FLASHMX教程.
网页设计与制作第15章FlashMX入门PPT课件

contents
பைடு நூலகம்目录
• 引言 • Flash MX 基础知识 • Flash MX 动画制作 • 实例展示与操作 • 总结与展望
01 引言
主题简介
01
介绍Flash MX的基本概念、特点 和功能。
02
阐述Flash MX在网页设计和制作 中的重要地位和应用领域。
03 Flash MX 动画制作
创建基本动画
逐帧动画
通过在关键帧上绘制或导入图像, 然后在时间轴上排列,形成连续 的动画效果。
运动补间动画
在起始关键帧和结束关键帧上创建 图形,然后让Flash自动生成中间 过渡帧,形成连续的运动效果。
形状补间动画
通过改变起始关键帧和结束关键帧 上的图形形状,让Flash自动生成中 间过渡帧,实现形状变化的动画效 果。
安全性提升
针对 Flash 插件的安全问题,Flash MX 将加强安全性能的改进。
跨平台兼容性
为了满足不同平台的需求,Flash MX 将提高跨平台兼容性。
如何提高 Flash MX 的技能
持续学习
关注 Flash MX 的最新动态和技术,不断学 习新知识和技能。
交流与分享
参与技术社区和论坛,与同行交流心得,分 享经验。
Flash MX 的重要性
强调Flash MX在动态网页设计中的 优势,如丰富的交互效果、动画效果 和多媒体支持等。
说明Flash MX在现代网页设计和制作 中的不可或缺性,以及对于提升用户 体验和吸引用户的重要性。
02 Flash MX 基础知识
Flash MX 的界面介绍
工作区
菜单栏
FLASH MX教程 动画制作

《 Flash设计与开发》
第4章 动画制作
4.5
遮蔽动画
遮蔽动画主要是使用图层中的【遮蔽】命令来制 作动画的方式。
《 Flash设计与开发》
第4章 动画制作
4.6
综合例题
通过制作一个夜晚的动画来熟悉动画的制作。
《 Flash设计与开发》
第4章 动画制作
4.7
声音
现在网络上的Flash动画MTV越来越受的大家的喜 爱,有些歌曲就通过动画的方式流行了起来。还有一 些精彩的动画有着搞笑的配音,优美的旋律。一个动 画如果没有了声音,总会感觉不完整,所以在制作完 动画后一定不要忘了给动画加上声音。 Flash MX 2004提供了许多使用声音的方式。你 可以使声音独立于时间轴连续播放,或使动画与一个 声音同步播放。你还可以向按钮添加声音,使按钮具 有更强的感染力。另外,通过设置淡入淡出效果还可 以使声音更加优美。
《 Flash设计与开发》
第4章 动画制作
教学要求
了解动画制作的技巧,重点对形状渐 变动画、引导线动画的学习。学会使用遮 蔽方式制作动画。
《 Flash设计与开发》
第4章 动画制作
4.1
Flash动画的基本概念
Flash中制作的动画我们把他叫做影片,其实他 和电影的原理是一样的。电影在播放时,每秒钟要播 放24个画面,画面依次出现在眼前时,由于眼睛的视 差,我们感到画面上的人物动起来了。电影其实就是 用很多胶片依时间顺序记录景物,然后在依次播放, 产生动感的影像。
《 Flash设计与开发》
第4章 动画制作
4.3
运动渐变动画
运动渐变是一个图形在同一层上做的移动、缩放、 旋转、色彩等属性的变化的动画,而图形的形状不会 发生本质的变化。运动渐变动画和逐帧动画本质的不 同在于,运动渐变动画是利用在两个关键帧中制作图 形,两帧中间的图形再有Flash自动完成的动画方式。 运动渐变动画相对于逐帧动画大大提高了动画制 作的速度,使动画的制作相对简便了。
新标准中文版Flash MX基础培训教程第3章

3、单击【伸直】按钮,可以使椭圆线条变平 直,如图所示。
4、按【Ctrl+Z】组合键,恢复操作,再利用【箭 头工具】拖动矩形的线条,最后的效果如图 所示
3.2
套索工具
在工具箱中选择【套索工具】后,其选项区如 图所示。
各选项的功能如下所述: 【魔术棒(Magic Wand)】按钮 : 【魔术棒属性(Magic Wand Properties)】 按钮 : 【多边形模式(Polygon Mode)】按钮 :
4、用【箭头工具】选择图片及文字,然后按 【Ctrl+B】组合键两次,将文字及图片打散, 如图所示。
5、在工具箱中选择【橡皮擦工具】,然后设置 好擦除模式及大小,在图中要擦除的地方拖 动鼠标即可,如图所示。
3.8
手形工具
使用【手形工具】的具体操作方法如下所述: 1、新建一个文件。
2、在舞台中导入一幅图片,利用【文本工具】 在舞台中输入文本,并使其超出屏幕的显示 范围,如图所示。
各模式的功能如下所述: 标准擦除(Erase Normal): 擦除填色(Erase Fills): 擦除线条(Erase Lines): 擦除所选填充(Erase Selected Fills): 内部擦除(Erase Inside):
二、水龙头按钮 【水龙头(Faucet)】按钮的功能是擦除连续 的填充区域颜色及线条颜色,如图所示。
本章逻辑结构
3.10.2 混色器面板 3.10.3 颜色样本面板 3.11 图形排列
3.1
箭头工具
在工具箱中选择了【箭头工具(Arrow Tool)】 后,其选项区如图所示。
选项区中三个按钮的功能: 吸附按钮 : 平滑按钮 : 伸直按钮 :
FlashMX的应用具体操作

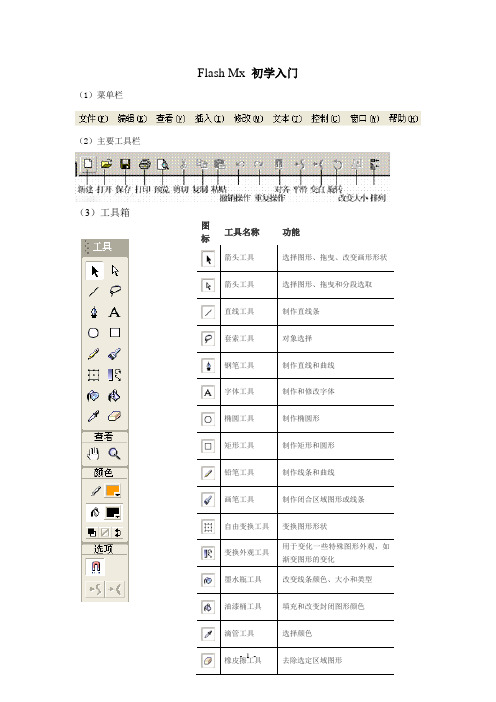
Flash Mx 初学入门(1)菜单栏(2)主要工具栏(3)工具箱图标工具名称功能1、新建一个文件单击菜单栏上的“文件”→“新建”命令,也可直接单击主要工具栏上的“新建”按钮,即可创建一个新的flash影片文件。
2、保存文件单击菜单栏上的“文件”→“保存”命令,也可直接单击主要工具栏上的“保存”按钮,即可保存扩展名为.fla的影片文件。
3、输出和发布在flash中,一个动画制作完成后,生成作品的方法有两种:一是导出影片,二是将其发布,成为.swf文件。
.swf 文件不能在falsh中进行编辑和使用。
(1)输出flash影片单击菜单栏“文件”→“导出影片”命令,单击“保存”按钮。
(2)发布设置单击菜单栏“文件”→“发布设置”命令,调出“发布设置”的对话框利用对话框,可以设置发布文件的格式。
任务一小球运动一、本课提示flash动画制作,动画的渐变分形状渐变和动作渐变,对于矢量图关键帧之间的补间应用形状渐变。
二、操作过程步骤一:启动FlashMX应用程序,在场景1左边画一小球。
如图1-1。
图1-1 画一小球步骤二:选中时间轴第30帧,单击菜单栏上的“插入”→“插入关键帧”命令。
如图1-2。
图1-2 插入关键帧步骤三:将小球从场景1的左侧拖动到场景1的右侧,如图1-3。
图1-3 将小球拖动到右侧步骤四:将鼠标移动到时间轴第1帧和第30帧之间的任何一帧。
单击属性面板,单击补间中的形状渐变。
如图1-4。
图1-4 创建形状渐变步骤五:通过菜单栏上“控制→测试场景或测试影片”命令来观看动画效果,最后把动画存盘。
练一练:1、几何变形:圆渐变成矩形,矩形再渐变成梯形。
2、文字“2010年市博会”渐变到文字“在上海举办”注意事项:1、同一对象插入关键帧,不同对象插入空白关键帧。
2、文字渐变要将文字两次打散。
知识充电站:1、Flash Mx 有两种基本动画:逐帧动画和补间动画(1)逐帧动画:每帧图形连接播放以产生动画。
Flash_mx教程

• 形状渐变动画的创建
– 形状渐变动画与运动渐变一样,但更主要的是外 形ห้องสมุดไป่ตู้改变。
初 识FLASH MX
Flash MX的操作工作界面
图层区
时间轴
工 具 栏
舞台
属性窗口
时间轴与帧
• 时间轴是以时间为基础的线性表,让使用者 以时间的进行为基础,一步步地安排每个动 作。在时间轴中可处理帧和关键帧,将它们 按照对象在帧中出现的顺序进行排列。
图层
• 图层就像透明的纸一样,在舞台上一层层地 向上叠加。图层可以帮助用户组织文档中的 插图。 • 作用:
– 可以在不影响其他图层上的对象的情况下,在一 个图层上绘制并编辑对象 – 可以利用引导层使绘画和编辑更加容易 – 可以利用遮罩层帮助动画创建丰富多彩的效果
元 件
• 元件是可反复取出使用的图形、按钮或一 段小动画,元件中的小动画可独立于主动 画进行播放。它是由多个独立的元素合并 而成的,因此缩小了文件的存储空间。 a. 元件的类型 b. 创建元件的方法
动画的基本类型
• (1)逐帧动画 • (2)运动渐变动画
逐帧动画
• 逐帧动画是由许多单个的关键帧组合而成的, 适合制作一个动画在每个帧上都有关键性变 化的情况。 • 要创建逐帧动画,需要将每个帧都定义为关 键帧,然后给每个帧创建不同的图像。
运动渐变动画
• 运动渐变动画的创建
– 运动渐变实际上是一个对象移动的两点关键帧间 的变化。在两个关键帧上可分别定义不同的属性, 如尺寸、颜色、角度等。
FlashMX第一次课讲义

1.2 认识Flash
Flash 插图 Flash是个矢量软件。矢量文件不管放大
或者缩小,图像质量都不会失真。而且,矢 量图一般都具有比位图小得多的文件尺寸, 所以,它非常利于在网络上传播。光滑简洁 的线条正是矢量图像的优势所在。
所以,不少插图艺术家把Flash作为自己 的首选绘图工具。
这时,第1帧到第60帧之间会自动添加帧。
2.6 修改场景内容和设置动画
点击时间轴的第60帧关键帧,将场景中 的小球移动到另一侧。(也就是定义了 动画结束时小球的状态)
再点击时间轴的第1帧关键帧,设置“属 性”面板中的“补间”项内容为:动作。
2.6 修改场景内容和设置动画(续)
这时可以看到时间轴变化为:
1.3 Flash的基本概念
Flash文件:
➢ fla:这是Flash的文档文件的扩展名,我们制作动画时, 编辑的都是这种文件;
➢ swf:这是有Flash MX生成的影片文档,也就是我们浏览 网页时可以看到的Flash动画文档。
1.3 Flash的基本概念(续)
帧:
➢ 帧是Flash动画中的基本单位,即一段动画有 多个帧组成;
点击工具栏中的“椭圆工具” 按钮,在 工作区即可绘制椭圆,按住Shift键可以绘制 规则的圆形。
2.2 元件制作实例-滚动的多彩小球
(续)
绘制完成后,点击“箭头工具” 按钮, 圈选整个图形后可以移动绘制好的图形, 移动时可以按Shift+方向键快速移动。该 工具也可以只选择图形中的一部分区域作 为编辑对象。
➢ 插入关键帧; ➢ 设置各关键帧中场景的内容; ➢ 设置各关键帧间的补间方式(动画形式)。
2.5 插入关键帧
默认情况下,Flash文档会自动插入第一 帧,并将第一帧设置为关键帧。
信息技术《初识flash mx熟悉基本操作》教案

信息技术《初识Flash MX熟悉基本操作》教案一、教学目标1. 让学生了解Flash MX的基本功能和用途。
2. 让学生掌握Flash MX的基本操作,包括新建、编辑、导入图片和文字等。
3. 培养学生运用Flash MX制作简单动画的兴趣和能力。
二、教学内容1. Flash MX的基本功能和用途2. Flash MX的基本操作3. 制作简单动画的方法三、教学重点与难点1. 重点:Flash MX的基本功能和用途,基本操作。
2. 难点:制作简单动画的方法。
四、教学方法1. 讲授法:讲解Flash MX的基本功能和用途,基本操作。
2. 示范法:演示制作简单动画的过程。
3. 实践法:学生动手实践,制作属于自己的简单动画。
五、教学过程1. 导入:引导学生关注Flash动画,激发学习兴趣。
2. 讲解:讲解Flash MX的基本功能和用途,基本操作。
3. 示范:演示制作简单动画的过程。
4. 实践:学生动手实践,制作属于自己的简单动画。
5. 总结:总结本节课所学内容,布置课后作业。
六、课后作业1. 复习本节课所学内容,掌握Flash MX的基本功能和用途,基本操作。
2. 自主尝试制作一个简单动画,巩固所学知识。
3. 观察身边的Flash动画,分析其制作技巧,为下一节课的学习做好准备。
七、教学评价1. 学生对Flash MX的基本功能和用途的掌握程度。
2. 学生对Flash MX的基本操作的熟练程度。
3. 学生制作简单动画的能力。
八、教学资源1. Flash MX软件。
2. 教学PPT。
3. 动画素材。
九、教学进度安排1. 第一课时:讲解Flash MX的基本功能和用途,基本操作。
2. 第二课时:示范制作简单动画的过程,学生实践。
3. 第三课时:总结本节课所学内容,布置课后作业。
十、教学反思在教学过程中,要注意关注学生的学习情况,及时解答学生的疑问。
在实践环节,要给予学生足够的指导,帮助他们顺利完成动画制作。
Flash-MX-2004实例教程

11.1 概述 11.2 Flash MX 2004工作界面 21.2.1 舞台 31.2.2 主工具栏 41.2.3 “时间轴”面板51.2.4 绘图工具箱81.3 制作Flash动画的基本方法201.4 作品的导出与发布221.4.1 作品的导出221.4.2 作品的发布2229 2.1 学习目标292.2 本章知识点292.2.1 文本素材的制作292.2.2 图形图像素材的制作302.2.3 声音素材的导入和编辑302.2.4 视频素材的导入和控制312.3 跟我学31【实例2-1】特效文字31【实例2-2】动态文本39【实例2-3】圆形按钮40【实例2-4】大丽花43【实例2-5】花叶47【实例2-6】应用声音和视频素材502.4 举一反三54【实例2-7】立体倒影造型54【实例2-8】珠光按钮572.5 相关知识622.5.1 矢量曲线的绘制和处理622.5.2 矢量色块的绘制和处理632.5.3 图形对象处理652.5.4 声音素材处理672.5.5 视频素材处理712.6 本章小结762.7 习题77793.1 学习目标793.2 本章知识点793.2.1 帧动画的概念793.2.2 帧动画的导入和导出803.2.3 元件的概念813.3 跟我学81【实例3-1】飞舞的蝴蝶——时间轴上的帧81【实例3-2】小鸭按钮——按钮上的帧87【实例3-3】特效广告913.4 举一反三97【实例3-4】弹出的文字97【实例3-5】假三维动画993.5 相关知识1003.5.1 素材元件库1003.5.2 时间轴特效1033.6 本章小结1051074.1 学习目标1074.2 本章知识点1074.3 跟我学109【实例4-1】小鸭找妈妈——直线运动与曲线运动109 【实例4-2】企鹅表演杂技——变速运动111【实例4-3】松鼠翻筋斗——嵌套编辑之一114【实例4-4】录音带——嵌套编辑之二1154.4 举一反三117【实例4-5】扫射的光源117【实例4-6】旋转的文字121【实例4-7】被风吹走的文字1244.5 相关知识1284.5.1 引导层的使用1284.5.2 图形元件与影片剪辑元件的区别1284.6 本章小结1291315.1 学习目标1315.2 本章知识点1315.3 跟我学134【实例5-1】什么都能变——各种对象的简单变形134 【实例5-2】光电时代——定位变形1355.4 举一反三138【实例5-3】翻书138【实例5-4】跳动的球1425.5 相关知识1455.6 本章小结1461486.1 学习目标1486.2 本章知识点1486.3 跟我学148【实例6-1】霓虹灯148【实例6-2】原子核模型1516.4 举一反三153【实例6-3】夜空中的小天使153【实例6-4】舞池灯157【实例6-5】淡入淡出的变换1616.5 相关知识1656.5.1 色彩解析度和数字颜色模式1656.5.2 色彩的获取1666.6 本章小结1681697.1 学习目标1697.2 本章知识点1697.3 跟我学170【实例7-1】探照灯170【实例7-2】流光溢彩的文字173【实例7-3】动态书写文字1757.4 举一反三177【实例7-4】模拟电视177【实例7-5】放大镜179【实例7-6】卫星围绕地球旋转182【实例7-7】展开的对联1877.5 本章小结1907.6 习题1901918.1 学习目标1918.2 本章知识点1918.2.1 ActionScript概述1918.2.2 动作窗口及操作1928.2.3 动画的层次结构与路径1958.2.4 常用动作语句1978.3 跟我学201【实例8-1】老鼠碰到猫——帧动作与按钮动作201 【实例8-2】磁带播放控制——影片剪辑动作204【实例8-3】控制卡通人——设置及获取对象属性208 【实例8-4】仙女撒花(1)——拖曳动作211【实例8-5】密码验证——选择结构213【实例8-6】仙女撒花(2)——循环结构215【实例8-7】声音控制——“行为”面板2168.4 举一反三218【实例8-8】交互式放大镜218【实例8-9】电子相册2228.5 相关知识2298.5.1 顺序结构语句2298.5.2 选择结构语句2318.5.3 循环结构语句2318.5.4 “行为”面板2328.6 本章小结2348.7 习题235参考文献236Flash 基础1.1 概述1.2 Flash MX 2004工作界面图1-1 Flash MX 2004工作界面主工具栏 绘图工具箱 文件名标签 时间轴面板工作区 舞台属性面板折叠的 浮动面板 展开的 浮动面板展开/折叠控制钮1.2.1 舞台图1-2 “场景”面板 1.2.2 主工具栏图1-3 主工具栏1.2.3 “时间轴”面板图层控制区时间轴控制区图1-4 “时间轴”面板图1-5 “图层属性”对话框1.2.4 绘图工具箱图1-6 绘图工具箱选择工具 线条工具 钢笔工具 椭圆工具 铅笔工具 任意变形工具 墨水瓶工具 滴管工具手形工具黑白色 没有颜色部分选取工具 套索工具 文本工具 矩形工具 刷子工具填充变形工具 颜料桶工具 橡皮擦工具 缩放工具 笔触颜色填充颜色 交换颜色图1-7 显示出结点的椭圆图1-8 调节曲线的控制柄图1-9 线条工具的“属性”面板图1-10 “笔触样式”对话框图1-11 “魔术棒设置”对话框(a)(b)图1-12 两种文字输入框模式图1-13 文字的“属性”面板图1-14 “字符选项”对话框图1-15 圆角矩形参数设置窗口图1-16 矩形工具组列表图1-17 多角星形工具(a)(b)(c)图1-18 多角星形“工具设置”对话框图1-19 椭圆与矩形工具的“属性”面板(a)(b)图1-20 “混色器”面板与“颜色样本”面板(a)(b)(c)图1-21 用钢笔绘制曲线画笔模式锁定填充画笔大小画笔形状(a)(b)图1-22 刷子工具选项区(a)(b)图1-23 锁定与不锁定的区别图1-24 油漆桶工具的封闭缺口选项图1-25 应用自由变形工具(a)(b)图1-26 应用填充变形工具图1-27 橡皮擦工具的选项区图1-28 橡皮擦工具的擦除模式图1-29 “颜色”工具区1.3 制作Flash动画的基本方法图1-30 “文档属性”对话框1.4 作品的导出与发布1.4.1 作品的导出1.4.2 作品的发布图1-31 “格式”选项卡图1-32 Flash选项卡图1-33 HTML选项卡图1-34 HTML 模板信息图1-35 GIF选项卡1.5 习题1.矢量图形与位图图像的区别是什么?Flash编辑哪一种图形对象?2.在Flash中,有哪两种用户端播放形式?3.Flash工作界面中包括哪几大部分?4.如何改变舞台显示比例?5.在“视图”|“预览模式”菜单下的各子菜单的作用是什么?6.在进行舞台设计时可以使用哪些辅助工具?7.在Flash中,有哪两种编辑环境?8.解释Flash中的场景,如何编辑场景?9.简述时间轴面板的结构及其内各部分的作用。
flash mx操作步骤

Flash MX 操作步骤第一题操作步骤:1、打开L:下flash1.fla2、新建一层,单击新建图层第一帧,使用工具栏中的椭圆工具在舞台中绘制一个椭圆。
3、选定椭圆,右击椭圆——属性——设置宽高、线宽、坐标。
单击菜单中“窗口”——调色板——设置填充色和边框色。
4、单击菜单中“插入”——转换为元件——设置名称和作用,单击确定。
5、单击第36帧、右击——插入关键帧。
右击mm——属性——设置坐标。
6、单击第1帧、右击——属性——设置中间为移动,旋转为顺时针、次数为1。
7、单击菜单“文件”——保存。
单击菜单“文件”——发布。
关闭flash。
第二题操作步骤:1、开L:下flash2.fla2、新建一层,单击菜单“文件”——导入——last.wav。
单击新建图层第1帧、右击——属性——设置声音。
3、新建一层,单击新建图层第一帧,使用工具栏中的椭圆工具在舞台中绘制一个椭圆。
4、选定椭圆,右击椭圆——属性——设置宽高、线宽。
单击菜单中“窗口”——调色板——设置填充色和边框色。
5、单击菜单中“插入”——转换为元件——设置名称mm和作用,单击确定。
6、单击第35帧、右击——插入关键帧。
7、选定第一层的曲线,单击剪切。
在mm层上插入引导层,单击“菜单”中的粘贴到当前位置。
8、单击第1帧、将mm拖至曲线一端,mm的中点+与曲线重合,单击第35帧、将mm拖至曲线一端,mm的中点+与曲线重合。
9、单击第1帧,右击——属性——设置中间为移动,选定吸附。
10、新建一层,使用工具栏中的矩形工具在舞台中绘制一个矩形,选定矩形,单击菜单中“插入”——转换为元件——设置作用为按钮,单击确定。
右击按钮——动作——Actions——movie control——goto进行设置11、单击菜单“文件”——保存。
单击菜单“文件”——发布。
关闭flash。
沿曲线运动操作步骤:1、单击图层第一帧,使用工具栏中的椭圆工具在舞台中绘制一个椭圆。
2、选定椭圆,单击菜单中“插入”——转换为元件——设置名称mm和作用,单击确定。
FLASHMX课程介绍.

影片控制动作
2.gotoAndStop 格式 gotoAndStop(场景,帧) 场景:播放头将转到的场景的名称 帧:播放头将转到的帧的编号或标签 动作:将播放头转到场景中指定的帧并停 止播放。如果未指定场景,则播放头将 转到当前场景中的指定帧
影片控制动作
• On 格式 on (鼠标事件){ 语句; } 鼠标事件:
• 导入位图
• 位图填充
• 转化为矢量图 • 位图分离
第三章 编辑
图形的群组
对象的排列与对齐
3.1图形的群组
• 群组 • 取消群组
• 群组属性检查器
3.2对象的排列与对齐
排列:层的关系
对齐:对齐工具栏
第四章 动画基本类型
形状动画
运动动画
逐帧动画
4.1逐帧动画
比较原始的类型,动画中每一帧都需要用户来绘 制
7.2视频
•支持的视频格式:mpeg等 •导入视频:文件/导入/库 •使用视频 •设置视频 •(1)取消视频 •(2)视频选项
第八章 actionscript动作脚本
一、影片控制动作
• • • • gotoAndPlay gotoAndStop Play Stop
影片控制动作
1.gotoAndPlay: 格式 gotoAndPlay(场景,帧) 场景:播放头将转到的场景的名称 帧:播放头将转到的帧的编号或标签 动作:将播放头转到场景中指定的帧并 从该帧开始播放。如果未指定场景, 则播放头将转到当前场景中的指定帧
• 自由变形工具按钮
• 修改菜单/变形命令
• 变形工具栏
2.4.1自由变形工具按钮
• • • • 旋转 缩放 扭曲 封闭
2.4.2修改菜单/变形命令
Flash MX教程1

关闭文件
可以使用下面几种方法关闭文件: 执行【文件】 【关闭(Close)】命令,或者按 【Ctrl+W】组合键,将当前文件关闭。 单击文件窗口右上角的【关闭】按钮 关闭文件。 按【Ctrl+Q】组合键快速关闭文件并退出应用程序, 执行【文件】 【退出(Exit)】命令在退出应用 程序的同时关闭文件。 单击文件窗口左上角的【文件】控制图标,在弹出 的文件控制菜单中选择【关闭】命令。
设置笔触无色有两种方法: 1、从上图所示的颜色面板中选择右上角的 【无颜色(No Color)】按钮 。 2、先选择工具箱颜色区中的【笔触颜色】按 钮 ,然后单击其下方的【无颜色】按 钮 。
二、设置填充颜色 单击【填充颜色】按钮,会打开填充颜色面板, 如图所示。用鼠标从面板的中间色块区中选择 一种合适的颜色即可设置为所画椭圆的填充颜 色。
2.5
画笔工具
与用铅笔画出的效果区别:用【画笔工具】绘 制的线条的颜色是通过【填充颜色】按钮设置 的,而【铅笔工具】绘制的线条的颜色则是通 过【笔触颜色】按钮设置的。
2.5.1 画笔工具属性面板
单击工具箱中的【画笔工具】,其属性面板如 图所示。
当选择了【画笔工具】后,工具箱下方的选项 区如图所示,其中有4个选项,用于设置画笔 的不同属性。
墨水瓶工具
在工具箱中选中【墨水瓶工具】 后 ,其属性 面板如图所示。其设置方法与【线条工具】的 设置方法基本相同。
【墨水瓶工具】的使用方法具体如下所述: 1、新建一个文件,在舞台中绘制一个矩形,如 图所示。
2、在工具箱中选择【墨水瓶工具】,在属性面 板中设置其属性,如图所示。
3、在矩形线条上单击鼠标,其效果如图所示。
初识Flash MX
第1课秋的气息(播放动画并初识FlashMX)

第1课秋的气息(播放动画并初识FlashMX)介绍本文档将带领读者初识FlashMX,并通过播放动画来感受秋天的气息。
FlashMX是一款强大的动画制作软件,它可以使我们的创意变成生动的动画,让人们能够通过视觉来感受到秋天的美丽和韵律。
本课程将向读者介绍如何使用FlashMX来创建简单的动画,并以秋天为主题展示动画效果。
前提条件在开始本课程前,读者需要安装FlashMX软件,并具备一定的计算机操作基础。
如果读者还不熟悉FlashMX的使用,可以查阅相关的入门教程。
步骤1:创建新文档1. 打开FlashMX软件;2. 在主界面上选择“新建”;3. 在新建文档对话框中选择“动画”并点击“OK”。
步骤2:导入资源1. 在项目资源管理器中右键点击“库”;2. 选择“导入到库”;3. 选择秋天相关的图片资源,点击“导入”。
步骤3:创建第一帧动画1. 在时间轴的第1帧上点击右键,选择“插入关键帧”;2. 在新插入的关键帧上选择所需的秋天图片资源;3. 将图片拖动到舞台上,调整大小和位置。
步骤4:创建动画序列1. 在时间轴上选择第2帧;2. 点击右键选择“插入关键帧”;3. 在新插入的关键帧上,调整图片的位置,制作出动画的效果;4. 重复步骤1-3,逐渐增加动画的帧数。
步骤5:调整动画速度1. 在时间轴上选择整个动画序列;2. 点击右键选择“设置帧速度”,调整动画的播放速度。
步骤6:播放动画1. 点击“控制”菜单中的“测试影片”;2. 动画会在FlashMX的播放器中展示出来;3. 通过观看动画来感受秋天的气息。
结论通过本文档的指导,读者初识FlashMX,并学会使用FlashMX 来创建简单的动画。
通过播放动画,我们能够深入感受秋天的美丽和韵律。
希望读者能够借助FlashMX的强大功能,创作出更多精彩的动画作品,并将秋天的气息传递给更多人。
参考资料- FlashMX入门教程。
Flash MX 培训讲义

Flash MX培训讲义第一节认识Flash窗口一、启动Flash:单击“开始>程序”,在程序菜单中找到Macromedia菜单选择“Macromedia Flash MX”项。
若桌面有相应图标的话,也可双击图标来启动。
二、Flash窗口的组成:1.启动Flash后会出现一个窗口,窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[无标题-1],在“保存”文件时可将其改为一个有意义的文件名称。
2.标题栏下面是菜单栏,菜单是一组命令,其中“文件”下拉菜单中要求记住“保存”、“导入”几项,文件下拉菜单中的命令都与文件操作有关。
要记住“插入”下拉菜单中“新建元件”和“转换成元件”两个命令,“修改”下拉菜单的“组合”和“取消组合”命令。
“窗口”菜单中放着各个面板。
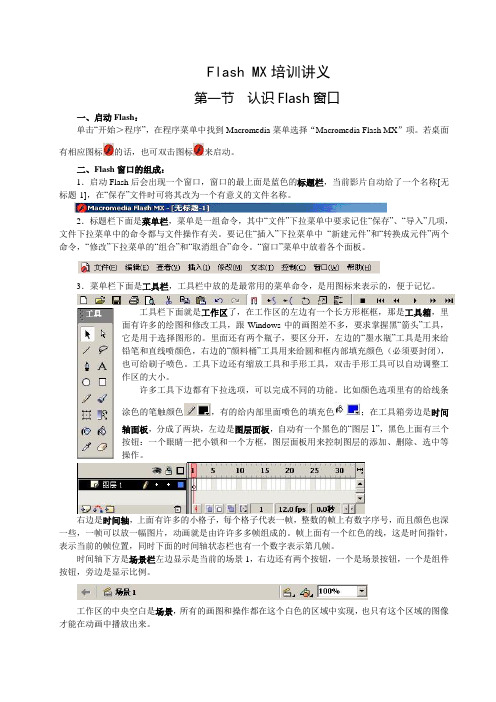
3.菜单栏下面是工具栏,工具栏中放的是最常用的菜单命令,是用图标来表示的,便于记忆。
工具栏下面就是工作区了,在工作区的左边有一个长方形框框,那是工具箱,里面有许多的绘图和修改工具,跟Windows中的画图差不多,要求掌握黑“箭头”工具,它是用于选择图形的。
里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给铅笔和直线喷颜色,右边的“颜料桶”工具用来给圆和框内部填充颜色(必须要封闭),也可给刷子喷色。
工具下边还有缩放工具和手形工具,双击手形工具可以自动调整工作区的大小。
许多工具下边都有下拉选项,可以完成不同的功能。
比如颜色选项里有的给线条涂色的笔触颜色,有的给内部里面喷色的填充色;在工具箱旁边是时间轴面板,分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一把小锁和一个方框,图层面板用来控制图层的添加、删除、选中等操作。
右边是时间轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧可以放一幅图片,动画就是由许许多多帧组成的。
帧上面有一个红色的线,这是时间指针,表示当前的帧位置,同时下面的时间轴状态栏也有一个数字表示第几帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章FlashMX界面和功能简介第一节:术语与工作界面:学习前要掌握的几个FLASH术语:位图(以像素为单位,放大失真)矢量图(由直线和曲线构成,放大不失真)层(用来组织和安排影片中的文字、图像和动画)帧(构成动画的要素,分为关键帧和普通的帧)时间轴(一个以时间为基础的线性进度安排表,以时间的进行为基础,一步步地安排每一个动作)源始图(选中时呈点状,可任意拖动改变形状)元件(选中时有外框和十字花,只能有规则的改变外形)库(存放元件的仓库)FLASHMX工作界面:在使用大多数Flash工具时,属性检查器会发生变化,以显示与该工具相关联的设置。
例如,如果您选择文本工具,属性检查器会显示文本属性,从而使您方便地选择所需文本属性。
第二节标题栏和菜单栏标题栏位于操作界面的第1行,标题栏中显示的默认名称是“无标题-1”,每当新建一个动画时,Flash MX就会自动为动画起一个默认的名称,它们是以“无标题”开头,以数字结尾的。
当保存动画时,将提示读者重新命名,否则,将以默认的名称保存动画文件。
标题栏的左上角是Flash MX的图标,单击图标将打开Flash MX操作界面的控制菜单,其中包括“大小”、“移动”、“恢复”、“最大化”、“最小化”、“关闭”等菜单命令,使用Alt+F4快捷健时,将关闭当前打开的操作界面。
在Flash MX图标的右侧是当前打开文件的名称,在标题栏的右侧是3个控制按钮,它们分别是“最大化”、“最小化”与“关闭”按钮。
当操作界面处于最大化状态时,“最大化”按钮将更改为“恢复”按钮;当将操作界面处于最大化与最小化之间时,“恢复”按钮将更改为“最大化”按钮。
拖动标题栏的蓝色区域时,将改变Flash MX操作界面在屏幕上的位置,双击蓝色区域时,将使操作界面处于最大化状态,此时控制菜单的“移动”、“大小”按钮处于禁止使用状态,表明读者无法改变它的位置、大小。
在标题栏的下方是Flash MX的菜单栏,它包括File(文件)、Edit(编辑)、View(查看)、Insert(插入)、Modify(修改)、Text(文本)、Control(控制)、Window(窗口)、Help(帮助)这9大菜单,如图2-10所示。
单击菜单栏左侧的图标,将打开工作区的控制菜单。
工作区是制作Flash 文件的主要场所,每打开一个文件都将出现一个工作区。
该控制菜单用于设置工作区的大小、位置、状态,它与标题栏左侧的控制菜单完全类似,只是它们控制的对象不同而已。
在菜单栏的右侧是3个按钮,它们的操作对象也只是Flash MX操作界面的工作区。
第三节:FLASHMX工具栏在众多的菜单命令内,大约只有30%是读者经常使用的,为了提高工作效率,Flash MX的常用工具栏内包含了16种工具按钮,这些工具按钮与文件、编辑、修改等菜单的命令逐一对应,如下图所示。
工具栏由多个图标按钮组成,在制作环境下提供对常用命令(如新建、打开等)的快速访问。
读者只需单击工具栏上的按钮,则执行该按钮所代表的操作。
工具栏能紧贴在菜单栏之下,也可以垂直状紧贴在左右边框上,或将它从菜单栏下面拖动到任意的地方,或使它悬浮在窗口中。
工具栏各按钮的意义说明如下表所示。
Flash MX中工具栏按钮介绍图标名称作用新建创建一个新的Flash动画打开打开一个已经存在的Flash文件保存保存当前编辑的Flash文件打印将当前编辑的Flash 文件输出到打印设备打印预览预览要打印的文件剪切复制选定的对象到剪贴板中并把原对象删除复制复制选定的对象到剪贴板中,原对象保持不变粘贴将剪贴板中的对象粘贴到工作区撤消撤消以前对对象的误操作重复重复最近一次撤消操作磁铁可以在拖放操作时进行辅助精确定位柔化柔化选定对象的边界尖锐尖锐选定对象的边界旋转调节选定对象在工作区中的角度缩放调节选定对象的尺寸布局打开布局对话框,调节选定的对象群的布局2.4 绘图工具栏在默认情况下,绘图工具栏位于Flash MX窗口的左边。
该工具栏是由16个工具按钮组成的,如图2-12所示,用鼠标单击工具按钮时,可激活箭头工具直线工具钢笔工具椭圆工具铅笔工具变换工具墨水瓶工具吸管工具节点选择工具套索工具文本工具矩形工具笔刷工具填充样式工具油漆桶工具橡皮擦工具相应的操作功能。
可以看出,在Flash MX中,对工具栏进行了很大的改动。
另外,新增加了变换工具和填充样式调整工具。
能够更加方便地进行图形的绘制、调整及移动等基本操作。
在Flash MX中,绘图工具栏可以在窗口中任意移动,只需用鼠标按住绘制工具栏中的非功能区并进行拖动即可,选择Window→Tools命令可以将工具栏隐藏。
2.5时间轴“时间轴”用于组织和控制文档内容在一定时间内播放的图层数和帧数。
“图层”就像堆叠在一起的多张幻灯胶片一样,每个层中都排放着自己的对象。
提到动画,第一个会联想到的是小时候最喜欢看的卡通影片,这些卡通影片,都是事先绘制好一帧一帧的连续动作的图片,然后让它们连续播放,利用人的“视觉暂留”特性,在大脑中便形成了动画效果。
Flash动画的制作原理也一样,它是把绘制出来的对象放到一格格的帧中,然后再来播放。
时间轴的一些功能介绍如下图所示。
2.6 flash动画的保存与输出一.Flash 动画的保存:Flash 动画的保存,共有三种方式:"Save(保存)/Save As(另存为)";Export Movie(输出影片);Publish(发布)。
如果最终文件要保留具体的图层信息和后期的可编辑权,那就用 "Save(保存)/Save As(另存为)" ;如果最终文件直接输出成影片,就用 Export Movie(输出影片);如果要用指定格式,如网页的超文本协议(HTML)直接进行发布,而不是另外添加代码对最终结果进行引用,则可以用 Publish(发布) 命令输出最终结果。
1.保存/另存为:Save(保存)/Save As(另存为)命令,弹出如下图的保存文件对话框:在文件名中键入文件的名字并选择文件的存放位置,然后单击"保存"按铵,文件就以 .fla 格式进行保存。
这种保存结果能够保留所有的图层信息,可以用 Flash 打开进行再编辑,但文件最大。
2.Export Movie(输出影片):File(文件)/Export Movie(输出电影)命令,弹出如下图的对话窗口:输入要保存的文件名,选择存放位置,如果需要,还可在保存类型下拉框中选择适当的文件类型。
保存类型下拉框如下图:该下拉框中包含了 Flash 可以输出的文件类型,用户可根据需要进行选择。
单击"保存"按钮,系统弹出设置对话框,如下图:根据需要我们可以更改载入顺序(Loaded Order)、JPEG 图片品质(JPEG Quality)、Flash 版本(Version)、是否产生文件大小报表(Generate size Report),以及音效设置(Audio)。
3.Publish(发布):最终结果还可以直接进行发布,要进行发布设置,单击 File(文件)/Publish Settings(发布设置) 命令,弹出如下图的对话框:在这个面板上,可以对发布格式进行设置,它们分别是 Flash 格式(.fla)、HTML网页文件格式(.html)、GIF影像格式(.gif)、JPGE影像格式(.jpg)、PNG影像格式(.png)、Windows 项目格式,即可执行文件(.exe)、Macintosh 项目文件、QuickTime 播放文件(.mov)。
设置好后单击Publish(发布)按钮进行发布就可以了。
2.7 flash 动画的优化:1.影帧的优化:谈到动画,我们就应该想到影帧,正是由于一帧帧的内容按照一定的方式进行排列并播放出来才有了我们的动画,因此要让动画体积较小,能够流畅地进行播放,就有必要考虑每个帧里数据的合理安排。
如果某一帧里有大量的数据,可以考虑用"预装载技术"加以解决。
所谓"预装载技术",就是指在前面包含数据较少的帧,先将后面要装载的部分内容,如部分组件先行装入,这样,当影片播放到后面时,只需要再装入前面没装入的部分就行了。
预装载技术,通过数据分流,对提高影片播放的流畅性是很有用的。
采用"预装载技术",要注意不能在前面将预装载的内容显示出来,因此,在原有基础上,需要多建一个图层,并将预先装载的内容放到底层,而且上面图层的内容要能遮盖住底层预装载的数据。
另外,影帧分布的合理性,还在于影帧内容安排的合理性上。
Flash 能够处理矢量图与位图,使用矢量图的好处在于它不会随图形大小改变而改变自身体积,因此它在 Flash 中的使用,比位图更为普遍。
但矢量图在屏幕上进行显示前,需要 CPU 对其进行计算,如果在某一帧里有多个矢量图,同时它们还有自己的变化,如色彩、透明度等的变化, CPU 会因为同时处理大量的数据信息而忙不过来,动画看起来就会有延迟,影响播放效果。
因此,在同一帧内,尽量不要让多个组件同时发生变化,它们的变化动作可以分开来安排。
2.要养成使用组件的习惯:在前面我们已经讲了组件对减小文件体积的作用,在 Flash 中,组件只会被装载一次,以后再使用该组件,或者该组件有什么属性变化,不需要再行下载了,不会增加文件的体积。
3.Flash 中图形的优化:Flash 中有变形(Modify)操作,可以重新定义图片的大小,但记着,对于输入 Flash 的图片,最好先在其他图像处理软件如 Photoshop 中调整好大小再进行导入,而不要直接导入后再用变形命令进行大小调整。
这是因为,导入的图片,无论你将其变得多大还是多小,都不会改变组件中原图的体积大小,只有在导入之前就把它调整好才行。
对于 Flash 中的位图,它的任何变化都涉及到 CPU 的重新计算与屏幕重刷,因此,位图在 Flash 中尽量以静止的背景形式出现。
4.其他优化:在 Flash 中,要做到"惜力如金",能用两个组件做成的动画,就不要费力地做三个组件,能够用三条直线构成的图案,就不要用三条虚线来表示,能够用系统默认字体表达清楚的,就不要使用其他字体。
总之,你的动画除了在自己机器看外,还得考虑其他人在他们自己的机器上看的情况。
直线、默认字体,在大多数电脑上是通用的,不需 CPU 另外进行解析,这样,你的动画就可能更流畅一点。
第二章让你的电脑动起来第一节实例:移动的球一1、双击桌面上或开始菜单上的 Flash mx 图标,程序打开后界面如下图:说明:【舞台】(即上图中主窗口中白色的区域)就是将独立的帧组合成电影的地方,在舞台上我们可以直接绘制和导入图画。
