MVC模式与三层架构结合
第2讲_Web三层架构+MVC+EasyUI数据库应用开发入门_1

1理解MVCMVC代表: 模型-视图-控制器。
MVC是一个架构良好并且易于测试和易于维护的开发模式。
基于 MVC 模式的应用程序包含:●Models:表示该应用程序的数据并使用验证逻辑来强制实施业务规则的数据类。
●Views:应用程序动态生成 HTML 所使用的模板文件。
●Controllers:处理浏览器的请求,取得数据模型,然后指定要响应浏览器请求的视图模板。
本讲义将覆盖所有这些概念,并告诉你如何使用它们来构建应用程序。
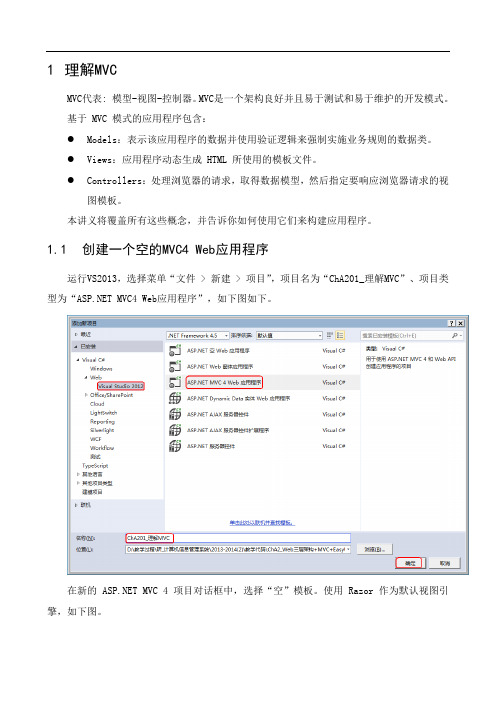
1.1创建一个空的MVC4 Web应用程序运行VS2013,选择菜单“文件 > 新建 > 项目”,项目名为“ChA201_理解M VC”、项目类型为“ MVC4 Web应用程序”,如下图如下。
在新的 MVC 4 项目对话框中,选择“空”模板。
使用 Razor 作为默认视图引擎,如下图。
单击“确定”按钮。
Visual Studio 刚刚创建的 MVC 项目是一个空的项目,完成后查看建立的文件及其下面的文件,如下图。
测试运行,结果如下。
1.2添加一个控制器首先,让我们创建一个控制器类。
在解决方案资源管理器中,用鼠标右键单击控制器(Controllers)文件夹,然后选择“添加控制器”。
命名新的控制器为“HelloWorldController”。
保留默认的模板为“空MVC控制器”,并单击“添加”按钮。
这时,在解决方案资源管理器中会创建一个名为 HelloWorldController.cs 的新文件,并被 IDE 默认打开。
用下面的代码替换该文件中的内容。
public class HelloWorldController : Controller{public string Index(){return"这是一个<b>Default</b>的操作方法";}public string Wellcome(){return"这是一个 Wellcome 的操作方法";}}在上例中控制器方法将返回一个Html字符串。
JavaWeb之三层架构(MVC架构):软件设计架构

JavaWeb之三层架构(MVC架构):软件设计架构
MVC 开发模式
⼀、JSP 演变历史
1. 早期只有servlet,只能使⽤response输出标签数据,⾮常⿇烦
2. 后来⼜jsp,简化了Servlet的开发,如果过度使⽤jsp,在jsp中即写⼤量的java代码,有写html表,造成难于维护,难于分⼯协作
3. 再后来,java的web开发,借鉴 MVC 开发模式,使得程序的设计更加合理性
⼆、MVC
1. M:Model,模型。
JavaBean
完成具体的业务操作,如:查询数据库,封装对象。
2. V:View,视图。
JSP,HTML
⽤来展⽰数据。
3. C:Controller,控制器。
Servlet
①获取⽤户的输⼊
②调⽤模型
③将数据交给视图进⾏展⽰
界⾯层(表⽰层):⽤户看的得界⾯。
⽤户可以通过界⾯上的组件和服务器进⾏交互。
业务逻辑层:处理业务逻辑的。
数据访问层:操作数据存储⽂件。
MVC 是⼀种思想
MVC 的理念是将软件代码拆分称为组件,单独开发,组合使⽤(⽬的还是为了降低耦合度)
三、MVC 的优缺点
1、优点
①耦合性低,⽅便维护,可以利⽤分⼯协作;
②重⽤性⾼;
2、缺点
①使得项⽬架构变得复杂,对开发⼈员要求⾼;。
第2讲_Web三层架构+MVC+EasyUI数据库应用开发入门_3

3Web界面学生管理系统3.1项目准备参见2.1~2.3步骤创建一个“ MVC4 Web应用程序”的项目“ChA203_学生管理系统”,并准备三层架构的类库,添加JQuery和EasyUI控件,并修改web.config文件。
3.2添加主页控制器添加一个主页控制器HomeController,然后给HomeController的Index方法添加一个同名的视图,即:/Views/Home/Index.cshtml。
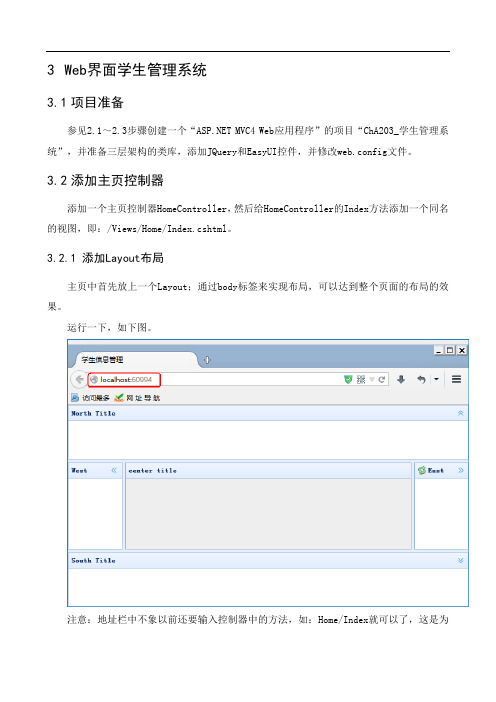
3.2.1添加Layout布局主页中首先放上一个Layout;通过body标签来实现布局,可以达到整个页面的布局的效果。
运行一下,如下图。
注意:地址栏中不象以前还要输入控制器中的方法,如:Home/Index就可以了,这是为什么?是由于App_Start/RouteConfig.cs中的RouteConfig类的RegisterRoutes()方法中定义了默认的访问路径为Home/Index,如下图。
public class RouteConfig{public static void RegisterRoutes(RouteCollection routes){routes.IgnoreRoute("{resource}.axd/{*pathInfo}");routes.MapRoute(name: "Default",url: "{controller}/{action}/{id}",defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } );}}现在有些东西,我们是不希望的:去掉东区域,去掉北区域和南区域的滑动功能(去掉split属性),去掉北区域和南区域的收缩功能(去掉title属性),并调整北区域的高度为50px,调整南区域的高度为25px,调整西区域的宽度为200px;在北区域放一个长江大学教务管理系统的图片,设置西区域的标题为“导航”,设置中区域的标题为“内容”。
MVC三层架构学习总结实例

MVC三层架构学习总结实例⼀个简单的转账Servlet Demo使⽤MVC三层架构实现前端<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#mainApp{font-size: 20px;font-family: "Microsoft YaHei UI",serif;text-align: center;margin-top: 200px;font-weight: bold;}</style></head><body><div id="mainApp"><form action="servlet/transfer" method="post"><p><label for="transOut">请填写转出⽤户名:</label><input type="text" id="transOut" name="transOut" required /></p> <p><label for="transIn">请填写转⼊⽤户名:</label><input type="text" id="transIn" name="transIn" required /></p><p><label for="money">请填写转账数⽬:</label><input type="text" id="money" name="money" required /></p><p><input type="submit"><input type="reset"></p></form></div></body></html>后端数据库⼯具类保证数据库调⽤的统⼀public class C3P0Utils {/*** 获取连接池* @return 返回c3p0默认连接池*/public static DataSource getDataSource(){return new ComboPooledDataSource();}/*** 获取连接* @return 返回⼀个基于c3p0连接池的连接*/public static Connection getConnection(){try {return getDataSource().getConnection();} catch (SQLException e){throw new RuntimeException("⽆法获取连接,请检查数据库配置⽂件");}}/*** 实现资源的释放* 细节在于⾸先是对于顺序的先开后关* 对于每个对象都要有try...catch保证哪怕报错了其他的对象也可以关闭* @param connection 数据库连接* @param ps 预编译sql对象* @param resultSet 数据库结果集*/public static void release(Connection connection, PreparedStatement ps, ResultSet resultSet){try {if (resultSet != null){resultSet.close();}} catch (SQLException throwables) {throwables.printStackTrace();}try {if (ps != null){ps.close();}} catch (SQLException throwables) {throwables.printStackTrace();}try {if (connection != null){connection.close();}} catch (SQLException throwables) {throwables.printStackTrace();}}}model⽤于封装数据库对象public class User {private String name;private BigDecimal money;public User() {}public User(String name, BigDecimal money) { = name;this.money = money;}public String getName() {return name;}public void setName(String name) { = name;}public BigDecimal getMoney() {return money;}public void setMoney(BigDecimal money) {this.money = money;}}Dao层⽤于操作数据库/*** 此接⼝规定对User数据库的操作* @author Rainful* @create 2021/07/29*/public interface UserDao {/*** 通过name查询⽤户* @param connection 数据库连接* @param ps 预编译sql对象* @param sql sql语句* @param name ⽤户名* @param money 钱数* @throws SQLException 抛出⼀个查询错误让业务代码回滚* @return 返回⼀个可以查找到的⽤户*/int moneyTransfer(Connection connection, PreparedStatement ps,String sql, String name, double money) throws SQLException;}public class UserDaoImpl implements UserDao {@Overridepublic int moneyTransfer(Connection connection, PreparedStatement ps,String sql, String name, double money) throws SQLException { ps = connection.prepareStatement(sql);ps.setDouble(1, money);ps.setString(2, name);return ps.executeUpdate();}}业务层⽤于调⽤Dao层验证从控制层传来的参数等/*** 此接⼝⽤于规范数据库查询* @author Rainful* @create 2021/07/29*/public interface UserServlet {/*** 业务层调⽤dao层完成数据库更新及控制事务* @param name1 转出账户⽤户名* @param name2 转⼊账户⽤户名* @param money 修改* @return 修改结果*/boolean moneyTransfer(String name1, String name2, double money);}public class UserServletImpl implements UserServlet {private final UserDao userDao;public UserServletImpl() {erDao = new UserDaoImpl();}@Overridepublic boolean moneyTransfer(String name1, String name2, double money) {Connection connection = null;PreparedStatement ps = null;try {connection = C3P0Utils.getConnection();// 开启事务connection.setAutoCommit(false);// 转出账户int transOutRow = transfer(connection, ps, name1, money, -1);// 转⼊账户int transInRow = transfer(connection, ps, name2, money, 1);// 提交事务mit();return transOutRow > 0 && transInRow > 0;} catch (Exception e) {// 发⽣异常进⾏回滚处理try {connection.rollback();} catch (SQLException throwables) {throwables.printStackTrace();}e.printStackTrace();return false;} finally {// 关闭数据库连接try {connection.setAutoCommit(true);} catch (SQLException throwables) {throwables.printStackTrace();}C3P0Utils.release(connection, ps, null);}}/*** 返回转账sql的影响⾏数** @param connection 数据库连接* @param ps 预编译sql对象* @param name 账户更改姓名* @param money 更改的钱数* @param value 为了保证⽅法共⽤性⽽设置的修改参数* 转⼊为 1, 转出为 -1* @return 返回影响的⾏数* @throws SQLException 抛出sql异常回滚*/private int transfer(Connection connection, PreparedStatement ps, String name, double money, int value) throws SQLException { // 转出账户的话因为钱是减少的String sql = "update account set money = money + ? where name = ?";return userDao.moneyTransfer(connection, ps, sql, name, money * value);}}控制层⽤于接收前端数据传输给业务层做逻辑判断@WebServlet("/servlet/transfer")public class TransferMoney extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String transOut = req.getParameter("transOut");String transIn = req.getParameter("transIn");String money = req.getParameter("money");// 三者都在前端进⾏了⾮空判断// 后续如果再加上判断就好了,因为要防⽌前端被⼈恶意修改传输数据过来long moneyNum;System.out.println(money);//System.out.println(Long.parseLong(money));try {moneyNum = Long.parseLong(money);} catch (Exception e){resp.getWriter().print("⾦额不符合规范");return;}// 调⽤业务层进⾏处理UserServlet userServlet = new UserServletImpl();boolean flag = userServlet.moneyTransfer(transOut, transIn, moneyNum);if (flag){resp.getWriter().print("转账成功");} else {resp.getWriter().print("转账失败");}}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doGet(req, resp);}}其他编码转换过滤@WebFilter("/servlet/*")public class CodeChange implements Filter {@Overridepublic void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");chain.doFilter(request, response);}}权限管理过滤防⽌恶意直接访问servlet@WebFilter("/servlet/*")public class FilterServlet implements Filter {@Overridepublic void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {String money = request.getParameter("money");if (money == null){((HttpServletResponse)response).sendRedirect("../index.html");}chain.doFilter(request, response);}@Overridepublic void init(FilterConfig filterConfig) throws ServletException {}@Overridepublic void destroy() {}}总结bug反思整体来说⼀次性写完,但是在数据库调⽤的时候发现数据库没有修改,经过单元测试排除⽅法最后发现调⽤sql的时候参数传递问题整个servlet优点完成了全部功能,实现了sql调⽤的时候connection复⽤,对⼀次业务进⾏connection的统⼀关闭sql调⽤的时候进⾏参数传递到dao层可以⼀个⽅法完成增加和减少实现了MVC三层架构,并且使⽤接⼝实现多态,并且规范了实现类的⾏为实现了编码转换及权限过滤优化⽅向后续增加业务的时候,可以抽取sql代码完成sqlUtils类的封装规范Dao层的sql调⽤增加常⽤变量的时候可以进⾏⼀个静态变量⼯具类的封装等。
MVC与三层架构图

M:JavaBean--模型 V:JSP--显示页面 C:Servlet--控制台访问M客户端(IE 等)Servlet获得客户端数据并把数据封装到域对象中CService:服务处理业务逻辑Dao:数据访问Data Access Object 数据库JavaBean:封装数据JSPV数据显示层:最顶层(第三步)业务逻辑层(第二步)数据访问层:最底层(第一步)DAO接口Service接口cn.itcast.domain:JavaBeancn.itcast.dao:DAO接口Cn.itcast.dao.impl:DAO实现cn.itcast.service:业务接口cn.itcast.service.impl:业务实现cn.itcast.web.controller:ServletWEB-INF/pages:JSP(用户无法访问,但内部可以展现给客户端)cn.itcast.util:工具类cn.itcast.exception:自定义的异常访问1调用专门用来服务的方法3取出数据45存放改变的数据546调用6取出数据7存放数据8取出数据1封装数据2封装数据2传递数据3请求7取出结果8请求转发9显示数据101、无经验就先按逆顺序开发:数据显示层——业务逻辑层——数据访问层2、为降低耦合性(为了抽掉某个部分,整个结构所受的影响不大),采取抽象编程——接口3、Structs2才真正的实现了MVC三层架构4、建模(建立JavaBean)没有建好相当于全挂,搞定了JavaBean,数据库也就搞定了。
Asp.NetMVC+EF+三层架构的完整搭建过程

MVC+EF+三层架构的完整搭建过程2018.11.3 更新:谢谢各位观看如果帮助到你了我也很⾼兴,这是我两年前写的⽂章了,当时⾃⼰也在学习,⼯作了以后才发现这个搭建的框架还有很多的缺点,当然⼊门的话绝对是够了,但是还是推荐下有兴趣的可以去学习下ABP。
如果遇到问题的话,可以去github上看⼀下,在⽂章最后有链接的,当时写的时候,我⾃⼰试过的是可以跑起来的噢。
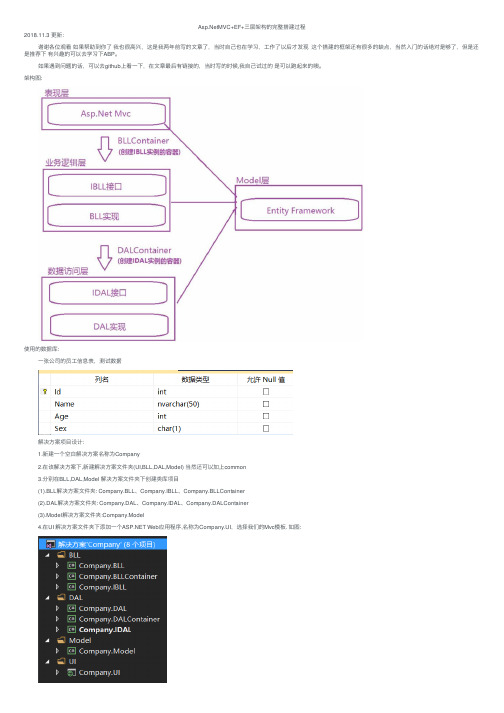
架构图:使⽤的数据库:⼀张公司的员⼯信息表,测试数据解决⽅案项⽬设计:1.新建⼀个空⽩解决⽅案名称为Company2.在该解决⽅案下,新建解决⽅案⽂件夹(UI,BLL,DAL,Model) 当然还可以加上common3.分别在BLL,DAL,Model 解决⽅案⽂件夹下创建类库项⽬(1).BLL解决⽅案⽂件夹: Company.BLL、Company.IBLL、Company.BLLContainer(2).DAL解决⽅案⽂件夹: Company.DAL、Company.IDAL、Company.DALContainer(3).Model解决⽅案⽂件夹:Company.Model4.在UI 解决⽅案⽂件夹下添加⼀个 Web应⽤程序,名称为Company.UI,选择我们的Mvc模板. 如图:Model层: 选中Company.Model,右键=>添加=>新建项=>添加⼀个实体数据模型名称为Company=>选择来⾃数据库的EF设计器=>新建连接=>选择我们的Company数据库填⼊相应的内容选择我们的Staff表,完成后如图:这时Model层已经完成.我们的数据库连接字符串以及ef的配置都在App.Config⾥,但我们项⽬运⾏的是我们UI层的Web应⽤程序,所以我们这⾥要把App.Config⾥的配置复制到UI层的Web.Config中数据访问层: 因为每⼀个实体都需要进⾏增删改查,所以我们这⾥封装⼀个基类.选中Company.IDAL,右键=>添加⼀个名称为IBaseDAL的接⼝=>写下公⽤的⽅法签名著作权归作者所有。
MVC三层构架

MVC框架MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑和数据显示分离的方法组织代码,将业务逻辑被聚集到一个部件里面,在界面和用户围绕数据的交互能被改进和个性化定制的同时而不需要重新编写业务逻辑。
MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。
比如一批统计数据可以分别用柱状图、饼图来表示。
C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。
优点耦合性低视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。
因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
模型是自包含的,并且与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
如果把数据库从MySQL移植到Oracle,或者改变基于RDBMS数据源到LDAP,只需改变模型即可。
一旦正确的实现了模型,不管数据来自数据库或是LDAP服务器,视图将会正确的显示它们。
由于运用MVC的应用程序的三个部件是相互独立,改变其中一个不会影响其它两个,所以依据这种设计思想能构造良好的松耦合的构件。
[11]重用性高随着技术的不断进步,需要用越来越多的方式来访问应用程序。
MVC模式允许使用各种不同样式的视图来访问同一个服务器端的代码,因为多个视图能共享一个模型,它包括任何WEB(HTTP)浏览器或者无线浏览器(wap),比如,用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不一样,但处理订购产品的方式是一样的。
三层架构与MVC的区别

三层架构与MVC的区别我们平时总是将混为⼀谈,殊不知它俩并不是⼀个概念。
下⾯我来为⼤家揭晓我所知道的⼀些真相。
⾸先,它俩根本不是⼀个概念。
三层架构是⼀个分层式的软件体系架构设计,它可适⽤于任何⼀个项⽬。
MVC是⼀个设计模式,它是根据项⽬的具体需求来决定是否适⽤于该项⽬。
那么架构跟设计模式有什么区别呢? 我们从接⼿⼀个项⽬开始,⾸先,我们需要进⾏架构设计,⼀般我们采⽤的就是分层式的架构设计,即我们的三层架构。
然后,在确定了架构以后,我们再根据项⽬的具体需求去考虑是否需要应⽤⼀些设计模式,⽐如是否应⽤我们的MVC模式,抽象⼯⼚模式等等。
(在这⾥我们看出,MVC与三层架构不是⼀个等级的,⽽与抽象⼯⼚等设计模式才是⼀路的) 最后,确定了模式以后,就是我们的⼀些具体的实现了。
(当然⼀个项⽬不仅仅考虑这些问题,我只是为了说明两者的区别,将其他问题已省略)其次,它俩划分的层次不同。
三层架构将整个项⽬划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。
MVC 即Model(模型),View(视图),Controller(控制)。
下⾯看⼀下他俩的区别与联系: 通过这个图我们可以知道,我们平常所说的V是UI,C是BLL,M是DAL的观点是错误的。
⽽我们通常所见到的MVC⼀般也都是在应⽤三层架构的基础上,即将Model层再进⾏分层。
⽽如果Model不再进⾏划分的话,那么使⽤MVC的意义也就不⼤了。
然后,它俩的⽬的着重点不同。
三层架构的⽬的着重点是“⾼内聚,低耦合”,即解耦。
MVC的⽬的则是实现Web系统的职能分⼯,即职责划分。
其实职责划分也是解耦,但是三层侧重的是整体的⼀个解耦,⽽MVC侧重的是web系统的解耦,即侧重jsp和Servlet的⼀个解耦。
最后,为何我们会将其混为⼀谈? 既然两者有这么多的不同,我们为什么还总是将其混淆呢,下⾯我列举了⼏个我们常常将其混为⼀谈的⼏个原因: 1.⼆者都是“三层”。
本科毕业论文-基于Java Web的高校排课系统的设计与实现(终稿 )

密级:NANCHANG UNIVERSITY学士学位论文THESIS OF BACHELOR(2010—2014年)题目基于Java Web的高校排课系统的设计与实现学院:信息工程学院系信管系专业班级:学生姓名:学号:指导教师:职称:起讫日期:2014.2.16—2014.5.30基于Java Web排课系统的设计与实现摘要排课问题是一个NP完全问题,是一个多约束的、多目标的组合优化问题。
而传统的手工排课的方式,不仅繁琐、极易出错,而且不能全面地考虑对教学资源的合理利用。
因此,设计一个能够根据约束条件,自动安排课程的智能排课系统,是现在高校教务管理的迫切需求。
本文通过对排课系统的分析,阐述了基于Java Web平台下的排课系统的Web 解决方案。
本系统采用了B/S结构,采用了基于JSP Model2的MVC设计模式,大大简化了系统开发的困难。
本文选用了遗传算法来解决排课问题,阐述了遗传算法的基本原理与算法流程,以及在排课问题中的具体实现。
关键词:排课系统;MVC;JSP Model2 ;Java WebCourse Arrangement System Design andImplementation Based on WebAbstractCourse timetabling problem is a NP complete problem, and is a combinatorial optimization problem with a variety of constraints and a multiobjective optimization. the traditional manual method , is not only tedious and error-prone, and can not fully take the reasonable use of the teaching resources into consideration. Therefore, designing a course arrangement system that can arrange the course arrangement automatically according to the constraints is the urgent demand of university educational administration management now.Through the analysis of the curriculum arrangement system, this paper expounds the web solutions of curriculum arrangement system based on Java Web platform . This system adopts B/S structure, and using the MVC design pattern based on JSP Model2,greatly simplifying the difficulties of system development. This paper use genetic algorithm to solve the course timetabling problem, and expounds the basic principle of genetic algorithm , the algorithm flow, and the concrete implementation in the problem.Keyword: Course Arrangement System;MVC;JSP Model2;Java Web目录摘要 (I)Abstract (II)第一章绪论 (1)1.1 课题背景与意义 (1)1.2 国内外发展现状 (1)1.3 本文的研究目标 (2)第二章相关开发技术 (3)2.1 网络结构 (3)2.2 JSP技术 (3)2.3 MVC模式介绍 (5)2.4本章小结 (6)第三章排课系统分析与设计 (7)3.1 排课系统需求分析 (7)3.2 排课系统功能架构分析 (9)3.3 数据库设计 (12)第四章排课系统算法设计 (18)4.1 遗传算法介绍 (18)4.2 排课系统算法设计 (19)4. 3 本章小结 (26)第五章排课系统实现与测试 (27)5.1登录模块实现与测试 (27)5.2 基本信息管理模块实现与测试 (28)5.3 手动排课模块实现与测试 (29)5.4 自动排课模块实现与测试 (30)5.5 课表查询模块实现实现与测试 (30)5.6 本章小结 (31)第六章总结与展望 (32)6.1 总结 (32)6.2 展望 (32)参考文献 (33)致谢 (35)第一章绪论1.1 课题背景与意义随着我国在校大学生人数快速增长,教学资源相对紧缺,合理安排课程变得尤为重要。
基于MVC三层体系结构的电子拍卖系统的设计与实现

版社.
时间” , 键 观察到“ 钟表 ”二极 管点亮 , 时可对时间进行设置 。 此
按 下 “ 间设 置 ” 入 时 调试 , “ ” 时 问加 。在 按 下 “ 换 ” 时 进 按 +键 切 键 时 , 入 分 调 整 模式 , 下 “ ” , 进 按 + 键 分增 加 。 下 “ 择 ” 时 , 调 按 选 键 分
() 2 当用手握住 温度传感器后 , 温度不断 卜升 , 当手松开后 , 温度不 断降低 。
7 设计 总结
在 L D点 阵 电 子 显 示 屏 的制 作 过 程 中 , 任 务 设 计 、 案 E 从 方
论证、 总体设 计 、 硬件链 接 、 软件设计 以及最后 的结果测量与分 析等各方面人手 , 力求做到设计人 I化 , 生 方案合理化 , 布局优化。 参考文献 :
后扫描键盘 , 当有 l 1 键按下时 , 一0 分别显示十段设定 的数字 、 英
文或 汉 字 。显 示 时 间时 通 过 与 秒 表 对 比 , 测试 的 系统 时 间 准 确 。 62 发 挥 部 分 测 试 与分 析 : . 当按 下 #后在 按 下 进 入 亮 度 调 节 , 下 “ ” 时 , 度增 加 。 按 +键 亮 按 下 “ ” 时 , 度 变弱 。可 以实 现 文字 向上 滚 动 。 按 下 “ 置 一键 亮 设
南系 统 自动完 成 。本 文 所 设 计 的 系统 开 发 语 言 选 用 JE 所 以 2 E, 采 用 M el s 主 要 开 发 工 具 , 然 后 结 合 T m a, yq 与 ycpe为 i o ctM sl Wid w P操作 系统 进 行 。既 考虑 了 系统 的需 求 , 兼 顾 了运 n o sX 又
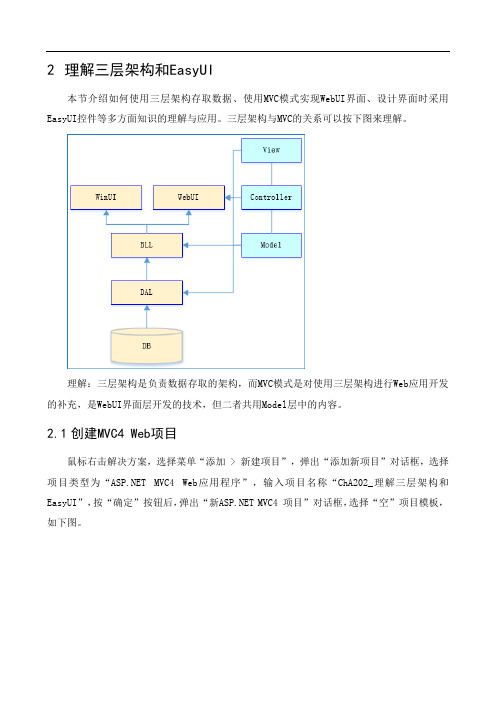
MVC模式与三层架构结合

MVC模式与三层架构结合经过老师与同学们的长期讨论,我们决定在项目的开发过程中应用MVC模式与三层架构结合的方式来实现我们架构的设计。
这样种有两个好处:首先是可以实现多个视图,为我们开发不同的视图提供了很大的便利,使得我们在完成Web设计后没有必要在去设计Wap,减少了部分工作量;其次是运用三层架构,使结构层次清晰,各层之间能够并行设计;最后是采用这样的设计方式可以增加我们代码的重用性,减少耦合。
一、MVC模式和三层架构MVC 模式包括三个部分, 即模型( Model) 、视图( View) 和控制( Controller) , 分别对应于内部数据、数据表示和输入/ 输出控制部分。
MVC 模式的一般结构如图1 所示。
图1.MVC模式各部分的关系和功能MVC 设计模式从早期的客户/ 服务器应用发展而来, 因此, 它采用的是两层架构设计。
但由于三层架构是对两层架构的延伸, 所以还是可以将MVC 应用于三层架构的Web 应用中。
MVC 与三层架构相互结合补充, 已经成为Web 应用开发的重要模式。
MVC 模式与三层架构设计之间的关系如图2所示。
图2.MVC模式与三层架构之间的关系二、架构设计这里的架构设计与上次的三层架构概要设计大体类似,唯一不同的在于表示层。
在这里我们将表示层分为了视图与控制器。
其中视图完成页面的显示功能,而控制器主要完成视图与表示层逻辑的分离,拦截用户请求,组合模型与视图并返回相应视图给用户。
模块划分及交互设计根据前面的讨论以及上次的架构概要设计文档,可在宏观上将整个系统分为以下几个模块:实体类模块——一组实体类的集合,负责整个系统中数据的封装及传递。
数据访问层接口族——一组接口的集合,表示数据访问层的接口。
数据访问层模块——一组类的集合,完成数据访问层的具体功能,实现数据访问层接口族。
业务逻辑层模块——一组类的集合,完成业务逻辑层的具体功能,实现业务逻辑层接口族。
虚拟工厂模块——生成数据访问层实例辅助类模块——完成全局辅助性功能。
第2讲_Web三层架构+MVC+EasyUI数据库应用开发入门_2

2理解三层架构和EasyUI本节介绍如何使用三层架构存取数据、使用MVC模式实现WebUI界面、设计界面时采用EasyUI控件等多方面知识的理解与应用。
三层架构与MVC的关系可以按下图来理解。
理解:三层架构是负责数据存取的架构,而MVC模式是对使用三层架构进行Web应用开发的补充,是WebUI界面层开发的技术,但二者共用Model层中的内容。
2.1创建MVC4 Web项目鼠标右击解决方案,选择菜单“添加 > 新建项目”,弹出“添加新项目”对话框,选择项目类型为“ MVC4 Web应用程序”,输入项目名称“ChA202_理解三层架构和EasyUI”,按“确定”按钮后,弹出“新 MVC4 项目”对话框,选择“空”项目模板,如下图。
2.2创建三层架构的类库在当前解决方案中添加Model类库,在类库中添加学生信息的三个类:Student, Course 和 SC类;或者直接将“ChA1_Win三层架构数据库应用开发入门”中的Model项目添加到当前解决方案中。
类似的方法,创建或添加数据库操作类MyDbHelper、数据访问层DAL类和业务逻辑层BLL 类库,完成后的解决方案如下图所示。
修改“理解三层架构和EasyUI”项目中web.config中的内容,添加连接字符串和连接字符串是否加密的设置,如下。
2.3添加JQuery和EasyUI控件添加EasyUI文件夹到“ChA202_学生信息管理”项目中。
2.4添加学生控制器接下来创建一个新的 StudentController 类,并在这个 Controller 类里编写代码来取得学生数据,使用视图模板将数据展示在浏览器里。
用鼠标右键单击 Controller 文件夹,并创建一个新的 StudentsController 控制器。
创建完成后的学生控制器代码如下。
2.5添加学生视图显示学生信息、添加/修改/删除学生信息的界面均采用EasyUI控件在学生视图中完成,而与三层架构(BLL层)打交道的方法在学生控制器中实现。
MVC-三层架构

Sub title
优点 1、开发人员可以只关注整个结构中的其中某一层; 2、可以很容易的用新的实现来替换原有层次的实现; 3、可以降低层与层之间的依赖; 4、有利于标准化; 5、利于各层逻辑的复用。 缺点 1、降低了系统的性能。这是不言而喻的。如果不采用分层式结构,很多业务 可以直接造访数据库,以此获取相应的数据,如今却必须通过中间层来完成。 2、有时会导致级联的修改。这种修改尤其体现在自上而下的方向。如果在表 示层中需要增加一个功能,为保证其设计符合分层式结构,可能需要在相应的 业务逻辑层和数据访问层中都增加相应的代码。 3、增加了开发成本。
Java web 设计模式 的简介
Sub title
三层架构 与 MVC 模式 (model view controller )
三层架构(3-tier application) 通常意义上的三层架构就是将整个业务应用划分为: 表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL) 区分层次的目的即为了“高内聚,低耦合”的思想,write once,only once。 概念简介 1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的 时候他的所见所得。 2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作, 对数据业务逻辑处理。 3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增添、删 除、修改、更新、查找等。
Sub title
显示层 位于最外层(最上层),离用户最近。用于显示数据和接收用户输入的数 据,为用户提供一种交互式操作的界面。 业务逻辑层(Business Logic Layer) 它的关注点主要集中在业务规则的制定、业务流程的实现等与业务需求有 关的系统设计,业务逻辑层在体系架构中的位置很关键,它处于数据访问 层与表示层中间,起到了数据交换中承上启下的作用。对于数据访问层 而 言,它是调用者;对于表示层而言,它却是被调用者。 数据层 数据访问层:有时候也称为是持久层,其功能主要是负责数据库的访问, 可以访问数据库系统、二进制文件、文本文档或是XML文档。简单的说 法就是实现对数据表的Select,Insert,Update,Delete的操。
三层架构和MVC模式

视图依赖于与它相关的模型,它必须知道模型状能依赖与控制器,这样的话,几个不同的控制器可以关联相同视图。
4、
控制器依赖于相关的模型及视图,模型定义了控制器能调用的方法,而视图定义
上下关系,通过它控制器可以解释用户输入信息。这使得控制器能紧紧地跟视图联系在一
起。
总结
在 Java web 开发中,MVC 框架充当了 UI 层和业务逻辑层的适配器的作用。MVC 框架实 现了 UI 层和业务逻辑层最大程度的分离。
使用 mvc 的好处,MVC 使用规则,java 三 层架构设计思想
java 开发 web 应用
MVC 使用规则
为了提供可重用的设计及代码,M-V-C 之间的交互应该很好地定义,以及它们相互
在解决了持久化的问题后,我们发现,我们的所说的业务逻辑层和 MVC 中的 Model 指的 是一回事,我们所说的 UI 层和 MVC 中的 View 是一回事。MVC 提供了让模型和视图相分 离的思路——引入控制器。我们把页面跳转关系管理、表单数据的封装及验证、国际化等任 务交给控制器处理。因此,也不难理解为什么流行的 MVC 框架都具有管理页面跳转关系、 表单数据的封装及验证、国际化等特性。
一、MVC 设计思想
MVC 英文即 Model-View-Controller,即把一个应用的输入、处理、输出流程 按照 Model、View、Controller 的方式进行分离,这样一个应用被分成三个层—— 模型层、视图层、控制层。
视图(View)代表用户交互界面,对于 Web 应用来说,可以概括为 HTML 界面, 但有可能为 XHTML、XML 和 Applet。随着应用的复杂性和规模性,界面的处理 也变得具有挑战性。一个应用可能有很多不同的视图,MVC 设计模式对于视图 的处理仅限于视图上数据的采集和处理,以及用户的请求,而不包括在视图上的 业务流程的处理。业务流程的处理交予模型(Model)处理。比如一个订单的视图 只接受来自模型的数据并显示给用户,以及将用户界面的输入数据和请求传递给 控制和模型。
ssi框架学习总结(mvc三层架构)

ssi框架学习总结(mvc三层架构)相信⼤家对于mvc的三层架构已经灰常熟悉了,在这就不细讲了,个⼈感觉ssi的框架结构还是⽐较典型的mvc三层架构,还是⽐较容易上⼿的。
关于这块的⼊门我想特别感谢下FrankHui童鞋,在他的帮助下,我才能⽐较快滴熟悉了这个架构,对我学习ssi的框架还是很有帮助滴。
ssi的框架主要是由struts2,spring以及ibatis组成,他们负责各层之间的交互与协作,从⽽实现整个web端的功能实现与整合。
Struts⽬前主要负责数据传递和控制⽅⾯,spring则依靠其强⼤的依赖注⼊技术实现了类似bean托管和整合等功能,当然这只是spring功能中的冰⼭⼀⾓,⽽ibatis作为⼀种轻量级的OR Mapping框架,提供了半⾃动化对象关系映射的实现,⾃由度相对于hibernate更⾼。
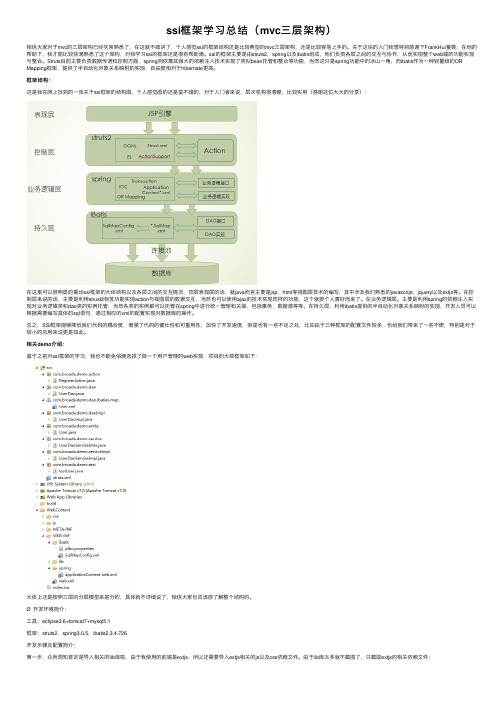
框架结构:这是我在⽹上找到的⼀张关于ssi框架的结构图,个⼈感觉画的还是蛮不错的,对于⼊门者来说,层次机构很清晰,⽐较实⽤(感谢这位⼤⼤的分享):在这⾥可以很明显的看出ssi框架的⼤体结构以及各层之间的交互情况,顶层表现层的话,就java⽽⾔主要是jsp,html等视图层技术的编写,其中涉及我们熟悉的javascript,jquery以及extjs等。
在控制层来说的话,主要是利⽤strust2标签功能实现action与视图层的数据交互,当然也可以使⽤ajax的技术实现同样的功能,这个就按个⼈喜好⽽来了。
在业务逻辑层。
主要是利⽤spring的依赖注⼊实现对业务逻辑类和dao类的实例托管,当然各类的实例都可以托管在spring中进⾏统⼀管理和关联,包括事务,数据源等等。
在持久层,利⽤ibatis提供的半⾃动化对象关系映射的实现,开发⼈员可以根据需要编写具体的sql语句,通过相应的xml的配置实现对数据库的操作。
总之,SSI框架能够降低我们代码的耦合度,增强了代码的健壮性和可重⽤性,加快了开发速度,但是也有⼀些不⾜之处,⽐如由于三种框架的配置⽂件较多,也给我们带来了⼀些不便,特别是对于较⼩的应⽤来说更是如此。
MVC三层架构个人信息管理系统

控制器层还负责处理路由逻辑,将请 求映射到相应的模型和视图。
个人信息管理系统概
02
述
系统功能
用户信息管理
提供用户信息的增删改查功能 ,支持批量操作。
权限管理
根据不同角色分配不同权限, 实现权限控制。
报表生成
根据用户需求生成各类报表, 便于数据分析和决策。
搜索功能
支持模糊查询和精确查询,提 高信息检索效率。
用与发展趋势
系统应用价值与优势
高效管理
个人信息管理系统能够集中管理用户信息, 提高信息查询、更新和管理的效率。
灵活定制
系统可根据不同需求进行定制,满足不同行 业和企业的个性化需求。
数据安全保障
通过数据加密、备份和恢复机制,确保用户 信息的安全性和完整性。
降低成本
通过自动化和集中化管理,降低企业在个人 信息管理方面的成本。
系统未来发展趋势与展望
云计算应用
随着云计算技术的发展,个人信息管 理系统将更加倾向于云端部署和应用。
大数据分析
通过大数据分析,系统能够更好地挖 掘用户信息的价值,为企业提供更有 针对性的服务。
人工智能集成
人工智能技术将进一步与个人信息管 理系统融合,提高系统的智能化水平。
移动化趋势
随着移动设备的普及,个人信息管理 系统将更加注重移动端的用户体验和 功能优化。
系统特点
安全性高
易用性强
采用多层加密和安全认 证机制,确保数据安全。
界面友好,操作简单, 降低用户使用门槛。
扩展性强
采用模块化设计,方便 后期功能扩展和升级。
高效稳定
采用高性能数据库和优 化算法,确保系统高效
稳定运行。
系统应用场景
ASP.NETMVC快速学习【02】三层架构与MVC框架结合

-MVC 企业级框架实战技术(二)三层架构与MVC框架结合作者:常慧勇二、基于三层架构的MVC框架搭建2.1 基于三层架构+MVC实现用户登录2.1.1 基于三层架构搭建MVC项目在MVC框架下,实现三层架构,和普通三层架构是没有区别的,因此我们首先创建一个空的MVC项目,然后通过添加类库的方法,分别添加BLL、DAL、Models,项目模块之间的引用和我们以前学习的三层架构引用是完全一样的。
项目框架的效果如下:2.1.2 编写模型、控制器和视图(1)实体类、数据访问类、业务逻辑类因为都是我们前面学习的内容,所以,大家直接参考相关源码,或者尝试自己完成就可以了。
(2)添加控制器SysAdminController。
在控制器的编写过程中,请学员务必体会控制的三个重要任务。
代码参考如下:(3)添加视图,首先在Views文件夹下面添加与控制器的同名文件夹SysAdmin,然后添加视图AdminLogin.aspx,在视图中添加form表单和文本框,特别注意文本框的name必须和控制器中获取参数的名称一致。
代码参考如下:2.1.3 修改路由路由在MVC中的作用是非常重要的,后面我们会有专题的讲解,但是现在我们应该掌握路由的基本配置方法,路由中三个非常重要的参数请大家在现阶段必须要掌握。
按照如下要求修改路由后,运行程序即可。
Name:路由的名称,可以自定义。
url:路由的规则,可以自定义。
default:默认的路由参数。
做如下的修改:2.2 基于三层架构+MVC实现数据查询2.2.1 根据班级实现数据查询的基本步骤(1)根据班级名称查询学员,实现的效果如下:由以上可看出,当用户输入班级名称的时候,后台根据提交的班级名称实现模糊查询,在三层架构中实现这个查询还是非常简单的,在这里请大家直接看视频或参考源码完成模型部分的编写。
(2)添加控制器StudentController。
在控制器中获取提交的数据,并和模型交互,获取查询结果,最后将查询结果保存在ViewBag这个动态类型中,从视图中即可直接获取。
基于BS的MVC三层结构模式设计

摘要我国地震多发,建筑物的损坏和倒塌是造成生命财产损失的重大原因。
因此,我国越来越重视建筑物安全鉴定工作。
这时,及时准确地记录建筑物受损情况就显得尤为重要。
将数据进行汇总统计一方面可以为灾区建筑物的安全鉴定等工作做好准备,一方面也可以为今后房屋建筑的抗震性提供参考。
本系统主要完成信息的储备统计工作。
系统主要包含五个模块:用户管理、地震信息管理、建筑物信息管理、震损信息管理、数据统计分析。
分别对使用本系统的用户信息、周围发生的地震信息、建筑物信息及建筑物的损坏情况信息进行记录,并对建筑物损坏情况进行统计分析,用直观的统计图表示。
管理员拥有系统最高权限,对系统的所有信息均可进行管理。
普通用户权限最低,只可查看系统汇总的信息。
普通用户可以提交申请成为专业用户,系统主要的地震建筑物等数据,专业用户可以进行查看、录入、修改。
本系统设计基于B/S的MVC三层结构模式。
因为在Web环境下完成,拥有网络基础,所以能实现多用户登录,可以实时地记录信息并由另一方查看,相对于通过纸质文件的记录和传递,加快了信息搜集的速度,提高了效率。
另一方面,系统可存的信息量大,可以把各地的信息都归类汇总,方便快捷,易用性强。
关键词:震损;B/S结构;JSP;MySQLAbstractThere are a lot of earthquake in China, and the damage of buildings is the main reason of the loss of life and property.So accurate documentation of damaged buildings on time has become particularly important.Statistical data can be prepared for safety appraisal of buildings in the disaster area of the work, on the one hand can also provide reference for future housing construction earthquake resistance.The system mainly completes reserve statistics information.And it supply users with the administration of seismic data,information about buildings,damage management information systems,requirements analysis, system design and detailed design process, besides establish the basis of background database. Then it introduces a Web environment, based on b/s mode of three-layer structure, using JSP technology development under the post-earthquake building damage management information systems , the main function modules and related technology. The system consists of five modules: user management, earthquake information management, building information management, earthquake damage information management, statistical analysis of data.The system design is based on B/S,and adopts MVC structure mode. Users can record information on a real-time basis and viewed by the other party.The system accelerate the speed of information gathering, improves efficiency relative to the recording and transmission through paper documents. On the other hand, the amount of information can be stored in the system, you can put the country are classified as summary information, convenient, easy to use and strong.Key words: Damage in Earthquake; B/S Structure; JSP; MySQL目录第一章前言 (1)1.1本文研究的背景、目的与意义 (1)1.1.1研究背景 (1)1.1.2 研究目的 (1)1.1.3 研究意义 (1)1.2本文的组织安排 (2)第二章系统开发环境及开发技术 (3)2.1系统开发环境 (3)2.2系统开发技术 (3)2.2.1 JSP介绍 (3)2.2.2 Servlet 介绍 (3)2.2.3 MySQL 介绍 (4)第三章系统需求分析与设计 (6)3.1系统需求分析 (6)3.2系统可行性分析 (6)3.3系统功能设计 (6)3.3.1 系统功能划分 (7)3.3.2 系统各子模块功能设计 (7)3.4系统数据库设计 (9)3.4.1 数据库概念结构设计 (9)3.4.2 关系数据库的逻辑设计 (10)第四章系统实现 (16)4.1数据库实现 (16)4.2登录验证模块的实现 (17)4.3用户信息管理模块的实现 (18)4.4地震信息管理模块的实现 (22)4.5建筑物信息管理模块的实现 (23)4.6建筑物震损信息管理模块的实现 (24)4.7统计分析模块的实现 (27)第五章总结 (29)谢辞 (30)参考文献 (31)第一章前言1.1本文研究的背景、目的与意义1.1.1 研究背景现代科学技术的不断发展进步,随着各个学科之间交织融汇,逐渐有新的科技应运而生。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
MVC模式与三层架构结合
经过老师与同学们的长期讨论,我们决定在项目的开发过程中应用MVC模式与三层架构结合的方式来实现我们架构的设计。
这样种有两个好处:首先是可以实现多个视图,为我们开发不同的视图提供了很大的便利,使得我们在完成Web设计后没有必要在去设计Wap,减少了部分工作量;其次是运用三层架构,使结构层次清晰,各层之间能够并行设计;最后是采用这样的设计方式可以增加我们代码的重用性,减少耦合。
一、MVC模式和三层架构
MVC 模式包括三个部分, 即模型( Model) 、视图( View) 和控制( Controller) , 分别对应于内部数据、数据表示和输入/ 输出控制部分。
MVC 模式的一般结构如图1 所示。
图1.MVC模式各部分的关系和功能
MVC 设计模式从早期的客户/ 服务器应用发展而来, 因此, 它采用的是两层架构设计。
但由于三层架构是对两层架构的延伸, 所以还是可以将MVC 应用于三层架构的Web 应用中。
MVC 与三层架构相互结合补充, 已经成为Web 应用开发的重要模式。
MVC 模式与三层架构设计之间的关系如图2所示。
图2.MVC模式与三层架构之间的关系
二、架构设计
这里的架构设计与上次的三层架构概要设计大体类似,唯一不同的在于表示层。
在这里我们将表示层分为了视图与控制器。
其中视图完成页面的显示功能,而控制器主要完成视图与表示层逻辑的分离,拦截用户请求,组合模型与视图并返回相应视图给用户。
模块划分及交互设计
根据前面的讨论以及上次的架构概要设计文档,可在宏观上将整个系统分为以下几个模块:
实体类模块——一组实体类的集合,负责整个系统中数据的封装及传递。
数据访问层接口族——一组接口的集合,表示数据访问层的接口。
数据访问层模块——一组类的集合,完成数据访问层的具体功能,实现数据访问层接口族。
业务逻辑层模块——一组类的集合,完成业务逻辑层的具体功能,实现业务逻辑层接口族。
虚拟工厂模块——生成数据访问层实例
辅助类模块——完成全局辅助性功能。
视图模块——完成整个系统页面的显示,以及系统与用户的交互工作
控制器模块——完成视图与表示层逻辑的分离,拦截用户请求,组合模型与视图并返回相应视图给用户
各模块间交互关系如下
图3.各模块之间的关系
根据以上分析大体可以得出系统将涉及到的项目:
Web——完成视图与控制器的实现
Entity——存放实体类
Factory——虚拟工厂模式的实现,完成访问层对象接口实例的生成
IDAL——存放数据访问层接口族
Utility——存放各种工具类及辅助类
DAL——数据访问层的实现
BLL——业务逻辑层的实现
三、实体类设计
实体类是现实实体在计算机中的表示。
它贯穿于整个架构,负担着在各层次及模块间传递数据的职责。
在项目中我们的实体类与数据库中的数据表一一对应,并且实体类中的属性
和表中的字段也是对应的。
系统中涉及到的实体类大致如下:个人用户、企业用户、留言、评论、商品、购物车、订单、普通资讯、行业资讯、产品、超级管理员、管理员、管理员类别、管理员与管理员类别关系类、广告等。
其中商品还涉及到商品类型:包括大类和小类;企业用户涉及到企业性质;普通资讯涉及到资讯类别;行业资讯涉及到行业资讯类别;产品涉及到产品的大类与小类。
在实体类设计的时候,我们需要为实体的各字段生成相应的属性,必须主意各实体之间的关联。
四、数据访问层接口设计
在分层架构中,接口扮演着非常重要的角色,它不但直接决定了各层中的各个操作类需要实现何种操作,而且它明确了各个层次的职责。
接口也是系统实现依赖注入机制不可缺少的部分。
本项目的接口设计将按如下顺序进行:
1.首先由前文的需求分析,列出主要的UI部分。
2.分析各个UI需要什么业务逻辑支持,从而确定业务逻辑操作。
3.分析业务逻辑层需要何种数据访问操作,从而确定数据访问层接口。
另外,为保证完全的面向对象特性,接口之间的数据传递主要靠实体类或实体类集合,禁止使用DataTable等对象传递数据。
由需求分析,可以得出用户界面(UI),在由UI可以识别业务逻辑操作,通过业务逻辑操作,我们可以得出相应的接口。
具体所涉及到的数据访问层的接口,这里就不在叙述了。
另外,个人觉得由于业务逻辑层的操作比较单一,主要是从数据访问层返回数据访问层的操作结果,所以在项目中不在添加业务逻辑层接口。
五、虚拟工厂模式设计
为了减少工作量,实现简单的依赖关系,在业务逻辑层与数据访问层之间添加一个简单的工厂来生成数据访问层实例。
具体工厂的生成方式非常简单,就是添加一个路径属性,在配置文件中把需要用到的访问层实现添加到路径中。
然后对每个接口对象生成实例并返回给业务逻辑层。
六、数据访问层的设计
在项目中我打算采用LINQ方式实现数据库的访问,主要原因是这种方式容易上手,为我们减少了不少的工作量。
大体实现方式如下:首先是根据数据表中的内容生成一个LINQ 的上下文环境类;其次是根据数据访问层接口添加各个具体的类,在类中运用LINQ查询语言完成数据访问层的操作。
在运用LINQ的过程中,如果要传入的是一些基本类型,我们就按照基本类型处理;如果是实体对象,针对写操作,我们先把实体对象的值赋给LINQ中对应实体对象,针对读操作,我们把读取的LINQ对应的实体对象转换成我们系统中自定义的实体对象在各层之间实现传输;如果查询结果是一个集合,我们依然使用传统的DataTable 方式在各层之间传输,这里需要将LINQ的查询结果转换成对应的DataTable对象。
具体的实现方法我们可以写在辅助类里面。
七、业务逻辑层设计
在实际应用中,业务逻辑层是至关重要的,他承载着整个系统最核心的部分,也是客户最关注的部分。
在本项目中,业务逻辑层主要承担以下职责。
业务逻辑数据的填充与转换。
如口令的加密等。
核心业务的实现。
这里很多业务逻辑只有一行代码,即一个业务逻辑方法恰好对应一个数据访问方法,但是也有通过多个数据访问方法实现业务的。
同时也包含一些
不需要通过数据访问实现的业务。
具体的实现这里就不在叙述,详细参看代码的实现。
八、视图设计
在项目中我们将针对Web用户和Wap用户提供不同的视图,这也是我们采用MVC模式的原因之一。
一般来说,视图的优劣有一下两个评价指标:
美观。
即外观设计漂亮,能给人美的感觉。
易用。
即具有良好的用户体验,用户用起来舒服、顺手。
另外一个重点就是如何针对不同的用户我们选择不同的视图,这里就主要用到我们上周讨论的结果,我们将在用户申请访问网站时,判定用户所持设备的浏览器是移动设备的浏览器,还是计算机的浏览器,如果是计算机的浏览器,我们将返回Web视图,如果是移动设备浏览器,我们将返回Wap视图。
具体的实现涉及到MVC模式的视图控制方面的类。
这里还需要进一步的学习与了解。
另外在视图设计的过程中,设计的方式与常用的Web Form的设计方式有很大的区别,这里就需要大家具体掌握MVC视图的设计方式。
九、控制器设计
在MVC模式中,控制器的主要作用是拦截用户访问,分离表示层逻辑,组合模型与视图并返回用户访问的相应视图。
在控制器的设计过程中,我们将针对视图的每一次跳转设计一个对应的控制方法。
对不同视图的访问也是在控制器中来实现。
另外在设计控制器的时候需要关心路由以及视图与模型之间的兼容关系。
