《BootStrap开发技术》课程标准
Bootstrap5入门教程

Bootstrap5入门教程Bootstrap 是一个强大的前端框架,用于更快、更轻松地进行Web 开发。
Bootstrap 使我们能够以更少的工作量创建灵活且响应式的Web 布局。
Bootstrap5 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集。
它支持 Sass 变量和 mixins、响应式网格系统、大量的预建组件和强大的JavaScript 插件,助你快速设计和自定义响应式、移动设备优先的站点。
Bootstrap 最初是由Twitter 的一名设计师和一名开发人员于2010 年年中创建的。
在成为开源框架之前,Bootstrap 被称为Twitter Blueprint。
使用 Bootstrap 的优势如果您对其他前端框架有一定的使用经验,您可能想知道是什么让 Bootstrap 如此特别。
以下是 Bootstrap 框架的一些优势:•节省大量时间——可以使用Bootstrap 预定义设计模板和类,从而节省大量时间和精力,并专注于其他开发工作。
•响应式功能—使用Bootstrap,您可以轻松创建响应式网站,这些网站在不同设备和屏幕分辨率上显示得更合适,而无需更改标记。
•一致的设计——所有Bootstrap 组件通过一个中央库共享相同的设计模板和样式,因此您的网页的设计和布局将保持一致。
•易于使用——Bootstrap 非常易于使用。
任何具有 HTML、CSS 和 JavaScript 基本知识的人都可以开始使用 Bootstrap 进行开发。
•与浏览器兼容——Bootstrap 是为现代网络浏览器创建的,它与所有现代浏览器兼容,如Chrome、Firefox、Safari、Internet Explorer 等。
•开源- 最好的部分是,它可以完全免费下载和使用。
阅读本教程前,您需要了解的知识:在开始阅读本教程之前,你必须具备 HTML 、 CSS 和 JavaScript 的基础知识。
Bootstrap入门与布局教程课件

通过定义容器的大小,平分为12份 调整内外边距 结合媒体查询
9/44
栅格系统工作原理
一行数据(row)必须包含在 .container中浏可,览视以器区域便为
其赋予合容适器 c的ont对aine齐r 方式和内列与边列距间距 30px 使用行在水平方向列创colu建mn一组列
列右间 距
4/44
新手入门 开发环境(webstorm) 引入Bootstrap框架文件
压缩处理文件bootstrap.min.css,bootstrap.min.js 使用 Bootstrap 中文网提供的免费 CDN 加速服务
5/44
基本模板
<html>
<head lang="en">
示例
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0/>
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是一个Bootstrap框架的最基本HTML模板</h1>
<script src="js/jquery-1.12.4.js"></script>
</div>
演示示例3:Bootstrap列偏移
13/44
列嵌套
使用列组合的方式如何布局?
示例
Bootstrap基础教程-课程标准

《Bootstrap基础教程》课程标准课程编码:课程类别:B适用专业:授课单位:学时: 72 编写执笔人及编写日期:学分: 4 审定负责人及审定日期:1、课程定位和课程设计1. 1课程性质与作用课程性质:本课程是软件技术专业的专业基础课程,是培养学生使用Web前端框架Bootstrap进行页面设计能力的支撑课程。
课程的作用:通过本课程的学习,使学生逐步建立和掌握Web客户端静态页面设计的思想方法,具有分析问题和解决问题的能力,能够使用Bootstrap框架结合HTML、CSS和Javascript编写Web客户端静态页面,具备解决实际问题,吃苦耐劳、团结协作的良好品质,并为Web开发后续课程打下基础。
与其他课程的关系(前导课程、后续课程)等。
(1)前导课程:静态网页设计(2)后续课程:WEB应用程序开发1.2课程基本理念课程开发本着以专业能力培养为主线、兼顾社会能力、方法能力培养的设计理念,着重发展学生的实践技能。
整个课程教学设计紧紧围绕高技能人才培养的目标展开教学,选取典型工作任务作为学习载体,以任务的开发过程为主线,将知识的讲解贯穿于任务的开发过程中,随着任务的进展来推动知识的扩展。
根据开发过程中需要的知识与技能规划教学进度,组织课堂教学,确定学生实训任务。
在循序渐进完成任务开发的同时实现教学目标,做到学习与工作的深度融合。
1.3课程设计思路以“项目导向、任务驱动”的教学模式为主,通过引入实用的任务,以任务的开发过程为主线,贯穿于每个知识点的讲解,随着任务的不断拓展来推动整个课程的进展。
对于每个知识点的讲解采用以实际工作中软件开发的过程和步骤为出发点,采用“五步”教学法,整个教学过程分为任务描述、计划、实施、检测、评价五大步骤,分别对应软件开发的需求分析、设计、编码、测试、验收五个工作环节。
使得学生在学习的过程中自然而然的了解程序开发的步骤和流程,为将来参加实际工作进行项目开发打下良好的基础。
(完整word版)《BootStrap开发技术》课程

《bootstrap》课程标准教研室主任:专业带头人:系(部)主任:教务处处长:教学副院长:审核批准日期:二○一七年五月《bootstrap》课程标准(基本信息)课程编码:课程类别:专业方向课程适应专业:网页设计开设时间:大三上期学时数:56学时一、课程概述(一)课程性质Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。
Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
本教程将向您讲解Bootstrap 框架的基础,通过学习这些内容,您将可以轻松地创建 Web 项目。
教程被分为 Bootstrap 基本结构、Bootstrap CSS、Bootstrap 布局组件和 Bootstrap 插件几个部分。
每个部分都包含了与该主题相关的简单有用的实例.(二)课程基本理念本课程通过企业项目开发流程为情景,学习并掌握BootStrap开发的基础知识和基本开发技能。
学生在学习本课程后具有一定的专业能力,可激发学生对后续专业课程的学习兴趣。
课程结构上遵循企业开发“流程化”、项目“兴趣化"、教学“项目实战化”、模式“前瞻化”、教材“权威化”、授课“案例化”等国内领先的IT 工程师培养模式,并且结合科学的考核评价模式。
通过全方位课程设计、全真的工作环境、探索研究工学结合的培养模式,提高学生职业技能,最终实现岗位无缝对接。
(三)课程的设置与设计思路本课程立足于培养学生的动手实践能力,教学活动基本上围绕着职业导向而进行,对课程内容的选择标准进行创造性的根本改革,打破以书本知识传授为主要特征的传统学科课程模式,转变为以工作情景任务为中心组织课程内容和实施课程教学,让学生在完成具体项目的过程中发展职业能力并掌握相关理论知识,真正做到学以致用,从而发展职业能力。
bootstrap教程

bootstrap教程Bootstrap是一种用于快速构建响应式网站和Web应用程序的开源前端框架。
它由Twitter开发并于2011年首次发布。
Bootstrap使用HTML、CSS和JavaScript来创建具有现代设计和布局的网站。
使用Bootstrap的好处之一是它提供了一套功能强大且易于使用的CSS类和JavaScript插件。
这些类和插件可以用来创建各种组件,如导航栏、按钮、表格、表单等。
为了使用Bootstrap,您只需要将相应的CSS和JavaScript文件链接到您的HTML文件中,然后使用它们提供的类和组件来构建您的页面。
另一个Bootstrap的优点是它的响应式设计。
它提供了一套CSS类,可以根据屏幕大小自动调整和重新排列内容。
这意味着您可以创建适用于桌面、平板电脑和移动设备的网站,而无需编写大量不同的代码。
Bootstrap还提供了一些类和插件,可以根据用户的设备或屏幕大小加载不同的内容或执行不同的功能。
除了上述功能之外,Bootstrap还提供了一些其他的工具和样式,如网格系统、Typography和表单样式等。
这些工具可以帮助您更轻松地创建和管理网页内容。
另外,Bootstrap还有一个庞大的社区,您可以在社区中找到各种各样的主题、模板和插件,以及解决常见问题的指导和建议。
要开始使用Bootstrap,您可以从官方网站上下载最新版本的框架文件,然后将它们添加到您的项目中。
然后,您可以根据需要使用相应的类和组件来构建您的页面。
如果您对Bootstrap的使用还不熟悉,可以参考官方文档和教程,其中包含了详细的说明和示例代码。
总结起来,Bootstrap是一个强大且易于使用的前端框架,可以帮助开发者快速构建响应式网站和Web应用程序。
它提供了一套功能丰富的CSS类和JavaScript插件,可以用来创建各种组件和布局。
Bootstrap还具有响应式设计、网格系统和其他实用工具,可以帮助开发者更轻松地管理网页内容。
了解Bootstrap框架的web开发技术

了解Bootstrap框架的web开发技术随着网络技术的不断发展,Web 开发的重要性也逐渐凸显出来。
要想做好 Web 开发需要掌握一些必要的知识,其中 Bootstrap 框架便是不可忽视的一部分。
那么,在本文中我们来探讨一下Bootstrap 框架的开发技术。
一、Bootstrap 是什么?Bootstrap 是 Twitter 公司的前端开发框架,它是一组用于网站和 Web 应用程序开发的 CSS、JavaScript 和 HTML 框架。
利用Bootstrap,可以快速构建可响应的,现代的网站和Web 应用程序。
Bootstrap 为开发人员和设计师提供了一个完美的框架,因为它是免费的、开源的,可定制的,并可以轻松地与其他技术整合。
二、Bootstrap 的优点1. 巨大的开发社区:Bootstrap 框架有庞大的社区支持,因此可以轻松获得支持和解决方案。
2. 响应式设计:Bootstrap 可以自适应不同的屏幕大小,因此可以在任何设备上使用。
3. 提供了大量的组件:由于提供了大量的可定制化组件,Bootstrap 能够满足大多数 Web 应用程序和网站的需求。
4. 易于使用:Bootstrap 的文档非常完整,因此学习和使用起来非常容易。
三、Bootstrap 的组成部分Bootstrap 层次结构是基于 HTML、CSS 和 JavaScript 的。
它有三个主要的组成部分:CSS 样式、JavaScript 插件和可定制的模板。
下面我们来看看这些组件的用途。
1. CSS 样式Bootstrap 包含了丰富的 CSS 样式文件来定义 HTML 元素的样式。
与传统的 CSS 不同,Bootstrap 的 CSS 框架可以让你创建美观的、现代的、响应式的界面,而不必关注太多的细节。
通过Bootstrap,用户可以轻松地添加样式设定和排版规则来构建一个现代的交互界面。
2. JavaScript 插件Bootstrap 提供了大量的 JavaScript 插件,这些插件可以添加AJAX 功能、响应式菜单、模态框、弹出窗口、警告框等。
大学bootstrap课程设计

大学bootstrap课程设计一、课程目标知识目标:1. 掌握Bootstrap的基本概念、框架结构和功能特点;2. 学习Bootstrap的响应式布局设计,了解栅格系统及其应用;3. 掌握Bootstrap的排版、表单、按钮等常用组件的使用方法;4. 学习如何使用Bootstrap的内置样式和JavaScript插件,提高网页开发效率。
技能目标:1. 能够运用Bootstrap快速搭建响应式网页;2. 能够根据实际需求,调整Bootstrap的栅格系统,实现各种布局效果;3. 能够熟练运用Bootstrap的组件,设计美观、实用的表单、按钮等交互元素;4. 能够利用Bootstrap的JavaScript插件,实现轮播图、下拉菜单等常见交互功能。
情感态度价值观目标:1. 培养学生对前端开发的兴趣,激发学习热情;2. 培养学生的团队协作意识,学会与他人共同解决问题;3. 引导学生关注用户体验,培养良好的审美观念;4. 培养学生勇于尝试、不断探索的精神,提高自主学习和解决问题的能力。
本课程针对大学计算机及相关专业学生,结合当前前端开发领域的实际需求,以Bootstrap为教学载体,旨在帮助学生掌握响应式网页设计的基本原理和方法,提高前端开发技能。
课程内容注重实用性,通过案例教学、实战演练等方式,使学生能够将所学知识迅速应用于实际项目。
在教学过程中,注重培养学生的团队协作、创新思维和用户体验意识,为今后从事前端开发工作打下坚实基础。
二、教学内容1. Bootstrap概述- 了解Bootstrap的发展历程、设计理念和优势特点;- 学习Bootstrap的下载、安装和基本使用方法。
2. 响应式布局- 掌握Bootstrap的栅格系统原理,学习如何创建响应式布局;- 学习使用Bootstrap的预定义类,实现不同设备上的布局调整。
3. Bootstrap组件- 学习并掌握Bootstrap的排版、表单、按钮等常用组件;- 掌握导航、分页、标签页等交互组件的使用方法。
《Bootstrap响应式应用技术》课程教学大纲

《Bootstrap响应式应用技术》教学大纲一、课程目得本课程侧重于介绍Bootstrap框架得基础知识及开发技能。
随着Web开发技术得发展,以及用户对应用体验得要求日益提高,致使开发一个web应用时,不仅仅考虑其功能就是否足够完备,更重要得就是考虑如何才能提高用户体验。
这就是理性得回归,同时也就是Web开发得必然趋势,而Bootstrap 就是一个用于快速开发 Web 应用程序与网站得前端框架。
Bootstrap 就是基于 HTML、CSS、JavaScript 得。
因此,Bootstrap也成为了Web开发学习之路上所必需掌握得技能。
二、课程性质与任务本课程通过企业项目开发流程为情景,学习并掌握Bootstrap开发得基础知识与基本开发技能。
学生在学习本课程后具有一定得专业能力,可激发学生对后续专业课程得学习兴趣。
课程结构上遵循企业开发“流程化”、项目“兴趣化”、教学“项目实战化”、模式“前瞻化”、教材“权威化”、授课“案例化”等国内领先得IT工程师培养模式,并且结合科学得考核评价模式。
通过全方位课程设计、全真得工作环境、探索研究工学结合得培养模式,提高学生职业技能,最终实现岗位无缝对接。
三、教学要求本课程得框架结构,经过与企业专家系统得讨论分析,按实际需要及由简入繁得原则,最终确定了学习培养标准。
最终达到掌握Bootstrap框架得目标,故应特别注重应用能力得培养。
具体要求如下:●能够熟练使用CSS3结合HTML5实现网页布局;●熟练使用jQuery实现交互式操作;●熟练使用Bootstrap CSS基于页面得相关设置;●熟练使用Bootstrap CSS响应式辅助;●熟悉使用Bootstrap常用字体图标得运用;●熟练使用Bootstrap布局组件运用;●熟练使用Bootstrap布局组件分页及徽章得合理运用;●熟练使用Bootstrap布局组件进度条及面板运用;●熟练使用Bootstrap插件得相关运用;●熟练使用Bootstrap滚动监听;熟练使用Bootstrap轮播与附加导航。
bootstrap课程设计

bootstrap课程设计
Bootstrap课程设计通常包括以下内容:
1. 简介和背景:介绍Bootstrap的历史和发展,以及为什么它
是开发人员最受欢迎的前端框架之一。
2. Bootstrap基础:讲授Bootstrap的基础知识,如Bootstrap的
组件、样式和布局。
同时强调Bootstap对响应式设计的支持。
3. 布局:深入探讨Bootstrap的栅格系统和布局组件,了解如
何利用它们来实现灵活的布局设计。
4. 样式和主题:讲解Bootstrap的CSS和主题选项,掌握定义
自定义样式和主题的技能。
5. 组件:介绍Bootstrap的各种组件,如导航条、表格、表单、模态框等。
通过实际的案例和练习,深入理解Bootstrap的组
件使用。
6. jQuery插件:掌握Bootstrap的jQuery插件,如轮播图、模
态框等等。
7. 开发Bootstrap网站:通过一个小型Bootstrap网站的实现,
加强课程中所掌握的知识点,同时梳理出整个Bootstrap的开
发流程。
8. Bootstrap优化:最后介绍Bootstrap的一些优化选项,包括
压缩、CDN和其他有用的工具和技巧。
通过以上课程内容的学习,学习者将掌握Bootstrap的基本知识和使用技巧,能够使用Bootstrap开发响应式布局的网站,提高前端开发效率。
Bootstrap 响应式Web开发教学设计-移动Web开发基础(上)教学设计

黑马程序员《Bootstrap响应式Web开发》教学设计课程名称: Bootstrap响应式Web开发授课年级: 20xx年级授课学期:第2学期教师姓名:某某老师20xx年5月课题名称第2章移动Web开发基础(上)计划学时6课时教学引入在熟悉了Bootstrap框架和移动Web开发的基本概念后,本章将对移动Web开发的基础知识进行详解。
本章内容主要包括视口、移动端Web页面的样式的编写、分辨率、设备像素比、二倍图和SVG矢量图等。
其中,移动端页面的显示效果与移动端设备的视口有关,在移动端页面可以通过<meta>标签设置理想视口。
在开发时还需要注意移动端设备的屏幕分辨率适配问题,以及图片的显示问题。
教学目标●使学生掌握视口的基本概念和使用方法●使学生掌握移动Web页面的样式编写方法●使学生理解分辨率和设备像素比的概念●使学生掌握二倍图的使用方法●使学生掌握SVG矢量图的使用方法教学重点●什么是视口●利用<meta>标签设置视口●移动Web页面的样式编写方法●二倍图的使用方法教学难点●分辨率和设备像素比●SVG标签和样式教学方式课堂教学以PPT讲授为主,并结合多媒体进行教学教学过程第一课时(什么是视口、利用<meta>标签设置视口)一、创设情景,导入新课(1)教师通过讲解视口的功能,从而引出视口这个概念。
手机的屏幕尺寸多种多样,不同手机屏幕的分辨率、宽高比例都有可能不同。
同一张图片在不同手机上的显示效果会存在差异。
因此,我们需要对不同的手机屏幕进行适配,使相同的程序逻辑在不同的屏幕上的显示效果一致。
(2)通过视口的介绍,引出视口的使用方法。
二、新课讲解知识点1-什么是视口教师首先讲解什么是视口以及视口的分类。
视口简单来说就是浏览器显示页面内容的屏幕区域。
在移动端浏览器中,存在着3种视口,分别是布局视口(layout viewport)、视觉视口(visual viewport)和理想视口(ideal viewport),具体如下。
《Bootstrap响应式网站开发》课程教学大纲(下)

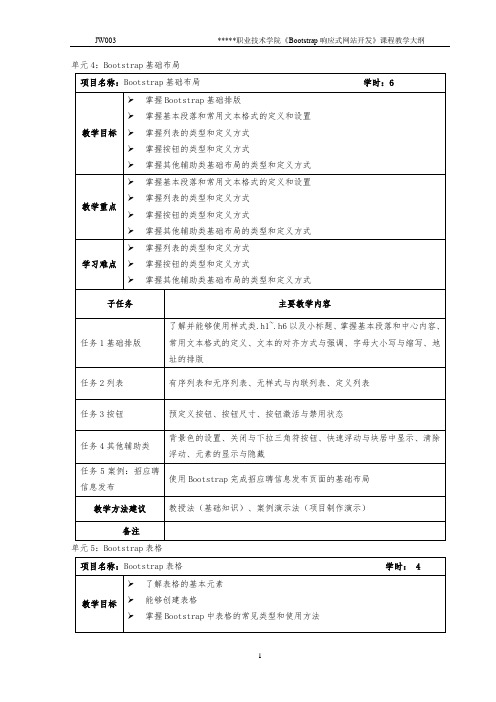
单元5:Bootstrap表格
项目名称:Bootstrap表格学时:4
教学目标
了解表格的基本元素
能够创建表格
掌握Bootstrap中表格的常见类型和使用方法
教学重点
能够创建表格
掌握Bootstrap中表格的常见类型和使用方法
学习难点
能够创建表格
掌握Bootstrap中表格的常见类型和使用方法
子任务
教学重点
视口和媒体查询
Bootstrap响应式工具
Bootstrap布局容器
Bootstrap栅格系统
Bootstrap轮播图
Bootstrap标签页
JS插件的使用
学习难点
视口和媒体查询
Bootstrap栅格系统
Bootstrap轮播图
Bootstrap标签页
JS插件的使用
子任务
主要教学内容
任务1项目1:课程宣传页面
任务11多媒体对象与列表组
多媒体对象的使用、列表组的使用
任务12面板
标题、脚注与语境色彩面板、使用带表格与列表的面板
任务13案例:企业网站主页制作
使用bootstrap完成企业网站主页的制作
教学方法建议
教授法(基础知识)、案例演示法(项目制作演示)
备注
单元8:Bootstrap的JavaScript插件
教学方法建议
教授法(基础知识)、案例演示法(项目制作演示)
备注
单元6:Bootstrap表单
项目名称:Bootstrap表单学时:6
教学目标
熟悉表单布局的类型
掌握表单中控件的分类以及控件的设置
掌握表单中控件状态设置
教学重点
掌握表单中控件的分类以及控件的设置
bootstrap教案

Bootstrap 入门与实践教案一、教学目标1. 让学生了解Bootstrap 的基本概念和特点。
2. 让学生掌握Bootstrap 的基本使用方法。
3. 让学生学会运用Bootstrap 设计响应式布局。
4. 培养学生独立解决问题的能力。
二、教学内容1. Bootstrap 简介介绍Bootstrap 的起源、发展和特点。
2. Bootstrap 组件a. 栅格系统:让学生了解栅格系统的原理和用法。
b. 组件:讲解Bootstrap 提供的常用组件,如按钮、表格、导航栏等。
3. Bootstrap 布局a. 响应式布局:介绍响应式布局的概念和优点,学会使用Bootstrap 进行响应式设计。
b. 布局实例:通过实际案例,让学生掌握Bootstrap 布局的技巧。
4. Bootstrap 实践a. 编写静态页面:让学生利用Bootstrap 设计一个简单的静态页面。
b. 项目实践:分组进行项目实践,让学生运用Bootstrap 完成实际项目。
三、教学方法1. 讲授法:讲解Bootstrap 的基本概念、组件和布局。
2. 演示法:演示Bootstrap 的使用方法,让学生直观地了解Bootstrap 的应用。
3. 实践法:让学生动手实践,通过实际操作掌握Bootstrap 的用法。
4. 团队合作:分组进行项目实践,培养学生的团队协作能力和解决问题的能力。
四、教学步骤1. 导入:介绍Bootstrap 的起源、发展和特点,引发学生的兴趣。
2. 讲解:讲解Bootstrap 的基本概念、组件和布局,让学生了解Bootstrap 的用法。
3. 演示:演示Bootstrap 的使用方法,让学生直观地了解Bootstrap 的应用。
4. 实践:让学生动手实践,通过实际操作掌握Bootstrap 的用法。
5. 项目实践:分组进行项目实践,让学生运用Bootstrap 完成实际项目。
6. 总结:对本次课程进行总结,让学生回顾所学内容,巩固知识。
Bootstrap响应式Web开发-教学大纲

《Bootstrap响应式Web开发》课程教学大纲(课程英文名称)课程编号:学分:学分学时:48学时(其中:讲课学时36 上机学时12)先修课程:计算机基础、计算机网络、HTML、CSS、JavaScript适用专业:信息技术及其计算机相关专业开课部门:计算机系一、课程的性质与目标《Bootstrap响应式Web开发》是专注于HTML5中移动端常用的开发技术和Bootstrap 相关内容开发的Web前端教材,涉及HTML5、CSS3、JavaScript和Bootstrap框架等。
本课程提供了丰富的案例,如视频播放器、轮播图等,提高学生的学习兴趣。
对于案例的实现思路进行了细致地分析和总结,让学生理解复杂案例的实现过程。
通过本课程的学习,学生能够掌握移动Web技术和Bootstrap框架来快速实现响应式Web页面的开发。
二、课程设计理念与思路课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的升华与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。
教学整体设计“以职业技能培养为目标,以案例(项目)任务实现为载体、理论学习与实际操作相结合”。
三、教学条件要求操作系统:Windows 7开发工具:Chrome、Visual Studio Code编辑器等工具四、课程的主要内容及基本要求第一章初识Bootstrap第二章移动Web开发基础(上)第三章移动Web开发基础(下)第四章移动端页面布局第五章Bootstrap栅格系统第六章Bootstrap框架常用组件第七章Bootstrap常用布局样式第八章综合案例——潮流穿搭网站五、学时分配六、考核模式与成绩评定办法本课程为考试课程,期末考试采用百分制的闭卷考试模式。
《Bootstrap响应式网站开发》课程教学大纲(上)

《Bootstrap响应式网站开发》课程教学大纲课程编号:030338-Z0适用专业:应用技术课程类型:专业课(专业基础)课程性质:必修课课程学时:60 课程学分:4一、课程定位《Bootstrap响应式网站开发》课程是计算机应用技术等专业的专业核心课程。
本课程从前端响应式网站开发的角度合理选取教学内容,涉及内容有基于HTML5和CSS3的网页开发技术、响应式网页的概念与设计思路、Bootstrap框架的基本应用、JavaScript插件的使用方法和常用事件、跨平台的移动Web技术等。
通过本课程的学习,学生能够掌握HTML5以及Bootstrap框架在响应式网站开发中应用,在做案例过程中,提高实践操作能力。
本课程的先导课程有计算机技术基础、程序设计基础、网站设计与网页制作等,后续课程有HTML5混合App开发、综合项目化实训等。
二、课程目标1.知识目标(1)熟悉响应式网页布局的概念和使用方法移动Web开发的作用和开发环境;(2)掌握Bootstrap的环境搭建和基本的Bootstrap模板使用方法;(3)掌握Bootstrap栅格系统的原理以及使用方法;(4)掌握Bootstrap栅格系统的基础布局;(5)掌握Bootstrap中表格的类型与使用方法;(6)掌握Bootstrap表单布局的类型、表单中控件的分类、状态以及控件的使用方法;(7)掌握Bootstrap常用布局组件使用方法;(8)掌握Bootstrap的JavaScript插件的引用,与常见的JavaScript插件效果的使用方法;(9)掌握综合运用所学知识开发移动web项目的方法;2.能力目标(1)能独立进行资料收集与整理、具备用户需求的理解能力;(2)能根据项目需求,具备项目页面的设计与实现能力;(3)能根据项目需求,使用Bootstrap框架和移动web开发技术实现页面布局;(4)具有综合应用所学知识开发移动web项目的方法。
3.素质目标(1)养成善于思考、深入研究的良好自主学习的习惯;(2)通过项目与案例教学,培养学习者的分析问题、解决问题的能力;(3)具有吃苦耐劳、团队协作精神,沟通交流和书面表达能力;(4)通过课外拓展训练,培养学习者的创新意识;(5)具有爱岗敬业、遵守职业道德规范、诚实、守信的高尚品质。
《前端设计与开发》课程标准

《前端设计与开发》课程标准前端设计与开发二、适用专业计算机网络技术专业、大数据技术应用专业、人工智能技术应用专业三、课程学时与学分72学时,4学分。
四、课程性质本课程是信息技术服务专业群群平台课程,旨在培养学生具有前端设计与开发的实际能力和创新精神。
该课程注重实践操作,贯彻“理论联系实际,知行合一”的教学理念。
课程包含前端开发的相关知识和技术,学生将通过项目实践来掌握前端开发的基本原理、技能和方法。
同时,本科课程还为计算机网络技术专业后续学习《程序设计基础》、《渗透测试》等课程,大数据技术与应用专业后续学习《互联网数据采集》、《数据可视化》等课程,人工智能技术与应用专业后续学习《数据分析与可视化》、《web框架技术应用》等课程奠定基础。
五、课程目标依据国家专业教学标准、1+X证书标准、行业企业职业标准以及国家思政教育的要求,通过本课程的学习,学生能完成Web前端开发的工作任务,达到以下具体目标:(一)素养目标1、培养学生的社会主义核心价值观、爱国主义情操。
2、培养学生良好的职业道德和职业操守,增强学生的职业素养和专业素养;3、提高学生的综合素质和人文素养,增强学生的综合能力和社会责任感;4、培养学生的自学能力和创新意识,让学生能够不断适应和掌握前端技术的新变化;5、提高学生的沟通能力和团队协作能力,培养学生在团队中合作、领导和协调的能力;6、具备前端开发项目的规范化和标准化意识,能够编写易于维护和扩展的代码;7、提高学生的审美和艺术素养,培养学生对前端设计的创造力和美感追求。
(二)知识目标1.掌握HTML的基本标签、属性和语法,了解HTML5新增特性,掌握创建语义化的页面结构的方法。
2.学习CSS的基本语法、基本属性和各种选择器的应用,理解盒模型的概念,并能使用浮动、定位、FIeXbOX等方式进行布局。
3.掌握基础JaVaSCriPt语法,掌握使用JaVaSCriPt进行基本的变量声明、赋值,掌握字符串、数值、数组、对象等数据类型的操作方法。
bootstrap课程设计总结

bootstrap课程设计总结在过去的几周里,我参与了Bootstrap课程设计的学习和实践。
通过这个课程,我深入了解了Bootstrap框架的特性和应用,并掌握了如何使用它来创建响应式、美观的网页。
以下是我对Bootstrap课程设计的总结。
一、课程内容和目标Bootstrap课程设计的主要内容包括Bootstrap框架的基本概念、HTML、CSS和JavaScript等基础知识,以及如何使用Bootstrap进行网页设计和开发。
课程的目标是让学生掌握Bootstrap框架的使用方法,能够独立完成响应式网页的设计和开发。
二、学习过程和收获在学习过程中,我首先了解了Bootstrap框架的基本概念和特性,包括栅格系统、组件库、定制主题等。
然后,我通过实践操作,逐渐掌握了如何使用Bootstrap进行网页设计和开发。
在这个过程中,我遇到了一些困难和挑战,但通过不断尝试和探索,我逐渐掌握了Bootstrap的使用技巧。
通过学习,我收获了很多。
首先,我掌握了Bootstrap框架的使用方法,能够独立完成响应式网页的设计和开发。
其次,我了解了网页设计和开发的基本流程和方法,提高了自己的实践能力和解决问题的能力。
最后,通过与其他同学的交流和合作,我增强了团队合作和沟通能力。
三、实践项目和成果在实践项目中,我选择了创建一个个人博客网站。
通过使用Bootstrap框架,我成功地创建了一个响应式、美观的博客网站。
网站包含了多个页面和组件,如首页、文章列表页、文章详情页等。
每个页面都使用了不同的布局和样式,实现了良好的用户体验。
通过实践项目,我不仅提高了自己的实践能力和解决问题的能力,还增强了自己的自信心和成就感。
同时,我也发现了自己在设计和开发过程中的一些不足之处,如对细节的把握不够严谨、对用户体验的考虑不够充分等。
这些不足之处将激励我在未来的学习和实践中更加努力地提高自己的技能和能力。
四、总结与展望通过本次Bootstrap课程设计的学习和实践,我深刻认识到了网页设计和开发的重要性和挑战性。
Web前端技术项目式教程(HTML5 CSS3 Flex Bootstrap)教案-使用Bootstrap实现网页响应式布局

第9章使用Bootstrap实现网页响应式布局课程名称Web前端开发项目名称使用Bootstrap实现网页响应式布局任务名称使用Bootstrap实现网页响应式布局课时 6项目性质□演示性□验证性□设计性√综合性授课班级授课日期授课地点教学目标能力目标:1. 具备应用Bootstrap实现响应式布局的能力2. 具备灵活运用Bootstrap的能力知识目标:1. 掌握Bootstrap框架的基本语法2. 掌握运用Bootstrap实现各种响应式布局的方法素质目标:1. 培养学生信息搜集能力2. 培养学生团结合作、互帮互助的能力教学内容1. 任务描述2. 任务展示与实现(1)实现云景旅游公司首页Bootstrap布局(2)学生动手操作3. 教师讲解本任务涉及的知识点4. 任务小结教学重点1. Bootstrap框架的基本语法2. Bootstrap框架实现响应式网页教学难点 1. Bootstrap框架实现响应式网页教学准备1. 装有Sublime或者Hbuilder的电脑2. 教学课件PPT3. 教材:《Web前端技术项目式教程》作业设计1.使用Bootstrap实现公司二级页面“公司概况”的响应式效果。
教学过程教学环节教学内容与过程(教学内容、教学方法、组织形式、教学手段)课前组织做好课前“5分钟”教学管理(多媒体、实训室),做好上课前的各项准备工作(打开电脑、打开课件、打开软件、打开U盘中的素材位置、打开授课计划、教案等),吸引学生注意力。
课程说明【课前说明】分别从Bootstrap语法基础,Bootstrap框架的使用方法,讲解响应式网页的实现方法。
【目的】使学生从了解本单元的学习目标、学习重点、考评方式等方面明确学习本单元知识的要求和目标。
掌握Bootstrap框架的基础,掌握使用Bootstrap框架实现响应式网页的方法。
课程内容描述一、Bootstrap环境搭建还需要从jQuery官网上下载jQuery.min.js文件,Bootstrap源文件中的.js文件是依赖于jQuery的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《bootstrap》课程标准教研室主任:专业带头人:系(部)主任:教务处处长:教学副院长:审核批准日期:二○一七年五月《bootstrap》课程标准(基本信息)课程编码:课程类别:专业方向课程适应专业:网页设计开设时间:大三上期学时数:56学时一、课程概述(一)课程性质Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。
Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得Web 开发更加快捷。
本教程将向您讲解 Bootstrap 框架的基础,通过学习这些内容,您将可以轻松地创建 Web 项目。
教程被分为Bootstrap 基本结构、Bootstrap CSS、Bootstrap 布局组件和Bootstrap 插件几个部分。
每个部分都包含了与该主题相关的简单有用的实例。
(二)课程基本理念本课程通过企业项目开发流程为情景,学习并掌握BootStrap开发的基础知识和基本开发技能。
学生在学习本课程后具有一定的专业能力,可激发学生对后续专业课程的学习兴趣。
课程结构上遵循企业开发“流程化”、项目“兴趣化”、教学“项目实战化”、模式“前瞻化”、教材“权威化”、授课“案例化”等国内领先的IT工程师培养模式,并且结合科学的考核评价模式。
通过全方位课程设计、全真的工作环境、探索研究工学结合的培养模式,提高学生职业技能,最终实现岗位无缝对接。
(三)课程的设置与设计思路本课程立足于培养学生的动手实践能力,教学活动基本上围绕着职业导向而进行,对课程内容的选择标准进行创造性的根本改革,打破以书本知识传授为主要特征的传统学科课程模式,转变为以工作情景任务为中心组织课程内容和实施课程教学,让学生在完成具体项目的过程中发展职业能力并掌握相关理论知识,真正做到学以致用,从而发展职业能力。
本课程的框架结构,经过与企业专家系统的讨论分析,按实际需要及由简入繁的原则,最终确定了学习培养标准。
最终达到掌握BootStrap主流框架的目标,本课程共80课时,其中实践50课时。
二、课程目标(一)职业技能目标1、能够熟练使用CSS结合HTML实现网页布局。
2、熟练使用文档对象模型和事件驱动,能够很好的实现交互式操作。
3、熟练使用Bootstrap 中的对象,实现网页的动态效果。
4、熟练使用Bootstrap 对表单、表格和事件的操作。
5、熟练使用Bootstrap 与JavaScript进行网页异步交互设计。
6、事件驱动的程序设计思想,熟练使用JavaScript中的对象,实现网页特效。
7、熟练使用JavaScriptUI及JavaScript第三方插件。
8、网页设计布局合理,色彩搭配合理,网页操作方便。
9、设计过程中充分考虑浏览器兼容等问题,并做适当处理。
(二)职业素养目标1、培养学生“爱岗、敬业、细致、求精”的职业道德与情感。
2、培养学生良好的动手实践习惯,尤其注重挖掘学生的潜质。
3、注重培养学生与社会接轨。
4、培养学生严谨的行事风格。
5、培养学生具有踏实工作作风,良好的观察和思考能力强以及团队合作能力。
(三)职业技能证书考核要求通过该门课程学习学生可以参加全国信息技术应用水平竞赛或参加行业资格认证考试,获得相应职业技能资格证书。
三、内容标准(一)学习目标:1BootStrap入门篇BootStrap简介及安装BootStrap CSS 概览BootStrap网格系统BootStrap排版BootStrap代码BootStrap表格BootStrap表单BootStrap按钮BootStrap图片BootStrap辅助类BootStrap响应式实用工具2BootStrap进阶篇BootStrap组件BootStrap字体图标BootStrap下拉菜单BootStrap按钮组BootStrap按钮下拉菜单BootStrap输入框组BootStrap导航元素BootStrap导航栏BootStrap面包屑导航BootStrap分页BootStrap标签BootStrap微章BootStrap超大屏幕BootStrap页面标题BootStrap缩略图BootStrap警告BootStrap进度条BootStrap多媒体对象BootStrap列表组BootStrap面板BootStrap wells3BootStrap插件篇3.1BootStrap插件概览3.2BootStrap过渡效果3.3BootStrap模态框3.4BootStrap下拉菜单3.5BootStrap滚动监听3.6BootStrap标签页3.7BootStrap提示工具3.8BootStrap弹出框3.9BootStrap警告框3.10B ootStrap按钮3.11B ootStrap折叠3.12B ootStrap轮播3.13B ootStrap附加导航BootStrap 其他篇BootStrap UI编辑器BootStrap v2教程BootStrap HTML 编码规范BootStrap CSS 编码规范BootStrap 可视化布局Less 教程(二)活动安排:1、基于工作过程的课程开发理念,先进行综合职业行动领域和情境分析,然后深入企业调研和行业专业研讨,最终分解和确定学习任务。
2、根据情景任务,开发相应的课程教案,组织课程资源。
3、推行一体化教学模式,强化教与学的及时互动,进行动态的教学评价和反馈机制。
4、建立课后网络教学和学习平台,强化课后训练和扩充学习资源,提供课后教学支持。
5、组织专题技术讲座和讨论,加强对新技术的掌握。
6、加强校企联动,鼓励走入企业参加生产实训,使学生加深对BootStrap开发技能在实际工作应用的认识和掌握。
8、完善项目化教材编写,组织教师参加高层次技术培训和企业工程实践。
9、组织参加各层次的网页布局兴趣活动和比赛。
(三)知识要点:1、BootStrap概述2、BootStrap基本结构3、BootStrap CSS4、BootStrap 布局组件5、BootStrap插件6、BootStrap UI编辑器7、BootStrap v2教程8、BootStrap HTML 编码规范9、BootStrap CSS 编码规范10、BootStrap 可视化布局11、Less 教程(四)技能要点:1、具备熟练使用与操作Dreamweaver软件环境的能力;2、具备基础JavaScript语言基础;3、具备使用Dreamweaver准确进行编程运行以及解决运行测试能力;4、具备熟练的编程操作能力和输出调试能力;6、具备中级制排版和配色的技能水平。
四、实施建议(一)教学建议1、课程项目结构与学时分配为使学生掌握利用Dreamweaver软件熟练进行网页编程能力所需的知识与技能,本课程以网页编程和输出为贯穿项目,并由基础网页编程3个子项目来组织教学,将职业行动领域的工作过程融合在项目训练中。
本课程项目结构与学时分配见表1。
表1Bootstrap开发技术课程项目(学习情境)内容与学时分配表2、课程教学实施建议本课程重视学生在校学习与实际工作的一致性,采取任务驱动、项目导向的教学模式,每个具体学习情境设计见表2-1、2-2、2-3详表。
表2-1BootStrap开发技术学习情境表一表2-2BootStrap开发技术学习情境表二表2-3BootStrap 开发技术学习情境表三(二)考核评价建议为全面考核学生的知识与技能掌握情况,本课程主要以过程考核为主。
课程考核涵盖项目(学习情境)任务全过程,主要包括项目实施等几个方面。
各项目(学习情境)具体考核方式与考核标准比例见表3。
表3附表3-1 综合素质考核评价标准注:各项目考核过程中要注意考核工作与职业操守、学习态度、团队合作精神、交流及表达能力、组织协调能力等内容。
(三)教材编写建议1、必须依据本课程标准编写教材。
2、教材应充分体现任务导向、实践引领的课程设计思想。
将网页布局技术按职业技能标准要求,分解成典型的工作任务,按照知识点和技能点的不同分解为不同的学习情境。
3、教材应与后台、前端合作开发,充分反映最新的科研动态和企业实践新成果,吸纳、更新知识点和技能点,使教材具有先进性、职业性和指导性。
4、教材内容要强化技能点的培养和知识点的应用。
5、教材表达必须精炼、准确、科学。
(四)实验实训设备配置建议教学在一体化教室进行,配置多媒体展示、较高配置计算机设备,计算机配备数量要满足我院常规班级人数和保有一定工作余量,可按1人配置一台。
(五)课程资源开发与利用建议1、充分利用我院合作企业的优势,在真实的工作情境中突出工学结合,选择典型的工作为实训任务,实现实训与生产相结合。
2、任课教师应建立好课后教学服务平台,做好课外辅导,拓展课外教学形式,形成以点带面、以强带弱、互帮互学的教学风气。
3、积极开发校外实训基地,充分利用企业资源强化生产性实训,提升学生的职业素养和职业能力。
4、充分利用各类教学资源,实现多渠道的资源共享,为学生提供完备的参考资料。
组织教师开发多媒体课件、录制教学视频、编写指导资料,为学生提供参考网站、书目和工程资料,强化针对性学习。
(六)其它本课程是学生进行排版布局的课程,所以要重视培养学生严肃认真的学习工作态度,,形成良好的绘图习惯,灵活准确高效的制作出网页效果图。
通过本课程学习,还应使学生具备将来自主学习和终身学习的能力,使学生具备有一定的知识拓展能力,让学生掌握活的知识,从而形成学生可持续发展提高的能力。
五、其它说明本课程标准适用专业,有关附录及说明。
