最新BootStrap入门学习(1)(1)
Bootstrap入门与布局教程

<script src="js/bootstrap.js"></script>
</body>
</html>
7/44
基本模板特色 V3.x和V 2.x版本相比,有一个很大亮点
<meta name="viewport" content="width=device-width, initial-scale=1">
演示示例5:Bootstrap列排序
16/44
响应式栅格
超小屏幕 手机 小屏幕 平板 中等屏幕 桌面显示 大屏幕 大桌面显示
(<768px)
(≥768px)
器 (≥992px)
器 (≥1200px)
栅格系统行为 总是水平排列 开始是堆叠在一起的,当大于这些阈值时将变为水平排列
.container 最大宽 度
</div>
演示示例3:Bootstrap列偏移
14/44
列嵌套
使用列组合的方式如何布局?
示例
<div class="row"> <div class="col-md-9">Level 1: .col-md-9 <div class="row"> <div class="col-md-6"> Level 2: .col-md-6</div> <div class="col-md-6">Level 2: .col-md-6</div> </div> </div> <div class="col-md-3"></div>
Bootstrap教程第一课:简单的Bootstrap主页

Bootstrap教程第一课:简单的Bootstrap主页(1)写在前面:Bootstrap是目前最流行的前端框架,我从简单的实例开始,写一份文字版的Bootstrap教程,希望能对大家有所帮助。
准备工作:1、下载Bootstrap框架核心文件。
2、下载jQuery文件。
3、下载HTML5兼容IE的JS插件。
(各位可以从网上找到Bootstrap和jQuery以及HTML5 JS的官方下载地址,也可以直接点击下面的下载链接下载,我已经将jQuery文件放在了js目录里了。
)点击下载Bootstrap核心文件HTML结构:1、Bootstrap框架的文档必须声明为HTML5文件类型,所以你的每一个页面都必须按照下面的格式进行设置:<!DOCTYPE html><html lang="zh-cn">......</html><html< span="">2、添加HTML文档meta标记,需要两条标记:<!-- 声明IE8浏览器使用它支持的最高模式渲染页面 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- name="viewport" 针对移动端浏览器声明,通过width=device-width 告诉浏览器页面的宽度应等于设备的宽度,initial-scale=1 页面将是原本尺寸展示 --><meta name="viewport"content="width=device-width,initial-scale=1">3、引入所需要的核心文件,包括Bootstrap的CSS文件,jQuery插件,Bootstrap的JS核心文件,以及HTML5.JS文件。
bootstrap css入门

将任何HTML裹在<blockquote>之中即可表现为引用。 对于直接引用,我们建议用<p>标签。
Hale Waihona Puke 表格11任意<table>标签添加.table可以为其赋予基本的样式 —少量的内补(padding)和水平方向的分隔线。
媒体对象 默认的媒体允许在一个内容块的左边或右边浮动一个媒体对象 (图像,视频,音频)
面版
虽然不总是必须,但是某些时候你可能需要将某些内容放到一个盒子里。 对于这种情况,可以试试面板组件。
Bootstrap组件
18
Bootbox.js Bootbox.js 是一个小型的 JavaScript 库用来创建简单的可编程对话框,
内联表单 为<form>元素.form-inline可使其内容左对齐并且表现为inline-block
级别的控件。只适用于浏览器窗口至少在 768px 宽度时(窗口宽度再小的话就 会使表单折叠)。
水平排列的表单 通过为表单添加.form-horizontal,并使用Bootstrap预置的栅格class
工具class
16
图片
为<img>元素增加不同的class,就可以轻松的改变其样式。
img-rounded img-circle
img-thumbnail
关闭按钮 通过使用一个象征关闭的图标,可以用来让模式对话框和警告框消失。
快速设置浮动 通过这两个class让页面元素左右浮动。 pull-left pull-right
Bootstrap组件
bootstrap基础教程案例代码

一、概述Bootstrap是一个用于快速开发响应式网页的前端框架,其具有易用性和功能丰富的特点,广泛应用于各种网页开发中。
本文将介绍Bootstrap的基础教程以及相关案例代码,帮助读者快速掌握Bootstrap的使用方法。
二、Bootstrap基础教程1. 栅格系统Bootstrap基于12列的栅格系统,可以轻松实现页面布局。
以下是一个简单的例子:```html<div class="cont本人ner"><div class="row"><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div><div class="col-md-4">.col-md-4</div></div></div>```在这个例子中,页面被分成了三列,每一列占据了页面宽度的1/3。
2. 响应式工具类Bootstrap提供了一系列的响应式工具类,可以根据不同的屏幕尺寸来显示或隐藏元素。
要在小屏幕设备上隐藏一个元素,可以使用`d-none d-sm-block`类:```html<div class="d-none d-sm-block">在小屏幕设备上隐藏该元素</div>```3. 按钮Bootstrap提供了丰富的按钮样式,可以轻松地创建不同风格的按钮。
以下是一个简单的例子:```html<button type="button" class="btn btn-primary">Primary按钮</button><button type="button" class="btn btn-secondary">Secondary按钮</button>```4. 表格使用Bootstrap可以轻松创建各种样式的表格。
Bootstrap自学笔记

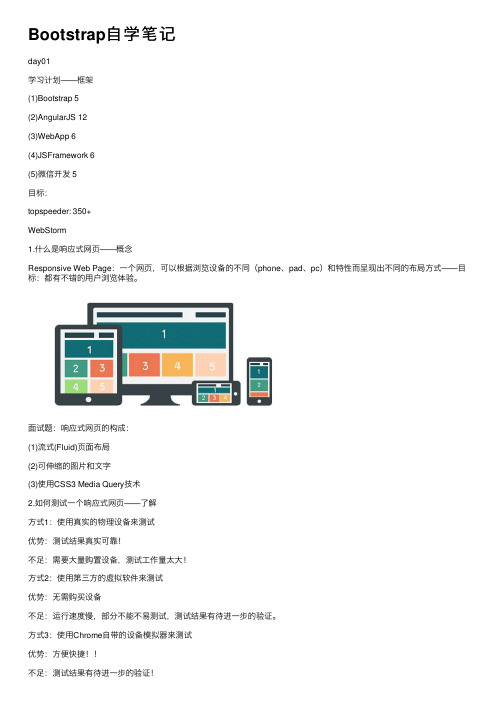
Bootstrap⾃学笔记day01学习计划——框架(1)Bootstrap 5(2)AngularJS 12(3)WebApp 6(4)JSFramework 6(5)微信开发 5⽬标:topspeeder: 350+WebStorm1.什么是响应式⽹页——概念Responsive Web Page:⼀个⽹页,可以根据浏览设备的不同(phone、pad、pc)和特性⽽呈现出不同的布局⽅式——⽬标:都有不错的⽤户浏览体验。
⾯试题:响应式⽹页的构成:(1)流式(Fluid)页⾯布局(2)可伸缩的图⽚和⽂字(3)使⽤CSS3 Media Query技术2.如何测试⼀个响应式⽹页——了解⽅式1:使⽤真实的物理设备来测试优势:测试结果真实可靠!不⾜:需要⼤量购置设备,测试⼯作量太⼤!⽅式2:使⽤第三⽅的虚拟软件来测试优势:⽆需购买设备不⾜:运⾏速度慢,部分不能不易测试,测试结果有待进⼀步的验证。
⽅式3:使⽤Chrome⾃带的设备模拟器来测试优势:⽅便快捷!!不⾜:测试结果有待进⼀步的验证!Viewport:视⼝,最早由苹果公司在iOS系统中提出此概念,后来Android系统也引⼊了该概念——这是⼀个移动设备浏览器中专有的概念,PC浏览器不⽀持,会忽略此概念。
没有viewport概念的⼿机浏览器:视⼝是⼀个虚拟的概念,⽤于显⽰⽹页内容的⼀个窗⼝,其宽和⾼都可以任意指定。
有了视⼝之后,浏览的效果:可以实现在较⼩的物理屏幕下,浏览较⼤的⽹页内容——需要⽤户左右滑动3.如何编写⼀个响应式⽹页——重点(1)在HEAD中声明viewport元标签,并进⾏特殊的设定:使得Web页⾯在呈现上类似于原⽣的iOS/Android应⽤。
提⽰:移动开发中建议meta必须放在HEAD的最前端。
(2)所有的尺⼨和字体⼤⼩都避免使⽤绝对单位(如px),⽤相对单位代替(如:%、auto、em)(3)使⽤浮动定位(float)(4)图⽚要实现⾃适应img {max-width: xx%; /*指定在⽗容器中的占⽐,同时必须保证不能超过图⽚的原始⼤⼩*/}(5)有选择性的执⾏某些CSS,忽略另⼀些——CSS3媒体查询技术!注意:使⽤了媒体查询技术后,页⾯中允许使⽤px等绝对单位了。
Bootstrap每天必学之栅格系统(布局)

Bootstrap每天必学之栅格系统(布局)1、栅格系统(布局)Bootstrap内置了⼀套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视⼝(viewport)尺⼨的增加,系统会⾃动分为最多12列。
我在这⾥是把Bootstrap中的栅格系统叫做布局。
它就是通过⼀系列的⾏(row)与列(column)的组合创建页⾯布局,然后你的内容就可以放⼊到你创建好的布局当中。
下⾯就简单介绍⼀下Bootstrap栅格系统的⼯作原理:⽹格系统的实现原理⾮常简单,仅仅是通过定义容器⼤⼩,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强⼤的响应式⽹格系统。
Bootstrap框架中的⽹格系统就是将容器平分成12份。
在使⽤的时候⼤家可以根据实际情况重新编译LESS(或Sass)源码来修改12这个数值(也就是换成24或32,当然你也可以分成更多,但不建议这样使⽤)。
2、使⽤规则Bootstrap内置了⼀套响应式、移动设备。
1、数据⾏(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐⽅式和内距(padding)。
如:<div class="container"><div class="row"></div></div>2、在⾏(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,⽐如12。
如:<div class="container"><div class="row"><div class="col-md-4"></div><div class="col-md-8"></div>3、具体内容应当放置在列容器(column)之内,⽽且只有列(column)才可以作为⾏容器(.row)的直接⼦元素4、通过设置内距(padding)从⽽创建列与列之间的间距。
Bootstrap入门与布局教程课件

通过定义容器的大小,平分为12份 调整内外边距 结合媒体查询
9/44
栅格系统工作原理
一行数据(row)必须包含在 .container中浏可,览视以器区域便为
其赋予合容适器 c的ont对aine齐r 方式和内列与边列距间距 30px 使用行在水平方向列创colu建mn一组列
列右间 距
4/44
新手入门 开发环境(webstorm) 引入Bootstrap框架文件
压缩处理文件bootstrap.min.css,bootstrap.min.js 使用 Bootstrap 中文网提供的免费 CDN 加速服务
5/44
基本模板
<html>
<head lang="en">
示例
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0/>
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是一个Bootstrap框架的最基本HTML模板</h1>
<script src="js/jquery-1.12.4.js"></script>
</div>
演示示例3:Bootstrap列偏移
13/44
列嵌套
使用列组合的方式如何布局?
示例
Bootstrap的使用手册及学习笔记

Bootstrap的使用手册及学习笔记Bootstrap是基于HTML5和CSS3开发的用于前端开发的工具包。
关于Bootstrap的介绍和下载,大家可以去搜索查看。
Bootstrap使用的某些HTML元素和CSS属性需要文档类型为HTML5 的文件类型。
因此这一文档类型必须出现在项目的每个页面的开始部分:<!DOCTYPE html>2 <html lang="en">3 ...4 </html>HTML中定义的所有标题标签, 从<h1> 到 <h6> 都是可用的。
Bootstrap定义的全局font-size 是 14px,line-height 是 20px。
这些样式应用到了 <body> 和所有的段落上。
另外,对 <p> (段落)还定义了1/2行高(默认为10px)的底部外边距(margin)属性。
在使用Bootstrap之前必须要将bootstrap.css或者bootstrap.min.css(压缩版)引入到页面中,它定义了Bootstrap的基本样式。
如果需要使用Bootstrap提供的组件,要将bootstrap.js或者bootstrap.min.js(压缩版)引入到页面中。
因为bootstrap的JS插件需要Jquery的支持,所有在引入bootstrap.js之前必须将Jquery.js也引入到页面上。
另外如果你希望你的页面支持响应式布局,必须引入bootstrap-responsive.css或者bootstrap-responsive.min.css(压缩版),它主要提供页面在移动设备上的显示样式支持,需要注意的是bootstrap-responsive.css必须放置在bootstrap.css之后,否则便不具有响应式布局功能。
当然在Bootstrap3的版本中,bootstrap.css和bootstrap-responsive.css已经合并了。
Bootstrap入门学习

浏览器支持:所有的主流浏览器都支持 Bootstrap。
响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和
手机。
容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
Bootstrap结构
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结
Bootstrap栅格系统
Bootstrap栅格系统-列嵌套
<div class="row"><!-- 嵌套 --> <div class="col-md-8"> <div class="row">
<div class="col-xs-8 col-sm-6">col-xs-8 col-sm-6</div>
Bootstrap栅格系统
Bootstrap包含了一个响应式的、移动设备优先的、不固定的网格系统,可
以随着设备和视口大小的增加而适当的增加到最多12列
媒体查询:
用来创建 Bootstrap 网格系统中的关键的分界点,根据不同的视口大小显示不同的内 容
Bootstrap栅格系统
Bootstrap栅格系统
Bootstrap 基本引入代码
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 移动设备优先 --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>Title</title> <meta name="Keywords" content="keywords"> <meta name="Description" content="Description"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap-theme.min.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <!--[if lt IE 9]> <!– 兼容html5标签 --> <script src="/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script>
BootStrap入门教程

本作品由VentLam创作,采用知识共享署名-非商业性使用-相同方式共享2.5 中国大陆许可协议进行许可。
BootStrap入门教程(一)2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。
Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。
大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。
如下图所示:https:///http://www.fleetio.co m/GitHub上这样介绍bootstrap:简单灵活可用于架构流行的用户界面和交互接口的html,css,javascript工具集。
基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档,自定义JQuery插件,完整的类库,基于Less等。
本系列教程遵循官方文档结构来介绍bootstrap,包括手脚架(Scaffolding),基础CSS,组件,javascript插件,使用LESS与自定义.本文主要介绍Boo tstrap的基础布局--Scaffolding.Bootstrap建立了一个响应式的12列格网布局系统,它引入了fixed和fluid-with两种布局方式。
我们从全局样式(Global Style),格网系统(Grid System),流式格网(Fluid grid System),自定义(Customing),布局(Layouts),响应式设计(Responsive Design)这六五个方面深入讲解Boostrap的scaffolding.全局样式(Global Style).Bootstrap要求html5的文件类型,所以必须在每个使用bootstrap页面的开头都引用:<!DOCTYPE html><html lang="en"> ...</html>2同时,它通过Bootstrap.less文件来设置全局的排版和连接显示风格.其中去掉了Body的margin,使用@baseFontFamily,@baseFontSize,@linkColor等变量来控制基本排版。
bootstrap基础

第1章Bootstrap简介1-1 Bootstrap简介1、BootStrp是简单灵活用于搭建Web页面的HTML、CSS、JavaScript的工具集、整体形成前端开发框架2、基于html5、css3的bootstrap,具有大量诱人的特性:(1)漂亮的设计(2)友好的学习曲线;(3)卓越的兼容性;(4)12列栅格;(5)响应式设计;(6)样式向导文件;3、自定义JQuery插件,完整的类库,基于less等。
1-2 Bootstrap到底是什么?如上。
1-3 如何开始使用Bootstrap<!DOCTYPE html>html5定义<meta http-equiv="X-UA-Compatible" content="IE=edge">在IE运行最新的渲染模式<meta name="viewport" content="width=device-width, initial-scale=1">初始化移动浏览器----可以通过平移或者缩放浏览器,来看网页的布局,网页中这句代码基本上都会加上viewport:网页开发者来控制视口的大小和缩放width=device-width:宽度等于设备的宽度initial-scale=1:初始缩放的比例,这里为1,就是不缩放移动浏览器是把页面放在一个虚拟的视口中,即viewport,通常这个虚拟的视口比屏幕宽,这样就不用把每个网页挤到很小的视口中,但是这样会破坏没有针对移动浏览器优化的网页布局)(viewport可用于控制大小及缩放)(代码可理解为让视口的宽度为物理设备上真实的分辨率,即宽度,初始的缩放比例为1,即不缩放)<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后!-->bootstrap 3 之后,不再支付IE7,FF 3.X虽然支持IE8,但是IE8对CSS3支持有限,需要引入其他JS文件使IE8更好的支持通常,css文件声明放在head部分,jquery和bootstrap插件声明放在body的最下面;bootstrap基于jquery,所以jquery要先引入。
统计学bootstrap专题知识

,其中
X
* b
X * ,..., X * , b 1, ..., B
1,b
100 ,b
2. 计算B=1000个bootstrap样本相应旳统计量旳值
T*
X*
1 n X*
n ,b
3. vboot
n ,b
1B Bb1
ni1 X*
n ,b
i ,b
2
X
* n
,X* n
1 B
n r1
X* n,r
X* 100
13
Bootstrap方差估计
方差: F Tn
2 T
n
其中
2 T
t T 2 dGn t , T
tdGn t
注意:F为数据X旳分布,G为统计量T旳分布
经过两步实现:
第一步:用 T Fˆn n 估计 F Tn
插入估计,积分符号变成求和
第二步:经过从 Fˆn中采样来近似计算
Bootstrap采样+大数定律近似
Matlab函数:bootstrp
7
Bootstrap样本
在一次bootstrap采样中,某些原始样本可能没被 采到,另外某些样本可能被采样屡次
在一种bootstrap样本集中不涉及某个原始样本Xi
旳概率为
X j Xi , j 1,...n
1n 1
e1
0.368
n
一种bootstrap样本集涉及了大约原始样本集旳1-0.368 = 0.632,另外0.368旳样本没有涉及
9
模拟
更一般地,对任意均值有限旳函数h,当 B 有
1B
P
B
b
h
1
Tn,b
h t dGn t
bootstrap 使用方法

bootstrap 使用方法
Bootstrap是一种流行的前端开发框架,可以帮助开发者快速构建响应式和移动优先的网站。
以下是Bootstrap的使用方法:
1. 安装Bootstrap:可以通过下载压缩包或使用包管理器(如npm或yarn)来安装Bootstrap。
安装完成后,将Bootstrap的CSS和JavaScript文件
引入到HTML文件中。
2. 创建HTML骨架结构:先正常搭建一个HTML页面,然后根据需要选择Bootstrap提供的组件,将其复制到HTML页面中。
3. 引入相关样式文件:使用link标签引入Bootstrap的CSS文件。
也可以通过Sass工具对Bootstrap进行深度定制。
4. 书写内容:正常输入内容,如果发现内容没有了浏览器默认的内外边距,则证明CSS文件引入成功。
5. 利用Bootstrap组件:Bootstrap提供的组件不仅减少了开发工作量,
而且统一了设计风格。
例如,可以使用Navbar组件创建导航菜单,使用模态框创建对话框,使用Carousel组件添加动态轮播图等。
总之,使用Bootstrap可以快速构建出美观、响应式的网站,提高开发效率。
如需了解更多关于Bootstrap的使用方法,建议访问相关社区或论坛,或参考官方文档。
课题_BootStrap入门教程

Bootstrap组件丰富同时具有良好可扩展性,能够很好地应用在生产环境。
这些组件包括按钮(Button),导航(Navigation),缩略图( thumbnails),提醒(Alert),进度条(progress bar)等,能够很好减少前端工程师的代码量,实现更加丰富充实的页面。
Bootstrap作为一套良好的前端工具,要实现现代的动态页面效果,javascript插件是必不可少的。
它提供了12个基于JQuery类库的插件,包括模态窗口(Modals),滚动监控(Scrollspy),标签效果(Tabs),提示效果(Tooltip),“泡芙”效果(popovers),警告区域(Alerts),折叠效果(Collapse),旋转木马(carousel),输入提示(typeahead)等.这些内容会分作两讲来阐述,本讲将深入讲解modals等插件。
在bootstrap中所有涉及动画效果的javascript插件,都必须先引用Transitions JS,包括modals,alerts等来实现淡出效果。
1.模态窗口(Modals)模态窗口是指除非采取有效的关闭手段,用户的鼠标焦点或者输入光标将一直停留在其上的窗口(对话框).Bootstrap对于模态窗口的实现十分精简灵活,用户只需要使用少量的代码和智能的默认设置,即能实现传统实现传统的Javascript效果的模态窗口。
默认的Bootstrap模态窗口效果,包括对话框从屏幕上方落下,屏幕其他区域变暗淡,模态窗口的隐藏等。
这些效果分别对应.modal .fade .hide 这些类。
我们可以不用写任何javascript代码来实现Modal效果,只需要将data-toggle="modal"放置于在触发控制要素(如按钮,超链接等),并指定它的Modal窗口的ID链接(data-target="#mymodal",href="#mymodal")。
bootstrap基本语法

bootstrap基本语法Bootstrap是一款常用的前端开发框架,其基本语法如下:1. 引入Bootstrap样式文件在HTML文档的<head>标签中添加以下代码:```html<link rel="stylesheet"href="https://cdn.bootcdn/ajax/libs/twitter-bootstrap/5.0.0-alpha3/css/bootstrap.min.css">```2. 布局Bootstrap提供了一些基本的布局类,用于快速搭建网页布局,如:container、row、col。
其中container是一个固定宽度的容器,row是一个包含若干列(col)的行,col用于定义网格的列数。
例如:```html<div class="container"><div class="row"><div class="col-md-4">1</div><div class="col-md-4">2</div><div class="col-md-4">3</div></div></div>```以上代码表示一个包含三列的网格布局,每列的宽度为1/3。
3. 样式类Bootstrap提供了大量的样式类,可以应用于各种HTML元素,如:背景颜色(class="bg-primary")、文本颜色(class="text-primary")、按钮样式(class="btn btn-primary")等等。
例如:```html<button class="btn btn-primary">Primary Button</button>```以上代码表示一个蓝色的"Primary"按钮。
BootStrap入门学习(1) (1)解析

•
Bootstrap基本模板
• Bootstrap模板注意事项 – Bootstrap模板必须是基于HTML5文件的。因此DTD类型定义必须是HTML5 的。 – Bootstrap文件当字符集设置,也要遵循HTML5的规范。 – 设置IE浏览器兼容模式(X-UA-Compatible)。 – 设置模板,适用于所有平台(viewport )。 – 引入bootstrap的CSS主文件(bootstrap.min.css)。 – 引入jQuery插件的主文件(jQuery) – 引入bootstrap的JS主文件(bootstrap.min.js)
BootStrap入门学习 Part 1
Bootstrap简介
• 什么是 Bootstrap? – Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 两位设计师开发的。 Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品。 – Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。 – Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。 – Bootstrap简洁灵活,使得 Web 开发更加快捷。 – Bootstrap可以构建出非常优雅的前端界面,而且占用资源非常小。 为什么使用Bootstrap? – 移动设备优先。框架包含了贯穿于整个库的移动设备优先的样式。 – 浏览器支持。所有的主流浏览器都支持。 – 容易上手。只要你具备HTML、CSS、JS基础知识,就可以开始学习。 – 响应式设计。Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和 手机
CSS全局样式——排版
• 标题 – HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。 – 在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属 性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被 设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
