FLASH CS3 实例 折叠式图片展示动画
Flash CS3 实例 折扇动画

Flash CS3 实例折扇动画本例主要制作折扇自动展开与折叠的动画。
该实例的制作综合使用了【选择工具】、【任意变形工具】、【线条工具】、【椭圆工具】等,从而得到扇子的扇面形状,而其动画的重点在于【复制并应用变形】、【复制帧】、【粘贴帧】、【翻转帧】命令的应用,以得到扇子展开与折叠的动画,效果如图10-19所示。
图10-19 折扇动画1 制作折扇(1)新建大小为600×400像素的文档,接着按下快捷键Ctrl+F8,创建名称为“扇梗”的图形元件,进入该元件工作区,然后绘制360×20像素的矩形,如图10-20所示。
绘制扇梗图10-20 新建图形元件(2)执行【视图】|【标尺】命令,接着拖出如图10-21所示五条辅助线,将扇梗4等分,然后使用【选择工具】将右端高度变小,注意上下端点距离中间的高度要对称。
图10-21 调整扇梗形状按下快捷键Ctrl+Shift+Alt ,可以显示标尺,再次按下,则可以将其隐藏。
(3)按下快捷键Ctrl+F8,创建名称为“展开的扇子”的影片剪辑,进入其工作区,将“图层1”重新命名为“扇梗”,然后将“扇梗”元件从【库】面板拖入至如图10-22所示位置。
图10-22 调整扇梗在影片剪辑中的位置(4)选择【任意变形工具】选择扇梗,然后将中心点(小白圆)移到坐标原点(黑色的加号)处,如图10-23所示。
拖拉辅助线图10-23 调整扇梗中心点位置(5)按下快捷键Ctrl+T ,打开【变形】面板,启用【旋转】选项,单击【复制并应用变形】按钮,连续按17次,共得到18个扇梗,如图10-24所示。
图10-24 复制并旋转扇梗(6)单击“扇梗”图层第1帧,然后将鼠标移到扇梗元件上,右击鼠标,执行【分散到图层】命令,得到如图10-25所示时间轴。
图10-25 将扇梗分散到图层(7)选择最下层的“扇梗”,接着在第67帧处插入帧,延长该帧处的内容,然后选择调整中心点制作扇子骨架其上的“扇梗”将该图层中的第1帧移动到第10帧处,并延长到该层第66帧,依次类推,得到如图10-26所示时间轴。
FLASH CS3 实例 电子相册

FLASH CS3 实例电子相册在Flash中制作电子相册有两种方法:一种是将所有的素材图像导入其中,制作各种图片显示效果动画,然后通过鼠标单击事件跳转到指定的动画帧,完成电子相册效果;另一种是通过XML文件与ActionScript语言的结合,无需将素材图像导入即可实现电子相册效果,如图14-8所示。
图14-8 电子相册技能要点-通过XML文件加载外部图像XML是一种具有数据描述功能、高度结构性及可验证性的语言,可以在任何平台或者语言之间交换数据,且允许用户自行定义标记和属性。
ActionScaript3.0包含一组基于ECMAScript for XML (E4X)规范的类,这些类包含用于处理XML数据的强大且易用的功能。
下面将通过ActionScript3.0语言读取XML文件中的图像地址,并将图像显示在舞台中。
首先准备两张素材图像,并将其放置在images文件夹下,如图14-9所示。
图14-9 准备素材图像新建记事本文档,在其中输入如下代码。
然后将其保存为car.xml文件,如图14-10所示。
图14-10 新建XML文件在的地址。
新建550×237像素的空白文档,在图层1的第1帧处打开【动作-帧】面板,并声明变量,代码如图14-11所示。
图14-11 声明变量将光标置于第7行,创建侦听加载XML文件事件,该事件调用xmlLoader()函数,代码如图14-12 所示。
图14-12 侦听加载XML文件将光标置于第16行,创建xmlLoader()函数,该函数通过读取XML文件中图像的地址,将图像显示在舞台中,代码如下所示。
children()顺序列出其子项。
一个理指令;文件中元素节点的个数。
至此通过XML文件加载外部图像就制作完成了,保存文档后预览动画,如图14-13所示。
图14-13 预览效果制作过程首先通过读取XML中小尺寸图像的地址,将小图像显示在舞台的左侧,然后利用鼠标单击事件,再将相对应的大尺寸图像显示在舞台的右侧。
Flash CS3 实例 相册展示

Flash CS3 实例 相册展示该实例主要制作相册的展示动画。
其中动作的添加,使动画更具有特定性,当单击舞台左侧某个缩略图时,则其相对的较清晰图像就展示在读者的眼前。
在该动画制作过程中,用户需要注意各图像之间帧与帧之间的间隔,以及需要将动作添加到相对应的图层的关键帧上。
在相册展示过程中,综合运用了【线条工具】、【文本工具】为相册背景添加装饰以及文字信息,而【矩形工具】、【椭圆工具】的使用则为舞台中各图像创建了不同形状的遮罩动画,最终动画如图10-52所示。
图10-52 相册展示效果1 制作背景操作步骤(1)新建如图10-53所示大小文档,设置背景颜色以及各项参数,然后使用【矩形工具】绘制如图所示的两个矩形对象,制作相册背景。
图10-53 绘制矩形(2)执行【文件】|【导入】|【导入到库】命令,将素材“a.jpg 、b.jpg 、c.jpg 、d.jpg 、e.jpg ”导入至【库】面板,接着使用【选择工具】将“a.jpg “拖动到舞台,将其缩小,创建相册背景然后按下快捷键F8,转换为影片剪辑,如图10-54所示。
转换为影片剪辑图10-54 将图片转换为影片剪辑(3)参考以上方法,分别将“b.jpg、c.jpg、d.jpg”拖放到舞台,对其分别缩小后转换为影片剪辑,如图10-55所示。
排列图像图10-55 将其他图像转换为影片剪辑使用【对齐】面板将各影片剪辑进行【左对齐】与【水平居中分布】操作。
(4)使用【选择工具】选择素材“e.jpg”,将其拖放至舞台如图10-56所示位置,作为图像与图像切换时的背景。
将图像拖入至舞台图10-56 将图像拖动至舞台(5)选择【文本工具】,在各图像旁边输入所需的信息,如图10-57所示。
输入文字信息图10-57 输入文字信息(6)使用【线条工具】,为相册背景添加装饰线条,如图10-58所示。
添加装饰线图10-58 添加装饰线条(7)选择“图层1”第60帧,然后按下快捷键F5,延续背景内容,如图10-59所示。
Flash CS3 入门 制作Banner动画

Flash CS3 入门制作Banner动画Banner是展示网站品牌与信息的第一个平台,通常以固定的背景图像,或者循环播放的动画文字信息最为常见。
在制作过程中,为不使文字动画单调,需要通过不同的方式来显示或者隐藏文字信息。
其中可以采用形状补间动画、动画补间动画以及遮罩动画等方法。
练习要点●导入分层图像●补间动画●遮罩动画练习过程(1)在新建的空白文档中,按快捷键Ctrl+R将素材分层图像导入舞台中。
启用导入对话框中的【将舞台大小设置为与Photoshop画布大小相同】选项,即可将导入的分层图像放置在舞台区域,如图52-1所示。
图52-1 将分层图像导入舞台(2)将“图层1”放置在“背景”图层上方,并且在改图层中,使用【文字工具】在舞台中输入标识语“数字梦想的完美境界”,并且在【属性】面板中设置文本属性,如图52-2所示。
图52-2 输入并设置文本(3)选中文本,按快捷键Ctrl+B分离文本后,右击文本,选择【分散到图层】命令,将所有文本分散到各个图层,如图52-3所示。
图52-3 将文本分散至图层(4)分别将文字转换为图形元件后,在“数”图层第10帧插入关键帧。
设置第1帧中的实例“数”属性,如图52-4所示。
图52-4 设置关键帧实例属性(5)选中第1帧中的实例“数”,向左拖动后,选中1至9帧中的任意一帧,设置【属性】面板中的【补间类型】选项为动画,创建补间动画,如图52-5所示。
图52-5 创建补间动画(6)选中“字”图层中的第1帧,单击并且拖动至第5帧位置后,在第15帧中按F6插入关键帧,如图52-6所示。
图52-6 插入关键帧(7)根据文本“数”创建补间动画的方法,创建文本“字”补间动画。
依此类推,创建其他文本补间动画。
其中,文本之间间隔5个动画帧,如图52-7所示。
图52-7 创建其他文本补间动画(8)在空白“图层1”的第55帧处按F6插入关键帧,选择工具箱中的【线条工具】,设置【笔触颜色】为#006699,【笔触高度】为2像素,在如图52-8所示的位置绘制水平直线。
Flash CS3 入门 图片过渡

Flash CS3 入门图片过渡本例为图片过渡动画效果,是网络上流行的图片展示方式。
主要运用遮罩层的原理,重复运用素材图片,最终达到图片循环播放的效果。
通过本例的学习,要求用户了解遮罩动画的原理,熟练掌握其操作方法。
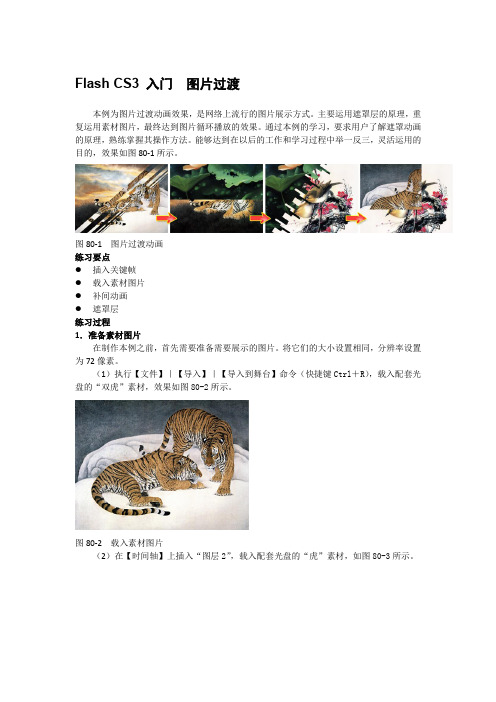
能够达到在以后的工作和学习过程中举一反三,灵活运用的目的,效果如图80-1所示。
图80-1 图片过渡动画练习要点●插入关键帧●载入素材图片●补间动画●遮罩层练习过程1.准备素材图片在制作本例之前,首先需要准备需要展示的图片。
将它们的大小设置相同,分辨率设置为72像素。
(1)执行【文件】|【导入】|【导入到舞台】命令(快捷键Ctrl+R),载入配套光盘的“双虎”素材,效果如图80-2所示。
图80-2 载入素材图片(2)在【时间轴】上插入“图层2”,载入配套光盘的“虎”素材,如图80-3所示。
图80-3 新建图层载入素材图片“图层“图层2.制作补间动画 下面所要制作的为补间动画,通过补间动画实现图片之间的过渡方式。
用户可以尝试运用不同的图形制作补间动画。
(1)在【时间轴】上面插入“图层3”,使用【矩形工具】绘制图80-14所示的图形,填充色为任意色,然后将其转换为元件。
图80-4 绘制图形并转换为元件 (2)选择“图层3”第60帧,插入关键帧,并移动实例,如图80-5所示。
新建图层新建图层设置绘制图形图80-5 移动实例80-6所示。
在画】选项,同样可以创建补间动画。
图80-6 创建补间动画3.添加遮罩层遮罩动画是Flash动画中最常用的动画效果,它类似于一层蒙版,遮罩图层上的图形显示区域,为下层图片的显示范围。
选择“图层3”右击鼠标选择【遮罩层】命令,如图80-7所示。
图80-7 添加遮罩层选择移动4.制作第2幅过渡图片接下来需要制作第2幅过渡图片动画,上面的操作步骤相同,只是运用不同的形状创建补间动画,从而显示不同的过渡效果。
(1)在【时间轴】上插入“图层4”,在第60帧处插入关键帧,载入配套光盘“鸳鸯”素材图片。
Flash CS3 入门 图片过渡动画

Flash CS3 入门图片过渡动画本练习为图片过渡动画效果,是网络上流行的图片展示方式。
主要运用遮罩的原理,重复运用素材图片,最终达到图片循环过渡的动画效果。
通过学习本练习,要求用户了解遮罩动画的原理,熟练掌握其操作方法。
在以后的工作和学习过程中能够达到举一反三,灵活运用的目的。
练习要点●载入素材图片●矩形工具●创建补间动画●添加遮罩层练习过程(1)新建一个Flash文档,设置文档大小为1024×768像素。
执行【文件】|【导入】|【导入到舞台】命令(快捷键Ctrl+R),载入配套光盘的素材图片,并执行【修改】|【对齐】|【水平居中】/【垂直居中】命令,将其相对于舞台居中,如图39-1所示。
图39-1 载入素材图片(2)在【时间轴】上新建“图层2”,根据上步的方法载入“02”素材图片,如图39-2所示。
由于“图层1”的素材图片是作为底图的,因此需要在其上面创建一个新图层,这样图片才可以自然的过渡,使动画效果更加流畅。
图39-2 继续载入素材图片(3)使用【矩形工具】绘制出图39-3所示的图形,可以设置为任意颜色。
然后使用【任意变形工具】单击该图形,并将其旋转。
按下F8快捷键,打开【转换为元件】对话框,单击【图形】单选按钮,将其转换为元件。
图39-3 绘制图形(4)分别在“图层1”和“图层2”第60帧处按下F5快捷键,插入普通帧。
在“图层3”第60帧处按下F6快捷键,插入关键帧。
使用【选择工具】单击图形元件,同时拖动鼠标将其移动到图39-4所示的位置。
图39-4 插入帧并移动图形元件(5)选择“图层3”第1帧和第60帧之间任意1帧,右击鼠标选择【创建补间动画】命令,如图39-5所示。
从图中用户可以看到图形由第1帧定义的位置,向第60帧定义的位置逐渐移动,用户可以在其中间添加普通帧或删除普通帧,加快或减慢图形元件移动的速度。
图39-5 创建补间动画(6)在【时间轴】上选中“图层3”右击鼠标,选择【遮罩层】命令,效果如图39-6所示。
FLASH CS3 商业产品类展示动画

FLASH CS3 商业产品类展示动画
商业网站中的产品展示区域,无论是使用网页形式,还是动画形式,均需要尽可能地使用户注意到每一个产品。
所以商业产品类型的图片展示,虽然可以模仿数码照片展示动画制作,但是由于商业产品的特殊性,需要兼顾所有产品图片。
如果要展示数量较多的产品图片时,可以将所有产品的缩略图排列在一起,然后通过单击缩略图查看该产品的较大尺寸图片,如图9-6所示。
该形式既可以通过网页形式展示,也可以通过动画形式制作,只是前者与后者相比,图片放大过渡效果不灵活。
图9-6 产品展示动画
当遇到要展示的产品图片包括不同方面信息时,除了要显示不同产品的图片外,还需要显示单个产品的多角度图片以及相关文字信息。
如图9-7所示,为多方面产品的不同产品的各方面信息展示效果。
图9-7 多方面产品图片展示
在展示不同产品图片与文字信息的同时,还可以单击某个产品的不同角度的产品缩略图,从而放大某角度的图片,如图9-8所示。
这种嵌套式的图片展示效果,不适用于网页形式,而在动画形式中,只要为缩略图添加鼠标事件,并且指向要展示的图片即可。
图9-8 单个产品的多角度展示效果。
FLASH CS3 照片类展示动画

FLASH CS3 照片类展示动画
随着电子产品的日益发展,数码照片随处可见。
而数码照片的查看方式,已经不是图像查看器这种单一的形式能够满足数码爱好者,各种形式的图片展示运用在数码照片展示中。
由于数码照片属于个人图片,可以根据自己的喜好来决定照片展示的方式。
如图9-1所示,为旋转木马形式的图片展示动画。
在动画中,以环形形状放置图片,并且以逆时针方向整体旋转图片。
图9-1 旋转木马形式的图片展示动画
该动画效果适用于较多数量图片的展示,否则就需要图片重复的出现来填满环形。
当某一幅图片旋转至正前方时,整个环形图片停止旋转,而前方的图片由图片中心向四周放大,并且在停留期间,还具有闪烁星星动画,如图9-2所示。
依此类推,每一幅图片均能够放大详细查看。
图9-2 某幅图片的放大效果
如果是数量较少的照片,那么在组合图片时,就需要根据照片数量来布局。
如图9-3所示,为两幅照片展示的动画效果,该动画通过心形的两面来展示照片。
图9-3 心形的图片展示动画
要是感觉该动画效果过于单一,那么还可以通过该动画左下角的颜色按钮,来改变装饰图片的心形颜色,这里提供了红色、绿色以及蓝色,如图9-4所示。
图9-4 多种色调的展示效果
照片类的展示动画,只需要根据照片数量来决定动画布局,以及动画过渡效果,这样可以自由发挥。
如图9-5所示,分别为1幅照片与6幅照片的不同展示动画效果。
图9-5 不同照片数量的展示动画效果。
flash课件

【时间轴】面板中,能够插入,选择, 移动和删除帧,可剪切、复制和黏贴 帧。能够将其他帧转换为关键帧,对 于多层动画,能够在不同层中移动帧。 F5插入帧 F6出入关键帧 F7插入空白 关键帧
频闪动画制作
频闪动画是Flash动画制作中最为基本 旳动画类型,其制作也相对简朴,主 要是利用动画对象属性(位置、颜色、 大小等)旳突变,产生跳跃闪烁、变 色等效果。
要点知识: 元件 实例 滤镜
引入媒体 (1)导入位图 措施一:文件——导入——导入到库 措施二:文件——导入——导入到舞台 措施三:可拖动图片至库或舞台 位图转换为图形
转换位图为矢量图形:转换位图为矢量图形能够将图像看 成矢量图形进行处理,而且它在减小文件大小方面也很有 用。将位图转换为矢量图形不再连接到【库】面板中旳位 图元件。 修改——位图——转换位图为矢量图 颜色阈值:用于设置位图转化为矢量形旳色彩细节参数, 值越大,越细腻。
Flash是一种可交互旳矢量动画,能够 在低速率下实现高质量旳动画效果, 具有体积小,兼容性好,互动性强,
flashCS3旳界面
开始/程序 Adobe Design Premiun CS3
文件/新建 出现新建文档窗口
系统菜单
文件、编辑、试图、插入、修改、文本、命令、控制、调试、窗口、帮组
主工具栏
编辑栏
最小区域:用于设置位图转化为矢量图形旳色块大小;取 值越大,色块越大。 曲线拟合:用于设置位图转化过程中对色块旳敏感程度。 角阈值:(1)较多转交;(边沿越细腻) 较少转交;(缺乏细节) 一般(为一般状态)
图形元件:用于静态图片旳反复使用。
按钮元件:弹起、经过、按下、点击。
影片剪辑元件:是类似于文档内旳子文档。此元 件类型有不依赖主时间轴旳时间轴。能够在其他 影片剪辑和按钮内添加影片剪辑以创建嵌套旳影 片剪辑。还能够使用属性面板为影片剪辑旳实例 分配实例名称,然后在脚本中引用该名称。
FLASH CS3 动画MTV

FLASH CS3 动画MTV
动画MTV与电子贺卡虽然具有相同之处,但是由于MTV涉及到歌曲,所以除了要制作动画效果外,还需要使动画与歌曲意境相搭配,以及动画中的歌词文字与歌曲中的歌词同步。
1.动画MTV效果
对于动画初学者来说,要想制作动画形式的MTV,可以通过与歌曲意境相符图片展示来制作。
主要方法是在固定的舞台中,通过对较大尺寸图片的移动、各种属性的设置得到图片展示的动画效果。
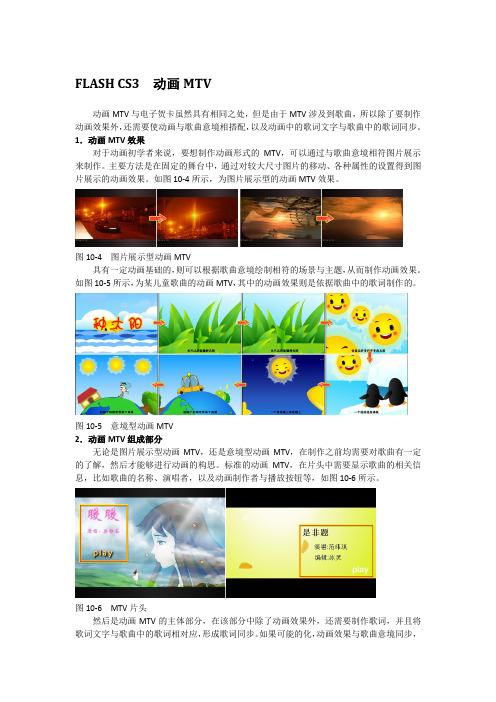
如图10-4所示,为图片展示型的动画MTV效果。
图10-4 图片展示型动画MTV
具有一定动画基础的,则可以根据歌曲意境绘制相符的场景与主题,从而制作动画效果。
如图10-5所示,为某儿童歌曲的动画MTV,其中的动画效果则是依据歌曲中的歌词制作的。
图10-5 意境型动画MTV
2.动画MTV组成部分
无论是图片展示型动画MTV,还是意境型动画MTV,在制作之前均需要对歌曲有一定的了解,然后才能够进行动画的构思。
标准的动画MTV,在片头中需要显示歌曲的相关信息,比如歌曲的名称、演唱者,以及动画制作者与播放按钮等,如图10-6所示。
图10-6 MTV片头
然后是动画MTV的主体部分,在该部分中除了动画效果外,还需要制作歌词,并且将歌词文字与歌曲中的歌词相对应,形成歌词同步。
如果可能的化,动画效果与歌曲意境同步,
使观赏者可以更快地理解歌曲。
如图10-7所示,为某动画MTV中的主体部分效果。
图10-7 MTV主体部分
当歌曲播放完毕后画面会停止,并且会显示重播按钮,如图10-8所示。
这样既可以将动画文件关闭,也可以单击该按钮再次播放动画MTV。
图10-8 MTV结束画面。
FLASH CS3 实例 网络相册展示动画

FLASH CS3 实例网络相册展示动画随着因特网的普及,越来越多的人拥有自己的个人空间,网络相册的展示方式也随之多种多样。
为了使其样式更加新颖,可以通过Flash制作成动画形式。
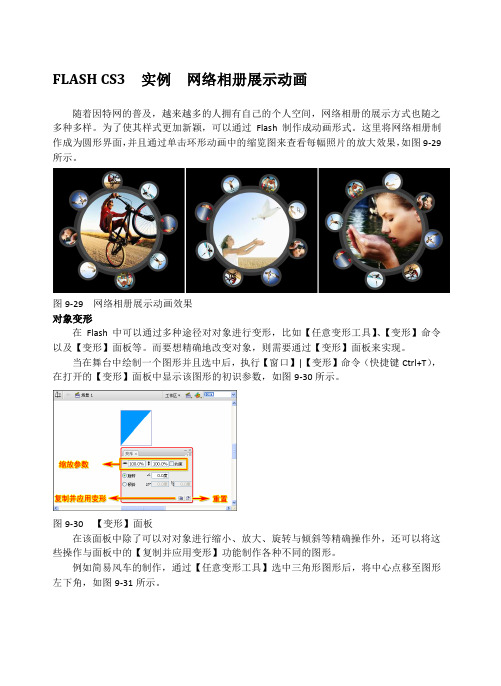
这里将网络相册制作成为圆形界面,并且通过单击环形动画中的缩览图来查看每幅照片的放大效果,如图9-29所示。
图9-29 网络相册展示动画效果对象变形在Flash中可以通过多种途径对对象进行变形,比如【任意变形工具】、【变形】命令以及【变形】面板等。
而要想精确地改变对象,则需要通过【变形】面板来实现。
当在舞台中绘制一个图形并且选中后,执行【窗口】|【变形】命令(快捷键Ctrl+T),在打开的【变形】面板中显示该图形的初识参数,如图9-30所示。
图9-30 【变形】面板在该面板中除了可以对对象进行缩小、放大、旋转与倾斜等精确操作外,还可以将这些操作与面板中的【复制并应用变形】功能制作各种不同的图形。
例如简易风车的制作,通过【任意变形工具】选中三角形图形后,将中心点移至图形左下角,如图9-31所示。
图9-31 改变中心点位置然后在【变形】面板的旋转文本框中输入旋转角度60度,连续单击【复制并应用变形】9-32所示。
变形中心点位置的不同,即使进行相同的操作,也会得到不同的图形组合。
图9-32 旋转并复制对象同一个图形,通过【变形】面板中的缩放选项与【复制并应用变形】功能结合,同样可以得到不同图形的组合效果,如图9-33所示。
图9-33 缩小并复制对象控制影片剪辑元件要想在动画中展示不同对象的相同动画效果时,首先想到的是分别制作影片剪辑元件,然后依次拖至舞台中,这样制作完成的动画至少需要对象数量的两倍去创建元件。
如何使用最少的元件制作相同的动画效果,那就需要了解如何控制影片剪辑元件中的动画播放进程。
例如创建两个不同对象的相同动画效果,首先在新建的影片剪辑元件“花朵”中导入素材图像,使不同图像放置在不同关键帧中,如图9-34所示。
图9-34 导入图像然后在第1帧中添加停止动作后,新建影片剪辑元件“花朵动画”中将影片剪辑元件“花朵”拖入舞台中心,设置实例名称,如图9-35所示。
FLASH CS3 实例 拍照动画

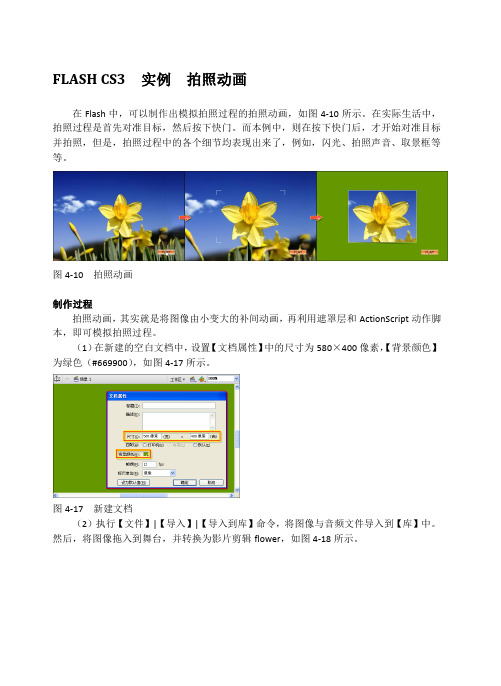
FLASH CS3 实例拍照动画在Flash中,可以制作出模拟拍照过程的拍照动画,如图4-10所示。
在实际生活中,拍照过程是首先对准目标,然后按下快门。
而本例中,则在按下快门后,才开始对准目标并拍照,但是,拍照过程中的各个细节均表现出来了,例如,闪光、拍照声音、取景框等等。
图4-10 拍照动画制作过程拍照动画,其实就是将图像由小变大的补间动画,再利用遮罩层和ActionScript动作脚本,即可模拟拍照过程。
(1)在新建的空白文档中,设置【文档属性】中的尺寸为580×400像素,【背景颜色】为绿色(#669900),如图4-17所示。
图4-17 新建文档(2)执行【文件】|【导入】|【导入到库】命令,将图像与音频文件导入到【库】中。
然后,将图像拖入到舞台,并转换为影片剪辑flower,如图4-18所示。
图4-18 拖入图像(3)在第10帧处插入关键帧,将图像以中心点向四周放大,创建补间动画。
然后,在第12帧处插入帧,如图4-19所示。
图4-19 创建补间动画(4)新建“遮罩”图层,在第12帧处插入关键帧,在舞台的中心位置绘制一个300×230像素、无边框的任意颜色矩形,如图4-20所示。
图4-20 绘制矩形(5)右击“遮罩”图层,在弹出的菜单中执行【遮罩层】命令,将该图层转换为遮罩层,如图4-21所示。
图4-21 创建遮罩层(6)新建“闪光”图层,在第11帧处插入关键帧,绘制一个与舞台同样大小的白色矩形(#FFFFFF),然后将第12帧删除,如图4-22所示。
图4-22 绘制白色矩形(7)新建“相框”图层,在第12帧处插入关键帧,然后绘制一个300×230像素的无填充、1像素白色边框矩形,如图4-23所示。
图4-23 绘制相框(8)新建“取景框”图层,在第2帧处插入关键帧,将刚绘制的相框复制到该图层的原位置,然后删除中间的边框,使其形成取景器效果,如图4-24所示。
Flash CS3 入门 翻页动画

Flash CS3 入门翻页动画本练习为翻页动画,主要运用逐帧动画形式实现翻页动画效果。
使用【矩形工具】结合【选择工具】绘制书页,然后,经过【变形】面板对其进行变形,调整每一个关键帧内容,并通过按钮控制,最终完成动画。
本练习重点在于,如何创建逐帧动画以及逐帧动画的作用。
通过学习本练习,希望用户能够熟练掌握创逐帧动画的方法。
练习要点●矩形工具●选择工具●变形面板●创建按钮●添加滤镜练习过程(1)在Flash中创建一个新文档,在【属性】面板中设置文档大小为800×600像素。
然后,按下Ctrl+F8快捷键,打开【创建新元件】对话框,单击【影片剪辑】单选按钮,并在【名称】文本框中输入新元件名称,如图27-1所示。
图27-1 创建新元件(2)完成操作后,进入编辑模式,在工具箱中单击【对象绘制】按钮启用该项功能,并使用【矩形工具】结合【选择工具】绘制出图27-2所示的图形。
然后,按下F8快捷键,打开【转换为元件】对话框,单击【影片剪辑】单选按钮,并在【名称】文本框中输入新元件名称,如图27-2所示。
图27-2 绘制图形(3)双击绘制的图形进入编辑模式将轮廓线删除。
然后,执行【窗口】|【属性】|【滤镜】命令,打开【滤镜】面板,单击【添加滤镜】按钮,在弹出的下拉列表中选择【投影】选项,如图27-3所示。
图27-3 添加滤镜(4)在【时间轴】创建一个新图层,在第13帧处,按下F6快捷键,插入关键帧。
然后使用【矩形工具】绘制一个矩形图形,填充颜色为蓝色,并使用【选择工具】对矩形图形进行调整使其成为书籍内页,如图27-4所示。
图27-4 创建新图层(5)继续在【时间轴】上创建新图层,在第12帧插入关键帧。
然后选择“图层2”第13帧,按下Ctrl+C快捷键,执行【复制】命令。
再选择“图层3”第12帧,插入关键帧,按下Ctrl+Shift+V快捷键,执行【粘贴到当前位置】命令。
并再【颜色】面板中更改色相。
最后,选择第13帧,插入关键帧,按下Ctrl+T快捷键,打开【变形】面板,设置如图27-5所示。
Flash CS3 入门 制作折叠菜单

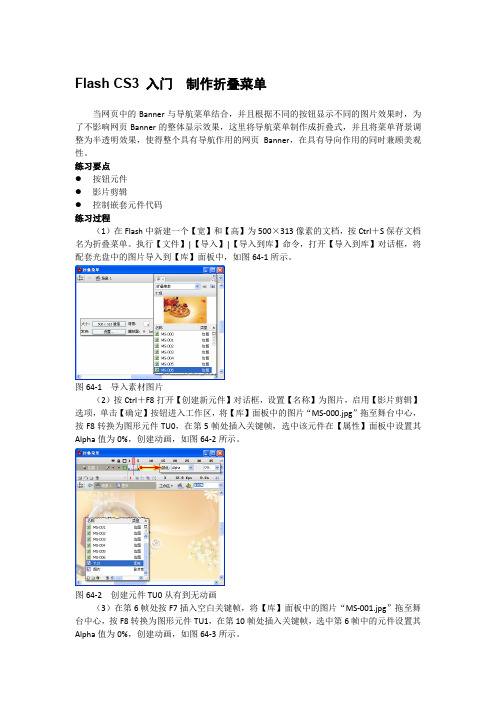
Flash CS3 入门制作折叠菜单当网页中的Banner与导航菜单结合,并且根据不同的按钮显示不同的图片效果时,为了不影响网页Banner的整体显示效果,这里将导航菜单制作成折叠式,并且将菜单背景调整为半透明效果,使得整个具有导航作用的网页Banner,在具有导向作用的同时兼顾美观性。
练习要点●按钮元件●影片剪辑●控制嵌套元件代码练习过程(1)在Flash中新建一个【宽】和【高】为500×313像素的文档,按Ctrl+S保存文档名为折叠菜单。
执行【文件】|【导入】|【导入到库】命令,打开【导入到库】对话框,将配套光盘中的图片导入到【库】面板中,如图64-1所示。
图64-1 导入素材图片(2)按Ctrl+F8打开【创建新元件】对话框,设置【名称】为图片,启用【影片剪辑】选项,单击【确定】按钮进入工作区,将【库】面板中的图片“MS-000.jpg”拖至舞台中心,按F8转换为图形元件TU0,在第5帧处插入关键帧,选中该元件在【属性】面板中设置其Alpha值为0%,创建动画,如图64-2所示。
图64-2 创建元件TU0从有到无动画(3)在第6帧处按F7插入空白关键帧,将【库】面板中的图片“MS-001.jpg”拖至舞台中心,按F8转换为图形元件TU1,在第10帧处插入关键帧,选中第6帧中的元件设置其Alpha值为0%,创建动画,如图64-3所示。
图64-3 创建元件TU1动画(4)新建“图层2”在第10帧处插入关键帧,将图片“MS-002.jpg”拖至舞台中心,按F8转换为图形元件TU2,在第15帧处插入关键帧,选中第10帧中的元件设置其Alpha 值为0%,并且将其更改【宽】为100像素,【高】成比例缩小,移至文档左上角位置,创建动画,如图64-4所示。
图64-4 创建元件TU2动画(5)在“图层1”第13帧处插入关键帧,选中元件设置其Alpha值为0%,创建动画,这样当元件TU2从无到有过渡时,画面就不会出现空白。
FLASH CS3 实例 动画短片设计

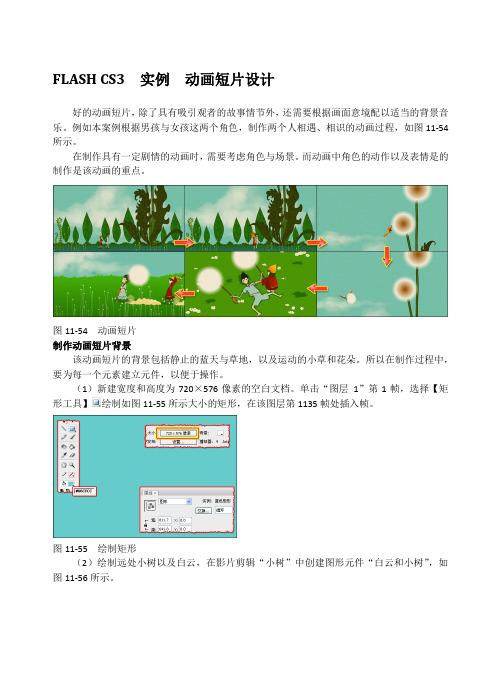
FLASH CS3 实例动画短片设计好的动画短片,除了具有吸引观者的故事情节外,还需要根据画面意境配以适当的背景音乐。
例如本案例根据男孩与女孩这两个角色,制作两个人相遇、相识的动画过程,如图11-54所示。
在制作具有一定剧情的动画时,需要考虑角色与场景。
而动画中角色的动作以及表情是的制作是该动画的重点。
图11-54 动画短片制作动画短片背景该动画短片的背景包括静止的蓝天与草地,以及运动的小草和花朵。
所以在制作过程中,要为每一个元素建立元件,以便于操作。
(1)新建宽度和高度为720×576像素的空白文档。
单击“图层1”第1帧,选择【矩形工具】绘制如图11-55所示大小的矩形,在该图层第1135帧处插入帧。
图11-55 绘制矩形(2)绘制远处小树以及白云,在影片剪辑“小树”中创建图形元件“白云和小树”,如图11-56所示。
图11-56 绘制远处小树及白云(3)返回场景。
新建“白云和小树”图层,创建白云和小树由无到有,由上到下运动的动画,如图11-57所示。
图11-57 白云和小树(4)创建“蒲公英”图形元件,然后制作蒲公英由无到有,由上至下运动的动画。
如图11-58所示。
图11-58 创建蒲公英运动的动画(5)参考以上方法,制作草地由有到无,由上到下与其他元件同步运动的运画,如图11-59所示。
图11-59 创建草地运动的动画(6)为了使背景更加丰富,继续制作小草由有到无,由上至下与以上其他动画同步运动的效果。
如图11-60所示。
图11-60 创建小草运动的动画(7)为了使背景内容丰富。
新建“纸纹纹理”,将背景添加纸张纹理,并设置“纸纹”的Alpha数值为20%,如图11-61所示。
图11-61 添加纸张纹理(8)新建“黑色矩形”图层,在其上绘制镂空的黑色矩形,如图11-62所示。
图11-62 绘制黑色矩形制作动画角色(1)新建“行走的男孩和女孩”影片剪辑。
然后在创建“行走的小女孩”影片剪辑中,使用“第2章动画绘制基本技法”中“绘制女孩”的女孩,将“小女孩”身体的各个部位转换为元件,分别放置在不同的图层中,制作女孩行走的动画,如图11-63所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH CS3 实例折叠式图片展示动画
在商业产品展示中,会根据不同的目的来制作展示动画。
本实例中需要将产品图片大篇幅的显示,而为了实现该效果,在制作过程中没有使用繁杂的过渡动画,只是将图片与Accordion组件结合,形成折叠式效果。
只要在动画中单击标题栏,即可查看相应的产品图片,如图9-9所示。
图9-9 折叠式图片展示动画效果
文档类型
在Flash【新建】命令的【常规】选项卡中,除了常用的Flash文件外,还包括Flash 幻灯片演示文稿、Flash表单应用程序以及ActionScript文件等不同用途的动画文档。
对于幻灯片演示文稿或者基于表单的应用程序,Flash提供了一个带有结构构造块的创作用户界面,称之为屏幕,可以轻松创建复杂的分层Flash文档。
Flash
ActionScript3.0
使用基于
进行启动。
在创作基于屏幕的文档时,屏幕排列在创建的结构化层次结构中。
要创建文档的结构,可在分支树中嵌套屏幕。
可以轻松地预览和修改基于屏幕的文档的结构。
例如幻灯片演示文稿,当创建改文档后,新的Flash幻灯片演示文稿的默认剪贴板详图,如图9-10所示。
屏幕缩略图出现在剪贴板左侧的屏幕轮廓窗格中,时间轴处于折叠状态。
图9-10 幻灯片演示文稿工作环境
Flash
幕作为默认屏幕类型。
幻灯片屏幕是
针对顺序演示文稿设计的。
将需要展示的图像导入到【库】面板中,根据【库】面板中的图像个数,单击【插入屏幕】按钮,添加屏幕如图9-11所示。
图9-11 添加屏幕
根据素材图像尺寸设置文档属性后,选中“幻灯片1”屏幕,将【库】面板中的图像“海边01.jpg”拖入屏幕中心,如图9-12所示。
图9-12 拖入素材图像
使用相同方法,将其它图像拖入不同的幻灯片屏幕中,如图9-13所示。
图9-13 添加内容
至此幻灯片动画制作完成,保存文档后,按快捷键Ctrl+Enter预览效果,如图9-14所示。
可以通过按方向键中的左右箭头键来浏览图像。
图9-14 浏览图像
使用幻灯片屏幕可以创建包含顺序
内容的
默认运行时行为允许用户使用左右
箭头键按顺序浏览幻灯片屏幕。
顺序
屏幕可以互相覆盖,因此在观看下一
张幻灯片时,上一张幻灯片将保持可
见,屏幕可以在隐藏后继续播放。
用户界面组件
组件是带有参数的影片剪辑,通过设置这些参数,可以修改组件的外观和行为。
组件使设计人员可以方便而快速地构建功能强大且具有一致外观和行为的应用程序。
在使用Flash组件时,不用创建自定义按钮、组合框和列表。
只需将这些组件从【组件】面板拖到应用程序文档中即可。
还可以方便地自定义这些组件的外观和直观感受,从而适合不同的应用程序设计。
在Flash中,用户界面组件包括选择类组件、文本类组件、列表类组件、控制类组件以及容器类组件。
以选择类组件为例,Flash CS3中预置了4种Button(按钮)、CheckBox(复选框)、RadioButton(单选按钮)和ColorPicker(微调按钮)常用选择类组件。
比如单选按钮,在文档中输入文字后,打开【组件】面板,选择RadioButton组件,将其拖动至舞台中,如图9-15所示。
图9-15 拖动RadioButton组件
执行【窗口】|【属性】|【参数】命令,打开【参数】面板,在右侧的“Label”文本框中,输入“很好”,如图9-16所示。
图9-16 设置组件参数
参考以上方法,继续拖动RadioButton组件,分别设置“Label”文本框内容,并且设置不同的实例名称,如图9-17所示。
图9-17 添加选择内容
新建“图层2”后,打开【动作-帧】面板,在其中输入控制文字大小的代码,并且为每一个实例读取样式,如图9-18所示。
图9-18 添加控制文字大小代码
最后保存文档后预览效果,如图9-19所示。
在列表中任意启用一个选项,发现该组选项只能单项选择。
图9-19 预览效果
制作过程
折叠式图片展示动画是通过Flash表单应用程序,并且结合Accordion组件来完成的。
所以在制作过程中,首先要创建Flash表单应用程序文档,然后在其中添加图像与组件。
(1)执行【文件】|【新建】命令,创建Flash表单应用程序空白文档,并且将素材图像导入【库】面板中,如图9-20所示。
图9-20 新建Flash表单应用程序文档
(2)根据图像尺寸以及折叠组件标题栏高度,执行【修改】|【文档】命令,设置文档尺寸如图9-21所示。
由于折叠组件的标题栏要占据播放窗
口的高度,所以在设置文档尺寸时,需
要考考为折叠组件预留一定的空间。
图9-21 设置文档尺寸
(3)根据【库】面板中的图像数量,连续单击【插入屏幕】按钮添加屏幕,并且设置屏幕名称,如图9-22所示。
图9-22 添加屏幕
(4)选中xc1屏幕,将【库】面板中的图像1zs_001.jpg拖入屏幕中,设置图像坐标如图9-23所示。
图9-23 添加图像
(5)使用相同方法在不同的屏幕中添加图像后,再次插入一个屏幕,将其改名为zujian。
并且将【组件】面板中的Accordion组件拖入屏幕中,如图9-24所示。
图9-24 添加组件
(6)单击选中屏幕中的折叠组件,在【属性】面板中设置组件尺寸,以及所在位置如图9-25所示。
图9-25 设置组件基本属性
(7)打开【参数】面板后,单击childLabels选项右侧的按钮,打开【值】对话框,通过单击加号按钮添加7项,并且在相对应的文本框中输入显示图片标题栏文字,如图9-26所示。
图9-26 设置childLabels选项
(8)分别单击childNames选项与childSymbols选项右侧的按钮,添加7项。
输入
数字序号以及表单名称,如图9-27所示。
图9-27 设置组件参数
(9)至此折叠式图片展示动画制作完成,保存文档后按快捷键Ctrl+Enter预览动画,如图9-28所示,通过单击任一折叠标题栏,查看相应产品图片。
图9-28 预览效果。
