实验报告3:图像的线性与非线性空间滤波
数字图像处理实验三图像滤波实验(模板运算)

实验三图像滤波实验(模板运算)一.实验目的:模板运算是空间域图象增强的方法,也叫模板卷积。
(1)平滑:平滑的目的是模糊和消除噪声。
平滑是用低通滤波器来完成,在空域中全是正值。
(2)锐化:锐化的目的是增强被模糊的细节。
锐化是用高通滤波器来完成,在空域中,接近原点处为正,在远离原点处为负。
二.实验内容:(1)利用线性空间滤波(均值滤波)对一幅图象进行平滑,验证模板尺寸和滤波参数对图象的模糊效果的影响。
(2)利用非线性空间滤波器(中值滤波)对一幅噪声图象(椒盐噪声)进行平滑去噪,同时检验两种滤波模板(分别使用一个5×5的线性邻域平均模板和一个非线性模板:3×3中值滤波器)对噪声的滤波效果。
(3)利用线性空间滤波器,对灰度图象分别利用二阶标准Laplacian算子和对角线Laplacian算子对其进行锐化操作,增强图像边缘,验证检测效果。
三.实验原理:1.用31×31均值滤波模板,并分别采用参数boundary_options默认值和‘replicate’对图像test_pattern进行平滑处理;用3×3,5×5,7×7均值滤波模板对图像lena平滑处理,观察不同参数、不同模板尺寸对滤波效果的影响。
1.线性空间滤波函数imfilter来实现线性空间滤波,语法为:g = imfilter(f, w, filtering_mode, boundary_options, size_options)其中,f是输入图像,w为滤波模板,g为滤波结果,filtering_mode用于指定在滤波过程中是使用相关运算(‘corr’)还是卷积运算(‘conv’),相关就是按模板在图像上逐步移动运算的过程,卷积则是先将模板旋转180度,再在图像上逐步移动的过程,显然,若模板中心对称,则相关和卷积运算是相同操作,默认为相关运算;boundary_options用于处理边界充零问题,默认为赋零,若该参数为’replicate’表示输出图像边界通过复制原图像边界的值来扩展;size_options可以是’full’或’same’,默认为’same’,表示输出图像与输入图像的大小相同。
数字图像处理4-浮雕与油画效果,线型与非线性空间滤波

首先提出油画效果需要的两个参数,一个是半径 r ,一个是强度 intensity。r 就是进行处理的半径,r 越大色块的半径越大,其相邻像 素的区别越小, 图像本身越模糊。 其次强度代表了图像的点状化程度, 强度越高,图中的色块越小,相邻像素的颜色区别就越大,边界也会 越不平直,不规则。如上 3 张效果图,第一张的参数半径为 3,强度 为 30;第二张的参数半径为 10,强度为 30;第三张的参数半径为 3, 强度为 60。
其次我们来说明基本的算法。首先根据 r 确定一个(2r+1)*(2r+1) 矩阵,其中间的像素就是需要输出的像素。我们来遍历每个矩阵区域 中 的 像 素 , 读 取 该 像 素 的 rgb 值 , 通 过 公 式 fix((( R + G + B )/3.0)*intensity/255)+1 算出当前像素的相对强度,可见其取值是 1~intensity+1。因此这里有 4 个数组,sumR,sumG,sumB,sum,其 都有 intensity+1 位,对应像素相对强度的等级个数。Sum 矩阵的第 x 位,记录了相对强度为 x 的像素的个数,相对应的 sumR 的第 x 位, 记录了相对强度为 x 的像素的 R 值之和,sumG,sumB 同理。算过所 有(2r+1)*(2r+1)个像素之后,通过排序选出像素个数最多的相 对等级,这些像素平均的 rgb 值就是输出像素的 rgb 值。对于每一个 像素都做如此运算,就可以得到油画的结果。 对于其中需要注意的问题有两点,一是边界处理,这里的算法由于不 论是补 0 还是循环或是镜像效果, 都对图像本身的像素输出会产生错 误影响,因此采用了忽略边界的算法,也就是如果矩阵边界超出图像 范围,则超出的部分不取像素,不参与运算。其次是运算公式 fix((( R + G + B )/3.0)*intensity/255)+1 中,出现了远超过 255 的值。而公式中 的数都为 uint8 格式,这样会导致数字无法表示,出现错误,因此这 里把图像色域转成了 16bit,采用了 uint16 格式的数字来进行计算, 保证不会因为格式产生误差,最后输出时再转换回来。
数字图像处理空域滤波实验报告范文

数字图像处理空域滤波实验报告范文一、实验目的了解空域滤波的方法;掌握几种模板的基本原理。
二、实验内容使用函数fpecial()生成几种特定的模板;使用函数imfilter()配合模板对图象数据进行二维卷积;比较各种滤波器的效果。
三、实验步骤及结果(1)线性平滑(低通)滤波器1.用h=fpecial(‘average’)得到的h为3某3的邻域平均模板,然后用h进行平滑处理。
某=imread(‘cameraman.tif’);h=fpecial(‘average’);%h=fpecial(‘average’,[7,7]);y=imfilter(某,h);figure(1);imh ow(某)figure(2);imhow(y)原图:滤波效果:2.改变模板大小重试某=imread('cameraman.tif');%h=fpecial(‘average’);h=fpecial('aver age',[7,7]);y=imfilter(某,h);figure(1);imhow(某)figure(2);imhow( y)原图:处理效果:Gauian平滑改变fpecial()的参数为高斯函数,再进行同样的平滑处理,观察其结果。
某=imread(‘cameraman.tif’);h=fpecial(‘gauian’) //3某3的邻域平均模板(7某7的邻域平均模板h=fpecial(‘gauian’,[7,7]))y=imfilter(某,h);实际程序:某=imread('cameraman.tif');h=fpecial('gauian')%%3某3的邻域平均模板(7某7的邻域平均模板h=fpecial(‘gauian’,[7,7]))y=imfilter(某,h);ubplot(121);imhow(某);ubplot(122);imhow(y);模板大小为[3,3],左为原图,右为处理后效果模板大小为[7,7],左为原图,右为处理后效果模板大小为[11,11],左为原图,右为处理后效果改变模板大小为[7,7]、[9,9]、[11,11],观察实验得到的结构有何变化?结果:高斯模板对结果影响较小,为什么?答:简单地说,这是由于高斯滤波中越靠近中心点的点的权重越大,在很大程度上减弱了较远点的干扰,所以即使模版大小较大,其效果仍远远好过“不知亲疏远近变化”的邻域平均模板。
光学图像处理中的线性与非线性滤波技术研究

光学图像处理中的线性与非线性滤波技术研究随着信息技术的飞速发展,图像处理已经成为人们广泛关注的焦点。
在图像处理中,滤波技术是最为基础和重要的技术之一。
滤波是一种对图像进行处理、改善、修复和分析的方法,其目的是通过对图像中噪声、模糊和失真等成分的去除,使图像变得更加清晰、锐利和真实。
在滤波技术中,线性和非线性滤波技术是两种最为常见和重要的滤波方法。
线性滤波技术是一种对图像进行处理的方法,其主要特点是处理过程中滤波核的系数是不变的。
线性滤波技术通常用于噪声去除和图像平滑处理。
常见的线性滤波算法有均值滤波、中值滤波、高斯滤波等。
均值滤波是线性滤波中最为基础和简单的方法之一。
其基本思想是用一个大小为N*N的滑动窗口扫描整张图像,在每个像素点的位置上计算这个窗口内的像素值平均值,并用该平均值替换中心像素值。
均值滤波处理图像时,可以有效地减少高斯噪声和椒盐噪声等随机噪声的影响。
但是,均值滤波处理图像时会导致图像边缘信息丢失、图像细节模糊等问题,因此不适合处理对图像边缘信息比较敏感的图像。
中值滤波是一种图像处理中的非线性滤波技术。
与均值滤波相比,中值滤波能够更好地去除椒盐噪声、脉冲噪声等影响图像质量的噪声,同时也能够保留图像的边缘信息。
中值滤波的基本思想是用一个大小为N*N的滑动窗口扫描整张图像,在每个像素点的位置上按像素值大小进行排序,然后用中值元素作为该像素点的新像素值。
但是,当图像中存在比较大的噪声经过中值滤波时仍然会影响图像的细节和边缘信息。
高斯滤波是一种线性平滑滤波技术,它主要是利用高斯函数对图像进行滤波处理。
在高斯滤波中,滤波器的大小和方差是两个重要的参数。
在图像处理中,高斯滤波常用于去除图像中的高频噪声和刺眼的锐利边缘。
但是,高斯滤波也会造成图像的模糊和细节丢失,特别是在处理一些对图像细节特别敏感的图像时,会出现明显的模糊现象。
与线性滤波相比,非线性滤波技术更加灵活和强大。
非线性滤波算法在不同的应用场景中有着更好的效果和应用前景。
空间滤波实验报告

空间滤波实验报告空间滤波实验报告引言:空间滤波是数字图像处理中常用的一种方法,它通过对图像像素进行加权平均或其他操作,以改善图像的质量和增强特定的图像细节。
在本次实验中,我们将探索几种常见的空间滤波技术,并评估它们在不同图像上的效果。
一、均值滤波均值滤波是一种简单的空间滤波方法,它通过计算像素周围邻域的平均值来平滑图像。
在本次实验中,我们选择了一张包含噪声的图像进行均值滤波处理。
结果显示,均值滤波能够有效地减少噪声,但同时也会导致图像的细节模糊化。
这是因为均值滤波是一种线性滤波方法,它对所有像素都施加相同的权重,无法区分图像中的边缘和纹理。
二、中值滤波中值滤波是一种非线性滤波方法,它通过将像素周围邻域的像素值排序并选取中间值来进行滤波。
与均值滤波相比,中值滤波能够更好地保留图像的细节信息。
在实验中,我们使用了一张包含椒盐噪声的图像进行中值滤波处理。
结果显示,中值滤波能够有效去除椒盐噪声,同时也能够保持图像的细节纹理。
这是因为中值滤波对于噪声像素有较好的鲁棒性,能够准确地估计图像中的真实像素值。
三、高斯滤波高斯滤波是一种基于高斯函数的空间滤波方法,它通过对像素周围邻域的像素值进行加权平均来平滑图像。
与均值滤波不同的是,高斯滤波对于不同像素位置的权重是不同的,它能够更好地保持图像的细节和边缘。
在实验中,我们对一张包含高斯噪声的图像进行了高斯滤波处理。
结果显示,高斯滤波能够有效地降低噪声水平,同时也能够保持图像的细节纹理。
这是因为高斯滤波能够根据像素周围邻域的像素值分布来调整权重,从而更好地平衡了图像的平滑度和细节保留。
四、边缘检测除了平滑图像,空间滤波还可以用于边缘检测。
边缘检测是一种常用的图像处理任务,它能够准确地提取图像中的边缘信息。
在实验中,我们使用了一张包含边缘的图像进行了边缘检测实验。
通过应用一种基于梯度的空间滤波算子,我们成功地提取出了图像中的边缘信息。
结果显示,边缘检测能够有效地突出图像中的边缘,但同时也会引入一定的噪声。
实验3

实验报告
课程名称:
数字图像处理
院系:
专业:
班级:
学号:
姓名:
实验报告(3)
实验名称
图像的空间域滤波
实验日期
2015.4.20
指导教师
宋毅
【实验目的和要求】
1.掌握图像滤波的基本定义及目的。
2.理解空间域滤波的基本原理及方法。
3.掌握进行图像的空域滤波的方法。
【实验原理】
1.空间域增强
-1 8 -1;
-1 -1 -1]
事实上这是拉普拉斯算子。语句h=-fspecial(‘laplacian’,0.5)得到的拉普拉斯算子为:h =-0.3333 -0.3333 -0.3333
-0.3333 2.6667 -0.3333 -0.3333 -0.3333 -0.3333 2)
2)非线性锐化滤波
说明:对同一椒盐图像做均值滤波和中值滤波,中值滤波去噪能力更强。
6)自己设计平滑滤波器,并将其对噪声图像进行处理,显示处理后的图像
2.锐化空间滤波
1)读出图像,采用3*3的拉普拉斯算子w=【1,1,1;1,-8,1;1,1,1】对其进行滤波
说明:使图像锐化,提取边缘轮廓。
2)编写函数w=genlaplacian(n)自动产生任一奇数尺寸的拉普拉斯算子,如5*5的拉普拉斯算子w=【1 1 1 1 1
说明:采用不同的填充方法,图像的细节不同。
4)运用for循环,将加有椒盐噪声的图像进行10次,20次均值滤波,查看其特点,显示均值处理后的图像
说明:采用for循环,20次均值滤波与10次均值滤波去噪效果差不多。
5)对加入椒盐噪声的图像分别采用均值滤波器和中值滤波器对有噪声的图像做处理,要求在同一窗口显示结果
数字图像处理中的线性与非线性滤波算法研究

数字图像处理中的线性与非线性滤波算法研究数字图像处理是一门充满魅力的学科,它涉及到了图像获取、处理、分析与应用等方面。
其中,滤波算法是数字图像处理中最为基础和重要的技术之一,其作用就是对图像进行去噪、增强、纹理提取、边缘检测等操作,并能够在众多应用领域中发挥巨大的作用。
在滤波算法中,线性滤波和非线性滤波都有其独特的应用场景和特点。
本文旨在对这两种滤波算法的研究进行介绍和分析。
一、线性滤波算法在数字图像处理中,线性滤波算法是应用最广泛的滤波算法之一。
线性滤波是一种基于加权平均的滤波方法,其核心思想是用像素周围的邻域像素的加权平均值来代替当前像素的灰度值,从而实现图像的平滑和去噪。
1.1.均值滤波均值滤波是线性滤波中最简单的一种方法,其主要思想是将当前像素与其周围邻域像素进行加权平均。
均值滤波算法的核心公式为:$$g(x,y)=\frac{1}{MN}\sum_{i=-m}^{m}\sum_{j=-n}^{n}f(x+i,y+j) $$其中,$f(x,y)$是原始图像中像素$(x,y)$的灰度值,$g(x,y)$是处理后的图像像素$(x,y)$的灰度值。
$M$和$N$是滤波器的大小,$m$和$n$分别表示滤波器横向和纵向半径。
均值滤波受噪声的影响较小,可以有效的去除高斯噪声等一些简单的噪声。
1.2.高斯滤波高斯滤波是图像处理中使用最为广泛的滤波方法之一。
其核心思想是在像素周围一个固定大小的邻域内进行像素值加权平均,权值根据高斯分布函数确定。
高斯滤波算法的核心公式为:$$g(x,y)=\frac{1}{2\pi\sigma^2}\sum_{i,j}{f(x+i,y+j)e^{-\frac{i^2+j^2}{2\sigma^2}}}$$其中,$f(x,y)$是原始图像中像素$(x,y)$的灰度值,$g(x,y)$是处理后的图像像素$(x,y)$的灰度值。
$\sigma$表示高斯核函数的标准差。
高斯滤波主要用于去除呈现高斯噪声的图像,效果非常好。
空间滤波实验观察报告

空间滤波实验观察报告实验目的:通过进行空间滤波实验,观察和分析不同滤波器对图像的处理效果和特点。
实验原理:空间滤波是基于图像中像素点周围的领域信息进行像素值改变的一种图像处理方法。
在本实验中,我们将使用一些常见的空间滤波器,如均值滤波器、中值滤波器和高斯滤波器。
实验步骤:1. 实验准备- 载入待处理的图像,确保图像格式正确。
- 选择合适的滤波器,如均值滤波器、中值滤波器和高斯滤波器。
2. 均值滤波实验- 将选择的滤波器应用于图像,将图像中每个像素点的值替换为其领域内像素点的平均值。
- 观察处理后的图像,注意边缘和细节的变化。
3. 中值滤波实验- 将选择的滤波器应用于图像,将图像中每个像素点的值替换为其领域内像素点的中值。
- 观察处理后的图像,注意对椒盐噪声和悬浮粒子等噪声的去除效果。
4. 高斯滤波实验- 将选择的滤波器应用于图像,将图像中每个像素点的值替换为其领域内像素点的加权平均值。
- 观察处理后的图像,注意平滑程度和对边缘的影响。
5. 记录观察结果- 针对每个滤波器,观察处理后的图像,记录并比较其效果和特点。
- 注意观察图像的细节变化、噪声去除效果和平滑程度等。
实验结果与分析:经过实验观察和比较,我们得出以下结论:- 均值滤波器对图像进行平滑处理,可以去除高频噪声,但会导致细节部分的模糊。
- 中值滤波器能够很好地去除椒盐噪声和其他离群像素,对图像的平滑效果也较好,但在某些情况下可能会对细节造成损失。
- 高斯滤波器在平滑图像的同时,对边缘的保留效果较好,能够更好地抑制高频噪声,但在一些情况下可能会导致图像的细节模糊。
综上所述,在不同的应用场景下,选择合适的空间滤波器可以实现对图像的不同处理需求。
根据实际需求,可以灵活选择对应的滤波器。
遥感图像处理实验报告_图像的空间域滤波处理

遥感图像处理实验报告(2013 —2014 学年第1学期)实验名称:图像的空间域滤波处理实验时间:实验地点:指导教师:专业班级:姓名:学号:一:实验目的掌握Matlab编程语言的基本语法掌握Matlab中imread()、imfilter()、imshow()、mat2gray()、等相关函数的用法及意义通过Matlab程序语言完成图像的空间域滤波处理,以达成边缘检测的目的二:实验内容在Matlab中,分别运用经典一阶梯度、Robert算子、Sobel算子、Prewitt算子及Laplacian 算子进行目标图像的边缘检测,互相对比实验结果,分析差异三:实验平台Windows 7 Ultimate SP1Matlab 2012b四:实验代码及Matlab使用心得(注释中)%清空工作空间clc;%清屏clear all;%关闭所有绘图窗口close all;%定义一个矩阵I 用来存储待处理图像,用imread()函数读取的数据格式为unit8I = imread('C:\Users\Administrator\Desktop\Matlab\data\barbara.png');%创建一个绘图窗口,并显示原图像figure(1);imshow(I);title('原图');%把unit8格式数据转换为doulbe格式,以便滤波计算I = double(I);%%%%%%%%%%%%%%%%%%%%%%%%%%%%经典一阶梯度%%%%%%%%%%%%%%%yjtdx = [0 0 0;-1 1 0;0 0 0];yjtdy = [0 -1 0;0 1 0;0 0 0];%imfilter()函数为一个滤波函数%其中有两个参数,外加一系列附加指令%如下中的I 代表被处理图像%yjtdx 代表滤波器%'replicate'是一个附加指令,因为处理过的数据,可能会超出原图像数据大小的上下限%这个附加指令令超出上下限的数据为最接近上下限的数据ImageYjtdx = imfilter(I, yjtdx, 'replicate');ImageYjtdy = imfilter(I, yjtdy, 'replicate');%将x与y方向上的处理结果进行几何平均,作为处理结果ImageYjtd= sqrt(ImageYjtdx.^2 + ImageYjtdy.^2);%figure()函数创建一个绘图窗口figure(2);%绘制处理后的图像%在用imshow()函数显示图像时要注意,因为现在的处理结果是double类型的,而不是unit8类型%而imshow()在显示图像时,只有unit8类型的矩阵图像数据可以直接输入直接显示%而对于double类型的矩阵,imshow()认为其灰度空间是从0到1,而不是从0-256或其它%也就是说,对于double类型的矩阵,imshow()函数不知道矩阵所代表的图像的灰度级数是多少%这时就需要用mat2gray()函数对double型矩阵做归一化,所谓归一化,就是把原矩阵中的数据%映射至0-1的数据空间中,这时,经m at2gray()函数处理过的矩阵,其中所有元素都在0-1范围内%再用imshow()函数进行显示,才可得到正常的显示结果imshow(mat2gray(ImageYjtd));title('经典一阶梯度处理结果'); %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% %%%%%%%%%%%%%%%%%%%%%%%%%%%%Robert算子%%%%%%%%%%%%%%%%% Robert1 =[-1 0 0;0 1 00 0 0];Robert2 =[0 -1 0;1 0 00 0 0];ImageRobert1 = imfilter(I, Robert1, 'replicate');ImageRobert2 = imfilter(I, Robert2, 'replicate');ImageRobert = sqrt(ImageRobert1.^2 + ImageRobert2.^2);figure(3);imshow(mat2gray(ImageRobert));title('Robert算子处理结果'); %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% %%%%%%%%%%%%%%%%%%%%%%%%%%%%Sobel算子%%%%%%%%%%%%%%%%%% Sobel1 = [1 2 1;0 0 0;-1 -2 -1];Sobel2 = [-1 0 1;-2 0 2;-1 0 1];ImageSobel1 = imfilter(I, Sobel1, 'replicate');ImageSobel2 = imfilter(I, Sobel2, 'replicate');ImageSobel = sqrt(ImageSobel1.^2 + ImageSobel2.^2);figure(4);imshow(mat2gray(ImageSobel));title('Sobel算子处理结果'); %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% %%%%%%%%%%%%%%%%%%%%%%%%%%%%Prewitt算子%%%%%%%%%%%%%%%%% Prewitt1 = [-1 -1 -1;0 0 0;1 1 1];Prewitt2 = [-1 0 1;-1 0 1;-1 0 1];ImagePrewitt1 = imfilter(I, Prewitt1, 'replicate');ImagePrewitt2 = imfilter(I, Prewitt2, 'replicate');ImagePrewitt = sqrt(ImagePrewitt1.^2 + ImagePrewitt2.^2);figure(5);imshow(mat2gray(ImagePrewitt));title('Prewitt算子处理结果'); %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% %%%%%%%%%%%%%%%%%%%%%%%%%%%%Laplacian算子%%%%%%%%%%%%%%%% Laplacian = [0 -1 0;-1 4 -1;0 -1 0];ImageLaplacian = imfilter(I, Laplacian, 'replicate');%滤波结果中可能出现负数,因此需要用abs()函数取绝对值ImageLaplacian = abs(ImageLaplacian);figure(6);imshow(mat2gray(ImageLaplacian));title('Laplacian算子处理结果'); %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%五:实验结果(仅列一例)六:实验心得1:Matlab部分Matlab是一个命令行式的、解释式的程序语言,学习难度低,在矩阵和数字处理上处速度也很快,有时间我会继续学习2:滤波算子部分1):Laplacian算子对噪声比较敏感,图像颗粒感较强时得到的处理结果很差,在几乎没有噪声的图像中,Laplacian算子的处理结果却出奇的好。
图像的平滑滤波---数字图像处理实验报告南昌大学

实验报告三姓名:胡文松学号:6103413007 班级:生物医学工程131 实验日期:2016/5/11 实验成绩:实验题目:图像的平滑滤波一.实验目的(1)熟练掌握空域平滑滤波的原理、方法及其MATLAB实现。
(2)分析模板大小对空域平滑滤波的影响,线性和非线性方法对空域平滑滤波增强效果的影响,比较不同滤波器的处理效果,分析其优缺点。
二.实验原理(1)线性空间滤波函数imfilter来实现线性空间滤波,语法为:g = imfilter(f, w, filtering_mode, boundary_options, size_options)其中,f是输入图像,w为滤波模板,g为滤波结果,filtering_mode用于指定在滤波过程中是使用相关运算(‘corr’)还是卷积运算(‘conv’),相关就是按模板在图像上逐步移动运算的过程,卷积则是先将模板旋转180度,再在图像上逐步移动的过程。
(2)非线性滤波器数字图像处理中最著名的统计排序滤波器是中值滤波器,MATLAB工具箱提供了二维中值滤波函数medfilt2,语法为:g = medfilt2(f, [m n], padopt)矩阵[m n]定义了一个大小为m×n的邻域,中值就在该邻域上计算;而参数padopt指定了三个可能的边界填充选项:’zeros’(默认值,赋零),’symmetric’按照镜像反射方式对称地沿延其边界扩展,’indexed’,若f是double类图像,则以1来填充图像,否则以0来填充图像。
(3)线性空间滤波器MATLAB工具箱支持一些预定义的二维线性空间滤波器,这些空间滤波器可通过函数fspecial实现。
生成滤波模板的函数fspecial的语法为:w = fspecial(‘type’, parameters) ;其中,’type’表示滤波器类型,parameters进一步定义了指定的滤波器。
fspecial(‘laplacian’, alpha) 一个大小为3×3的拉普拉斯滤波器,其形状由alpha指定,alpha是范围[0, 1]的数。
新版数字图像处理实验报告四-新版.pdf

实验四空域滤波一,实验目的:实现图像的线性滤波和非线性滤波变换二,实验条件1,MATLAB软件2,典型的灰度,彩色图像。
三,实验原理均值滤波是在空间域对图象进行平滑处理的一种方法,易于实现,效果也挺好。
表达式的算法是由某像素领域内各点灰度值的平均值来代替该像素原来的灰度值。
最大(小)值滤波,中值滤波是一种非线性处理技术,能抑制图象中的噪声。
在处理之后,位于窗口正中的像素的灰度值,用窗口内各像素灰度值的最大(小),中值代替。
四,实验内容(1)线性滤波,自行编写程序,实现图像的均值滤波。
模板3*3,5*5,7*7。
(2)非线性滤波,自行编写程序,实现图像的统计序滤波,(最大(小)值,中值(median),滤波)模板3*3,5*5,7*7。
(3)将滤波前后的图像进行比较,分析其异同;将原图像加噪处理(imnoise)之后,再滤波处理,结果又如何五,实验步骤(1)线性滤波,实现图像的均值滤波。
模板3*3,5*5,7*7。
以下以3*3为例:代码大致思路如下:先对图片灰度矩阵除去四边后的部分进行计算。
然后对四边除去四角后进行计算,最后对四角进行计算。
鉴于这个方法比较繁琐麻烦,所以在非线性滤波程序中改用了别的方法处理3*3模板。
I=imread('a.jpg');J=rgb2gray(I);J=double(J);A0=zeros(287,287); %A0为线性变换后的图像for i=2:286 %对图片灰度矩阵除去四边后的部分进行计算for j=2:286A0(i,j)=(1/9)*(J(i-1,j-1)+J(i-1,j)+J(i-1,j+1)+J(i,j-1)+J(i,j)+J(i,j+1)+J(i+1,j-1)+J(i+1,j)+J(i+1,j+1));endendfor i=2:286 %对四边除去四角后进行计算A0(1,i)=(1/9)*(J(i,j-1)+J(i,j)+J(i,j+1)+J(i+1,j-1)+J(i+1,j)+J(i+1,j+1));A0(287,i)=(1/9)*(J(i-1,j-1)+J(i-1,j)+J(i-1,j+1)+J(i,j-1)+J(i,j)+J(i,j+1));A0(i,1)=(1/9)*(J(i-1,j)+J(i-1,j+1)+J(i,j)+J(i,j+1)+J(i+1,j)+J(i+1,j+1));A0(i,287)=(1/9)*(J(i-1,j-1)+J(i-1,j)+J(i,j-1)+J(i,j)+J(i+1,j-1)+J(i+1,j+1));endA0(1,1)=(1/9)*(J(i,j)+J(i,j+1)+J(i+1,j)+J(i+1,j+1)); %对四角进行计算A0(1,287)=(1/9)*(J(i,j-1)+J(i,j)+J(i+1,j-1)+J(i+1,j+1));A0(287,1)=(1/9)*(J(i-1,j)+J(i-1,j+1)+J(i,j)+J(i,j+1));A0(287,287)=(1/9)*(J(i-1,j-1)+J(i-1,j)+J(i,j-1)+J(i,j));imshow(A0);线性滤波的图像如图一所示:5010015020025050100150200250图一线性变换(2)非线性滤波,实现图像的统计序滤波,(最大(小)值,中值(median)滤波)模板3*3,5*5,7*7。
数字图像实验报告

数字图像实验报告数字图像处理实验报告学院名称:信息科学与⼯程学院专业班级:计科0801姓名:谢旭芳学号:0909080423指导⽼师:赵欢喜实验⼆数字图像的空间域滤波和频域滤波⼀.实验⽬的1.掌握图像滤波的基本定义及⽬的;2.理解空间域滤波的基本原理及⽅法;3.掌握进⾏图像的空域滤波的⽅法。
4.掌握傅⽴叶变换及逆变换的基本原理⽅法;5.理解频域滤波的基本原理及⽅法;6.掌握进⾏图像的频域滤波的⽅法。
⼆.实验内容描述1.空间平滑滤波:a)读出eight.tif这幅图像,给这幅图像分别加⼊椒盐噪声和⾼斯噪声后并与前⼀张图显⽰在同⼀图像窗⼝中;(提⽰:加噪⾳函数为imnoise)b)对加⼊噪声图像选⽤不同的平滑(低通)模板做运算,对⽐不同模板所形成的效果,要求在同⼀窗⼝中显⽰;(提⽰:fspecial、imfilter或filter2,或⾃⼰编码实现)c)使⽤函数imfilter时,分别采⽤不同的填充⽅法(或边界选项,如零填充、’replicate’、’symmetric’、’circular’)进⾏低通滤波,显⽰处理后的图像d)运⽤for循环,将加有椒盐噪声的图像进⾏10次,20次均值滤波,查看其特点,显⽰均值处理后的图像;(提⽰:利⽤fspecial函数的’average’类型⽣成均值滤波器)e)对加⼊椒盐噪声的图像分别采⽤均值滤波法,和中值滤波法对有噪声的图像做处理,要求在同⼀窗⼝中显⽰结果。
(提⽰:medfilt2)f)⾃⼰设计平滑空间滤波器,并将其对噪声图像进⾏处理,显⽰处理后的图像;2.空间锐化滤波a)读出blurry_moon.tif这幅图像,采⽤3×3的拉普拉斯算⼦w = [ 1, 1, 1; 1– 8 1; 1, 1, 1]对其进⾏滤波;b)编写函数w = genlaplacian(n),⾃动产⽣任⼀奇数尺⼨n的拉普拉斯算⼦,如5×5的拉普拉斯算⼦w = [ 1 1 1 1 11 1 1 1 11 1 -24 1 11 1 1 1 11 1 1 1 1]c)分别采⽤5×5,9×9,15×15和25×25⼤⼩的拉普拉斯算⼦对blurry_moon.tif进⾏锐化滤波,并利⽤式2=-?完成图像的锐化增强,观察其有何不同,要g x y f x y f x y求在同⼀窗⼝中显⽰;d)采⽤不同的梯度算⼦对blurry_moon.tif进⾏锐化滤波,并⽐较其效果e)⾃⼰设计锐化空间滤波器,并将其对噪声图像进⾏处理,显⽰处理后的图像;3.傅⽴叶变换a)读出woman.tif这幅图像,对其进⾏快速傅⽴叶变换,分别显⽰其幅度图像和相位图像(提⽰:fft2, abs, angle)b)仅对相位部分进⾏傅⽴叶反变换后查看结果图像(提⽰:记傅⽴叶变换的相位a,利⽤ifft2对exp(a*i)进⾏反变换)c)仅对幅度部分进⾏傅⽴叶反变换后查看结果图像d)将图像的傅⽴叶变换F置为其共轭后进⾏反变换,⽐较新⽣成图像与原始图像的差异(提⽰:复数()=的共轭为()|()|j uF u F u eφ()=)F u F u eφ-()|()|j u4.平滑频域滤波a)设计理想低通滤波器、巴特沃斯低通滤波器和⾼斯低通滤波器,截⾄频率⾃选,分别给出各种滤波器的透视图;b)读出test_pattern.tif这幅图像,分别采⽤理想低通滤波器、巴特沃斯低通滤波器和⾼斯低通滤波器对其进⾏滤波(截⾄频率⾃选),再做反变换,观察不同的截⽌频率下采⽤不同低通滤波器得到的图像与原图像的区别,特别注意振铃效应。
《遥感原理与应用》实验报告——空间滤波

实验名称:空间滤波一、 实验内容1. 对影像进行中值滤波。
2. 对影像进行Sobel 滤波。
二、 实验所用的仪器设备,包括所用到的数据Window7/XP 操作系统电脑一台,遥感影像处理软件(ENVI4.3),TM 单波段卫星遥感影像PCA 。
三、 实验原理(一) 中值滤波1. 定义:是一种非线性的平滑方法,对一个滑动窗口内的诸像素灰度值排序,用其居于中间位置的值代替窗口中心像素的灰度值。
2. 中间值的取法:当邻域内像元数为偶数时,取排序后中间两像元值的平均值;当邻域内的像素数为奇数时,取排序后的位于中间位置的像元的灰度。
3. 优缺点:抑制噪声的同时能够有效保护边缘少受模糊,但是对点、线等细节较多的图像却不太合适。
当窗口内噪声点的个数大于窗口宽度的一半时,中值滤波的效果不好,因此正确选择窗口的尺寸是用好中值滤波的重要环节。
(二) Sobel 滤波1. Sobel 算子: Sobel 算子是图像处理中的算子之一,主要用于边缘检测。
在技术上,它是一离散性差分算子,用来运算图像亮度函数的梯度之近似值。
在图像的任何一点使用此算子,将会产生对应的梯度矢量或是其法矢量。
2. 核心公式:该算子包含两组3x3的矩阵,分别为横向及纵向,将之与图像作平面卷积,即可分别得出横向及纵向的亮度差分近似值。
如果以A 代表原始图像,Gx 及Gy 分别代表经横向及纵向边缘检测的图像,其公式如下:AG and A G +⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡+++---=+⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡+-+-+-=121000121101202101y x 图像的每一个像素的横向及纵向梯度近似值可用以下的公式结合,来计算梯度的大小。
然后可用以下公式计算梯度方向。
如果以上的角度θ等于零,即代表图像该处拥有纵向边缘,左方较右方暗。
3. Sobel 滤波:Sobel 滤波是通过Sobel 算子与原始影像进行卷积实现的。
4. 优缺点:该滤波方式使图像的非线性边缘增强。
图像滤波实验报告分析的三个基本流程

图像滤波实验报告分析的三个基本流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
本文下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Downloaded tips: This document is carefully compiled by the editor. I hope that after you download them, they can help you solve practical problems. The documents can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!In addition, our shop provides you with various types of practical materials, such as educational essays, diary appreciation, sentence excerpts, ancient poems, classic articles, topic composition, work summary, word parsing, copy excerpts, other materials and so on, want to know different data formats and writing methods, please pay attention!图像滤波是数字图像处理中的重要技术之一,通过对图像进行不同类型的滤波可以实现图像去噪、边缘检测、模糊等效果。
图像增强实验报告

图像增强实验报告篇一:图像处理实验报告——图像增强实验报告学生姓名:刘德涛学号:2010051060021指导老师:彭真明日期:2013年3月31日一、实验室名称:光电楼329、老计算机楼309机房二、实验项目名称:图像增强三、实验原理:图像增强是为了使受到噪声等污染图像在视觉感知或某种准则下尽量的恢复到原始图像的水平之外,还需要有目的性地加强图像中的某些信息而抑制另一些信息,以便更好地利用图像。
图像增强分频域处理和空间域处理,这里主要用空间域的方法进行增强。
空间域的增强主要有:灰度变换和图像的空间滤波。
1.灰度变换灰度变换主要有线性拉伸、非线性拉伸等。
灰度图像的线性拉伸是将输入图像的灰度值的动态范围按线性关系公式拉伸到指定范围或整个动态范围。
令原图像f(x,y)的灰度变化范围为[a,b],线性变换后图像g(x,y)的范围为[a',b'],线性拉伸的公式为:b'?a'g(x,y)?a?[f(x,y)?a] b?a灰度图像的非线性拉伸采用的数学函数是非线性的。
非线性拉伸不是对图像的灰度值进行扩展,而是有选择地对某一灰度范围进行扩展,其他范围的灰度值则可能被压缩。
常用的非线性变换:对数变换和指数变换。
对数变换的一般形式:g(x,y)?a?ln[f(x,y)?1] blnc指数变换的一般形式:g(x,y)?bc[f(x,y)?a]?1(a,b,c用于调整曲线的位置和形状的参数。
)2.图像的空间滤波图像的空间滤波主要有图像的空域平滑和锐化。
图像的平滑是一种消除噪声的重要手段。
图像平滑的低频分量进行增强,同时抑制高频噪声,空域中主要的方法有领域平均、中值滤波、多帧相加平均等方法。
图像锐化能使图像的边缘、轮廓处的灰度具有突变特性。
图像的锐化主要有微分运算的锐化,包括梯度法和拉普拉斯法算子。
四、实验目的:1.熟悉和掌握利用Matlab工具进行数字图像的读、写、显示等数字图像处理基本步骤。
数字图像处理实验 图像空间滤波

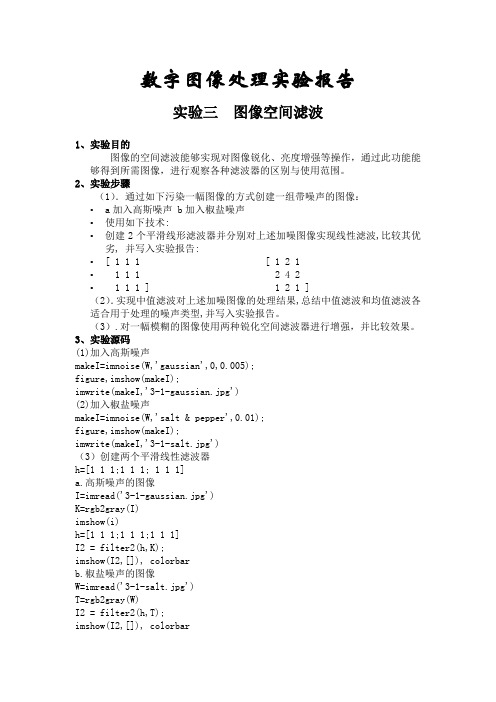
数字图像处理实验报告实验三图像空间滤波1、实验目的图像的空间滤波能够实现对图像锐化、亮度增强等操作,通过此功能能够得到所需图像,进行观察各种滤波器的区别与使用范围。
2、实验步骤(1).通过如下污染一幅图像的方式创建一组带噪声的图像:•a加入高斯噪声 b加入椒盐噪声•使用如下技术:•创建2个平滑线形滤波器并分别对上述加噪图像实现线性滤波,比较其优劣, 并写入实验报告:•[ 1 1 1 [ 1 2 1• 1 1 1 2 4 2• 1 1 1 ] 1 2 1 ](2).实现中值滤波对上述加噪图像的处理结果,总结中值滤波和均值滤波各适合用于处理的噪声类型,并写入实验报告。
(3).对一幅模糊的图像使用两种锐化空间滤波器进行增强,并比较效果。
3、实验源码(1)加入高斯噪声makeI=imnoise(W,'gaussian',0,0.005);figure,imshow(makeI);imwrite(makeI,'3-1-gaussian.jpg')(2)加入椒盐噪声makeI=imnoise(W,'salt & pepper',0.01);figure,imshow(makeI);imwrite(makeI,'3-1-salt.jpg')(3)创建两个平滑线性滤波器h=[1 1 1;1 1 1; 1 1 1]a.高斯噪声的图像I=imread('3-1-gaussian.jpg')K=rgb2gray(I)imshow(i)h=[1 1 1;1 1 1;1 1 1]I2 = filter2(h,K);imshow(I2,[]), colorbarb.椒盐噪声的图像W=imread('3-1-salt.jpg')T=rgb2gray(W)I2 = filter2(h,T);imshow(I2,[]), colorbarh=[1 2 1;2 4 2;1 2 1]a.高斯噪声的图像h=[1 2 1;2 4 2;1 2 1]I2 = filter2(h,i);imshow(I2,[]), colorbarb.椒盐噪声的图像I2 = filter2(h,T);imshow(I2,[]), colorbar实现中值滤波(椒盐),观察处理结果可知适于处理椒盐噪声R=imread('3-1-salt.jpg')T=rgb2gray(R)makeI=medfilt2(T,'symmetric');figure,imshow(makeI);实现中值滤波(高斯)R=imread('3-1-gaussian.jpg')T=rgb2gray(R)makeI=medfilt2(T,'symmetric');figure,imshow(makeI);4、实验截图原图加入高斯噪声后如下图:加入椒盐噪声后如下图:A.高斯噪声的图像处理如下:B .椒盐噪声的图像处理如下:平滑线性滤波器h=[1 2 1;2 4 2;1 2 1] A .对高斯噪声图像的处理如下:B.对椒盐噪声图像的处理如下:对已加入椒盐噪声的图像的处理如下:对已加入高斯噪声图像的处理如下:5、实验小结通过本次实验的观察:(1)、中值滤波更适于处理含有椒盐噪声的图像,噪声有明显的消除。
实验3 形态学图像处理 报告

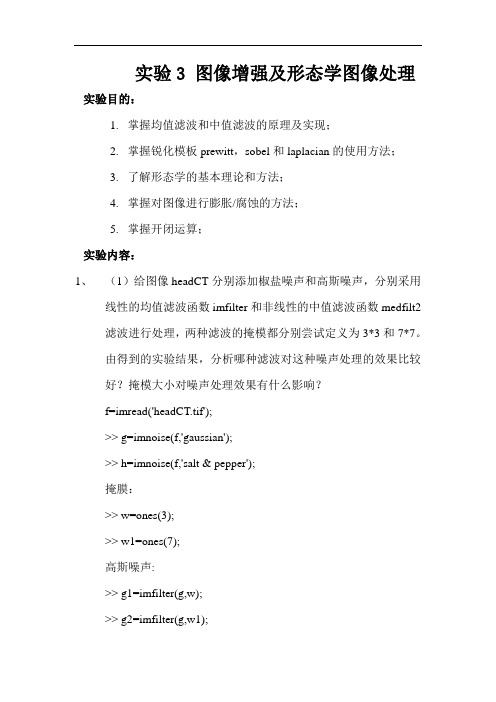
实验3 图像增强及形态学图像处理实验目的:1.掌握均值滤波和中值滤波的原理及实现;2.掌握锐化模板prewitt,sobel和laplacian的使用方法;3.了解形态学的基本理论和方法;4.掌握对图像进行膨胀/腐蚀的方法;5.掌握开闭运算;实验内容:1、(1)给图像headCT分别添加椒盐噪声和高斯噪声,分别采用线性的均值滤波函数imfilter和非线性的中值滤波函数medfilt2滤波进行处理,两种滤波的掩模都分别尝试定义为3*3和7*7。
由得到的实验结果,分析哪种滤波对这种噪声处理的效果比较好?掩模大小对噪声处理效果有什么影响?f=imread('headCT.tif');>> g=imnoise(f,'gaussian');>> h=imnoise(f,'salt & pepper');掩膜:>> w=ones(3);>> w1=ones(7);高斯噪声:>> g1=imfilter(g,w);>> g2=imfilter(g,w1);>> imshow(g1,[])>> imshow(g2,[])>> g3=medfilt2(g);>> g4=medfilt2(g,[7 7]);椒盐噪声:>> h1=imfilter(h,w);>> h2=imfilter(h,w1);>> imshow(h1,[])>> imshow(h2,[])>> h3=medfilt2(h);>> h4=medfilt2(h,[7 7]);对于椒盐噪声,中值滤波效果比均值滤波效果好。
•原因:•椒盐噪声是幅值近似相等但随机分布在不同位置上,图像中有干净点也有污染点。
•中值滤波是选择适当的点来替代污染点的值,所以处理效果好。
实验三图像滤波

实验三 图像滤波实验一、实验目的1.熟练掌握空域滤波中常用滤波器的原理;2.理解邻域平均、中值滤波降噪法等的图像增强原理;3.加深对图像增强的认识,巩固所学图像增强理论知识和相关算法;4.利用MATLAB 程进行图像滤波,观察增强效果。
二、实验原理以图像平滑为例:图像平滑方法是一种实用的图像处理技术,能减弱或消除图像中的高频率分量,但不影响低频率分量。
因为高频率分量主要对应图像中的区域边缘等灰度值较大变化较快的部分,平滑滤波将这些分量滤去可减少局部灰度起伏,使图像变得比较平滑。
实际应用中,平滑滤波还可用于消除突发噪声,或者在提取较大目标前去除过小的细节或将目标内的小间断连接起来。
1. 邻域平均法用窗口像素的平均值取代中心像素原来的灰度值。
邻域的选取通常有4-邻域和8-邻域。
∑∈=A y x y x f L j i g ),(),(1),( 2. 中值滤波与加权平均方式的平滑滤波不同,中值滤波是抑制噪声的非线性处理方法。
对于给定的n 个数值{a1,a2,…,an},将它们按大小有序排列。
当n 为奇数时,位于中间位置的那个数值称为这n 各数值的中值。
当n 为偶数时,位于中间位置的两个数值的平均值称为这n 个数值的中值。
中值滤波,就是图像中滤波后的某像素输出值等于该像素邻域中各像素灰度的中值。
三、实验内容与步骤:按下面要求编写程序并运行对peppers.bmp 图像添加零均值“高斯”噪声,用3×3或9×9滑动平均模板进行降噪处理,观察平均降噪图像的效果。
1.对peppers.bmp 图像添加零均值“高斯”噪声程序代码如下:I=imread('d:\peppers.bmp');J=imnoise(I,'gaussian',0,0.02);subplot(1,2,1);imshow(I);title('原图');subplot(1,2,2);imshow(J);title('加噪处理后的图');运行结果如下:2.用3×3滑动平均模板进行降噪处理,观察平均降噪图像的效果程序代码如下:I=imread('d:\peppers.bmp');J=imnoise(I,'gaussian',0,0.02);[H,W]=size(J);M=double(J);M1=M;for j=2:H-1for k=2:W-1M1(j,k)=[M(j-1,k-1)+M(j-1,k)+M(j-1,k+1)+M(j,k-1)+M(j,k)+M(j,k+1)+M(j+1,k-1) +M(j+1,k)+M(j+1,k+1)]/9;end;end;subplot(1,3,1);imshow(I);title('原图');subplot(1,3,2);imshow(J);title('加噪处理');subplot(1,3,3);imshow(uint8(M1),[]);title('3*3邻域平均降噪处理');运行结果如下:3.对peppers.bmp图像添加“椒盐”噪声,分别采用5×5的矩形、圆形及十字形窗口进行中值滤波处理,观察处理结果。
图像处理实验报告

图像处理实验报告专业:姓名:学号:1几种边缘检测算子比较简单做了几组算子的边缘检测效果对比,包括几组梯度算子和二阶倒数算子。
这里简单记录一下Roberts算子、Sobel算子、Prewitt 算子、Log算子、Canny算子的运算原理与结果。
1.1Roberts算子Roberts算子是一种利用局部差分来寻找边缘的算子,Roberts 梯度算子所采用的是对角方向相邻两像素值之差,算子形式如下:Gx = f(i,j) - f(i-1,j-1)Gy = f(i-1,j) - f(i,j-1)|G(x,y)| = sprt(Gx^2+Gy^2)Roberts梯度算子对应的卷积模版为然后选择适当的阈值τ,若G ( x,y)>τ,则(i ,j)为边缘点,否则,判断(i ,j)为非边缘点。
由此得到一个二值图像{ g (i,j)},即边缘图像。
1.2Sobel算子Sobel算子在边缘检测算子扩大了其模版,在边缘检测的同时尽量削弱了噪声。
其模版大小为3×3,其将方向差分运算与局部加权平均相结合来提取边缘。
Sobel算子所对应的卷积模版为然后选择适当的阈值τ,若G ( x,y)>τ,则(i ,j)为边缘点,边缘定位精度不够高。
当对精度要求不是很高时,是一种较为常用的边缘检测方法。
1.3Prewitt 算子同Sobel 算子相似,Prewitt 算子也是一种将方向的差分运算和局部平均相结合的方法,也是取水平和垂直两个卷积核来分别对图像中各个像素点做卷积运算,所不同的是,Sobel 算子是先做加权平均然后再微分,Prewitt 算子是先平均后求微分,其对应的卷积模版为梯度幅值G ( x,y),然后选取适当的阈值τ,若G ( x,y)>τ,则(i ,j)为边缘点,否则,判断(i ,j)为非边缘点。
由此得到一个二值图像{ g (i,j)},即边缘图像。
1.4Log 算子Log算子基本思想是:先在一定的围做平滑滤波,然后再利用差分算子来检测在相应尺度上的边缘。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验报告3:图像的线性与非线性空间滤波
一.浮雕效果的实现方式----线性滤波
1.浮雕效果的原理描述
实现图像浮雕效果的原理是将图像上每个像素点与其对角线的像素点形成差值,使相似颜色值淡化,不同颜色值突出,将图像中灰度值变换较大的部分的像素突出出来,并将灰度值变换不大的部分淡化,从而产生纵深感,达到类似浮雕的效果。
而产生浮雕效果的函数是线性滤波函数filter2(),该函数是一个对二维图像使用的线性滤波器;使用该函数时输入一个算子模块,并生成卷积算子,通过选择合适的滤波算子就能使得图像产生近似于相似色块内对比度加强的浮雕效果。
具体的做法是取主对角线除右下角外的各点之和的平均值,减去右下角点的值,再加上填充背景色,再加上一个背景常数(一般为128)而成,会形成类似浮雕的效果。
2.浮雕特效的效果对比:
原图:对比图:
、
可以看出,原图作为一副彩色图片,其颜色分明的部分的轮廓被很好地保留了下来,并加强了对比度。
本图片右下角有水印,因此水印作为外框黑色填充黄色的图形,被和背景叠加在了一起,并且边界对比度也得到了加强,然而原图是彩色图,画出的浮雕图形是黑白的,因为灰度图像显示彩色图像的浮雕效果更有真实感和立体感。
3.源代码:
YT=imread(‘yuantu.jpg’);
R=YT(:,:,1);
G=YT(:,:,2);
B=YT(:,:,3);
h=[10-1;40-4;10-1];
JR1=filter2(h,R);
JG1=filter2(h,G);
JB1=filter2(h,B);
k=[410;10-1;0-1 -4];
JR2=filter2(k,R);
JG2=filter2(k,G);
JB2=filter2(k,B);
JR=JR1+JR2;
JG=JG1+JG2;
JB=JB1+JB2;
J=JR+JG+JB;
subplot(1,2,1),imshow(YT),title(‘原图’);
subplot(1,2,2),imshow(J),title(‘浮雕效果图’);
4.代码解释:
代码首先用imread函数将图像写入,然后利用(x,y,1/2/3)的矩阵读取原图每个像素的RGB三个颜色的像素值。
在这之后,用一个维度相同的H矩阵作为垂直方向算子,并用filter2函数分别对RGB的颜色分量进行浮雕效果处理。
完成处理后,写入另一个k矩阵作为135度角方向的算子,并且再对RGB三个颜色分量进行浮雕效果处理,并将得到的两幅图像相加。
得到JR,JG,JB三个分量后,将三个分量的数值相加,得到处理后的浮雕图像J。
接下来用subplot函数添加两块显示区域,并将两幅图片分别以“原图”和“浮雕效果图”的名字进行显示。
二.油画效果的实现方式----非线性滤波
1.油画效果的原理描述
油画效果的主要原理是通过将每一个像素变成周围边长X的矩阵内出现最多的色块颜色的方式将分界明显的颜色区域模糊化,在鲜明边界周围有大块的相同或相近颜色区域,模仿出油画的艺术效果。
在提取完每个颜色及其周围矩阵内的颜色后,通过网页中给出的公式:int nCurIntensity = ( ( ( nR + nG + nB ) / 3.0 ) * fIntensityLevels_i ) / 255;
来获得每个像素点的平均模糊灰度值。
算出这个颜色比例后,可以得到每个像素点和他周围的颜色强度值。
每个像素的最终强度值取决于其周围最多的颜色强度值。
在统计出该像素周围的颜色强度值数量后,直接选择最多的RGB颜色强度值作为该像素的处理后灰度值,并将RGB的三个数值相加。
2.油画效果的特效对比
原图:
油画效果处理后对比图:
可以看出,优化效果处理后很多原来对比度鲜明,灰度值区分区域非常明显的部分(比如图片中央的楼梯)灰度值的跳变部分由原来的小块区域变成了大块的模糊色块。
而原图中很多微小的圆形光点/光晕由于灰度值的取众数效果变成了边界为直线,角上锯齿形的效果。
而图像中也有一部分细节(例如航天器上面的细线和右下角地面上的白色虚线)也由于相同灰度值宽度不够导致不足以被记录下来,因此这种油画效果的算法可能会导致部分细节的缺失。
3.源代码:
function [I_painted]=OilPaint(I_rgb, radius, intensity_level)
[filename pathname]=uigetfile({'*.jpg';'*.bmp';'*.*'},'读入文件');
pathfile=[pathname filename];
handles.pic=imread(pathfile);
intensity_level = 180;
radius = 5;
s1=size(handles.pic);
width=s1(1);
height=s1(2);
I_painted=uint8(zeros(width,height));
I=rgb2gray(handles.pic);
% down-sampling the intensity image
I= floor(I* (intensity_level/255));
tic
for x = 1:width
for y = 1:height
clear intensity_counter R G B max_instance index
intensity_counter=uint8(zeros(1,intensity_level+1));
R=uint8(zeros(1,intensity_level+1));
G=uint8(zeros(1,intensity_level+1));
B=uint8(zeros(1,intensity_level+1));
for i = (x-radius):(x+radius)
for j = (y-radius):(y+radius)
if i>0 && i<=width && j>0 && j<=height
intensity = I(i,j)+1;
intensity_counter(intensity)=intensity_counter(intensity)+1;
R(intensity) = handles.pic(i,j,1);
G(intensity) = handles.pic(i,j,2);
B(intensity) = handles.pic(i,j,3);
end
end
end
[max_intensity index] = max(intensity_counter);
I_painted(x, y, 1)= R(index);
I_painted(x, y, 2)= G(index);
I_painted(x, y, 3)= B(index);
end
end
toc
figure
imshow(I_painted,[]);title('油画效果');。
