winform界面设计规范
WinForm窗体界面设计规范(240400)

StretchImage
输入法
PictureBox
89, 376
62, 22
StretchImage
主页
PictureBox
3, 376
21, 21
StretchImage
返回
PictureBox
216, 376
21, 21
StretchImage
列表界面
1、新建窗体,按照Form属性的设置方法设置当前窗体属性。
123, 209, 243
数据集
ListView
0, 0
240, 290
Tahoma, 10pt
123, 209, 244, 3
21, 17
StretchImage
关闭
PictureBox
216, 3
21, 17
StretchImage
主页
PictureBox
3, 376
WinForm窗体界面设计规范(240*400)
Form属性
名称
类型
Loaction
Size
WindowState
窗体
Form
0, 0
240, 400
Maximized
登录界面
1、新建窗体,按照Form属性的设置方法设置当前窗体属性。
2、给当前登录窗体添加背景图片,并设置其属性。
3、添加登录验证需要输入用户名和密码对应的文本框,并设置其属性。
21, 21
StretchImage
返回
PictureBox
216, 376
21, 21
StretchImage
50, 60
StretchImage
winform一般设定的尺寸 -回复

winform一般设定的尺寸-回复中括号内的内容为主题,一步一步回答。
WinForms是微软.NET框架中用于创建Windows应用程序的一种技术。
在设计WinForms应用程序时,设定合适的尺寸是非常重要的,因为它直接关系到应用程序的用户体验和外观。
在本文中,我们将探讨WinForms 一般设定的尺寸,并提供一些实用的指导方针。
WinForms应用程序的尺寸主要包括窗体的宽度和高度,控件的大小和位置,以及窗体和控件之间的间距。
以下是一些常见的设定尺寸的指导方针。
1. 窗体的大小:一般来说,窗体的大小应该适合于应用程序的功能和内容。
如果应用程序有大量的控件和数据显示,窗体尺寸可以更大一些,以确保显示区域充足。
反之,如果应用程序只有少量的控件和简单的功能,窗体尺寸可以适当减小,以节省空间。
2. 控件的大小和位置:控件的大小应该根据其内容和功能来确定。
一般来说,可以根据控件的显示文本和图标大小来调整其大小。
此外,重要的是要确保控件之间有足够的间距,以避免它们之间的重叠和混乱。
3. 窗体和控件之间的间距:为了使应用程序的界面看起来更加整洁和美观,窗体和控件之间应该有适当的间距。
一般来说,可以使用空白区域或分组框来分隔不同的功能区域或控件组。
4. 响应式布局:如果应用程序需要支持不同的窗口大小和分辨率,可以考虑使用响应式布局。
响应式布局可以根据窗口的大小和分辨率自动调整控件的大小和位置,以适应不同的环境。
5. 可调整窗体尺寸:有些应用程序允许用户调整窗体的尺寸,以便根据个人喜好来调整界面的显示。
在这种情况下,应尽量保持窗体和控件的布局的稳定性,并防止窗体和控件的重叠或错位。
总结起来,WinForms应用程序的尺寸设定需要考虑到应用程序的功能和内容,控件的大小和位置,窗体和控件之间的间距,以及窗口的响应性和可调整性等因素。
合理设定尺寸可以提高应用程序的用户体验,使其更易用,更美观。
因此,在设计WinForms应用程序时,合理设定尺寸是不可忽视的重要步骤。
WINFORM窗体界面设计技巧-不规则、可改变大小、边框半透明效果

网上也看过很多做.NET窗体的例子,我只是把网上的这些东西综合了一下,主要有下面这些特点:1、边框是半透明的,透明度可根据需要自己更改;2、可以改变窗体的大小,改变后样式不变;3、窗体的边框是不规则的;4、重点解决了窗体会出现闪烁的问题,在窗体移动的时候也不会闪烁;5、使用方便,只要将AlphaFormPanel拖动到一般的窗体上就可以实现换肤;设计思路说明:一、.NET下处理一个窗体部分透明我所知道的有两种方法:1、用一张支持Alhpa通道的图片来处理半透明,这种方式处理出来的效果会很好,甚至可以用一张动态的图片来做背景。
相信有人看过那个游动的鱼的程序,鱼的边缘是半透明的,就是用这种方式做的。
这种方式整个窗体都是通过UpdateLayeredWindow画出来的,如果要在上面加控件的话,所有的控件都要自己来绘制,显然在具体的项目中用这种方式的话会大大增加开发的难度。
有兴趣的人可以看看这个程序:/Files/liutao409/游动的鱼.rar关键的代码就是根据这种支持Alhpa通道的图片来绘制窗体[DllImport("user32.dll", ExactSpelling = true, SetLastError = true)]public static extern int UpdateLayeredWindow(IntPtr hwnd, IntPtr hdcDst, ref Point pptDst, ref Size psize,IntPtr hdcSrc, ref Point pptSrc, Int32 crKey, ref BLENDFUNCTION pblend, Int32 dwFlags);public void SetBits(Bitmap bitmap){if (!haveHandle) return;if(!Bitmap.IsCanonicalPixelFormat(bitmap.PixelFormat)| !Bitmap.IsAlphaPixelFormat(bitmap.PixelFor mat))throw new ApplicationException("图片必须是32位带Alhpa通道的图片。
WinForm界面排版

界面的排版往往决定你的版面可观度,在一年的工作中总结出了一点自己的经验,不知道别人怎么样弄的,反正这是我原创,希望能够对大家有所帮助。
效果预览:
1、新建Form后放一个容器,可以统一选择GroupBox或者Panel,因为Form要停靠在MDI主窗口上,所以我觉得用GroupBox比价好一点。
将GroupBox锚定(ancor)为上下左右。
2、查询条件放在上面,选择一个Panel,命名为pnlTop,Panel锚定为左右上,这样就可以在Panel里面放查询控件。
3、下面放一个Panel,命名为pnlBottom,这个Panel锚定为上下左右。
4、在pnlBttom里面上面放一个Panel,命名为pnlBottomTop,锚定为上下左右,在pnlBottomTop里面放GridView,将它锚定为上下左右。
5、在下面放一个Panel,命名为pnlBottomBottom,将它锚定为下左右,在里面放分页控件,将其锚定为左上。
6、在最上Panel中靠左的控件左上锚定,靠右边的右上锚定,在下层Panel中靠左边的控件锚定为左上,靠右边的锚定为右上。
上面的是两层结构,如果是三层的话则最上层锚定为上左右,中间锚定为左右上下,最下层锚定为下左右。
命名的话pnlTop,pnlMiddle,pnlBottom,有多层嵌套的话则类推。
panel与panel之间的距离容易产生1-2个px的偏差,则进行多页面切换时容易产生抖动,很难看的。
解决的办法
一:设定panel的location
二:通过上下左右键调整panel的location,通过shift+上下左右键可以调整panel的size。
希望对大家有用。
WinForm界面布局

WinForm界面布局Dock & AnchorDock和Anchor是水火不容的,同时给控件设置Dock和Anchor属性时后设置的会覆盖前面的设置。
Dock我初接触WinForm的时候发现控件的Width和Height只能是int,不能设置为百分比,那个时候就想子控件如何跟着父控件而变化呢?父控件变大就变大,而且还填满那个区域。
甚至以为这个需要通过代码来解决,如是在SizeChanged事件里……后来才发现我要的就是Dock给的,Dock是停靠的意思。
Dock属性的类型是DockStyle枚举:1:public enum DockStyle2: {3:None = 0,4:Top = 1,5:Bottom = 2,6:Left = 3,7:Right = 4,8:Fill = 59: }默认是None,当为Left的时,就表示子控件停靠在父控件的左边区域,并把左区域填充满:上图中的Panel总是会停靠在Form的左边区域,不管如何调整Form的高度,它总是能把左边区域填满。
Dock麻烦的地方在于多个控件碰到一起时,比如有两个Panel都设置为Left 该怎么办?我们会发现向父控件的Controls集合中添加子控件,越晚添加具有更高的“优先级”(不知道有没有这个说法,这是我杜撰的)。
这里的优先级指的是,子控件“优先级”越高,越靠近父控件边缘,其他子控件就得避让:[我的见解;通过选中控件,一般是pannel,右键选择置为底层,来决定控件间的优先级]this.Controls.Add(this.panel1);this.Controls.Add(this.panel2);Panel2后添加进去,所以它具有更高的优先级,更靠近Form的边缘。
这个规则不仅仅对于Dock都设为Left的有效,对Dock属性不同,但是碰到一起的子控件也适用:1:this.panel1.Dock = DockStyle.Left;2:this.panel2.Dock = DockStyle.Left;3:this.panel3.Dock = DockStyle.Top;4:5:this.Controls.Add(this.panel1);6:this.Controls.Add(this.panel2);7:this.Controls.Add(this.panel3);panel3的Dock设置为Top,最后添加到Controls集合中,所以具有最高的优先级,其他两个panel都得避让:将Panel3调整成第二个添加进去呢?却是这番景象:当然,这里的“优先级”比较只在同一个“层次”起作用,将子控件与父控件同一层次的控件相比较是没有意义的。
winform一般设定的尺寸 -回复

winform一般设定的尺寸-回复WinForm一般设定的尺寸是指Windows窗体应用程序(WinForm)中的窗体大小。
在设计WinForm应用程序时,合适的窗体尺寸可以提供更好的用户体验,并确保应用程序在不同屏幕分辨率下都能正常显示。
本文将一步一步地回答WinForm一般设定尺寸的问题。
第一步:了解WinForm窗体尺寸的重要性WinForm应用程序的窗体尺寸直接影响用户界面的布局和显示效果。
合适的窗体尺寸可以确保用户能够方便地操作应用程序,并且能够看到全部的界面内容,而不需要进行水平或垂直滚动。
此外,窗体尺寸还需要考虑到不同屏幕分辨率下的适应性,以便在不同设备上提供一致的用户体验。
第二步:选择窗体尺寸的方法选择合适的窗体尺寸有多种方法,以下是一些常用的方法:1. 考虑用户需求:首先需要考虑用户的使用情境,例如应用程序的功能、界面布局和操作方式等。
根据用户需求来确定窗体的尺寸,以提供最佳的用户体验。
2. 参考界面设计规范:在设计WinForm应用程序时,可以参考一些界面设计规范,如Microsoft的Windows应用程序设计指南(Windows User Experience Interaction Guidelines),根据规范中的建议来选择合适的窗体尺寸。
3. 考虑屏幕分辨率:应该考虑不同设备上的屏幕分辨率,以确保应用程序在不同设备上都能正常显示。
可以通过设置自适应布局或者使用缩放功能来适应不同分辨率的屏幕。
第三步:确定窗体尺寸的具体数值确定窗体尺寸的具体数值需要考虑以下几个方面:1. 窗体内容:首先需要确定窗体中所包含的控件和元素,并根据这些内容来确定窗体的尺寸。
可以考虑每个控件的大小和位置,以及整体布局的合理性。
2. 字体和文本:考虑到不同屏幕分辨率下的显示效果,应该根据窗体的尺寸来选择适当的字体大小和文本长度,确保文字能够清晰可读,不会出现裁剪或溢出的情况。
3. 界面元素:在确定窗体尺寸时,还需要考虑界面元素(如标题栏、边框等)的大小和位置。
winform程序设计pdf

winform程序设计Winform程序设计是一种基于Windows操作系统的图形用户界面(GUI)应用程序开发技术。
它使用事件驱动编程模型,通过用户与界面元素的交互来实现应用程序的功能。
Winform程序设计广泛应用于企业级应用程序、游戏开发、桌面应用程序等领域。
本文将为您介绍Winform程序设计的基本概念、开发流程以及常用控件的使用方法。
一、Winform程序设计的基本概念1. 事件驱动:Winform程序设计采用事件驱动编程模型,用户与界面元素的交互会触发相应的事件。
例如,当用户点击一个按钮时,会触发Button控件的Click事件,程序员可以在这个事件中编写实现特定功能的代码。
2. 界面元素:Winform程序设计的主要工作是设计用户界面,界面元素包括按钮、文本框、标签、进度条等。
这些元素具有特定的属性和事件,可以通过编程方式控制和响应。
3. 布局管理:在Winform程序设计中,布局管理器用于管理界面元素的排列和显示。
常见的布局管理器有FlowLayout、GridLayout、TableLayout等,它们可以根据不同的需求对界面元素进行排列和布局。
二、Winform程序设计的开发流程1. 创建项目:使用Visual Studio等开发工具,新建一个Winform项目,为项目命名并选择项目类型。
2. 设计界面:在设计器中,根据需求拖动和放置各种控件,设计用户界面。
同时,可以为控件设置属性,如字体、颜色、大小等。
3. 编写代码:在代码文件中,编写事件处理程序的代码,实现应用程序的功能。
同时,可以编写其他类的方法和代码,如数据访问、业务逻辑等。
4. 调试和测试:运行程序,测试功能是否正常,修复可能出现的问题。
5. 打包和部署:将程序打包成可执行文件,部署到目标计算机或服务器上。
三、常用控件的使用方法1. 按钮(Button):按钮是Winform程序设计中最常用的控件之一,用于实现启动、关闭、确认等操作。
规范-WinForm界面设计

版本历史目录1 前言 (4)2 易用性 (4)3 规范性 (5)4 帮助设施 (5)5 合理性 (6)6 美观与协调性 (7)7 菜单位置 (8)8 独特性 (8)9 快捷方式的组合 (9)10 安全性考虑 (9)11 多窗口的应用与系统资源 (10)1 前言本文档是一个用户界面标准。
由于开发软件和系统平台的多样性,并没有针对性的一一给出相应的界面标准,而只是针对Windows平台的风格。
界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。
而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。
同时界面如同人的面孔,具有吸引用户的直接优势。
设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。
2 易用性按钮名称应该易懂,用词准确,没有模棱两可的字眼,要与同一界面上的其他按钮易于区分,最好能够望文知意。
理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。
易用性细则:1)完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。
2)完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
3)按功能将界面划分局域块,用Frame框起来,并要有功能说明或标题。
4)界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。
5)界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
6)同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示。
7)分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab8)默认按钮要支持Enter操作,即按Enter后自动执行默认按钮对应操作。
9)可写控件检测到非法输入后应给出说明并能自动获得焦点。
10)Tab键的顺序与控件排列顺序要一致,总体从上到下,同时行间从左到右的方式。
winform ui界面设计例程

winform ui界面设计例程WinForms 是一个用于创建 Windows 应用程序的桌面应用程序框架,它提供了丰富的用户界面设计功能。
在 WinForms 中,你可以使用 Visual Studio 或者其他集成开发环境来创建 UI 界面。
下面我将从创建新项目、设计界面、添加控件和事件处理等方面来介绍 WinForms UI 界面设计的例程。
首先,你可以打开 Visual Studio,并选择创建一个新的WinForms 项目。
在创建项目的过程中,你可以选择项目的名称和保存位置等信息。
创建完成后,你会看到一个空白的窗体(Form)出现在你的项目中。
接下来,你可以开始设计界面。
在窗体上拖放控件,比如按钮、文本框、标签等,来构建你的界面布局。
你可以使用属性窗格来调整控件的属性,比如大小、位置、颜色等。
你还可以使用布局管理器来帮助你更好地管理控件的布局。
除了基本的控件外,你还可以使用自定义控件或者第三方控件来丰富你的界面设计。
这些控件可以帮助你实现更复杂的功能和更美观的界面效果。
在界面设计完成后,你可以添加事件处理程序来响应用户的操作。
比如,当用户点击按钮时,你可以编写代码来处理按钮的点击事件,执行相应的操作。
除了界面设计,你还可以在 WinForms 中实现数据绑定、图形绘制、动画效果等功能。
这些功能可以帮助你实现更丰富的用户界面交互体验。
总的来说,WinForms 提供了丰富的工具和功能来帮助你设计和实现 Windows 应用程序的用户界面。
通过合理的布局和控件选择,结合事件处理和其他功能,你可以创建出功能丰富、美观的 UI 界面来满足用户需求。
希望这些信息能对你有所帮助。
Winform界面规范

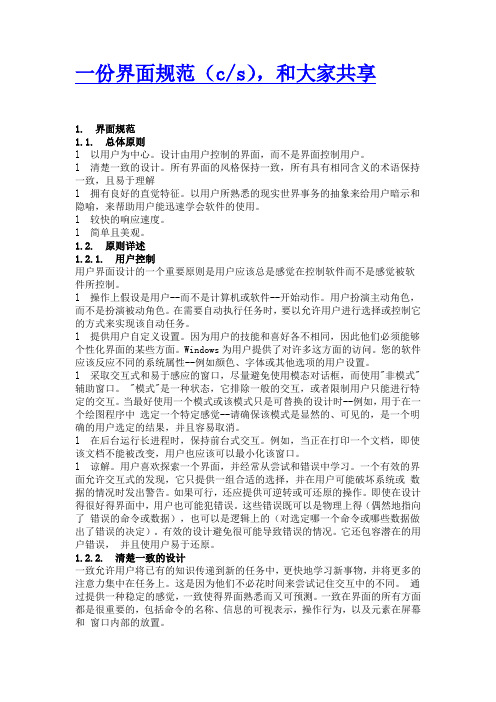
一份界面规范(c/s),和大家共享1. 界面规范1.1. 总体原则l 以用户为中心。
设计由用户控制的界面,而不是界面控制用户。
l 清楚一致的设计。
所有界面的风格保持一致,所有具有相同含义的术语保持一致,且易于理解l 拥有良好的直觉特征。
以用户所熟悉的现实世界事务的抽象来给用户暗示和隐喻,来帮助用户能迅速学会软件的使用。
l 较快的响应速度。
l 简单且美观。
1.2. 原则详述1.2.1. 用户控制用户界面设计的一个重要原则是用户应该总是感觉在控制软件而不是感觉被软件所控制。
l 操作上假设是用户--而不是计算机或软件--开始动作。
用户扮演主动角色,而不是扮演被动角色。
在需要自动执行任务时,要以允许用户进行选择或控制它的方式来实现该自动任务。
l 提供用户自定义设置。
因为用户的技能和喜好各不相同,因此他们必须能够个性化界面的某些方面。
Windows为用户提供了对许多这方面的访问。
您的软件应该反应不同的系统属性--例如颜色、字体或其他选项的用户设置。
l 采取交互式和易于感应的窗口,尽量避免使用模态对话框,而使用"非模式"辅助窗口。
"模式"是一种状态,它排除一般的交互,或者限制用户只能进行特定的交互。
当最好使用一个模式或该模式只是可替换的设计时--例如,用于在一个绘图程序中选定一个特定感觉--请确保该模式是显然的、可见的,是一个明确的用户选定的结果,并且容易取消。
l 在后台运行长进程时,保持前台式交互。
例如,当正在打印一个文档,即使该文档不能被改变,用户也应该可以最小化该窗口。
l 谅解。
用户喜欢探索一个界面,并经常从尝试和错误中学习。
一个有效的界面允许交互式的发现,它只提供一组合适的选择,并在用户可能破坏系统或数据的情况时发出警告。
如果可行,还应提供可逆转或可还原的操作。
即使在设计得很好得界面中,用户也可能犯错误。
这些错误既可以是物理上得(偶然地指向了错误的命令或数据),也可以是逻辑上的(对选定哪一个命令或哪些数据做出了错误的决定)。
WinForm程序设计

this关键字 代表窗体本身
窗体标题栏显 示的文字
鼠标的横纵坐标
WinForm程序设计
什么是方法
方法是类能做的事情。
Close ():关闭窗体。 Hide ():对用户隐藏窗口(该窗口并没有被关闭,只是隐藏起来了)。 Show() :将隐藏的窗体显示出来 。
WinForm程序设计
小结
为什么要使用窗体 举出几个窗体的事件 举出几个窗体的属性 举出几个窗体的方法及作用
WinForm程序设计
怎么使用partial
// Form1.Designer.cs VS自动生成的代码 运行时 namespace MyForm 合到一起 { 组成一个窗体文件 partial class Form1 程序员编写的代码 { //…… private void InitializeComponent() { // Form1.cs // VS自动生成的代码 this.ShowInTaskbar = false; namespace MyForm { = "Form1"; public partial class Form1 : Form this.Text = "Form1"; { this.TopMost = true; public Form1() } { } InitializeComponent(); } } // 我们编写的代码 } }
简单而强大 改善了接口和基类 IntelliSense 新的管理数据提供程序 安全 丰富的图形 灵活的控件 向导 WinForms应用程序可能存在多个窗体, 用于获取用户输入的数据和向用户显示数据
WinForm程序设计
创建Windows程序
“开始”“程序”“Microsoft Visual 2005”“Microsoft Visual 2005”
8基于WinForm的界面设计全解

WinForm和WPF开发UI对比
2)滑块(TrackBar)的Scroll事件代码如下:
private void numberTrackBar_Scroll(object sender, EventArgs e) { numberTextBox1.Text = numberTextBox2.Text = numberTextBox3.Text = numberTextBox4.Text = numberTrackBar.Value.ToString(); }
namespace WpfApplication3 { /// <summary> /// Window1.xaml 的交互逻辑
标签
1、标签Label的作用:显示文本信息
2、常见属性:
1))TextAlign:设置标签文本与控件的对齐
方式
练习1:加法计算器
练习1:加法计算器。
int.TryPase(string,out int)
//“求和”命令按钮的单击事件处理函数 private void btnAdd_Click(object sender, EventArgs e) { int intAdd1 = 0; int intAdd2 = 0; string strAdd1 = txtAdd1.Text; string strAdd2 = txtAdd2.Text; if (int.TryParse(strAdd1, out intAdd1) == false) { MessageBox.Show("第一个操作数必须为整数"); return; } if (int.TryParse(strAdd2, out intAdd2) == false) { MessageBox.Show("第二个操作数必须为整数"); return; }
WinForm界面设计规范

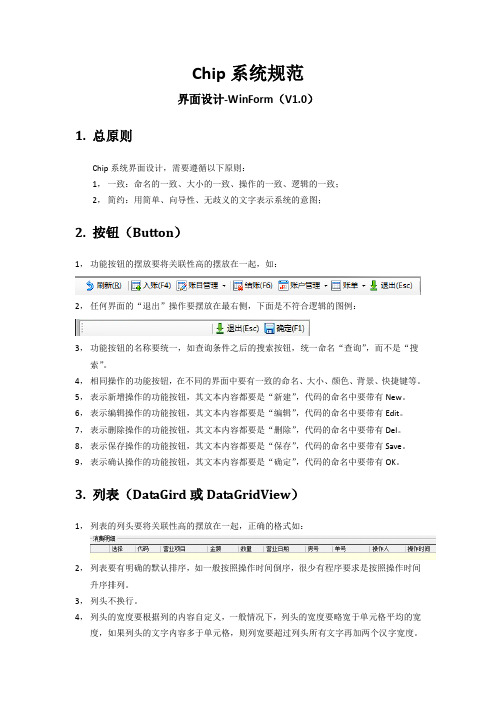
Chip系统规范界面设计-WinForm(V1.0)1.总原则Chip系统界面设计,需要遵循以下原则:1,一致:命名的一致、大小的一致、操作的一致、逻辑的一致;2,简约:用简单、向导性、无歧义的文字表示系统的意图;2.按钮(Button)1,功能按钮的摆放要将关联性高的摆放在一起,如:2,任何界面的“退出”操作要摆放在最右侧,下面是不符合逻辑的图例:3,功能按钮的名称要统一,如查询条件之后的搜索按钮,统一命名“查询”,而不是“搜索”。
4,相同操作的功能按钮,在不同的界面中要有一致的命名、大小、颜色、背景、快捷键等。
5,表示新增操作的功能按钮,其文本内容都要是“新建”,代码的命名中要带有New。
6,表示编辑操作的功能按钮,其文本内容都要是“编辑”,代码的命名中要带有Edit。
7,表示删除操作的功能按钮,其文本内容都要是“删除”,代码的命名中要带有Del。
8,表示保存操作的功能按钮,其文本内容都要是“保存”,代码的命名中要带有Save。
9,表示确认操作的功能按钮,其文本内容都要是“确定”,代码的命名中要带有OK。
3.列表(DataGird或DataGridView)1,列表的列头要将关联性高的摆放在一起,正确的格式如:2,列表要有明确的默认排序,如一般按照操作时间倒序,很少有程序要求是按照操作时间升序排列。
3,列头不换行。
4,列头的宽度要根据列的内容自定义,一般情况下,列头的宽度要略宽于单元格平均的宽度,如果列头的文字内容多于单元格,则列宽要超过列头所有文字再加两个汉字宽度。
不可以所有的单元格的内容都紧紧的依靠单元格的分割线,正确的格式如:不正确的格式如:5,如果所有列宽小于列表的宽度,列头的最后一列就要撑满整个列头,如:6,在不同界面中,表达同一业务概念的列头或者文字标签或者文字内容,要有一致的命名,比如所有表述房间类型的地方都叫“房型”。
一定不可以出现的情况是,在列表界面中的查询条件中出现的输入框的文字标签内容和查询结果列表中的列头名称不同。
winform一般设定的尺寸 -回复

winform一般设定的尺寸-回复Winform一般设定的尺寸是指在开发Windows Forms桌面应用程序时,设置窗体的大小和布局的一般规范。
这些规范旨在提供用户友好的界面和良好的用户体验。
本文将逐步回答关于Winform一般设定尺寸的问题,帮助读者更好地了解如何设置和优化窗体尺寸。
第一步:了解Winform窗体的尺寸在Winform中,窗体大小以像素为单位进行测量和设置。
通常,一个标准的Winform窗体尺寸为300像素宽和200像素高。
但这只是一个起点,实际应用程序的窗体尺寸需根据内容、功能和用户需求来进行调整。
第二步:了解窗体内容在设定窗体尺寸之前,首先要考虑的是窗体的内容。
这包括需要在窗体上展示的控件、文本、图像和其他可视元素。
要确保窗体尺寸足够大,以适应所需的所有内容,同时又不会过大以至于浪费屏幕空间。
第三步:考虑屏幕分辨率和显示比例在设定窗体尺寸时,还需要考虑用户的屏幕分辨率和显示比例。
因为用户的屏幕尺寸和分辨率各不相同,所以应确保窗体在不同分辨率和显示比例下都能够正确显示,并提供良好的用户体验。
可以通过在应用程序启动时检测屏幕分辨率,并根据需要进行调整。
第四步:窗体尺寸自适应一种常见的做法是使窗体具有自适应性,根据内容和显示需求自动调整窗体尺寸。
这可以通过使用不同布局控件(如TableLayoutPanel、FlowLayoutPanel和Anchor等)来实现。
通过合理使用这些布局控件,可以确保窗体在不同屏幕大小和分辨率下都能够自动调整,并且内容可以正确地显示在窗体上。
第五步:避免过分放大或缩小虽然自适应是设置窗体尺寸的一个好方法,但是也要注意避免过分放大或缩小窗体。
如果窗体放大得过大,可能会导致一些控件过分拉伸和失真,而缩小得过小,则可能会导致一些控件内容无法完全显示。
要保持一个适中的窗体尺寸,以确保内容的可视性和可操作性。
第六步:测试和调整在完成窗体的设计和布局后,应进行测试,并根据需要进行调整。
Winform设计界面规则

Winform设计界面规则1.一致性:保持界面元素的一致性是设计规则中最重要的一点。
使用相同的颜色、字体、按钮样式和布局风格,以确保用户在不同窗体和用户控件中的使用体验一致。
2.导航:在界面中提供有效的导航和导航工具,以便用户可以轻松地找到所需的功能和信息。
使用常见的导航方式,例如菜单、工具栏和导航树等。
3.布局:选择合适的布局来组织和排列界面元素。
使用网格和对齐工具来确保元素的对齐和一致间距。
避免使用过于拥挤的布局,确保有适当的空白间隔以提高可读性和可用性。
4.颜色使用:选择适合目标用户和应用程序类型的颜色方案。
遵循品牌颜色和风格指南,以确保一致性。
避免使用过于鲜艳和刺眼的颜色,以免分散用户的注意力。
5.字体选择:选择易于阅读和识别的字体。
避免使用过小、过大或过于装饰性的字体,以免影响用户的使用体验。
6.图标和图形:使用合适的图标和图形来增强用户界面的可视效果。
确保图标具有清晰的辨认度,并与其表示的功能或信息相关联。
7.输入验证:在界面中提供必要的输入验证和错误提示。
确保用户输入的数据符合规定要求,并提供明确的错误消息,以帮助用户更正错误。
8.使用可视化反馈:在用户与界面进行交互时,提供明确的可视化反馈。
例如,在按钮点击后显示进度指示器或状态消息。
9.响应速度:确保界面在用户操作后快速响应。
优化代码和界面设计,以减少加载时间和响应延迟。
10.窗体大小和分辨率适配:确保界面在不同大小和分辨率的屏幕上都能正常显示和使用。
为各种屏幕尺寸和分辨率进行适配,并考虑使用自适应布局或流式布局。
这些规则可以帮助开发人员创建一致、易于使用和美观的Winform界面。
通过遵循这些规则,可以提高用户体验,并使应用程序更具吸引力和专业。
winform布局

winform布局考虑:如何让⼀个或是⼀组按钮,⼀直⽔平居中选项卡标题⽂字如何竖着排列布局属性:Anchor - 相当于⼀个锚点⼀样锁定控件位置.会根据其锚点来变化⼤⼩共四个位置绑定,代表控件距离四个⽅向的距离,类似于html⾥的region;可以每次选定⼀个锚点,也可以使⽤多个锚点,使⽤多个锚点时,控件⼤⼩可能会随着容器⼤⼩变化发⽣变化,[因为锚点是固定的位置,固定距离不会发⽣变化]Dock - 件与所在容器绑定.⾃动调整⾃⾝⼤⼩,也有五种⽅向可以设置,上下左右和填充整个容器(未被站住的)Location -控件左上⾓相当于容器左上⾓的坐标.不会调整⾃⾝⼤⼩.控件居中显⽰:int gLeft = this.Width / 2 - button1.Width / 2; //this指Formint gTop = this.Height / 2 - button1.Height / 2;button1.Location = new Point(gLeft, gTop);StartPosition属性有这些选项:CenterParent 窗体在其⽗窗体中居中。
CenterScreen 窗体在当前显⽰窗⼝中居中,其尺⼨在窗体⼤⼩中指定。
Manual 窗体的位置由 Location 属性确定。
WindowsDefaultBounds 窗体定位在 Windows 默认位置,其边界也由 Windows 默认决定。
WindowsDefaultLocation 窗体定位在 Windows 默认位置,其尺⼨在窗体⼤⼩中指定。
CenterScreen的意思并不是屏幕居中(是相对的),它是在"当前显⽰窗⼝"中居中。
容器:FlowLayouPanel 普通容器[内部流式布局],就像HTML⾥的流式布局⼀样,如果第⼀⾏放不下,⾃动换⾏。
Groupbox 带有标题的普通容器[内部普通布局,超出范围隐藏]还有些凹槽带便这个容器的范围Panel 普通容器[内部普通布局,超出范围隐藏] ,就是⽤来给单选控件分组的那个运⾏时虚线不会显⽰出来。
winform一般设定的尺寸

winform一般设定的尺寸
Winform是一种常用的图形用户界面(GUI)开发工具,它提供了丰富的控件和功能,使得应用程序的界面设计更加简单易用。
在设计Winform应用程序时,一般需要考虑到界面的尺寸问题,以保证用户能够在不同的屏幕分辨率下都能正常使用。
在Winform中,一般会设定应用程序的默认尺寸。
这个尺寸一般是根据用户界面的布局和内容来确定的。
通常情况下,应用程序的尺寸会根据不同的屏幕分辨率自动进行调整,以适应不同屏幕的显示效果。
在设计Winform应用程序时,需要考虑到不同屏幕分辨率下的显示效果。
一般来说,应用程序的界面布局应该是自适应的,即在不同的屏幕分辨率下都能够正常显示,并且控件的大小和位置也要能够自动调整。
为了保证界面的美观和易用性,一般需要根据不同的屏幕分辨率来调整控件的大小和位置。
例如,对于大分辨率的屏幕,可以增大控件的大小,使得用户更容易点击;而对于小分辨率的屏幕,可以缩小控件的大小,以节省屏幕空间。
在设计Winform应用程序时,还需要考虑到用户的使用习惯和习惯。
比如,一般情况下,用户会习惯将应用程序窗口最大化,以充分利用屏幕空间。
因此,在设计界面时,应该尽量避免使用固定尺寸的
控件,而是使用自动调整大小的控件,以适应用户的习惯。
设计Winform应用程序时,需要考虑到界面的尺寸问题,以保证用户能够在不同的屏幕分辨率下都能正常使用。
通过合理的布局和自适应的控件大小,可以提供更好的用户体验。
同时,还需要考虑用户的使用习惯和习惯,以使界面设计更加符合用户的期望。
winform一般设定的尺寸 -回复

winform一般设定的尺寸-回复关于WinForm一般设定的尺寸的问题,我将一步一步地回答,并提供一个1500-2000字的文章。
WinForm是一种用于在Windows操作系统上创建图形用户界面(GUI)的应用程序框架。
在设计WinForm界面时,确定合适的尺寸是非常重要的。
下面我将详细介绍WinForm一般设定的尺寸,并提供相关的指导原则。
首先,WinForm的尺寸应该适应大多数用户的屏幕分辨率和显示器大小。
通常来说,一个常见的尺寸是800x600像素,这在大多数低分辨率屏幕上是可行的。
然而,现在高分辨率屏幕越来越普遍,因此一个更为合适的尺寸是1024x768像素。
这个尺寸在大多数情况下能够适应各种不同大小的屏幕。
在确定WinForm的尺寸时,还需要考虑用户界面元素和内容的布局。
一个良好的用户体验是至关重要的,因此要确保界面元素和内容能够适应屏幕的尺寸,并且在不同的显示器上都能够正常显示。
例如,如果你的WinForm中包含了多个按钮、文本框和其他控件,你需要确保它们之间有足够的间距,使得用户能够轻松地点击它们,而不会发生误操作。
另外,你还需要考虑内容的长度和宽度,以便在窗口大小发生变化时能够自动调整。
除了考虑屏幕尺寸和界面布局,还有一些其他因素也需要考虑。
例如,你需要考虑WinForm中的文字内容是否能够在给定的尺寸下清晰可读。
如果文字过小或过大,用户可能会感到困惑或不舒服。
同时,你还需要确保WinForm的尺寸能够容纳较长的文本或列表项目,以便用户能够查看所有的信息。
在确定WinForm的尺寸之后,你可以使用Visual Studio中的设计器工具来设置尺寸属性。
在属性窗口中,你可以设置Form的Size属性,以像素为单位指定宽度和高度。
你还可以使用Anchor和Dock属性来调整界面元素的自动调整行为,以便与窗口尺寸的变化相适应。
最后,确保在发布和分发你的WinForm应用程序时测试不同分辨率和屏幕大小的兼容性。
8基于WinForm的界面设计全解

8基于WinForm的界面设计全解WinForm是一种在Windows操作系统上创建桌面应用程序的UI框架,它提供了一系列界面设计的工具和组件,非常适合用于开发各种功能丰富的应用程序。
下面是一个基于WinForm的界面设计全解。
1.视觉设计视觉设计是界面设计中非常重要的一部分。
通过选择合适的颜色、字体和图像等元素来传达应用程序的风格和氛围。
在WinForm中,可以使用Visual Studio自带的设计器来进行视觉设计,通过拖拽和调整控件的属性来实现。
2.布局布局是界面设计中的另一个关键部分。
WinForm提供了多种布局控件,如FlowLayoutPanel、TableLayoutPanel等,可以方便地实现灵活易用的布局效果。
通过合理地使用这些布局控件,可以使界面看起来更加整洁和有序。
3.控件选择4.控件布置选择合适的控件后,需要进行控件布置。
在布置控件时,需要考虑到不同控件之间的相对位置和大小,以及它们在界面中的功能和逻辑关系。
通过合理地布置控件,可以提高用户使用界面的效率和便利性。
5.交互设计交互设计是界面设计中非常重要的一部分。
通过合理地设计界面交互,可以提高用户对应用程序的理解和操作。
在WinForm中,可以通过事件和方法的绑定来实现界面和代码的交互,使用户与应用程序之间实现有意义和有序的互动。
6.错误处理在设计界面时,需要考虑到错误处理的情况。
当用户输入错误或者应用程序出现异常时,界面应该能够及时地给出提示信息,并提供相应的解决方案。
通过合理地设计错误处理机制,可以提高用户对应用程序的信任和满意度。
7.响应式设计响应式设计是指界面能够根据不同设备的屏幕尺寸和分辨率进行自适应调整,以提供更好的用户体验。
在WinForm中,可以通过控件的Dock和Anchor属性来实现布局的自适应调整。
合理地运用这些属性,可以使界面在不同设备上呈现出较好的效果。
8.可访问性设计可访问性设计是指界面能够为视力或听力有障碍的用户提供更好的用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
winform界面设计规范Winform开发一般遵循的原则窗体类型 ..................................................................... .............. 2 尺寸比例 ..................................................................... .............. 3 窗体控件元素 ..................................................................... ..... 3 Tab键次序 ..................................................................... ........... 5 快捷键 ..................................................................... ................... 5 右键菜单 ..................................................................... .............. 5 区域排列 ..................................................................... .............. 6 UI开发异常处理.....................................................................6 执行动作要提示 .....................................................................7 文字表达 ................................................................................... 7 颜色使用恰当,遵循对比原则 (8)窗体类型我们把UI理解成窗体以及窗体上用户的交互规则。
窗体主要包括主界面类型和对话框类型两种。
主界面指应用程序启动后最主要的界面,其生命周期一般与应用程序保持一致。
通过菜单或按钮的形式调用其它子界面和执行功能。
一般由以下几个部分组成。
标题栏,菜单栏,工具栏,目录栏,工作区,信息输出区(栏)。
此外很多应用程序中又增加一些漂浮的子窗体以面板的形式附加到主界面中。
对话框一般指应用程序中具有返回结果的窗体。
一般表现为模态窗体,包括信息展现部分,信息输入部分和结果选择按钮三部分组成。
此外,UI部分除了主窗体和对话框外还有浮动窗体,托盘菜单等方式与用户交互。
尺寸比例主窗体尺寸一般在运行期默认最大化,否则遵循纵横比为4:3,16:9为益。
对话框除了和主窗体一样的原则外也有3:4(4:3旋转90度)的纵横比,总之窗体的尺寸只要保证纵横比屏幕一致。
当窗体元素太少,比如只有一个文本标签时,可以不遵循该原则,因为保证窗体尺寸纵横比之前首先要确定窗体不能有大范围的空白区域。
窗体控件元素主窗体一般按菜单栏,工具栏等组成部分分为上中下左右五个分布区(TOP,Right,),根据实际需求可能舍去某些分布区。
分布Client,Bottom,Left,区一般由Split Panel控件分隔,这样可以使用户自行调节各个分布区的尺寸大小。
注意处在不同分布区控件的Anchor属性,保证当窗体尺寸因鼠标拖动改变时控件尺寸按照分布原则变化。
下表为控件在不同分布区的Achor属性值。
分布区 AnchorLeft Top, Left, BottomTop Left, Top, RightClient Top,Left,Right,BottomBottom Left,Bottom,RightRight Top,Right,Bottom对话框窗体布局按照结果选择按钮在窗体上的位置划分为以下三种形式:第一种窗体一般固定尺寸大小。
结果按钮居中,第二种和第三种可以是Sizeable的窗体,结果按钮需要设置Anchor值来保持窗口大小更改后离窗口边框的距离。
注意窗口结果按钮的配对情况,一般是 Yes 和No, OK和Cancel配对使用,OK和Close也常用。
但如过Yes和Cancel配合就不合时宜了。
此外,还应当给对话框指定Accept Button和 Cancel Button,Accept Button是窗体默认的按钮,当按回车键时将代替鼠标点击该按钮,同样点击Cancel Button和按Esc键效果是一样的。
按钮大小应该用鼠标在窗体设计器上单击产生的默认尺寸,除非按钮上文本太长否则不应该调整按钮的尺寸大小。
这样做的好处就是系统中所有按钮大小保持一致。
以鼠标拖拽的形式“画”出来的按钮,很难保证每次画的尺寸都一样。
Tab键次序Tab键次序问题非常容易被忽视,UI开发经常遇到这种问题:本来界面上有若干文本框供用户输入信息,后来因为需求的变更需要增加一个项插入到某个文本框之前,此时问题就随之而来,IDE对输入控件的Tab值不会因为其上下左右排列次序自动生成,而是与输入控件的先后创建次序一致,因此在程序运行时会出现Tab 定位输入框“跳格”,这就给用户带来极大的不便,甚至造成错误的输入。
由此可见,在UI设计时一定要注意输入控件Tab键次序问题。
快捷键以下几种情况必须用快捷键操作程序:笔记本电脑没有可能没有外接鼠标,某些用户热衷键使用键盘,专业的操作人员为了提高工作效率不使用鼠标。
因此菜单和按钮要有快捷键。
大部分Winform开发工具中只要设置菜单或按钮的Text属性包含号“&”+ 字符形式的为本即可。
例如:“增加(&A)”在运行期就是“增加(A)”,使用快捷键为“Alt+A”。
右键菜单右键菜单多用于容器类控件,通常用于对容器控件中包含的选中态元素进行操作,右键菜单一般不包含复选类菜单项,因为右键菜单默认情况下是不可见的。
区域排列一行控件,纵向中对齐, 控件间距基本保持一致, 行与行之间间距相同,靠窗体Border距离应大于行间间距(间距加边缘留空)。
当屏幕有多个编辑区域,要以视觉效果和效率来组织这些区域。
屏幕不能拥挤, 整个项目,采用统一的控件间距,通过调整窗体大小达到一致,即使在窗体大小不变的情况下,宁可留空部分区域,也不要破坏控件间的行间距。
UI开发异常处理目前主流的Winform开发工具中,都包含了异常处理功能。
比如点击某个按钮出现异常时,应用程序并不退出,而是将异常信息以对话框的形式提示用户,并终止异常后的逻辑处理。
因此在Winform程序中异常捕获语句除非有特殊的处理语句和抛出自定义异常外,一般不建议使用异常处理代码。
例如以下伪代码: Try {// To do something …..}Catch (Exception ex){//这里必须有类似MessagBox之外的处理语句或者throw 新的异常类对象,比如关闭文件,关闭数据库连接等。
MessageBox.Show(“程序失败\n” + ex.Message);}假如必须使用MessageBox类的代码重新包装对用户的信息提示,那么必须注意不要把原来异常的信息丢失。
这些异常信息是程序维护和开发人员所关心的。
如果客户不能接受这类信息的展现,则以输出日志形式将异常信息保存到存储设备。
执行动作要提示给用户一个视觉感受的同时,写程序的时候应该注意用户的交互感受,UI作为人机对话的工具,用户做了任何动作,应该给用户一个视觉或者听觉、触觉提示。
而且这个提示应该行明显,但不应提示过长,可以有以下几种方法: 当用户点击按钮等动作进行一个工作时:1:弹出交互对话框让用户点击确认。
2:改变UI中控件参数提示:(处理不用用户确认的提示,有一定延时,或者用户按键后自动清除。
)如:改变标题栏字符串,显示“信息:提交成功”,或者专门设置一个状态栏、TLable等用来进行提示。
文字表达提示信息、帮助文档文字表达遵循以下准则:1:口语化、客气、多用您、请,不要用或少用专业术语,杜绝错别字 2:断句逗号句号顿号分号的用法,提示信息比较多的话,应该分段, 3:警告、信息、错误使用对应的表示方法4:使用统一的语言描述,例如一个关闭功能按钮,可以描述为退出、返回、关闭,则应该统一规定。
5: 根据用户不同采用相应的词语语气语调,如专用软件,可以出现很多专业属于,用户为儿童:这可以语气亲切和蔼,老年用户则应该成熟稳重。
制定标准遵循之。
颜色使用恰当,遵循对比原则1:统一色调,针对软件类型以及用户工作环境选择恰当色调:如:安全软件,根据工业标准,可以选取黄色,绿色体现环保,蓝色表现时尚、紫色表现浪漫等等,淡色可以使人舒适,暗色做背景使人不觉得累等2:如果没有自己的系列界面,采用标准界面则可以少考虑此方面,做到与操作系统统一,读取系统标准色表3:色盲、色弱用户,即使使用了特殊颜色表示重点或者特别的东西,也应该使用特殊指示符,?quot;!,?着重号,以及图标等4:颜色方案也需要测试,常常由于显示器、显卡的问题,色彩表现每台机器都不一样,应该经过严格测试,不同机器进行颜色测试5:遵循对比原则:在浅色背景上使用深色文字,深色背景上使用浅色文字,蓝色文字以白色背景容易识别,而在红色背景则不易分辨,原因是红色和蓝色没有足够反差,而蓝色和白色反差很大。
除非特殊场合,杜绝使用对比强烈,让人产生憎恶感的颜色。
6:整个界面色彩尽量少的使用类别不同的颜色---------------------------------------------------------------范文最新推荐------------------------------------------------------ 财务管理工作总结[财务管理工作总结]2009年上半年,我们驻厂财会组在公司计财部的正确领导下,在厂各部门的大力配合下,全组人员尽“参与、监督、服务”职能,以实现企业生产经营目标为核心,以成本管理为重点,全面落实预算管理,加强会计基础工作,充分发挥财务管理在企业管理中的核心作用,较好地完成了各项工作任务,财务管理水平有了大幅度的提高,财务管理工作总结。
现将二00九年上半年财务工作开展情况汇报如下:一、主要指标完成情况:1、产量90万吨,实现利润1000万元 ,按外销口径,2、工序成本降低任务:上半年工序成本累计超支1120万元,,受产量影响,。
二、开展以下几方面工作:1、加强思想政治学习,用学习指导工作2009年是转变之年,财务的工作重心由核算向管理转变,全面参与生产经营决策。
