂。
设计师可以通过用户研究、用户测试等方式来了解用户的需求和喜好,从而更好地满足用户的期望。
此外,视觉设计还需要遵守一些基本的设计原则和规范,如对齐、平衡、对比、重复、层次等。
这些原则可以帮助设计师组织和布局设计元素,使设计更加统一、有序和美观。
版式设计中的视觉流程

版式设计中的视觉流程在版式设计中,视觉流程是指设计师在设计过程中从开始到完成,所采用的一系列视觉处理和决策过程。
它旨在传达信息并引导观众的目光,使设计作品具有清晰的结构和平衡的布局。
视觉流程涉及了很多元素,包括色彩、形状和空间等。
在下面的文章中,我将详细介绍视觉流程的每个阶段。
首先是信息搜集阶段。
在这个阶段,设计师需要与客户或团队成员进行沟通,了解他们的需求和期望。
这包括搜集相关的文本、图像和其他内容。
设计师还应该对目标受众进行研究,了解他们的喜好和行为习惯。
通过这些信息,设计师可以更好地为目标受众创造一个有吸引力的设计。
接下来是草图阶段。
设计师会通过手绘或使用设计软件,制作一些初步的草图。
这些草图可以是整体结构的示意图,也可以是一些具体元素的排列。
草图有助于设计师更好地可视化设计理念,并与客户或团队成员进行讨论和反馈。
这个阶段也是设计师进行实验和创新的时候,他们可以尝试不同的布局和风格。
然后是色彩和图像选择阶段。
设计师应该选择与品牌、目标受众和信息相匹配的色彩和图像。
色彩可以影响观众的情绪和认知,而图像可以提供信息和视觉刺激。
设计师还可以使用质感、渐变和阴影等视觉效果来增加深度和层次感。
在这个阶段,设计师还需要考虑色彩和图像在不同媒体上的表现效果。
接下来是排版和布局阶段。
在这个阶段,设计师应该决定文字的字体、大小和间距。
他们还应该决定文字和其他元素的相对位置和比例。
设计师可以使用网格系统来创建一个均衡的布局,并保持视觉层次的一致性。
此外,设计师还应该考虑到文字的可读性和用户界面的友好性。
最后是细节修饰阶段。
设计师应该仔细检查设计作品的每个细节,并进行必要的调整和修饰。
他们可以添加一些装饰性的元素来增加设计的吸引力和品质。
同时,设计师还应该关注设计作品的整体一致性和视觉吸引力。
在这个阶段,设计师应该与客户或团队成员进行最终的审核和修改。
通过以上的视觉流程,设计师能够创建出具有吸引力和有效传达信息的版式设计作品。
解析UI设计的流程10个阶段

解析UI设计的流程10个阶段UI设计流程通常包括以下十个阶段:项目准备,用户研究,信息架构,页面布局,视觉设计,原型设计,交互设计,评估与测试,制作与交付,维护与更新。
1. 项目准备(Preparation)在开始UI设计项目之前,需要确定项目的目标、约束和可行性等方面的信息。
也需要明确项目的时间、预算和资源要求等等。
项目准备阶段的活动包括制定项目计划、进行需求分析和可行性研究等。
2. 用户研究(User Research)用户研究是UI设计流程中至关重要的一环。
在这个阶段,设计团队会通过访谈、问卷调查、观察等方式来了解目标用户的特点、需求、目标和行为等。
这些用户洞察将成为后续设计决策的基础。
3. 信息架构(Information Architecture)信息架构指的是在UI设计中组织、分类和标记信息的方式。
设计师需要将用户需求和站点信息整理出来,并制定一个逻辑结构的框架。
这个阶段通常包括内容审核、流程规划和页面分类等工作。
4. 页面布局(Layout Design)页面布局阶段是UI设计的核心环节之一、设计师会将信息架构中确定的内容进行分组、分块,并制定页面中元素的排布和起布局。
在这个阶段,设计师需要考虑信息的呈现方式、交互需求,同时也要注意页面的可读性和可用性。
5. 视觉设计(Visual Design)视觉设计是UI设计过程中最为直观和显著的一部分。
设计师负责选择和应用色彩、字体、图标等视觉元素,以及UI界面的样式和风格等。
在这一阶段,设计师需要确保设计的风格与品牌形象相符,同时也要考虑到用户的感知和需求。
6. 原型设计(Prototyping)原型设计是UI设计流程中的一个重要环节。
通过制作交互原型,设计师可以更直观地展示产品的功能和流程。
这个阶段的主要目标是验证设计的可行性和可用性,为后续的开发和测试做准备。
7. 交互设计(Interaction Design)交互设计是UI设计过程中关注用户与产品之间交互的一个环节。
平面广告设计视觉设计流程及方法课件

图2-64视觉流程设计水平法示例 —— Covergirl 超濃密狼牙棒睫毛膏广告
3.求心法:从画面四周引导视线向中心移动。在中心产生注目点,视觉中心
是安排主要信息的关键部位。(见图2-65)
图2-65视觉流程设计求心法示例 —— 品客薯片(辣味)广告
4.转移法:从画面的某个部位,通过线作视觉导向,产生向另一方向的视
图2-77疏密对比示例 ——俄罗斯WWF世界自然基金会的环保公益广告
8.三角型:在图文形象中,正三角形(金字塔形)最具有安全稳定因素;
倒三角型、倾斜三角形则会相应地产生活泼、多变的感觉。(见图2-84)
图2-84三角型示例
9.S曲线型:图片和文字,排列成S形曲线或反S形曲线,产生韵律与节
奏的感觉,可增加视觉上的流动感。(见图2-85)
图2-73主次对比示例——归真堂广 告
(2)大小对比(见图2-74、图2-75)
图2-74大小对比示例1 ——Samsung光学变焦相机广 告 图2-75大小对比示例2 ——Samsung光学变焦相机广 告
(3)明暗对比(见图2-76)
(4)疏密对比(见图2-77)
图2-76明暗对比示例 ——energizer手电宣传广告
2.2.1视觉流程设计原则
1.视觉元素的可视性。
视觉元素具有较强的刺激度时,容易为人的视觉所感知,视线就会被 吸引过来成为有意识的注意。人们的视觉注意力,往往先落在刺激度最大 的地方,然后按照视觉物象各构成要素的关联性和刺激度由弱到强的流动。 (见图2-59)
图2-59视觉元素的可视性示例
2.视觉流程设计的逻辑性。
图2-60视觉流程设计的逻辑性示例
3.视觉流程的诱导性。
当人的视觉的信息产生注意后,广告要素和构图如具有强烈的冲击力,形 成和周围环境的差异性,就能进一步引起人们的视觉兴趣,进行有序移动并接 受其信息。(见图2-61)
视觉营销设计工作流程

视觉营销设计工作流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!视觉营销设计的工作流程通常包括以下步骤:1. **明确目标**:确定设计的目的和要达成的效果。
视觉设计工作流程

视觉设计工作流程视觉设计的工作流程在进行视觉设计工作以前,我们通常需要弄清楚的一个问题就是,此项设计所需要解决的问题是什么?通常我们在对“设计”这个词下的定义是:先想出一个好的创意,再实现它。
有的很大一部分人甚至认为,设计=创意?这两种想法都是错的。
如果不能解决问题那么所谓设计最多只是自娱自乐。
设计通常是指“针对某个特定问题所制定并执行的解决方案”。
因此,一个高明的设计师在开始工作时的第一个问题就是:“what’s the problem”(不是爱放洋屁,question和problem确实是两码事的)而设计所需要面对的问题通常就是1、做什么2、怎么做1、做什么“做什么”这个问题文诹诹话讲叫“设定解决目标”。
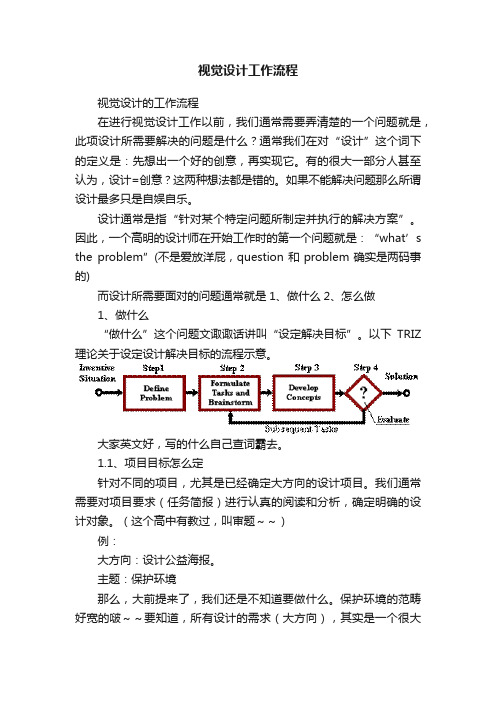
以下TRIZ 理论关于设定设计解决目标的流程示意。
大家英文好,写的什么自己查词霸去。
1.1、项目目标怎么定针对不同的项目,尤其是已经确定大方向的设计项目。
我们通常需要对项目要求(任务简报)进行认真的阅读和分析,确定明确的设计对象。
(这个高中有教过,叫审题~~)例:大方向:设计公益海报。
主题:保护环境那么,大前提来了,我们还是不知道要做什么。
保护环境的范畴好宽的啵~~要知道,所有设计的需求(大方向),其实是一个很大的限制范围,只要你不出这个圈,随你怎么来都可以。
因此我们可以任意设定一个与环境搭边的问题进行设计。
比如温室效应问题、水土流失问题等等。
1.2具体做什么?而根据具体目标的不同,解决对象也是分不同层次的。
我们需要将一个大目标拆分为不同方向的若干小任务分别完成。
举例:这就好像假设大家的人生目标都是一个大方向“过好日子”。
那么问题来了,什么日子叫好日子呢?假设理想答案是:1、有房。
2、有车。
3、有老婆。
4、有面子。
5、有地位。
那么好,以上五点就是基于这个“过好日子”大目标的五个小任务。
于是弟兄们就分头行动针对这五个分目标实施各自不同的设计方案,比如:上大学挣面子、打工挣车、谈恋爱挣老婆、考公务员挣位子、贷款挣房子等等等等~~。
视觉设计流程

流程编号:视觉设计流程 V1.0所属域□研发□营销□运营支持□战略□人力资源□财务□IT管理□采购□行政□外部关系流程类型□公司级流程□跨系统流程□系统内流程□部门内流程适用范围适用于在设计中心进行的设计项目及其他BU与设计中心共同开展的联合项目。
流程owner 用户研究与体验设计中心Customer Research & Experience Design Center参与流程的岗位产品经理、设计项目经理、用户研究工程师、交互设计师、视觉设计师注:请在所属的选项□上,用黄色突出标识。
示例:□公司级流程腾讯科技(深圳)有限公司*版本信息版本更改日期更改要点说明编制审核批准1.0 2007年12月24日新建Apemanzhao Lili、Andrawdai目录1.*目的 (4)2.*适用范围 (4)3.定义与缩略语 (4)4.职责 (5)5.流程 (7)5.1.触发条件(进入流程的条件)............................................................................ 错误!未定义书签。
5.2.输入 ....................................................................................................................... 错误!未定义书签。
5.3.*流程图 (7)5.4.*流程说明 ............................................................................................................. 错误!未定义书签。
5.4.1.各阶段活动说明................................................................................... 错误!未定义书签。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
视觉设计的工作流程
在进行视觉设计工作以前,我们通常需要弄清楚的一个问题就是,此项设计所需要解决的问题是什么?通常我们在对“设计”这个词下的定义是:先想出一个好的创意,再实现它。
有的很大一部分人甚至认为,设计=创意?这两种想法都是错的。
如果不能解决问题那么所谓设计最多只是自娱自乐。
设计通常是指“针对某个特定问题所制定并执行的解决方案”。
因此,一个高明的设计师在开始工作时的第一个问题就是:“what’s the problem”(不是爱放洋屁,question和problem确实是两码事的)
而设计所需要面对的问题通常就是1、做什么2、怎么做
1、做什么
“做什么”这个问题文诹诹话讲叫“设定解决目标”。
以下TRIZ理论关于设定设计解决目标的流程示意。
大家英文好,写的什么自己查词霸去。
1.1、项目目标怎么定
针对不同的项目,尤其是已经确定大方向的设计项目。
我们通常需要对项目要求(任务简报)进行认真的阅读和分析,确定明确的设计对象。
(这个高中有教过,叫审题~~)
例:
大方向:设计公益海报。
主题:保护环境
那么,大前提来了,我们还是不知道要做什么。
保护环境的范畴好宽的啵~~要知道,所有设计的需求(大方向),其实是一个很大的限制范围,只要你不出这个圈,随你怎么来都可以。
因此我们可以任意设定一个与环境搭边的问题进行设计。
比如温室效应问题、水土流失问题等等。
1.2具体做什么?
而根据具体目标的不同,解决对象也是分不同层次的。
我们需要将一个大目标拆分为不同方向的若干小任务分别完成。
举例:这就好像假设大家的人生目标都是一个大方向“过好日子”。
那么问题来
了,什么日子叫好日子呢?假设理想答案是:1、有房。
2、有车。
3、有老婆。
4、有面子。
5、有地位。
那么好,以上五点就是基于这个“过好日子”大目标的五个小任务。
于是弟兄们就分头行动针对这五个分目标实施各自不同的设计方案,比如:上大学挣面子、打工挣车、谈恋爱挣老婆、考公务员挣位子、贷款挣房子等等等等~~。
当然,在设定好分任务的同时,必须就分任务的重要程度进行区分。
尤其注意,任何一个分任务不能逾越主要目标的地位。
就好比有人为了过好日子而挣钱,最后成了钱袋子;有人为了过日子谈恋爱,谈着谈着谈成了花心大萝卜~~。
而在学习中我也发现有这样的问题出现。
同学做动画,很多同学做三维(做三维很牛B啊!),可是三维也很难做啊,于是光做三维。
剧本?随便!分镜?没得!最终结果…………
其实无论三维、二维还是拍摄或者特效处理,都是基于动画主题这个大目标的分目标。
一旦将分目标设定过高,就会浪费大量资源和时间,严重影响总体目标的实现。
2、怎么做
经过第一阶段的目标设定以后,我们得到了这样一个图标,包括了项目总目标和分类目标两个层级。
(以典型的三维动画项目为例如下)
请注意,这里的分项目也分层级,一级分项为基本准备项目。
二级为具体实现项目。
在一级项目完成以前,二级项目是绝对不能贸然开始的!!
至于导入项目——资料库建立是平行于主要项目存在的。
为项目提供素材和技术支持,是需要长期积累的。
2.1 资料库如何建立?
建立一个储备充足的资料库可以大大减少具体细节问题的解决时间和资源消耗。
2.1.1 资料库的分类和建立方式
一般来说我把资料库分为三种类型。
a. 永备型资料库:
此类资料库主要存储项目所需的各种软硬件和大型分类素材库。
来源:买!电驴下!迅雷下!别人的盘强扒!
分类:根据所针对项目不同可以分为比如二维、三维、后期、音频等大类,其下分为软件、素材文件等小类。
具体分类随个人习惯而定
注意:最好以rar或者光盘镜像文件为主,不然中个毒把注册机等关键文件给黑乎了,就自己哭去吧!
b.作品类资料库:
此库本应没得下,自己做的自己加!
来源:自己在以往的工作中所做的工程文件和成品文件。
为啥要工程文件?自己做的东西可以模版形式套用到其它项目中,比如一个cdr 海报文档就可以攒出好几个其它海报。
为啥要成品文件?成品文件指合成好的avi、swf、jpg等文件,是给自己吹牛用的。
还有网络发送方便,别人想盗你的版也不好盗。
C.参考性资料库
此类资料库主要是在做项目时有针对性地查询和下载同类相关的作品成品和素材。
作为参考和调用。
来源:百度、Google、ftp、电驴……
方式:先总结出本次项目的关键词,例如环保、动画等等。
开机搜索
归类:暂时归为素材和成品两类。
建立临时文件夹保存。
在项目完成以后将成品类设为“参考资料库”,以关键词或项目名称命名。
素材类直接汇入永备资料库调用。
总结:磨刀不误砍柴工。
之后还有关于细节问题如何解决的具体思考方法,还在总结,以后再说。
