移动端UI设计作品参考图
移动互联网手机APP原型设计规范

移动互联网产品原型尺寸规范最近公司安排我带一下新来的交互设计师,我想给他制定一份交互设计规范。
这样一来,即使新来的交互设计师没什么基础,也可以根据这一份规范,做出大致标准的原型图。
因为Ui设计稿是先做iPhone6的,方便向上适配iPhone6Plus,也方便向下适配iPhone5和iPhone4的尺寸。
所以,交互设计稿的尺寸,就按照iPhone6的尺寸来做。
1、iPhone6的界面布局是:屏幕是4.7英寸的,设计稿的大小为750x1334px。
状态栏(status bar):就是电量条,其高度为:40px;导航栏(navigation):就是顶部条,其高度为:88px;主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px截图如下:推荐3款测量工具为:MarkMan马克鳗,Dorado标注,PXcook像素大厨。
2、关于iPhone6的图标的尺寸:导航栏的图标高度为44px左右,标签栏的图标尺寸为50x50px左右,最大为96x64px。
关于iPhone6的文字的尺寸:导航栏的文字大小最大值是34px,标签栏的图标下方的文字大小为20px。
内容区域的文字大小是:24px,26px,28px,30px,32px,34px。
3、(iPhone6设计稿尺寸是@2x),做原型图的时候,可以做成@2x的,即750x1334px;也可以做成@1x的,即375*667px。
4、设置界面的图标高度和开关滑动按钮的图标高度:58px。
参考下图:5、关于颜色,自从我做了3套高保真的交互原型图之后,发现后面还是改成画线框图来的快。
线框图的黑白灰之纯美,有利于专心布局界面,而不用在意界面的颜色搭配。
黑白灰颜色常用的数值是:文字黑色#282828文字深灰色#656565文字浅灰色#98989边框浅灰色#C3C3C3背景淡灰色#f2f2f2按钮背景纯白色#ffffff6、常用的可点击高度,在iPhone6的原型图上,统一成88px。
移动交互设计优秀作品案例

移动交互设计优秀作品案例移动交互设计是指在移动设备上进行用户界面设计和用户交互设计,以提供更好的用户体验和用户满意度。
优秀的移动交互设计作品案例能够体现出设计师对用户需求的深入理解和对技术的熟练运用。
下面列举了十个优秀的移动交互设计作品案例。
1. 微信微信是一个全球知名的移动社交应用,其移动交互设计非常优秀。
用户可以通过微信进行文字、语音、图片和视频的交流,同时还可以进行支付、打车、购物等多种功能。
微信的设计简洁明了,操作简单直观,用户体验非常好。
2. 支付宝支付宝是一款移动支付应用,其移动交互设计也非常出色。
用户可以通过支付宝进行手机支付、转账、缴费等多种操作。
支付宝的设计风格简约大方,操作界面清晰明了,让用户能够快速完成各种支付操作。
3. 知乎知乎是一个知识分享社区,其移动交互设计也非常优秀。
用户可以通过知乎查找问题答案、发布问题、关注感兴趣的话题等。
知乎的设计简洁美观,界面布局合理,用户可以轻松地浏览和参与其中。
4. 网易云音乐网易云音乐是一款音乐播放应用,其移动交互设计也非常出色。
用户可以通过网易云音乐搜索歌曲、创建歌单、收藏喜爱的歌曲等。
网易云音乐的设计风格简约清新,操作流畅,让用户可以方便地享受音乐。
5. 滴滴出行滴滴出行是一款打车应用,其移动交互设计也非常优秀。
用户可以通过滴滴出行预约打车、实时打车等。
滴滴出行的设计简洁大方,操作流程清晰明了,用户可以方便地叫到车。
6. 豆瓣读书豆瓣读书是一款图书推荐应用,其移动交互设计也非常出色。
用户可以通过豆瓣读书查找图书、评价图书、分享图书等。
豆瓣读书的设计风格简洁明了,用户可以方便地找到自己感兴趣的图书。
7. 美团外卖美团外卖是一款外卖送餐应用,其移动交互设计也非常优秀。
用户可以通过美团外卖浏览商家、下单购买、查看订单等。
美团外卖的设计风格简约清新,操作流程简单明了,用户可以方便地订购外卖。
8. 咕咚咕咚是一款语音通话应用,其移动交互设计也非常出色。
这才叫设计!最新移动客户端界面设计欣赏

Notification dropdown by Oykun
Photonow app ui by Daniil Datsuk
原文地址:fromupnorth
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
这才叫设计!最新移动客户端界面设计欣赏
ቤተ መጻሕፍቲ ባይዱ
看完锤子发布会后,让我们也来恶补一下优秀的移动客户端 界面设计吧,看看那些富有用户体验和 交互设计精髓的作品究竟应该长神马样子?在以下这些优质画廊里,我们筛选了pinterest 展示的一 些最新案例,是一些极为壮观的菜单、按钮和UI元素。 我想你肯定也不会看够,那么推荐您去这里寻找更多界面设计灵感吧! →/fromupnorth/gui/
七张动图一览谷歌Material Design界面风格

七张动图一览谷歌Material Design界面风格不久前,大量证据表示,安卓下一代操作系统 L 将会以“柠檬酥皮派(Lemon Meringue Pie)”为代号。
而 LMP 这个新系统也将会使用谷歌全新的“Material Design”作为界面设计语言标准。
和苹果 Swift 语言旨在降低开发难度不同,Material Design 目的是要统一安卓各领域产品的设计风格。
谷歌表示:“Material Design 是美丽和大胆的,因为干净的排版和布局简单且容易理解。
”
下面的应用界面动图虽然不是谷歌官方发布,但也是开发者根
据Material Design 语言而制作,从此可以对安卓LMP 系统有一个概览。
流媒体应用Netflix 新版本预测。
By Matt McDowell
Material Design 参考动态预览。
By Jelio Dimitrov
机票预订应用Aviasales 新版概念。
By Mark M
便签记事应用Evernote 新版预览。
By Jiangping Hsu
Material Design 统一化编排预览。
By Min-Sang Choi
LMP 系统计算器界面。
By Jovie Brent
LMP 系统闹钟界面。
By Ehsan Rahimi
这些设计你喜欢吗?各花入各眼,科技在进步,我们要用发展的眼光审视现在,展望未来。
谷歌和苹果将会带给我们更多惊喜。
自:安锋网。
优秀的移动端界面设计案例

优秀的移动端界面设计案例
嘿,朋友们!今天咱就来聊聊那些超级棒的移动端界面设计案例。
就好比说淘宝的界面设计吧,那真叫一个贴心!各种商品分类清晰明了,找东西简直不要太方便。
再看看抖音的界面,哇塞,一打开就满是精彩的短视频,那设计简直绝了!就像一个充满惊喜的宝藏盒子,你永远不知道下一个刷出来的视频会给你带来什么样的欢乐。
还有微信,界面简洁大方,各种功能一目了然。
这就好比是你手机里的一个万能助手,随时随地能帮你解决问题,联系他人。
那为啥这些移动端界面能设计得这么出色呢?这就得好好说道说道了。
它们可都是从用户的角度出发,费尽心思去研究咱们的喜好和习惯啊!它们就像是贴心的朋友,懂我们需要什么,然后把一切都安排得妥妥当当。
这不就跟你有个超懂你的闺蜜一样嘛!难道不是吗?
比如说一些阅读软件的界面设计,柔和的背景色,合适的字体大小,让你阅读起来特别舒服。
这不就是在为你的眼睛考虑嘛,多暖心呀!不像有些界面,花花绿绿的,眼睛都要看花了。
还有那些游戏界面,精美的画面,流畅的操作感,哇,简直让你沉浸其中无法自拔。
这就像是一场盛大的冒险,你就是那个英雄,在属于你的世界里尽情闯荡。
这感觉不爽吗?
优秀的移动端界面设计可真是太重要了!它能让我们的生活变得更加便捷、有趣、丰富多彩。
就像是给我们的生活打开了一扇又一扇精彩的大门,让我们去探索、去发现。
所以啊,那些设计师们可得加油啦,给我们创造更多更好的移动端界面设计,让我们的生活更加美好!。
ui界面设计获奖案例

ui界面设计获奖案例
以下是一些UI界面设计获奖案例:
1. 谷歌地图:该地图应用程序的UI设计获得了2016年的国家设计奖。
该地图应用程序具有简单、直观、易用的设计,使用户可以轻松地查找位置、导航和访问地图结果。
2. 苹果iPod touch和iPhone界面:该时期的iPod touch和iPhone应用程序具有简单、一致的界面设计,使用户能够轻松地操作和导航应用程序。
这些设计的优点是易于理解和使用,并且用户体验得到了很大的提高。
3. 支付宝:该移动支付应用程序的UI设计获得了2015年的最佳用户界面设计奖。
该应用程序具有直观、简洁、易用的设计,使用户可以轻松地进行支付操作。
4. 亚马逊Kindle应用程序:该应用程序的UI设计获得了2014年的最佳用户界面设计奖。
该应用程序具有简单、清晰、一致的界面设计,使用户能够轻松地阅读书籍和浏览目录。
5. 微软Xbox One应用程序:该应用程序的UI设计获得了2013年的最佳用户界面设计奖。
该应用程序具有直观、易用、动态的界面设计,使用户能够轻松地控制游戏和操作应用程序。
这些案例展示了优秀的UI设计,不仅要考虑用户体验,还要考虑到设计美学和用户需求。
同时,这些设计都是经过专业人士评选出来的,具有可借鉴性和代表性。
中国移动VI设计案例

中国移动VI设计案例中国移动VI设计案例中国移动是中国最大的移动通信运营商,拥有数亿用户和全球最大的移动通信网络。
VI(Visual Identity,视觉识别系统)是企业的形象识别系统,通过一系列的设计元素和规范,来体现和传达企业的形象和价值观。
本文将介绍中国移动VI设计案例,探讨其设计思路和效果。
一、设计背景随着中国移动网络的快速发展,中国移动决定进行VI设计,以进一步提升其品牌形象和用户认知度。
设计师团队通过市场研究和竞争对手分析,了解到用户对移动品牌的期望,以及移动行业的潜在机遇和挑战。
二、设计目标1. 提升品牌形象:通过VI设计,塑造中国移动的专业、可靠和现代形象,与时俱进地展示企业的创新能力和技术领先性。
2. 增强用户认知度:通过统一的VI视觉元素,加强用户对中国移动品牌的认知和记忆,提高用户的忠诚度和满意度。
3. 传达企业价值观:通过设计元素的选取和组合,传达中国移动的企业价值观,如客户导向、开放共享和可持续发展等,增强用户对企业的信任和好感。
三、设计方案1. 标志设计:中国移动LOGO是VI设计的核心元素,设计师团队采用了现代化的字体和图形元素,使LOGO更加简洁、时尚和易于识别。
LOGO使用了蓝色和红色作为主色调,代表中国移动的专业和可靠性,同时向用户传递通信和连接的意象。
2. 色彩系统:中国移动的主色彩是蓝色和红色,蓝色代表中国移动的专业和可靠性,红色代表中国移动的创新和活力。
设计师团队还设计了一套辅助色彩,用于不同场景和用途下的设计,如绿色代表环保和可持续发展,橙色代表创新和创业等。
3. 字体选择:设计师团队选择了现代化的字体作为中国移动的标准字体,使其具有良好的可读性和视觉效果。
字体的大小、间距和排列也进行了调整,以符合企业的形象和品牌要求。
此外,设计师团队还为标题、副标题和正文等不同类型的文字设计了不同的样式和格式。
4. 图形元素:设计师团队还设计了一系列的图形元素,用于视觉呈现和信息传递。
PC端和移动端UI设计的区别

PC端和移动端UI设计的区别随着移动设备的普及,移动端已经成为UI设计中不可或缺的一部分。
但是,与PC端相比,移动端UI设计的流程、考虑点和设计要点也有许多不同之处。
在本文中,我们将探讨PC端和移动端UI设计的区别。
一、界面尺寸与适配PC端和移动端的屏幕尺寸存在很大差异。
因此,在设计时需要考虑如何适应不同的屏幕大小。
对于PC端页面,设计师可以根据浏览器窗口尺寸来设计页面和元素的大小和位置。
而对于移动端设计,则需要考虑兼容不同尺寸屏幕的需求。
因此,移动端UI设计最好采用自适应布局或响应式设计,同时考虑不同屏幕像素密度所带来的影响。
二、设计风格与操作手势PC端设计通常采用典型的GUI界面,而移动端设计则更注重用户交互和体验。
随着触摸屏幕的普及,移动设备的操作手势也愈加多样化。
设计师需要考虑适宜的手势操作,例如滚动、拖动、捏合、轻扫等等。
同时,移动端设计的风格也比较多样化。
从扁平化的设计风格到立体的物理化设计,选择适宜的设计风格和视觉风格是移动端设计的一项重要任务。
三、内容呈现另一个重要的设计考虑点是,移动设备的尺寸较小,需要将信息呈现在更小的空间内。
这就需要设计师更加注重信息的排版和布局,以确保用户能够很容易地接受内容。
此外,移动设备的显示屏幕通常比PC端显示器的分辨率更高,这需要设计师采用较小的字体和图标,以确保其可读性和可识别性。
四、性能和动画移动设备通常比PC端设备的处理能力要低。
因此,在移动端UI设计中,需要考虑如何减少资源的使用,以确保快速的页面加载速度,同时减少电池耗电量。
除此之外,动画也是移动端UI设计中不可或缺的一部分。
良好的动画效果可以提高用户的体验,但是过多复杂的动画效果也会严重影响电池寿命和性能。
结论PC端和移动端UI设计的差异不仅在界面尺寸、设计风格、内容呈现和性能方面,还在操作手势、设备接口和交互体验等方面。
因此,在设计期间,需要根据平台的不同,采用合适的UI设计方法和技术,以便为用户提供最佳的体验。
ui界面设计实例100例

ui界面设计实例100例UI界面设计实例100例UI(用户界面)设计的目的是让用户在使用产品时,可以直观地理解和操作。
随着移动互联网和移动应用的普及,UI设计变得越来越重要和普及,下面是100个实例,列举了UI设计的关键点,以及实现过程,希望可以给你启发和帮助!一、色彩搭配1.色彩调和原则:将多个颜色组合在一起,呈现出和谐、统一且美观的效果。
2.色彩分配原则:让色彩的分配呈现出一定的规律,可以通过设置不同颜色块大小、颜色的数量等方式来实现。
3. 对比度原则:在使用同一颜色的不同明度或不同颜色的色彩之间添加一定的对比度,使界面更加的清晰明了。
二、布局设计4.井字型排版:将界面分为四个区域,每个区域显示不同的内容,可以使页面更加简洁和清晰。
5.百叶窗设计:将不同的信息通过类似百叶窗的方式一层层叠加在一起展示,这种方式可以在屏幕上节省出更多的空间。
6.瀑布流设计:将内容以网格的形式呈现出来,通过滑动屏幕来实现翻页,这种方式可以使界面更加流畅和美观。
三、字体设计7.字体选择原则:对于UI设计来说,正常字体、加粗字体和斜体字体是最常用的三种,字体一定要符合产品的风格和文字的语境。
8.字体排版原则:对于排版,最好使用单列文本,在单列文本的基础上可以调整字体的大小和颜色,增加排版的美感。
四、形态设计9.图形形态原则:在UI设计中,为了提高用户的使用体验,可以通过设置图形形态来体现功能和操作性能。
例如:摇杆+按钮的形状、齿轮的形状、全屏手势等。
10.图片处理原则:图片处理不单单是对色彩、大小等方面的处理,还需要更加注重图片的剪裁、缩放等细节处理。
五、按钮设计11.按钮设计原则:按钮的设计一定要清晰,有较大的颜色对比度,并且需要设置相应的效果,例如:按下动画、禁用状态等。
12.按钮的状态设计:不同的状态会呈现出不同的界面,例如当前按钮被点击后就会出现“激活状态”。
六、交互设计13.交互动画设计:动画的出现会让界面更加的生动,交互动画更能引起用户的体验,例如:下拉加载数据时,可以设置旋转、下拉动画。
干货!50套用户体验极佳的移动UI赏析

47. Instagram 扁平化设计
48. 天气APP
49. 时区APP 连时区的界面设计都这么漂亮,服了。
50. 三星智能家居APP
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
14. TriplAgent 的品牌及设计
15. 分析App
16. Facebook
17. 天气APP
18. iO S App Liga Moche
19. 翻译APP
20. 时间提醒APP
21. Graph screen
干货!50套用户体验极佳的移动UI 赏析
UI(用户界面)与UX(用户体验)是密切联系的,优秀的UI界面首先就能从视觉上给用户极好的 体验,今天我们从Drrible和Behance上挑选了50套用户体验超棒的UI界面,包括了睡眠APP、天 气APP等等,还有对Facebook、Instagram、Ebay等应用的扁平化再设计,都非常棒呦! 如果你正 在设计UI界面,那么可得好好借鉴学习一下,希望能给你带来灵感 : ) 1. 设置面板
30. O WLET PP
31. 设置界面
32. 统计界面
33. APPMidia IO S版
34. 日记APP
35. Manage your boat 一款应用,国内似乎还没有
36. 换装APP
37. Infomatic iPhone App
22. 时间提醒APP
23. Capital One App
24. 聊天APP
25. LiveProfile IO S版 重新设计
26. 移动 App
27. eBay App 扁平化设计
28. 极简
29. Facebook – App 再设计
10个国内优秀的移动端网页设计案例分析

10个国内优秀的移动端⽹页设计案例分析移动互联⽹时代的悄然袭来改变着我们的⽣活⽅式,同时也有⼤批的设计⼒量涌⼊移动端设计领域。
在web2.0时代背景下孕育成长起来的设计师们,在进⼊这样⼀个新鲜的领域时多少有些”⽔⼟不服”。
希望通过本⽂能给⼤家带来⼀些新的探索⽅向及尝试。
⽹络环境研究根据 CNNIC 第 32 次互联⽹络发展状况调查,截⾄2013 年 6 ⽉,中国⼿机⽹民的总规模达 4.64亿。
其中,⼿机浏览器⽤户规模为3.69亿,同⽐增长21.0%,在⼿机⽹民中的渗透率为79.5%。
⽤户使⽤⼿机浏览器的频率稳步提升,75.6%的⽤户每天都使⽤,其中63.3%的⽤户每天使⽤多次。
同时,从使⽤时长上看,⼿机上⽹开始挤占电脑上⽹时间,成为我国⽹民的⼀种主流上⽹⽅式。
⼿机浏览器作为移动互联⽹的⼊⼝地位将进⼀步稳定提升同时也成为⽹民接⼊移动互联⽹的⾸要⼊⼝。
在这样的局势下⾯仅在PC端建⽴⽹站已经开始⽆法满⾜⽤户的需求。
移动端⽹站建⽴的必要性⼗分凸显。
如图所⽰,3G4G⽹络的普及率以及WIFI覆盖率正快速增长,⽽相对占⽐也不断的提升。
良好的⽹络环境将为移动端⽹站设计开拓更⼤的空间。
这为⽹站的视觉展⽰以及流畅体验带来更多可能性,同时因为低速⽹络仍有⽐较⼤的占⽐,所以⽹站的性能优化仍然是每位设计师需要迫切关注的要点。
平台⽀持浏览器作为⽹站的承载基础,上图数据体现智能移动设备的市场占有量⼗分⾼,⽽普遍智能移动设备系统的⾃带浏览器以及第三⽅浏览器基本都是采⽤webkit内核,对⽹站都有较⾼的兼容度,这为设计带来更多可控性。
(相较于IE6⽤户使⽤率仍⾼达24% 的PC端【2013年6⽉微软数据:IE6最新市场份额,中国⼤陆】,webkit内核浏览器对ccs3以及html5的⽹站⽀持率达到的93.5%以上。
)交互差异性不同的终端有着不同的交互⽅式。
PC与移动设备的交互⽅式有着天壤之别,在PC上良好的页⾯交互⽅式放到移动端页⾯已然不完全合适。
中国移动统一门户UI设计规范补充规范

中国移动通信企业标准 中国移动通信集团公司 发布中国移动统一门户U I 补充规范目录前言......................................................................................................... I II1.适用范围 (4)2.引用标准 (4)3.术语和定义 (4)4.符号和缩略语 (5)5.总体说明 ................................................................... 错误!未定义书签。
5.1.规范目标 .......................................................................................... 错误!未定义书签。
5.2.章节简介 (5)5.3.注意事项 (6)5.4.网站兼容性说明 (7)6.VI规范 (7)6.1.L OGO设置 (7)6.1.1.Logo设置规范 (7)6.1.2.中国移动网站Logo (8)6.2.文字 (8)6.2.1.大小和字体: (8)6.2.2.颜色 (8)6.3.页面尺寸 (9)6.4.页面模板结构 (9)7.图片规范 (11)7.1.图片使用基本要求 (11)7.2.图片文件格式 (11)7.2.1.GIF文件 (11)7.2.2.JPG文件 (11)7.2.3.PNG文件 (11)7.3.图片尺寸和大小 (12)7.3.1.中国移动网站内容图片 (12)8.页面模版和结构说明 (14)8.1.省级门户网站登录后页面 (14)8.1.1.页面标记1(页头) (16)8.1.2.页面标记2(左侧导航) (17)8.1.3.页面标记3(客户个人信息) (18)8.1.4.页面标记4(我的业务话费信息) (19)8.1.5.页面标记5(业务、活动推荐区) (20)8.1.6.页面标记6(基地业务内容推荐区) (20)8.1.7.页面标记7(省内业务聚合区) (21)8.1.8.页面标记8(广告位) (22)8.1.9.页面标记9(充值) (22)8.1.10.页面标记10(业务关注排行) (23)8.1.11.页面标记11(发短信) (24)8.1.12.页面标记12(其他广告位) (24)8.1.13.页面标记13(飞信聊天) (25)8.1.14.页面标记14(页尾版权说明) (25)8.2.省级登录后专区飞信模块 (25)8.3.内页 (28)8.4.顶部心情更换 (29)8.5.左侧导航管理应用展示详细效果。
移动端ui设计规范

移动端ui设计规范移动端UI设计规范是一套用于指导移动应用程序界面设计的标准。
移动设备的屏幕相对较小,因此设计必须更加简洁、直观和用户友好。
下面是一些移动端UI设计规范的重要原则和指南:1.一致性:在整个应用程序中保持一致的视觉和交互设计。
这可以通过使用相同的颜色、字体和图标来实现。
用户应该能够轻松地在应用程序的不同部分之间进行导航,而不需要重新学习。
2.简洁性:移动设备的屏幕空间有限,因此设计应该简洁明了。
避免使用过多的文字和图像,确保界面不会过度拥挤。
使用简单直观的图标和符号代替冗长的说明。
3.响应式设计:移动设备具有不同的屏幕大小和分辨率。
因此,设计师应该创建灵活的界面,能够适应不同的设备和屏幕大小。
可使用自适应布局或响应式设计来实现。
4.导航:移动应用的导航应该是简单直观的。
使用明确的导航栏和标签,使用户能够轻松浏览和访问应用程序的不同部分。
5.可点击区域:移动设备的屏幕比较小,因此可点击区域应该足够大,以确保用户可以轻松点击按钮和链接。
推荐的最小可点击区域为44x44像素。
6.颜色:选择合适的颜色方案,以确保用户界面易于阅读和识别。
使用高对比度的颜色,避免使用过亮或过暗的颜色。
在不同的界面元素中使用一致的颜色,以保持整体统一性。
7.字体:选择易于阅读的字体,并确保适当的字号。
避免使用过小的字体,以确保用户可以轻松阅读文字内容。
同时,避免使用过多的不同字体,以保持一致性。
8.反馈:给用户提供及时的反馈,以确保用户知道他们的操作是否成功。
例如,可以使用动画、声音或震动来表示操作结果。
同时,避免过多的反馈,以免用户感到干扰。
9.异常处理:考虑用户可能会遇到的异常情况,并为其提供清晰的提示和解决方案。
例如,如果应用程序在无网络连接时无法加载数据,应该向用户展示相应的错误信息,并提供重新连接的选项。
10.易用性:最重要的原则是将用户体验放在第一位。
设计应该是用户友好的,能够满足用户的需求和期望。
ui毕业设计作品

ui 毕业设计作品【篇一: ui 设计作品最新】ui 设计作品最新aaa教育 ui/ue 的教学团队均来自 4a 公司的设计总监,还有来自百度、腾讯、淘宝等超大型互联网企业的 ui 设计主管以上级别前来授教。
ui 设计学员课堂测验作品,阶段性作品,毕业作品如下:手机屏幕界面ui 设计产品 logo 图形设计移动平台扁平图标设计移动端图标ui 设计手提袋效果设计图金马服饰 logo 设计2014 年异常美好,推陈出新,各种工具、各种思想,让我们设计起来更快更好。
在阅读了大量设计趋势预测之后,结合我自身的经验,我决定写点东西,预测一下 2014 年的设计大方向。
1.原型设计的时代——更富动态性的设计、更加整体的设计这一点趋势非常值得注意:无休无止的psd 、静态作品的时代马上就要终结。
如果你的设计不是动态的、不可交互,那么你的作品立马会显得枯燥无味。
在过去的 12 个月里面, flinto 、 framer.js 、marvel以及xcode的storyboard 获得了设计师的青睐,使用这些工具,能轻松的让设计作品动起来。
这些优秀的原型工具,可以帮助我们整合静态设计稿,规划流程。
这样,【篇二: ui 设计毕业论文正文】毕业设计 (论文 )题目联信永益 spm 2.0 项目管理系统 ui 科学与技术学院指导教师李望秀职称讲设计学院名称计算机师班级08数媒01班学号 20084100119学生姓名杨静2012 年5月29目录摘要 ....................................................................................................... (4)关键词 ....................................................................................................... (4)第一章绪论 ....................................................................................................... (5)第二章 ui 设计现状 (6)2.1 软件开发业的界面设计现6状 .............................................................................2.2 联信永益的软件开发在ui 方面的现状及缺7点 ................................................第三章软件界面设计基8础 ......................................................................................3.1 软件界面设计的前期准备工8作 ..........................................................................3.2 软件界面设计的原则 (8)3.3 软件界面的规划 (10)3.3.1 登陆界面的规划 (10)3.3.2 应用界面的规划 (10)3.4 色彩 ....................................................................................................... (19)第四章联信永益 spm 2.0 项目管理系统 ui 设计语言简介 (23)4.1 html 语言 ....................................................................................................... (23)4.1.1 html 语言特点 (23)4.1.2 html 的发展历史 (24)4.1.3 基于 html 的 ui 设计过26程 ...........................................................................4.2 javascript 语29 言 .................................................................................................4.2.1 javascript 语言简介和特29点 ..........................................................................第五章联信永益 spm 2.0 项目管理系统的构架 (32)5.1 联信永益 spm 2.0 项目管理系统主要组成部分 (32)5.1.1 登录模块 ......................................................................................................... 325.1.2 首页模块 ....................................................................................................... .. 325.1.3 管理空间模32 块 .................................................................................................5.1.4 信息空间模33 块 .................................................................................................5.1.5 下载空间模33 块 .................................................................................................第六章联信永益 spm 2.0 项目管理系统主模块ui 设计及实34现 .....................6.1 登录界面 ....................................................................................................... (34)6.1.1 效果图 ....................................................................................................... (34)6.1.2 关键代码 ......................................................................................................... 346.2 个人首页 ....................................................................................................... .. (35)6.2.1 效果图 ....................................................................................................... (35)6.2.2 关键代码 ......................................................................................................... 356.3 管理空间 ....................................................................................................... .. (39)6.3.1 管理空间 -项目管理 (39)6.3.1.1 效果图 ....................................................................................................... (39)6.3.1.2 关键代码 ......................................................................................................406.3.2 管理空间 -部门管理 (44)6.3.2.1 效果图....................................................................................................... (44)6.3.2.2 关键代码 ......................................................................................................446.3.3 管理空间 -域账户管理 (47)6.3.3.1 效果图 ....................................................................................................... (47)6.3.3.2 关键代码 ......................................................................................................506.3.4 管理空间 -会议纪要管理 (52)图 ....................................................................................................... (52)6.3.4.2 关键代码 ......................................................................................................536.4 信息空间 ....................................................................................................... .. (56)6.4.1 信息空间 -项目汇总 (56)6.4.1.1 效果图 ....................................................................................................... (56)6.4.1.2 关键代码 ......................................................................................................566.4.2 信息空间 -部门汇总 (61)6.4.2.1 效果图 ....................................................................................................... (61)6.4.2.2 关键代码 ......................................................................................................616.5 下载空间 ....................................................................................................... (65)6.5.1 效果图 ....................................................................................................... (65)6.5.2 关键代码 ......................................................................................................... 656.6 顶部信息 ....................................................................................................... .. (68)图....................................................................................................... (68)6.6.2 关键代码......................................................................................................... 69第七章总结与展望 (70)参考文献 ....................................................................................................... ........... 71 致谢....................................................................................................... ................. 72 附件....................................................................................................... .. (72)联信永益 spm 2.0项目管理系统ui 设计摘要软件设计可分为两个部分:编码设计与ui 设计。
从微信WeUI设计规范,解读移动界面设计

图01:WeUI-BUT TON整理表01:WeUI-BUT TON内容整理百分数代表不透明度– 表示无变化线框类的button Pressed状态下仅在描边上加响应黑透蒙版另外,我们知道表单中常用有RadioButton(单选)/CheckBox(复选框)控件,但是这两个控件在iOS 控件库中是不存在的,且在移动端我们更多地会把这类需求设计成按钮平铺的形式(面积更大更易识别,如充话费时选择额度按钮),这个时候按钮就可能会出现Focused(选中)状态。
微信中没有发现相关案例,但在表格中写明。
在规范中,配色方案的确定通常都是比较纠结的过程,而为了简化配色方案及为了更有通用性,我们常用的方法就是:调整透明度;具体的做法比如表格中纯色类的按钮边界是在纯色基础上叠加20%的#000000(不用靠感觉去吸色-调一个深色了),这种方法简单有效、理性;再比如pressed状态,无论是什么背景的色值,通过叠加蒙版的方式都可以得到一个有效的明显的统一的反馈。
另外针对灰度等级的设定也可以使用调整透明度的方法,确定多个不同层级的色值;Cell解释为单元格,会不会更易被认知?设计规范的初衷是为了让更多的工作人员迅速认知产品提高开发效率,并且不同的工作人员能在规范约束下做出交互、视觉等方面能保持整体和谐统一的设计;比如:图中标识的两边留白的统一(即栅格系统);不同文本内容选取的控件的一致性;Pressed状态通常在背景上加10%透明蒙版等细节;图02:Cell列表整理图03:Cell中的常用控件1. 操作列表(ActionSheet)2. 数字键盘(Keyboard)3. 选择器(Picker)4. 时间日期选择器(Date Picker)Toast临时的弹框用来表示一些提示信息,通常在3s±时间消失;图04:Toast整理Dialog在iOS标准UI控件中也叫警告框(Alert)图05:Dialog整理应当尽量遵守:弹框内容须包含标题,有时候会包含正文;包含一个或多个按钮;避免出现不必要的警告框(对话框)。
20

Reportly
Mail for iO S 7
Activity Feed
Loyalty App Dashboard
Free Ringtones (Android)
原文地址: hongkiat 本文由优设网原创翻译。 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
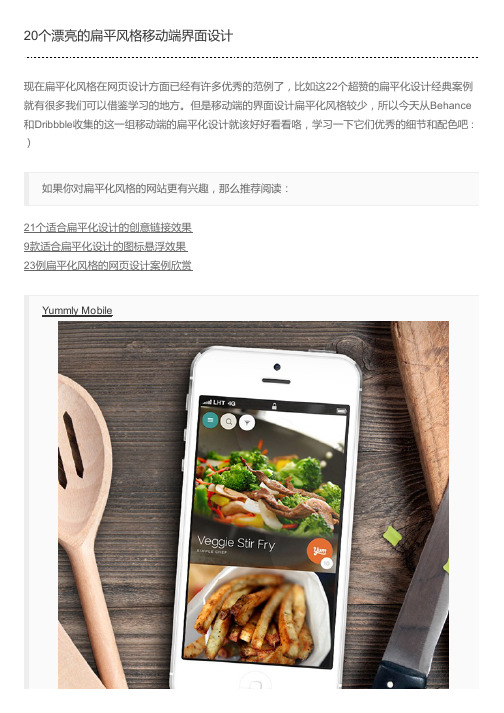
20个漂亮的扁平风格移动端界面设计
现在扁平化风格在网页设计方面已经有许多优秀的范例了,比如这22个超赞的扁平化设计经典案例 就有很多我们可以借鉴学习的地方。但是移动端的界面设计扁平化风格较少,所以今天从Behance 和Dribbble收集的这一组移动端的扁平化设计就该好好看看咯,学习一下它们优秀的细节和配色吧 : )
如果你对扁平化风格的网站更有兴趣,那么推荐阅读: 21个适合扁平化设计的创意链接效果 9款适合扁平化设计的图标悬浮效果 23例扁平化风格的网页设计案例欣赏
Yummly Mobile
uiGo Colors – iO S Flat UI Bundle
Időkép – Weather app
Smart Home
Discovery Channel
1+1 | V2
Seznam.cz Email Client Concept
Messenger App
ideabox
Flat Player
B.Easy
Metro Style UI
Settings Screen
优秀移动端界面收集,做ui设计的同学不易错过。0设计规范类安

优秀移动端界面收集,做ui设计的同学不易错过。
0
设计规范类安
灵感采集类
设计这一行不仅仅是靠天赋的,也同样靠自己的勤奋和汗水积累的,但是方法不对,同样是原地踏步,学软件,看一遍教程就差不多了,但是,灵感却不是天生的,多看看灵感采集网站,日积月累,自然就有灵感了。
界面交互类
包含了优秀网页设计,优秀app界面设计,优秀移动端界面收集,做ui设计的同学不易错过。
计规范类
安卓手机设计规范,iPhone手机设计规范,网页设计规范。
有时候,设计需要依靠着官方的规范来设计,不能随随便画,不然,何必有黄金比例。
超实用的移动端界面中的版式设计

超实用的移动端界面中的版式设计“我总觉得页面不太好看但是我又说不出来”,“我不懂设计,但是我就是觉得不协调”,“你觉得这好看?你的审美要加强啊”这些听着熟悉的话往往是产品和设计产生矛盾的开端。
还有一种评价叫说不出哪里好也说不出哪里不好,相信很多人也有过感同身受的无奈。
随着手机端承载的信息越来越多,人们在移动应用的开发也逐渐重视,移动APP一度成为人们抢先开发的热潮。
在UI界面设计的风格中,人们的关注也转移到界面的内容和功能中,更多的版式设计风格超越了过去的设计模式,扁平化和简约化设计理念成为了趋势。
什么是版式界面设计?版式设计的常见布局有十三种:骨骼型,满版型、上下分割型、左右分割型、中轴型、曲线型、倾斜型、对称型、重心型、三角型、并置型、自由型、四角型等。
这些布局在平面设计中应用非常广泛,而移动界面的设计与平面设计最大的不同在于其功能性、可操作性和可交互性,版式的选择也是基于产品的功能特性、目标用户、使用场景等因素。
在UI设计中其实也存在大量的版式设计原理,如果产品和设计都能对版式设计有一定的了解,那么设计师拿到原型的时候,评审设计输出稿的时候大家都能更好地理解对方的设计。
以下我总结了几种常见的版式设计原理,是工作当中做出良好视觉效果的前提。
1. 信息的排布1)以浏览引导为主以浏览引导为主的界面在布局上会有一个明确的主线,而在常见的版式布局中上下分割型、左右分割型、中轴型、曲线型等布局,在图文的排版上对于用户会有一个潜在的引导提示,因此应用比较广泛。
2)以品牌传递为主对于以品牌传递为主的界面,更适合采用满版型、重心型、自由型等布局样式。
3)以提高浏览效率为主这类应用中比较典型的是新闻、资讯以及图库等app的界面,我们在设计时可以借鉴骨骼型的板式,骨骼型是一种规范、理性的分割方法。
4)以信息展示为主以信息展示为主的界面,比较常见的有记录型、天气类等app,这类app界面更强调信息的直观性。
在这类app中应用的较多的布局有满版型、上下分割、左右分割、中轴型、对称型、自由型等。
