块级元素和行内元素
HTML元素分类【三种类型】块元素、内联元素、可变元素

HTML元素分类【三种类型】块元素、内联元素、可变元素html元素类型总体来说css对显⽰标签来分类,分为:块状元素 内联元素(⾏内元素)对于这⾥有⼀个争议点,分为:可变元素 ⾏内快元素; 那么这些元素在默认的情况下有什么特点呢? ⾸先块状元素特点:1:在页⾯中以矩形区域显⽰。
2:⾃上⽽下排列,独占⼀⾏3:可以直接添加宽⾼4:⼀般情况下,作为其他元素或内容的容器⽽内联元素特点:1:在页⾯中最⼩单位也是矩形。
2:在⼀⾏内逐个排列。
3:不可以直接添加宽⾼,⼤⼩是由内容撑开的。
4:内联元素也符合盒模型的规则,但是个别属性会出现问题(padding-top/bottom margin-top/bottom)5: 内联元素在⼀⾏内排列的时候,之间有间距(怎么消除间距:a:添加浮动b:把所有的内联元素都放在⼀⾏不⽤回车键(不推荐使⽤)。
注:可变元素:根据上下⽂的显⽰,来确定这个元素是块状元素还是内联元素<button>按按钮按钮按钮钮</button> ⼆、哪些标签属于块状元素,哪些标签⼜属于内联元素呢?⾸先我们的块状元素有:div -最常⽤的块级元素dl - 和dt-dd 搭配使⽤的块级元素form - 交互表单h1 -h6- ⼤标题hr - ⽔平分隔线ol – 有序列表p - 段落ul - ⽆序列表lifieldset - 表单字段集colgroup-col - 表单列分组元素table-tr-td 表格及⾏-单元格⽽内联元素有:a –超链接(锚点)b - 粗体(不推荐)br - 换⾏i - 斜体em - 强调img - 图⽚input - 输⼊框label - 表单标签span - 常⽤内联容器,定义⽂本内区块strong - 粗体强调sub - 下标sup - 上标textarea - 多⾏⽂本输⼊框u - 下划线select - 项⽬选择 在⼀个项⽬中,可能⽤到的标签可能会很多很多,但是⽐如我想⽤块元素,但是想⽤有内联元素的特点;想⽤内联,⼜想拥有块元素的特点,这个时候该怎么办呢?就需要⽤到元素类型的转换元素类型的转换:display属性:作⽤:检索或者设置元素⽣成的盒模型类型。
行内元素的特征

行内元素(Inline Elements)是指在HTML 中用于包裹文本或其他行内内容的元素。
它们与块级元素(Block Elements)相对,具有一些特征和行为上的区别。
以下是行内元素的特征:
占据内容所需的空间:行内元素只占据其包含的内容所需的空间,不会独占一行。
相邻的行内元素会水平排列在同一行上。
不可设置宽度和高度:行内元素的宽度和高度是由其包含的内容决定的,无法通过CSS 直接设置。
不独占一行:行内元素不会独占一行,它们会按照从左到右的顺序水平排列在同一行上。
当一行空间不足时,行内元素会根据规定的换行方式自动换行。
可以与其他行内元素共享父级容器的宽度:多个行内元素可以共享父级容器的宽度,自动适应容器的大小。
可以设置水平方向的内边距和外边距:行内元素可以通过CSS 设置水平方向的内边距和外边距,但不会影响其他元素的布局。
可以设置文本相关的样式:行内元素通常用于包裹文本内容,因此可以应用于设置文本的样式、颜色、字体等属性。
常见的行内元素包括<span>、<a>、<strong>、<em>、<i> 等。
需要注意的是,行内元素可以通过CSS 的display 属性设置为块级元素,从而改变其特征和行为。
了解行内元素的特征对于正确布局和样式化HTML 内容非常重要。
在设计和开发网页时,选择适当的元素类型以及正确使用行内元素和块级元素可以实现所需的布局效果和视觉效果。
html_Css行内快元素

html_Css⾏内快元素
⼀、内联块级(⾏块元素)
取值:inline-block :
含义: 1.⾮占⼀⾏
2.包裹性:盒⼦默认会紧紧的包住内容
3、可以设置宽⾼
相关标签: image input
⼆、内联元素(⾏级元素)
取值“ inline:
含义:1.⾮独占⼀⾏;
2.包裹性:盒⼦默认会紧紧的包住内容。
3.设置宽⾼⽆效。
相关标签:a span,s(删除线),em(语句加重倾斜标签),i(倾斜), b(加粗)。
三、块级元素:
取值: block
含义:1.独占⼀⾏
2.流动性:盒⼦在⽔平上会⾃动填满其⽗元素的内容⾼度;
3.设置宽⾼有效
相关标签:ul li p h1-h6 div ol li dl dt dd
四、单标记;hr br
五、双标记: <body></body> 等等。
注意:1.⾏内元素和⾏内块级之间回车换⾏会有1像素的缝隙,⾏级元素是放在基线上它的⽗元素包住⾏级元素的时会离基线有距离,所以会产⽣缝隙。
2.块级元素的宽度默认值时auto 不是100%;
3.⼦元素宽度设置100%表⽰宽度等于⽗元素 content区域的宽度。
4.尽量不要去设置宽度值,如果确实需要设置width,尽量设置为百分⽐
这样有弹性;如果确实设置⼀个具体值,那就设置。
5.宽度width指定后,注意⼀下问题:内外边剧。
【IT专家】在HTML中常用的行内元素和块级元素

本文由我司收集整编,推荐下载,如有疑问,请与我司联系在HTML 中常用的行内元素和块级元素2017/08/31 0 1. 块级元素:div:文档节section:文档节nav:导航header:页眉article:文章aside:文章侧栏footer:页脚details:元素的细节summary:details 元素可见的标题dialog:对话框窗口h1,h2,h3,h4,h5,h6:标题p:段落ul:无序列表ol:有序列表dir:目录列表li:项目dl:列表dt:列表项目dd:项目描述menu:命令的菜单,列表menuitem:菜单项目command:命令按钮form:表单fieldset:围绕元素的边框(可用于表单内元素分组)legend:在边框上的标题select:选择列表(内联元素)optgroup:组合选择列表选项option:选择列表选项(也可做datalist 选项)datalist:下拉列表(id 要与input 中list 属性值绑定)table:表格caption:表格标题thead:组合表头内容(th)tbody:组合主体内容(td)tfoot:组合表注内容(td)tr:表格行th:表头单元格td:表格单元col:表格列属性;(空标签)colgroup:表格格式化列组;iframe:内联框架figure:媒介内容分组figcaption:figure 标题map:图像映射area:图像区域canvas:图形容器(脚本来绘制图形)video:视频source: 媒介源track:文本轨道audio:声音内容br:换行(空标签)hr:水平分割线(空标签)pre:格式文本blockquote:块引用address:文档联系信息center:居中文本(不赞成使用)spacer: 在水平和垂直方向插入空间(空元素)2. 行内(内联)元素:span:内联容器abbr:缩写em:强调strong:粗体强调mark:突出显示的文本b:粗体i:斜体bdi:文本方向bdo:文字方向big:大字体small:小字体sup:上标sub:下标del:被删除的文本strike:删除线s:删除线ins:被插入的文本u:下划线nobr:禁止换行wbr:单词换行时机(空标签)tt:打字机文本kbd:键盘文本time:日期/时间cite:引用q:短引用(““)font:字体设定(不常用)acronym:缩写(html5 不支持)dfn:字段(不常用)a:锚点img:图片embed:内嵌(空标签)label:input 标记(点击文本触发控件)input:输入框button:按钮keygen:生成秘钥(空标签)textarea:多行文本输入框output:输出结果ruby:中文注音rt:注音rp:浏览器不支持ruby 元素显示的内容progress:进度条meter:度量var:定义变量code:计算机代码文本samp:计算机代码样本select:下拉列表tips:感谢大家的阅读,本文由我司收集整编。
元素类型的转换

元素类型的转换
⽬录:
1.
2.
⼀. 元素类型
元素类型有块元素、内联元素。
内联元素也称为⾏内元素。
块元素有 div、h1-h6、p、ul、ol、li 等。
内联元素有 span、strong、em、b、a、u 等。
块元素独占⼀⾏、能设置宽⾼。
内联元素不独占⼀⾏,不能设置宽⾼。
⼆. 元素类型的转换
先举个例⼦,默认情况下 <span> 是内联元素,不能给它设置宽⾼,也不能让它独占⼀⾏显⽰,如果想要让他显⽰为块元素,那么,我们可以在 CSS 中给 <span> 的 display 属性设置为 block,这样就能让 <span> 显⽰为块元素了。
下⾯是 display 常⽤属性值的作⽤:
下⾯举⼏个元素类型转换的例⼦。
1. 块元素转换为内联元素
使⽤ inline 属性值实现将块元素 div 转换为内联元素。
转换元素类型为内联元素之后,div不独占⼀⾏,不可以设置宽⾼。
转换为内联元素前:
转换为内联元素后:
2. 内联元素转换为块元素
使⽤ block 属性值实现将内联元素 span 转换为块元素。
转换元素类型为块元素之后,span 独占⼀⾏,可以设置宽⾼。
转换为块元素前:
转换为块元素后:
3. 内联元素转换为⾏内-块级元素
使⽤ inline-block 属性值实现将内联元素 span 转换为⾏内-块级元素。
转换元素类型为⾏内-块级元素之后,span 不独占⼀⾏,可以设置宽⾼。
转换为⾏内-块级元素之前:
转换为⾏内-块级元素之后:。
所有的块元素、内联块元素和内联元素

所有的块元素、内联块元素和内联元素
所有的块元素、内联块元素和内联元素是:
1、块元素(block elements):在 HTML 中,块级元素通常用
于表示页面上的结构,如段落、标题、列表、表格等。
常见的内联块级元素包括 <img>、<input>、<button> 等。
2、内联元素(inline elements):内联元素通常用于包裹文本
或者行内元素,如链接、强调文本等。
常见的内联元素包括
<a>、<em>、<span> 等。
需要注意的是,HTML5 中已经不再使用“内联元素”这个术语,而是将其归为“行内元素”。
同时,HTML5 中还新增了一些新
的行内元素,如 <time>、<mark> 等。
请简要描述块级元素的概念和特点

请简要描述块级元素的概念和特点
块级元素是Web布局中用于结构化文档的非常常用的组件。
它们一般用div、
h1-h20或p标签声明,这三种标签分别用于容器、标题和段落内容,也可以用ul、ol、dl等标签表示列表内容。
从表现形式来看,块级元素和行内元素有明显的区别。
块级元素以一行的完整
宽度展示,即使内容非常短,它也会以一行的宽度显示出来,而不像行内元素会
仅仅只显示文本的长度。
从功能上来看,块级元素有分隔和控制的功能,它们可以将文档内容分块,并
分别控制各块的样式、字号等,从而使文档有清晰的结构。
另外,使用块级元素
有助于提高页面可读性和可访问性。
块级元素具有易于使用和实现的优点。
由于它们占用一整行文档,因此可以直
观使用空白区域来区分不同的块,无需再为每个块定义边框,从而减少排版的复杂度。
在实现上,块级元素可以指定一些它们的属性,比如颜色、抬头、位置、宽高等,这些均可使用CSS来实现。
块级元素是Web设计师创造多样网页布局的非常重要的工具,当块级元素的样
式有多样的排版和控制时,网页的效果会更加出色,更具有吸引力。
然而,块级元素也是实现网页大小自适应和响应式设计中非常重要的关键。
总之,块级元素是结构化文档和布局网页所不可或缺的组件,在实现更优秀的
网页布局时,必须充分利用它们的优点。
正确的使用它们,才能让网页不仅有良好的结构,还能让它有良好的外观效果。
HTML!DOCTYPE标签布局引用的几种方法行级元素与块级元素

HTML!DOCTYPE标签布局引用的几种方法行级元素与块级元素1. HTML5 DOCTYPE:<!DOCTYPE html>HTML5是当前主流的HTML版本,使用HTML5DOCTYPE可以确保浏览器以HTML5的规范解析页面。
这种方法不需要引用DTD(文档类型定义),因为HTML5不再依赖DTD。
这种方法定义了HTML4.01的DTD,通过引用DTD来指定HTML的规范。
HTML4.01 DOCTYPE包括三种类型:Strict(严格模式)、Transitional (过渡模式)和Frameset(框架模式)。
XHTML是一种基于XML的HTML版本,使用XHTML1.0 DOCTYPE可以确保浏览器以XHTML1.0的规范解析页面。
XHTML1.0 DOCTYPE也包括三种类型:Strict、Transitional和Frameset。
行级元素是指在文本流中水平排列的元素,它们不会独占一行,并且不能设置宽度和高度。
一些常见的行级元素包括:span、a、strong、em、img等。
行级元素可以在一行中显示,并且可以和其他行级元素共享一行。
块级元素是指独占一行的元素,它们会自动换行,并且可以设置宽度和高度。
一些常见的块级元素包括:p、div、h1-h6、ul、ol、li等。
块级元素会从新的一行开始显示,并且通常会有一定的外边距和内边距。
HTML中行级元素和块级元素的区别体现在以下几个方面:1.显示方式:行级元素在一行中显示,从左到右排列,而块级元素独占一行,从上到下排列。
2.宽度和高度:行级元素不能设置宽度和高度,它们的宽度和高度由内容决定;而块级元素可以设置宽度和高度。
3.盒模型:行级元素的外边距和内边距不会影响其他元素的布局,而块级元素的外边距和内边距会影响其他元素的布局。
4. 默认属性:行级元素的默认display属性通常为inline,而块级元素的默认display属性通常为block。
浅谈CSS块级元素与行内元素(内联元素)的区别和联系

浅谈CSS块级元素与⾏内元素(内联元素)的区别和联系在css盒⼦模型中,我们提到了html元素中的块元素(block element)和内联元素(inline element)。
那么它们究竟是什么呢?其实,这两种元素都是html规范中的概念。
块元素(block element)⼀般是其他元素的容器元素,能容纳其他块元素或内联元素。
最常见的就是P和div这两个,说的简单点,块元素就好⽐⼀个四⽅块,可以放其他的四⽅块,并可以呈现在页⾯上任何地⽅。
默认情况下块元素,是独占⼀⾏的。
常见的块元素:div、h1-h6标题、form(只能⽤来容纳其他块元素)、hr、p、table、ul、ol等。
内联元素(inline element)也叫内嵌元素或⾏内元素,⼀般都是基于语义级(semantic)的基本元素。
内联元素只能容纳⽂本或者其他内联元素,常见内联元素有a和span。
块元素与内联元素的区别?1.块元素,总是在新⾏上开始;内联元素,和其他元素都在⼀⾏上。
2.块元素,能容纳其他块元素或内联元素;内联元素,只能容纳⽂本或者其他内联元素。
3.块元素中⾼度,⾏⾼以及顶和底边距都可控制;内联元素中⾼,⾏⾼及顶和底边距不可改变。
(这上⾯的区别,指的是默认情况下的,不包括CSS的刻意控制。
也就是说当使⽤css控制时,块元素和内联元素的属性差异会越来越⼩。
)block(块)元素的特点:①总是在新⾏上开始;②⾼度,⾏⾼以及外边距和内边距都可控制;③宽度缺省是它的容器的100%,除⾮设定⼀个宽度。
④它可以容纳内联元素和其他块元素inline元素的特点:①和其他元素都在⼀⾏上;②⾼,⾏⾼及外边距和内边距不可改变;③宽度就是它的⽂字或图⽚的宽度,不可改变④内联元素只能容纳⽂本或者其他内联元素CSS⽂档流与块级元素(block)、内联元素(inline),之前翻阅不少书籍,看过不少⽂章,看到所多的是零碎的CSS布局基本知识,⽐较表⾯。
CSS基础例子display属性:block、inline和inline-block的区别

CSS基础例⼦display属性:block、inline和inline-block的区别 HTML中块级元素(block)和⾏级元素(inline);⽐如div就是常见的块级元素,span就是常见的⾏级元素。
可以通过css的display属性来设置⼀个元素到底是块级,还是⾏级元素;display:block将元素设置成块级的,display:inline将元素设置成⾏级的。
span的实际显⽰宽度和⾼度由其内容决定。
1、block元素会独占⼀⾏,多个block元素会各⾃新起⼀⾏。
默认情况下,block元素宽度⾃动填满其⽗元素宽度。
2、block元素可以设置width,height属性。
块级元素即使设置了宽度,仍然是独占⼀⾏。
3、block元素可以设置margin和padding属性。
1、inline元素不会独占⼀⾏,多个相邻的⾏内元素会排列在同⼀⾏⾥,直到⼀⾏排列不下,才会新换⼀⾏,其宽度随元素的内容⽽变化。
2、inline元素设置width,height属性⽆效。
3、inline元素的margin和padding属性,⽔平⽅向的padding-left, padding-right, margin-left, margin-right都产⽣边距效果;但竖直⽅向的padding-top, padding-bottom, margin-top, margin-bottom不会产⽣边距效果。
1、让⾏内块可以设置宽度⾼度。
span是⾏级元素,所以不能设置其宽度和⾼度;如果将span设置成block,那么⼜会⾃动换⾏。
怎么让多个span在同⼀⾏显⽰,⽽且能够固定宽度呢?这就需要⽤到display:inline-block了。
例⼦:<head><style>span{background-color:#43be60;width:100px;height:50px;margin-top:20px;margin-left:20px;display:inline-block;}</style></head><body><div style="background-color:#ededed;width:400px;height:400px;"><span>1</span><span>10</span><span>100</span><span>1000</span></div></body>。
行内块元素有哪些标签

行内块元素有哪些标签
css中常见的块级元素:\ucdiv\ue、\ucp\ue、\uch1\ue...\uch6\ue、\ucol\ue、
\ucul\ue、\ucdl\ue、\uctable\ue、\ucaddress\ue、\ucblockquote\ue 、\ucform\ue。
块级元素的特点:
每个块级元素都就是独自占到一行,其后的元素也就可以另起至一行,并无法两个元
素共用一行。
元素的高度、宽度、行高和顶上底边距都就是可以设置的。
元素的宽度如果
不设置的话,预设为父元素的宽度。
行级元素的特点:
可以和其他元素处在一行,不必必须另起至一行。
元素的高度、宽度及顶部和底部边
距不容设置。
元素的宽度就是它涵盖的文字、图片的宽度,不容发生改变。
块标签,行内标签,行内块标签分类

块标签,⾏内标签,⾏内块标签分类
块级标签:
会独占⼀⾏,默认情况下,其宽度⾃动填满其⽗元素宽度
块级元素可以设置width,height属性.
块级元素即使设置了宽度,仍然是独占⼀⾏.
块级元素可以设置margin和padding属性.
块级元素对应于display:block.
⾏内标签:
不会独占⼀⾏,相邻的⾏内元素会排列在同⼀⾏⾥,直到⼀⾏排不下,才会换⾏
⾏内元素设置width,height属性⽆效,它的长度⾼度主要根据内容决定.
⾏内元素的margin和padding属性,⽔平⽅向的padding-left,padding-right,margin-left,margin- right都产⽣边距效果,但竖直⽅向的padding-top,padding-bottom,margin-top,margin-bottom却不会产⽣边距效果.
⾏内块元素:
不⾃动换⾏
能够识别宽⾼
默认排列⽅式为从左到右
常见的块级标签有:<h1-h6>、<ul>< li> 、<dl>< dd>< dt>、<p>、<div>、<table>< tr>< td>、<hr>、<fieldset> <legend>
常见的⾏级标签:<a>、<span> 、<u>、<em>、<i>
常见的⾏内块标签:<img>、<input>、<textarea>、<select> 、<option>。
块级元素和行内元素的特点

块级元素和行内元素的特点在HTML中,元素可以分为块级元素和行内元素两种类型。
块级元素和行内元素具有不同的特点和用途,对于网页布局和样式设计非常重要。
块级元素的特点块级元素是指在HTML文档中以独立的块形式出现的元素。
它们会独占一行或者多个连续的行,并且会自动换行。
下面是一些常见的块级元素:•<div>•<p>•<h1>到<h6>•<ul>、<ol>、<li>•<table>•<form>块级元素具有以下特点:1.默认占满可用宽度:块级元素会默认占满其父容器可用的宽度,不论内容实际需要多少空间。
2.独占一行:每个块级元素都会从新的一行开始,并且在其后创建一个新的空白行。
3.高度、宽度和边距可控制:通过CSS样式可以设置块级元素的高度、宽度和边距等属性,从而实现灵活的布局。
4.支持嵌套:块级元素可以包含其他任意类型的HTML元素,包括块级元素和行内元素。
由于块级元素的特点,它们常用于构建网页的主要结构和布局。
通过合理地使用块级元素,我们可以实现复杂的页面布局、分割区域和组织内容。
行内元素的特点行内元素是指在HTML文档中以行内形式出现的元素。
它们不会独占一行,而是与其他内容在同一行内显示。
下面是一些常见的行内元素:•<span>•<a>•<strong>、<em>、<b>、<i>•<img>•<input>行内元素具有以下特点:1.默认宽度由内容决定:行内元素的宽度通常由其内容决定,无法通过CSS样式直接设置宽度。
2.不会独占一行:多个行内元素可以在同一行显示,直到一行放不下时才会自动换到下一行。
3.高度、宽度和边距受限制:对于大多数行内元素来说,设置高度、宽度和边距等属性可能无效或者产生意想不到的效果。
行内元素和块级元素

行内元素和块级元素HTML中的元素可以分为两种类型:行内元素和块级元素。
这两种类型的元素在页面布局和样式方面有着不同的特点,下面就来详细介绍一下它们的特点和使用。
行内元素:行内元素也叫做内联元素,是指在 HTML 页面中以行的形式出现的元素。
行内元素通常用于标记文本内容,并且它们只能包含其他行内元素,不能包含块级元素。
行内元素的特点如下:1、默认宽度和高度是由内容撑开的,所以它们的大小通常是固定的。
2、行内元素不会在前后添加换行符,它们会在一行上排列。
3、行内元素可以在前后添加其他行内元素,但不能在前后添加块级元素。
4、行内元素的默认样式是有下划线的。
常见的行内元素包括:a:超链接span:文本容器img:图片input:表单输入框label:表单标签strong:加粗文本em:斜体文本br:换行符块级元素:块级元素是指在 HTML 页面中以块的形式出现的元素。
块级元素通常用于划分页面结构和布局,可以包含其他块级元素和行内元素。
块级元素的特点如下:1、默认宽度是100%的,高度由内容和padding决定。
2、块级元素在前后会添加换行符,所以它们会单独占一行。
3、块级元素可以包含其他块级元素和行内元素,它们的内容可以分为不同的部分。
4、块级元素的默认样式是没有下划线的。
常见的块级元素包括:div:容器h1-h6:标题p:段落ul:无序列表ol:有序列表table:表格form:表单总结:在 HTML 页面中,行内元素和块级元素有着不同的使用场景和特点。
行内元素适合标记和组织文本内容,块级元素适合划分页面结构和布局。
在实际使用中,我们需要根据具体场景和需求来选择适合的元素类型,以达到更好的页面设计和开发效果。
在实际的网站设计和开发中,行内元素和块级元素的使用非常普遍,下面就来介绍一些常见的案例。
1. 行内元素案例:使用超链接链接页面超链接是HTML中最常用的行内元素之一,它可以链接到其他页面、网站或者网站内的其他位置。
CSS中的块级元素,行内元素,行内块元素

CSS中的块级元素,⾏内元素,⾏内块元素块级元素 block块级元素,该元素呈现块状,所以他有⾃⼰的宽度和⾼度,也就是可以⾃定义width和Height,块元素独占页⾯的⼀⾏,可以作为容器使⽤,可以容纳块级元素和⾏内元素。
块级元素有以下特点每个块元素都独占页⾯的⼀⾏⾼度和宽度是可以设置的元素的宽度不设置的话默认为⽗元素的宽度常见的块元素<address>//定义地址<caption>//定义表格标题<dd> //定义列表中定义条⽬<div> //定义⽂档中的分区或节<dl> //定义列表<dt> //定义列表中的项⽬<fieldset> //定义⼀个框架集<form> //创建 HTML 表单<h1> //定义最⼤的标题<h2> // 定义副标题<h3> //定义标题<h4> //定义标题<h5> //定义标题<h6> //定义最⼩的标题<hr> //创建⼀条⽔平线<legend> //元素为 fieldset 元素定义标题<li> //标签定义列表项⽬<noframes> //为那些不⽀持框架的浏览器显⽰⽂本,于 frameset 元素内部<noscript> //定义在脚本未被执⾏时的替代内容<ol> //定义有序列表<ul> //定义⽆序列表<p> //标签定义段落<pre> //定义预格式化的⽂本<table> //标签定义 HTML 表格<tbody> //标签表格主体(正⽂)<td> //表格中的标准单元格<tfoot> //定义表格的页脚(脚注或表注)<th> //定义表头单元格<thead> //标签定义表格的表头<tr> //定义表格中的⾏⾏内元素其不可以设置宽和⾼,可以与其他⾏内元素共位于页⾯的⼀⾏,⾏内元素⼀般不可以包含块级元素。
CSS学习路线(一)元素

611053请尝试刷新页面或更换浏览器重试
CSS学 习 路 线 ( 一 ) 元 素 元素 (element)
类型:替换和非替换元素文档内容直接显示. eg:img input 非替换元素(nonreplaced element): 其内容由用户代理在元素本身生成的框显示. eg:绝大多数都是非替换元素
基本元素类型:块级(block-level)元素和行内(inline-leve)元素 块级(block-level)元素: 块级元素生成一个元素框,(默认的)他会填充其父元素的内容区,旁边不能有其他元素. 行内(inline-leve)元素: 行内元素在一个文本行内生成元素框,而不会打断这行文本. display:inline; 转换成行内元素 display:block; 转换成块状元素
内联元素和块级元素

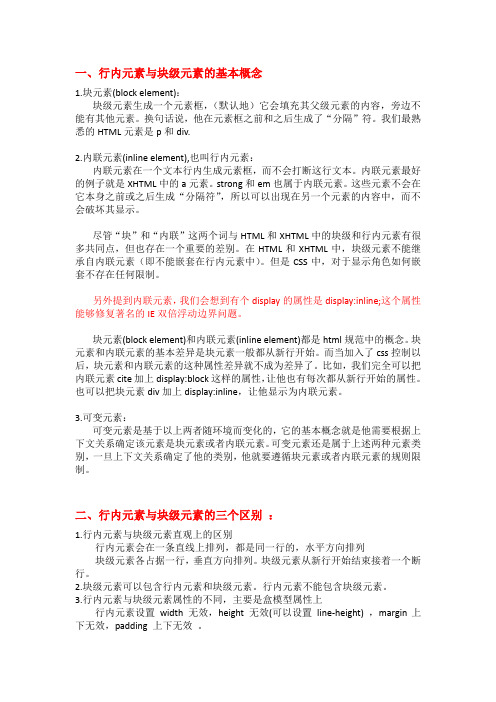
一、行内元素与块级元素的基本概念1.块元素(block element):块级元素生成一个元素框,(默认地)它会填充其父级元素的内容,旁边不能有其他元素。
换句话说,他在元素框之前和之后生成了“分隔”符。
我们最熟悉的HTML元素是p和div.2.内联元素(inline element),也叫行内元素:内联元素在一个文本行内生成元素框,而不会打断这行文本。
内联元素最好的例子就是XHTML中的a元素。
strong和em也属于内联元素。
这些元素不会在它本身之前或之后生成“分隔符”,所以可以出现在另一个元素的内容中,而不会破坏其显示。
尽管“块”和“内联”这两个词与HTML和XHTML中的块级和行内元素有很多共同点,但也存在一个重要的差别。
在HTML和XHTML中,块级元素不能继承自内联元素(即不能嵌套在行内元素中)。
但是CSS中,对于显示角色如何嵌套不存在任何限制。
另外提到内联元素,我们会想到有个display的属性是display:inline;这个属性能够修复著名的IE双倍浮动边界问题。
块元素(block element)和内联元素(inline element)都是html规范中的概念。
块元素和内联元素的基本差异是块元素一般都从新行开始。
而当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。
比如,我们完全可以把内联元素cite加上display:block这样的属性,让他也有每次都从新行开始的属性。
也可以把块元素div加上display:inline,让他显示为内联元素。
3.可变元素:可变元素是基于以上两者随环境而变化的,它的基本概念就是他需要根据上下文关系确定该元素是块元素或者内联元素。
可变元素还是属于上述两种元素类别,一旦上下文关系确定了他的类别,他就要遵循块元素或者内联元素的规则限制。
二、行内元素与块级元素的三个区别:1.行内元素与块级元素直观上的区别行内元素会在一条直线上排列,都是同一行的,水平方向排列块级元素各占据一行,垂直方向排列。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1 块级元素:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table
行内元素:span, strong, em, br, img , input, label, select, textarea, cite,
内联元素(inline element)
a - 锚点
b - 粗体(不推荐)
br - 换行
em - 强调
font - 字体设定(不推荐)
i - 斜体
img - 图片
input - 输入框
label - 表格标签
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
内联元素(行内元素)内联元素(inline element)
* a - 锚点
* abbr - 缩写
* acronym - 首字
* b - 粗体(不推荐)
* bdo - bidi override
* big - 大字体
* br - 换行
* cite - 引用
* code - 计算机代码(在引用源码的时候需要)
* dfn - 定义字段
* em - 强调
* font - 字体设定(不推荐)
* i - 斜体
* img - 图片
* input - 输入框
* kbd - 定义键盘文本
* label - 表格标签
* q - 短引用
* s - 中划线(不推荐)
* samp - 定义范例计算机代码
* select - 项目选择
* small - 小字体文本
* span - 常用内联容器,定义文本内区块
* strike - 中划线
* strong - 粗体强调
* sub - 下标
* sup - 上标
* textarea - 多行文本输入框
* tt - 电传文本
* u - 下划线
* var - 定义变量
块元素(block element)
* a ddress - 地址
* blockquote - 块引用
* center - 举中对齐块
* dir - 目录列表
* div - 常用块级容易,也是css layout的主要标签* dl - 定义列表
* fieldset - form控制组
* form - 交互表单
* h1 - 大标题
* h2 - 副标题
* h3 - 3级标题
* h4 - 4级标题
* h5 - 5级标题
* h6 - 6级标题
* hr - 水平分隔线
* isindex - input prompt
* menu - 菜单列表
* noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容* noscript - )可选脚本内容(对于不支持script的浏览器显示此内容)
* ol - 排序表单
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
可变元素
可变元素为根据上下文语境决定该元素为块元素或者内联元素。
* applet - java applet
* button - 按钮
* del - 删除文本
* iframe - inline frame
* ins - 插入的文本
* map - 图片区块(map)
* object - object对象
* script - 客户端脚本。
