PS发光字制作发射光束效果
ps发光制作的小技巧

PS发光制作的小技巧一、什么是PS发光效果?在设计中,发光效果可以使图像或文字看起来更加生动、立体,并且具有一定的吸引力。
Photoshop(简称PS)是一款专业的图像处理软件,通过PS可以实现各种发光效果的制作。
PS发光效果主要通过添加光晕、投影或辉光等元素来呈现,以使图像或文字看起来像是自发地散发光芒。
二、简单的发光效果制作步骤1. 打开PS并选择所需图像或文字首先,打开PS软件并选择你想要添加发光效果的图像或文字。
你可以通过点击“文件”-“打开”来选择并导入你的图像,或者通过点击“文字工具”来输入你的文字。
2. 创建新图层在制作发光效果之前,你需要创建一个新的图层来存放你的效果。
你可以通过点击“图层”-“新建图层”来创建一个新的图层。
3. 绘制发光效果1.使用选择工具(矩形选框、椭圆选框)选中你的图像或文字。
2.点击“滤镜”-“渲染”-“光晕”,调整光晕的参数(颜色、大小、亮度等)来实现你想要的发光效果。
4. 调整图层混合模式和透明度为了使发光效果更加自然和融合,你可以尝试调整图层的混合模式和透明度。
你可以通过点击图层面板中的齿轮图标来选择并调整这些参数。
三、高级发光效果制作技巧除了简单的发光效果,PS还提供了一些高级的制作技巧,让你的发光效果更加丰富多样。
1. 使用多个图层叠加发光效果通过创建多个图层,并在每个图层上制作不同的发光效果,你可以使你的作品看起来更加独特。
可以尝试使用不同的光晕参数、背景色或者添加其它图像元素来增加层次感。
2. 制作逼真的霓虹灯效果如果你想要制作逼真的霓虹灯效果,你可以尝试以下步骤: 1. 创建一个新图层,并使用椭圆选框工具创建一个椭圆。
2. 点击“滤镜”-“渲染”-“光晕”,设定一个亮度较高的颜色,并将大小调到适合的程度。
3. 使用编辑-变形工具来调整光晕形状,使其呈现出霓虹灯的效果。
3. 添加辉光效果除了光晕效果外,PS还提供了辉光效果的制作。
你可以通过以下步骤来添加辉光:1. 选中你的图像或文字。
PHOTOSHOP如何制作发光字

如何制作发光字
效果:
步骤:
1. 新建立一个RGB图像,大小为12×6厘米,背景为黑色。
2. 使用文字工具在图像中输入文字“发光”,文字颜色可设为白色。
3. 使用移动工具将文字移动到图像中央,执行“图层|文字|转换图层”命令,将文字层转换为普通层。
4. 拖曳“发光”到图层面板底部的新建按钮,复制出一个副本层。
5. 按Ctrl键单击面板中的副本层,安装文字选区。
6. 执行“选择|修改|扩展”命令,扩展量为4个像素(依具体情况定)。
7. 执行“选择|羽化”命令,羽化半径为3个像素(依具体情况定)。
8. 将前景色设置为浅黄绿色,然后执行“编辑|填充”命令,使用前景色填充选区。
9. 拖曳副本层至“发光”层下方,然后单击“发光层”,将它设置为当前层。
10.按Ctrl键单击“发光”层安装文字选区,执行“编辑|填充”命令,使用黑色填充文字选区。
11.将前景色设置为更亮的黄绿色,执行“编辑|描边”命令,描边宽度为2个像素。
12.按Ctrl+D组合键取消选区,然后合并图层,完成发光文字的制作。
快速制作霓虹灯文字效果的教程

快速制作霓虹灯文字效果的教程霓虹灯文字效果是一种很炫酷的字体效果,它常被用于海报设计、广告制作和视觉效果增强。
在PhotoShop软件中,我们可以通过几个简单的步骤来制作出这样的效果。
下面就让我们来一起学习吧!步骤一:新建文档首先,打开PhotoShop软件并点击“文件”菜单,选择“新建”以创建一个新的文档。
在弹出的对话框中,我们可以设置文档的尺寸和背景颜色。
根据需要,设置一个适合的大小和背景颜色,然后点击“确定”。
步骤二:添加文字在新建的文档中,点击工具栏上的“文本工具”图标,然后在文档中点击并输入想要制作霓虹灯效果的文字。
选择一个适合的字体和字号,并调整文字的样式和颜色。
确保文字的颜色和背景形成明显的对比,以便效果更加明显。
步骤三:创建图层样式在图层面板中,右键点击文字所在的图层,在弹出的菜单中选择“图层样式”。
在图层样式对话框中,我们可以为文字添加阴影、描边、浮雕等效果。
在制作霓虹灯效果时,我们主要需要选择“内阴影”、“外部发光”和“颜色叠加”这三个选项,并调整其参数。
步骤四:调整内阴影首先,点击“内阴影”选项卡,然后调整阴影的大小、距离和强度,以及选择一个合适的颜色。
根据需要,可以适当调整这些参数,使文字显现出立体感和光泽感。
内阴影的设置将为文字添加深度,让整体效果更加立体。
步骤五:添加外部发光接下来,点击“外部发光”选项卡,这将给文字添加辐射效果。
调整外部发光的大小、距离和强度,并选择一个亮丽的颜色。
外部发光可以让文字看起来像是在发光,增加霓虹灯的效果。
步骤六:调整颜色叠加最后,点击“颜色叠加”选项卡,这将改变文字的颜色。
选择一个亮绿色或其他适合霓虹灯效果的颜色,并调整透明度和混合模式,以及其他参数。
颜色叠加可以使文字看起来像是被霓虹灯照亮,增强效果的同时也增加了视觉冲击力。
步骤七:保存和导出完成上述步骤后,我们可以点击菜单中的“文件”选项,选择“保存”或“另存为”来保存我们的作品。
如果需要导出为其他格式,可以选择“文件”菜单中的“导出”选项,并选择适合的格式进行保存。
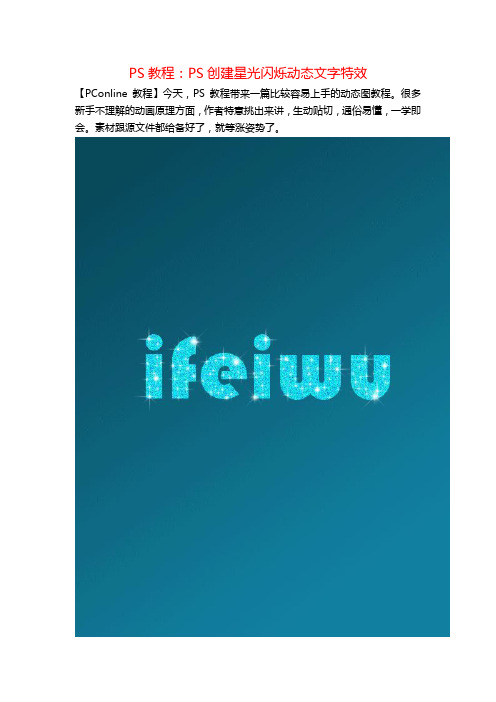
PS教程:S创建星光闪烁动态文字特效

PS教程:PS创建星光闪烁动态文字特效【PConline 教程】今天,PS教程带来一篇比较容易上手的动态图教程。
很多新手不理解的动画原理方面,作者特意挑出来讲,生动贴切,通俗易懂,一学即会。
素材跟源文件都给备好了,就等涨姿势了。
图00(提示:文章末尾提供最终效果图PSD源文档下载)素材下载星星画笔(1)星星画笔(2)打开PS,新建一个文档。
文档大小我选用600px*800px。
新建成功后,选用渐变工具,沿着画笔的对角线画出一个直线渐变背景。
色值从#0a485a过渡到#1180a0。
这里的文字我选用了较为粗的字形,当然,并不是细的字形就不适合。
文字颜色设置为#08d7f0。
将文字栅格化。
这里我建议大家还是放大图像处理一下文字的边缘,让边缘变得更“clean”。
图02有人问,这里可以选用别的颜色吗?完全可以!选用颜色时要注意的就是,首先,背景不能抢镜。
所以背景色一定要比文字的颜色更暗。
其次,文字的颜色因为要凸显“闪亮”,所以也不要选用太暗淡的颜色。
整个画面保持统一色系,由于闪光已经足够抢眼的效果,因此,不必再增加花哨的色彩搭配来“迷人眼”三、理解基本的动画的原理在做GIF小动画之前,我想和大家分享一下基本的动画的原理。
很多人大概知道,我们看的动画,都是由帧组成的。
一般而言1秒有25帧,而对于普通的动画而言,6帧就需要一张原画。
我自己理解动画,也就是类似于魔术师,让静止的画面以很快的速度切换,让你的眼睛以为它在移动。
因此,回到我们今天要做的动画效果这里来,我们要做的是一个闪闪发光的动画,那就是光点效果的变化。
就像波光粼粼的湖面那种阳光反射出的水光不断星星点点闪烁的效果一样。
经过这样一梳理,我们就知道,我们接下来要做的是就是创造出闪闪发光的不同效果图,然后让这些效果不断切换。
而与此同时,文字保持不变。
那么,这个闪光效果能变得真实可信。
没错。
理解了原理,可以开始动手了!将文字图层复制两个,变成三个文字图层。
制作光线效果:Photoshop中的光效和发光效果教程

制作光线效果:Photoshop中的光效和发光效果教程导语:Photoshop是一款功能强大的图像处理软件,不仅可以对图像进行修饰和编辑,还可以制作炫酷的特效。
其中,光效和发光效果是一种常见的特效,可以为图片增添动感和视觉冲击力。
本文将为您介绍在Photoshop中制作光线效果的具体步骤和技巧。
一、创建新文档1. 打开Photoshop软件,点击顶部菜单栏中的“文件”,选择“新建”。
2. 在弹出的对话框中,根据需要设置新建文档的大小和分辨率,点击“确定”。
二、选择合适的图片素材1. 在新建的文档中,可以直接使用一张自己喜欢的图片作为背景素材。
2. 也可以使用渐变工具、填充颜色等方法创建背景效果。
三、添加光效图层1. 在图层面板中,点击底部的“新建填充或调整图层”按钮,选择“渐变”。
2. 在弹出的渐变编辑器中,选择合适的渐变类型和颜色,并调整渐变的角度和透明度。
3. 点击“确定”按钮后,会自动生成一个渐变图层。
四、应用滤镜效果1. 在图层面板中选中渐变图层,点击顶部菜单栏的“滤镜”选项。
2. 在弹出的滤镜菜单中,选择“模糊”分类下的“径向模糊”、“高斯模糊”等滤镜效果。
3. 根据具体需求,调整模糊的半径和强度。
五、调整透明度和图层混合模式1. 在图层面板中,可以通过调整渐变图层的透明度,使光效显示得更加柔和。
2. 选中渐变图层,点击图层面板右上角的小箭头,选择合适的图层混合模式,如“正片叠底”、“滤色”等。
3. 根据需要,可以对光线的颜色、强度和方向进行调整。
六、添加发光效果1. 在图层面板中,点击底部的“新建填充或调整图层”按钮,选择“颜色平衡”。
2. 在弹出的颜色平衡选项中,调整高光区、中间调和阴影区的色调和饱和度,以增加发光的效果。
3. 另外,还可以使用“滤镜”菜单中的“径向模糊”等滤镜效果,加深发光效果。
七、调整整体效果1. 在图层面板中,可以通过添加调整图层来对整体效果进行调整,如亮度/对比度、曲线等调整。
快速制作光束照射特效

快速制作光束照射特效PhotoShop软件是一款功能强大的图像编辑软件,通过使用它提供的各种工具和特效,我们可以轻松地为照片添加各种特殊效果。
本篇教程将为大家介绍如何使用PhotoShop快速制作光束照射特效。
步骤一: 导入图片首先,打开PhotoShop软件并导入一张你想要添加光束照射特效的图片。
点击软件界面左上角的"文件"菜单,选择"打开",然后在弹出的文件浏览窗口中选择你的图片并点击"打开"按钮。
步骤二: 创建新图层在右侧的图层面板中,点击底部的"新建图层"按钮(图层面板最下方的一个小方块加号图标),这将在图层面板中创建一个新的空图层。
步骤三: 选择画笔工具从左侧的工具栏中选择"画笔工具",或者按键盘快捷键"B",这将激活画笔工具。
步骤四: 设置画笔属性在画笔工具的选项栏中,调整画笔的粗细和硬度。
你可以根据需要选择合适的数值。
对于光束照射特效,建议选择一个较大的画笔以便效果更加明显。
此外,还可以选择你想要的颜色作为光束的颜色。
步骤五: 绘制光束在新建的图层上,使用画笔工具绘制一条或多条从光源处伸出的光束。
可以使用鼠标点击来单击或按住鼠标进行绘制。
为了达到更好的效果,你可以尝试用不同的颜色和不同的线条宽度进行绘制,以使光束看起来更加真实。
步骤六: 应用模糊效果在图层面板中选择绘制的光束图层,并点击菜单栏的"滤镜"选项。
在弹出的菜单中,选择"模糊",然后再选择"高斯模糊"。
在弹出的对话框中,调整半径值以增加模糊效果。
根据实际情况选择一个合适的值,使光束看起来更加柔和。
步骤七: 调整透明度为了使光束看起来更加逼真,你可以降低图层的透明度。
在图层面板中,找到光束图层的透明度选项,将其降低到合适的数值。
你可以自己尝试不同的透明度,以获得满意的效果。
PS简单绘制新年发光焰火文字效果.

效果下面开始制作步骤:1、新建一个图层,填充以下颜色。
2、我们先制作火焰迸射的效果。
选择钢笔工具,注意要在顶部的属性栏选择"路径",要不画出来就是实体了~~~如下图所示3、用钢笔工作在画布上图画一下简单的效果图4、选择画笔工具,我们设置一下画笔的选项。
先选择一个3像素的画笔,然后"动态形状"属性设置如下:5、设置好以后,重新点击钢笔工具,在刚才画好的路径上点击鼠标右键,弹出钢笔工具的属性,选择"描边路径"。
6、打开描边路径的属性框,工具选择画笔。
现在我们描边就会使用刚才我们设置好的那个3像素的画笔了点击"好"之后看到效果如下7、我们再使用同样步骤再制作几个火焰的效果8、下面我们强化一下火焰的梦幻效果,把上面火焰的图层合并,并打开图层样式选项,给火焰的图层添加上图层样式。
首先是投影效果,参数设置如下外发光效果,参数设置如下点击“确定”后看到效果如下9、使用画笔工具,随便选择一个画笔,大小200像素,硬度0%,新建一个图层,随意的在火焰的下端点击一下画出一个大圆。
之后将这个图层样式改为叠加,然后稍微调低透明度。
效果如下图所示10、再新建一个图层,选择一个50像素左右的画笔,硬度也是0%或者很低,在火焰的下端点击一下,把这个图层样式也调节为叠加。
然后重复多制作几次,直到叠加了好几个一样的图层,并且效果达到火焰焰心感觉就可以了11、下面制作旁边的闪光小点点的效果,还是用画笔来制作。
先选择一个3像素的画笔,间距100%,按照一下属性调节先调节动态形状,参数设置如下散布,参数设置如下其他动态,参数设置如下在火焰周围点击一些效果,自己觉得满意就可以了,我这边效果如下12、为这些小点点添加一下简单的"外发光"图层样式,效果如下13、好了,把这些火焰复制几个加上文字,我们的效果就完成了。
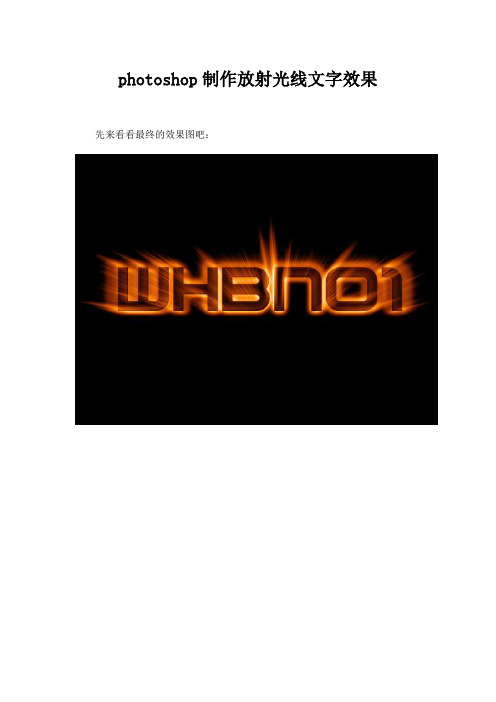
photoshop制作放射光线文字效果

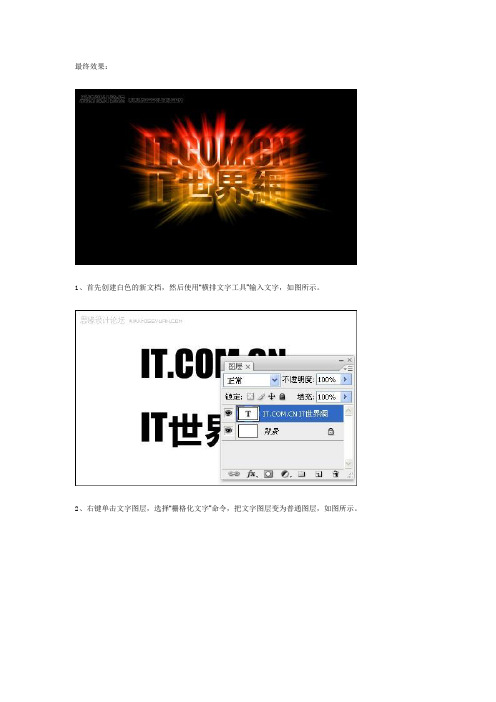
photoshop制作放射光线文字效果先来看看最终的效果图吧:
新建一个图层,大小你看着办反正LZ是用这大小的不用多说了吧
前景色黑色字体自己选喜欢的我这什么字体自己也不知道网上乱下的
删格化文字 CTRL预览图选中选区
然后执行选区——储存选区命令,通道面板下自动会新建个alpha1通道
图层面板选择删格化后的文字图层,并且取消选择,执行编辑——填充命令弹出对话框设置如下
接着执行滤镜——高斯模糊设置半径为4
执行滤镜——风格化——曝光过度,效果如下
接着点击图像——调整---色阶数值自己定最好是亮一点的调RGB
新建文字图层的副本
选择文字副本执行滤镜——扭曲——极坐标设置参数
之后效果会变成这样
旋转图像90度顺时针并且执行反相
执行滤镜——风格化——风
执行2次到3次都可以
效果如下
之后再次反相重复风命令 2到3次并且旋转画布逆时针90度,最终效果
看到这里是不是觉得LZ不靠谱而且教程太长其实效果就快出来了教程也快结束了接着点击滤镜——扭曲——极坐标设置参数
滤镜之后的效果
把文字滤镜的副本混合模式改为滤色
新建一个调整图层渐变映**色可以自己定,最好是右边的颜色明度稍微高一点左边的颜色,有对比,比较好看。
Photoshop制作放射光线文字效果

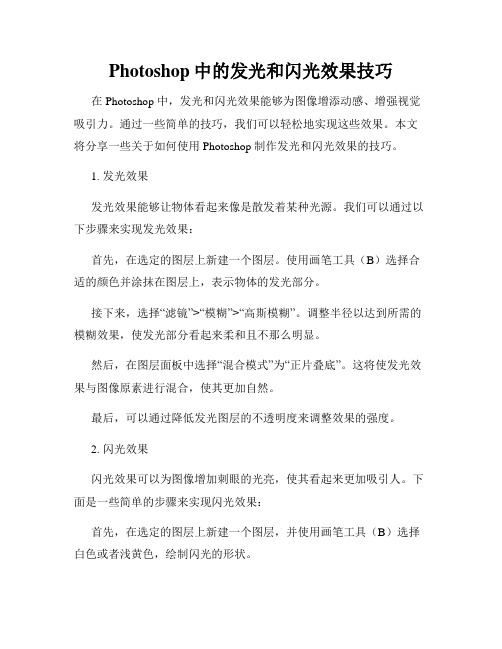
最终效果:1、首先创建白色的新文档,然后使用“横排文字工具”输入文字,如图所示。
2、右键单击文字图层,选择“栅格化文字”命令,把文字图层变为普通图层,如图所示。
3、栅格化文字后,再调整一下文字的位置,如图所示。
4、按着Ctrl 键,单击文字图层的缩略图,载入文字选区,如图所示。
5、在菜单栏中选择“选择—存储选区”命令,打开存储选区对话框,单击“确定”按钮,如图所示。
6、此时,在“通道”面板中就会出现一个名为“Alpha1”的通道,如图所示。
7、按下Ctrl+D快捷键取消选择,然后在菜单击栏中选择“编辑—填充”命令,打开“填充”对话框,设置如下图所示。
8、在菜单栏中选择“滤镜—模糊—高斯模糊”命令,设置半径为2.5,如图所示。
9、在菜单栏中选择“风格化—曝光过度”命令,效果如图所示。
10、按下Ctrl+L快捷键,打开“色阶”对话框,如下图所示进行调整。
调整色阶后,效果如下图所示。
11、按下Ctrl+J快捷键,复制出副本图层,如图所示。
12、选择副本图层,然后菜单栏中选择“滤镜—扭曲—极坐标”,设置“极坐标到平面坐标”效果,如图所示。
13、选择“图像—旋转画布—90度(顺时针)”命令,把画布顺时针旋转90度,如图所示。
14、按下Ctrl+I快捷键进行反相,然后选择“滤镜—风格化—风”命令,方法为“风”,方向为“从右”,如图所示。
15、按下两次Ctrl+F快捷键,重复执行两次“风”效果,如图所示。
16、按下Ctrl+I快捷键进行反相,然后按下3次Ctrl+F快捷键,执行3次“风”效果,如图所示。
17、选择“图像—调整—自动色阶”命令,增加图像的亮度,如图所示。
18、选择“图像—旋转画布—90度(逆时针)”命令,把图像转回原位,如图所示。
19、选择“滤镜—极坐标”命令,设置“从平面坐标到极坐标”效果,如图所示。
20、设置副本图层的混合模式为“滤色”,效果如图所示。
21、在图层面板中单击“创建新的填充或调整图层”按钮,选择“渐变”命令,打开“渐变填充”对话框,单击“渐变”对图所示。
Photoshop中的发光和闪光效果技巧

Photoshop中的发光和闪光效果技巧在 Photoshop 中,发光和闪光效果能够为图像增添动感、增强视觉吸引力。
通过一些简单的技巧,我们可以轻松地实现这些效果。
本文将分享一些关于如何使用 Photoshop 制作发光和闪光效果的技巧。
1. 发光效果发光效果能够让物体看起来像是散发着某种光源。
我们可以通过以下步骤来实现发光效果:首先,在选定的图层上新建一个图层。
使用画笔工具(B)选择合适的颜色并涂抹在图层上,表示物体的发光部分。
接下来,选择“滤镜”>“模糊”>“高斯模糊”。
调整半径以达到所需的模糊效果,使发光部分看起来柔和且不那么明显。
然后,在图层面板中选择“混合模式”为“正片叠底”。
这将使发光效果与图像原素进行混合,使其更加自然。
最后,可以通过降低发光图层的不透明度来调整效果的强度。
2. 闪光效果闪光效果可以为图像增加刺眼的光亮,使其看起来更加吸引人。
下面是一些简单的步骤来实现闪光效果:首先,在选定的图层上新建一个图层,并使用画笔工具(B)选择白色或者浅黄色,绘制闪光的形状。
然后,使用“模糊工具”(R)轻轻地模糊闪光图层的边缘,使其看起来更加柔和。
接下来,在图层面板中选择“渐变覆叠”。
从中间位置开始,选择合适的渐变,让闪光逐渐融入图像中。
最后,降低闪光图层的不透明度,以控制闪光效果的强度。
3. 光斑和光晕光斑和光晕效果能够为图像增加一种神秘的氛围。
下面是一些简单的步骤来实现这些效果:首先,在选定的图层上新建一个图层,并选择椭圆工具(U)。
在图层上绘制一个椭圆作为光斑或光晕的形状。
然后,使用画笔工具(B)选择合适的颜色,并在光斑或光晕的形状上涂抹颜色。
可以选择渐变工具(G)来添加颜色的渐变效果。
接下来,选择“滤镜”>“模糊”>“高斯模糊”。
调整半径以使光斑或光晕看起来更加柔和和自然。
可以适当增加模糊半径以达到所需的效果。
最后,降低光斑或光晕图层的不透明度,以调整效果的强度。
ps灯光效果字体教程_PS怎么制作灯光效果的字体

ps灯光效果字体教程_PS怎么制作灯光效果的字体
ps中想要设计一个文字被打光的效果,该怎么制作呢?下面由店铺为大家整理的ps灯光效果字体教程,希望大家喜欢!
ps灯光效果字体教程
1、打开PS,新建一个500像素*500像素的白色背景,设置前景色为红色,然后填充颜色,如图
2、选择横排文字工具,然后输入文字,文字的大小设置为200点,然后按住crl键点选字体载入选区,在通道调板上,创建Alpha通道,然后选中该通道,如图
3、然后选择滤镜,模糊,高斯模糊,设置半径为6个像素,然后按住crl+alt+F键执行高斯模糊的命令,设置半径大小为3个像素,点击确定。
4、设置好之后,然后载入选区,执行shift+crl+I键进行反选,然后按下delete键删除,然后选择文字图层和背景图层之间进行合并。
5、之后选择滤镜,渲染,光照效果,然后调整光照的大小,然后复制一个图层,双击图层样式,勾选斜面和浮雕,设置好参数,如图,灯光效果的字体已经设计好了哦。
制作闪光字体效果 Photoshop 教程

制作闪光字体效果:Photoshop 教程Photoshop是一个功能强大的图像处理软件,它不仅可以进行图像编辑和修复,还可以创造出各种独特的效果。
在本教程中,我将向您展示如何使用Photoshop制作闪光字体效果。
步骤1:准备工作首先,您需要在您的电脑上安装并打开Photoshop软件。
接下来,创建一个新的文档,选择您想要使用的字体和大小。
确保文档的背景颜色与您的字体颜色形成良好对比,以使效果更加明显。
步骤2:添加文本通过文本工具在画布上添加您想要制作闪光效果的文字。
选择一个吸引人的字体,并将文字居中对齐。
步骤3:创建闪光效果现在,我们将为字体添加闪光效果。
选择您的文本图层,然后右键单击并选择“复制图层”。
然后,将复制的文本图层向下移动几个像素,以创建阴影效果。
步骤4:调整阴影颜色现在,我们将调整阴影的颜色,使其看起来像真正的闪光效果。
选择阴影图层,然后点击顶部菜单中的“图片”选项,选择“调整”并点击“色阶”。
在弹出的对话框中,将输入值调整为增加高光和亮度,从而增强闪光效果。
步骤5:添加高光下一步是为字体添加高光效果。
选择原始文本图层,然后再次右键单击并选择“复制图层”。
将复制的文本图层上移几个像素,以覆盖以前的文本和阴影。
步骤6:调整高光颜色选择高光图层并调整其颜色。
点击顶部菜单中的“调整”选项,然后选择“色阶”或“曲线”。
通过增加亮度和对比度来调整高光的效果,使其看起来更加逼真。
步骤7:调整图层混合模式现在,我们将为字体添加一些细微的效果,以使其看起来更加立体和闪亮。
选择高光图层,然后在图层面板中选择一个合适的混合模式,如“滤色”或“叠加”。
您还可以调整图层的不透明度,以求得最佳效果。
步骤8:精细调整最后,您可以进行一些精细调整,以使闪光字体效果更加完美。
您可以使用橡皮擦工具轻轻擦除一些阴影或高光,以制造出更具层次感的效果。
您还可以尝试使用模糊工具或饱和度工具来调整整体的外观。
步骤9:保存和导出完成所有调整后,最后一步是保存和导出您的闪光字体效果。
教你用ps打造投射光束效果潭州设计学院

教你用 ps 打造投射光束成效原图:
最后成效:
1、在 Photoshop中翻开丛林图像和履行HDR 色彩“图像( |调整 | HDR 色彩)。
2、下边是应用以下设置后的图像。
3、此刻我们开始制作一些光影变化,能够设置前风景为浅黄色,背风景为
白色,填补渐变,混淆模式为柔光,重复复制几个图层,变换地点和散布,如图。
4、为了提升照明多,我们需要光的地面位。
要做到这一点使用一个大而圆
的白光,前风景为白色,使用笔刷单调的点击刷到地面。
5、此刻变换( CTRL + T ),柔嫩的白色圆圈垂直压平。
6、此刻设置图层的混淆模式为叠加,重复步骤几次,直到丛林的地面,光
线充分。
使用Photoshop打造独特的荧光字体效果

使用Photoshop打造独特的荧光字体效果在设计中,字体是至关重要的元素之一,能够传达出文字的情感和风格。
为了使文字更具吸引力和独特性,我们可以使用Photoshop软件来打造荧光字体效果。
下面将介绍一些简单而有效的方法来实现这一效果。
第一步,打开Photoshop软件并新建一个文档。
选择适合的画布大小和分辨率,这将取决于你的设计需求。
第二步,选择一个适合的字体并将文字输入到画布中。
选择一种经典的字体,比如Helvetica或Arial,这样能够使荧光效果更加突出。
第三步,选择字体图层并应用荧光颜色。
在图层面板上,双击字体图层以打开样式面板。
在样式面板中,点击“描边”选项,并为字体选择一个鲜艳的颜色。
然后,选择“描边”选项卡,并增加描边宽度以加强荧光效果。
第四步,创建外发光效果。
在样式面板中选择“外发光”选项,并调整颜色、大小和透明度以获得理想的效果。
外发光效果将使字体看起来更加立体和鲜亮。
第五步,对字体进行模糊处理。
点击菜单栏中的“滤镜”选项,选择“模糊”>“高斯模糊”。
在弹出的对话框中,选择一个适当的模糊半径值,并点击“确定”以应用模糊效果。
这将使字体看起来更加柔和和真实。
第六步,为字体添加矢量效果。
点击菜单栏中的“滤镜”选项,选择“渲染”>“照明效果”。
在弹出的对话框中,调整光源位置、强度以及其他参数,以获得所需的照明效果。
这将进一步增强荧光字体效果。
第七步,进一步调整字体效果。
根据个人需要,可以使用调整图层功能来更改颜色、对比度和亮度,以获得更好的视觉效果。
还可以使用其他滤镜和工具来进一步丰富和改善字体效果。
第八步,保存和导出。
一旦你满意所得到的荧光字体效果,点击菜单栏中的“文件”选项,选择“保存”或“导出”来保存你的设计作品。
可以选择常见的图像格式,比如JPEG或PNG,以便在其他地方使用。
通过这些简单的步骤,你可以使用Photoshop软件轻松打造出独特的荧光字体效果。
制作炫酷文字效果photoshop的使用技巧

制作炫酷文字效果photoshop的使用技巧Photoshop是一款功能强大的图像处理软件,它不仅可以用来编辑和修饰照片,还可以制作各种炫酷的文字效果。
在本文中,将介绍几种使用Photoshop制作炫酷文字效果的技巧。
一、镭射文字效果镭射文字效果给人一种闪耀的感觉,制作起来也非常简单。
首先,在Photoshop中创建一个新的文档,选择适当的尺寸和分辨率。
然后,在文档中添加文本工具,输入所需的文字。
接下来,选择一个合适的字体和字号,并设置文字的颜色为白色。
然后,将文字图层复制一份,并将复制的图层向下移动几个像素。
在复制的文字图层上使用滤镜效果,如“模糊”、“高斯模糊”等,调整参数以实现镭射效果。
最后,可以再添加一些光源效果,如使用“画笔工具”在文字图层上刷上一些白色光斑。
通过调整阴影和高光效果,可以使文字看起来更加真实且具有立体感。
二、火焰文字效果火焰文字效果通常被用来制作具有燃烧感的标题或标志。
要制作火焰文字效果,首先在Photoshop中创建一个新的文档,并添加所需的文字。
然后,选择文字图层,右键点击它并选择“选区”、“从图层”以将文字转化为选区。
接下来,在菜单栏中选择“滤镜”、“渲染”、“火焰”来打开火焰滤镜对话框。
在对话框中可以调整火焰的形状、颜色、速度等参数,直到满意为止。
点击“确定”后,火焰效果将应用于文字。
如果需要进一步提升效果,还可以使用其他滤镜效果,如“径向模糊”、“液化”等。
三、荧光文字效果荧光文字效果通常被用于制作夜光标志或Neon风格的设计。
要制作荧光文字效果,首先在Photoshop中创建一个新的文档,并添加所需的文字。
然后,选择文字图层,在图层样式选项中点击“内发光”以添加发光效果。
在弹出的对话框中,可以调整颜色、外发光距离、尺寸等参数来达到期望的荧光效果。
此外,还可以选择“颜色叠加”来更改文字的颜色。
为了使荧光文字看起来更加真实,可以在文字的周围添加一些阴影和高光效果。
应用Photoshop创建灯光闪烁的凸起文字效果

应用Photoshop创建灯光闪烁的凸起文字效果编辑:王立群图层样式是一种功能强大的设计方法,而且能够帮助用户应用奇妙的特效到作品中,并省时省力。
本文我们将使用Photoshop的图层样式创建灯光闪烁的凸起文字效果。
让我们开始学习吧!1、创建一个1280*1024pixel的文档,或者按照创建文字的尺寸需要选择其他尺寸。
用黑色或者其他不同的非纯黑色充填背景。
2、创建白色的文本,字体可以按照用户的需要选择,字号为400点(pt)。
选择如此大的字号,目的是更清楚地显示文字的细节。
修改文本图层的充填不透明度为0%。
重制文字图层。
3、按住Ctrl键的同时,单击文字图层缩略图(图标)以创建文字选区。
在背景图层和两个文字图层之间创建一个新图层,重命名为“Back”。
转到“选择|修改|扩展”菜单命令,在文本框中输入5,这样选区会向外扩展5个pixel。
用颜色#9b7e4f充填选区,然后转到“选择|取消选择”菜单命令,或者按Ctrl+D键以取消选择。
加载等值线,我们需要加载等值线效果以应用于后面的某些图层样式。
要进行这种操作,选择“编辑|预置管理”菜单命令,然后从“预置类型”下拉菜单中选择“等值线”。
单击右上角的小箭头,然后选择“等值线”菜单命令,在弹出的确认框中,单击“追加”按钮,以添加新的等值线到已存在的预置中。
4、双击“Back”图层,以应用下列图层样式。
1)、外发光:仅修改颜色为#8f6f2c。
2)、内发光:修改混合模式为“叠加”,颜色为#e4d7b2,源为中心,大小为125,范围为35%。
3)、斜面和浮雕:修改方法为雕刻清晰,深度为300,大小为20。
勾选反锯齿复选框。
同时,修改高光模式的颜色为#c6a96c,阴影模式的颜色为#ddd6c1。
4)、等值线:选择“圆锥形”等值线,勾选反锯齿复选框,然后修改范围为70%。
5)、纹理:使用Texturetastic GRay纹理图案,修改深度为较小的值,大约8pixel 左右。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最终效果
1、新建一个文件,大小自定,随便填充一个渐变,双击此图层,填充渐变叠加参数设置如下图。
2、渐变叠加参数设置。
3、添加文字,建议选用较粗的字体,颜色为黑色,然后栅格化图层,把图层混合模式改为“滤色”,然后双击文字图层添加图层样式。
外发光参数设置。
描边参数设置。
4、按Ctrl + T移动中心位置,稍微复制上海万达财税http://121.54.169.158/该层,大概10层
左右的样子,Ctrl + T按照个人喜好变换位置,效果如下图。
5、同样的方法制作其它文字,再加上一些光速背景,完成最终效果。
