矢量图与位图的区别
位图与矢量图形的原理与应用

位图与矢量图形的原理与应用1. 引言在数字图像处理和计算机图形学中,位图和矢量图形是两种基本的图像表示方法。
它们各自具有独特的特点和应用场景。
本文将介绍位图与矢量图形的原理及其应用,帮助读者更好地理解和运用这两种图像格式。
2. 位图原理与应用2.1 位图原理位图(Bitmap)是一种栅格图像,由像素点阵组成。
每个像素点存储了一定的颜色信息,像素点的排列和色彩组合形成了整个位图图像。
由于像素点阵的局限性,位图在放大过程中容易失真,即像素点的分布无法满足放大后图像质量的需求。
2.2 位图应用位图广泛应用于摄影、图像处理、网页设计等领域。
由于位图能够很好地表现照片、插图等具有丰富细节的图像,因此在这些领域具有很高的实用价值。
常见的位图格式有JPEG、PNG、BMP等。
3. 矢量图形原理与应用3.1 矢量图形原理矢量图形(Vector Graphics)是由直线、曲线、形状等基本图形元素组成的图像。
这些元素被称为矢量,因为它们可以用数学公式来描述。
与位图不同,矢量图形在放大过程中不会失真,因为它们的形状和大小可以根据需要进行无限制的扩展。
3.2 矢量图形应用矢量图形广泛应用于图形设计、标志制作、动画制作等领域。
由于矢量图形具有无限放大的能力且不会失真,因此它们非常适合制作需要频繁缩放的图形,如公司标志、图表等。
常见的矢量图形格式有SVG、PDF、EPS等。
4. 位图与矢量图形的比较位图与矢量图形各有优缺点,下面是它们的比较:- 位图优点:能够表现丰富的图像细节,适合展示真实图片和艺术作品。
- 位图缺点:放大容易失真,文件大小较大,不适合大规模印刷和无限放大。
- 矢量图形优点:无限放大不失真,文件大小较小,适合制作标志、图表等。
- 矢量图形缺点:难以表现复杂细节,不适合展示照片和艺术作品。
5. 结论位图与矢量图形是数字图像处理和计算机图形学中两种基本的图像表示方法。
它们分别适用于不同的应用场景,了解它们的原理和特点,能够帮助我们更好地运用这两种图像格式。
整理矢量图标_位图和矢量图的区别是什么

矢量图标整理表姓名:职业工种:申请级别:受理机构:填报日期:1.位图和矢量图的区别是什么?1.在空间上1.矢量图占用空间少2.位图占用空间大2.在性能上1.位图比矢量图性能好,2.处理图象速度快。
2、网上下载一张东西塔图片,并将它大小设为600*600像素的大小。
7分析解Analyzing the Solution既然你已经求出这个天线问题的解,就可以用Ansoft HFSS 后处理来分析了,通过Post Process菜单。
你将要做的是:画出模式1、4的电场。
比较模式2和它的简并模式3的矢量图。
建立电场E的动态矢量图。
时间:完成这一章总共大约需要30分钟。
后处理器Ansoft HFSS为你的解提供三种后处理器。
Post Processors菜单有下列后处理器:Fields 进入3D Post Processors,可以显示轮廓,阴影,矢量,相对距离的值以及场的动态图。
Matrix Data 进入Matrix Data Post Processors,可以看到每个迭代解计算出的S参数,阻抗和传播常数的矩阵。
这一部分不适用本征模问题。
Matrix Plot 进入Matrix Plot Post Processors,可以画出参数随时间或频率的变化。
这一部分不适用于本征模。
下面你将使用3D Post Processors。
进入三维后处理器三维后处理器能够:2.显示求解模型的阴影部分或金属框架。
3.显示轮廓,阴影,矢量,相对距离的值以及场的动态图。
4.从总场解计算导出解。
1.进入三维后处理器:1.选择Post Processors/Fields。
出现以下窗口:画模式1和4的电场默认的是将基模(模式1)自动装载到三维后处理器。
这意味着当你画图时,所画的是基模的场。
要转换模式,使用Data/Edit Sources命令。
画模式1的电场在xy平面,画出基模的电场幅值的阴影图。
5.画模式1的电场幅值:1.选择Plot/Fields,出现下面的窗口:2.从Plot Quantity中选择Mag E。
图像的类型与格式

计算机中常见的图像类型有两种: 位图和矢量图。
1、位图又叫点阵图,它是由许多点排列组合成
的图像。(图像)
2、矢量图也叫平面对象绘图,是用数学向量方
式来记录图像的内容。(图形)
比较图像并说出它们的区别。
1、位图图像
位图图像是由像素构成的,适用于逼真照 片或要求精细细节的图像,位图图像像素之间没 有内在的联系,而且他们的分辨率是固定的,像 素的数量是固定的,放大后每平方英寸面积上所 含像素点就少了,将丢失其中的细节,并会出现 锯齿状。
位图直接量化的原始信号形式
图像的最小单位是像点 Pixel 用于表现自然影像
图形:运算形成的抽象化产物
图形由具有方向和长度的矢量表示 存储显示这些图形元素的指令,可以随意的放缩
一条线段的数据只需记录两个端点的坐标、线段的粗细和色彩等。
点阵图和矢量图的区别
比较内容
特征 用途 放大缩小的效果
课外作业
(1) 阐述矢量图形与位图图像的区别。 (2) 图像分辨率的单位是什么? (3) 哪种格式的图像文件体积最小? (4) 练习使用图像浏览器ACDSee。 (5) 练习获取Windows界面的方法。
▲ 把Windows Media Player界面粘贴到Word文档中。 ▲ 把任意一个下拉式菜单粘贴到Word文档中。
以数学的向量方式来记录图 像内容
色彩变化少 放大或旋转不会失真
文件容量小 Flash、CorelDraw、CAD
图的格式
位图:bmp,jpg,gif,psd,png等 Jpg和gif:网页上最常用的两种图像格式
矢量图:wmf,ai等
像素是构成位图的最小单位,位图的大小与
精致,取决于组成这幅图的像素数目的多少。由 于像素的分布是沿水平和垂直两个方向矩阵式排 列的,任何一个位图总是有一定数目的水平像素 和垂直像素 。
矢量图与位图的区别

矢量图与位图(1)矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的影响。
因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优点和缺点归纳如下:优点:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不影响图像的分辨率;(4)图像的分辨率不依赖于输出设备;缺点:(1)重画图像困难;(2)逼真度低,要画出自然度高的图像需要很多的技巧。
什么是位图、矢量图、二值图、RGB图

矢量图运算机中显示的图形一样能够分为两大类——矢量图和位图。
矢量图利用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算取得的。
例如一幅花的矢量图形事实上是由线段形成外框轮廓,由外框的颜色和外框所封锁的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算取得,因此矢量图形文件体积一样较小。
矢量图形最大的优势是不管放大、缩小或旋转等可不能失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
赫赫有名的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或画图图像,在数学上概念为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每一个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每一个对象都是一个自成一体的实体,就能够够在维持它原有清楚度和弯曲度的同时,多次移动和改变它的属性,而可不能阻碍图例中的其它对象。
这些特点使基于矢量的程序专门适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的画图同分辨率无关。
这意味着它们能够按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的阻碍。
因此在印刷时,能够任意放大或缩小图形而可不能阻碍出图的清楚度矢量图:是依照几何特性来绘制图形,矢量能够是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包括独立的分离图像,能够自由无穷制的从头组合。
它的特点是放大后图像可不能失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优势和缺点归纳如下:优势:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不阻碍图像的分辨率;(4)图像的分辨率不依托于输出设备;缺点:(1)重画图像困难;(2)传神度低,要画出自然度高的图像需要很多的技术。
矢量图与点阵图(位图)有什么区别?

矢量图与点阵图(位图)有什么区别?【天意数字快印】位图图像和矢量图形没有好坏之分,只是用途不同而已。
因此,整合位图图像和矢量图形的优点,才是处理数字图像的最佳方式。
计算机绘图分为点阵图(又称位图或栅格图像)和矢量图形两大类,认识他们的特色和差异,有助于创建、输入、输出编辑和应用数字图像。
点阵图与矢量图的两个文件的区别(请注意细节部分)一、点阵图(Bitmap)(1)何谓点阵图及点阵图的特性?与下述基于矢量的绘图程序相比,像Photoshop 这样的编辑照片程序则用于处理位图图像。
当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果。
位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增多单个像素,从而使线条和形状显得参差不齐。
然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
由于每一个像素都是单独染色的,您可以通过以每次一个像素的频率操作选择区域而产生近似相片的逼真效果,诸如加深阴影和加重颜色。
缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小的。
同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。
点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
在图1中,您可以清楚地看到将局部图像放大4倍和12倍的效果对比。
现在就以下面的照片为例,如果我们把照片扫描成为文件并存盘,一般我们可以这样描述这样的照片文件:分辨率多少乘多少,是多少色等等。
这样的文件可以用PhotoShop、CorelPaint等软件来浏览和处理。
通过这些软件,我们可以把图形的局部一直放大,到最后一定可以看见一个一个象马赛克一样的色块,这就是图形中的最小元素----像素点。
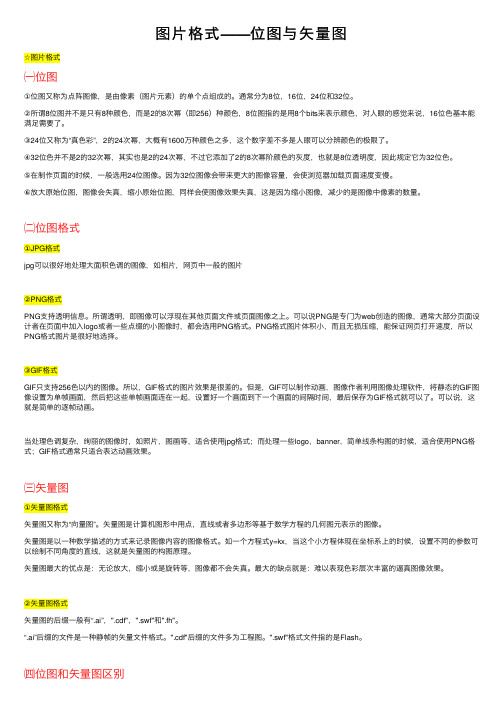
图片格式——位图与矢量图

图⽚格式——位图与⽮量图☆图⽚格式㈠位图①位图⼜称为点阵图像,是由像素(图⽚元素)的单个点组成的。
通常分为8位,16位,24位和32位。
②所谓8位图并不是只有8种颜⾊,⽽是2的8次幂(即256)种颜⾊,8位图指的是⽤8个bits来表⽰颜⾊,对⼈眼的感觉来说,16位⾊基本能满⾜需要了。
③24位⼜称为“真⾊彩”,2的24次幂,⼤概有1600万种颜⾊之多,这个数字差不多是⼈眼可以分辨颜⾊的极限了。
④32位⾊并不是2的32次幂,其实也是2的24次幂,不过它添加了2的8次幂阶颜⾊的灰度,也就是8位透明度,因此规定它为32位⾊。
⑤在制作页⾯的时候,⼀般选⽤24位图像。
因为32位图像会带来更⼤的图像容量,会使浏览器加载页⾯速度变慢。
⑥放⼤原始位图,图像会失真,缩⼩原始位图,同样会使图像效果失真,这是因为缩⼩图像,减少的是图像中像素的数量。
㈡位图格式①JPG格式jpg可以很好地处理⼤⾯积⾊调的图像,如相⽚,⽹页中⼀般的图⽚②PNG格式PNG⽀持透明信息。
所谓透明,即图像可以浮现在其他页⾯⽂件或页⾯图像之上。
可以说PNG是专门为web创造的图像,通常⼤部分页⾯设计者在页⾯中加⼊logo或者⼀些点缀的⼩图像时,都会选⽤PNG格式。
PNG格式图⽚体积⼩,⽽且⽆损压缩,能保证⽹页打开速度,所以PNG格式图⽚是很好地选择。
③GIF格式GIF只⽀持256⾊以内的图像。
所以,GIF格式的图⽚效果是很差的。
但是,GIF可以制作动画,图像作者利⽤图像处理软件,将静态的GIF图像设置为单帧画⾯,然后把这些单帧画⾯连在⼀起,设置好⼀个画⾯到下⼀个画⾯的间隔时间,最后保存为GIF格式就可以了。
可以说,这就是简单的逐帧动画。
当处理⾊调复杂,绚丽的图像时,如照⽚,图画等,适合使⽤jpg格式;⽽处理⼀些logo,banner,简单线条构图的时候,适合使⽤PNG格式;GIF格式通常只适合表达动画效果。
㈢⽮量图①⽮量图格式⽮量图⼜称为“向量图”。
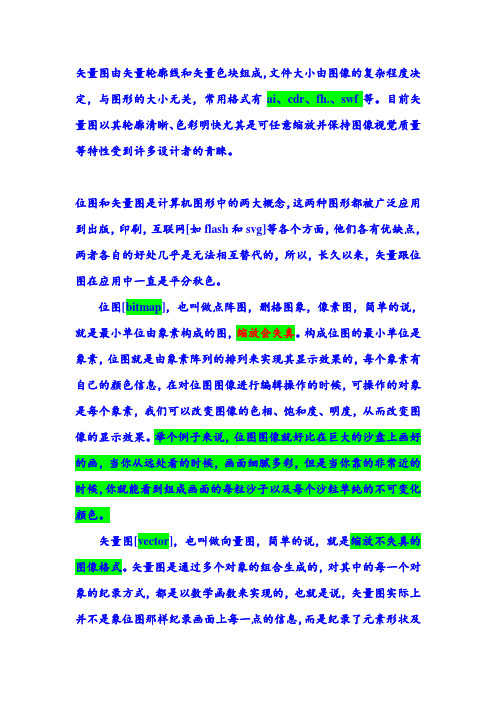
矢量图和位图_区别

矢量图由矢量轮廓线和矢量色块组成,文件大小由图像的复杂程度决定,与图形的大小无关,常用格式有ai、cdr、fh.、swf等。
目前矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
位图和矢量图是计算机图形中的两大概念,这两种图形都被广泛应用到出版,印刷,互联网[如flash和svg]等各个方面,他们各有优缺点,两者各自的好处几乎是无法相互替代的,所以,长久以来,矢量跟位图在应用中一直是平分秋色。
位图[bitmap],也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
矢量图[vector],也叫做向量图,简单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同[不失真]。
举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶膜怎样的常宽等比成倍拉伸,画面依然清晰,不管你离得多么近去看,也不会看到图形的最小单位。
位图的好处是,色彩变化丰富,编辑上,可以改变任何形状的区域的色彩显示效果,相应的,要实现的效果越复杂,需要的象素数越多,图像文件的大小[长宽]和体积[存储空间]越大。
简述矢量图与位图的区别。

简述矢量图与位图的区别。
简述矢量图与位图的区别。
众所周知,数字图像是由很多点和线组成的,而且点可以离开一个小区域单独存在,这样就形成了矢量图,例如像素点;而像素点又称为像素( Pixel),就是构成数码影像的基本元素。
你知道吗?你手机上下载到的任何一张图片都属于位图,它们是用来存储或处理我们日常生活当中所拍摄、收集起来的各种原始照片的。
那么什么是矢量图呢?顾名思义,就是用几何学原理构成的图。
比方说人物照片吧!你在街头随便找一位路人拍下他最真实的表情姿态然后经过电脑处理把每个点和面连接起来就变成了一幅完整的相片,从某种程度上讲,这就叫做“把位图转换成了矢量图”。
在现实生活中,位图图像通常是使用一些定义明确、色彩鲜艳、图案清晰的专门格式记录的,它包含了亮度信息,并保留了彩色灰阶信息及全部的图案、线条等信息,也正因为此,对于同一副图像,其文件大小只能被限制在指定范围内。
另外,为了达到更好的显示效果,位图图像中往往还要加入一些调节图层或调节层次的效果,在调节时往往需要复杂的算法来进行运算。
这无疑增加了处理位图的难度。
因此,在一般情况下,对图像进行分析处理应首选矢量图。
由于图像处理器硬件结构、指令系统和寻址方式不同,目前位图图像的输出设备主要是扫描仪、打印机、激光印刷机等,对位图图像的分析则需要软件的帮助。
有人说,矢量图与位图的根本差异就在于前者采用了面向对象技
术,对图像的位置和颜色信息采取了对应的编码方式,并且可以利用屏幕菜单功能实现复杂的操作。
但实际上矢量图与位图之间的差异远非只体现在前者的代码编写形式上,事实上二者的画面表现力,画质优劣也有着天壤之别。
第二课时coreldraw位图和矢量图的区别

第二课时
软件的相关概念
1.矢量图和位图的区别?
矢量图【向量图】是用直线和曲线来描绘图形,这些可以是点、线、弧线、矩形、多边形或圆形,是数学公式计算得来的,不是像素点。
位图【点阵图】是由多个不同颜色的点组成的,每个点是一个像素。
位图的优势在于它容易模拟照片的真实效果,可以压缩使得体积变小。
位图的分辨率是指每平方英寸中像素点数量的多少。
Cdr的退出。
本章小结:了解cdr的启动和退出,熟悉工作页面和软件的相关概念。
----------位于coreldRAW程序窗口的顶部。
----------栏和-----栏都位于标题栏的下方,不会因为选择对象的不同而改变。
----------格式是图形设计软件coreldRAW所生成的格式。
coreldRAW是一个------------绘图软件。
矢量图又称为----------,是数学方式描述的一系列线条和色块组成。
位图的------------与位图图像清晰度、画质有密切的关系。
如何区分工作区和绘图区?
矢量图和位图的区别?。
位图和矢量图的区别

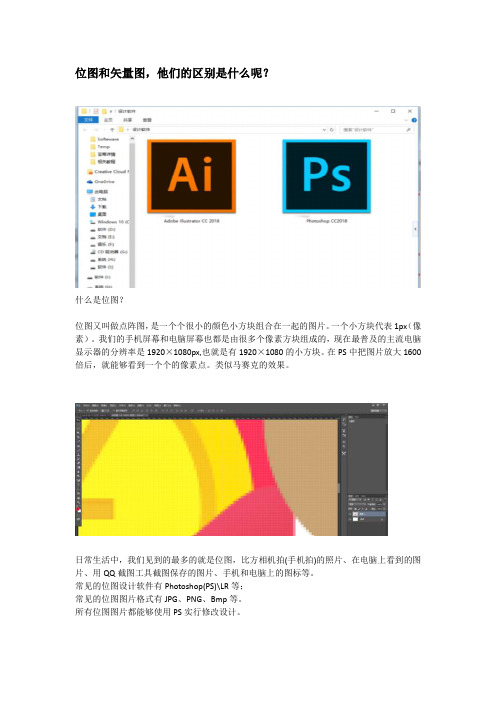
位图和矢量图,他们的区别是什么呢?
什么是位图?
位图又叫做点阵图,是一个个很小的颜色小方块组合在一起的图片。
一个小方块代表1px(像素)。
我们的手机屏幕和电脑屏幕也都是由很多个像素方块组成的,现在最普及的主流电脑显示器的分辨率是1920×1080px,也就是有1920×1080的小方块。
在PS中把图片放大1600倍后,就能够看到一个个的像素点。
类似马赛克的效果。
日常生活中,我们见到的最多的就是位图,比方相机拍(手机拍)的照片、在电脑上看到的图片、用QQ截图工具截图保存的图片、手机和电脑上的图标等。
常见的位图设计软件有Photoshop(PS)\LR等;
常见的位图图片格式有JPG、PNG、Bmp等。
所有位图图片都能够使用PS实行修改设计。
什么是矢量图?
矢量图是由一个个点链接在一起组成的,是根据几何特性来绘制的图像,和位图的分辨率是没相关系的。
所以图片放大后也不会失真,不会出现位图的马赛克的样子,也就是说能够无限放大图片。
下列图是用AI软件中放大6400倍的矢量图,依然很清晰。
常见的矢量图设计软件有CorelDRAW(CDR)、Illustrator(AI)、CAD等;
适用于文字设计、图案设计、标志设计、版式设计、包装设计、工业设计、产品设计等。
通过矢量图形设计软件做出的图,也能够输出成普通位图,能够导出JPG、PNG等。
考前须知
位图占用空间较大、矢量图片占用空间较小。
位图放大到一定水准分辨率缺乏会很模糊,矢量图能够无限放大。
矢量图与点阵图(位图)有什么区别?

矢量图与点阵图(位图)有什么区别?【天意数字快印】位图图像和矢量图形没有好坏之分,只是用途不同而已。
因此,整合位图图像和矢量图形的优点,才是处理数字图像的最佳方式。
计算机绘图分为点阵图(又称位图或栅格图像)和矢量图形两大类,认识他们的特色和差异,有助于创建、输入、输出编辑和应用数字图像。
点阵图与矢量图的两个文件的区别(请注意细节部分)一、点阵图(Bitmap)(1)何谓点阵图及点阵图的特性?与下述基于矢量的绘图程序相比,像Photoshop 这样的编辑照片程序则用于处理位图图像。
当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果。
位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增多单个像素,从而使线条和形状显得参差不齐。
然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
由于每一个像素都是单独染色的,您可以通过以每次一个像素的频率操作选择区域而产生近似相片的逼真效果,诸如加深阴影和加重颜色。
缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小的。
同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。
点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
在图1中,您可以清楚地看到将局部图像放大4倍和12倍的效果对比。
现在就以下面的照片为例,如果我们把照片扫描成为文件并存盘,一般我们可以这样描述这样的照片文件:分辨率多少乘多少,是多少色等等。
这样的文件可以用PhotoShop、CorelPaint等软件来浏览和处理。
通过这些软件,我们可以把图形的局部一直放大,到最后一定可以看见一个一个象马赛克一样的色块,这就是图形中的最小元素----像素点。
矢量图与位图的区别

矢量图与位图的区别矢量图与位图(1)矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯常用的矢量图格式*.bw是包含各种像素信息的一种黑白图形文件格式。
*.cdr (CorelDraw)*.cdr是CorelDraw中的一种图形文件格式。
它是所有CorelDraw 应用程序中均能够使用的一种图形图像文件格式。
*.col(Color Map File)*.col是由Autodesk Animator、Autodesk Animator Pro等程序创建的一种调色板文件格式,其中存储的是调色板中各种项目的RGB值。
*.dwg*.dwg是AutoCAD中使用的一种图形文件格式。
*.dxb(drawing interchange binary)*.dxb是AutoCAD创建的一种图形文件格式。
*.dxf(Autodesk Drawing Exchange Format)*.dxf是AutoCAD中的图形文件格式,它以ASCII方式储存图形,在表现图形的大小方面十分精确,可被CorelDraw、3DS等大型软件调用编辑。
3Dmax建模技巧:使用位图和矢量图描绘形状

3Dmax建模技巧:使用位图和矢量图描绘形状3Dmax是一种广泛使用的三维建模软件,它在电影、游戏、动画等领域都有着广泛的应用。
在进行建模过程中,使用位图和矢量图来描绘形状是非常常见的技巧。
本文将详细介绍使用位图和矢量图描绘形状的步骤和技巧。
一、了解位图和矢量图的区别1. 位图是由像素组成的点阵图像,它使用像素点来描述图像的每个细节,但在放大后会出现锯齿状的边缘。
位图适用于复杂的图像和真实的材质效果。
2. 矢量图使用数学方程来描述图像,它可以无损地放大和缩小,并且边缘始终保持平滑。
矢量图适用于简单的几何形状和线条画风。
二、使用位图描绘形状的步骤1. 选择合适的位图素材。
可以通过网络搜索获得高质量的位图素材,或者使用摄影设备自己拍摄照片。
2. 在3Dmax中创建一个平面面板,形状与位图素材相匹配。
3. 打开材质编辑器,导入选定的位图素材。
4. 将位图应用到平面面板上,通过调整面板的尺寸和位置,使位图精确地覆盖在面板上。
5. 调整位图在平面面板上的映射比例和重复次数,使其在建模过程中不会出现扭曲或拉伸的效果。
6. 根据位图上的细节,逐步建模,使用线框工具、修改工具等功能,模拟位图中的形状和曲线。
三、使用矢量图描绘形状的步骤1. 选择合适的矢量素材。
可以通过矢量图库或矢量软件创建自己的矢量图形素材。
2. 在3Dmax中创建一个平面面板,形状与矢量素材相匹配。
3. 将矢量素材导入3Dmax,并将其转换为2D形状。
4. 使用线框工具或绘图工具,根据矢量素材在平面面板上描绘形状。
5. 根据需要调整形状的大小、比例和位置,使其符合建模需求。
6. 使用拉伸、倒角等工具,将2D形状转换为真实的3D模型。
四、使用位图和矢量图描绘形状的技巧1. 在选择位图和矢量图素材时,要根据建模需求和效果考虑适合的素材类型。
2. 在导入位图和矢量图前,先确定好建模的尺寸和比例,以便在建模过程中不会出现形状失真的情况。
3. 当使用位图进行建模时,可以使用遮罩工具来选取位图上的特定区域进行建模,以提高建模效率。
矢量图与点阵图(位图)有什么区别?

矢量图与点阵图(位图)有什么区别?【天意数字快印】位图图像和矢量图形没有好坏之分,只是用途不同而已。
因此,整合位图图像和矢量图形的优点,才是处理数字图像的最佳方式。
计算机绘图分为点阵图(又称位图或栅格图像)和矢量图形两大类,认识他们的特色和差异,有助于创建、输入、输出编辑和应用数字图像。
点阵图与矢量图的两个文件的区别(请注意细节部分)一、点阵图(Bitmap)(1)何谓点阵图及点阵图的特性?与下述基于矢量的绘图程序相比,像Photoshop 这样的编辑照片程序则用于处理位图图像。
当您处理位图图像时,可以优化微小细节,进行显著改动,以及增强效果。
位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增多单个像素,从而使线条和形状显得参差不齐。
然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
由于每一个像素都是单独染色的,您可以通过以每次一个像素的频率操作选择区域而产生近似相片的逼真效果,诸如加深阴影和加重颜色。
缩小位图尺寸也会使原图变形,因为此举是通过减少像素来使整个图像变小的。
同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。
点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
在图1中,您可以清楚地看到将局部图像放大4倍和12倍的效果对比。
现在就以下面的照片为例,如果我们把照片扫描成为文件并存盘,一般我们可以这样描述这样的照片文件:分辨率多少乘多少,是多少色等等。
这样的文件可以用PhotoShop、CorelPaint等软件来浏览和处理。
通过这些软件,我们可以把图形的局部一直放大,到最后一定可以看见一个一个象马赛克一样的色块,这就是图形中的最小元素----像素点。
简述矢量图与位图的区别

简述矢量图与位图的区别
位图和矢量图的区别:
1、放大效果不同
位图称为点阵图像或栅格图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
扩大位图尺寸的效果是增大单个像素,从而使线条和形状显得参差不齐。
也就是说位图放大会失真,变得模糊。
2、真实度不同
位图毕竟是有多个像素点构成,它有着足够多的不同色彩的像素,就可以制作出色彩丰富的图像,逼真的表现自然界的景象。
而矢量图难以表现色彩层次丰富的逼真图像效果,无法产生色彩艳丽、复杂多变的图像。
真实照片逼真度低,要画出自然度高的图像需要很多的技巧。
3、文件大小不同
位图图像中有很多不同色彩的像素块,保存后的文件较大。
而矢量图中图像中保存的是线条和图块的信息,所以矢量图形文件与分辨率和图像大小无关,只与图像的复杂程度有关,图像文件所占的存储空间较小。
4、文件格式类型不同
位图的文件类型很多,如*.bmp、*.pcx、*.gif、*.jpg、
*.tif、photoshop的*.psd等;矢量图形格式也很多,如AdobeIllustrator的*.AI、*.EPS和SVG、AutoCAD的*.dwg和dxf、Corel DRAW的*.cdr等。
〖2021年整理〗《知识拓展位图和矢量图的区别》优秀教案

位图和矢量图的区别
计算机能以矢量图vector或位图bitma格式显示图像理解两者的区别能帮助您更好的提高工作效率。
矢量图
矢量图使用线段和曲线描述图像,所以称为矢量,同时图形也包含了色彩和位置信息下面例子中的树叶,就是利用大量的点连接成曲线来描述树叶的轮廓线然后根据轮廓线,在图像内部填充一定的色彩
当您进行矢量图形的编辑时,您定义的是描述图形形状的线和曲线的属性,这些属性将被记录下来对矢量图形的操作,例如移动,重新定义尺寸,重新定义形状,或者改变矢量图形的色彩,都不会改变矢量图形的显示品质您也可以通过矢量对象的交叠,使得图形的某一部分被隐藏,或者改变对象的透明度矢量图形是"分辨率独立"的,这就是说,当您显示或输出图像时,图像的品质不受设备的分辨率的影响在例子中,右图是放大后的矢量图形,我们看见图像的品质没有受到影响
位图
位图使用我们称为像素的一格一格的小点来描述图像您的计算机屏幕其实就是一张包含大量像素点的网格在位图中,上面我们看到的树叶图像将会由每一个网格中的像素点的位置和色彩值来决定每一点的色彩是固定的,当我们在更高分辨率下观看图像时,每一个小点看上去就像是一个个马赛克色块,如下面例子中的右图
当您在进行位图编辑时,其实您是在一点一点的定义图像中的所有像素点的信息,而不是类似矢量图只需要定义图形的轮廓线段和曲线因为一定尺寸的位图图像是在一定分辨率下被一点一点记录下来,所以这些位图图像的品质是和图像生成时采用的分辨率相关的
他们最简单的区别就是:
➢失量图可以无限放大而且不会失真而位图而不能
➢位图由像素组成而失量图由失量线组成
➢位图可以表现的色彩比较多,而失量图则相对较少。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
矢量图与位图(1)矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的影响。
因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优点和缺点归纳如下:优点:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不影响图像的分辨率;(4)图像的分辨率不依赖于输出设备;缺点:(1)重画图像困难;(2)逼真度低,要画出自然度高的图像需要很多的技巧。
常用的矢量图格式*.bw是包含各种像素信息的一种黑白图形文件格式。
*.cdr (CorelDraw)*.cdr是CorelDraw中的一种图形文件格式。
它是所有CorelDraw 应用程序中均能够使用的一种图形图像文件格式。
*.col(Color Map File)*.col是由Autodesk Animator、Autodesk Animator Pro等程序创建的一种调色板文件格式,其中存储的是调色板中各种项目的RGB值。
*.dwg*.dwg是AutoCAD中使用的一种图形文件格式。
*.dxb(drawing interchange binary)*.dxb是AutoCAD创建的一种图形文件格式。
*.dxf(Autodesk Drawing Exchange Format)*.dxf是AutoCAD中的图形文件格式,它以ASCII方式储存图形,在表现图形的大小方面十分精确,可被CorelDraw、3DS等大型软件调用编辑。
*.wmf(Windows Metafile Format)*.wmf是Microsoft Windows中常见的一种图元文件格式,它具有文件短小、图案造型化的特点,整个图形常由各个独立的组成部分拼接而成,但其图形往往较粗糙,并且只能在M icrosoft Office中调用编辑。
*.emf(Enhanced MetaFile)*.emf是由Microsoft公司开发的Windows 32位扩展图元文件格式。
其总体设计目标是要弥补在Microsoft Windows 3.1(Win16)中使用的*.wmf文件格式的不足,使得图元文件更加易于使用。
*.eps(Encapsulated PostScript)*.eps是用PostScript 语言描述的一种ASCII图形文件格式,在PostScript图形打印机上能打印出高品质的图形图像,最高能表示32位图形图像。
该格式分为Pho toShop EPS格式(Adobe Illustrator Eps)和标准EPS格式,其中标准EPS格式又可分为图形格式和图像格式。
值得注意的是,在PhotoShop中只能打开图像格式的EPS文件。
*.ep s格式包含两个部分:第一部分是屏幕显示的低解析度影像,方便影像处理时的预览和定位;第二部分包含各个分色的单独资料。
*.eps文件以D CS/CMYK形式存储,文件中包含CMYK四种颜色的单独资料,可以直接输出四色网片。
但是,除了在PostScript打印机上比较可靠之外,*.e ps格式还有许多缺陷:首先,*.eps格式存储图像效率特别低;其次,*.eps格式的压缩方案也较差,一般同样的图像经*.tiff的LZW压缩后,要比* .eps的图像小3到4倍。
filmstripfilmstrip即幻灯片,它是Premiere中的一种输出文件格式。
Premiere将动画输出成一个长的竖条,竖条由独立方格组成。
每一格即为一帧。
每帧的左下角为时间编码,右下角为帧的编号。
你可以在P hotoShop中调入该格式的文件,然后应用PhotoShop特有的处理功能对其进行处理。
但是,千万不可改变filmstrip文件的大小,如果改变了,则这幅图片就不能再存回f ilmstrip格式了,也就不能再返回Premiere了。
*.ico(Icon file)*.ico是Windows的图标文件格式。
*.iff(Image File Format)*.iff是Amiga等超级图形处理平台上使用的一种图形文件格式,好莱坞的特技大片多采用该格式进行处理,可逼真再现原景。
当然,该格式耗用的内存、外存等计算机资源也十分巨大。
*.lbm*.lbm是Deluxe Paint中使用的一种图形文件格式,其编码方式类似于*.iff。
*.mag*.mag是日本人常用的一种图形文件格式。
*.mac(Macintosh)*.mac是Macintosh中使用的一种灰度图形文件格式,在Macintosh paintbrush中使用,其分辨率只能是720×567。
*.mpt(Macintosh Paintbrush)*.mpt是Macintosh中使用的一种图形文件格式。
*.msk(Mask Data File)*.msk是Animator Pro中的一种图形文件格式,其中包含一个位图图形。
*.opt(Optics Menu Settings File)/ *.twe(Tween Data File)是Animator Pro创建的图形文件格式。
*.ply(Polygon File)*.ply是Animator Pro创建的一种图形文件格式,其中包含用来描述多边形的一系列点的信息。
*.pbm/*.pgm/*.ppm (Portable Pixmap)图形文件格式。
*.pcd(Kodak PhotoCD)*.pcd是一种Photo CD文件格式,由Kodak公司开发,其他软件系统只能对其进行读取。
该格式主要用于存储CD-ROM上的彩色扫描图像,它使用YCC色彩模式定义图像中的色彩。
Y CC色彩模式是CIE色彩模式的一个变种。
CIE色彩空间是定义所有人眼能观察到的颜色的国际标准。
YCC和CIE色彩空间包含比显示器和打印设备的R GB色和CMYK 色多得多的色彩。
Photo CD图像大多具有非常高的质量,将一卷胶卷扫描为Photo CD文件的成本并不高,但扫描的质量还要依赖于所用胶卷的种类和扫描仪使用者的操作水平。
*.pcx(PC Paintbrush)/*.pcc*.pcx最早是由Zsoft公司的PC Paintbrush图形软件所支持的一种经过压缩的PC位图文件格式。
后来,Microsoft将PC Paintbrush移植到Windows环境中,*.pcx图像格式也就得到了更多的图形图像处理软件的支持。
该格式支持的颜色数从最早的16色发展到目前的1 677万色。
它采用行程编码方案进行压缩,带有一个128字节的文件头。
*.pic*.pic是一种图形文件格式,其中包含了未经压缩的图像信息。
*.pict/*.pict2/*.pnt*.pict文件格式主要应用于Mac机上,也可在安装了Quick Time的PC机上使用。
该格式的文件不适用于打印(若在PostScript打印机上打印*.pict格式的文件,则会造成PostSlipt 错误),而经常用于多媒体项目。
* .pict也是Mac应用软件用于图像显示的格式之一。
*.psd(Adobe PhotoShop Document)/*.pdd*.psd是PhotoShop中使用的一种标准图形文件格式,可以存储成RGB或CMYK模式,还能够自定义颜色数并加以存储。
*.psd文件能够将不同的物件以层(L ayer)的方式来分离保存,便于修改和制作各种特殊效果。
*.pdd和*.psd一样,都是PhotoShop软件中专用的一种图形文件格式,能够保存图像数据的每一个细小部分,包括层、附加的蒙版通道以及其他内容,而这些内容在转存成其他格式时将会丢失。
另外,因为这两种格式是P hotoShop支持的自身格式文件,所以PhotoShop 能以比其他格式更快的速度打开和存储它们。
唯一的遗憾是,尽管PhotoShop在计算过程中应用了压缩技术,但用这两种格式存储的图像文件仍然特别大。
不过,用这两种格式存储图像不会造成任何的数据流失,所以当你在编辑过程中时,最好还是选择这两种格式存盘,以后再转换成占用磁盘空间较小、存储质量较好的其他文件格式。
*.pxr(PiXaR)也许只有PIXAR工作站用户才比较了解*.pxr这种文件格式,该格式支持灰度图像和RGB彩色图像。
可在PhotoShop中打开一幅由PIXAR工作站创建的* .pxr图像,也可以用*.pxr格式来存储图像文件,以便输送到工作站上。
*.ras (Sun Raster files)/ *.raw(Raw GrayScale)图形文件格式。
Scitex CTScitex CT是在Scitex高档印前工作站上创建的一种图像文件格式,该工作站主要用于图像的编辑和分色。
Scitex CT图像总是以CMYK模式打开,如果它们最终还要返回到Scitex 系统,则请保持其CMYK模式。
可利用PhotoShop来打开并编辑Scitex CT图像。
*.tga(Tagged Graphic)*.tga是True Vision公司为其显示卡开发的一种图像文件格式,创建时间较早,最高色彩数可达32位,其中包括8位Alpha通道用于显示实况电视。
该格式已经被广泛应用于P C机的各个领域,而且该格式文件使得Windows与3DS相互交换图像文件成为可能。
