超详细的Vary对3dMax室内效果图渲染的教程
3DS Max VRay渲染教程:优化渲染设置与效果调整

3DS Max VRay渲染教程:优化渲染设置与效果调整3DS Max是一款广泛应用于建筑和娱乐行业的3D建模和渲染软件,而VRay是一款强大的渲染引擎。
本文将介绍如何优化3DS Max与VRay的渲染设置并进行效果调整的步骤,帮助读者获得更好的渲染结果。
一、设置渲染参数1. 载入场景:打开3DS Max并载入你的场景文件。
2. 进入渲染设置:点击菜单栏中的“渲染器”选项,在下拉菜单中选择“VRay渲染器”。
3. 调整输出设置:在渲染设置界面的“通用”选项卡中,选择输出图像的分辨率、文件格式和保存路径。
4. 添加光源:在场景中添加适当的光源,例如太阳光、点光源或柔光箱,以确保场景明亮且色彩饱满。
二、优化渲染设置1. 图片采样:在渲染设置界面的“VRay”选项卡中,调整“图像采样”参数,包括最小和最大采样率、反走样滤波器类型等。
适当增加采样率可以减少图像噪点。
2. 全局光照:在“VRay”选项卡中,启用全局光和环境光遮挡,调整参数以获得逼真的光照效果。
3. 材质设置:点击VRay材质编辑器,在每个材质中调整反射、折射和漫反射等属性,并使用贴图增强真实感。
4. 场景设置:在渲染设置界面的“VRay”选项卡中,调整场景中的全局设置,如全局照明、环境光等。
通过试验不同参数组合来获得最佳效果。
三、调整渲染效果1. 相机设置:点击相机视图,进入相机设置界面,调整焦距、光圈和快门速度等参数。
使用合适的焦深和景深可以增加渲染图像的真实感。
2. 颜色校正:使用VRay帧缓冲窗口中的颜色校正工具来调整图像的亮度、对比度和色彩平衡等参数。
可以根据需要增强或减弱图像的色彩效果。
3. 后期处理:通过引入后期处理工具,如Photoshop等,对渲染结果进行进一步的修整,添加或修改光效、阴影和特效等。
这将增强图像的艺术效果,并使其更具吸引力。
四、渲染与输出1. 设置帧范围:在渲染设置界面的“通用”选项卡中,设置要渲染的帧的范围,如起始帧和结束帧。
高教社2024VRay 6.0+3ds Max 2024室内效果图案例教程(第3版)课件第5章 灯光

• 5.3 标准灯光
5.3.2 目标平行光
【目标平行光】可以产生一个照射区域,主要用来模拟自然光线的照射 效果,主要用来模拟自然的照射效果,常用该灯光模拟室内外日光效果。
【太阳定位器】是3ds Max使用频率较高的一种的灯光,配合 Arnold 渲 染器使用,可以非常方便地模拟出自然的室内及室外光线照明。在【创建 】面板中单击【太阳定位器】按钮可以在场景中创建出该灯光。
• 5.2 光度学灯光 实例--利用目标灯光制作筒灯效果
• 5.3 标准灯光
5.3.1 目标聚光灯
• 5.1 灯光常识
5.1.1 什么是灯光
灯光主要分两种:直接灯光和间ห้องสมุดไป่ตู้灯 光。
直接灯光主要泛指那些直射式的光线 ,如太阳光等。光线直接散落在指定的位 置上并产生投射,直接而简单。
间接灯光在气氛营造上则能发挥独特 的功能性,营造出不同额意境。它的光线 不会直射的地面,而是被置于灯罩、天花 板后,光线被投射到墙上再反射至沙发和 地面,柔和的灯光仿佛轻轻地洗刷整个空 间,浪漫而温柔;这两种灯光适当配合才 能缔造出完美的空间意境。有一些明亮活 泼,又有一些浪漫柔和,才能透过当中的 对比表现表现出灯光的特殊魅力,散发出 不凡的意韵。
• 第5章 灯光
光线是画面视觉信息与视觉造型的基础,没有光也无法体现物体形状和质感。 光的应用是效果图表现过程中强有力的手段,灯光的合理运用能够突出室内外建筑 的空间层次感和纵深感,通过不同光的表现能够使人的心理产生不同的感受。灯光 在三维表现中显得尤为重要,3ds Max中的灯光类型分为标准灯光、光度学灯光和 Arnold灯光,可以模拟真实世界中的各种灯光,比如室内的灯光、室外的太阳光以 及化学反应的光等。
3Dmax渲染vray材质参数(VR)教程

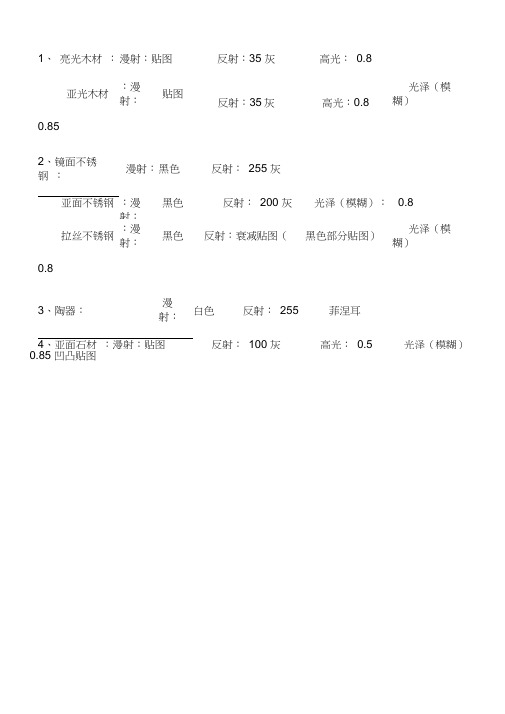
1、亮光木材:漫射:贴图反射:35 灰高光:0.8亚光木材:漫射:贴图反射:35灰高光:0.8光泽(模糊)0.852、镜面不锈钢:漫射:黑色反射:255 灰亚面不锈钢:漫射:黑色反射:200 灰光泽(模糊):0.8拉丝不锈钢:漫射:黑色反射:衰减贴图(黑色部分贴图)光泽(模糊)0.83、陶器:漫射:白色反射:255 菲涅耳4、亚面石材:漫射:贴图反射:100 灰高光:0.5光泽(模糊)0.85 凹凸贴图5、抛光砖:漫射:平铺贴图反射:255 高光:0.8光泽(模糊):0.98菲涅耳普通地砖:漫射:平铺贴图缝隙0.2反射:255高光:0.8 光泽(模糊):0.9 菲涅耳6、木地板:漫射:平铺贴图缝隙0.01反射:70光泽(模糊):0.9 凹凸贴图7、清玻璃:漫射:255 反射:灰色/ 白色折射255折射率1.5“菲涅耳”全开】(有色玻璃在“烟雾颜色”处调整颜色,并开启“影响阴影”,烟雾倍增调至0.6 )磨砂玻璃:漫射:灰色反射:255 高光:0.8 光泽(模糊):0.9 折射255 光泽(模糊):0.9 光折射率1.58、普通布料: 漫射:贴图凹凸贴图(根据实际情况加UVP贴图)。
绒布: 漫射:衰减贴图置换贴图(根据实际情况加UVP贴图)地毯:1500X2000 VR置换模式2D 贴图数量50 把置换的贴图拉到材质球上,平铺4 X 4 。
把地毯贴图赋予地毯。
9、皮革:漫射:贴图反射:50 高光:0.6光泽(模糊):0.8 凹凸贴图100 (UVP 贴图)。
贴图:“漫射”去掉。
漫射:漫射可以更改颜色。
10、水材质: 漫射:黑色反射:255 衰减贴图菲涅耳折射:255 折射率:1.33 烟雾颜色:浅青色烟雾倍增:0.05 左右凹凸:20 贴图:澡波(350)11、纱窗:漫射:颜色/ 白色折射:灰白贴图折射率1 接收GI:2调整贴图:输出—使用色彩贴图曲线--- 显示最终效果使物体变亮:选取物体右击--vr 属性-- 接受全局照明{ 调高一些GI:2},BRDF—沃德—影响阴影)整理过的vray 材质墙体材质:漫射:246.246.246 折射/反射深度:2磨砂塑料:漫射:适宜色反射:30.30.30 高光光泽度:0.5 光泽度:0.86 细分:24塑钢窗:漫射:251.247.237 光泽度:0.8 深度:2 折射深度:2窗外背景(标准材质):漫射:贴图高光级别:10 光泽度:10金属拉丝柜门把手:漫射:白色反射:72.72.72 光泽度:0.5 细分:15 深度:2折射:101.101.101 细分:20 深度:2 金属1:反射:白色光泽度:0.5 细分:12 折射:默认分:10金属2:漫射:黑色反射:白色折射/反射细分:10 折射/ 反射深度:认细分:10白色柜门:漫射:251.247.237 反射/折射:默认光泽度:0.7 细分:12灯泡自发光(Vr 材质包裹器):产生全局照明2.0 基本材质--- 自发光颜色:75 高光级别/ 光泽度:灯芯自发光(Vr 灯光材质):2.0 勾选双面灯罩玻璃:漫射:121.175.160 反射:默认细分:20 折射:180.180.180 分:20盆栽材质:3 折射:默深度:4 10漫射:默认土壤(标准材质):Blinn--- 环境光/ 漫反射:土壤色植物(标准材质):Phong--- 环境光 /漫反射:植物色 高光级别 /光泽度:173050盆( vr 材质): 反射:白色光泽度: 0.6菲涅耳干支:漫射: 67.38.14 63.44.4 折射/ 反射深度:装饰花瓶:漫射:适宜色 反射:默认 光泽度: 0.8 细分: 50 菲涅耳 折射细分20 折射率: 1.4木纹:漫射:贴图 反射: 18.18.18 光泽度: 0.7 折射/ 反射深度: 3镜面玻璃:漫射:默认 反射:白色 细分:12 折射: 默认 细分:50丝绸:漫射: falloff并设置其颜色 前深后浅 垂直/ 平行 反射: 17.17.17 光泽度:折射: falloff并设置其颜色前深后浅垂直/ 平行凹凸通道:凹凸贴图 值地毯:漫射:falloff 并设置其颜色前:绒毛地毯贴图垂直/ 平行黑色塑料:漫射:黑色反射:20.20.20 光泽度:0.5 细分:6 折射细分50亮光不锈钢材质漫反射为黑色[0]{ 增强对比}反射为浅蓝色[ 亮度198 色调155 保和22]反射高光光泽度为0.8[ 高光大小] 光泽度为0.9[ 模糊值] 细分高点给15要做拉丝效果就在凹凸内加入贴图,亚光不锈钢材质漫反射为黑色[0]{ 增强对比} 反射为浅蓝色[亮度205 色调154 保和16]反射高光光泽度为0.75[ 高光大小] 光泽度为0.83[ 模糊值] 细分高点给30 要做拉丝效果就在凹凸内加入贴图,浴缸水:漫射:黑色反射:白色falloff 细分:20 折射:白色falloff 细分:20 折射率:1.2凹凸通道:凹凸值5 noise 噪波类型:分形大小:350黑格线:漫射:黑色光泽度:0.7 折射/反射深度:2转椅(布面):漫射:falloff 并设置其颜色前深后浅垂直/ 平行凹凸通道:noise 噪波类型:规则大小:2转椅(皮面):漫射:皮革贴图反射:14.14.14 光泽度:0.65 折射/ 反射深度:3玻璃桌面:漫射:玻璃色反射:fallof--- 深绿/ 浅绿fresnel 光泽度:0.98 细分:3 深度:3折射:细分:20 深度:3 烟雾颜色:淡绿烟雾倍增:0.1 立柱石材:漫射:贴图反射:20.20.20 光泽度:0.9 细分:10 深度2 菲涅耳折射:20.20.20 光泽度:0.2 细分:10 深度2 计算机屏幕(标准材质):漫反射:贴图自发光:90 不透明度:70 高光级别:80 光泽度:70计算机:漫射:黑色/ 白色( 235.231.219 ) 反射--- 光泽度:0.7 折射/反射深度:2折射:20.20.20 光泽度:0.2 细分:10 深度2不锈钢blinn 换成metal 高光级别90 下面的70~80 在到MAP面板中点反射后面的NONE选VRAYMAP差不多了透明材质松节油 1.472折射率( IOR )1.00029261.3291.54622.4171.36 1.51714 1.473 1.309 1.61 1.5 1.4601.5 1.55空气 酒 琥珀 晶体金刚石 乙醇 玻璃甘油 冰玉石 宝石塑料 树脂玻璃 聚苯乙烯水(35 度)1.33157 松节油 1.472。
3ds Max+VRay三维建模设计案例教程 第三章 VRay渲染器

3.1.1 渲染器的基本概念
在很多三维软件中,操作界面所呈现的效果并不是最终效果。模型制作完成后,是不 具备高仿真的材质质感和光影效果的,有的只是一种模拟光影的效果。这与最终的效果相差甚 远。因此需要运用渲染器来进行最终作品的渲染,使用渲染器渲染过的场景示例如下图所示。
3.1.1 渲染器的基本概念
3ds Max 2022自带5种渲染器,分别是Quicksilver硬件渲染器、ART渲染器、扫描线 渲染器、VUE文件渲染器和Arnold,此外还有很多外部渲染器,如VRay渲染器等。
3.1.1 渲染器的基本概念
1.Quicksilver硬件渲染器 Quicksilver硬件渲染器的主要特点是渲染速度快,能够提高绘图效率,它是通过图 形硬件进行渲染的。 2.ART渲染器 ART渲染器中有许多高级的专有功能,可以为任意的三维空间工程提供基于硬件和灯 光的现实仿真技术。对于许多主流的建筑 CAD 软件,如 ArchiCAD、VectorWorks、SketchUp、 AutoCAD 等,ART 渲染器可以很好地支持输入通用的 CAD 文件格式,包括 DXF、DWG、3DS 等。 3.扫描线渲染器 扫描线渲染器是3ds Max 2022自带的默认渲染器,其工作特点是渲染速度快,但其渲 染的质量较低,因此不建议在渲染时对渲染质量要求较高VUE文件渲染器是可以渲染VUE文件的专属渲染器。 5.Arnold Arnold是一款高级的、跨平台的渲染器。它是基于物理算法的电影级别渲染引擎,由 Solid Angle SL开发。Arnold正在被越来越多的好莱坞电影公司及工作室作为首选渲染器使用, 其特点有:运动模糊、节点拓扑化、支持即时渲染、节省内存等。
3.1.2 VRay for 3ds Max的主要功能
(完整版)3DMAX室内建模渲染流程

3DMAX建模渲染流程一、概述CAD图纸阶段3DMAX建模阶段v-Ray摄像机布置阶段v-Ray材质参数调制阶段v-Ray灯光环境布置阶段渲染阶段二、操作细则1、CAD图纸阶段:a:将CAD平面布置图内的不必要家具清理掉,尽量只保留墙体结构。
b:导出图纸,另存为3DMAX建模用dwg文件。
c:找到目标房间,并记下窗高、台高、门高、房高等数据。
2、3DMAX建模阶段:1:设置3DMAX的系统单位为毫米。
2:导入事前制作好的CAD图纸。
全部选择—结组—使用移动命令设置模型的X Y Z 轴为0 -冻结。
3:右键单击捕捉命令,进行捕捉设置,选择顶点捕捉。
4:使用“线”命令,沿着目标房间内轮廓描边,在门口和窗口位置加点。
5:使用挤出命令挤出房高。
并转化为可编辑多边形。
6:选择线层级—选择门口的两条线—右击—连接1条线。
单击此线设置Z轴的数值为CAD 中门高值。
窗口同理。
设置好台高和窗高。
7:选择面层级—选择窗口所在的面,使用挤出命令挤出厚度。
8:选择元素层级—选择整个模型—右键—反转法线—再右击—选择对象属性。
再窗口中找到“背面消隐”选项,并在前面打勾。
9:F3—S(打开捕捉)—L(左视图)—按住Ctrl+右键选择线—勾出门的轮廓—使用挤出命令制作门口的包边。
10:勾出窗口的轮廓—转换为可编辑多边形—线层级—“连接”上下两条边制作窗的轮廓—边界层级—使用“插入”命令做出窗框的宽度—面层级—“挤出”窗框的厚度。
11:勾出地面轮廓,使用倒角剖面命令拾取踢脚线剖面。
如果方向不对在修改器中选择剖面层级,使用旋转命令旋转到合适位置。
同样的方法制作吊顶。
12:选择面层级,分别选择地面,顶面。
使用分离命令,并赋予材质,方便后期渲染。
13:在网络中找到需要的模型并下载,使用导入—合并,导入下载好的模型到自己的模型中,并放到合适位置。
14:用SKETCHUP做出造型简单的模型,导出为3DS文件,并导入到3DMAX中。
放到合适位置。
3dmax+vary渲染步骤

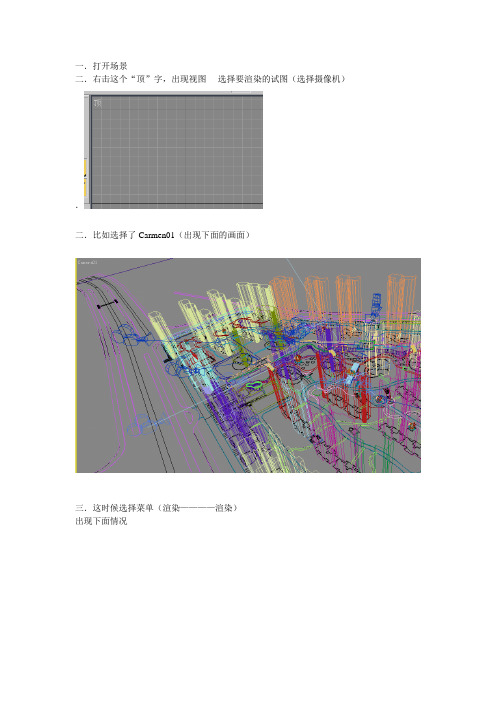
一.打开场景二.右击这个“顶”字,出现视图----选择要渲染的试图(选择摄像机).二.比如选择了Carmen01(出现下面的画面)三.这时候选择菜单(渲染————渲染)出现下面情况四.看下面这个面板“(1)”面板,点击“”这个,会出现(2)面板{1}(2)五.选择“光子图(50 40 -3 -2 8)”出现下面情况,点击确定即可六.此次为第一次渲染渲染(渲染图如下)以上用到得这个文件我已发给你了,将此文件放到安装文件下文件夹中才可七.下面是第二次渲染,注意此时的图才是最后的出图。
(前面那张图可以不保存)保持画面不动“注意不要在摄像机视图中移动画面”注意备份一个文件,以免出错1. 将宽度改为3600即可2.在图像采样中调成如下3.在发光贴图中(不要改什么,只有一个地方要改)4.看到方式了吗点击“保存到文件”出现如下对话框,保存光子图5.再将模式改为从文件6.点击浏览7.出现(选择你刚刚保存的那个光子图)8.最后点击渲染9.渲完后点击保存10.保存的格式选择tga格式的好的,文件到这里完成了一半(注意按照我的步骤来,一步都不能少的啊)(二)接下来是色彩通道的渲染(注意要用英文版的3d)很简单(这时候要备份一个色彩通道的3d文件)最好是你把前面的步骤(一)都完成后保存,在复制一个,这样的话参数都不要调了,切记一.选择这个二.选择run script三.出现如下对话框四:打开这个(此文件已给你,位置可放在桌面上)四.后面确定就好了(画面变得如下)五.按F10渲染即可(保存即可格式与前面一样的tga的)注意不要移动摄像机视图了(否则后期两张图对不上号的)好了,渲染就说完了,遇到什么问题的自己解决,不要来问我,我已经说的很明白的了说到这里,这个色彩通道文件我帮你做了一个,你可以直接渲染了,不要自己转化了,里面的参数都调好了,不要动了,直接渲染,保存即可(这个可以用中文版渲染)。
e3Dmax与Vary制作各种质感的玻璃效果.

3Dmax与Vary制作各种质感的玻璃效果一,建场景1、制作无缝背景用较简单的办法,画一根大的L型的线,拉伸成L型的曲面,所有物体放在它上面。
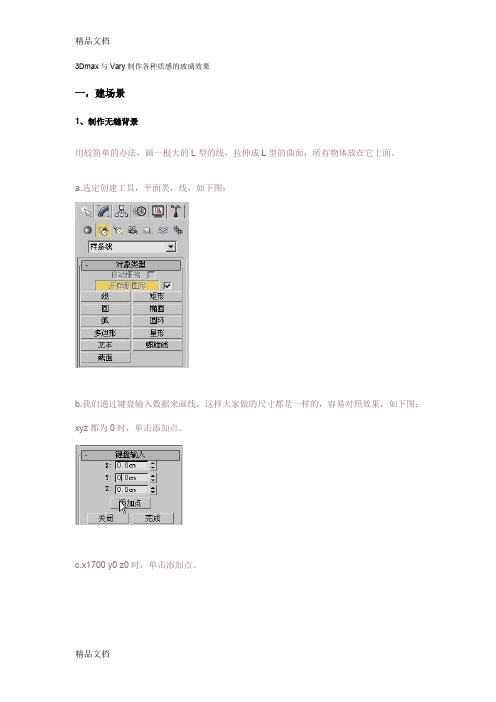
a.选定创建工具,平面类,线,如下图:b.我们通过键盘输入数据来画线,这样大家做的尺寸都是一样的,容易对照效果,如下图:xyz都为0时,单击添加点。
c.x1700 y0 z0时,单击添加点。
d.x2000 y500 z0时,单击添加点,再单击完成。
有3个点就可以了。
e.刚才我们是在顶视图画的线,所以要把它旋转一下,到“font前视图”,选择旋转工具,右键单击“旋转”工具按钮,弹出旋转变换输入对话框,在偏移:屏幕栏中的X处输入90,回车,如图:f.选中line01,就那条L型线,单击修改器,单击顶点成黄底黑字显示,选中第二个点,如图。
g.右键菜单,选工具1中的“Bezier角点”,如图:再拖动该点右边的绿色小柄,让L型转拆点成平滑的曲线。
h.选最上面的点往上拖高一点,最后效果图下图。
i.接下来就是把线转换成面,挤出成实体。
单击“样条线”,选中线条,展开“几何体”参数面板,往下移到“轮廓”,在旁边输入“10.0cm”再回车。
样条线变成了L型的面了j.单击“line”回到上一级,选择“修改器列表”,选择“挤出”。
参数如下:k.接下来创建一些几何体,并创建相机如下图所示位置二,创建灯光及材质1、指定为VRay渲染器按F10打开渲染器面板,单击公用,移到最底下,展开指定渲染器栏,单击产品级右边的...按钮,弹出选择渲染哭喊框,选择V-Ray Adv 1.5RC3,点确定,如下图:3DMAX默认是没有VRay渲染器,要提前安装。
2、指定VRay材质a.按M打开材质面板,选择一个示例球,单击Standard标准材质,弹出材质库,选择VRayMtl 材质,这是VRay的标准材质,如图:b.设置Diffuse漫反射为灰色,其它参数不变。
在场景中选择L型背板,单击材质面板上的这个按钮指定给它。
3dmax2023 Vray渲染技巧教程

3dmax2023 Vray渲染技巧教程3ds Max 2023 Vray渲染技巧教程简介这份教程将介绍一些在使用3ds Max 2023和Vray进行渲染时的技巧和方法。
通过这些技巧,你将能够提升渲染质量和效率,让你的项目更加出色。
1. 设置Vray渲染器在开始渲染之前,确保正确设置Vray渲染器。
以下是一些重要的设置:- 将Vray渲染器设置为默认渲染器:在3ds Max界面的渲染器设置中,选择Vray作为默认渲染器。
- 确保正确调整渲染设置:包括光线追踪深度、样本数、全局光照设置等。
2. 使用物理相机在渲染中使用物理相机可以提供更真实的效果。
以下是物理相机的一些设置和技巧:- 调整曝光:根据场景的亮度和对比度调整曝光值,以获得更好的渲染结果。
- 使用景深效果:通过调整景深距离和光圈大小,可以模拟出真实世界中的景深效果。
3. 材质和纹理好的材质和纹理设置对于渲染质量至关重要。
以下是一些技巧:- 使用高质量的材质贴图:选择高分辨率的贴图可以提升细节和真实感。
- 调整材质的反射和折射参数:适当调整反射和折射的参数可以获得逼真的镜面和折射效果。
4. 光照光照是创建逼真渲染的重要因素。
以下是一些光照技巧:- 使用HDR贴图作为环境光源:HDR贴图可以提供逼真的全局光照效果。
- 使用Vray光源:Vray提供多种光源选项,如点光源、矩形光源、IES光源等,可以根据场景需求选择合适的光源。
5. 渲染设置优化优化渲染设置可以提高效率和渲染速度。
以下是一些优化技巧:- 使用渲染元素:将不同渲染通道(如反射、折射、阴影等)保存为渲染元素,方便后期调整和合成。
- 使用渲染代理:对于复杂的场景和模型,使用渲染代理可以节省内存和加快渲染速度。
总结通过应用以上的技巧,你将能够在使用3ds Max 2023和Vray 进行渲染时取得更好的效果。
不断尝试并深入理解这些技巧,将使你在渲染领域更加熟练和专业。
祝你渲染工作顺利!注意:本文档只是提供一些基本的渲染技巧教程,具体的设置和效果可能会根据你的项目和需求有所不同。
VRay 3.0+3ds Max 2016室内效果图案例教程(第2版)第2章

2.5 VRay的代理系统
2.5.2 代理面板分析
VRay代理物体的参数面板介绍。
2.5 VRay的代理系统
2.5.3 创建代理物体和导入代理物体
由于代理网格物体不占用场景的面数,所以代理网格物体的应用范围非常广 泛,从植物到角色都能用到,它也可以说是一个革命性的技术革新。
2.6 VRay的灯光系统
2.6.1 VR_灯光
“VR-灯光”是VRay渲染器中 使用最频繁的灯光类型,又称 为“VR_面光源”。该灯光可以 调节的参数较多,使用起来灵 活方便。
2.6 VRay的灯光系统
2.6.2 VR_IES
VRayIES灯光是VRay渲染器新增 的一种灯光类型,其灯光特性类 似于光度学灯光,也可以说该灯 光就是VRay的光度学灯光。 VRayIES可以调用外部的光域网 文件,使用起来非常方便。
FinalRender是一款较为折中的渲染器,速度和质量趋于平衡, Micro Triangle Displacement(微三角形面取代)是一种高级的渲染方法,能够帮 助用户创建更加真实的表面,而且该技术还支持全局光照和其他的光线跟踪 效果。
2.1 3ds Max的渲染器
2.1.4 Brazil r/s渲染器
VRay渲染器在焦散方面的效果是所有渲染器中最好的。其天光和反射的 效果也非常好,真实度几乎达到了照片的级别。参数设置简单是VRay渲染器 的另外一大特色,其控制参数完全内嵌在材质编辑器和渲染设置中,可使初 学者快速入门。
2.2 VRay的全局光系统
2.2.1 全局光介绍
全局光是三维软件中的特有名词。大家都知道,光具有反射和折射的性质。 在真实的大自然中,光从太阳照射到地面是经过无数次的反射和折射的,所 以人们看到地面的任何地方都是清晰的(白天)。在三维软件中,光虽然也 具有现实中光的所有性质,但是光的热能传递却不是很明显。
Vary渲染教程(全集)

Vary渲染一直以来,就想写篇关于vray for sketchup的参数教程,因为这两个软件大概是目前最普及的渲染组合了,大家很关心怎么用好这个组合。
而且我自己在与软件斗争的过程中,也有些心得体会,分享一下,也算是对自己学习的总结。
另外一个原因就是,针对建筑系学生的渲染教程并不多,我试试能不能做点贡献。
另外要作一个声明:就是关于渲染的定位问题,表达,只是工具,设计本身才是王道,一个完善的设计,就算skp直接导图,都会有非常好的效果,烂胚子再怎么渲也不会起死回生。
当然如果你有能力,在方案的基础上利用渲染,把空间的感受表达好,这就是锦上添花的事情了,或者你方案的核心想法就关乎光影,那渲染就会变得更为重要起来。
大家不要被讲软件的帖子误导了,把精力投入到软件上,相反,我这篇帖子的目的就是希望大家在这上面少花点时间。
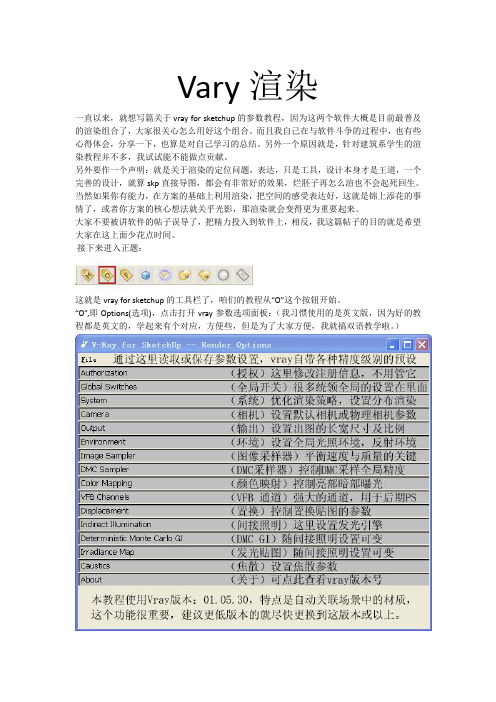
接下来进入正题:这就是vray for sketchup的工具栏了,咱们的教程从“O”这个按钮开始。
“O”,即Options(选项),点击打开vray参数选项面板:(我习惯使用的是英文版,因为好的教程都是英文的,学起来有个对应,方便些,但是为了大家方便,我就搞双语教学啦。
)我们一个一个的来看:一、参数读取选项点Load,会弹出以下窗口:这些参数预设还是有点用的:A.通常来讲,如果你不懂vray,选择了high或very high级别的参数,且场景中没有你自己添加的灯,又不是在室内的话,就能得到一个俗称“傻瓜渲”的效果,基本和skp中所见一致,清晰程度还是有保证的。
B.第二个用处是你在学习vray参数的过程中,可以看看这些不同精度参数的区别在哪里,从而理解怎么调叫提高参数,怎么调叫降低参数,呵呵。
C.或者你已经熟悉了vray,当你想渲正图的时候,直接读取一个very high,然后在这个基础上改参数,还是很方便的。
存取参数的功能还会有其他方便的用途,比如在使用发光贴图作为首次引擎,使用发光样本文件进行“渲小图,出大图“的时候,用这个切换参数会很方便。
vray-for-sketchup渲染教程

vray for sketchup渲染教程1—参数篇前言本人写此教程目的在于交流,大神看到有什么不对的希望指正,我只是尽自己能力为大家提供点帮助,本教程针对学习建筑和城市规划专业的同学而写,由于一般大一大二的建筑学同学已经具备一定的sketchup建模能力,而且s ketchup上手非常容易,在这里我就不多说了(咳咳,本人不擅长su的建模,只习惯使用max),所以教程侧重于渲染(rendering)和后期(post-processing)。
建筑&规划对于设计表现的要求并不高,不需要做到商业化效果图的水准,只需较为准确的表现建筑的视觉效果和空间关系。
看到有些同学人人或空间上转发的一些CG教程,内容分散,对于我们来说没有针对性,或是存在一些较大的误区,对于部分基础较差的同学来说学习压力略大。
本人学习CG技术已经有将近四年之久,就凭我个人的经验来说,学习建筑可视化(说白了就是做效果图)需要的是系统性的学习,而不是分散地学习知识点,这样对于理解和提升学习效率来说都是很有帮助的,毕竟这对于好多人来说是一个陌生的领域,学习需要有系统有逻辑、循序渐进。
本教程将涵盖v-ray渲染参数面板重要参数的讲解与设定方法,建筑常用材质的设定方法和参数的含义,案例的讲解和photoshop的简单后期方法,往后还会推出进阶教程,讲授高级技法,包括贴图绘制和全景制作等。
一.vray基本参数设定1.vray工具栏首先介绍一下工具栏。
下图便是vray for sketchup的工具栏,如果打开sketchup的时候没有该工具栏,请勾选sketchup菜单栏的“视图”→“工具栏”→“vray for sketchup”。
从左开始第一个按钮“M”是vray材质编辑器,用于编辑以及预览场景中对象的材质。
第二个是vray的参数面板,用于调试渲染的环境、间接光等参数,往后会展开说明。
其中标记的项是一般需要调整的项,其它一般可以保持默认。
3DMAX室内客厅效果图渲染实例

3DMAX室内客厅效果图渲染实例时间:2009-07-31 11:45 来源:中国教程网作者:小笨蛋浏览: 239119次评论: 81条摘要: 本3DMAX实例是关于一个室内客厅的渲染教程,对材质编辑、灯光设置和渲染参数设置等都通过截图做了详细的讲解。
本3DMAX实例是关于一个室内客厅的渲染教程,对材质编辑、灯光设置和渲染参数设置都通过截图做了详细的讲解。
最终效果图注:笔者用的是3Ds Max 2009、VRay for 1.5 sp2中英文切换版。
材质编辑图1:材质编号1、地板3DMAX室内客厅效果图渲染实例2、墙面图3 3、电视背景墙图4 4、电视柜图5 5、纱帘图6.6、窗帘图7 7、地毯图8 8、茶几图9 9、白色布纹图10 10、米黄色布纹图11 11、抱枕图12 12、灯座图13摘要: 13、灯罩图14 14、木纹(电视背景墙)图15 - 15、马赛克(电视背景墙)图16 16、吊灯图17 17、植物图18 18、茶几图1913、灯罩图14 14、木纹(电视背景墙)图15 - 15、马赛克(电视背景墙)图16 16、吊灯图17 17、植物图18 18、茶几摘要: 初步渲染参数设置图20 图21 图22 图23 图24 图25 图26 图27 图28 初步渲染参数设置图20图21 图22图23 图24 图25图26图27图28摘要: 灯光图29 电视射灯图30 辅助1 图31 沙发射灯图32 上1 图33 台灯图34 玄关1 图35 右1 图36 右辅助2 图37 左1 图38灯光图29 电视射灯图30 辅助1图31 沙发射灯图32上1图33台灯图34 玄关1图35 右1图36右辅助2图37 左1图38摘要: 最终渲染出个小图看看先!初步渲染:图39 出光子图:图40 图41 嘿嘿!出最终图了:图42 图43 图44 图45 图46 图47 图中还有个餐厅,忽略不计!最终效果:最终效果图最终渲染出个小图看看先!初步渲染:图39 出光子图:图40图41 嘿嘿!出最终图了:图42图43图44 图45图46图47 图中还有个餐厅,忽略不计!最终效果:最终效果图3dmax室内Vray渲染全过程3D教程时间:2007-09-16 07:44 来源:中国教程网作者:jay313027598 浏览:446474次评论:92条摘要: 3dsMAX实例教程:室内VR渲染全过程教程,本教程只介绍有关渲染方面的内容,模型来源网络...3SdMAX 室内渲染全过程在线教程本文由中国教程网论坛[jay313027598] 原创本教程只介绍有关渲染方面的内容,3DMAX模型来源网络!渲染工具: VRAY 1.5 RC3看看最终效果图:具体步骤教程:1、打开模型,选择VR渲染器2、试渲前先为试渲作一些基本的设置3DMAX教程网摘要: 选择场景中所有物体给所有物体一个 VR材质,让他们有反射GI的性质在室内打一个 VR 面灯顶视图调节位置 VR 灯的参数选择场景中所有物体给所有物体一个VR材质,让他们有反射GI的性质在室内打一个VR面灯顶视图调节位置VR灯的参数摘要: 选择一块木地板调节木地板参数如图试试渲一下我们发现木地板的溢色很严重,给它一个材质包裹器选择一块木地板调节木地板参数如图试试渲一下我们发现木地板的溢色很严重,给它一个材质包裹器摘要: 再次试渲,发现溢色减小了很多调节背景墙材质让贴图最清晰显示调节墙面及顶棚材质再次试渲,发现溢色减小了很多调节背景墙材质。
高教社20243ds Max 2024中文版案例教程(第3版)教学课件第2章 VRay基本功能与使用

以持照相机拍摄者为基准,从焦点到近处容许弥散圆的距离称前景深,从焦点到远方容许 弥散圆的 距离称后景深。所谓景深,就是当焦距对准某一点时,其前后都仍可清晰的范围。它 能决定是把背 景模糊化来突出拍摄对象,还是拍出清晰的背景。人们经常能够看到拍摄花。昆 虫等的照片中,将 背景拍得很模糊(称之为小景深)。但是在拍摄纪念照或集体照、风景等的照 片时一般会 把背景拍摄 得和拍摄对象一样清晰(称之为大景深)。
2.2 VRayMtl材质
一. 按M键打开【材质编辑器】,单击材质通道按钮【物理材质】(默认材质为 【标准】材质)
二. 系统会打开【材质/贴图浏览器】对话框,打开【材质】 卷展栏,打开【 V-Ray】卷展栏, 选择【VRayMtl】,单击【确定】按钮
三. 系统会自动加载VRayMtl材质球
2.2.1 基本参数
【双向反射分布函数】BRDF就是用于表现这类物体表面反射特性的方法,它用于定义物体表面的光谱和空间反射特
性,参数面板如图2-18所示,不同类型的材质的高光区域会有所区别,包含“多面”“反射”“沃德”“微面GTR ( GGX)”4种类型。
2.2.3 选项
展开【选项】卷展栏,如图2-20所示, 该选项组常用的是【跟踪反射】 选项,用于 控制光线是否追踪反射。如果不勾 选该选项, VRay将不渲染反射效果。
2.4.2 GI(全局照明)
切换到【GI】选项卡。下面将重点讲解【GI】、【发光贴图】和【灯光缓 存】卷展栏下的参数。
2.5 LWF线形工作流
LWF线性工作流的宗旨是 “所见即所得”。从软件端来说,传统效果图渲染模式和LWF渲 染模式的本质区别是Gamma值 :在传统的效果图制作流程中,使用Gamma1.0表述整个颜色空间 的色阶:在LWF线性工作流程中,会使用Gamma2.2来表 述计算结果颜色空间的色阶。图2-54和 图2-55所示分别是传统渲染模式和LWF渲染模式的效果,如果从效果图布光来看 ,前者必须通过 “补光”才能得到完美的光照效果
3ds Max 室内效果图:V-Ray 测试与正式渲染参数如何设置?

3ds Max 室内效果图:V-Ray 测试与正式渲染参数如何设置?在3ds Max 中使用V-Ray 进行室内效果图的测试渲染和正式渲染时,需要设置不同的参数以平衡渲染速度和质量。
以下是参数设置的建议:一、测试渲染参数设置(一)图像采样器(抗锯齿):1.类型:选择“固定” 或“渐进”。
2.固定图像采样器的最小细分和最大细分可以设置为较低的值,如1和4。
3.渐进图像采样器的噪波阈值可以设置在0.01 到0.05 之间。
(二)全局照明(GI):1.首次引擎:选择“发光贴图”。
2.二次引擎:选择“灯光缓存”。
3.发光贴图设置:◆当前预设:选择“非常低” 或“低”。
◆细分:设置为30 到50。
4.灯光缓存设置:◆细分:设置为100 到200。
(三)颜色映射:类型:选择“线性倍增” 或“指数”,以获得较快的渲染速度。
(四)输出大小:根据需要设置较小的分辨率,如800x600 或1024x768。
二、正式渲染参数设置(一)图像采样器(抗锯齿):1.类型:选择“自适应DMC” 或“渐进”。
2.自适应DMC 的最小细分和最大细分可以根据场景的复杂程度进行调整,一般在 1 和8 之间。
3.渐进图像采样器的噪波阈值可以设置在0.005 到0.001 之间,以获得更高的质量。
(二)全局照明(GI):1.首次引擎:选择“发光贴图”。
2.二次引擎:选择“灯光缓存”。
3.发光贴图设置:◆当前预设:选择“中” 或“高”。
◆细分:设置为50 到100。
4.灯光缓存设置:◆细分:设置为1000 到2000。
(三)颜色映射:类型:选择“指数” 或“莱因哈德”,以获得更准确的颜色和对比度。
(四)输出大小:设置所需的高分辨率,如1920x1080 或更高。
(五)其他参数:1.开启“全局确定性蒙特卡洛(DMC)采样器”,并调整其参数以提高渲染质量。
2.可以适当增加“反射/ 折射深度” 和“光泽光线深度”,以获得更真实的反射和折射效果。
Vray渲染器超详细使用教程

一、Vray的工作流程1创建或者打开一个场景2指定VRay渲染器3设置材质4把渲染器选项卡设置成测试阶段的参数:①把图像采样器改为“固定模式“,把抗锯齿系数调低,并关闭材质反射、折射和默认灯。
②勾选GI,将“首次反射”调整为lrradiance map模式(发光贴图模式)调整min rate(最小采样)和max rate(最大采样)为-6,-5,同时“二次反射”调整为QMC[准蒙特卡洛算法]或light cache[灯光缓冲模式],降低细分。
5根据场景布置相应的灯光。
①开始布光时,从天光开始,然后逐步增加灯光,大体顺序为:天光----阳光----人工装饰光----补光。
②如环境明暗灯光不理想,可适当调整天光强度或提高暴光方式中的dark multiplier (变暗倍增值),至直合适为止。
③打开反射、折射调整主要材质6根据实际的情况再次调整场景的灯光和材质7渲染并保存光子文件①设置保存光子文件②调整lrradiance map(光贴图模式),min rate(最小采样)和max rate(最大采样)为-5,-1或-5,-2或更高,同时把[准蒙特卡洛算法] 或[灯光缓冲模式] 的细分值调高,正式跑小图,保存光子文件。
8 正式渲染1)调高抗鉅尺级别,2)设置出图的尺寸,3)调用光子文件渲染出大图第二课:VRay常用材质的调整一、VRayMtl材质VRayMtl(VRay材质)是VRay渲染系统的专用材质。
使用这个材质能在场景中得到更好的和正确的照明(能量分布), 更快的渲染, 更方便控制的反射和折射参数。
在VRayMtl里你能够应用不同的纹理贴图, 更好的控制反射和折射,添加bump (凹凸贴图)和displacement(位移贴图),促使直接GI(direct GI)计算, 对于材质的着色方式可以选择BRDF(毕奥定向反射分配函数)。
详细参数如下:Basic parameters(基本参数)Diffuse (漫射)- 材质的漫反射颜色。
高教社2024VRay 6.0+3ds Max 2024室内效果图案例教程(第3版)课件第7章 动画

3ds Max为广大三维动画师提供了功能丰富且强大的动画工具来制作优秀的 动画作品。通过对3ds Max的多种动画工具组合使用,场景变得生动,角色变得 真实。其内置的动力学技术模块可以为场景中的对象进行逼真而细腻的动力学动 画计算,从而为三维动画师节省大量的工作步骤及时间,并极大地提高动画的精 准程度。
• 7.3 约束
7.3.1 附着束
“附着约束”是一种位置约束,它可以将一个对象的位置附着到另一个对象 的面上(目标对象不用必须是网格,但必须能够转换为网格),通常用来制作如 一些小饰品粘贴到人物的皮肤或衣服上等。
• 7.3 约束
7.3.2 曲面约束
使用【曲面约束】可以将对象限制在另一对象的表面上。
• 7.2 关键帧动画
7.2.2 更改关键帧
物体的关键帧动画设置完成后, 3ds Max 2024允许用户随时对动画的关键 帧位置进行修改,以适应项目需要,在场景中先选择要修改的物体对象,在【时间滑 块】下方会自动显示出该对象的动画关键帧,在【时间滑块】下方选择要修改位置 的关键帧,把所选择的关键帧移动至希望更改的位置,即可完成关键帧的移动操作。
• 7.2 关键帧动画
7.2.3 时间配置
【时间配置】对话框提供了帧速率、时间显示、播放和动画的设置,用户可 以使用此对话框来更改动画的长度或者对动画进行拉伸或重缩放,还可以用于设 置活动时间段和动画的开始帧与结束帧。单击【时间配置】按钮,即可打开该对 话框。
• 7.2 关键帧动画 实例 制作高尔夫击球动画
使用“链接约束”可以创建对象与目标对象之间彼此链接的动画。
• 7.3 约束 实例 制作足球滚动动画
• 7.4 知识与技能梳理
本章主要讲解动画的分类,3dsMax基本动画的创建方法,通过本章学习3ds Max制作的基本方法,为后续制作精美动画打下基础。 重要工具:关键帧设置、时间配置、约束。 核心技术:通过简单的绘图命令,配合关键帧设置、时间配置、约束等操作制作简 单的动画。 实际运用:制作高尔夫击球动画、制作足球滚动动画。
VRay 3.0+3ds Max 2016室内效果图案例教程(第2版)第3章

3.4 瓷器材质表现
3.4.2 瓷器材质设置
设置场景中不同类型瓷器的材质。
3.4 瓷器材质表现
3.4.3 最终渲染设置
与玻璃材质同理,打开“材 质编辑器”窗口,其中有反 射光泽度的细分都要提高, 反射光泽度越高,细分值越 大。
3.4 瓷器材质表现
3.4.4 瓷器材质后期处理
在Photoshop中,通过“色彩平衡”与“曲线”命令,将瓷器质感进行强化。
3.5 其他材质表现
3.5.3 木料材质表现
木头是室内外设计当中经常用到的材料之 一,真实世界中的木头具有以下几个特征:
① 具备天然的木头纹理。 ② 表面有反射,反射的强弱会根据家具 使用的时间长短而变化。 ③ 表面会有少量的凹凸,凹凸的数量取 决于油漆的厚度,如果油漆刷的厚,则凹 凸不明显。 ④ 高光面积较小。
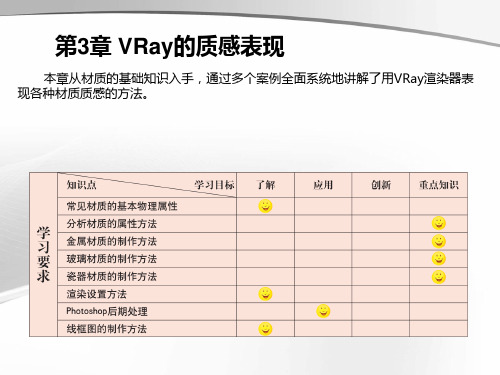
第3章 VRay的质感表现
本章从材质的基础知识入手,通过多个案例全面系统地讲解了用VRay渲染器表 现各种材质质感的方法。
3.1 材质基础知识
3.1.1 什么是材质
简单的说就是物体看起来是什么样的,材质可以看成是材料和质感的结合。
3.1 材质基础知识
3.1.2 材质环境搭建
设置场景灯光,对设置材质进行前期的环境制作。
3.5 其他材质表现
3.5.1 布料材质表现
布料材质的特点如下: ① 表面柔软。 ② 有少量反射。 ③ 高光面积大。 ④ 表面较粗糙,有纹理。
3.5 其他材质表现
3.5.2 石料材质表现
大理石是室内外设计当中经常用到的材料,真实世界中的大理石具有以下几 个特征: ① 天然的大理石纹理。 ② 表面有比较强烈的反射现象。 ③ 高光面积较小(打磨过的大理石表面 很平整) 。 ④ 每块大理石之间有拼缝。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
超详细的Vary对3dMax室内效果图渲染的教...
分享
侯瑞17:15分享,并说:好
这一篇给大家讲解一个完整的空间调节,从灯光到材质,希望读者能够对笔者制作的步骤关注,因为一个初学者和一个高手最大的区别在于,高手能够更好的节约时间,不会把时间浪费在重复的调节上.往往有的人能够根据场景的实际情况,就能够在作图之前就做到胸有成竹.这是指,灯光的分布以及渲染的参数能够很快的设置准确.这里笔者不想充当一个高手来给大家上课,因为那样实在是没什么可讲的.这里我就当自己是一个刚刚使用VR的初学者,希望在下面的实例当中,读者能够和我一起思考,一起克服难题.渐渐的,你就明白思路了.
第一章灯光的调节.
下面来看一下本例的最终效果.
800)this.style.width=800;" border=0>
1.1 空间分析.
大家拿到一个场景的时候一定不要被场景的诸多元素所迷惑,其实这个场景的结构非常简单,除去家具的场景仅仅是一个有窗口的BOX而已. 希望读者能在日积月累的练习当中,能够不断总结经验.总结什么经验呢?就是通过你的大脑把眼前复杂的场景简化到最简单的样子为止.
1.2 空间概念
下面大家来看下笔者对这个空间的理解.下图所示.
800)this.style.width=800;" border=0>
这是个非常简单的空间,下面是这个空间的布灯法,原则是一样的.仅仅用一盏VR灯就很好的描述了这个空间的概念.
800)this.style.width=800;" border=0> 下面是我们今天要做的例子
800)this.style.width=800;" border=0>
下面我们用概念图所用的布灯法来对场景进行相同的设置,看一看.值得注意的是:笔者并没有把VR灯放置在窗户的外面,而是放在窗户的内侧.这是笔者的一个经验,因为当前场景是个比较狭长的空间,势必窗口的VR等发光值将会较大,
800)this.style.width=800;" border=0>
那么窗口处就很容易暴光了,当然这个问题可以用VR中的暴光控制来解决.但是笔者比较喜欢线性暴光带来的画面深度和感受,所以用了其他的办法来解决.这里,我采用天光+VR灯的方式来解决.下面大家可以看一下.我们先来单纯的用天光测试
800)this.style.width=800;" border=0>
这是单纯的使用天光进行的照明效果,虽然室内仍然很暗,但是可以看到窗口附近已经被照亮了
800)this.style.width=800;" border=0>
下面给大家交代一下天光的设置方面参数
800)this.style.width=800;" border=0>
第二章VR灯
经过上面的天光照亮后,大家可以明显的看到,在保证窗口处不暴光的情况下,照亮室内是不可能的,除非你加大天光,改变VR的暴光控制为EXP或者HSV.但是我不希望单纯的用天光来做完这个场景,因为VR灯可以为我们带来非常丰富的细节.
800)this.style.width=800;" border=0>
发光贴图的参数(测试参数)
那么我们既然要用VR灯来做大量的细节阴影,那么发光贴图的GI就不需要给的太高了.因为即使GI调的再高,它的细节也会被VR灯所覆盖,大家要理解的就是发光贴图在这里仅仅是起到一个照亮场景的角色,当然为了不让这个角色演的太"烂"参数也不能过分的低
800)this.style.width=800;" border=0>
灯光贴图算法的参数(测试参数)
灯光贴图是一种近似于场景中全局光照明的技术,与光子贴图类似,但是没有其它的许多局
限性。
灯光贴图是建立在追踪从摄像机可见的许许多多的光线路径的基础上的,每一次沿路径的光线反弹都会储存照明信息,它们组成了一个3D 的结构,这一点非常类似于光子贴图。
灯光贴图是一种通用的全局光解决方案,广泛地用于室内和室外场景的渲染计算。
它可以直接使用,也可以被用于使用发光贴图或直接计算时的光线二次反弹计算.象这种发光贴图加灯光贴图的算法是目前比较
流行的用法,可以称之为"IRR+LC".这种方式的优点在于,灯光贴图能够为光照信息提供更加充足的二次反弹.大家可以自己实验一下,这样渲出来的场景图象的暗部分,要比单纯运用发光贴图渲染出来的图象的暗部要亮一下.而且具有更强的层次感.
800)this.style.width=800;" border=0>
笔者在这里为大家做了一个测试,读者可以看到2种算法有着明显的区别
800)this.style.width=800;" border=0>
好,下面我们把VR灯打开,再对场景进行一次渲染.可以看到,室内得到进一步的照亮,但是仍然很暗.所以我们接下来进行补光的工作
800)this.style.width=800;" border=0>
场景补光分布(红框内的灯为补光)
其实补光也是有技巧的,因为VR灯有个特性,当2个VR灯亮度相同时,面积大的要比面积小的发出的光能要强,所以大家运行VR灯的时候一定要注意它的大小,最重要的一点就是VR灯和墙面的距离,假如离的太近的话,墙面上就会容易出现一条明显的"分界线".所以,这里我通常主张VR灯的面积不要大,哪怕是灯的亮度给高一些.
800)this.style.width=800;" border=0>
进一步的补光工作(红框内的灯为补灯)
在室内又打了一次VR灯.这次仍然要注意灯的面积大小.不要让墙上出现明显的"分界线"
800)this.style.width=800;" border=0>
可以看见室内被进一步照亮,现在是测试阶段,大家可以不要理会斑点的问题
800)this.style.width=800;" border=0>
室内补光工作(入门处的补光)
大家应该注意的一点就是灯光的颜色问题,一般来说,灯光的颜色是偏向于暖色的,而靠近窗口的灯光应该是偏向于冷色的.这样有冷暖对比,会使画面更有深度.
800)this.style.width=800;" border=0>
接下来我们可以为场景打一盏阳光. 请注意阳光的位置角度和参数
800)this.style.width=800;" border=0>
到这里,这个场景的灯光就已经全部布好了,大家可以看一下整体的效果.
下面为大家展示各个局部.
800)this.style.width=800;" border=0> 局部二
800)this.style.width=800;" border=0>
灯光已经全部调节完毕后,现在开始给大家讲解场景中的材质
800)this.style.width=800;" border=0> 地面材质(黄色地砖)
800)this.style.width=800;" border=0> 不锈钢材质
800)this.style.width=800;" border=0> 白瓷的材质
800)this.style.width=800;" border=0> 皮革材质
800)this.style.width=800;" border=0> 黑色塑料材质
800)this.style.width=800;" border=0> 桌子腿材质
800)this.style.width=800;" border=0> 窗帘材质
800)this.style.width=800;" border=0> 柜子材质
800)this.style.width=800;" border=0>
镜子材质
主要的材质已经基本调节完毕了, 下面可以测渲一下.然后就可以正式算光子出图了
800)this.style.width=800;" border=0>
大家可以看到出来的效果,经过PS处理会更好的,这里还不是最后的出图,稍后会加大参数,斑点就没有了.
800)this.style.width=800;" border=0>
800)this.style.width=800;" border=0>
800)this.style.width=800;" border=0>
800)this.style.width=800;" border=0>
经过测试调整,觉得结果基本可以满足要求,下面出图就需要大家加大参数,以取得更好的质量.下面是最终出图的参数,大家可以依照下面的设置算出光子,然后就可以出大图了.总结,大家从这一篇可以掌握到,VR的灯光到材质直到最终的出图的步骤,这个步骤是非常重要的,因为它决定你做图的效率,通常情况下我都是在最短的时间内把灯光材质都调到位,然后算出光子后,就可以"挂机"渲染了.VR的速度与参数的设置有非常大的关系,快有快招,慢有慢招.这一篇所用的方法是为了追求较好的质量,参数不敢有一丝怠慢.但是有时候情况所逼,没有很长的时间让我们去追求高质量,下一篇笔者会给大家讲一些渲染比较快速的技巧,当然是在质量不会损失太大情况下来追求速度.
800)this.style.width=800;" border=0>。
