交互式动画
Flash动画基础知识

(a)“草地”层及对象内容(b)“白云”层及对象内容
图1-15层命名
在创建动画时,层的数目仅受计算机内存的限制,增加层不会增加最终输出动画文件的大小。另外,创建的层越多越便于管理及控制动画。Flash包括两种特殊的图层,分别是引导层与遮罩层。
(a)创建图形元件(b)添加并在【属性】面板显示元件
图1-16添加图形元件
影片剪辑元件就是大家平时常说的MC(Movie Clip),是一种可重用的动画片段,拥有各自独立于主时间轴的多帧时间轴。用户可以把场景上任何看得到的对象,甚至整个时间轴内容创建为一个MC,而且可以将这个MC放置到另一个MC中,用户还可以将一段动画(如逐帧动画)转换成影片剪辑元件。
帧是制作动画的核心,它们控制着动画的时间和动画中各种动作的发生。动画中帧的数量及播放速度决定了动画的长度。其中,最常用的帧类型有以下几种。
1.关键帧
制作动画过程中,在某一时刻需要定义对象的某种新状态,这个时刻所对应的帧称为关键帧,如图1-12所示。关键帧是变化的关键点,如补间动画的起点和终点,以及逐帧动画的每一帧,都是关键帧。关键帧数目越多,文件体积就越大。所以,同样内容的动画,逐帧动画的体积比补间动画大得多。
图1-11 Flash教学课件
时间轴是Flash的一大特点,位于舞台的上方。通过对时间轴上的关键帧的制作,Flash会自动生成运动中的动画帧,节省了制作人员的大部分时间,也提高了效率。在时间轴的上面有一个红色的线,那是播放的定位磁头,拖动磁头可以实现对动画的观察,这在制作当中是很重要的步骤。
交互式动画设计报告范文

交互式动画设计报告范文一、引言随着科技的不断进步,交互式动画设计在现代社会中扮演着重要角色。
交互式动画设计通过结合图像、声音和视觉效果,为用户呈现出丰富多样的虚拟世界,提供了沉浸式的体验。
本报告通过分析交互式动画设计的定义、应用领域以及设计原则等方面,以期为读者提供有关这一领域的全面了解与指导。
二、交互式动画设计的定义交互式动画设计是指通过用户与虚拟场景的交互,实现动画效果的设计过程。
它将观众从旁观者转变为参与者,使得观众能够通过自己的操作和选择,对虚拟场景进行控制。
交互式动画设计要求结合视觉效果和用户体验,以提供更加沉浸式和丰富的用户感受。
它可以应用于游戏、电影、教育等领域,为用户带来全新的视听体验。
三、交互式动画设计的应用领域1. 游戏设计:交互式动画设计在游戏领域中得到广泛应用。
通过用户的操作,游戏的角色和故事情节可以发生变化,从而提供了更加具有挑战性和娱乐性的游戏体验。
2. 教育培训:交互式动画设计在教育培训领域中有着巨大的潜力。
它可以帮助学生更好地理解抽象概念,通过与虚拟场景的互动学习,提高学习效果和兴趣。
3. 营销与广告:通过交互式动画设计,企业可以吸引更多用户的注意力,提高品牌知名度。
在广告领域,交互式动画设计可以为用户提供更加直观、生动的产品展示和购买体验。
四、交互式动画设计的原则1. 用户体验至上:交互式动画设计的核心是提供优秀的用户体验。
设计师应该深入了解用户需求,设计用户友好的交互界面和操作方式,确保用户能够轻松、愉快地与动画进行互动。
2. 视觉效果与功能相统一:交互式动画设计不仅仅要追求美观,还要确保视觉效果与功能的一致性。
设计师需要找到平衡点,既要满足用户的审美需求,又要保证动画的功能实用性。
3. 清晰简洁的导航和指示:在交互式动画设计中,用户需要清楚地知道如何进行操作。
设计师应该提供明确的导航和指示,以帮助用户更好地理解动画的使用规则和功能。
4. 不断创新与用户参与:设计师应该不断进行创新,结合最新的科技和潮流,为用户带来全新的体验。
《Animate》课件——第11章 交互式动画

11.1.1 按钮事件
按钮是交互动画的常用控制方式,可以利 用按钮来控制和影响动画的播放,实现页 面的链接和场景的跳转等功能。
11.1.1 按钮事件
新建空白文档,在“库”面板中新建一个按钮元 件。利用“颜色”面板、“椭圆”工具、“墨水 瓶”工具,制作按钮的四种显示状态。
11.1.2 添加控制命令
使用“导入到库”命令,导入素材文件;使用“新建元件”命令,制作图形元件和按 钮元件;使用“创建传统补间”命令,制作照片浏览动画;使用“动作”面板添加脚 本语言。
效果图
11.2.2 播放和停止动画
控制动画的播放和停止所使用的动作脚本如下。
stop():用于在此帧进行停止
1
gotoAndPlay():用于转到
控制鼠标跟随所使用的脚本如下。
root.addEventListener(Event.ENTER_FRAME,元件实例); function 元件实例(e:Event) {
var h:元件 = new 元件(); //添加一个元件实例
h.x=root.mouseX; h.y=root.mouseY; //设置元件实例在x轴和y轴的坐标位置 root.addChild(h); //将元件实例放入场景 }
11.1.3 课堂练习——制作美食页面
使用“导入到库”命令,导入素材文件;使用“创建传统补间”命令,制作美食动画 效果;使用“动作”面板,添加脚本语言。
效果图
11.1.4 课后习题——制作女装馆界面
使用“导入到库”命令,导入素材;使用“新建元件”命令,制作按3
某帧并开始播放
gotoAndStop():用于转到
2
某帧并停止播放
4
addEventListener():用于添加事件的方法
如何在Blender中制作交互式动画

如何在Blender中制作交互式动画在Blender中制作交互式动画可以为您的项目增添更多创意和互动性。
下面将介绍一些简单而强大的技巧,帮助您制作出吸引人的交互式动画。
首先,我们需要了解Blender中的“动态画面”(Dynamic Paint)功能。
这个功能允许物体之间互相影响、交互。
我们可以利用这个功能制作出类似涂鸦、油漆扩散、模拟液体等效果。
首先,选择一个对象作为“画笔”(Brush),它将与其他物体产生交互。
然后,选择另一个物体作为“画布”(Canvas),用来接收画笔的交互影响。
在属性编辑器中选择动态画面选项卡,启用“动态画面”。
调整画笔和画布之间的距离。
如果画笔太靠近画布,绘画效果可能会超过预期。
接下来,调整画笔的属性。
您可以选择笔触的类型、颜色和粒子的数量。
通过调整这些属性,您可以找到最适合您的动画效果的设置。
开始绘画前,您可以通过按“空格”键进行预览。
这样,您可以检查动画效果是否符合您的预期。
一旦满意,您可以按下“动画”按钮,Blender将根据您的设置生成动画。
另一个有用的技巧是使用Blender的“动画渲染”(Animation Nodes)插件。
这个插件可以增强Blender的动画制作能力,并为您提供更多的交互性。
使用动画渲染插件,您可以创建更复杂的交互式动画。
该插件通过使用节点来控制动画和对象之间的关系和交互,使您可以创建逼真的物理模拟、动态变换和交互。
例如,您可以使用动画渲染插件来创建物体之间的碰撞效果。
通过调整节点参数,您可以模拟碰撞物体之间的反弹和摩擦力。
这将为您的动画增加更多的真实感和互动性。
另一个有趣的技巧是使用Blender的“约束”功能来创建动画交互。
通过使用约束,您可以将对象的运动限制在特定范围内,或者使其跟随其他对象的运动。
这为您的动画增添了更多的灵活性和创造力。
例如,您可以使用约束来创建跟随效果。
通过将对象的位置和旋转约束到其他对象,您可以使它们始终跟随着其他对象的移动。
事件与动作.

2.按钮事件和按键事件
AS中的On Mouse Event动作对应各种鼠标响 应 事件或按键事件。这些动作只能分配给按钮使
用,当在按钮上指定的鼠标事件发生时,便执 行该动作内的语句。 语法:on (mouse event){ statements; }
Mouse event Press:鼠标指针在按钮上按下时触发的事件 Release:鼠标指针在按钮上释放时触发的事件 Rollover:鼠标指针移动到按钮上时触发的事件 Rollout:鼠标指针从按钮上移出时触发的事件 Release Outside:鼠标指针在按钮上单击,移出按 钮外释放时触发的事件 DragOut:鼠标指针在按钮上按下后,拖动到按钮外 部时触发的事件 DragOVer:按下鼠标后,拖动到按钮外部时触发的 事件 KeyPress:按下指定的键盘键时触发的事件 ,这些 事件可以在动作面板的参数区选择,而且可以选择一 个或多个。
三、AS相关命令语句
1.AS的基本命令语句 Gotoandplay( ):括号中写入帧的序号 Gotoandstop( )括号中写入帧的序号 Stop() 无参数,停止当前时间轴的播放 StopAllsounds 停止播放所有的声音 GetURL 用浏览器浏览指定的页面 Loadmovie: 导入电影剪辑到当前场景中 Telltarget 针对电影剪辑实例添加程序控制
3.添加AS脚本语言的地方有三处: 一、添加到按钮上,称为按钮动作; 二、添加到帧上,称为帧动作; 三、添加到影片剪辑上,称为影片剪辑动作。 如果动作是添加在帧上的,当动画播放到相应的帧
时,就会执行已经添加的动作。
但如果动作是添加在Βιβλιοθήκη 钮或电影剪辑中,就要用事件 来触发
二、设置事件和动作 1.给关键帧添加AS 给帧添加动作,可以使电影播放到某一帧时执行分配 给它的指令,包括控制时间线的播放、跳转和停止、 给相关变量赋值、设置符号实例的属性、载入外部文 件等。 帧动作的添加与按钮和影片的动作添加基本相同,只 是没有多种响应事件。 例:在最后关键帧输入 全局函数—时间轴控制---stop(); 注意时间轴上a的标志,添加动作的帧必须是关键帧。
基于Flash平台的交互式动画在教学中的应用

接完成 跳转 , 图中从 上 到 下 的 树状 结 构 中 的各 个 节点具 有连 通性 , 以相 互跳 转 。但是 , 可 不可 以跳过
父节点或子节点直接跳转到更高层或更底层节点的
影片剪 辑 。为 了提 高 整 个 动 画 的交 互 性 , 每 个 节 将 点对 应 的影 片剪 辑 都 独 立 的 发 布 出来 , 样 可 以使 这 任何 一 个节点 都 可 以作 为该动 画 的接人 点 。而这一 点是 符 合 T dN l n在 16 e e o s 90年 设 想 并 发 明 的把 文
Sp e .,2 08 0
文 章 编 号 :0 4 —0
基 于 Fah平 台 的 交 互 式 动 画在 教 学 中 的 应 用 l s
宁静 涛
( 兰州石化职业技术学 院 信 息处理与控 制工程 系 , 甘肃 兰 州 70 6 ) 3 0 0
件链 接 到一个 简 单 的用户 界 面 上 的 “ 文本 理 论 ” 超 。 这是 Fah制作 多媒 体 课 件 中经 常 用 到 的一 种 动 画 ls 架构 。
计 算 机 网 络 工 作 原 理 交 互 式 动 画
业的学生对《 计算机 网络基础》 课程 内容 的理解存 在着 一定 的 困难 。鉴 于 以 上 几 点 , Fah技 术 和 将 ls 动 画技 术引入 到 多媒 体课 件 的制 作 当 中 , 作 了一 制 套计 算 机 网络 工作 原 理 交互 式 动 画 , 以期 能够 激 发
畅。
2 2 声 音的录 制与编 辑 . 在 多媒体课 件 中 , 当地运 用声 音 能起 到文字 、 适
交互动画

三、对影片剪辑编写:
两种情况:AS写在影片剪辑(实例)上、写在时间轴(关键帧)上。
写在影片剪辑上(点击实例)
格式:onClipEvent(事件){
语句组;
}
例:onClipEvent(){
_root.P1.stop;
}
停止本场景内名为P1实例的动作。 _root 代表本场景。
应用举例:小球移动动画
on(release){
getURL("","_blank) }
则该按钮就实现了一个打开网页的功能。
FLS
按钮的AS编写规则
on语句就是按钮的AS编写规则了。需要注意的是on里面的事件,这 个事件你可以理解为是鼠标或键盘的动作。刚才的例子我们使用的 事件是release(按一下鼠标)现在把常用的按钮事件列出 事件名字 说明 Press 事件发生于鼠标在按钮上方,并按下鼠标 Release 发生在按钮上方按下鼠标并松开。也就是“按一下”鼠标 Releaseoutside 发生于在按钮上方按下鼠标,接着把光标移动到按 钮之外,然后松开鼠标 Rollover 当鼠标滑入按钮时 Rollout 当鼠标滑出按钮时 Dragover 发生于按着鼠标不放,光标滑入按钮 Dragout 发生于按着鼠标不放,光标滑出按钮 Keypress 发生于用户按下特定的键盘按键时
FLS
6.同理:选中舞台上的暂停按钮,在它上面输入: on (release) { _ root.mc.stop()} 然后依次在快退上输入: on (release) { _root.mc.prevFrame(); } //prevFrame表示回到动画的上一帧。
在快进的按钮上输入: on (release) { _root.mc.nextFrame();} 在停止的按钮上输入: on (release) { _root.mc.gotoAndStop(1);} 表示跳到mc影片的第一帧,并停止播放!
什么是FLASH动画

什么是FLASH动画Flash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
由于HTML语言的功能十分有限,无法达到人们的预期设计,以实现令人耳目一新的动态效果,在这种情况下,各种脚本语言应运而生,使得网页设计更加多样化。
然而,程序设计总是不能很好地普及,因为它要求一定的编程能力,而人们更需要一种既简单直观又有功能强大的动画设计工具,而Flash的出现正好满足了这种需求。
什么是Flash动画,fla文件swf文件有什么区别?Flash动画是一种矢量动画格式,它是用Macromedia公司的Flash4软件编辑而成,具有体积小、兼容性好、直观动感、互动性强大、支持MP3音乐等诸多优点,是当今最流行的Web页面动画格式,我个人认为它对电子商务页也有良好的支持潜力。
fla文件我们通常称之为源文件,我们可以在Flash中打开,编辑和保存它,它在Flash中的地位就象PSD 文件在Photoshop 中的地位一样,我们所有的原始素材都保存在fla 文件中,由于它包含所需要的全部原始信息,所以体积较大,的全部原始信息,所以体积较大,fla fla 文件是千万不能丢失的,否则一切都要重新来做。
能丢失的,否则一切都要重新来做。
swf 文件全称shackwave file shackwave file,是由,是由fla 文件在Flash 中编辑完成后输出的成品文件,也就是我们通常在网络上看见的Flash 动画,swf 文件可以由Flash 插件来播放,也可以制成单独的可执行文件,无须插件即可播放。
件即可播放。
swf swf 文件只包含必需的最少信息,经过最大幅度的压缩,所以体积大大缩小,便于放在网页上供人浏览。
上供人浏览。
swf swf 文件受作者版权保护,不能再被Flash4编辑。
论VR在交互式动画中的应用

论VR在交互式动画中的应用作者:位霞丽来源:《科技风》2019年第15期摘;要:VR(即虚拟现实)技术在如今的影视行业占据着极为重要的地位,它能够使观众获得更为真实的沉浸感和互动效果。
如今VR技术在交互式动画中的应用还只停留在沉浸感的开发上,互动效果依旧不佳。
本文通过探讨VR在交互式动画中应用的必要性及设计方案,以理论促进VR技术的进一步发展,增强VR在交互式动画中发挥的作用,让VR技术能够逐渐地趋于成熟。
关键词:VR;虚拟现实;交互式动画;交互性一、VR在交互式动画中应用的必要性虚拟现实技术之所以在被开发出来之后,受到广大用户的欢迎,是因为它能够提供给用户一种强烈的沉浸式体验,让用户能够在观影的时候,有一种身临其境的感觉,让原本只是一个平面的影片通过虚拟现实技术变成环绕在用户身边的立体式影片。
除了沉浸式体验之外,虚拟现实技术另一种功能是交互性,能够让用户通过VR与影片进行互动,改变以往只能随着影片的放映,被动地接受影片中的画面和剧情的状态,可以参与到影片当中。
互动式动画这一动画类型,顾名思义,就是可以让观众和动画产生互动,通过观众在欣赏动画时做出的反应,来干涉动画中的画面,影响动画接下来的剧情。
通常在观看动画的时候,观众自然而然地就接受了其中的信息,那么,观众想要与动画影片进行互动时,应当怎么做呢?这就需要VR技术的互动性来发挥作用了,因此把VR技术利用起来,让观众的反馈能得到应答,才能发挥其在互动式动画中应有的作用。
二、VR在交互式动画中应用的方案(一)利用光影原理设计交互应用方案观众在欣赏动画影片的时候,最能吸引观众注意力的,就是影片中光影变换。
在一部动画作品中,画面中会包含很多的信息,而观众的视觉范围是有限的,不可能同时注意到整个画面上所有的角落。
而动画影片的放映过程中,画面所要展现的重点自然也不会自始至终都集中的同一个位置,那么,要想让观众的目光焦点一直跟随画面中重点信息的地方,就要通过光影的变化来吸引观众的注意力。
基于交互式动画的动画运动规律课程教学初探

交互式动 画演示的形式进行教 学, 图文并茂、 声画并重, 充分体现课程 的形 象性 、 实用性的教 学特点 。使得复 杂的动 画运动规律课 程 变
得 简单 、 直观 、 易懂 , 而提 高 了教 学的效果。 从
关 键 词 : 画 运 动 规 律 交 互 式 动 画 体验 教 学 动 中 图分 类 号 : 4 . G620 文献标识码 : c
交互式 动 画区别于传统 授课方式 , 有异 于传统课 件 , 它源于 对人机 工程学 的研究 , 中加入 了体验设 计 的理念 , 验是人与 其 体 人工制 品交互 的结果 , 能使学生 直接加入到动画体验 中。在操作
交 互式动 画课件 的过程中掌握动画运动 的规律 , 以达到 良好 的教 学效果 。交互 式动画系统 开发要 深入挖掘 动画运动规 律的课程
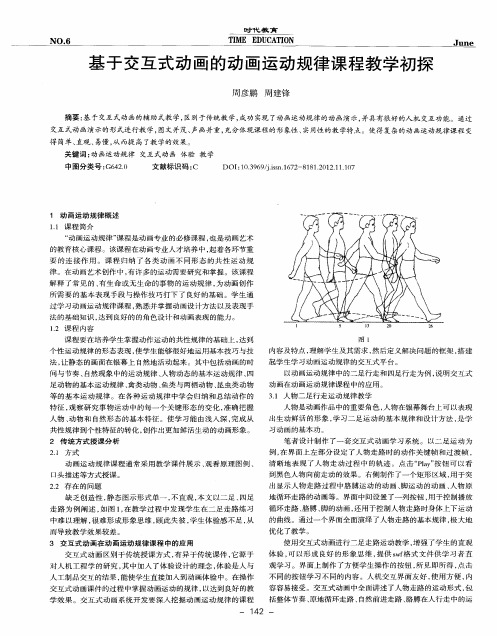
动 画运动规 律课程通 常采用教学 课件展示 、 观看 原理 图例 、
口头 描 述 等 方 式 授课 。
到黑色人物 向前走 动的效果 。右侧制作 了一个矩形 区域 , 用于突 出显示 人物走路 过程 中胳膊运 动 的动 画 、 脚运 动的动 画 、 物原 人 地循 环走 路的动画等。界面 中间设置 了一列按钮 , 用于控制播放 循环走路 、 胳膊 、 的动画 , 脚 还用 于控制人物走路 时身体上下运动 的曲线 。通过 一个界面全面演绎 了人物走路 的基本规律 , 极大地 优化 了教 学。 使用交互式 动画进 行二足走路运动教学 , 强了学生的直观 增 体验 , 以形成 良好 的形 象思维 , 可 提供 sf 式文 件供 学 习者直 w格 观学习 。界 面上制作 了方 便学生操作 的按钮 , 所见 即所得 , 点击 不 同的按钮学 习不 同的内容 。人机交互 界面友好 , 用方便 , 使 内
面向交互式动画创作结构化剧本的生成

Microcomputer Applica tions V ol.27,No.2,2011技术交流微型电脑应用2011年第27卷第2期5文章编号:1007-757X(2011)02-0058-03面向交互式动画创作结构化剧本的生成程绪文摘要:为了减少传统动画制作中手工劳动,实现高效的动画剧本创作,提出了一种面向交互式动画创作的结构化动画剧本生成模型并加以实现。
通过一个实际样例阐述了该模型在剧本生成过程的具体应用,并对其结果进行分析,验证了模型的有效性。
关键词:自然语言理解;交互式动画;情节抽取中图分类号:TP311文献标志码:A0引言传统动画生产过程包括创作文学剧本、设计角色造型、创作故事脚本、绘制背景、绘制关键帧、添加中间画、测试、描线、上色、检查、拍摄和后期制作等步骤,其间有大量繁琐的手工劳动。
交互式动画创作,拟通过研究动画自动生成与手工艺术创作的无缝连接,实现高效性、自动化和具有实用性的动画半自动化快速生成的技术体系和实用系统。
结构化剧本生成是交互式动画创作系统的重要环节。
本文主要研究目标是将自然语言方式描述的故事文本,自动或半自动地转换为结构化的场景描述和动作序列,并提供参考性的导演分镜头剧本,从而使从原始故事到动画剧本、动画影片的创作变得高效和便捷。
1自然语言理解技术在动画领域的应用现状随着自然语言理解技术和计算机动画技术的不断发展,从自然语言故事到动画剧本、再到图形图像的动画自动生成技术研究取得了阶段性的成果。
目前该领域的研究主要包括:(1)自然语言指令驱动的动画。
(2)自然语言故事到计算机动画的翻译。
(3)交互式故事系统[1]。
比较著名的国内外系统有Seligman 开发的一个通用的、由文本描述生成图像(非连续动画)的IBIS 系统、麻省理工学院的SAGE 系统[2]、马里兰大学的PETS 系统[3]、Intelligent Agents and SyntheticCharacters Group 的Papous 系统[4],中文领域有陆汝钤等的“天鹅”系统[5]。
中学信息技术-Flash动画制作入门课件

感谢您的观看
THANKS
跨平台播放
丰富的媒体元素
Flash动画可以在多种操作系统和浏览器上 播放,具有较好的兼容性和跨平台性。
Flash动画可以集成多种媒体元素,如文本 、图像、音频、视频等,实现丰富的表现 形式和效果。
Flash动画的应用领域
网络广告
Flash动画在网络广告中 广泛应用,能够吸引用 户的注意力并传递广告
中学信息技术-flash动画制 作入门课件
contents
目录
• Flash动画制作简介 • Flash动画制作基础 • 制作简单动画 • 交互式动画制作 • 动画的发布与导出 • Flash动画制作进阶技巧
01
Flash动画制作简介
什么是Flash动画
Flash动画是一种基于矢量图形的交互式多媒体动画格式,由Adobe公司开发。 它能够将音乐、声效、动画和交互性元素融合在一起,创建出具有高度表现力和 感染力的作品。
创建遮罩层
在Flash中,可以通过单击“新建图层”按钮,然后在弹出的菜单中选择“遮罩层”来创 建一个新的遮罩层。将需要放大的内容放在遮罩层上,然后对该图层应用遮罩效果。
遮罩层的属性
遮罩层的属性包括遮罩层的位置、大小、形状等。可以通过拖动、缩放、旋转等操作来调 整遮罩层的属性,以达到所需的效果。
使用引导层
Flash动画通常用于制作网页动画、网络广告、多媒体课件、游戏等多种类型的 内容,具有广泛的应用领域。
Flash动画的特点
基于矢量图形
交互性
Flash动画使用矢量图形技术,这意味着它 可以在保持清晰度的情况下任意缩放,不 会出现像素化现象。
Flash动画具有强大的交互性,可以通过按 钮、热区等交互元素实现与观众的互动, 增加观众的参与感和体验感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
体验交互动画
1教学目标
(1)了解交互的三种动作
(2)了解帧动作,按钮动作的特点。
(3)学会设置帧动作和按钮动作
2学情分析
初中学生对动画有着浓厚的兴趣,再加上前面已经学习了逐帧动画、运动渐变动画和形状渐变动画的知识,因此对引导层动画的学习已经奠定了一定的基础。
我们现在的初中生由于各种主客观条件的不同,在信息技术知识的掌握上参差不齐,对于这种情况应该采取分层次教学,让不同层次的学生得到最大的发展。
3重点难点
1.重点
添加动作脚本的方法;
2.难点
帧动作的设置方法。
4教学过程
【情境创设】
教师演示网页中的交互,这些交互可以通过鼠标进行,也可以通过键盘操作,还可以进行移动对象,输入信息或进行其他形式的交互操作。
那么我们怎样才能在Flash中创建交互动画呢?
【自主探究】
1.交互控制动画的含义
2.人机交互控制实现方式?
3.可以在那三个地方添加动作脚本?
4.为关键帧添加动作的方法?
5.练一练
试一试
①打开“鸟是人类的朋友fla”,在第一帧设置停止动作。
②利用“fscommand”设置动画的全屏播放。
【合作交流】
1.为动画添加按钮的方法有哪两种?
2.按钮元件的四帧分别是什么?
3.练一练
完成课本P82,P83,试一试选择两名同学的作品进行展示,并进行评价。
活动7【活动】课堂总结
总结本节课所学内容。
①创建“播放”按钮,用工具箱的工具绘制按钮,把它们放在动画的第1帧。
②创建“重播”按钮,导入一个剪辑,让按钮具有动态效果,放在动画的最后一帧。
③从公用库里导入一个按钮,设置“停止”按钮。
④为“停止”按钮添加动作,分别设置单击、释放时停止播放动画。
⑤为“停止”按钮添加动作,分别设置鼠标滑过时播放动画。
⑥为“停止”按钮添加动作,分别设置回到动画第1帧。
【能力提升】
1.为Flash动画“刻舟求剑”加上封面,设置为全屏播放,出现封面后停止。
2.为Flash动画“刻舟求剑”添加“播放”和“停止”按钮,随时控制动画的播放。
3.为Flash动画“刻舟求剑”最后1帧加上“重播”按钮,让动画可以从头播放。
【课堂小结】
我的收获是:
我的疑问有:
5教学反思:
最后是上完这节课后的两点教学反思:
一、在学生具体实践过程中,也出现了一些问题,比如有的学生本来要将动作命令添加按钮上,结果选中帧,导致On函数无法加载,出现错误,还有的同学本来是想对按钮的最后帧加载动作,结果又把动作命令加载到了第一帧或其他帧上等等,对这些细节问题没有意识到,导致学生存留困惑,应该在总结时加以强调。
二、评价时,主要是通过自荐、他荐、老师推荐来参评,虽然采用各种评价方式相结合,也尽心用客观的、鼓励性的语言激发学生的学习热情。
但由于时间比较仓促,也没有应用相关平台更好的展示学生的作品,效果欠佳,要是这个环节上把握的更好一些,课会更加完整。
感谢您的阅读,祝您生活愉快。
