教你Discuz模板制作详细步骤
discuz个人资料模板

|--space_ 空间底部模板
|--space_ 空间老友模板
下面咱们就开始制作:
第一,此刻我要制作的这套模板叫test,那么我就在templates目录下成立一个test目录。在test目录下再新建一个images文件夹用于寄存这套模板的图片,把切好的所有图片保留到那个文件夹中。templates/test文件夹用于寄存这套模板的htm文件,在那个目录中新建三个文件、、,打开你设计好的主页html文件,将你
|--topicadmin_ 治理治理推送群组操作模板
|-- 商品交易主题模板
|--trade_ 商品排序模板
|--trade_ 商品交易详细资料模板
|--trade_ 商品交易阅读页面模板
|-- 上传模板文件
|-- 帖子阅读页面
|--viewthread_ 阅读页查看活动页面模板
|--viewthread_ 阅读页查看辩论页面模板
|-- 站点统计左侧栏 相应链接
|-- 家园模块左侧栏
|-- 切换宽屏时读取的css,若是你调整了论坛的宽度,那个地址也要调整
|--
template/default/forum 广场模块模板文件夹
|--activity_ 活动列表模板文件
|--activity_ 活动资料内容模板文件
|--ajax_ ajax获取相册列表模板文件
|--viewthread_ 主题支付模板
|--viewthread_ 投票主题查看模板
|--viewthread_poll_ 投票主题参与者查看模板
|--viewthread_ 门户模式主题查看页模板
|--viewthread_ 打印主题模式模板
discuz模板制作教程精品

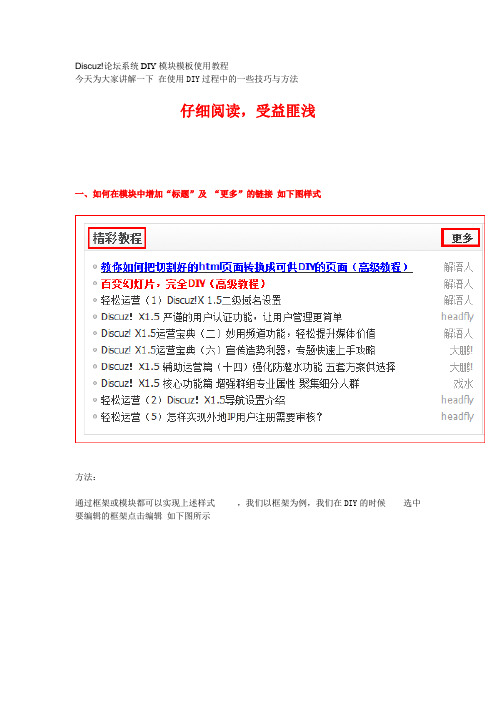
一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式完成。
discuz模版教程

第1步:进入版块内点击右上角的DIY(如下图,注:静态化无法DIY,请取消静态化)第2步:拉好框架(先放3:1的,再将后两个框架放入其中)如下图所示(下面说的都无需再拉多个框架,这一步已把该拉的红框都拉好了):第3步:设好红框(就是指向出现红色的框架,在这我将其称为红框)的样式参数(如下图,对比看说明)图中1:边框,请将默认的【大小】改成0(因为这样不会显示边框线,不选则会显示官方默认的边框线)图中2:边框一定要为0,这样是最大化,0和不填是不一样的!图中3:边框一定要为10,这样是和下方框体的距离,若填0则会连在一起!图中4:此处请一定不要选择【无边框框架】否则你用TAB框架则在标题加链接时会成白色,留空不选即可!第4步:先DIY右边的。
请拉一个红框的框架到图中右边的框架内,然后点击样式,如图:图中1:边框线颜色为:1PX。
我用的是粉红色!根据自己的爱好选色!图中2:上为0(但官方默认的是1PX的距离,所以该处请填0,其它的请设置为1)第5步:红框的边框线,粉红的(如下图)图中1:请设为4PX(想更粗请设大点)图中2:左10PX(是与左边的框架保持10PX的距离,要不会连在一起)第6步:拉一个论坛类的帖子模块放在上一步设置好的红框内,点样式设置参数(如下图)图中1:链接字体,12PX是官方默认的,可以留空。
后面的是字体颜色!图中2:请选边框为0,也可以留空(这里和红框不一样,留空也不会有官方的默认边线)。
图中3:外边距设置和内边距有所不一样,自己理解,请看图中设置,假如你把图中右10PX 输入到下面的内边距的话,标题就偏了~最好这样搞!图中4:内边距的下2PX是为了对平左边框架,所以才设置为2,你可以根据右边的边框线对平(这里请善用QQ截图功能,最后我会教你如何用QQ截图进行DIY较正)第7步:标题,我在这用的方法是不正规设置方法,主要是考虑到美化,用的是图片(看下图)图中1:你看错了,那不是空的,是在智能ABC(我打五笔的)输入V+1这是空格白键,无字体的,但是会有字体一样,因为官方是默认无字体的话是无法设置标题的,所以用这招骗过官方!图中2:图片路径,为不平铺!0K,左边的DIY完成,先讲到这,顶的人多,再教你DIY另一边的~最后说一下我DIY用到的常用工具:1:QQ截图,我设置了快键(ALT+Q)方便截图及对齐边框,效果如下,自己理解。
Discuz X2模板制作指南

默认风格图片扩展及其他参数
• 其他xmL的参数都是记录的默认风格的初始配置参数。 下面我重点要说的是,关于扩展图片的问题! 注意:我们在做的时候尽量保持精简干净的原则,不要重新设置imgdir这个参数,只需要 重新指定一下扩展目录就可以了。我们自己的图片单独放到这个文件目录就可以了。 <item id="imgdir"><![CDATA[template/cznnw_v8_dzx/www_cznnw_com]]></item>
这样一套最简陋的完全copy默认套系模板下 过的模板便制作完成了!
复制完毕开始折腾吧
以上xml文件建立后,我们自己的模板就成型 了,下面我们在原有模板的基础上开始我们 自己的模板制作吧!
开始折腾
我们选择刚刚新建的新套系模板为默认模板,这是我们就可以,以默认模板为基 础修改我们自己的默认风格了。 所有的静态展示htm文件,你可以进行修改了。比如最常用的里只是,我们要修 改论坛首页,这个页面放置在template/default/forum/discuz.htm文件中。 我们变可以再我们新建的默认模板下面,新建一个forum文件夹然后将,默认的 discuz.htm拷贝到我们刚刚建立的forum文件夹。根据discuz默认的机制,先读取 当前模板套系的文件,如果没有则引入默认的模板文件。 Common文件夹是我们经常用到的默认的常用公共文件的存储地。 在这里我们扩展css的时候,只要新建一个extend_XXX.css文件,他就会在解析的 时候自动追加到对应的css文件底部。所以大家不要再重新copy一个多余的css文 件到这里了。
3、引入自己diy的css代码 <link href="$_G['setting']['csspath']template/default/portal/index/styl e/style.css" rel="stylesheet" type="text/css" />
手把手教你架设Discuz!论坛

手把手教你架设Discuz!论坛前些天,有朋友要小强帮忙架一个论坛。
可是刚开学一直很忙(11门课啊~~还不说七七八八的杂事),都没顾上弄,这次国庆假期正好很无聊,于是决定动手试一下,毕竟没玩过类似的东西。
经过了一天的安装调试之后,偶的实验论坛终于动起来了,兴奋之后觉得“独乐乐不如众乐乐”,于是就有个这篇东东。
开始之前呢,还是要说一些“废话”:虽然本文中用到的软件都是free的,但是,应当遵重原作者的权利及相关授权文档。
还有就是偶对这个东西也是第一次玩,又说的不对的地方欢迎大家拍砖(人身攻击除外,呵呵)。
好了,闲言少叙,进入正题。
本文中涉及到三种开源软件的Win32版本:n Apache HTTP Server 2.0.46n MySQL Servers and Clients 4.0.13n PHP 5.0.3此外就是同为开源的Discuz! 2.5 简体中文免费版(还是开源的东西好啊,功能又强,效率又高,又稳定,而且最重要的是:大多数情况下免费!)。
以上这些软件在网上都很容易找到,下面只对这三种软件作简单介绍,更为详细的资料请参阅该软件的文档;对于该软件的下载方法就不说了,一个字:搜。
如果比我还笨或还懒得话给我发邮件好了(不过mail的主题里要写明原因:P)。
Apache HTTP Server是一种高效率的可在多种平台下的网页服务器(我尽量说的简单,但如果你连网页是啥都不知道那就没办法了)。
它由Apache开源组织()开发和维护。
记得去年同学找工作时候听过一种说法,如果你能有一个Apache的邮箱(如starsnow@),那找什么工作也就都不愁了(可是我没有,所以还是要愁啊~~)。
Apache HTTP Server在本次架设过程中主要提供基于HTTP (超文本链接)协议的网页服务。
MySQL是大名鼎鼎的高性能跨平台的数据库服务器(/),我挺喜欢它的那个海豚图标的,呵呵。
提供基于GPL(free)的数据库服务,即将建立好的论坛的各种数据(如帖子、回复、会员管理等)都会存在这个数据库里面。
Discuz模板制作教程

近几天做了几套模板先将心的整理一下发给大家以供各位参考借鉴。
在做模板之前大家最好具备一些基本的网页制作方面的知识。
那么咱们先来看看如何制作一套简单的模板流程。
1、在Photoshop中制作风格页面并切图保存;2、制作html文档,css调整;在开始前,先了介绍一下discuz!的几个模板文件:1、header.htm--页面头部2、discus.htm--论坛首页3、index_header.htm--头部发帖按钮,和公告内容页。
4、footer.htm-- 页面底部5、viewthread.htm-- 查看帖子内容6、css_common.htm--公共样式css样式页面7、css_script.htm--其他常用css样式页面首先我们要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test 文件夹用于存放这套模板的htm文件,首先我们先到default默认模板下面去复制header.htm、discuz.htm、footer.htm这三个htm文件。
然后分别打开着三个文件,可能这里你需要一些常用的htm语言常识,和一些基本的css语法。
如果你不会的话可以去查阅一些资料。
我们大多时候我们不必完全去重新做。
默认模板的head等头部信息我们还是非常有必要要保留。
将你做好的静态文件的切图我ps缩小成一个110X120大小名为preview.jpg的图片放到test目录下(这是后台安装界面显示的缩略图)。
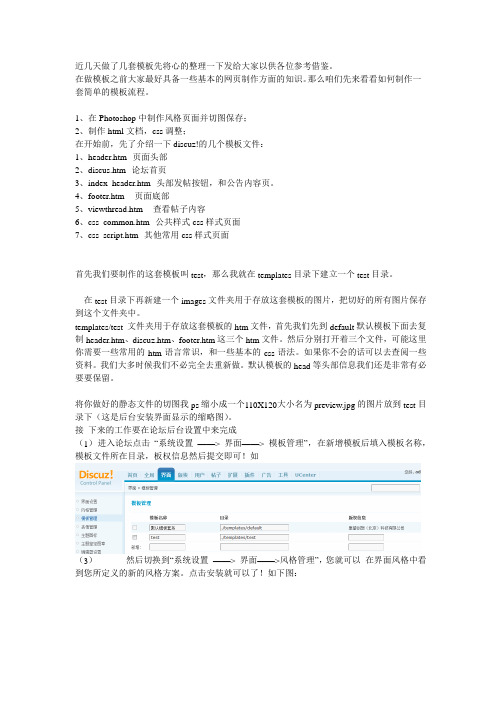
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如(3)然后切换到“系统设置——> 界面——>风格管理”,您就可以在界面风格中看到您所定义的新的风格方案。
教你Discuz模板制作详细步骤

接触Discuz! 有一段时间了,使用的风格都是别人的免费品。
一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。
因为工作的需要,现特写了一份模板的制作教程。
小弟才疏学浅,不对之处还请指正。
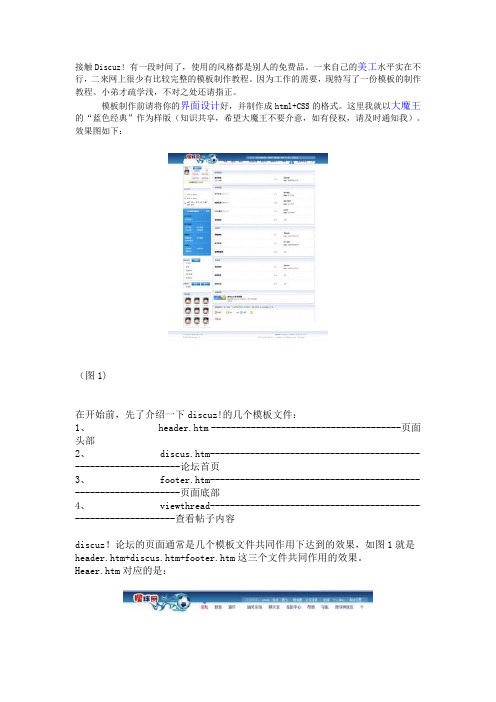
模板制作前请将你的界面设计好,并制作成html+CSS的格式。
这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。
效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、 --------------------------------------页面头部2、论坛首页3、页面底部4、viewthread--------------------------------------------------------------查看帖子内容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是++这三个文件共同作用的效果。
对应的是:(图2)对应的是:(图3)剩下的就是文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为和文件通常还会被其它的模版文件引用。
也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test文件夹用于存放这套模板的htm文件,在这个目录中新建三个文件、、,打开你设计好的主页html文件,将你想作为头部的那一段代码复制粘贴到文件中,相应的将作为底部的那一段代码复制粘贴到文件中,其余的代码复制粘贴到文件中。
最后在文件的最顶部和最底部分别加上:{subtemplate header} 和{subtemplate footer}这两句算是discuz的语言,意思是将和文件包含进来,这样就构成了一个完整的主页面了。
Discuz X3.2模板的制作方法教程

Discuz X3.2模板的制作方法教程Discuz模板的制作相对还是比较简单,现在应用中心的上线又涌现出来一大批模板开发作者,不管大家做免费模板还是商业模板,都希望每个开发者可以维护好自己的模板,给站长们一个好模板。
Discuz模板的创建步骤每个都不尽相同,今天在站帮网分享下Discuz模板的创建方法。
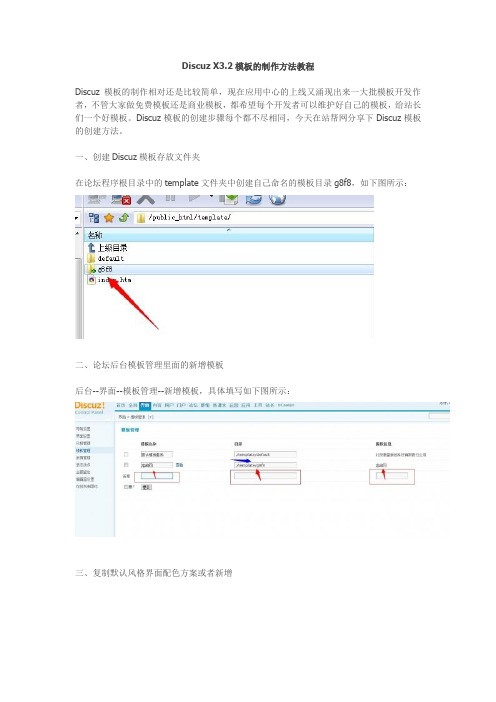
一、创建Discuz模板存放文件夹在论坛程序根目录中的template文件夹中创建自己命名的模板目录g8f8,如下图所示:二、论坛后台模板管理里面的新增模板后台--界面--模板管理--新增模板,具体填写如下图所示:三、复制默认风格界面配色方案或者新增后台--界面--风格管理--点击默认风格上面的复制。
四、编辑复制出来的风格,选择2步新增的某某模板为匹配模板五、创建全局CSS样式和常用模板文件在创建的模板文件夹g8f8中建立全局文件夹common,并在全局文件夹里创建css样式文件与常用全局文件extend_common.css 是附加的全局样式表extend_module.css 是附件的模块样式表widthauto.css 是切换宽版时二次定义全局样式表的文件header.htm 全局页头文件footer.htm 全局页尾文件因为Discuz的模板处理特性是如果不能在非默认模板目录中找到模板文件就在默认模板目录中去调用!所以我们需要修改哪个模板文件,就到对应默认模板中复制文件放到自己创建的模板文件夹中即可。
创建模板时请根据默认模板目录的文件目录结构对应进行复制创建,查看模板目录结构注解。
六、在创建的模板目录中增扩展图片目录文件夹images。
七、编辑复制出来的新模板,设置扩展图片目录template/g8f8/images八、设置复制出来的新模板为默认模板,模板创建完成,进行其他DIV+CSS设计。
注意事项:风格管理编辑页面中重点风格常量介绍1、匹配模板:对应的模板套系2、扩展配色:此风格基础上可用于用户切换配色方案的扩展,它对应 ./template/mytest/style/ 目录中的样式文件。
discuz论坛搭建及模板修改过程--仅限给新手

此文谨献给新手,请高手飘过discuz论坛搭建及模板修改过程看此文前提要懂点html跟css,不然看了估计也不会太懂。
建站就要有源程序,有了源程序要让别人看到,怎样才能看到呢?买域名空间,买了域名空间别人还是看不到,要怎么做?上传源程序,安装,调试,工作正常就是一站了。
(此处是废话,看下边)第一步:域名空间就不说了,最好备案哈,貌似论坛也得备案。
弄源程序传到空间内,确定是gbk还是utf8的,下面有用(前提域名解析好)第二步:输入域名类似:/ install/ 转到install目录下,按提示安装,要是不会配置就到官网看下,其实很明白的,只是本文的重点不在这里。
第三步:安装成功后会有提示,下面就是模板了,这个是本文的重点,以下不再分步骤了,别用鸡蛋砸我(从小作文不好,语句不连贯)一般安装好后都是那个蓝色的模板,我看起来感觉不是太好看,相信大多人也有想换皮肤的感觉,好,我们这就找皮肤去一般来说我们会在chinaz上找或者到dz上找,dz上好的大多收费,所以我们google下dz论坛风格,应该还能搜出来不少的,呵呵,看你喜欢哪一种,下载前看好版本号,本文以dz7为例,版本号不对是不成的,需要修改好多地方,所以还是先看好版本号再下,另外看是gbk还是utf8的,这个影响也比较大,都会出现乱码,让你找不到北,所以还是谨慎点,(模板覆盖前做好备份,省的出现问题了不好补救)。
我的论坛是utf8的,风格还真不好找,找了好几天也没找到合适的,最后自己在别人的基础上修改了一个,哎,想来想去,还是劝大家直接装gbk的吧,不然后期麻烦多多。
说说几个重要的文件:header.htm这个文件跟名字一样包含了头部的信息,meta标签信息,及js代码包含还有个人信息导航,可根据需要修改,这个一般不需修改,meta额外标签可以在后台直接添加,js这个可以根据需要在模板里添加。
css_common.htm 这个文件是整体的样式表,基本上都集中在这里,可以根据需要自己修改,如果想给body的scrollbar 加点颜色,在指定html的doctype的情况下是没有作用的,告诉你一个小方法,可以在doctype声明上面加点注释,例如<!--注释信息-->这样就起作用了,呵呵,无意中发现的。
discuzx2门户diy模板制作教程(两种方法)

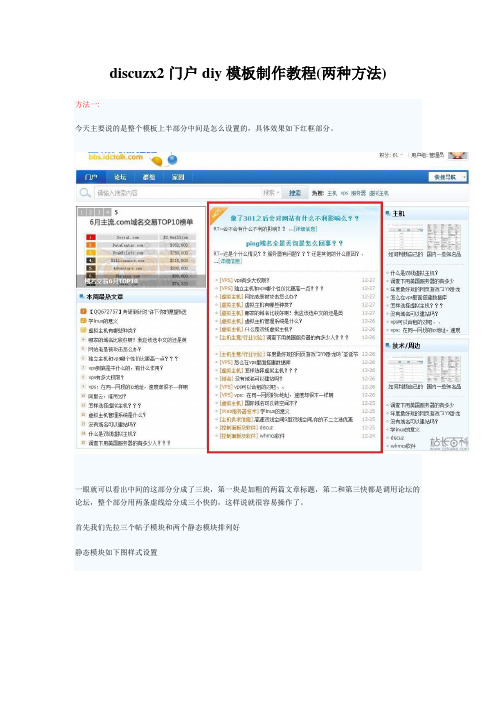
discuzx2门户diy模板制作教程(两种方法)方法一:今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。
一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好静态模块如下图样式设置首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的HOT是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺第一小快,我们选择帖子模块—编辑—属性,如下图设置在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可<div class="module cl xld"style="padding-top:10px;">[loop]<dl class="cl"><dt><div align="center"><ahref="{url}"title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div></dt><dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a> </dd></dl>[/loop]</div>到这里大家点击确定就可以看到效果了,第一小块就搞定了。
discuz论坛DIY功能教程

DIY 功能主要是利用页面拖拽技术,在不编写代码的情况下实现快速布局页面、聚合调用站内数据的功能。
下面我们来看如何使用DIY功能以及如何美化DIY 的数据模块。
基本DIY 流程社区动力DISCUZ1论也导读广播排存榜请输A 搜索内容辛帖子F 捋隶挑變话动交猛dscuzIQ -0咋口:0^71会员:1戏迎新会员:(1)首先,要选择合适的框架,点击框架来选择合适的框架拖拽到所需位置:口mtn□]□□□]叩巴詐馆n 户论怎导供广播««醸衣敝3裁1難甜交友dEUZ1.以管理员身份登录网站前台,点击头部右上方"DIY ”按钮,进入DIY 模式:2•进入DIY 模式后,页面中内置的可DIY 区域(模板标签中已经讲过)将会以灰蓝色显示:DIY;丿-箱I-I-】曲泉修改模块页面显示样式1.如何在模块中增加"标题"及"更多"的链接如下图样式精彩教程rs"!数你如何杷切割好的html®面转撫成可俱GW的帀面(磊细敎程)解语人十百变幻灯片,完全DN(高袈歎程)解语人轻松运营⑴DiscuzlX1.5Z级撼名设蛊解语人=■Discui!X1.5^谨的用户认证功能,让用户管理更简单headfly>D竄血XI•璇营宝典(-)加用频道功能,轻松提升媒宦价值解语人:•D^cuz!灶5运营宝典(六)宣传造势利器,专题快速上手玫踣趣=■Discuz!X1.5H助运营篇(十四)强化肪谨水功能五套方案俱选择D^cuz!X1.5核心功能篇増强群组专业属性聚隼细分人群裁轻松运营(2)Discuz!X1.5^设詈介绍headfV轻松运营⑸怎样实规外地IP用户注册需要审核?headfly方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示:精黔教程敎怖如何杷勿割好的htm质面转换威可供的页面(高级敎程)百妾錯灯片,完全彷理(高袈數程)轻柚运营(1)DiecuzlX1.5Z级域容设孟■>Discjz!X1.5严谨的用户认证功能,让用户管理更简单>D肛应!天1上运营宝典<-)妙用频道功能,轻松提升媒体价值•卜Discuz!灶璇营宝典(六)宣传苣势利器,专题快速上手攻略:-Di^cuz!X1.5辅助话营篇(+四)强化防灌水功能五套方案供迭择■>Discuz!X1.5核心功能篇増强群组专业屈性乘隼细讨人群轻松运营⑵Discuz!XI•捋航i殳置介绍轻松运营(5)怎样实现外地IP用户注册零要审模?导出标题样式±B@N:-岡rheadfly°sit headfl-:-e DeI2.DIY的模块中如何调整链接的颜色如下图样式这个标题的颜色是怎么做的精彩教程敎你如何把切割好的htm 匝面转换廉可供DIV 的页面C 高级敎程)。
Dusizx模板开发流程及编程

DISCUZx模板开发流程第一步第二步:页面分析第三步css公共样式修改模块央视修改四:模板标签$_G 保留了Discuz! 中所有的预处置数据缓存能够专门好的提高程序的性能,一些配置数据没必要每次都查询数据库,只要在修改了的时候更新下缓存即可。
Discuz! 中所有的缓存保留在$_G[cache] 中百度体会:jingyan.baidu方式/步骤(1) 全局变量系统篇$_G['uid'] => 当前登录UID$_G['username'] => 当前登录用户名$_G['adminid'] => 当前登录ID治理组ID$_G['groupid'] => 当前登录ID用户组ID$_G['cookie'] => 客户端cookie$_G['formhash'] => 当前登录ID的【FORMHASH】要紧用于表单提交$_G['timestamp'] => 当前活动时刻$_G['starttime'] => 1317042440.3242$_G['clientip'] => 当前访问者IP地址$_G['referer'] => 当前请求的地址,要紧用户表单提交$_G['charset'] => 程序编码$_G['PHP_SELF'] => 当前访问页面的相对地址$_G['siteurl'] => 程序访问地址$_G['siteroot'] => 程序所在域名的相对目录$_G['fid'] => 当前版块id【主题列表页、帖子页】显现$_G['tid'] => 当前帖子ID【帖子页】显现$_G['basescript'] => 当前页面所在频道$_G['basefilename'] => 当前页面php文件名$_G['staticurl'] => 程序附件目录$_G['mod'] => 当前页面的MOD值【例如:forum.php?mod=xxx】$_G['inajax'] => 当前ajax请求的值【无-0 有-1】$_G['page'] => 当前分页ID$_G['tpp'] => 当前分页每页显示数量$_G['keywords'] => 当前页面关键词$_G['description'] => 当前页面介绍$_G['timenow'] => Array([time] => 2020-9-26 21:07 当前效劳器时刻[offset] => +8 当前效劳器时区)$_G['config'] => Array($_G['config'][db] => Array($_G['config'][db][1] => Array($_G['config'][db][1][dbhost] => localhost 数据库连接地址 $_G['config'][db][1][dbuser] => root 数据库用户名$_G['config'][db][1][dbpw] => 123456 数据库密码$_G['config'][db][1][dbcharset] => utf8 数据库编码$_G['config'][db][1][pconnect] => 0$_G['config'][db][1][dbname] => dxutf 数据库名$_G['config'][db][1][tablepre] => pre_ 数据表前缀)))(2) 全局后台各项设置篇$_G['setting'][sitename] => 全局-站点信息-网站名称$_G['setting'][siteurl] => 全局-站点信息-网站URL$_G['setting'][regname] => 全局-注册访问-注册-注册地址$_G['setting'][reglinkname] => 全局-注册访问-注册-注册链接文字$_G['setting'][regverify] => 全局-注册访问-注册-新用户注册验证$_G['setting'][icp] => 全局-站点信息-网站备案信息代码$_G['setting'][imagelib] => 全局-上传设置-大体设置-图片处置库类型$_G['setting'][extcredits] => 积分情形自行打印$_G['setting'][creditsformula] => 全局-积分设置-大体设置-总积分计算公式$_G['setting'][cacheindexlife] => 全局-性能优化-论坛页面缓存设置-缓存论坛首页有效期$_G['setting'][cachethreaddir] => 全局-性能优化-论坛页面缓存设置-缓存目录$_G['setting'][cachethreadlife] => 全局-性能优化-论坛页面缓存设置-缓存帖子有效期$_G['setting'][bbrulestxt] => 全局-注册访问-注册-网站效劳条款$_G['setting'][bbname] => 全局-站点信息-站点名称$_G['setting'][attachurl] => 全局-上传设置-大体设置-本地附件URL地址$_G['setting'][attachdir] => 全局-上传设置-大体设置-本地附件保留位置$_G['setting'][anonymoustext] => 界面-界面设置-全局-匿名用户的昵称$_G['setting'][threadsticky] => 界面-界面设置-主题列表-置顶主题的标识$_G['setting'][defaultindex] => 默许首页文件名forum.php$_G['setting'][verify] => 用户-认证设置$_G['setting'][rewriterule] => 后台伪静态规那么情形$_G['setting'][ucenterurl] => UCenter地址$_G['setting'][plugins] => 后台插件设置与启用情形$_G['setting'][navlogos] => 后台界面设置-导航设置-内置导航的logo组$_G['setting'][navmn] => 后台设置的导航情形,要紧用于导航判定$_G['setting'][navs] => 页头导航数组,可参考此数组进行页头导航重写$_G['setting'][footernavs] => 页尾导航$_G['setting'][spacenavs] => 家园模块左侧导航$_G['setting'][mynavs] => 页头导航右边快捷导航按钮内容$_G['setting'][topnavs] => 页头顶部导航内容$_G['setting'][forumpicstyle] => Array 版块主题封面($_G['setting'][forumpicstyle][thumbwidth] => 主题封面宽度$_G['setting'][forumpicstyle][thumbheight] => 主题封面高度)$_G['setting'][activityfield] => 全局-站点功能-活动主题-发起者必填信息$_G['setting'][activityextnum] => 全局-站点功能-活动主题-扩展资料项数量$_G['setting'][activitypp] => 全局-站点功能-活动主题-用户列表每页显示参与活动的人数$_G['setting'][activitycredit] => 全局-站点功能-活动主题-利用积分$_G['setting'][activitytype] => 全局-站点功能-活动主题-内置类型$_G['setting'][adminemail] => 全局-站点信息-治理员邮箱(3)全局当前登录者信息篇$_G['member'] => Array 当前登录用户个人信息($_G['member'][uid] => UID$_G['member'][email] => 邮箱地址$_G['member'][username] => 用户名$_G['member'][password] => 通过MD5后的密码(别乱输出!!!切记)$_G['member'][status] => 用户是不是已经删除$_G['member'][emailstatus] => 邮箱验证状态0未验证1验证通过$_G['member'][avatarstatus] => 头像上传状态0未上传1已上传$_G['member'][videophotostatus] => 视频认证0未认证1已认证$_G['member'][adminid] => 所在治理组ID$_G['member'][groupid] => 所在用户组ID$_G['member'][groupexpiry] => 所在用户组有效期$_G['member'][extgroupids] => 扩展用户组$_G['member'][regdate] => 注册时刻$_G['member'][credits] => 214 现有总积分$_G['member'][notifysound] => 短消息声音$_G['member'][timeoffset] => 所在时区$_G['member'][newpm] => 新短消息数量$_G['member'][newprompt] => 新提示数量$_G['member'][accessmasks] => 那个貌似访问权限,不确信$_G['member'][allowadmincp] => 是不是拥有治理面板权限0否1是$_G['member'][onlyacceptfriendpm] => 是不是只同意老友短消息0否1是$_G['member'][conisbind] => 是不是绑定QQ 0否1是$_G['member'][lastvisit] => 上次访问时刻);(4)风格变量篇$_G['style'] => Array($_G['style'][styleid] => 当前风格ID$_G['style'][name] => 当前风格名$_G['style'][templateid] => 当前模板体系$_G['style'][tpldir] => 当前模板目录$_G['style'][menuhoverbgcolor] => 导航菜单高亮背景颜色$_G['style'][lightlink] => 浅色链接颜色$_G['style'][floatbgcolor] => 弹出窗口背景属性$_G['style'][dropmenubgcolor] => 下拉菜单背景属性$_G['style'][floatmaskbgcolor] => 弹出窗口边框颜色属性$_G['style'][dropmenuborder] => 下拉菜单边框色$_G['style'][specialbg] => 彩色区域背景色(帖子用户信息栏、需强调的表头等)$_G['style'][specialborder] => 彩色区域边框$_G['style'][commonbg] => 通用显示区域背景颜色$_G['style'][commonborder] => 通用边框颜色$_G['style'][inputbg] => 输入框背景色$_G['style'][inputborderdarkcolor] => 输入框边框深色$_G['style'][headerbgcolor] => 页头背景$_G['style'][headerborder] => 页头分割线高度$_G['style'][sidebgcolor] => 家园侧边背景$_G['style'][msgfontsize] => 帖子内容字号$_G['style'][bgcolor] => 页面背景$_G['style'][noticetext] => 提示信息颜色$_G['style'][highlightlink] => 高亮链接颜色$_G['style'][link] => 链接文字颜色$_G['style'][lighttext] => 浅色文字$_G['style'][midtext] => 中等文本颜色$_G['style'][tabletext] => 一般文本颜色$_G['style'][smfontsize] => 小号字体大小$_G['style'][threadtitlefont] => 主题列表字体$_G['style'][threadtitlefontsize] => 主题列表字体大小$_G['style'][smfont] => 小号字体$_G['style'][titlebgcolor] => 版块列表题目字体颜色$_G['style'][fontsize] => 正常字体大小$_G['style'][font] => 正常字体$_G['style'][styleimgdir] => 扩展图片目录$_G['style'][imgdir] => 界面基础图片目录$_G['style'][boardimg] => logo所在途径$_G['style'][headertext] => 页头文字颜色$_G['style'][footertext] => 页脚文字颜色$_G['style'][menubgcolor] => 导航菜单背景颜色$_G['style'][menutext] => 导航菜单文字颜色$_G['style'][menuhovertext] => 导航菜单高亮文字颜色$_G['style'][wrapbg] => 主体表格背景色$_G['style'][wrapbordercolor] => 主体表格边框色$_G['style'][contentwidth] => 阅读区域宽度$_G['style'][contentseparate] => 帖子距离颜色$_G['style'][inputborder] => 输入框边框浅色$_G['style'][menuhoverbgcode] => 导航菜单高亮背景$_G['style'][floatbgcode] => 弹出窗口背景色$_G['style'][dropmenubgcode] => 下拉菜单背景色$_G['style'][floatmaskbgcode] => 弹出窗口边框颜色$_G['style'][headerbgcode] => 页头背景$_G['style'][sidebgcode] => 家园侧边栏背景属性$_G['style'][bgcode] => 全局背景属性属性$_G['style'][titlebgcode] => 版块列表题目背景$_G['style'][menubgcode] => 导航菜单背景属性$_G['style'][boardlogo] => LOGO img代码。
discuz模板使用教程

竭诚为您提供优质文档/双击可除discuz模板使用教程篇一:discuzx3.x模板插件开发制作教程(从入门到精通)一、开发插件所需资料与工具1、discuzx3插件机制插件机制discuz!拥有一套完整的插件机制。
合理使用插件机制,你可以更好的将自己的个性功能需求整合到discuz!产品中的同时,保持代码独立,并且不受后续discuz!产品版本升级的影响。
我们鼓励并推荐,使用插件机制进行个性需求定制和研发。
插件设计的准备工作插件实现流程开始编写社区插件,您应当首先对插件实现的流程有一个大致的了解,以下是我们推荐的插件编写流程:熟练使用discuz!社区系统后,对希望完善或补充的个性化功能进行评估,进而提出插件的功能需求。
对插件做一个概括性的设计,例如:需要使用什么菜单、什么参数,配置哪些选项、数据结构如何设计、前后台实现哪些功能等等。
阅读本文档并在系统设置中实际体验discuz!插件接口所实现的功用,例如:您的插件应当如何设计才能良好的挂接到社区系统中来。
插件接口能够实现哪些功能、不能实现哪些功能,插件为此而需要做的优化、改造和取舍。
编写相应程序代码和模板语句,实现所需的功能并进行代码测试、兼容性测试和代码改进。
如果需要公开您的插件,可以用插件导出的方式,将插件配置信息导出到一个xml文件中,连同相应的程序和模板文件一同打包。
同时,编写一个适合新手的插件的说明书也是必不可少的,其中包括:插件适用的discuz!版本、功能概述、兼容性声明、安装方法、使用方法、卸载方法等等。
将插件提供给他人,或自己使用,根据使用者反馈,对插件进行完善。
插件实现流程至此结束。
文件命名规范discuz!按照如下的规范对程序和模板进行命名,请在设计插件时尽量遵循此命名规范:可以直接通过浏览器访问的普通程序文件,以.php后缀命名。
被普通程序文件引用的程序文件,以.inc.php后缀命名。
被普通程序文件,或引用程序文件引用的函数库或类库,以.func.php(函数库)或.class.php(类库)后缀命名。
DEDECMS模板管理

DEDECMS模板管理篇一:DEDECMS织梦模板制作手册(超详细)DEDECMS模板制作教程1.Arclist 标记的应用,使用率很高,相当实用,所以我们使用都必须熟练掌握。
2. Field 标记在封面模板、列表模板、文档模板的使用频率很高,实用。
主要用来获得到系统变量的值或3.Channel 标记主要用于获取栏目列表,用法非常简单,主要是区分“type = top,sun/son,self ”的所调5.Autochannel 标记使用实例6.Mytag 标记使用实例板中多次出现的相同元素用一个自定义标记表示出来,从而达到,一次更改,全局更换的效果。
辅助插件的广告管理也有相似的效果。
7.Type 标记用于获取一组投票表单。
其使用范围限于:封面模板。
8.Flink 标记使用实例用于获取友情链接。
调用该标记后可以得到四种友情链接的形式。
9.Mynew标记使用实例用于获取站内新闻。
站内新闻有利于站长及时与会员沟通。
10. ChannelArtlist标记使用实例用于获取当前频道的下级栏目的内容列表。
该标记在封面模板(包括主页)中的经常被用到11. List 标记使用实例12. Pagelist 标记使用实例13. Pagebreak 标记使用实例14. Prennext 标记使用实例15. Pagetitle 标记使用实例用的对象就行了。
4.Type 标记表示指定的单个栏目的链接,用法非常简单。
者路径,用法很灵活。
可以直接展示数据,如调用position,得到栏目一 > 栏目二” 这样形式的链接;或者,调用templeturl得到/templets这样路径。
模板教程【Arclist 标记使用实例】(一)Arclist 标记的使用思路、步骤:一、明确使用范围我们在使用任何标记的过程中,都必须明确其使用的范围,否则可能无法正常调用该标签,【Arclist 标记】的使用范围是:封面模板、列表模板、文档模板。
Discuz模板制作手册

目录Discuz‐x默认模板文件的目录结构 (2)一、模板公共文件夹 (2)二、广场模块模板 (3)三、群组模块模板 (5)四、家园模块模板 (6)五、用户相关模板 (9)六、门户模块模板 (9)七、搜索模块模板 (10)八、排行榜模板 (10)九、应用模块模板 (11)十、模版相关文件 (11)css命名规则、缓存、加载机制 (12)一、两个文件名的命名规则 (12)二、module.css的缓存和加载机制 (12)三、模版加载机制 (13)G变量的使用方法 (14)一、使用方法 (14)二、全局当前登录者信息篇$_G['member'] (14)三、全局后台各项设置篇$_G['setting'] (15)四、风格变量篇 (16)五、全局变量系统篇 (18)Discuz‐x默认模板文件的目录结构BY:cr180 一、模板公共文件夹template/default/common 模板公共文件夹,全局相关|‐‐block_forumtree.htm 树形论坛版块分支js文件|‐‐block_thread.htm 特殊主题的风格模块文件|‐‐block_userinfo.htm 用户资料的风格模块|‐‐common.css 全局公共css文件(所有页面加载)|‐‐css_diy.css DIY模式里整个页面的css样式表|‐‐css_sample.htm|‐‐css_space.css|‐‐editor.css 编辑器css样式文件|‐‐editor.htm 编辑器|‐‐editor_menu.htm 编辑器菜单文件|‐‐faq.htm 帮助|‐‐footer.htm 全局底部|‐‐footer_ajax.htm ajax模式是使用到的系统总底部模板|‐‐forum_calendar.css 广场社区使用到的日历日期样式|‐‐forum_moderator.css 版主管理面板样式|‐‐header.htm 全局头部|‐‐header_ajax.htm ajax模式时使用到的系统总头部文件|‐‐header_common.htm 全局头部被header.htm加载|‐‐header_diy.htm DIY模式下的头部|‐‐invite.htm 邀请朋友 相应链接|‐‐module.css 各模块css 阅读有关此文件的解释|‐‐preview.htm 预览的模版文件|‐‐pubsearchform.htm 页头搜索条加载|‐‐report.htm 举报模板文件|‐‐rss.css rss样式表|‐‐seccheck.htm 验证码验证模板文件|‐‐seditor.htm 编辑器菜单栏|‐‐sendmail.htm 发送email内容模板文件|‐‐showmessage.htm 提示信息|‐‐simplesearchform.htm 当前位置搜索框加载|‐‐stat.htm 站点统计左边栏 相应链接|‐‐userabout.htm 家园模块左边栏|‐‐widthauto.css 切换宽屏时读取的css,如果你调整了论坛的宽度,这里也要调整|‐‐wysiwyg.css二、广场模块模板template/default/forum 广场模块模板文件夹|‐‐activity_applylist.htm 活动列表模板文件|‐‐activity_export.htm 活动资料内容模板文件|‐‐ajax_albumlist.htm ajax获取相册列表模板文件|‐‐ajax_attachlist.htm ajax获取附件列表模板文件|‐‐ajax_imagelist.htm ajax获取图片列表模板文件|‐‐ajax_secondgroup.htm|‐‐announcement.htm 广场公告模板文件|‐‐attachpay.htm 附件金币积分支付模板文件|‐‐attachpay_view.htm 附件金币积分支付查看模板文件|‐‐comment.htm 评论模板文件|‐‐comment_more.htm 更多评论模板文件|‐‐debate_umpire.htm 辩论模板文件|‐‐discuz.htm 广场社区首页模板|‐‐discuzcode.htm 编辑器模板文件|‐‐editor_menu_forum.htm 广场中编辑器菜单模板文件|‐‐forumdisplay.htm 主题列表页|‐‐forumdisplay_fastpost.htm 列表页快速发帖框|‐‐forumdisplay_list.htm 主题列表页‐帖子列表区域|‐‐forumdisplay_passwd.htm 进入版块输入密码的界面|‐‐forumdisplay_subforum.htm 主题列表页子板块|‐‐index.htm 空白文件|‐‐index_navbar.htm 广场首页导航栏模板文件|‐‐modcp.htm 管理面板模板文件|‐‐modcp_announcement.htm 管理面板公告管理页面模板 |‐‐modcp_forum.htm 管理面板广场管理页面模板|‐‐modcp_forumaccess.htm 管理面板用户权限管理页面模板 |‐‐modcp_home.htm 管理面板内部留言管理页面模板|‐‐modcp_log.htm 管理面板管理日志页面模板|‐‐modcp_login.htm 管理面板登录页面|‐‐modcp_member.htm 管理面板用户管理页面模板|‐‐modcp_moderate.htm 管理面板审核页面模板|‐‐modcp_moderate_float.htm 管理面板审核页面模板|‐‐modcp_post.htm 管理面板发帖管理模板|‐‐modcp_recyclebin.htm 管理面板回收站模板|‐‐modcp_thread.htm 管理面板主题管理模板|‐‐pay.htm 支付页面模板|‐‐pay_view.htm 支付结果查看模板|‐‐post.htm 发帖页面模板|‐‐post_activity.htm 活动发布页面模板|‐‐post_debate.htm 辩论发布模板|‐‐post_forumselect.htm 版块选择模板|‐‐post_infloat.htm ajax发布主题模板|‐‐post_poll.htm 投票贴发布模板|‐‐post_reward.htm 悬赏帖发布模板|‐‐post_sortoption.htm 主题分类选择模板|‐‐post_trade.htm 交易帖发布模板|‐‐postappend.htm|‐‐rate.htm 主题评分模板|‐‐rate_view.htm 主题评分查看模板|‐‐recommend.htm 主题推荐模板|‐‐relatekw.htm|‐‐search_sortoption.htm 主题分类选项搜索模板|‐‐stat_main.htm|‐‐stat_memberlist.htm|‐‐stat_misc.htm|‐‐stat_onlinetime.htm|‐‐stat_team.htm|‐‐stat_trade.htm|‐‐topicadmin.htm 话题管理页面模板|‐‐topicadmin_action.htm 话题管理动作页面模板|‐‐topicadmin_getip.htm 话题管理页面获取IP模板|‐‐topicadmin_modlayer.htm 管理管理推送群组操作模板|‐‐trade.htm 商品交易主题模板|‐‐trade_displayorder.htm 商品排序模板|‐‐trade_info.htm 商品交易详细资料模板|‐‐trade_view.htm 商品交易浏览页面模板|‐‐upload.htm 上传模板文件|‐‐viewthread.htm 帖子阅读页面|‐‐viewthread_activity.htm 阅读页查看活动页面模板|‐‐viewthread_debate.htm 阅读页查看辩论页面模板|‐‐viewthread_fastpost.htm 阅读页快速回复模板|‐‐viewthread_from_node.htm 特殊主题回复模板|‐‐viewthread_mod.htm 主题操作记录模板|‐‐viewthread_node.htm 阅读页楼层模板文件 被viewthread.htm加载|‐‐viewthread_node_body.htm 阅读页楼层阅读区域模板文件被viewthread_node.htm加载 |‐‐viewthread_pay.htm 主题支付模板|‐‐viewthread_poll.htm 投票主题查看模板|‐‐viewthread_poll_voter.htm 投票主题参与者查看模板|‐‐viewthread_portal.htm 门户模式主题查看页模板|‐‐viewthread_printable.htm 打印主题模式模板|‐‐viewthread_reward.htm 悬赏主题查看模板|‐‐viewthread_trade.htm 查看交易主题模板|‐‐warn_view.htm 错误报告页面,无需其他报错模板即可执行三、群组模块模板template/default/group 群组模块模板文件夹 |‐‐group.htm 群组模块首页模板文件|‐‐group_attentiongroup.htm|‐‐group_create.htm 群组创建时使用到的模板 |‐‐group_index.htm 群组首页模板|‐‐group_invite.htm 邀请参与群组的模板|‐‐group_list.htm 群组列表|‐‐group_manage.htm 管理群组的模板|‐‐group_memberlist.htm 群组中参与用户的列表 |‐‐group_my.htm|‐‐group_recommend.htm|‐‐group_right.htm 群组右侧边栏|‐‐index.htm 空白文件四、家园模块模板template/default/home 家园模块模板文件夹|‐‐invite.htm 空间邀请页面|‐‐magic_call.htm 通知好友魔法道具模板|‐‐magic_doodle.htm 涂鸦魔法道具模板|‐‐magic_downdateline.htm 修改时间的魔法道具模板|‐‐magic_visit.htm 访问卡魔法道具模板|‐‐misc_ajax.htm 杂项ajax操作模板|‐‐misc_inputpwd.htm 密码输入模板|‐‐misc_login.htm 杂项登录操作模板|‐‐misc_lostpasswd.htm 忘记密码操作模板|‐‐misc_register.htm 杂项注册操作模板|‐‐misc_stat.htm 杂项统计页面模板|‐‐misc_swfupload.htm FLASH上传模板|‐‐network.css 随便看看页CSS样式文件|‐‐sendmail.htm 发系统email的模板|‐‐space_activity.htm 空间活动页面模板|‐‐space_album_list.htm 空间相册列表页面模板|‐‐space_album_pic.htm 空间相册图片模板|‐‐space_album_view.htm 空间相册浏览模板|‐‐space_blog_list.htm 空间日志列表模板|‐‐space_blog_view.htm 空间日志浏览模板|‐‐space_click.htm 表态模板|‐‐space_card.htm X1.5名片模板|‐‐space_comment_li.htm 评论模板|‐‐space_debate.htm 辩论模板|‐‐space_diy.htm 空间DIY模板|‐‐space_doing.htm 心情记录模板|‐‐space_doing_form.htm 心情记录发送的模板|‐‐space_doing_li.htm 心情记录的列表模板|‐‐space_favorite.htm 空间收藏模板|‐‐space_feed_li.htm feed事件列表模板|‐‐space_footer.htm 空间底部模板|‐‐space_friend.htm 空间好友模板|‐‐space_group.htm 空间群组模板|‐‐space_header.htm 空间头部模板|‐‐space_home.htm 空间home页模板|‐‐space_index.css 个人空间首页CSS样式文件|‐‐space_index.htm 个人空间首页模板|‐‐space_list.htm 空间列表页模板|‐‐space_magic.htm 空间魔法道具模板|‐‐space_magic_log.htm 魔法道具使用记录模板|‐‐space_magic_mybox.htm 本人所拥有的魔法道具模板|‐‐space_magic_mybox_opreation.htm 魔法道具操作动作的模板|‐‐space_magic_shop.htm 魔法道具商城模板|‐‐space_magic_shop_opreation.htm 魔法道具操作动作的模板|‐‐space_medal.htm 空间勋章|‐‐space_menu.htm 空间菜单项模板|‐‐space_notice.htm 空间公告模板|‐‐space_pm.htm 空间短消息模板|‐‐space_poll.htm 空间投票模板|‐‐space_privacy.htm 空间隐私模板|‐‐space_profile.htm 空间用户资料页模板|‐‐space_reward.htm 空间悬赏模板|‐‐space_rss.htm 空间rss订阅模板|‐‐space_share_form.htm 空间分享来源模板|‐‐space_share_li.htm 空间分享模板|‐‐space_share_list.htm 空间分享列表模板|‐‐space_share_view.htm 空间查看模板|‐‐space_status.htm 空间状态模板|‐‐space_task.htm 任务模板|‐‐space_task_detail.htm 小任务模板|‐‐space_task_list.htm 任务列表模板|‐‐space_task_parter.htm 参与任务模板|‐‐space_thread.htm 空间的主题帖模板|‐‐space_top.htm 空间头部模板|‐‐space_trade.htm 空间商品交易主题模板|‐‐space_userabout.htm 空间用户面板模板|‐‐space_videophoto.htm 视频相册模板|‐‐space_wall.htm 个人空间留言板|‐‐spacecp_album.htm 空间管理面板相册页模板|‐‐spacecp_avatar.htm 空间管理面板修改头像页模板|‐‐spacecp_blog.htm 空间管理面板日志页模板|‐‐spacecp_class.htm 空间管理面板分类页模板|‐‐spacecp_click.htm 空间表态页模板|‐‐spacecp_comment.htm 空间管理面板评论页模板|‐‐spacecp_credit_action.htm 空间积分动作页模板|‐‐spacecp_credit_base.htm 空间基本积分页、兑换等模板|‐‐spacecp_credit_header.htm 空间管理面板积分头部模板|‐‐spacecp_credit_log.htm 空间管理面板积分操作记录模板|‐‐spacecp_credit_usergroup.htm 空间管理面板积分与组别关系模板页面 |‐‐spacecp_doing.htm 空间管理面板心情记录模板|‐‐spacecp_domain.htm 空间域名设置模板|‐‐spacecp_ec_explain.htm 我要解释页模板|‐‐spacecp_ec_list.htm 我的解释列表页模板|‐‐spacecp_favorite.htm 空间管理面板收藏页模板|‐‐spacecp_feed.htm 空间管理面板feed事件页模板|‐‐spacecp_friend.htm 空间管理面板好友页模板|‐‐spacecp_header.htm 空间管理面板头部|‐‐spacecp_index.htm 空间管理面板首页|‐‐spacecp_invite.htm 空间管理面板邀请页模板|‐‐spacecp_magic.htm 空间管理面板魔法道具页模板|‐‐spacecp_password.htm 空间管理面板修改密码页模板 |‐‐spacecp_plugin.htm 空间管理面板插件页模板|‐‐spacecp_pm.htm 空间管理面板短消息页模板|‐‐spacecp_poke.htm 空间管理面板打招呼页模板!|‐‐spacecp_privacy.htm 隐私筛选页模板|‐‐spacecp_profile.htm 空间个人资料编辑页模板|‐‐spacecp_profile_nav.htm 空间个人资料编辑页导航条 |‐‐spacecp_search.htm 空间搜索页模板|‐‐spacecp_sendmail.htm 空间邮件发送页模板|‐‐spacecp_share.htm 空间分享管理页模板|‐‐spacecp_space.htm 空间管理页模板|‐‐spacecp_upload.htm 空间上传页模板|‐‐spacecp_userapp.htm 用户应用页模板|‐‐spacecp_videophoto.htm 视频相册页模板template/default/member 用户相关模板文件夹|‐‐getpasswd.htm 找回密码模板文件|‐‐groupexpiry.htm 用户组期限模板文件|‐‐login.htm 用户登录模板文件|‐‐register.htm 用户注册模板文件六、门户模块模板template/default/portal 门户模块模板文件夹|‐‐comment.htm 评论页面模板文件|‐‐comment_li.htm 评论操作模板文件|‐‐index.htm 门户首页模板文件|‐‐list.htm 门户文章分类默认列表页面|‐‐list_category_onerank.htm 文章分类单列模板|‐‐list_category_tworanks.htm 文章分类两列模板|‐‐portal_topic_content.htm 门户专题页面模板|‐‐portalcp_article.htm 门户文章管理页面|‐‐portalcp_block.htm 门户模块页面|‐‐portalcp_category.htm 门户分类页面|‐‐portalcp_comment.htm 门户管理评论操作模板文件|‐‐portalcp_diy.htm 门户DIY模板文件|‐‐portalcp_index.htm 门户管理首页模板文件|‐‐portalcp_portalblock.htm 门户管理模块模板文件|‐‐portalcp_portalblock_data.htm 门户管理模块数据模板文件 |‐‐portalcp_topic.htm 门户管理话题模板文件|‐‐portalcp_topic_content.htm 门户管理话题内容页模板文件 |‐‐topic_footer.htm 话题底部模板|‐‐topic_head.htm 话题顶部模板|‐‐view.htm 文章查看页面template/default/search 搜索模块模板文件夹|‐‐album.htm 搜索相册结果|‐‐album_list.htm 搜索相册列表结果|‐‐blog.htm 搜索日志结果|‐‐blog_list.htm 搜索日志列表结果|‐‐footer.htm 页面底部|‐‐forum.htm 广场搜索页|‐‐group.htm 群组搜索结果页面|‐‐group_list.htm 群组搜索结果列表页面|‐‐header.htm 页面头部|‐‐portal.htm 门户搜索结果|‐‐portal_list.htm 门户搜索结果列表页面|‐‐pubsearch.htm 公共搜索页面|‐‐sort_list.htm 分类信息列表页面|‐‐sortoption.htm 分类信息页面|‐‐thread_list.htm 主题列表页面|‐‐trade.htm 商品页面八、排行榜模板template/default/ranklist 排行榜模板文件包|‐‐activity.htm 活动排行榜|‐‐blog.htm 日志排行榜|‐‐forum.htm 版块排行榜|‐‐group.htm 群组排行榜|‐‐member.htm 用户排行榜|‐‐member_list.htm 用户排行 数据列表区域 被上面文件加载 |‐‐picture.htm 图片排行榜|‐‐poll.htm 投票排行榜|‐‐ranklist.htm 排行榜首页|‐‐side_left.htm 排行榜边栏|‐‐thread.htm 帖子排行榜九、应用模块模板template/default/userapp 应用模块模板文件夹|‐‐userapp_app.htm 用户应用|‐‐userapp_index.htm 应用频道首页|‐‐userapp_manage.htm 应用管理|‐‐userapp_menu_list.htm 应用菜单列表十、模版相关文件template/default/styletemplate/default/discuz_style_default.xml 风格配色备份xml数据,用于安装或恢复template/default/preview.jpg 风格图片截图,用于后台界面风格里显示css命名规则、缓存、加载机制BY:cr180 一、两个文件名的命名规则style_1_common.css|--是整站通用的全局css,所以命名为【style_1_common.css】|--前面的代号是当前使用这套风格的ID,所以style_1_common.css也就是第一套风格的共用的cssstyle_1_forum_index.css|--是【forum】广场BBS频道首页的css样式,那么forum和index分别对应这CURSCRIPT 和CURMODULE的常量值,这个在每个频|--道的入口脚本里都有定义,比如forum频道页面对应的是forum.php。
discuz模板开发教程

竭诚为您提供优质文档/双击可除discuz模板开发教程篇一:discuzx3.x模板插件开发制作教程(从入门到精通)一、开发插件所需资料与工具1、discuzx3插件机制插件机制discuz!拥有一套完整的插件机制。
合理使用插件机制,你可以更好的将自己的个性功能需求整合到discuz!产品中的同时,保持代码独立,并且不受后续discuz!产品版本升级的影响。
我们鼓励并推荐,使用插件机制进行个性需求定制和研发。
插件设计的准备工作插件实现流程开始编写社区插件,您应当首先对插件实现的流程有一个大致的了解,以下是我们推荐的插件编写流程:熟练使用discuz!社区系统后,对希望完善或补充的个性化功能进行评估,进而提出插件的功能需求。
对插件做一个概括性的设计,例如:需要使用什么菜单、什么参数,配置哪些选项、数据结构如何设计、前后台实现哪些功能等等。
阅读本文档并在系统设置中实际体验discuz!插件接口所实现的功用,例如:您的插件应当如何设计才能良好的挂接到社区系统中来。
插件接口能够实现哪些功能、不能实现哪些功能,插件为此而需要做的优化、改造和取舍。
编写相应程序代码和模板语句,实现所需的功能并进行代码测试、兼容性测试和代码改进。
如果需要公开您的插件,可以用插件导出的方式,将插件配置信息导出到一个xml文件中,连同相应的程序和模板文件一同打包。
同时,编写一个适合新手的插件的说明书也是必不可少的,其中包括:插件适用的discuz!版本、功能概述、兼容性声明、安装方法、使用方法、卸载方法等等。
将插件提供给他人,或自己使用,根据使用者反馈,对插件进行完善。
插件实现流程至此结束。
文件命名规范discuz!按照如下的规范对程序和模板进行命名,请在设计插件时尽量遵循此命名规范:可以直接通过浏览器访问的普通程序文件,以.php后缀命名。
被普通程序文件引用的程序文件,以.inc.php后缀命名。
被普通程序文件,或引用程序文件引用的函数库或类库,以.func.php(函数库)或.class.php(类库)后缀命名。
DiscuzDIY完全教程 终极版

1. 全方位立体式讲解DIY技巧集锦今天为大家讲解一下在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式完成全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
Discuz!论坛系统DIY模块模板使用教程

Discuz!论坛系统DIY模块模板使用教程今天为大家讲解一下在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
DZ模板制作教程

接触Discuz! 有一段时间了,使用的风格都是别人的免费品。
一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。
因为工作的需要,现特写了一份模板的制作教程。
小弟才疏学浅,不对之处还请指正。
模板制作前请将你的界面设计好,并制作成html+CSS的格式。
这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。
效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、 header.htm --------------------------------------页面头部2、 discus.htm---------------------------------------------------------------论坛首页3、 footer.htm---------------------------------------------------------------页面底部4、 viewthread--------------------------------------------------------------查看帖子内容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是header.htm+discus.htm+footer.htm这三个文件共同作用的效果。
Heaer.htm对应的是:(图2)Footer.htm对应的是:(图3)剩下的就是discuz.htm文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为header.htm和footer.hmt文件通常还会被其它的模版文件引用。
也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
接触Discuz! 有一段时间了,使用的风格都是别人的免费品。
一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。
因为工作的需要,现特写了一份模板的制作教程。
小弟才疏学浅,不对之处还请指正。
模板制作前请将你的界面设计好,并制作成html+CSS的格式。
这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。
效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、 header.htm --------------------------------------页面头部2、 discus.htm---------------------------------------------------------------论坛首页3、 footer.htm---------------------------------------------------------------页面底部4、 viewthread--------------------------------------------------------------查看帖子内容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是header.htm+discus.htm+footer.htm这三个文件共同作用的效果。
Heaer.htm对应的是:(图2)Footer.htm对应的是:(图3)剩下的就是discuz.htm文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为header.htm和footer.hmt文件通常还会被其它的模版文件引用。
也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test文件夹用于存放这套模板的htm文件,在这个目录中新建三个文件 header.htm、discuz.htm、footer.htm,打开你设计好的主页html文件,将你想作为头部的那一段代码复制粘贴到 header.htm文件中,相应的将作为底部的那一段代码复制粘贴到footer.htm文件中,其余的代码复制粘贴到discuz.htm文件中。
最后在discuz.htm文件的最顶部和最底部分别加上:{subtemplate header} 和{subtemplate footer}这两句算是discuz的语言,意思是将header.htm和footer.htm文件包含进来,这样就构成了一个完整的主页面了。
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如图4:(图4)(2)在“界面——> 风格管理” 中,在新增界面风格后填入方案名称“test”然后提交即可!(3)提交方案名称后,您就可以在界面风格中看到您所定义的新的风格方案。
如下图:(图5)注意上面用红色圆圈圈起来的那幅模版预览图,你的是不是没有显示出来?这需要将你的首页的效果图做成110x120并命名为preview.jpg,将这图片放到test目录下就可以了。
到此,一套新的风格模板方案就添加到模板库里了,但还不是我们需要的最终效果,接下来要对模板文件继续进行调整,以达到想要的最终效果(4)点击 [编辑] 后就可以进入该模板的风格配色方案的编辑页面,按照图6把各个对应参数填入相应位置。
(图6)填写好后,点击“提交”,更新一下缓存,浏览论坛首页出现下图:(图7)呵呵,有内容出来了,可是排版上却变得乱七八糟了,这是因为还没有引入CSS 文件。
这时将原来设计好的CSS文件放到你模板目录下(templates/test),并将它重命名为“css_append.htm”(注意:改后的文件名是css_append,后缀名是htm)。
接着打开header.htm文件,找到你引入CSS文件的语句,这会因为引入的语句不同而不同,我这里是<style type="text/css">@importurl(css/style.css);</style>将这个替换为:$rsshead$extrahead{subtemplate css_script}这样就可以将你的CSS文件引入了。
进入后台更新一下缓存,现在的效果图如下:(图8)这样就整齐了许多,这时你是不是发觉少了点东西?没错,图片没有显视出来。
下面我们先将背景图(也就是CSS文件中引入的图片)显示出来。
打开css_append.htm文件,找到所有你引入图片的地方,将路径替换为“{STYLEIMGDIR}”。
例如:这里有一句:#footer{padding:1em 0;background:url(images/footer_bg.gif) }将它改为:#footer{padding:1em 0;background:url({STYLEIMGDIR}/footer_bg.gif) repeat-x top;} {STYLEIMGDIR}实际上是discuz的一个变量,当模板被解释时,就会用一个值来替换这个变量,这个变量的值可以在后台设置。
进入后台后点击“界面——> 风格管理”出现下图:(图9)找到你正在制作的test风格,点击“编辑”按钮,出现下图:(图10)看到了吧,当模板被解释时,就会用上面所填的路径来替换这个变量。
好了,现在更新缓存再看一下效果:(图11)哈哈,和原来设计的效果图一样了,是否有一种成功的喜悦?虽然,到这里已经迈出了成功的一步,但革命尚未成功,同志仍需努力!现在制作的模版是静态的,也就是说就算你发贴了,里面的内容也不会改变的,甚至你点个连接都会出错的。
下面我们就来让它“动”起来。
一、修改头部文件header.htm1、打开正在制作的模板header.htm文件(以下简称header.htm),以及默认模板templates\default 的header.htm文件(以下简称“默认header.htm”)。
2、将header.htm文件的标题用 $navtitle $bbname $seotitle 来代替。
例如:我这里是:“<title> 搜球论坛</title>”改后就变成了“<title> $navtitle $bbname $seotitle </title>”3、看header.htm里是否有类似“<meta name="keywords" content="" />”这样的语句,有就删除。
然后,将默认header.htm里的以下语句:<meta name="keywords" content="{$metakeywords}$seokeywords" /><meta name="description" content="$metadescription $bbname $seodescription - Discuz! Board" /><meta name="generator" content="Discuz! $version" /><meta name="author" content="Discuz! Team and Comsenz UI Team" /><meta name="copyright" content="2001-2009 Comsenz Inc." /><meta name="MSSmartTagsPreventParsing" content="True" /><meta http-equiv="MSThemeCompatible" content="Yes" /><meta http-equiv="x-ua-compatible" content="ie=7" />复制粘贴到header.htm文件相应的位置(注这些对界面没什么影响,但对SEO优化有帮助)4、将默认header.htm里的以下语句:<script type="text/javascript">var STYLEID = '{STYLEID}', IMGDIR = '{IMGDIR}', VERHASH = '{VERHASH}', charset = '$charset', discuz_uid = $discuz_uid, cookiedomain = '$cookiedomain', cookiepath = '$cookiepath', attackevasive = '$attackevasive', allowfloatwin = '$allowfloatwin', creditnotice = '{if$creditnotice}$creditnames{/if}', {if in_array(CURSCRIPT, array('viewthread','forumdisplay'))}gid = parseInt('$thisgid'){elseif CURSCRIPT == 'index'}gid = parseInt('$gid'){else}gid = 0{/if}, fid = parseInt('$fid'), tid =parseInt('$tid')</script><script type="text/javascript" src="include/js/common.js?{VERHASH}"></script>复制粘贴到header.htm文件相应的位置(至于这些有什么作用,自己查一下吧)5、将头部的logo“动”起来(图12)找到显示logo的地方,我这里是:<div class="logo"><a href="index.php">搜球论坛</a></div>将“index.php”和“搜球论坛”分别用$indexname和$bbname代替($indexname 是首页文件名的变量,$bbname是论坛名称变量,其它相同的地方都可以用这两个变量作替换,以增加模版的适应性。
