asp。net-web-应用开发技术喻钧课后答案修正版
ASP.NET网络程序设计课后习题及答案

第一章课后习题一、填空题(20空,每空2分,共40分)1.使用(分级)配置系统,使服务器环境和应用程序的设置更加简单。
2.有两种常用的脚本语言(VB Script)和(Java Script)。
3.计算机中安装(.NET Framework)以后,系统就可以运行任何.NET语言编写的软件。
4..NET Framework由两部分组成:(框架类库)和(公共语言运行库)。
5.CLR是指(公共语言运行库),其功能是负责(运行和维护程序员编写的程序代码)。
6..NET Framework公共语言运行库最重要的功能是为提供(执行环境)。
7.框架中的类分别放在了不同的(命名空间)中。
8.所有与操作文件系统有关的类都位于(System.IO)命名空间中。
9.IIS是指(与相配套的服务器平台)。
10.命名空间(System.T ext)包含用于文本处理的类,实现了不同编码方式操作文本。
11.所有SQL Server数据库应用的类都位于(System.Data.SqlClient)命名空间。
12.运行环境必须安装.NET程序赖以执行的(.NET Framework)。
13.默认的资源文件扩展名是(aspx)。
14.FCL是指(公共代码),其功能是(重复多次使用框架类库中的类)。
15.与相配套的服务器平台是(微软的IIS)。
16.目前最专业的.NET开发工具是(Visual Studio 2010)。
二、选择题(10小题,每小题2分,共20分)1.广泛用于网站编程的语言是3P,以下( C )不是3P语言之一。
A.ASP B.PHP C.PB D.JSP2.采用C#、V isual Basic语言作为脚本,执行时一次编译,可以( B )执行。
A.一次B.多次C.两次D.三次3.( B )是.NET的标准语言。
A.C++ B.C# C.Visual Basic D.Java4.默认的页面文件扩展名是( D )。
A.asp B.aspnet C.net D.aspx5.Windows 2003内置了.Net Framework的版本是(A)。
Web编程技术:ASP NET 习题与答案

一、单选题1、下列关于的描述中,错误的是()。
依赖于微软的.NET框架和ASP都采用了JavaScript编程语言采用纯面向对象语言比采用脚本语言的执行效率高采用代码分离技术有利于开发协作正确答案:B2、中的Validation服务器控件不包括()。
A. ValidationSummaryB. CustomValidatorC. LinkButtonD. RangeValidator正确答案:C3、中用来处理网站状态管理的内置对象不包括()。
A. RequestB. SessionC. CookieD. Cache正确答案:A4、中关于Request对象的Browser属性描述正确的是()。
A.获取有关当前请求的URL信息B.获取传入请求的MIME内容类型C.获取客户端发送的内容长度D.获取有关正在请求的客户端浏览器功能的信息正确答案:D5、中关于Server对象的URLEncode方法描述正确的是()。
A.以上都不对B.将字符串转换成HTML格式输出C.将URL编码还原为原来的字符串D.将字符串转换成URL的编码输出正确答案:D6、中Application对象的方法中可以实现清除某一个Application对象变量的是()方法。
A. RemoveAllB. SetC. ClearD. Remove正确答案:D7、中Cookie对象的方法中用来获取或设置Cookie的过期日期和时间的属性是()。
A. ValueB. ExpiresC. VersionD. Name正确答案:B8、中Cache对象的方法中用来从Cache对象检索指定项的方法是()。
A. InsertB. AddC. RemoveD. Get正确答案:D9、SqlDataSource控件的常用属性中用来获取或设置用于为数据库选择数据记录的SQL语句的属性是()。
A. ConnectionStringB. InsertCommandC. SelectCommandD. UpdateCommand正确答案:C10、中数据绑定可以通过()方式实现。
最新ASPNET网络应用系统开发习题答案完美版第1章

1.6 习题一、填空题1.C#(读做C sharp)是微软公司发布的一种(面向对象)的高级程序设计语言。
2.在中并未直接编译成(机器语言)。
3.C#中的一个字符变量包含的是(16位Unicode)字符。
4.CLR包含两个组成部分,(CLS)和(CTS)。
将WinForms中的(事件模型)带入了Web应用程序的开发。
二、选择题1.C#3.0的运行环境为(B)A.CLR1.0B.CLR2.0C.CLR3.0D.CLR4.02.假设txtUser是文本框控件的ID号,那么用户输入的内容是什么(D)B.txtUser.ValueC.txtUser.CaptionD.txtUser.Text3.App_Data文件夹用来存放(C)A.图片文件B.样式文件C.数据文件D.配置文件4.假设lblMessage是标签控件的ID号,那么(D)可以设置标签上显示“请输入:”A. =”请输入:”B. lblMessage.Value=”请输入:”C. lblMessage.Caption=”请输入:”D. lblMessage.Text=”请输入:”5.以下哪一个不是B/S结构的优点。
(D)A.具有分布性特点,可以随时随地进行查询、浏览等业务处理。
B.业务扩展简单方便,通过增加网页即可增加服务器功能。
C.维护简单方便,只需要改变网页,即可实现所有用户的同步更新。
D.事务处理能力大。
三、简答题1.请简单叙述一下C#有几个版本,每个版本的新特性是什么,运行环境是什么。
见表1-12.简述代码后置和代码内嵌各自的优点是什么。
代码后置的好处就是页面内容和代码相分离,使代码更清晰,程序可读性好。
代码内嵌的好处是不需要格外的文件用来编写服务器代码,只需要一个页面文件即可。
3.使用代码后置的方法编写一个乘法计算器。
见答案源码chap1中的Computer网页。
4.使用代码内嵌的方法显示系统当前的时间。
提示:时:DateTime.Now.Hour,分:DateTime.Now.Minute,秒:DateTime.Now.Second。
WEB应用程序设计技术--ASP.NET练习及答案练习11.简答题(1)简

WEB 应用程序设计技术 练习及答案练习11.简答题(1)简述Web应用及其特点。
答:Web应用的是一种基于标准的应用集成方式,它可以将运行在通过Intranet、Extranet或Internet 连接的分布式服务器上的应用集成在一起。
Web应用建立在Web系统之上,而且加以扩展,即添加了业务功能。
从本质上说,Web应用利用Web站点作为一个业务应用的前端。
Web应用利用所支持的技术使得其内容具有动态性,如果服务器上没有业务逻辑存在,系统将不被称为Web应用。
主要有以下特点:a.易用性好b.易于维护c.信息共享度高d.扩展性好e.安全性好f.广域网支持g.保护企业投资(2)简述WEB应用的开发技术。
答:主要有以下开发技术:a.HTML(Hyper Text Markup Language)超文本标记语言b.PHP(Personal Home Page Tools)技术c.JSP(Java Server Pages)技术d.ASP(Active Server Page)技术e.技术(3)简述.NET框架的主要思想。
答:.NET 是一个开发和运行软件的新环境,便于开发基于Web 的服务,拥有丰富的运行库服务,支持用多种编程语言编写的组件,具有跨语言和跨平台的互操作能力。
侧重点从连接到互联网的单一网站或设备上,转移到计算机、设备和服务群组上,使其通力合作,提供更广泛更丰富的解决方案。
用户将能够控制信息的传送方式、时间和内容。
计算机、设备和服务将能够相辅相成,从而提供丰富的服务。
(4)简述的主要特点。
a.强大的语言支持,支持的开发语言包括、C#.NET、、VC++.NET以及其它.NET Framework所支持的语言。
b.跨平台运行,所有.NET 源脚本代码(使用任何语言) 在第一次运行时被编译为IL (Intermediate Language—中间语言,又称为MSIL,MicroSoft Intermediate Language)。
WEB程序设计(ASP.NET版)智慧树知到课后章节答案2023年下青岛科技大学

WEB程序设计(版)智慧树知到课后章节答案2023年下青岛科技大学青岛科技大学第一章测试1.模型(Model)是应用程序中用于处理应用程序数据逻辑的部分。
()答案:对2.HTML是一种用于制作超文本文档的简单标记语言。
()答案:对3.CSS可用于控制HTML和XML内容的数据交换形式。
()答案:错4.JavaScript是为适应静态网页的交互性而诞生的一种新的脚本(Script)语言。
()答案:错5.Ajax是指一种创建交互式网页应用的网页开发技术。
()对第二章测试框架中包含编译器 csc.exe。
()答案:对2.处于同一个命名空间中的类必须有明确的相互关系。
()答案:错3.在C#中不存在全局方法和变量,所有的变量和方法都包含在类的定义中。
()答案:对4.C#标识符的首字符必须为字母、下划线或@。
()答案:对5.声明数组时既指定了数组的名字和数组元素的类型,又开辟了内存空间。
()错第三章测试1.类体由成员变量定义和成员方法定义两部分组成。
()答案:对2.C#修饰符按功能可分为两类:类修饰符和成员修饰符。
()答案:错3.构造方法的主要作用是完成对类的对象的初始化工作。
()答案:对4.析构方法能被重载,但不能被继承。
()答案:错5.用protected修饰的成员变量可以被3种类所引用:该类自身、该类的嵌套类及该类的子类。
()对第四章测试1.HTML元素和属性是不区分大小写的,但通常约定标记符使用大写字母。
()答案:对2.<HEAD></HEAD>是HTML文件头标记符,用来描述HTML首部的内容,其作用是说明文档的整体信息。
()答案:对3.在HTML文档中,可以用回车、空格、Tab键来调整文档段落的格式。
()答案:错4.锚点标签定义元素仅限于文字。
()答案:错5.<DIV>称为区隔标记,其作用是将页面分隔为不同的区域。
()对第五章测试与ASP保持语法兼容,但不能同时运行于IIS服务器上。
asp。netweb应用开发技术喻钧课后答案修正版

asp。
netweb应用开发技术喻钧课后答案修正版第一篇:asp。
net web 应用开发技术喻钧课后答案修正版第一章1.填空、选择题(1)网址(2)D(3)A(4)C(5)A2.解答题(1)c/s结构适用于局域网,要有专门的小范围的网络硬件环境,bs结构则是适用于广域网,只要能接入internet的用户即可使用;c/s 结构用户有固定还有限,系统升级和维护难,成本也高, bs结构客户端零维护,易于实现系统的无缝升级;c/s结构软件单一、整体性好,可重用性差;bs结构是多重结构,构件独立,可重用性好;c/s结构客户端和服务器是平台相关,bs结构则是不相关;c/s结构信息控制性强,bs结构就相对来说较弱。
(2)他们主要区别在于服务器对他们的处理方式不同。
静态网页都具有一个固定的URL,它的内容是原封不动被传递的,想要修改网页内容,必须修改HTML源代码,静态网页没有数据库的支持,不支持客户端与服务器端的交互;动态网页中,不同额请求和访问数据的变化会生成不同的HTML代码,网页内容会改变,它具有数据库访问功能,支持客户端与服务器端的交互。
(3)客户端脚本语言都是解释型的,基于对象的脚本语言,他们的工作机制是:将脚本嵌入到web页面中,并随着HTML文件一起传送到客户端,由浏览器解释执行;服务器脚本语言则都运行在服务器端,能够动态的生成网页,脚本运行不受客户端浏览器限制,脚本程序都是将脚本语言嵌入到HTML文件中,执行后返回到客户端HTML 代码。
第二章1.(1)HTML网页文件的标记是,网页文件的主体标记是,标记页面标题的标记是。
(2)表格的标签是(),单元格的标签是()。
表格的宽度可以用百分比和(像素)两种单位来设置。
(3)表单对象的名称由(name)属性设定;提交方法由(method)属性指定;若要提交大量数据,则采用(POST)方法;表格提交后的数据处理程序由(target)属性指定。
(4)当表格以电子邮件的形式发送,MIME类型设置为(multipart)。
web程序设计ASP.NET实用网站开发课后练习题含答案

Web程序设计实用网站开发课后练习题含答案Web程序设计实用网站开发课程包含了一系列针对框架的实用网站开发练习。
这些课后练习旨在帮助学习者在学习后实战操作,加深对框架的理解。
本文将提供一系列的实用网站开发课后练习题目,并且在每道题目后面提供相应的答案以供参考。
课后练习题以下是一些常见的实用网站开发练习题,具体细节可以根据个人需要自行修改。
1. 图书管理系统设计一个简单的图书管理系统,要求实现以下功能:•图书信息管理:包括增加、删除、修改、查询图书信息;•用户管理:包括增加、删除、修改、查询用户信息;•借阅管理:用户可以借阅、归还图书,系统自动更新图书库存信息。
答案:•数据库:图书表、用户表、借阅表;•页面:登录页、首页、图书管理页、用户管理页、借阅管理页。
2. 学生信息管理系统设计一个学生信息管理系统,要求实现以下功能:•学生信息管理:包括增加、删除、修改、查询学生信息;•课程管理:包括增加、删除、修改、查询课程信息;•成绩管理:学生可以查看自己的成绩,老师可以查看和修改学生的成绩。
答案:•数据库:学生表、课程表、成绩表;•页面:登录页、首页、学生管理页、课程管理页、成绩管理页。
3. 聊天程序设计一个简单的聊天程序,实现以下功能:•登录页面:输入用户名和密码登录系统;•聊天室:用户可以在其中发送文本消息,并且可以查看聊天记录;•在线用户列表:实时显示在线的用户列表。
答案:•页面:登录页、聊天室页、在线用户列表页;•实现方式:使用WebSocket技术实现聊天室和在线用户列表。
总结本文提供了一系列的实用网站开发课后练习题目,并且针对每道题目提供了相应的答案。
这些练习题可以帮助学习者在学习后进行实际操作,加深对框架的理解。
希望本文可以对初学者在实用网站开发的学习和实践有所帮助。
最新ASPNET网络应用系统开发习题答案完美版第9章

9.5 习题一、填空题1.MVC应用程序的工作原理为:( Event )导致Controller改变Model或View,或者同时改变两者。
2.( 视图类 )是模板文件,是Web应用程序中用来生成并显示HTML格式的,以使服务器端对客户端的请求进行响应。
3.( 模型类 )代表了应用程序使用的数据,这些数据通常具有一个数据验证逻辑,用来使得这些数据必须符合业务逻辑。
4.( 控制器类)处理客户端向Web应用程序发出的请求,获取数据,并指定返回结果给客户端,用来显示处理结果的视图。
5.三层结构是基于( 业务逻辑 )来划分层次的,而MVC则是基于( 页面 )来分的。
二、选择题1.以下哪一层不属于MVC模式。
(A)A.ClientB.ModelC.ControllerD.View2.以下哪一种说法是不正确的。
(B)A.模型层是控制器和视图的桥梁B.控制器是模型和视图的桥梁C.视图是控制器和模型的桥梁D.以上三种说法都不是正确的3.创建MVC应用程序,应选择“文件”→“新建”→“(A)”命令。
A.项目B.网站C.团队项目D.文件4.对模型的访问使用(C)语法。
A.SQLB.QueryC.LinqD.XQuery5.在控制器类中的方法返回类型为(D)类型,则需要视图才可以显示网页。
A.stringB.intC.StringD.ActionResult三、综合题1.请描述一下模型-视图-控制器三者之间的关系。
Event(事件)导致Controller改变Model或View,或者同时改变两者。
只要Controller改变了Models的数据或者属性,所有依赖的View都会自动更新。
类似的,只要Controller改变了View,View会从潜在的Model中获取数据来刷新自己。
2.请说明一下MVC与三层结构的区别。
MVC是三层结构的一个变体,是一种很好的开发模式。
其中也有Mode层,但是其和三层结构中的Model层是不同的,MVC把传统三层中BLL、DAL和Model 层的工作统一放到Model层。
ASP.NET课后习题答案整理

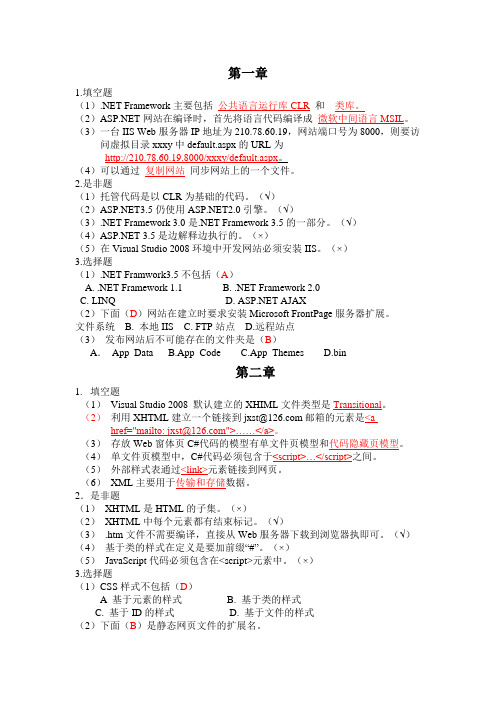
第一章1.填空题(1).NET Framework主要包括公共语言运行库CLR和类库。
(2)网站在编译时,首先将语言代码编译成微软中间语言MSIL。
(3)一台IIS Web服务器IP地址为210.78.60.19,网站端口号为8000,则要访问虚拟目录xxxy中default.aspx的URL为http://210.78.60.19.8000/xxxy/default.aspx。
(4)可以通过复制网站同步网站上的一个文件。
2.是非题(1)托管代码是以CLR为基础的代码。
(√)(2)3.5仍使用2.0引擎。
(√)(3).NET Framework 3.0是.NET Framework 3.5的一部分。
(√)(4) 3.5是边解释边执行的。
(×)(5)在Visual Studio 2008环境中开发网站必须安装IIS。
(×)3.选择题(1).NET Framwork3.5不包括(A)A. .NET Framework 1.1B. .NET Framework 2.0C. LINQD. AJAX(2)下面(D)网站在建立时要求安装Microsoft FrontPage服务器扩展。
文件系统 B. 本地IIS C. FTP站点 D.远程站点(3)发布网站后不可能存在的文件夹是(B)A.App_Data B.App_Code C.App_Themes D.bin第二章1.填空题(1)Visual Studio 2008 默认建立的XHIML文件类型是Transitional。
(2)利用XHTML建立一个链接到************邮箱的元素是<a href="mailto:************">……</a>。
(3)存放Web窗体页C#代码的模型有单文件页模型和代码隐藏页模型。
(4)单文件页模型中,C#代码必须包含于<script>…</script>之间。
(完整版)《Web程序设计》课后题答案

四答:TextBoxtextbox= (TextBox)Master.FindControl("TextBox1");
if (textbox!= null)
第
一、判断题
1.(对 )2.(对 )3.(错 )4.(错 )5.(错 )
二、选择题
A D A D C A A D D C A B C C B C A D D D A B D B D B C A A
三、填空题(共6小题)
1、(xhtml)
2、div是块元素,span是行内或内联元素
3、color:#666;
(2)超链接,加粗
(3)<sup>
(4)Name,Method,Post,Action
(5)与历史清单有关的信息
3.程序题。
<html>
<head>
<title>图书分类表</title>
</head>
<body>
<table width="250" bordercolor=red border="1" cellpadding="0" cellspacing="0">
<siteMapNode url="~/userManage.aspx" title="用户管理" description="用户管理">
<siteMapNode url="~/userRegister.aspx" title="用户注册" description="用户注册"/>
最新ASPNET网络应用系统开发习题答案完美版第2章

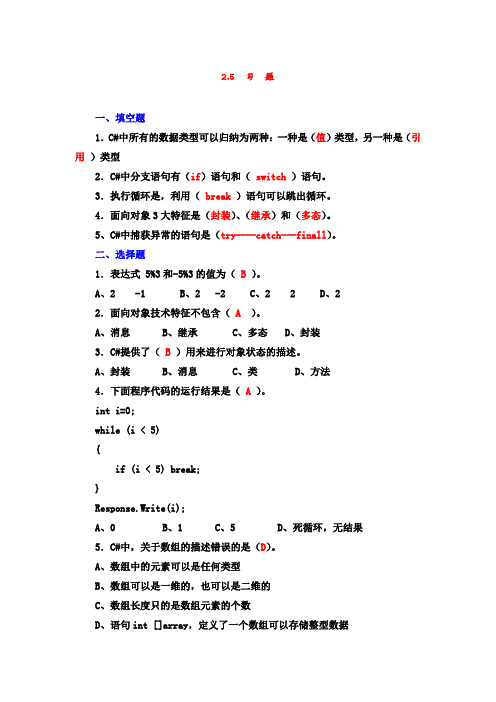
2.5 习题一、填空题1.C#中所有的数据类型可以归纳为两种:一种是(值)类型,另一种是(引用)类型2.C#中分支语句有(if)语句和(switch)语句。
3.执行循环是,利用( break)语句可以跳出循环。
4.面向对象3大特征是(封装)、(继承)和(多态)。
5、C#中捕获异常的语句是(try----catch---finall)。
二、选择题1.表达式 5%3和-5%3的值为(B)。
A、2 -1B、2 -2C、2 2D、22.面向对象技术特征不包含( A )。
A、消息B、继承C、多态D、封装3.C#提供了( B )用来进行对象状态的描述。
A、封装B、消息C、类D、方法4.下面程序代码的运行结果是( A )。
int i=0;while (i < 5){if (i < 5) break;}Response.Write(i);A、0B、1C、5D、死循环,无结果5.C#中,关于数组的描述错误的是(D)。
A、数组中的元素可以是任何类型B、数组可以是一维的,也可以是二维的C、数组长度只的是数组元素的个数D、语句int []array,定义了一个数组可以存储整型数据6.下面关于封装的说法中,错误的是( C )。
A 、封装是保护内部数据的一种方法B 、封装避免内部数据被恶意访问C 、类的所用成员都定义成私有的,有助于起到封装的作用D 、封装是尽可能隐藏类内部的细节三、综合题1.程序控制语句有哪几种?答:顺序、分支、循环。
具体略2.简单描述面向对象编程的优点。
答:(1)面向对象编程以对象为基础,反应了现实世界,符合人的思维习惯,使得程序更易于设计。
(2)面向对象编程实现了封装,实现数据隐藏,将现实事物属性和行为抽象归纳在一起,把对象作为整体处理。
(3)面向对象编程实现了继承和多态,增加了代码的重用性,易于大型软件的开发。
3.编写程序,求!!3!2!1n ++++ 的值,n 可以设定一个值。
关键代码:int n=3;long x = 1, sum = 0;for (int i = 1; i <= n; i++){x = x * i;sum = sum + x;}Response.Write(sum);4.定义个矩形类,包含长、宽2个属性,包含求周长和面积2个公有方法。
最新ASPNET网络应用系统开发习题答案完美版第5章

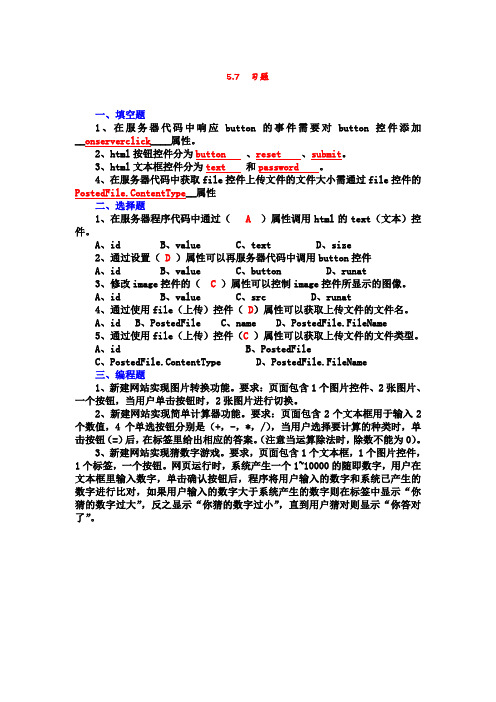
5.7 习题一、填空题1、在服务器代码中响应button的事件需要对button控件添加__onserverclick____属性。
2、html按钮控件分为button 、reset 、submit。
3、html文本框控件分为text 和password 。
4、在服务器代码中获取file控件上传文件的文件大小需通过file控件的PostedFile.ContentType__属性二、选择题1、在服务器程序代码中通过(A)属性调用html的text(文本)控件。
A、idB、valueC、textD、size2、通过设置(D)属性可以再服务器代码中调用button控件A、idB、valueC、buttonD、runat3、修改image控件的(C)属性可以控制image控件所显示的图像。
A、idB、valueC、srcD、runat4、通过使用file(上传)控件(D)属性可以获取上传文件的文件名。
A、idB、PostedFileC、nameD、PostedFile.FileName5、通过使用file(上传)控件(C)属性可以获取上传文件的文件类型。
A、idB、PostedFileC、PostedFile.ContentTypeD、PostedFile.FileName三、编程题1、新建网站实现图片转换功能。
要求:页面包含1个图片控件、2张图片、一个按钮,当用户单击按钮时,2张图片进行切换。
2、新建网站实现简单计算器功能。
要求:页面包含2个文本框用于输入2个数值,4个单选按钮分别是(+,-,*,/),当用户选择要计算的种类时,单击按钮(=)后,在标签里给出相应的答案。
(注意当运算除法时,除数不能为0)。
3、新建网站实现猜数字游戏。
要求,页面包含1个文本框,1个图片控件,1个标签,一个按钮。
网页运行时,系统产生一个1~10000的随即数字,用户在文本框里输入数字,单击确认按钮后,程序将用户输入的数字和系统已产生的数字进行比对,如果用户输入的数字大于系统产生的数字则在标签中显示“你猜的数字过大”,反之显示“你猜的数字过小”,直到用户猜对则显示“你答对了”。
基于ASP NET的Web应用开发基础部分第1套参考答案

《WEB应用开发试题一》参考答案1D 2A 3C 4A 5B 6B 7B 8A 9B 10D11A 12A 13D 14D 15B 16B 17C 18A 19B 20C二、填空题1..runat="server"2.返回SQL语句影响行数,值为int型3. password4.AutoPostBack5.Enable6.Index7.Get8.IIS9. 数据访问层10.多态性三、简述题1.所谓SQL注入,就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令,比如先前的很多影视网站泄露VIP 会员密码大多就是通过WEB表单递交查询字符暴出的,这类表单特别容易受到SQL注入式攻击.当应用程序使用输入内容来构造动态sql语句以访问数据库时,会发生sql注入攻击。
如果代码使用存储过程,而这些存储过程作为包含未筛选的用户输入的字符串来传递,也会发生sql注入。
sql注入可能导致攻击者使用应用程序登陆在数据库中执行命令。
如果应用程序使用特权过高的帐户连接到数据库,这种问题会变得很严重。
在某些表单中,用户输入的内容直接用来构造(或者影响)动态sql命令,或者作为存储过程的输入参数,这些表单特别容易受到sql注入的攻击。
而许多网站程序在编写时,没有对用户输入的合法性进行判断或者程序中本身的变量处理不当,使应用程序存在安全隐患。
这样,用户就可以提交一段数据库查询的代码,根据程序返回的结果,获得一些敏感的信息或者控制整个服务器,于是sql注入就发生了。
2. c/s与b/s的区别?C/S是Client/Server的缩写。
服务器通常采用高性能的PC、工作站或小型机,并采用大型数据库系统,如Oracle、Sybase、Informix或SQL Server。
客户端需要安装专用的客户端软件。
B/S是Brower/Server的缩写,客户机上只要安装一个浏览器(Browser),如Netscape Navigator 或Internet Explorer,服务器安装Oracle、Sybase、Informix或SQL Server等数据库。
最新ASPNET网络应用系统开发习题答案完美版第6章

6.12 习题一、填空题1.所有的Web服务器控件都要包含在(<form runat="server"></form>)中。
2.文本框的(MaxLength)属性用来控制文本框可以输入的最多字符数。
3.文本框的(TextMode)属性用于设置文本模式,有三个有效取值,分别为:( SingleLine ),默认取值,单行文本框;(Password ),密码框;(MultiLine),多行文本框。
4.若想获得DropDownList控件选中项的值,则应访问DropDownList的( SelectedValue)属性。
5.下拉列表框只能绑定XML文档中的(属性)。
二、选择题1.以下哪一个不是Button控件的属性。
(D)A.Text B.PostBackUrlC.onclientclick D.Rows2. TextBox控件的TextMode设置为(C),可以用来输入密码。
A.Text B.SingleLineC.Password D.MultiLine3.一般来讲,需要输入备注内容时,应将TextBox控件的TextMode设置为(D)。
A.Text B.SingleLineC.Password D.MultiLine4.DropDownList控件的(B)属性表示选中项的索引值。
A.DataTextField B.SelectedIndexC.SelectedValue D.DataValueIndex5.以下哪个验证控件允许自己编写验证方法。
(C)A.ValidationSummary B.RequiredFieldValidatorC.CustomValidator D.RegularExpressionValidator三、简答题1.请简述一下按钮的常用属性及功能是什么?见表6-12.请叙述一下Button、LinkButton和ImageButton三个控件的异同点?Button、LinkButton和ImageButton三个控件都是表单按钮,LinkButton 和ImageButton包括Button控件的所有功能。
ASPNET课后习题答案

A S P N E T课后习题答案 Modified by JACK on the afternoon of December 26, 2020网页是完全面向对象的。
在网页中,可以使用属性、方法和事件来处理HTML元素。
用户使用HTTP GET方法请求页面,使用HTTP POST方法把页面发送到Web服务器。
公共语言运行库是.NET Framework的基础,是.NET Framework的运行环境。
公共语言运行库是一个在执行时管理代码的代理,以跨语言集成、自描述组件、简单配置和版本化集成安全服务为特点,提供核心服务。
.NET基类库位于公共语言运行库的上层,与.NET Framework紧密集成在一起,可被.NET支持的任何语言使用。
.NET Framework具有主要组件包括.NET Framework类库和公共语言运行库。
HTTP的常用请求方法包括PUT和DELETE。
执行权限用于确定在包含于指定目录的页面上允许执行什么级别的程序。
这里有三种可能的值:所有、纯脚本、脚本和可执行文件。
相同优先级的运算符,除了赋值运算按照从右至左的顺序执行之外,其余运算符按照从左至右的顺序执行。
括号是优先级最高的,可以任意地改变符号的计算顺序。
数值类型主要包括整数、浮点数和小数。
其中整数类型可以分为无符号型、有符号型和char。
装箱和取消装箱使值类型能够被视为对象。
对值类型装箱将把该类型打包到object引用类型的一个实例中。
这使得值类型可以储存于垃圾回收堆中。
取消装箱将从对象中提取值类型,取消装箱又经常被称作拆箱。
委托是一种安全地封装方法的类型,它与C和C++中的函数指针类似。
与C中的函数指针不同,委托是面向对象的、类型安全的和保险的。
事件使用委托来为触发时将调用的方法提供类型安全的封装。
委托可以封装命名方法和匿名方法。
class没有分支功能object不能用于循环结构类的成员变量的类型包括变量类的方法可以将一个委托作为参数来接受,并且以后可以调用该委托。
最新ASPNET网络应用系统开发习题答案完美版第4章

4.11 习题一、填空题1.(Session)对象在服务器上,存储用户各自会话信息。
2.(Application)对象存储应用程序变量,可以被系统所有用户访问。
3.Page对象的(IsValid )属性可以判断页面是否通过验证。
4.(Request)对象可以获取客户端浏览器的数据。
5.(ViewState)对象经常被用来保存界面控件状态。
二、选择题1.下面不属于内置对象的是( C )。
A、Response对象B、Session对象C、object对象D、Request对象2.有关状保存的说法,正确的是(A)。
A、Session对象保存在服务器端,占用服务器资源。
B、Cookie对象保存在服务器端,占用服务器资源。
C、Application对象是应用程序级变量,使用方式是:Application(“Name”)。
D、Cookie对象比Session对象安全。
3.可以获得服务器计算机名的是(D)。
A、Response.IsClientConnectedB、Server.ScriptTimeoutC、erHostAddressD、Server.MachineName4.使用Response对象的(B)方法可以进行页面重新定向。
A、WriteB、RedirectC、CloseD、Flush5.不能存储信息的内置对象是(C)。
A、SessionB、CookieC、RequestD、Application三、综合题1.论述Application对象、Session对象和Cookie对象存储会话信息的区别。
提示:提示从存储位置,面向用户、有效期等方面进行论述2.试着总结页面数据传递的方法。
提示:Application对象、Session对象、跳转地址?变量名=值、Page的PreviousPage属性。
3.为企业网站设计一个在线统计功能。
略4.利用Application对象写一个简单的在线聊天室。
略。
(完整word版)Asp课后习题答案

第1章1.简要叙述Web窗体编程模型与MVC编程模型的特点和优缺点。
【答】Web窗体编程模型的最大优势是易理解、上手快,非常适合利用它内置的Web服务器控件开发Web应用程序。
但是它还有最突出的问题,主要体现在以下两个方面。
新版本的Web窗体为了兼容旧版本,使Web服务器控件封装的功能变得越来越臃肿,这在一定程度上影响了程序运行的效率.另外,HTML5、CSS3以及各种优秀开源架构的推出,也让【Web窗体】提供的Web服务器控件变得越来越无用。
随着大型Web应用程序项目的分工越来越细,【Web窗体】编程模型使大型Web项目的单元测试工作变得非常棘手。
在这种情况下,微软又推出了开源的、基于测试驱动的【MVC】编程模型。
MVC编程模型的特点l 任务分离l 基于测试驱动的开发l 对HTML5和CSS3的操控能力高MVC编程模型的优点:MVC设计模式可以方便开发人员分工协作,提高开发效率,增强程序的可维护性和拓展性。
..而且还利用Controller将Model与View分离,降低它们之间的耦合度。
MVC编程模型的缺点:增加了系统结构和实现的复杂性。
视图与控制器间的过于紧密的连接视图对模型数据的低效率访问.目前,一般高级的界面工具或构造器不支持MVC模式.2.简要回答什么是区域,区域的作用是什么?如何从主页导航到区域?【答】区域是将大型Web应用程序划分为各自独立的模块。
区域的作用是既可以让模块功能各自独立,又可以让这些不同的模块共享相同的资源(如图像文件、.css 文件、js文件等),同时还能在某个模块中调用其他模块的功能。
从主页导航到区域可以使用Html。
ActionLink方法,并用类似的代码:@Html.ActionLink(”例1-各章布局示意", "Index", "ch01NavDemos", new { id = "LayoutDemo”}, null),并且区域内引用设定的布局页,代码类似为:@{Layout = "~/Areas/Chapter01/Views/Shared/_ch01Layout.cshtml”;}.第2章1.什么是路由?ASP。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
asp。
net-web-应用开发技术喻钧课后答案修正版
第一章
1.填空、选择题(1)网址(2)D (3)A (4)
C (5)A
2.解答题
(1)c/s结构适用于局域网,要有专门的小范围的网络硬件环境,b\s结构则是适用于广域网,只要能接入internet的用户即可使用;c/s结构用户有固定还有限,系统升级和维护难,成本也高, b\s结构客户端零维护,易于实现系统的无缝升级;c/s结构软件单一、整体性好,可重用性差;b\s结构是多重结构,构件独立,可重用性好;c/s结构客户端和服务器是平台相关,b\s结构则是不相关;c/s结构信息控制性强,b\s结构就相对来说较弱。
(2)他们主要区别在于服务器对他们的处理方式不同。
静态网页都具有一个固定的URL,它的内容是原封不动被传递的,想要修改网页内容,必须修改HTML源代码,静态网页没有数据库的支持,不支持客户端与服务器端的交互;动态网页中,不同额请求和访问数据的变化会生成不同的HTML代码,网页内容会改变,它具有数据库访问功能,支持客户端与服务器端的交
互。
(3)客户端脚本语言都是解释型的,基于对象的脚本语言,他们的工作机制是:将脚本嵌入到web页面中,并随着HTML文件一起传送到客户端,由浏览器解释执行;服务器脚本语言则都运行在服务器端,能够动态的生成网页,脚本运行不受客户端浏览器限制,脚本程序都是将脚本语言嵌入到HTML文件中,执行后返回到客户端HTML代码。
第二章
1.(1)HTML网页文件的标记是<html>,网页文件的主体标记是<body>,标记页面标题的标记是<Hn>。
(2)表格的标签是(<table></table>),单元格的标签是(<tr></tr><td></td>)。
表格的宽度可以用百分比和(像素)两种单位来设置。
(3)表单对象的名称由(name)属性设定;提交方法由(method)属性指定;若要提交大量数据,则采用(POST)方法;表格提交后的数据处理程序由(target)属性指定。
(4)当表格以电子邮件的形式发送,MIME类型设置为(multipart)。
(5)DTD是对(XML)文档所做的规范和约定。
2、(1)A; (2)C; (3)C; (4)A; (5)A;(6)B;(7)D;(8)C. (9) B; (10) A;
3、
(1)XML和HTML都来自于SGML,它们语法相似,但是传统的HTML无法表达数据的含义,而这恰恰是电子商务、智能搜索必须的。
HTML不能表述化学符号。
数学公式、音乐符号、矢量图形等。
HTML扩展性差,而且XML 语法较为严格,具有良好的自描述性。
(2)XHTML包括XML和HTML,DHTML 就是动态的HTML,包含HTML/XHTML,CSS,JavaScript。
(3)XML Schema比DTD提供额类型更多,具有更强的表现能力,能够更好的满足不同领域应用的需求。
(4)CSS包含一个或多个格式化规定和定义,他控制XML和HTML文档中的标签如何在浏览器的显示;XSLT用于将一种XML文档转换为另外一种XML文档,或者可被浏览器识别的其他类型的文档,比如HTML和XHTML。
换
句话说,CSS只适合用于输出比较固定的最终文档。
CSS的优点是简洁,消耗系统资源少;而XSLT虽然功能强大,但因为要重新索引XML 结构树,所以消耗内存比较多。
将它们结合起来使用,比如在服务器端用XSLT处理文档,在客户端用CSS来控制显示
第三章
一、选择题 1、D 2、A 3、B 4、C 5、C 6、
C 7、B 8、C
二、案例分析题 1、table{
将表格边框宽度设为1px,颜色设为#333,边框为实线;表格中的字体大小设为12px,字体类型为arial;表格宽度为500px。
设置单元格和表头部分的样式:内边距为5px,边框宽度2px,实线,颜色为#EEE,底部和右侧边框颜色特别设为#666
(2)设置表单边框宽度为1px,点划线,颜色为#AAAAAA,内上、右、下、左边距分别为:3px 6px 3px 6px,外边距为0px,字体为14px 大小的Arial字体。
设置选择框宽度为80px,背景颜色为#ADD8E6
(3) body{
background-image:url(img/login_back.gif); background-repeat:repeat-y; }
.picButton{
background-image:url(img/login_submit.gif); color:#FFFFFF;
font-size: 14px;
font-weight:bold;
margin: 0px;
border:0px;
padding: 0px; }
第四章
一、选择题
1、A
2、A
3、D
4、D
5、B
6、A
7、B
8、
C 9、C
二、程序题
1、
2、 <html> <head>
<script type="text/javascript"> function closeW in(){
window.close();}</script> </head> <body>
<input type="button" value="close"onclick= "closeWin()"/> </body> </html> 三、简答题1、答:在页面中引入javascript有三种方式:(1)使用<script>标记在HTML文档中直接嵌入脚本(2)在HTML文档中链接javascript源文件(3)在HTML标记内添加javascript代码2、答:javascript的异常处理代码结构如下: try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 }
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
}
finally {
//无论try中代码是否有异常抛出,finally代码块中始终会被执行。
}
第五章
一、简答题
1、答、.NET Framework是用于构建、开发以及运行Web应用程序和Web Service的公共环境。
它主要有三部分组成:编程语言、服务器端和客户端技术、开发环境。
2、答、页面请求、开始阶段、页面初始化、加载、验证、显示
3、答、就是代码隐藏,在中通过ASPX 页面指向CS文件的方法实现显示逻辑和处理逻辑的分离,这样有助于web应用程序的创建。
比如分工,美工和编程的可以个干各的,不用再像以前asp那样都代码和html代码混在一起,难以维护。
4、答、一个解决方案中可放多个项目,解决方案只能是一个,就是代表对要处理的问题的解决整体方案。
5、答、页面处理过程:a、Web浏览器发送一个HTTP请求到Web服务器,要求访问一个Web网页;b、Web服务器分析这个HTTP 请求,定位所请求的Web网页的位置;c、如果请求的网页是一个HTML文件,则服务器直接返回该文件。
如果请求的网页是个文
件,那么IIS就把该文件传送到aspnet_isapi.dll 进行处理,后者把代码提交给CLR;
d、最后把从c中得到的HTML文件传回浏览器作为HTTP响应,浏览器收到这个响应之后就可以显示Web网页。
第一次执行文件时,要由CLR编译并执行,得到纯HTML结果;而若已经执行过这个文件,就直接执行编译好的程序并得到纯HTML结果。
所以,第一次执行时, 程序执行很慢。
二、上机练习 1、
2、<html> <head>
<title>显示时间</title>
<script type="text/javascript"> var now=new D ate(); function shoutime() {
document.write ("现在的时间是:"+now); }</script> </head> <body>
<input type="button"value="显示时间"onclick="shoutime()"/> </body> </html>。
