FrontPage网页制作
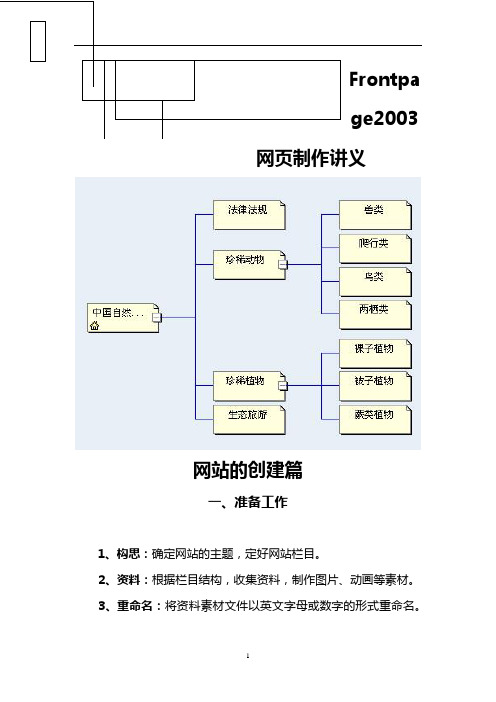
FrontPage2003网页制作

返回
任务二:网页布局及发布、表单的创建 创建表格网页
创建方法如下:
使用菜单命令“插入”——“表格”,弹出如图8—14所 示,可以对插入的表格进行精确的设置,包括行和列的数目、 边框尺寸以及单元格宽度等。王君根据实际情况,选择了大 小为4行1列,和背景颜色为水绿色的的表格。然后在插入的 表格中输入文字,并最后在表格属性中调整表格,完成后的 表格页面如图8—15所示。
网页制作软件
FrontPage 2003
任务一 制作简单网页
任务二:网页布局及发布、表 单的创建
任务一 制作简单网页
任务引入
我们很多人都喜欢上网冲浪,甚至于梦想着 有一天自己也能拥有一个个人网站,可是, 怎样制作网站呢?我们可能还从未曾真正的 知道,而FrontPage就可以帮助我们完成我们 的小小愿望。
返回
任务一 制作简单网页
预览和保存网页: 切换到预览视图可以 查看网页的效果。制 作完成后,保存网页 为“历届奥运吉祥物 .htm",注意设置合 适的网页标题。保存 后,在浏览器中打开 并浏览该网页。
返回
任务一 制作简单网页
在窗口左侧的文件夹列表中,双击网页文件“index.htm”,打开并 编辑该网页文件。输入标题“历届奥运会吉祥物”,利用“格式” 工具栏中的“样式”将其设置为“标题一”,并设“对齐方式”为 “水平居中”。
返回
任务二:网页布局及发布、表单的创建 创建表格网页
图8—14表格属性图
图8—15 表格设计完成图
返回
任务二:网页布局及发布、表单的创建 创建表格网页
创建表格还有以下2种方法: (1)可以使用“常用”工具栏中的“插入表格”按钮,快 速地插入表格。 (2)从“表格”菜单中选择“手绘表格”命令,手动绘制 表格。
2024年FRONTPAGE制作网页型课件教案设计

2024年FRONTPAGE制作网页型课件教案设计第一章:FRONTPAGE 2024概述1.1 课程目标了解FRONTPAGE 2024的基本功能和特点掌握FRONTPAGE 2024的界面布局和主要工具栏熟悉FRONTPAGE 2024的网页编辑和排版技巧1.2 教学内容FRONTPAGE 2024的发展历程和版本特点FRONTPAGE 2024的启动和界面布局工具栏的功能介绍和操作方法网页编辑和排版的基本技巧1.3 教学活动观看FRONTPAGE 2024的介绍视频教师演示FRONTPAGE 2024的基本操作学生跟随教师一起创建一个简单的网页1.4 作业与评估学生完成一个简单的网页设计评估学生的网页设计质量和操作技能第二章:网页布局与设计2.1 课程目标学习网页布局的基本原则和方法掌握FRONTPAGE 2024的表格和框架功能了解网页设计的色彩和排版原则2.2 教学内容网页布局的基本原则和常见布局方式FRONTPAGE 2024的表格操作方法和技巧框架的创建和使用方法网页设计的色彩和排版原则2.3 教学活动教师讲解网页布局的原则和方法学生跟随教师一起设计一个网页布局学生自主设计一个网页布局并进行展示2.4 作业与评估学生完成一个网页布局设计评估学生的网页布局设计和操作技能第三章:网页元素添加与编辑3.1 课程目标学习在FRONTPAGE 2024中添加和编辑网页元素掌握文本、图片、等网页元素的添加和编辑方法学习使用FRONTPAGE 2024的表单功能3.2 教学内容文本的添加和编辑方法图片的插入和编辑方法的创建和编辑方法表单的创建和编辑方法3.3 教学活动教师讲解文本、图片、等网页元素的添加和编辑方法学生跟随教师一起添加和编辑网页元素学生自主设计一个包含文本、图片、和表单的网页3.4 作业与评估学生完成一个包含文本、图片、和表单的网页设计评估学生的网页元素添加和编辑技能第四章:网页样式与动画4.1 课程目标学习使用FRONTPAGE 2024的样式功能掌握CSS样式的创建和应用方法学习使用FRONTPAGE 2024的动画功能4.2 教学内容样式的创建和应用方法CSS样式的编写和应用方法动画的创建和编辑方法4.3 教学活动教师讲解样式和CSS样式的创建和应用方法学生跟随教师一起创建和应用样式和动画学生自主设计一个包含样式和动画的网页4.4 作业与评估学生完成一个包含样式和动画的网页设计评估学生的样式和动画创建和应用技能第五章:网页发布与维护5.1 课程目标学习使用FRONTPAGE 2024发布网页掌握网页的预览和发布方法学习网页的维护和更新技巧5.2 教学内容网页的预览和发布方法网页的维护和更新技巧5.3 教学活动教师讲解网页的预览和发布方法学生跟随教师一起发布网页学生自主设计一个网页并进行发布和维护5.4 作业与评估学生完成一个网页的设计、发布和维护评估学生的网页发布和维护技能第六章:FRONTPAGE 2024高级文本编辑6.1 课程目标掌握FRONTPAGE 2024中的高级文本编辑功能学习使用字体、字号、颜色、对齐等文本样式了解如何插入特殊字符和符号文本样式设置:字体、字号、颜色、对齐等插入特殊字符和符号的方法使用文本框和段落格式的技巧实例讲解文本的高级编辑技巧6.3 教学活动教师演示高级文本编辑功能的使用学生跟随教师一起练习文本编辑学生自主设计一个文本编辑展示页6.4 作业与评估学生完成一个高级文本编辑的网页设计评估学生的文本编辑质量和操作技能第七章:图片和多媒体的应用7.1 课程目标学习在FRONTPAGE 2024中插入和编辑图片掌握多媒体文件(如音频、视频)的插入和控制了解图片和多媒体在网页中的优化使用7.2 教学内容插入和编辑图片的方法和技巧多媒体文件(音频、视频)的插入和属性设置图片和多媒体的优化使用和版权问题实例讲解图片和多媒体在网页中的应用教师讲解图片和多媒体的应用方法学生跟随教师一起练习插入和编辑图片及多媒体学生自主设计一个包含图片和多媒体的网页7.4 作业与评估学生完成一个包含图片和多媒体的网页设计评估学生的图片和多媒体应用质量和操作技能第八章:超和导航栏的制作8.1 课程目标学习在FRONTPAGE 2024中创建超掌握超的目标设置和路径选择了解如何创建导航栏和菜单8.2 教学内容超的创建方法和目标设置超路径的选择和编辑导航栏的创建和菜单的设置实例讲解超和导航栏在网页中的应用8.3 教学活动教师讲解超和导航栏的制作方法学生跟随教师一起练习创建超和导航栏学生自主设计一个包含超和导航栏的网页8.4 作业与评估学生完成一个包含超和导航栏的网页设计评估学生的超和导航栏制作质量和操作技能第九章:FRONTPAGE 2024表格和数据展示9.1 课程目标学习在FRONTPAGE 2024中创建和编辑表格掌握表格的样式设置和数据排序了解如何使用表格进行数据展示和分析9.2 教学内容表格的创建和编辑方法表格样式的设置和调整表格数据的排序和筛选实例讲解表格和数据在网页中的应用9.3 教学活动教师讲解表格和数据的创建和编辑方法学生跟随教师一起练习创建和编辑表格学生自主设计一个包含表格和数据的网页9.4 作业与评估学生完成一个包含表格和数据的网页设计评估学生的表格和数据编辑质量和操作技能第十章:FRONTPAGE 2024表单和交互设计10.1 课程目标学习在FRONTPAGE 2024中创建和编辑表单掌握表单元素(如文本框、按钮、下拉菜单等)的插入和属性设置了解表单的提交和数据处理方式10.2 教学内容表单的创建和编辑方法表单元素的插入和属性设置表单的提交和数据处理方式实例讲解表单和交互在网页中的应用10.3 教学活动教师讲解表单和交互的创建和编辑方法学生跟随教师一起练习创建和编辑表单学生自主设计一个包含表单和交互的网页10.4 作业与评估学生完成一个包含表单和交互的网页设计评估学生的表单和交互设计质量和操作技能第十一章:FRONTPAGE 2024模板和主题应用11.1 课程目标学习如何在FRONTPAGE 2024中应用模板和主题掌握模板和主题的导入和编辑方法了解如何定制模板和主题以适应个性化需求11.2 教学内容模板和主题的概念及作用模板和主题的导入和应用方法定制模板和主题的技巧实例讲解模板和主题在网页设计中的应用11.3 教学活动教师讲解模板和主题的应用方法学生跟随教师一起练习导入和应用模板和主题学生自主设计一个应用了模板和主题的网页11.4 作业与评估学生完成一个应用了模板和主题的网页设计评估学生的模板和主题应用质量和操作技能第十二章:FRONTPAGE 2024网页布局的高级技巧12.1 课程目标学习FRONTPAGE 2024网页布局的高级技巧掌握框架的嵌套和表格的层叠使用了解响应式布局和移动端优化方法12.2 教学内容框架的嵌套方法和技巧表格的层叠使用和样式设置响应式布局的实现方法移动端网页优化的技巧12.3 教学活动教师讲解网页布局的高级技巧学生跟随教师一起练习框架嵌套和表格层叠学生自主设计一个具有响应式布局和移动端优化的网页12.4 作业与评估学生完成一个具有响应式布局和移动端优化的网页设计评估学生的网页布局高级技巧质量和操作技能第十三章:FRONTPAGE 2024网页设计的最佳实践13.1 课程目标学习FRONTPAGE 2024网页设计的最佳实践掌握网页设计的基本流程和原则了解如何提高网页设计的质量和用户体验13.2 教学内容网页设计的基本流程和原则网页设计的标准和规范提高网页设计质量和用户体验的方法实例讲解网页设计的最佳实践13.3 教学活动教师讲解网页设计的最佳实践学生跟随教师一起练习网页设计的基本流程学生自主设计一个符合最佳实践的网页13.4 作业与评估学生完成一个符合最佳实践的网页设计评估学生的网页设计质量和操作技能第十四章:FRONTPAGE 2024网页设计的案例分析14.1 课程目标分析FRONTPAGE 2024网页设计案例学习优秀网页设计案例的优点和启示了解如何将案例中的设计理念应用到实际项目中14.2 教学内容分析网页设计案例的方法和技巧优秀网页设计案例的优点和启示将案例中的设计理念应用到实际项目中的方法14.3 教学活动教师讲解网页设计案例分析的方法学生跟随教师一起分析优秀网页设计案例学生自主分析一个网页设计案例并分享心得14.4 作业与评估学生完成一个网页设计案例分析报告评估学生的案例分析质量和操作技能第十五章:FRONTPAGE 2024网页设计的项目实践15.1 课程目标运用FRONTPAGE 2024完成一个网页设计项目掌握网页设计项目的整体流程和团队协作了解如何将所学知识应用到实际项目中15.2 教学内容网页设计项目的整体流程和团队协作项目实践中的注意事项和解决方法实例讲解网页设计项目实践15.3 教学活动教师讲解网页设计项目实践的方法学生跟随教师一起完成一个网页设计项目学生自主设计一个网页设计项目并进行展示15.4 作业与评估学生完成一个网页设计项目评估学生的网页设计项目质量和操作技能重点和难点解析本文主要介绍了2024年FRONTPAGE制作网页型课件教案设计,内容涵盖了网页布局与设计、网页元素添加与编辑、网页样式与动画、网页发布与维护、高级文本编辑、图片和多媒体的应用、超和导航栏的制作、表格和数据展示、表单和交互设计、模板和主题应用、网页布局的高级技巧、网页设计的最佳实践、网页设计的案例分析以及网页设计的项目实践等十五个章节。
初中frontpage网页制作教案

初中frontpage网页制作教案课程目标:1. 让学生了解 FrontPage 网页制作的基本操作和功能。
2. 培养学生运用计算机技术进行创意表达和信息交流的能力。
3. 提高学生利用网络资源进行学习、调查和研究的能力。
教学内容:1. FrontPage 网页制作的基本操作。
2. FrontPage 网页编辑技巧。
3. FrontPage 网页设计原则。
4. 网页发布与分享。
教学重点:1. FrontPage 网页制作的基本操作和功能。
2. 网页编辑技巧。
3. 网页设计原则。
教学难点:1. 网页布局和设计。
2. 网页特效实现。
教学准备:1. 安装有 FrontPage 的计算机。
2. 网络连接。
教学过程:一、导入(5分钟)1. 向学生介绍 FrontPage 网页制作的意义和用途。
2. 引导学生思考如何利用 FrontPage 制作一个有趣的网页。
二、基本操作学习(15分钟)1. 引导学生打开 FrontPage,了解界面布局。
2. 讲解如何创建新网页、保存网页、打开网页。
3. 讲解如何添加文本、图片、链接等基本元素。
三、网页编辑技巧(20分钟)1. 讲解如何对文本进行格式化,如字体、颜色、大小等。
2. 讲解如何对图片进行处理,如剪裁、翻转、加水印等。
3. 讲解如何添加音频、视频等多媒体元素。
四、网页设计原则(15分钟)1. 讲解网页设计的基本原则,如布局、色彩、字体等。
2. 引导学生思考如何将设计原则应用于实际网页制作中。
五、实践操作(20分钟)1. 引导学生分组进行实践,运用所学知识制作一个简单的网页。
2. 教师巡回指导,解答学生遇到的问题。
六、网页发布与分享(10分钟)1. 讲解如何将网页发布到互联网上。
2. 讲解如何通过链接、邮件等方式分享网页。
七、总结与反思(5分钟)1. 让学生回顾本节课所学内容,总结自己的收获。
2. 引导学生思考如何运用所学知识进行网页制作的创新。
教学延伸:1. 邀请专业网页设计师进行讲座,让学生了解网页设计的前沿动态。
第6章网页制作FrontPage2003

2.链接到书签 我们不仅可以用超链接的方法在多个网页之间进行跳转,也可 以在同一个页面里跳转。它的最大优点是可以使我们迅速跳到网 页的某部分。 首先要定义书签。然后就直接把超链接指向书签就可以了。 书签可以是网页中的特殊标记,也可以是网页中任何位置的字符。 但图形不能做书签。 操作方法:例如:选择作书签的字符“我的简历”, “插入”“书签” ,“书签名称”就是选择的文本名称(也可用默认名 称),确定。 在普通视图里“我的简历”被加了下划 虚线,表示这儿有一个书签。我的简 会看到 历 ; 现在我们来建立到书签的链接。选中“ 书签名称”,把它作为超链接文本,单 击“常用”工具栏“超链接”按钮,选 择书签名字即可。
• FrontPage的界面 :与WORD有相同的界面外,还有特有的部分界面 1.在视图栏内有六种模式:网页、文件夹、报表、导航、超链接、任务 2.在“网页”视图方式下,设有“普通”、“HTML”、“浏览”三个控制按钮。 (1)“普通”方式:可以利用菜单中的命令或工具栏上的按钮来编辑网页。 (2)“HTML”方式:可以直接对网页的HTML代码进行编辑操作。 (3)“预览”方式:可以预览当前的网页,让编制者观看自己当前所作的 网页效果,不能编辑。
操作方法:单击当前网页要插入注释的位置,选 “插 入”-- “注释”命令,这样就会弹出“注释”对话框,在 “注释”文本框中输入注释的内容,单击“确定”按钮。
对象的定位
使用“查看”菜单打开“图片”工具 栏;或使用“查看”菜单的“工具 栏”→“定位”命令,激活“定位”工具 栏。选择定位对象(图片或表格或水平 线),使“图片”工具栏中的“绝对定位” 按钮 被选中(处于凹状),用鼠标移动 对象可精确定位到合适的位置。
如何设计一个简单的网页?
刚才是规划好网站的结构,现在开始网站内的网 页制作。网页是站点中最基本的文档,它是用HTML (超文本描述语言)编写的,如果你不了解HTML语言, 也没关系,FrontPage具有“所见即所得”的特性, 并自动创建HTML代码,所以,一般用户在“普通”模 式下也能直接创建出多种格式的网页。
利用Frontpage2000制作网页

利用Frontpage 2000 制作网页一、教学目标:知识与技能:1、学会利用Frontpage 2000 制作简单网页2、熟悉网站制作的整个流程过程与方法:上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。
情感态度与价值观:进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。
二、教学重难点:利用Frontpage 2000 制作简单网页。
三、教学方法:组织学生进行实践活动,探究、指导、分组协作完成任务,让学生有兴趣地在实践中找乐趣。
四、教学安排:2课时。
教学过程:一、导入新课打开我校网站主页和另一个网站主页,让同学们浏览这些网页,比较它们在页面设计、网站结构、整体风格上的异同。
二、新课讲述1、新建站点:文件→新建→站点,选择只有一个网页的站点,指定站点的位置,例如:E:\myweb,将首页保存到指定的网站文件夹,并进行命名为index.htm。
2、利用表格布局网页。
表格是网页的一个非常重要元素,Frontpage中的表格不仅可以用来陈列数据,还可以实现网页的精美排版。
步骤:表格→插入表格a、在表格中添加文本b 、在表格中添加图像:插入→图片→剪贴画或来自文件c、插入字幕步骤:插入→组件→字幕插入动画:插入→高级→插件3、设置背景:格式→背景插入背景音乐:格式→背景,在“网页属性”中选择“常规”标签,点击“浏览”选择背景音乐。
4、设置超链接:插入→超级链接链接的对象除了可以是某个网站,还可以是某个网页,甚至是一个文件。
5、网站发布:在因特网上发布,先申请网站空间,再上传网站。
三、作业:根据班里同学人数的多少进行分组,每组为2至3位同学,利用Fronpage 或Dreamweaver制作班级主页。
要求:有一个主页和五个以上的子页进行链接,主题自定,文字和图片材料等素材可以上网搜索,并且每一组必须填写下面表格。
建议从以下几方面考虑:(1)确定主题和名称(2)整体风格创意设计(3)规划内容和栏目(4)页面的设计和布局(5)可以上网搜索其它中学各班级的主页,然后可以模仿它们的布局进行制作。
FrontPage网页制作常规属性设置

02
Frontpage常规属性设置
文本属性
字体
设置文本的字体类型,如宋体、微软雅黑等。
颜色
为文本设置颜色,以突出重点或增加视觉效 果。
字号
调整文本的大小,以适应不同的屏幕分辨率 和用户需求。
样式
添加斜体、粗体、下划线等样式效果,使文 本更具表现力。
图像属性
路径
指定图像的来源路径,确保图 像能够正确显示。
Frontpage网页制作常规属 性设置
• 引言 • Frontpage常规属性设置 • Frontpage网页布局设计 • Frontpage网页优化技巧
01
引言
什么是Frontpage网页制作
• Frontpage网页制作是指使用Frontpage软件进 行网页设计和制作的过程。Frontpage是一款由 微软开发的网页编辑软件,具有直观的用户界面 和丰富的网页制作功能。
网页布局类型
固定布局
网页的宽度固定,局
网页宽度按照屏幕宽度自适应,适合响应式 设计。
弹性布局
使用相对单位(如百分比)设置元素宽度, 使页面布局更加灵活。
定位布局
使用CSS的position属性进行精确控制,可 以实现复杂的页面布局。
网页元素布局
文字排版
设置字体、字号、行距、对齐方式等,确保文字易读、美观。
提示信息
为超链接设置提示信息,以便用户 了解链接的目的。
04
表格属性
单元格间距
调整单元格之间的间距,以改善表格 的可读性。
边框样式
设置表格边框的样式,如实线、虚线 等。
背景色
为表格或单元格设置背景颜色,以增 强视觉效果。
宽度和高度
调整表格或单元格的宽度和高度,以 适应网页布局。
网页制作软件FrontPage

脚本调试
FrontPage提供了脚本调试工具,可以帮助用户定位和解决脚本错误。
实现动态效果及响应式设计
01
动态HTML效果
响应式设计
02
03
嵌入多媒体内容
利用FrontPage的DHTML工具, 可以创建动态HTML效果,如动 态显示/隐藏元素、改变元素样 式等。
04
交互
表单元素设计
使用FrontPage的表单工具,可以方便地创建文本框、下拉列表、 单选框、复选框等表单元素,用于收集用户输入的信息。
表单验证
通过JavaScript或VBScript脚本,可以在用户提交表单前进行验证, 确保用户输入的数据符合要求,提高数据准确性。
FrontPage提供了直观的编辑界面,用户可 以直接在编辑窗口中看到网页的最终效果 。
集成性
易用性
与Office套件的其他应用程序高度集成,可 以轻松导入和导出数据。
适合初学者使用,提供了大量的模板和向 导,帮助用户快速创建网页。
FrontPage与同类软件比较
与Dreamweaver比较
专业性:Dreamweaver是专业的网页设计软件, 功能更强大,而FrontPage更适合初学者。
创建链接
FrontPage支持创建超链接,用户可以将文本或图 片链接到其他网页或文件,实现网页之间的跳转。
插入多媒体
除了图片和链接,FrontPage还支持插入音 频、视频等多媒体元素,增强网页的交互性 和趣味性。
表格和层叠样式表(CSS)应用
创建表格
FrontPage提供了强大的表格功 能,用户可以创建各种规格和样 式的表格,用于展示数据或布局 网页元素。
frontpage2003网页设计制作步骤

frontpa ge 2003 网页设计制作步骤①单击“开始”—“所有程序”—“Microsoft Office”→“Microso ft OfficeFrontPa ge 2003”,启动Front Page 2003,进入网页编辑窗口;②在网页编辑窗口,单击“文件”—“保存”,弹出Windo ws保存窗口,指定目标文件夹为“我的文档”,指定文件名称“index.htm”;③单击“保存”,则index.htm文件建立完毕。
网页制作步骤⑵添加标题图片①单击菜单“插入”—“图片”—“来自文件”,弹出打开图片对话框,选择所要插入的图片;②单击“插入”,标题图片插入完成。
网页制作步骤⑶在标题图片下添加滚动文字①单击回车键,使光标位于标题图片下最左端;②单击“插入”—“Web组件”,在“组件类型”栏中选择“动态效果”,在“选择一种效果”栏中选择“字幕”;③单击“完成”;④在文本栏内输入比如“你好!欢迎访问我的个人网页……”,单击“样式”—“格式”,弹出格式菜单。
单击“字体”,弹出“字体”对话框。
在“字体”栏内选择文本字体,在“大小”栏内改大小,在“颜色栏”内选择颜色,单击“字符间距”选项卡,显示字符间距栏,在“间距”栏内选择间距,在“间距大小”栏内填入大小;⑤单击“确定”关闭所有对话框,添加字幕完毕。
网页制作步骤⑷在网页中添加四条横线①光标移到字幕末尾,敲击键盘上回车键,使光标位于字幕的下一行左侧;②单击“插入”—“水平线”,插入一条水平线;双击该水平线,弹出“水平线属性”对话框;在“颜色”栏内选择颜色,在“高度”栏内填写高度;单击“确定”,退出“水平线属性”对话框;③单击菜单“格式”—“边框和底纹”,弹出“边框和底纹”对话框;在“样式”栏内选择样式,然后单击“确定”,退出“边框和底纹”对话框。
④复制水平线;单击菜单“编辑”—“复制”;重复三次:单击菜单“编辑”→“粘贴”,绘制水平线。
使用FrontPage 2003制作网页.ppt

二、FrontPage 2003的工作窗口 选择 “开始”→“所有程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令,即可打开 FrontPage 2003的工作窗口,如图8.1.1所示。该窗口与 Office 2003的其他组件的工作窗口基本相同,用户可以在 工作区中制作和编辑网页。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
图8.1.1 FrontPage 2003的工作窗口
三、FrontPage 2003的基本视图 FrontPage 2003为用户在创建站点和编辑网页时提供 了多种视图,其中网站的视图模式有网页设计视图、文件 夹视图、报表视图、导航视图、超链接视图、任务视图和 远程网站视图;网页的视图模式有设计视图、代码视图、 拆分视图和预览视图。
二、打开站点 如果要对某个网站进行编辑修改,可先将其打开,然 后再进行其他编辑操作。用户可以使用以下两种方法打开 站点: (1)选择“文件”→“打开网站”命令,弹出“打开 网站”对话框。在该对话框中选择要打开的站点,单击“打 开”按钮 即可。 (2)单击常用工具栏中“打开”按钮 右侧的下拉 按钮 ,在其下拉菜单中选择“打开网站”命令,在弹出的 “打开网站”对话框中选择要打开的站点,单击“打开”按 钮即可。
如何用Frongpage制作班级网页

汇报人: 日期:
目录
• 网页制作背景与目的 • 规划与设计网页结构 • 使用Frontpage制作网页 • 增强网页交互性与功能 • 优化与发布网页 • 评估与维护网页
01
网页制作背景与目的
班级网页的意义
信息共享
班级网页可以方便学生、家长和 教师之间实时共享各类信息,如 课程安排、作业要求、活动通知 等。
提升网页安全与稳定性
1 2
选择可靠主机
选择知名、稳定的主机服务商,确保网页的正常 运行和访问速度。
加强密码管理
设置复杂的密码,并定期更换,防止黑客攻击和 恶意入侵。
3
定期备份数据
定期对网页数据进行备份,以防数据丢失或受到 破坏。
THANKS
谢谢您的观看
定期对收集到的反馈进行汇总和分析 ,找出网页存在的问题和改进方向。
定期更新与维护内容
制定更新计划
根据班级活动和课程安排,制定网页内容的更新计划,确保信息 的及时性和准确性。
分工合作
明确团队成员的分工,确保各类信息的收集和整理工作有序进行 。
审核发布
设立内容审核机制,对更新后的内容进行审核,确保信息的准确 性和合规性。
精简代码
去除多余的HTML、CSS和JavaScript代码,减 少文件大小。
使用缓存
设置合适的缓存策略,使浏览器能够缓存部分网页内容,加快重复访问速度。
发布与推广网页
选择合适的域名
为班级网页选择一个简洁易记的域名,方便 用户访问。
购买空间与上传文件
购买合适的虚拟主机空间,将制作好的网页 文件上传到服务器上。
为文字或图片添加超链接,使用户能 够便捷跳转到其他页面或网站,增强 网页的扩展性。
山东高中信息技术会考复习 Frontpage网页制作

wordFrontpage网页制作1.用frontpage新建文件index1.html,输入文字“我的个人主页〞,文字下方插入一个四行五列的表格并保存在“D:\g2x〞文件夹中。
2.用frontpage新建名为“个人主页.htm〞的网页要求如下:输入标题“我的网上乐园〞设为“宋体、40磅、蓝色〞并在它的下面插入水平线,要求宽度为窗口宽度的80%,水平居中,高度为2个像素,颜色为红色。
并保存在“D:\g2x〞文件夹中。
3.按要求制作网页,要求:插入一个四行五列的表格,将第一行合并为一个单元格。
在其中插入滚动字幕“欢迎光临本网站〞,滚动方向为自右向左,以“index3.htm〞名存盘,保存在“D:\g2x〞文件夹中。
4.在当前frontpage编辑器中,打开D:\g2x\test名为“班级主页.htm〞网页;在标题“我们欢乐的家〞下插入一条水平线,并设置水平线的高度为“10〞像素,颜色为“红色〞;在水平线下,插入一个4行4列的表格。
并将修改后的网页另存到D:\g2x下,文件名为“班级主页2.htm〞网页。
5.在frontpage编辑器中制作一个简单的网页,具体要求如下:①用图片“image1.Gif〞〔D:\g2x\test 文件夹下〕作网页背景,②在网页中输入标题“相聚在明天〞③在标题下插入红色、10像素高的水平线。
6.打开D:\g2x\test文件夹中的frontpage文件“我的主页〞,将“我的主页〞中的标题“我的主页〞设置为红色,在标题下插入一图片,图片位置为D:\g2x\test文件夹中的image2.gif。
7.在D:\g2x\test文件夹中已有网页“index.htm〞,按要求对所给网页进展修饰:①用frontpage打开index.htm,在标题〔我们要飞〕下插入一个高度为10像素,绿色的水平线;②在水平线下,插入一条滚动字幕“欢迎光临!〞并将修改后的网页另存到D:\g2x\test文件夹中,文件名为“欢迎.htm〞。
Frontpage2003网页制作讲义——网站创建篇

Frontpage2003网页制作讲义网站的创建篇一、准备工作1、构思:确定网站的主题,定好网站栏目。
2、资料:根据栏目结构,收集资料,制作图片、动画等素材。
3、重命名:将资料素材文件以英文字母或数字的形式重命名。
(说明:网站中的所有文件及文件夹都不可以用汉字命名,否则,会出现链接错误。
)4、归类:根据栏目结构,创建每一层栏目相应的文件夹,并将素材归类到相应的文件夹中。
(说明:在本例中,已经建立好文件夹,并将素材归类了。
)二、网站的创建1、创建一个空白站点:打开FrontPage2003,执行“文件”→“新建”命令,在右边的任务窗格中,选择“新建网站”栏下的“其他网站模板”,在弹出的“网站模板”对话框中选择“空白站点”,在右边的“指定新站点的位置”中单击“浏览”按钮,选择创建好的“首页的文件夹(如:webs),单击“确定”按钮。
2、在“导航”视图下建立网站的栏目结构①单击窗口下方“视图”工具栏中的“导航”,切换到导航视图。
接着单击工具栏中的“新建网页”按钮,建立网站的首页,即index.htm。
然后将“主页”重命名为“中国自然保护区”。
②在“中国自然保护区”图标上单击右键,选择“新建”→“网页”命令,分别建立它的4个栏目网页,分别将它们重命名为“法律法规”、“珍稀动物”、“珍稀植物”、“生态旅游”。
③在“珍稀动物”图标上单击右键,选择“新建”→“网页”命令,分别建立它的3个子栏目网页,分别将它们重命名为“兽类”、“爬行类”、“鸟类”、“两栖类”。
④在“珍稀植物”图标上单击右键,选择“添加已有的网页”命令,分别选择“珍稀植物”(文件夹:zxzw)下的3个子栏目网页,添加到导航中。
(说明:此步操作只是为了讲解“添加已有的网页”的作用,在实践中更多地采用第③步的方法。
)3、在“文件夹”视图下给各个网页重命名:单击“视图”工具栏中的“文件夹”,切换到文件夹视图,可以看到在导航视图中创建的网页都出现在右边的文件夹webs下,而且名称都用“new_page_”和数字表示(如:new_page_1.htm),这样不利于网站的管理,因此,我们必须把这些网页重命名为它们对应的网页名称(如:“new_page_1.htm”重命名为“flfg.htm”),注意这里同样不能用中文汉字命名。
frontpage教程-编辑网页

第一课:frontpage教程:网页制作基础知识1•视图与模式(一)现在进入frontpage。
单击任务栏"开始”按钮,选择"程序”选项,单击"microsoftfrontpage ” 选项就可以了。
可能你会发现frontpage界面和word很相似[图2- 1],这是因为编辑web 页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2 —1]frontpage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2 —1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2•视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1) 单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2 —2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2—3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2) 文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实训13 FrontPage网页制作
1.实训目的
掌握FrontPage网页制作的基本方法。
掌握设置网页超链接、滚动字幕、悬停按钮等操作方法。
掌握网页浏览的方法。
2.实训内容
FrontPage的启动与关闭。
制作简单的网页。
对制作的网页进行编辑和修饰,效果如图11-34所示。
图11-34 效果图
3。
实训步骤
(1)创建网页
启动FrontPage应用程序,单击“文件”下拉菜单中“新建”命令,弹出“新建”任务窗格,选择“新建网站”选项区的“由一个网页组成的网站…”,弹出“网站模板”对话框,选择“常规”选项卡中的“只有一个网页的网站”模板,如图11-35所示。
单击“确定”。
图11-35 “网站模板”对话框
(2)保存网页
单击“文件”菜单中的“另存为”命令,打开“另存为”对话框。
选择保存位置“我的文档\我的个人网站”,在“文件名”文本框中,输入“index”,在“保存类型”下拉列表框中,选择“网页”选项。
单击“更改标题”按钮,将网页标题改为“我的个人主页”,单击“保存”按钮。
(3)插入滚动字幕
将光标定位于网页第一行位置。
单击“插入”菜单下的“Web组件”命令,弹出“插入Web组件”对话框,选择“动态效果”中的“字幕”,单击完成。
弹出“字幕属性”对话框,在“文本”框中输入“欢迎光临我的个人网站”,单击“样式”按钮,弹出“修改样式”对话框,再单击“格式”按钮,选择“字体”选项。
弹出“字体”对话框,设置字体为隶书、加粗、36pt、紫红色,然后按“确定”返回。
单击“预览”视图,可观看字幕效果。
(4)插入水平线
回到“设计”视图后,换行将鼠标指针置于第二行位置。
单击“插入”菜单下的“水平线”命令。
双击水平线,打开“水平线属性”对话框。
设置宽度为100%,高度为5像素,水平居中对齐方式,颜色为紫色。
(5)插入表格
将鼠标指针置于水平线的下一行,单击“表格”菜单中的“插入”“表格”命令,弹出“插入表格对话框。
在“大小”选项组中,设置表格的行数为4,列数为3。
在“布局”选项组中,设置表格的对齐方式为“居中”,边框粗细为1,单元格间距为1,指定宽度为650像素,指定高度为500像素。
单击“确定”按钮,一个表格便插入了网页中。
选中表格第一列,单击右键,弹出一快捷菜单,选择“合并单元格”命令。
在合并后的单元格中单击右键,再弹出的“快捷菜单”中选择“单元格属性”,在弹出的“单元格属性”对话框中作如下设置:对齐方式为居中,指定宽度为100像素,指定高度为550像素,行跨距为4,列跨距为1,背景颜色为粉色。
单击“确定”按钮,返回网页中。
(6)设置字体格式。
在刚才的单元格中输入“我的个人主页”(每个字后均用回车换行),然后选中这几个字。
单击右键,在弹出的“快捷菜单”中选择“字体”,弹出“字体”对话框,作如下设置:字体为华文彩云,字形加粗,大小7磅,颜色为紫红色,设置完后,单击“确定”按钮。
(7)编辑表格
选中表格的第二列,单击右键,选择“单元格属性”命令,将指定宽度设为280像素,指定高度设为100像素,行跨距设为1,列跨距设为1,单击“确定”。
将第二列的四个单元格,利用“单元格属性”对话框,分别设置背景颜色为:淡紫色、乳白色、淡紫色、乳白色。
单击“确定”按钮。
(8)插入悬停按钮。
在表格第二列的前三个单元格中,“插入”“Web组件”的“动态效果”中的“交互式按钮”,三个按钮的文本分别为“自我介绍”、“给我留言”和“跟我联系”。
这三个按钮可分别链接到相应的其他网页,点击“链接”框后面的“浏览”,选择实现作好的其他网页。
选择“字体”选项卡,将三个按钮都作如下设置:“悬停时字体颜色”为紫红色,“按下时字体颜色”为蓝色。
单击“确定”按钮后回到网页中,可在“预览”视图中观察效果。
在第二列第四个单元格中可直接输入“网页尚在建设中”文字说明。
(9)插入图片
选中表格的第三列,单击右键,在快捷菜单中选择“合并单元格”命令。
将鼠标停留于刚合并后的单元格内,在其“单元格属性”对话框中将指定高度设置为750像素。
在此单元格内执行“插入”“图片”操作,从来自文件中选择一幅已保存的图片。
单击“确定”按钮。
(10)保存网页,单击“保存”按钮,保存网页。
(11)测试网页,单击常用工具栏中的“预览”按钮,可在浏览器中观看网页的效果。
