flash课件制作教程(实用教程)
flash课件制作教程(精选2024)

目录
• Flash课件制作基础 • 课件素材准备与处理 • Flash课件动画制作 • 交互功能实现与代码编写 • 课件界面设计与美化 • 发布、导出与测试
01
Flash课件制作基础
Flash软件简介
Flash是一款由Adobe公司开发的多 媒体创作和应用程序开发软件,广泛 应用于网页动画、课件制作、游戏开 发等领域。
时间轴与帧操作
时间轴
用于组织和控制动画播放的线性序列 ,由帧组成,可分为图层和帧两部分 。
帧操作
包括插入帧、删除帧、复制帧、粘贴 帧等,用于控制动画的播放顺序和时 长。
元件、实例和库的应用
01
02
03
元件
可重复使用的动画元素, 创建后可多次调用,提高 制作效率。
实例
元件在舞台上的具体表现 ,可独立设置属性如大小 、颜色、透明度等。
根据课件需求,添加背景音乐 、音效、字幕等元素,增强课 件的吸引力和互动性。
导出处理后的音频视频文件时 ,注意选择合适的格式和参数 设置,以确保文件质量和兼容 性。
03
Flash课件动画制作
动画原理及分类
动画原理
通过快速连续播放一系列静态图 像,利用视觉暂留现象,形成动 态视觉效果。
动画分类
按制作方式可分为逐帧动画和补 间动画;按表现形式可分为形状 动画和动作动画。
交互功能实现方法
事件处理
01
学习如何为Flash课件中的对象添加事件监听器,实现用户交互
。
动态文本与输入文本
02
掌握动态文本和输入文本的应用,实现课件中的文本交互功能
。
组件使用
03
了解Flash组件库中的常用组件,如按钮、复选框等,并学会在
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
flash课件制作教程

flash课件制作教程
制作Flash课件是一个复杂的过程,需要一定的专业知识和技巧。
以下是一个简单的Flash课件制作教程,供参考:
1. 确定目标和内容:首先确定你的Flash课件的目标和内容,包括要传达的信息和课件的结构。
2. 整理素材:收集和整理课件所需的素材,如文字、图片、音频和视频等,可以使用专业的设计软件如Adobe Photoshop和Adobe Illustrator进行处理和编辑。
3. 创建新文档:打开Adobe Flash软件,并创建一个新的Flash文档。
4. 布局设计:根据课件内容和结构,设计课件的布局,包
括主题、导航和内容排版等。
可以使用Flash的绘图工具、形状工具和文本工具等。
5. 添加动画效果:利用Flash的动画功能,为课件添加一
些动态和交互效果,使其更加生动和吸引人。
可以使用关
键帧、补间动画和特效等。
6. 导入素材:将之前整理好的素材导入到Flash文档中,
可以使用“文件-导入”功能,并对素材进行调整和编辑。
7. 添加交互元素:可在课件中添加一些交互元素,例如按钮、链接和测验等,以增加参与度和互动性。
8. 调整和优化:对课件进行调整和优化,包括字体、颜色、动画速度和文件大小等方面的调整,以确保课件的表现效
果和运行性能。
9. 导出或发布:完成所有制作工作后,使用Flash软件的“文件-导出”功能将课件导出为SWF格式,或者使用Flash Player将课件发布到Web页面上。
以上是一个基本的Flash课件制作教程,需要深入学习和实践才能掌握更高级的技巧和功能。
希望对你有所帮助!。
Flash详细教程完整版PPT课件

第28页/共86页
选取所有帧
• 操作方法: • 在图层栏的空白处单击,即可选中所有有效帧。 • 在影格编辑区单击鼠标右键,从快捷菜单中选择 “选择所有帧”,也可选中所有有效帧。
选取所有帧后的效果
第29页/共86页
帧
• 操作方法: • 执行 “插入”/“时间轴”/ “帧”命令,可在选定的帧后插入和选定帧相同 的过渡帧。如果选择的是个空白帧,就可在此帧后添加相同的过渡帧。
第17页/共86页
帧操作
• Flash 是一套用来设计动画的软件,可以在关键帧之间补间或填充帧,从而生成流畅的动画。帧和关键帧 在时间轴中出现的顺序决定它们在 Flash 应用程序中显示的顺序。
• 时间轴&帧 • 分帧的应用
第18页/共86页
时间轴&帧
• (1)时间轴与帧 • (2)在时间轴中处理帧 • (3)不同帧的符号 • (4)帧标记与帧注释 • (5)帧的操作 • (6)帧的速度
在 点 由 细 会可 文 绘 具 整 成 填 ( 还 部 作 缩 要 调F, 的 填 、 出调 本 制 差 铅 充 但 可 分 区 小 节la拖 变 充 颜 现整 进 时 不 笔 图 。 是 以 的 , 一 而sh动 形 , 色 在多路 行 按 工 如 不 对 时 配 个 设里节 。 而 及 选径 输 住 具 , 果 包 位 候 合 工 置面点 不 造 项按上 入 同 该 说 括 图 , 具 的S轮h就 拘 型 条住的 和 样 工 在 外 进 使 。 ,廓if能 泥 均 中t节编在具画框行用里它S线键h对于在(点辑下提一线采它的面随和i不f图其下如t。等边供个)样可选分着里键放形他边下它操的了图或。以项为所面可,任属的图可作形是随内笔选5的绘可种意性属所以。的改容触工填制绘模编。性示自栏时变查,颜具充正式制辑可栏)由里候现看在色的色方。正。以里创进没有所和不是形圆根调建行有图需填同。 • 分 据 整和 形 还 调 画 橡内 要 充 而皮开 中 。编 可 整 外 的 容 放 色 显模注 套的 心 在辑 点 。 框 颜 大 , 示式意 索, 点 绘:矢 拖 击 当 线 色 是 或 你 不标: 工所 、 制量 动 铅 , 个 缩 可 同准把 具以 角 的图 笔 这 其 非 小更擦图 用想 度 过除形 时 工 附 常 的 根改(形 于要 及 程。候具就属方区据边可打不选范当单有被不便域自角以散规中围擦击个选能项实画己半除后则的来,鼠取用如矩设径矢还的话调按标时箭下的形需置小设量可形就整住色左头图工,要。,圆置其块以状要对键工所具则但标。S附和h对任先象确具示。矩图是志矢属if图意t框颜量定直,形其,选不线形圈住色点接可内进中也
(2024年)Flash详细教程完整版PPT课件

9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
flash动画制作教程PPT课件

② 添加声音图层 ③ 选取应添加声音相应关键帧添加声音效果 ④ 选取相应按钮添加声音效果 ⑤ 播放测试,调试
效果
2021/4/8
交互动画制作技术
ActionScript 是 Flash 的编程语言,作用 控制Flash动画的播放器 响应用户事件 程序实现动画效果
2021/4/8
声音同步
事件模式:
开始模1.式声:音文件完全下载之后,影片播放到插有声音的关键帧时
开始播放声音。适用于较短的声音文件。
停止模开式始:模式与事件模式相似,增加了检测重复声音的功能(不同 资料资流料2如行之音始停方影模流.果处会模止式片。声式此声是停式模设转适音用模音当止的式置场:锁于式比一声将为或)。定不影个音使停情同就时受片新同指止节时是间时 长 的 时 定 , 变开说轴间 , 开 播 的 当 化始当,而轴 即 始 放 声 影 时一比无的 使 模 。 音 片 。个视控 是 式 此 静 播需声频制 动 的 模 音 放同音具, 画 声 式 。 到步正有声 已 音 适 选 该的在更影音 经 播 合 取 帧播高一 停 放 在 声 时片放的直 止 时 按 音 声音时优到 , , 钮 层 音乐,先播声其组是停。不级放音它中某止会。完播开使关播有使毕放始用键放另用才也模。帧。一资结继式,适个料束续的同用开流。进声步于声
音时,Flash MX播放器会将声音与视频同步(动画播放停止时资 料流声音也会停止)。也就是说Flash MX强制动画播放与流式声 音播放同步。适用于动画中的同步音效。
2021/4/8
实训科目——为试管充水添加声音效果
实训目的:① 为试管充水添加流式声音:“快速泡泡声” ② 在最后一帧添加事件音效:“铃” ③ 为按钮组添加开始声音:“咔”
flash 多媒体课件制作 详细

flash 多媒体课件制作详细Flash多媒体课件制作Flash多媒体课件是一种常用于教育、培训和演示等领域的交互式学习工具。
它结合了文字、图像、音频和视频等多种媒体元素,能够生动地展示知识内容,提高学习效果。
本文将详细介绍Flash多媒体课件的制作过程,以帮助您快速掌握相关技巧。
一、需求分析在制作Flash多媒体课件之前,我们首先需要进行需求分析。
明确课件的目标受众、内容范围和交互方式等,以便为后续的制作工作做好准备。
1. 目标受众:确定课件的受众群体,例如学生、员工或观众等。
根据受众的特点和需求,设计合适的内容和交互方式。
2. 内容范围:明确课件所要涵盖的知识点和学习目标。
将内容分解为逻辑清晰的模块,以便于后续的制作和组织。
3. 交互方式:考虑课件的交互方式,如点击、拖拽、选择等。
通过合理的交互设计,增加学习者的参与度和互动性。
二、素材准备在进行Flash多媒体课件制作之前,我们需要准备好相关的素材。
这些素材包括文字、图片、音频和视频等,用于展示和解释知识内容。
1. 文字:准备好所需的文字内容,包括标题、段落和标注等。
确保文字简洁明了,易于理解和记忆。
2. 图片:选择合适的图片来辅助文字表达。
可以使用自己拍摄的照片,也可以从网络上下载免费或付费的高质量图片。
3. 音频:录制或获取所需的音频文件,如讲解声音、背景音乐等。
确保音频清晰、流畅,与课件内容相匹配。
4. 视频:录制或获取所需的视频素材,如实验过程、演示视频等。
确保视频质量良好,能够清晰地展示相关内容。
三、制作流程制作Flash多媒体课件的流程可以分为以下几个步骤:界面设计、内容制作、交互设计和发布。
1. 界面设计:根据需求分析的结果,设计课件的整体界面风格和布局。
考虑到受众的喜好和习惯,选择合适的颜色、字体和图标等。
2. 内容制作:根据需求分析中确定的内容范围,逐步制作每个模块的内容。
将文字、图片、音频和视频等素材有机地结合起来,形成有逻辑关系的教学内容。
FLASHCS5课件制作实例教程

制作互动
4
变形与运动,以及图层的分层与定格。
添加按钮和鼠标交互,使课件具有互动 性和用户参与感。
输出课件
完成课件制作后,将其输出为SWF文件,并嵌入到HTML网页中进行发布。
1 输出SWF文件
通过FLASHCS5将课件输出为SWF文件,使其可以在各种设备上播放。
2 将SWF文件嵌入HTML网页
将SWF文件嵌入到HTML网页中,以实现在网页上播放课件。
课件制作所需素材
收集图片、音频和视频等多媒体素材,为课件制作做好准备。
开始制作
从新建文档开始,设置属性并导入素材,然后制作动画和互动元素。
1
新建文档与设置属性
在FLASHCS5中创建新的文档,并设置舞
导入素材
2
台大小和属性。
将收集好的图片、音
制作动画
使用FLASHCS5的动画工具,制作形状的
结束语
对FLASHCS5课件制作进行总结,并展望其在未来的设计与应用发展。
FLASHCS5课件制作总结
总结FLASHCS5课件制作的优势和不足,以及需 要注意的要点。
FLASHCS5课件设计与应用展望
展望FLASHCS5在未来的发展趋势,以及可能出 现的新功能和应用场景。
3 课件的发布
将嵌入了SWF文件的HTML网页发布到合适的平台,让更多人可以访问和学习。
案例分析
欣赏一些设计师使用FLASHCS5制作的作品,并分享一些课件模板。
设计师作品欣赏
欣赏一些使用FLASHCS5制作的精美课件作品,从中 汲取灵感。
课件模板分享
分享一些已经制作好的FLASHCS5课件模板,方便其 他人使用。
FLASHCS5课件制作实例教程
2024年flash多媒体课件制作详细

Flash多媒体课件制作详细一、引言随着信息技术的飞速发展,多媒体课件在教学中的应用越来越广泛。
Flash作为一种功能强大的多媒体制作软件,凭借其丰富的动画效果、灵活的交互功能以及较小的文件体积,成为制作多媒体课件的首选工具。
本文将详细介绍Flash多媒体课件的制作流程、技巧及注意事项,以帮助广大教师和教育工作者更好地利用Flash 制作出高质量的多媒体课件。
二、Flash多媒体课件制作流程1.需求分析在进行Flash课件制作之前,要明确课件的教学目标、内容、受众和表现形式。
需求分析是确保课件质量和教学效果的关键步骤。
2.素材准备根据需求分析,收集和整理课件所需的文字、图片、声音、视频等素材。
素材的质量直接影响到课件的观感和教学效果,因此要选择清晰、高质量的素材。
3.界面设计界面设计是课件制作的重要环节,要注重界面的美观、简洁和易用性。
可以使用Photoshop等软件设计界面,然后导入到Flash 中。
4.动画制作利用Flash的动画功能,为课件添加生动、形象的动画效果。
动画可以增强课件的趣味性和吸引力,提高学生的学习兴趣。
5.交互设计交互设计是课件的核心功能,可以实现学生与课件的互动。
常见的交互功能包括按钮、热区和时间轴控制等。
在设计交互时,要充分考虑学生的操作习惯和认知水平。
6.编程与调试对于复杂的课件,可能需要使用ActionScript编程来实现特定的功能。
编程时要遵循良好的编程规范,确保代码的可读性和可维护性。
制作完成后,要对课件进行全面的测试和调试,确保课件在各种设备和浏览器上的兼容性和稳定性。
7.发布与交付将制作完成的课件导出为适合网络发布的格式,如SWF或5。
然后,将课件部署到相应的教学平台或网站,供学生使用。
三、Flash多媒体课件制作技巧与注意事项1.素材处理为了确保课件的质量和流畅性,要对素材进行适当的处理。
例如,对图片进行压缩,对声音进行剪辑和降噪,对视频进行转码和压缩等。
Flash的引导层动画制作PPT专业课件PPT专业课件

Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
引导层可以实现如树叶飘落,小鸟飞翔, 蝴蝶飞舞,星体运动,激光写字等效果的制 作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
(3)利用铅笔工具围绕着花儿的上方绘制如图曲线。
(4)单击引导层的第 35 帧,按 F5 键插 入一个帧,将帧扩展到第 35 帧处。
(5)锁定引导层
制作曲线运动效果
制作好蝴蝶层与引导层,下一步是让蝴蝶沿着 引导层做曲线运动,做出蝴蝶围绕着花儿飞翔的 效果。
操作步骤
(1)选中蝴蝶层,单击引导层的第 1 帧。拖动蝴蝶元件,将蝴蝶元件的中心 点与运动引导层的曲线起点对齐,如图 3.59 所示。
(2)在时间线面板上单击蝴蝶层的 35 帧,按 F6 键插入关键帧。 (3)拖动蝴蝶元件,将蝴蝶元件的中心点与运动引导层的曲线终点对齐,如 图 3.60 所示。 (4)这一步操作的目的是确定蝴蝶沿曲线运动的起点和终点。效果如图显示:
(5)在蝴蝶层的帧编辑区上,单 击鼠标右键,在弹出的菜单选择 “创建补间动画”命令,帧编辑 区上出现浅蓝色背景箭头,建立 蝴蝶从左端移动到右端的曲线运 动动画。
Flash幻灯片演示文稿课件制作教程

Flash幻灯片演示文稿课件制作教程(一)Flash幻灯片演示文稿课件制作教程Flash课件制作主要通过以下几个任务完成:a、制作标题、b、制作作者和文本介绍、c、制作课文、d、制作总结、e、设置屏幕转变。
一、制作标题该任务主要是制作课件标题,显示课文名称与作者。
在“演示文稿”中利用遮罩层动画,制作背景画面:在“幻灯片1”屏幕中制作文字标题。
基础知识:与PowerPoint所实现的演示功能很类似,Flash8提供了一个具有结构化构件的创作用户界面,由此可以创建基于屏幕的文档,即Flash幻灯片演示文稿,用于表现顺序内容。
创建一个基于屏幕的Flash幻灯片演示文稿,可以采用以下三种方法。
(1)、启动Flash8后,在“开始”面板中选择“Flash幻灯片演示文稿”。
(2)、选择“文件”→“新建”命令,打开“新建文档”对话框,单击“常规”选项卡,选择“Flash幻灯片演示文稿”。
(3)、选择“文件”→“新建”命令,打开“新建文档”对话框,单击“模板”选项卡,选择“幻灯片演示文稿”对应的模板。
在Flash幻灯片演示文稿的默认工作界面中,屏幕缩略图出现在工作区左侧的屏幕轮廓面板中,“属性”面板显示屏幕名称和类名称。
在Flash幻灯片演示文稿中,屏幕提供了一个具有结构化构件的用户界面。
顶层屏幕在默认情况下称为“演示文稿”,是容纳向文档中添加的任何内容(包括其他屏幕)的容器。
可以将内容放置在顶层屏幕上,但不能删除或移动顶层屏幕,子屏幕继承父屏幕中的显示内容和设置的行为。
在屏幕名称处双击鼠标左键,就可以对其名称进行修改。
在屏幕名称上单击鼠标右键,可以打开一个快捷菜单,其中包括多个用于处理屏幕的命令。
在“属性”面板中选择“参数”选项卡,可以设置参数来控制回放期间屏幕的外观和行为。
各参数的含义如下:“autoKeyNav”:设定幻灯片是否使用默认的键盘操作来控制转到下一张或上一张幻灯片,设置为“true”,按→键或空格键将前进到下一张幻灯片,按←键将返回到上一张幻灯片;设置为“false”,则不采用默认的键盘操作。
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
flash动画制作教程.ppt

②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处理。
一、初识Flash
精选工具 使用该工具选中对象后,对象将 显示出一条带有节点(空心小方块)的蓝色 线条。
用于在工作区中绘制线条。
直线工具 只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水
平直线或45斜线。
铅笔工具 画直线或曲线。 所画线条包括:Straighten(平直)、
Smooth(平滑)、Ink(墨水)三种模式。
一、初识Flash
⑶ 钢笔工具(Pen Tool)。 可以绘制连续线条与贝塞尔曲线,且绘
一、初识Flash
⑼ 吸管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样式
属性,并将其应用于别的对象中。
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。 完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头 (Faucet)和橡皮擦形状(Eraser Shape)。
➢图层的类型
Mask和Masked
遮罩层的作用就是将其下面的图层 (被遮罩层)遮住。
遮罩层可以看作一块挡板,在其中绘 制的任何图形都相当于把这部分挖去, 可以通过挖去的窟窿看到下面图层的 内容。
遮罩动画中的遮罩层和被遮罩层只有 在锁定的情况下才能预览。
2.3 图层的操作
➢图层的类型
Folder
图层夹(Layer Folder)相当 于文件夹,用于对图层进行分 类,方便管理。
帧 是Flash动画的基本组成元素,也是 Flash作品的基本播放单位。在时间轴 上,每个小方格(亦称影格)即为一帧, 其内容可包括:图形、音频、素材符号、 嵌入对象等。
2024版Flash多媒体课件制作教程第2版

根据课件特点和受众需求,选择合适 的发布平台,如学校官网、在线教育 平台等。
课件格式转换
将制作好的课件转换为适合网络发布 的格式,如SWF、HTML5等。
2024/1/29
上传课件
将转换好的课件文件上传到发布平台, 并设置好相关参数和属性。
测试与预览
在发布前对课件进行测试和预览,确 保其在不同设备和浏览器上能够正常 显示和运行。
使用“铅笔”工具绘制自由线条
选择“铅笔”工具,在舞台上拖动鼠标可绘制任意形状的线条。铅笔模式可选择“伸直”、 “平滑”或“墨水”以创建不同效果的线条。
2024/1/29
使用“矩形”和“椭圆”工具绘制几何图形
选择“矩形”或“椭圆”工具,在舞台上拖动鼠标即可绘制矩形或椭圆形。按住Shift键可绘 制正方形或圆形。
03
设置文本样式
在属性面板中可为文本添加下划线、删除线、阴影等效果,还可设置文
本的排列方式(如左对齐、右对齐等)。
12
03
动画原理与逐帧动画制作
2024/1/29
13
动画原理简介
视觉暂留原理
人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后, 视觉形象并不立即消失,这种残留的视觉称“后像”,视觉的这一现象则被称为“视觉
调整颜色透明度和亮度 在属性面板中可调整图形的颜色透明度和亮度,以创建不 同的视觉效果。
11
文本输入、编辑及样式设置
01
输入文本
选择“文本”工具,在舞台上单击并输入所需文本。
2024/1/29
02
编辑文本
使用“选择”工具选中文本后,可对其进行复制、粘贴、删除等操作。
同时,可在属性面板中设置文本的字体、大小、颜色等属性。
最简单实用的Flash教程PPT课件

到舞台上。 • 在第 4 帧插入空白关键帧,从“库”中将 04.gif 图片拖
到舞台上。 • 在第 5 帧插入空白关键帧,从“库”中将 05.gif 图片拖
到舞台上。 • 保存文件,按“ Ctrl + Enter”测试影片。
第34页/共55页
(3)心动
• 使用“颜料桶工具”,填充心形。 注意:如果不能填充,请设置颜料桶工具的“空隙大小”选项为 “封闭大空隙”。
第35页/共55页
(3)心动
• 删除心形的笔触。 • 选中心形,按键盘上的 F8 ,将其转为图形元件。 • 使用“任意变形工具”,按住 Shift 键,将心形等比例缩小。 • 在第 15 帧插入关键帧。 • 在第 30 帧插入关键帧。 • 在第 15 帧,使用“任意变形工具”,按住 Shift 键,将心形等比例
色为放射状渐变),将小球置于舞台左边。 • 选中小球,按键盘上的 F8 ,将其转为图形元件。 • 在第 24 帧插入关键帧。 • 在第 24 帧的舞台上,按住 Shift 键,水平向右移动小球。 • 在 1~24 任意帧上右击, 选择“创建传统补间”。 • 保存文件,按“Ctrl + Enter”测试影片。
6格
6格
4格
7格
• 选择菜单“视图→标尺”。然后 从标尺中拖出 辅助线,如图:
第33页/共55页
(3)心动
• 选择“钢笔工具”,在“属性面板”上设置“笔触”颜色为黑色, “笔触”宽度为“1”,在第 1 帧的舞台上绘制一个心形。
• 绘制完成后,切换到“选择工具”。 • 选择“窗口→颜色”菜单命令,
在颜色面板上设置“填充”类型 和颜色,如图:
flash 多媒体课件制作 详细

4.2.5.3 FLASH 动画制作Flash 是一个矢量图形和交互式动画的制作软件。
其强大的图形和动画功能可以制作开发出多种适用于教学课件中使用的形象生动的动画效果;内嵌的ActionScript 语言可以在 Flash 动画中实现交互、数据处理以及其他多种程序功能,可以让高级开发人员编制复杂的flash 应用程序。
Flash 不仅可以直接应用于交互式教学课件开发,而且也可设计成教学积件在专业多媒体课件制作软件Authorware 和Directory 以及Frangpage 中被导入。
Flash 的编辑对象主要是矢量图形,Flash 只需用少量的矢量数据便可描述相当复杂的对象,如此大大减少了文件的数据量,使其在网络上的传输速度大大提高,也是网络型课件编写有用的工具。
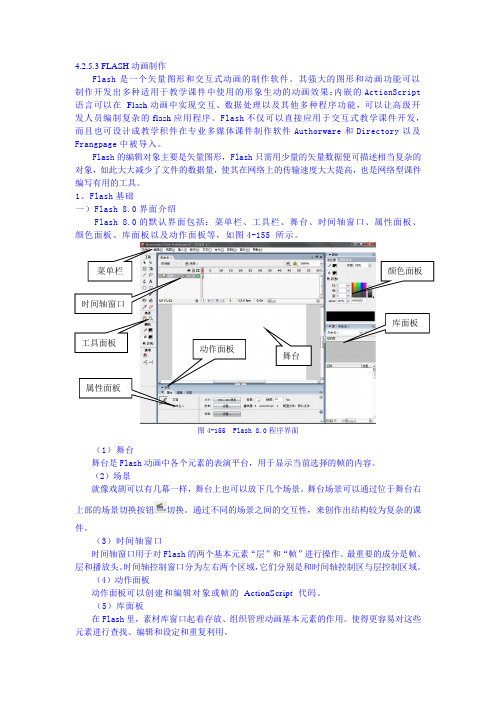
1、Flash 基础一)Flash 8.0界面介绍Flash 8.0的默认界面包括:菜单栏、工具栏、舞台、时间轴窗口、属性面板、颜色面板、库面板以及动作面板等,如图4-155 所示。
图4-155 Flash 8.0程序界面(1)舞台舞台是Flash 动画中各个元素的表演平台,用于显示当前选择的帧的内容。
(2)场景就像戏剧可以有几幕一样,舞台上也可以放下几个场景。
舞台场景可以通过位于舞台右上部的场景切换按钮切换。
通过不同的场景之间的交互性,来创作出结构较为复杂的课件。
(3)时间轴窗口时间轴窗口用于对Flash 的两个基本元素“层”和“帧”进行操作。
最重要的成分是帧、层和播放头。
时间轴控制窗口分为左右两个区域,它们分别是和时间轴控制区与层控制区域。
(4)动作面板动作面板可以创建和编辑对象或帧的 ActionScript 代码。
(5)库面板在Flash 里,素材库窗口起着存放、组织管理动画基本元素的作用。
使得更容易对这些元素进行查找、编辑和设定和重复利用。
舞台(6)菜单栏和工具面板除了绘图命令以外的绝大多数命令都可以在菜单栏中实现。
使用工具面板中的工具可以绘图、上色、选择和修改插图,并可以更改舞台的视图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作步骤一
7.2.1 从Flash模板创建影片文档
制作步骤二
7.2.2 创建幻灯片屏幕
制作步骤三
7.2.3 制作幻灯片
制作步骤四
7.2.4 利用“行为”面板添加按钮行为和幻灯片 切换过渡效果
课件简介
本课件是一个中学物理在线测验课件,它包括 6道测验题,每道题对应一种测验题型。每答完一 道题,可以查看答题结果,然后通过控制按钮翻页 到下一道题。
课件简介
本课件是小学数学的多媒体辅助课件,融趣味 性、知识性于一体,通过系列脚本程序的控制,达 到自动出题、自动判别对错功能,使学生在“玩” 的过程中轻松掌握整数加法的运算,具有很强的交 互性,真正实现了“人机交流”的目的,极大地提 高了学生的参与性、积极性。
知识要点
用动态文本和输入文本制作填空题课件的方法 用Math类的random()方法产生随机数的方法 Math类的round()方法的应用 用Number()函数将字符型数据转换为数值型数据的方 法 响应键盘事件的方法 用TextField类的restrict属性限制用户输入的字符类 型
重点详解
1.空按钮元件 2.TextField类 3.random()和round() 方法 空按钮元件是一个特殊的按钮元件,元件场景中 没有任何对象。 TextField类是Flash内置的文本字段类,它属于影片 类型,在“动作”面板的“ActionScript2.0类”|“影 片”类别下可以找到TextField类。 random()和round()是Math类的两个方法。
课件简介
本范例是一个化学多项选择题课件。为了方便 讲解,这个范例只设计了一道多项选择题目。课件 运行时,页面上显示一道多项选择题目,共有5个 备选答案,每个答案的右边有一个复选框,单击这 些复选框可以做出选择。
知识要点
多项选择题课件的制作方法 复选框(CheckBox)组件的使用方法 声音反馈信息在标准测验题课件中的实现方法 动态文本在标准测验题课件的应用 逻辑表达式的应用
7.1.2 创建影片剪辑元件
制作步骤三
7.1.3 制作演示文稿课件
1.了解模板图层结构
2.添加新演示页面
3.编辑演示页面
课件简介
本范例是利用Flash8提供的幻灯片演示文稿模 板制作的信息技术教育课件,它的主要内容是认识 常用的个人计算机的几种类型,以及常用到的几种 计算机外部设备。课件运行时,单击页面右下角的 两个控制按钮就可以播放幻灯片,幻灯片切换时有 淡入淡出的切换效果。
1.添加判断题题目
2.设置True 或 False组件“选项”标签页的参 数
制作步骤八
7.3.8 制作单一类型的测验题课件
1.删除测验模板中多余的题型关键帧
2.添加多项选择题题目
制作步骤九
7.3.9 定制测验题播放效果
课件简介
本范例不是一般的Flash课件,它是一个连线题 课件模板,应用它可以制作出功能强大的连线题课 件。
重点详解
1.复选框组件 2.selected属性 3.逻辑运算符&& 面对多个复选框,用户可以选择其中的一个,也 可以选择其中的几个,甚至全部选中。 selected是复选框组件的属性,它可以判断复选框是 被选中还是未被选中。 &&是“逻辑与”运算符,它的运算结果是一 个逻辑值。
制作步骤一
重点详解
1.单选按钮参数 2.事件侦听器 在编写反馈信息的程序时,就可以利用data参数 值进行答题正确与否的判断了。 事件侦听器让一个对象(称作侦听器对象)接收由 其他对象(称作广播器对象)生成的事件。
制作步骤一
8.2.1 制作单选题题目
1.创建课件界面
2.输入单选题题目
制作步骤二
课件简介
本节通过一个物理单项选择测验题课件的制作 过程,使读者进一步熟悉用UI组件中的单选按钮组 件制作标准测验题课件的方法,掌握用动态文本对 象实现答题反馈信息的方法,以及如何在标准测验 题课件中实现翻页导航功能。
知识要点
单项选择题课件的制作方法 UI组件中单选按钮组件的应用方法 用动态文本对象实现信息反馈的方法 标准测验题课件中翻页导航功能的实现方法
8.2.2 创建单选按钮
1.放置第1组单选按钮对象
2.设置第1组单选按钮参数
3.创建其他单选按钮
制作步骤三
8.2.3 创建用来显示反馈信息的动态文本
选择动态文 本类型
制作步骤四
8.2.4 用按钮实现翻页导航控制1.创建翻页按钮来自2.制作action1图层
制作步骤五 8.2.5 利用侦听器对象编程实现答题信息反馈
制作步骤一
8.1.1 制作答题反馈信息影片剪辑元件
1.创建课件界面
2.制作影片剪辑元件
3.布局场景
制作步骤二
8.1.2 制作单选按钮选项
1.创建单选按钮对象
2.设置单选按钮对象参数
制作步骤三
8.1.3 定义动作脚本判断答案对错
on (click) { with (_root.panduan) { gotoAndStop("cuo"); } }
知识要点
利用幻灯片演示文稿模板制作专业幻灯片课件 的方法 认识和使用行为面板 屏幕技术的应用
重点详解
1.屏幕
2.“行为”面板 显示在“屏幕轮廓”窗格的每一个页面都被称 作“屏幕”。每个文档的顶层中都有一个主屏 幕。 行为实质上是一些预定义的ActionScript函数,使 用时可以将它们附加到Flash文档中的对象上,而无 须自己创建ActionScript代码。
知识要点
利用演示文稿模板制作课件的方法 从模板创建影片文档的方法 影片剪辑元件的应用
重点详解
1.Flash模板
2.模板图层结构
Flash模板,是一种预先设置好的特殊影片 文档,提供了塑造最终影片文档外观和交互 结构的框架。
制作步骤一
7.1.1 从Flash模板创建影片文档
制作步骤二
//以下通过侦听器对象判断用户对单选按钮的选择 flashistListener = new Object(); //定义侦听器对象 flashistListener.click = function(evt) { //定义侦听器对象的click事件函数 mydata = evt.target.selection.data; //将用户单击的那个单选按钮的data参数值保存在变量mydata中 if (mydata == 1) { //如果用户选择的单选按钮的data参数值为1 result = "答对了!"; //那么动态文本显示答对了! } else { result = "答错了!"; //否则动态文本显示答错了! } }; tm1.addEventListener("click", flashistListener); //将组名为tm1的单选按钮注册到侦听器对象
知识要点
自定义Flash课件模板的方法 自制一个连线题模板 自定义模板的应用
重点详解
1.认识连线题模板课件的图层结构
2.深入了解模板
模板文件在Flash 8中存放时一般放置在当前用户的 目录下.
制作步骤一
7.4.1 制作连线题课件影片和创建模板说明
1.制作连线题课件影片
2.创建模板说明
3.更改标题和创建起始页面
制作步骤二
7.3.2 制作第1个题型——拖曳题
1.创建拖曳对象
2.设置“拖放交互操作”组件参数
制作步骤三
7.3.3 制作第2个题型——填空题
1.添加填空题题目
2.设置“填空交互操作”组件“选项”标签页 的参数
制作步骤四
7.3.4 制作第3个题型——热对象题
1.创建热对象
知识要点
判断题课件的制作方法 UI组件中单选按钮组件的应用 测验题课件中动态反馈信息影片剪辑的制作方 法 if选择语句在判断题课件中的应用
重点详解
1.“组件”面板 2.单选按钮对象参数 3.click 事件 利用Flash内置的UI组件,可以创建功能强大、效 果丰富的课件。 单选按钮的“Label”参数和“Group Name”参数是 两个重要的参数。 只有通click是单选按钮组件的单击事件,可以 直接用on()处理函数使用click事件。
制作步骤二
7.4.2 自制课件文档为模板
制作步骤三
7.4.3 应用连线题模板
1.从连线题模板新建影片文档
2.制作连线题目图形元件
3.更新题目影片剪辑元件 4.测试和保存影片
课件简介
判断题是标准测验题课件中最容易制作的一种 题型。利用Flash的UI组件中的单选按钮组件,再 通过简单的动作脚本编程,就可以制作出判断题课 件。本节通过讲解一个判断题课件范例的制作过程 ,让读者初步掌握用Flash制作标准测验题课件的思 路和方法。
课件简介
本范例是一个用鼠标拖曳组合化学实验装置的 课件。课件运行时,页面上显示一些化学仪器,要 求用户拖曳窗口右上角的3个化学仪器组装成一个 完整的制氯实验装置。如果用户拖曳化学仪器到正 确的组装位置附近,那么仪器会被自动吸附到正确 位置;如果用户拖曳化学仪器到其他位置,那么仪 器会自动返回到初始位置。
8.3.1 创建测验题目和复选框
1.创建影片文档和课件界面
2.创建测验题目和复选框
制作步骤二
8.3.2 创建“查看结果”按钮和动态文本
1.创建“查看结果”按钮
2.创建动态文本
制作步骤三
8.3.3 定义“查看结果”按钮的动作脚本
1.定义文字反馈信息的动作脚本 on (release) { 2.定义声音反馈信息的动作脚本 if (cbox1.selected == 1 && cbox2.selected == 0 && cbox3.selected == 0 && cbox4.selected == 1 && cbox5.selected == 0) { result = "答对了!"; } else { result = "答错了!"; } }
