Flash8形状补间动画详解及实例
教学案例《Flash创建形状补间动画》

【学习提高】
对于学有余力的同学可以参照书本158页的“探究过程”进一步美化、丰富自己的作品。将完成的作品提交到教师机。
提示:step2:创建影片剪辑;(——重点讲解,理解影片剪辑的意义。)
Step3:插入帧;
Step4:属性设置中,设置“形状补间”动画。
Step5:提醒学生操作要认真、仔细,掌握设置图形变化的方法。
教学活动4
【学生演示】【矫正反馈】
请小组代表演示“盛开的小花”操作过程,老师和学生共同对他的操作做评价,表扬操作熟练的学生,对于操作失误的及时给予纠正。
2.创建影片剪辑的方法,理解影片剪辑的意义。
教学资源
《Flash创建形状补间动画》教学过程描述
教学活动1
【展示、导入】
1、展示上节课学生制作的部分优秀作品“旋转的风车”动画,进行交流评价。
展示“盛开的小花”动画。
观察对比:比较“旋转的风车”和“盛开的小花”两个动画,分析他们的动画效果有什么区别?
2、学生讨论回答
学生通过分组讨论学习,尝试操作,寻找合适的制作方法。
老师通过观察,了解学生的思维方向,并做学习引导。
3、引入课题:在刚才同学们的操作过程中,我发现很多同学还是用我们上节课所学的方法来制作“盛开的小花”动画,结果无法完成“盛开的小花的制作,今天我们来一起尝试一种新的动画制作:“形状补间”动画。
教学活动2
学生讨论、回答,师生共同总结:
“动画补间”动画是设置同一运动对象的不同属性,如位置、角度和大小等;
“形状补间”动画是用来制作形状、颜色变化等动画效果。
教学活动6
【作品修饰、完成】
对作品进行最后的完善,完成剩余操作步骤.
【提交作业】【作品演示】
FLASH8动画制作培训操作提纲(已修订)

操作提纲一、运动补间动画(在一个关键帧上放置一个元件实例,然后在同一图层的另一个关键帧改变这个元件实例的大小、位置、角度、透明度、颜色等,FLASH根据二者之间的差值自动生的动画被称为运动补间动画)1、小球位移动画(横向位移)(1)先用椭圆工具在舞台的左侧画一个红色小球,选中小球按F8键,将它转换成图形元件。
(2)点图层1的第20帧,按F6键插入一个关键帧,将小球元件拖至舞台的右侧。
(3)选图层1的第1帧,打开下面的“属性”面板,在“补间”下拉列表中选“动画”,再按“CTRL + ENTER”键测试动画。
最后以“运动小球”为文件名保存动画。
2、弹性小球动画(1)在舞台下面画一个矩形,填充色为棕色,将它转换为图形元件并调整好矩形的位置。
选中图层1的第36帧按F6键插入一个关键帧,让矩形从1~36帧全部可见。
(2)点“新建图层”按钮新建图层2,再用椭圆工具在舞台上画一个红色小球,选中小球按F8键,将它转换成图形元件。
再把小球移到舞台的上端的中央处。
(3)选中图层2的第18帧和第36帧,按F6键各插入一个关键帧。
选中图层2的第18帧,按SHIFT + ↓将小球平稳移至舞台的下方和矩形相接。
选中图层2的第1帧复制该帧至图层2的第36帧。
再点图层2的第1帧和第18帧,点右键“创建补间动画”。
(4)选中图层2的第1帧和第36帧,打开“属性”面板,在“缓动”值中分别输入“-100”和“100”。
按“CTRL + ENTER”键测试动画。
最后以“弹性小球”为文件名保存动画。
二、形状补间动画(是指一个形状成变另一个形状的动画)矩形变成圆形(1)在图层1的第1帧,在舞台的左侧好一个无边框的绿色矩形。
(2))点图层1的第30帧,按F7插入一个空白关键帧,然后在第30帧帧上画一个无边框的红色圆形,将圆形移至舞台的右侧。
(3)点第1帧,调出“属性”面板,在“补间”下拉列表中选动画类型为“形状”。
按“CTRL + ENTER”键测试动画。
Flash 8 动作补间动画详解及实例

Flash 8 动作补间动画详解及实例动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表淡紫色背景加长箭头淡绿色背景加长箭头现组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
Flash-8-形状补间动画详解及实例

形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
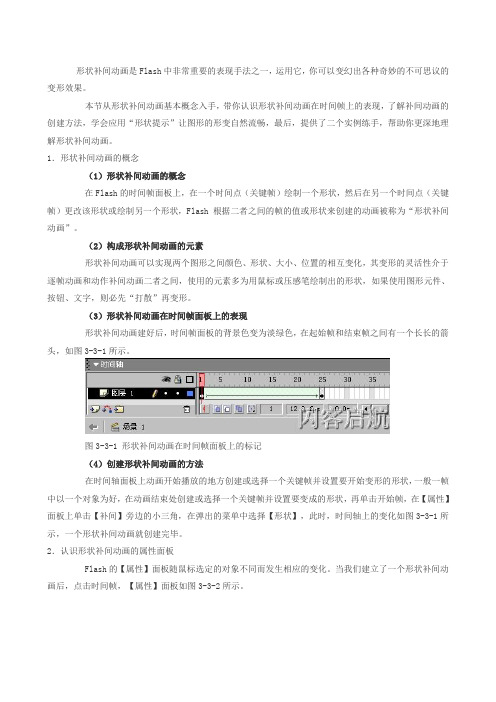
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
Flash8制作形状补间动画

图5-7 创建补间动画
7、使用相同旳措施,在第20帧、第40帧两处分别创建形状补间动 画。
8、按Ctrl+Enter 快捷键测试播放影片,观看这个由小圆成长为一 片绿叶,再枯黄,再凋零旳动画。
9、关闭测试播放器,选中第40帧,然后在属性面板中分别设置【 缓动】为“-100~100”之间不同旳值,然后分别测试影片,观 看树叶凋谢动画旳速率变化 。
图5-45 设计思绪及效果
1、素材准备。 (1)新建一种Flash文档,文档全部属性使用默认参数 。
请同学们在老师旳带领下对形状补间动画旳创建措施和原理 进行进一步旳熟悉,并跟随下列要求进行操作训练 。
1、新建一种Flash文档,然后利用【椭圆】工具在舞台上绘制一种 圆形,并在【属性】面板中设置圆旳颜色为“#00FF00”,宽高 为“7px×7px”,如图5-3所示 。
2、在第20帧处插入关键帧,然后以圆为基点绘制一片树叶,如图54所示。
。当建立了一种形状补间动画后,单击时间轴,其【属性】面板如 5-2所示。
其中经常使用旳选项有如下两种 : (1)【缓动】选项 。在【缓动】选项中输入相应旳数值,形 状补间动画则会随之发生相应旳变化 。(2)【混合】选项 。在【 混合】选项中包括“角形”和“分布式”两个参数。
5.1.2 范例解析(一)──创建形状补间动画练习
2、执行【文件】/【导入】/【打开外部库】菜单命令,将教学资源 中旳“素材\第5讲\魔幻扑克\魔幻扑克-素材.fla”文件打开,将 外部库里旳元件和图片复制到目前库中,效果如图5-26所示。
3、将【库】面板中旳“背景”位图拖入场景中,设置其宽高为 “500px×353px”,并相对舞台居中对齐,效果如图5-27所示 。
叶片2 叶片6
Flash8动画制作应用基础教程

高一的学生,在前几章学习之后,对图层和时间轴的理解和运用有一定的体验。
在此基础上学生初步感受了库、图形元件、矢量图形、关键帧、普通帧、帧频,图层的概念,这些知识的接触为这节补间动画的学习做了很好的铺垫。
使上节课绘制的鱼可以在海水中游动起来也留给学生好奇心和动手欲,为本节课的主动学习创设了情境。
(六)教学方法与教学策略教学过程主要采用演示操作法,任务驱动学习,课时一节课。
1、形成认知结构的策略:在设计过程中,课堂上使用两主线贯穿:“鱼”游动是第一条主线;标题字变图形是第二条主线。
2、促进信息加工的教学策略:从学习动机的确立到学习结果的反馈,即为学习愿望的产生到愿望的满足,掌握知识、形成技能和发展能力的过程。
教师把教学活动看作是一个完整的信息传输系统,以支持他们每一阶段的学习。
3、教学模式:组织教学→导入新课→讲授新课→巩固新课→课堂反馈评价→小结(七)教学环境与教学资源设计1、学习环境选择:多媒体教室2、学习资源类型: flash半成品源文件、演示课件3、学习资源的简要说明:①flash半成品源文件直接引用上节课的作品,在此基础上再学习,避免重复劳动,也能给学生一个学习的完整性。
②演示课件主要为教师用。
作为课堂教学的主线使用。
(八)教学过程教学环节教师活动学生活动设计意图复习引入1、直接打开flash源文件展示我们第一节课的作品样貌,结合课件复习知识点:关键帧、普通帧、矢量图形、图形元件、文本对象2、学生在讲台操作演示插入普通帧使静止画面延续、插入关键帧改变舞台中对象的起始状态回忆:矢量图形与图形元件普通帧和关键帧的作用演示操作:1、将静止画面时间延长,在鱼图层的结束帧插入关键帧,并移动鱼的位置学生的操作更能激发兴趣,师生互动让学生参与其中初步体验+尝试制作1、演示、欣赏“fish.swf”动画作品,请学生分析作品中的动画形式;引出本节课的学习内容:补间动画(动作补间、形状补间)欣赏并分析动画——“鱼的世界”1、鱼的运动:从右向左的方向游动2、文字的形状变化:有文字明确学习内容“鱼”渐渐变成一个鱼的图形2、动作补间动画教师演示必要步骤:1)、开始和结束关键帧中“鱼”的位置变化,设置过渡帧属性:动作2)、鱼的转身操作:修改/元件/水平翻转3)、鱼游远并且变小的动画设置1、打开flash源文件,给“鱼”加上运动效果,教师的演示完成1)、“鱼”的位置变化2)、给“鱼”加上方向、大小等变化3)、测试动画效果2、完成快的同学辅助同座的同伴反馈学生做好的动画,以激励更多的同学。
最新FLAsh技巧形状补间动画ppt课件

➢ 形状提示要在形状的边缘才能起作用,在调整形 状提示的位置前,可选中工具箱中的“贴紧至对 象”按钮 ,这样会自动把形状提示吸咐到图形 边缘上。
课堂练习——制作节日贺卡
利用本章所学知识制 作一个电子贺卡,具体步 骤请参考书中内容。
设置形状补间动画后的时间轴
6.3.2 创建形状补间动画的方法
下面通过一个简单的小实例来学习形状补间动画的创建:
1.打开素材文档 。
2.在“图层1”的第20帧处插入空白 关键帧,然后将第1帧上的飞机图形 剪切到第20帧,再将第1帧上的小 鸟图形移动到舞台中间位置 。
舞台中的图形
将第1帧上的飞机图形剪切到第20帧
➢ 初学Flash时,经常搞不清缓动值的正负。 下面的小诀窍可以帮助你记忆
➢ 缓动值为负数时, 意味着运动物体慢慢减少负荷, 所以运动物体呈加速度运行;
➢ 缓动值为正数时, 意味着运动物体慢慢增加负荷, 所以运动物体呈减速度运行。
6.3.1 形状补间动画的特点
形状补间动画具有如下特点:
➢ 形状补间动画可以实现两个图形之间颜色、形状、 大小、位置的相互变化,其强调的是“形状”变 化,而动画补间强调的是“动作”。
(3)调整背景颜色。
① 在第20帧和35帧处插入关键帧。将第35帧 上的矩形填充白色—橘红(颜色值为#FF6600) 线性渐变。将渐变色调整为从下向上由白向橘 红色渐变。
② 在第50帧和65帧处插入关键帧。将第65帧 上的矩形填充白色—橘黄(颜色值为#FF9900) 线性渐变。将渐变色调整为从下向上由白向橘 黄色渐变。
添加新图层text ,添加文字。
在第1~19帧输入文字“喜庆的春节在春天”;
第5讲2FLASH逐帧动画形状补间动画和动作补间动画的设计PPT课件

3.4 创 建 逐 帧 动画
3.4.1 什么是逐帧动画
逐帧动画是最基本的一类动画,它按照时间 顺序描绘每一帧的变化,因此能够表现变化细 腻的动画效果。逐帧动画更改每一帧中的舞台 内容,它最适合于每一帧中的图像都在更改而 不是仅仅简单地在舞台中移动的复杂动画。逐 帧动画增加文件大小的速度比补间动画快得多。
图3-31 制作第2帧
(3)在“球”层第3帧插入关键帧,调 整“球”的位置,并使用任意变形工具将 其调整为椭圆,以产生由于重力而导致的 球的变形,如图3-32所示。
图3-32 制作第3帧
(4)继续制作第4、5、6帧,注意在对 “球”的变形过程中,使其“体积”保持 不变,如图3-33所示。
图3-33 继续制作第4、5、6帧
-“
3.2.7 设置图层的属性
图 3
10
图 层 属 性 ” 对 话 框
3.3 使 用 帧
3.3.1 帧的类型
图3-11 空白关键帧、关键帧与相同帧
图3-12 动作补间帧 图3-13 补间形状帧
图3-14 不完整的补间帧 图3-15 声音帧与动作帧
图3-16 设置帧标签 图3-17 标签帧
3.3.2 对帧的操作
第3 章
3.1 Flash动画的组成 3.2 使 用 图 层 3.3 使 用 帧 3.4 创 建 逐 帧 动 画 3.5 实例——跳动的球
3.1 Flash动画的 组成
在Flash动画中,帧就是某个时间点上的图 像,不同帧中对象的变化就产生了动画效果。
因此,任何动画都是由一个个帧连接而成的,
帧是动画的最小单位。实际上,最基本的一类
图3-30 初始画面
(2)在“球”层的第2帧单击右键,选 择“插入关键帧”命令,此时第一帧中的 内容自动被复制到此帧。单击“绘图纸外 观”按钮打开洋葱皮显示,调整第2帧中 “球”的位置(注意使其变形点位于“临 时”层的曲线上),使其与第1帧稍微有些 偏移,表示“球”开始运动,如图3-31所 示。操作过程中为避免修改了“临时”层 和“背景”层,可将它们锁定。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
第八课 形状补间动画教案

第八课形状补间动画
一、教材分析
本节课《形状补间动画》是浙教版初中信息技术八年级下册第八课的内容,在这节课之前,是《动作补间动画》,形状补间动画是Flash中几种基本类型动画之一,也是动画制作中常用的制作方式,本阶段主要是让学生认识动画补间动画与形状补间动画的区别,掌握形状补间动画制作方法。
二、学情分析
通过前段时间相的相关学习,学生对flash软件有了一个比较全面的认识,会用绘图工具并能进行简单元件的创建与修改,会制作简单的动作补间动画。
丹城中学的学生基础很不错,有先前的动画补间动画制作的经验,对于形状补间动画的制作应该不难。
三、教学目标
知识与技能:
认识动作补间动画与形状补间动画的区别;
学会制作形状补间动画。
过程与方法:
通过学习“人类进化”的形状补间动画,了解形状补间动画的概念,理解形状补间动画对象的特点,掌握形状补间动画制作的基本方法。
情感态度与价值观:
通过形状补间动画的制作,学会知识间的对比与迁移,重视团队合作,进一步了解flash 动画的强大功能,激发学生学习flash的兴趣,提高学生信息技术素养。
四、教学重难点
教学重点:形状补间动画的制作和应用
教学难点:动作补间动画和形状补间动画的区别
五、教学准备
课件,素材。
flash8.0基础教程——动作补间动画

公开课教案◆课题:动作补间动画◆授课人:董新颐◆授课班级:09动漫◆授课地点:三号机房◆授课时间:2009年10月22日(下午第二堂课3:00--3:45)《Flash8.0基础教程》公开课授课人:董新颐教学班级:09动漫授课时间:2009年10月22日授课地点:三号机房【课题】动作补间动画【课型】新授课【教学目标】情感目标:①培养学生的自主学习意识②通过完成实际操作,体验成功,养成认真、严谨的科学态度知识目标:①理解动作补间动画的概念②熟记制作简单动作补间动画的流程③会设置“动作补间动画”的属性技能目标:能独自制作一个简单的动作补间动画【教学重点】①掌握动作补间动画的概念②掌握制作简单动作补间动画的流程③动作补间动画的属性设置【教学难点】①如何制作动作补间动画②如何设置动作补间动画的属性【教学方法】讲解演示法,任务驱动法,练习法【教具】利用多媒体教学手段【教学过程】复习导入在前面的学习过程中,我们学习了形状补间动画的相关知识,回顾一下:演示一个三维动画案例给学生看,辅助学生回忆相关的知识。
1、形状补间动画的概念。
2、形状补间动画在时间帧面板上的表现。
3、创建形状补间动画的步骤。
4、在创建形状补间动画时使用形状提示。
新课讲授演示一个皓月当空的动画,引入本节课的内容。
一、动作补间动画的概念(1)动作补间动画的概念动作补间动画:是在起始帧上放置一个元件实例,然后在结束帧中改变这个元件实例的属性,再让Flash根据两者之间的差值创建动画。
只要确定了起始帧和结束帧的内容,那么Flash就可以把中间的过程补充完整。
(2)动作补间动画在时间帧面板上的表现包含动作补间动画的帧,它的背景色是淡紫色的,并且在起始帧和结束帧之间有一个长箭头连接起来,如图所示。
动作补间动画在在时间轴上的体现(3)动作补间动画与形状补间动画的区别形状补间动画和动作补间动画都属于补间动画。
他们都各有一个起始帧和结束帧,都用一根箭头连接。
信息化培训之Flash8 教案

滨海一中信息化培训之Flash8一、初步认识flash8软件FLASH是Macromedia公司推出的一种优秀的矢量动画编辑软件,利用该软件制作的动画尺寸要比位图动画文件﹙如GLF动画﹚尺寸小的多,而且不容易失真。
用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
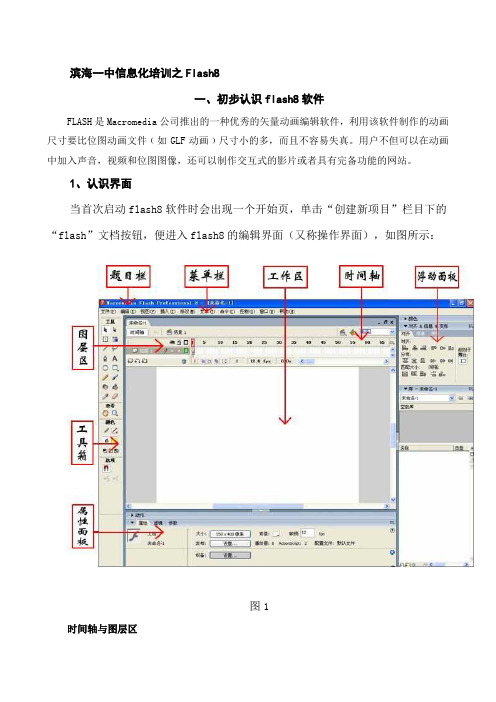
1、认识界面当首次启动flash8软件时会出现一个开始页,单击“创建新项目”栏目下的“flash”文档按钮,便进入flash8的编辑界面(又称操作界面),如图所示:图1时间轴与图层区图2绘图工具箱工具箱的具体用法:1、箭头工具箭头工具主要用来选取对象,以变对该对象进行操作如:删除,移动等。
如图,鼠标单击选择该对象后,可用Delet删除,用鼠标按住不松开,然后拖动到所需要的位置。
另外它还具有切割和变形的功能。
当我们用工具箱中的工具绘制出圆、矩形、线条等形状时,用鼠标可以将他们切割。
按住鼠标拖动,将不需要的部分选中,如图所示。
当鼠标接近我们绘制的图形时,会出现下图,这时可按住鼠标拖动来改变它的外形,如图4-5所示。
重新绘制一个矩形,当按住Ctrl键拖看有什么变化,撤消(Ctrl+Z)后再次按住Ctrl 键拖看又有什么不同,请读者朋友试一试。
2、部分选取工具它用来修改由铅笔或钢笔所绘制的线条。
当用部分选取工具选取所绘曲线时上面会出现一些节点,如图所示,当鼠标点击节点时,节点上会有控制柄出现,如图,拖动控制柄上的点便可修改线条的形状。
3、直线工具使用直线工具用来绘制从起点到终点的直线,在按下鼠标左键进行拖动时如果按住了Shift键,则可绘制水平、垂直或以45度角度增加的直线。
注:对应的属性面板中可调节笔触效果。
4、套索工具套索工具用来选取不规则的区域以便对所选部分进行操作,5、钢笔工具选取钢笔工具,用鼠标左键单击起点,然后移动到下一个位置,按住鼠标左键不放拖出所需的线条,然后再用同样的办法绘出到下一点的线条,双击鼠标代表绘制结束。
Flash8.0(中文版)教程与实例解析

Flash8.0(中⽂版)教程与实例解析Flash动画制作内容提要⼀、基本概念:⽮量图,点阵图,元件,库,实例,帧和关键帧,时间轴,层,组合与分离⼆、Flash基本绘画三、制作:动作补间动画和形状补间动画四、制作:引导层动画和遮罩动画五、声⾳的导⼊和制作影⽚剪辑⼀、Flash基本操作与简介1、保存⽂档:“另存为”保存⽂件名称、路径Flash源⽂件的后缀是.fla2、输出动画:“导出影⽚”命令,可以把作品输出成.swf格式的动画⽂件3、位图模式:采⽤点阵⽅式来记录,从图像左上⾓第⼀个点开始,到右下⾓最后⼀个点结束,记录所有像素的颜⾊值。
该存储模式⽐较适合于内容复杂的图像和真实的照⽚,但图像在放⼤和缩⼩的过程中会失真,占⽤磁盘空间也较⼤。
位图图像由像素组成,每个像素都被分配⼀个特定位置和颜⾊值。
数码相机拍摄的照⽚、扫描仪扫描的稿件以及绝⼤多数的图⽚都属于点阵图。
位图图像与分辨率有关,即在⼀定⾯积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较⼤的倍数放⼤显⽰图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
4、⽮量图模式:是存储图像内容的轮廓部分。
例:⼀个圆形图案只要存储圆⼼的坐标位置和半径长度,以及圆形边线和内部的颜⾊。
优点是图像的缩放不会引起图像失真,图像的存储空间⽐位图⽅式要少得多,且便于修改。
⽮量图形由称为⽮量的数学对象定义的线条和曲线组成,⽮量根据图像的⼏何特性描绘图像。
⽮量图形与分辨率⽆关。
⽮量图形是表现标志图形的最佳选择。
⼆、Flash⼯具运⽤1、绘制线条(1)线条⼯具:绘制各种类型线段(2)钢笔⼯具:绘制精确的路径、直线或曲线,可调节直线的⾓度和长度,修改曲线的弧度。
(3)铅笔⼯具:可随意绘制各种线条和形状,有三种模式可供选择2、绘制图形(1)椭圆⼯具:绘制椭圆或圆(2)矩形⼯具:绘制矩形或正⽅型(3)多⾓星型⼯具:绘制多边型或星型3、设置图形颜⾊(1)墨⽔瓶⼯具填充或改变图形的轮廓线颜⾊(2)颜料桶⼯具可以为图形填充颜⾊4、编辑图形(1)任意变形⼯具⽤于移动、旋转、缩放和变形对象(2)填充变形⼯具⽤于变换具有渐变填充的效果(3)选择⼯具⽤于选中对象和改变对象的边线(4)部分选择⼯具⽤于修改图形⼤⼩、形状和路径5、对象的组合与分离(1)对象的组合执⾏“修改”—“组合”命令,可以将多个对象组合为⼀个整体,对这个整体进⾏单独的编辑。
flash补间动画

补间形状与补间动画内容一、补间形状——窗帘飘动步骤如下:一、创建影片文档和制作动画背景1、新建一个flash 8影片文档,设置舞台背景颜色为淡蓝色,其他保持默认。
2、将“图层1”从新命名为“风景”,执行【文件】→【导入】→【导入到舞台】命令,将外部图像文件“风景.jpg”导入到场景中。
将风景图片缩小到合适尺寸,选择第80帧,按F5键,增加一个普通帧,以延伸风景图片。
3、新添加一个图层,并将这个图层重新命名为“窗户”。
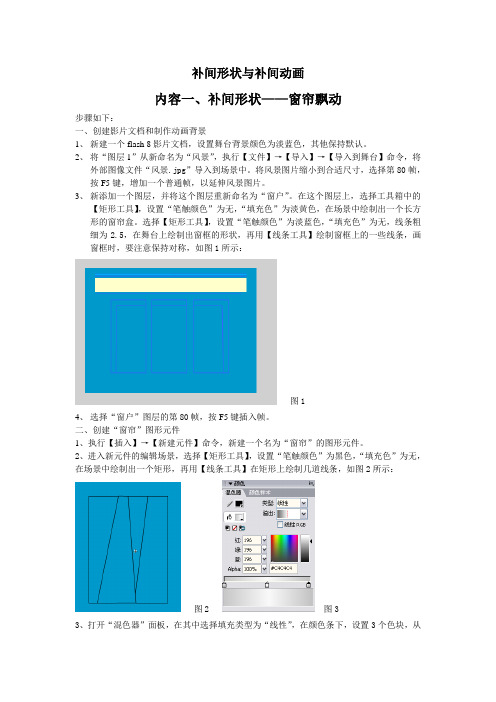
在这个图层上,选择工具箱中的【矩形工具】,设置“笔触颜色”为无,“填充色”为淡黄色,在场景中绘制出一个长方形的窗帘盒。
选择【矩形工具】,设置“笔触颜色”为淡蓝色,“填充色”为无,线条粗细为2.5,在舞台上绘制出窗框的形状,再用【线条工具】绘制窗框上的一些线条,画窗框时,要注意保持对称,如图1所示:图14、选择“窗户”图层的第80帧,按F5键插入帧。
二、创建“窗帘”图形元件1、执行【插入】→【新建元件】命令,新建一个名为“窗帘”的图形元件。
2、进入新元件的编辑场景,选择【矩形工具】,设置“笔触颜色”为黑色,“填充色”为无,在场景中绘制出一个矩形,再用【线条工具】在矩形上绘制几道线条,如图2所示:图2 图33、打开“混色器”面板,在其中选择填充类型为“线性”,在颜色条下,设置3个色块,从左到右,依次设置为灰色(#c8c8c8)、白色(#fafafa)和灰色(#c4c4c4),设置如图3所示:4、选择【颜料桶工具】,选择“选项”中的【封闭大空隙】命令。
这样填充以后,窗帘就形成几个颜色快,给人感觉是柔软的纱帘在垂下时形成的褶皱,如图4所示:图4 图55、按【delete】键把轮廓线条删除,并用【选择工具】调整窗帘的形状,然后,选择整个窗帘形状,执行【修改】→【形状】→【优化】命令,使它变得有一定弧度,比较圆滑,如图5所示:6、分别选择第35帧和第80帧,分别插入关键帧,然后建立第1帧到第35帧之间的补间形状,第35帧到第80帧之间的补间形状。
Flash 8 逐帧动画详解及实例[千图网]
![Flash 8 逐帧动画详解及实例[千图网]](https://img.taocdn.com/s3/m/3975d462011ca300a6c39057.png)
Flash 8 逐帧动画详解及实例本节素材下载从本单元起,我们将逐渐给大家介绍Flash8.0中的五种常见的动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导线动画。
本节着重介绍逐帧动画(FrameBy Frame),这是一种常见的动画手法,它的原理是在连续的关键帧中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。
由于逐帧动画的帧序列内容不一样,不仅增加制作负担而且最终输出的文件量也很大,但它的优势也很明显:因为它相似与电影播放模式,很适合于表演很细腻的动画,如3D效果、人物或动物急剧转身等等效果。
1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
图 3-2-1 逐帧动画2.创建逐帧动画的几种方法(1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。
(2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧帧的画出帧内容。
(3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
3.绘图纸功能(1)绘画纸的功能绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。
使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。
如图3-2-2所示,这是使用绘画纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
当然,这时你只能编辑当前帧的内容。
图3-2-2 同时显示多帧内容的变化(2)绘图纸各个按钮的介绍绘图纸外观按钮按下此按钮后,在时间帧的上方,出现绘图纸外观标记。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速度补间。
在1 到100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
默认情况下,补间帧之间的变化速率是不变的。
(2)“混合”选项“混合”选项中有二项供选择:“角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具有锐化转角和直线的混合形状。
“分布式”选项:创建的动画中间形状比较平滑和不规则。
至此,“形状补间动画”的相关知识大家都已经有所了解,下面动手个实例,体会一下形状补间动画的奇妙。
实例:庆祝国庆实例简介国庆的夜空绚丽多彩,朵朵礼花在天空中绽放,远处传来礼炮的轰鸣声,让我们来给这美丽的夜晚增加点喜庆,挂几个大红灯笼来庆祝祖国的生日吧。
实例播放效果如图3-3-4所示。
图3-3-4 庆祝国庆实例画面知识提要创建矢量图形创建形状补间动画将文字转变为形状用混色器设置颜色制作步骤1、创建新文档执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*330 象素,【背景色】为白色,如图3-3-5所示。
图3-3-5 文档属性2、创建背景图层执行【文件】|【导入到场景】命令,将本实例中名为“节日夜空.jpg”图片导入到场景中,在第80帧处按下F5,加普通帧。
如图3-3-6所示。
图3-3-6 插入背景图片3、创建灯笼形状我们先来画灯笼,执行【窗口】|【设计面板】|【混色器】命令,打开混色器面板,如图3-3-7所示设置混色器面板的各项参数。
图3-3-7 混色器面板设置之一选择工具栏上的椭圆工具,去掉边线,在场景中画一个椭圆做灯笼的主体,大小为65*40象素。
接着我们来画灯笼上下的边,打开【混色器】面板,按照如图3-3-8设置参数。
图3-3-8 混色器面板设置之二选择工具栏上的矩形工具,去掉边线,画一个矩形,大小为30*10象素,复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7*10象素,作为灯笼上面的提手。
最后用直线工具在灯笼的下面画几条黄色线条做灯笼穗,一个漂亮的灯笼就画好了。
如图3-3-9所示(为了能清楚的显示灯笼,可暂时将背景色改为蓝色)。
图3-3-9 画好的灯笼4、复制粘贴四个灯笼复制刚画好的灯笼,新建三个图层,在每个图层中粘贴一个灯笼,调整灯笼的位置,使其错落有致的排列在场景中。
在第20、40帧处为各图层添加关键帧,如图3-3-10所示。
图3-3-10 错落有致的灯笼及时间轴面板5、把文字转为形状取代灯笼选取第一个灯笼,在第40帧处用文字“庆”取代灯笼,文字的的【属性】面板上的参数:【文本类型】为静态文本,【字体】为隶书,【字体大小】为60,【颜色】为红色。
对“庆”字执行【修改】|【分散】命令,把文字转为形状。
如图3-3-11上半部分所示。
依照以上步骤,在第40帧处的相应图层上依次用“祝”、“国”、“庆”三个字取代另外三个灯笼,并执行【分散】操作,其结果如图3-3-11下半部分所示。
图3-3-11 用文字形状取代灯笼形状及文字打散6、设置文字形状到灯笼形状的转变。
在“灯笼”各图层的第60帧及80帧处,分别添加关键帧,现在,在80帧处各“灯笼”图层中的容为“文字图形”,应该把它们换成“灯笼”。
具体办法可以分别选择第20帧中的“灯笼”图形,再一个个“粘贴”进第80帧中,当然,你先应该清除第80帧处4个“灯笼”图层中的容哦!7、创建形状补间动画。
在“灯笼”各图层的第20、60帧处单击帧,在【属性】面板上单击【补间】旁边的小三角在弹出的菜单中选择【形状】,建立形状补间动画,如图3-3-12所示。
图3-3-12 创建形状补间动画8、测试存盘执行【控制】|【测试影片】命令,观察本例swf文件生成的动画有无问题,如果满意,执行【文件】|【保存】命令,将文件保存成“庆祝国庆.fla”文件存盘,如果要导出Flash的播放文件,执行【导出】|【导出影片】命令保存成“庆祝国庆.swf”文件。
使用形状提示形状补间动画看似简单,实则不然,Flash在“计算”2个关键帧中图形的差异时,远不如我们想象中的“聪明”,尤其前后图形差异较大时,变形结果会显得乱七八糟,这时,“形状提示”功能会大大改善这一情况。
形状提示的作用在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
(2)添加形状提示的方法先在形状补间动画的开始帧上单击一下,再执行【修改】|【形状】|【添加形状提示】命令,该帧的形状就会增加一个带字母的红色圆圈,相应地,在结束帧形状中也会出现一个“提示圆圈”,用鼠标左键单击并分别按住这2个“提示圆圈”,在适当位置安放,安放成功后开始帧上的“提示圆圈”变为黄色,结束帧上的“提示圆圈”变为绿色,安放不成功或不在一条曲线上时,“提示圆圈”颜色不变,如图3-3 -3所示。
图3-3-3 添加形状提示后各帧的变化(3)添加形状提示的技巧“形状提示”可以连续添加,最多能添加26个。
按逆时针顺序从形状的左上角开始放置形状提示,它们的工作效果最好。
确保“形状提示”是符合逻辑的。
例如,前后关键帧中有2个三角形,我们使用3个“形状提示”,那么2个三角形中的“形状提示”顺序必须是一致的,而不能第一个形状是abc,而在第二个形状是acb,形状提示要在形状的边缘才能起作用,在调整形状提示位置前,要打开工具栏上【选项】下面的【吸咐开关】,这样,会自动把“形状提示”吸咐到边缘上,如果你发觉“形状提示”仍然无效,则可以用工具栏上的放大工具点击形状,放大到2000倍,以确保“形状提示”位于图形边缘上。
另外,要删除所有的形状提示,选择【修改】|【形状】|【删除所有提示】。
删除单个形状提示,单击右键,在弹出菜单中选择【删除提示】。
实例练习上面我们曾谈到,为得到流畅自然的形状变形动画,可以添加形状提示,本例是专为此而设计的练习。
请你在光盘的相关目录中找到“添加形状提示练习.swf”文件,如图3-3-15所示。
这2个同样是“形状变形”,其中右边的变形用了变形“参考点”,从中,我们可以看出变形效果有明显的差异。
图3-3-15 添加形状提示实例界面知识提要添加形状提示创建形状补间动画1、创建新文档执行【文件】|【新建】命令新建一个影片文档,设置舞台尺寸为300*200象素,【背景色】为蓝色#0000FF。
2、创建变形对象。
我们要在场景中写二个数字“1”,让它们同时变形,一个加形状提示,一个不加形状提示,看看这二个变形有什么不同。
先在图层一的场景左边中写入数字“1”,【属性】面板上设置【文本格式】为静态文本、【字体】为隶书、【字号】100、【颜色】白色。
再建一个图层二,在场景右边写入数字“1”,参数同上,此层是添加形状提示层。
然后在二层各40帧的地方加关键帧,各写入数字“2”,在第60帧处加普通帧,使变形后的文字稍做停留。
3、把字符转为形状逐一选取各层数字的第1、40帧,执行【修改】|【分散】命令,把数字打散转为形状。
4、创建补间动画在图层一、二的第一帧处各自建立形状补间动画。
5、添加形状提示在图层二的第一帧处,执行【修改】|【形状】|【添加形状提示】命令二次,如图3-3-16所示。
图3-2-16 添加形状提示菜单确认工具栏上的对齐对象按钮已按下选中,调整第1、40帧处的形状提示如图3-3-17所示。
图3-3-17 添加形状提示的第1、40帧6、添加文字说明新建一层,在二个渐变的下面分别写上“未加形状提示”、“加用形状提示”的说明。
在第60帧处加普通帧。
至此,这个实例制作完成,测试一下,看看效果,你能体会到添加形状提示的巧妙之处了吧。
