浅谈Flash中常见的几种动画类型及应用
flash基本知识介绍

数据流:即流式声音,在WEB中动画与声音同步,flash会强制控制动画播放 与流式声音播放同步。
元件行为的类型
1、图形元件:对于静态图像可以使用图形元件
2、按钮元件:使用按钮元件可以在影片中创建响应鼠标点击、滑过
或其它动作的交互式按钮。 3、影片剪辑元件:使用影片剪辑元件可以创建可重用的动画片段。 影片剪辑拥有它们自己的独立于主影片的时间轴播放的多帧时间轴, 即可以将影片剪辑看作主影片内的小影片 。
(普通)关键帧是指该关键帧里含有图形等内容,在时间轴上显示黑色实心点, 附着在该关键帧上的普通帧一般显示灰色: 空白关键帧是指关键帧里没有任何内容,在时间轴上显示黑色空心点, 附着在该关键帧上的普通帧一般显示白色。关键帧的作用是做转折。 在FLASH里,至少要有两效果:
要产生遮罩,至少要有二层,上层盖下层; 遮罩层(上层): 决定看到的形状
遮罩层的特点,它是显示这个图层内形状的,对于这个形状里面的填充颜色它是不承认的
被遮罩层(下层):决定看到的内容
遮罩在Photoshop中类似蒙板
Flash基本知识介绍
Flash动画的3种类型:
1、逐帧动画 (每个画面都是一个关键帧)
2、动画补间动画 (作用对象:元件,文字,图片)
作用对象是同一个,是由一个形态到另一个形态的变化过程
3、形状补间动画 (作用对象:图形,打散的元件、文字、图片
是由一个物体到另一个物体间的变化过程
帧的类型:
1、关键帧(普通关键帧、空白关键帧)
依附在关键帧上的帧,主要起到延长时间的作用。
声音的同步:
事件: 声音的播放同事件的发生同步。事件声音在其关键帧出现时开始播放, 并且播放整个声音文件。即使动画停止,声音的播放也照常进行,并 不受时间轴限制。 开始:与事件模式类似,区别在于开始模式不包括一个声音在播放时,另一 个声音事件发生。
Flash基础知识

flash做一些简单的动画广告等。
一、Flash 动画的种类Flash:闪电的,简单,精巧Flash:矢量图 特点:放大后不失真1、逐帧动画:是最传统的动画方式。
2、补间动画(1)、动作:位移动画(2)、形状:形状的渐变(3)、路径动画(4)、蒙版动画:难点3、Actionscript:flash的动作脚本,可以提供交互的网页功能。
二、Flash中的帧1、关键帧:只有关键帧才能记录为动画2、空白关键帧:场景中没有任何画面。
3、帧:不能记录动画插入帧的快捷键:F5,可以通过插入帧增加动画的长度。
4、删除帧:将普通帧删除,这时动画的长度变短。
5、删除关键帧:可以删除空白关键帧与关键帧6、fps(frame per second):帧每秒,Flash默认为12fps三、快捷键1、Ctrl+Enter:测试影片2、Enter:播放(在Flash文件中播放)3、F6:插入关键帧4、shift+F6:清除关键帧5、F5:插入帧6、 shift+F5:清除帧7、F7:插入空白关键帧8、Ctrl+Alt+R:转到动画的开始处9、Ctrl++:放大10、Ctrl+-:缩小四、网络中的常用的图象格式:1、gif动画:支持背景透明;体积非常小,是一种位图图像的动画格式,不能进行缩放,否则会失真,放大会使图像出现锯齿,缩小可能使图像模糊不清,其图象不如Swf格式好。
2、Jpeg:一般用来表示大的图片,它不支持动画,对于一些不要求制作动画的图片如果颜色信息较多比较丰富JPEG是比较好的选择。
3、PNG:吸收JPEG与GIF这两种格式优点而推出的,是未来的网络图像的标准,是fireworks默认的图象处理格式缺点:图片质量非常好,非常适合于网络,但图片体积大,所以目前由于带宽的限制不能得到普及。
五、Flash的输出1、*.swf :是矢量图格式缺点:需要专门的FlashPlayer播放器插件来播放,可以直接到Micr omedia或adobe公司官方网站下载最新的FlashPlayer播放器。
Flash的动画类型

影片剪辑和实例(“见影片剪辑实例”和”小黑人走 路”实例)
实例名
混合模式
影片剪辑的播放与主时间轴没有直接的关系 可以有实例名,这样就可以进行鼠标的响应,具有 交互功能。可以添加滤镜。 新增的混合模式,与photoshop一样,处理对象 之间的混合模式。
2、新建元件 插入—新建元件,或者Ctrl+F8
3、将已有的动画转换为元件 1)、按住Shift,单击要复制的图层。 2)、在时间轴上单击鼠标右键,选择拷贝帧 3)、插入—新建元件,输入元件名称,选择好类型 4)、在第一帧处,粘贴帧
元件与实例 1、图形元件与实例(见”雪花飞舞”和”小女孩实 例”)
参见案例“文字遮罩效果”
参见案例“world”
参见案例“遮罩山水画”
参见案例“水中倒影”
参见案例“放大小女孩”
骨骼动画 骨骼动画也称之为反向运动(IK)动画,是一种使用骨 骼的关节结构对一个对象或彼此相关的一组对象进 行动画处理的方法。在Flash CS4中创建骨骼动画 对象分为两种,一种是元件的实例对象,另一种是 图形形状。
见逐中较为常见的基础动画类型使用它可以制作出对象的位移变形旋转透明度滤镜以及色彩变化的动画效果使一个形状变成另一个形状同时也可以设置图形形状位置大小颜色的变化
难点
遮罩动画
引导层动画
元件、实例和库资源 元件是非常重要的概念,是可以重复使用的图 片、动画或按钮。元件只需要创建一次,在整个文 档或者其他文档中重复使用。创建的任何元件自动 成为当前文档库的一部分。 把元件从库面板中拖放到当前舞台上,就是 创建了一个该元件的实例。 使用元件能够减小文件的尺寸,因为不管该 元件被重复使用多少次,它所占的空间也只有一个 元件的大小。
Flash CS3 动画概述

Flash CS3 动画概述动画是一个创建动作或其随时间变化的幻觉过程。
动画可以是一个物体从一个地方到另一个地方的移动,或者是经过一段时间后颜色的改变(改变也可以是一个形态上的,或者形状上的改变,从一个形状变成另一个形状)。
任何随着时间而发生的位置或者形象上的改变都可以称为动画。
Flash动画的类型主要有3种,下面分别对其简单介绍。
●时间轴特效在Flash中,可以对文本、图形(包括形状、组和图形元件)、位图图像和按钮元件等对象应用时间轴特效,十分轻松地将其制作成动画。
但将时间轴特效应用于影片剪辑时,Flash会将特效嵌套在影片剪辑中。
利用时间轴特效既可以制作由重复图形构成的背景,也可以制作简单动画。
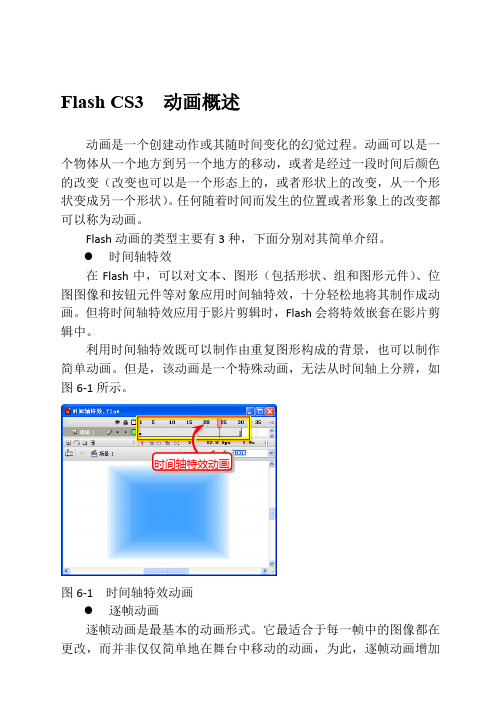
但是,该动画是一个特殊动画,无法从时间轴上分辨,如图6-1所示。
时间轴特效动画图6-1 时间轴特效动画●逐帧动画逐帧动画是最基本的动画形式。
它最适合于每一帧中的图像都在更改,而并非仅仅简单地在舞台中移动的动画,为此,逐帧动画增加文件大小的速度也比补间动画快得多。
逐帧动画就是对每一帧的内容逐个编辑,然后按一定的时间顺序进行播放而形成的动画。
如图6-2所示。
逐帧动画图6-2 逐帧动画补间动画要创建补间动画,可以创建起始帧和结束帧,而让Flash创建中间帧的动画。
Flash通过更改起始帧和结束帧之间的对象大小、角度、颜色或其他属性来创建运动的效果。
Flash可以创建两种类型的补间动画,即补间动作和补间形状。
创建补间动作时,在一个时间点定义对象的位置、大小和旋转等属性,然后在另一个时间点改变这些属性。
两个时间点之间由Flash产生补间动作,如图6-3所示。
浅蓝色箭头图6-3 补间动画创建补间形状时,在一个时间点绘制一个形状,然后在另一个时间点更改该形状或绘制另一个形状,Flash会自动在两者之间创建过渡形状,如图6-4所示。
浅绿色箭头图6-4 补间形状动画补间动画是创建随时间移动或更改动画的一种有效方法,并且能最大程度地减小所生成的文件大小。
flash的运用及特点

flash的运用及特点Flash的运用及特点Flash是一种流行的、跨平台的多媒体技术,它可以创建动画、游戏、应用程序和网站等。
本文将介绍Flash的运用及特点。
一、Flash的运用1. 动画制作Flash最常见的应用是制作动画。
通过使用Flash,用户可以创建各种类型的动画,包括简单的图形动画、复杂的角色动画和交互式动画等。
此外,Flash还支持高级绘图工具和向量描边,使得用户可以轻松地创建矢量图形。
2. 游戏开发除了动画制作外,Flash还广泛应用于游戏开发领域。
由于其轻量级和易于使用的特性,许多游戏开发人员选择使用Flash来开发各种类型的游戏。
此外,Flash还提供了许多有用的工具和资源,例如物理引擎、声音处理器和3D渲染器等。
3. 应用程序设计除了游戏和动画制作之外,Flash还可以用于开发各种类型的应用程序。
例如,在教育领域中,许多在线课程都是基于Flash技术构建的。
此外,在企业领域中也有许多基于Flash技术构建的应用程序,例如在线销售系统和客户关系管理系统等。
4. 网站设计Flash还可以用于网站设计。
通过使用Flash,用户可以创建交互式的网站元素,例如动态导航菜单、滚动图片和视频播放器等。
此外,Flash还支持高级的动画效果和特效,使得用户可以创建令人印象深刻的网站。
二、Flash的特点1. 跨平台Flash是一种跨平台技术,可以在不同的操作系统和设备上运行。
无论是Windows、Mac还是移动设备,都可以使用Flash来访问各种类型的内容。
2. 轻量级由于其轻量级特性,Flash非常适合在低带宽环境下使用。
即使在较慢的互联网连接下也可以快速加载,并且不会占用太多系统资源。
3. 易于学习和使用相对于其他多媒体技术而言,Flash非常易于学习和使用。
它提供了许多有用的工具和资源,并且拥有一个庞大的社区,用户可以从中获取帮助和支持。
4. 支持交互式内容由于其强大的脚本语言支持(ActionScript),Flash可以创建各种类型的交互式内容。
flash动画的基本类型有哪些

flash动画的基本类型有哪些Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、补间动画和遮罩。
以下是店铺整理的flash动画的基本类型有哪些,欢迎大家分享。
(一)逐帧动画逐帧动画是利用人的视觉暂留特性,象电影一样虽然每格胶片内容都不同却能形成连续的画面。
它在flash时间轴上的每一帧按照一定的规律都有所变化。
【示例】一个沿顺时针方向画的圆【步骤】1、“文件”选择“新建”,在舞台上画一个圆,删去圆面。
(要按住shift键)此时,时间轴上的第1帧自动生成一个关键帧。
2、选择第2帧,从菜单栏“插入”里面选择“关键帧”(或用右键单击第2帧)。
此时,第2帧变成关键帧,第2帧在舞台上的.内容是从第1帧复制而来的。
3、我们把舞台上的圆删去一小部分。
此时,应注意播放指针在第2帧上。
4、然后,选择第3帧,从“插入”里面选择“关键帧”(或右键单击第2帧)。
此时,第3帧变成关键帧,第3帧在舞台上的内容是从第2帧复制而来的。
5、我们把舞台上的圆删去一小部分。
此时,应注意播放指针在第3帧上。
6、依次制作,到最后一个关键帧将整个圆都删去。
7、测试影片(按下Ctrl+Enter)。
(二)形状变形形状变形是flash舞台上一个物体变成其他物体。
例如,文字变图形、方形变圆形等。
【示例】“美”字变成圆形的动画【步骤】1、新建文件,在舞台上选择工具栏上的图标“A”,写一个“美”字,在属性栏中可以调整字体、字号、颜色等。
2、用黑箭头选中文字,然后从菜单栏“修改”中选择“分解组件”(或按Ctrl+B),将文字打散。
此时,文字变成图形,不能在做为文字进行编辑。
3、将时间轴上第20帧选中,从菜单栏“插入”中选择“白色关键帧”。
此时,播放指针移到第20帧,第20帧虽然也是关键帧,并没有将第1帧舞台上的内容复制过来。
4、我们在舞台上画一个圆,删去圆框。
5、在时间轴上选中第1帧,在窗口下方的属性栏中将“中间”的类型改变成“形状”。
Flash动画效果

Flash动画效果随着互联网的发展,Flash动画的应用越来越广泛,它给网站设计带来了更多的乐趣和创意。
通过Flash动画,网站可以呈现出精美的页面设计和丰富的互动效果,提高了用户的体验。
Flash动画的设计涉及到很多方面,本文将从以下几个方面探讨Flash动画效果的应用和设计技巧。
一、Flash动画的种类Flash动画的种类非常丰富,可以根据不同的要求设计出不同的效果。
这里列举几种常见的Flash动画:1. 基础动画:基本的动画效果,例如闪烁、旋转、放大、缩小、移动等。
2. 人物动画:可以通过人物动画来表达一个动态的场景或者故事情节。
3. 渐变动画:使用颜色、形状渐变的技巧来设计动画,制作出非常美观的效果。
4. 互动动画:设计带有交互的动画,可以提高用户的体验和参与度。
二、Flash动画的运用Flash动画在网站设计中有很多的运用,以下是常见的几个方面:1. 菜单设计:通过Flash动画的运用,菜单设计可以更加易于操作和美观。
2. 广告宣传:可以利用Flash动画设计出更加引人注目的广告宣传页面。
3. 游戏开发:Flash动画可以开发出各种类型的游戏,充分发挥了其交互性和趣味性。
4. 产品展示:通过Flash动画可以设计出产品展示页面,使用户更好地了解产品的特点和功能。
三、Flash动画设计技巧Flash动画的设计技巧需要掌握多种技能,从颜色搭配、画面构图到交互效果等,都需要仔细的考虑。
以下是一些Flash动画设计的技巧:1. 颜色搭配:选择好配色方案,使动画更加美观和舒适,提高用户的体验。
2. 图形设计:考虑到画面构图、元素的分布、大小比例等,使设计更加协调和有序。
3. 交互设计:利用Flash的交互性,设计出更多有趣的交互效果。
4. 文件优化:考虑文件大小,尽量使动画加载时间缩短。
四、Flash动画的优缺点Flash动画在网站设计中有很多优点,但也存在一些缺点。
1. 优点:Flash动画能够呈现出更加丰富的效果,比如动态图像、交互功能和音频效果;Flash的插件在各种操作系统下都可以使用,兼容性好。
Flash基础概念和动画类型

库
库可以被认为是存储元件的文件夹. 在库中存储的元件无论何时都可以被调 用。Flash中的库用来存储Flash动画制作 生成的文件,又可以存储导入Flash中的 文件。
使用菜单“窗口-库”可以调出库 面板。
2
1
3
4 5 67
1.预览窗口:用于显示所选对象的内容。 2.选项按钮:用于显示库面板中的各种操作选项。 3.排序按钮、宽库视图与窄库视图按钮:排序按钮用于调整库面板中 对象的排列挨次。宽库视图与窄库视图按钮用于设置库面板的显示方 式。 4.创立新元件按钮:用于创立新元件。 5.创立新文件夹按钮:用于创立文件夹。 6.对象属性按钮:用于查看与编辑所选对象属性。 7.删除对象按钮:用于删除选中的对象。
元件
元件的分类 Flash中的元件共有三种:影片剪辑元件、按
钮元件、图形元件。 创立好的元件会自动在库面板中,每种元件的
图标是不同的。 影片剪辑元件:它是一段独立的动画,可以在
主场景中被调用。适用于场景处于停顿状态,但影 片剪辑仍需要连续运行的动画。
库中图标如图:
元件
元件的分类
按钮无件:按钮是Flash中特殊的元件,它可 以响应鼠标操作,是创立交互式Flash动画的根本元 件。每一个按钮元件一般只有四帧:弹起帧、指针 经过帧、按下帧、点击帧。
Flash 动画
探究动画
动画原理
光的影像一旦在视网膜上形成,视觉将会对该光像 的感觉维持0.05至2.0秒的短临时间,这种现象被称为 “视觉暂留“现象.动画原理便以人眼的“视觉暂留 “特征为根底,通过快速更换静态图像,利用“视觉暂 留“特性而在大脑中形成图像内容连续运动的感觉.
视觉暂留:人眼在观看事物时,光信号传入大脑 神经,需经过一段短暂的时间,光的作用完毕后,视 觉现象并不立刻消逝,视觉的这一现象被称为视觉暂 留。
认识FLASH动画的几种基本类型

3、运动动画
4、遮罩动画 5、引导线动画
FLASH动画的几种基本类型举例
1、帧帧动画:火柴头人动画,倒计时动画、GIF类等。 2、形变动画:月亮变太阳、溶雪、燃烧的蜡烛等。
3、运动动画:移动的小球、旋转的风车等。
4、遮罩动画:探照灯、MTV字幕等。 5、引导线动画:飞舞的小球、飘落的叶子等。
认识FLASH动画的 几种基本类型
湖南省首届微课大赛参赛作品
认识FLASH动画的 几种基本类型
湖南lash是由Adobe公司推出 的交互式二维矢量动画制作软件, 常用于网页设计和动画片的制作。
学好Flash,让我们一起进入动画乐园开启追梦之旅!
FLASH动画的几种基本类型
1、帧帧动画 2、形变动画
Flash四种动画

Flash四种动画的基本步骤Flash 动画包括逐帧动画、动作补间动画、形状补间动画、遮罩动画、引导线动画等。
(一)逐帧动画逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧”中分解动画动作,即在时间轴的每个关键帧上逐帧绘制不同的内容,使其连续播放而成动画。
逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,很适合于表演细腻的动画。
但因每个关键帧上的内容不一样,增加了动画制作负担,且使最终输出的文件体积很大。
(二)补间动画Flash 中的补间动画有两种:一种是动作补间动画;另一种是形状补间动画。
动作补间动画的制作流程一般是:先在一个关键帧中定义实例的大小、颜色、位置、透明度等参数,然后创建出另一个关键帧并修改这些参数,最后创建补间动画,让 Flash 自动生成中间的过渡状态。
过渡帧在帧面板上的标志是在浅篮色的背景下有一个向右的长箭头。
实例:属性变化的矩形(1)新建 Flash 文件,用矩形工具在舞台左边画一个无边框的红色矩形。
选中矩形,右击,执行“转换为元件”命令。
在“创建新元件”对话框中选择类型为“图形”,确定。
(2)在第 30 帧插入关键帧,并把矩形拖到右边。
(3)用任意变形工具将其放大,并旋转。
(4)在属性面板中将矩形的“填充色”属性改为蓝色。
(5)用选择工具选中第 1 帧,单击属性面板“补间”里的“动作”即可创建补间动画。
(6)播放影片,观看效果。
形状补间动画,只要编辑首尾两帧上的图形,中间的形变过程由过渡帧来完成。
过渡帧在帧面板上的标志是在浅绿色的背景下有一个向右的长箭头。
实例:形状变化的矩形(1)新建 Flash 文件,在工具箱中选取矩形工具,在舞台左侧画一个红色矩形。
(2)在第 15 帧插入一个空白关键帧,在舞台右端画一个绿色五角星。
(3)在第 30 帧插入一个空白关键帧,选取椭圆工具,在舞台右上侧画一个无边线的黄色圆形。
(4)单击图层,选中所有帧,单击底部属性面板“补间”两字右面白框后的黑三角按钮,再单击“形状”。
Flash中的动画

Flash中的动画Flash中的动画包含三类:运动动画、变形动画和逐帧动画。
运动动画和变形动画是采用关键帧处理技术的插值动画,只需制作开始帧与关键帧,即可在两帧之间自动产生变化过程。
下面以实例来说明三种动画的具体制作过程。
一、运动动画这类动画所处理的动画对象可以是群组的矢量图形、引入的元件或导入的素材对象。
实例1:使用元件实现灯光发散效果。
第一步,制作元件。
1、将图层命名为“运动动画”。
选择“插入”菜单中的“新建元件”命令,在弹出的“创建新元件”对话框中进行如下设置:名称为“circle”,作用为“图形”,完成后点击“确定”按钮。
2、选择椭圆工具,并在颜色设置中将描绘颜色设为无,填充色设为淡黄色。
按住shift 键,在舞台上画一个圆。
3、使用箭头工具选取圆,执行“修改”→“形状”→“柔化填充边缘”,弹出“柔化边缘”对话框,进行如下设置:距离为50,步骤数为50,方向为扩散。
第二步,制作运动动画。
1、设置背景:返回场景1,执行“窗口”菜单中“属性”,弹出属性设置框,选择背景色为深蓝色。
2、执行“窗口”菜单中的“库”命令,从弹出的库中拖动元件“circle”至场景1中。
3、右键单击元件,选择“属性”菜单,设置颜色“Alpha”通道为70%。
4、右键单击该图层第1帧,选择“属性”菜单,设置“补间”为“动画”。
5、在第50帧插入关键帧,并调整元件的比例为原来的2倍大。
执行“控制”菜单的“测试场景”命令,测试动画效果(如图3)。
二、.变形动画变形动画中的动画对象只能是矢量图形。
实例2:采用变形动画制作技术实现方圆变化。
1、新建一图层并改名为“变形动画”。
选择矩形工具,并在颜色设置中将描绘颜色设为无,填充色设为七彩过渡色。
按住Shift键,在舞台上画一个正方形。
2、右键单击该图层第1帧,选择“属性”菜单,设置中间过程为“形状”动画。
3、在第50帧插入空白关键帧。
4、选择椭圆工具,并将颜色设置为红色。
按住Shift键,在舞台任意处画一个圆。
浅析Flash中补间动画的应用

浅析Flash中补间动画的应用标签:矢量图型;补间动画;逐帧变化;组合元件动画是指物体在一定的时间内发生的变化过程,包括动作、位置、颜色、形状、角度等等的变化,在电脑中用一幅幅的图片来表现这一段时间内物体的变化,同样也为技术型的创意提供支持。
补间动画也是Flash中非常重要的表现手段之一,补间动画分为动作补间动画和形状补间动画两种。
动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash将自动根据二者之间的帧的值创建的动画。
形状补间动画是在Flash的时间帧面板上,在一个关键帧上绘制一个形状,然后在另一个关键帧上更改该形状或绘制另一个形状等,Flash将自动根据二者之间的帧的值或形状来创建的动画,它可以实现两个图形之间颜色、形状、大小、位置的相互变化。
1、补间动画应用广泛补间动画的设计在Flash动画制作时应用广泛,在时间轴上的表现、组成、特性、效果只有融汇贯通应用起来才可以随心所欲、易如反掌,制作出更加优美的动画。
(1)补间动画形状是指形状逐渐发生变化的动画,可创建形状变化的动画效果,其中一个形状变成另一个形状,过渡的过程包括图形形状位置、大小和颜色的变化。
补间形状中的动画应是矢量图形。
点阵的文字如果也要变形,必须将字符的文本分离两次,变为矢量图形然后放置关键帧加以变形。
(2)在时间轴需要变化的帧处按F7键插入空白关键帧,然后在这一帧处绘制一个形状。
(3)选择第1帧点击鼠标右键,在快捷菜单里点击补间形状,完成补间形状动画制作。
通过打开“绘图纸外观”,可以观察到从第1帧到关键帧的过渡过程,形状变化期间的中间变化动态情况。
上例可以看出使用该动画变化时,首先工具要用“绘制对象”模式,首尾帧绘制矢量图,尾帧处要插入空白关键帧然后绘制图形;图形可以相同也可以不同;成功创建后在时间轴上显示为淡绿色背景有实心箭头。
若在复杂的形状变形中,形状提示点要在开始帧处增加,形状提示要符合逻辑,首尾帧设置的提示点数要一致,并且按照顺时针顺序变形。
Flash动画的种类

下面,给您介绍一下Flash制作动画的种类,简单的说,就是Flash能够制作哪几种基础的动画。
一、逐帧动画所谓的逐帧动画,就是不需要任何两个关键帧创建补间动画,也能够实现动画的动画。
在Flash中,动画的播放顺序都是从第一帧播放到有效动画的最后一帧的(除非有代码来控制播放的时间和顺序,否则就是这样),是按照时间轴来依次显示实体的。
因此,我们只需要在不同的帧里面放入实体对象,就可以实现最简单最基础的逐帧动画。
该动画种类,只要时间轴的顺序播放到哪个帧,就显示哪个帧的实体。
二、形状补间动画顾名思义,形状补间动画,指的就是形状、外观发生改变的动画。
除了逐帧动画之外,任何的一种动画,都需要至少有两个关键帧才能实现动画。
诸如方变圆或圆变方,甚至是人物或其它实体的外形的改变动画,都属于形变动画。
一般情况下,形变动画还可以伴随着颜色的改变。
注意:形状(文字)必须打散或分离。
三、动作补间动画位置发生改变的动画,就称为动作补间动画或位移动画。
在Flash动画制作中,常常需要制作位移动画,以实现实体位置的改变。
四、衍生动画衍生动画,指的是从以上三种基础动画中演变出来的动画。
1、引导层动画该动画种类,是从基础的位移动画中演变而来的。
只不过,给位移动画实体添加了位移轨迹罢了。
即实体运动的路线或轨迹。
2、遮罩动画该动画种类,也是由基础的位移动画演变而来的。
该动画的特点在于,将动画实体变成视觉区域,让人在观察动画的时候自主地把视觉集中在动画实体的范围之内。
这就像平时我们观察远处的景物,可视范围是比较大的,然而,当我们使用望远镜观察远景时,我们的视觉范围变小了,局限于望远镜的可视范围之内。
五、其它动画影片剪辑就是一种比较特殊的动画,它是将基础动画所能完成的动画,变成一个实体,存入库里面,这样,可以方便我们调用,同时,也省去了我们制作动画在过程上的麻烦。
一帧也能实现动画,靠的就是影片剪辑。
Flash 动画类型(大专班)

动作补间 放大、缩小动画的对象要求是元件。
转换为元件----F8; 1、元件创建后出现在库中,可以反复调用。 2、元件可以内含动画。 元件 (库) 实例(场景中)
影响
旋转动画注意中心点的调节,旋转时以中心点为圆心做旋转运动。 旋转动画过程中按最近路线原则产生动画过程。
6
实现二个形状之间的变化,或一个形状的大小、位 置、颜色等的变化。
7
郴州师范 YLEE
Flash简单动画制作
动作补间动画
书上实例制作(关键点)
• • • • • • 设置文档属性,导入图片作为背景图层1 新建球图层2,创建球图形,并转化为符号(元件) 设置球的上下跳动: 设置球跳动有动感: 为球添加地面阴影: 制作风吹文字效果:
Flash简单动画制作
Flash的动画类型
逐帧动画: 补间动画(渐变动画)设定两个关键帧,由计算机运 算逐渐改变的中间画面来完成。
2
郴州师范 YLEE
Flash简单动画制作
Flash的动画类型
逐帧动画:
补间动画(渐变动画):
• 形状补间(形状渐变):用于形状变化的动画;如将字母A变 成B • 动画补间(动作补间、渐变):用于图形及元件位移等变化的 动画。
Flash简单动画制作
Flash的动画类型
逐帧动画:每一帧都是关键帧,通过每帧的内容变化产 生动画效果
实例练习:繁星闪烁实例制作(关键点) 注意帧速 将星星转换为元件 F6插入关键帧后调节各帧对象的透明度,从而产生闪烁效果 其他实例(自己思考怎么完成效果) 字符闪烁 打字机效果
1
郴州师范 YLEE
形状渐变动画的制作过程可以总结为下面的操作步骤: (注意:动画的对象不能是元件或组合图形,而只能是打散图形) a.在动画开始的第一帧中绘制图形(保持是打散图形) b.在动画的最后一帧处插入空白关键帧 c.在动画的最后一帧中绘制图形(保持是打散图形) d.选择中间的任何一帧,在属性面板中处选择形状
Flash动画技巧以及实例

动画基础一、常见的动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导线动画。
二、几种类型帧的小结:(关键帧、空白关键帧、普通帧)1. 特点帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——顾名思义,有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题1)应尽可能的节约关键帧的使用,以减小动画文件的体积;2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
三、几种类型动画的小结:(帧帧动画、形变动画、运动动画)1. 特点帧帧动画——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、沿特定路径运动、变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画2. 区别1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。
flash中动画的制作类型探析,flash

flash中动画的制作类型探析,flash1、FlashFlash中动画的制作类型探析中动画的制作类型探析,,flashflash论文论文1996年,美国Macromedia公司正式推出Flash软件,后来在2021年被Adobe公司收购,AdobeFlash软件被正式推出。
它是一款功能强大的交互式矢量动画制作软件,能够制作二维动画、交互式X站、桌面应用程序和应用程序等,在二维动画和X页交互领域的应用范围十分广泛。
Flash在动画领域能够占据举足轻重的地位并不是靠运气,它的几大优势是任何人都无法忽视的。
第一,文件体积小。
X络上的传输是以流量为单位计算本钱的,而文件体积的大小直接确定了传输的本钱。
Flash使用矢量2、图形制作动画。
矢量图形是由数学公式计算得来的图形,体积特别小。
而位图则是由实际的像素组成的,辨别率越高,色彩位数越高,文件越大。
往往一张位图就有几兆甚至几十兆的大小。
所以相比之下,Flash动画的文件更小,更易于传播。
第二,交互式功能。
X络媒体与传统媒体最大的区分就在于交互性。
Flash软件通过编程代码实现动画的交互功能。
如,设计者可以在动画中添加一个按钮,通过这个按钮可以掌握动画的暂停、播放,具有很强的自主性,符合X络交互功能的要求。
第三,强大的动画制作功能。
Flash的二维动画制作功能特别强大。
从角色、场景绘制到动画设计,再到配音、输出成片,利用Flash软件可以3、直接完成全部制作,真正实现了无纸动画。
在Flash中,动画的制作类型大体分为两类:逐帧动画和补间动画;从功能上讲,还有两种动画类型:遮罩动画和引导层动画。
通过这四种动画类型的协作使用,Flash就可以制作出千变万化的动画效果。
下文对四种动画类型一一探讨。
第一,逐帧动画。
简而言之,即一帧一帧绘画然后连续播放的动画。
这是一种传统的动画方法,基于人眼的视觉暂留原理,通过连续播放实现动画效果。
逐帧动画在Flash中常用于绘制角色运动等比较冗杂的动画效果,以保证动画质量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
F l sh是 A a d o b e公司推 出的交互 式矢量 图和 We b动画制 作软 导入静态 图片 :将 自己或别人绘制 的 i P g 、 p n g等格式的静态 图 件。设计 者使 用它 , 可 以创作 出动感十足 、 交互性强 、 精美 绝伦的动 片导入到 F l a s h的不 同帧 中, 制作逐帧动 画。 画作品以及其他奇特的效果 。 导人序列 图像 :利 用导入 序列 图像 、 s w f 动画文件 或者利用 1 基 本 功 能 第 3方 软件 ( 如S w i s h 、 S w i f t 3 D等 ) 制 作 的动 画序列来创 建逐 帧动 F l a s h动 画设 计 的三 大基本功 能是整个 F l a s h动 画设计知识 体 画 。 系 中最重要 、 也是 最基础 的, 包括 : 绘 图和编辑 图形 、 补间动 画和遮 在F l a s h中将 J P G、 P N G等 格 式 的静态 图 片连 续 导入 到 F l a s h 罩。 这是三个紧密相连的逻辑 功能 , 并且这三个 功能 自 F l sh诞生 以 中, a 就会建立~段逐帧动画 。也可 以用 鼠标或压感笔在场景 中一帧 来就存在 。 帧地画出帧内容 , 还可以用文字作 为帧中的元件 , 实现文字跳跃 、 旋 1 . 1绘 图和编辑 图形 转 等特 效。 绘图和编辑 图形不但是创作 F l a s h动画的基本功 ,也 是进 行多 2 . 2补 间动 画 媒体创作 的基本功 。只有基本 功扎实 , 才能在 以后 的学 习和创 作道 补间动画是在制作好前后两个关键帧上 的内容后 ,由 F l a s h自 路 上一 帆风 顺 ;使用 F l a s h P r o f e s s i o n a l 8绘 图和编辑 图形——这是 动生成 中间各帧 的内容 , 使得 画面从一个关键帧过渡到另一个 关键 F l sh动画创作 的三大基本 功的第一位 ;在绘图的过程 中要学 习怎 帧所形成 的动 画。在 F a l a s h C S 5中补间动画分为基于对象 的补间动 样使 用元件来 组织图形元 素 ,这也是 F l a s h动画的一个 巨大特点 。 画、 传统补间动画和形状 补间动画三种类型 。 F l a s h中的每幅图形都开始 于一种形状 。 形状 由两个部分组成 : 填充 2 . 2 . 1传统补间动画 ( f i l 1 ) 和笔 触 ( s t r o k e ) , 前 者是 形状 里面 的部分 , 后者是 形 状 的轮廓 传 统补 间动 画是 指在 同一 图层 的前 后两个关键 帧中放置 同一 线 。如果你总是可 以记住这两个组成部分 , 就可 以比较顺利地创建 元件实例 ,用户 只需对这两个关键帧 中元件实例 的位置 、角度 、 大 美观 、 复杂的画面。 小、 色调和透明度等进行设置 , 然后 由 F l a s h自动生成 中间各 帧上的 F l a s h 包 括多种绘 图工具 , 它们在不同的绘制模式下工作 。 许 多 对象所形成 的动 画。 创建工作都开始于像矩形和椭 圆这样 的简单形状 , 因此能够熟练地 2 . 2 . 2基于对 象的补 间动 画 绘制它们 、 修改它们的外观以及应用填充和笔触是很重要 的。对 于 基于对象 的补 间动 画是 自F l sh a C S 5开始新增 的功能 ,与传统 F l a s h提供 的 3 种 绘制模式 , 它们 决定 了“ 舞 台” 上 的对象 彼此之 间 的补间动画不 同的是 , 该补 间动画是基于对象创建 的 , 具有创建方 如何交互 , 以及你能够 怎样 编辑它们。默认情况下 , F l a s h使用合并 式更加灵活 , 创 建过程更加简单和容易 的特点。 绘制模 式 , 但 是你可 以启 用对象绘制模式 , 或者使 用“ 基 本矩形 ” 或 可 以创建基 于对象 的补 间动画 的对 象包括元 件实例 和文本对 “ 基 本椭 圆” 工具 , 以使用基本绘制模式 。 象 。其创建流程通常为 : 1 . 2补间动画 ( 1 ) 为要创建补间动画 的对象添加 与动 画播 放时间等长 的普通 补 间动 画是整个 F l a s h动画设计 的核心 ,也是 F l a s h动画 的最 帧 ( 也可以在创 建动画后再设置动 画的播放时间 ) 。 大优点 , 它有 动画补 间和形状补 间两种形式 ; 用户学 习 F l a s h动画设 ( 2 ) 在舞 台上右击要创 建动画 的对 象 , 从 弹 出的快捷菜单 中选 计, 最主要 的就是学 习“ 补 间动 画” 设计 ; 在应用影 片剪辑元 件和 图 择 “ 创 建补 间动 画” 菜单。 形元件创 作动 画时 , 有一些 细微的差别 , 你应该完 整把握这 些细微 ( 3 ) 将播放 头移动到 时间轴 的不 同帧处 , 并设 置不 同帧上 的对 的差别 。 象 的位置 、 旋转 、 缩放 、 倾斜 、 颜 色或滤镜等属性( 关于设置这些元件 1 . 3遮 罩 实例属性 的方法 ,请参考项 目五内容 ) , F l a s h 会 自动在相 应的帧上 遮罩是 F l a s h动 画创 作中所不可缺少 的—— 这是 F l a s h动画设 生成属性关键帧 , 并在这些属性关键帧之间生成动画。 此外 , 我们也 计三大基 本功能 中重要 的出彩点 ; 使用遮罩 配合补间动 画 , 用户更 可 以先插入属性关键帧 , 然后再设置属性关键帧上的对象属性 。 可以创建更多丰富多彩 的动画效果 : 图像切换 、 火焰背景文字 、 管 中 ( 4 ) 创建好 补间动画后 , 还 可利 用动 画编 辑器对创 建的动 画进 窥豹等都是实用性很 强的动画。 并且 , 从这些动画实例中 , 用户可 以 行调整 , 使动画更加精彩 。 2 . 2 . 3形状补 间动画 举一反三创建更多实用性更 强的动画效果 。遮罩的原理非常简单 , 但其实现的方式多种多样 , 特别是 和补 间动画以及 影片剪辑元件结 与传统补 间动 画和基 于对象 的补 间动 画不同 , 形状补 间动画主 合起来 , 可 以创建 千变万化 的形式 , 你应 该对这些形式 作个 总结概 要是针对形状 的变 化来 创建过 渡动画。所谓 的形状补 间动画, 实际 括, 从而使 自己可 以有 的放矢 , 从容创建各种形式的动画效果。 上是由一种对 象变换成 另一个对象 , 而该过程只需要用户提供两个 2 F l a s h中的 动 画类 型 分别包含变形前和变形后对象 的关键帧 ,中间过程将 由 F l a s h自动 制作 F l a s h动 画时 , 通过对 同一 图层上 的帧进行设置 , 可生成逐 完成。 帧动画和补间动画两种最基本 的动画类型 。 操作时在一个关键帧 中绘制一个形状 , 然后在另一个关键 帧中 2 . 1逐 帧动 画 更改该形状 或绘制 另一个形 状 , F l a s h根据两者之 间帧的值或形状 逐帧动画是一种 常见 的动画形式 , 它 的原理是在连续 的关键帧 来创建的动画称 为“ 形状 补间动画” 。 形状补问动 画可 以实现两个图 中绘制不同的对象 , 或编辑 同一对象 的不 同形态所形成 的动画。逐 形之间颜色 、 形状 、 大小 、 位置 的相互 变化 , 其 变形 的灵活性介 于逐 帧动画的优点是 动作细腻 、 流畅 , 适合 制作 人物或动物行走 、 跑步等 帧动画和动作补 间动画之 间, 使用的元素多为鼠标 或压感 笔绘 制出 动画 , 具有非常大 的灵活性 , 几乎 可以表现任何想 表现的 内容 ; 缺点 的形状 。 此外 , 在创作形状补间动画的过程 中, 如果使用的元素是图 是每个帧上 的内容都需要用 户绘制或设置 , 制作 比较 麻烦 , 而且 最 形元件 、 按扭 、 文字 , 则必须先将其 “ 打散 ” , 然后才 能创 建形状补 间 终输 出的文件 容量 较大。 动画。 创建逐帧动 画的方法有多种 , 常见 的有 以下几种 : 在传 统补 间动画和补 间动画 的开始 帧及结束 帧 中只能有一个 绘制矢量 图形 : 通过在连续的关键帧 中绘制矢量 图形来制作 逐 补 间对象 。 其 中, 补间动画的创建对象只能是元件实例 , 基于对象 的 帧动 画。 补间动画的创建对象可 以使元件实例或文本 , 而形状补 间动画的创
信 息 产 业
・ 1 2 9 ・
浅谈 F l a s h中常 见 的几种 动画类型及应用
马 书 文
( 辽宁建筑职业学院 , 辽 宁 辽阳 1 1 1 0 0 0 ) 摘 要: F l a s h动画是 一种 矢量动 画格式 , 其 中动 画制作一直是知பைடு நூலகம்体 系中的关键 , 本 文主要介绍 F l a s h动画制作 中的几种动 画类型。 关键词 : F l a s h动 画 ; 矢量 ; 动 画 类型
