Web界面设计原则
Web开发中的用户界面设计原则与实践

Web开发中的用户界面设计原则与实践随着互联网的迅猛发展,Web应用开发变得与人们的日常生活息息相关。
为了吸引用户的注意力并提供良好的用户体验,设计一个符合人类习惯和心理的用户界面变得尤为重要。
本文将探讨Web开发中的用户界面设计原则与实践,并介绍一些实用的设计技巧。
一、用户界面设计的原则1. 易用性:一个好的用户界面应该易于学习和使用。
对用户而言,能够迅速上手并理解如何操作是至关重要的。
因此,在设计用户界面时,要尽量减少学习成本和认知负荷,采用简单明了、直观的设计。
2. 一致性:用户界面应该在整个Web应用中保持一致。
这意味着相似的功能应该具有相似的外观和交互方式,以便用户能够快速适应新页面或模块。
一致性还包括使用统一的图标、颜色和布局,以帮助用户建立起对系统的熟悉感。
3. 可见性:重要的功能和选项应该是显而易见的,而不是隐藏在菜单深处。
通过使用明亮的色彩、醒目的图标和明确的文字,将关键操作呈现给用户,从而增加系统的可见性和可用性。
4. 弹性和适应性:用户界面应该具备弹性和适应性,能够适应不同设备、不同屏幕尺寸和不同分辨率的要求。
响应式设计和自适应布局可以实现界面的弹性和适应性,使得Web应用在不同平台和设备上都能够提供一致的用户体验。
二、用户界面设计的实践1. 简洁明了的布局:一个好的用户界面应该具备简洁明了的布局。
使用白色空间和合理的视觉分割可以帮助用户快速浏览页面,并且使界面看起来更加整洁美观。
避免过多的信息和功能堆砌,保持界面的简洁性。
2. 有重点的色彩:色彩能够吸引用户的注意力,因此在用户界面设计中要有意识地使用色彩。
通过合理运用鲜艳的色彩和对比,突出重要的按钮、链接或提示,引导用户的注意力,提高界面的可用性。
3. 清晰简洁的文字:界面上的文字应该简洁明了,避免使用过长或晦涩的语句。
使用简短的文案和清晰易懂的词汇,帮助用户迅速理解界面的功能和操作方式。
4. 合理的交互方式:用户界面的交互方式应该符合用户的习惯和心理。
web界面设计原则

web界面设计原则Web界面设计是指设计人们在互联网上浏览、交互的界面,旨在提供用户友好、易用、美观和功能完善的网页体验。
在进行Web界面设计时,应遵循一些原则,以确保设计的界面能够符合用户需求、提供良好的用户体验。
下面是一些常见的Web界面设计原则和相关参考内容,以供参考。
1. 一致性原则(Consistency)一致性原则指的是在整个网站上保持设计、布局、交互方式等的一致性,使用户在不同页面间能够轻松地进行导航和使用。
参考内容:设计师应使用统一的色彩、字体、按钮样式等元素,确保不同页面的风格和布局相似。
2. 简洁性原则(Simplicity)简洁性原则要求界面设计简洁明了,不添加过多的不必要元素和信息。
参考内容:避免使用过多的颜色、图片或文字,注重排版和布局的简洁美观,使用户能够快速理解和使用界面。
3. 易用性原则(Usability)易用性原则强调设计的界面应易于使用和理解,不需要用户花费过多的时间和精力去学习和使用。
参考内容:设计可见且易于理解的导航菜单,使用明确的按钮标签和信息提示,提供搜索功能和快速访问常用功能的方式等。
4. 可访问性原则(Accessibility)可访问性原则强调设计的界面应考虑到不同用户的需求,包括身体上的残疾、技术上的限制等。
参考内容:使用无障碍技术,如正确使用HTML标记、提供替代文字等,帮助用户使用屏幕阅读器等辅助技术访问网页内容。
5. 可读性原则(Readability)可读性原则要求界面上的文字和内容易于阅读和理解。
参考内容:选择易读的字体、合适的字体大小和行距,使用高对比度的颜色组合,保持文本和背景的明显分离等。
6. 反馈原则(Feedback)反馈原则指的是为用户提供即时、明确的反馈信息,让用户知道他们的操作是否成功。
参考内容:使用动画、弹出窗口或改变按钮状态等方式给出操作反馈,及时更新页面内容,并提供合适的错误提示和帮助信息。
7. 性能原则(Performance)性能原则要求界面设计应快速响应用户的操作和请求,减少等待时间。
网站界面设计原则

千里之行,始于足下。
网站界面设计原则网站界面设计原则是指在设计网站界面时需要遵循的一系列原则,这些原则旨在提高网站的使用性、可视性和吸引力。
以下是常见的网站界面设计原则:1. 一致性:网站界面应该保持一致性,即在整个网站中使用相同的布局、颜色、字体和图标。
这有助于提高用户的识别和记忆,并增加网站的专业性。
2. 简洁性:网站界面应该简洁明了,避免冗余的信息和复杂的布局。
简洁的界面更易于理解和导航,也有利于提高网站的加载速度。
3. 易用性:网站界面应该被设计成用户友好的,即用户能够轻松地找到需要的信息和功能。
容易使用的网站界面可以提高用户的满意度和忠诚度。
4. 导航:网站界面应该包含清晰的导航菜单,使用户能够快速地找到需要的页面。
导航菜单的位置应该明确,且标签应该简洁明了。
5. 可视性:网站界面应该有好的可视性,即文字和图像应该清晰可辨。
合适的颜色、字体和大小的选择可以提高网站的可读性和可视性。
6. 响应性:网站界面应该能够适应不同的屏幕尺寸和设备,以提供良好的用户体验。
响应式设计可以确保网站在手机、平板电脑和桌面电脑上都能够良好地展示。
7. 条理性:网站界面应该有良好的组织和结构,使用户能够清晰地理解网站的内容和功能。
合适的布局和分组可以提高用户的理解和使用效率。
第1页/共2页锲而不舍,金石可镂。
8. 反馈:网站界面应该提供明确的反馈,以告知用户他们的行为是否成功。
反馈可以包括点击按钮后的状态变化、提交表单后的提示信息等。
9. 文字和图像:网站界面中的文字和图像应该相互补充,以提高用户的理解和吸引力。
文字应该简洁明了,图像应该清晰美观。
10. 易扩展性:网站界面应该被设计成易于扩展和更新的,以适应不断变化的需求和技术。
模块化的设计可以方便后续的修改和新增功能。
总之,网站界面设计原则可以帮助设计师创建出易用、美观的网站界面,提高用户体验和网站的效果。
在设计网站界面时,设计师应该综合考虑用户需求、品牌风格和设计原则,以创建出符合期望的网站界面。
简述web站点的设计原则。

简述web站点的设计原则。
Web站点的设计原则是指在设计和开发一个网站时应该遵循的一些基本原则和规范。
这些原则旨在提供用户友好的界面和良好的用户体验,同时确保网站的可访问性和可用性。
下面将简述几个重要的Web站点设计原则。
1. 用户导向:网站设计应以用户为中心,满足用户的需求和期望。
要考虑用户的行为习惯、偏好和能力,提供直观、简洁、易于使用的界面。
通过用户研究和用户测试,了解用户的需求,优化网站的设计和功能。
2. 简洁和一致性:网站设计应简洁明了,避免过多的复杂元素和冗余信息。
保持页面布局的一致性,统一的颜色、字体、按钮等元素,以提供一种连贯的用户体验。
简洁和一致性的设计能够提高用户的可用性和导航效率。
3. 响应式设计:随着移动设备的普及,响应式设计成为了一种必备的设计原则。
网站应能够适应不同屏幕尺寸和设备类型,提供良好的用户体验。
通过使用流式布局、自适应图片和媒体查询等技术,确保网站在各种设备上都能正常展示和使用。
4. 良好的可读性:网站内容应具有良好的可读性,确保文字清晰可辨,排版合理。
使用易于阅读的字体和字号,适当的行间距和段落间距。
避免使用过长的句子和段落,使用标题和列表等方式来组织信息,提高可读性和用户的阅读体验。
5. 导航和搜索:网站的导航设计应简单明了,让用户能够快速找到所需的信息。
使用明确的导航标签和层次结构,提供面包屑导航和侧边栏导航等辅助导航方式。
同时,提供强大的搜索功能,让用户能够通过关键词快速找到他们需要的内容。
6. 快速加载:网站的加载速度对用户体验至关重要。
优化网站的代码、图片和其他资源,以减少页面的加载时间。
使用缓存和压缩技术,使网站的加载速度尽可能快,提高用户的满意度和留存率。
7. 可访问性:网站应该为所有用户提供方便的访问方式,包括身体上的残障、视力障碍和听力障碍的用户。
使用无障碍标准和技术,提供文字替代和可调整的字体大小等功能,确保所有用户都能够正常访问和使用网站。
web页面设计原则

web页面设计原则Web页面设计原则Web页面设计是指在Web平台上进行页面布局和设计的过程。
一个好的Web页面设计能够使用户在浏览和使用网页时获得良好的体验,并能够有效地传达信息。
在设计Web页面时,需要遵循一些基本的原则,以确保页面的可用性和用户友好性。
一、简洁明了一个好的Web页面设计应该简洁明了,不要过于复杂或过于繁琐。
页面布局要清晰,内容要简洁明了,不要过多的文字和图片,避免给用户带来阅读和理解的困扰。
页面的导航菜单要简单明了,方便用户找到自己需要的信息。
二、一致性页面的设计要保持一致性,包括色彩、字体和排版等方面。
整个网站的风格要统一,不同页面之间的设计要保持一致,这样可以让用户更容易理解和使用。
三、易用性一个好的Web页面设计应该具有良好的易用性。
页面的操作要简单明了,用户能够快速找到所需的信息,完成所需的操作。
页面上的交互元素要易于点击或操作,避免给用户带来困扰。
四、快速加载一个好的Web页面设计应该能够快速加载。
页面的图片要尽量压缩,避免过大的文件大小导致加载时间过长。
同时,页面的代码要精简,避免冗余和无效的代码,提高页面的加载速度。
五、响应式设计随着移动设备的普及,一个好的Web页面设计应该具有响应式设计。
页面的布局和内容要能够自适应不同的屏幕尺寸和设备,提供良好的用户体验。
六、可访问性一个好的Web页面设计应该具有良好的可访问性。
页面的设计要考虑到不同用户的需求和能力,包括视力障碍、听力障碍和身体障碍等。
页面上的内容要能够被屏幕阅读器等辅助工具解读,提供无障碍的访问环境。
七、可扩展性一个好的Web页面设计应该具有良好的可扩展性。
页面的结构和布局要能够适应未来的需求和变化,方便后续的维护和更新。
页面的代码要模块化,方便添加或修改功能。
八、品牌一致性一个好的Web页面设计应该与品牌形象保持一致。
页面的色彩和风格要与品牌形象相符,提升品牌的认知度和用户的信任度。
九、考虑SEO优化一个好的Web页面设计应该考虑到SEO优化。
网站界面设计原则

千里之行,始于足下。
网站界面设计原则网站界面设计原则是指在设计网页界面时需要遵循的一系列准则,以提高用户体验和网站的可用性。
以下将具体介绍一些常用的网站界面设计原则。
1. 简洁明白网站界面应当简洁明白,避开过多的文字和装饰,保持界面简洁清楚。
通过合理的布局和使用恰当的字体和颜色来突出重点,让用户能够轻松地找到他们需要的信息。
2. 使设计有序设计应当有明确的结构和层次,以挂念用户快速理解和导航。
通过使用良好的网格系统和垂直对齐来构建有序的设计,确保内容和功能的布局清楚有序。
3. 全都性网站的各个页面应当保持全都的设计风格,包括布局、颜色、字体、按钮和导航等方面。
这样可以让用户更简洁地在不同页面之间切换,提高用户的学习和使用效率。
4. 制造性和独特性为了吸引用户的留意力和保持竞争力,界面设计应当具有肯定的制造性和独特性。
通过独特的颜色、图标、动画和交互效果等来吸引用户,并使用户留下深刻的印象。
5. 易用性网站界面应当易于使用,让用户能够快速找到他们需要的信息和功能。
通过明确的导航、清楚的标签和有意义的图标来改善用户的导航和操作体验。
第1页/共2页锲而不舍,金石可镂。
6. 响应性设计随着移动设备的普及,响应式设计已成为网站设计的标准之一。
界面设计应当能够自动适应不同屏幕尺寸和设备,并供应良好的用户体验。
7. 可访问性设计应当考虑到各种用户的需求,包括视觉障碍、听觉障碍和运动障碍等。
通过使用易读的字体、高对比度的颜色和可调整大小的界面元素等,提高网站的可访问性。
8. 高效加载速度用户期望能够快速加载和访问网站,因此设计应当尽量削减页面的加载时间和资源消耗。
通过压缩图像、合并脚本和样式表等方式来提高网站的加载速度。
9. 引导用户行为界面设计应当引导用户进行特定的行为,如填写表单、点击按钮或购买产品等。
通过使用明确的提示、直观的界面元素和清楚的工作流程来引导用户,提高用户的转化率和满足度。
10. 快速反馈用户需要准时的反馈来确认他们的操作是否成功。
网页设计中的用户界面设计原则

网页设计中的用户界面设计原则在当今数字化时代,网页设计已成为吸引用户注意力、提供用户体验的关键要素。
而用户界面设计作为网页设计的核心之一,起着至关重要的作用。
一个良好的用户界面设计能够提升网页的可用性、导航性和美观性,从而吸引和满足用户的需求。
本文将介绍网页设计中的用户界面设计原则,旨在帮助设计师创建出更好的用户界面。
一、一致性原则一致性是用户界面设计中非常重要的原则之一。
保持整个网页的一致性能够让用户更容易理解和使用网页。
一致性主要体现在以下几个方面:1. 图标和按钮的一致性:在网页中使用相同的图标和按钮风格,让用户能够迅速识别并操作。
2. 导航栏的一致性:在整个网页中,导航栏的位置和样式应保持一致,让用户能够轻松找到所需的导航链接。
3. 页面布局的一致性:在不同页面中,保持相似的布局结构,让用户容易识别和掌握页面的逻辑关系。
二、可视化原则可视化是一种通过视觉元素传达信息的方式,它可以帮助用户更好地理解和使用网页。
以下是一些常见的可视化原则:1. 色彩运用:合理运用色彩,通过色彩的搭配和运用,凸显重要信息和功能,同时保持色彩的统一性和平衡感。
2. 图片和图标选择:选择合适的图片和图标来呈现网页内容,增强用户的视觉感受和吸引力。
3. 字体和排版:选择易读的字体,并进行合理的排版,提高文字的可读性和信息传达效果。
三、简洁性原则简洁性原则是指在用户界面设计中,应尽量避免信息过载和界面复杂化,保持简单明了的设计风格。
1. 精简导航栏:导航栏应包含主要的页面链接,避免过多的子菜单或下拉框,以降低用户的操作难度。
2. 简洁的布局:清晰而简洁的页面布局可以让用户快速浏览和定位所需的信息。
3. 呈现核心功能:将核心的功能和内容放置在显眼的位置,提供用户操作和查找信息的便利性。
四、响应式设计原则随着移动设备的普及,响应式设计已成为用户界面设计的必要原则。
响应式设计可以使网页在不同的设备上都能良好地展示和操作。
1. 弹性布局:采用弹性布局如CSS Grid或Flexbox,使网页能够适应不同设备的屏幕大小和方向。
web的设计原则

web的设计原则Web的设计原则随着互联网的快速发展,Web设计也变得越来越重要。
好的Web 设计可以提升用户体验,增加网站的可用性和吸引力。
为了实现这些目标,设计师需要遵循一些基本的设计原则。
本文将介绍一些重要的Web设计原则,帮助设计师创建出优秀的Web页面。
一、简约而不简单简约是Web设计的重要原则之一。
简约的设计能够使页面看起来清晰、整洁,同时也能提高页面的加载速度。
但是简约并不意味着简单,设计师需要在保持简约的同时,保证页面的功能完整性和信息的清晰传达。
通过合理的布局和优雅的配色,设计师可以创造出简约而不简单的Web页面。
二、一致性一致性是Web设计的重要原则之一。
在设计网站时,保持页面元素的一致性可以提高用户的学习成本,使用户更容易理解和使用网站。
设计师可以通过统一的导航栏、文字风格和按钮样式等方式来实现页面元素的一致性。
一致性还包括页面的布局和结构,在不同的页面中保持相似的布局和结构可以增加用户的熟悉感,提高用户的使用体验。
三、响应式设计随着移动设备的普及,响应式设计变得越来越重要。
响应式设计可以使网站在不同的设备上都能够良好地显示和使用,提供一致的用户体验。
设计师可以使用流式布局、媒体查询等技术来实现响应式设计,使页面能够根据设备的屏幕大小和分辨率进行自适应调整。
四、可访问性可访问性是Web设计的重要原则之一。
设计师需要确保网站的内容对于所有用户来说都是可访问的,包括残障用户。
设计师可以使用有意义的链接文本、替代文本和标题标签等方式来提高网站的可访问性。
此外,设计师还需要关注网站的加载速度,避免使用过多的图像和动画等元素,以提高网站的可访问性。
五、清晰的导航清晰的导航是Web设计的重要原则之一。
设计师需要确保网站的导航栏清晰易懂,用户可以迅速找到他们需要的信息。
设计师可以使用简洁明了的导航栏样式,并提供清晰的标签和链接,帮助用户快速导航网站。
此外,设计师还可以使用面包屑导航和搜索框等方式来提高网站的导航体验。
web设计原则

web设计原则Web设计原则是指导网页设计师创建优秀、易于使用、符合标准的网页的重要准则。
以下是几个关键的web设计原则:1.用户友好性(User Friendly):网页设计应始终以用户为中心,提供直观、易于理解的用户界面。
避免不必要的复杂性,保持设计的简洁明了。
2.一致性(Consistency):保持设计的一致性有助于用户理解和使用网站。
这包括颜色方案、字体、布局、导航菜单和按钮的位置等。
3.响应式设计(Responsive Design):随着移动设备的普及,网页设计需要能够适应不同大小的屏幕和分辨率。
响应式设计可以根据用户的设备自动调整布局,提供良好的用户体验。
4.可访问性(Accessibility):确保所有用户都能无障碍地访问网站内容。
遵循无障碍设计原则,如提供文本替代图像的方案、使用语义化的HTML标签等。
5.搜索引擎优化(SEO):考虑搜索引擎的排名算法,合理规划网页内容和结构,以提高网站在搜索引擎中的排名。
6.加载速度(Performance):优化图片、脚本文件等资源,以减少网页加载时间。
快速的网页加载速度可以提高用户体验。
7.可读性(Readability):合理排版和分段,保持适当的字体大小和行间距,以提高内容的可读性。
8.视觉层次(Visual Hierarchy):合理安排页面元素的位置和大小,突出重要信息,引导用户的注意力。
9.色彩搭配(Color Scheme):选择对比度适中、易于辨识的颜色。
避免使用过于花哨的颜色,以免干扰用户的注意力。
10.简洁与美感(Simplicity & Aesthetics):追求简洁而不简单的设计,避免过多的装饰和元素,使网页看起来整洁、专业。
遵循这些原则,可以创建出优秀、易于使用的网页,提供良好的用户体验,同时满足网站所有者的需求。
web界面设计规范

web界面设计规范Web界面设计规范是一系列规定和约束,旨在确保网站或应用程序的用户界面设计符合统一的标准,以提供用户友好的体验和一致性的外观。
以下是一些常见的Web界面设计规范:1. 界面布局规范:- 使用网格系统来实现页面布局,确保页面的各个元素对齐和排列整齐。
- 确定主要内容的位置,如导航栏、辅助功能和主要内容区域。
- 使用一致的字体、颜色和图标来传达信息层次结构和用户导航。
2. 导航规范:- 使用清晰的导航栏,以帮助用户快速找到所需的功能和信息。
- 提供可见的面包屑导航,以显示用户当前所在位置和可点击的路径。
- 使用显眼的按钮和链接,以便用户点击并进行导航。
3. 内容呈现规范:- 使用有吸引力的图像和多媒体内容来吸引用户的注意力。
- 调整字体大小和行距,以确保易读性和可访问性。
- 使用合适的排版和格式,以将信息呈现清晰、易理解。
4. 表单规范:- 使用标签来描述每个输入字段,并对输入字段进行合适的格式控制。
- 提供明确的错误消息和验证规则,帮助用户填写表单。
- 为用户提供方便的方式来提交表单,如按钮或提交链接。
5. 响应式设计规范:- 确保网站或应用程序在不同设备上具有一致的外观和功能。
- 使用可自适应的布局和元素,以适应不同的屏幕尺寸和方向。
- 优化页面加载速度,减少数据传输和图像大小。
6. 可访问性规范:- 使用无障碍标准和技术,以确保残障用户能够方便地访问和使用网站。
- 提供有意义的文本替代品和注释,以帮助使用辅助技术的用户理解图像和多媒体内容。
- 使用明确和简洁的语言,避免使用模糊、不明确的术语和词语。
7. 交互规范:- 使用明确和一致的图标和按钮,以指示用户可执行的操作。
- 提供实时反馈和状态更新,以使用户意识到其操作的结果。
- 使用动画和过渡效果来增强用户体验,但不要过度使用,以免分散用户注意力。
以上是一些常见的Web界面设计规范,可以根据具体的项目需求和目标来制定和调整。
设计规范的核心目标是提供用户友好的体验和一致性的外观,为用户提供无障碍的操作和导航。
web ui标准

web ui标准一、概述Web UI标准是指一套规范和标准,用于设计、开发、测试和评估Web用户界面(UI)的元素和行为。
它为Web开发者提供了一套统一的、可重复使用的、高效的界面设计模式,旨在提高用户体验、降低维护成本、提高网站性能和安全性。
二、设计原则1. 易用性:UI设计应该以用户需求为导向,确保界面元素易于理解、操作简单、反馈清晰。
2. 直观性:界面元素应清晰、简洁,避免使用过于复杂的设计和视觉效果,使用户能够快速理解界面功能。
3. 响应性:UI应能够适应不同尺寸的设备,并根据用户行为进行动态调整,以提高用户体验。
4. 可访问性:确保UI对所有用户(包括视障、听觉障碍等不同能力水平的用户)都是可访问的。
5. 用户体验:始终关注用户需求,关注界面设计的细节,以提高用户体验。
三、元素分类1. 文本元素:包括标题、段落、链接、文本输入框等,用于传达信息和与用户进行交互。
2. 图像元素:用于增强视觉效果、展示复杂信息或作为导航标识等。
3. 颜色元素:包括背景色、边框色、文字颜色等,用于强调重要信息、创造情感联系或影响用户情绪。
4. 布局元素:包括页面结构、表单布局、响应式布局等,用于组织界面元素和提供良好的用户体验。
5. 交互元素:包括按钮、下拉菜单、动画效果等,用于触发操作、提供反馈和增强用户体验。
四、标准规范1. 尺寸规范:制定不同设备(如电脑、平板、手机)的UI元素尺寸标准,以确保界面在不同设备上的良好显示效果。
2. 字体规范:指定可重复使用的字体类型、大小和样式,以提高可读性和用户体验。
3. 颜色规范:制定颜色选择标准,包括背景色、文本颜色、边框颜色等,以增强视觉效果和传达信息。
4. 图标规范:使用统一的标准图标,以提高品牌一致性和用户体验。
5. 交互规范:制定按钮、下拉菜单等交互元素的点击反馈、响应时间等标准,以提高用户体验和可用性。
6. 响应式设计规范:制定适应不同设备的界面布局标准,以确保界面在各种设备上的良好显示效果。
Web界面设计原则

主讲教师:范艳芳
Email:plfyf@
Web界面设计
Web界面设计是人机交互界面设计的一个延伸,是人与计算机
交互的演变。 Web界面的外观是否友好直接关系到Web站点能否吸引用户。 人性化的设计是Web界面设计的核心。
如何根据人的心理、生理特征,运用技术手段,创造简单、友好 的界面,是Web界面设计的重点。
人机交互与界面设计课程
24
人机交互与界面设计课程
25
人机交互与界面设计课程
26
人机交互与界面设计课程
27
人机交互与界面设计课程
28
人机交互与界面设计课程
29
人机交互与界面设计课程
30
兼顾不同浏览器的原则
网站的浏览者可能使用不同类型和版本的浏览器。
IE浏览器,opera浏览器,火狐浏览器(Firefox),Google浏 览器(Google Chrome ),搜狗浏览器等;
10
人机交互与界面设计课程
11
人机交互与界面设计课程
12
人机交互与界面设计课程
13
人机交互与界面设计课程
14
一致性原则
Web界面的内容和形式应一致。
内容包括:网站显示的信息,如数据、文字内容等。 形式包括:Web界面设计的版式、构图、布局、色彩、风格等。 网页的形式为内容服务,不同内容的网页用不同的设计形式。
IE浏览器的版本:IE 6,IE 7,IE 8,IE 9,IE 10。
以某一个浏览器的某一个版本为依据编写的网页程序,可 能在其它的浏览器或其它版本上不能正常显示。 根据用户浏览器分布情况来确定所面向的浏览器类别和版 本,并在尽可能多的浏览器中测试网站。 通过使用JavaScript等编程工具或功能,探测用户浏览器的 类型和版本等参数对于某特定功能的支持情况,然后根据 探测结果显示适用于特定浏览器的网页内容。
web软件界面设计原则

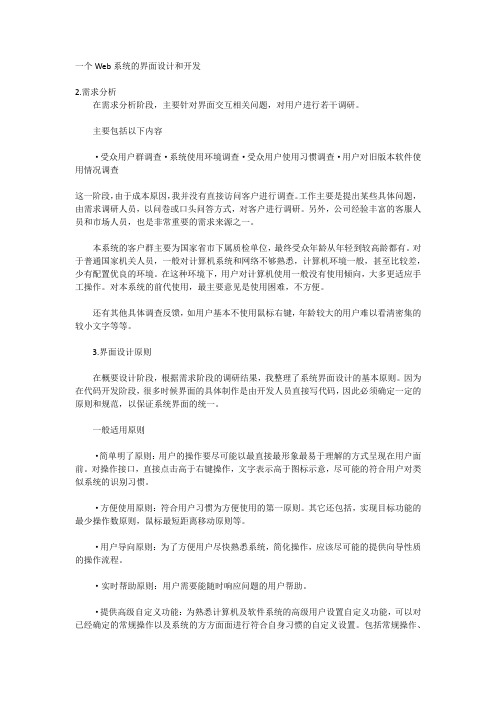
一个Web系统的界面设计和开发2.需求分析在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。
主要包括以下内容·受众用户群调查·系统使用环境调查·受众用户使用习惯调查·用户对旧版本软件使用情况调查这一阶段,由于成本原因,我并没有直接访问客户进行调查。
工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。
另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。
本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。
对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。
在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。
对本系统的前代使用,最主要意见是使用困难,不方便。
还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。
3.界面设计原则在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。
因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。
一般适用原则·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。
对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。
·方便使用原则:符合用户习惯为方便使用的第一原则。
其它还包括,实现目标功能的最少操作数原则,鼠标最短距离移动原则等。
·用户导向原则:为了方便用户尽快熟悉系统,简化操作,应该尽可能的提供向导性质的操作流程。
·实时帮助原则:用户需要能随时响应问题的用户帮助。
·提供高级自定义功能:为熟悉计算机及软件系统的高级用户设置自定义功能,可以对已经确定的常规操作以及系统的方方面面进行符合自身习惯的自定义设置。
网站界面设计原则

网站界面设计原则网站界面设计是指通过布局、颜色、字体、图标等元素的合理运用,来达到用户友好、美观、高效的网站使用体验的过程。
一个好的网站界面设计能够吸引用户、提高用户留存率、提升用户体验,并且能够准确表达网站的内容和价值。
在进行网站界面设计时,有一些原则是需要遵循的,下面将详细介绍这些原则。
1.简洁明了:网站界面应该尽量避免繁琐复杂的设计,要以简洁明了为目标。
网站布局要清晰,每个页面的功能和信息要明确,避免信息过载。
同时,也要避免使用过多多余的元素和功能,保持页面的简洁性,提升用户的使用体验。
2.易于导航:网站的导航系统应该设计得简单明了,用户可以很容易地找到他们需要的信息或功能,不需要经过多个页面的跳转。
导航栏的位置要固定,通常放置在页面的顶部或侧边,让用户在任何页面上都可以轻松导航。
3.一致性:网站的整体风格和样式要保持一致,比如颜色搭配、字体选择、按钮样式等等。
这样可以让用户更容易理解网站的结构和导航,提升用户的使用体验。
4.可用性:网站的界面设计要注重用户的可用性,也就是用户使用的便利性和方便性。
要根据用户的习惯和需求设计页面的布局和功能,提供易于操作、快速响应的交互元素,使用户能够快速找到所需的信息或执行操作。
5.响应式设计:随着移动设备的普及,网站的响应式设计变得越来越重要。
网站界面要能够适应不同尺寸的屏幕,保持内容和功能的完整性和可用性。
6.强调重点:网站设计要合理运用颜色、大小、对比度等元素来突出重点内容,引导用户的注意力。
重要的信息和功能应该以醒目的方式呈现,方便用户获取所需的信息或执行操作。
7.合理布局:网站的布局要合理,信息层次分明。
重要的信息和功能要放置在更显眼的位置,次要的信息和功能可以放置在次要的位置。
要合理利用白空间,避免页面过于拥挤,提高页面的可读性。
8.考虑差异化:在进行网站界面设计时,要考虑用户的差异化需求。
比如不同年龄段、不同文化背景的用户可能对颜色、字体、图标的接受程度不同,要根据用户的特点和需求进行设计。
开发部web界面设计原则

开发部Web界面设计基本原则版本修订历史一、目的用户体验即决定产品如何与用户发生联系并发挥作用的一个重要指标。
这一指标恰恰是决定产品成败的关键因素。
一个好的用户体验可以提升一个产品的整体形象,从而留住现有的用户(提升用户忠诚度),吸引更多的用户(口碑传播)。
任何在用户体验上所作的努力,目的都是为了提高效率。
这基本上是以两种主要形式体现出来的:“帮助人们提升效率”和“减少人们犯错的几率”。
只有好的用户体验,才会吸引到用户不断登录你的系统。
二、好用的产品呈现的特点:三、用户体验的要素个Web产品的用户体验要素自下而上分了5个层次。
战略层为底层,表现层为最上层。
可以想象一个产品就像一颗大树一样。
从根到躯干,到枝叶,最后到开花结果。
1. 战略层产品的经营者想从这个产品得到些什么,用户又想从产品得到些什么。
有些战略目标是显而易见的,而有些战略目标并不是很容易说清楚。
就像腾讯最早在做免费聊天软件,谁都不知道它想要干什么。
战略层关注的内容主要为:用户需求以及网站目标。
2. 范围层(scope)我偏向于把它理解成为功能层,即你的这个产品都可以干些什么。
这个产品有哪些功能。
例如“”,能发图片,发文字,能互相关注,这就是范围层需要考虑的东西。
范围层关注的内容为:产品的功能设计和信息的内容需求(定义内容的详细属性)。
3. 结构层(structure)结构层比较抽象,主要用于设计用户如何到达某个页面,当完成了这个页面的任务以后,用户又要去什么地方。
框架层定义了导航条上各项的排列方式,而结构层则确定了哪些类别应该出现在导航条上。
结构层关注的内容:产品的交互设计和信息架构设计。
4. 框架层(skeleton)网页中的图片,文字,按钮,表格不是胡乱摆放在一起的,而是有一个组织结构,有一个布局设计,能达到这些元素之间的最大效果。
例:在我需要看数据的时候有一个表格,而不是文字或者其他的按钮。
框架层关注的内容:信息设计、界面设计和导航设计。
web界面设计六大原则

web界面设计六大原则Web界面设计六大原则Web界面设计是指通过用户界面设计来改善用户与网页之间的交互体验。
一个好的Web界面设计能够提高用户的满意度和使用效率,同时也能增加网站的吸引力。
在进行Web界面设计时,有一些原则需要遵循,以确保设计的界面能够满足用户需求,提供良好的用户体验。
下面将介绍六大Web界面设计原则。
一、简单明了简洁明了是Web界面设计的首要原则之一。
界面设计应该尽量简化,避免过多的复杂元素和功能,以免给用户造成困扰。
一个简单的设计能够让用户迅速理解和使用,提高用户的满意度和使用效率。
二、一致性一致性是Web界面设计的重要原则之一。
在设计界面时,应该保持一致的风格和布局,以便用户能够轻松地理解和操作。
一致的设计能够提高用户的学习成本,降低用户的困惑和错误操作。
三、易用性易用性是Web界面设计的核心原则之一。
一个好的设计应该能够提供简单、直观的操作方式,减少用户的学习成本。
同时,设计也应该考虑到不同用户的需求,提供多样化的功能和选项,以满足不同用户的需求。
四、可访问性可访问性是Web界面设计的基本原则之一。
设计应该考虑到不同用户的特殊需求,如视觉障碍、听觉障碍等,提供相应的辅助功能和选项,以便这些用户能够顺利地使用网站。
五、美观性美观性是Web界面设计的重要原则之一。
一个好的设计应该具有良好的视觉效果,吸引用户的眼球,提高用户的满意度。
同时,设计也应该考虑到不同用户的喜好和文化背景,提供多样化的样式和主题,以满足不同用户的需求。
六、反馈性反馈性是Web界面设计的关键原则之一。
一个好的设计应该能够及时地给用户反馈信息,告诉用户当前的操作状态和结果。
同时,设计也应该提供清晰的提示和帮助信息,以便用户能够快速解决问题。
Web界面设计的六大原则包括简单明了、一致性、易用性、可访问性、美观性和反馈性。
在进行Web界面设计时,设计师应该充分考虑用户的需求和特殊需求,以提供一个简洁、直观、易用、美观、可访问且具有良好反馈的界面设计。
简述web站点的设计原则

简述web站点的设计原则
Web站点的设计原则包括:
1. 用户中心:将用户需求置于首位,站点设计应以用户体验为核心,确保用户能够方便地找到信息并完成操作。
2. 引导和导航:站点设计应提供简洁明了的导航结构,让用户可以迅速了解站点的整体架构,并能够顺利地跳转到其他页面。
3. 一致性:站点在设计风格、颜色搭配、字体使用、交互方式等方面应保持一致性,以确保用户能够轻松地理解和使用网站。
4. 简洁明了:网站应尽量避免冗余和复杂的设计,内容和功能应简明扼要,以提高用户的理解和使用效率。
5. 响应式设计:考虑到不同设备的屏幕尺寸和分辨率,网站应采用响应式设计,使其能够适应各种设备,提供一致性的用户体验。
6. 良好的内容布局:站点应合理地组织和呈现内容,采用清晰的标题、段落和分组,使用户能够迅速找到自己感兴趣的内容。
7. 快速加载:网站的设计应注重提高页面加载速度,减少用户等待时间,以提高用户体验和满意度。
8. 可访问性:站点应考虑到视觉障碍用户、听觉障碍用户、身体障碍用户等不同类型的用户需求,提供无障碍访问的功能和选项。
9. 安全性:网站设计应采用安全措施,保护用户的个人信息和交易数据,防止信息泄露和恶意攻击。
10. 数据可视化:对于需要呈现大量数据的站点,采用图表、
表格、图像等方式展示数据,提高用户对信息的理解和分析能力。
web界面设计原则

web界面设计原则Web界面设计的原则是为了提供用户友好、易于使用和令人愉悦的用户体验。
以下是一些常见的Web界面设计原则:1. 简洁性:保持界面简洁明了,避免过多的复杂元素和混乱的布局。
通过精简设计来提高用户的理解和导航效率。
2. 一致性:保持界面元素的一致性,包括颜色、图标、按钮样式等。
这有助于用户快速理解界面,并形成良好的使用习惯。
3. 导航易用性:提供简单、直观的导航结构,使用户能够轻松浏览和找到所需的信息。
使用明确的标签和导航菜单来指导用户在网站中进行导航。
4. 可读性:确保界面上的文本和内容易于阅读和理解。
选择合适的字体、字号和对比度,避免使用过于花哨的字体和颜色。
5. 响应式设计:确保界面在不同的设备上能够自适应和呈现良好的布局,包括桌面、平板和移动设备。
响应式设计可以提供更好的用户体验和访问便利性。
6. 反馈与提示:为用户提供即时的反馈和提示,确保用户知道他们的操作是否成功。
使用适当的提示消息、动画效果或状态指示器来提供反馈。
7. 可访问性:确保界面对所有用户都具有可访问性,包括视觉障碍者和身体障碍者。
使用无障碍技术和标准,如合适的标签、Alt文本和键盘导航支持。
8. 引导和帮助:在需要的地方提供引导和帮助功能,帮助用户了解如何使用界面和解决问题。
这可以包括提示信息、帮助文档或教程视频。
9. 视觉吸引力:设计界面时考虑视觉吸引力,使用合适的颜色、图像和布局来吸引用户的注意力并增强用户体验。
10. 用户测试和反馈:进行用户测试和获取用户反馈,以了解用户的需求和痛点。
根据用户反馈进行优化和改进,不断提升界面的设计和功能。
这些原则可以帮助设计师创建出符合用户期望和需求的高质量Web界面,提供良好的用户体验。
web设计基本原则

web设计基本原则Web设计是指通过良好的视觉效果和用户友好的交互设计,将信息在互联网上进行展示和传播的过程。
在进行Web设计时,我们需遵循一些基本原则,以确保网站的可用性和吸引力。
以下是一些重要的基本原则:一、简洁性简洁性是Web设计中最基本原则之一。
一个简洁的设计可以帮助用户更好地理解和导航网站。
通过精简页面布局、色彩和字体选择,以及有序的内容组织,可以使网站更加直观、易于使用。
避免过度装饰和繁杂的设计,保持简约而有力的风格,可以更好地吸引用户的注意力。
二、一致性一致性是保持整个网站内部各个页面风格、布局和导航的一致性。
通过使用相同的颜色、字体和图标等元素,并保持相似的页面结构和交互方式,可以使用户在网站上的各个部分间流畅地转移,从而提升用户体验和网站整体形象。
三、可导航性良好的导航设计可以帮助用户轻松快速地找到所需内容。
在设计中考虑使用明确的标签和菜单,提供清晰的导航路径,以及合理的网站结构,都是确保用户能够方便地浏览和导航网站的重要因素。
有效的导航设计不仅能够减少用户的搜索时间,提高用户满意度,还能增加网站的可用性和访问量。
四、响应式设计随着移动设备的普及,响应式设计成为了不可忽视的重要原则。
通过使用响应式布局和媒体查询等技术,可以使网站在各种不同尺寸的屏幕上自动适应和优化显示,提供更好的用户体验。
响应式设计不仅满足了用户在各种设备上的需求,也能提高网站的搜索引擎排名。
五、可访问性在设计网站时,我们应该充分考虑到所有用户的需求,包括身体上有各种障碍的用户。
通过使用有意义的标签和描述性的链接文字,提供高对比度的颜色和可放大的字体,以及为视觉和听觉障碍提供辅助工具等,都可以提高网站的可访问性,让更多人能够无障碍地访问和使用网站。
六、加载速度快速的加载速度是吸引用户并保持他们留在网站上的重要因素。
优化图像、压缩代码、减少HTTP请求等优化技术都可以帮助减少网站的加载时间。
此外,也可以选择实施内容交付网络(CDN)来加速网站的加载速度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
人机交互与界面设计课程
2
Web界面设计原则
以用户为中心
一致性
简洁与明确
体现特色 兼顾不同的浏览器 良好的导航设计
人机交互与界面设计课程
3
以用户为中心的设计原则
把用户放在第一位,重点考虑用户的需求。
既考虑用户的共性,又考虑用户之间的差异性。
不同类型的Web网站,访问群体不同;同一类型的Web网站, 用户群也存在年龄、行业差别。
人机交互与界面设计课程
34
人机交互与界面设计课程
35
人机交互与界面设计课程
36
人机交互与界面设计课程
37
Web界面设计原则
以用户为中心
一致性
简洁与明确
体现特色 兼顾不同的浏览器 良好的导航设计
人机交互与界面设计课程
38
人机交互与界面设计课程
39
文字的颜色应和图像的颜色保持一致,并注意色彩搭配的和
谐。
人机交互与界面设计课程
16
人机交互与界面设计课程
17
人机交互与界面设计课程
18
人机交互与界面设计课程
19
简洁与明确原则
保持简洁的常用做法是使用醒目的标题;
限制所用的字体和颜色的数目; 界面上所有的元素都有明确的含义和用途; 三次点击原则:通常情况下,访问者应该最多通过三次点 击就能在网站上找到想要的信息。
IE浏览器的版本:IE 6,IE 7,IE 8,IE 9,IE 10。
以某一个浏览器的某一个版本为依据编写的网页程序,可 能在其它的浏览器或其它版本上不能正常显示。 根据用户浏览器分布情况来确定所面向的浏览器类别和版 本,并在尽可能多的浏览器中测试网站。 通过使用JavaScript等编程工具或功能,探测用户浏览器的 类型和版本等参数对于某特定功能的支持情况,然后根据 探测结果显示适用于特定浏览器的网页内容。
人机交互与界面设计课程
15
一致性原则(续)
Web网站标识及页面设计标准确定后,应运用到每个页面
上。
每个页面都使用相同的页边距; 文本、图形之间保持相同的间距; 主要图形、标题或符号旁边留下相同的空白; 若使用图标导航,则各个界面应当使用相同的图标; 页面上的每个元素要与整个页面的设计风格一致;
考虑目标用户的行为方式。
行为方式是人们由于年龄、性别、地区、种族、生活习俗、职业、受教 育程度等形成的动作习惯、办事方法。
人机交互与界面设计课程
4
人机交互与界面设计课程
5
人机交互与界面设计课程
6
人机交互与界面设计课程
7
人机交互与界面设计课程
8人机交互与界面设计课程9人机交互与界面设计课程
主页的访问率为100人次的情况下,下一页的访问率会降到3050人次。
人机交互与界面设计课程
20
人机交互与界面设计课程
21
人机交互与界面设计课程
22
人机交互与界面设计课程
23
体现特色的原则
特色鲜明的网站更容易在一瞬间打动它的浏览者,留下令
人心动的第一印象; 应清楚Web网站用户的基本情况,从而在网站设计时做到有 的放矢,呈现关键信息; 利用逻辑结构有序组织、开发页面设计原型,通过测试和 逐步精炼,形成网站的明确特点。
人机交互与界面设计课程
31
人机交互与界面设计课程
32
人机交互与界面设计课程
33
明确的导航设计的原则
导航系统是网站的路径指示系统,用于指导浏览者有效地
访问网站。 Web导航应该帮助用户理解他们在哪里、他们能去哪里、 他们怎样获得其他信息。 好的导航系统可以使用户以一种满意的方式找到需要的信
息。
导航系统的设计应从使用者的角度出发,力争简便、清晰 和完整一致。
针对女性的网站尽量选用柔和、明快的暖色作为主色调,给女性浏览者 以热情、柔美的感觉。在页面构成上,可选用大量清晰度高的图片做视 觉冲击。 针对男性的网站常采用简洁明了的表现方式,色调多由冷色调构成。 针对儿童的网站,设计界面兼具活泼有趣,多一些卡通形象。 针对老年人的网站,应考虑采用较大的字体,直截了当的信息显示和简 单的浏览方式。
Web界面设计原则
主讲教师:范艳芳
Email:plfyf@
Web界面设计
Web界面设计是人机交互界面设计的一个延伸,是人与计算机
交互的演变。 Web界面的外观是否友好直接关系到Web站点能否吸引用户。 人性化的设计是Web界面设计的核心。
如何根据人的心理、生理特征,运用技术手段,创造简单、友好 的界面,是Web界面设计的重点。
人机交互与界面设计课程
24
人机交互与界面设计课程
25
人机交互与界面设计课程
26
人机交互与界面设计课程
27
人机交互与界面设计课程
28
人机交互与界面设计课程
29
人机交互与界面设计课程
30
兼顾不同浏览器的原则
网站的浏览者可能使用不同类型和版本的浏览器。
IE浏览器,opera浏览器,火狐浏览器(Firefox),Google浏 览器(Google Chrome ),搜狗浏览器等;
10
人机交互与界面设计课程
11
人机交互与界面设计课程
12
人机交互与界面设计课程
13
人机交互与界面设计课程
14
一致性原则
Web界面的内容和形式应一致。
内容包括:网站显示的信息,如数据、文字内容等。 形式包括:Web界面设计的版式、构图、布局、色彩、风格等。 网页的形式为内容服务,不同内容的网页用不同的设计形式。
