css代码大全
常用CSS代码大全(工作必备)

常用CSS代码大全(工作必备)用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性 color:参数注意使用网页安全色二、超链接设置text-decoration: 参数主要目的是在浏览器显示文本链接时更改下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色 padding: 0px 0px 0px 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: rgb(61, 70, 77); font-size: 16px; border-left: 1px solid rgb(128, 128, 128); background: rgb(238, 238, 238); box-shadow: rgba(7, 17, 27, 0.05) 0px 4px 8px 0px; box-sizing: border-box; border-radius: 8px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", 微软雅黑, Tahoma, Arial, sans-serif;">2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复 background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图像重复属性,浏览器默认水平和垂直平铺背景图像。
CSS颜色字体代码-颜色大全-css-字体颜色

0CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/ 指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:(注:可编辑下载,若有不当之处,请指正,谢谢!)[文档可能无法思考全面,请浏览后下载,另外祝您生活愉快,工作顺利,万事如意!]。
CSS标签大全(最终整理版)

CSS标签大全(最终整理版)字体属性:(font)大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)行高line-height: normal;(正常) 单位:PX、PD、EM粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常)变体font-variant: small-caps;(小型大写字母) normal;(正常)大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩background-color: #FFFFFF; 图片background-image: url();重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动)位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top;区块属性:(Block)字间距letter-spacing: normal; 数值对刘text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进text-indent: 数值px;垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题)方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted(点线); dashed(虚线); solid(实线); double(双线); groove(槽线); ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;边框颜色简写方法border:width style color;列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside; 图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static; visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto; clip: rect(12px,auto,12px,auto) (裁切) css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical-align属性vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白*/三、CSS符号属性:list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/ list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/ list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/ list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/ background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/ a:visited /*浏览过的链接文字格式*/ a:active /*按下链接的格式*/ a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand 十字体cursor:crosshair箭头朝下cursor:s-resize 十字箭头cursor:move箭头朝右cursor:move 加一问号cursor:help箭头朝左cursor:w-resize 箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize 箭头朝左上cursor:nw-resize文字I型cursor:text 箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize 漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/ dotted /*虚线框*/ double /*双线框*/ groove /*立体内凸框*/ridge /*立体浮雕框*/ inset /*凹框*/ outset /*凸框*/七、CSS表单运用:八、CSS边界样式:margin-top:10px; /*上边界*/ margin-right:10px; /*右边界值*/ margin-bottom:10px; /*下边界值*/ margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge| groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize} word-wrap 是控制换行的。
css样式模板代码

css样式模板代码在网页设计中,样式模板是非常重要的一部分。
它们决定了网页的外观和布局,帮助我们创建一个美观、易于导航和易于阅读的网站。
CSS样式模板是一种复用性较高的代码,能够快速而方便地为网站添加样式,而且也可以通过修改来改变网站的整体风格。
本文将介绍一些常见的CSS样式模板代码,供大家参考。
1.导航菜单导航菜单是网站的核心组成部分之一,要让用户快速找到他们想要的内容。
以下是一个简单的CSS样式模板,可以用来创建一个水平导航菜单。
```ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333; }li {float: left;}li a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none; }li a:hover {background-color: #111; }```使用这个样式模板,我们可以在HTML中创建一个无序列表,并添加相应的链接来创建一个简单的导航菜单。
然后,为这个无序列表添加CSS样式,使它呈现出一个黑色背景和白色的字体。
当用户悬停在链接上时,链接的背景将变成深灰色,以给用户某种反馈。
2.按钮按钮是网站中的另一个重要元素,通常用于触发某种操作,例如提交表单或打开模态窗口。
以下是一个可以用来创建漂亮按钮的CSS样式模板。
```.button {background-color: #4CAF50;border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;}```用这个样式模板,我们可以在HTML中创建一个按钮,并添加相应的链接来触发事件。
css样式大全,完整的Css样式大全(整理)

css样式⼤全,完整的Css样式⼤全(整理)CSS样式被称为为“层叠样式表”,是⼀种⽹页制作做不可或缺的技术,是⽤于装饰⽹页,达到设计效果的⼀种样式语⾔,下⾯将整理⼀下css 常⽤样式:字体属性:(font)⼤⼩ {font-size: x-large;}(特⼤) xx-small;(极⼩) ⼀般中⽂⽤不到,只要⽤数值就可以,单位:PX、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)⾏⾼ {line-height: normal;}(正常) 单位:PX、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(⼩型⼤写字母) normal;(正常)⼤⼩写 {text-transform: capitalize;}(⾸字母⼤写) uppercase;(⼤写) lowercase;(⼩写) none;(⽆)修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常⽤字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性: (background)⾊彩 {}图⽚ {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fixed;}(固定) scroll;(滚动)位置 {background-position: left;}(⽔平) top(垂直);简写⽅法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第⼀次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有⽤,多实践下*/对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进 {text-indent: 数值px;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换⾏)显⽰ {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/⽅框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写⽅法border:width style color; /*简写*/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(⽅块) decimal;(数字) lower-roman;(⼩罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码⼤全⼀ CSS⽂字属性:color : #999999; /*⽂字颜⾊*/font-family : 宋体,sans-serif; /*⽂字字体*/font-size : 9pt; /*⽂字⼤⼩*/font-style:itelic; /*⽂字斜体*/font-variant:small-caps; /*⼩字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置⾏⾼*/font-weight:bold; /*⽂字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*⾸字⼤写*/text-transform : uppercase; /*英⽂⼤写*/text-transform : lowercase; /*英⽂⼩写*/text-align:right; /*⽂字右对齐*/text-align:left; /*⽂字左对齐*/text-align:center; /*⽂字居中对齐*/text-align:justify; /*⽂字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*⽂字垂直向上对齐*/vertical-align:text-bottom; /*⽂字垂直向下对齐*/⼆、CSS边框空⽩padding-top:10px; /*上边框留空⽩*/padding-right:10px; /*右边框留空⽩*/padding-bottom:10px; /*下边框留空⽩*/padding-left:10px; /*左边框留空⽩三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*⼩写罗马数字*/list-style-type:upper-roman; /*⼤写罗马数字*/list-style-type:lower-alpha; /*⼩写英⽂字母*/list-style-type:upper-alpha; /*⼤写英⽂字母*/list-style-type:disc; /*实⼼圆形符号*/list-style-type:circle; /*空⼼圆形符号*/list-style-type:square; /*实⼼⽅形符号*/list-style-image:url(/dot.gif); /*图⽚式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:/*背景颜⾊*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图⽚*/ background-attachment : fixed; /*浮⽔印固定背景*/ background-repeat : repeat; /*重复排列-⽹页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图⽚x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接⽂字格式*/a:visited /*浏览过的链接⽂字格式*/a:active /*按下链接的格式*/a:hover /*⿏标转到链接*/⿏标光标样式:链接⼿指 CURSOR: hand⼗字体 cursor:crosshair箭头朝下 cursor:s-resize⼗字箭头 cursor:move箭头朝右 cursor:move加⼀问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize⽂字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏⽃ cursor:wait光标图案(IE6) p {cursor:url("光标⽂件名.cur"),text;}六、CSS框线⼀览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写⽅式,但也可以使⽤常规的⽅式如下: border-top-color : #369 /*设置上框线top颜⾊*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*⽴体内凸框*/ridge /*⽴体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运⽤:⽂字⽅块按钮复选框选择钮多⾏⽂字⽅块下拉式菜单选项1选项2⼋、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中⽂说明标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体⼤⼩ {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜⾊ {color:数值;}7 阴影颜⾊ {text-shadow:16位⾊值}8 字体⾏⾼ {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英⽂转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}⽂本样式(Text Style)序号中⽂说明标记语法1 ⾏间距 {line-height:数值|inherit|normal;}2 ⽂本修饰 {text-decoration:inherit|none|underline|overline|line-through|blink}3 段⾸空格 {text-indent:数值|inherit}4 ⽔平对齐 {text-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写⽅式 {writing-mode:lr-tb|tb-rl}背景样式序号中⽂说明标记语法1 背景颜⾊ { color: rgb(85, 85, 85); font-family: "Helvetica Neue", "Segoe UI", "Hiragino Sans GB", "Microsoft YaHei", Verdana, sans-serif; font-size: medium;">2 背景图⽚ {background-image: url(URL)|none}3 背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中⽂说明标记语法1 边界留⽩ {margin:margin-top margin-right margin-bottom margin-left}2 补 ⽩ {padding:padding-top padding-right padding-bottom padding-left}3 边框宽度 {border-width:border-top-width border-right-width border-bottom-width border-left-width} 宽度值: thin|medium|thick|数值4 边框颜⾊ {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜⾊值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边 框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-width border-style color}7 宽 度 {width:长度|百分⽐| auto}8 ⾼ 度 {height:数值|auto}9 漂 浮 {float:left|right|none}10 清 除 {clear:none|left|right|both}分类列表序号中⽂说明标记语法1 控制显⽰ {display:none|block|inline|list-item}2 控制空⽩ {white-space:normal|pre|nowarp}3 符号列表 {list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 ⽬录列表 {list-style:⽬录样式类型|⽬录样式位置|url}7 ⿏标形状 {cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}。
CSS颜色代码大全参照表

CSS颜色代码大全参照表CSS颜色代码是用来设置网页元素的颜色的一种方法。
在CSS中,可以使用多种方式来表示颜色,包括预定义的颜色名称、十六进制值、RGB值、HSL值等等。
下面是一个CSS颜色代码的大全参照表,包含了常用的颜色名称和对应的代码表示。
1. 预定义颜色名称:- black: #000000- silver: #C0C0C0- gray: #808080- white: #FFFFFF- maroon: #800000- red: #FF0000- purple: #800080- fuchsia: #FF00FF- green: #008000- lime: #00FF00- olive: #808000- yellow: #FFFF00- navy: #000080- blue: #0000FF- teal: #008080- aqua: #00FFFF2. 十六进制颜色值:十六进制颜色值由6位十六进制数字组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
每个分量的取值范围是00到FF,其中00表示最小值,FF表示最大值。
例如,红色的十六进制颜色值是#FF0000,绿色的十六进制颜色值是#00FF00,蓝色的十六进制颜色值是#0000FF。
3. RGB颜色值:RGB颜色值由三个数字组成,分别表示红色分量、绿色分量和蓝色分量。
每个分量的取值范围是0到255,其中0表示最小值,255表示最大值。
例如,红色的RGB颜色值是rgb(255, 0, 0),绿色的RGB颜色值是rgb(0, 255, 0),蓝色的RGB颜色值是rgb(0, 0, 255)。
4. RGBA颜色值:RGBA颜色值和RGB颜色值类似,只是在RGB颜色值的基础上添加了一个透明度分量。
透明度分量的取值范围是0到1,其中0表示完全透明,1表示完全不透明。
例如,红色完全不透明的RGBA颜色值是rgba(255, 0, 0, 1),绿色半透明的RGBA颜色值是rgba(0, 255, 0, 0.5),蓝色完全透明的RGBA颜色值是rgba(0, 0, 255, 0)。
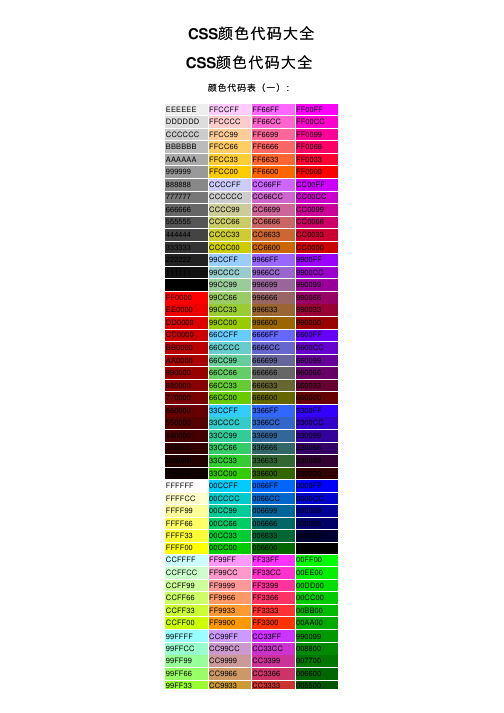
CSS颜色代码大全

CSS颜⾊代码⼤全CSS颜⾊代码⼤全颜⾊代码表(⼀):EEEEEE FFCCFF FF66FF FF00FF DDDDDD FFCCCC FF66CC FF00CC CCCCCC FFCC99FF6699FF0099 BBBBBB FFCC66FF6666FF0066 AAAAAA FFCC33FF6633FF0033 999999FFCC00FF6600FF0000 888888CCCCFF CC66FF CC00FF 777777CCCCCC CC66CC CC00CC 666666CCCC99CC6699CC0099 555555CCCC66CC6666CC0066 444444CCCC33CC6633CC0033 333333CCCC00CC6600CC0000 22222299CCFF9966FF9900FF 11111199CCCC9966CC9900CC 00000099CC99996699990099 FF000099CC66996666990066 EE000099CC33996633990033 DD000099CC00996600990000 CC000066CCFF6666FF6600FF BB000066CCCC6666CC6600CC AA000066CC99666699660099 99000066CC66666666660066 88000066CC33666633660033 77000066CC00666600660000 66000033CCFF3366FF3300FF 55000033CCCC3366CC3300CC 44000033CC99336699330099 33000033CC66336666330066 22000033CC33336633330033 11000033CC00336600330000 FFFFFF00CCFF0066FF0000FF FFFFCC00CCCC0066CC0000CC FFFF9900CC99006699000099 FFFF6600CC66006666000066 FFFF3300CC33006633000033 FFFF0000CC00006600000000 CCFFFF FF99FF FF33FF00FF00 CCFFCC FF99CC FF33CC00EE00 CCFF99FF9999FF339900DD00 CCFF66FF9966FF336600CC00 CCFF33FF9933FF333300BB00 CCFF00FF9900FF330000AA00 99FFFF CC99FF CC33FF990099 99FFCC CC99CC CC33CC008800 99FF99CC9999CC3399007700 99FF66CC9966CC3366006600 99FF33CC9933CC333300550099FF33CC9933CC333300550099FF00CC9900CC330000440066FFFF9999FF9933FF00330066FFCC9999CC9933CC00220066FF9999999999339900110066FF669999669933660000FF66FF339999339933330000EE66FF009999009933000000DD33FFFF6699FF6633FF0000CC33FFCC6699CC6633CC0000BB33FF996699996633990000AA33FF6666996666336600009933FF3366993366333300008833FF0066990066330000007700FFFF3399FF3333FF00006600FFCC3399CC3333CC00005500FF9933999933339900004400FF6633996633336600003300FF3333993333333300002200FF003399003333000000110099FF0033FF0099CC0033CC009999003399009966003366009933003333009900003300颜⾊代码表(⼆):FFFFFF#DDDDDD#AAAAAA#888888#666666#444444#000000 #FFB7DD#FF88C2#FF44AA#FF0088#C10066#A20055#8C0044 #FFCCCC#FF8888#FF3333#FF0000#CC0000#AA0000#880000 #FFC8B4#FFA488#FF7744#FF5511#E63F00#C63300#A42D00 #FFDDAA#FFBB66#FFAA33#FF8800#EE7700#CC6600#BB5500 #FFEE99#FFDD55#FFCC22#FFBB00#DDAA00#AA7700#886600 #FFFFBB#FFFF77#FFFF33#FFFF00#EEEE00#BBBB00#888800 #EEFFBB#DDFF77#CCFF33#BBFF00#99DD00#88AA00#668800 #CCFF99#BBFF66#99FF33#77FF00#66DD00#55AA00#227700 #99FF99#66FF66#33FF33#00FF00#00DD00#00AA00#008800 #BBFFEE#77FFCC#33FFAA#00FF99#00DD77#00AA55#008844 #AAFFEE#77FFEE#33FFDD#00FFCC#00DDAA#00AA88#008866 #99FFFF#66FFFF#33FFFF#00FFFF#00DDDD#00AAAA#008888 #CCEEFF#77DDFF#33CCFF#00BBFF#009FCC#0088A8#007799 #CCDDFF#99BBFF#5599FF#0066FF#0044BB#003C9D#003377 #CCCCFF#9999FF#5555FF#0000FF#0000CC#0000AA#000088 #CCBBFF#9F88FF#7744FF#5500FF#4400CC#2200AA#220088 #D1BBFF#B088FF#9955FF#7700FF#5500DD#4400B3#3A0088 #E8CCFF#D28EFF#B94FFF#9900FF#7700BB#66009D#550088 #F0BBFF#E38EFF#E93EFF#CC00FF#A500CC#7A0099#660077 #FFB3FF#FF77FF#FF3EFF#FF0 0FF#CC00CC#990099#770077颜⾊代码表(三):酒红~鲜红顏⾊名稱代碼顏⾊maroon#800000darkred#8B0000brown#A52A2A firebrick#B22222 crimson#DC143Cred#FF0000桃紅~紛紅顏⾊名稱代碼顏⾊mediumvioletred#C71585 palevioletred#D87093 deeppink#FF1493fuchsia(magenta)#FF00FFhotpink#FF69B4pink#FFC0CB lightpink#FFB6C1 mistyrose#FFE4E1 lavenderblush#FFF0F5紫顏⾊名稱代碼顏⾊indigo#4B0082purple#800080 darkmagenta#8B008B darkorchid#9932CC blueviolet#8A2BE2 darkviolet#9400D3 slateblue#6A5ACD mediumpurple#9370DB mediumslateblue#7B68EE mediumorchid#BA55D3violet#EE82EEplum#DDA0DDthistle#D8BFD8 lavender#E6E6FA褐~橘~⽶⽩顏⾊名稱代碼顏⾊saddlebrown#8B4513sIEnna#A0522D chocolate#D2691E indianred#CD5C5C rosybrown#BC8F8F lightcorol#F08080salmon#FA8072 lightsalmon#FFA07A orangered#FF4500tomato#FF6347coral#FF7F50 darkorange#FF8C00 sandybrown#F4A460peru#CD853Ftan#D2B48C burlywood#DEB887wheat#F5DEB3 moccasin#FFE4B5 navajowhite#FFDEAD peachpuff#FFDAB9bisque#FFE4C4 antuquewhite#FAEBD7 papayawhip#FFEFD5cornsilk#FFF8DColdlace#FDF5E6linen#FAF0E6 seashell#FFF5EEsnow#FFFAFA floralwhite#FFFAF0ivory#FFFFF0 mintcream#F5FFFA⾦~⿈顏⾊名稱代碼顏⾊darkgoldenrod#B8860B goldenrod#DAA520gold#FFD700yellow#FFFF00 darkkhaki#BDB76Bkhaki#F0E68C palegoldenrod#EEE8AAbeige#F5F5DC lemonchiffon#FFFACD lightgoldenrodyellow#FAFAD2 lightyellow#FFFFE0~⿈綠顏⾊名稱代碼顏⾊darkslategray#2F4F4F darkolivegreen#556B2Folive#808000 darkgreen#006400 forestgreen#228B22 seagreen#2E8B57green(teal)#008080 lightseagreen#20B2AA madiumaquamarine#66CDAA mediumseagreen#3CB371 darkseagreen#8FBC8F yellowgreen#9ACD32 limegreen#32CD32lime#00FF00 chartreuse#7FFF00lawngreen#7CFC00 greenyellow#ADFF2F mediumspringgreen#00FA9A springgreen#00FF7F lightgreen#90EE90 palegreen#98F898 aquamarine#7FFFD4 honeydew#F0FFF0藍顏⾊名稱代碼顏⾊midnightblue#191970navy#000080 darkblue#00008B darkslateblue#483D8B mediumblue#0000CD royalblue#4169E1 dodgerblue#1E90FF cornflowerblue#6495ED deepskyblue#00BFFF lightskyblue#87CEFA lightsteelblue#B0C4DE lightblue#ADD8E6 steelblue#4682B4 darkcyan#008B8B cadetblue#5F9EA0 darkturquoise#00CED1 mediumturquoise#48D1CC turquoise#40E0D0 skyblue#87CECB powderblue#B0E0E6 paleturquoise#AFEEEE lightcyan#E0FFFFazure#F0FFFF aliceblue#F0F8FFaqua(cyan)#00FFFF⿊~灰~⽩顏⾊名稱代碼顏⾊black#000000 dimgray#696969gray#808080 slategray#708090 lightslategray#778899 darkgray#A9A9A9silver#C0C0C0 lightgray#D3D3D3 gainsboro#DCDCDC whitesmoke#F5F5F5 ghostwhite#F8F8FFwhite#FFFFFF颜⾊代码表(四):#FFFFFF#FFFFF0#FFFFE0#FFFF00 #FFFAFA#FFFAF0#FFFACD#FFF8DC #FFF68F#FFF5EE#FFF0F5#FFEFDB #FFEFD5#FFEC8B#FFEBCD#FFE7BA #FFE4E1#FFE4C4#FFE4B5#FFE1FF #FFDEAD#FFDAB9#FFD700#FFD39B #FFC1C1#FFC125#FFC0CB#FFBBFF #FFB90F#FFB6C1#FFB5C5#FFAEB9 #FFA54F#FFA500#FFA07A#FF8C69 #FF8C00#FF83FA#FF82AB#FF8247 #FF7F50#FF7F24#FF7F00#FF7256 #FF6EB4#FF6A6A#FF69B4#FF6347 #FF4500#FF4040#FF3E96#FF34B3 #FF3030#FF1493#FF00FF#FF0000 #FDF5E6#FCFCFC#FAFAFA#FAFAD2 #FAF0E6#FAEBD7#FA8072#F8F8FF #F7F7F7#F5FFFA#F5F5F5#F5F5DC #F5DEB3#F4F4F4#F4A460#F2F2F2 #F0FFFF#F0FFF0#F0F8FF#F0F0F0 #F0E68C#F08080#EEEEE0#EEEED1 #EEEE00#EEE9E9#EEE9BF#EEE8CD #EEE8AA#EEE685#EEE5DE#EEE0E5 #EEDFCC#EEDC82#EED8AE#EED5D2 #EED5B7#EED2EE#EECFA1#EECBAD #EEC900#EEC591#EEB4B4#EEB422 #EEAEEE#EEAD0E#EEA9B8#EEA2AD #EE9A49#EE9A00#EE9572#EE82EE #EE8262#EE7AE9#EE799F#EE7942 #EE7621#EE7600#EE6AA7#EE6A50 #EE6363#EE5C42#EE4000#EE3B3B #EE3A8C#EE30A7#EE2C2C#EE1289 #EE00EE#EE0000#EDEDED#EBEBEB #EAEAEA#E9967A#E8E8E8#E6E6FA #E5E5E5#E3E3E3#E0FFFF#E0EEEE #E0EEE0#E0E0E0#E066FF#DEDEDE #DEB887#DDA0DD#DCDCDC#DC143C #DBDBDB#DB7093#DAA520#DA70D6 #D9D9D9#D8BFD8#D6D6D6#D4D4D4 #D3D3D3#D2B48C#D2691E#D1EEEE #D1D1D1#D15FEE#D02090#CFCFCF #CDCDC1#CDCDB4#CDCD00#CDC9C9 #CDC9A5#CDC8B1#CDC673#CDC5BF #CDC1C5#CDC0B0#CDBE70#CDBA96#CDB7B5#CDB79E#CDB5CD#CDB38B #CDAF95#CDAD00#CDAA7D#CD9B9B #CD9B1D#CD96CD#CD950C#CD919E #CD8C95#CD853F#CD8500#CD8162 #CD7054#CD69C9#CD6889#CD6839 #CD661D#CD6600#CD6090#CD5C5C #CD5B45#CD5555#CD4F39#CD3700 #CD3333#CD3278#CD2990#CD2626 #CD1076#CD00CD#CD0000#CCCCCC #CAFF70#CAE1FF#C9C9C9#C7C7C7 #C71585#C6E2FF#C67171#C5C1AA #C4C4C4#C2C2C2#C1FFC1#C1CDCD #C1CDC1#C1C1C1#C0FF3E#BFEFFF #BFBFBF#BF3EFF#BEBEBE#BDBDBD #BDB76B#BCEE68#BCD2EE#BC8F8F #BBFFFF#BABABA#BA55D3#B9D3EE #B8B8B8#B8860B#B7B7B7#B5B5B5 #B4EEB4#B4CDCD#B452CD#B3EE3A #B3B3B3#B2DFEE#B23AEE#B22222#B0E2FF#B0E0E6#B0C4DE#B0B0B0 #B03060#AEEEEE#ADFF2F#ADD8E6 #ADADAD#ABABAB#AB82FF#AAAAAA #A9A9A9#A8A8A8#A6A6A6#A52A2A #A4D3EE#A3A3A3#A2CD5A#A2B5CD #A1A1A1#A0522D#A020F0#9FB6CD #9F79EE#9E9E9E#9C9C9C#9BCD9B #9B30FF#9AFF9A#9ACD32#9AC0CD #9A32CD#999999#9932CC#98FB98 #98F5FF#97FFFF#96CDCD#969696 #949494#9400D3#9370DB#919191 #912CEE#90EE90#8FBC8F#8F8F8F #8EE5EE#8E8E8E#8E8E38#8E388E #8DEEEE#8DB6CD#8C8C8C#8B8B83 #8B8B7A#8B8B00#8B8989#8B8970 #8B8878#8B8682#8B864E#8B8386 #8B8378#8B814C#8B7E66#8B7D7B #8B7D6B#8B7B8B#8B795E#8B7765 #8B7500#8B7355#8B6969#8B6914 #8B668B#8B6508#8B636C#8B5F65 #8B5A2B#8B5A00#8B5742#8B4C39 #8B4789#8B475D#8B4726#8B4513 #8B4500#8B3E2F#8B3A62#8B3A3A #8B3626#8B2500#8B2323#8B2252 #8B1C62#8B1A1A#8B0A50#8B008B#8B0000#8A8A8A#8A2BE2#8968CD #87CEFF#87CEFA#87CEEB#878787#858585#848484#8470FF#838B8B#838B83#836FFF#828282#7FFFD4#7FFF00#7F7F7F#7EC0EE#7D9EC0#7D7D7D#7D26CD#7CFC00#7CCD7C#7B68EE#7AC5CD#7A8B8B#7A7A7A#7A67EE#7A378B#79CDCD#787878#778899#76EEC6#76EE00#757575#737373#71C671#7171C6#708090#707070#6E8B3D#6E7B8B#6E6E6E#6CA6CD#6C7B8B#6B8E23#6B6B6B#6A5ACD#698B69#698B22#696969#6959CD#68838B#68228B#66CDAA#66CD00#668B8B#666666#6495ED #63B8FF#636363#616161#607B8B #5F9EA0#5E5E5E#5D478B#5CACEE #5C5C5C#5B5B5B#595959#575757 #556B2F#555555#551A8B#54FF9F #548B54#545454#53868B#528B8B #525252#515151#4F94CD#4F4F4F #4EEE94#4D4D4D#4B0082#4A708B #4A4A4A#48D1CC#4876FF#483D8B #474747#473C8B#4682B4#458B74 #458B00#454545#43CD80#436EEE #424242#4169E1#40E0D0#404040 #3D3D3D#3CB371#3B3B3B#3A5FCD #388E8E#383838#36648B#363636 #333333#32CD32#303030#2F4F4F #2E8B57#2E2E2E#2B2B2B#292929 #282828#27408B#262626#242424 #228B22#218868#212121#20B2AA #1F1F1F#1E90FF#1E1E1E#1C86EE #1C1C1C#1A1A1A#191970#1874CD #171717#141414#121212#104E8B #0F0F0F#0D0D0D#0A0A0A#080808 #050505#030303#00FFFF#00FF7F #00FF00#00FA9A#00F5FF#00EEEE #00EE76#00EE00#00E5EE#00CED1 #00CDCD#00CD66#00CD00#00C5CD #00BFFF#00B2EE#009ACD#008B8B #008B45#008B00#00868B#00688B #006400#0000FF#0000EE#0000CD #0000AA#00008B#000080#00000颜⾊代码表(五):红⾊和粉红⾊,以及它们的16进制代码。
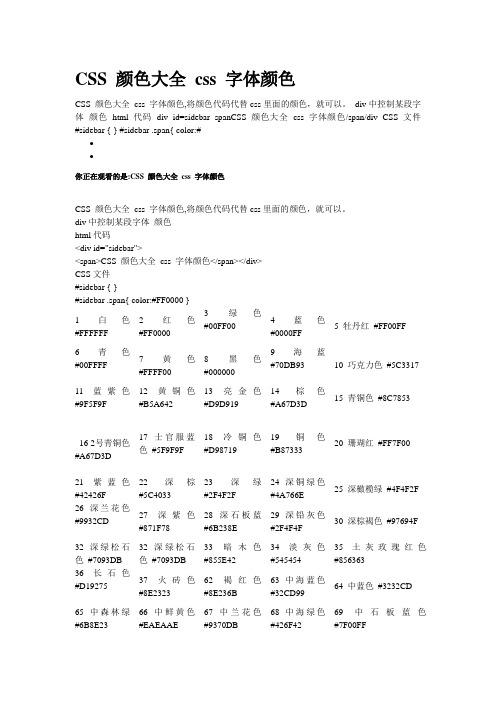
CSS 颜色大全 css 字体颜色

CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:/%C4%FE%BE%B2%B5%C4%B7%B1%BB%AA/blog/item/0b8393ce8ad0b 51d01e92813.html。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold(粗体)|bolder(特粗)|lighter (细体)|normal(正常);}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove} 6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
