一款简单好用的原型图设计工具
balsamiq wireframes案例

一、Balsamiq Wireframes简介Balsamiq Wireframes是一款专业的原型设计工具,可用于快速创建草图和线框图。
它的简洁用户界面和丰富的元素库使其成为设计师和开发者的首选工具。
二、Balsamiq Wireframes的特点1.简洁易用:Balsamiq Wireframes的界面简洁直观,操作简单,即使是没有设计经验的用户也能快速上手。
2.丰富的元素库:Balsamiq Wireframes拥有丰富的预设元素,如按钮、文本框、下拉菜单等,用户可以轻松拖拽这些元素进行快速布局。
3.快速创建原型:Balsamiq Wireframes支持多种快捷键和拖拽操作,用户可以在短时间内快速创建出符合要求的线框图原型。
4.实时协作:Balsamiq Wireframes支持多人实时协作,多人可以同时编辑同一个文档,方便团队之间的交流和协作。
5.支持多评台:Balsamiq Wireframes支持Windows、Mac OS和Web版本,用户可以根据自己的需求选择合适的评台进行使用。
三、Balsamiq Wireframes的应用场景1.产品原型设计:产品经理和设计师可以利用Balsamiq Wireframes 快速绘制产品界面的初步原型,用于交流和协作。
2.全球信息站和应用设计:全球信息站和应用的设计师可以利用Balsamiq Wireframes创建清晰的线框图,为后续的设计和开发工作打下基础。
3.用户界面优化:开发团队可以通过Balsamiq Wireframes创建用户界面的线框图,并进行快速的优化和改进。
四、Balsamiq Wireframes的成功案例1.某知名电商评台:该知名电商评台在进行全球信息站重构时,利用Balsamiq Wireframes快速绘制了新的全球信息站布局和操作流程,为后续的设计和开发工作提供了清晰的参考。
2.某金融科技公司:该金融科技公司在开发新的金融产品时,使用Balsamiq Wireframes创建了产品的草图和线框图,用于内部讨论和外部展示,得到了用户的一致好评。
手机原型设计–Visio篇

从转入移动互联网后,一直想写关于手机原型设计的一些常用工具和设计方法,通过自己从互联网 转到移动互联网的一些常用的工具使用,可以实现多种方式来做手机客户端的产品设计,以达到最 好的效果。希望对于处于手机客户端设计的设计师有些帮助。原型设计的软件很多,Axure、 Visio 、FireWorks、PS、Balsamiq-Mockups…… (这里有一些设计的工具下载地址 :/cgi/wiki?GuiPrototypingTools)一系列的软件都可以在手机原型设计中使用,甚至 很多人直接用Word直接来做手机的原型设计。今天想说的是用Visio 做的设计和设计方法。 很多人把Visio 称为“万能战士”。微软的Visio 不是简单的画流程图的工具,同样可以画出直观的手机 原型设计,可以直接输出给UI和视觉设计师,配上文档后同样可以交给开发。 Visio 画原型优点: 1、普及度高。Visio 是不可或缺的一款软件产品,不论是开发人员还是产品经理都会在自己电脑上 装个Visio ,很多时间在电脑安装Office时都选择了安装Visio 。Visio 的重要性已经不需要再细说,相 信Visio 在这些设计软件中的也是认知最高的。 2、组件库极其丰富。你可以说Visio 起动速度慢,那是因为它有太多的东西需要启动,Visio2010增 加了更多,在不断的满足用户流程规范的同时,也为原型设计增加了应用的组件,让原型设计更加 快速化。 3、弹性极好。对于Visio 的弹性确实没啥可说的,在自己切身使用的几款原型设计软件中(Axure、 Balsamiq Mockups、Word、PPT 、GUI Design Studio 、UI Design等)感觉弹性最好的就 是Visio 了,同时可以直接将流程图放在原型图旁边加以说明,标注文字,同时可以导到文档中,也 可以导出为图片,可以直接交付给UI设计。 4 、流程能力表现强大。Visio 最早一定没人用来做原型设计使用,但它最突出的特点是用它来画流 程图。Visio 画流程功能同样配在产品中,交集着原型设计,对于开发、设计都会是一种全方位结合 的方式。 5、完整的支撑整个产品生命周期。这是最重要的一点,同时也是很多设计者愿意用Visio 来画原型 的一方面。为什么说Visio 可以完整的支撑整个产品生命周期,产品从无到有,一定是个迭代的过程 ,不断的产品版本的更新,文档的更新,流程的更新修改,用Visio 画原型,旁边附上流程图加说明 ,会将很多流程简单化。 …… Visio 对于画手机原型设计确实有自己的优势方面,但同样存在着不足,包括界面效果表现,以及交 互方面的缺陷等。 Visio 画原型缺点: 1、静态。这是个很头疼的问题,因为Visio 没办法做到和Axure一样做到交互,只有将事件、提示语
一份不错的proteus心得帖

一份不错的proteus心得帖
Proteus是一款电路设计软件,能够让用户轻松创建、模拟和仿真电路设计,它使用
计算机和信号处理软件的组合来创建功能强大的电路设计。
从原理图和电路仿真,到PCB
设计和自动化,Proteus已成为电子行业的一种重要的软件工具,备受工程师的欢迎。
Proteus的一个优点是它简单易用,可以帮助新手快速上手。
使用Proteus,可以使
用户可以从复杂的原理图结构中快速构建电路原型,而无需对计算机编程语言有完整的理解,并可以快速进行仿真和原型设计。
另外,Proteus还支持多种技术,比如PIC,Arduino,Raspberry Pi等,适用于一般的消费电子产品设计,也可以用于社会及工业控
制自动化应用。
此外,Proteus还在电路设计中提供了许多实用功能,比如模拟、仿真和PCB设计等,可以帮助用户快速分析电路和设计PCB。
而Proteus的另一优点是PCB设计中支持用户自
定义元件和布局,可以根据用户需求进行大量定制和自动创建,从而节省设计工作量。
总而言之,Proteus是一款非常有用的电路设计软件,兼顾电子行业专业人士的需求
和新手的实用性,不仅提供良好的原理图仿真功能,而且还可以满足大多数元器件的PCB
设计要求,它的易用性、功能强大的特点让它受到业内人士的喜爱。
mockplus教程

2.操作方法
在项目树中新建三个内 容页面,在左侧的组件 选项卡中搜索需要的组 件,拖拽应用即可
2.操作方法
使用内容面板快速切换内容 1.拖出内容面板,点击“+” 创建3个层,每层分别拖拽链 接点连接到三个内容页面。 2.将底部导航栏的三个选项 依次连接到内容面板的三个 层。
3.实用技巧
3.实用技巧
移动App原型设计 Web原型设计 桌面应用原型设计
交互快
MOCKPLUS提供快速交互
设计快
可以迅速设计出自己想要的原 型
上手快
初学者可以迅速上手操作
2.操作方法
2.操作方法
左侧图标选项卡中搜索你想 要的图标,配合单行文字组 件,只需数秒即可完成底部 导航栏制作。将图标与单行 文字编为组,大小、样式、 文字均可编辑
4.项目开发
选中首页,创建我们的 tab栏,把这个拖到首 页的底部,像这样摆好
4.项目开发
创建tab的每一个item(条 目),item是由文字和图标 组成,单行文字
4.项目开发
图标选择区域
分别拖一个图标 和文字,双击文 字可以修改内容
4.项目开发
组合成功后可方便进行一起移动和 复制操作,选中组合按command+d, 可方便复制出一份,复制三份
然后就是连线了MockPlus, 连线一般都在控件的右上角 选中一个控件,这个控件的 右上角就会出现一个点 分别连线
4.项目开发
三个都连好了以后,会出现 红色的闪电,表示这个控件 有被绑定事件的
4.项目开发
现在可以的来进 行页面的链接的, 一开始创建的三 个控制器,首先 改变内容面板的 当前图层为图一
MORE THEN YOU WAIT TODAY
产品经理常用的原型图设计工具有哪些?

产品经理常用的原型图设计工具有哪些?我结合自己的工作经验,给大家整理了九款常用的工具,大家可以简单看看,然后选择一款最适合自己的。
一、摹客RP学习曲线:低。
简介:摹客原型设计采用基于Web的全新架构,无需下载,不受设备系统限制,可以通过浏览器快速设计原型。
摹客原型自带钢笔、铅笔等矢量工具,可帮助用户自由完成设计。
设计完成后,可以与团队成员无缝合作,轻量化设计可以直接交付开发,真正实现从创意到落地。
优点:全新的主辅画板模式可以灵活创建不同的交互效果。
支持多人同时在线编辑同一个项目,共同完成APP原型设计。
自带钢笔工具、铅笔工具、布尔运算、响应布局等特色功能,设计创作自由。
支持页面交互、状态交互、命令交互,设置各种触发方式和曲线,快速交互原型。
支持在设计稿中直接绘制流程图,清晰地呈现项目逻辑。
缺点:不支持离线使用。
适用人群:需要快速绘制中高保真原型的产品经理和设计师。
还可快速构建原型,WEB/端/平板原型,线框图,视觉稿。
二、Axure学习曲线:高。
简介:AxureRP是美国AxureSoftwareSolution公司的旗舰产品,是一款专业的快速产品原型工具,允许负责定义需求和规格、设计功能和界面的专家快速创建应用软件或Web的线框图、流程图、原型和规格描述文档。
作为一种专业的原型工具,它可以快速地创建原型,同时支持多人合作设计和版本控制管理。
优点:多端操作,自带组件库,支持强大的第三方组件库,强大的交互支持,完整的教程和文档支持,原型预览支持。
缺点:学习曲线高,性价比低,专业需求高。
适用人群:适合追求强交互效果和细节的产品经理和设计师,需要有一定的经验或专业性。
由于篇幅原因,接下来的七款工具会在下篇文章中继续介绍,赶紧去看看吧!前面给大家了四款常用的原型设计工具“产品经理常用的原型图设计工具有哪些?(二)”,接下来看看另外的两款,也非常不错。
五、Proto.io学习曲线:中简介:Proto.io是一种专门用于应用的产品原型工具——可以构建和部署全交互应用的原型,可以模拟类似的成品。
简单易学的UI设计软件推荐

简单易学的UI设计软件推荐UI设计(User Interface Design,用户界面设计)是指通过增加用户对界面的互动体验,提升交互设计的效果,并使用户更加方便和愉悦地使用产品的过程。
在过去的几年中,UI设计在各个行业中的重要性不断上升,对于产品的成功与用户体验的提升起到了至关重要的作用。
为了帮助从事UI设计的设计师更加高效地完成工作,下面将介绍几款简单易学的UI设计软件。
第一章:简单易学的UI设计软件1. Adobe XDAdobe XD是一款流行的UI设计软件,提供了丰富的功能和工具,使设计师能够快速创建交互式的原型和设计。
它将绘图、交互设计和原型制作集成在一个工具中,非常适合用户界面设计的全过程。
Adobe XD具有直观的用户界面,易于上手,同时也支持与其他Adobe软件的无缝集成,如Photoshop和Illustrator。
2. SketchSketch是一款专为Mac平台设计的UI设计软件,被广泛应用于界面设计和移动应用开发。
它提供了简洁、直观的用户界面和丰富的设计工具,使得设计师能够快速创建高质量的界面设计。
Sketch还有丰富的插件库,可以提供更多的功能和扩展,满足不同设计师的需求。
3. FigmaFigma是一款基于Web的UI设计工具,无需安装即可使用,适用于多平台和多设备的协作设计。
它提供了实时协作功能,方便不同团队成员之间的合作和反馈。
Figma具有强大的矢量编辑工具和自动布局功能,使得设计师能够快速创建和调整设计元素。
同时,Figma还支持与其他设计工具的集成,如Sketch和Adobe XD。
第二章:功能丰富的UI设计软件1. Axure RPAxure RP是一款功能强大的交互式原型设计工具,适用于高度互动的UI设计和用户体验的改进。
它提供了丰富的交互组件和交互效果,使得设计师能够快速创建具有高度交互性的原型。
Axure RP还支持团队协作和版本控制,方便多人合作和项目管理。
axure原型图案例

axure原型图案例Axure原型图案例。
在产品设计和用户体验设计中,原型图是一个非常重要的环节。
它可以帮助设计师和团队成员更好地理解产品的功能和交互细节,同时也可以为开发人员提供清晰的开发指导。
而Axure作为一款专业的原型设计工具,被广泛应用于各个行业的产品设计中。
下面将通过几个实际案例来介绍Axure原型图的应用。
案例一,电商网站首页设计。
在电商网站的设计中,首页是用户最先接触到的页面,也是用户获取信息和进行购物的入口。
因此,首页的设计非常重要。
在使用Axure进行电商网站首页设计时,可以通过拖拽组件、设置交互链接等功能来实现页面的设计和交互效果。
比如,可以使用Axure的动态面板功能来展示不同的商品分类和推荐产品,同时通过链接设置实现搜索框、导航栏等功能的跳转。
这样设计出的原型图可以更直观地展现给团队成员和客户,从而更好地讨论和修改设计方案。
案例二,移动应用交互设计。
在移动应用的设计中,交互设计尤为重要。
用户在手机上进行操作时,需要更加直观和便捷的交互方式。
因此,使用Axure进行移动应用交互设计可以帮助设计师更好地实现交互效果。
比如,在设计一个社交应用时,可以使用Axure的交互组件来实现用户发布动态、查看消息、添加好友等功能的交互效果。
通过设置页面切换、弹窗交互等功能,设计出的原型图可以更好地展现给团队成员和开发人员,从而更好地沟通和优化交互设计。
案例三,企业管理系统界面设计。
在企业管理系统的设计中,界面的布局和功能的设置对用户的使用体验影响非常大。
使用Axure进行企业管理系统界面设计时,可以通过网格线、对齐功能等工具来实现界面的规范和统一。
同时,可以使用Axure的数据列表、表单等组件来实现系统中各种复杂的数据展示和操作。
通过设置交互链接和状态切换,可以更好地模拟用户在系统中的操作流程,从而更好地进行界面设计和交互优化。
总结。
通过以上几个实际案例的介绍,可以看出Axure在原型设计中的重要作用。
原型工具介绍———墨刀以及Axure

原型⼯具介绍———墨⼑以及Axure⽬录⼀背景介绍⼆⽐较两款原型⼯具三墨⼑原型⼯具的学习四⼼得体会⼀背景介绍1 墨⼑1.1墨⼑介绍:墨⼑是⼀款国产在线原型设计与协同⼯具,借助墨⼑,产品经理、设计师、开发、销售、运营及创业者等⽤户群体,能够搭建为产品原型,演⽰项⽬效果。
墨⼑同时也是协作平台,项⽬成员可以协作编辑、审阅。
⽤户群体包括:产品经理、设计、研发、运营销售、创业者等。
1.2 功能介绍1.操作简单:简单拖拽和设置,可将想法、创意变成产品原型。
2.演⽰:多种演⽰模式,项⽬演⽰效果逼真。
3.团队协作:可以与同事共同编辑原型,提⾼效率;⼀键分享发送给别⼈;还可在原型上打点、评论,收集反馈意见,⾼效协作。
4.交互简单:简单拖拽就可实现页⾯跳转,还可通过交互⾯板实现复杂交互。
5.素材库:内置丰富的⾏业素材库,也可创建⾃⼰的素材库、共享团队组件库,⾼频素材直接复⽤。
6.免费:⽀持产品设计、⼯作流、原型预览、Sketch标注插件、移动端演⽰,可免费创建3个项⽬,每个项⽬20个页⾯,以及总共50MB素材容量。
[1]7.分为个⼈专业版和企业版:个⼈专业版享受免费版所有功能,可以创建不限数量的项⽬及页⾯,⽀持⽂件导出;企业版可以享受专业版所有功能,⽀持添加企业成员,进⾏成员协作及管理,共享企业⾃定义素材库。
⽅便进⾏成员管理、项⽬管理及数据管理。
2.Axure2.1Axure介绍Axure RP是美国Axure Software Solution公司旗舰产品,是⼀个专业的快速原型设计⼯具,让负责定义需求和规格、设计功能和界⾯的专家能够快速创建应⽤软件或Web⽹站的线框图、流程图、原型和规格说明⽂档。
作为专业的原型设计⼯具,它能快速、⾼效的创建原型,同时⽀持多⼈协作设计和版本控制管理。
2.2 功能介绍1.导航⾯板在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界⾯框架,决定信息内容与层级。
可以对页⾯进⾏添加、删除和重命名,以及页⾯组织排序。
墨刀的简单使用,半个小时学会画需求原型

墨⼑的简单使⽤,半个⼩时学会画需求原型墨⼑是什么? 墨⼑是⼀款在线原型设计⼯具。
借助于墨⼑,创业者、产品经理及UI/UX设计师能够快速构建移动应⽤产品原型,并向他⼈演⽰。
使⽤ 墨⼑是很好⽤的原型设计⼯具,是需求⼤⼈们的必备良器。
⾸先⼤家先下载好墨⼑。
然后随便注册⼀下,就可以愉快的使⽤了。
⼀、创建项⽬ 1.打开墨⼑, 在⾸页点击创建应⽤: 创建 2.选择相应的设备: 选择设备 3.填⼊必要信息,然后创建: 填写信息 然后就可以进⾏编辑了。
⼆、相关功能 创建好的项⽬主界⾯: 主界⾯ 左边是组件的选择。
中间是编辑界⾯,需要什么组件直接拖动到编辑界⾯。
右边是页⾯管理和状态管理,以列表的形式存在。
上边是⼯具栏。
还有具体的组件对应的⼯具栏。
三、使⽤ 1.原型增加⼀个底栏,标题栏双击可以改变标题,然后运⾏: 加低栏 运⾏效果 ⼀个简单的iphone界⾯出炉了 2.接下来看看母版的作⽤,母版对于重⽤的组合原型是⾮常⽅便的: 创建 叫做Cell的母版 添加我们需要的内容 母版⾥⾯添加组件和主界⾯添加是相同的。
然后回到主界⾯,看⼀个我们建好的母版: 建好的Cell 使⽤母版CELL,直接拖 运⾏ ⼀个带列表的界⾯就出来了 3.组合和打散,这也是原型设计中常⽤的,将⼏个组件在需要的时候进⾏组合,⽅便编辑,编辑后⼜可以重新打散: 组合 ⾃⼰试⼀下效果,很简单 4.页⾯跳转: 连接 页⾯⼆的连接 运⾏ 点击第⼆个按钮,就能跳转到页⾯⼆ 屏幕快照 2016-12-19 下午1.57.28.png 点击第⼀个按钮就能跳转回去 5.状态:状态是⼀个页⾯的不同状态显⽰的内容,每个页⾯都可以有很多种状态,但添加新的组件必须在全局状态添加,这样才能保证每个状态组件⼀致。
结尾 墨⼑使⽤起来是⾮常简单的,掌握了上⾯的技巧,基本就能玩得很6了。
原型设计不⼀定是需求⼤⼈的专利,我们程序员⼀样能做到,程序员永不为农...。
axure原型模板

axure原型模板Axure原型模板。
Axure原型模板是一种用于设计和创建交互式原型的工具,它可以帮助用户快速、高效地制作出具有交互功能的网页原型。
在进行网页设计和开发过程中,原型设计是非常重要的一环,它可以帮助设计师和开发人员更好地理解产品需求,提前发现问题并进行修正,从而节省时间和成本。
而Axure原型模板正是为了满足这一需求而诞生的。
Axure原型模板具有丰富的组件库和交互功能,用户可以通过简单的拖拽操作,快速搭建出符合需求的原型页面。
无论是简单的静态页面还是复杂的交互式页面,都可以轻松实现。
同时,Axure原型模板还支持多人协作,团队成员可以在同一原型文件上进行实时编辑和交流,极大地提高了团队的工作效率。
在使用Axure原型模板进行原型设计时,首先需要明确产品的需求和功能,然后根据需求进行页面结构和布局的设计。
在设计过程中,可以使用Axure原型模板提供的各种组件,如按钮、输入框、下拉菜单等,来快速搭建页面的基本框架。
同时,还可以通过添加交互动作,实现页面之间的跳转和交互效果,使原型更加生动和具有真实的使用体验。
除了基本的页面设计和交互功能外,Axure原型模板还支持数据模拟和动态面板的设计。
用户可以通过添加数据模拟,模拟出不同的数据状态,从而更好地展示页面的功能和效果。
而动态面板则可以帮助用户更好地展示页面的交互流程,让用户对产品的使用流程有更清晰的认识。
在完成原型设计后,Axure原型模板还可以导出成多种格式的文件,如HTML、图片、PDF等,方便与团队成员和客户进行分享和交流。
同时,也可以将原型直接部署到Axure Cloud上,实现在线预览和评论,方便团队成员进行沟通和反馈。
总的来说,Axure原型模板是一款功能强大、操作简单的原型设计工具,它可以帮助用户快速、高效地进行原型设计,提高团队的协作效率,减少沟通成本,从而更好地满足产品需求,为产品的开发和上线提供有力的支持。
希望通过本文的介绍,可以让更多的人了解和使用Axure原型模板,从而提升工作效率,实现更优秀的产品设计和开发。
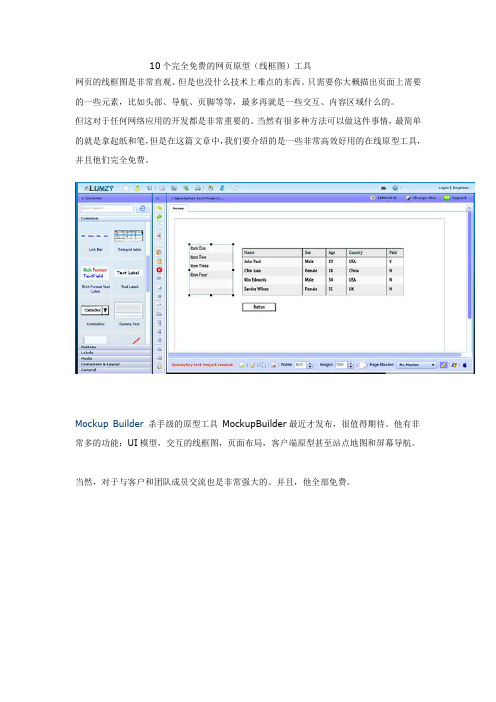
10个完全免费的网页原型(线框图)工具

10个完全免费的网页原型(线框图)工具网页的线框图是非常直观、但是也没什么技术上难点的东西。
只需要你大概描出页面上需要的一些元素,比如头部、导航、页脚等等,最多再就是一些交互、内容区域什么的。
但这对于任何网络应用的开发都是非常重要的。
当然有很多种方法可以做这件事情,最简单的就是拿起纸和笔,但是在这篇文章中,我们要介绍的是一些非常高效好用的在线原型工具,并且他们完全免费。
Mockup Builder杀手级的原型工具MockupBuilder最近才发布,很值得期待。
他有非常多的功能:UI模型,交互的线框图,页面布局,客户端原型甚至站点地图和屏幕导航。
当然,对于与客户和团队成员交流也是非常强大的。
并且,他全部免费。
Tiggr协作制作原型图Tiggr的思想是给你需要做成最终稿的所有资源。
你可以设计很多的元素,然后分享,其他的协作用户会帮你制作相应HTML/CSS代码,以达到最快生成。
花10秒钟注册,你就能享用这个免费的东东了。
Frame Box轻量级原型在线制作FrameBox并没有多么特别的特色。
你可以拖放、设置大小、复制粘贴这些UI组件,但是他的特色在于你可以非常轻松的通过它的拖拽很容易就完成你的原型制作。
想要用这个轻量级的免费的工具,也需要注册一下。
SimpleDiagrams 免费版(Adobe Air App) simplediagrams是一个非常小巧的Adob e Air程序,通过他你可以非常轻松的实现自己的想法。
拖拽组件,添加图片或者便签,导出PNG图都是他的特色,通过添加一些小功能就能实现一个非常不错的原型图。
iPhone Mockup iPhone原型制作在iPhone Mockup里面你可以使用铅笔模式,也可以使用图表模式的编辑器。
不管你选择什么,功能都是一样的,都可以很简单很方便的生成i Phone上的应用原型。
你也可以分享给别人,就算你更改了设计,别人通过那个链接也一样可以看到。
十大原型设计工具(附带墨刀使用教程)

⼗⼤原型设计⼯具(附带墨⼑使⽤教程)⼀、AxureAxure RP是美国Axure Software Solution公司旗舰产品,是⼀个专业的快速原型设计⼯具,让负责定义需求和规格、设计功能和界⾯的专家能够快速创建应⽤软件或Web⽹站的线框图、流程图、原型和规格说明⽂档。
作为专门的原型设计⼯具,它⽐⼀般创建静态原型的⼯具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、⾼效。
⽼牌原型设计⼯具,交互制作功能强⼤,当然同时也带来了较⾼的学习成本。
设计区域是⽆限画布,⽅便给设计稿添加⽂字注解。
在交互效果层⾯,可以实现⾮常多条件判断、巧妙运⽤可以实现更复杂的交互。
不过同时也会带来“效率不⾼”的问题,因为细节过于繁琐,所以会加重产品经理或交互设计师在画原型时的负担Axure RP的⽤户群体⾮常宽泛,包括商业分析师、信息架构师、可⽤性专家、产品经理、IT咨询师、⽤户体验设计师、交互设计师、界⾯设计师、架构师、程序开发⼯程师等相关从业者。
⼆、Invision作为⽬前国外⾮常知名的⼀款在线原型设计协作⼯具,Invision 的发展势头很强。
虽然最⼀开始Invision 主要是做设计稿之后的交互原型和团队协作管理,⽐如可以顺畅衔接Sketch/PS设计稿,为设计稿做批注,以及Freehand功能可以实现团队⾃由讨论想法。
但后来发布的 Invison studio 具备从基础开始的设计功能,可以完成相当精细的设计稿,较为强⼤的交互动效功能也可以满⾜⼤多数设计者的动效需求。
利⽤ InVision Studio,还可以将团队的设计规范落地在设计⼯作中。
不过对于国内⽤户来说,Invision 始终还有些不便利:⽐如全英⽂的界⾯;国内访问速度⼀般;以及价格较贵。
三、Proto .ioProto .io 也是国外⼀款轻便好⽤的在线原型设计⼯具,在⼤多数浏览器中都能使⽤,⽀持导⼊Sketch和PS设计稿做交互。
共有13款界面原型设计工具开源软件

共有13款界⾯原型设计⼯具开源软件共有13款界⾯原型设计⼯具开源软件软件过滤:所有编程语⾔ Java C/C++ Objective-C PHP Perl Python Ruby C# .NET ASP Google Go D语⾔ Groovy Scala JavaScript HTML/CSS ActionScript VBScript Delphi/Pascal Basic ErLang COBOL Fortran Lua SHELL Smalltalk 汇编 Sliverlight Lisp 所有操作系统跨平台 Windows Linux BSD UNIX OS X Symbian J2ME 嵌⼊式 Android iPhone/iPad/iPod Windows Phone/Mobile Meego Moblin 排序: |Pencil 是⼀款开源的原型图绘制⼯具,⼿绘风格的,就像⾃⼰在纸上画的那样。
Pencil 还可以⽤来绘制各种架构图和流程图,同时还提供 Firefox 的插件(点击这⾥安装)。
最近更新:发布于 2年前AxureRP 是⼀个快速原型制作软件,由美国Axure Software Solutions, Inc.公司开发。
Axure RP 能让操作它的⼈快速准确的创建基于Web的⽹站流程图、原型页⾯、交互体验设计、标注详细开发说明,并导出Html原型或规格的Word开发⽂档。
(通过扩展还会⽀持更多...最近更新:发布于 6个⽉前UIDesigner,简称“UID”,是⼀款进⾏软件界⾯原型设计的⼯具。
它拥有强⼤的模板和预制功能,能够快速的搭建起软件界⾯的⾼保真原型。
可以实现设计师、产品经理、程序开发⼯程师三者间的快速沟通,减少不必要的⼯作内耗。
最近更新:发布于 1年前Balsamiq Mockups是产品设计师绘制线框图或产品原型界⾯的利器。
在产品设计的需求阶段,低保真的线框图或者草图设计介于产品流程设计与⾼保真DEMO设计之间,在Balsamiq Mockups出现之前,流程图可以使⽤Visio,⾼保真DEMO可以使⽤Axure,但我们并没有好⽤的...最近更新:发布于 1年前Frame Box 并没有多么特别的特⾊。
原型工具介绍———墨刀以及AxureRP比较

原型⼯具介绍———墨⼑以及AxureRP⽐较原型⼯具——墨⼑以及Axure的⽐较1759233⽬录⼀.了解背景 (1)⼆.下⾯分开介绍⼀下这两款⼯具 (1)2.1 Axure RP. 12.2墨⼑ (6)三.⽐较 (8)四.总结⼼得 (8)五.参考⽂献 (9)⼀.了解背景墨⼑:⾸先是国产的,是北京⼀家公司设计的。
墨⼑是⼀款在线原型设计与协同⼯具,借助墨⼑,产品经理、设计师、开发、销售、运营及创业者等⽤户群体,能够搭建为产品原型,演⽰项⽬效果。
它同时也是协作平台,项⽬成员可以协作编辑、审阅 [1],不管是产品想法展⽰,还是向客户收集产品反馈,向投资⼈进⾏Demo展⽰,或是在团队内部协作沟通、项⽬管理。
Axure RP:Axure RP是美国Axure Software Solution公司旗舰产品,是⼀个专业的快速原型设计⼯具,让负责定义需求和规格、设计功能和界⾯的专家能够快速创建各种图和⼀些规格说明⽂档。
作为专业的原型设计⼯具,它能快速、⾼效的创建原型,同时⽀持多⼈协作设计和版本控制管理。
⼆.下⾯分开介绍⼀下这两款⼯具:2.1 Axure RP:1.进⼊之后先进⾏注册,注册之后,⼀些功能才能正常使⽤。
2.注册过后,进⼊到⼀个空⽩的界⾯,之后我们主要在这个界⾯进⾏操作;3.接下来介绍axure界⾯中常⽤的⼏个部件:(1)主菜单和⼯具条;(3)各种组建在的地⽅(5)操作⾯板;(6)交互设置⾯板;4.介绍⼀下主要的控件:5.界⾯设计:在⼀侧的libraries中直接拖动需要的组件放在右侧操作⾯板中即可。
(若是制作⼿机应⽤界⾯,经常先设置⼀个矩形框,并根据⼿机分辨率进⾏设置界⾯⼤⼩)⾸先,我们可以按照⼀般⼿机分辨率设置⼀个矩形框:设置⼤⼩为640*960接下来,我们拖动⼀个Button,并对它进⾏⼀些设置:点击之后,右侧的属性⾯板有三个可以选择的标签:我们在这⾥简单的演⽰⼀下点击事件的设置:点击AddCase之后,我们进⼊到这个界⾯,按照数字的顺序进⾏操作,1是点击过后打开页⾯的类型;2是可以跳转的当前界⾯;3就是⼀些设置,⽐如说可以跳转回上⼀层等。
主流原型设计工具“Axure”的简要介绍及简单使用示例

主流原型设计⼯具“Axure”的简要介绍及简单使⽤⽰例⽬录:前⾔Axure简介 Axure软件界⾯简介 Axure简单使⽤——登录界⾯Axure优缺点总结前⾔Axure简介 Axure是美国Axure Software Solution公司旗舰产品,是⼀个专业的快速原型设计⼯具,让负责定义需求和规格、设计功能和界⾯的专家能够快速创建应⽤软件或Web⽹站的线框图、流程图、原型和规格说明⽂档。
作为专业的原型设计⼯具,它能快速、⾼效的创建原型,同时⽀持多⼈协作设计和版本控制管理。
Axure的使⽤者主要包括商业分析师、信息架构师、产品经理、IT咨询师、⽤户体验设计师、交互设计师、UI设计师等。
⽬前全球有财富1000⼤的公司和重要机构在使⽤Axure,国内的淘宝、雅虎、腾讯、当当等公司的产品经理也都在使⽤。
⼀、Axure软件界⾯简介 Axure的软件界⾯总的来说,可以分为6⼤模块,如下图所⽰:(1)菜单栏 主要包含⽂件、编辑、视图、项⽬、布局、发布、团队、账户、帮助这8个常见选项,他们包含了该软件⼏乎所有的常⽤操作,下⾯对其他模块的介绍中会主要说明。
(2)⼯具栏 ⼯具栏可分为⼀般的基础⼯具栏与样式⼯具栏。
其中基础⼯具栏包含剪切板、选择模式、连线⼯具等操作;样式⼯具栏主要是对元件样式的管理,以下详细说明: 基础⼯具栏 剪贴板:对元件的剪切、复制、粘贴; 选择模式:包含选择、相交选择; 连线⼯具:⽤于连接元件; 插⼊:绘画、矩形、圆形、线段、⽂本、图⽚、形状; 点:编辑形状的顶点; 顶层:将元件⾄于顶层; 底层:将元件⾄于底层; 组合:将多个元件组合成⼀个整体; 取消组合:将组合拆散; 缩放:缩放⽐例⽀持10%、25%、50%、80%、100%、150%、200%、300%、400%、800%、⾃定义缩放⽐列; 分布:⽔平左侧、居中、右侧,垂直顶部、中部、底部,⽔平平均分布、垂直平均分布; 预览:⽤浏览器预览HTML原型效果; 共享:将原型⽂件上传⾄Axure云端; 账号:登录、退出Axure云端。
26款免费原型工具,免费原型工具大合集

26款免费原型⼯具,免费原型⼯具⼤合集1. ⼩红星⼩红星是⼀款桌⾯版原型设计⼯具,纯中⽂界⾯,吸收了国内外多种原型⼯具的特⾊功能,结合国内产品设计的特点、去除了商业软件的各种限制,⽆需注册账号、⽆需登录平台、原型⽂件保存在⽤户⾃⼰的电脑上,导出html不受限制,分享原型不受限制。
扩展了hotgloo/axure/invision等软件的组件包、并定期更新扩展组件包。
免费⽅式:免费主要功能:丰富的组件、灵活的组件组合⽅式、丰富的图标库。
项⽬分享到⽹络导出html⽂件快速制作⽹站、⼿机app、游戏、桌⾯软件、移动设备软件等多种类型项⽬原型图。
页⾯容器、丰富的设备外观适⽤情景:视觉稿/⾼保真原型,⼤型复杂项⽬,Web线框图,⽹页原型2. HotGloo免费⽅式:免费试⽤⾮常直观易⽤,内置⽀持聊天功能,实时与他⼈分享原型。
这款⼯具适合⽤户体验设计师、视觉设计师、IT从业⼈员和管理⼈员。
3. Invision免费详情:免费1个项⽬功能特⾊:项⽬反馈管理,团队协作,⽀持⼿势和转场功能快速创建热点链接页⾯⽀持Sketch/Photoshop导⼊⽀持版本控制⽀持多种分享⽅式(URL, Email, SMS, Zip, PNF)4. Justinmind免费⽅式:免费试⽤30天功能特⾊:⽀持⼿势交互⾃定义组件(库)⽀持动画⽀持团队协作功能⽀持版本控制快速预览原型多种导出⽅式(HTML+JS, Word, PNG, 导航地图)适⽤情景:⾼保真原型,线框图,移动端原型5. origami免费⽅式:免费早在Facebook推出Facebook Home时,相信强⼤的原型⼯具Quartz Composer就进⼊了很多设计师的法眼,⽆须编写代码就可以输出细腻丰富的动画,这个太刁了,和⼤家⼀样,彼时我也信誓旦旦励志要学会这个玩意⼉,于是开始参考教学视频摸索,甚⾄拿着Quartz Composer的Guideline企图翻译,结果发现并不是那么简单。
auxtra原型设计

auxtra原型设计在我们进行程序开发的时候,原型图是必不可少的,因为原型图能够直观的看出我们所做程序的界面以及操作出需要实现的功能。
这时候就需要原型图,原型图有很多种方式实现,有手绘原型图,软件制作原型图,我们这次主要讲的是软件制作原型图。
软件原型设计的软件有很多,从适用场景分:注重设计中低保真、快速的手机端和Web网站场景,适合用Mockplus、Balsamiq;注重响应体验设计,适合用Raw HTML/CSS/JS、UXPin;注重高保真设计(手机或者桌面),适合用Flinto、Origami;注重特定功能需求,适合用Adobe After Effects。
而今天我要讲的则是Axure,一款简单又强大的原型设计软件。
至于我为什么要选择这一款软件,是因为它在原型设计软件中的地位就好比word在文字界的地位。
而且作为一款低保真的原型设计软件,它有明显的几个优点:(1)上手快,行业内都用。
(2)有组件库。
在制定组件化规范后,可以快速利用组件库制作低保真原型。
(3)能完成简单的交互。
(4)团队协作很方便。
接下来我们就正式来进入软件的介绍。
1、主菜单工具栏:类似office2、主操作界面(舞台)3、站点地图,所有页面的存放位置,可以在这里增删改查页面或调整页面的关系(页面顺序、页面之间关系)4、axure元件库(axure组件库/部件库)可创建、加载、删除元件库5、母版管理:增删像页面头部、导航栏这种出现在每个页面中的元素,可以绘制到母版中,然后加载到需要显示的页面,在制作页面时就你不用重复创建6、页面属性:设置当前页面样式,添加当前页面的注释,以及设置页面加载时触发的事件onpageload7、元件属性:设置选中元件的标签、样式,添加元件注释及设置页面加载时触发的事件A、交互事件:元件属性区域闪电样式的小图标代表交互事件B、元件注释:可以添加一些元件限定条件的注释,eg文本框可添加输入字符长度不超过20等C元件样式:可更改字体、尺寸、旋转角度等,或多个元件的对齐、组合设置8、动态面板:很重要的区域,可增删动态面板状态及状态排序或设置动态面板标签;当其被覆盖时,可通过点击选中相应的动态面板或双击进入编辑注:若不小心关闭了任何一个区域,可通过主菜单工具栏–视图、重置视图来找回。
墨刀和摹客的区别

墨刀和摹客的区别1.墨刀墨刀是一款简单易上手的原型设计工具,内置丰富的组件库和图标库,很适合新手小白使用,当然专业的设计师也适用。
可以从头开始绘制原型,也可以导入设计稿进行完成交互原型。
其操作起来比较方便,组件自由拖拽,设置连接效果,添加动作效果,动作+目标+动效,交互逻辑清晰可见。
墨刀拥有的工作流文档使得在制作过程中,打开工作流便可看到全局状态和注释,实时同步进度和文档,是一种有效的沟通语言。
此外,墨刀支持在线团队协同,多人聚焦讨论,打开评论可以在线讨论并且第一时间收到产品的新增需求、产品细节和修改建议等等,随时随地沟通想法,在有问题时及时修改,免去完成后再回头改带来的麻烦。
墨刀电脑、手机、微信等多种设备的完美演示,可以将作品分享出去,无论是在手机还是pc端等等都能查看,支持多人同时编辑,项目交接时,无需反复下载和上传文件,即时同步项目信息,交接流程更加高效。
2.摹客摹客和墨刀都是偏向于新手受众的,因此它也能很快的上手,无论是产品经理、设计师还是前端工程师都使用方便。
对于产品经理来说,能很好的全局管控,项目可从0开始也可插入设计稿,原型、各类文档、设计稿、素材,在线管理、查看和下载,特有的看板式任务管理,产品进度了然于胸,同样也支持产品文档、产品原型的多人在线评论修改。
它可以自动生成标注、切图,也可以辅以设计师多种手动标注,此外,会自动生成历史版本,以方便版本间的对比。
它也使得前端工程师能够高效编程,轻松还原设计,备注和标记轻松获取,代码也可自动生成。
和墨刀一样,摹客也全面支持主流三方设计稿,如PS、Sketch、XD、Axure等工具的设计稿,拥有工作流、可在线评论、审阅、查看标注、下载切图,也支持多人同时编辑同一页面,这些使得整个项目的完成效率能够大幅度提高。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一款简单好用的原型图设计工具
导语:
随着移动互联网的普及,越来越多好用的APP软件跃然而出。
而原型图作为底层设计,十分考验产品经理的能力。
使用一款专用的软件,可以帮助我们更高效地进行设计。
免费获取线框图原型图设计软件:/wireframe/
一款简单好用的原型设计工具
大家都是知道画产品原型图可以用Axure,但其实有一款软件比Axure更简单易用,那就是亿图图示。
亿图图示是一款进行界面原型设计的工具,简单,易用,比Axure更快。
功能包括站点地图、流程设计、页面框架设计、手机ui设计、软件界面、原型设计等,可以一键生成导出HTML、Word、PDF、Visio等17种文件格式。
配置需求
Windows 7, 8, 10, XP, Vista, Citrix
Mac OSX 10.10+
Linux Debian, Ubuntu, Fedora, CentOS, OpenSUSE, Mint, Knoppix, RedHat, Gentoo及更多
操作界面类似Office,图片、文字、输入框等等所有组件全是可视化操作,可以很方便的实现原型设计,可将以前死板的页面版式全部替换为有点击、链接效果的网页!
拥有强大的模板和预制功能,能够快速搭建软件界面的高保真原型,有效的提高设计效率、减少重复工作损耗、使得设计流程提速。
通过便捷的布局和设置,就可以完成界面跳转和框架设计。
线框图绘制工具独有的2D矢量素材库(网站ui设计素材,网站界面和软件界面素材),并且可自定义图符,提升效率5至10倍。
使用线框图绘制工就像是进行数码绘画,但又有不同。
你可以轻易的进行调整和重新编排,最终的结果就像是一幅赏心悦目的涂鸦,除了真实的纸笔,目测它是最方便的工具了,已有3000W人正在使用亿图,你还没安装吗?赶快下载试试吧!
获取更多线框图原型图软件使用技巧:/software/wireframe/。
