交互动画开发标准
第7章基础交互式动画制作-资料

• 布尔值:是用来表示真假的数据类型。 • 数字(int、uint、Number):int和uint
是整形数值,专门用来处理整数, Number是用来处理浮点数。 • 数组(Array):是可以做为数据的容器 ,它能包含更多的数据 。 • 对象(Object):包含大量复杂的信息, 是ActionScript所有数据结构的基石 。
7.2.3 变量的声明和使用
• 变量的声明 • 在ActionScript3中,声明变量的格式如
下: • var 变量名:数据类型; • var 变量名:数据类型=值; • 变量的命名: • 尽量使用有含义的英文单词作为变量名
。 •2020/2变/8 量名采用骆驼命名法 。
7.2.4 ActionScript3中常用的数据类型
第三部分 课堂总结
• 本章主要讲解了ActionScript3.0相关的发展、交互式动画 制作的基础知识,主要包括数据类型、命名规则、流程控 制、对象等基本编程概念,同时本章还详细讲解了动作面 板的使用,以及为对象添加动作的方法。
• 在了解了基本的语法知识之后,开始编写脚本之前必须较 系统地了解基本的语法知识,以避免在以后的学习和操作 中的茫然不知所措。由于基本语法知识比较抽象,所以也 是本章学习的难点。本章重点掌握交互式动画的基础知识 ,数据类型,变量及其命名规则。并且通过实例,掌握为 对象添加动作的方法。
2020/2/8
7.2.1 ActionScript3.0数据本质及
重要性
• 变量怎样与数据发生联系呢?
• “一切都是对象”,ActionScript3和Java 、C#一样,是纯粹的面向对象语言,所以 ActionScript里面的一切数据都是对象。我 们通过变量来操作对象,变量和对象是怎 样联系?变量持有引用(Reference),而 引用则只想要操作的对象。因此,实际上 我们是通过引用来操作对象。举一个比较 简单的比喻:引用好比是一个遥控器,变 量是遥控器的名字,引用可以直接遥控到 202要0/2/8 操作的内存中的对象。我们对引用的操
人机交互中的运动感与动画设计要点(八)

人机交互中的运动感与动画设计要点第一部分:运动感的重要性在人机交互中,运动感是至关重要的因素之一。
运动感指的是通过界面元素的动态变化来传达信息和引导用户操作的感觉。
一个没有运动感的界面往往会显得呆板、单调,给用户带来使用上的困扰。
因此,为了提升用户体验,设计师需要注重运动感的设计。
第二部分:动画设计原则1. 自然流畅:动画应当呈现出自然流畅的效果,仿照现实世界的运动规律。
例如,一个元素的移动应当有加速和减速的过程,而不是简单的直线运动。
2. 一致性:动画效果应当保持一致。
相同类型的操作或触发事件应产生相似的动画效果,这样可以让用户更容易理解和预测界面的响应。
3. 呼应:动画应当与用户的操作和系统响应紧密呼应。
例如,在点击按钮时,按钮可以有一个弹起的动画效果,以给予用户视觉的反馈。
4. 节奏感:动画应当具有一定的节奏感,不宜过快也不宜过慢。
一个过于快速的动画会让用户感到紧张和焦虑,而过于缓慢的动画会让用户感到无聊和无助。
第三部分:常见动画效果1. 过渡效果:过渡效果可以用于表示两个界面之间的切换关系。
例如,一个页面淡入淡出的效果可以表明不同页面之间的层级关系。
2. 弹性效果:弹性效果可以用于增强用户触摸或点击的反馈感。
例如,当用户触摸一个按钮时,按钮可以有一个微小的弹性动画,让用户感到按钮被“按下”了。
3. 响应效果:响应效果可以用于提示用户的操作已被系统接收并处理。
例如,在点击一个链接时,链接文字可以有一个短暂的颜色变化或微小的放大动画,以表示链接已被点击。
第四部分:运动感的设计实例1. 拖拽效果:当用户在界面上进行拖拽操作时,可以让被拖拽的元素显示一个跟随手指移动的效果,以增强交互的实时感。
2. 时间轴效果:在一个时间轴上展示一系列事件或信息时,可以通过让时间轴上的标记点依次逐渐出现的动画效果,来引导用户浏览并理解时间轴的整体结构。
3. 背景动画:在界面的背景中加入一些微小而自然的动画元素,如树叶的飘动、星星的闪烁等,可以为整个界面增添一份活力和趣味。
试论视觉传达设计的交互动画特效制作手法

试论视觉传达设计的交互动画特效制作手法视觉传达设计中的交互动画特效已经成为了一个不可或缺的元素。
它可以增强用户体验,强调设计重点,促进用户交互。
但是制作一个成功的交互动画特效需要掌握一些手法。
第一,明确设计目的和需求。
在开始动手前,我们必须先明确我们想要达到的设计目标,是否需要交互特效来辅助目标的实现。
当我们知道目标和需求时,才能清楚明了的知道我们制作的动效需要满足哪一些要求。
第二,设计动效的稿件。
在开始设计动效之前,要先准备好素材。
可以使用矢量图、图片、视频、音效等,具体视设计的需求而定。
在准备素材的时候,可以考虑使用一些现成的素材库,也可以自己设计一些符合需求的元素。
第三,制作动效的原型。
在制作动效的原型时,可以使用一些交互设计工具,如Sketch、Adobe XD、Figma 等。
这些工具可以帮助我们快速制作交互效果原型和效果预览,方便进行调试和修改。
第四,细节把控。
在设计动效时,一定要重视细节。
细节决定了一个作品的精美程度。
在设计过程中,应该注意素材质量、颜色搭配、动效速度、动效衔接等方面的细节,使作品更加完美。
第五,技巧运用。
在设计动效时,可以运用一些技巧来使作品更加生动。
比如运用连续运动、缓动、弹动、重力引导等技巧,可以使动效更加有节奏感,更贴近自然运动。
综上所述,制作可以提升设计效果的交互动画特效需要结合设计目的和需求,准备好素材,制作原型,注意细节把控,并运用技巧。
只有将这些手法融合运用,才能制作出高品质的交互动效。
交互动效设计原则

交互动效设计原则
交互动效设计原则主要包括以下几个方面:
1.用户体验:确保交互动效能够提供良好的用户体验。
设计应该符合用户的使用习惯
和心理预期,使用户能够轻松地与界面进行交互。
2.清晰性:交互动效应该清晰明了,易于理解。
动画和过渡效果应该与用户的操作意
图相匹配,并且要避免使用过于复杂或令人困惑的动效。
3.流畅性:交互动效应该流畅自然,避免出现卡顿或延迟。
动画的速度和持续时间应
该根据用户的操作和设备性能进行优化。
4.一致性:交互动效应该与应用程序的整体风格和设计语言保持一致。
动画和过渡效
果的风格、色彩和字体等元素应该与应用程序的整体设计相匹配。
5.响应性:交互动效应该对用户的操作做出及时的响应。
在用户进行操作后,应用程
序应该尽快地给出反馈,并按照用户的操作意图进行相应的动画或过渡效果。
6.可控性:交互动效应该提供一定的可控性,使用户能够灵活地控制动画或过渡效果
的播放、暂停和重复等操作。
7.情感化:交互动效可以通过有趣的动画和创意的设计来增加用户的情感体验,提高
用户的使用满意度。
8.高效性:交互动效应该提高用户交互的效率,通过合理的动效设计,使用户能够更
快地完成操作任务。
9.可扩展性:交互动效应该具备良好的可扩展性,以便于在各种设备和屏幕尺寸上显
示和使用。
10.安全性:交互动效应该确保用户数据和隐私的安全,避免在动效中泄露敏感信息或
进行不安全的操作。
第七章制作交互动画

preScent:转到上一场景
前一页 下一页
休息 20
流向控制基本命令
改 实例:
变
不停踢球的女孩
影
简易图片簿
片
利用按钮控制Flash BaBy的播放
播
放
顺
序
前一页 下一页
休息 21
流向控制基本命令
改 给对象命名
变
为按钮或影片剪辑实例命名
选取按钮或影片剪辑实例
影
在属性面板“实例名称”中输入新名
起源于Java语言。
编
并非独立编程语言, ActionScript只包含 一组简单的指令,可方便地定义事件、
程
动作与目标。
采用面向对象的事件编程方式
前一页 下一页
休息 4
Action
交互动画与Action编程
Action代码执行特点:
Action编程并无独立程序文件,所有代码附于 产生事件的对象上。
片
注意:同一符号的不同实例可以取不同名
播
为帧命名
帧名又称“帧标签”
放
只有关键帧可以命名
顺
选取要命名的关键帧
序
在属性面板“帧名称”中输入新名 命名帧后时间线上出现帧名
实例:控制显示图片。
前一页 下一页
休息 22
只有关键帧、按钮或电影剪辑可作为产生事件的对象 进行编程
采用事件响应方式执行代码即仅在事件发生时
触发相应的动作,执行与本事件相关的程序代
编
码。
程
如:单击“Play”按钮产生“on Release”事件,触发 播放动画操作,播放指定电影剪辑。
为方便维护与移植,可将代码导出生成代码文 件(.as)
前ቤተ መጻሕፍቲ ባይዱ页 下一页
交互式动画生产技术要求吉林省地方标准2020版

交互式动画生产技术要求DB22/T 3117—2020交互式动画生产技术要求1 范围本标准规定了交互式动画生产技术的三维数字动画技术要求、动作捕捉、自然人机交互、碰撞检测、事件触发、音频制作、动作和画面输出。
本标准适用于交互式动画电影生产。
2 规范性引用文件下列文件对于本文件的应用是必不可少的。
凡是注日期的引用文件,仅所注日期的版本适用于本文件。
凡是不注日期的引用文件,其最新版本(包括所有的修改单)适用于本文件。
DB22/T 2224 三维数字动画生产技术要求3 术语和定义下列术语和定义适用于本文件。
3.1交互式动画 interactive animation支持事件响应的一种动画形式。
3.2自然交互 natural interaction通过声音、手势、表情、动作等形式,完成人与计算机之间的信息交换。
3.3通道 channel操作者表达操作意图和获取反馈信息的通信信道,常见通道与采用的自然交互形式相关。
3.4多通道交互 multimodal interaction也称多模式交互,能够以两种及以上的模式或交流通道与计算机系统进行信息通信,是一种“以人为中心”的人机交互技术。
3.5交互行为识别 interaction behavior recognition通过分析人体复杂行为,利用特定的算法,对人的行为进行识别、分析,并且可触发一系列反馈动作。
3.6多通道融合 multichannel fusion将来自不同通道的信息整合,强调对操作者行为的融合分析,对操作者交互意图进行解释。
1DB22/T 3117—20204 三维数字动画技术要求模型、材质、特效应符合 DB22/T 2224 的要求。
5 动作捕捉5.1 设备连接设备连接正确。
5.2 扫场5.2.1 方向应为 x、y、z 三轴全空间。
5.2.2 区域应为运动捕捉有效区域。
5.2.3 速度应为模特日常运动速度。
5.2.4 过程中应同步校准。
5.3 水平定位正式采集前应使用校准工具水平校准。
交互与动画的实现原理与方法

交互与动画的实现原理与方法交互与动画的实现原理和方法是一个涉及多个方面的复杂问题。
交互是指用户与界面之间的交流和互动,而动画则是指通过连续的图像变化产生动态效果的过程。
以下是一些实现交互与动画的基本原理和方法:1.明确设计需求:在开始设计交互和动画之前,需要明确设计的目的、用户需求和期望的感受。
这有助于确定设计方向和风格,并使整个设计过程更加有针对性。
2.掌握动画原理:为了制作出流畅、自然、生动的动画,需要掌握基本的动画原理,如时间、速度和加速度等。
这些原理可以帮助你更好地控制动画的节奏和效果,使其更加符合自然规律和用户预期。
3.关键元素设计:在交互设计中,关键元素(如按钮、图标等)的设计至关重要。
这些元素是用户与界面互动的主要途径,因此需要注重美观、易用性和一致性。
通过合理设计这些元素,可以提升用户体验和交互性。
4.运用时间轴:时间轴是动画设计的基础,合理运用时间轴可以让动画更加出色。
通过精确控制每个动画元素的变化时间,可以打造出流畅、自然和有节奏感的动画效果。
5.使用适当的工具:在实现交互与动画时,选择合适的工具至关重要。
根据项目需求和个人偏好,可以选择不同的工具,如AdObeFlash、AdobeAfterEffects>Sketch^Figma等。
这些工具可以帮助你更加高效地实现交互与动画设计。
6.注重细节:细节是决定交互与动画质量的关键因素之一。
在设计和实现过程中,需要关注每个细节,如颜色、字体、布局等。
通过仔细调整每个细节,可以提升整体效果和用户体验。
7.实现交互效果:交互效果的实现主要依赖于编程技术。
你可以使用JaVaSCript、CSS、HTML等技术来制作交互效果,如悬停效果、点击效果、滑动效果等。
通过结合设计和编程技术,可以实现更加丰富和灵活的交互效果。
8.测试与优化:在交互与动画实现后,需要进行充分的测试和优化。
测试可以发现潜在的问题和缺陷,优化则可以改善性能和用户体验。
交互式动画

交互式动画一、交互交互动画交互动画——动画播放过程中可以响应用户的命令请求,从而实现动画播放中的各种控制,如停止、退出、选择、填空、控制音乐、链接网页、进行游戏等等。
交互动画是指在动画作品播放时支持事件响应和交互功能的一种动画,也就是说,动画播放时可以接受某种控制。
这种控制可以是动画播放者的某种操作,也可以是在动画制作时预先准备的操作。
这种交互性提供了观众参与和控制动画播放内容的手段,使观众由被动接受变为主动选择。
最典型的交互式动画就是FLASH动画。
观看者可以用鼠标或键盘对动画的播放进行控制。
二、开发工具-FlashFlash是由macromedia公司推出的交互式矢量图和Web 动画的标准,由Adobe公司收购。
网页设计者使用Flash 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash也是存储芯片的一种,通过特定的程序可以修改里面的数据。
Flash的前身是Future Wave公司的Future Splash,是世界上第一个商用的二维矢量动画软件,用于设计和编辑Flash 文档。
1996年11月,美国Macromedia公司收购了Future Wave,并将其改名为Flash。
在出到Flash 8以后,Macromedia又被Adobe公司收购。
Flash通常也指Macromedia Flash Player(现Adobe Flash Player)。
其它辅助工具:photoshop,flex, illustrator等。
三、基本控制语句stop()play()gotoAndPlay()gotoAndStop()if、else、else ifon()1、stop()作用:停止当前正在播放的动画,通常用于按钮控制影片剪辑或帧。
(暂停)语法:stop();对象:影片剪辑元件、帧。
2、play()作用:使停止(暂停)播放的动画继续播放,通常用于按钮控制影片剪辑或帧。
语法:play();对象:影片剪辑元件、帧。
做靠谱交互动画的 5 种方法

做靠谱交互动画的5 种方法从我在这个网站上开始写《Flashless Animation》这篇文章到现在已经两年了。
从那时起,交互动画已经从像圆润的APP一样的用户界面到交互式杂志在网站上流行。
对网页交互动画师、交互开发人员、用户体验师、用户界面设计人员和许多其它与交互动画有关的人员来说,这是一个多么令人兴奋的时间。
但是匆忙的设计交互动画,似乎表示我们很少讨论是否必须要使用交互动画,而是更多地讨论我们用交互动画能干什么?我们花费很多时间为怎么以60fps 使所有东西可以动画而着急,而不是设计一些方法让初级用户避免障碍。
我喜爱网页动画,并以它为生。
我知道动画能被滥用,而且我们都拿flash-trubation来娱乐。
但是在网页设计期间积累的教训,我们忘记它是如此的快啊。
视差滚动效应也许是对这原因产生的大概介绍。
在Flash和网页动画API 这一令人深思的时期,我们确实学到了很多。
所以这里的五点建议,我们可以用于把处于交互动画滥用边缘的使用者拉回到高水平上。
有这几点建议在心中,我们可以让2015的网页动画年真正地属于它自己。
有目的性的使用动画很遗憾,大量的Web开发社区认为动画是装饰性的。
UI设计师和交互开发人员当然理解的更到位。
但是当我给一个工作室培训交互动画的时候,我知道我的学生是在和一些决策者做艰苦的斗争,这些决策者认为有动画会非常美妙并要求尽可能的在项目的结尾附上动画,而我的学生则认为不然。
这种观念差异很难动摇,但是当我们精心做动画的时候这种观念差异也许就会消失。
附加动画带来的危害比益处要多,这点很少被用户考虑。
例如,用户也许会抱怨动画太快或者太慢,或者他们不知道动画在展示什么。
当我今年参加Chrome 开发峰会的时候,我有和Roma Shah 交流的机会,她是Polymer Material Design 背后的UX 主管。
我问她有什么建议给在设计当中使用动画和转场的设计师。
她简单的回答:有目的地使用动画。
交互式动画

第4章交互式动画4.1 交互式动画原理所谓交互式动画是指用户可以参与控制、操作的动画。
在Flash中,交互式动画是通过ActionScript脚本语言编程实现的。
有以下三类交互动画:●按钮动作:通过ActionScript在按钮上添加交互功能。
●帧动作:通过ActionScript在帧上添加交互功能。
●电影剪辑:通过ActionScript在电影剪辑(片段)上添加交互功能。
4.2 按钮动作4.2.1制作思路1、在符号库中创建一个“按钮类”的符号;2、将按钮拖到场景中;3、为按钮添加动作(ActionScript编程)。
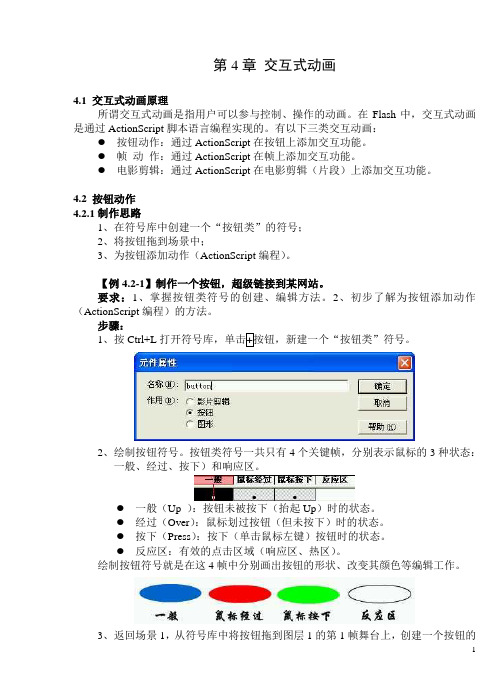
【例4.2-1】制作一个按钮,超级链接到某网站。
要求:1、掌握按钮类符号的创建、编辑方法。
2、初步了解为按钮添加动作(ActionScript编程)的方法。
步骤:1、按Ctrl+L2、绘制按钮符号。
按钮类符号一共只有4个关键帧,分别表示鼠标的3种状态:一般、经过、按下)和响应区。
●一般(Up ):按钮未被按下(抬起Up)时的状态。
●经过(Over):鼠标划过按钮(但未按下)时的状态。
●按下(Press):按下(单击鼠标左键)按钮时的状态。
●反应区:有效的点击区域(响应区、热区)。
绘制按钮符号就是在这4帧中分别画出按钮的形状、改变其颜色等编辑工作。
3、返回场景1,从符号库中将按钮拖到图层1的第1帧舞台上,创建一个按钮的实例。
将“图层1“重命名为“按钮层”。
4、为按钮添加动作(ActionScript编程):在按钮实例上单击鼠标右键,选取“动作”菜单项,按图4.2-1所示进行设置。
图4.2-15、按下Ctrl+Enter键测试效果。
6、在按钮上添加文字:在按钮层上新建一个“文字层”,并输入文字“我的网站”,调整好位置,使之位于按钮上。
按下Ctrl+Enter键测试效果。
7、按同样的方法,再创建一个按钮实例,命名为“我的邮箱”。
在弹出的对象动作窗口中的URL栏中输入“mailto:12fwebmaster@”。
试论视觉传达设计的交互动画特效制作手法

试论视觉传达设计的交互动画特效制作手法视觉传达设计的交互动画特效制作手法涉及到许多方面的技术与方法,下面将从几个主要方面进行讨论。
第一,视觉传达设计的交互动画特效制作手法需要考虑用户体验。
在制作交互动画特效时,首先要考虑用户的使用习惯和心理需求,确保设计的特效能够符合用户的预期并提升用户体验。
在制作页面过渡动画时,要确保过渡的过程流畅自然,不会造成用户界面卡顿的感觉,同时要注意减少特效的使用,避免因特效过多而导致用户分散注意力。
第二,视觉传达设计的交互动画特效制作手法需要考虑页面结构。
在制作交互动画特效时,要充分考虑页面的结构和布局,合理安排特效的位置和时间点,确保特效能够与页面的内容相匹配,并且能够引导用户的注意力,达到视觉传达的效果。
在制作按钮点击效果时,特效应该出现在按钮的位置上,而不是在页面其他地方,这样可以让用户明确地感知到按钮的点击效果。
视觉传达设计的交互动画特效制作手法需要使用合适的工具和技术。
在制作交互动画特效时,可以使用多种工具和技术,如Adobe After Effects、CSS动画、JavaScript等。
具体选择哪种工具和技术,取决于设计师的需求和技术水平。
一般来说,如果特效比较简单,可以使用CSS动画来实现;如果特效比较复杂,可以使用Adobe After Effects来制作,然后导出为Web格式的动画文件。
而JavaScript则可以用来实现一些高级的交互动画特效,如鼠标滚动动画、鼠标悬停动画等。
第四,视觉传达设计的交互动画特效制作手法需要考虑响应式设计。
随着移动设备的普及,响应式设计成为了一种重要的设计思维。
在制作交互动画特效时,要考虑到不同设备上的展示效果,并做好相应的适配工作,确保特效在不同设备上都能够正常显示和使用,提升用户的操作体验。
视觉传达设计的交互动画特效制作手法是一个综合性的过程,需要考虑用户体验、页面结构、工具和技术选择以及响应式设计等因素。
只有综合考虑这些因素,才能够制作出符合用户预期并提升用户体验的交互动画特效。
FLASH交互动画设计

FLASH交互动画设计FLASH交互动画设计是一种基于Flash软件制作的交互式动画设计,通过图形、声音、文字、动画等元素的有机组合,展示出生动、形象的动画效果。
在设计中,需要考虑用户的操作和反馈,使得动画与用户之间形成一种互动关系。
首先,一个成功的交互动画设计需要考虑用户体验。
设计师应该从用户角度出发,思考用户会如何与动画进行交互。
交互方式可以是通过鼠标点击、滑动、拖拽等操作来触发特定的动画效果。
设计师需要保持简洁和直观的操作方式,使用户能够轻松理解和使用,提高交互效果。
其次,交互动画设计需要符合逻辑关系。
动画应该具有一定的连贯性和合理性,使用户能够理解和预测下一个动画效果。
设计师可以通过画面过渡、内容延续等方式,将不同页面或场景之间的关联性进行呈现。
同时,合理的逻辑关系也能够提升用户对于动画的参与感和沉浸感。
另外,交互动画设计还需要考虑信息层次的呈现。
设计师可以通过设置不同的动画效果,将信息按照重要性进行有序的展示。
比如,通过淡入淡出或者放大缩小等效果,突出重要的信息;通过颜色、形状等变化,表示不同的状态。
这样能够使用户能够更好地获取和理解信息,提高交互的效果。
此外,交互动画设计还要注意形式和内容的结合。
动画的形式应该与内容相匹配,使内容更生动、直观。
设计师可以使用图形、声音、文字等多种元素,通过变换、动态效果展示出有趣、富有表现力的动画。
同时,也需要注意形式的可用性和兼容性,确保动画在不同设备和浏览器上的正常播放。
最后,交互动画设计需要进行测试和优化。
设计师应该通过用户反馈和测试,不断优化动画的交互效果。
可以通过用户调查、使用情况记录等方式,了解用户对于动画的体验和反馈。
根据用户需求和期望进行相应的调整和改进,提高交互效果和用户满意度。
综上所述,FLASH交互动画设计是一门综合性较强的设计学科,需要设计师具备良好的交互设计思维和技术能力。
通过考虑用户体验、逻辑关系、信息层次、形式内容结合等方面,设计出生动形象的交互动画效果。
动画制作 交互动画的制作

7.1ActionScript简介
ActionScript同样拥有语法、变量、函数等, 而且与JavaScript类似,它也由许多行语句 代码组成,每行语句又是一些命令、运算符、 分号等组成。它的结构与C/C++或者Java等 高级编程语言相似。
7.1ActionScript简介
使用ActionScript编写代码时,每一行的代 码都可以从ActionScript面板中直接调用。 在任何时候,对输入的ActionScript代码, Flash都会检查语法是否正确,并提示如何修 改。 动画欣赏
作用:使当前播放的所有声音停止播放, 但是不停止动画的播放。 例如: On(release){ StopAllSounds(); } 当按钮被单击时,影片中的所有声音将 停止播放。
7.3将脚本指定给按钮
① 制作按钮(按钮元件) ② 选择按钮,打开“动作-按钮”面板 ③ 在“全局函数/影片剪辑控制”中选择函数 on() ④ 设置触发事件 ⑤ 在大括号中添加函数
作用:跳至下一帧并停止播放。
(4)prevframe()
作用:跳至前一帧并停止播放。 (5)nextScene() 作用:跳至下场景并停止播放。 (6)PrevScene() 作用:跳至前场景并停止播放。
(7)play()
作用:可以指定影片继续播放。 在播放影片时,除非另外指定,否则从 第一帧播放。如果影片播放进程被GoTo (跳转)Stop(停止)语句停止,则必 须使用play语句才能重新播放。
onClipEvent()
Load:影片剪辑实例出现在时间轴中时。 Unload:当影片剪辑实例在时间轴上消失时。 enterFrame:以影片剪辑帧频不断触发事件的 发生。 mouseMove:每次移动鼠标时。 mouseDown:按下鼠标左键时。 mouseUp:释放鼠标左键时。 keyDown:按下某个键时。 keyUp:释放某个键时。 Data:当用loadVariables()函数或loadMovie() 函数接收数据时启动。
数字媒体背景下的移动端交互性动画设计

数字媒体背景下的移动端交互性动画设计随着数字媒体的发展,移动端交互性动画设计在用户体验中扮演着越来越重要的角色。
移动端交互性动画设计能够提升用户对应用的理解和记忆,增加应用的趣味性和吸引力,优化用户界面的转场和过渡效果,提高用户的参与感和满意度。
移动端交互性动画设计的基本原则包括简洁性、一致性、自然性和引导性。
简洁性意味着动画设计应该简洁明了,避免过多的视觉干扰;一致性则要求动画设计在整个应用中保持一致,遵循相同的设计风格和动画规则;自然性则要求动画设计符合物理规律,仿真自然的动作和交互效果;引导性则是指动画设计应该引导用户按照设计者的意图进行交互。
在移动端交互性动画设计中,常用的动画效果包括过渡效果、补间动画和物理动画。
过渡效果是指应用界面在不同页面之间的平滑过渡效果,例如页面滑动、渐变和淡入淡出等效果;补间动画是指通过关键帧来定义不同状态的过渡动画效果,例如按钮点击的缩放效果、图标的旋转效果等;物理动画则是指模拟物理规律来实现的效果,例如弹性效果、惯性滚动等。
这些动画效果能够增加用户对应用操作的反馈和可视化,提升应用的易用性和用户体验。
移动端交互性动画设计需要考虑到不同设备的屏幕大小和分辨率,以及用户的触摸操作。
动画设计应该适配不同的屏幕尺寸和比例,避免动画元素的过度拉伸或压缩;动画设计要考虑到用户的触摸操作,例如按钮点击的交互动画效果,帮助用户更好地理解和掌握应用的功能和操作。
在数字媒体背景下,移动端交互性动画设计离不开数据分析和用户反馈。
数据分析可以帮助设计师了解用户的行为和偏好,从而优化动画设计,提高用户参与感和满意度;用户反馈则是设计师不断改进和优化动画效果的重要依据,帮助设计师更好地理解用户需求和期望。
数字媒体背景下的移动端交互性动画设计在提升用户体验和应用吸引力方面具有重要作用。
设计师需要遵循简洁、一致、自然和引导的设计原则,采用过渡效果、补间动画和物理动画等动画效果,适配不同的屏幕尺寸和分辨率,考虑用户的触摸操作,并结合数据分析和用户反馈不断改进和优化动画设计。
交互式动画设计报告范文

交互式动画设计报告范文一、引言随着科技的不断进步,交互式动画设计在现代社会中扮演着重要角色。
交互式动画设计通过结合图像、声音和视觉效果,为用户呈现出丰富多样的虚拟世界,提供了沉浸式的体验。
本报告通过分析交互式动画设计的定义、应用领域以及设计原则等方面,以期为读者提供有关这一领域的全面了解与指导。
二、交互式动画设计的定义交互式动画设计是指通过用户与虚拟场景的交互,实现动画效果的设计过程。
它将观众从旁观者转变为参与者,使得观众能够通过自己的操作和选择,对虚拟场景进行控制。
交互式动画设计要求结合视觉效果和用户体验,以提供更加沉浸式和丰富的用户感受。
它可以应用于游戏、电影、教育等领域,为用户带来全新的视听体验。
三、交互式动画设计的应用领域1. 游戏设计:交互式动画设计在游戏领域中得到广泛应用。
通过用户的操作,游戏的角色和故事情节可以发生变化,从而提供了更加具有挑战性和娱乐性的游戏体验。
2. 教育培训:交互式动画设计在教育培训领域中有着巨大的潜力。
它可以帮助学生更好地理解抽象概念,通过与虚拟场景的互动学习,提高学习效果和兴趣。
3. 营销与广告:通过交互式动画设计,企业可以吸引更多用户的注意力,提高品牌知名度。
在广告领域,交互式动画设计可以为用户提供更加直观、生动的产品展示和购买体验。
四、交互式动画设计的原则1. 用户体验至上:交互式动画设计的核心是提供优秀的用户体验。
设计师应该深入了解用户需求,设计用户友好的交互界面和操作方式,确保用户能够轻松、愉快地与动画进行互动。
2. 视觉效果与功能相统一:交互式动画设计不仅仅要追求美观,还要确保视觉效果与功能的一致性。
设计师需要找到平衡点,既要满足用户的审美需求,又要保证动画的功能实用性。
3. 清晰简洁的导航和指示:在交互式动画设计中,用户需要清楚地知道如何进行操作。
设计师应该提供明确的导航和指示,以帮助用户更好地理解动画的使用规则和功能。
4. 不断创新与用户参与:设计师应该不断进行创新,结合最新的科技和潮流,为用户带来全新的体验。
AnimateCC维动画设计与制作-第单元:交互动画制作 (一)

AnimateCC维动画设计与制作-第单元:交互动画制作 (一)Animate CC是由Adobe公司推出的一款专业的动画制作软件,作为动画制作领域的一个重要工具,Animate CC拥有众多的功能和特点,其中最为突出的是其交互动画制作功能。
本文将以AnimateCC维动画设计与制作-第一单元:交互动画制作为主题,为大家介绍Animate CC 在交互动画制作方面的特点和应用。
1. 交互动画制作的基本概念交互动画制作是一种基于用户操作而产生的动画效果。
交互动画可以通过用户的输入、鼠标的移动、键盘事件的响应等多种形式来激活。
交互动画可以增强用户体验,提高网站或应用的交互性。
2. Animate CC的交互动画制作功能Animate CC是一个强大的交互动画制作工具,它的交互动画制作功能可以让用户很方便地创建出符合自己需求的交互动画效果,具体体现在以下几个方面:(1)图像与对象交互Animate CC可以直接与图像与对象进行交互,通过设置交互规则,用户可以让图像和对象自动地进行相互交互。
比如,可以通过设置鼠标点击事件,让图像翻转、旋转等。
(2)用户事件响应Animate CC可以对用户的各种事件进行响应,包括鼠标点击、鼠标悬停、滚轮事件等。
用户可以根据自己的需要,制定对应的事件响应规则,让用户在操作时,产生出不同的交互动画效果。
(3)特效制作Animate CC拥有多种交互动画特效制作功能,比如,可以制作出类似幻灯片效果的交互动画、通过设置特效,使图片翻页、旋转等效果等。
3. 如何制作交互动画在使用Animate CC进行交互动画制作时,需要掌握以下几个步骤:(1)确定交互动画的功能需求在进行交互动画之前,需要先了解自己想实现的功能并进行规划,例如,是需要开启鼠标悬停触发的效果,还是需要通过点击按钮触发效果。
(2)设计交互动画效果在确定功能需求后,需要对交互动画进行设计。
可以通过Animate CC提供的各种工具和面板制定出对应的交互动画效果。
交互式动画设计探讨

交互式动画设计探讨交互式动画设计会给用户带来良好的视觉体验,那么,下面小编就为大家带来了交互式动画设计探讨,大家一起探讨一下!摘要交互动画能够提供更好的视觉上的用户体验,并可以起到引导和提示作用,移动终端中交互动画受限于网络、设备等,要为用户提供自然、愉悦的操作体验,就需要将视觉和触觉进行科学结合。
文章在分析移动终端视觉体验和交互动画的基础上,结合交互动画的设计技巧,探讨了移动终端交互动画的设计原则。
近年来,移动智能设备快速发展,各类配置、系统等被不断优化,移动终端的视觉体验也有了更好发展,动画被广泛应用在移动终端的界面设计中,其主要应用形式有欢迎、跳转、加载、反馈等,有效减少了用户因等待引起的焦虑,并且使体验更加流畅愉悦。
交互动画是动画和交互设计结合产生的同时具有艺术美和设计性,并增加了人与物的互动性,极大程度地优化了用户体验,提高了用户在互动环节中的主动性。
1移动终端视觉体验和交互设计视觉体验是交互体验的最初阶段,在交互设计中有着重要地位,移动终端视觉体验是其交互动画设计的基础,视觉体验源于视觉元素,交互设计视觉元素包括色彩、图像、文字等。
移动终端是目前主流的物理设备,涉及到人们日常生活的方方面面,具有很好的交互性,是互动交流的重要平台,能够充分挖掘动画作品中的艺术特征,强化观赏体验与情感交流,是交互动画的重要载体。
移动终端便于携带且使用情境复杂,用户在使用设备时注意力集中状态较差,由于用户需要在有限时间内浏览大量信息,此时用户会选择直奔主题或是直接退出,导致很多精心设计的细节及标题性文字会被忽略掉[1]。
因此设计师需要根据移动终端阅读界面视觉特点,增加图片、图标等的使用,避免使用大量文字,人们识别图像速度远超文字,可以轻松看清图片内容和细节,在使用文字时尽量简洁、清晰,减少阅读困难,同时可以使用法“井”字型三等分方法平衡和稳定界面元素,移动终端屏幕尺寸相对较小,界面元素丰富,科学的排列方式,可以避免界面杂乱无章,从而增加视觉吸引力。
《交互动画设计》课程实验教学大纲

《交互动画设计》课程实验教学大纲课程编号:BS课程名称:交互动画设计课内总学时:48上机实验学时:16实验类别:口通识基础口学科基础口专业基础■专业一、实验课程的目的和任务性质:本课程是动画专业的专业方向核心课程。
本实验是《交互动画设计》课程的课内上机实验教学环节。
目的和任务:目的:该实验是验证、巩固课堂讲授的理论知识的必要环节,且通过上机实验,亦可以培养提高学生的动手能力、运用知识解决实际问题的能力。
任务:本课程是动画专业学生在专业方向中所学的一门专业基础课,《交互动画设计》对数字动画艺术与设计的体系进行了系统的阐述,将数字二维动画、数字三维动画、数字装置动画和数字交互动画纳入数字动画体系进行研究,力求从数字动画的界定、本质、类型、风格和特征等诸多方面,对数字动画的本体进行论述。
课程还详细阐释了数字动画的基本制作手段和流程,以及数字动画的造型设计、场景设计和分镜头画面设计等内容,并附有美国、日本、中国等世界经典数字动画案例,以及大量的数字动画设计制作的教学案例,以开阔学生的思路和视野。
课程教学的基本要求,是培养在设计艺术领域具有开拓精神的学生,培养有思想和创造力、有优秀的审美素质和良好的专业技能的学生。
二、实验内容、学时分配及基本要求三、考核及实验报告(一)考核本课程实验非独立设课,实验考核成绩的评定方法:实验完成(60%);实验效果(20%), 实验报告内容(20%)o实验成绩记入课程平时成绩(约占70%)。
(二)实验报告实验报告的内容:包括实验目的(以简洁明了的叙述说明本次实验的目的);基本思想;制作过程(需有一定注释);实验结果;分析和体会(包括实验结果分析,设计过程所遇到的问题,问题解决中得到的经验和体会,进一步改进的设想等)。
实验报告的要求:实验报告以电子版形式递交。
实验报告要书写规范、文字简练、语句通顺、图表清晰。
四、主要仪器设备硬件:计算机,交互工具;软件:交互软件开发工具,Flash等五、教材及参考书教材:[1]王可.数字动画艺术与设计.湖南美术出版社,2010参考书:[1]曹田泉,龙泉.新媒体实验艺术与设计.湖南美术出版社,2010[2]王可.数字动画艺术与设计.湖南美术出版社,2010[3]曹田泉.动漫概论.上海人民美术出版社,2007《项目创作》综合性实验教学大纲一、实验目的1.加深对于交互设计的理解。
前端开发中的交互动画设计技巧

前端开发中的交互动画设计技巧在当今数字化社会中,前端开发已经成为一个日趋重要的领域。
为了将网站或应用程序变得有趣和吸引人,交互动画已成为许多前端开发人员必不可少的一部分。
交互动画不仅可以增加用户体验和提高用户参与度,还可以帮助用户更好地理解信息。
在本文中,我们将会介绍一些前端开发中的交互动画设计技巧。
1. 动画时间在创建动画时,设计师必须选择一个适当的时间来显示动画效果。
一些动画效果可以为用户节省时间,比如一个快速出现的提示框,或者一个动画转换的等待图标。
然而,太长或太短的动画效果都会使用户感到不舒服。
通常,设计师可以选择在0.2秒到1秒之间的时间来展示动画效果。
2. 滚动动画滚动动画已成为当今网站设计最流行的动画之一。
可以把某些元素包括页面标题和徽标等放置在页面的顶部,当用户向下滑动页面时,这些元素和其他图像可以进行动画效果转换。
另外,在页面滚动时,可以指定一些元素会变得更加透明,以吸引用户进入页面。
这种滚动动画需要通过JavaScript和CSS制作。
3. 音频和视频音频和视频也不是不能有交互动画。
在创建网站或应用程序时,通过添加声音、音乐和影片等元素,用户可以在使用应用时获得更好的体验感。
例如,当按下按钮时,可以播放一个简单的短音乐符,使用户感到舒适和欣赏。
尽管音频和视频可以带来更多的交互体验,但太多的声音和图像也会让用户感到不悦。
4. CSS过渡和变换CSS过渡和变换可以为页面添加一些简单的动画效果。
在这种情况下,设计师可以通过CSS的属性,比如高度和宽度、颜色、背景颜色以及通过点击或鼠标悬停等行为来展示最终的交互动画。
设计师可以使用CSS来完成线性或非线性的过渡或动画变换。
5. 交互式绘图有时,在网站或应用程序上,鼠标悬停或点击时,图形效果也可以展现在用户面前。
这包括网站的背景色和图片,甚至于表单输入框和按钮等。
通过使用JavaScript和Canvas API来创建动态图形效果,可以使用户感到更加真实和自然。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
交互动画开发标准
交互动画开发标准主要包括以下几个方面:
1. 明确目标和意图:理解用户需求,确定交互动画的目的,是为了引导用户、增强用户体验还是提供视觉反馈等。
2. 注重流畅性和自然性:确保动画在不同状态之间的切换流畅自然,避免突兀或延迟。
动画的速度应该适中,快速的反馈让用户感到应用响应迅速,但不要太快以至于让用户无法跟随。
3. 保持简洁和一致性:动画设计要简洁清晰,不要过度设计,避免干扰用户的注意力。
保持动画风格的一致性,使得整个应用的交互体验更具统一感。
4. 使用合适的工具和技术:选择适合团队和需求的动画设计工具,比如Adobe After Effects、Principle、Figma、Lottie等。
了解动画设计的基
本原理,如缓动、时间曲线、速度、缩放等。
5. 进行用户测试和反馈收集:通过A/B测试对比不同动画效果,根据用户
反馈和数据分析选择最优方案。
定期收集用户反馈,了解用户对交互动画的感受和看法,以便不断改进和优化。
6. 持续学习和改进:关注最新的交互设计趋势和技术发展,不断学习并应用新的动画设计技巧。
团队内部分享经验和学习,同时对之前的设计进行反思和改进。
7. 符合现实世界的物理属性:动效需要符合现实世界的物理属性,贴近用户的心智认知,感知上舒适、同时兼具视觉美感。
8. 高效响应:高效响应并减少过长的位移和时间,使动效触达不拖沓。
9. 保持帧率稳定:不卡、不闪、不跳,帧率稳定、响应及时、跟手操作是动效流畅体验的基础要求。
10. 保持体验统一:同个产品内的动效体验感知统一,体现在相同的控件动效保持一致、相似的动效编排一致。
通过遵循这些标准,可以更好地设计出符合用户习惯和期待的交互动画,提升用户体验,让应用更加吸引人和易用。
