两天时间用AJAX写了个无限级的多级联动菜单(ajax+PHP构架)
两天时间用AJAX写了个无限级的多级联动菜单(ajax+PHP构架)

花了两天时间。
研究AJAX,终于独立完成一个无限组的多级菜单联动功能。
主要特点:就是HTML静态页面可以无刷新的与PHP动态角本文件及数据库交互(这也是AJAX的核心目的)。
以下把代码贴出来。
供大家参考指正:ajax.js文件(位于根目录下js子目录)var xmlHttp;function createXmlHttp(){if(window.XMLHttpRequest){xmlHttp=new XMLHttpRequest();}else{xmlHttp=new ActiveXObject("Microsoft.XMLHttp");}}basic_inc.php(位于根目录下/include子目录下)<?php$DB_SERVER="localhost";$DB_NAME="ajax";$DB_USER="root";$DB_PASSWORD="";?>conn.php(位于根目录下/include子目录下)<?phprequire_once("dir_inc.php");require_once($ROOT_DIR."include/basic_inc.php");@ $db=mysql_connect($DB_SERVER,$DB_USER) or die ("faile!".mysql_error());@mysql_select_db($DB_NAME);?>dir_inc.php(位于根目标下/include子目录下)<?php$ROOT_DIR="../";?>select_menu.html(位于根目录下是核心前台文件)<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>select_menu</title><script type="text/javascript" src="js/ajax.js">//这里引用创建xmlHttp对像的文件(对浏览器做过判断)</script><script type="text/javascript">var targetSelId; //申明一个全局变量用来存放当前要操作的对像的IDvar selArray;//申明一个全局数组。
ajax+java+jsp做的二级菜单联动(全)

ajax+java+jsp做的二级菜单联动(全)/*Navicat MySQL Data TransferSource Server : meetingroomMSSource Server Version : 50146Source Host : localhost:3306Source Database : skyTarget Server Type : MYSQLTarget Server Version : 50146File Encoding : 65001*/SET FOREIGN_KEY_CHECKS=0;-- ------------------------------ Table structure for `category`-- ----------------------------DROP TABLE IF EXISTS `category`;CREATE TABLE `category` (`id` int(11) NOT NULL DEFAULT '0',`name` varchar(50) DEFAULT NULL,`level` int(11) DEFAULT NULL,`parentid` int(11) DEFAULT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8;-- ------------------------------ Records of category-- ----------------------------INSERT INTO `category` VALUES ('1', '数据库开发', '0', '0'); INSERT INTO `category` VALUES ('2', 'mysql5.0', '1', '0'); INSERT INTO `category` VALUES ('3', 'IBM DB2', '1', '0');INSERT INTO `category` VALUES ('4', 'Orcal', '1', '0'); INSERT INTO `category` VALUES ('5', 'web 开发', '0', '1'); INSERT INTO `category` VALUES ('6', 'asp', '1', '1'); INSERT INTO `category` VALUES ('7', 'jsp', '1', '1'); INSERT INTO `category` VALUES ('8', 'php', '1', '1'); INSERT INTO `category` VALUES ('9', '其他', '0', '2'); INSERT INTO `category` VALUES ('10', 'abc', '1', '2'); INSERT INTO `category` VALUES ('11', 'bbb', '1', '2'); INSERT INTO `category` VALUES ('12', 'ccc', '1', '2');========================本个数据库 Mysql 5.0 ,用户名:root ,密码:123一个类来获得数据库的 getCon()package com.xmlT est.yuan.DB;import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;public class ConnDB {public Connection getCon(){try {Class.forName("com.mysql.jdbc.Driver");} catch (ClassNotFoundException e) {// TODO Auto-generated catch blocke.printStackTrace();}String url = "jdbc:mysql://localhost:3306/sky"; Connection con = null;try {con = DriverManager.getConnection(url,"root","123");} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}return con;}}----------------------index.jsp----------------------<%@ page language="java" import="java.util.*,com.xmlTest.yuan.DB.*,java.sql.*" pageEncoding="GBK"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+reque st.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>ajax + java + jsp 做的二级菜单联动 </title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"> <!--<link rel="stylesheet" type="text/css" href="styles.css">--><script type="text/javascript"><!--var cache=[];function getLevel2(){// if(document.forms.form1.select1.selectedIndex==0){// document.forms.form1.select2.length=1;// return ;// }//if( !cache[document.forms.form1.selectedIndex]){var xmlhttp;try{xmlhttp=new ActiveXObject('Msxml2.XMLHTTP');}catch(e){try{xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');}catch(e){try{xmlhttp= new XMLHttpRequest();}catch(e){ }}}//alert("document.form1.select1.value="+(document.forms. form1.select1.selectedIndex-1));xmlhttp.onreadystatechange = function(){if(xmlhttp.readystate==4){if(xmlhttp.status==200){var tt =xmlhttp.responseT ext;var ttlength= tt.indexOf(',,');var strtt = tt.slice(0,ttlength);//截取字符串var stArray = strtt.split(',');//把它们放入数组var sltCity = document.forms["form1"].elements["select2"];for(var i=0;i<stArray.length;i++){sltCity[i+1]= new Option(stArray[i+1],stArray[i+1]);}}else{//alert(xmlhttp.status+"=xmlhttp.status-");}}else{// if(xmlhttp.readystate==0){// alert("对象已经建立,没有初始化...");// }// if(xmlhttp.readystate==1){// alert("open 的方法已经调用但尚未调用send 方法");// }// if(xmlhttp.readystate==2){// alert("send 的方法已经调用其他的未知");// }// if(xmlhttp.readystate==3){// alert("请求发送成功");// }// if(xmlhttp.readystate==4){// alert("数据接受成功");// }// alert(xmlhttp.readystate+"xmlhttp.readystate");}}//这个最好放在后面,必须加returnxmlhttp.open("get","ajax.jsp?id="+(document.forms.form1.s elect1.selectedIndex-1) );xmlhttp.setRequestHeader('Content-type','application/x-www-form-urlencoded');xmlhttp.send(null);return ;// }}--></script></head><body>This is my JSP page. kao <br><form name="form1" ><select name="select1" onchange="getLevel2()"><option >选择一级分类</option><%ConnDB cdb = new ConnDB();Connection con = cdb.getCon();Statement stmt = null;String sql = "select * from category where level=0";//String parentid = "2";//String sql = "select * from category where parentid="+parentid;ResultSet rs = null;try {stmt = con.createStatement();rs = stmt.executeQuery(sql);while(rs.next()){System.out.println(rs.getInt(4));rs.getInt(4);%><option value="<%=rs.getInt(4) %>"><%=rs.getString(2)%> </option><% }} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}finally{try {rs.close();stmt.close();con.close();} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}}%></select><select name="select2" ><option valer="0" >请选择。
ajax+php登录界面使用的案例

【概述】1. 登陆功能是大多数全球信息站和应用程序必备的功能之一,在全球信息站开发中,ajax和php都是常用的技术手段,结合两者能够实现更加灵活、高效的用户登入界面。
2. 本文将介绍如何使用ajax和php实现登入界面,并通过一个具体案例来说明其实际操作过程,希望能给读者带来一定的启发和帮助。
【ajax和php的基本概念】3. ajax是一种在不重新加载整个网页的情况下,能够更新部分页面的技术。
通过ajax,网页可以在用户输入时即时地向服务器发送请求,从而达到快速更新页面的效果。
4. php是一种服务器端脚本语言,可以与数据库进行交互,处理表单数据、生成动态页面等。
【使用ajax+php实现登入界面的步骤】5. 第一步:创建HTML页面5.1 创建一个登入表单,包括用户名和密码输入框以及提交按钮。
5.2 在页面中引入jquery库,以便于使用ajax进行数据交互。
6. 第二步:编写ajax代码6.1 使用jquery的ajax方法,在用户点击登入按钮时,将用户名和密码发送到服务器。
6.2 在ajax的回调函数中处理服务器返回的数据,如登入成功则跳转到主页,登入失败则提示错误信息。
7. 第三步:编写php代码7.1 接收ajax发送的用户名和密码数据,与数据库中的用户信息进行匹配。
7.2 登入成功则返回一个json格式的成功信息,登入失败则返回失败信息。
8. 第四步:创建数据库并添加用户信息8.1 创建一个用户表,存储用户的用户名和密码。
8.2 使用phpMyAdmin或其他数据库管理工具,向用户表中插入一个测试用户的信息。
【案例分析】9. 假设我们要实现一个简单的用户登入界面,包括用户名和密码输入框以及登入按钮。
用户输入正确的用户名和密码后,跳转至主页;输入错误则提示错误信息。
10. 创建HTML页面10.1 新建一个login.html文件,包括用户名和密码的输入框以及一个登入按钮。
10.2 引入jquery库,并编写javascript代码,使用ajax将用户名和密码发送至服务器。
PHPAJAX2级联动下拉列表(...

PHPAJAX2级联动下拉列表(...PHP+AJAX2级联动下拉列表(简单好用)这次给大家展示的是非常常用的一个ajax功能--联动下拉列表,本程序采用2级联动,根据数据库的内容用ajax处理下拉列表内容,实现根据用户需求取得下拉选项,交互性强,更新容易。
废话少说,不如正题,这次依然象往常一样提供截图和源码下载,首先还是AJAX框架:var http_request=false;function send_request(url){//初始化,指定处理函数,发送请求的函数http_request=false;//开始初始化XMLHttpRequest对象if(window.XMLHttpRequest){//Mozilla浏览器http_request=new XMLHttpRequest();if(http_request.overrideMimeType){//设置MIME类别http_request.overrideMimeType("text/xml");}}else if(window.ActiveXObject){//IE浏览器try{http_request=new ActiveXObject("Msxml2.XMLHttp");}catch(e){try{http_request=new ActiveXobject("Microsoft.XMLHttp");}catch(e){}}}if(!http_request){//异常,创建对象实例失败window.alert("创建XMLHttp对象失败!");return false;}http_request.onreadystatechange=processrequest;//确定发送请求方式,URL,及是否同步执行下段代码http_request.open("GET",url,true);http_request.send(null);}//处理返回信息的函数function processrequest(){if(http_request.readyState==4){//判断对象状态if(http_request.status==200){//信息已成功返回,开始处理信息document.getElementById(reobj).innerHTML=http_request.respons eText;}else{//页面不正常alert("您所请求的页面不正常!");}}}function getclass(obj){var pid=document.form1.select1.value;document.getElementById(obj).innerHTML="<option>loading...</o ption>";send_request(‘doclass.php?pid=‘+pid);reobj=obj;}这个程序的核心就是动态添加<option>......</option>服务器端是进行数据的检索,很简单:<?phpheader("Content-type: text/html;charset=GBK");//输出编码,避免中文乱码$pid=$_GET[‘pid‘];$db=mysql_connect("localhost","root","7529639"); //创建数据库连接mysql_query("set names ‘GBK‘");mysql_select_db("menuclass");$sql="select classname from menu where parentid=".$pid."";$result=mysql_query($sql);//循环列出选项while($rows=mysql_fetch_array($result)){echo ‘<option>‘;echo $rows[‘classname‘];echo "</option>\n";}>再看看列表页面的html:<script language="javascript" src="ajaxmenu.js"></script><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>ajax2级联动菜单演示</title></head><body><form name="form1"><select name="select1" id="class1" style="width:100;" onChange="getclass(‘class2‘);"><option selected="selected"></option><option value="1">大类1</option><option value="2">大类2</option></select><select name="select2"id="class2" style="width:100;"></select></form></body></html>附件1.jpg(1.99 KB)2007-9-24 10:04PHP+AJAX2级联动下拉列表2.jpg(3.25 KB)2007-9-24 10:04PHP+AJAX2级联动下拉列表3.jpg(5.92 KB)2007-9-24 10:04PHP+AJAX2级联动下拉列表4.jpg(5.62 KB)2007-9-24 10:04PHP+AJAX2级联动下拉列表ajaxdemo.rar(1.66 KB)2007-9-24 10:05, 下载次数: 3PHP+AJAX2级联动下拉列表搜索更多相关主题的帖子: AJAX PHP列表台州南开技术小组专门用PHP+MYSQL技术进行Web(网站、平台、系统等)开发,凭借其开发产品的非凡速度、领先的技术优势、富于创新的开发团队,为众多行业门户、专业型站点提供最有优质的服务和技术保障。
PHP+Ajax三级联动菜单

PHP+Ajax三级联动菜单PHP+Ajax 三级联动菜单PHP+Ajax实例+注释演示2009-08-26 13:01一.使用ajax有以下固定步骤:1, 从页面触发Ajax的操作.2, 定义创建XMLHttpRequest对象的方法(建立一个XMLHttpRequest对象),也是就var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");//根据浏览器的不同有差异3, 然后建立一个函数,用来指定载入的数据来源!3.1,使用open方法打开数据来源(也就是我们要传入参数到DB查询的信息),但不意味着一定要发送数据显示!3.2,用onreadystatechange来指定数据装载的方式.(onreadystatechange是一个异步响应事件,就是因为它,ajax才那么完美.onreadystatechange事件中可以接收到服务器传回来的数据,通过分析和利用这些数据从而完成客户端的相应操作,onreadystatechange中的第三个参数你设为true,表示启用xmlHttp的异步通讯模式,这时你发出send命令后,浏览器还可以进行其它操作,如果设为false,浏览器就会进入无响应状态,直到xmlHttp接收完毕服务器传回的数据)3.3,使用send发送数据!4, 处理Ajax回传的数据(xml或text类型),使数据能按你的意愿现实在客户端.5, 回显到页面给用户.二,在网上看了一些资料,自己修改后,小小的整理主要出核心代码+精彩注释,全部贡献:index.php 客户端显示,包括执行AJAX的过程data.php 数据处理,查询数据,并回显/*************************index.php**********************/<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!-------------------------------------------------------------- --省的字段是:province--市的字段是:city--县的字段是:area---------------------------------------------------------------------------><script type="text/javascript">/*********定义创建XMLHttpRequest对象的方法***************************************/var xmlHttp;//声明变量var requestType="";//声明初始类型为空function createXMLHttpRequest()//定义创建一个跨浏览器函数的开头{if(window.ActiveXObject)//ActiveXObject对象到找到的时候返回的是真,否则是假{xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");//这个是使用IE的方法创建XmlHttp}else if(window.XMLHttpRequest){xmlHttp=new XMLHttpRequest();//这个是使用非IE的方法创建XmlHttp}}/****************判断服务器响应的事件,如果返回是4则说明交互完成,判断标示头,**************************************************/function handleStateChange(){//判断返回的一个函数,来确定执行那个的函数if(xmlHttp.readystate==4){//4说明是执行交互完毕0 (未初始化)1 (正在装载)2 (装载完毕) 3 (交互中)4 (完成)if(xmlHttp.status==200){//http的一个报头说明成功找到if(type=="city"){//判断查询的类型showcity();//返回响应的显示}else if(type="area"){//判断响应的查询的类型showarea();//返回响应的显示}}}}/**************************城市的一个查询函数**********************************************************/function queryCity(citycode){//执行程序查询,查询城市的eval("document.form1.city.length=0;");//eval检查JScript 代码并执行.eval("document.form1.city.options.add(new Option('请选择城市','-1'));");createXMLHttpRequest();//调用创建XmlHttp的函数type="city";//表示类型,查询城市处理显示的时候需要用到varurl='data.php?provincecode='+citycode+'&n='+Math.random() ;//设定URL传值方法同时防止缓存xmlHttp.open("GET",url,true);//建立服务器连接,异步传输truexmlHttp.onreadystatechange=handleStateChange;//处理这个响应所需要的函数xmlHttp.send(null);//执行程序函数这里的中间的参数是因为GET原因}/**********************县区的一个查询函数***********************************************************/function queryArea(citycode){//查询程序eval("document.form1.area.length=0;");//eval检查 JScript 代码并执行.eval("document.form1.area.options.add(new Option('请选择县市','-1'));");createXMLHttpRequest();//调用创建XmlHttp的函数type="area";//查询县的varurl="data.php?citycode="+citycode+'&n='+Math.random();//设定URL传值方法同时防止缓存xmlHttp.open("GET",url,true);xmlHttp.onreadystatechange=handleStateChange;//处理响应的函数名xmlHttp.send(null);//执行程序函数这里的中间的参数是因为GET原因}/*********************一个显示函数*********************/function showcity(){//显示函数var a = xmlHttp.responseText.split('-');n = a.length;var aa = new Array();for(var i=0;i<n;i++){aa = a[i].split('**');eval("document.form1.city.options.add(newOption(aa[1],aa[0]));");//eval检查 JScript 代码并执行.}}function showarea(){var a = xmlHttp.responseText.split('-');n = a.length;var aa = new Array();for(var i=0;i<n;i++){aa = a[i].split('**');eval("document.form1.area.options.add(newOption(aa[1],aa[0]))");}//document.getElementById("area").innerHTML=xmlHttp.re sponseText;//捕获ID显示返回的数据}</script></head><body><?php$conn = mysql_connect("localhost","root","3661000");//链接数据库mysql_select_db("novel");//选择数据库mysql_query("set names 'utf8'");//设定字符集$sql = "select * from province";//查询数据库province表也就是省$result = mysql_query($sql);//执行语句赋值给变量><form name="form1"><!--输出表单头--><!--输出下拉列表框,并设定onchange响应事件,把省值传递过去--><select id='province' onchange='queryCity(this.options[this.selectedIndex].value)'> <!--输出下拉列表项值--><option value='-1' selected>请选择省份</option><?phpwhile($row=mysql_fetch_row($result)){//循环循环查询显示省输出数据显示echo "<option value='$row[1]'>$row[2]</option>\n";}></select><!--下拉列表项尾数--><select name="city" onchange="queryArea(this.options[this.selectedIndex].value)"></select> <!--显示数据的城市的位置--><select name="area"></select><!--显示数据的城市的位置--> </form><!--表单项结尾--></body></html>/***************data.php*****************/<?php$provincecode = $_GET['provincecode'];//接收省键值$citycode = $_GET['citycode'];//接收城市键值$conn = mysql_connect("localhost","root","3661000");//连接主机mysql_select_db("novel");//选择数据库mysql_query("set names 'utf8'");if($provincecode!=""){//如果传递过来的不为空则执行$sql = "select * from city where provincecode=$provincecode";//查询城市符合属于上边传递过来的省的字段$result = mysql_query($sql);//执行SQL查询语句while($row=mysql_fetch_row($result)){//循环记录集$xml .= $row[1]."**".$row[2]."-";}}if($citycode!=""){$sql = "select * from area where citycode=$citycode";$result = mysql_query($sql);while($row = mysql_fetch_row($result)){$xml .=$row[1]."**".$row[2]."-";}}$xml = substr($xml,0,strlen($xml)-1);//消掉最后的"-"echo $xml; //返回数据做回显。
mysqlphpajax使用jsonp跨域完成省市三级联动

mysqlphpajax使⽤jsonp跨域完成省市三级联动mysql php ajax 使⽤jsonp跨域完成省市三级联动mydb.sql⽤到了area,city,province 三个表cont.php 连接数据库data2.php 得到前端传过来的值,处理SQL语句,输出内容。
因为使⽤jsonp⽅式,就是输出函数名⾥⾯加上参数就可以了。
ajax的跨域问题可以看我ajax的⽂章<?phprequire_once('cont.php');$code = $_GET['citycode'];$callback = $_GET['callback'];$flag = $_GET['flag'];if($flag == 1){$retval= mysqli_query($conn,"select * from province order by id");}else if($flag == 2){$retval= mysqli_query($conn,"select * from city where provincecode = '".$code."' order by id" );}else if($flag == 3){$retval= mysqli_query($conn,"select * from area where citycode = '".$code."' order by id" );}// 创建⼀个空数据$sayList = [];// 循环遍历得到数据库内容while($row = mysqli_fetch_array($retval, MYSQLI_ASSOC)){$sayList[]= array('code'=>$row['code'],'name'=>$row['name']);//⼆维数组}// // 数组长度// echo count($sayList);// // 数组结构// print_r($sayList);// 循环遍历// for($i=0;$i<11;$i++){// for($j=0;$j<2;$j++){// echo $sayList[$i]['code']."-->".$sayList[$i]['name'];// }// }if($sayList){echo$callback.'('.json_encode($sayList).')';}else{echo$callback.'('.'[]'.')';}>select.html<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="jquery-1.11.2.js" type="text/javascript" charset="utf-8"></script><style type="text/css">#showInfo{position: absolute;width: 600px;height: 500px;overflow-y: scroll;overflow-x: hidden;background: lightgreen;left: 50%;margin-left: -300px;}#showInfo div{float:left;margin-left: 30px;margin-top: 30px;width: 160px;}#showInfo div select{width: 160px;}</style></head><body><div id="showInfo"><div><select id="province"></select></div><div><select id="city"></select></div><div><select id="area"></select></div></div><script type="text/javascript">$(function(){//获取列表数据的通⽤⽅法function getList(code,flag,callback){$.ajax({url:'data2.php',type:'get',dataType:"jsonp",data:{citycode:code,flag:flag},success:callback});}//获取地区信息的回调函数var area = function(data){$.each(data,function(i,element){var op = $("<option></option>").attr("value",data[i].code).append(data[i].name); $("#area").append(op);});}// 拼接市var city=function(data){for (var i = 0; i <data.length; i++) {var op = $("<option></option>").attr("value",data[i].code).append(data[i].name); $("#city").append(op);}// 判断是否是直辖市,即只有⼀个市if(data.length == 1){var citycode = $("#city").children("option").eq(0).attr("value");getList(citycode,3,area);}}// 拼接省var pr=function(data){for (var i = 0; i <data.length; i++) {var op = $("<option></option>").attr("value",data[i].code).append(data[i].name); $("#province").append(op);}//默认北京市getList('110000',2,city);getList('110100',3,area);}// 刚开始调⽤函数getList(1,1,pr)//给省份信息设置选择事件$("#province").change(function() {$("#city").children("option").remove();$("#area").children("option").remove();var pcode = $(this).val();getList(pcode,2,city);});//给省份信息设置选择事件$("#city").change(function() {$("#area").children("option").remove();var citycode = $(this).val();getList(citycode,3,area);});})</script></body></html>。
php实现菜单无限极分类

php实现菜单⽆限极分类⼀、数据表结构CREATE TABLE `t_admin_privilege` (`f_id` int(11) NOT NULL AUTO_INCREMENT,`f_name` varchar(50) DEFAULT NULL COMMENT '⽬录名称',`f_parent_id` int(11) DEFAULT '0' COMMENT '⽗级id',`f_type` tinyint(4) DEFAULT NULL COMMENT '第⼏级⽬录',`f_url` varchar(255) DEFAULT NULL COMMENT '⽬录的链接地址',`f_createtime` int(10) DEFAULT NULL COMMENT '创建时间',`f_is_menu` tinyint(1) DEFAULT '1' COMMENT '1是菜单栏 2不是菜单栏',`f_icon` varchar(50) DEFAULT NULL COMMENT '⼩图标',`f_is_del` tinyint(1) NOT NULL DEFAULT '1' COMMENT '是否删除 1正在使⽤(未删除) 2删除',`f_sort` tinyint(5) DEFAULT NULL COMMENT '排序',PRIMARY KEY (`f_id`)) ENGINE=InnoDB AUTO_INCREMENT=335 DEFAULT CHARSET=utf8 ROW_FORMAT=COMPACT⼆、后台取数据(使⽤Yii框架)header("content-type:text/html;charset=utf-8"); //避免提⽰中⽂乱码$html = array();//获取菜单栏所有的数据$menu_record = T_admin_privilege::model()->findAll();$EData = new EData();$html['menu_list'] = $EData->push_info($menu_record);//1级⽬录$criteria_first = new CDbCriteria();$criteria_first->addCondition("f_type=1 AND f_is_menu=1 AND f_is_del=1");$criteria_first->order="f_id";//2级⽬录$criteria_second = new CDbCriteria();$criteria_second->addCondition("f_type=2 AND f_is_menu=1 AND f_is_del=1");$criteria_second->order="f_id";//3级⽬录$criteria_third = new CDbCriteria();$criteria_third->addCondition("f_type=3 AND f_is_menu=1 AND f_is_del=1");$criteria_third->order="f_id";//4级⽬录$criteria_fourth = new CDbCriteria();$criteria_fourth->addCondition("f_type=4 AND f_is_menu=1 AND f_is_del=1");$criteria_fourth->order="f_id";$menu_array = array();//菜单分为4级$first_list = T_admin_privilege::model()->findAll($criteria_first);$html['first_num'] = $first_num = count($first_list);$second_list = T_admin_privilege::model()->findAll($criteria_second);$html['second_num'] = $second_num = count($second_list);$third_list = T_admin_privilege::model()->findAll($criteria_third);$html['third_num'] = $third_num = count($third_list);$fourth_list = T_admin_privilege::model()->findAll($criteria_fourth);$html['fourth_num'] = $third_num = count($fourth_list);//⼀级⽬录foreach ($first_list as$first){$menu_array[$first->f_id] = array();}//⼆级⽬录foreach ($second_list as$second){$menu_array[$second->f_parent_id][$second->f_id] = array();}//三级⽬录foreach ($third_list as$third){foreach ($menu_array as$first_k => $menu){foreach ($menu as$second_k => $next){if ($second_k == $third->f_parent_id){$menu_array[$first_k][$second_k][$third->f_id] = array();}}}}//四级⽬录foreach ($fourth_list as$fourth){foreach ($menu_array as$first_k=>$second_menu){foreach ($second_menu as$second_k => $third_menu){foreach ($third_menu as$third_k => $firth_menu){if ($third_k == $fourth->f_parent_id){$menu_array[$first_k][$second_k][$third_k][$fourth->f_id] = 0;}}}}}$html['menu_array'] = $menu_array;//把数据单独放在⼀个页⾯,通过ajax加载$out = array('error' => 0,'content' => $this->renderPartial("ajax_get_menu_list_page", $html, true));echo CJSON::encode($out);三、html页⾯(ajax_get_menu_list_page页⾯,在pixed-admin框架下,也可引⼊jQuery,bootstrap修改样式)<div class="col-sm-12 menu_list" id="menu_list"><!--遍历⼀级⽬录 start--><?php foreach ($menu_array as $k=>$first_menu){?><div class="first_menu_list"><div class="first_menu menu"><?php if(count($first_menu)>0) {?><a href='javascript:;' class="is_show" f_id="<?php echo $menu_list[$k]['f_id'];?>">+</a><?php }else{?><i style="padding: 0 9px"></i><?php }?><input type="text" class="first_title title" name="first_title" value="<?php echo $menu_list[$k]['f_name']?>" f_id="<?php echo $menu_list[$k]['f_id'];?>" f_parent_id="0"><?php if(count($first_menu)<1) {?><input type="text" placeholder="请填写⽬录的路径地址" f_id="<?php echo $menu_list[$k]['f_id']?>" value="<?php echo $menu_list[$k]['f_url']?>" class="path_address"<div class="operation"><?php if (empty($menu_list[$k]['f_url']) ){?><a class="btn btn-xs btn-add second_add">添加</a><?php }?><?php if (count($first_menu)<=1){?><a class="btn btn-xs btn-del del first_del" f_id="<?php echo $menu_list[$k]['f_id']?>">删除</a><?php }?></div></div><!--遍历⼆级⽬录 start--><?php if(count($first_menu)>0){foreach ($first_menu as $first_k=>$second_menu){?><div class="second_menu_list <?php echo $menu_list[$first_k]['f_parent_id'];?>"><div class="second_menu menu"><input type="text" class="second_title title" name="second_title" value="<?php echo $menu_list[$first_k]['f_name']?>" f_id="<?php echo $menu_list[$first_k]['f_id'];?>" f_parent_id="<?php echo $menu_list[ <?php if(count($second_menu)<1) {?><input type="text" placeholder="请填写⽬录的路径地址" f_id="<?php echo $menu_list[$first_k]['f_id']?>" value="<?php echo $menu_list[$first_k]['f_url']?>"<div class="operation"><?php if(empty($menu_list[$first_k]['f_url'])) {?><a class="btn btn-xs btn-add third_add">添加</a><?php }?><?php if (count($second_menu)<=1){?><a class="btn btn-xs btn-del del second_del" f_id="<?php echo $menu_list[$first_k]['f_id']?>">删除</a><?php }?></div></div><!--遍历三级⽬录 start--><?php if (count($second_menu)>0){foreach ($second_menu as $second_k=>$third_menu){?><div class="third_menu_list"><div class="third_menu menu"><input type="text" class="third_title title" name="third_title" value="<?php echo $menu_list[$second_k]['f_name']?>" f_id="<?php echo $menu_list[$second_k]['f_id']?>" f_parent_id="<?php echo $menu <?php if(count($third_menu)<1) {?><input type="text" placeholder="请填写⽬录的路径地址" f_id="<?php echo $menu_list[$second_k]['f_id']?>" value="<?php echo $menu_list[$second_k]['f_url']?>"<div class="operation"><?php if(count($third_menu)>1) {?><a class="btn btn-xs btn-add fourth_add">添加</a><?php }?><?php if (count($third_menu)<=1){?><a class="btn btn-xs btn-del del third_del" f_id="<?php echo $menu_list[$second_k]['f_id']?>">删除</a><?php }?></div></div><!--遍历四级⽬录 start--><?php if (count($third_menu)>0){foreach ($third_menu as $third_k=>$fourth_menu){?><div class="fourth_menu menu"><input type="text" class="fourth_title title" name="fourth_title" value="<?php echo $menu_list[$third_k]['f_name']?>" f_id="<?php echo $menu_list[$third_k]['f_id']?>" f_parent_id="<?php echo $menu<input type="text" placeholder="请填写⽬录的路径地址" f_id="<?php echo $menu_list[$third_k]['f_id']?>" value="<?php echo $menu_list[$third_k]['f_url']?>" class="path_address"/><div class="operation"><a class="btn btn-xs btn-del del fourth_del" f_id="<?php echo $menu_list[$third_k]['f_id']?>">删除</a></div></div><?php }}?><!--遍历四级⽬录 end--></div><?php }}?><!--遍历三级⽬录 end--></div><?php }}?><!--遍历⼆级⽬录 end--></div><?php }?><!--遍历⼀级⽬录 end--></div>四、html页⾯(menu_list_page页⾯,在pixed-admin框架下,也可引⼊jQuery,bootstrap修改样式)、<div class="page-body"><div class="panel"><div class="form-group " id="get_menu_list"></div></div></div>五、css样式 *{margin: 0;padding: 0;}.add {margin-right: 10px;}.menu_list { margin:0px 20px 40px 20px;position: relative}.menu { height: 25px;}.first_menu {font-weight: bolder; font-size: 20px;margin:30px 15px 0px 15px;}.second_menu { padding: 25px 45px; font-weight: bold; font-size: 16px;}.third_menu { padding: 20px 0px 20px 90px;font-size: 14px;}.fourth_menu{padding: 20px 135px;}input {padding-left: 10px;border: none;margin-right: 30px;}.manual_content { width:450px;}.manual_content::after{content: '';}.manual_content a{float: right;margin-right: 10px;}.manual_content a:active::after{content: '';}.ui-accordion-header{border: none;}.ui-accordion-header.ui-state-active:after{content:""}a{display: inline-block}a:link{text-decoration: none}a:active{text-decoration: none}a:visited{text-decoration: none}a:hover{text-decoration: none}/*.second_menu_list{display: none}*/.is_show{font-size: 30px;}.menu_list{padding-right: 60px;}.btn-del,.btn-add{margin: -30px 10px 0 10px;}.btn-add{position: absolute; right:35%;}.btn-del{position:absolute;right: 30%;}.menu .path_address{font-size: 14px;width:400px;margin-left: 30px;font-weight: normal}六、js//通过ajax,把数据加载到menu_list_page页⾯$.ajax({url : '/system/ajax_get_menu_list_page',type : 'post',async : false,data : {},dataType : 'json',success : function(res){if( res.error == 0){$("#get_menu_list").prepend(res.content);}else{}}});//添加其他⽅法动态实现⽬录的增删改查。
实现基于 Ajax 的无限级菜单

现在到处都有这方面的教程,我重点说一下我自己搞的一个框架。
特点:支持Form的无闪提交(方法有点笨)支持MVC框架,即支持传统网页架构多线程并发请求(要语言支持线程)动态加载文件,只加载有用的!处理了Ajax框架臃肿的JS文件问题。
采用no table的全div + css布局a. 获得XMLHTTPRequest对象,网上到处都找得到了,不多说:function newXMLHttpRequest() {var xmlreq = false;if (window.XMLHttpRequest) {xmlreq = new XMLHttpRequest();} else if (window.ActiveXObject) {try {xmlreq = new ActiveXObject("Msxml2.XMLHTTP");} catch (e1) {try {xmlreq = new ActiveXObject("Microsoft.XMLHTTP");} catch (e2) {}}}return xmlreq;}这里提供一个通用的支持多浏览器的方法。
b.提出异步请求//这里用Bcandy作为方法名是为了感谢一个对我来说很重要的人,她一直在支持我function Bcandy(Tid,url,parm,js) {if(url == ""){return;}//这是一个加载信息提示框,也可以不要!document.getElementById("load").style.visibility = "visible";//加载相应页面的JS文件if(js != null){//加载JS文件LoadJS(js);}// 获取一个XMLHttpRequest实例var req = newXMLHttpRequest();// 设置用来从请求对象接收回调通知的句柄函数var handlerFunction = getReadyStateHandler(req,Tid);req.onreadystatechange = handlerFunction;// 第三个参数表示请求是异步的req.open("POST", url, true);// 指示请求体包含form数据req.setRequestHeader("Content-Type","application/x-www-form-urlencoded");// 发送参数req.send(parm);}function getReadyStateHandler(req,Tid) {// 返回一个监听XMLHttpRequest实例的匿名函数return function () {// 如果请求的状态是“完成”if (req.readyState == 4) {// 成功接收了服务器响应if (req.status == 200) {//下面一句是重点,这里显示了返回信息的内容部分,也可以加以修改。
级联菜单、连库查询(ajax)

if(xmlHttp.status==200 || xmlHttp.status==0)
function BuildSel(str,sel)
{
//先清空原来的数据.
sel.options.length=0;
//定义一个数组对象
var substr= new Array();
substr = str.split(",");
<fieldset style="padding-left: 10%">
<legend>
区域查询:
</legend>
<label><select name="sheng" id="sheng" >
<option value="河北省">河北省</option>
<%}
%>
</select>县</label>
<label> <select name="xiang" id="xiang" onchange="changexiang(this.value)">
//subarrstr=substr[i].split("|");
sel.options.add(new Option(substr[i],substr[i]));
AJAX实现省市县三级联动效果

AJAX实现省市县三级联动效果最近在学AJAX做到这个省市县三级联动的案例,这⾥只是讲⼀下ajax请求的⼀些知识,对服务端数据.php⽂件就不叙述了。
(tips:其实省市县三级联动只需要引⼊jQuery省市县三级联动插件就可以实现)效果图⾸先准备两个服务端⽂件,另⼀个⽂件太长,这⾥就不导⼊了selsect.php<?php/*省市县后台数据接⼝接⼝调⽤规则:1.参数⼀:flag,⽤来区分请求的是省市县中间的那种数据2.参数⼆:选择省的时候传递pid,选择市的时候传递cIdhttp://localhost/select.php?flag=1#pId=23*/// include('./selectdata.php');require('./selectdata.php');// 省市县数据来⾃selectdata.php⽂件$province = $provinceJson;$city = $cityJson;$county = $countyJson;$flag = $_GET['flag'];// 省级数据if($flag == 1){echo json_encode($province);// 市级数据}else if($flag == 2){$pId = $_GET['pId'];$cityData = array();foreach ($city as $value) {if($value->id == $pId){// 直辖市array_push($cityData,$value);break;}else if($value->parent == $pId){// ⾮直辖市array_push($cityData,$value);}}echo json_encode($cityData);// 县级数据}else if($flag == 3){$cId = $_GET['cId'];$countyData = array();foreach ($county as $value) {if($value->parent == $cId){array_push($countyData,$value);}}echo json_encode($countyData);}>select.html这⾥可以⽤底层ajax 请求,也可以⽤快捷⽅法 $.get ⽅法进⾏数据请求。
ajax php ppt课件

详细描述
PHP在Web开发领域应用广泛,如动态网页生成、表单处理、文件上传下载等。同时,PHP也常用于 开发内容管理系统,如WordPress等。此外,PHP在电子商务平台和社交媒体平台中也有广泛应用, 如淘宝、京东、微信等平台的后端开发。
AJAX 允许在后台与服务器进行数据交换, 减少了不必要的页面刷新,提高了数据交 互的效率。
增强网站功能
与 PHP 结合
通过 AJAX,可以创建更复杂、更丰富的网 站功能,如实时搜索、动态表单等。
PHP 是一种服务器端脚本语言,可以处理 服务器端的逻辑和数据。与 AJAX 结合, 可以实现前后端分离,提高开发效率。
要点二
详细描述
在 AJAX 的工作过程中,首先通过 JavaScript 创建一个 XMLHttpRequest 对象,然后使用该对象的 open() 方法 指定请求的 URL、请求类型(GET 或 POST)和是否异步 处理请求。接下来,使用 send() 方法发送请求到服务器。 当服务器处理完请求并返回响应时,JavaScript 通过 XMLHttpRequest 对象的 onreadystatechange 事件监 听器检测到响应状态的变化,并获取响应数据。最后, JavaScript 对响应数据进行解析和处理,更新网页内容。
02
PHP 简介
PHP 的定义
总结词
PHP是一种通用的开源脚本语言,主要用于Web开发,也可用于开发命令行脚 本和桌面应用程序。
详细描述
PHP是一种服务器端脚本语言,它嵌入在HTML中,并由服务器解析执行,生 成动态的Web页面。PHP语言具有简单易学、功能强大、跨平台等特点,被广 泛应用于Web开发领域。
Jquery中Ajax实现下拉列表联动

Jquery中Ajax实现下拉列表联动(转载)【Js代码如下】:<script src="Js/jquery-1.2.6.js"type="text/javascript"></script><script language="javascript" type="text/javascript">$(function() {BindUnit();Change();});//下拉列表change事件function Change() {$("#sel_unit").change(function() {BindUnit_User();});}functionBindUnit() {$.ajax({type: "POST",contentType: "application/json",url: "WebService.asmx/GetUnitDS",data: "{}", //即使参数为空,也需要设置dataType: 'xml', //返回的类型为XMLsuccess: function(result) { //成功时执行的方法//捕获处理过程中的异常并输出try {$("#sel_unit").empty();$(result).find("Table").each(function(i) { $("#sel_unit").append(" <option value='" +$(this).find("org_id").text() + "'>" +$(this).find("org_name").text() + "</option>"); });BindUnit_User();}catch (e) {alert(e);return;}}, error: function(result, status) { //出错时会执行这里的回调函数if (status == 'error') { alert(status); }}});}functionBindUnit_User() {varval = $("#sel_unitoption:selected").val();varmydata = '{"org_id":"'+val+'"}': //格式为json的参数,这中间最麻烦,最容易出错的也是拼接Json字符串,字符型参数的值要添加引号,而且对于用户输入的文本字段要对',/等进行特殊处理//varmydata = {"org_id":val}:这种方式是错误的,会报“无效的JS 基元”之类的错误。
Ajax实现省市区三级联动实例代码

Ajax实现省市区三级联动实例代码html代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>省市区三级联动</title><link rel="stylesheet" href="./assets/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" /><style type='text/css'>.container{padding-top: 150px;}</style></head><body><div class='container'><div class="form-inline"><div class="form-group"><select type="text" class="form-control" id="province"><!-- <option>请选择省份</option> --></select></div><div class="form-group"><select type="text" class="form-control" id="city"><option>请选择城市</option></select></div><div class="form-group"><select type="text" class="form-control" id="area"><option>请选择县区</option></select></div></div></div><script src="./js/ajax.js"> </script><script src="./js/template-web.js"></script><!-- 省份模板 --><script type="text/html" id="provinceTpl"><option>请选择省份</option>{{each province}}<!-- $value:循环过程中的当前项 --><option value="{{$value.id}}">{{$}}</option>{{/each}}</script><!-- 市模板 --><script type="text/html" id="cityTpl"><option>请选择城市</option>{{each city}}<!-- $value:循环过程中的当前项 --><option value="{{$value.id}}">{{$}}</option>{{/each}}</script><!-- 县区模板 --><script type="text/html" id="areaTpl"><option>请选择县区</option>{{each area}}<!-- $value:循环过程中的当前项 --><option value="{{$value.id}}">{{$}}</option>{{/each}}</script><script>//获取省市区下拉元素var province=document.getElementById('province');var city=document.getElementById('city');var area=document.getElementById('area');//1.获取省份信息ajax({type:'get',url:'http://localhost:3000/province',success:function(data){// console.log(data);//将服务器端返回的数据和html进⾏拼接// 第⼀个参数为模板id,第⼆个参数为服务器返回的数据var html = template('provinceTpl',{province:data});//province为上⾯的each对象,必须⼀致 // console.log(html);//将拼接好的字符串html显⽰到页⾯中province.innerHTML=html;}});//为省份的下拉框添加值改变事件province.onchange=function(){//获取省份的idvar pid=this.value;//清空县区下拉框中的数据var html=template('areaTpl',{area:[]});area.innerHTML=html;//根据省份id获取城市信息ajax({type:'get',url:'http://localhost:3000/cities',data:{id:pid},success:function(data){// console.log(data);var html = template('cityTpl',{city:data});city.innerHTML=html;}});}//为市的下拉框添加值改变时事件city.onchange=function(){//获取城市idvar cid=this.value;//根据城市id获取县区idajax({type:'get',url:'http://localhost:3000/areas',data:{id:cid},success:function(data){var html=template('areaTpl',{area:data});area.innerHTML=html;}});}</script></body></html>Ajax封装⽅法:function ajax(options){//定义默认var defaults ={type:'get',url:'',data:{},Headers:{'Content-Type': 'application/x-www-form-urlencoded'},success:function(){},error:function(){}};//⽤options中的对象覆盖defaults中对象Object.assign(defaults,options);//创建var xhr= new XMLHttpRequest();//拼接请求参数变量var params='';//循环⽤户传递进来的对象格式参数for(var attr in defaults.data){//将参数转换成字符串格式params+= attr +'='+ defaults.data[attr] +'&';}//字符串截取,将最后的&截取掉params= params.substr(0,params.length -1);//判断请求⽅式if(defaults.type=='get'){defaults.url=defaults.url +'?'+ params;}//配置xhr.open(defaults.type,defaults.url);//发送请求if(defaults.type=='post'){//⽤户期望的向服务端传递的请求参数类型var contentType=defaults.Headers['Content-Type'];//post请求时必须设置的xhr.setRequestHeader('Content-Type',contentType);//判断请求参数类型if(contentType=='application/json'){xhr.send(JSON.stringify(defaults.data));}else{xhr.send(JSON.stringify(params));}}else{xhr.send();}//监听onload事件,当接收完响应数据后触发xhr.onload=function(){//xhr.getResponseHeader()//获取响应头部数据var contentType=xhr.getResponseHeader('Content-Type');//服务端返回的数据var responseText=xhr.responseText;if(contentType.includes('application/json')){//把JSON字符串转换为JSON 对象responseText = JSON.parse(responseText);}//对http状态码判断,判断是否等于200if(xhr.status==200){//调⽤处理成功情况的函数defaults.success(responseText,xhr);}else{//调⽤处理失败的情况函数defaults.error(responseText,xhr);}}}服务器端测试代码:/**** server.js ****/// ⼀个简单的后端路由//1.引⼊express框架const express=require('express');const fs=require('fs');//2.引⼊路径处理模块const path=require('path');const bodyParser=require('body-parser');//post//3.创建web服务器const app=express();//post//extended:返回的对象是⼀个键值对,当extended为false的时候,键值对中的值就为'String'或'Array'形式,为true的时候,则可为任何数据类型。
跟我学AJAX技术——如何应用AJAX技术实现级联菜单的Web应用示例

1.1跟我学AJAX技术——如何应用AJAX技术实现级联菜单的Web应用示例1.1.1常规的Web级联菜单所存在的问题以前,为了避免每次对菜单的操作引起的重载页面,不采用每次调用后台的方式,而是一次性地将级联菜单的所有数据全部读取出来并写入到数组中,然后根据用户的操作用JavaScript+CSS来控制它的子集项目的显示,这样虽然解决了操作响应的速度、不重载页面以及避免向服务器频繁发送请求的问题,但是如果用户不对菜单进行操作或者只对菜单中的一部分进行操作的话,那读取的数据中的一部分就会成为多余而浪费用户的资源,特别是在菜单的结构复杂、数据量大的情况下,这样的弊端就更为突出!而如果采用AJAX技术来实现(JavaScript+CSS+AJAX),在页面初始化的时候,我们只需要读出其一级菜单的数据并显示出。
而在用户操作时,则通过AJAX向后台请求其下一级的菜单数据并显示出------这样,需要什么就下载什么!1.1.2构建本示例的Web应用项目1、添加一个JSP页面ajaxMenu.jsp(1)创建ajaxMenu.jsp页面文件(2)在该页面中添加一个表格,并且在其中放上超链接<%@ page language="java" pageEncoding="GB18030"%><%@ taglib uri="/tags-bean" prefix="bean" %><%@ taglib uri="/tags-html" prefix="html" %><%@ taglib uri="/tags-logic" prefix="logic" %><%@ taglib uri="/tags-tiles" prefix="tiles" %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html:html lang="true"><head><html:base /><script language="javascript" src="ajaxMenu.js"></script><title>ajaxMenu1.jsp</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body><table width="200" border="0" cellspacing="0" cellpadding="0"> <tr><td height="20"><a href="#" onclick="showSubMenu('menu_1')" >菜单一</a></td></tr><tr><td height="20" id="menu_1" style="display:none"> </td></tr><tr><td height="20"><a href="#" onclick="showSubMenu('menu_2')">菜单二</a></td><tr ><td height="20" id="menu_2" style="display:none"> </td></tr></table></body></html:html>(3)ajaxMenu.jsp页面文件的预览示图2、再添加JavaScript的文件ajaxMenu.js(1)创建JavaScript文件ajaxMenu.js(2)编程ajaxMenu.js文件中的功能实现代码var httpRequest;var currentPos;function showSubMenu(newCurrentPos){document.getElementById(newCurrentPos).parentNode.style.display="";currentPos=newCurrentPos;if(document.getElementById(newCurrentPos).style.display == "none"){document.getElementById(newCurrentPos).style.display = "";sendRequest("/AJAXWebApp/ajaxmenu.do?playPos="+newCurrentPos);}else{document.getElementById(newCurrentPos).style.display = "none";}}function sendRequest(requestURL){httpRequest=getHTTPRequestObject();httpRequest.onreadystatechange = processHttpResponse;httpRequest.open("GET", requestURL, true); // Get 请求方式的代码httpRequest.send(null);}function getHTTPRequestObject(){var httpRequestObject;if (window.XMLHttpRequest){ // Mozilla, Safari, ...httpRequestObject = new XMLHttpRequest();}else if (window.ActiveXObject){ // IEtry{httpRequestObject = new ActiveXObject("Microsoft.XMLHTTP");}catch (e){try{httpRequestObject= new ActiveXObject("Msxml2.XMLHTTP");}catch (e2){alert("您的浏览器有问题!");}}}return httpRequestObject;}function processHttpResponse (){if (httpRequest.readyState == 4){if (httpRequest.status == 200){ //检查是否成功接收了服务器响应parseResponseText();}else if(httpRequest.status == 404){alert("没有找到与所请求的文件相匹配的资源!");}else{alert("你所请求的页面发生异常,错误代码为:"+httpRequest.status);}}else{document.getElementById(currentPos).innerHTML = "检测中,请稍等...";}}function parseResponseText(){document.getElementById(currentPos).innerHTML=httpRequest.responseText;}function LoadJS(file) //动态加载JS文件{var head = document.getElementsByTagName('HEAD').item(0);var script = document.createElement('SCRIPT');script.src = file;script.type = "text/javascript";head.appendChild(script);}3、添加一个Action类(1)切换到可视化设计视图(2)设置类名称为AjaxMenuAction,程序包名称为com.px1987.webajax.action /ajaxmenu(3)将产生出下面的Action类(4)编程AjaxMenuAction程序类中的功能实现方法package com.px1987.webajax.action;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.apache.struts.action.Action;import org.apache.struts.action.ActionForm;import org.apache.struts.action.ActionForward;import org.apache.struts.action.ActionMapping;import java.io.*;public class AjaxMenuAction extends Action{public ActionForward execute(ActionMapping mapping, ActionForm form, HttpServletRequest request, HttpServletResponse response) {response.setContentType("text/html; charset=GBK");try{PrintWriter out = response.getWriter();String playPos = request.getParameter("playPos");if(playPos.equals("menu_1")){ //实际可以访问数据库表来获得各个子菜单项目String subMenuText=" <a href='#'>菜单一中的子菜单一</a><br>"+" <a href='#'>菜单一中的子菜单二</a><br>"+" <a href='#'>菜单一中的子菜单三</a>";out.write(subMenuText);out.close();}else if(playPos.equals("menu_2") ){String subMenuText=" <a href='#'>菜单二中的子菜单一</a><br>"+" <a href='#'>菜单二中的子菜单二</a><br>"+" <a href='#'>菜单二中的子菜单三</a><br>"+" <a href='#'>菜单二中的子菜单四</a>";out.write(subMenuText);out.close();}}catch(IOException e){System.out.println(e.getMessage());}return null;}}4、执行该功能(1)部署本示例项目(2)输入http://127.0.0.1:8080/StrutsAJAXWebApp/ajaxMenu.jsp(3)点击上面的菜单的链接,将展开对应的菜单项目(4)如果再次点击上面的菜单的链接,将关闭对应的菜单项目。
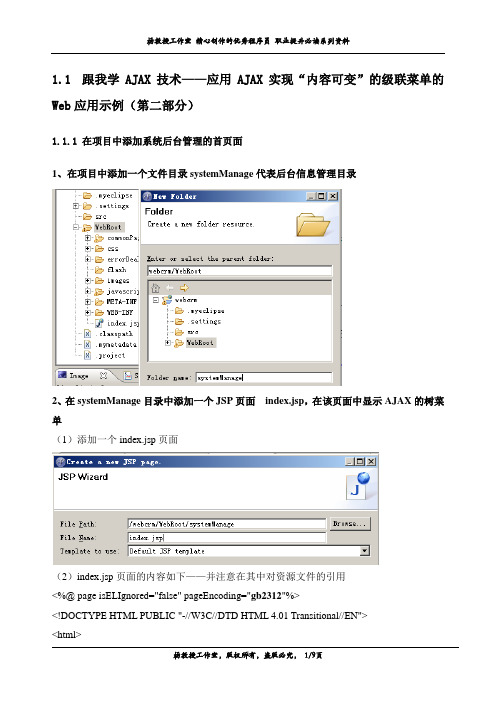
跟我学AJAX技术——应用AJAX实现“内容可变”的级联菜单的Web应用示例(第二部分)

1.1跟我学AJAX技术——应用AJAX实现“内容可变”的级联菜单的Web应用示例(第二部分)1.1.1在项目中添加系统后台管理的首页面1、在项目中添加一个文件目录systemManage代表后台信息管理目录2、在systemManage目录中添加一个JSP页面index.jsp,在该页面中显示AJAX的树菜单(1)添加一个index.jsp页面(2)index.jsp页面的内容如下——并注意在其中对资源文件的引用<%@ page isELIgnored="false" pageEncoding="gb2312"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>蓝梦集团CRM系统后台系统管理的首页面</title><link href="${pageContext.request.contextPath}/css/pageContentStyle.css"rel="stylesheet" type="text/css" /><script language="javascript" type="text/javascript"src="${pageContext.request.contextPath}/javascript/commonJavaScri pt.js" ></script></head><body><jsp:include page="/commonPage/pageHead.jsp" ></jsp:include><jsp:include page="/commonPage/navMenuBar.jsp" ></jsp:include><br /><br /><jsp:include page="/commonPage/authorInfo.jsp" ></jsp:include></body></html>(3)在浏览器中浏览该页面http://127.0.0.1:8080/webcrm/systemManage/index.jsp1.1.2在该页面中添加树形菜单1、在该页面中添加一个主菜单项目,并且在其中放上超链接(1)此时的index.jsp页面的内容如下<%@ page pageEncoding="gb2312"%><%@ taglib prefix="c" uri="/jsp/jstl/core"%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>蓝梦集团CRM系统后台系统管理的首页面</title><link href="<c:url value='/css/pageContentStyle.css'/>" rel="stylesheet" type="text/css" /> <script language="javascript" src="<c:url value='/javascript/commonJavaScript.js'/>"type="text/javascript"></script><script language="javascript" type="text/javascript">function showSomeOneSubMenu(mainMenuDivID){}</script></head><body><jsp:include page="/commonPage/pageHead.jsp" ></jsp:include><jsp:include page="/commonPage/navMenuBar.jsp" ></jsp:include><br/><br/><div id="rootMenuID" ><div><img src="${pageContext.request.contextPath}/images/xml.gif" /><a href="#"onclick="showSomeOneSubMenu('userGeneralInfo_mainMenu')" >客户概况信息分析</a></div><div id="userGeneralInfo_mainMenu" style="display:none"></div> <div><img src="${pageContext.request.contextPath}/images/xml.gif" /><a href="#" onclick="showSomeOneSubMenu('userLoyalInfo_mainMenu')" >客户忠诚度分析</a></div><div id="userLoyalInfo_mainMenu" style="display:none"></div> <div><img src="${pageContext.request.contextPath}/images/xml.gif" /><a href="#" onclick="showSomeOneSubMenu('userProfitInfo_mainMenu')" >客户利润信息分析</a></div><div id="userProfitInfo_mainMenu" style="display:none"></div> <div><img src="${pageContext.request.contextPath}/images/xml.gif" /><a href="#"onclick="showSomeOneSubMenu('reportStatisticsInfo_mainMenu')" >报表统计信息分析</a></div><div id="reportStatisticsInfo_mainMenu" style="display:none"></div></div><br/><br/><jsp:include page="/commonPage/authorInfo.jsp" ></jsp:include></body></html>(2)在浏览器中浏览该页面后的结果http://127.0.0.1:8080/sshwebcrm/systemManage/index.jsp4、在当前项目中添加一个dealAJAXTreeMenu.js文件(1)文件名为dealAJAXTreeMenu.js(2)在其中进行编程使用外部JavaScript 文件不仅仅意味着不用在多个文件之间复制JavaScript 代码,而且JavaScript 代码会被Web浏览器缓存,不必在每个子页面加载时重复加载一遍。
PHP+AJAX教程

PHP+AJAX教程PHP+AJAX 教程教程(1):AJAX 简介WebjxCom 提示:AJAX 是 Asynchronous JavaScript And XML 的首字母缩写。
AJAX 并不是一种新的编程语言,而仅仅是一种新的技术,它可以创建更好、更快且交互性更强的 web 应用程序。
AJAX = Asynchronous JavaScript And XML (异步 JavaScript 及 XML))AJAX 是Asynchronous JavaScript And XML 的首字母缩写。
AJAX 并不是一种新的编程语言,而仅仅是一种新的技术,它可以创建更好、更快且交互性更强的web 应用程序。
AJAX 使用JavaScript 在 web 浏览器与 web 服务器之间来发送和接收数据。
通过在幕后与web 服务器交换数据,而不是每当用户作出改变时重载整个 web 页面,AJAX 技术可以使网页更迅速地响应。
AJAX 基于开放的标准AJAX 基于以下开放的标准:JavaScript XML HTML CSS在AJAX 中使用的开放标准被良好地定义,并得到所有主要浏览器的支持。
AJAX 应用程序独立于浏览器和平台。
(可以说,它是一种跨平台跨浏览器的技术)。
AJAX 事关更好的 Internet 应用程序与桌面应用程序相比,Web 应用程序有很多优势:可拥有更多用户更容易安装和维护更容易开发但是,应用程序不总是象传统应用程序那样强大和友好。
通过AJAX,可以使 Internet 应用程序更加强大(更轻巧、更快速,且更易使用)。
今天您就可以开始使用 AJAX没有什么新知识需要学习。
AJAX 基于开放的标准。
而这些标准已被大多数开发者使用多年。
大多数 web 应用程序可通过使用 AJAX 技术进行重写,来替代传统的 HTML 表单。
AJAX 使用 XML 和 HTTP 请求传统的 web 应用程序会把数据提交到 web 服务器(使用 HTML 表单)。
JQuery教程实例-Ajax三级省市联动菜单

JQuery教程实例-Ajax三级省市联动菜单1,目录结构这个实例的文件目录结构如下图所示。
其中,ajax.sql是数据库文件,data.php是处理ajax请求的php文件,droplist.js是页面效果处理文件,index.php是显示页面。
在进行下一步之前,我们先将ajax.sql导入到mysql数据库中。
2,index.php 文件主要是在页面刚打开时,显示默认的省的信息。
这里不再赘述,代码如下:1<html>2<head>3<meta http-equiv="Content-Type"content="text/html;charset=utf-8"/>4<script type="text/javascript"src="jquery-1.3.2.min.js"></script>5<script type="text/javascript"src="droplist.js"></script>6</head>7<body>8<div align="center"style="margin-top:200px;">9<?php10$conn=mysql_connect("localhost","root","");11mysql_select_db("novel");12mysql_query("set names'utf8'");13$sql="select*from province";14$result=mysql_query($sql);15echo"<from id='droplist'>\n";16echo"<select name='province'>\n";17echo"<option value='-1'selected>请选择省份</option>\n";18while($row=mysql_fetch_row($result)){19echo"<option value='$row[1]'>$row[2]</option>\n";20}21echo"</select>\n";22echo"<select name='selectCity'></select>\n";23echo"<select name='area'></select>\n";24echo"</form>\n";25?>26</div>27</body>28</html>3,droplist.js文件主要是实现了ajax的请求和相应的页面显示效果的处理,比如:其中自定义了ajaxSelectArea()和ajaxSelectCity()两个函数发送ajax请求,这两个函数里面用到的$.ajax()是jquery 框架中ajax的底层实现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
花了两天时间。
研究AJAX,终于独立完成一个无限组的多级菜单联动功能。
主要特点:就是HTML静态页面可以无刷新的与PHP动态角本文件及数据库交互(这也是AJAX的核心目的)。
以下把代码贴出来。
供大家参考指正:ajax.js文件(位于根目录下js子目录)var xmlHttp;function createXmlHttp(){if(window.XMLHttpRequest){xmlHttp=new XMLHttpRequest();}else{xmlHttp=new ActiveXObject("Microsoft.XMLHttp");}}basic_inc.php(位于根目录下/include子目录下)<?php$DB_SERVER="localhost";$DB_NAME="ajax";$DB_USER="root";$DB_PASSWORD="";?>conn.php(位于根目录下/include子目录下)<?phprequire_once("dir_inc.php");require_once($ROOT_DIR."include/basic_inc.php");@ $db=mysql_connect($DB_SERVER,$DB_USER) or die ("faile!".mysql_error());@mysql_select_db($DB_NAME);?>dir_inc.php(位于根目标下/include子目录下)<?php$ROOT_DIR="../";?>select_menu.html(位于根目录下是核心前台文件)<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>select_menu</title><script type="text/javascript" src="js/ajax.js">//这里引用创建xmlHttp对像的文件(对浏览器做过判断)</script><script type="text/javascript">var targetSelId; //申明一个全局变量用来存放当前要操作的对像的IDvar selArray;//申明一个全局数组。
用来存放级联菜单的数组// 获取列表选项的调用函数function buildSelect(selectedId,targetId){if(selectedId==""){//selectedId为空表示选中了默认项clearSubsel(targetId);//清除目村列表及下级列表的选项return;//直接结束调用,不必向服务器请求信息}createXmlHttp();//将传入的目标列表的Id赋值给TargetSelId变量targetSelId=targetId;//创建XmlHttpRequest对像//alert(targetSelId);xmlHttp.onreadystatechange=buildSelectCallBack; //设置回调函数xmlHttp.open("GET","select_menu.php?selectedId="+selectedId,true);xmlHttp.send(null);}//获取列表选项的回调函数function buildSelectCallBack(){if(xmlHttp.readyState==4){//将从服务器获得的文本转为对像直接量// alert("("+xmlHttp.responseT ext+")");var selectInfo=eval("("+xmlHttp.responseT ext+")");var targetSelNode=document.getElementById(targetSelId);clearSubSel(targetSelId);//清除列表及下级列表中的选项//遍历对像直接量中的成员for(var o in selectInfo){var option1 = document.createElement("option");//创建一个Option节点option1.value=o;//节点无素的值为o option1.appendChild(document.createT extNode(selectInfo[o]));//给节点加入文本信息targetSelNode.appendChild(option1);//把以上的节点信息创建在targetSelNode对像上}}}//根据传入的Value和Text创建选项,这个函数在这里边没有用到,直接在buildSelectCallBack函数中工作function createOption(value,text){var opt=document.createElement("option");opt.setAttribute("value",value);opt.appendChild(document.createT extNode(text));return opt;}//清除传入的列表节点内所有选项function clearOptions(selNode){selNode.length=1;//设置列表长度为1,仅保留默认选项selNode.options[0].selected=true;//选中默认选项}//清除下级子列表选项function clearSubSel(targetId){var canClear=false; //设置清除开关,初始化值为假for(var i=0;i<selArray.length;i++){//遍历列表数组//alert("targetId is:"+targetId+"|selArray-"+i+"is:"+selArray[i]);if(selArray[i]==targetId){canClear=true; //当遍历目标列表时,打开清除开关}//alert("canClear is:"+canClear);if(canClear){//从目标列表开始到最下级列表结束,开关始终保持打开clearOptions(document.getElementById(selArray[i]));//清除该级列表选项}}}//初始化列表数组(按等级)function initSelArray(){selArray=arguments;//alert(selArray);}</script></head><META HTTP-EQUIV="pragma" CONTENT="no-cache"><META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"><META HTTP-EQUIV="expires" CONTENT="0"><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="generator" content="PSPad editor, "><title></title></head><!--页面加载完毕做两件事:1。
初始化列表数组2。
为第一个列表赋值--> <body onLoad="initSelArray('selA','selB','selC');buildSelect('INIT','selA')"> <table><tr><td>列表A</td><td><select name="selA" id="selA" onChange="buildSelect(this.value,'selB')"><option value="" selected>-----请选择------</option></select></td></tr><tr><td>列表B</td><td><select name="selB" id="selB" onChange="buildSelect(this.value,'selC')"><option value="" selected>-----请选择------</option></select></td></tr><tr><td>列表C</td><td><select name="selC" id="selC"><option value="" selected>-----请选择------</option> </select></td></tr></table></body></html>select_menu.php(位于根目录下。
