使用表格布局网页
网页的版面设计使用表格布局

任务二(结合自己的网站主题设计页面)
❖ 1.新建一个网页,标题为“*****”; ❖ 2.插入表格布局版面,行数、列数
根据自己的需要来设定; ❖ 3.写上网站名称、制作导航栏; ❖ 4.给“导航栏”填充颜色; ❖ 5.在表格里插入图像。 ❖ 6.保存。
自我评价,梳理小结
❖ 本节课主要内容: ❖ 网页版面设计的步骤是:首先确定大概的页
教学目标
❖ 知识与技能:
❖ 1、认识到网页版面设计的重要性。 ❖ 2、掌握在网页中用表格来布局页面的方法。
❖ 过程与方法:
❖ 能根据
❖ 通过实践创作的过程,形成主动学习和利用信息技术、参与 信息作品创作的态度。
欣赏作品
❖ 比一比 ❖ 设问:哪个页面你更喜欢?
面布局,接着根据需求用单元格在里面细分, 最后进行图文编排。
课后拓展:搜一搜
❖ 搜索自己感兴趣的素材,以丰富自己网页的 内容。
想一想,动一动
❖ Word里是怎样插入表格的呢?
使用表格布局
❖ 插入表格: ❖ 菜单栏上的“插入” →“表格” ❖ 工具栏上的“表格”的图标
任务一
❖ 1、打开dreamweaver 新建一个网页,标题 改为“一起听音乐”;
❖ 2、插入表格:行数为4,列数为5,边框为1; ❖ 3、将第一列的第三、四行合并单元格; ❖ 4、在第五列的后面插入一列。
网页设计与制作基础教程 第3版 第03章-使用表格布局页面

::::::::::
::::::::::
3.2.8 导入与导出表格式数据
使用Dreamweaver CC,用户不仅可以将另一个应用程序,例如Excel中 创建并以分隔文本格式(其中的项以制表符、逗号、冒号、分号或其他分隔 符隔开)保存的表格式数据导入到网页文档中并设置为表格的格式,而且还 可以将Dreamweaver CC中的表格导出。
::::::::::
3.2.6 复制与粘贴单元格
用户在Dreamweaver CC中插入表格并选中表格中一个单元格后,选择 “编辑”命令,在弹出的的菜单中可以对表格执行“剪切”、“拷贝”、“ 粘贴”等操作。
::::::::::以根据单个列的内容对表格中的行进行 排序或者根据两个列的内容执行更加复杂的表格排序。
《 网页设计与制作基础教程(第3版)》
第三章
使用表格布局页面
学习目标
在网页中插入的文本和图像会随着浏览器窗口的放大与缩 小发生变化,这使得网页处于不稳定的显示状态。要解决这种 状态,最简单的方法就是使用表格,表格不仅能够控制网页在 浏览器窗口中的位置,还可以控制网页元素在网页中的显示位 置。
::::::::::
本章重点
创建基本表格 插入表格元素 调整表格大小 导入与导出表格数据 使用表格制作网页
::::::::::
3.1 使用表格
网页能够向访问者提供的信息是多样化的,包括文字、图像、动画和视 频等。如何使这些网页元素在网页中的合理位置上显示出来,使网页变得不 仅美观而且有条理,是网页设计者在着手设计网页之前必须要考虑的问题。 表格的作用就是帮助用户高效、准确地定位各种网页数据,并直观、鲜明地 表达设计者的思想。
网页中表格的用途 创建表格 插入表格元素 设置表格属性
第三章 使用表格规划网页布局

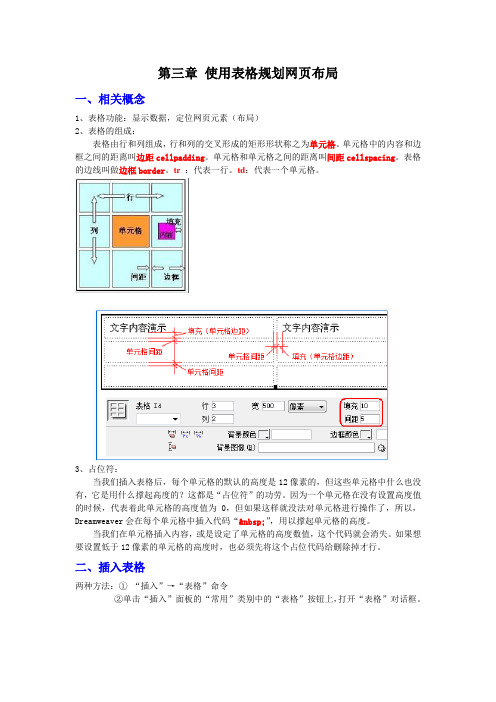
第三章使用表格规划网页布局一、相关概念1、表格功能:显示数据,定位网页元素(布局)2、表格的组成:表格由行和列组成,行和列的交叉形成的矩形形状称之为单元格。
单元格中的内容和边框之间的距离叫边距cellpadding。
单元格和单元格之间的距离叫间距cellspacing。
表格的边线叫做边框border。
tr:代表一行。
td:代表一个单元格。
3、占位符:当我们插入表格后,每个单元格的默认的高度是12像素的,但这些单元格中什么也没有,它是用什么撑起高度的?这都是“占位符”的功劳。
因为一个单元格在没有设置高度值的时候,代表着此单元格的高度值为0,但如果这样就没法对单元格进行操作了,所以,Dreamweaver会在每个单元格中插入代码“ ”,用以撑起单元格的高度。
当我们在单元格插入内容,或是设定了单元格的高度数值,这个代码就会消失。
如果想要设置低于12像素的单元格的高度时,也必须先将这个占位代码给删除掉才行。
二、插入表格两种方法:①“插入”→“表格”命令②单击“插入”面板的“常用”类别中的“表格”按钮上,打开“表格”对话框。
1、宽度(百分比,像素):相对显示,绝对显示2、边距/填充:文本内容与边框之间距离3、间距:单元格与单元格之间距离4、标题:设置表格标题位置【例4-1】:新建一个网页文档,在文档中插入表格(9行2列)并插入表格内容【练习1】:制作下面表格【练习2】:如何让文本与表格边框有一定空白区间,如下:5、插入嵌套表格:嵌套表格就是在已经存在的表格中插入的表格。
插入嵌套表格的方法与插入表格的方法相同。
【练习3】:利用表格制作下图样式:说明:由于大表格控制的是网页整体的布局,为使之在不同分辨率的显示器下能保持统一的外观,大表格的宽度一般使用像素值,而为了使嵌套表格的宽高不和总表格发生冲突,嵌套表格一般使用百分比来设置宽和高。
【思考】:利用嵌套表格留空白操作方法:插入一个1行1列的表格,再在此表格中插入一表格,此时新插入的表格设置时宽度要小一些,另外最好不要设置边框。
使用表格布局网页

编辑超连接
书签的?
在Web网页中,表单是用户向Web服务器提交数据的 常用方法。 表单在网页设计中,常应用于以下几个方面: ● 联系信息表单——是提交站点访问者联系信息的表 单。 ● 请求表单——是站点访问者联系信息的表单。 ● 反馈表单——是收集站点访问者反馈信息的表单, 常用于网上问卷调查。 ● 意见簿——是供站点访问者发表意见的表单。
编辑书签
操作步骤:单击右键选择“书签属性”命令。
首页 学校概况 系部设置 招生就业 教学管理 学生工作
DW网页布局[表格_布局表格]
![DW网页布局[表格_布局表格]](https://img.taocdn.com/s3/m/bdd8e244eef9aef8941ea76e58fafab068dc4460.png)
课堂练习2 制作细线表格在Dreamweaver中 , 有多种方法可以制作细线 表格 , 下面我们讲解一种最简单也是最常用的 方法 , 就是通过设置表格的间距和背景颜色来 制作细线表格。
4. 1.4 合并与拆分单元格1. 合并单元格所谓合并单元格 , 就是将相邻的几个单元格合 并成一个单元格。
课堂练习4 制作圆角表格在浏览网页时 , 经常会看到圆角表格 , 这使得 整个网页看起来更加柔和 、美观。制作圆角表格的方法有很多 , 下面就以制作下 图左侧的表格为例 , 具体讲解一下此类表格的 制作方法。
4.2使用布局表格布局网页4.2. 1.模式简介及注意事项在dw中使用表格有以下3种模式:•标准模式: 具体内容添加和显示的模式。•表格扩展模式: 使用表格对页面进行布局的模式 , 也是 传统模式。•布局模式: 使用布局表格对页面进行布局的模式 , 可以 在添加内容前使用布局单元格和表格来对页面进行布局;也可以在布局模式中将文本 、 图像和其他内容添加到布局 单元格中 , 这和在标准模式中一样。布局模式同时具有表格和层的共同性质 , 继承了层的准确 定位和可移动性 , 还继承了表格的行列属性。
布局单元格只能添 加在布局表格中
可以在原有布局表格 的下方添加布局表格
绘制完布局表格后的代码:<table width= "250 " border= "0 " cellpadding= "0 "cellspacing= "0 " >< !--DWLayoutTable-- ><tr><td width= "250 " height= " 197 " > </td></tr></table><table width= " 70 " border= "0 " cellpadding= "0 "cellspacing= "0 " >< !--DWLayoutTable-- ><tr><td width= " 70 " height= " 146 " > </td></tr></table>布局表格和布局单元格本质上还是表格和单元格 , 只是在添加布局表格和布局单元格时dw自动添加了其它空 白单元格。
用表格为网页布局

表格布局的优点
简单易用
01
表格布局简单直观,容易上手,适合初学者使用。
结构清晰
02
表格能够清晰地展示页面内容,使页面结构化,便于阅读和理
解。
兼容性好
03
表格布局在各种浏览器中都有较好的兼容性,不易出现排版问
用表格为网页布局
目录
CONTENTS
• 表格布局的基本概念 • 表格布局的常见应用场景 • 使用表格进行网页布局的技巧 • 表格布局的未来发展 • 表格布局的实例分析
01 表格布局的基本概念
CHAPTE种使用HTML表格元素 来创建网页布局的方法。它通过将页 面内容组织成表格形式,实现页面的 结构化和排版。
腾讯问卷表单制作
腾讯问卷表单制作使用表格来构建问卷的结构和问题选项。
表格布局使得问卷结构清晰,易于填写和提交,提高了问卷的完成率和准 确性。
腾讯问卷表单制作的表格布局还支持多种表单元素,如单选框、复选框、 文本框等,以满足不同问卷的需求。
谢谢
THANKS
数据展示
数据对比
表格是展示数据对比的理想方式,可以将不 同数据列进行比较,方便用户快速了解数据 之间的差异。
数据汇总
表格可以用于数据汇总,将大量数据按照一定规则 进行分类和整理,以表格形式呈现,方便用户查看 和分析。
数据可视化
通过使用颜色、字体、边框等样式属性,可 以将表格数据以可视化的方式呈现,提高数 据的可读性和易用性。
加载页面,提高用户体验。
淘宝网首页的表格布局还结合了CSS样式,实现了美观的页面效
03
果。
新浪微博数据展示页
利用表格布局网页教案

利用表格布局网页教案教案标题:利用表格布局网页教案教学目标:1. 了解表格布局的基本概念和原理。
2. 掌握使用HTML和CSS创建基本的表格布局。
3. 能够灵活运用表格布局设计网页。
教学准备:1. 计算机和互联网连接。
2. HTML和CSS编辑器软件。
3. 示例网页代码和相关图片素材。
4. 课堂展示设备。
教学过程:Step 1: 引入表格布局概念(5分钟)介绍表格布局的基本概念和原理,解释为什么表格布局在网页设计中非常有用。
Step 2: HTML表格结构(10分钟)解释HTML表格的基本结构,包括表格、行和单元格的标签及其属性。
演示如何创建一个简单的表格。
Step 3: CSS样式设置(15分钟)说明如何使用CSS样式设置表格的外观,包括表格边框、背景颜色、字体样式等。
演示如何应用样式到表格中。
Step 4: 表格布局设计(20分钟)展示一些常见的表格布局设计示例,如网站导航菜单、产品特性比较、课程时间表等。
解释如何将内容合理地安排在表格中。
Step 5: 实践操作(30分钟)让学生动手实践,在编辑器中创建自己的网页,并使用表格布局设计页面结构。
提供示例代码和图片素材供学生参考。
Step 6: 学生展示和讨论(15分钟)让学生展示他们设计的网页,并就设计选择、布局优化等方面进行讨论和反馈。
Step 7: 总结和拓展(5分钟)总结表格布局的优点和应用场景,并鼓励学生进一步探索其他网页布局方式。
教学评估:1. 学生在实践操作中的表现和成果。
2. 学生对表格布局的理解和应用能力。
3. 学生在展示和讨论环节的参与和表达能力。
教学延伸:1. 鼓励学生进一步研究和尝试其他网页布局方式,如Flexbox和Grid布局。
2. 引导学生学习响应式设计,掌握如何使用媒体查询和表格布局来适应不同屏幕尺寸。
教学反思:根据学生的实际情况和学习进度,灵活调整教学过程中的时间分配和内容讲解,确保学生能够理解和掌握表格布局的基本原理和应用技巧。
《使用表格布局网页》课件

本课程将介绍如何使用表格布局创建网页。掌握表格布局技术,让你的网页 布局更加灵活、美观。
表格布局介绍
什么是表格布局
表格布局是一种使用HTML表格元素进行网页布 局的技术。
表格布局的特点
表格布局具有结构清晰、适用性强等特点,可 用于多种网页布局需求。
表格布局语法
表格元素
总结
表格布局的总结
表格布局是一种强大的网页布局技术,适用于多种布局需求。
今后如何学习表格布局技术
深入学习HTML和CSS知识,结合实践项目不断提升表格布局的技能。
使用<table>标签定义一个表格。
行元素
使用<tr>标签定义表格中的行。
单元格元素
使用<td>标签定义表格中的单 元格。
创建表格布局网页1美化表格布局2
通过添加样式和背景色以及调整单元格 大小和行高等方式,让表格布局更美观。
创建表格元素
使用<table>标签创建一个基本的表格元 素。
优缺点分析
1 表格布局的优点
结构清晰、适用性强,可以实现复杂的网页布局需求。
2 表格布局的缺点
不适用于响应式设计,较难实现某些现代化布局效果。
应用场景
电子商务网站
表格布局适用于展示商品列表和 购物车等功能。
仪表盘界面
表格布局可用于显示数据统计和 信息概览等。
新闻网站布局
表格布局容易呈现多列文章列表 和分类导航等。
用表格为网页布局课件

CSS Grid是一种二维布局系统,适用于创建复杂的网页布局。它提供了 强大的对齐和定位控制,使得设计复杂的网页布局变得更加容易。
03
CSS框架
Bootstrap、Foundation等CSS框架提供了丰富的布局和样式选项,可
以快速构建美观、响应式的网页布局,减少了对传统表格布局的依赖。
HTML5和CSS3的新特性
可以通过CSS样式来设置表格 的宽度和高度,常用的单位是 像素(px)和百分比(%)。
也可以使用CSS的min-width 和max-width属性来限制表格 的最小和最大宽度。
表格边框和背景设置
表格边框是用来分隔单元格和表 格边缘的线条,可以通过CSS样 式来设置边框的颜色、宽度和样
式。
背景设置包括背景颜色、背景图 片等,可以用来美化表格的外观。
支持。
谢谢
THANKS
CHAPTER
简单的表格布局实例
总结词:基础布局
详细描述:使用表格进行简单的网页布局,如将标题、段落和图片等元素分别放 在不同的单元格中,实现基本的页面结构。
复杂的表格布局实例
总结词:复杂布局
详细描述:通过嵌套表格、合并单元格等技术,实现复杂的网页布局,如导航菜单、产品展示等。
响应式表格布局实例
使用边框和背景设置时,需要注 意保持整体风格的协调和一致。
表格对齐方式设置
表格对齐方式是指表格中单元格 内容的排列方式,常用的对齐方 式有左对齐、右对齐、居中对齐
等。
通过CSS样式可以设置表格的对 齐方式,也可以单独设置单元格
的对齐方式。
对齐方式的合理使用可以提高网 页的可读性和美观度。
04 表格布局的实例分析
03 表格布局的常见技巧
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
•在表格内部任意单元格中单击鼠标左键,然后在标签选择器 中单击对应的“<table>”标签 。
•将插入点置于表格的任意单元格中,表格上方或下方将显示 绿线标志,单击最上方或最下方标有表格宽度的绿线中的 , 在弹出的下拉或某列,可将光标置于该行左侧或该列 顶部,当光标形状变为黑色箭头 或 时单击鼠标左 键。
4.2.2 插入、删除行和列
在使用表格组织大量信息时,往往需要在创建好的 表格中添加或删除行与列,以增加或减少记录。
4.2.3 移动表格整行内容
在对表格中的内容进行处理时,有时候可能需要 移动表格中的某一行内容。在Dreamweaver 中移动表格整行内容的方法非常简单。
4.2.4 排序表格内容
第4章 使用表格布局网页
• 表格基本操作 • 表格高级操作
4.1 表格基本操作
表格(Table)是由一个或多个单元格构成的集合, 表格中横向的多个单元格称为行(在HTML语言中 以<tr>标签开始,</tr>标签结束),垂直的多个 单元格称为列(以<td>标签开始,</td>标签结 束),行与列的交叉区域称为单元格,网页中的元 素就放置在这些单元格中 。
在处理包含大量数据的表格时,往往需要对表格中 的内容进行排序,此时可执行以下操作。
4.2.5 导入或导出表格内容
在制作网页时,如果预先有表格内容存储在记事本 或Word等文档中,可以直接将其导入到网页中; 此外,还可以将网页中的表格内容导出为独立的文 件,以便在需要使用时导入。
综合实例—用表格布局“delong”网站子 页
4.1.3 设置表格属性
选中表格后,可利用属性检查器查看或修改表格的 行、列、宽,以及填充、间距、对齐、边框等属性。
4.1.4 设置单元格属性
在表格的某个单元格中单击,属性检查器中将显示 水平、垂直、宽、高等单元格属性,此时可通过属 性检查器设置其属性。
4.2 表格高级操作
4.2.1 拆分与合并单元格
本例通过为第2章综合实例中创建的“delong”网站 子页sub02.html设置布局和内容,来练习和巩固前 面所学知识(具体操作见视频4-1)。
3.选择单元格
在Dreamweaver中可以选择单个单元格,也可以 选择连续的多个单元格或不连续的多个单元格。
•要选择某个单元格,可首先将插入点置于该单元格内,然 后按【Ctrl+A】组合键或单击“标签选择器”中对应的 “<td>”标签。 •要选择连续的单元格区域。应首先在要选择的单元格区域 的左上角单元格中单击,然后按住鼠标左键向右下角单元格 方向拖动鼠标,最后松开鼠标左键。 •如果希望选择一组不相邻的单元格,可按住【Ctrl】键单击 选择各单元格。
在网页制作中,经常会用到一些特殊结构的表格, 此时就需要拆分或合并单元格。
1.拆分单元格
拆分单元格就是将一个单元格拆分成多个单元格。
2.合并单元格
所谓合并单元格,就是将相邻的两个或多个单元 格合并成一个单元格。 拖动鼠标选中要合并的连续单元格(此处为第1行 中间的2个单元格),然后单击属性检查器上的 “合并所选单元格,使用跨度”按钮 ,则2个单 元格合并为1个单元格
此处表示未 明确设置单 元格宽度 此处显示了表格 的宽度。如果只 显示一个“▼” 符号,表示未明 确设置表格宽度
列
行 单元格
4.1.1 创建表格
Dreamweaver CS4拥有非常完善的表格编辑 功能,本节我们首先来看一下如何在网页文档中 创建表格。
4.1.2 选择表格和单元格
1.选择表格
•将鼠标光标移至单元格边框线上,当鼠标光标变为 或 形 状时单击鼠标左键。 •将鼠标光标移至表格外框线上,当鼠标光标变为 形状时, 单击鼠标左键。
