网页设计大作业
网页设计技术大作业考核要求

静态网页技术大作业要求一、大作业参考题目:1、“我的家乡”网站2、个人博客3、班级网站4、**教研室网站5、学院财务科网站6、世博会7、上海风采8、“爱心行动”公益网站9、娱乐在线网站10、美食频道网站二、选题要求:可从上面参考题目中选择一个题目作为本次考核项目的主题。
也可自拟题目,要求题目健康、高雅。
三、内容要求1. 网站主题鲜明、内容丰富、健康、高雅且栏目设置合理。
网站中至少包含10个以上的页面(15% )2. 网站中页面色彩搭配合理,界面规划合理, 设计新颖、简洁、美观、大方(10%)4. 合理使用表格进行页面排版,导航按钮及网页特效使用合理,包含FLASH和JAVASCRIPT(20%)3. 站内页面整体风格统一并使用CSS进行网页中文字及链接样式(10%)5. 设计有合理的表单(10%)6. 网页中链接及图片等路径正确、网页中文件命名规范(10%)7.网站架构中合理使用到框架(10%)8.设计报告(15%)。
1)其中网站功能简介(指明主题,及包含的主要内容):5分2)网站结构设计:5分3)设计小结(体会):5分9. 作品有抄袭嫌疑得0分。
10.作品自己创作,但是不能够完整作出来,网页设计的基本元素运用有误,整体比较混乱,扣10分。
四、其他要求1、请同学们以“学号-姓名”为你的“作品文件夹”命名,例如:“9984229-王华”。
图像文件夹一律为image。
否则从大作业的总分中扣除10分。
2、首页文件名用:Index.html3、请在规定的时间内上交作业,不能按规定时间交纳的,为不及格。
4、不要用下载的网页作为大作业上交,如发现上交的大作业中有下载的网页的痕迹(可从源代码中看出),一律作为不及格处理。
5、没有完成设计报告的视为不及格。
6、教师有权抽查部分同学进行询问,了解其作品制作过程。
如发现同学不能独立完成自己作品的,可评为不及格。
7、作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
网页设计大作业模板

伊犁师范学院《网页设计》期末课程设计设计题目:草样年华个人网站学号:014姓名:刘宝龙院系:电子与信息工程学院专业班级:计算机科学与技术08-2指导老师:王雪峰一、设计思想在已跨入21世纪的今天,人类使用和学习信息的方式以及信息的包装方式正在进行着不可阻挡的革命,这次革命将比印刷术的出现所产生的影响以及对社会发展的推动远为复杂而巨大。
目前,我国上网的人口已经越来越多,成为世界上网民最多的国家。
许多人在需要查询信息,首先想到的就是上网。
网站的迷人之处在于综合使用文本、图像、声音、动画和视频等信息和内容,具有丰富的多媒体信息与互动特点,无可置疑,网站已成为最吸引人的也是最有效的信息传递手段和方式。
随着网络技术的发展,各类网站纷纷出现。
个人网站也成为了一种时尚。
越来越多的人希望拥有自己的网站,开辟网络世界的一片天地,发展自己的才华和风格。
二、开发环境及软件Windows XP,Macromedia Dreamweaver 8,photoshop CS3,flash等三、系统结构功能图、页面结构草图及部分页面截图四、部分代码(主要添加CSS代码)1.添加浮动照片<!--图片漂浮广告代码开始--><div id="www_qpsh_com" style="position:absolute; left: 88px; top: 57px; width: 252px; height: 313px; visibility: visible;"><!--链接地址--><a href="" target="_blank"><!--图片地址--><a href="" target="_blank"></a></a><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-0000" codebase="" width="200" height="300"><param name="movie" value="image/" /><param name="quality" value="high" /><embed src="image/" quality="high" pluginspage="" type="application/x-shockwave-flash" width="200" height="300"></embed></object></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=("www_qpsh_com")function floatwww_qpsh_com() {var L=T=0字滚动<marquee behavior=alternate direction=right align=middle border=1><strong>欢迎大家来到糖糖工作室...<span class="STYLE11"></span></strong></marquee3.文本css样式. <style type="text/css"><!--body {background-image: url(image/-3L;}.STYLE2 {color: #333366;font-size: 14px;}.STYLE11 {font-size: 12px}.STYLE12 {color: #CC6633; font-size: 12px; } .STYLE15 {font-size: 16px;color: #FF6666;font-weight: bolder;}.STYLE17 {font-size: 36px;color: #FF9966;}--></style>4.超链接变化代码.body {color:#FF0000;}a:link{color:#FF3399;font-size: 16px;text-decoration:none;}a:visited{color:#FF0000;font-size: 16px;text-decoration:none;}a:hover {font-size:16px;color: #FF3399;text-decoration: underline;}a:active{color:#3366FF;}五、部分原创素材Logo图像导航条六、主要界面截图1、主页(必须包含)2.个人档案3.个人日记4.留言版七、设计总结第一要具备专业的网页制作技术,能够用模板,框架实现自己的所想。
《多媒体网页设计》大作业任务书-13级

中原工学院内部文档通识课《多媒体网页设计》大作业任务书本次大作业的任务是设计一个主题网站。
网站内容要围绕一个主题展开,例如:京剧、书法、围棋、丝绸、茶、长城、兵马俑等,但作为主题网站,所涉及的面不宜过宽。
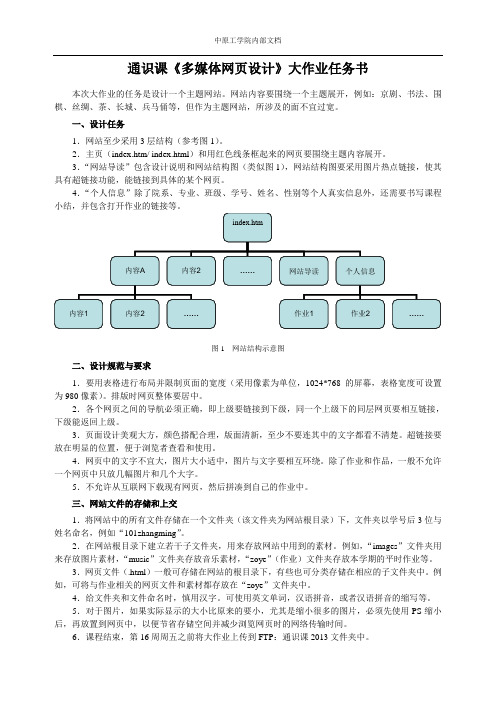
一、设计任务1.网站至少采用3层结构(参考图1)。
2.主页(index.htm/ index.html)和用红色线条框起来的网页要围绕主题内容展开。
3.“网站导读”包含设计说明和网站结构图(类似图1),网站结构图要采用图片热点链接,使其具有超链接功能,能链接到具体的某个网页。
4.“个人信息”除了院系、专业、班级、学号、姓名、性别等个人真实信息外,还需要书写课程小结,并包含打开作业的链接等。
图1 网站结构示意图二、设计规范与要求1.要用表格进行布局并限制页面的宽度(采用像素为单位,1024*768的屏幕,表格宽度可设置为980像素)。
排版时网页整体要居中。
2.各个网页之间的导航必须正确,即上级要链接到下级,同一个上级下的同层网页要相互链接,下级能返回上级。
3.页面设计美观大方,颜色搭配合理,版面清新,至少不要连其中的文字都看不清楚。
超链接要放在明显的位置,便于浏览者查看和使用。
4.网页中的文字不宜大,图片大小适中,图片与文字要相互环绕。
除了作业和作品,一般不允许一个网页中只放几幅图片和几个大字。
5.不允许从互联网下载现有网页,然后拼凑到自己的作业中。
三、网站文件的存储和上交1.将网站中的所有文件存储在一个文件夹(该文件夹为网站根目录)下,文件夹以学号后3位与姓名命名,例如“101zhangming”。
2.在网站根目录下建立若干子文件夹,用来存放网站中用到的素材。
例如,“images”文件夹用来存放图片素材,“music”文件夹存放音乐素材,“zoye”(作业)文件夹存放本学期的平时作业等。
3.网页文件(.html)一般可存储在网站的根目录下,有些也可分类存储在相应的子文件夹中。
例如,可将与作业相关的网页文件和素材都存放在“zoye”文件夹中。
《网页设计》大作业设计说明书

《网页设计与制作工程实训》大作业选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________班级:__软件工程081班______________学号:__8000108025________________南昌大学软件学院2010.元设计说明书:一.选题的分析1.我是怎么想到做女性网站的?作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教学的购物网站就没有其他更好的选择了,可是继续做教学时学的淘宝或拍拍太无新意,不和我意。
想来想去,还是没有中意的方案。
可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。
不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。
终于得到了一个让我满意的方案,很开心。
可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。
当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。
首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。
其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。
2.我要表达什么内容,如何展开设计?打定主意便开始设计。
这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。
为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。
而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。
女性最关注的是什么呢?是她们的感情与魅力。
Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活(美容服饰等)的小信息。
购物频道能让满足女性爱买东西的天性。
我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。
网页制作大作业要求

网页制作大作业要求第一篇:网页制作大作业要求网页制作大作业要求1、根据所学知识制作*****主题网站;2、至少应该有主页、注册页面及其他。
主页要求有导航栏区、登陆注册区、以及其他主题功能图片预览区;3、完成注册、登陆功能,后台脚本采用PHP(或其他如ASP 等)、数据库采用MySQL(或其他),注册及登陆成功后应该有提示成功信息;4、注册用户登陆后可以上传本地其他图片到某某文件夹中,并提示上传成功信息;未登陆用户无此功能;5、注册用户登陆后的其他功能可以根据自己能力水平进行其他方面设计,功能越多者结课成绩会越高;6、完成系统后,书写1000字以上课程报告,格式不限,将自己所做网站各个功能跑一遍并截图到报告中,图的上下方要有相应文字解释;7、最后提交作业包括:网站源码和数据库(HTML、CSS、JavaScript、PHP 以及所安装WAMP目录中MySQLdata*****文件夹),以及课程报告,三部分压缩成一个文件,命名为同学的学号姓名,于2011年1月18日晚12点之前发到老师邮箱(********************),过期没有结课成绩;8、每位同学都要按要求完成大作业,逾期未能上交作业者无最后结课成绩;9、考虑到学校文科类学生以前没有C语言基础,相应课程中的PHP 及MySQL比较难掌握,所做大作业只需完成前台页面部分,要求至少3级页面链接、页面导航、注册登陆功能区(点击注册或登陆可以没有反应的)图片展示等功能区,页面布局颜色等要求高质量,质量低劣者给予较低分数;文科类学生若完成同其他专业学生作业要求内容,可不考虑页面布局颜色质量,鼓励完成较高要求作业,并给予完成者较高分数;10、无论何专业学生,最后提交的作业都包括网站源码和1000字左右课程报告,缺少一项者均给予不及格处理;11、本年度结课成绩分两部分,平时作业和大作业按4:6比例,HTML(XHTML)、CSS、JavaScript、PHP(+MySQL)每一部分10分,具体要求平时上课都已说明,缺少一项者扣10分。
网页制作作业100例

网页制作作业100例1.创建一个基本的HTML文件。
2.在HTML文件中添加一个标题。
3.在HTML文件中添加一个段落。
4.在HTML文件中添加一个链接。
5.在HTML文件中添加一个无序列表。
6.在HTML文件中添加一个有序列表。
7.在HTML文件中添加一个表格。
8.在HTML文件中添加一个图像。
9.在HTML文件中添加一个音频文件。
10.在HTML文件中添加一个视频文件。
11.在HTML文件中添加一个表单。
12.在HTML文件中添加一个文本输入框。
13.在HTML文件中添加一个下拉菜单。
14.在HTML文件中添加一个单选按钮。
15.在HTML文件中添加一个复选框。
16.在HTML文件中添加一个提交按钮。
17.在HTML文件中添加一个重置按钮。
18.在HTML文件中添加一个文本区域。
19.在HTML文件中添加一个日期选择器。
20.在HTML文件中添加一个颜色选择器。
21.在HTML文件中添加一个滑块。
22.创建一个CSS样式表文件。
23.在CSS样式表文件中设置页面背景颜色。
24.在CSS样式表文件中设置段落字体颜色。
25.在CSS样式表文件中设置链接字体颜色。
26.在CSS样式表文件中设置标题字体颜色。
27.在CSS样式表文件中设置表格边框颜色。
28.在CSS样式表文件中设置图像边框颜色。
29.在CSS样式表文件中设置文本输入框边框颜色。
30.在CSS样式表文件中设置下拉菜单边框颜色。
31.在CSS样式表文件中设置按钮背景颜色。
32.在CSS样式表文件中设置滑块颜色。
33.在CSS样式表文件中设置表格行高。
34.在CSS样式表文件中设置表格列宽。
35.在CSS样式表文件中设置文本对齐方式。
36.在CSS样式表文件中设置文本大小。
37.在CSS样式表文件中设置文本加粗。
38.在CSS样式表文件中设置文本斜体。
39.在CSS样式表文件中设置文本下划线。
40.在CSS样式表文件中设置文本删除线。
41.在CSS样式表文件中设置链接鼠标悬停效果。
网页制作大作业

网页制作大作业一、大作业要求根据个人意愿,2-3人组成一个小组,围绕一个主题,如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等,建立一个网站。
要求内容充实,页面设计合理,图文并茂,界面美观,使用各种网页制作技术来完成网站。
二、评分标准及要求1、主题与站点(共15分)1)主题明确、风格统一、布局合理、结构清晰。
(10分)2)建立站点,图片存放在images文件夹中, 音乐存放在music文件夹,动画、视频存放在movie文件夹。
(5分)2、网页内容及技术(共75分)1)网站首页(index.html)要求包含网站logo,banner,导航栏。
(10分)2)要求至少6个网页内容;(10分)3)其中一个网页为小组各个成员简介,网页中需要插入小组成员照片。
(10分)4)页面布局要求应用表格、DIV+CSS,页面布局合理。
(5分)5)各页面通过超级链接相联系,子页面及父页面方便返回访问,没有空链接和错误链接. (5分)6)使用样式表(css)对各网页元素进行修饰,使各页面风格统一。
(10分)7)在页面中,使用能体现主题内容和风格的文字、图片、表格、音频、视频、动画等各种对象。
(5分)8)应用表单,至少使用文本框、单选框、复选框和按钮,各项应用正常。
(10分)9)网页中部分页面可应用行为,增强网页特效。
(10分)3、网页创意(共10分)页面具有较强的个人设计创意,色彩搭配鲜明,内容布局合理。
三、作业提交要求1. 将站点文件夹压缩,命名为:班级+学号+姓名。
2. 提交压缩包到老师邮箱: 464894318@。
提交后应做好备份,以备教师手中的作品因故无法正常读取时补交。
3.做好作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
大学生网页设计大作业(web)

《网页设计与制作工程实训》
大作业
选题名称:____千湖______________
设计人:__胡哈蕾________________
班级:___142_______________
学号:__8000114088________________
南昌大学软件学院
2014.9
设计说明书:
选题的分析
千湖是陕西省著名的湿地公园,制作具有意义。
如何运用网络的优点进行更好的表达
运用网络可以得到各种资源、信息。
网页的结构与分解
网页分为首页,公园简介,新闻动态,图片墙,详细地址,图片展示,联系我们,公园快讯。
网页所采用的技术
dreamweaver
网页设计日志
开始的时候网页制作并不是很整齐,后面自己学习,掌握了对齐的一些方法,增强了与他人的沟通。
自身点评
收获了很多。
网页截图
所有不同风格网页页面均截图出来,并做简要说明(如:该页面所采用的技术、页面特色等)。
网页设计第二次作业

网页设计第二次作业
一、制作简单的网页
1、新建站点mywebsite,在站点目录mywebsite\best中新建网页文件index.htm
2、分别练习使用CSS样式和HTML来设定网页的属性。
备注:CSS样式自定义嵌入到网页中
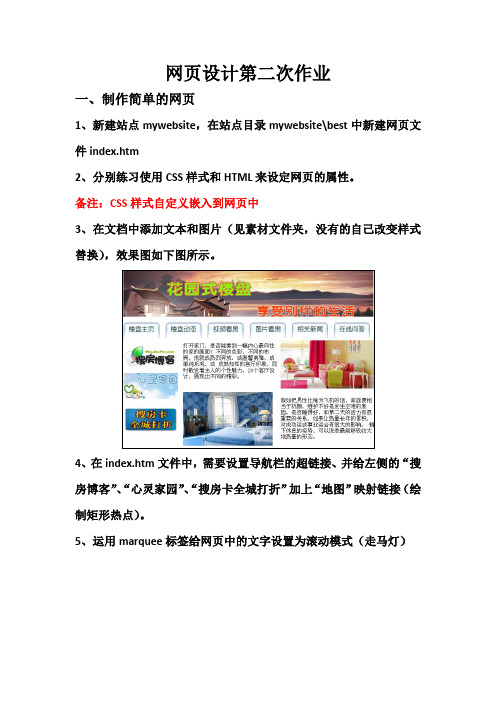
3、在文档中添加文本和图片(见素材文件夹,没有的自己改变样式替换),效果图如下图所示。
4、在index.htm文件中,需要设置导航栏的超链接、并给左侧的“搜房博客”、“心灵家园”、“搜房卡全城打折”加上“地图”映射链接(绘制矩形热点)。
5、运用marquee标签给网页中的文字设置为滚动模式(走马灯)
期末大作业内容:
1、创建个人主页。
包含我的简介,我的爱好,我的朋友,我的生活,我的工作,必须有本人照片等,网站主题最好是有自己的个人特色。
各个页面需要串接起来。
(可以参考明星们的主页)
2、作业要求
(1)主页布局要清晰、规整,导航要方便浏览,色彩搭配合理。
(2)至少要有3-5个以上的文本和图片超级链接。
(3)网页中尽可能用到多种网页技术。
(4)在网页的底部写上版权(Copyright 2011@XXX)。
(5)必须用到外部CSS。
(6)使用的HTML文件、图片文件、Flash文件、音频视频文件单独存放
注意:在第12周周五之前交至班长或者负责人。
网页设计公选课考试

网页设计公选课考试(大作业)要求一、总体要求要求制作一个表达某一主题的网站,综合运用本课程所学的知识。
网站必须有鲜明的主题,清晰的布局,原创的内容。
可以从网上下载部分资料,但不能超过整个内容的20%,绝对不允许直接从网上下一个网站,一经发现,直接记0分。
二、网站内容:题材自定,例如可以选择如下内容 :电子商务、环境保护、求职、教育、校园生活、传统美德、文学、爱心等。
严禁选择任何不爱国的、反动的、消极的和不合法的主题。
自己确定一个主题,整个网站要突出主题,信息分类合理,导航清晰。
要求必须有自己创作的内容,这些原创内容可以是文字、图片等。
三、版面及格式:l.至少要包含5个页面,页面之间通过超链接连接在一起。
2.要求图文并茂,颜色搭配合理。
注意一个网页的颜色最好不要超过3种。
图片及声音视频文件不要太大(不要超过5M)。
3. 要求每个网页有整齐的布局。
4. 导航设计简洁明了,不能有无法访问的链接,要保证能够正常浏览。
5.网页内容要实现上课所学的效果,例如文字的加粗,斜体;超链接;插入图片;插入FLASH;FLASH透明背景效果;表单;滚动文字或图片等四、作业注意事项l.每个同学以自己的姓名+学号建一个目录。
2. 所有网页及相关的图片、FLASH都放在目录内。
3. 不要忘记给每个页面命名。
4. 所有文件名和目录名全部使用英文字母和数字,不得使用汉字或全角符号。
5. 网上下载的文字要注意删除多余的超链接。
6. 最好在每个子页面最好加一个超链接返回首页。
7. 网站的总容量注意不要太大。
五、网页评分标准l. 主题鲜明,具有创意。
( 20 分)2. 原创内容丰富,能体现自己的想法,文字流利通顺。
( 10 分)3. 版面布局合理清晰,整体效果美观,观赏性强。
( 10 分)4. 插入的图片、音乐、视频、动画等素材恰当、美观。
( 50分)5. 网页中没有明显的错误(如超链接、错别字等)。
( 10 分)。
网页制作课程大作业

网页制作课程大作业本课程作业分为两部分:一、完成网站制作二、完成《网页设计与网站制作》课程大作业文字撰写具体要求如下:一:网站制作综合运用已学的知识,使用Dreamweaver、Photoshop、Flash等网页制作软件,制作一个网站,要求如下:设计一个包含一个主页及至少5个以上链接页面的网站,内容自选,但有一定的主题思想。
(一)网站设计要求1. 内容:1) 网站主题可以包括个人网站、专业网站、电子商务网站、企业门户网站、新闻旅游等方面的网站。
网页内容要主题健康向上、有时代气息,内容充实、主题鲜明。
2) 主页上有Logo、网站导航、网站版权等信息。
2. 设计要求:1) 网页布局设计合理,文字、图片、动画等元素在网页中的运用适当。
2) 各网页之间的设计风格具有联系性、一致性,符合设计原理。
3. 技术要求:网页中各种技术运用恰到好处,不为技术而技术。
1) 网页中应包含表格、css技术和多媒体元素(例如背景音乐等)技术。
2) 站点下的页面创建合理的站点内链接和外部链接。
4. 美工要求:网页界面美观大方、引人入胜,色颜搭配合理,所有图片、动画与网站主题相符。
运用Photoshop进行特殊处理的元素要在大作业中进行说明和展示。
5. 创意要求:网站要具有新意,参考同类的网站,但设计上要具有自己的特色,。
注:1) 成果提交形式为电子版:以学号+姓名命名站点根文件夹,例如:20104140101张子蒙,子文件夹和文件组织合理,命名合理。
2) 对网站互相抄袭或从他人网站抄袭者将给予扣分,完全抄袭者成绩为零分。
二:撰写大作业根据提供的模板撰写报告。
报告要切实体现网站制作过程中思路和行动。
报告内容主要包括一下几个模块:1.设计思想阐述网站设计思想,从网站内容及特点、网站定位、受众范围及特点分析、网站的设计风格等方面进行分析。
2.网站构架和站点分析根据设计思想对站点进行分析。
确定网站的基本框架,运用的网页元素,分析形成站点地图。
网页设计与制作大作业

《网页设计基础》课程大作业任务书
课程名称:网页设计基础
课程代码:NN1017
学分/学时:4学分/68学时
面向专业:网络专业
目的:
《网页设计基础》课程的重点知识模块包括:
1)HTML5标记的掌握,
2)Dreamweaver基本操作
3)Css3样式的应用。
通过完成大作业,验收这三个重点知识的学习效果,全面提高网页设计的基础操作技能。
分值:
《网页设计与制作大作业》课程考核分数为100分,占总评分数的15%。
内容和要求:
1、可以选择三个不同的题目:学校网站,班级网站,个人兴趣网站
注意:
⑴用自己名字的拼音字作为站点的名字(即:站点的根文件夹名)。
⑵在站点主页中加上自己的名字、性别、系部、年级、班级,学号以便老师给你评分记录。
(3)各人选定主题以后就可以自行设计了,设计时间是10-15周,第16周将你的作品带到教室,老师当场检查答辩给分。
网页制作与设计大作业格式

网页制作与设计,实训报告五篇来源:金小燕的日志浙江传媒学院学生实训报告新闻与文化传播学院新闻系广播电视新闻专业 1 班级实训名称[实训一]网页基本图形的制作方法课程名称网页设计与制作主讲教师叶福军辅导教师姓名金小燕年级大二时间2009年4月9日同组者丁梦捷、陈嘉璐、洪萍实训目的掌握Fireworks的基础操作方法。
掌握基本图形的制作方法。
掌握制作按钮、导航条。
掌握制作教师在课程演示的实例。
实验场地现教403实训设备计算机(安装Dreamweaver、Fireworks、Flash软件)实训内容内容与步骤∶一、Fireworks图像编辑技巧之各类工具的使用1. 学习Fireworks中各类工具的使用2. 工具使用技巧(5项基本工具中选做3项)实验要求:根据不同工具的应用技法,设计并生成相应的应用效果图。
自选基本素材,通过某种技法的应用产生不同的效果图:1、选择、移动与裁切工具的使用效果图2、位图绘图和修饰工具的使用效果图3、矢量绘图工具的使用效果图4、文字工具的使用效果图5、其他辅助工具使用效果图二、Fireworks创建动画1. 学习Fireworks中创建简单动画工具的使用2. 工具使用技巧实验要求:1、熟悉帧的基本操作2、制作简单逐帧动画3、补间动画/选择动画1、帧的插入、删除、复制、移动:a 选择“窗口〉帧”命令,打开帧面板b 在帧面板上练习帧的插入、删除、复制、移动c 更改帧的命名d 单击帧面板右上角的三角形按钮,复制多个帧,2、帧中对象的复制、移动a 在帧面板上,选择要复制或移动对象所在的帧,该帧的标签出现蓝色矩形b 按住“Alt”,用鼠标拖动蓝色矩形到目标帧,完成帧中对象的复制c 不按“Alt”,用鼠标拖动蓝色矩形到目标帧,完成帧中对象的移动3、共享层的使用a 建立一个468象素×60象素的图像,并导入一个位图b 输入文字,并按下“Alt”将文字复制对个副本c 将位图对象移动到新层中,单击面板右上角的按钮,选择“共享此层”,共享层上的图层会出现在所有帧中。
网页设计大作业

湖南涉外经济学院《网页设计》期末大作业设计题目:致我们终将逝去的青春学号: 37******院系:文法学院专业班级:汉语言文学1301班指导老师:***日期:2016年7月1日1、页面设计分析我设计的这个网页主要介绍的是我个人在大学生活的一个状态,作为一名大三学生,我想我们每个人都希望做这么一份个人网页,所以借着我们学习的这个机会,给老师同时也是给自己交一份满意的答卷,我相信这一份个人网页会成为我很珍贵的一份纪念。
作为一个网站的首页,其页面应需要简单,明了,给人清晰的感觉。
顶头部分主要放置网页主题、导航菜单和网站的LOGO信息等,其logo可以是一张图片或者文本信息等;页面主体分为两个部分,页面主体左侧是个人网站介绍并配有自己的照片以及自我对个人青春的总结;其中相册、美食、明星、故事、个人、联系等7个页面都设置了二级页面,都是自己青春的积累。
页面主体右侧是个人信息以及闺蜜朋友的简单介绍,这些可通过页面顶部导航进入相应页面介绍,底部设有“友情链接”,链接了“百度”、“湖南涉外经济学院”、“360”等。
2、开发环境及软件Windows10,Macromedia Dreamweaver 6,美图秀秀等3、系统结构功能图、页面结构草图3.1系统结构功能图那些年我们一起疯狂的照片(二级页面)那些年我们一起过的明星(二级页面)致我们终将逝去的青春那些年我们一起吃过的美食(二级页面)(一级页面)那些年我们一起见证的青涩女孩(二级页面)那些年我们一起拥有的青春故事(二级页面)那些年我们一起追的狗血剧(二级页面)联系——表单(二级页面)3.2 页面结构草图整个设计过程中都用的了css+div布局,整体为1400宽,600高,用头部、左侧,内容,底部的制作;如下图所示:图1 css+div设计截图4、页面制作过程;4.1 主要界面(1)主页图2 主页截图给出页面(body)的部分CSS 代码如下:body {margin: 0;padding: 0;background: #1B3266;font-family: Arial, Helvetica, sans-serif;font-size: 14px;color: #181B20;}h1, h2, h3 {margin: 0;padding: 0;text-transform: uppercase;font-family: 'Oswald', sans-serif;font-weight: normal;color: #2483A6;}h1 {font-size: 2em;}h2 {font-size: 2.4em;}h3 {font-size: 1.6em;}p, ul, ol {margin-top: 0;line-height: 180%;}ul, ol {}a {text-decoration: none;color: #2483A6;}a:hover {text-decoration: underline;} img.border {border: 6px solid #EEE7DF;}img.alignleft {float: left;margin-right: 25px;}img.alignright {float: right;}img.aligncenter {margin: 0px auto;}#wrapper {margin: 0 auto;padding: 0;}(2)子页面或二级页面4. 2 页面顶部的制作;顶部没有采用插入图片做背景,而是选择直接在div中加入纯色背景色,并配置“绿舍园艺”字样。
个人网页设计作业要求及评分标准

网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
大工13秋《网页制作》毕业清考大作业及要求1

大工13秋《网页制作》毕业清考大作业及要求注意:从以下5个题目中任选其一作答。
题目一:制作一个网上课件浏览系统总则:利用Dreamweaver CS3结合ASP或JSP以及相关的脚本语言制作一个课件视频点播网站,数据库可以采用SQLServer、Mysql等任一数据库系统软件。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹中以子文件夹形式分类清楚。
(如图片都放在子文件夹image里,html页都放在pages子文件夹内,视频放在video文件夹内,数据库文件放在DB文件夹内)(2)网站主页采用上方固定,左侧嵌套的框架集形式网页。
(3)建立简单的数据库,包含几个必要的数据库表(例如视频课件分类表、课件详细信息表等),课件详细信息表可以包括课件ID、课件名称、所属专业、课件日期、课件大小等。
(4)将前台网页和后台数据库进行连接。
(5)制作若干个主页链接出去的跳转网页。
(6)运用网页设计的视频播放插件和元素,使视频可以流畅播放。
(7)实现简单的留言板功能。
(8)附带一份网站设计及功能说明书,也放在站点总文件夹中。
(9)将所制作的网页及相关文件压缩成一个文件,文件名为111作业提交:大作业上交时以附件形式上交离线作业(附件的大小限制在10M以内).截止时间:2013年10月23日前。
题目二:制作一个会员登记网站总则:利用Dreamweaver CS3结合ASP制作一个会员登记网站,数据库采用Access、Sql Server或者Mysql数据库均可以。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹中以子文件夹形式分类清楚。
(如图片都放在子文件夹image里,html页都放在pages子文件夹内)(2)制作一个简单的符合会员登记网站的首页,包括必要的连接:会员注册、会员登录、新闻公告等。
网页设计与制作大作业

网页设计与制作大作业1.网页的基本构成元素有哪些?2.静态网页与动态网页的特点是什么?3.简述Dreamweaver CS4的工作界面由几部分组成?4.选择表格和单元格有几种常用的方法?5.什么是图像映像?如何创建图像映像?6.如何设置水平线和图像边框的颜色?7.流行的音频和视频文件格式主要有哪些?8.如何设置Flash动画透明背景?9.简述html中超链接的类型。
10. 简述4种不同的超级链接“目标”选项的区别。
11.CSS的作用是什么?CSS是一种用来进行网页风格设计的样式表技术,使用CSS可以对网页中文本的大小、字体、颜色、边框、连接状态等内容进行统一设置,保证站点页面的整体风格一致。
12.样式表中的CSS样式是如何应用到多个网页文件的?将CSS样式保存在一个独立的样式表文件中(.CSS)。
13.创建框架有哪几种方法?14.如何在框架中使用超级链接?15.使用Div+CSS布局有哪些优点?1、网页由文本、图像、动画、超级链接等基本元素构成2、静态网页特点:(1)静态网页每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”;(2)网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件;(3)静态网页的内容相对稳定,因此容易被搜索引擎检索;(4)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;(5)静态网页的交互性交叉,在功能方面有较大的限制。
动态网页特点:(1)"交互性(2)自动更新(3)因时因人而变",即当不同的时间,不同的人访问同一网址时会产生不同的页面。
3、工作界面中包括菜单栏、插入栏、文档工具栏、属性检查器、状态栏、面板组、扩展管理器、文档编辑区5、所谓图像映像,实际上就是在一幅图像中创建多个链接区域,通过单击不同的链接区域,可以跳转到不同的链接目标端点。
《网页设计与制作》期末课程大作业

《网页设计与制作》期末课程大作业
一、内容要求:
利用Dreamweaver、Fireworks两软件完成一个简单网站设计,具体要求如下:
1、网站必须具有统一主题,所有网页具有统一风格,所有素材都围绕主题;(10分)
2、网站由至少5个网页组成,主页统一使用index.htm为文件名,作为网站访问的入口;(15分)
3、网站的主页面中(index.htm)中必须包含logo设计,导航菜单;(10分)
4、网页中必须使用到表格布局;(10分)
5、网页中必须使用到框架结构;(10分)
6、页中必须使用文字、图片,并注意排版和css的设定;(10分)
7、网页中必须使用多种链接形式,链接必须便于操作,主页可以访问所有子页,并且所有子页都能利用链接返回主页;(10分)
8、设计必须利用本地站点,合理管理本地站点文件夹,将素材归类放置在相应文件夹中,所有文件和文件夹的命名必须有意义;(15分)
9、网页中必须使用到自己利用Firework做的图片素材,源文件保存在相应文件夹中。
(10分)
二、上交的资料:
1、fw中的页面设计文件;
2、你按照上面要求制作好的站点整个目录(站点名字为你的名字的全拼);
3、word文档进行综述;(作品构思,作品结构,作品设计制作的流程简述,作品的独创性所在)
将上述文件放在一个以你名字和学号命名的文件夹中,并打包成为压缩文件:
三、上交时间
4月30日之前将压缩文件拷贝交给班长,班长清点人数,统一上交。
网页设计大作业

网页设计与制作报告书课程名称:网页设计与制作报告题目:几米的空间专业班级:旅管1002班学号:100104110221姓名:杨玉颖指导教师:胡一波目录一、................................. 开发背景二、................................. 网页设计技巧三、................................. 网站结构四、................................. 应用工具方案五、................................. 频道栏目划分六、................................. 测试七、................................. 周期与成本估算八、................................. 结论摘要:在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
关键字:网页制作;制作方法;设计要素;网页测试一、网页制作开发背景Dreamweaver以其功能强大、容易上手、界面亲切而著称。
它采用所见即所得的方式编辑网页,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能对更新情况进行监控以更新站点的内容。
现在流行的网页制作软件有很多,如Macromedia 公司的Dreamweaver、微软公司的Dreamweaver、还有Adobe Pagemill 3.0--制作多框架,表单和Image map 图像的网页工具、Netscape等等。
其中Dreamweaver更以其功能强大、容易上手、界面亲切而著称。
网页设计课程期末大作业

网页设计课程期末大作业一、题目结合课堂所学内容,综合运用数据库、静态和动态网页技术,制作一个通讯录管理网站。
二、具体内容1、利用DreamWeaver软件制作一个简单的通讯录管理网站,要求站点组织结构清晰,文件链接正常。
2、使用Access建立数据库文件,数据库中至少包含两张表格,分别用于记录网站注册用户信息和通讯录信息,通讯录条目应至少包含姓名、电话、电子邮件、地址等栏目。
3、网站主要页面包括用户注册页面、登录页面、通讯录记录查询页面、记录添加页面、记录删除页面、记录修改页面等。
可实现用户自行注册,登录,登录后可查询、添加、删除、修改通讯录记录。
在注册及插入通讯录记录页面,提交表单时应能自动检查输入信息是否合法。
4、主页统一命名为index.html,如为动态网页,则命名为index.asp。
主页应包含logo、导航栏等元素,导航栏可使用flash按钮、鼠标经过图像或者CSS样式表等技术美化。
5、可自由选择使用表格、框架或者层等技术进行页面的布局,要求布局美观合理,主题鲜明。
6、应使用外部样式表,统一网站内页面风格,要求色彩搭配和谐,页面美观。
三、其他要求1、在服务器ftp://web:web@192.168.77.247上你的学号根目录内建立子目录Contact作为本网站目录,网站发布后请检查是否能正常工作,并将整个网站文件夹压缩打包后发送至平时作业邮箱aliweb2012@以作备份。
2、制作一份作业说明文档(学号+班级+姓名.doc),包括网站的使用说明、站点内部结构、每个页面的名称作用以及相互之间关系、数据库结构等。
3、做好自己作品的著作权保护,在主页底部footer位置请注明你的班级、学号和姓名,如有抄袭雷同作业,均视为不合格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<img src="images/pic_2.jpg" width="760" height="360" /> <img
src="images/pic_3.jpg" width="760" height="360" /> </div>
<div id="List2"></div>
</div>
</div>
src="images/left_bottom.png" width="43" height="62" /></div>
<div id="Cont" >
<div id="ScrCont">
<div id="List1"> <img src="images/pic_1.jpg" width="760" height="360" />
<h6>Quisque laoreet libero et orci congue vel suscipit elit malesuada. Aliquam erat volutpat. Proin elit vitae tortor ut vulputate tristique senectus.</h6> <ul>
<h3> Etiam eget hendrerit odio. </h3>
</div>
<div class="top_right">
<ul>
<h3>SMPLE MENU</h3>
<li><a href="#">LOGIN</a></li>
<li><a href="#">REGISTER</a></li>
<div class="content">
<div class="top">
<div class="top_left">
<h2>Welcome to Krios Template</h2>
<p>Pellentesque urna urna, tincidunt et imperdiet vitae, feugiat a ipsum.
<li><img src="images/pt.png" width="12" height="12" /> Aliquam erat volutpat.</li>
</ul> <span><a href="#">read more</a></span></div> <div class="box"><h3>Latest posts</h3><img src="images/ex4.gif" width="207" height="114" /> <h4>Lorem ipsum dolor sit amet</h4> <h6> In id ipsum elementum nunc ornare scelerisque vel sed mauris. Sed molestie porttitor cursus. Proin ultrices convallis nulla nec iaculis. Proin vel diam et nulla vestibulum malesuada. Pellentesque habitant morbi tristique senectus et netus</h6> </div> </div> <div class="down"> <div class="pic cls"><h3>Cost effective</h3><img src="images/bag.png" width="42" height="36" /><p>Pellentesque urna urna, tincidunt et imper diet vitae, feugiat a ipsum. Duis ac bibendum ipsum. Aliquam bibendum faucibus feugiat. Vivamus condimentum dapibus convallis.</p></div> <div class="pic"><h3>Customisable</h3><img src="images/time.png" width="42" height="36" /><p>Pellentesque urna urna, tincidunt et imper diet vitae, feugiat a ipsum. Duis ac biben dum ipsum. Aliquam bibendum faucibus feugiat. Vivamus condimentum dapibus convallis.</p></div> <div class="pic"><h3>Very good support</h3><img src="images/cricle.png" width="42" height="36" /><p>Pellentesque urna urna, tincidunt et imper diet vitae, feugiat a ipsum. Duis ac biben dum ipsum. Aliquam bibendum aucibusfe ugiat.
上海建桥学院实验报告
课程名称:网页设计源自实验类型: 综合型实验项目名称:
综合主题网站的制作
实验地点:
实验日期:
年
月日
一、 实验目的和要求 1.学会综合网站建设的完整制作流程 2.学会用相关平面设计软件,完成主页的构思,完成页面布局原型线框 图的绘制,能根据提供的页面设计稿,合理地完成切图 3.掌握根据设计稿,用 div+css 方法完成网页布局、各类媒体元素的插入 4.掌握用 css 方法制作二级菜单 5.掌握 JavaScript 基本应用
<li><a href="#">Vestibulum ante</a></li>
<li><a href="#">Vestibulum ante</a></li>
<li><a href="#">Vestibulum ante</a></li>
</ul> </div> </div> <div class="center"> <div class="box cls"><h3>Our futured projects</h3><img src="images/ex2.gif" width="204" height="83" /><p>Lorem ipsum dolor sit amet</p><span><a href="#">read more</a></span><img src="images/e3.gif" width="204" height="74" /><p>Lorem ipsum dolor sit amet</p> <span><a href="#">read more</a></span></div> <div class="box"><h3>About us</h3><h6>Quisque laoreet libero et orci congue vel suscipit elit malesuada. Aliquam erat volutpat. Proin elit vitae tortor ut vulputate tristique senectus et netus et malesuada fames ac turpis egestas.</h6>
<div
class="RightBotton"
