HTML5 CSS3网页设计与制作教学导航
html5+css3 教案

html5+css3 教案教案标题:HTML5+CSS3 基础课程教学课程简介:本课程旨在帮助学生掌握HTML5和CSS3的基础知识和技能。
通过系统地学习与实践,学生将能够编写具有良好结构和样式的网页。
本课程将包括HTML5标记语言的基本结构、常用标签的应用,以及CSS3样式表的基本语法和常用样式的设计。
通过本课程的学习,学生将能够独立完成简单的网页设计与制作。
教学目标:1. 了解HTML5的基本语法和标签,能够正确地编写HTML5文档结构;2. 掌握常用HTML5标签的应用,理解常见标签的作用和使用场景;3. 熟悉CSS3的基本语法和选择器,能够编写CSS3样式表;4. 掌握常用CSS3样式的设计与应用,能够为网页添加样式和布局效果;5. 能够使用浏览器开发者工具进行调试和网页效果的预览。
教学内容与安排:第一课时:HTML5基础1. HTML5概述- 介绍HTML5的定义和特点;- 讲解HTML5文档结构的基本要素。
2. HTML5基本标签- 介绍常用的HTML5标签,如标题、段落、列表、链接等;- 演示这些标签的使用方法。
3. HTML5表单- 介绍HTML5表单的新特性和输入控件;- 讲解表单元素的属性和用途;- 演示表单的创建和提交。
第二课时:CSS3基础1. CSS3概述- 介绍CSS3的定义和特点;- 讲解CSS3样式的基本语法。
2. CSS3选择器- 介绍常用的CSS3选择器,如标签选择器、类选择器、ID选择器等;- 演示这些选择器的使用方法。
3. CSS3样式设计- 介绍常用的CSS3样式,如文本样式、背景样式、边框样式等; - 讲解这些样式的属性和使用技巧;- 演示如何为网页添加样式和布局效果。
第三课时:HTML5+CSS3实践1. 综合练习- 要求学生根据给定的设计稿,使用HTML5和CSS3编写一个简单的网页;- 学生可以自行选择合适的标签和样式。
2. 调试与预览- 介绍浏览器开发者工具的使用方法;- 演示如何使用工具进行调试和网页效果的预览。
HTML5CSS3网站设计基础教程_教学指导大纲

HTML5CSS3网站设计基础教程_教学指导大纲一、引言A. 简介1. 概述HTML5和CSS32. 网站设计的重要性和必要性B. 目标读者1. 网站设计初学者2. 对HTML和CSS有一定了解的读者C. 教学目标1. 理解HTML5和CSS3的基本概念和语法2. 掌握基本的网站设计技巧和方法3. 能够设计简单但具有吸引力的网页布局4. 运用HTML5和CSS3创建响应式网站二、HTML5基础A. HTML5简介1. HTML5的发展历程2. HTML5的新特性和改进之处B. HTML5的基本结构1. DOCTYPE声明2. HTML文档的基本结构C. HTML5常用标签1. 文本标签2. 超链接标签3. 图像标签4. 表格标签5. 表单标签D. HTML5多媒体1. 音频和视频标签的使用2. 使用Canvas绘制图形3. 嵌入地图和地理定位E. HTML5表单和表单验证1. 表单元素2. 表单验证的基本原理和方法三、CSS3基础A. CSS3简介1. CSS的发展历程2. CSS3的新特性和改进之处B. CSS选择器和样式规则1. ID选择器和类选择器2. 标签选择器和属性选择器3. 组合选择器和伪类选择器C. CSS盒模型1. 盒子的尺寸和边框2. 盒子的内边距和外边距D. CSS布局和定位1. 流式布局2. 弹性盒子布局3. 定位布局E. CSS3过渡和动画1. 过渡效果的基本原理和用法2. 动画效果的实现方法四、响应式网站设计A. 响应式网站设计的概念1. 什么是响应式网站设计2. 为什么需要响应式网站设计B. 响应式网站设计的原则和方法1. 弹性网格布局2. 媒体查询的应用3. 图像和媒体资源的处理C. 响应式网站设计的实践1. 设计响应式布局2. 适配不同设备和屏幕尺寸3. 进行兼容性测试和优化五、总结A. 知识回顾1. HTML5的基本概念和语法2. CSS3的样式规则和布局B. 学习建议1. 实践和练习的重要性2. 深入学习和进阶的方向C. 结束语1. 网站设计的未来发展趋势2. 鼓励读者继续学习和探索六、附录A. HTML5和CSS3的常用资源和工具推荐B. 参考文献和学习资料以上为《HTML5CSS3网站设计基础教程_教学指导大纲》的详细内容概述,本教程将通过逐步引导读者学习HTML5和CSS3的基础知识,同时指导读者如何运用所学知识进行网站设计。
HTML5+CSS3网页设计与制作—教学大纲

《HTML5+CSS3网页设计与制作》课程教学大纲(课程英文名称)课程编号:学分:5学分学时:74学时(其中:讲课学时:50学时上机学时:24学时)先修课程:计算机基础、计算机网络、计算机应用后续课程:UI设计、JavaScript网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3网页设计与制作》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标签、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
该课程属于“1+X证书制度”Web前端的初级课程,通过本课程,能够为学习后面的前端知识夯实基础。
二、课程设计理念与思路课程设计理念:课程的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以技能培养为目标,以案例(项目)任务实现为载体、理论学习与实践操作相结合”。
三、教学条件要求开发工具:Dreamweaver CS6或其他代码编辑工具四、课程的主要内容及基本要求第一章HTML5+CSS3网页设计概述学习单元HTML5+CSS3网页设计概述学时2学时学习目标◆了解网页概念和组成。
◆理解HTML、CSS和JavaScript的功能和作用。
◆熟悉Dreamweaver工具的基本操作。
学习内容知识点了解掌握重点难点认识网页√网页名词解释√Web标准√HTML简介√CSS简介√JavaScript简介√网页的展示平台—浏览器√认识Dreamweaver界面√Dreamweaver初始化设置√Dreamweaver基本操作√【阶段案例—创建第一个网页】√第二章初识HTML5学习单元初识HTML5 学时6学时学习目标◆了解HTML和HTML5的基本结构,能够区分两者的结构差异。
网页设计与制作(HTML5 CSS3 JavaScript)教学大纲

《网页设计基础》课程编号:...课程名称:网页设计基础学分:3 学时48 (其中实验学时:16)先修课程:计算机基础B一、目的与任务本课程是本科文科各专业的一门必修的计算机基础课,是计算机基础教学中的重要环节。
本课程的主要任务是使学生掌握在信息社会中必要的计算机应用技能——网页设计与制作,培养学生的计算机文化意识。
课程将讲授HTML、CSS、JavaScript等基本技术,并通过大量实验使学生掌握网页设计与制作技能,为培养理论与实践相结合的、全面发展的计算机应用高级人才打下基础。
二、教学内容与学时分配理论教学部分(32学时)第1章HTML5基础(2学时)浏览器、服务器和URL创建网站的基本步骤HTML的概念和原理使用基本HTML标记符(<html> <head> <title> <body> <p>)创建简单网页第2章文本格式与超链接(4学时)段落格式字体格式列表格式创建超链接第3章CSS入门(4学时)CSS样式定义CSS的属性单位3种CSS样式表5种CSS选择器3种常见CSS属性第4章图像与多媒体(2学时)网页图像基础图像处理基本操作图像标记符img使用多媒体对象第5章表格与表单(2学时)创建表格表格的属性设置创建表单创建表单控件第6章CSS3进阶(6学时)CSS3高级选择器CSS3布局CSS3高级属性CSS3样式的优先级第7章JavaScript与前端开发(3学时)使用客户端脚本JavaScript编程*前端开发技术第8章网页设计基础(3学时)设计与认知网站设计的原则设计适于导航的网页设计网站导航设计版式第9章使用Dreamweaver(3学时)使用本地站点编辑网页使用CSS样式高级功能第10章综合项目实践(3学时)网站开发项目管理综合实例实验教学部分(16学时)实验0:确定网站主题(搜集资料)实验1:制作纯文本网站(2学时)实验2:添加CSS(2学时)实验3:加入图片与多媒体(2学时)实验4:表格与表单(2学时)实验5:CSS布局(2学时)实验6:综合项目实践(6学时)三、考核与成绩评定采用日常性考核(大作业)和期末终结性考核相结合的方式。
HTML5+CSS3网页设计案例教程课程设计 (2)

HTML5+CSS3网页设计案例教程课程设计简介本课程设计的主要目的是帮助初学者掌握HTML5和CSS3的基础知识,并通过实际案例的设计来提高其实践能力。
通过本课程设计的学习,学生可以熟悉网页设计的基本流程和开发工具,了解网页设计中的一些常用技术和技巧。
学习内容HTML5基础1.HTML5简介:历史背景、新特性和优势。
2.HTML5语法:标签、属性、注释等基础语法。
3.HTML5标签:文本标签、超链接标签、HTML5表单元素、媒体标签等。
4.HTML5语义化:了解HTML5的语义化,编写具有可读性和可维护性的HTML代码。
5.HTML5实例:通过实例练习HTML5的基本语法和标签使用。
CSS3基础1.CSS3简介:历史背景、新特性和优势。
2.CSS3选择器:元素选择器、ID选择器、类选择器、属性选择器等。
3.CSS3样式:文本样式、字体样式、背景样式、布局样式等。
4.CSS3盒子模型:内容、内边距、边框、外边距的组合和应用。
5.CSS3动画效果:过渡、变换、动画等CSS3新特性。
案例实战通过案例实战来巩固学生的HTML5和CSS3基础知识,并提高其实践能力。
1.公司主页设计:学生根据公司主页需求编写HTML5和CSS3代码,设计主页,包括公司概述、产品介绍、联系方式等模块。
2.个人博客设计:学生根据博客需求编写HTML5和CSS3代码,设计个人博客,包括博客首页、博客文章列表、博客文章详细页面等模块。
3.电商网站设计:学生根据电商需求编写HTML5和CSS3代码,设计电商网站,包括商品列表、商品详情、购物车、收银台等页面。
实验环境1.编辑器:Sublime Text、Atom、Visual Studio Code等。
2.浏览器:Chrome、Firefox、Safari等。
3.网站开发框架:Bootstrap、Vue.js、React等。
4.公共资源库:jQuery、Font Awesome、Animate.css等。
HTML5+CSS3网页设计与制作—教学大纲

《HTML5+CSS3网页设计与制作》课程教学大纲(课程英文名称)课程编号:学分:5学分学时:74学时(其中:讲课学时:50学时上机学时:24学时)先修课程:计算机基础、计算机网络、计算机应用后续课程:UI设计、JavaScript网页特效适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《HTML5+CSS3网页设计与制作》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标签、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
该课程属于“1+X证书制度”Web前端的初级课程,通过本课程,能够为学习后面的前端知识夯实基础。
二、课程设计理念与思路课程设计理念:课程的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以技能培养为目标,以案例(项目)任务实现为载体、理论学习与实践操作相结合”。
三、教学条件要求开发工具:Dreamweaver CS6或其他代码编辑工具四、课程的主要内容及基本要求第一章HTML5+CSS3网页设计概述学习单元HTML5+CSS3网页设计概述学时2学时学习目标◆了解网页概念和组成。
◆理解HTML、CSS和JavaScript的功能和作用。
◆熟悉Dreamweaver工具的基本操作。
学习内容知识点了解掌握重点难点认识网页√网页名词解释√Web标准√HTML简介√CSS简介√JavaScript简介√网页的展示平台—浏览器√认识Dreamweaver界面√Dreamweaver初始化设置√Dreamweaver基本操作√【阶段案例—创建第一个网页】√第二章初识HTML5学习单元初识HTML5 学时6学时学习目标◆了解HTML和HTML5的基本结构,能够区分两者的结构差异。
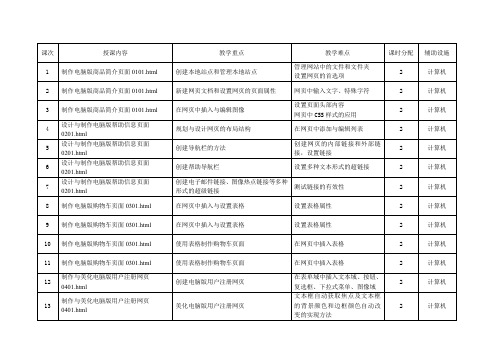
HTML5 CSS3网页设计与制作教学大纲

多媒体
27
设计与制作电脑版网站首页0801.html
规划与设计电脑版网站首页的主体布局结构
设计与实现电脑版网站首页的导航结构
设计网站首页的主体布局结构和导航结构
2
计算机
28
设计与制作电脑版网站首页0801.html
设计与实现电脑版网站首页的各个局部版块内容
实现网站首页各个局部版块内容
2
计算机
29
设计与制作电脑版网站首页0801.html
2
计算机
18
设计与制作电脑版商品筛选页面0501.html
布局与美化商品筛选页面的右侧主体内容
对商品筛选页面左侧内容的布局与美化
2
计算机
19
设计与制作电脑版商品推荐页面0601.html
规划与设计商品推荐页面的布局结构
制作用于生成网页模板的网页0601.html
制作用来生成模板的网页
2
计算机
20
制作基于模板的电脑版商品推荐页面0602.html
规划与设计商品筛选页面的布局结构
学会使用使用Div+CSS结构布局页面
2
计算机
16
设计与制作电脑版商品筛选页面0501.html
规划与设计商品筛选页面的布局结构
学会使用使用Div+CSS结构布局页面
2
计算机
17
设计与制作电脑版商品筛选页面0501.html
布局与美化商品筛选页面的左侧列表内容
利用CSS样式美化页面元素
创建帮助导航栏
设置多种文本形式的超链接
2
计算机
7
设计与制作电脑版帮助信息页面0201.html
创建电子邮件链接、图像热点链接等多种形式的超级链接
网页设计与制作HTML5+CSS3+JavaScript课程设计

网页设计与制作HTML5+CSS3+JavaScript课程设计1.课程目标本课程旨在培养学生对网页设计的基本理解、前端技术的熟悉程度,以及网页制作的实际操作能力。
在课程的基础上,学生将掌握HTML5、CSS3和JavaScript这三个最重要的网页前端技术,从而能够实现对网页的基本设计和制作。
2.课程安排第一周•网页设计的基本原理和概念•前端技术的介绍和发展•HTML5的语法和基本元素–标题、段落、表格、图片、链接、表单等第二周•CSS3的基本规则和语法–选择器、属性、值•CSS3的基本样式和效果–文本格式、背景、边框、盒子模型等第三周•JavaScript的基础语法和应用–变量和数据类型、运算符、条件语句、循环语句等•JavaScript的事件和DOM操作–事件响应、选择元素、修改属性、插入、删除元素等第四周•综合实践项目–学生完成自己的网页设计和制作项目–应用HTML5、CSS3和JavaScript技术3.课程教材本课程主要使用以下教材:•《Head First HTML5 Programming》,Eric Freeman and Elisabeth Robson,O’Reilly Publishing,2011。
•《CSS3: The Missing Manual》,David Sawyer McFarland,O’Reilly Publishing,2012。
•《JavaScript: The Definitive Guide》,David Flanagan,O’Reilly Publishing,2011。
以上教材内容详尽,机构其他完整案例较多,内容丰富,是本课程的主要参考教材。
4.考核方式学生的考核主要以实践为主,包括大作业和期中期末报告,但同时也会有一些理论知识的测试。
大作业每位学生需要完成一个个人网页项目,实践掌握本课程所讲述的HTML5、CSS3和JavaScript技术。
HTML5+CSS3网页设计基础 第八章 链接与导航

第8章 链接与导航
第6页
8.1.2 设置文字链接样式
伪类中通过:link、:Visited、:hover和:active来控制链接 内容访问前、访问后、鼠标悬停时以及用户激活时的样式 。需要要说明的是,这4种状态的顺序不能颠倒,否则可 能会导致伪类样式不能实现。 参考示例:8-1-1.html , 8-1-2.html
第8章 链接与导航
第19页
制作完成演示案例:产品中心页面的产品链接。 参考代码 8-1.html
HTML5+CSS3网页设计基础
第8章 链接与导航
第9页
8.2 纵向导航菜单设计
本节主要内容:
案例分析
纵向导航菜单
案例制作
HTML5+CSS3网页设计基础
第8章 链接与导航
第10页
8.2.1 案例分析
【案例展示】使用CSS设置纵向导航菜单的基本知识制作 “产品中心”页面的左侧导航菜单。 【知识要点】普通的链接导航菜单、纵向列表导航菜单。 【学习目标】掌握使用CSS设置纵向导航菜单的常用方法 参考代码:8-2.html
HTML5+CSS3网页设计基础
第8章 链接与导航
第7页
8.1.3 设置图像链接样式
网页设计中对文字链接的修饰不仅限于增加边框、修改背 景颜色等方式,还可以利用背景图片对文字链接进行进一 步美化。 参考示例:8-1-3.html
HTML5+CSS3网页设计基础
第8章 链接与导航
第8页
8.1.4 案例制作
第8章 链接与导航
本章概述 本章的学习目标 主要内容
HTML5+CSS3网页设计任务教程(第2版)课程标准、授课计划

XXX职业技术学院202X级《WEB开发基础》课程标准课程代码XXXXXX课程性质专业平台课课程学分4总学时64适用专业软件技术专业制(修)订日期202X-X-XX执笔审核一、课程定位本课程是软件技术专业群的平台课,是培养学生B/S架构项目开发的基础必修课程。
本课程主要培养学生的网站设计和开发能力,通过“教、学、做”一体化教学,使学生能熟练掌握PC端网页、WebApp自适应网站、响应式网站的开发规范和制作技巧,培养学生的创新能力、审美能力、自学能力、沟通能力、解决问题能力、自我管理能力、团队协作能力,为后续课程及其他程序设计课程的学习和应用打下基础。
先修课程:《计算机应用基础》《程序设计基础》。
后续课程:《Java Web应用开发》《Vue前端应用开发》《微信平台应用开发》等。
二、课程目标(-)总体目标通过本课程的学习,学生能了解WWW、HTTP、HTML5、CSS3的定义、概念和作用;了解服务器、客户端、浏览器的概念和作用,熟悉web项目规划和需求分析的基本方法,具备web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
熟练掌握HTML5语言中的各种文本格式、字符格式、段落设置、列表、标记的使用方法;熟练CSS3样式表制作方法和技巧;熟悉PC端网站、WebApp自适应网站、响应式网站的排版技巧,根据前端设计师的任职要求,参照计算机程序员职业标准和网站开发和网页制作的职业资格标准,改革课程体系和教学内容。
课程内容突出职业能力培养,体现基于职业岗位分析和能力为导向的课程设计理念,以真实工作任务或社会产品为载体组织教学内容,在真实工作情境中采用新的教学方法和手段进行实施。
(二)具体目标课程教学目标具体体现为专业知识、专业技能和专业素质三方面的目标。
(1)专业知识目标①掌握HTML5与CSS3基础知识及最新技术。
②熟悉企业网站制作具体流程。
③掌握不同类型静态网站的开发技巧。
网页设计与制作HTML5+CSS3+JavaScript教学设计

网页设计与制作HTML5+CSS3+JavaScript教学设计一、教学目标和要求1.理解HTML5、CSS3、JavaScript的概念及各自的作用;2.能够使用HTML5、CSS3、JavaScript分别搭建静态网页、设置样式、实现交互效果;3.熟悉各种网页元素及其应用;4.具备网页设计与制作的基础能力。
二、教学内容和方法1. HTML5的基本语法和标签•介绍HTML5语言的基础知识:HTML5文档结构、标签、属性、元素等;•演示如何搭建静态网页,如头部、导航栏、总结等;•学习HTML5表单的相关标签及基本应用。
2. CSS3的样式设置•介绍CSS3概念、语法、常用样式属性等;•讲解样式的继承、层叠等基本原理;•展示如何使用CSS3设置页面布局、字体、颜色、背景等等。
3. JavaScript的基础知识和DOM操作•介绍JavaScript基础语法,语言特点,数据类型,运算符等;•讲解DOM对象的基本概念,元素节点、属性节点等;•展示如何使用JavaScript实现交互效果,如点击按钮弹窗、页面滚动、表单验证等。
4. 综合实战•带领学生实现一个完整的网页设计和制作,包括HTML5、CSS3、JavaScript三项内容;•在实战过程中,注意掌握网页的整体设计思路、完整流程和基本原则。
5. 授课方式和评估标准•采用翻转课堂的授课方式,将理论应用与实践结合,让学生在实战中进行学习;•作业形式以小组作业为主,要求学生在规定时间内完成一个网页设计和制作;•评估标准包括实战成果、作业质量、思考深度等方面综合考虑。
三、教学资源和参考书籍1. 教学资源•讲解PPT、教学视频等多样化教材;•具体数据、素材等各类教学资源。
2. 参考书籍•《HTML5+CSS3基础教程》;•《JavaScript高级程序设计》;•《Web前端开发必备:深入浅出移动Web开发》。
四、教学效果与总结•教学效果以学生成绩和实际应用能力为主要标准;•总结探讨教学中存在的问题,进一步探究网页设计与制作的深层次思路和实现方法,提高教学成果。
HTML5+CSS3网页设计与制作课程建设方案

≪HTM15+CSS3网页谓+与制昨》课耨防案一、本课程建设现状≪HTM15÷CSS3网页设计与制作》是软件技术专业的一门专业必修课,课程总学时为85课时,6个学分,第二学期授课,主要授课模式为理论+实践的形式,课程采用项目化教学模式,使学生具备从事网页设计与制作的基本职业能力、具备网页设计、网站规划与网站维护的专业能力。
本课程教学团队专业年龄职称结构合理,团队8人,全部是硕士以上学位,其中副教授3人、高级工程师2人、讲师2人、助教1人。
团队成员业务水平精湛,科研素质高。
二、课程建设目标按照学校课程建设规划和专业建设方案,结合本课程建设基础,通过包括教学内容、教学方法、实践教学、考核方法、教学资源建设、教学团队建设等方面的改革与建设,把《HTM15+CSS3网页设计与制作》课程建设成为充分体现创新精神、现代理念、高职特色的、适合我校相关专业教学、体现我校育人特色、符合市场需求的示范性合格课程。
三、课程建设内容(-)课程标准制定紧扣高职教育和高职学生的特点,对接高职大学生就业岗位所需的专业素质,不断优化课程标准,使课程教学目标与专业人才培养目标紧密衔接。
(二)教材与教学资源建设本课程开设以来一直选用适合于高职大学生的教材。
教材内容设置既要对后续专业课程的学习做好基础储备,又要保证与社会发展、就业需求相匹配;做到理论实践知识与职业技能的完美融合。
教材图文并茂,学生学习兴趣浓厚。
为了让学生更好理解和掌握教学内容,透彻而深刻地理解本课程的重难点。
本课程的教学团队着力丰富课程的教学视频、PPT、教案、项目案例、试题等教学资源,同时结合未来教育发展趋势,注重线上线下混合式教学模式的发展。
(三)教学团队组建与培养首先,积极开展教研活动,通过集体备课、交流教学经验、组织业务学习等方式提升团队的凝聚力和队员的业务水平。
其次,充分利用省培、国培、1+X等师资培训以及暑期下企业顶岗学习等多种形式进行培训I,积极参加各级各类的学术研讨。
HTML5+CSS3网页设计与制作案例教程

随着信息通信技术的不断成熟,以及互联网与各行各业的日益融合,越来越多的人接触或从事网页设计制作工作。
在介绍网页制作技术之前,我们有必要先了解一下相关的基础知识。
本章主要介绍网页相关知识、网页的基本元素以及制作网页常用的技术和软件。
本章学习目标◎ 了解互联网、因特网、万维网的关系和区别。
◎ 了解网站、网页和HTML的基本概念。
◎ 了解静态网页和动态网页的区别和联系。
◎ 了解HTTP、FTP、IP地址、域名和URL等基本概念。
◎ 能够安装并使用浏览器查看网页。
◎ 了解从媒体内容和布局元素两个角度出发,网页所包含的基本元素。
◎ 了解网页开发所使用的基本技术和工具。
HTML5+CSS3网页设计与制作案例教程在学习如何设计一个网页之前,我们首先要对网站、网页及其相关知识具有最基本的认识。
1.1.1 互联网(internet)、因特网(Internet)、万维网(WWW)互联网指由若干计算机网络相互连接而成的网络。
进一步讲,凡是能彼此通信的设备组成的网络就叫互联网,即使仅有两台机器,不论用何种技术使其彼此通信,就可以称为互联网。
互联网的英文用开头字母小写的internet表示,不是专有名词,泛指由多个计算机网络相互连接而成的一个大型网络。
因特网和其他类似的由计算机相互连接而成的大型网络系统,都可算是互联网,因特网只是互联网中最大的一个网络。
因特网是目前全球最大的一个电子计算机互联网,是由美国的ARPA网发展演变而来的。
但因特网并不是全球唯一的互联网络,例如在欧洲,跨国的互联网络就有“欧盟网”(Euronet)、“欧洲学术与研究网”(EARN)、“欧洲信息网”(EIN),在美国还有“国际学术网”(BITNET),世界范围的还有“飞多网”等。
Internet专指全球最大的也就是我们通常所使用的互联网络——因特网,“因特网”是作为专有名词出现的,因而开头字母必须大写。
万维网是指环球信息网,英文全称为World Wide Web,简称WWW。
Web前端开发HTML5 CSS3教案网页设计基础教案

课程名称WEB 前端开发(1) 课次 1 任务、项目、课题名称 网页设计基础课时2学时教学内容网页的相关知识 网站设计流程 Dreamweaver 操作界面教学目标 掌握网页的相关知识 了解网站设计流程 熟悉Dreamweaver 操作界面 教学重点 网页相关概念 教学难点网站设计流程教学活动及主要环节学生活动 导入新课:(2分钟) 1.有无制作过网页?2.以前学过的网页课程? 课程介绍:(10分钟)本学期主要学习如下内容: 1)HTML52)Dreamweaver CC2018网页制作编辑软件的使用 3) CSS 的使用4) DIV+CSS 网页布局考试方法:平时成绩(50)+期末考试(50)平时50分:到课率10分+提交实验作业10分+上课表现10分+作品20分 新授:一、网页展示与认识(展示百度、淘宝官网,历届学生的优秀作品)(10分钟)在学习创建网站、制作网页之前,我们先浏览几个网站,对这些网站的主页进行分析,了解优秀网页的布局结构、色彩搭配、导航栏的设计、动画效果等。
二、相关概念(15分钟)1、IP 地址和域名2、URL :统一资源定位符3、HTTP :超文本传输协议,提供一种发布和接收HTML 页面的方法。
4、网站、网页与主页:主页通常用index.htm 或index.html 表示。
5、HTML:超文本标记语言,在网页空白位置单击鼠标右键,选择“查看源文件”命令即可查看网页源代码。
(学生操作)6.WEB 标准:包括结构标准(HTML )、表现标准(CSS)和行为标准(JAVASCRIPT).学生回答,参与互动动手操作,任意打开一个网页,查看网页源代码三、 HTML5概述(13分钟) HTML5主要优势:(1)良好的移植性 (2)更直观的结构。
(3)内容和样式分离。
(4)新的表单元素。
(5)更方便地嵌入音频和视频。
(6)矢量图绘制。
(演示canvas 画布) 四、常用的浏览器(5分钟)三大浏览器:IE 、火狐FireFox 、谷歌Chrome (推荐使用)。
前端学习路线图--HTML5 + CSS3

前端学习路线图--HTML5 + CSS3HTML5 + CSS3是前端学习路线图的第一阶段,在前端学习路线这个阶段的目标是学完后能够独立把美工提供的PSD效果图还原成PC端静态代码页面。
前端学习路线图这个阶段的市场价值:具备PC端静态网页开发的能力,还达不到企业用人标准。
为后面学习网页编程阶段打下坚实基础。
下面是黑马程序员的前端学习路线图中的HTML5 + CSS3部分的学习技术要点,可以帮助大大缩减自学时间来掌握企业必要的技能。
HTML51、浏览器与浏览器内核2、语法及使用3、常用标签4、语义化5、表单元素6、HTML7、新增标签黑马程序员视频库网址:(海量热门编程视频、资料免费学习)学习路线图、学习大纲、各阶段知识点、资料网盘免费领取+QQ 1679806262 CSS3基础1、CSS基本语法规范2、常用的选择器用法与技巧3、复合选择器使用4、数值与单位5、文字文本样式6、CSS3新增选择器CSS3进阶1、CSS盒子模型2、CSS背景技巧3、圆角/阴影/过渡4、定位和浮动5、伪类和伪元素6、chrome调试工具7、CSS高级技巧(精灵图、CSS三角、图标字体等)8、CSS常见布局技巧大全9、网页开发规范以及流程10、CSS企业级网页开发11、网页开发常见问题以及解决方案12、CSS常见兼容性问题以及解决方案13、CSS3新增属性14、Photoshop 切图15、cutterman插件一键切图黑马程序员视频库网址:(海量热门编程视频、资料免费学习)学习路线图、学习大纲、各阶段知识点、资料网盘免费领取+QQ 1679806262 电商项目1、代码组织原则2、项目开发实战流程3、电商类复杂页面布局规范4、CSS初始化技术选择(Normalize.css使用)5、CSS字体图标使用6、CSS 属性书写顺序规范7、完整的多页面开发8、网页语义化设计9、CSS页面模块化开发10、favicon图标制作11、复杂网页结构排版技巧12、常见动画过渡特效13、电商类常见布局问题解决方案14、将电商项目部署到web服务器黑马程序员视频库网址:(海量热门编程视频、资料免费学习)学习路线图、学习大纲、各阶段知识点、资料网盘免费领取+QQ 1679806262。
《网页设计与制作案例教程 》教案 第5课 HTML5与CSS3基础(一)

第课HTML5与CSS3基础(一)5课题HTML5与CSS3基础(一)课时2课时(90 min)教学目标知识技能目标:(1)认识HTML5(2)了解HTML5的基本语法(3)熟悉HTML5文档结构(4)能够使用Dreamweaver CC设置网页内容思政育人目标:(1)掌握网页制作语言的基础知识,学习语法规则,养成良好的工作习惯。
(2)练习制作网页,培养自己的钻研精神。
教学重难点教学重点:HTML5文档结构教学难点:使用Dreamweaver CC设置网页内容教学方法情景模拟法、问答法、讨论法、练习法教学用具电脑、投影仪、多媒体课件、教材教学设计第1节课:课前任务→考勤(2 min)→问题导入(5 min)→传授新知(28 min)→课堂抢答(10 min)第2节课:任务实施(25 min)→实践探索(15 min)→课堂小结(3 min)→作业布置(2 min)教学过程主要教学内容及步骤设计意图第一节课课前任务⏹【教师】布置课前任务,和学生负责人取得联系,让其提醒同学通过文旌课堂APP,查阅资料,了解HTML5⏹【学生】按照教师要求完成课前任务通过课前的预热,让学生了解所学软件,激发学生的学习欲望考勤(2 min)⏹【教师】使用文旌课堂APP进行签到⏹【学生】按照老师要求签到培养学生的组织纪律性,掌握学生的出勤情况问题导入(5 min)⏹【教师】提出以下问题:你知道什么是HTML吗?HTML5又是什么?⏹【学生】聆听、思考、举手发言通过问题导入,引导学生思考,调动学生的主观能动性,了解本节课要学习的内容传授新知(28 min)⏹【教师】通过学生的发言,引入新的知识点,介绍HTML5的基本语法和文档结构一、HTML5简介【教师】展示利用HTML编写的网页,帮助学习理解使用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统。
浏通过讲解、课堂互动等教学方式,让学生了解HTML5的基础知识、基本语法和文档结构第课HTML5与CSS3基础(一)52览器能够识别并解析这些文档。
HTML5+CSS3网页设计与制作电子教案任务3

一体化课教案课 程 HTML5+CSS3网页设计与制作 授课教师课 题 第一阶段 制作网页内容 分课题 任务3 添加段落和文字 授课对象 ××专业××班授课时间 ×年×月×日 课时 4教学目标1、能够表述常见HTML格式化文本标签的含义。
2、能够在网页中按内容语义正确应用HTML文本标签。
3、能够在分析D清单网页效果图基础上,使用HTML添加网页中的段落和文字内容。
教学重点1、应用HTML文本标签2、使用HTML添加网页中的段落和文字内容教学难点 规范化书写HTML代码任务描述本次任务要求根据D清单网页内容,使用HTML格式化标签,在任务2基础上添加文字和段落内容。
任务分析要完成D清单网页文本和段落内容的编写,需要:1、学习标题、段落和其它常见文本标签的使用;2、分析D清单页面中的文本和段落内容,正确使用格式化标签完成D 清单网页内容制作。
教学场地与教具教学场地:机房 教具:计算机安全注意事项及相关备注 1、提醒学生注意用电安全。
2、提醒学生不要将食品饮料带入机房。
审阅签名: 年 月 日环节 学生活动 教师活动分配备注说明组织教学 一、提前5分钟按照固定座位就坐。
二、不带食品饮料进入教室(机房)。
三、开机,配置好IP地址,确保红蜘蛛软件运行并链接教师机,同时能够访问英特网。
四、注意电脑接电用电安全。
一、严格遵守上下课时间,上课铃响前5分钟进入教室。
二、检查学生的仪容仪表,严禁带食品和饮料进入教室。
三、检查教室线路布置,提醒学生检查是否将电脑接入英特网。
四、提醒学生注意用电安全,清点人数。
课前5分钟营造上课环境,保证用电安全任务引入 一、了解任务情境本次任务要求根据D清单网页内容,使用HTML格式化标签,在任务2基础上添加文字和段落内容。
完成后的效果图如图所示。
一、引入任务情境 10分钟1、明确本次课程要完成的任务在项目中的位置2、明确本次课程任务要求‐ 1 ‐环节 学生活动 教师活动分配备注说明预备知识 一、学习知识点1、标题标签<h1>~<h6>HTML文档中包含有各种级别的标题,各种级别的标题由<h1>到<h6>标签来定义,<h1>到<h6>标题标签中的字母h是英文headline(标题行)的简称。
Web前端技术项目式教程(HTML5 CSS3 Flex Bootstrap)教案-CSS3制作导航

任务五CSS3制作导航课程名称Web前端开发设计项目名称CSS3制作导航任务名称超链接使用课时 4项目性质□演示性□验证性□设计性√综合性授课班级授课日期授课地点教学目标能力目标:1. 掌握新闻列表的制作方法2. 掌握水平导航条、垂直导航条的制作方法知识目标:1. 了解列表的样式类型2. 了解列表样式的位置属性素质目标:1. 培养学生信息搜集能力2. 培养学生团结合作、互帮互助的能力教学内容1. 任务描述2. 任务展示与实现(1)利用编辑工具编写CSS3代码并验证其效果(2)学生动手操作3. 教师讲解本任务涉及的知识点4. 任务小结教学重点(1)实现首页和二级页面的水平导航条(2)实现首页内容部分——华阳湖景区、岭南水乡小镇和职位列表教学难点(1)二级菜单的制作方法教学准备1. 装有SublimeText3的电脑2. 教学课件PPT3. 教材:《Web前端技术项目化教程》作业设计1.设计一个网站的首页菜单栏。
教学过程教学环节教学内容与过程(教学内容、教学方法、组织形式、教学手段)课前组织做好课前“5分钟”教学管理(多媒体、实训室),做好上课前的各项准备工作(打开电脑、打开课件、打开软件、打开U盘中的素材位置、打开授课计划、教案等),吸引学生注意力。
课程说明【课前说明】分别从HTML列表元素<ul>和<li>基本属性,列表符号、图片符号、图片符号位置等知识点进行介绍。
【目的】使学生从了解本单元的学习目标、学习重点、考评方式等方面明确学习本单元知识的要求和目标。
课堂实训1.制作旅游公司网站首页导航。
2.制作二级菜单和职位列表。
总结评价本任务介绍了CSS中有关列表的基本语法,讲述了如何使用CSS属性控制项目列表的样式,并且详细介绍了设置列表的样式的每种属性值的方法。
通过示例演示如何制作水平导航条、垂直导航条和下拉菜单。
通过CSS列表样式设置,可以得到千变万化、多种多样的导航条效果,从而丰富了页面的形式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【
(1)学会创建本地站点和管理本地站点
(2)熟悉Dreamweaver CC的工作界面
(3)熟悉浏览器窗口的基本组成和网页的基本组成元素
(4)学会管理网站中的文件和文件夹
(5)学会新建网页文档和设置网页的页面属性
(6)熟悉打开网页文档、浏览网页、保存网页文档和关闭网页文档等基本操作
(7)学会设置首选项
6课时
单元
【
(1)学会创建样式文件、设计页面的布局结构、定义页面的布局样式
(2)学会利用CSS样式美化页面元素
(3)学会使用使用Div+CSS结构布局页面
(4)学会插入Div标签对网页的页面进行布局
(5)了解网页元素的自适应技术
(6)了解网页的单列式、两列式、三列式和多行多列式布局技术
任务驱动法、分组讨论法、理论实践一体化、讲练结合
任务驱动法、分组讨论法、理论实践一体化、讲练结合
8课时
单元
【
(1)熟悉网站开发流程和规范
(2)合理规划网站的风格、栏目结构、目录结构和链接结构
(3)学会设计网站首页的主体布局结构和导航结构
(4)熟练制作网站的首页,实现网站首页各个局部版块内容
(5)学会编写javascript程序代码实现网站首页中顶部下拉菜单式导航、页侧栏菜单显示、促销公告内容定时自动轮换播放、焦点图片自动轮换播放等多种形式的网页特效功能
8课时
单元
【
(1)学会正确地插入表格,并合理地设置表格的属性
(2)学会单元格的合并、拆分、插入和删除等操作
(3)学会正确地设置表格中行和列的属性
(4)学会正确设置表格、单元格的背景图像和背景颜色
(5)学会正确地在表格中输入文字、插入图像并定位
任务驱动法、理论实践一体化、讲练结合
8课时
单元
【
(1)学会制作用户注册网页和用户登录网页
(6)学会更改链接颜色、设置链接的打开方式、设置空链接
(7)学会应用浮动框架<iframe></iframe>嵌入网页
(8)学会测试链接的有效性
(9)理解绝对路径和相对路径,熟悉链接的类型
(10)了解在网页中插入Flash动画的方法
(11)了解网页中列表元素样式属性的定义
任务驱动法、理论实践一体化、讲练结合
(6)熟练测试网站
(7)掌握发布网站的方法
(8)了解域名的申请方法
(9)了解宣传与推广网站的方法
任务驱动法、分组讨论法、理论实践一体化、讲练结合
10课时
(16)了解网页中文本、图像等网页元素样式属性的定义
任务驱动法、分组讨论法、理论实践一体化、讲练结合
6课时
单元
【
(1)学会在网页中添加与编辑项目列表、编号列表和定义列表
(2)学会创建导航栏
(3)学会创建网页的内部链接和外部链接
(4)学会在图像中设置热点区域,并创建图像热点链接
(5)学会创建电子邮件链接
(8)学会在网页中输入文字、编辑文本、设置文本属性
(9)学会在网页中插入空格、文本换行符和特殊字符
(10)学会在网页中插入与编辑图像、设置图像属性
(11)学会使用【资源】面板管理网站中的资源
(12)学会设置页面头部内容
(13)熟悉HTML的基标签的插入方法,了解网页中CSS样式的简单应用
(2)学会在网页中正确插入表单域和设置表单域的属性
(3)学会在表单域中正确插入文本域和文本区域
(4)学会在表单域中正确插入单选按钮、单选按钮组和复选框
(5)学会在表单域中正确插入下拉式菜单、按钮和图像域
(6)学会预设输入文字的字符宽度和最多字符数
(7)学会美化用户注册网页和用户登录网页
任务驱动法、理论实践一体化、讲练结合
8课时
单元
【
(1)学会制作用来生成模板的网页,并将现有的网页另存为模板
(2)学会正确编辑模板,掌握定义与修改可编辑区域、可选区域的方法
(3)熟悉用模板生成新网页的操作方法,并能对新网页进行编辑加工
(4)能熟练地修改网页模板及其属性,并同步更新该模板生成的网页
(5)学会创建库项目,并且能修改库项目,更新包含库项目的网页
(6)学会创建代码片断,并在网页插入已有的代码片断
(7)理解模板和库的作用
任务驱动法、理论实践一体化、讲练结合
6课时
单元
【
(1)学会编写简单的javascript程序,能看懂较复杂的javascript程序,明确其实现的功能和各语句的含义
(2)掌握在网页中显示当前日期的实现方法
(3)掌握不同时间段显示不同问候语的实现方法
(4)掌握动态改变网页中局部区域文本字体大小的实现方法
(5)了解在网页中自动滚动图片的实现方法
(6)了解在网页中选项卡功能的实现方法
(7)了解在网页中商品图片轮换展示与放大的实现方法
(8)通过对典型javascript程序代码的分析,掌握javascript的基本语法,javascript程序的基本语法格式,能熟练链接外部javascript脚本文件等
