Flash的引导层动画解析
flash动画引导动画

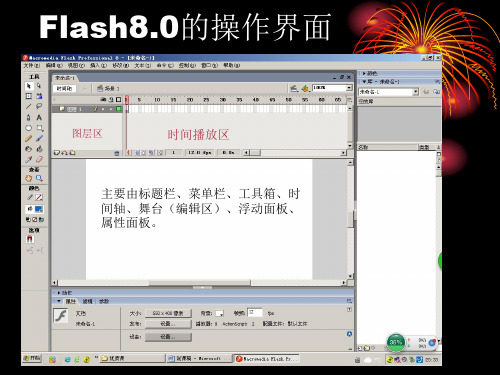
图层区
时间播放区
主要由标题栏、菜单栏、工具箱、时
间轴、舞台(编辑区)、浮动面板、 属性面板。
Flash8.0的操作界面
• 其中时间轴右边时间播放区由帧组成, 动画就是在不同的图层从左向右一帧一 帧的播放。
帧的概念及类型
帧可以理解为最短时间出现的动画。 1、时间播放区中实心圆点●是有内容的关
基本动画的原理及制作实例
六、课堂练习: 1、要产生引导效果,至少要几个图层? 2、引导层与被引导层的位置关系(谁在上, 谁在下) 3、引导动画的特点 ( )层决定运动的路径 ( )层决定看到的运动内容 4、自制一个西游记动画(机房作业)
ቤተ መጻሕፍቲ ባይዱ
例子: 月食 flash
基本动画的原理及制作实例
二、补间动画——指在一个补间动画中, 只需创建动画起始帧和结束帧,中间变 化过程由Flash自动生成。
动作补间例子 飞翔的鸟 升国旗
鱼 瓢虫 骑自行车的圣诞老人
基本动画的原理及制作实例
四、引导动画——是让对象沿着指定路径 运动的一种动画,它由引导层和被引导 层组成,(其中引导层不能显示,只给 出运动的轨迹)。
键帧,即实关键帧; 2、无内容的关键帧(即空白关键帧)则用
空心圆○表示。 3、普通帧显示为一个长方形 的单元格。
动画的基本类型
• 逐帧动画 • 补间动画
﹛形状补间动画、动作补间动画﹜
• 引导动画 • 遮罩动画
基本动画的原理及制作实例
一、逐帧动画——是指每一帧上都有关键 性变化的动画,它由多个关键帧组合而 成,适合制作相邻关键帧中对象变化不 大的动画。
例子 投篮 小飞侠 新年大餐
基本动画的原理及制作实例
Flash-8-引导路径动画详解及实例

Flash 8 引导路径动画详解及实例单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的方法(1)创建引导层和被引导层一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画(2)引导层和被引导层中的对象引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
FLASH动画学案之四——引导层动画

FLASH动画学案之四——引导层动画学习目标1、理解引导层在FLASH动画中所起的作用;2、学会设置图层的属性,如设置引导层、被引导层等;3、学会制作简单的引导层动画。
重点:制作引导层动画难点:理解引导层中的图形在动画中所起的作用;学习流程:一、自主学习,探求新知1、在FLASH动画中,用到多个图层时,可以通过以下方法修改图层的属性:方法1、选中要修改属性的图层,执行“修改”→“”→“图层属性…”命令,可以打开“图层属性”对话框,如下图所示。
在此对话框中,选择要设置的图层类型之后,单击“确定”按钮,即可将图层的属性修改。
方法2、选中要修改属性的图层,单击鼠标右键,在打开的快捷菜单中,选择“属性…”命令,也可以打开“图层属性”对话框,按照方法1来进行设置即可。
二、应用新知,创建引导层动画范例:制作一个飞机特技飞行的动画,动画效果如影片所示。
(播放影片,观看飞机特技飞行效果)要求:飞行轨迹自设,动画长度自定。
跟老师做(操作演示,跟着做)操作指南1、新建一个FLASH文档;2、创建飞机元件执行“文件”→“导入”→“导入到舞台…”命令,打开“导入”对话框,在该对话框中,选择导入文件所在的文件夹,选择要导入的文件,单击“打开”按钮,即可将图片文件导入舞台。
按CTRL+B键,将导入到舞台的图片打散;选择像皮工具,将图片上的背景颜色擦除;选择任意变形工具,移动图形位置,使图形的注册点与编辑场景的中心重合。
执行“修改”→“转换为元件…”命令,打开“转换为元件”对话框,如下图所示。
在该对话框中,将名称改为飞机,类型选择“图形”,然后单击“确定”按钮,即可得到我们需要的飞机元件。
3、制作引导层插入一个新图层,并将图层属性设置为引导层。
在工具箱中选中铅笔工具,在舞台上画出一条飞机飞行的轨迹线。
在第40帧插入帧。
锁住引导层。
4、制作被引导层选中图层1,并将图层1设置为被引导层。
将飞机元件拖入舞台,放置在飞机开始飞行的位置,并调整飞机的飞行方向和角度;依次在第5帧、第10帧、第15帧、20帧、25帧、30帧、35帧、40帧分别插入关键帧,并在各关键帧调整飞机飞行的方向和角度。
引导层动画

2、同学们在利用Flash制作动画时,会用到很多的实例与符号(也 称元件)。对于实例与符号的关系,下列描述中正确的是( )。 A、两者根本没有关系 B、修改符号的属性会影响实例的属性 C、修改实例的属性会影响符号的属性 D、修改符号的属性不会影响实例的属性
3、Flash无法直接创建的动画效果是(
)。
A、补间动画
C、三维动画
B、逐帧动画
D、平面动画
4、下列关于矢量图的叙述不正确的是(
)。
A、矢量图是使用数学运算的方式显示各种形状对象 B、矢量图中改变对象的大小,不会影响图片质量 C、Flash动画之所以小巧玲珑与其大量使用矢量图形是分 不开的 D、矢量图放大以后图像会失真
5、如果某位同学要使用Flash制作《月亮围绕地球旋转》的动 画,使用哪种动画制作技术手段最为方便( )。 A、逐帧动画 C、形状补间动画 B、动作补间动画 D、引导层动画
引导层动画
L/O/G/O
一、引导层动画的原理
引导动画是物体沿着一个设定的线段做运动,只要固定起始点 和结束点,物体就可以沿着线段运动,这条线段就是所谓的引导线。 引导层和被引导层是制作引导动画的必须图层。引导层位于被 引导层的上方,在引导层中绘制对象的运动路径,引导层是Flash中 一种特殊的图层,在影片中起辅助作用,引导层不会导出,因此不 会显示在发布的SWF文件中,而与之相连接的被引导层则沿着引导 层中的路径运动。
6、在Flash中,( A、铅笔工具 C、线条工具
)是专门用来选取对象的工具。
B、选取工具 D、矩形工具
引导层是用来指示对象运行路径的,必须是打散的图形。路径 不要出现太多交叉点。被引导层中的对象必须依附在引导线上。简 单的说,在动画的开始和结束帧上,让元件实例的变形中心点吸附 到引导线上。
Flash的引导层动画

形状各异旳引导线
引导层动画制作措施
1)在一般层中创建一种对象(注意:对象必须是元
件,或组合旳图形)。
2)单击
按钮,在一般层上层新建一种引导层
,一般层自动变为被引导层。
3)在引导层中绘制一条途径,然后将引导层中旳途
径延续到某一帧(插入一般帧,或按F5)。
4)在被引导层旳第一帧,将象旳中心点移动到引
引导层中只绘制运动途径,在被引导层中设置 动作补间动画。
启用“紧贴至对象”工具
,指向元
件旳中心点,拖动对象吸附到引导线旳起点和
终点。
要使对象沿着途径旋转,需在被引导层旳起始 帧属性中,设置“调整到途径”。
多层引导动画
多层引导动画,就是利用一种引导层同步引 导多种被引导层中旳对象。
一般情况下,创建引导层后,引导层只与其下 旳一种图层建立链接关系。假如要使引导层 能够引导多种图层,能够将图层拖移到引导 层下方,或经过更改图层属性旳措施添加需 要被引导旳图层。
引导层旳创建措施
用
按钮创建
用菜单命令创建
将一般图层转换为引导层
二、引导线
1、引导线不能是封闭旳曲线,要有起点和终点 2、起点和终点之间旳线条必须是连续旳,不能间
断,能够是任何形状 3、被引导对象必须精确吸附到引导线上,也就是
对象中心点必须位于引导线上(按“Ctrl+加号” 将对象放大),不然被引导对象将无法沿引导 途径运动 4、引导线在最终身成动画时是不可见旳
Flash旳引导层动画
Flash旳引导层动画
轨迹动画由引导层和被引导层构成 ,引导层用于放置对象运动旳途径, 被引导层用于放置运动旳对象。
一、引导层
1、只放置绘制旳运动途径(引导线)。 2、作用是使对象沿着引导线运动。 3、在引导层下方旳图层称为“被引导层”,被引导 层会比其他图层往里缩进某些。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
Flash引导层动画

引导层动画的组成
引导层 (用来放 置引导线)
被引导层 (用来放置被引导的 对象)
运动的对象
引导线 (对象运动的轨迹)
引导层的创建方法
引导线的绘制
• 我们可以利用铅笔工具、直线工具、钢笔工具等进行绘制,它有以下 几个特点: • 1、引导线必须是连续的。 • 2、引导线必须要有起点和终点,且起点和终点不能重合 。 • 3、引导线在最终生成动画时是看不见的。
引导层动画制作步骤总结
• 1、创建引导层和被引导层 • 2、绘制引导线 • 3、绘制对象创建补间动画,并且让补间动画前后两端的关键帧分别 吸附于引导线的起点和终点。 • 4、如果想让引导线在动画运行时显示,可以将引导线复制,然后新 建一个图层,在第一帧处原位置粘贴,ctrl+shift+v
活学活用
• 请同学们发挥想象,利用本节课讲的内容,自己设计制作一个引导层 动画。
• 谢谢大家
初中信息技术 (8年级)
Flash引导层动画
作 者:姜 勇
作者单位:连云Βιβλιοθήκη 市连云中学任教学科:信息技术
什么是引导层动画
• 观察下面两个flash动画,比较他们的区别。
第一个动画中,小汽车沿直线运动,第二个动画中,小汽车沿曲线运动。 像这样让对象沿着复杂路径进行移动的动画,我们称之为引导层动画,又 叫路径动画。
引导层动画制作步骤总结
• 1、创建引导层和被引导层 • 2、绘制引导线 • 3、绘制对象创建补间动画,并且让补间动画前后两端的关键帧分别 吸附于引导线的起点和终点。 • 4、如果想让引导线在动画运行时显示,可以将引导线复制,然后新 建一个图层,在第一帧处原位置粘贴,ctrl+shift+v
创意大比拼
用Flash制作引导层动画的教学分析

用Flash制作“引导层动画”内容的教学分析武安市实验中学孙波涛(一)用Flash制作“引导层动画”知识点学习引导层动画前的必要知识储备:图层、绘画工具、导入图片、运动补间动画新知识点:1.基础部分:(1)引导层动画的原理(2)引导层的添加与使用方法(3)旋转中心点(4)引导层动画的制作步骤2.提高部分(1)创建、编辑、修改影片剪辑(2)利用影片剪辑制作嵌套动画效果传统的信息技术教学过程(二)关于制作“引导层动画”教学内容的思考1.创设情境非常必要,应该尽量简短并突出主题。
新课程非常提倡为学生创造恰当的情境,让学生融入到比较真实的情境中进行学习,这会大大提高学生的学习兴趣。
近些年老师们逐渐意识到情境的重要性,但也要注意情境设置的一些要点。
(1)情境导入要直观。
《寻找缺失的一角》引导层动画中,一上课老师用了两分钟讲述一个圆去寻找它缺失的一角,经历了四个难关,最后找到它。
讲述的过程,老师放的是演示文稿,画面都是静止的,学生听完故事非常疑惑,不清楚本节课要学习什么内容。
其实,老师完全可以将故事做成动画,并要突出引导线的应用,让学生非常直观地了解本节课要学习的要点内容。
(2)情境导入避免用大动画效果,目标要明确。
有一些老师希望提高学生的欣赏水平,从而提高学生制作动画的水平,所以上课用一些非常绚美的动画吸引学生,学生的确非常兴奋,但本节课要导入的情境其实就是一闪而过,学生的注意力并没有放到这些内容上,喧宾夺主,并没有演示切合本节课内容,学生能达到的小动画效果更好。
(3)创设提示新旧知识之间联系的情境能够达到事半功倍的效果。
复习对于Flash教学来说非常重要,比较有教学经验的老师都很重视新授课前的复习。
很多初中安排信息技术课是一周一课时,学生会忘记上一周学习的内容,Flash各知识点之间的联系又比较紧密,所以每节课前如果能够利用一个动画承上启下,既能达到温故知新,让学生简述上节课学到的要点,又可以引出下一个要学习的知识要点,会使本节课进行更顺利。
flash课件 第09讲:引导动画

--引导动画 --引导动画Байду номын сангаас
tcy@
一.Flash中的引导动画 中的引导动画
1,概要 在做动画的过程中,我们可以控制动画运动的 路径,这个路径需要通过运动引导层来实现,这 样就形成了引导动画.
2.Flash中的引导动画的基本操作 . 中的引导动画的基本操作 运动引导层的添加:(两种方法)
下节课内容
(讲解 遮罩动画) 课后预习
�
●点击时间轴左下方的按钮,直接新建一个运动引导层
●在时间轴上选择一个图层,点击右键,在快捷菜单 中选择"引导层";再选择下面一个图层,点击右键 选择"属性",进入图层属性面板,选择其中的"被 引导层"
被引导层的操作: 被引导层的操作: 在被引导层中,如果其中的对象是矢量图形, 那么可做如下两种处理: ●选择对象->修改/组合 ●选择对象->修改/转换成元件
3,引导动画制作要点 ,
(1)至少包含两个图层,引导层和被引导层 (2)引导层和被引导层的关系是一对多的关系 (3)被引导的对象必须是一个整体或元件 (4) 如果想让对象作圆周运动,可以在"引导层"画个圆 形线条,再用橡皮擦去一小段,使圆形线段出现2个端点, 再把对象的起始,终点分别对准端点即可.
Flash的引导动画

• flash引导动画概述 • flash引导动画的元素设计 • flash引导动画的交互设计 • flash引导动画的实现技术 • flash引导动画的优化与发布
01
flash引导动画概述
定义与特点
定义
Flash引导动画是一种使用Adobe Flash软件制作的动画,通常用于网 页或应用程序的启动引导。
特点
Flash引导动画具有丰富的动态效果、 交互性和视觉吸引力,能够快速吸引 用户的注意力,提高用户对产品或网 页的认知度和兴趣。
适用场景
网站或应用程序启动
Flash引导动画通常用于网站或应用程 序的启动页面,以吸引用户等待加载 完成,同时展示品牌形象或引导用户 进行操作。
广告宣传
交互式演示
Flash引导动画还可以用于交互式演示, 例如产品展示、教学演示等,通过动 画效果和交互元素提高用户的参与度 和理解度。
测试与优化
发布与部署
完成制作后,需要进行测试和优化,确保 动画在不同设备和浏览器上都能正常播放 ,同时调整动画的加载速度和性能。
最后将Flash引导动画发布到网页或应用程 序中,供用户观看和交互。
02
flash引导动画的元素设计
背景设计
背景颜色
选择与主题相符合的颜色,如温 暖的橙色或清新的蓝色,以营造
音效设计
音效选择
选择与主题相符的音效,如轻松 的音乐、科技感的声音或自然声
音。
音效与动画的配合
确保音效与动画的配合度,使音 效能够增强动画的表现力。
音效的音量控制
合理控制音效的音量,避免干扰 观众的观看体验。
03
flash引导动画的交互设计
按钮交互
Flash第8章引导层动画

8.2创建引导层动画
8.2.3 制作引导层动画
蝴蝶花间舞效果
8.3精彩实例1 动感音乐片头制作
波动的信号.swf
8.5 小结
本章介绍了引导层动画的制作方法及注意要点,在制作 时要注意“调整路径”的补间方式的运用以及如何合成多个 引导层动画。在使用的过程中应注重创新,这样才能制作出 好的作品。
8.6项目作业
8.1引导层动画的概念
在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼 儿在大海里遨游,蝴蝶在花丛中飞舞等,在Flash中使用引导路径动画可以 做出这些随意运动的效果。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条 路径运动的动画形式被称为“引导层动画”或“引导路径动画”。这种动画 可以使一个或多个元件完成曲线或不规则运动。
在制作引导层动画时,必须要创建引导层,引导层是Flash中的一种 特殊图层,在影片中起到辅助作用,引导层不会导出,因此不会显示在发布 的SWF格式文件中,即引导层上的内容是不会显示在发布文件中。任何图层 都可以作为引导层。
Байду номын сангаас
8.2创建引导层动画
8.2.1 创建引导层
传统运动引导层 普通引导层
一个最基本的引导层动画由两个图层组成,上面 一层是“引导层”,它的图层图标为,下面一层是“被 引导层”,图标为,同普通图层一样。引导层分为普通 引导层和运动引导层两种方式,在FlashCS 5的版本中 分别称为“引导层”和“传统运动引导层”。 创建方式: 右键单击普通图层选择“引导层”,即可将普通图层 的转化为传统普通引导层,在图层名称的前面图标变成, 图层显示效果如图所示。 右键单击普通图层选择“属性”,在弹出的属性对话 框中选择“引导层”单选框,点击确定亦可将普通图层 转化为引导层。
浅谈Flash引导层动画的制作方法

92OCCUPATION2016 03S KILLS教学探索浅谈Flash引导层动画的制作方法文/梁建军摘 要:Flash是交互性很强的矢量动画软件,能够在文件数据传输率低的情况下实现高质量的动画效果。
引导层动画是Flash基础动画,本文介绍了引导层动画的构成和相关操作,并介绍了典型的引导层动画“飞舞的蝴蝶”的制作方法。
关键词:Flash 引导层动画 制作方法Flash 动画具有交互性强、文件小、兼容性好等特点,引导层动画作为Flash 基础动画之一,可以实现蝴蝶飞舞、极速赛车、雪花飘飘等多种运动效果。
一、引导层动画的构成引导层动画由引导层和被引导层组成,一个引导效果只能有一个引导层。
引导层又分为普通引导层和运动引导层。
引导层位于被引导层的上方,用来放置对象运动的路径——引导线,引导线是路径,可以用铅笔工具、钢笔工具、线条工具等绘图工具进行绘制,如果使用椭圆工具或矩形工具绘制路径,需要用橡皮擦工具进行擦除,使闭合路径成为开放路径。
引导层上的图形在输出动画时,不会出现。
被引导层位于引导层的下方,被引导层中的对象只能是文字、元件或群组对象,并且动画形式只能是动画补间动画,一个引导层可以引导多个被引导层。
二、引导层的操作引导层的操作有创建和取消两种。
创建的方法有:①按钮法:选中要创建引导层的图层,单击“时间轴”面板左下角的“添加运动引导层”按钮;②快捷菜单法:右击要添加引导层的图层,在快捷菜单中选“引导层”,或在快捷菜单中选择“属性”,在“图层属性”对话框的“类型”项中选“引导层”即可;③命令法:选中要创建引导层的图层,执行“插入”——“时间轴”——“运动引导层”命令。
取消的方法有:①右击引导层,在快捷菜单中取消引导层即可;②用鼠标直接把被引导层拖到引导层上方;③打开“图层属性”,在“类型”项中选中“标准”单选框。
三、引导层动画的制作方法下面通过制作典型的引导层动画“飞舞的蝴蝶”,介绍引导层动画的制作方法和技巧。
FLASH 引导层动画 遮罩层动画 课件

哈利甩开了恶龙,到达了目的地。但是在他的面前出现了 一道门,门上有一个奇怪的符号,怎么打开门呢?
哈利陷入了沉思……
在哈利手足无措的时候。一个声音从哈利耳边传来“用你的魔杖沿着这个符号画一 遍就能打开这扇门了。”
哈利进入了基地,变成了敌人的样子,并且顺利的拿到了 魂器……现在,哈利要返回霍格沃中的所有帧,右键选择“翻转帧” 2、改变首尾关键帧中哈利的方向
FLASH 遮罩层动画
新建图层 转为遮罩层
遮罩层:放置遮罩用的图形 被遮罩层:需要呈现的内容
谢谢
FLASH 引导层动画
FLASH 引导层动画
引导层动画也可以叫做牵引动画,它是运动对象 沿着某条特定路径运动的一种动画形式
哈利学会了“变形”的魔法之后 踏上了前往敌军所在地的旅程……
哈利波特只会补间动画的魔法,他只能直线飞行 下面是哈利原定的路线……
引导层:引导路径所在的图层 (地图上的路径线)
被引导层:运动对象所在的图层 (哈利的运动)
起点
补间动画
路径线
终点
如何添加引导层
添加引导层
方法一
如何添加引导层
添加引导层
将该图层转为引导层
拖拽图层
方法二
用铅笔工具或者刷 子工具绘出路径
控制点
需要将控制点放在路径线上
哈利在行进的途中,不小心惹怒了一条恶龙……
一个引导层能不能同时引导两个对象运动呢?
flash引导与遮罩动画

3.引导动画的制作方法
下面通过制作一个沿曲线移动的动画来介绍引导动作动画的制 作方法。
(1)按照上述方法建立沿直线移动的动作动画,例如圆球 从左边移到右边的动画。
(2)单击时间轴左下角的“添加运动引导层” 按钮, 则将在选中图层(此处是“图层 1”图层)的上边增 加一个引导层(也叫做导向图层),同时选中的图层 自动成为与引导层相关联的被引导层。被关联的图层 名称向右缩进,表示它是被关联的图层。此外,还可 以通过单击下拉菜单“插入”→“时间轴”→“运动 引导层”来增加一个引导层。
– (1)选中在时间轴内一个空白关键帧作为动画的开 始帧。然后,在舞台工作区内创建一个符合要求的对 象,作为形状动画的初始对象。此处绘制一个红色立 体彩球。 – (2)选中形状动画的第1个关键帧,再选中“属性” 面板内“补间”下拉列表框中的“形状”选项,此时 该面板如图10-5-3所示。
图10-5-3 形状动画关键帧的“属性”面板
(5)按回车键,播放动画,小球将引导线运动。按Ctrl + 回车键,播放动画,此时引导线不再显示出来。
4.引导动画的制作要点
引导线延续到位:引导层添加后要延续到被引导层的终端关键
帧处(F5),以便使引导线始终显示,一般会自动延续。
运动对象咬合到位:使运动对象的变形中心咬合在引导线的起、
末端,否则运动对象将沿短路运动,不沿引导线运动。为了便 于咬合到位,应启用运动动画的“对齐(贴紧)”属性,使运动对 象始终粘合在引导线上。
在遮罩层上创建对象,相当于在遮罩层上挖掉了相应形状的 洞,形成挖空区域而呈现完全透明,其他非遮罩区将不透明。 透过挖空区域,其下面被遮罩图层的相应内容就可以被显示出 来,而没有遮罩的部位成了遮挡物,把下面的被遮罩图层的其 余内容遮挡起来。
flash引导动画和遮罩动画

Flash 遮罩动画与引导动画
1、遮罩动画的概念
“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2、引导动画的概念
“引导动画”:是物体沿着一个你设定的线所做运动。
只要固定初时点和结束点,物体就可以沿着线运动。
这个线就是所谓的引导线
3、创建遮罩动画
制作滚动字
(1)、新建两个图层,并命名为“文字”“背景”
(2)、在背景层第一帧新建一个渐变,并在100帧上插入一个帧
(3)、在文字层第一帧输入文字并转换为图形元件放在图形的最下方;在第一百帧插入关键帧放在最上方。
(4)在文字层创建补间动画,属性设为遮罩层
(5)、测试场景(Crl+Enter)
四、创建引导动画
1、新建两个图层并命名为“引导线”“球”
”
2、分别在“引导线”“球”两个图层绘制一个圆弧和一个球。
把球转换为图形元件;在五十帧都插入关键帧。
2、分别选中球得中心,放在显得两个端点,并自动合上(50帧内同)
3创建补间动画,并改变图层属性(引导线为引导层;球为被引导层)
4 、场景测试(Ctrl+Enter)。
Flash引导层动画说课课件

动画进阶——Flash引导层动画
说课课件
动画进阶——Flash引导层动画
本说课课件主要从以下几个方面来阐述:
1、教材过程
6、教学评价
动画进阶——Flash引导层动画
一、教材分析
教材是高等教育出版社出版的《Flsah cs4平面动画设计教程》(第二版),此 书主要是中职学生电脑动漫制作技术专业 教材。本节课所讲述的Flash引导层动画 内容丰富,讲解简单,很适合中职学生学 习。
动画进阶——Flash引导层动画 四、教法、学法 教法:本节课主要采用实例教学演示法, 提问,任务驱动法等,让学生直观的认识引 导层运动动画,调动学习兴趣之后认真学会 如何制作引导层运动动画。 学法:在学法上,充分发挥学生的主体作 用,这节课在指导学生的学习方法和培养学 生的学习能力方面主要采取以下方法:任务 驱动法、自主探究法、分组讨论制作法、总 结反思法。
动画进阶——Flash引导层动画 五、教学过程
新课导入
(约3分钟)
新课讲解
(20分钟)
动画制作 (10分钟)
作品评价及反思
(3分钟)
动画展示
(3分钟)
作业布置及小结
(3分钟)
动画进阶——Flash引导层动画
六、教学评价
1、是否掌握了引导层与被引导层? 2、是否掌握了绘制引导线的技术? 3、通过学习,能否制作引导层动画?
动画进阶——Flash引导层动画
二、教学目标
知识目标 理解引导层、引导线的作用,掌握制作 运动对象沿任意指定路径运动的动画 能力目标: 通过整个教学过程,培养学生的自学能 力与小组合作、创新精神。
动画进阶——Flash引导层动画
三、教学重点、难点
教学重点: 引导层的建立以及引导线的绘制。 教学难点: 1、运动对象与引导线的吸附操作; 2、使用“调整到路径”等手段控制被引 导对象的运动方向。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
讲授学习
FLASH引导层动画制作的一般步骤
①先完成动画补间动画(一般为位置移动) ②在被引导层(动画补间动画图层)上方“添加引导层”
③在引导层中绘制引导线,并设置起始帧和结束帧的动画对象
④保存后按CTRL+ENTER测试、调整、再保存
学生操练
任务一:骑着扫把飞行的魔法师
要求:1、完成此动画效果(运动轨迹相对复杂) 2、尝试多样添加引导层的方法
Flash的引导层动画
授课人:栾富海 单 位:南京二十九中初中部玉泉路校区
复习回顾
请同学上台演示操作
2.
对比引入
请仔细观察
运动轨迹:
实现方法:
讲授学习
引导现对象沿着复杂路径移动的 效果,这就是引导层。 带引导层的动画称作引导层动画,又叫轨迹动画。 引导层动画由引导层和被引导层组成,引导层用于放置对 象运动的路径,被引导层用于放置运动的对象。制作引导动画 的过程实际就是对引导层和被引导层的编辑过程。
2、完成该动画(先“动”起来,再“引导”其动)
3、完善该动画,使其更形象、逼真
探索新知
引导线
1、引导线在最终生成动画时是不可见的 2、引导线的颜色、粗细与动画效果无关 3、引导线若闭合,动画对象将选择最短路径做运动 4、起点和终点之间的线条必须是连续的,不能间断
5 、被引导对象必须准确吸附到引导线上,也就是元件编辑区中 心必须位于引导线上,否则被引导对象将无法沿引导路径运动
2、你运用今日之所学还可以去实现哪些动画?
3、尝试使用其他工具来绘制引导线
讲授学习
引导层
1、内容: 只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标: 在引导层下方的图层称为“被引导层”,被引导
层会比其它图层往里缩进一些。
被引导层
学生操练
任务二:地球围绕太阳转
要求:1、分析该动画(动与不动的对象、图层以及运动的轨迹)
探索新知
形状各异的引导线
应用所学
试分析”激光刻字“动画
A、”图层1“所在层制作所使用的动画我们称之为 B、“图层2”所在层制作所使用的动画我们称之为 C、”图层3“我们称之为 层,其中放置的是
动画 动画 C
请同学帮助他人找问题
应用所学
FLASH引导层动画制作的常见问题
①引导线未在引导层绘制 ②动画对象未能”贴合“引导线
③图层的上下层关系错误
总结交流
FLASH引导层动画制作的一般步骤
①先完成动画补间动画(一般为位置移动) ②在被引导层(动画补间动画图层)上方“添加引导层”
③在引导层中绘制引导线,并设置起始帧和结束帧的动画对象
④保存后按CTRL+ENTER测试、调整、再保存
拓展延伸
通过今天的学习,我们掌握了引导层结合动 画补间动画可实现对象的沿轨迹运动,并运用引 导层实现了如物体飞翔,星体运动,激光写字等 效果的制作。想一想: 1、引导层能引导形状补间动画吗?
