css常用代码大全
常用CSS代码大全(工作必备)

常用CSS代码大全(工作必备)用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性 color:参数注意使用网页安全色二、超链接设置text-decoration: 参数主要目的是在浏览器显示文本链接时更改下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色 padding: 0px 0px 0px 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: rgb(61, 70, 77); font-size: 16px; border-left: 1px solid rgb(128, 128, 128); background: rgb(238, 238, 238); box-shadow: rgba(7, 17, 27, 0.05) 0px 4px 8px 0px; box-sizing: border-box; border-radius: 8px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", 微软雅黑, Tahoma, Arial, sans-serif;">2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复 background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图像重复属性,浏览器默认水平和垂直平铺背景图像。
CSS颜色字体代码-颜色大全-css-字体颜色

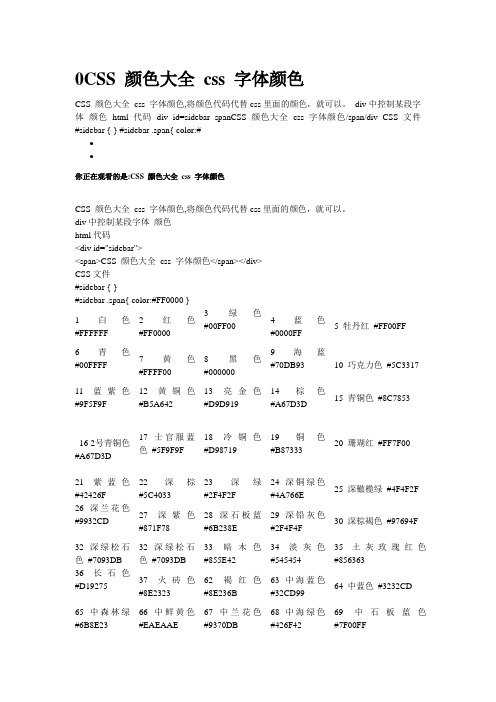
0CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/ 指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:(注:可编辑下载,若有不当之处,请指正,谢谢!)[文档可能无法思考全面,请浏览后下载,另外祝您生活愉快,工作顺利,万事如意!]。
css初始化的代码

CSS(级联样式表)是用于描述网页样式的语言,它能够改变HTML元素在屏幕上的显示方式。
在许多网站上,CSS样式是非常重要的一部分,因为它们能够使网页的外观和布局更具吸引力,并帮助提高网站的可用性和可访问性。
以下是使用CSS初始化的简单代码:首先,你需要在你的HTML文件中包含一个CSS文件或者直接在`<style>`标签中编写CSS代码。
假设你已经在HTML文件中包含了CSS文件,下面是一个基本的CSS初始化代码示例:```css/* CSS初始化代码*//* 设置通用样式*/body {margin: 0;padding: 0;color: #333;font-family: Arial, sans-serif;}/* 设置标题样式*/h1, h2, h3 {color: #666;}/* 设置链接样式*/a {color: #007BFF;text-decoration: none;}/* 设置列表样式*/ul, ol {list-style-type: none;margin: 0;padding: 0;}```这段代码做了以下几件事:1. 它为`body`元素设置了默认的边距和填充为0,颜色为深灰色,字体为Arial。
2. 它为标题(h1、h2、h3)设置了颜色为浅灰色。
3. 它为链接(a)设置了颜色为浅蓝色,没有下划线。
4. 它为无序列表(ul、ol)设置了列表样式为无,即没有默认的列表标记。
这只是一个基本的CSS初始化代码示例,实际上,你可能需要根据你的具体需求来编写更复杂的CSS代码。
例如,你可能需要设置不同的字体、颜色、背景图片等样式,或者使用媒体查询来为不同的屏幕尺寸设置不同的样式。
此外,你还可以使用CSS框架(如Bootstrap或Foundation)来简化你的CSS代码,并创建出更美观和响应式的网页布局。
css颜色代码大全

css颜色代码大全CSS颜色代码大全。
在网页设计中,颜色的运用是非常重要的,它能够直接影响到用户的视觉体验和情绪感受。
而在CSS中,我们常常需要用到颜色代码来定义元素的颜色。
本文将为大家详细介绍CSS中常用的颜色代码,希望能够帮助大家更好地运用颜色来设计网页。
一、RGB颜色代码。
RGB颜色代码是由红(Red)、绿(Green)、蓝(Blue)三种颜色按照不同的比例混合而成的,每种颜色的取值范围是0-255。
在CSS中,我们可以使用rgb()函数来定义颜色,例如:```css。
div {。
background-color: rgb(255, 0, 0); / 红色 /。
}。
```。
二、十六进制颜色代码。
除了使用RGB颜色代码外,我们还可以使用十六进制颜色代码来表示颜色。
它由井号(#)和6位十六进制数组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
例如:```css。
div {。
background-color: #ff0000; / 红色 /。
}。
```。
三、颜色关键字代码。
在CSS中,还有一些颜色关键字可以直接使用,比如red、green、blue等。
这些颜色关键字代表了常见的颜色,使用起来非常方便。
例如:```css。
div {。
color: red; / 红色 /。
}。
```。
四、HSL颜色代码。
HSL颜色代码是由色相(Hue)、饱和度(Saturation)、亮度(Lightness)三个参数来定义颜色的,它能够更直观地表示颜色。
在CSS中,我们可以使用hsl()函数来定义颜色,例如:```css。
div {。
background-color: hsl(0, 100%, 50%); / 红色 /。
}。
```。
五、透明度。
除了定义颜色外,我们还可以使用rgba()函数来定义带有透明度的颜色。
其中,最后一个参数表示透明度,取值范围是0-1。
例如:```css。
div {。
CSS颜色字体代码,颜色大全 css 字体颜色

0CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:。
css十六进制颜色代码

CSS十六进制颜色代码是用来定义网页中颜色的一种方式。
这种编码方式以“#”开始,后跟6个十六进制数字。
这六个数分别代表红、绿、蓝三种基本颜色。
这里有几个例子:
1. 白色 - #FFFFFF
2. 黑色 - #000000
3. 红色 - #FF0000
4. 绿色 - #00FF00
5. 蓝色 - #0000FF
6. 黄色 - #FFFF00
7. 青色 - #00FFFF
8. 粉红色 - #FFC0CB
每两个十六进制数字代表一种颜色,范围在00到FF之间,分别对应十进制中的0到255。
例如,#FF0000表示最大值的红色,没有绿色和蓝色。
此外,也可以使用三个十六进制数字来表示颜色,例如#FFF。
这是一种更简短的表示方法,但颜色的精度会降低。
例如,#FFF和#FFFFFF都代表白色。
CSS颜色代码大全参照表

CSS颜色代码大全参照表CSS颜色代码是用来设置网页元素的颜色的一种方法。
在CSS中,可以使用多种方式来表示颜色,包括预定义的颜色名称、十六进制值、RGB值、HSL值等等。
下面是一个CSS颜色代码的大全参照表,包含了常用的颜色名称和对应的代码表示。
1. 预定义颜色名称:- black: #000000- silver: #C0C0C0- gray: #808080- white: #FFFFFF- maroon: #800000- red: #FF0000- purple: #800080- fuchsia: #FF00FF- green: #008000- lime: #00FF00- olive: #808000- yellow: #FFFF00- navy: #000080- blue: #0000FF- teal: #008080- aqua: #00FFFF2. 十六进制颜色值:十六进制颜色值由6位十六进制数字组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
每个分量的取值范围是00到FF,其中00表示最小值,FF表示最大值。
例如,红色的十六进制颜色值是#FF0000,绿色的十六进制颜色值是#00FF00,蓝色的十六进制颜色值是#0000FF。
3. RGB颜色值:RGB颜色值由三个数字组成,分别表示红色分量、绿色分量和蓝色分量。
每个分量的取值范围是0到255,其中0表示最小值,255表示最大值。
例如,红色的RGB颜色值是rgb(255, 0, 0),绿色的RGB颜色值是rgb(0, 255, 0),蓝色的RGB颜色值是rgb(0, 0, 255)。
4. RGBA颜色值:RGBA颜色值和RGB颜色值类似,只是在RGB颜色值的基础上添加了一个透明度分量。
透明度分量的取值范围是0到1,其中0表示完全透明,1表示完全不透明。
例如,红色完全不透明的RGBA颜色值是rgba(255, 0, 0, 1),绿色半透明的RGBA颜色值是rgba(0, 255, 0, 0.5),蓝色完全透明的RGBA颜色值是rgba(0, 0, 255, 0)。
css代码大全

css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold(粗体)|bolder(特粗)|lighter (细体)|normal(正常);}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove} 6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
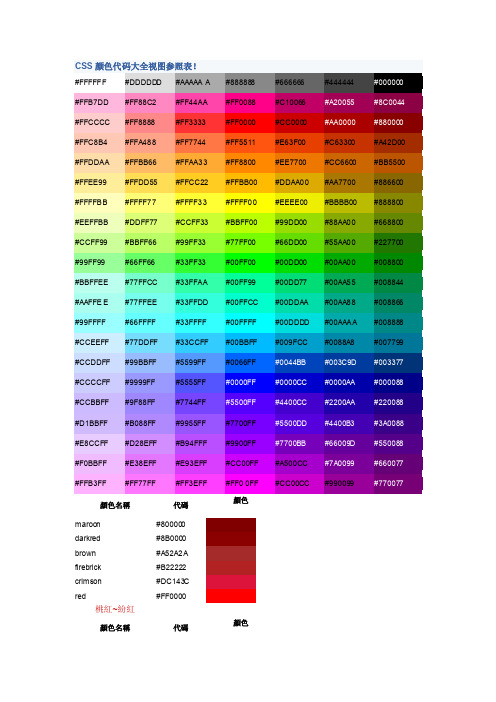
CSS颜色代码大全视图参照表

#FFFFBB #FFFF77
#FFFF33
#EEFFBB #DDFF77 #CCFF33
#CCFF99 #BBFF66 #99FF33
#99FF99
#66FF66
#33FF33
#BBFFEE #77FFCC #33FFAA
#AAFFEE #77FFEE #33FFDD
金~黃
顏色名稱
#F4A460 #CD853F #D2B48C #DEB887 #F5DEB3 #FFE4B5 #FFDEAD #FFDAB9 #FFE4C4 #FAEBD7 #FFEFD5 #FFF8DC #FDF5E6 #FAF0E6 #FFF5EE #FFFAFA #FFFAF0 #FFFFF0 #F5FFFA
#444444 #A20055 #AA0000 #C63300 #CC6600 #AA7700 #BBBB00 #88AA00 #55AA00 #00AA00 #00AA55 #00AA88 #00AAAA #0088A8 #003C9D #0000AA #2200AA #4400B3 #66009D #7A0099 #990099
顏色名稱
代碼
darkslategray darkolivegreen olive darkgreen forestgreen
#2F4F4F #556B2F #808000 #006400 #228B22
顏色 顏色
s eagreen green(teal) lights eagreen m adium aquam arine m edium s eagreen darkseagreen yellowgreen lim egreen lim e chartreus e lawngreen greenyellow m edium s pringgreen s pringgreen lightgreen palegreen aquamarine honeydew
常用css颜色

常用css颜色CSS颜色是指在CSS样式表中使用的颜色值。
CSS颜色值可以使用颜色名称、十六进制颜色值、RGB颜色值、HSL颜色值等表示。
其中,使用颜色名称表示的颜色值比较常用且易于记忆,以下是常用的CSS 颜色名称列表:1.黑色:#000000(RGB(0,0,0))2.白色:#FFFFFF(RGB(255,255,255))3.红色:#FF0000(RGB(255,0,0))4.橙色:#FFA500(RGB(255,165,0))5.黄色:#FFFF00(RGB(255,255,0))6.绿色:#008000(RGB(0,128,0))7.蓝色:#0000FF(RGB(0,0,255))8.靛蓝色:#4B0082(RGB(75,0,130))9.紫色:#800080(RGB(128,0,128))10.粉色:#FFC0CB(RGB(255,192,203))11.棕色:#A52A2A(RGB(165,42,42))12.灰色:#808080(RGB(128,128,128))13.银色:#C0C0C0(RGB(192,192,192))14.金色:#FFD700(RGB(255,215,0))15.深蓝色:#000080(RGB(0,0,128))这些颜色名称在编写CSS样式表时比较常用,可以快速设置页面元素的背景色、文本颜色、边框颜色等。
当然,除了这些颜色名称外,还可以使用十六进制颜色值、RGB颜色值、HSL颜色值等其他方式来表示颜色。
总之,掌握常用的CSS颜色名称是编写CSS样式表的基础。
在实际开发中,开发者应该根据具体情况选择合适的颜色值,并灵活使用各种表示颜色的方式,以满足页面的设计需求。
css li 编号

在CSS中,可以使用`list-style-type`属性为`li`元素设置编号。
以下是几种不同的编号样式:
1. 数字编号:使用`list-style-type: decimal;`将为`li`元素设置数字编号。
```css
li {
list-style-type: decimal;
}
```
2. 字母编号:使用`list-style-type: lower-alpha;`将为`li`元素设置小写字母编号。
```css
li {
list-style-type: lower-alpha;
}
```
3. 大写字母编号:使用`list-style-type: upper-alpha;`将为`li`
元素设置大写字母编号。
```css
li {
list-style-type: upper-alpha;
}
```
4. 罗马数字编号:使用`list-style-type: lower-roman;`将为`li`元素设置小写罗马数字编号。
```css
li {
list-style-type: lower-roman;
}
```
5. 大写罗马数字编号:使用`list-style-type: upper-roman;`将为`li`元素设置大写罗马数字编号。
```css
li {
list-style-type: upper-roman;
}
```
这些是CSS中常用的几种编号样式,可以根据需要选择适合的样式为`li`元素设置编号。
网页HTML CSS 标签代码及描述大全

CSS 背景属性属性描述background简写属性,作用是将背景属性设置在一个声明中。
background-attachment背景图像是否固定或者随着页面的其余部分滚动。
background-color设置元素的背景颜色。
background-image把图像设置为背景。
background-position设置背景图像的起始位置。
background-repeat设置背景图像是否及如何重复。
CSS 文本属性属性描述color设置文本颜色direction设置文本方向。
line-height设置行高。
letter-spacing设置字符间距。
text-align对齐元素中的文本。
text-decoration向文本添加修饰。
text-indent缩进元素中文本的首行。
text-shadow 设置文本阴影。
CSS2 包含该属性,但是CSS2.1 没有保留该属性。
text-transform控制元素中的字母。
unicode-bidi 设置文本方向。
white-space设置元素中空白的处理方式。
word-spacing设置字间距。
CSS 字体属性属性描述font简写属性。
作用是把所有针对字体的属性设置在一个声明中。
font-family设置字体系列。
font-size设置字体的尺寸。
font-size-adjust当首选字体不可用时,对替换字体进行智能缩放。
(CSS2.1 已删除该属性。
)font-stretch对字体进行水平拉伸。
(CSS2.1 已删除该属性。
)font-style设置字体风格。
font-variant以小型大写字体或者正常字体显示文本。
font-weight设置字体的粗细。
CSS 列表属性(list)属性描述list-style简写属性。
用于把所有用于列表的属性设置于一个声明中。
list-style-image将图象设置为列表项标志。
list-style-position设置列表中列表项标志的位置。
HTML+CSS常用代码(笔记)

HTML+CSS常⽤代码(笔记)注释标签:对代码进⾏说明<!-- 单⾏注释,也可以对多⾏⽂字进⾏注释 -->常⽤格式标签<b>加粗</b><i>斜体</i><u>下划线</u><s>删除线</s><p>段落标签</p><hr>:分割线<br>:换⾏<sup>上标</sup><sub>下标</sub><pre>保留当前格式样式</pre><strong>(粗字体)强调⽂本</strong>../:返回上⼀级(⽗级)⽬录标题标签<h1>我是⼀级标题标签(最⼤)</h1><h2>我是⼆级标题标签</h2><h3>我是三级标题标签</h3><h4>我是四级标题标签</h4><h5>我是五级标题标签</h5><h6>我是六级标题标签(最⼩)</h6>列表标签⽆序列表:<ul type="disc"> <!--disc:圆点;circle:圆圈;square:⽅块--><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul>有序列表:<ol type="1"> <!--1,a/A,i/I--><li>列表项1</li><li>列表项2</li><li>列表项3</li></ol>⾃定义列表:图⽂混排<dl><dt>标题,图⽚</dt><dd>描述</dd></dl>CSS样式 内嵌样式:放在<head>标签之间语法:<style type="text/css">选择器名 {属性名:属性值;}</style>所有标签(*)* {padding:0px; /*清除默认内边距*/margin:0px; /*清除默认外边距*/}⽂本属性line-height:20px; /*⾏⾼*/text-align:center; /*对齐:Left|right|center|justify*/text-decoration:none; /*⽂本修饰None:默认|underline:定义⽂本下的⼀条线|overline:定义⽂本上的⼀条线|line-through:定义穿过⽂本下的⼀条线*/ Letter-spacing:5px; /*字母之间的间距*/Text-indent:40px; /*⾸⾏的缩进⽅式:px/%*/字体标签及属性<font>字体标签</font><!--字体CSS属性--><style type="text/css">font-size:字体⼤⼩(常⽤单位:px/%/em...);color:颜⾊;font-style:字体样式;font-family:字体系列;font-weight:字体粗细;</style>例:<font size="6" color="#FF0000" face="微软雅⿊">我是字体标签</font>背景相关的属性background-color: red; /*设置背景颜⾊*/background-image: url(图⽚路径); /*设置背景图⽚(图⽚路径没有引号包裹)*/background-repeat: no-repeat; /*设置背景的平铺⽅式:Repeat-x、repeat-y、no-repeat*/Background-attachment: Fixed; /*设置滚动:Scroll、Fixed*/background-position: center; /*设置背景的坐标,偏移量,如left、right、center、button*/background-position:100px -100px;/*第⼀值:左右偏移量,正:向右偏移,负:向左偏移;第⼆值:上下偏移量,正:向下偏移,负:向上偏移*//*可以为px、%、cover、continuecover: 不会造成图⽚失真,会铺满整个标签。
淘宝css导航代码大全

17.鼠标滑过三级分类导航文字变换背景色代码如下:
.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}
18.二级分类上加空间代码如下:
.popup-content .cats-tree{margin:0 0 50px 0;}
5.二级分类文字代码如下:
.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
6.二级分类背景代码如下:
.popup-content{background:#000000;}
19.修改“所有宝贝”右边小图标代码如下:
.all-cats .link .popup-icon{background:url(图片连接);}
20.修改二级分类右侧图标代码如下(有三级分类才会显示):
.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}
字外+字里=全部!
1.导航背景色代码(除去“所有分类”)如下:
.menu-list .link{background:#000000;}
2.导航栏文字(除去“所有分类”)如下:
.menu-list .menu .title{color:#颜色代码;font-size:字号px;}
3.“所有分类”的背景色代码如下:
.menu-list .menu{border-color:#000000;}
11.一级导航“所有宝贝”分类分隔线颜色代码如下:
css颜色代码大全

css颜色代码大全CSS颜色代码大全。
在网页设计中,颜色是非常重要的元素之一,它可以直接影响到用户的视觉体验和情感交流。
而在CSS中,我们可以通过颜色代码来定义元素的颜色,实现页面的美化和个性化。
本文将为大家介绍一些常用的CSS颜色代码,希望能够帮助大家更好地运用颜色,设计出更加吸引人的网页。
1. RGB颜色代码。
RGB颜色代码是由红色(Red)、绿色(Green)、蓝色(Blue)三种颜色通道组成的颜色模式。
在CSS中,我们可以使用RGB颜色代码来定义颜色,其格式为rgb(红色值, 绿色值, 蓝色值)。
例如,红色可以表示为rgb(255, 0, 0),绿色可以表示为rgb(0, 255, 0),蓝色可以表示为rgb(0, 0, 255)。
2. 十六进制颜色代码。
除了RGB颜色代码外,我们还可以使用十六进制颜色代码来定义颜色。
在CSS中,十六进制颜色代码由#符号和6位十六进制数字组成,每两位数字代表红、绿、蓝三种颜色通道的数值。
例如,红色可以表示为#FF0000,绿色可以表示为#00FF00,蓝色可以表示为#0000FF。
3. RGBA颜色代码。
RGBA颜色代码是在RGB颜色代码的基础上增加了一个alpha通道,用来表示颜色的透明度。
在CSS中,我们可以使用RGBA颜色代码来定义颜色,其格式为rgba(红色值, 绿色值, 蓝色值, 透明度值),透明度值的范围为0(完全透明)到1(完全不透明)。
例如,红色的半透明可以表示为rgba(255, 0, 0, 0.5)。
4. HSL颜色代码。
HSL颜色代码是由色相(Hue)、饱和度(Saturation)、亮度(Lightness)三个通道组成的颜色模式。
在CSS中,我们可以使用HSL颜色代码来定义颜色,其格式为hsl(色相值, 饱和度值, 亮度值),色相值的范围为0到360,饱和度值和亮度值的范围为0%到100%。
例如,红色可以表示为hsl(0, 100%, 50%)。
css代码大全

背景头效果1. <style type="text/css">2: <!--3: body{4: margin:0;5: padding:0;6: background-color:#FFFFFF;7: }8: .alpha1,.alpha2{9: width:100%;10: height:auto;11: min-height:250px;/* 必需*/12: _height:250px;/* 必需*/13: overflow:hidden;14: background-color:#FF0000;/* 背景色*/15: }16: .alpha1{17: filter:alpha(opacity=20); /* IE 透明度20% */18: }19: .alpha2{20: background-color:#FFFFFF;21: -moz-opacity:0.8; /* Moz + FF 透明度20%*/22: opacity: 0.8; /* 支持CSS3的浏览器(FF 1.5也支持)透明度20%*/ 23: }24: .ap2{25: position:absolute;26: }27: -->28: </style>html:1: <!--S Demo-->2: <div class="alpha1">3: <div class="ap2">4: <p>背景为红色(#FF0000),透明度20%。
</p>5: </div>6: <!--[if IE]><![if !IE]><![endif]--> <div class="alpha2"></div> <!--[if IE]><![endif]><![endif]-->7: </div><style type="text/css">a{color:blue;text-decoration:none;}a:hover{color:red;}.boxBorder{//文本框border-width:5px;border-style:solid;}.picButton{ //按钮class=“”background-color:#00FF00;color: #6600FF;border:0px;margin:0px;padding:0px;height:23px;width:82px;font-size:14px;}</style>鼠标移动图片的变动<form action="" method="get" ><!--鼠标背景图片变动--><input name="" type="button" value="提交"style="width:82px;height:23px; background-image:url(images/DSC00231.JPG );" onMouseover="this.style.backgroundImage='url(images/DSC00231.JPG)'" onMouseOut="this.style.backgroundImage='url(images/lo.jpg)'"></form>鼠标移动图片的变动<style type="text/css">.ni{backgroundImage='url(images/DSC00231.JPG);color:#990033;border::5px;margin::0px;padding:0px;height:23px;width:82px;font-size:14px;}.nihao{backgroundImage='url(images/lo.JPG);color: #0000FF;border::5px;margin::0px;padding:0px;height:23px;width:82px;font-size:14px;}</style><form action="" method="get" ><!--鼠标背景图片变动--><input name="" type="button" value="提交" class="nihao"height:23px; background-image:url(images/DSC00231.JPG );"in="this.classname='ni'"nihao="this.classname='nihao'"></form>常用代码控制横向和纵向滚动条的显隐?<body style="overflow-y:hidden"> 去掉x轴<body style="overflow-x:hidden"> 去掉y轴<body scroll="no">不显表格变色<TD style="CURSOR: hand">禁止复制,鼠标拖动选取<body ondragstart=window.event.returnValue=false oncontextmenu=window.event.returnValue=false onselectstart=event.returnValue=false>普通iframe页面<iframe name="name" src="main.htm" width="450" height="287" scrolling="Auto" frameborder="0"></iframe>iframe自适应高度<iframe name="pindex" src="index.asp" frameborder=false scrolling="auto" width="100%" height="100%" frameborder=no ></iframe>IE地址栏前换成自己的图标&可以在收藏夹中显示出你的图标<link rel="Shortcut Icon" href="favicon.ico"><link rel="Bookmark" href="favicon.ico">字号缩放越来越多的人长时间的泡网,眼镜的普及率也越来越高,让文字大点,让更多的用户看的更清楚。
一些常用的CSS字体代码

一些常用的CSS字体代码点点网模版常用字体代码..下面附录一些常用的CSS字体代码Windows自带的字体:?•新细明体:PMingLiU•细明体:MingLiU•标楷体:DFKai-SB•黑体:SimHei•宋体:SimSun•新宋体:NSimSun•仿宋:FangSong•楷体:KaiTi•仿宋_GB2312:FangSong_GB2312•楷体_GB2312:KaiTi_GB2312•微软正黑体:Microsoft JhengHei•微软雅黑体:Microsoft YaHei装Office会多出来的一些字体:•隶书:LiSu•幼圆:YouYuan•华文细黑:STXihei•华文楷体:STKaiti•华文宋体:STSong•华文中宋:STZhongsong•华文仿宋:STFangsong•方正舒体:FZShuTi•方正姚体:FZYaoti•华文彩云:STCaiyun•华文琥珀:STHupo•华文隶书:STLiti•华文行楷:STXingkai•华文新魏:STXinwei苹果电脑中的字体:•华文细黑:STHeiti Light [STXihei]•华文黑体:STHeiti•华文楷体:STKaiti•华文宋体:STSong•华文仿宋:STFangsong•丽黑 Pro:LiHei Pro Medium•丽宋 Pro:LiSong Pro Light•标楷体:BiauKai•苹果丽中黑:Apple LiGothic Medium •苹果丽细宋:Apple LiSung Light•---------------------------------------•具体格式是:font-family: Microsoft YaHei;。
css样式代码大全

css样式代码大全CSS样式代码大全。
CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和布局。
在网页开发中,掌握各种CSS样式代码是非常重要的。
本文将为大家详细介绍各种常用的CSS样式代码,帮助大家更好地掌握CSS技术。
1. 文本样式。
在网页设计中,文本样式是非常重要的一部分。
我们可以通过CSS来设置文本的字体、大小、颜色、对齐方式等。
下面是一些常用的文本样式代码:```css。
/ 设置字体大小和颜色 /。
p {。
font-size: 16px;color: #333;}。
/ 设置文本对齐方式 /。
h1 {。
text-align: center;}。
/ 设置字体样式 /。
h2 {。
font-family: Arial, sans-serif;}。
```。
2. 背景样式。
背景样式可以让我们为网页元素设置背景图片、颜色、重复方式等。
下面是一些常用的背景样式代码:```css。
/ 设置背景颜色 /。
body {。
background-color: #f4f4f4;}。
/ 设置背景图片 /。
div {。
background-image: url('bg.jpg');background-repeat: no-repeat;}。
/ 设置背景大小和定位 /。
header {。
background-size: cover;background-position: center;}。
```。
3. 盒子模型样式。
盒子模型是CSS布局的基础,它包括内容、内边距、边框和外边距。
我们可以通过CSS来控制盒子模型的各个部分。
下面是一些常用的盒子模型样式代码:```css。
/ 设置内边距 /。
div {。
padding: 20px;}。
/ 设置边框样式 /。
img {。
border: 1px solid #ccc;}。
/ 设置外边距 /。
css代码大全

css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/ font-fam i I y :宋体,sans-ser if; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style: iteI ic; /*文字斜体*/ font-variant:smal Heaps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/I ine-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-al ign:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decor at i on: I i ne-through; /* 力口删除线*/ text - decora t i on: over line; /* 力匕顶线*/ text - decor a t i on: under I i ne; /* 力。
下戈U 线*/ text-decoration:none; /*刪除链接下划线*/ text-transform : capital ize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : Iowercase; /*英文小写*/ text-a I ign: r ight; /*文字右对齐*/ text-aI ign: left; /*文字左对齐*/ text-a I ign:center ; /*文字居中对齐*/ text-al ign: justify; /*文字分散对齐*/ ver ti cal-a I ign 属性A Bvert i cal-a I ign: top; /* 垂直向上对齐*/ vert i cal-a I i gn: bottom; /* 垂直向下对齐 */ vertical-al ign:middle; /*垂直居中对齐*/ vertical-a I ign: text-top; /* 文字垂直向上对齐 */ vertical-a I i gn: text-bottom;/* 文字垂直向下对齐 */二、css边框空白padding-top: 10px; /*上边框留空白*/padd i ng-r i ght: 10px; /*右边框留空白*/(padding-bottom: 10px; /*下边框留空白*/ padding-1 eft:10px; /*左边框留空白三、CSS符号属性:I i st-sty I e-type: none; /* 不编号*/I i st - sty I e-type: deci ma I ; /* 阿拉伯数字 */I ist-sty Ie-type: Iower-roman; /*小写罗马数字*/I i st-sty I e-type: upper-roman; /*大写罗马数字*/I ist-styIe-type: lower-alpha; /*小写英文字母*/ $I i st - sty I e-type: upper-alpha; /*大写英文字母 */I i st-sty I e-type:di sc; /*实心圆形符号*/I i st-sty I e-type:ci rc I e; /*空心圆形符号*/I i st-sty I e-type: square; /*实心方形符号*/I i st-sty I e~image:ur I (/; /*图片式符号*/I ist-styIe-position: outside; /*凸排*/I ist-sty Ie-position: inside; /*缩进*/四、CSS背景样式:background-co I or: #F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : ur I (/image/; /*背景图片 */ background-attachment : f i xed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/ 指定背景位置background - posit ion : 90% 90%; /* 背景图片x与y轴的位置*/a /*所有超链接*/a: I ink /*超链接文字格式*/ a:visited /*浏览过的链接文字格式*/ a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体 cursor :crosshai r箭头朝下 cursor: s-res i ze十字箭头cursor move箭头朝右cursor :move加一问号 cursor:he Ip箭头朝左 cursor :w-resize箭头朝上 cursor :n-resizeI箭头朝右上 cursor:ne~resize箭头朝左上 cursor:nw-resize文字 I 型 cursor: text箭头斜右下 cursor: se-resize箭头斜左下 cursor: sw-resi ze漏斗 cursor:wait光标图案(IE6) p (cursor:ur I ("光标文件名.cur"), text;)六、CSS 框线一览表:background-pos i t i on background-pos i t i on background-pos i t i on background-posi t i on background-pos i t i on:top; /*向上对齐*/:buttom; /*向下对齐*/:left; /*向左对齐*/:right; /*向右对齐*/ :center; /*居中对齐*/border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1 px solid #6699cc; /*下框线*/ border-left : 1 px solid #6699cc; /*左框线*/ border-r i ght : 1px solid #6699cc; /* 右框线 */ 以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width : 1 px /*设置上框线top宽度*/ border-top-style : so I i d/* 设置上框线top 样式 */其他框线样式sol id /*实线框*/dotted /*虚线框*/ doub I e /*双线框*/ groove /*立体内凸框*/ ridge /*立体浮雕框*/ inset /*凹框*/ outset /*凸框*/>七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:Imargin-top: 10px; /*上边界*/marg i n~r i ght: 10px; /*右边界值*/ margin-bottom: 10px; /*下边界值*/ margin-1 eft: 10px; /* 左边界值*/CSS属性:字体样式(Font Sty I e)序号中文说明标记语法I字体样式{font:font-style font-variant font-weight font-sizefont一fami Iy)2字体类型{font-fami ly:H字体1”字体2","字体3",...}3字体大小{font-size:数值| inher i11 medium| I arge| Iarger | xTargelxx-1arge| smaI I| smaI I er| x-smaI I| xx-smaI I}4字体风格{font-sty I e: i nher it | ita I ic | norma I | ob I ique)5字体粗细{f ont-we i ght: 100-9001 bo I d (粗体)|bolder (特紐)〔lighter (细体)|normaI (正常);)6字体颜色{color:数值汀7阴影颜色{text-shadow: 16位色值}8字体行高{I ine-height:数值| inher it |normal;)9字间距{letter-spacing:数值| inher i11norma I)10单词间距{word-spacing:数值| inher i11 norma I)II字体变形{font-variant: i nherit| norma I | sma I l-cps }12英文转换{text-transform:i nher i 11none|cap i taIi ze|uppercase|Iowercase)13 字体变形{font-size - ad just: i nher it | none)14字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|i nherit|narrower|norma I|semi-condensed|semi-expanded|uItra-condensed|uItra-expanded|wi der)文本样式(Text Sty I e)序号中文说明标记语法1 行间距{I i ne-he i ght:数值 | i nher i11 norma I ;)2文本修饰{text-decorat i on:i nher i 11none|under Ii ne|over Ii ne|Ii ne~through|bIi nk)3段首空格(text-indent:数值| inher it)4水平对齐{text-a I i gn: I eft | r i ght | center | just i fy)5垂直对齐{vert i caI-a I i gn:i nher i 11top|bottom|text-top|text-bottom|base Ii ne|mi dd Ie|sub|super)6书写方式{wr i t i ng-mode: I r-tb 11b-r I}背景样式序号中文说明标记语法1背景颜色{background-co I or:数值}2背景图片{background- image: ur I (URL) | none)3背景重复{background-repeat:i nher i11no-repea11repea11repeat-x|repeat-y}4背景固定{background-attachment: f i xed | scro I I}5背景定位{background-position:数值|top|bottom| left|right|center}6背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Box Style)序号中文说明标记语法1边界留白{margi n:margi n-top margin-r igh t margin-bo ttom marg in-1 eft} 2补白{padding:padding-top padding-r ight padding-bottom padding-left}3边框宽度{border-width:border-top-width border-r ight-widthborder-bottom-wi dth border-1eft-wi dth}宽度值:t hin|medium|thick| 数值4边框颜色(border-color:数值数值数值数值} 数值:分别代表top、right、bottom I eft 颜色值5边框风格{border-styIe:none|h i dden|i nher i11dashed|so I i d|doubIe|i nse11outset|r i dge|groove)6边框{border:border-wi dth border-style co I or)上边框[border-top:border-top-width border-style color) 右边框[border-r i ght:border-right-wi dth border-style co I or) 下边框{border-bottom:border-bottom-wi dth border-style co I or) 左边框{border-left:border-left-wi dth border-style co I or) 7宽度(width:长度J百分比| auto)8高度(he i ght:数值 | auto)9漂浮(fI oat:I eft|r i ght|none)10清除[cI ear:none|I eft|r i ght|both)分类列表序号中文说明标记语法1控制显示{display:none|block| inI ine| I ist-item)2控制空白{white-space:normal |pre|nowarp}3符号列表{Ii st-styIe-type:d i sc|c i rcIe|square|deci ma I|Iower-roman|upper-roman|I ower-aIpha|upper-aIpha|none)4图形列表{I i st-sty I e-image: URL)5位置歹〔J 表{I i s t-sty le-posi ti on:inside|o ut side)6目录列表{list-style: 0录样式类型|目录样式位置|url)7鼠标形状(cursor:hand|crossha i r|text|wa i 11move|he Ip|e-res i ze|nw-res i ze|w-res i z e|s~res i ze|se-res i ze|sw-res i ze)CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
css样式命令大全

border-color:#;
简写方法border:width style color; /*简写*/
列表属性: (List-style)
类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;
vertical-align:bottom; /*垂直向下对齐*/
verticalΒιβλιοθήκη align:middle; /*垂直居中对齐*/
vertical-align:text-top; /*文字垂直向上对齐*/
vertical-align:text-bottom; /*文字垂直向下对齐*/
粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)
变体 {font-variant: small-caps;}(小型大写字母) normal;(正常)
大小写 {text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)
border-bottom : 1px solid #6699cc; /*下框线*/
border-left : 1px solid #6699cc; /*左框线*/
border-right : 1px solid #6699cc; /*右框线*/
以上是建议书写方式,但也可以使用常规的方式 如下:
背景属性: (background)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
css常用代码大全,html+css代码
(2013-01-19 13:39:40)
html+css可以很方便的进行网页的排版布局,还能减少很多不必要的代码。
一.文本设置
1、font-size: 字号参数
2、font-style: 字体格式
3、font-weight: 字体粗细
4、颜色属性
color: 参数
注意使用网页安全色
二、超链接设置
text-decoration: 参数
主要用途是改变浏览器显示文字链接时的下划线。
参数取值范围:
underline:为文字加下划线
overline:为文字加上划线
line-through:为文字加删除线
blink:使文字闪烁
none:不显示上述任何效果
三、背景
1、背景颜色
background-color: 参数
2、背景图片
background-image: url(URL)
URL就是背景图片的存放路径,none表示无。
3、背景图片重复
background-repeat: 参数
参数取值范围:
no-repeat:不重复平铺背景图片
repeat-x:使图片只在水平方向上平铺
repeat-y:使图片只在垂直方向上平铺
如果不指定背景图片重复属性,浏览器默认的是背景图片向水平、垂直两个方向上平铺。
4、背景图片固定
背景图片固定控制背景图片是否随网页的滚动而滚动。
如果不设置背景图片固定属性,浏览器默认背景图片随网页的滚动而滚动。
为了避免过于花哨的背景图片在滚动时转移浏览者的注意力,一般都设为固定
background-attachment: 参数
参数取值范围:
fixed:网页滚动时,背景图片相对于浏览器的窗口而言,固定不动
scroll:网页滚动时,背景图片相对于浏览器的窗口而言,一起滚动
四、区块
1、单词间距
word-spacing: 间隔距离
2、字母间距
letter-spacing: 字母间距
3、文本对齐
text-align: 参数
参数的取值:
left:左对齐
right:右对齐
center:居中对齐
justify:相对左右对齐
4、垂直对齐
vertical-align: 参数
top:顶对齐
bottom:底对齐
text-top:相对文本顶对齐
text-bottom:相对文本底对齐
baseline:基准线对齐
middle:中心对齐
sub:以下标的形式显示
super:以上标的形式显示
5、文本缩进
text-indent: 缩进距离
12px相当于一个文字距离
6、空格
white-space: 参数
normal 正常
pre 保留
nowrap 不换行
7、显示样式
display: 参数
参数取值范围:
block:块级元素,在对象前后都换行
inline:在对象前后都不换行
list-item:在对象前后都换行,增加了项目符号none:无显示
五、方框
1、height 高度
2、width 宽度
3、padding 内边距
4、margin 外边距
5、float(浮动):可以让块级元素在一行中排列,例如横向菜单。
6、clear 清除浮动
六、边框
1、样式
border style 参数
边框样式的参数:
none:无边框
dotted:边框为点线
dashed:边框为长短线
solid:边框为实线
double:边框为双线
2、宽度
border width 参数
3、颜色
border color 参数
七、列表
list-style-type 列表样式
不同浏览器的列表符可能不相同,可能会影响到网页,所以网页中的列表大多都是由背景图片显示。
控制用户界面的样式
八、鼠标
cursor:鼠标形状参数
CSS鼠标形状参数表:
鼠标形状:CSS代码
style="cursor:hand" 手形
style="cursor:crosshair" 十字形
style="cursor:text" 文本形
style="cursor:wait" 沙漏形
style="cursor:move" 十字箭头形:
style="cursor:help" 问号形
style="cursor:e-resize" 右箭头形
style="cursor:n-resize" 上箭头形
style="cursor:nw-resize" 左上箭头形
style="cursor:w-resize" 左箭头形
style="cursor:s-resize" 下箭头形
style="cursor:se-resize" 右下箭头形
style="cursor:sw-resize" 左下箭头形。
