八年级信息技术课教案--创意动态图片的制作
人教版八年级下册信息技术第六章数字媒体活动4制作动画短片

人教版八年级下册信息技术第六章数字媒体活动4制作动画短片1. 活动简介本次活动旨在帮助学生学习数字媒体制作技能,通过制作动画短片来展示他们的创造力和想象力。
2. 活动目标- 学习使用数字媒体工具制作动画短片;- 培养学生的创造力和想象力;- 提升学生的团队合作能力;- 培养学生的问题解决能力。
3. 活动准备- 电脑设备:每个学生需要一台电脑或平板电脑;- 数字媒体制作软件:安装适合年级的数字媒体制作软件;- 分组安排:将学生分成小组,每组3-4人;- 活动时间:根据实际情况安排活动时间,建议为每周2-3节课。
4. 活动步骤步骤一:选题和故事情节- 每个小组选择一个主题或故事情节;- 学生可以根据自己的兴趣选择,也可以从课堂学习的内容中选取。
步骤二:制定故事板- 学生根据选定的主题或故事情节制作故事板;- 故事板应包括每个场景的描述和关键帧的插图。
步骤三:角色设计和绘制- 学生根据故事情节设计和绘制动画角色;- 可以使用数字绘图工具或手绘,然后将角色扫描或拍照导入电脑。
步骤四:场景设计和绘制- 学生根据故事情节设计和绘制动画场景;- 可以使用数字绘图工具或手绘,然后将场景扫描或拍照导入电脑。
步骤五:动画制作- 学生使用数字媒体制作软件,按照故事板将角色和场景进行动画制作;- 学生可以添加声音效果、背景音乐等来增强动画效果。
步骤六:编辑和导出- 学生对制作好的动画进行编辑,添加过渡效果、字幕等;- 最终导出成为一个完整的动画短片。
5. 活动评价- 学生可以将制作好的动画短片进行展示和评价;- 可以通过学生互评、教师评价等方式进行评价;- 评价内容可以包括故事情节、角色设计、动画效果等。
6. 活动延伸- 学生可以尝试制作更复杂的动画效果,如特殊效果、角色动作等;- 学生可以尝试制作更长的动画短片,展示更完整的故事情节。
以上是人教版八年级下册信息技术第六章数字媒体活动4制作动画短片的文档。
希望能够对您有所帮助!。
初中信息技术《PPT创意动画制作》教案、教学设计

初中信息技术《PPT创意动画制作》教案、教学设计《PPT 创意动画制作》教学设计一、教学目标(一)知识与技能:1.通过制作静态的卷轴,熟练掌握形状中任意多边形工具的使用技巧。
2.通过制作卷轴动画,学会灵活应用自定义动画效果。
(二)过程与方法:1.让学生明白学科知识与日常结合产生创意的过程、亲历探究知识的过程,不断探索运用信息技术解决实际问题的能力。
2.学会发现问题、思考问题、解决问题的方法,形成创新精神和实践能力。
(三)情感态度与价值观:1.培养学生思考动手的能力。
2.让学生形成积极的学习态度,通过自主学习、小组合作学习,增强积极探索、互助学习的意识和培养他们的探究能力,提升自身信息技术核心素养。
二、教学重点和难点1.重点是按笔顺书写字的实现和各部分出现时间的把握。
2.难点是怎样把所学知识综合运用到一个实际的创意中。
三、教学过程(一)情景导入问题:制作这样一个动画,你有什么疑问?引出制作的大体顺序。
进而引导学生:平时在电视上看到各种动画时,也能进行这样的思考。
直入主题:以刚学过的演示文稿PowerPoint 软件为例一起探究动画的生成。
(二)任务驱动、探究新知【小试牛刀】打开“发送”文件夹中的“卷轴”。
任务:结合你要送出的对象对卷轴和画布进行多方面的静态改变。
(注意颜色的搭配)分小组讨论实践。
老师巡视展示各组的制作情况。
【动起来】思考并实践:对卷轴和画布分别设置怎样的动画效果?动画的播放是否有顺序要求?学生实践。
老师展示学生作品,解决问题并修改。
【话说汉字】卷轴展开后,接下来就是这个舞台的主角“汉字”出场了。
中华民族一项最伟大的创造,无疑是汉字这一文化符号,汉字在几千年的演变过程中形成了草书、隶书、楷书等多种字体,每个字又能够根据不同的应用场合、字体的不同而表达出不同的意境。
今天,我们就在一撇一捺的运笔动画中去体会汉字所蕴含的美。
请同学们再次观看字的动画效果,联系笔画的构成规则,思考这个写字动画与平时真正的写字有什么不同?师总结:有些笔画按照规则是一笔完成的,但是,我们在PPT 中考虑到任务的完成,需要对笔画进行分块处理,比如竖钩拆分成竖和钩。
初中信息技术八年级上册《制作并发布动画》表格式教案

(2)及时解决学生所遇到的问题。
(3)记录学生所遇到的典型性问题,得到第一手评讲资料。
(4)发现典型作品(也可能是比较差的作品)并记录下来,为后面的共同修改作品做前提工作。
用“Ulead GIF Animator5”软件进行动画作品的制作,
遇到问题向同组成员或者教师提问,获得必要的帮助。
2.学会评价。
3.完善动画。
典型作品修改评价
1.教师展示典型作品,请同学们发表评价。
2.提出修改的意见和建议,和学生共同一起修改
1.欣赏动画作品,提出自己的意见和建议。
2.提出修改方法。
1.提高学生的审美力。
2.系统巩固“Ulead GIF Animator5”的知识。
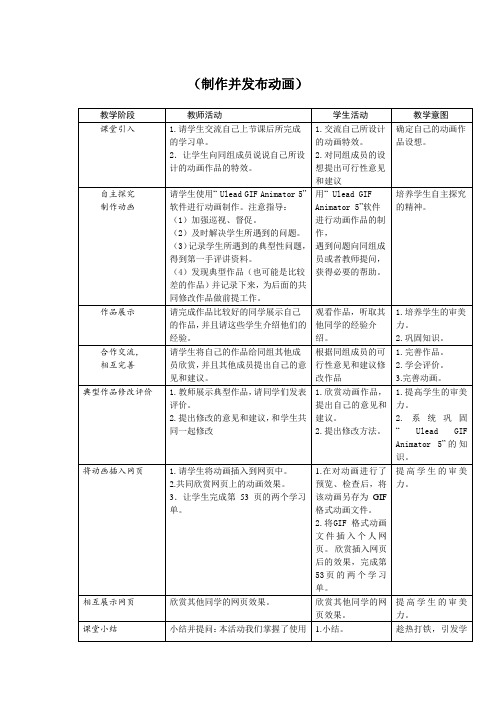
将动画插入网页
1.请学生将动画插入到网页中。
课堂小结
小结并提问:本活动我们掌握了使用“Ulead GIF Animator5”软件进行动画的制作。我们的网页是否完美,动画是否恰当?我们还需要在哪方面进行努力?
1.小结。
2.思考。
趁热打铁,引发学生更深层次的思考与探究。
(制作并发布动画)
教学阶段
教师活动
学生活动
教学意图
课堂引入
1.请学生交流自己上节课后所完成的学习单。
设计的动画特效。
2.对同组成员的设想提出可行性意见和建议
确定自己的动画作品设想。
自主探究
制作动画
请学生使用“Ulead GIF Animator5”软件进行动画制作。注意指导:
培养学生自主探究的精神。
作品展示
请完成作品比较好的同学展示自己的作品,并且请这些学生介绍他们的经验。
观看作品,听取其他同学的经验介绍。
全国优质课一等奖初中八年级信息技术上册《制作GIF动画》教学设计+说课稿

第二节制作GIF动画(第一课时)学习目标1、会按4个步骤来逐步制作GIF动画;会改变帧的顺序和延迟时间;2、组员之间相互学习,虚心求教,共同进步;3、感受和欣赏自己制作出来的GIF动画。
学习重点与难点1、会按4个步骤来逐步制作GIF动画;2、会添加全部的图像、会改变帧的顺序和延迟时间;教学准备:熊猫图像,课前发送熊猫图像至学生机E盘;教学课时:1课时。
教学方法:任务驱动法。
学习过程一激趣导入1、简介GIF格式的动画。
2、揭示课题及学习目标。
二自学互动、适时点拨任务一:(自学课文P29页)(1) GIF动画制作之前要准备什么?(向学生展示准备的熊猫图像和GIF动画制作软件,并说明。
)师:“现在我们就用熊猫图像来制作GIF动画!”任务二:(自学课文P29、P30页)(1) 打开GIF 动画制作软件后,如何打开第1张图像?(2) 添加第2张图像的操作与添加第1张图像的操作有些不同,你注意了吗?请接着添加第2张图像,以此类推,继续把后面的图像都添加进来。
师:添加完毕,5张图像对应5个帧,接下来我们就要让它动起来!!任务三:(自学课文P31页)(1) 请把“播放动画”、“停止动画”按钮找出来,操作一下。
(2) 请把第3帧与第4帧交换位置,用鼠标怎么操作?(课文中有一句话中的一个词告诉你了!)(3) 怎么更改单个帧或多个帧的延迟时间(播放速度)?请你把全部帧的延迟时间更改为“0.75”秒。
任务四:(自学课文P31页)(1) 调整完毕后,用什么菜单命令保存制作好的GIF动画?(2) 要求学生把自己的GIF动画发送至教师机;(3) 展示学生制作好的GIF动画;三测评训练1、师生共同小结制作GIF动画的4个步骤。
四课堂总结通过这节课的学习,你会制作GIF动画了吗?第二节制作GIF动画(说课稿)一教材分析本节课内容是海南出版社信息技术学科教材八年级(上册) —第二章第二节《制作GIF动画》。
这节内容主要是用友立公司的GIF 动画制作软件来制作GIF动画。
制作动态图像教案

制作动态图像教案一、教学目标:1. 让学生了解动态图像的基本概念和特点。
2. 培养学生运用图像编辑软件制作动态图像的能力。
3. 提高学生创新意识和审美观念,培养团队协作精神。
二、教学内容:1. 动态图像的基本概念和特点2. 图像编辑软件的基本操作3. 动态图像的制作方法和技巧4. 动态图像的应用领域5. 团队协作与创新三、教学重点与难点:1. 教学重点:动态图像的制作方法和技巧,图像编辑软件的基本操作。
2. 教学难点:动态图像的创新应用,团队协作。
四、教学准备:1. 教师准备:图像编辑软件,动态图像素材,投影仪等。
2. 学生准备:安装好图像编辑软件,准备一定的图像素材。
五、教学过程:1. 导入:教师通过展示一些精彩的动态图像作品,引发学生兴趣,导入新课。
2. 讲解:教师讲解动态图像的基本概念和特点,图像编辑软件的基本操作。
3. 示范:教师运用图像编辑软件制作一个简单的动态图像,边操作边讲解。
4. 练习:学生跟随教师步骤,自行制作一个简单的动态图像。
5. 创新:学生分组讨论,发挥创新意识,设计一个具有特色的动态图像。
6. 展示:各组展示自己的创新作品,教师点评并给予建议。
8. 拓展:教师介绍动态图像在各个领域的应用,激发学生的学习兴趣。
9. 作业布置:学生根据本节课所学,制作一个动态图像作品,下节课展示。
10. 课后反思:教师和学生共同反思本节课的教学效果,提出改进措施。
六、教学评价:1. 学生动态图像制作技能的提升。
2. 学生对动态图像创新应用的理解和掌握。
3. 学生团队协作能力的增强。
4. 学生审美观念和创意思维的培养。
七、教学方法:1. 讲授法:讲解动态图像的基本概念、特点和制作技巧。
2. 示范法:展示实例,边操作边讲解。
3. 实践法:学生动手制作,巩固所学知识。
4. 讨论法:分组讨论,激发创新思维。
5. 互动评价:学生互相评价,取长补短。
八、教学步骤:1. 导入新课:通过展示优秀动态图像作品,引发学生兴趣。
中学甘教版八年级信息技术教案模块一制作动漫-第五节制作动画

模块一制作动漫第五节制作动画教学目的:知识目标:1、理解原画和中间画的概念;2、掌握制作简单动画的方法。
能力目标:掌握制作简单动画的方法。
情感目标:通过本课的学习,走进动漫王国,体验动漫的魅力。
教学重点与难点:掌握制作简单动画的方法。
教学方法:讲授、练习、拓展教学准备:Flash教学过程:一、导入新课:复习上节所学内容,导入新课。
二、学习新课:1、理解:什么是多媒体演示文稿?2、讲解:动画片中的角色动作是由原画和中间画共同完成的。
绘制完动画的角色和背景后,运用动画制作技术,将作者的创意表现出来,使角色动起来。
3、掌握:原画和中间画原画和是间画主要是描述动画角色的动作。
原画是指动画创作中一个场景动作的起始和终止画面,就是指物体在运动过程中的关键动作,在Flash中指的是关键帧。
中间画是位于两个原画之间的画面,是从原画1动态渐变到原画2过程的若干画面。
三、自主活动:1、完成课本第23页“做中学”制作围巾飘动动画。
2、完成课本第24页“做中学”制作风铃摇晃动画。
3、完成课本第25页“做中学”制作下雪动画。
四、实践与提高:以小组为单位,为《身边的环境》剧本中绘制好的角色设计动作,并制作成动画。
模块一制作动漫第二节剧本与分镜头设计教学目的:知识目标:1、学会创作简单的动画剧本;2、学会创作简单的分镜头剧本;3、学会制作运动镜头。
能力目标:通过学习,掌握简单的动画剧本与分镜头剧本的创作方法。
情感目标:通过本课的学习,走进动漫王国,体验动漫的魅力。
教学重点与难点:动画的剧本的创作方法。
教学方法:讲授、练习、拓展教学准备:Flash教学过程:一、导入新课:复习上节所学内容,导入新课。
二、学习新课:1、理解剧本对整个动画的设计有什么作用?剧本是动画的灵魂,是制作动画的第一步,也是关系到动画是否成功的关键。
2、教师讲解什么是剧本:剧本是以纯文字的方式描述故事情节,包括时间、场景、人物对白和动作等要素。
动画剧本的题材可以是童话、寓言、民间故事、科学幻想和小品等。
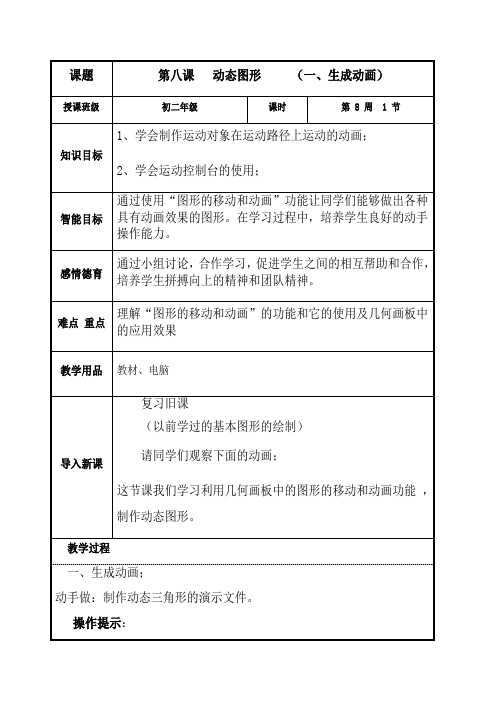
2024-2025学年人教版信息技术八年级下册教学设计:第八课 动态图形(一、生成动画)

课题
第 8 周 1 节
课时
初二年级
授课班级
1、学会制作运动对象在运动路径上运动的动画;
2、学会运动控制台的使用;
知识目标
通过使用“图形的移动和动画”功能让同学们能够做出各种具有动画效果的图形。在学习过程中,培养学生良好的动手操作能力。
智能目标
通过小组讨论,合作学习,促进学生之间的相互帮助和合作,培养学生拼搏向上的精神和团队精神。
感情德育
理解“图形的移动和动画”的功能和它的使用及几何画板中的应用效果
难点 重点
教材、电脑
教学用品
复习旧课
(以前学过的基本图形的绘制)
请同学们观察下面的动画;
这节课我们学习利用几何画板中的图形的移动和动画功能 ,制作动态图形。
导入新课
教学过程
一、生成动画;
动手做:制作动态三角形的演示文件。
操作提示:
第3步:调整点运动的速度参数。
用运动控制台,调整速度框中的数,如2.0,即把点A的速度参数设为2.0。
用运动控制台,调整速度框中的数,把点B速度参数设为3.0。
类似的,把点C的速度参数设为4.0。
教师巡视辅导,及时纠正学生易错问题
板书设计
第8课 动态图形
1、生成动画
课堂小结
生成动画;学会运动控制台的使用;在几何画板中还可以控制多个 Nhomakorabea同时运动。
动手作:修改动画,让三角形的三个顶点同时在圆上运动。
操作提示:(老师把操作步骤发给学生)
第1步:让三个顶点在同一个圆上运动。
选定点A和圆点D,执行“编辑→合并点到圆”命令。
选定点B和圆点D,执行“编辑→合并点到圆”命令。
信息技术初二下人教新资料2.8动态图形教案

信息技术初二下人教新资料2.8动态图形教案【一】教材分析第八课动态图形在第二单元图形变换与动画中,与第九课演示轨迹一同处于本单元中心位置,而且比较难掌握。
在运动中探索图形的几何性质,是几何研究的课题之一。
学会了制作动态图形,可以更方便学生对几何性质进行研究。
【二】学情分析学生在小学以及八年级上册中已学过FLASH,利用FLASH做出的动画更加生动、逼真,对几何画板做出的动画比较陌生,采取观望态度,不知道学习几何画板,会有什么用途,几何画板做出的动画会产生什么样的效果。
几何画板的主要功能就是辅助学习,它突出的特点就是“能动态的保持给定的几何关系”,便于学生在变化的图形中,发现恒定不变的几何规律。
所以这一节课,学生一旦掌握了利用几何画板做动画的方法,就可以方便学生在运动中探索图形的几何性质。
【三】教学目标知识与技能:1、掌握利用几何画板做动画以及插入图片的方法;2、能够控制多个点同时运动;3、会使用运动控制台以及操作按钮来控制演示动画;4、利用上网查找或者附件中的画板做地球及卫星的图片。
过程与方法:1、尝试通过自己制作或者上网的办法查找需要的资料;2、利用已经学过的旧知识来解决新问题。
情感态度与价值观:1、分组竞赛,培养学生竞争意识、合作意识,体验互助快乐。
【四】教学重点、难点教学重点:1、利用几何画板做动画的两种方法;2、会使用运动控制台以及操作按钮来控制演示动画。
教学难点:1、利用几何画板做动画的两种方法。
【五】教学策略本节课,我采用启发讲解、以旧导新、设疑激情等多种方式创设自主探究学习的问题情境,激发学生探究学习的欲望;同时使学生明确探究目标,增强学习活动的针对性和有效性,为学习新知识抛砖引玉。
在教学中充分发挥主导作用,对理论知识进行教授,操作演示基础技能。
在实践操作时,提出具体要求,让学生带着问题去操作,并在课堂上巡回进行技能练习指导。
在第三个环节中,我先给学生演示地球绕卫星运动的示意图,然后鼓励学生分组制作,并让计算机水平较好的同学充当指导。
人教版信息技术八年级下册教学设计:第八课--动态图形

一、导入新课
同学们,今天我们将要学习的是《动态图形》这一章节。在开始之前,我想先问大家一个问题:“你们在日常生活中是否遇到过动态图形的情况?”(举例说明)这个问题与我们将要学习的内容密切相关。通过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索动态图形的奥秘。
二、新课讲授
1.理论介绍:首先,我们要了解动态图形的基本概念。动态图形是……(详细解释概念)。它是……(解释其重要性或应用)。
核心素养目标
1.信息意识:培养学生对动态图形的敏感性和识别能力,使他们能够从复杂的信息中提取有用的信息,提高信息处理能力。
2.信息知识:通过学习动态图形的制作和应用,使学生掌握相关的信息技术知识,提升他们的信息素养。
3.信息能力:通过动手实践,让学生能够运用所学知识,设计并制作出具有创意的动态图形作品,培养他们的动手操作能力和创新思维。
在测试环节,我设计了与动态图形相关的选择题和填空题,以检验学生对课堂知识的掌握程度。测试结果显示,大部分学生对动态图形的基本概念和应用场景有了较好的理解,但部分学生在动态图形的制作方法上仍有待提高。针对这个问题,我将在后续教学中加强相关知识的讲解和练习。
在作业评价环节,我对学生的作业进行了认真批改和点评。我发现大部分学生能够根据所学知识完成作业,但部分学生在作业中存在一些错误和不足。在作业点评中,我及时反馈学生的学习效果,指出他们的优点和不足,鼓励他们继续努力。
2.案例分析:接下来,我们来看一个具体的案例。这个案例展示了动态图形在实际中的应用,以及它如何帮助我们解决问题。
3.重点难点解析:在讲授过程中,我会特别强调动态图形的制作方法和应用这两个重点。对于难点部分,我会通过举例和比较来帮助大家理解。
三、实践活动
人教版八年级信息技术下册《动态图形》教案

人教版八年级信息技术下册《动态图形》教案PEP eighth grade information technology Volume II dynamic gr aphics teaching plan人教版八年级信息技术下册《动态图形》教案前言:信息技术是主要用于管理和处理信息所采用的各种技术的总称,主要是应用计算机科学和通信技术来设计、开发、安装和实施信息系统及应用软件。
本教案根据信息技术课程标准的要求和教学对象的特点,将教学诸要素有序安排,确定合适的教学方案的设想和计划便于学习和使用,本文档下载后内容可按需编辑修改及打印。
教学目标:【知识与能力目标】(1)掌握动画按钮的使用(2)熟悉跟踪(3)控制台的功能【过程与方法目标】(1)利用作点在线上运动让学生学会动画按钮在添加与使用。
(2)利用制作龟兔赛跑的游戏来让学生掌握动画按钮和系列按钮的使用。
(3)利用点运动时的追踪轨迹来让学生学会对象的跟踪方法。
【情感、态度和价值观目标】(1)学会利用网络解决学习和生活中遇到的问题(2)学会自主发现、自主探索的学习方法(3)学习自我反思、领悟、总结(4)学会正确评价与欣赏他人学习结果的能力教学重点:(1)掌握动画按钮的使用(2)熟悉跟踪教学难点:1.动画和系列按钮的使作。
教具:极域电子教室,几何画板软件,ppt学情分析:本课的教学对象是初二学生,初步掌握了几何画板的工具箱中工具的使用和部分菜单命令的使用,为学习几何画板的动画按钮的使用奠定了基础。
他们富有创造力,表现欲望强。
在设计教学过程中,抓住学生感兴趣的事和物,利用学生爱表现的特点,将知识融入到生活中,并充分给予鼓励和肯定,把学生的任务结果,让学生去评价,在教学中,给每个学生以重要感和成就感。
教法:激发兴趣,实例演示法,提问法,指导法,鼓励法等。
学法:观察,独立操作法,提问法,合作学习法。
教学步骤:1、创设情景,导入新课2、演示操作,叙述讲解3、学生观察,动手实践模仿4、提出问题,引导思考5、自主任务,合作探究6、开展交流,评价反思7、教学小结教与学的具体活动方式:【1、创设情景,导入新课】1、展示几何画板中几种重要的动画表现形式,如(1)形状变化(2)位置变化(3)无序动画(4)沿路径动画【2、演示操作,叙述讲解】一、制作动画点拨1:动画按钮的使用添加动画按钮的方法:选中要使其运动的对象。
信息技术《制作动态图像》教案(1)

3.成果分享:每个小组将选择一名代表来分享他们的讨论成果。这些成果将被记录在黑板上或投影仪上,以便全班都能看到。
(五)总结回顾(用时5分钟)
二、核心素养目标
《制作动态图像》核心素养目标:
1.信息意识:培养学生关注多媒体信息技术的发展,了解动态图像在日常生活和新媒体传播中的应用,提高信息敏感度和获取能力。
2.数字创新:鼓励学生运用所学知识,创造性地设计并制作动态图像,发展学生的数字媒体创新能力。
3.信息技术实践:通过实践操作,培养学生熟练使用动画制作软件,掌握动态图像制作的技能,提高解决实际问题的能力。
四、教学流程
(一)导入新课(用时5分钟)
同学们,今天我们将要学习的是《制作动态图像》这一章节。在开始之前,我想先问大家一个问题:“你们在日常生活中是否遇到过动态图像,比如有趣的GIF表情或者炫酷的网页动画?”这个问题与我们将要学习的内容密切相关。通过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索动态图像的奥秘。
举例:通过展示各类动态图像实例,使学生明确动态图像是由连续的帧组成的,每帧之间的变化形成了动画效果。
(2)动画制作软件的基本操作:掌握动画制作软件(如Adobe Photoshop、Adobe Animate等)的常用功能,包括添加、编辑帧等。
举例:以Adobe Animate为例,讲解如何创建新项目、设置动画尺寸、添加帧以及插入图层等基本操作。
今天的学习,我们了解了动态图像的基本概念、制作流程以及在生活中的应用。通过实践活动和小组讨论,我们加深了对动态图像制作的理解。我希望大家能够掌握这些知识点,并在日常生活中创造性地运用。最后,如果有任何疑问或不明白的地方,请随时向我提问。
动态照片制作课程设计

动态照片制作课程设计一、课程目标知识目标:1. 学生能理解动态照片的概念,掌握其制作的基本原理。
2. 学生能了解并运用图像处理软件的相关功能,如图层、时间轴、动画效果等。
3. 学生能掌握动态照片制作的基本流程,包括素材选择、图像处理、动画制作等。
技能目标:1. 学生能运用所学知识,独立完成动态照片的制作。
2. 学生能在制作过程中,运用创意思维,设计出具有个性化的动态照片。
3. 学生能通过团队协作,与他人共同完成复杂的动态照片项目。
情感态度价值观目标:1. 学生培养对视觉艺术的兴趣,激发创作热情。
2. 学生在创作过程中,形成良好的审美观念,提高审美能力。
3. 学生通过团队协作,培养沟通、协作能力和团队精神。
本课程旨在让学生在掌握动态照片制作技术的基础上,培养其创新思维、审美能力和团队协作能力。
针对初中年级学生的特点,课程注重实践性和趣味性,使学生在轻松愉快的氛围中学习。
同时,课程目标分解为具体的学习成果,便于后续教学设计和评估。
在教学过程中,教师需关注学生的个体差异,提供个性化指导,确保每位学生都能达到课程目标。
二、教学内容1. 动态照片基础概念:介绍动态照片的定义、特点和应用场景,使学生了解动态照片的基本概念。
教材章节:第一章 图像与动画基础2. 图像处理软件操作:讲解并演示图像处理软件(如Photoshop)的基本操作,包括图层、时间轴、动画功能等。
教材章节:第二章 图像处理软件应用3. 动态照片制作流程:详细讲解动态照片制作的步骤,包括素材选择、图像处理、动画制作和输出。
教材章节:第三章 动态照片制作4. 创意设计:引导学生运用创意思维,设计出独特的动态照片作品。
教材章节:第四章 创意动画设计5. 团队协作与沟通:指导学生如何与他人合作,共同完成动态照片项目。
教材章节:第五章 团队协作与沟通6. 作品展示与评价:组织学生展示作品,进行自评、互评和教师评价,以提高学生的审美能力和批判性思维。
教材章节:第六章 动画作品评价教学内容按照以上大纲进行安排,共计6个课时。
信息技术八年级(上册)《制作Gif动画》(优秀版)word资料

信息技术八年级(上册)《制作Gif动画》(优秀版)word资料《制作Gif动画》教案一、教材内容:《制作Gif动画》是海南省九年义务教育,海南出版社、三环出版社出版的《信息技术》八年级上册第二章第二节的内容。
这节课的主要内容认识“Gif Animator”窗口操作界面、让图像动起来,添加文字,并设置文字动画效果,图像变化效果等知识。
二、学情分析这一节课的教学对像八年级的学生,他们从小学到初一已经学习了很多应用软件,对应用软件的使用、操作技能、技巧方法的掌握有一定的基础,并且第一章学习Fireworks软件处理图像的基本操作方法,但利用“Gif Animator”制作“Gif动画”可能比较难于理解,因为第一次学习关于动画的概念与制作。
三、教学目标△知识与技能:1、让图像动起来2、添加文字设置文字动画效果3、图像变化效果△过程与方法:通过小组协作,自主探究,上机实践操作的学习,培养同学们的思维能力、创新能力、解决问题的能力。
△情感与价值观通过让图像动起来,添加文字并设置文字动画效果,以及图像变化效果的学习增强同学们的学习兴趣,提高他们的信息素养。
四、教学重点、难点。
重点:1、让图像动起来2、添加文字及设置文字动画效果3、图像变化效果难点:1、添加文字及设置文字动画效果2、图像变化效果3、对操作技能、技巧、方法的掌握及其迁移五、教学方法任务驱动法、演示讲解法、小组协作学习法、自主探究法、练习法六、教学资源:网络多媒教室、易思控制教学软件、Powerpoint软件、Gif Animator软件、internet,相关图片素材。
七、教学过程(一)复习引入师:在上节课中我们已经学习了《动画与动画制作》,主要是学习动画的基本原理,什么是动画,简单说动画是连续播放的一系列的画面,动画的制作过程叫做“关键帧”补间、动画的分类以及制作动画的软件,那下面我们所要学习的是“制作Gif动画”。
(口头简述)(二)创设情境,激情引入师:利用易思控制教学软件向学生扩播展示一组Gif格式动画和打开某一个网站的页面指出那些是Gif动画。
陕科版信息技术八年级下册-逐帧制作动画-任务三制作简单动画

陕西科学技术出版社《信息技术》八年级下册-制作简单动画教学设计课程目标:通过本课程的学习,学生应能够掌握Flash的基本操作,并能够独立制作简单的动画。
教学材料:1. Flash软件2. 素材图片、声音等教学方法:1. 理论讲解与实际操作相结合2. 分组教学,鼓励学生合作学习教学过程:一、导入新课1. 回顾之前学过的动画类型,如PPT中的幻灯片动画、GIF动图等。
2. 引入本课主题——制作简单动画。
二、理论讲解1. 讲解Flash的基本操作,如时间轴、图层、帧等概念。
2. 介绍动画制作的基本原理,如逐帧动画、补间动画等。
3. 讲解如何使用Flash中的工具进行动画设计。
三、实际操作1. 分组进行实际操作,每组根据老师提供的素材选择一个主题进行动画制作,如“画的海洋”、“彩蝶纷飞”等。
2. 教师在学生操作过程中进行指导,解答疑问。
3. 每组展示自己的作品,并讲解制作过程和心得体会。
四、总结评价1. 学生对自己的作品进行自评,总结收获和不足。
2. 教师对各组作品进行评价,指出优点和改进建议。
3. 总结本课内容,强调动画制作的基本技巧和方法。
五、课后作业1. 每组选择一个主题,继续制作简单的动画。
2. 将制作的动画保存为Flash格式,并在班级群里共享。
3. 鼓励学生相互学习,取长补短。
六、拓展延伸1. 推荐学生观看一些优秀的Flash动画作品,了解更多动画制作技巧。
2. 在家长群中推广动画制作技巧,鼓励家长和孩子一起制作简单动画,增进亲子关系。
七、教学反思在本次教学中,我也发现了一些问题,如部分学生对于Flash软件的操作还不够熟练,需要更多的实际操作练习。
另外,部分学生的创意和想象力还需要进一步挖掘和培养,需要教师在教学中更多地引导和启发。
信息技术制作简单动

信息技术制作简单动信息技术制作简单动画教案一、教学目标1. 了解简单动画的基本原理和制作过程;2. 掌握使用信息技术工具进行简单动画制作的方法和技巧;3. 培养学生的创造力和团队合作精神。
二、教学准备1. 电脑和投影仪;2. 简单动画制作软件(例如Pencil2D、Synfig Studio等);3. 准备好动画制作所需的素材(图片、声音等)。
三、教学过程1. 引入(约5分钟)学生们,你们是否对动画产生过好奇心和兴趣呢?电影中的动画片,电视上的卡通片,它们都是通过怎样的方式制作出来的呢?今天我们将要学习使用信息技术制作简单的动画,并且在小组合作中完成一段简短的动画作品。
2. 了解简单动画的原理和制作过程(约10分钟)简单动画是由一系列相似的画面连续播放而形成的,它利用人眼的视觉暂留效应产生连贯的运动效果。
动画制作的基本原理是帧与帧之间的细微差异,通过连续播放这些帧来形成动画效果。
在制作过程中,我们可以使用信息技术工具来辅助完成。
3. 动画制作软件的介绍和操作(约15分钟)将学生分组,每个小组使用一台电脑,打开预先安装好的动画制作软件。
介绍软件的基本功能和操作界面,并给予简单的操作指导。
学生们可以使用预设的素材进行尝试,熟悉软件的使用方法。
4. 动画场景规划与设计(约15分钟)请学生们根据自己的创意和想法,为动画设定一个场景和故事情节。
要求学生们进行头脑风暴,在小组内讨论并达成共识。
鼓励学生们发挥想象力,创造出有趣和具有逻辑性的故事。
5. 素材准备与导入(约10分钟)根据学生们的故事情节,准备好所需的素材,包括背景图片、人物形象、动作图像等。
学生们可使用自己制作或互联网上下载的图片,重点是保持素材的一致性和连贯性。
6. 制作动画(约30分钟)学生们开始根据自己的设计和素材,使用动画制作软件进行动画制作。
指导学生们对动画的每一帧进行细致的调整和编辑,确保动画的流畅性和连贯性。
7. 添加声音与细节完善(约15分钟)动画可以通过添加声音更加生动,学生们可以录制或从互联网上下载一些音效来为自己的动画增添声音效果。
八年级信息技术动画制作教案

八年级信息技术动画制作教案教案标题:八年级信息技术动画制作教案教案目标:1. 了解动画制作的基本概念和原理。
2. 学习使用动画制作软件进行基本的动画制作。
3. 培养学生的创造力和团队合作精神。
教学准备:1. 计算机实验室或提供学生使用计算机的场所。
2. 安装好动画制作软件,如Adobe Animate或Toon Boom Harmony。
3. 准备一些示例动画供学生观看和分析。
教学步骤:引入:1. 向学生介绍动画制作的概念和应用领域,如电影、电视、游戏等。
2. 展示一些优秀的动画作品,激发学生对动画制作的兴趣和好奇心。
知识讲解:3. 解释动画制作的基本原理,包括帧动画、关键帧、补间动画等概念。
4. 介绍常用的动画制作软件,讲解其基本功能和操作方法。
实践操作:5. 指导学生打开动画制作软件,并进行基本的操作演示,如创建新项目、添加图层、绘制基本形状等。
6. 分发给学生一份简单的动画制作任务,如制作一个简短的跳舞动画。
7. 鼓励学生自由发挥创造力,设计自己的动画角色和场景。
8. 指导学生使用软件中的绘图工具和动画帧功能,逐帧绘制和调整动画效果。
9. 鼓励学生相互合作,分享创意和技巧,提供互相反馈和帮助。
展示和评价:10. 学生完成动画制作后,组织展示和评价活动。
11. 学生可以将自己的动画作品展示给全班同学,并分享制作过程中的心得和困惑。
12. 教师和同学们可以提供积极的反馈和建议,鼓励学生不断改进和提升。
拓展活动:13. 鼓励有兴趣的学生进一步学习和探索动画制作领域,如学习更高级的动画技术或尝试其他类型的动画制作。
14. 组织学生参观相关的展览或工作室,让他们接触到真实的动画制作环境和专业人士。
教学反思:15. 教师根据学生的表现和反馈,总结教学过程中的优点和不足,为今后的教学改进提供参考。
教学扩展:该教案可以进一步扩展为一个更长期的项目,让学生制作一个完整的动画作品,包括故事构思、角色设计、场景设置等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
利用拍摄工具现场拍摄,或用PHOTOSHOP制作,或利用事先自行准备好的图片
3.小组创作
可个人单独创作,也和组内分组创作,每组制作出两个以上作品,并在最后选出一个最佳展示
五、作品展示与小结
学生认真听讲,对自已的过去的制作中的错误有则改之,无则加勉。
学生认真听讲
学生动手完成
学生分组,在规定的时间内要求做得默契合作、操作熟练、创意设计、把握时间,没有按时完成的小组直接算输。
学生认真听讲,欣赏小组作品并选出最佳
让学生对上节课的学习内容进行回顾与总结。
新知识的传授
学生通过一个简单的任务了解图片是怎么动起来的
在设计中,学生要充分发挥小组合作能力、创作能力、并要熟练掌握图层的设计,才可以按时高质量完成任务
教学后记
B、请一位同学来操作使得图片中的“娃娃”迅速恢复干净的脸
C、除了刚才那位同学的操作还有哪些操作可以恢复干净的脸
学生复习。
学生回答问题
学生上台演示
学生思考回答
让同学们对图层的理解更透彻更牢固
教学过程
教师活动
学生活动
设计说明
得出结论:
A、同样的结果可以有几中操作,视情况而定用哪种
B、制作中要先确认做的东西在哪一个图层,切忌把所有东西放在一个图层中。
教学目标
认知目标
Photoshop中图层的设置和Imageready软件的辅助应用
能力目标
熟练应用图层操作,培养小组合作能力以及即兴设计的创作能力
情感目标
只有默契、融洽的小组才可以按时高质量的完成小组设计任务
教
学
分
析
及
处
理
教学重点
Photoshop中图层的操作和Imageready中帧的设置
教学难点
Photoshop中图层的操作
教学方法
讲授法、范例教学法、情景教学法、讨论法
对教材的延伸
Imageready中帧的设置
课前准备
教师
网页教程、基础练习文件、拍摄工具
学生
学生可自行准备好小组比赛时的主题和需要的图片
教学过程
教师活动
学生活动
设计说明
一、复习:
1、请同学们浏览网页教程中的《复习》
2、提问:
A、同学们看到的错误的一笔在哪个图层?
八年级信息技术课教案
课题
创意动态图片的制作
执教老师பைடு நூலகம்
廖靖
学校
广东惠阳高级中学
课型
常规课
总课时
1
时间
13年10月9日
教材分析
选用广东省教育研究院教研室编著的第二册B版教材,本课是在第一章第三节《奇妙的图层》的基础上的进阶篇,介绍了图层在动态图片中的应用
学生状况分析
学生在进行了图层基础的学习后,对图层的操作有一定基础的程度上来开展本课
二、新课导入
1、动态图片的原理
2、演示动态图片的制作方法和注意事项
三、基础训练
5分钟的时间完成范例《动态娃娃脸》的制作
四、分组合作设计比赛
说明:每一个大组分为3个小组,全班分为9个小组,以小组为单位,合作完成多个作品,最后每组选出一个代表展示,活动时间20分钟。
活动步骤:
1、小组讨论
小组成员讨论阶段,定下作品的主题和需要图片的样式
