电子课件-《Flash CC动画设计与制作》-A06-2765 第七章 Flash CC声音和视频
电子课件-《Flash CC动画设计与制作》-A06-2765 第六章 Flash CC基本动画制作

的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之 间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形
元件、按钮、文字,则必先“打散”再变形。
6.2.4 能力扩展
综合运用前面所写知识,制作生日蛋糕蜡烛燃烧补间动画,如上图“扩展效果图” 所示。
工具、“刷子”工具、“矩形”工具、添加“投影”等组合完成。
6.6综合案例(二) 制作眉开眼笑
6.6.1 案例描述
6.6.2 制作步骤
6.6.3 案例小结
6.6.4 能力扩展
6.6.1 案例描述
本案例制作在气泡和气球漂浮场景中, 一个小桃子眉开眼笑的效 果.制作过程中主要使用运动引导层、 绘制工具和颜色填充工具完成.
6.3 制作白云飘飘
6.3.1 案例描述 6.3.2 制作步骤 6.3.3 案例小结——空白关键帧的运用 6.3.4 能力扩展
6.3.1 案例描述
本案例是制作白云飘动的动画.使用传统补间动画,使白云图形的 位移信息发生改变,快速地播放连续的图像,使原来静止的白云图形飘 动起来.制作过程中主要使用文件导入、钢笔工具和通过添加 “ 插入 空白关键帧” 、创建补间动画、填充 “ 渐变颜色”等组合完成.
• 传统补间动画:制作传统补间动画时,需要两个处 于同一图层的关键帧,其中必须且只能存在一个元 件或文本对象,因此,创建传统补间动画必须保证 用于创建动画的元素是元件或组合对象.
• 补间形状动画:补间形状动画是一个对象的形状过 渡到另一个对象的形状的动画,可以实现两个图形 之间的形状、颜色、大小及位置的相互变化,如果 使用图形元件、文字等对象进行动画制作,则需要 将对象先分离才能创建补间形状动画.
电子课件-《Flash CC动画设计与制作》-A06-2765 第一章 Flash CC基础知识

1.2.2 Flash CC软件的卸载
第1步:单击电脑桌面的“开始”按钮或“Windows”图标,选择“ 所有程序”菜单栏下的“控制面板”命令。
第2步:弹出“控制面板”窗口,鼠标左键单击“程序—卸载程序” 选项。
第3步:弹出“卸载或更改程序”界面,在界面中选择 AdobeFlashProfessional CC选项,鼠标左键单击“卸载”命令。 第4步:弹出“卸载选项”界面,根据自己的需求勾选卸载内容,然
1.5.2 制作步骤
制作过程中主要使用“矩形工具”、“多边星形工具”、“ 线条工具”、“钢笔工具”等组合完成。
1.6 综合案例(二)绘制灯笼
• 1.6.1 案例描述
• 1.6.2 制作步骤
1.6.1 案例描述
本案例制作一个大红灯笼高高挂起,以增添节日的喜庆气氛。 该案例主要练习Flash绘图及属性设置能力,制作过程中使用文件导 入、椭圆工具、线条工具、选取工具、部分选取工具等组合完成。 最终如效果图所示。
令启动程序,如图1-16所示。(首次启动将弹出登录欢迎界面。 ) 第2种: 在电脑桌面上单击 (Adobe Flash professional CC)的快捷方 式。 第3种:双击Flash相关联的文档,即双击一个Flash文档。
• 2.退出Flash CC,常见的退出方式有4种。 • 第1种:在菜单栏中选择【文件】>【退出】命令,即可退出Flash。 • 第2种:在程序窗口左上角的图标上右击,在弹出的快捷菜单中选
在广告动画领域,以动画为主的广告形式也随之出现,它不但可以给创意策划带 来更大的空间,而且也节省了财力物力,可避免实物拍摄所产生的弊端。最 重要的能给观众带来一个全新的视觉感受,让人们在娱乐的同时对广告宣传 的产品有了一个深刻的记忆。目前,新浪、搜狐、亚马逊、京东、淘宝等大 型门户商业网站都很大程度地使用了Flash动画。
中文版FlashCS3动画制作实用教程第七章精品PPT课件

7.4.2 编辑动作补间动画
在设置了动画补间动画之后,可以通过其相应的【属性】面板对动作补 间动画进行进一步的加工编辑。
2020/10/28
7.5 上机练习
本章对Flash中一些基础动画的制作方法做了介绍,其中时间轴特效是一 种Flash内置的动画方式;逐帧动画是一种比较制作原理比较简单,但工作 量较大的动画制作方式;而形状补间动画和动作补间动画是制作Flash动画 时最常用的两种方法。
设置时间轴特效 编辑时间轴特效
2020/10/28
7.1.1 设置时间轴特效
Flash CS3内建的时间轴特效有:【变形】、【转换】、【分散式重制 】、【复制到网格】、【分离】、【展开】、【投影和模糊】。通过设置不 同的参数,可以获得不同的效果。每个时间轴特效都以特定的方式来处理图 形或图符,可以通过改变特效的各个参数,以获得理想的特效。在特效预览 区,可以修改特效的参数,快速预览修改参数后的变化,选择满意的效果。
2020/10/28
7.2.2 创建逐帧动画
要创建逐帧动画,可先在【时间轴】面板中选中要插入图像的帧,然后 选择【插入】|【时间轴】|【关键帧】命令使之成为一个关键帧,最后在关 键帧中创建不同的内容来形成逐帧动画。
2020/10/28
7.3 制作形状补间动画
形状补间是一种在制作对象形状变化时经常被使用到的动画形式,它的 制作原理是通过在两个具有不同形状的关键帧之间指定形状补间,以表现中 间变化过程的方法形成动画。
综合形状补间动画 综合动作补间动画
2020/10/28
7.5.1 综合形状补间动画
使用【工具箱】中的各种绘图工具在舞台中绘制太阳、月亮、云朵、星 星等简单的图形形状,然后运用形状补间动画创建黑夜白昼交替的动画效果 。
电子课件-《Flash CC动画设计与制作》-A06-2765 第八章 FlashCC动画脚本

8.1.1 制作步骤
3、使用“线条工具”在工作区中绘制一条线段,在实践轴的第24帧处插入关键帧,然后选中该帧 处的线条,将其向左下方移动一段距离。这里移动的距离就是雨点从天空落向地面的距离。最后
在第1帧和第24帧之间创建补间动画,如图所示。
4、新建“图层2”,并把它拖到“图层1”的下方。然后在“图层2”的第24帧处插入空白关键帧,并使 用“椭圆工具”在舞台中线条的下方绘制一个边框为白色,填充色为无,宽和高分别为57像素与7
2. 选择【文件】>【导入】>【导入到舞台】命令,将“素材文件\第八章\背景.jpg”导入到舞台中, 如图8-14所示。
8.1.1 制作步骤
3、选择导入的图片,按F8健,打开“转换为元件”对话框,在“名称”文本框中输入元件的名称pic, 并在“类型”下拉列表中选择“影片剪辑”选项,如图所示。
4、保存元件的选中状态,打开“属性”面板,并将其实例名称设置为“imageMC”,如图所示。
8.2.1 能力扩展
通过使用ActionScript制作擦出来的蓝天白云,效果如图8-24所示。
8.3 制作五彩的星星
8.3.1 案例描述 8.3.2 制作步骤 8.3.3 案例小结 8.3.4 能力扩展
8.3.1 案例描述
本案例通过创建ActionScript文件与添加ActionScript代码来制作。
像素的椭圆,如图所示。
8.1.1 制作步骤
5、选择“图层2”的第24帧,按住不放,将它向右移动一个帧的距离。也就是将“图层2”的第24帧移 动到第25帧处。然后选中第25帧处的椭圆,按F8键,将其转换为图形元件,在“名称”文本框中输
入“水纹”,如图所示。 6、选中“图层2”的第40帧,按F6键插入关键帧。然后选中该帧处的椭圆。使用“任意变形工具”将 其宽和高分别放大至“118像素”与“13”像素。接着“属性”面板中将它的Alpha值设置为“0%”,再在“
Flash动画设计与制作教学PPT课件

Flash动画制作流程
故事板设计
确定动画的主题和情节, 绘制故事板草图。
角色与场景设计
根据故事板,设计角色和 场景的外观。
动画制作
根据故事板和角色设计, 制作动画的关键帧和中间 帧。
音效与配乐
添加音效、背景音乐和声 效,增强动画的氛围。
测试与发布
在完成动画制作后,进行 测试并发布到不同的平台。
02 场景布局
合理安排场景中的元素,如建筑、道具、光线等, 营造出场景的氛围和意境,增强观众的代入感。
03 细节处理
注重场景中的细节处理,如纹理、质感、光影等, 使场景更加真实、细腻,提高观众的视觉体验。
色彩与构图
色彩设计
根据故事情感和主题,选择合适 的色彩搭配,如冷暖色调、对比 色等,营造出特定的氛围和情感。
02 表情与动作
通过细腻的表情和动作设计,表现出角色的情感 和性格特点,增强角色的表现力和感染力。
03 服装与道具
根据角色特点和故事背景,为角色设计合适的服 装和道具,使角色形象更加完整和统一。
场景设计
01 场景风格
根据故事背景和主题,选择合适的场景风格,如 写实、卡通、科幻等,使场景与故事相得益彰。
• 总结词:通过逐帧动画,可以创建出细腻、流畅的动画效果,适合表现细节丰富的动作或场 景。
实例一:制作一个简单的逐帧动画
详细描述 01
确定动画主题和内容,准备素材。 02
在Flash中新建一个空白文档,设置舞台大小和帧 03 频。
实例一:制作一个简单的逐帧动画
01 在时间轴中插入关键帧,将准备好的素材逐一拖 拽到舞台中。
• 总结词:引导线动画是一种通过引导线来控制对 象运动轨迹的动画方式,可以创建出曲线运动效 果。
flash动画设计课件

1.1 1.2
Flash 基础
Flash 的背景知识 Flash 的安装
1.3
1.4
Flash 的启动与退出
Flash 的工作环境
1.5
1.6
2013-7-31
Flah 的基本概念
使用辅助工具
1
1.1
1.1.1
Flash 的背景知识
Flash 简介
Flash 是Macromedia公司推出的一款多媒体动画制作软
2013-7-31 15
2.2.1
2.2 绘图工具 线条工具
线条工具
用于绘制直线的工具,在工具箱中选取“线条工具” 后,可先在属性面板中设臵好笔触颜色、样式及高 度,然后在舞台中单击并拖动就可以绘制直线。如 下图所示。
图2-9 不同类型的线条
2013-7-31
图2-10 绘制一个三角形
16
2.2.2 铅笔工具
2.1 矢量图与位图 2.2 绘图工具 2.3 颜色的填充 2.4 处理文本 2.5 形状渐变动画实例
2013-7-31 14
2.1 矢量图与位图
2.1.1 矢量图形
矢量图形使用直线和曲线(即所谓的“矢量”)来描述图像。当用户编
辑矢量图形时,实际上是在修改直线和曲线的属性。矢量属性还包括颜 色和位臵属性。矢量图的清晰度与分辨率的大小无关,对矢量图进行缩
手形工具
缩放工具
笔触颜色 填充颜色
工具功能选项
图1-5 工具箱
2013-7-31
返回3
5
1.2.5
时间轴
“时间轴”控制面板,简称“时间轴”(如下图所示),它可以对动画中层
和帧的电影内容进行组织和控制,使这些内容随着时间的推移而发生相应的 变化。层就像多种电影胶片叠放在一起,每一层中都包含不同的图像,它们
电子课件-《Flash CC动画设计与制作》-A06-2765 第九章 Flash CC动画优化和发布

9.3.3 案例小结——细节元素上的优化
在制作图片文件时如果需要导入位图,导入后可以按 C t r l +L 组合键打开 “ 库 ”面板,双击库中已导入的图片元件,弹出 “ 位图属性”面板,把 “ 使用导入的 J P E G 数据”前的勾去掉,在品质栏里输入 “9 8 ”( 不要输入 “ 1 0 0 ”) ,单 击 “ 更新”按钮,导入的位图即得到大幅度压缩. 在制作时注意限制线条类型的数量也可以控制文件的大小.例如,少用虚线、点 2 3 3 状线等,尽量使用实线,因为它所占体积较小.另外,用铅笔工具生成的线条 比用刷子工具笔触生成的线条体积小.
由一个位置到另一个位置的变化。在关键帧之间的任意一帧,右键选 择“创建传统补间”即可实现同一个元件的大小、位置、颜色、透明度
、旋转等属性的变化。 SWF动画是在浏览网页时常见的具有交互功能的动画。它是以 .swf为后缀的文件,拥有动画、声音和交互等全部功能,需要在浏览
器中安装Flash播放器才能看到。
目录
9.1 动画发布 9.2 网友发布 9.3 图片发布
本章小结
9.1 动画发布
9.1.1 案例描述 9.1.2 制作步骤 9.1.3 案例小结——传统补间、SWF动画的运用 9.1.4 能力扩展
9.1.1 案例描述
本案例主要使用“钢笔工具”绘制蝴蝶停在梅花上舞动效果。蝴 蝶翅膀的舞动效果,运用传统补间,实现同一个元件的大小属性的变
也可以去掉白边,但画面会被拉伸变形。
9.2.4 能力扩展
结合进度表运动原理制作,运用传统补间动画,制作玻璃瓶水满效果动画,如上 图所示“扩展效果图”。
9.3 图片发布
9.3.1 案例描述 9.3.2 制作步骤 9.3.3 案例小结——网页发布设置 9.3.4 能力扩展
教学课件:《Flash动画制作》

1.2 FlashCS5界面
1.2工F作la界sh面CS5界面
• 标题栏
位于工作界面的最上方,主要用于显示软件名称和控制
窗口等,用户可通过标题栏右侧的“最小化”按钮 ,
“最大化”按钮 和“关闭”按钮 化、最大化以及关闭操作。
对Flash 进行最小
❖菜单栏
菜单栏位于标题栏的下方,菜单栏中包括文件、编辑、 视图、插入、修改、文本、命令、控制、调试、窗口和帮 助等菜单。在制作Flash 动画时,通过执行相应菜单中的命 令,可实现特定的效果。
1.1.1 Flash的历史
Flash最早的版本称为FutureSplashAnimator。1996年11月, FutureWave软件公司被Macromedia公司收购,并且Macromedia公司将 FutureSplashAnimator正式更名为Flashl,从此Flash迈出了它前进的脚步。 Macromedia公司在1997年6月推出了Flash2,并引入了库的概念。 在1998年5月推出了Flash3。 2002年3月,Macromedia推出了FLashMX版本。 2003年3月推出的FlashMX2004。 2005年10月,Macromedia再次推出了Flash8,它增强了对视频的支持, 可以打包成FLash视频文件,即.fiv文面板用于记录对文档新建或打开以后的操作步骤,便于制作者查看 操作的步骤过程。在面板中可以有选择地撤销一个或多个操作步骤,还可将面板 中的步骤应用于同一对象或文档中的不同对象。系统默认的状态下,“历史记录” 面板可以撤销100次的操作步骤,还可以根据自身需要在“首选参数”面板中设置 不同的撤销步骤数,数值的范围为2~300。 选择“窗口一其他面板一历史记录”命令或按Clrl +F10键.弹出“历史记录” 面板,如图所示在文档中进行一些操作后,”历史记录”面板将这些操作按顺序 进行记录。其中滑块所在位置就是当前进行操作的步骤。
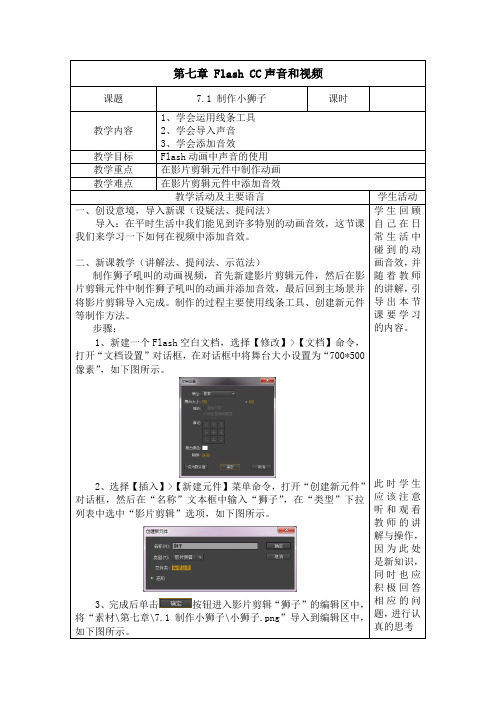
电子教案-《Flash CC动画设计与制作》-A06-2765 第七章 Flash CC声音和视频

第七章 Flash CC声音和视频课题7.1 制作小狮子课时教学内容1、学会运用线条工具2、学会导入声音3、学会添加音效教学目标Flash动画中声音的使用教学重点在影片剪辑元件中制作动画教学难点在影片剪辑元件中添加音效教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:在平时生活中我们能见到许多特别的动画音效,这节课我们来学习一下如何在视频中添加音效。
二、新课教学(讲解法、提问法、示范法)制作狮子吼叫的动画视频,首先新建影片剪辑元件,然后在影片剪辑元件中制作狮子吼叫的动画并添加音效,最后回到主场景并将影片剪辑导入完成。
制作的过程主要使用线条工具、创建新元件等制作方法。
步骤:1、新建一个Flash空白文档,选择【修改】>【文档】命令,打开“文档设置”对话框,在对话框中将舞台大小设置为“700*500像素”,如下图所示。
2、选择【插入】>【新建元件】菜单命令,打开“创建新元件”对话框,然后在“名称”文本框中输入“狮子”,在“类型”下拉列表中选中“影片剪辑”选项,如下图所示。
3、完成后单击按钮进入影片剪辑“狮子”的编辑区中,将“素材\第七章\7.1 制作小狮子\小狮子.png”导入到编辑区中,如下图所示。
学生回顾自己在日常生活中碰到的动画音效,并随着教师的讲解,引导出本节课要学习的内容。
此时学生应该注意听和观看教师的讲解与操作,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考4、在“时间轴”面板上单击“新建图层”按钮,新建“图层2”,使用“线条”工具在“图层2”的第1帧处绘制小狮子的嘴巴。
5、分别在“图层1”、“图层2”的第15帧处按下F5键插入帧,如图所示。
6、在“图层2”的第6帧处按下F7键,插入空白关键帧,然后绘制狮子嘴巴张开的形状,并在“图层2”的第11帧处按下F7键,插入空白关键帧,然后绘制狮子嘴巴张开的形状,如图所示。
7、选择【文件】>【导入】>【导入到库】命令,将“素材\第七章\7.1制作小狮子\sound1.wav”导入到“库”面板中,新建“图层3”选择该层的第1帧,然后在“属性”面板中的“名称”下拉列表中选择刚导入的声音文件,如图所示。
Flash动画设计与制作 第7章

7.6 遮罩动画
要创建遮罩动画,需要有两个图层,一个遮罩层,一个 被遮罩层。要创建动态效果,可以让遮罩层动起来。对于 用作遮罩的填充形状,可以使用补间形状;对于文字对象、 图形实例或影片剪辑,可以使用补间动画。
第7章 Flash中的基础动画 Flash中的基础动画
7.7 应用实践
任务1 任务1——运用逐帧动画制作小孩跳舞 运用逐帧动画制作小孩跳舞
第7章 Flash中的基础动画 Flash中的基础动画
7.2 逐帧动画
逐帧动画技术利用人的视觉暂留原理,快速地播放连续 的、具有细微差别的图像,使原来静止的图形运动起来。人 眼所看到的图像大约可以暂存在视网膜上1/16秒,如果在暂 存的影像消失之前观看另一张有细微差异的图像,并且后面 的图片也在相同的极短时间间隔后出现,所看到的将是连续 的动画效果。电影的拍摄和播放速度为每秒24帧画面,比视 觉暂存的1/16秒短,因此看到的是活动的画面,实际上只是 一系列静止的图像。
第7章 Flash中的基础动画 Flash中的基础动画
7.4 形状补间动画
形状补间动画是基于所选择的两个关键帧中的矢量图形 存在形状、色彩、大小等的差异而创建的动画关系,在两个 关键帧之间插入逐渐变形的图形显示。和动作补间不同,形 状补间动画中两个关键帧中的内容主体必须是处于分离状态 的图形,独立的图形元件不能创建形状补间的动画。
第7章 Flash中的基础动画 Flash中的基础动画
7.3 动作补间动画
在一个图层的两个关键帧之间建立补间动画关系后,Flash会在两个关键帧 之间自动生成补充动画图形的显示变化,达到更流畅的动画效果,这就是补间 动画。而动作补间动画则是指在时间轴的一个图层中,创建两个关键帧,分别 为这两个关键帧设置不同的位置、大小、方向等参数,再在两关键帧之间创建 动作补间动画效果,是Flash中比较常用的动画类型。
Flash动画的设计与制作-第七章-Flash动画功能PPT课件

2020/3/20
1
3
第七章 Flash动画功能
• 补间动画基础操作 • 动画编辑器面板 • 运动与运动引导 • 3D动画 • 属性转换动画 • 替换与删除补间动画中的元件 • 补间动画预设 • 骨骼运动动画
Flash动画设计及制作 东北大学 艺术学院 讲师 高 路
2020/3/20
1
4
7.1补间动画基础操作
2020/3/20
东北大学 艺术学院 讲师 高路
1
1
千里之行,始于足下。
A journey of a thousand miles begins with single step.
——《老子》第六十四章
2020/3/20
1
2
第七章 Flash动画功能
Flash动画设计及制作 东北大学 艺术学院 讲师 高 路
Flash动画设计及制作 东北大学 艺术学院 讲师 高 路
2020/3/20
1
7
7.1补间动画基础操作
• 补间动画与传统补间动画
二者差异:
4)脚本 传统补间允许在补间范围内的帧上添加脚本,而补间动画则不允许。 5)3D动画 新增的3D动画功能,只支持使用补间动画进行创建。则无法使用传统补间 为3D对象创建效果。 6)改变动画范围 默认情况下,补间动画范围是一个整体,单击即可选中它,并通过拖动的 方式改变其长度或所在的图层等。而传统补间动画,改变范围长度需要单 独调节每个关键帧,而如果要移动整个动画范围,则需要手工将其选中, 然后进行拖动。
2020/3/20
1
32
7.7补间动画预设
• 补间动画预设功能,即可以将某个动画范围中的 属性变化记录下来,便于应用到其它对象上。
全套课件-Flash二维动画设计与制作_完整

章节目录
第一章 认识FLASH 1.1 工作界面 1.2 文档的操作 1.3 参数设置 第二章 图形对象的操作 2.1 选择图形对象的工具 2.2 图形对象的预览 2.3 图形对象的基本操作 2.4 查看工具 2.5 任意变形工具 2.6 菜单控制图形对象 2.7 变形面板 2.8 对齐面板 2.9 分离图形对象 第三章 Flash绘画 3.1 原画 3.2 绘画与动检 第四章 时间轴面板 4.1 时间轴的概念
2.3图形对象的基本操作
2.3.1移动对象
需要移动场景中的图形对象,可以用【选择工具】进行拖动;也可以使用键盘上的【方向 键】移动或定位图形对象。如果选择了【贴紧至对象】选项,【方向键】以文档像素网格 (而不是以屏幕像素)为像素增量移动对象。 利用【方向键】可以选择以下方式进行操作: 按下想要对象移动的方向的【方向键】,一次移动所选对象0.5个像素。 按一下Shift键和【方向键】组合,可以让所选对象一次移动 5个像素。
第一章 认识FLASH
1.1工作界面
启动Flash后,进入工作主界面,该界面由多个部分组成,包含了所有的 Flash菜单、工具箱、场景编辑区和浮动工具面板等,如图1-1所示。
菜单栏
浮动工具面板
时间轴面板
标签栏 编辑栏
工具箱面板
场景编辑区
图1-1
1.1.1 工具箱面板
【工具箱面板】是Flash主要操作 工具的集合面板,它包含了绘图工具 组、选择工具组、颜色填充工具组、 编辑查看工具组,以及在Action Script 3.0基础上支持的3D工具、IK 骨骼工具组以及Deco绘画工具,使 Flash动画制作工具的调用、切换更加 方便、灵活,如图1-2所示。
Flash可以根据使用者的需要,创建不同类型、不同应用的文档,如图1-5所示
电子课件-《Flash CC动画设计与制作》-A06-2765 第二章 Flash CC图形绘制基础

2.1.1 案例描述
本案例主要讲述如何运用椭圆工具绘制彩虹,通过实际操作介绍一些绘制素材时 经常使用的命令。通过本例的学习,要求能熟练掌握选择工具、椭圆工具、填充 变形工具的使用方法以及颜色面板的设置方法,并能将其灵活应用到实践中。
Flash CC 动画设计与制作
第二章 Flash CC图形绘制基础
教学目标
1.掌握Flash的基本操作。 2.学会使用各种变形命令。 3.学会组合各种图形的操作方法。 4.学会使用常用快捷键。
教学内容:
通过第一章的学习,已经对Flash CC有了基本的了解,本 章将带领大家进行实践操作,学习如何绘制图形。主要知识包 括在使用椭圆工具和矩形工具时,如何设置“笔触颜色”和“填充 色”的颜色;使用混色器面板时,应注意什么问题;使用颜料桶 工具填色时,如何填充出不同的效果等。
2.5.1 案例描述
本案例主要讲述运用钢笔工具绘制卡通动物小熊。通过本例的学习,巩固上一节 的知识,强化绘制角色素材的能力。要求熟练掌握选择工具、椭圆工具、矩形工 具、填充变形工具的使用方法和颜色面板的设置方法,并能将其灵活应用到实践
中。
效果图
2.5.2 制作步骤
主要学习基本工具的运用,如钢笔工具、转换锚点工具、填充变形工具等绘制卡 通动物小熊
本节通过一个简单的小场景绘制案例使大家对绘制完整的场景有一个深入的了解 。难点是钢笔工具的运用和对图层、元件的叠放顺序的整理。排列同一图层上的 对象:在同一图层上,Flash会根据对象绘制的先后顺序层叠放置,先绘制的放在 最下面,最后绘制的放在最上面。对于群组、绘制对象、元件实例和文本,可以 改变它们在舞台上的叠放次序,通过图层和元件的不同叠放顺序会产生不同的层
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
通过在Flash动画中编辑声音,在影片剪辑元件中制作袋鼠跳跃动画并添加音效。
7.3 制作烟花视频
7.3.1 案例描述 7.3.2 制作步骤 7.3.3 案例小结 7.3.4 能力扩展
7.3.1 案例描述
本案例制作烟花视频,内嵌视频也称为嵌入视频,是指导入到 Flash中的视频文件。
7.3.2 制作步骤
位置,如图所示。
7.2.2 制作步骤
5.使用同样的方式,将“库”面板中的图像,按顺序拖曳到剩余空白关键帧的对应位置,如图所 示。
6.选择【文件】>【导入】>【导入到库】命令,将“素材\第七章\7.2 制作跳远动画\sound2.mp3”导 入到“库”面板中,新建“图层3”,选择该层的第1帧,然后在“属性”面板中的“名称”下拉列表中选
择刚导入的声音文件,在“属性”面板的“效果”下拉列表框中选择“淡入”选项,如图所示。 7、保存动画文件,然后按Ctrl+Enter组合键测试效果。
7.2.3 案例小结——在Flash动画中导入声音的运用
本案例主要是学会在Flash动画中编辑声音,在影片剪辑元件 中制作跳远的动画并添加音效。
7.2.4 能力扩展
2.选择【插入】>【新建元件】菜单命令,打开“创建新元件”对话框,然后在“名称”文本框中 输入“狮子”,在“类型”下拉列表中选中“影片剪辑”选项,如图所示。
• 3.完成后单击按钮进入影片剪辑“狮子”的编辑区中,将“素材\第七章\7.1 制作小狮子\小狮 子.png”导入到编辑区中,如图所示。
• 4.在“时间轴”面板上单击“新建图层”按钮,新建“图层2”,使用“线条”工具在“图层 2”的第1帧处绘制小狮子的嘴巴,如图所示。
7.2 制作跳远动画
7.2.1 案例描述 7.2.2 制作步骤 7.2.3 案例小结 7.2.4 能力扩展
7.2.1 案例描述
本案例制作一个跳远的动画,在跳远的同时伴有风吹过的声音 ,并且风声逐渐变大。
7.2.2 制作步骤
1.新建一个Flash空白文档,选择【修改】>【文档】命令,打开“文档设置”对话框,在对话框中 将舞台大小设置为“550*300像素”,设置帧频为“6fps”,选择【文件】>【导入】>【导入到舞 台】命令,将“素材\第七章\7.2 制作跳远动画\夜景.jpg”导入到舞台,并调整至舞台大小尺寸,
7.1.1 案例描述
本案例是制作狮子吼叫的动画视频,首先新建影片剪辑元件,
然后在影片剪辑元件中制作狮子吼叫的动画并添加音效,最后回到主 场景并将影片剪辑导入完成。制作的过程主要使用线条工具、创建新
元件等制作方法。
7.1.2 制作步骤
1.新建一个Flash空白文档,选择【修改】>【文档】命令,打开“文档设置”对话框,在对话框中 将舞台大小设置为“700*500像素”,如图所示。
• 5、分别在“图层1”、“图层2”的第15帧处按下F5键插入帧,如图所示。 •
• 6、在“图层2”的第6帧处按下F7键,插入空白关键帧,然后绘制狮子嘴巴张开的形状,并在 “图层2”的第11帧处按下F7键,插入空白关键帧,然后绘制狮子嘴巴张开的形状,如图所示 。
• 7、选择【文件】>【导入】>【导入到库】命令,将“素材\第七章\7.1制作小狮子 \sound1.wav”导入到“库”面板中,新建“图层3”选择该层的第1帧,然后在“属性”面板 中的“名称”下拉列表中选择刚导入的声音文件,如图所示。
Flash CC 动画设计与制作
第七章 Flash CC声音和视频
教学目标
1.掌握如何在FlashCC中使用声音。 2.掌握如何在FlashCC中编辑声音。 3.掌握如何在FlashCC中导入视频。
教学内容:
本章主要学习制作FlashCC声音和视频,利用这
些工具可以在影片中添加声音。本章采用动画案例详 细分析在FlashCC中使用声音、在FlashCC中编辑声音、 FlashCC中导入视频、改视频编辑属性等基本动画制作
7.1.3 案例小结——在Flash动画中导入声音的运用
本案例主要是学会在Flash动画中导入声音,在影片剪辑元件 中制作狮子吼叫的动画并添加音效。
7.1.4 能力扩展
综合运用前面所学的知识,通过在Flash动画中导入声音,运用线条工具、导入 声音等方法,在影片剪辑元件中制作老虎的吼叫动画并添加音效。
• 8、单击按钮,返回主场景,选择【执行】>【导入】>【导入到舞台】命令,将“素材>第七 章>背景.jpg”导入到舞台中,新建“图层2”,从“库”面板中将影片剪辑“小狮子”拖曳到 舞台上,如图所示
• 9、新建“图层3”,将其拖曳到“图层2”的下方,然后使用“椭圆工具”绘制一个无边框, 填充为透明浅灰色(红:51,绿:51,蓝:51,A:70%)的椭圆,保存动画文件,然后按 Ctrl+Enter组合键测试效果,如图所示。
,如图所示。
7.2.2 制作步骤
3.选中“库”面板中的jump1.jpg,然后按住鼠标左键,将其拖曳到舞台的对应位置,然后选中“ 图层2,如图所示
。 4.选中“图层2”的第3帧,选中“库”面板中的“jump3.png”,并将其拖曳到舞台的相对应位置 ,再选中“图层2”的第3帧,选中“库”面板中的“jump4.png”,并将其拖曳到舞台的相对应
1、新建一个Flash空白文档,选择【插入】>【新建元件】命令,弹出“创建新元件”对话框,接 着在“名称”中输入“夜景”,选择“元件类型”为“影片剪辑”。选择【文件】>【导入】>【 导入到舞台】命令,将“素材\第七章\7.3 制作烟花视频\城市夜景.gif”导入到舞台中,如图所示
技巧,其中包括导入声音、在帧中添加声音等,这些 内容是利用FlashCC进行制作动画创作的基础,是必须 熟练掌握的。
目录
7.1 制作小狮子 7.2 制作跳远动画 7.3 制作烟花视频
7.4 制作篮球 本章小结
7.1 制作小狮子
7.1.1 案例描述 7.1.2 制作步骤 7.1.3 案例小结 7.1.4 能力扩展
