网页设计与制作(Dreamweaver)《行为:事件+动作》
Dreamweaver—使用行为六

一、使用行为1.行为:行为是用来动态响应用户操作、改变当前页面效果或执行特定任务。
行为是事件和由该事件触发的动作的组合。
2.应用行为用户可以将行为添加到整个文档(即添加到body标签),还可以添加到链接、图像、表单元素或其他HTML元素中的任何一种。
步骤:(1)在“设计”视窗中选择一个页面元素,例如图像链接。
(2)执行“窗口 行为”菜单命令或按“Shift+F4”快捷键,打开“行为”面板。
(3)单击加号按钮“+”显示可用的选项,并从弹出的下拉式菜单中选择一个动作。
(4)在该动作对话框中,输入所需参数设置,然后单击“确定”按钮。
(5)触发动作的默认事件显示在事件栏中。
可从“事件”下拉列表框中选择另一个事件。
3.修改行为在添加了行为之后,可以修改触发动作的事件,添加删除动作以及修改动作的参数。
(1)在“设计”视图中选择一个添加有行为的对象(2)执行“窗口-->行为”菜单命令,打开“行为”面板。
(3)有以下几种修改方法:·修改动作的参数:双击该行为名称或将其选中并在键盘上按下“回车”键,然后修改对话框中的参数并单击“确定”按钮,即可完成。
·修改动作的顺序:选择某个动作然后单击上下箭头按钮,或者选择该动作然后剪切它,交将它粘贴到其他动作中所需的位置。
·删除某个行为:将其选中然后单击减号按钮“-”,或直接在键盘上按下“Del”键即可。
4.设置行为在行为面板中有种行为设置项,每一种行为都会有自己的设置方式和适用效果。
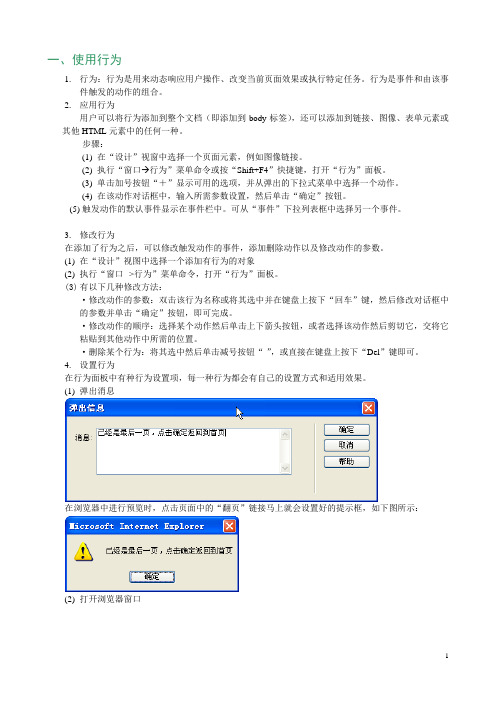
(1)弹出消息在浏览器中进行预览时,点击页面中的“翻页”链接马上就会设置好的提示框,如下图所示:(2)打开浏览器窗口(3)播放声音(4)检查表单(5)检查插件(6)检查浏览器(7)预先载入图像(8)交换图像(9)转到URL三、行为的应用1、弹出消息2、交换图像3、打开浏览器窗口。
Dreamweaver行为事件

Dreamweaver教程:行为事件行为是实现网页上交互的一种捷径,Dreamweaver MX 2004 行为将javascript 代码放置在文档中,以允许访问者与Web 页进行交互,从而以多种方式更改页面动作或执行某些任务。
行为是事件和由该事件触发的动作的组合。
下面我们来学习行为的用法。
现在,举个例子加以说明。
看下图,光标移到图片上面。
在它的右侧即显示一段其它内容(动画)。
请您用鼠标测试,然后,我们来分析一下这个过程。
请您操作鼠标在花上移入移出这是两个行为:行为一:移入+显示;行为二:移出+隐藏。
事件是:鼠标移入和移出。
动作是:显示和隐藏。
具体操作如下:1、在页面中插入一张图片,本例为菊花图片。
2、在页面中插入一个层,贴入几个动画小人。
如下图:在层面板中,将该层设置成为隐藏。
打开页面的时候不显示。
层面板状态,如下图:3、单击图片,打开行为面板(「窗口」菜单>行为)。
在行为面板按“+”号,在弹出菜单中选中显示-隐藏层,如下图:系统弹出显示-隐藏层对话框。
单击该层,然后单击“隐藏”按钮。
确定。
打开“行为”面板,如下图:4、我们可以在面板中看到事件和行为。
需进一步对事件进行设置。
单击“onLoad”,在下拉菜单中选择“<A>onMouseOut”,如下图:4、上述方法是鼠标移出事件行为的设置,重复以上方法再对鼠标移上事件行为进行设置,把显示-隐藏层设为(显示),如下图:行为事件设置,如下图:设置后的“行为”面板最终结果,如下图:5、保存页面,预览网页。
可以看到光标移动到菊花图片上就出现右侧的内容。
下面给出一些常见事件的一些解释onClick 单击onDbclick 双击onKeypress按键onMouseDown鼠标按下onMouseOut鼠标移出onMouseOver鼠标移上onMouseUp鼠标抬起。
行为是一个很有用的交互手段。
由于行为的门类繁多,也较复杂。
网页制作与网站设计_11Dreamweaver用行为制作网页

解决方案 在Dreamweaver CS3中自带的行为大约有20多种,在对象上添加 这些行为后可以使网产生各种特效。
Dreamweaver用行为制作网页
知识讲解及操作步骤 交换图像 【交换图像】就是当鼠标指针经过图像时,原图像会变成另外一 幅图,一个交换图像其实是由两幅图像组成,即原始图像和交 换图像。 操作步骤: • 打开网页文档 • 在菜单栏中选择【窗口】|【行为】命令,打开【行为】面板, 在面板中单击【添加】 按钮,在弹出的菜单中选择【交换图像】 命令 • 弹出【交换图像】对话框,在对话框中单击【设定原始文档为】 文本框右边的【浏览】按钮,在弹出的【选择图片源文件】对 话框中选择相应的图像文件,输入新图像的路径和文件名 • 单击【确定】按钮,在【行为】面板中可以看到添加的行为 • 保存文档,在浏览器中浏览,交换图像后的效果
项目十一
Dreamweaver用行为制作网页
• 内容摘要
– 理解什么是行为、事件和动作 – 学习行为面板的使用 – 学习添加、删除、修改行为、使用行为 • 学习目标 • 理解行为的概念、行为的组成 • 掌握行为的基本操作:添加、修改、删除行为 • 掌握在网页中利用行为实现特定的交互效果或特效
Dreamweaver用行为制作网页
Dreamweaver用行为制作网页
知识讲解及操作步骤
显示-隐藏元素 【显示-隐藏元素】动作显示,隐藏或恢复一个或多个层的默认刊行。此动作 用于在用户与页面进行交互式显示信息。 具体步骤如下: • 打开网页文档,在菜单栏中选择【插入记录】|【布局对象】|【AP Div】 命令,插入层 • 选择该图层,在【属性】面板中调整图层的位置,【背景颜色】设置为 【#A9DDEA】,并输入相应的文本 • 选中图像【解决方案】,然后单击【行为】面板中的【添加】 按钮,在 弹出的菜单中选择命令 • 在对话框中选择层的编号,并单击【显示】按钮,最后单击【确定】按钮, 返回到【行为】面板,将【显示-隐藏元素】行为的时间更改为 【onMouseOver】 • 单击【行为】面板中的添加按钮 ,在弹出的菜单中选择【显示-隐藏元 素】,弹出【显示-隐藏元素】对话框,在该对话框中单击【隐藏】按钮 • 单击【确定】按钮,返回到【行为】面板,将【显示-隐藏元素】行为的时 间更改为【onMouseOut】 • 单击【确定】按钮,保存文档,按F12键在浏览器中浏览效果
dreamweaver的行为

任何其他的HTML元素。
行为面板
执行[窗口]>>[行为]菜单命令,可打开[行为] 面板
单击该按钮,只显示当 前文档中应用的事件
单击该按钮,按字母降序排列显示所有 事件
向上移动所选的事件和动作
事件
动作 向下移动所选的事件和动作 删除所选的事件和动作 添加行为
附加行为
1、选择一个对象 2、单击加号按钮从弹出的附加行为菜单中 选择一个动作,在相应的对话框内输入 动作的参数 3、动作的默认事件将出现在事件列表中, 如果该事件并非所需要的,则可以从附 加行为菜单中选择其他事件。
dreamweaver的行为
关于行为
行为的使用可以使用户与网页之间产生一 种交互,行为是事件和动作的组合,事件是动 作被触发的条件(如,onclick,onmouseover),
动作是用JavaScript预先编好的指定的功能.
可以将行为附加给整个文件(body),
也可以附加给链接、图象、表单元素或
删除行为
选中行为并单击行为面板上的删除按钮[-] 或直接按delete键
修改行为
在[行为]面板中的左侧的事件下拉列表中 重新选择事件 在[行为]面板右侧列中双击要修改的动作 ,在打开的对话框中对动作的属性进行修 改
交换图象与恢复交换图象 弹出信息 打开浏览器窗口 改变属性效果 显示-隐藏元素 检查表单
ห้องสมุดไป่ตู้
设置文本 转到URL 调用javascript 拖动AP元素draglayer.html
Dreamweaver第 12 讲 行为及行为实例

第十二讲行为及行为实例重点:行为的概念对象、事件、动作、行为的区别常用行为的添加和设置难点:常用行为的添加和设置一、行为的概念行为在技术上是和时间轴动画一样,一种动态HTML( DHTML)技术。
在特定的时间或者是某个特定的事件而引发的动作。
事件可以是鼠标单击、鼠标移动、网页下载完毕等事件,动作可以是打开新窗口、弹出菜单、变换图像等。
DM cs3中,行为实际上是插入到网页内到一段JavaScript代码。
二、对象、事件、动作、行为的区别对象:是产生行为的主体,大部分网页元素都可以称为对象,比如图片、文本、多媒体等,甚至整个页面。
事件:是触发动作的原因,可以被附加到各种页面元素上,也可以被附加到HTML标记中。
一个事件总是针对某个页面元素而言到。
动作:就是一段程序代码的执行所引出的一些效果。
通过动作来完成动态效果。
行为:事件和动作组合在一起就是行为。
也既是一个事件引发来一个动作。
DW cs3 中内置来很多动作,使得我们不需要编写JavaScript代码,就可以获得很多行为。
需要注意的是,一个事件可以和多个动作相关联。
三、常用行为的使用1.交换图像操作步骤:选中对象→行为面板→添加行为→交换图像→打开对话框→设置保存即可。
图像:列出当前网页中的全部图片对象。
处于选中状态的是被交换的图像。
一般不设置。
设定原始档为:设定交换时用来显示的新图像。
预先载入图像:鼠标滑开时恢复:2.弹出信息操作步骤:选中对象→行为面板→添加行为→弹出信息→打开对话框→设置保存即可。
如上:3.打开浏览器窗口操作步骤:选中对象→行为面板→添加行为→打开浏览器窗口→打开对话框→设置保存即可。
要显示的URL:可以是网页或图像。
其余属性设定不再讲解。
需要注意的是:不指定浏览器窗口属性和指定浏览器窗口属性效果的差别。
3.拖动AP元素操作步骤:全选当前网页内容→行为面板→添加行为→拖动AP元素→打开对话框→设置保存即可。
3.设置文本3.1 设置容器文本3.2 设置状态栏文本3.3 设置文本域文字如:Onfocus 设置文本域文字3.4 设置框架文本可以在“新建HTML”中输入代码<div align=center><img src=’c:\aaa.jpg’ height=“200”> </div>4. 显示弹出式菜单暂时无法实现。
网页设计与制作课程课程大纲

xxx学校课程大纲科目名称:《网页设计与制作》专业:计算机说明随着互联网的高速发展和广泛传播,对从事网页设计与制作的人员需求量也愈来愈多。
教材在教学过程中起着至关重要的作用,而缺乏优秀实用的网页设计与制作方面的教材是目前中职学校普遍存在的问题。
本书编者旨在为中职学校相关专业,以及对网页设计与制作有兴趣的人员提供一本实用教程。
本书是依据网页设计行业的业内制作标准和相关案例执行为范围编写的。
在编写过程中针对读者的特点,项目选择合理、针对性强、理论和实践有机融合;以实践为主,特别注重实用性,并注重融入先进的教学理念与方法,注重提高读者的学习能力。
全书从实用的网页设计制作项目入手,以任务驱动的方式系统地介绍了以下内容:网站的制作流程、使用HTML制作简单网页、认识Dreamweaver CS3、搭建与管理本地站点、网页元素的编辑、使用CSS控制页面元素、使用表格布局制作页面、使用框架布局制作网页、使用CSS+DIV布局页面、使用模板和库提高制作效率、使用JAVAScript制作网页特效、策划与制作个人艺术网站。
同时结合作者多年来积累的教学工作经验,以实践为主,理论融合其中,是帮助教师联想三大软件、提高学生实践力的有力助手。
通过课程学习,学生将具备网页设计与制作的基本技能,并帮助学生在从业道路上积累经验。
本教材还具备一下特点:1.任务明确;2.结构新颖;3.图文并茂,简洁易懂;4.与国家职业资格证接轨。
《网页设计与制作》课程教学大纲课程名称:《网页设计与制作》课程总学时:72一、教学目的和任务(一)目的《网页设计与制作》是计算机相关专业的一门应用性较强的选修课程。
通过对网页设计与制作的初步学习,使学生对网页设计与制作的各个环节有感性的认识并理性理解各个网页中各布局的功能和特点,学习网页设计与制作制作方法,为今后在网页设计与制作行业工作提供必要的基础知识,以便能够得心应手地使用好Dreamweaver软件,更好地使设计网页发挥作用。
Dreamweaver CS5网页设计与制作教程第五章

5.1 认识行为
行为是由对象、动作和事件构成的,事件是产生行为的条件,动作是行为 的具体结果。 对象:是产生行为的主体。对象可以是网页中的很多元素,如网页中的一 段文字、一幅图片等元素,也可以整个网页文档。 动作:通常是一段JavaScript代码,用于完成某些特殊的任务。如打开一 个窗口自动弹出“欢迎”窗口、鼠标经过图片图片晃动等效果。 事件:是由用户或浏览器引发动作产生的事情。事件经常是针对页面元素 的,也就是行为的对象,如鼠标经过、鼠标离开、鼠标单击等。
5.2 使用行为
文本域文字的行为 页面中的用户登录需要输入用户名、密码,因此在页面会插入给用户输入的 文本域。常常可以设计这样的效果:当鼠标移到文本域时,文本域中显示“ 请输入用户名”,当文本域获得焦点时,之前的文字消失,用户则可以输入 用户名信息。这种效果是添加了文本域文字的行为
5.2 使用行为
制作交换图像 “交换图像”这一动作的特效是恢复交换的图像。当鼠标经过图像时,原图 像会变成另外一幅图像,否则恢复原图像。其实,一个交换图像是由两幅图 像组成的,包括原始图像和鼠标经过时显示的交换图像。
5.2 使用行为
制作交换图像 2.选择行为的事件。
<img src="images2/cp2.jpg" alt="" name="Image1" width="256" height="226" hspace="10" vspace="10" id="Image1" onmouseover="MM_swapImage('product', '','images2/cp2.jpg',1)" onmouseout="MM_swapImgRestore()" />
《dreamweaver网页设计与制作》课程标准

《Dream weav er网页设计与制作》课程标准一、课程定位和课程设计(一)课程性质与作用“网页设计与制作”是高职电子商务专业的职业技能课,重点讲述网页设计与制作的基础知识、基本理论和基本技能,是一门包含了网页、网站的概念、网页主要工具软件dreamweaver中文版的使用以及网页制作的拓展内容(Flash、Firework)等诸多知识的操作性极强的技能型应用课程,是本专业的一门带有实践环节的专业基础课程,是电子商务专业学生的必修课程。
“网页设计与制作”是“电子商务网站规划与管理”和“动态网页设计与制作”等课程的前期基础课程。
通过对网页设计与制作基础知识和技能的学习,使学生系统了解网页、网站的概念、网页主要工具软件dreamweaver的使用等基础知识,熟练运用网页制作的工具软件,使学生具有网页、网站制作的知识与能力,具备应用电脑独立开发网页、网站并将网站上传并测试的技能,具备解决网页设计、网站开发中出现各种问题的能力。
本课程培养学生的职业素养和创新能力,为日后走向工作岗位打下理论与实践基础。
通过本课程的学习实现学生思想过硬、理论基础扎实、实际工作能力强的教学目标。
(二)课程基本理念本课程遵循职业性原则,以学生未来职业中可能用到的知识为中心,采用任务驱动的设计理念,以学生为主体,多元智力的学生观,突出课程的职业性,实践性和开放性,紧紧盯住产业需求,牢牢贴近一线服务,专业融入产业,规格服务岗位。
(三)课程设计思路主要指课程设计的总体思路:基于工作任务的结构模式,采取提出问题----介绍解决问题的方法----归纳总结,培养寻找答案的思维方法的模式。
以问题引导出相关原理和概念,在讲述实例的过程中融入,通过分析归纳,介绍解决工程实际问题的思想和方法,然后进行概括总结。
二、课程目标通过对网页设计与制作基础知识和技能的学习,使学生系统了解网页、网站的概念、网页主要工具软件dreamweaver的使用等基础知识,熟练运用网页制作的工具软件,使学生具有网页、网站制作的知识与能力,具备应用电脑独立开发网页、网站并将网站上传并测试的技能,具备解决网页设计、网站开发中出现各种问题的能力。
Dreamweaver网页行为

行为Dreamweaver提供了一种称为“Behavior”(行为)的机制,帮助网页设计者构建页面中的交互行为。
行为其实是一种运行在浏览器中的JavaScript(脚本语言),设计者将其放置在网页文档中,以允许浏览者与网页进行交互,从而以多种方式更改页面或触发某些动作。
行为由动作和触发动作的事件组成。
动作是预先编写好的Java脚本,用于执行指定的任务,例如打开浏览器窗口、设置弹出信息及播放动画等;事件则是由浏览器为每个页面对象定义的,是浏览器生成的消息,指示该网页的浏览者执行了某种操作,例如当浏览者将鼠标移动到某个链接上时,浏览器会为该链接生成一个“onMouseOver”事件,然后,浏览器查看是否存在为“onMouseOver”事件设置的可调用的JavaScript代码,然后去执行代码。
在浮动面板组的“行为”面板中,用户可以先指定一个动作,然后指定触发该动作的事件,从而将行为添加到页面中。
1.认识行为面板(1)执行“窗口”->“行为”命令可打开“行为面板”,如图1所示。
图1 行为面板(2)在网页中选中需要设置行为的对象后,点击图1中的“添加行为”按钮“”,可选择Dreamweaver为用户预设的一些行为动作,然后再为这些动作指定触发事件。
如图2、图3所示。
(3)在行为面板中双击已设置的行为动作(如图3中的“打开浏览器窗口”文字区域)可修改动作参数;点击“删除行为”按钮“”可删除指定的行为。
(4)当不同的行为动作被相同的事件触发时,需要用户指定各动作发生的次序,此时可使用行为面板中的“增加事件值”按钮“”和“降低事件值”按钮“”来调整行为顺序。
(5)不同的浏览器版本对应不同的可以使用的行为项目以及该项目中可以触发的事件数目,浏览器版本越高,可以使用的功能就越多,但是兼容性也越差。
因此,在设计网页行为时,既要考虑行为实现的可行性,也要考虑不同浏览者之间可能存在的上网条件差异,选择的浏览器版本不应过低,也不宜过高。
《网页设计与制作》高级网页制作免费学技术改变生活

37
从资源面板的模板子面板中拖动模板到文本窗口 中; 在资源面板中选中一个模板,然后,点击应用按 钮。
3.将文件从模板中分离
使用菜单“修改”→ “模板”→“从模板中分 离”。
38
应用举例——创建和应用模板
39
使用库
生成库项目
在“设计”模式下,选中窗口中的一个或多个
元素,然后,将其拖动到资源面板的库项目列表
“预先载入图像”行为将不会立即出现在页 面上的图像预先载入浏览器缓存中,可防止 图像出现时由于下载而导致延迟。
16
设置导航栏图像
使用“设置导航栏图像”行为不仅可以将某 个图像变为导航条图像,还可以更改导航条 中图像的显示和动作。
17
交换图像
在页面中插入鼠标经过图像实际上就是 Dreamweaver自动添加了一个“交换图像” 行为。“交换图像”行为通过更改<img>标 签的<src>属性将一个图像和另一个图像进行 交换,该行为创建了按钮变换和其他图像效 果,包括一次交换多个图像。
8
转到URL
“转到URL”行为可以在当前窗口或指定的 框架中打开一个新页面。利用此行为可以通 过一次单击更改两个或多个框架的内容,非 常方便。
9
跳转菜单
“跳转菜单”行为可通过选择“插入/表单/跳 转菜单”命令进行创建,并可通过“行为” 面板对已有的跳转菜单进行编辑修改。在 “跳转菜单”对话框中可设置跳转菜单的属 性,打开该对话框的方法有以下两种:
内容。
36
应用模板
1.基于模板创建文件
使用菜单“文件”→“新建”,在弹出的 对话框中选择“模板”选项卡单击“创建”按钮; 或使用资源面板。
dreamweaver网页制作第8章行为

dreamweaver⽹页制作第8章⾏为第8章⾏为Dreamweaver CS4提供了丰富的⾏为,这些⾏为的使⽤可以为⽹页对象添加⼀些动态效果和简单的交互功能,使那些不熟悉JavaScript语⾔的⽹页设计师也可以⽅便的设计出通过编写JavaScript语⾔才能实现的功能。
本章将⾸先介绍⼀些基本概念,以及“⾏为”⾯板的基本操作;接着结合实例具体讲解常⽤的Dreamweaver CS4内置的⾏为;最后来学习利⽤插件管理器安装扩展⾏为,以及如何在Dreamweaver CS4中应⽤插件。
【学习⽬标】●⾏为的基本概念和原理。
●Dreamweaver内置⾏为。
●扩展⾏为。
8.1 ⾏为⾯板8.1.1 ⾏为的概念和原理⾏为是⽤来动态响应⽤户操作、改变当前页⾯效果或是执⾏特定任务的⼀种⽅法。
⼀个⾏为是由事件(Event )和动作(Action )构成的。
例如,当⽤户把⿏标移动⾄对象上(事件),这个对象会发⽣预定义的变化(动作)。
⾏为是由预先书写好的JavaScript脚本代码构成的,使⽤它可以完成诸如打开新浏览窗⼝、播放背景⾳乐等任务。
事件是为⼤多数浏览器理解的通⽤代码,例如,onMouseOver,onMouseOut 和onClick都是⽤户在浏览器中对浏览页⾯的操作,⽽浏览器通过⼀定的释译执⾏来响应⽤户的动作。
举个例⼦,当把⿏标移动⾄⼀个链接上时,浏览器获取了⼀个onMouseOver事件,并通过调⽤事先已经写好的与此事件关联的JavaScript语⾔来响应这个动作。
因此精简⼀点说,⾏为就是⼀段预定义好的程序代码,通过浏览器的解释并响应⽤户操作的过程。
对象是产⽣⾏为的主体。
⽹页中的很多元素都可以成为对象,例如:整个HTML⽂档、图像、⽂本、多媒体⽂件、表单元素等。
事件是触发动态效果的条件,⽽动作是最终产⽣的动态效果。
动态效果可能是图⽚的翻转、链接的改变、声⾳播放等。
⼀个事件也可以触发许多动作,⽤户可以为每个事件指定多个动作。
《网页设计与制作》课程标准

《网页设计与制作》课程标准《网页设计与制作》课程标准前言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用,一、课程的说明:通过本课程的学习,使学生了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
为今后从事网页设计与制作、网站开发和管理奠定基础。
在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主学习能力和探索创新能力。
二、课程内容与基本要求:该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:网页设计开发岗位职业能力教学内容(理实一体化课)基本开发工具的使用网页基本概念(第1章)DW CS6软件介绍(第2章)建立与管理站点(第3章)网页基本元素的处理制作主要内容为文本的网页(第4章)插入与编辑图像(第5章)插入多媒体元素(第6章)创建超级链接(第7章)HTML基础(第13章)网页布局表格处理与网页布局(第6章)AP Div的应用(第9章)使用CSS+DIV布局网页(第11章)网页美化CSS样式表(第10章)网页交互行为(第12章)动态网页基础(第15章)网页及元素的复用创建和使用模板(第9章)创建和使用库(第10章)网页与网站基本概念、网页基本组成元素、常用网页制作软件主要教学内容:1.1 网页制作基础知识1.2 网页的基本构成元素1.3 网页制作常用软件和技术第二章Dreamweaver CS6轻松入门(2学时)教学目标:DW CS6软件的安装、用DW建立网页的方法、打开和保存网页的方法主要教学内容:2.1 Dreamweaver CS6工作环境2.2 [插入]栏2.3 Dreamweaver CS6新功能第三章站点的搭建与管理(4学时)教学目标:本地站点与远程站点的概念、站点文件夹的管理主要教学内容:3.1 创建本地站点3.2 管理点站3.3 管理站点中的文件4.3 使用站点地图第四章网站建设规范和基本流程(2学时)教学目标:IIS信息服务器的搭建与管理、建立、发布主页、建立和管理站点主要教学内容:4.1 网站建设规范4.2 网站建设的基本流程第五章创建结构清晰的文本网页(6学时)教学目标:1. 在网页中添加文字和字符2. 使用背景、列表美化文本网页主要教学内容:5.1 设置文本属性5.2 插入其他元素5.3 创建项目列表和编号列表5.4 插入网页头部内容5.5 综合案例-创建基本文本网页第六章创建绚丽多彩的图像和多媒体网页(6学时)教学目标:1. 了解网页中常用的图像格式2. 网页中插入图像的方法3. 网页中插入多媒体的方法主要教学内容:6.1 网页中常用的图像格式6.2 编辑图像6.3 插入多媒体6.4 综合案例-创建图文混排网页第七章创建超级链接(6学时)教学目标:超级链接的概念、文字与网页间的链接、图片热点和锚记主要教学内容:7.1 超级链接的基本概念7.2 创建超级链接的方法7.3 创建各种类型的链接7.4 管理超链接7.5 综合实例第八章使用表格排版网页(6学时)教学目标:1. 表格的编辑处理2. 用表格制作网页元素主要教学内容:8.1 创建表格8.2 设置表格及其元素属性8.3 表格的基础操作8.4 表格的基本应用8.5 综合实例-利用表格排版网页第九章使用DIV和Spry灵活布局网页(4学时)教学目标:1. AP Div的创建2. 在AP Div中插入网页元素3. 设置AP Div的属性主要教学内容:9.1 插入AP Div9.2 设置AP Div属性9.3 使用Spry布局对象第十章使用CSS修饰美化网页(6学时)教学目标:1、CSS样式表的类型2、CSS样式表的创建3、不同样式表的样式应用主要教学内容:10.1 CSS简介10.2 使用CSS10.3 设置CSS样式10.4 CSS滤镜设计特效文字10.5 综合实例第11章CSS+DIV布局方法(6学时)教学目标:盒子模型概念、CSS布局理念、常见布局类型主要教学内容:11.1 初识DIV11.2 CSS定位11.3 CSS布局理念11.4 常见的布局类型第12章使用模板和库提高网页制作效率(6学)教学目标:了解模型的库的概念,会使用库创建项目主要教学内容:12.1 创建模板12.2 使用模板12.3 管理模板12.4 创建和应用库项目第13章使用行为和动作为网页添加活力(6学时)教学目标:重点区分行为、触发事件、动作、对象等概念和区别主要教学内容:13.1 行为的概念13.2 行为的动作和事件13.3 使用Dreamweaver内置行为第14章网站页面布局设计与色彩搭配(2学时)教学目标:网页色彩搭配知识、常见页面版式主要教学内容:14.1 网页版面布局设计14.2 常见版面布局形式14.3 网页色彩搭配知识第15章用表单创建交互式网页(6学时)教学目标:表单的基本概念、常用表单元素的插入方法主要教学内容:15.1 表单概述15.2 创建表单域15.3 插入文本域15.4 复选框和单选按钮15.5 列表和菜单15.6 跳转菜单的使用15.7 使用按钮激活表单15.8 使用隐藏域和文件域15.9 综合案例五、课程实施条件本课程需要一间高性能联网的计算机实训室,需满足每位学生一台电脑。
Dreamweaver教程 表单、行为和事件

首页 末页 向上 向下 返回 结束 调音
2)设置表单属性
将插入点定位到插入的表单中,打 开属性面板可以对其属性进行设置。
首页 末页 向上 向下 返回 结束 调音
2、添加表单对象
认识表单对象
文本字段 隐藏域 文本区域 复选框 单选按钮 单选按钮组 列表/菜单 跳转菜单 图像域 插入文本区域 插入复选框 插入单选按钮 插入单选按钮组 文件域 按钮 标签 字段集
首页 末页 向上 向下 返回 结束 调音
2、什么是事件
浏览器都会提供一组事件,事件与动 作相关联。当访问者与网页进行交互时, 浏览器生成事件,但并非所有的事件都是 交互的,如设置网页每10s自动重新载入。 根据所选对象和在“显示事件”子菜 单中指定的浏览器的不同,显示在“事件” 下拉列表框中的事件将有所不同。Internet Explorer和Netscape Navigator是当今主的流 浏览器。IE4表明此事件适用于Internet Explorer 4.0浏览器,NE4表明此事件适用 于Netscape Navigator 4.0浏览器。
首页 末页 向上 向下 返回 结束 调音
“设置文本域文本”行为
“设置文本域文字”行为可以 用指定的内容替换表单文本域的内 容。
首页 末页 向上 向下 返回 结束 调音
“设置状态栏文本”行为
“设置状态栏文本”行为可在浏览器 窗口底部左侧的状态栏中显示消息。如 可以使用此行为在状态栏中说明链接的 目标而不是显示链接的URL。
向下向下向上向上首页首页调音调音返回返回结束结束时间轴时间轴行为包括播放时间轴停止时间轴和转到时间轴帧3项通过链接或者按钮来控制时间轴动画的播向下向下向上向上首页首页调音调音返回返回结束结束插入flashvideo为网页插入动态元素向下向下向上向上首页首页调音调音返回返回结束结束了解动态元素媒体的来源系统集成网络下载从素材库导入自己制作flash简介向下向下向上向上首页首页调音调音返回返回结束结束系统集成在dreamweaver8中集成了许多flash按钮可以在它的页面中方便地插入flash按钮和flash文本
Dreamweaver行为

9.5.1课堂案例—艺术画廊 9.5.2Blind,Clip,Slide,Fold 9.5.3Fade, Highlight,Drop 9.5.4Puff,Scale 9.5.5Bounce, Pulsate,Shake
案例学习目标:学习设置图像效果的方法。 案例知识要点:在【行为】面板中,单击【添加行 为】按钮 ,在【动作】菜单中选择【效果】进行设 置。 素材所在位置:光盘/案例素材/ch9/课堂案例-艺 术走廊。 案例效果如图9-43所示。
在网页中添加和修改行为,由【行为】面板来完成。 选择菜单【窗口】|【行为】,或按快捷键<Shift + F4>,即可打开【行为】面板。
添加适当的图像特效,能使网页内容更加生动。常 用的图像特效有交换图像、显示-隐藏元素等。
9.2.1课堂案例—吉太美食 9.2.2交换图像 9.2.3显示-隐藏元素
案例练习目标:练习改变网页元素属性的方法。 案例操作要点如下。 1.打开网页index.html,在空白处插入ID名称为 banner的<div>标签,设置#banner属性:宽度 320px,高度820px,背景为图片sb2.jpg。 2.在其下方表格中间三个单元格中,分别插入三 个图片dot.png,并为这些图片添加改变属性行为, 图片事件为onMouseOver,改变banner背景属性。 素材所在位置:光盘/案例素材/ch9/练习案例-校 园信息中心,效果如图9-70所示。
显示-隐藏元素动作,能够通过响应事件,触发改 变一个或多个网页元素的可见性。 提示:设置网页中的显示或隐藏元素,通常由两个 行为组成,第一个行为通过事件触发显示或隐藏网 页元素,第二个行为用以恢复网页元素之前的显示 或隐藏状态。
Dreamweaver中的行为

1 认识行为 2 使用Dreamwerver8内置的行为 3 插入行为脚本
1 认识行为
1.1 认识行为 1.2 使用行为面板 1.3 增加行为的基本步骤 1.4 修改行为
1 认识行为
1.1 认识行为
行为是由对象、事件和动作构成的。 1.对象:是产生行为的主体。网页中的很多可以整个网页文档。 2.事件:是由用户或浏览器触发的事件。事件经常是针对页面元 素的,如鼠标经过、鼠标单击、键盘某个键按下等。 3.动作:通常是一段JavaScript代码,用于完成某些特殊的任务。 如打开一个窗口时自动播放声音、弹出信息窗口等。 4.行为:事件和动作组合起来就构成了行为。事件是产生行为的 条件,动作是行为的具体结果。
2 使用Dreamwerver8内置的行为
2.3 弹出消息
1.打开一个网页,选择行为的对象,如选择一个图像。 2.在行为面板上,单击“+”按钮,打开下拉菜单,从中选择“弹 出消息”。 3.打开“弹出消息”对话框,如图所示。
4.输入要显示的信息,单击“确定”按钮。 5.在行为面板设置事件,如设为“OnMouseDown” 6.保存并在浏览器中测试行为。
提示:在<td>与</td>之间插入代码,一般不会出 错。
该怎样修改代码? 插入代码之后,把代码中的文 字替换成你自己的内容即可。 注意:为避免出错,请不要改动除中文文字之外的 代码,否则程序可能会不能运行!
双击页面自动滚屏效果
<script type="text/javascript"> var currentpos,timer; function initialize() { timer=setInterval("scrollwindow()",10); } function sc(){ clearInterval(timer); } function scrollwindow() { window.scrollBy(0,1); } document.onmousedown=sc document.ondblclick=initialize
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
行为:事件+动作
认识行为
动作是指最终需完成的动态效果,如交换图像、弹出信息、打开浏览器窗口、 播放声音等都是动作。动作通常是一段JavaScript代码。在Dreamweaver 中使用内置行为时,系统会自动向页面中添加JavaScript代码,用户不必自 己编写。
行为:事件+动作
行为面板与菜单
行为:事件+动作
行为的基本操作
对行为的基本操作包括:添加行为、删除行为和编辑行为等。 1.添加行为 在编辑行为之前,先要为页面中的对象添加行为。可以将行为添加到整个文档、链接、图像、表单对象或者任何其他的 HTML元素中。单击“行为”面板中的“添加行为”按钮,在弹出的行为列表中选中一种行为,将打开对应的设置对话框, 然后进行详细的设置并确认。在“行为”面板中,单击添加的行为事件设置列,可为该行为选择一个合适的事件类型。 2.删除行为 选中文档窗口中的目标对象,“行为”面板中将罗列出该对象上被定义的所有行为,选中需要删除的行为,单击“删除事件” 按钮,即可将其删除。
行为:事件+动作
行为类型
弹出消息
方法:应用“弹出消息”行为的方法:选择一个事件对象(链接、图象、导航按钮或整 个文档“Body”)并打开“行为”面板。单击加号(+)按钮并从“动作”弹出菜单 中选择“弹出消息”。
选择一弹出信息设置对话框,在“消息”域中输入 要显示的信息,如“欢迎光临”等。单击“确定” 按钮,关闭设置对话框。
在Dreamweaver中,对行为的添加和管理主要通过“行为”面板来完成。在菜单栏中选 择“窗口→行为”命令或按〈Shift+F4〉组合键,可以展开“行为”面板,如图所示。 右侧显示动作,左侧显示行为对应的事件类型。面板中各选项作用如下: 显示设置事件:显示添加到当前文档的事件。 显示所有事件:显示所有事件。 添加行为:单击该按钮,从弹出菜单中选择需要添加的行为类别。 删除事件:从行为列表中删除选中的行为。 增加事件值:将当前选定的行为向前移动。 降低事件值:将当前选定的行为向后移动。
动作是指最终需完成的动态效果,如交换图像、弹出信息、打开浏览 器窗口、播放声音等都是动作。动作通常是一段JavaScript代码。在 Dreamweaver 中 使 用 内 置 行 为 时 , 系 统 会 自 动 向 页 面 中 添 加 JavaScript代码,用户不必自己编写。
行为:事件+动作
认识行为
3.编辑行为
若要编辑行为所对应的动作,将鼠标指向某个动作名称,单击鼠标右键,
在打开的快捷菜单中选择“编辑行为”命令,可打开对应的设置对话框。
如果需要设置某个行为对应的事件,直接单击行为名称,在展开的事件列
表中直接选择需要的事件即可。
行为:事件+动作
行为型
交换图像 当鼠标移到设置了“交换图像”行为的图像时,用另一幅图像替代原图像,当鼠标离开 时恢复原图像。
通常显示如:浏览器的分辨率要求,购卖信息。
行为:事件+动作
行为类型
打开浏览器窗口 打开浏览器窗口即在打开当前网页的同时,另外打开一个新的窗口显示一 个指定的网页,可根据需要对它的菜单、页面尺寸、滚动条等进行设置。 方法:选择一个事件对象(图像、超链接或body等) 并打开“行为”面板。单击加号(+)按钮并从“动作” 列表中选择“打开浏览器窗口”。
onMouseOver:鼠标指针移动到对象上时触发。 onMouseOut:鼠标指针从对象上移走时触发。 onMouseDown:按下鼠标键时触发。 onMouseUp :按键抬起时触发。 onClick :单击对象时触发。 onDblClick :双击对象时触发。 onLoad :装入指定对象时触发,通常用Body对象。 onUnLoad :卸载指定对象时触发。
(1)在“设计”窗口选择要设置交换行为的图像。选择“窗口→行为”命令,在Dreamweaver右侧栏打开“行为”面板, 单击面板中的“添加行为”按钮,在弹出的菜单中选择“交换图像”,弹出“交换图像”对话框。
行为:事件+动作
行为类型
交换图像 提示:应该换入一个与原图像具有相同高度和宽度大小的图像,否则换入的图像显示时 会被压缩或扩展。 选中图像列表中要设置交换图像的原始图像,单击【浏览】 按钮选择已经准备好的新图像文件。选中“预先载入图像” 复选框,这样可以预先缓存图像,以防止因为交换图像下载 缓慢而导致的延迟。 选中“鼠标滑开时恢复图像”复选框,可以使鼠标移到图像 外边时恢复初始图像。
行为:事件+动作
认识行为
事件可以被附加到各种页面元素上,也可以被附加到HTML标签中。一 个事件总是针对页面元素或标签而言的。例如,将鼠标指针移到图片 上、把鼠标指针放在图片之外和单击鼠标左键是与鼠标有关的3个最常 见的事件(onMouseOver、onMouseOut、onClick)。不同浏览器支 持的事件类型和数量是不一样的,通常高版本的浏览器支持更多的事 件。
例:制作网页加载时弹出公告页(Body 的load事件中添加打开浏览器行为)
认识行为
行为的基本知识
行为是由事件和动作相结合而构成的,事件是触发动作的原因,而动作是事 件的直接后果,两者缺一不可,它们组合起来就构成了一个行为。
例:将鼠标移到一幅图像(对象)上,产生了一个事件,如果图像发生变化,就导 致发生了一个动作。
行为事实上是由预先编写好的Javascript代码构成,通过行为,制作网页不需要编 写 Javascript 代 码 。 网 页 中 常 见 的 脚 本 程 序 主 要 有 两 种 , 一 种 是 微 软 推 出 的 VBScript,另一种是Javascript,相对而言Javascript脚本程序应用更为广泛一些。
