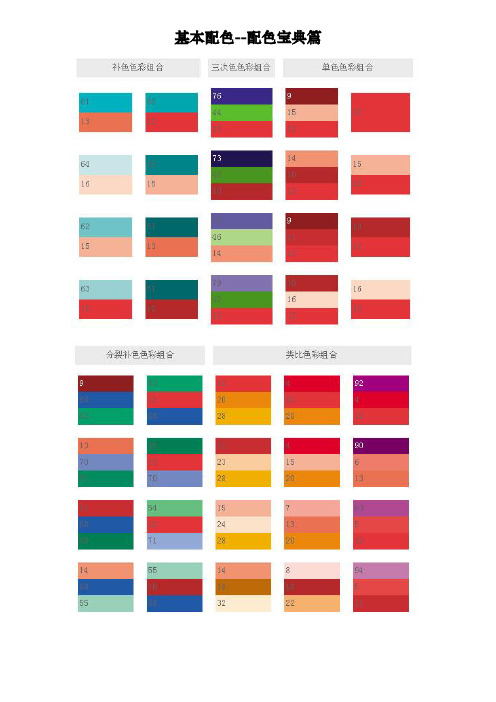
设计(3DMAX PS)基本配色--配色宝典篇
【PS色彩篇】设计师高手,必看9大配色法则!

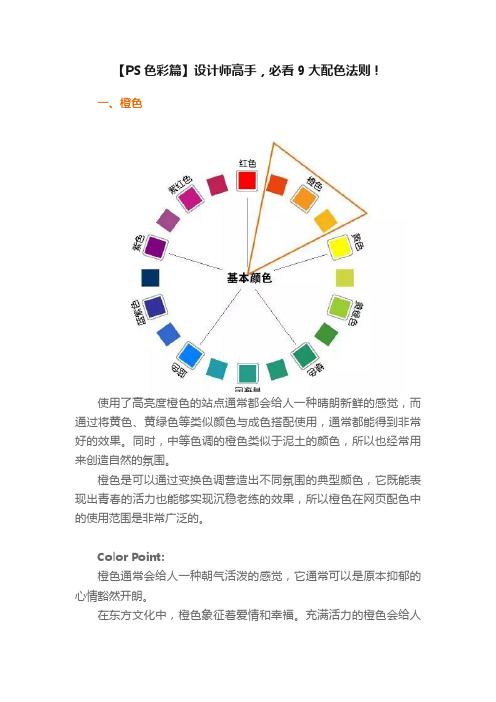
【PS色彩篇】设计师高手,必看9大配色法则!一、橙色使用了高亮度橙色的站点通常都会给人一种晴朗新鲜的感觉,而通过将黄色、黄绿色等类似颜色与成色搭配使用,通常都能得到非常好的效果。
同时,中等色调的橙色类似于泥土的颜色,所以也经常用来创造自然的氛围。
橙色是可以通过变换色调营造出不同氛围的典型颜色,它既能表现出青春的活力也能够实现沉稳老练的效果,所以橙色在网页配色中的使用范围是非常广泛的。
Color Point:橙色通常会给人一种朝气活泼的感觉,它通常可以是原本抑郁的心情豁然开朗。
在东方文化中,橙色象征着爱情和幸福。
充满活力的橙色会给人健康的感觉,且有人说橙色可以提高厌食症患者的食欲。
有些国家的僧侣主要穿着橙色的僧侣服,他们解释说橙色代表着谦逊。
二、黄绿色黄绿色时而能够表现出自然的感觉,时而能够表现出未来虚幻的感觉。
原本这两种印象之间有很大的差异,但黄绿色就像穿越时间隧道那样能够自由自在地表现出这两种截然不同的感觉。
在网页中,黄绿色通常与蓝色搭配使用。
总的来说,黄绿色主要用于表现温暖亲切的感觉或高科技神秘虚幻的感觉。
Color Point:黄绿色和草绿色都会让人联想起大自然。
黄绿色同时含有黄色和绿色两种颜色的共同特点,也就是说,黄绿色既能表现出黄色的温暖,也能表现出绿色的清新。
在社会上,儿童和年轻人比较喜欢黄绿色。
三、绿色绿色也是在网页中使用最为广泛的颜色之一。
因为它本身具有一定的与健康相关的感觉,所以也经常用于与健康相关的站点。
绿色还经常用于一些公司的公关站点或教育站点。
•当搭配使用绿色和白色时,可以得到自然的感觉。
•当搭配使用绿色与红色时,可以得到鲜明且丰富的感觉。
•同时,一些色彩专家和医疗专家们提出绿色可以适当缓解眼部疲劳。
Color Point:人们看到绿色的时候,第一反应就会想到大自然。
很多人都说绿色是大自然的颜色,绿色也代表着大自然中的每一个可贵的生命。
大自然给了我们新鲜的氧气,而绿色也能使我们的心情变得格外明朗。
ps配色方案

ps配色方案配色是图形设计中不可忽视的重要元素之一。
合理的配色方案可以为作品带来强烈的视觉冲击力,传达出准确的情感和意图。
在Photoshop(简称PS)中,通过灵活运用色彩,我们可以创建出多种多样的配色方案,让作品更加生动和吸引人。
一、色彩搭配的基本原则在进行色彩搭配时,我们需要遵守一些基本的原则。
首先是色彩的互补性,即选择在色相环上相对的颜色进行搭配。
例如,红与绿、蓝与橙等,相互衬托,产生强烈的对比效果。
其次是冷暖色彩的搭配,冷色调给人一种清爽和舒缓感,而暖色调则营造温暖和活力。
因此,我们可以通过将冷暖色彩相结合,创造出丰富多样的效果。
另外,还有明度和饱和度的搭配原则,明度可以影响色彩的明暗程度,而饱和度则影响色彩的纯净度,运用这两个原则可以使配色更加鲜明和平衡。
二、常用的配色方案1. 单色调配色方案单色调配色方案运用同一色系中的不同色调进行搭配。
这种方案简洁而统一,能够传达出一种稳重和温和的感觉。
例如,在设计海报或传单时,可以选择类似的蓝色进行配色,通过改变明度和饱和度,形成层次感和重点突出。
2. 对比色配色方案对比色配色方案是指选择互补色搭配,以产生强烈的对比效果。
这种配色方案能够吸引人的目光,传达出强烈的视觉冲击力。
例如,选择红色和绿色进行搭配,可以打造出一种非常鲜明和夺目的效果。
3. 类似色配色方案类似色配色方案是指选择同一色系中相邻的颜色进行搭配。
这种方案给人以柔和和平和的感受,能够传达出一种和谐的氛围。
例如,选择绿色和黄色进行搭配,可以营造出一种清新和自然的感觉。
4. 分裂互补色配色方案分裂互补色配色方案是指选择互补色的邻近色进行搭配。
这种方案保留了对比色的特点,同时也减少了对比色带来的强烈冲击感,给人以柔和和谐的感觉。
例如,选择红色和红紫色进行搭配,可以呈现出一种高贵和神秘的效果。
三、如何运用PS进行配色在PS中,我们可以通过色彩面板进行配色。
首先,选择一个基准色,可以通过拾色器工具选择图片中的颜色或手动输入颜色数值。
PS设计颜色配比方案

04
颜色配比的运用场景
网页设计
01
网页设计中的颜色配比主要用 于营造网站的整体氛围,突出 主题,并引导用户的视觉流程 。
02
常见的颜色配比方案有单色配 比、邻近色配比、对比色配比 等,根据网站类型和内容选择 合适的颜色配比方案。
03
在网页设计中,颜色配比还需 要考虑可读性和无障碍访问的 需求,确保颜色对比度适中, 易于阅读。
指导。
个人作品展示
要点一
总结词
展示自己的PS设计作品,分享颜色配比的思路和实践经验 。
要点二
详细描述
将自己的PS设计作品进行整理和筛选,挑选出具有代表性 的作品进行展示,分享自己在设计过程中的颜色配比思路 和经验,以及如何实现和谐、统一的视觉效果。
设计挑战与练习
总结词
通过挑战和实践,提高自己在PS设计中颜色配比的运用 能力。
平面设计
01
在平面设计中,颜色配比用于突出主题,传达特定 的情感和信息,并吸引观众的注意力。
02
平面设计中的颜色配比需要考虑印刷效果和实际应 用场景,确保颜色准确还原,避免色差问题。
03
平面设计中的颜色配比还需要考虑色彩心理学,根 据不同的色彩传达不同的情感和信息。
UI设计
提高用户 体验。
色相
明度
饱和度
颜色心理学
暖色系
如红、橙、黄等,给人以温暖、活力、激情的 感觉。
冷色系
如蓝、绿、紫等,给人以平静、冷静、专业的 感觉。
中性色系
如黑、白、灰等,常作为背景色或过渡色使用。
颜色搭配原则
01
02
03
对比度
通过明暗、冷暖的对比, 增强视觉冲击力。
和谐统一
快速了解Photoshop中的色彩搭配方法

快速了解Photoshop中的色彩搭配方法色彩搭配是设计中非常重要的一环。
合理的色彩搭配可以让作品更加吸引人,表达出设计者想要传达的意义和情感。
在Photoshop中,有许多种方法可以帮助我们快速实现色彩搭配的效果。
本文将介绍一些常用的方法,帮助读者更好地了解Photoshop中的色彩搭配技巧。
首先,Photoshop中有一个非常有用的工具,它被称为调色板。
通过调色板,我们可以直观地找到适合我们设计需求的颜色。
在Photoshop的主界面中,我们可以找到调色板工具栏。
通过点击工具栏中的“调色器”按钮,我们可以打开调色板。
在调色板中,我们可以手动调整颜色的RGB值,或者通过滑动控制器快速选择合适的颜色。
此外,调色板还提供了各种颜色模式,如CMYK、HSB等,可以根据不同的需求进行选择。
另外一个常用的方法是使用色彩搭配预设。
在Photoshop中,预设可以帮助我们快速选择搭配好的颜色。
在主界面中,我们可以找到“色彩”面板,在该面板的右上角有一个下拉菜单按钮。
通过点击该按钮,我们可以打开搭配预设的列表。
选择一个预设后,我们可以看到主色和辅助色的搭配方案,还可以根据需求进行微调。
选择合适的预设,可以帮助我们更快速地实现色彩搭配的效果。
此外,Photoshop还提供了色彩搭配的参考工具,如网站配色方案和色彩轮盘。
在网站配色方案中,我们可以找到大量已经被设计师验证过的搭配方案,这些方案可以直接用于我们的设计中。
在色彩轮盘中,我们可以调整色相、饱和度和明度,从而找到合适的颜色搭配方案。
这些工具可以帮助我们快速获得合适的颜色搭配,提高我们的设计效率。
最后,Photoshop还有一个强大的功能,即色彩调整。
通过色彩调整功能,我们可以对图片的色彩进行调整,以达到理想的效果。
在主界面中,我们可以找到“图像-调整”菜单,在该菜单中有各种色彩调整功能,如“色相/饱和度”、“明亮度/对比度”等。
通过这些功能,我们可以直接调整图片的色彩,进一步实现色彩搭配的目标。
3Dmax模型渲染后期调色技巧

3Dmax模型渲染后期调色技巧3Dmax是一款功能强大的三维建模和渲染软件,通过其高质量的模型渲染效果,可以给人一种逼真的视觉体验。
然而,在模型渲染完成后,可能需要对其进行后期调色以进一步提升整体效果。
在本文中,我将为您详细介绍一些3Dmax模型渲染后期调色的技巧,并列出具体步骤。
1. 了解调色理论调色是一门艺术,需要一定的调色理论基础。
在进行3Dmax模型渲染后期调色之前,建议您先学习一些有关调色理论的知识,掌握色彩的基本概念、配色原则等,这将对您在后期调色过程中有很大的帮助。
2. 准备工作在进入后期调色之前,需要先准备好所需的软件和素材。
例如,您可能需要使用Adobe Photoshop等图像编辑软件,以及一些纹理、图片、调色板等素材。
确保这些工具都准备充分,并且清楚您想要达到的效果。
3. 色彩校正第一步是进行色彩校正。
通过调整图像的亮度、对比度、饱和度等参数,可以使图像更加生动、明亮,并增加整体的层次感。
您可以使用专业的调色工具,如色阶、曲线等,进行细致的调整。
4. 灯光和阴影灯光和阴影是渲染出逼真效果的重要因素。
在后期调色时,您可以通过增加或减少灯光和阴影的强度、改变光源的颜色和角度等来控制场景的氛围和效果。
确保光照效果与场景整体风格、气氛相符,并给予模型以更多细节和层次感。
5. 色彩修饰在对整体色彩进行校正的基础上,您可以尝试一些特殊的色彩修饰效果,如色调分离、双曲线调整、渐变映射等。
这些效果能够为模型增添一些独特的风格和纹理,使其更加生动有趣。
6. 滤镜效果滤镜是图像后期处理的常用工具,能够通过一些特殊的滤镜效果来为图像增加一定的艺术效果。
在使用滤镜时,要注意不要过度使用,确保效果自然而不夸张,并且与场景整体相协调。
7. 添加特效根据实际需要,您也可以添加一些特效来丰富场景。
例如,给模型添加一些光晕效果、雾霾效果、光线透射等,这些特效能够为场景增添一些神秘感和层次感。
8. 细节调整在完成基本的调色后,进一步对细节进行调整。
Photoshop调色技巧:打造专业级配色效果

Photoshop调色技巧:打造专业级配色效果导语:Photoshop是一款功能强大的图像处理软件,它不仅可以修复、排版和设计图片,还可以进行调色。
通过合理运用调色技巧,我们可以为图片带来令人惊叹的专业级配色效果。
下面将介绍一些常用的Photoshop调色技巧,帮助你打造出令人印象深刻的配色效果。
一、调整色彩平衡1、打开需要调整的图片,点击【图像】-【调整】-【色彩平衡】。
2、通过移动滑块来微调图片的色相、亮度和饱和度,使其更符合你的审美要求。
3、可以通过调整影调光谱来改变整体色调。
二、运用渐变映射1、在【图像】-【调整】-【渐变映射】中选择合适的渐变映射方式,如反色、渐变映射或色调曲线等。
2、根据图片的内容和主题,选择合适的渐变映射预设。
3、根据个人喜好,微调渐变映射,使图片的颜色更加丰富而生动。
三、运用色彩平衡1、通过【图像】-【调整】-【色彩平衡】,调整红、绿和蓝的色彩平衡,改变整体色相。
2、可以通过增加红色来加强暖色调,或增加蓝色来增添一丝冷色调。
3、根据图片的需要,微调各个颜色通道的色彩平衡以达到满意的效果。
四、增加滤镜效果1、通过【滤镜】-【相机原型】或【滤镜库】中的滤镜效果,给图片增加特殊的色彩效果。
2、根据图片表达的主题和感觉,选择合适的滤镜效果,如黑白、老照片或交叉处理等。
3、可以根据具体需求微调滤镜的参数,使图片更加生动有趣。
五、运用分色调效果1、通过【图像】-【调整】-【分色调】,将图片分成不同色彩通道。
2、可以单独调整每个通道的色彩和亮度,以达到独特的效果。
3、通过微调分色调的参数,可以强调某种色彩,凸显图片的重点部分。
六、利用曲线调整1、通过【图像】-【调整】-【曲线】,可以对图片的亮度和对比度进行微调。
2、选中曲线面板中的不同色彩通道,可以单独调整图片的亮度和对比度。
3、通过拉动曲线来改变图片的明暗和色调,使其达到更好的视觉效果。
七、使用调色板1、通过选择【窗口】-【调色板】,可以打开调色板面板,选择喜欢的配色方案。
3Dmax常用RGB颜色表

3Dmax常用RGB颜色表常用RGB颜色表作者:张家珩2005-12-02 20:51分类:默认分类标签:R G B值R G B值R G B值黑色000#000000黄色2552550#FFFF00浅灰蓝色176224230#B0E0E6象牙黑413633#292421香蕉色22720787#E3CF57品蓝65105225#4169E1灰色192192192#C0C0C0镉黄25515318#FF9912石板蓝10690205#6A5ACD 冷灰128138135#808A87dougello23514285#EB8E55天蓝135206235#87CEEBforum石板灰112128105#708069255227132#FFE384gold暖灰色128128105#808069金黄色2552150#FFD700青色0255255#00FFFF黄花色218165105#DAA569绿土569415#385E0F 白色255255255#FFFFFF瓜色227168105#E3A869靛青84684#082E54古董白250235215#FAEBD7橙色255970#FF6100碧绿色127255212#7FFFD4天蓝色240255255#F0FFFF镉橙255973#FF6103青绿色64224208#40E0D0白烟245245245#F5F5F5胡萝卜色23714533#ED9121绿色02550#00FF00白杏仁255235205#FFFFCD桔黄2551280#FF8000黄绿色1272550#7FFF00 cornsilk255248220#FFF8DC淡黄色245222179#F5DEB3钴绿色6114564#3D9140蛋壳色252230201#FCE6C9翠绿色020187#00C957花白255250240#FFFAF0棕色1284242#802A2A森林绿3413934#228B22 gainsboro220220220#DCDCDC米色163148128#A39480草地绿1242520#7CFC00ghostWhite248248255#F8F8FF锻浓黄土色1385415#8A360F酸橙绿5020550#32CD32蜜露橙240255240#F0FFF0锻棕土色1355136#873324薄荷色189252201#BDFCC9象牙白250255240#FAFFF0巧克力色21010530#D2691E草绿色10714235#6B8E23亚麻色250240230#FAF0E6肉色25512564#FF7D40暗绿色4812820#308014 navajoWhite255222173#FFDEAD黄褐色240230140#F0E68C海绿色4613987#2E8B57 old lace253245230#FDF5E6玫瑰红188143143#BC8F8F嫩绿色0255127#00FF7F 海贝壳色255245238#FFF5EE肖贡土色1999720#C76114雪白255250250#FFFAFA标土棕1157418#734A12紫色16032240#A020F0乌贼墨棕943818#5E2612紫罗蓝色13843226#8A2BE2红色25500#FF0000赫色1608245#A0522D jasoa160102211#A066D3砖红15610231#9C661F马棕色1396919#8B4513湖紫色15351250#9933FA 镉红2272313#E3170D沙棕色24416496#F4A460淡紫色218112214#DA70D6珊瑚色25512780#FF7F50棕褐色210180140#D2B48C梅红色221160221#DDA0DD 耐火砖红1783434#B22222印度红1762331#B0171F蓝色00255#0000FF栗色1764896#B03060钴色6189171#3D59ABdodger30144255#1E90FF粉红255192203#FFC0CBblue草莓色1353887#872657jackie blue112370#0B1746橙红色250128114#FA8072锰蓝3168158#03A89E蕃茄红2559971#FF6347深蓝色2525112#191970桔红255690#FF4500孔雀蓝51161201#33A1C9深红色2550255#FF00FF土耳其玉色0199140#00C78C。
ps配色教程

ps配色教程PS(Photoshop)是一款功能强大的图像处理软件,它被广泛用于美术设计、广告制作、摄影后期处理等领域。
在进行设计时,配色是一个非常重要的考虑因素。
一个合理的配色方案可以提升设计作品的品质和视觉效果,因此学会如何选择和运用配色是设计师必备的技能之一。
本文将介绍一些常见的配色原理和方法,帮助读者学会制作出精美的配色方案。
首先,要了解颜色的基本属性。
常见的颜色包括红、橙、黄、绿、蓝、紫等,它们分别代表不同的情感和意义。
红色象征热情和力量,橙色代表活力和创新,黄色代表快乐和友好,绿色代表自然和平静,蓝色代表冷静和信任,紫色代表神秘和优雅等。
了解颜色的意义可以根据设计作品的主题和目标选择适合的颜色。
其次,要了解配色的基本原理。
常见的配色原理包括对比、互补、相似和渐变等。
对比配色使用对立的颜色进行搭配,使设计作品更加鲜明和突出。
如黑色和白色、红色和绿色等。
互补配色选择位于色轮上互相对立的颜色进行搭配,如红色和绿色、蓝色和橙色等。
相似配色将相邻的颜色进行搭配,使色调更加和谐。
渐变配色使用同一颜色的不同亮度和饱和度进行混合,营造出平滑的过渡效果。
再次,要学会运用配色工具。
PS提供了丰富的配色工具,如调色板、色轮和颜色选择器等。
调色板可以帮助设计师保存和管理配色方案,可以预览不同的颜色组合效果。
色轮可以帮助设计师选择不同的颜色,通过旋转可以找到合适的配色方案。
颜色选择器可以帮助设计师准确选择颜色的数值,通过改变RGB或CMYK数值来调整配色。
最后,要注意配色的搭配原则。
首先要保持简洁,不要使用过多的颜色,以免给人眼花缭乱的感觉。
其次要注意色彩的平衡,增加亮度或饱和度的调整,使整个配色更加和谐。
另外要考虑到设计的目的和目标受众的喜好,选择适合的配色方案。
总的来说,配色是设计中不可或缺的一部分,合理的配色方案可以提升设计作品的吸引力和表达力。
通过了解颜色的属性和配色原理,运用配色工具,以及遵循搭配原则,设计师可以制作出具有个性和效果的配色方案。
ps设计颜色配比方案

ps设计颜色配比方案在现代设计中,色彩成为了设计中不可或缺的一部分。
色彩的组合可以影响到设计感的整体感觉,视觉效果、认知和传达的意义。
因此,深入了解色彩理论非常重要。
当设计师开始设计时,一定要考虑选择适当的配色方案。
本篇文章将会介绍PS设计颜色配比方案。
1. 颜色基础知识首先,了解一些关于颜色的基本知识非常重要。
颜色有三个主要特性:色相、饱和度和明度。
色调是颜色的基本色调,如红色、黄色、蓝色等。
饱和度指该颜色的纯度或浓度。
高饱和度的颜色更明亮,低饱和度的更柔和。
明度指颜色有多亮或有多暗。
2. 颜色配比方案选择合适的颜色配比方案是创造一个漂亮设计的关键。
以下列出了一些常见的配色方案。
(1)单色配色方案单色配色方案是非常基础的,它基于同一种颜色,但应用饱和度和明度的不同变化来创造不同的效果。
它可以让你的设计看起来更和谐,因为不会有任何撞色的情况。
(2)类似配色方案在类似的配色方案下,选择的颜色是相邻的。
通过秉持类似的调色板来创建一个比较相似的效果。
例如,红、橙、黄、橙、红的颜色组合被称为类似的色彩方案。
(3)互补配色方案在互补的配色方案下,你需要选择彼此相对的颜色。
例如,红色和绿色是互补的颜色。
在这种配色调色板下,你可以使用相互平衡的高饱和度和中度的颜色来创造一种高度对比的效果。
(4)三色配色方案该颜色方案需要三个颜色,它们位于彼此相邻的位置。
在设计中,三种颜色会创造一个巨大且有力量的对比效果。
(5)邻近互补色方案在邻近互补色方案下,你需要选择一个相邻的和一个彼此相对的颜色。
这个配色单元会更加和谐,不过还是会有相对较高的对比度。
(6)渐变配色方案最后,渐变配色方案是选择几种不同颜色,然后将它们混合在一起。
可以使用PS中的“渐变”工具来创造这个颜色方案。
这种配色方案会创造一个灵动和柔和的效果。
3. 如何进行颜色配比现在我们已经了解了几种常见的颜色配比方案,接下来我们来讨论如何执行。
在这里,我将提供一些有用的提示,帮助你更好地进行颜色的配色。
设计(3DMAX PS)基本配色--配色宝典篇

基本配色--配色宝典篇基本配色——奔放藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。
中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。
这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。
把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。
基本配色——传统传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。
蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。
例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。
狩猎绿配上浓金或是暗红或是黑色表示稳定与富有。
这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。
基本配色——低沉不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。
灰紫色调合了红紫色、灰色和白色,是个少见的彩色。
任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝色、灰绿色等。
但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。
使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。
基本配色——动感最鲜艳的色彩组合通常中央都有原色——黄色。
黄色代表带给万物生机的太阳,活力和永恒的动感。
当黄色加入了白色,它光亮的特质就会增加,产生出格外耀眼的全盘效果。
高度对比的配色设计,像黄色和它的补色紫色,就含有活力和行动的意味,尤其是出现在圆形的空间里面。
身处在黄色或它的任何一个明色的环境,几乎是不可能会感到沮丧的。
基本配色——丰富要表现色彩里的浓烈、富足感可藉由组合一个有力的色彩和它暗下来的补色。
例如,深白兰地酒红色就是在红色中加了黑色,就像产自法国葡萄园里陈年纯美的葡萄酒,象征财富。
白兰地酒红色和深森林绿如果和金色一起使用可表现富裕这些深色、华丽的色彩用在各式各样的织料上,如皮革和波纹皱丝等等,可创造出戏剧性、难以忘怀的效果。
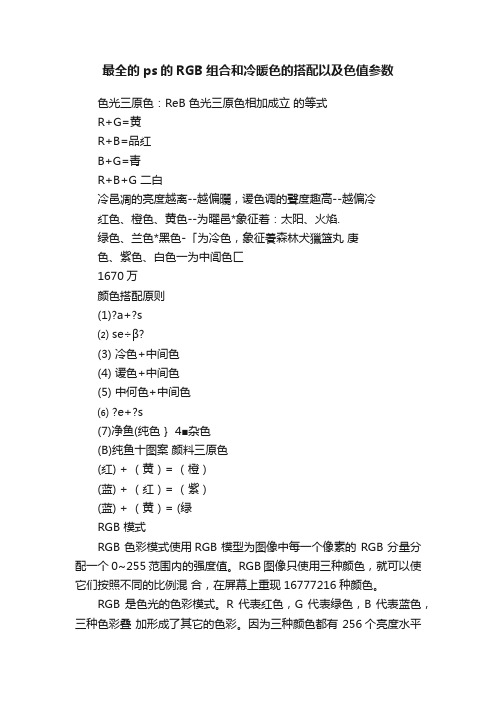
最全的ps的RGB组合和冷暖色的搭配以及色值参数

最全的ps的RGB组合和冷暖色的搭配以及色值参数色光三原色:ReB 色光三原色相加成立的等式R+G=黄R+B=品红B+G=青R+B+G 二白冷邑凋的亮度越离--越偏曬,谖色调的聲度趣高--越偏冷红色、橙色、黄色--为曜邑*象征着:太阳、火焰.绿色、兰色*黑色-「为冷色,象征養森林犬獵篮丸庚色、紫色、白色一为中闾色匚1670万颜色搭配原则(1)?a+?s⑵ se÷β?(3) 冷色+中间色(4) 谖色+中间色(5) 中何色+中间色⑹ ?e+?s(7)净鱼(纯色}4■杂色(B)纯鱼十图案颜料三原色(红) + (黄)= (橙)(蓝) + (红)= (紫)(蓝) + (黄)= (绿RGB 模式RGB 色彩模式使用RGB 模型为图像中每一个像素的 RGB 分量分配一个0~255 范围内的强度值。
RGB 图像只使用三种颜色,就可以使它们按照不同的比例混合,在屏幕上重现16777216种颜色。
RGB 是色光的色彩模式。
R 代表红色,G 代表绿色,B 代表蓝色,三种色彩叠加形成了其它的色彩。
因为三种颜色都有 256个亮度水平级,所以三种色彩叠加就形成1670 万种颜色了。
也就是真彩色,通过它们足以在现绚丽的世界。
在 RGB 模式中,由红、绿、蓝相叠加可以产生其它颜色,因此该模式也叫加色模式。
所有显示器、投影设备以及电视机等等许多设备都依赖于这种加色模式来实现的。
色料减法等式品红卡黄=R品红+青=B 黄+青=G1、颜色搭配A、原色:红、黄、蓝复色: 红+黄=橙红+ 蓝=紫黄+蓝=绿间色:黄+橙=橙黄橙+绿=棕B、彩色系(1)色相:指色彩的冷、暖属相(2)纯度:指色彩的纯净程度(3)明度:指色彩的明亮度D、颜色搭配原则(1)冷色+冷色(2)暖色+暖色(3)冷色+中间色(4)暖色+中间色(5)中间色+中间色(6)纯色+纯色(7)净色(纯色)+杂色(8)纯色+图案E、颜色的搭配禁忌(1)冷色+暖色(2)亮色+亮色(3)暗色+暗色(4)杂色+杂色(5)图案+图案能形成所有的颜色,颜色模式还有HSB 是人眼能够感知到的颜色,CMYK 印刷品的颜色,RGB 是电子屏幕显示的颜色,颜色范围是HSB>RGB>CMYKPhOtOShOP中的色值1白色#FFFFFF2红色 #FFOOOO3绿色#00FF(X)4蓝色#000OFF5牡丹红#FFOOFF6 青色#00FFFF7 黄色#FFFF008黒色#0000009 海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色寻D9D91914 棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#09871919 铜色#B8733320珊瑚红#FFTFOO21紫蓝色#42426F22 深棕#5C4033 23深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB33暗木色#855E42 34淡灰色#54545435 土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339 金色#CD7F3240鲜黄色#DBDB7041 灰色#CoCoCO42铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46 土黄色 #9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE 67中兰花色#937ODB 68中海绿色#426F4269中石板蓝色#7FOOFF 70中春绿色#TFFFOO 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深裁青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C79新棕褐色#EBC79E80暗金黄色#CFB53B81 橙色 #FFTFOO 82 橙红色#FF2400 83淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鮭鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6ESFA95天蓝#3299CC96石板蓝#OOTFFF97艳粉红色#FFlCAE100亮天蓝色#38BODE101棕褐色OB9370102 紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色^D8D8BF 109黄绿色#99CC 46 土黄色 #9F9F5F。
PS设计配色技巧

PS设计配色技巧在进行PS设计时,配色是一个非常重要的环节。
配色的选择不仅能够影响整体的美感,还能够传达出设计的氛围和情绪。
下面是一些PS设计配色的技巧,帮助你在设计过程中做出更好的选择。
1.理解色彩理论首先,要对色彩理论有一定的了解。
色彩理论主要包括颜色的基本属性和它们之间的相互关系。
例如,红色和绿色是互补色,蓝色和黄色是互补色。
了解这些关系可以帮助你在配色时进行正确的选择。
2.使用色轮色轮是一个很好的工具,可以帮助你进行配色。
色轮上的颜色按照它们在色谱中的位置排列,可以帮助你找到互补色、类似色和补充色等。
可以通过在线工具或PS软件中的色彩选取器来找到所需的颜色。
3.选择主色调在进行配色时,首先要选择一个主色调作为整体设计的基础。
主色调可以是公司的品牌颜色,也可以是为了传达特定情绪而选择的颜色。
根据设计的目的和效果,选择与之相符的主色调。
4.使用色板创建一个色板可以帮助你更好地组织和管理颜色。
色板是一组相关联的颜色,可以在设计的不同部分中使用,并且保证整体的协调性。
通过选择一些互补或类似色,可以创建出色彩丰富的色板。
5.注意对比度对比度是指在配色中不同颜色之间的明暗关系。
高对比度可以使设计更加生动和引人注目,而低对比度则可以营造出柔和和谐的效果。
在设计中,要根据实际需要来调整颜色的对比度。
6.考虑色彩的情绪感受不同的颜色会引发不同的情绪感受。
例如,红色可以传达出激情和活力,蓝色可以传达出冷静和专业。
根据设计的目的和受众的感受,选择合适的颜色来表达所需的情绪。
7.使用色彩意象有些颜色具有特定的象征意义,比如红色代表爱和热情,绿色代表自然和健康。
根据设计的主题和内容,使用具有相应意象的颜色可以增强设计的表达力。
8.精简配色方案避免在设计中使用太多的颜色。
过多的颜色会让设计显得杂乱无序,缺乏焦点。
一般来说,最好选择3-5个主要颜色,并在整个设计中使用它们。
9.色彩的平衡在进行配色时,要注意保持整体的平衡。
基本配色分类配色色系表RGB色彩对照表

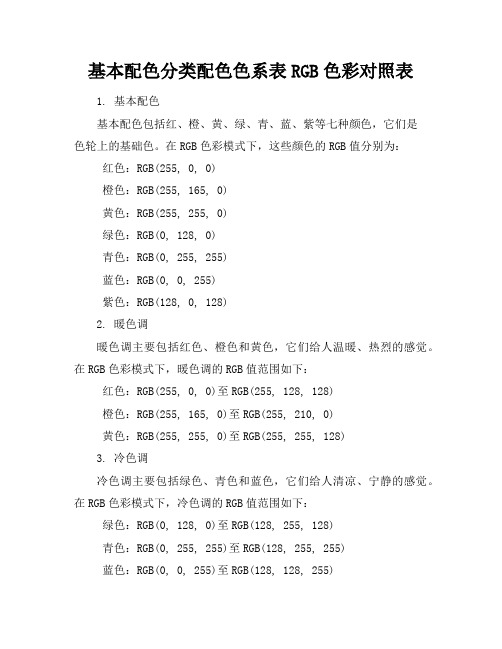
基本配色分类配色色系表RGB色彩对照表1. 基本配色基本配色包括红、橙、黄、绿、青、蓝、紫等七种颜色,它们是色轮上的基础色。
在RGB色彩模式下,这些颜色的RGB值分别为:红色:RGB(255, 0, 0)橙色:RGB(255, 165, 0)黄色:RGB(255, 255, 0)绿色:RGB(0, 128, 0)青色:RGB(0, 255, 255)蓝色:RGB(0, 0, 255)紫色:RGB(128, 0, 128)2. 暖色调暖色调主要包括红色、橙色和黄色,它们给人温暖、热烈的感觉。
在RGB色彩模式下,暖色调的RGB值范围如下:红色:RGB(255, 0, 0)至RGB(255, 128, 128)橙色:RGB(255, 165, 0)至RGB(255, 210, 0)黄色:RGB(255, 255, 0)至RGB(255, 255, 128)3. 冷色调冷色调主要包括绿色、青色和蓝色,它们给人清凉、宁静的感觉。
在RGB色彩模式下,冷色调的RGB值范围如下:绿色:RGB(0, 128, 0)至RGB(128, 255, 128)青色:RGB(0, 255, 255)至RGB(128, 255, 255)蓝色:RGB(0, 0, 255)至RGB(128, 128, 255)4. 中性色调中性色调主要包括黑色、白色和灰色,它们既不属于暖色调也不属于冷色调,给人稳重、高雅的感觉。
在RGB色彩模式下,中性色调的RGB值范围如下:黑色:RGB(0, 0, 0)白色:RGB(255, 255, 255)灰色:RGB(128, 128, 128)至RGB(192, 192, 192)通过了解基本配色分类及其对应的RGB色彩对照表,您可以根据不同的需求和场景选择合适的颜色,使您的作品更加生动、美观。
5. 暖色与冷色的搭配红色与蓝色:RGB(255, 0, 0)与RGB(0, 0, 255)橙色与绿色:RGB(255, 165, 0)与RGB(0, 128, 0)黄色与紫色:RGB(255, 255, 0)与RGB(128, 0, 128)6. 色彩的明度与饱和度提高明度:增加R、G、B三原色的值,如RGB(255, 0, 0)调整为RGB(255, 255, 255)降低明度:减少R、G、B三原色的值,如RGB(255, 255, 255)调整为RGB(128, 128, 128)提高饱和度:增加某一种或两种原色的值,如RGB(128, 128, 128)调整为RGB(255, 128, 128)降低饱和度:减少某一种或两种原色的值,如RGB(255, 128, 128)调整为RGB(128, 128, 128)7. 色彩的情感表达红色:热情、活力、危险橙色:温暖、乐观、活力黄色:快乐、活力、注意绿色:自然、和平、成长青色:清新、宁静、高科技蓝色:冷静、信任、权威紫色:神秘、优雅、高贵黑色:力量、权威、优雅白色:纯洁、清新、简洁灰色:中性、稳重、高级8. 色彩的搭配原则对比搭配:选择明度、饱和度或色调对比强烈的颜色进行搭配,以突出视觉焦点。
3DMAX室内色彩设计详解

室内设计的色彩知识方案一:黑+白+灰=永恒经典黑加白可以营造出强烈的视觉效果,而近年来流行的灰色融入其中,缓和黑与白的视觉冲突感觉,从而营造出另外一种不同的风味。
三种颜色搭配出来的空间中,充满冷调的现代与未来感。
在这种色彩情境中,会由简单而产生出理性、秩序与专业感。
近几年流行的“禅”风格,表现原色,注重环保,用无色彩的配色方法表现麻、纱、椰织等材质的天然感觉,是非常现代派的自然质朴风格。
方案二:银蓝+敦煌橙=现代+传统以蓝色系与橘色系为主的色彩搭配,表现出现代与传统,古与今的交汇,碰撞出兼具超现实与复古风味的视觉感受。
蓝色系与橘色系原本又属于强烈的对比色系,只是在双方的色度上有些变化,让这两种色彩能给予空间一种新的生命。
方案三:蓝+白=浪漫温情一般人在居家中,不太敢尝试过于大胆的颜色,认为还是使用白色比较安全。
如果喜欢用白色,又怕把家里弄得像医院,不如用白+蓝的配色,就像希腊的小岛上,所有的房子都是白色,天花板、地板、街道全部都刷上白色的石灰,呈现苍白的调性。
但天空是淡蓝的,海水是深蓝的,把白色的清凉与无瑕表现出来,这样的白,令人感到十分的自由,好像是属于大自然的一部分,令人心胸开阔,居家空间似乎像海天一色的大自然一样开阔自在。
要想营造这样的地中海式风情,必须把家里的东西,如家具、家饰品、窗帘等都限制在一个色系中。
这样才有统一感。
向往碧海蓝天的人士,白与蓝是您居家生活最佳的搭配选择。
方案四:黄+绿=新生的喜悦在比较年轻人士的居住空间中,使用鹅黄色搭配紫蓝色或嫩绿色是一种很好的配色方案。
鹅黄色是一种清新、鲜嫩的颜色,代表的是新生命的喜悦,最适合家里有小baby的居家色调。
如果绿色是让人内心感觉平静的色调,可以中和黄色的轻快感,让空间稳重下来。
所以,这样的配色方法是十分适合年轻夫妻使用的方式。
红色+白色+粉红色青春动感红色是最抢眼的颜色,与在视觉上起收缩效果的蓝色相比,红色对视觉起强烈的冲击作用。
所以使用在家具和窗帘等大的物品上时,一定要注意缓和压迫感,在使用量上要控制在总量的2成左右,或者不用鲜亮的红色。
ps中的配色小技巧

ps中的配色小技巧ps中的配色小技巧引导语:颜色的搭配知识是ps学习的一部分,以下是店铺整理的ps中的配色小技巧,欢迎参考阅读!1、黑、白、金、银、灰是无彩系能和一切颜色相配。
2、与白相配时,应仔细观察白得偏向哪种色相,如偏蓝应作淡蓝考虑,黄则属淡黄。
3、有明度差的色彩更容易调和,一般有3级以上明纯度差的对比色都能调和(从黑到白共分十一级),所以配色要拉开明度最关键。
4、在不同色相的颜色中汆入相同的黑或白就容易调和。
5、和谐的对比色(是下面色环上某一色对面的9个颜色)最容易得到好的效果。
6、对比色可单独使用,而近似色则应进行搭配。
7、要有主色调,要么暖色调,要么冷色调,不要平均对待各色,这样更容易产生美感。
8、暖色系与黑调和,冷色系与白调和。
9、在色环上按等间隔选择3-4组颜色也能调和。
10、在配色时,鲜艳明亮的.色彩面积应小一点。
11、本来不和谐的两种颜色镶上黑色或白色会变得和谐。
12、与灰色组合时,明度差不要太大。
13、有秩序性的色彩排列在一起比较和谐。
14、在蒙赛尔色立体中,其纵向、横向、斜向甚至于螺旋形排列都有秩序。
15、有多种颜色配在一起时,必须有某一因素(色相、明度、纯度)占统领地位。
16、服装搭配时应该和皮肤颜色搭配和谐,应仔细分辨自己皮肤的色相,你不要说是肉色,要找到色相,是色环上红、橙、黄、绿、青、蓝、紫中的哪种颜色,暖色系的颜色都是有可能的,男的黄一点,女的偏红一点,皮肤白的也偏红一点。
但大多数人是桔黄--朱红色段的,也就是略带一点灰的浅朱红----略带一点灰的浅桔黄。
这点微小的色差对配对比色来说不太重要,所以灰暗一点的冷色调谁穿也不会太难看,但这对近似色的调和来说是太重要了,只有与你皮肤色相在色环上相差25度----43度的颜色才能调和。
【ps中的配色小技巧】。
ps设计颜色配比方案

色彩入门首先让我们熟悉一下色彩的一些基本概念。
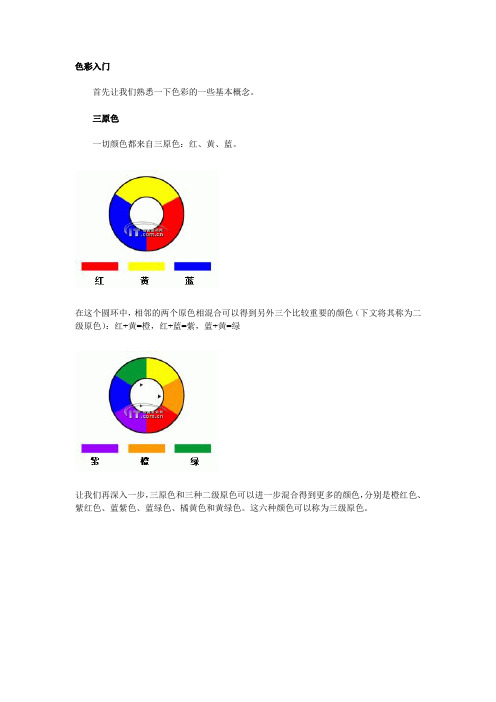
三原色一切颜色都来自三原色:红、黄、蓝。
在这个圆环中,相邻的两个原色相混合可以得到另外三个比较重要的颜色(下文将其称为二级原色):红+黄=橙,红+蓝=紫,蓝+黄=绿让我们再深入一步,三原色和三种二级原色可以进一步混合得到更多的颜色,分别是橙红色、紫红色、蓝紫色、蓝绿色、橘黄色和黄绿色。
这六种颜色可以称为三级原色。
按照同样的方式不断进行下去,这个圆环中颜色之间的分隔线就会消失,得到下图所示的“色彩圆环”,在一些绘图程序的调色板中我们可以看到这样的色彩圆环。
但是这个圆环仍然没有涵盖所有的颜色,对于圆环中的每一种颜色还有饱和度、亮度和灰度等的变化。
也就是说,将上述圆环中的任意一种颜色和黑色、白色、灰色按照不同比例混合就可以得到更多的颜色,下面将详细介绍。
常用的色彩术语饱和度某种颜色的饱和度是指这种颜色所包含的基本颜色的多少。
例如RGB值为(0,0,255)的蓝色是纯蓝色,他的饱和度是100%。
随着饱和度的降低,颜色会越来越接近灰色。
灰度基本色彩和黑色进行不同程度的混合可以得到不同的灰度,例如亮度基本颜色和白色进行不同程度的混合可以得到不同的亮度,例如::色调基本颜色和灰色进行不同程度的混合可以得到不同的色调,例如:色彩方案的种类不同网站应当使用不同的色彩方案,与站点的主题相吻合的色彩方案决不仅仅可以让网站“更加好看”,更重要的是在访问者心目中建立对这个网站的感性认识。
所以,色彩方案的选择决不能草率,而且色彩方案绝对是网站建设的第一个步骤。
如果选择色彩方案时过于草率,甚至根本不对网站进行色彩方案的整体规划,你将不可能制作出一个真正优秀的网站。
例如,一个销售婴儿用品的网站应当使用比较活泼的色彩方案,而一个艺术网站则应当使用比较执重的方案。
按照色彩方案中色彩使用方式的不同,我们可以将色彩方案划分成多种类型,单色方案、相似色方案、补色方案和三合一色方案。
单色方案单色方案是指在网站设计中终止使用一种基本颜色,为避免单调,我们可以通过调整这种基本颜色的灰度和亮度来得到更多的颜色,由于整个颜色方案中事实上只有一种基色,因此这种方案称为单色方案。
ps颜色搭配技巧

ps 颜色搭配技巧
ps 颜色搭配技巧 关于 ps 如何调色,本文重点介绍 RGB、CMYK 值颜色的`构成,把握这 些颜色搭配将是学习 PS 调色技巧的基石。如下是给大家整理的 ps 颜色搭 配技巧,盼望对大家有所作用。
有了上面这些颜色搭配理论学问,实际调色时就有灵魂了。使用 RGB 值想搭配出青色,就应当增加绿色和蓝色,少加红色。假如要搭配出黄色, 就应当增加红色和绿色,少加蓝色。假如要搭配出洋红色,就应当增加红 色和蓝色,少加绿色。
黑色:R、G、B〔0、0、0〕
黄色:C、M、Y〔0%、0%、100%〕
白色:R、G、B〔255、255、255〕
红色:C、M、Y〔0%、100%、100%〕
红色:R、G、B〔255、0、0〕
绿色:C、M、Y〔100%、0%、100%〕
绿色:R、G、B〔0、255、0〕
蓝色:C、M、Y〔100%、100%、0%〕
黄色=红色+绿色 R、G、B〔255、255、0〕
第1页共2页
加黄色。 【ps 颜色搭配技巧】
本文格式为 Word 版,下载可任意编辑,页眉双击删除即可。
第2页共2页
2、CMYK 值搭配颜色 CMYK 中:C 表示青色,M 表示洋红色,Y 表示黄色,它们之间的取值
范围是:0-100。
1、RGB 值搭配颜色
青色:C、M、Y〔100%、0%、0%〕
RGB 值的取值范围是 0-255,R 表示红色,G 表示绿色,B 表示蓝色。
洋红色:C、M、Y〔0%、100%、0%〕
蓝色:R、G、B〔0、0、255〕
可以得到这样的调色技巧:使用 CMYK 模式调色时,假如要调出红色
配色宝典 设计师教你从零开始学习配色 电脑资料

配色宝典设计师教你从零开始学习配色电脑资料配色宝典:设计师教你从零开始学习配色,本教程向大家介绍了有关配色的知识。
对于很多设计的同学没有接受过系统的色彩训练,在配色方面始终不能随心发挥。
虽然网络上配色技巧很多,但不是很全。
今天向大家推荐这篇教程,它是整个的配色指南,对于初学者来说,甚至是毫无经验的新手,学习之后也能对色彩有比拟深刻的认识。
第一印象决定一切!大家都可以从各自的外表上大概看出一个人的性格。
同样的,这个理论也可以延伸到设计工作里。
但是影响设计工作的因素有很多,但是第一时间被关注到的应该是颜色。
颜色反映了设计的整体感觉,有时候单凭颜色就可以调度起一个人的情绪、情感甚至回忆。
如果没有掌握色彩理论的根底知识,你会发现在日常工作和中,你忽略掉了很多细节。
找出哪些颜色配搭在一起很美腻并不是一件偶然的事儿,这其实是一项很科学道理的工作。
不同的颜色组适宜合不同的作品,而且这种类似固定搭配的组合规那么并不能轻易被打破。
让我们从最根底的局部开始了解色彩理论吧!所有颜色的源头被称为三原色,三原色指的是红色、黄色和蓝色。
如果我们谈论的是屏幕的显示颜色,比方显示器,三原色那么分别是红色、绿色和蓝色,也就是我们熟悉的RGB。
如果将红色和黄色、黄色和蓝色、蓝色和红色均匀混合,就会创立三种间色:绿色、橙色和紫色。
将这些颜色应用进工程中,可以提供很强烈的比照。
三次色间色与原色的混合,主要有:红紫色、蓝紫色、蓝绿色、黄绿色、橙红色和橙黄色,接下来我们聊聊基于色轮我们可以得到的根本色彩组合。
互补色是指色轮上那些呈180°角的颜色。
比方蓝色和橙色、红色和绿色、黄色和紫色等。
互补色有非常强烈的比照度,在颜色饱和度很高的情况下,可以创立很多十分震撼的视觉效果。
相似色是指在色轮上相邻的三个颜色。
相似色是选择相近颜色时十分不错的方法,可以在同一个色调中制造丰富的质感和层次。
一些很好的色彩组合有:蓝绿色、蓝色和蓝紫色;还有黄绿色、黄色和橘黄色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基本配色--配色宝典篇
基本配色——奔放
藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。
中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。
这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。
把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。
基本配色——传统传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。
蓝、暗红、褐和绿等保守的颜色加上了灰色或是加深了色彩,都可表达传统的主题。
例如,绿,不管是纯色或是加上灰色的暗色,都象征财富。
狩猎绿配上浓金或是暗红或是黑色表示稳定与富有。
这种色彩常出现在银行和律师事务所的装潢上,因为它们代表恒久与价值。
基本配色——低沉
不同于其它色彩展现柔和,低沉之美的灰紫色没有对比色。
灰紫色调合了红紫色、灰色和白色,是个少见的彩色。
任何颜色加上少许的灰色或白色,能表达出的柔和之美,有许多种包括灰蓝色、灰绿色等。
但若灰紫色本身被赋其它彩度或亮度,则可能掩盖了原颜色的原有意境。
使用补色,或比原色更生动的颜色,可使这些展现柔和之美的颜色顿时生意昂然,但要保持自然的柔美,亮度的变化应尽少使用。
基本配色——动感
最鲜艳的色彩组合通常中央都有原色——黄色。
黄色代表带给万物生机的太阳,活力和永恒的动感。
当黄色加入了白色,它光亮的特质就会增加,产生出格外耀眼的全盘效果。
高度对比的配色设计,像黄色和它的补色紫色,就含有活力和行动的意味,尤其是出现在圆形的空间里面。
身处在黄色或它的任何一个明色的环境,几乎是不可能会感到沮丧的。
基本配色——丰富
要表现色彩里的浓烈、富足感可藉由组合一个有力的色彩和它暗下来的补色。
例如,深白兰地酒红色就是在红色中加了黑色,就像产自法国葡萄园里陈年纯美的葡萄酒,象征财富。
白兰地酒红色和深森林绿如果和金色一起使用可表现富裕
这些深色、华丽的色彩用在各式各样的织料上,如皮革和波纹皱丝等等,可创造出戏剧性、难以忘怀的效果。
这些色彩会给人一种财富和地位的感觉。
基本配色——高雅
高雅的色彩组合只会使用最淡的明色。
例如,少许的黄色加上白色会形成粉黄色,这种色彩会给全白的房间带来更温馨的感觉。
自然光造成柔和的阴影,并且凸显建筑上的细微部分,如此,将能达到设计出幽雅的目的。
在服装设计上,米色色调高雅的亚麻、丝绸、羊毛和丝绒能轻描淡写地表示古典、高贵的气质,给人一种雍容华贵的印象。
基本配色——古典
古典的色彩组合带有势力与权威的意味,强烈的宝蓝色(royal blue)是任何一个古典色彩组合的中间装饰色。
它是如此地醒目,就算和其它的色彩搭配在一起,也毫不会逊色。
古典的色彩组合表示真理、责任与信赖。
又因为它接近绿色,宝蓝色会唤起人持久、稳定与力量的感觉,特别是和它的分裂补色——红橙和黄橙色搭配在一起
基本配色——怀旧
任何色彩搭配淡紫色,最能诠释怀旧思古之情。
能令人仿佛回到维多利亚时代,如梦似幻的时刻,优美的诗歌和浪漫的乐章。
在紫色系中,淡紫色融合了红和蓝,比起粉色较精致,也较刚硬。
淡紫色尽管无声无息,与其它色彩相配后,仍可见其清丽出众,往日如歌,犹在耳际
基本配色——活力
表达活力的色彩必定要包含红紫色。
它是“运动”的最佳代言人。
红紫色搭配它的补色黄绿色,将更能表达精力充沛的气息。
较不好的色彩是红紫色加黄色,或红紫色加绿色,这两种色彩也许暂时给人振奋的感觉,但其实已削弱了整体的效果。
唯有黄绿色融合加上红紫色,才是充分展现热力、活力与精神的色彩
基本配色——浪漫
粉红代表浪漫。
粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。
象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。
浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。
和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇柔的花朵
基本配色——流行
今天“流行”的,明天可能就“落伍”了。
流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。
淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。
黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静
在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果
中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。
带着明色的寒色可保持安宁、平和的感觉。
补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈
最有力的色彩组合是充满刺激的快感和支配的欲念,但总离不开红色;不管颜色是怎么组合,红色绝对是少不了的。
红色是最终力量来源——强烈、大胆、极端。
力量的色彩组合象征人类最激烈的感情:爱、恨、情、仇,表现情感的充分发泄。
在广告和展示的时候,有力色彩组合是用来传达活力、醒目等强烈的讯息,并且总能吸引众人的目光。
基本配色——清爽
被认为是清爽的色彩组合,通常包括淡而浅的蓝绿和它的搭档——红橙色——也是它的补色。
蓝绿或是鸭绿(teal),色彩清新、舒爽,常常以纯色来描写游历与闲适。
aQwcPy|1R 清爽的色彩组合如果添以光彩,可散发出祥和、宁静的气息。
基本配色——清新
绿色拥有同样多的蓝色与黄色,带着欣欣向荣、健康的气息。
就算是绿色里最柔和的明色,一种萧索的色调,只要配上少许的红色(它强烈的补色),即能创造出一股生命力。
采用色相环上绿色的类比色,可设计出代表户外环境、鲜明、生动的色彩。
一如晴空万里下,一片刚整理好的草坪,天蓝草绿,合起来看是那么地清新、自然
基本配色——柔和
当我们要设计出柔和的色彩组合时,使用没有高度对比的明色,是最明智不过的了。
桃色在无言的调色板上传达出诱人、甜美的色彩讯息,非常适合任何场所,无论是在餐厅,展示商品的店里,还是在流行服饰中,这类色彩都展现出可爱、迷人的一面。
和紫色、绿色搭配起来,虽然色彩渐趋柔和,但是另一番奇幻的神韵却油然而生,成为一种二次色的配色设计。
居室内的装潢,如果采用这类轻柔、缓和的色彩来设计,往往是非常理想的,因为这类色彩不但表现出开朗、活泼的个性,同时也表现出平和大方的气度。
