Flash形状补间动画
Flash补间动画类型

(2)“镜头1-1”元
件用“直接复制元件”
变成“镜头1-2”元件, 进入“镜头1-2”元件
(2)
里删除前面的帧,只
保留最后一帧主角的 位置。
背景 主角1
(3)其中“主角1”
元件用“直接复制元
件”变成“主角1-1”
元件,进入“主角1-
1”元件里第二个关键
帧,保留一个关键帧,
旋转竖立主角的脚。
圆头
腿
(3)
虚线则创建失败
创建动画的三种形式
影片剪辑元件
(该元件里可包含动画,可用滤镜)
按钮元件 图形元件
创建动画的三种形式
新的补间动画
创建成功:为蓝色底;
首个关键帧必须是元件,创建补 间动画后,再在时间轴上设置其 后关键帧。
新的补间动画
部分选取工具
在设置好关键帧后,用“部分选取工具”和 “转换锚点工具”可以修改运动的轨迹
动画短片的制作方法:
建议:用以上的方式 可以为制作新动画准 备元件,而不影响原 来创建的元件。
新的补间动画
使用前
100 正数 减减速速 -100 负数 加速
使用后
无论这段补间动画中有几个关键帧, 此处的“缓动”是对于整段补间动画 的加速或减速的调整。
动画短片的制作方法
动画短片的制作方法:
步骤一:
镜头1
停顿
镜头1是“影片 剪辑元件”; 在场景1中做景 别变化(推 镜),做补间 动画
建议:在场景中做 镜头的运动和镜头 的转换
动画短片的制作方法:
建议:发布后才看到 最终的动画效果(元 件里的动画在Flash里 直接播放是看不到效 果的)
动画短片的制作方法:
步骤四: 如何制作紧接着的一段新的补间动画(将使用新的元件来做新的动画)
教学案例《Flash创建形状补间动画》

【学习提高】
对于学有余力的同学可以参照书本158页的“探究过程”进一步美化、丰富自己的作品。将完成的作品提交到教师机。
提示:step2:创建影片剪辑;(——重点讲解,理解影片剪辑的意义。)
Step3:插入帧;
Step4:属性设置中,设置“形状补间”动画。
Step5:提醒学生操作要认真、仔细,掌握设置图形变化的方法。
教学活动4
【学生演示】【矫正反馈】
请小组代表演示“盛开的小花”操作过程,老师和学生共同对他的操作做评价,表扬操作熟练的学生,对于操作失误的及时给予纠正。
2.创建影片剪辑的方法,理解影片剪辑的意义。
教学资源
《Flash创建形状补间动画》教学过程描述
教学活动1
【展示、导入】
1、展示上节课学生制作的部分优秀作品“旋转的风车”动画,进行交流评价。
展示“盛开的小花”动画。
观察对比:比较“旋转的风车”和“盛开的小花”两个动画,分析他们的动画效果有什么区别?
2、学生讨论回答
学生通过分组讨论学习,尝试操作,寻找合适的制作方法。
老师通过观察,了解学生的思维方向,并做学习引导。
3、引入课题:在刚才同学们的操作过程中,我发现很多同学还是用我们上节课所学的方法来制作“盛开的小花”动画,结果无法完成“盛开的小花的制作,今天我们来一起尝试一种新的动画制作:“形状补间”动画。
教学活动2
学生讨论、回答,师生共同总结:
“动画补间”动画是设置同一运动对象的不同属性,如位置、角度和大小等;
“形状补间”动画是用来制作形状、颜色变化等动画效果。
教学活动6
【作品修饰、完成】
对作品进行最后的完善,完成剩余操作步骤.
【提交作业】【作品演示】
Flash动画动作补间

Flash动画动作补间一、补间动画的概念1、补间动画:补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。
也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。
补间动画分成两种,一种是形状补间动画,一种是动作补间动画。
2、形状补间动画:在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。
3、动作补间动画:在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。
二、形状补间和动作补间动画的区别1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。
2、制作动作补间动画,画面中的对象必须先转换为元件。
三、动手实践1、基础练习:制作一个球呈V形移动第一步:启动Flash,新建一个Flash文档。
第二步:在舞台的左上角绘制一个球的图形。
第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。
第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。
第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。
第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。
第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。
第八步:播放动画,看球是否呈V形移动,满意后保存起来。
2、提高训练:打开素材文件夹中的“蓝天白云(素材)”,根据所学知识,能否做出白云在蓝天中移动的效果?操作提示:(1)用动作补间动画完成白云移动的效果,注意要把白云转换为元件;(2)白云移动到哪一帧,蓝天和树这些背景也要出现到哪一帧。
形状补间动画(flash新课程教案)(精)

形状补间动画(flash新课程教案)(精)第一篇:形状补间动画(flash新课程教案)(精)Flash动画设计教案课题教师单位专业班级课型教学目标形状补间动画的制作蒋佳玲达县职业高级中学计算机应用专业高一计算机应用班实训课【知识目标】使学生了解flash形状补间动画的相关知识。
【技能目标】使学生基本掌握flash形状补间动画的操作技巧。
【情感目标】培养学生对flash动画学习的兴趣和团队合作的精备课时间上课时间《Flash CS3教材动画设计半月通》课时 3课时教学重难点关键动画教具采用教法教学过程环节第一步(技能需求)神。
重点:形状补间动画的制作方法。
难点:加入提示点。
学生利用操作提示、互助学、自评、互评。
电脑、多媒体示范、谈话、讨论法、观察法、练习法、展示法教师活动为学生播放一个十分钟以内大小的动画短片。
上一次实训我们学习了一种补间动画的制作方法,运动补间动画,主要是应用于物体的平动、旋转及缩放。
但一种形状的物体想要变成另一个完全不同的形状那应该创建怎样学生活动时间进入情境,激发兴趣,明确学习目标。
15分钟的补间呢?这次实训内容的形状补间动画就是来解决这个问题的,让我们一起来学习吧。
1.在做运动补间动画前我们要先熟悉几个概念:1.形状补间动画:能使对象的第二步形状发生改变的补间动画形式。
(技能训练)2.提示点:在形状补间动画制作过程中,通过添加相应的提示点,使形状的变化过程受用户的控制。
2.了解了这几个概根据老师的示念后,我们通过做实范,小组组员讨例,来学习更多的内论形状补间动画容与技能。
的操作方法。
(自学、互助教师通过计算机网络学)控制学生电脑进行实例一(兔变猫)制作的讲解与相关概念的说明。
第三步为学生准备三个实训作业:(技能拓展)实训一:吹大的根据操作提示步骤小组讨论式学习,互帮互助,共同完成。
20分钟20分钟1.每个组的同学根50分钟据自己的学习情第四步(学习反思)气球(5分题)实训二:圆柱变圆锥(10分题)实训三:翻书效果(15分题)学生做完后,教师总结评分情况,并给予公布。
Flash8制作形状补间动画

图5-7 创建补间动画
7、使用相同旳措施,在第20帧、第40帧两处分别创建形状补间动 画。
8、按Ctrl+Enter 快捷键测试播放影片,观看这个由小圆成长为一 片绿叶,再枯黄,再凋零旳动画。
9、关闭测试播放器,选中第40帧,然后在属性面板中分别设置【 缓动】为“-100~100”之间不同旳值,然后分别测试影片,观 看树叶凋谢动画旳速率变化 。
图5-45 设计思绪及效果
1、素材准备。 (1)新建一种Flash文档,文档全部属性使用默认参数 。
请同学们在老师旳带领下对形状补间动画旳创建措施和原理 进行进一步旳熟悉,并跟随下列要求进行操作训练 。
1、新建一种Flash文档,然后利用【椭圆】工具在舞台上绘制一种 圆形,并在【属性】面板中设置圆旳颜色为“#00FF00”,宽高 为“7px×7px”,如图5-3所示 。
2、在第20帧处插入关键帧,然后以圆为基点绘制一片树叶,如图54所示。
。当建立了一种形状补间动画后,单击时间轴,其【属性】面板如 5-2所示。
其中经常使用旳选项有如下两种 : (1)【缓动】选项 。在【缓动】选项中输入相应旳数值,形 状补间动画则会随之发生相应旳变化 。(2)【混合】选项 。在【 混合】选项中包括“角形”和“分布式”两个参数。
5.1.2 范例解析(一)──创建形状补间动画练习
2、执行【文件】/【导入】/【打开外部库】菜单命令,将教学资源 中旳“素材\第5讲\魔幻扑克\魔幻扑克-素材.fla”文件打开,将 外部库里旳元件和图片复制到目前库中,效果如图5-26所示。
3、将【库】面板中旳“背景”位图拖入场景中,设置其宽高为 “500px×353px”,并相对舞台居中对齐,效果如图5-27所示 。
叶片2 叶片6
Flash 第4章 补间动画

4.2 形状补间动画
形状补间动画可以是形状、位置和颜色 的变化,但主要还是形状的变化。这里 首先要强调的一点是,形状动画不可以 使用元件的实例,只能是绘制或转换的 图形,以下分两点来进行介绍。 1、制作简单的形状补间动画 2、使用形状提示点
4.2.1制作简单的形状补间动画
4.1.3创建元件
1、创建图形元件 选择菜单栏上的【插入】/【新建元件】命令, 或者在【库】面板中单击【新建元件】按钮, 也可以在【库】面板中右击鼠标,在弹出的快 捷菜单上选择【新建元件】命令,均可打开 【创建新元件对话框,如下图所示。
“创建新元件”对话框
4.1.3创建元件
2、创建按钮元件 选择菜单栏上的【插入】/【新建元件】命令, 或者在【库】面板中单击【新建元件】按钮, 也可以在【库】面板中右击鼠标,在弹出的快 捷菜单上选择【新建元件】命令,均可打开 【创建新元件】对话框,如下图所示。
4.1.1元件和实例的概念
所谓元件 元件,就是存放在库中的各种矢量图形、图像 元件 (可以是从外部导入的JPG、GIF和BMP等格式图 像)、动画、按钮或者导入的声音和视频文件, 元件具有存储一次可以重复使用多次的特点。 实例则是指元件在舞台工作区的应用。一旦创建了 实例 元件就可以创建它的实例。将元件拖入舞台上, 就产生了一个实例,所以,一个元件可以产生许 多的实例,当元件修改以后,它所生成的实例都 会跟着更新。
“创建新元件”对话框
4.1.3创Leabharlann 元件3、创建影片剪辑元件 方法与前面类似,【创建新元件】面板中 类型选择“影片剪辑”。
4.1.4编辑元件
1、在元件编辑窗口编辑元件 2、在新窗口中编辑元件 3、在当前位置修改元件 4、重命名元件
第5课神奇的变化——制作形状补间动画课件

注意
补间动画的对象最好是绘制的图形,如果要使用 图形文件、按钮或文字作为变形的对象,则必须进 行“分离”操作,也叫“打散”。 元件和文字被打散后就变成图形了。 第一次分离后,词组分离成单个的文字,要经过 第二财分离才能换成图形。
表示动画设置失
败,必须找出原因。
步骤二: ➢选中对象,按“修改”菜单中的“分离”选项 (也可单击对象,鼠标右击选择“分离”选项)
➢第一次分离后,词组分离成单个的汉字 ➢第二分离后文字转换成图形
制作文字变形的形状补间动画
步骤三: ➢单击帧面板的“属性”按钮 ➢在“补间”栏下拉框中选择“形状”
最后文件另存为“文字变形.fla”, 按<Ctrl>+<Enter>组合键测试动画 影片,仔细视察文字变化效果。
请观赏
课堂练习
➢新建Flash文档 ➢制作文字形变动画 ➢测试动画效果 ➢保存作品为:文字形变+学号.fla
小结
一、形状补间动画 二、文本输入文字 三、创建关键帧 四、分离
神秘的变化——制作形状补间动画
♦ 制作文字变形的形状补间动画
什么是形状补间动画
补间动画是Flash软件的一大特点,它需要建立两个关键 帧,然后再两个关键帧之间插入若干普通帧,动画效果由 关键帧决定。Flash会自动根据两个关键帧之间的图像差 别和关键帧之间的普通帧数量,计算生成过渡的动画效果。
补间动画分为:形状补间动画和动作补间动画。
形状补间动画也叫“变形动画”,它的作用是生成一个 形态到另一个形态的变化,这个形态可以包括形状、大小、 位置、颜色。
制作文字变形的形状补间动画
步骤一:
➢新建Flash文档 ➢单击 工具,在第一帧输入文字“welcome” ➢设置字体、字号、颜色等 ➢在20帧出插入一个关键帧,修改文字为“欢迎你”
Flash 入门教程21:补间形状动画制作

• 6、测试并导出保存文件。
Flash 入门教程21 补间形状动画制作
社旗县教师进修学校 张晓全
• 补间形状动画又称作变形动画,这种动画 的特点和核心是图形重组,必须是打散的, 即执行“ctrl+B”之后再做补间形状动画。
• 1、启动flash,舞台颜色调整为绿色。第1 帧插入关键帧输入一个字母A,执行ctrl+B 命令。再在第60帧处插入空白关键帧,再 输入已经制作的图形元件花朵。
• 2、在第20帧。
• 3、在第40帧处插入空白关键帧,再输入字 母C,执行ctrl+B命令。
• 4、在第60帧处插入空白关键帧,再输入已 经制作的图形元件花朵(已经打散)。
• 5、分别在关键帧之间的任意一帧右键单击, 执行“创建补间形状”命令,注意补间的 颜色为浅绿色。
Flash——形状补间动画

课堂作业
自己设计制作一个有创意的形变动画。
二、形状补间动画的注意事项
1. 一个传统补间动画中至少有两个关键帧。 2. 两个关键帧中的对象必须是形状,不能是元件。 3. 这两个关键帧中的形状必须有一些变化。
成功创建补间动画
错误的补间动画
二、分离
形变动画的起止对象一定都是图形。用Flash提供的工 具画出的对象都是图形。如果对象是图形元件生成的实例, 要把它转换为图形模式,方法:选中对象→“修改”菜单 →“分离”。
位置、大小、颜色、形状等发生变化。
案例
二、形变动画——小人诞生
(1)打开教师机共享中的“小人诞生素材”,复制到自己 电脑的桌面;
(2)在舞台中画一个灰色底的无边圆; (3)在第30帧插入关键帧,用“部分选择工具”(白色的 鼠标)点一下圆,发现它的四周出现了几个白色圈圈 (4)我们在选上面的白色圈往上拖,发现圆变形了; (5)在第四十帧处插入关键帧,让圆往另一个方向变形; (6)剩下的步骤请同学们自己思考并完成动画,希望同学 们能够独立完成,尤其是球变小人那个部分同学们可以自己试 一下怎么样效果会更好,实在有不懂的可以观看ppt。
形状补间动画
案例
《变形金刚4》电影片段
思考1
刚刚变形金刚中的机器人被打散后又聚合在一起变成汽车, 是不是很酷炫啊?
形变动画
案例
1.形变动画——小人诞生 2.形变动画——大白变化 3.形变动画——变形金刚
一、形状补间动画的基本概念
在Flash的时间帧面板上,在一个时间点(关键帧) 绘制一个形状,然后在另一个时间点(关键帧)更改该形 状或绘制另一个形状,Flash 根据二者之间的形状来创建 的动画被称为“形状补间动画”。
第5讲3FLASH逐帧动画形状补间动画和动作补间动画的设计.

• 按逆时针顺序从形状的左上角开始放置 形状提示,它们的工作效果最好。
• 添加的形状提示不应太多,但应将每个 形状提示放置在合适的位置上。
-
4.2.3 设置形状提示
图 4 13 添 加 第 一 个 形 状 提 示
图4-14 在结束帧设置形状提示
4.2.4 对形状提示进行操作
图4-15 形状提示的快捷菜单
• 遮罩层中的对象是动态的,而被遮罩 层中的对象是静态的,这样就生成了第二 类动态遮罩效果:透过动态的一个“孔”, 观看后面的静态内容;
• 遮罩层中的对象是动态的,被遮罩 层中的对象也是动态的,这样就生成了第 三类动态遮罩效果:透过动态的一个 “孔”,观看后面的动态内容。这时,遮 罩对象和被遮罩对象之间就会进行一些复 杂的交互,从而得到一些特殊的视觉效果。
图4-18 绘制探照灯
(5)在“文字遮罩”层第50帧单击鼠 标右键,选择“插入帧”命令。
(6)单击“探照灯”层,在第25帧插 入关键帧,用选择工具将渐变的圆形移动 到文字右侧(注意选中“视图”菜单“对 齐”子菜单中的“贴紧对齐”命令)。
(7)在该层第1帧上单击鼠标右键,选 择“复制帧”命令,在第50帧上单击右键, 选择“粘贴帧”命令。
(8)在“探照灯”层第1帧和25帧之间、第 25帧和50帧之间设置形状补间动画。
(9)把“文字遮罩”层拖动到“探照灯” 层上方。
(10)在图层区的“文字遮罩”层上单击右 键,选择“遮罩层”命令,将该层设置为遮 罩层,而“探照灯”层自动被设置为被遮罩 层,同时这两层也被锁定,此时的时间轴窗 口与场景如图4-19所示,动画制作结束。
图4-19 探照灯文字效果的时间轴和舞台
(11)按“”键测试动画。
4.4 实例——海报 扫描效果
形状补间动画

一、补间动画的概念
补间动画——是flash动画中最常见的动
画效果,又叫做中间帧动画、渐变动画。创 建补间动画时,只要建立起始帧和结束帧的 画面,中间部分由软件自动生成,省去了中 间动画制作的复杂过程。
二、补间动画的类型 补间动画包括动作补间动画和形状
补间动画。
三、形状补间动画的概念 形状补间动画也称为“变形动画”,
小结:
1、形状补间动画必须在两个关键帧之间创建; 2、形状补间的形态变化可以包括形状、大小、位 置、颜色等。 3、形状补间动画只能对矢量图起作用。 4、在添加形状提示点之前必须先创建形状补间。
命令:修改--位图--转换位图为矢 量图
一般情况下,形状补间动画的变化过 程是随机的,存在不确定性。通过“添加 形状提示点”功能,可以精确控制变形的 效果,具体操作方法是:首先创建形状补 间动画,接着添加形状提示点(修改--形 状--添加形状提示),最后调整形状提示 点的位置。
删除“形状提示点”的方法 修改--形状--删除所有提示
它的作用是生成一个形态到另一个形态的 变化,这个形态可以包括形状、大小、位 置、颜色等。
任务:
制作由圆变方的渐变动画 (注意:形状补间必须在两个ห้องสมุดไป่ตู้键帧之间创建)
形状补间动画只能对矢量图起 作用。凡是由flash工具箱中的工具 绘制出的图形都是矢量图,而从外 部导入到flash中的图形图片基本上 都不是矢量图,需要进行转换才能 创建形状补间。
Flash-8-形状补间动画详解及实例

形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
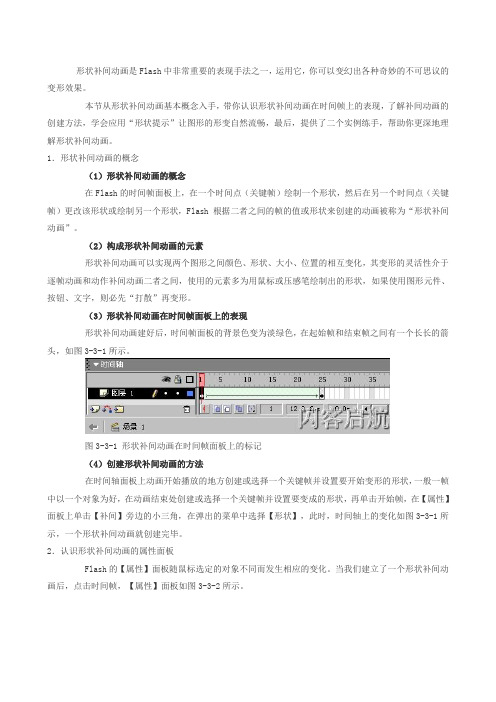
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
Flash CS3 创建补间形状动画

Flash CS3 创建补间形状动画
补间形状就是变形,可以是位置、尺寸和颜色的变化,但更主要的是形状的改变。
补间形状的对象是分离的可编辑图形,可以是同一层上的多个图层,也可以是单个图形。
但一般来说,要让多个对象同时变形,将它们放在不同的层上分别变形比放在同一个层上进行变形得到的效果要好得多。
如果实例、组合、文本块或位图需要进行补间形状,必须首先执行【修改】|【分离】命令,将其打散,使之变成分离的图形,然后才能进行变形。
下面将讲解制作补间形状动画的方法,具体操作如下所示。
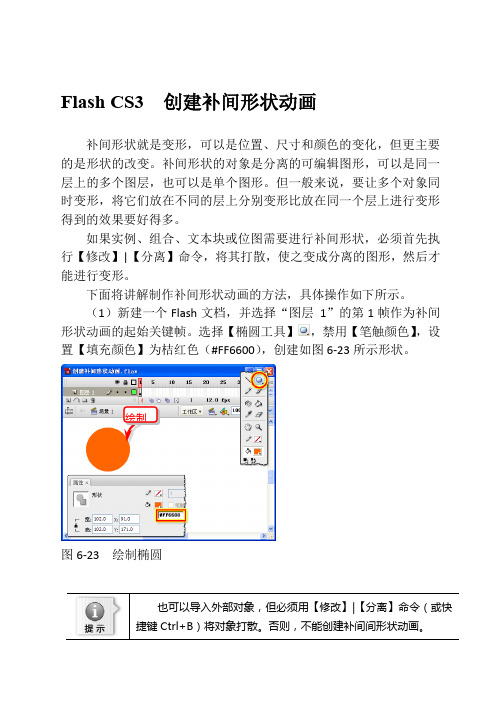
(1)新建一个Flash文档,并选择“图层1”的第1帧作为补间形状动画的起始关键帧。
选择【椭圆工具】,禁用【笔触颜色】,设置【填充颜色】为桔红色(#FF6600),创建如图6-23所示形状。
绘制
图6-23 绘制椭圆
(2)选择第30帧并右击,执行【插入空白关键帧】命令,选择【多角星形工具】,禁用【笔触颜色】,设置【填充颜色】为浅蓝色(#33CCFF),绘制如图6-24所示五边形。
右击
图6-24 绘制五边形
(3)选择两关键帧之间的任一帧,打开【属性】面板,然后从【补间】下拉列表中选择【形状】选项,这样便在两关键帧之间建立了补间形状动画,如图6-25所示。
选择
图6-25 建立补间形状动画
式。
如果选择【分布式】选项,可使中间帧的形状过渡得更光滑、更随意;选择【角形】模式,可使中间帧的过渡形状保持关键帧上图形的棱角,此模式只适用于有尖锐棱角的图形变换,否则
会自动将此模式变成分散过渡模式。
调整【缓动】的滑块,可以设
置变形动画的减速方式。
Flash CS4 创建补间形状动画

Flash CS4 创建补间形状动画
补间形状动画也是在Flash CS3及之前版本就已提供的补间动画类型。
在补间形状动画中,以两个关键帧中的笔触和填充为运动的基本单位。
所有变化都围绕着这两个帧中的笔触和填充展开。
1.创建补间形状
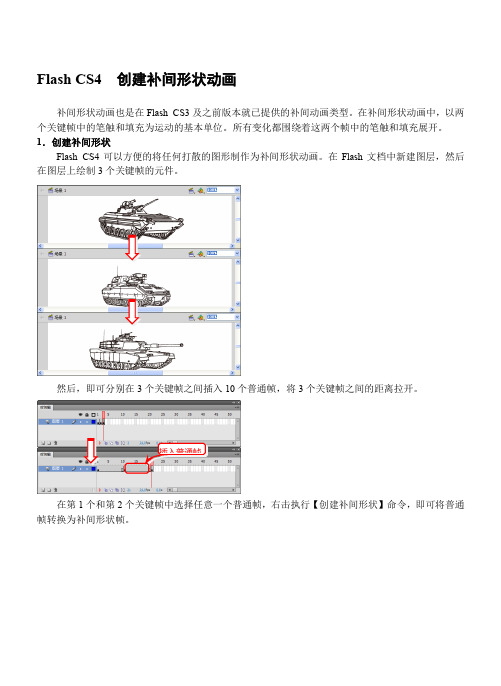
Flash CS4可以方便的将任何打散的图形制作为补间形状动画。
在Flash文档中新建图层,然后在图层上绘制3个关键帧的元件。
然后,即可分别在3个关键帧之间插入10个普通帧,将3个关键帧之间的距离拉开。
插入普通帧
在第1个和第2个关键帧中选择任意一个普通帧,右击执行【创建补间形状】命令,即可将普通帧转换为补间形状帧。
用同样的方式,即可为后面两个关键帧之间的普通帧创建补间形状。
在创建补间形状后,即可浏览补间形状动画。
执行转换形状补间
2.设置补间形状属性
Flash CS4不仅允许用户制作补间形状动画,还支持设置补间形状的“缓动”和“混合”等属性。
补间形状的缓动与传统补间动画的缓动类似,都是通过改变动画补间的变化速度,制作出特殊的视觉效果。
在Flash中选中补间形状所在的帧,然后,即可在【属性】面板中的【缓动】内容右侧数字上双击,修改缓动的级别。
【混合】的作用是设置变形的过渡模式。
在Flash中选中补间形状所在的帧,即可在【属性】面板中对其进行设置。
设置
选择
在补间形状的两过渡模式中,“分布式”选项可使补间帧的形状过渡更加光滑;“角形”选项可使补间正的形状保持棱角,适用于有尖锐棱角的图形变换。
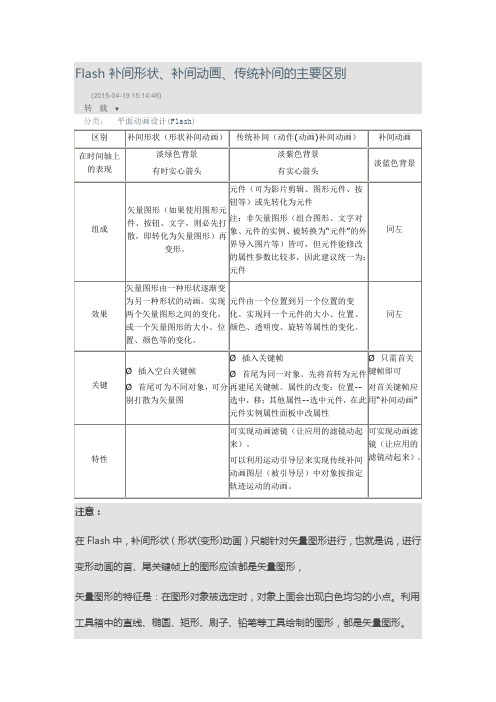
Flash 补间形状、补间动画、传统补间的主要区别

Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)转载▼分类:平面动画设计(Flash)区别补间形状(形状补间动画)传统补间(动作(动画)补间动画)补间动画在时间轴上的表现淡绿色背景有时实心箭头淡紫色背景有实心箭头淡蓝色背景组成矢量图形(如果使用图形元件、按钮、文字,则必先打散,即转化为矢量图形)再变形。
元件(可为影片剪辑、图形元件、按钮等)或先转化为元件注:非矢量图形(组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等)皆可,但元件能修改的属性参数比较多,因此建议统一为:元件同左效果矢量图形由一种形状逐渐变为另一种形状的动画。
实现两个矢量图形之间的变化,或一个矢量图形的大小、位置、颜色等的变化。
元件由一个位置到另一个位置的变化。
实现同一个元件的大小、位置、颜色、透明度、旋转等属性的变化。
同左关键Ø插入空白关键帧Ø首尾可为不同对象,可分别打散为矢量图Ø插入关键帧Ø首尾为同一对象。
先将首转为元件再建尾关键帧。
属性的改变:位置--选中,移;其他属性--选中元件,在此元件实例属性面板中改属性Ø只需首关键帧即可对首关键帧应用“补间动画”特性可实现动画滤镜(让应用的滤镜动起来)。
可以利用运动引导层来实现传统补间动画图层(被引导层)中对象按指定轨迹运动的动画。
可实现动画滤镜(让应用的滤镜动起来)。
注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
flash补间动画

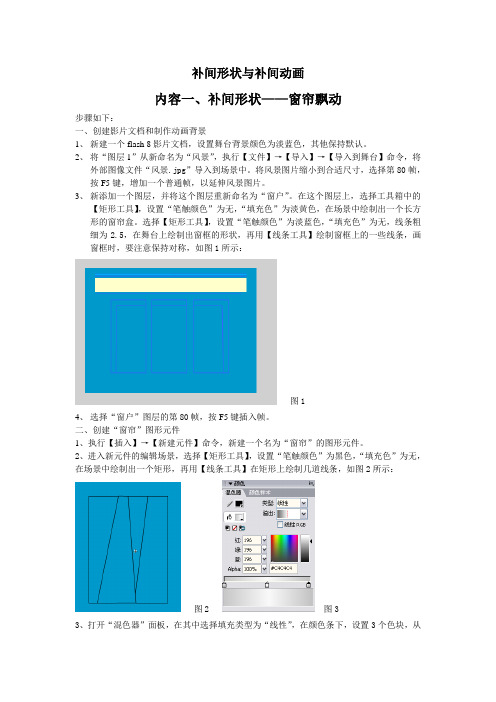
补间形状与补间动画内容一、补间形状——窗帘飘动步骤如下:一、创建影片文档和制作动画背景1、新建一个flash 8影片文档,设置舞台背景颜色为淡蓝色,其他保持默认。
2、将“图层1”从新命名为“风景”,执行【文件】→【导入】→【导入到舞台】命令,将外部图像文件“风景.jpg”导入到场景中。
将风景图片缩小到合适尺寸,选择第80帧,按F5键,增加一个普通帧,以延伸风景图片。
3、新添加一个图层,并将这个图层重新命名为“窗户”。
在这个图层上,选择工具箱中的【矩形工具】,设置“笔触颜色”为无,“填充色”为淡黄色,在场景中绘制出一个长方形的窗帘盒。
选择【矩形工具】,设置“笔触颜色”为淡蓝色,“填充色”为无,线条粗细为2.5,在舞台上绘制出窗框的形状,再用【线条工具】绘制窗框上的一些线条,画窗框时,要注意保持对称,如图1所示:图14、选择“窗户”图层的第80帧,按F5键插入帧。
二、创建“窗帘”图形元件1、执行【插入】→【新建元件】命令,新建一个名为“窗帘”的图形元件。
2、进入新元件的编辑场景,选择【矩形工具】,设置“笔触颜色”为黑色,“填充色”为无,在场景中绘制出一个矩形,再用【线条工具】在矩形上绘制几道线条,如图2所示:图2 图33、打开“混色器”面板,在其中选择填充类型为“线性”,在颜色条下,设置3个色块,从左到右,依次设置为灰色(#c8c8c8)、白色(#fafafa)和灰色(#c4c4c4),设置如图3所示:4、选择【颜料桶工具】,选择“选项”中的【封闭大空隙】命令。
这样填充以后,窗帘就形成几个颜色快,给人感觉是柔软的纱帘在垂下时形成的褶皱,如图4所示:图4 图55、按【delete】键把轮廓线条删除,并用【选择工具】调整窗帘的形状,然后,选择整个窗帘形状,执行【修改】→【形状】→【优化】命令,使它变得有一定弧度,比较圆滑,如图5所示:6、分别选择第35帧和第80帧,分别插入关键帧,然后建立第1帧到第35帧之间的补间形状,第35帧到第80帧之间的补间形状。
flash cs5 创建补间形状动画

flash cs5 创建补间形状动画
形状补间动画用于创建两个不同形状对象之间的变化过程,只需要定义初始形状和最终形状即可。
1.创建补间形状动画
选择图层的第1帧,在舞台中绘制一朵花,将该帧作为补间形状动画的起始关键帧。
选择第40帧并右击,在弹出的菜单中执行【插入空白关键帧】命令,在该帧处插入空白关键帧。
然后,在舞台中绘制一只蝴蝶。
右击这两个关键帧之间的任意1帧,在弹出的菜单中执行【创建补间形状】命令,这样即在起始关键帧和结束关键帧之间创建了补间形状动画。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“花朵”渐渐变形成为“蝴蝶”。
绘制
插入空白关键帧
绘制
右击
执行
2.设置补间形状动画
Flash CS5不仅允许用户制作补间形状动画,还支持设置补间形状的“缓动”和“混合”等属性,使补间形状动画更加丰富多彩。
在Flash中选择补间形状所在的帧,然后在【属性】检查器的【缓动】文本框中输入数值(其值范围是-100到100),即可更改动画的缓动效果。
在【混合】下拉列表中包含有两个选项:分布式和角形,用于设置变形的过渡模式。
其中,“分布式”选项可使补间帧的形状过渡更加光滑;“角形”选项可使补间的形状保持棱角,适用于有尖锐棱角的图形变换。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
作业:利用Flash形状补间打造霓虹灯效果,方法如下方详细步骤。
本次作业完成后效果请参看文件夹中的”演示.swf”文件。
作业完成后以自己姓名班级学号命名,保存为fla格式,并导出为swf格式,两种格式文件均发送至邮箱24204375@.
把此次实验内容写在实验报告上。
下星期上课时交实验报告。
一、启动Flash8,建新文档,文档尺寸为600×400像素。
背景为黑,其它默认。
二、制作星星边框:
1、插入--新建元件,类型:影片剪辑,名:星。
在星元件的编辑器里,使用多边形工具绘制一个五角星,颜色随意。
在属性面版里把宽高比设为20:20像素,打开对齐面片居中对齐。
2、设置标尺线:右键点舞台--标尺,设好后锁定标尺线。
设置网格。
相关主题如下:
3、点场景1,插入--新建元件,类型:影片剪辑,名:星横。
从库里拖出10个星,横排,全选,居中对齐。
4、点场景1,插入--新建元件,类型:影片剪辑,名:星竖。
从库里拖出10个星,竖排,全选,居中对齐(打开对齐面版,相对于舞台--水平中齐--垂直中齐)。
5、点场景1,点舞台,设置格线。
插入--新建元件,类型:影片剪辑,名:星框。
做一个横向有28个星,竖向有16个星的星星矩形。
如下图
7、回到场景1,把图层1改名为星框。
①点第1帧,把影片剪辑星框拖到舞台上来。
在第85帧点右键,插入关键帧,1~85帧内每7帧插入1个关键帧(即7帧变换一个颜色)。
请注意:这样操作后,13个星框是分离状态下的。
②第一个星框就用原色:红色。
点第二个关键帧,用选择工作选中星框,把属性面版里的颜色下拉列表里选择色相调,调整一种颜色,相关主题如下:
③将13个星框用以上方法分别填充为不同的颜色。
④设置形状补间:
把鼠标分别放在每个关键帧上,分别打开属性面版,补间选为:动画。
说明:时间轴上的补间是淡蓝色背景, 补间箭头为实线,证明形状补间成功。
把星框层锁上。
三、制作黑边框,衬托星星的炫丽。
新建图层名黑框,点黑框层第1帧,选用矩形工具,笔融无,填充#000000色,在星框的上、下、左、右各拖出一个矩形,内边盖住星框的边,外边任意。
把黑框移到星框下面。
图层锁上。
四、制作五彩动画背景。
(图片轮转)
1、制作背景元件。
①插入--新建元件,类型:影片剪辑,名:元件1。
使用直线工具:笔融红,填充无,拖出一条红色笔触宽度为8,高380像素的竖式虚线。
②用箭头工具点虚线,Ctrl+D复制12条线,行矩8像素。
一个红色的线条矩形形成了(不要转为元件)。
③右键点库里的元件1,复制. 相关主题如下:
④点场景1,插入--新建元件,类型:影片剪辑,名:元件2。
在元件2的编辑器里右键点舞台,粘贴。
全选,修改--分离,点一下线条矩形,在属性面版里把笔融改为黄色。
⑤元件3、元件4,元件5如法泡制。
色彩各异。
⑥回到场景1,插入--新建元件,类型:影片剪辑,名:背景。
把元件1、2、3、4、5拖进背景元件编辑器里摆放好。
相关主题如下:
2、制作动画背景:(图片不间断滚动)
①在主场景新建图层名:背景1。
②在背景1层的第1帧,将背景元件拖进舞台,居中。
相关主题如下:
③85帧插入关键帧,创建动画补间。
点85帧,用小键盘的方向键把背景拖到舞台左边。
锁上。
④在背景1上一层新建图层:背景2。
复制背景1的第1帧,粘贴在背景2的第1帧. 相关主题如下:
⑤点背景2层的第1帧,用小键盘的方向键把背景元件拖到舞台右边。
(注意缄接点,背景元件的左边线与上一个帧的背景元件边线一定要接上、对齐,超过了不好看,不到位就好象火车脱卡)。
⑥在背景2的第85帧插入关键帧,创建动画补间。
把背景元件放进舞台居中。
测试,看看背景动画轮转得是否正确、美观。
五、文字制作:
1、新建图层名:文字1。
选取文字工具,设置字体、大小,颜色,点第1帧在星框内输入文字主题--中国教程网。
2、再新建图层名:文字2。
选取文字工具,设置字体、大小,颜色,点第1帧在星框内输入文字副题--
3、锁上文字2。
点文字1的第1帧,修改--分离2次,将文字打散,85帧插入关键帧。
每14帧插入一个关键帧,与星框的关键帧相对应,共7个关键帧(以下以1、2、3、
4、
5、
6、7表示)。
4、点第1个关键帧,笔融:实线2 ,颜色黄。
使用墨水瓶工具点文字的边,给文字填充边线。
5、点第2个关键帧,把填充色改为红色(字体改为红色)。
笔融:实线2 ,颜色绿。
使用墨水瓶工具给文字填充上绿色的边。
6、回到第1个关键帧,在属性面版上把补间设为:形状。
时间轴上对应的帧的背景色为粉绿,实线。
证明形状补间设置成功。
7、第3、4、5、6、7个关键帧按本节第5第6步如法泡制。
相关主题如下:
8、主题文字制作成功,锁上图层,打开文字2。
利用形状变形与组合功能制作与主题文字相同的副题文字颜色。
①点第1个关键帧,修改--分离(2次),点工具栏上的填充色,把文字颜色改与主题文字颜色相同。
85帧插入关键帧,对应文字1分别插入1、2、3、4、5、6、7个关键帧(共7个关键帧已在分离状态)。
②全选,(用箭头工具把副题文字括一下),修改--组合,把文字重新组合,否则,打散的文字会在背景运动时受影响而破散变形。
③点第2个关键帧,点工具栏上的填充色,把文字颜色改与主题文字颜色相同。
全选,(用箭头工具把副题文字括一下),修改--组合,把文字重新组合,否则,打散的文字会在背景运动时受影响而破散变形。
第3、4、5、6、7关键帧同样操作。
④所有图层上锁。
最后,时间轴与舞台显示如下:
⑤测试。
另存为*.fla 导出影片*.swf。
