DIV+CSS网页设计常用布局代码
CSS+DIV布局案例

第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。
这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是身体</p></div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
第二个例子是告诉大家如何让页面居中,如何加上头部。
这个例子加上了尾部,这也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放copyright 等内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff; margin-bottom:5px;}#footer { height:60px; background:#6cf;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是主体</p></div><div id="footer">这是尾部</div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
div布局技巧

关于DIV布局的技巧二、DIV+CSS 网页布局的分类1、一列固定宽度一列布局是所有布局的基础,也是最简单的布局方式,用DIV+CSS 布局的代码如下:XHTML 代码:一列固定宽度CSS 代码:#main1 { width: 400px; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; }2、一列自适应宽度自适应的布局能够根据浏览器窗口的大小自动改变其宽度和高度值,是网页设计中一种非常灵活的布局形式,用DIV+CSS 布局的代码如下:XHTML 代码:一列自适应宽度CSS 代码:#main2 { width: 70%; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; }3、一列固定宽度居中页面整体居中是网页布局中最常见到形式,在传统的表格布局中,使用TABLE 的align="center" 属性来实现,在DIV+CSS 布局中采用如下代码来实现:XHTML 代码:一列自适应宽度CSS 代码:DIV+CSS 网页布局方法探析。
如今的网页设计考虑得更多的是搜索引擎以及给用户带来更多的便利,传统的TABLE 网页布局由于其庞大的HTML 代码,使得其在搜索引擎方面显得有些无能为力,而用DIV+CSS 进行网页布局具有代码精简的优点使得其在这方面又体现出更多的优势。
但是又由于CSS 对不同浏览器存在兼容性问题,所以对于初学者来说,在使用DIV+CSS 进行网页布局过程中可能会遇到各种问题,本文就给大家探讨几点DIV+CSS 布局的技巧。
4、二列固定宽度在有一列固定宽度布局的基础上,实现二列固定宽度也就很简单了,用DIV+CSS 布局的代码如下:XHTML 代码:左侧右侧CSS 代码:#left { width: 150px; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; float:left; } #right{ width: 400px; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; float:left; }5、二列固定宽度居中从一列固定宽度居中的布局方法中,我们就不难完成二列固定宽度居中了,可以使用一个居中的DIV 作为容器,将二列分栏的DIV 放置在容器中,从而就实现二列的居中显示。
DIV参考

DIV常见布局设计 常见布局设计
2、二列布局结构 、 #divleft对象的宽度为 对象的宽度为20%,所以只需要把 对象的宽度为 , 所以只需要把#divright对象的左边界宽度设置成大于或 对象的左边界宽度设置成大于或 等于20%就可以了 。 上述代码中 “ margin-left:22%”正是设置 就可以了。 正是设置#divright的左边界为 等于 就可以了 上述代码中“ 正是设置 的左边界为 22%,如图所示。 ,如图所示。
这个问题的原因是由CSS盒模型引起的。在CSS布局中,一个对象的真实宽度是由对 盒模型引起的。 布局中, 这个问题的原因是由 盒模型引起的 布局中 象的宽度、左右填充、左右边框、左右边界相加组成的。因此, 象的宽度、左右填充、左右边框、左右边界相加组成的。因此,左栏的宽度不仅仅是 浏览器窗口宽度的30%,还应当加上左右填充、左右边框、左右边界。右栏的宽度也 浏览器窗口宽度的 ,还应当加上左右填充、左右边框、左右边界。 应当是浏览器窗口的70%,加上左右填充、左右边框、左右边界。因此最终的宽度超 应当是浏览器窗口的 ,加上左右填充、左右边框、左右边界。 过了浏览器窗口的宽度,从而使右栏被挤到了第2行显示 行显示。 过了浏览器窗口的宽度,从而使右栏被挤到了第 行显示。
DIV常见布局设计 常见布局设计
1:单行单列结构 :
(1)宽度固定 ) 宽度固定主要是设置DIV对象的 对象的width属性,举例说明:图10-7中的 属性, 中的DIV标签都属于宽 宽度固定主要是设置 对象的 属性 举例说明: 中的 标签都属于宽 度固定的标签, 在默认状态下, 度固定的标签, DIV在默认状态下, 宽度将占据整行的空间 。 由于设置了布局对象的 在默认状态下 宽度将占据整行的空间。 宽度属性为“width:200px”,高度属性为“height:200px”,因此这是一种固定宽 宽度属性为“ : ,高度属性为“ : , 度的布局。 度的布局。 (2)宽度自适应 ) 自适应布局能够根据浏览器窗口的大小,自动改变其宽度或高度,是一种非常灵活的 自适应布局能够根据浏览器窗口的大小, 自动改变其宽度或高度, 布局形式。自适应布局网站对于不同分辨率的显示器都能提供最好的显示效果。 布局形式。自适应布局网站对于不同分辨率的显示器都能提供最好的显示效果。 单列宽度自适应布局只需要将宽度由固定值改为百分比值的形式即可。 单列宽度自适应布局只需要将宽度由固定值改为百分比值的形式即可。如果将实现的 代码中的width:200,修改为width:75%,大家可以浏览测试。 ,修改为 代码中的 ,大家可以浏览测试。
DIV常见布局设计

DIV常见布局设计DIV布局是一种常见的网页设计布局方式,它通过使用HTML中的DIV元素(<div></div>),并通过CSS样式来控制其位置和样式。
DIV布局具有灵活性和可扩展性,可以实现各种不同的网页布局和设计效果。
下面将介绍一些常见的DIV布局设计。
1.基本网页布局基本网页布局是最常见的DIV布局设计。
一般情况下,一个网页可以分为页眉(header)、导航栏(navigation)、主内容区(content)、侧边栏(sidebar)和页脚(footer)等部分。
使用DIV布局可以为每个部分创建一个DIV元素,并使用CSS样式来控制其位置和样式。
可以使用浮动、定位、flex等CSS属性来实现不同的布局效果。
2.两栏布局两栏布局是一种常见的DIV布局设计,适用于文章页面、博客页面等。
页面的内容一般分为主内容区和侧边栏两部分。
可以使用浮动或flex布局来实现。
主内容区和侧边栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
3.三栏布局三栏布局是一种常见的DIV布局设计,适用于网站的主页面、新闻页面等。
页面的内容一般分为左侧栏(left sidebar)、主内容区和右侧栏(right sidebar)三部分。
可以使用浮动或flex布局来实现。
左侧栏和右侧栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
4.响应式布局响应式布局是一种适应不同设备和不同屏幕尺寸的DIV布局设计。
可以使用CSS媒体查询来检测设备的屏幕尺寸,并根据不同的尺寸应用不同的CSS样式。
可以通过设置不同的宽度、隐藏或显示一些元素来实现响应式布局。
此外,还可以使用CSS框架如Bootstrap等来实现响应式布局。
5.瀑布流布局瀑布流布局是一种以瀑布流式排列元素的DIV布局设计,适用于图片墙、相册等页面。
可以使用flex布局或JavaScript库如Masonry等来实现瀑布流布局。
可以设置每列的宽度,元素会按照一定的规则排列在不同的列中,形成瀑布流效果。
第19章 DIV+CSS页面布局实例:制作

19.7
制作个人博客分页
个人博客的分页包括article.html、archives.html、 、 个人博客的分页包括 、 guestbook.html和about.html。这四个网页的结构和首 和 。 是一致的。 页index.html是一致的。所以在制作完成 是一致的 所以在制作完成index.html后 后 制作其他分页就变得非常简易。这也是DIV+CSS布局 ,制作其他分页就变得非常简易。这也是 布局 的一大优点。 的一大优点。有的网站在构架时候为每个分页都设置一 文件。 个CSS文件。但这样做会使网站的文件量增大,也会为 文件 但这样做会使网站的文件量增大, 后期维护修改带来一定的麻烦。 后期维护修改带来一定的麻烦。本章实例只使用一个 CSS文件,就是 文件, 文件 就是index.css。在这个文件中包含整个网站 。 样式。 的CSS样式。 样式
19.4.2 制作左边栏中网文的样式
如图19.7所示,网文没有添加任何样式,但其结构和位置都 所示,网文没有添加任何样式, 如图 所示 是正确的。接着对网文进行样式美化。 是正确的。接着对网文进行样式美化。首先对文章标题 添加样式。文章标题使用article_marker.gif图片来作为 添加样式。文章标题使用 图片来作为 背景图,设置其padding-left属性后,图片就会与文字分 属性后, 背景图,设置其 属性后 在标题中有超链接“阅读全文” 离。在标题中有超链接“阅读全文”,选择该链接后会 跳转到article.html页面。 页面。 跳页头部(header) 制作个人博客的首页头部(header)
在完成首页的整体基本布局后, 在完成首页的整体基本布局后,就可以对页面进行分块制作 首先制作网页头部header。 ,首先制作网页头部 。 header分为左右两个部分,左边是网站的 分为左右两个部分, 分为左右两个部分 左边是网站的logo,右边是网 , 站的导航。这两个部分分别用logo和nav的容器嵌入页面 站的导航。这两个部分分别用 和 的容器嵌入页面 。在nav容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航
第6章 Div+CSS布局网页

6.2 使用Div+CSS布局网页
(21)设置分类项定位的Overflow值为hidden。 (22)连续单击“确定”按钮,完成Div区域的插入,最终结果如图6-19所示。
图6-19 完成Div区域的插入
6.2 使用Div+CSS布局网页
(23)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (24)如图6-20所示,设置插入栏为“在标签之后”。
6.2 使用Div+CSS布局网页
(10)如图6-11所示,单击分类栏中的方框,然后设置Width为720像素, Height为120像素。
图6-11 设置宽度和高度
6.2 使用Div+CSS布局网页
(11)如图6-12所示,取消“margin”中对“全部相同”复选框的勾选, 然后分别设置Right和Left均为auto。这样设置可以保证Div区域在网页中居中显 示。
(30)设置分类项定位的Overflow为hidden。 (31)连续单击“确定”按钮,完成新的Div区域添加。最终结果如图6-24所示。
图6-24 完成新的Div区域添加
6.2 使用Div+CSS布局网页
(32)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (33)按图6-25所示设置,然后单击“新建CSS规则”按钮,打开“新建CSS规则” 对话框。
图6-3 切换到布局选项卡
6.2 使用Div+CSS布局网页
(3)执行“修改/页面属性”命令,打开图6-4所示的“页面属性”对话框。
图6-4 “页面属性”对话框
6.2 使用D0像素,单击“确定”按钮。 (5)如图6-5所示,单击“插入Div标签”按钮,打开“插入Div标签”对话框。
DIV+CSS网页设计常用布局代码

DIV+CSS⽹页设计常⽤布局代码01. 单⾏⼀列02.03. body{margin:0px;padding:0px;text-align:center;}04. #content{margin-left:auto;margin-right:auto;width:400px;width:370px;}05.06. 两⾏⼀列07.08. body{margin:0px;padding:0px;text-align:center;}09. #content-top{margin-left:auto;margin-right:auto;width:400px;width:370px;}10. #content-end{margin-left:auto;margin-right:auto;width:400px;width:370px;}11.12. 三⾏⼀列13.14. body{margin:0px;padding:0px;text-align:center;}15. #content-top{margin-left:auto;margin-right:auto;width:400px;width:370px;}16.17. #content-mid{margin-left:auto;margin-right:auto;width:400px;width:370px;}18. #content-end{margin-left:auto;margin-right:auto;width:400px;width:370px;}19.20. 单⾏两列21.22. #bodycenter{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}23. #bodycenter#dv1{float:left;width:280px;}24. #bodycenter#dv2{float:right;width:410px;}25.26. 两⾏两列27.28. #header{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}29. #bodycenter{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}30.31.32. #bodycenter#dv1{float:left;width:280px;}33. #bodycenter#dv2{float:right;width:410px;}34.35. 三⾏两列36.37. #header{width:700px;margin-right:auto;margin-left:auto;}38. #bodycenter{width:700px;margin-right:auto;margin-left:auto;}39. #bodycenter#dv1{float:left;width:280px;}40. #bodycenter#dv2{float:right;width:410px;}41. #footer{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}42. //43.44. 单⾏三列绝对定位45.46. #left{position:absolute;top:0px;left:0px;width:120px;}47. #middle{margin:20px190px20px190px;}48. #right{position:absolute;top:0px;right:0px;width:120px;}49.50. float定位⼀51. xhtml:52.53. <divid="warp"><divid="column"><divid="column1">这⾥是第⼀列</div><divid="column2">这⾥是第⼆列</div><divclass="clear"></div></div><divid="column3">这⾥是第三列</div><divclass="clear"></div></div>54.55. CSS:56.57. #wrap{width:100%;height:auto;}58. #column{float:left;width:60%;}59. #column1{float:left;width:30%;}60. #column2{float:right;width:30%;}61. #column3{float:right;width:40%;}62. .clear{clear:both;}63.64. float定位⼆65. xhtml:66. <divid="center"class="column"><h1>Thisisthemaincontent.</h1></div><divid="left"class="column"><h2>Thisistheleftsidebar.</h2></div><divid="right"class="column"><h2>Thisistherightsidebar.</h2></div>67.68. CSS:69.70. body{margin:0;padding-left:200px;padding-right:190px;min-width:240px;}71. .column{position:relative;float:left;}72. #center{width:100%;}73. #left{width:180px;right:240px;margin-left:-100%;}74. #right{width:130px;margin-right:-100%;}75.76. 两⾏三列77. xhtml:<divid="header">这⾥是顶⾏</div><divid="warp"><divid="column"><divid="column1">这⾥是第⼀列</div><divid="column2">这⾥是第⼆列</div><divclass="clear"></div></P><P></div><divid="column3">这⾥是第三列</div><divclass="clear"></div></div>78.79. CSS:80.81. #header{width:100%;height:auto;}82. #wrap{width:100%;height:auto;}83. #column{float:left;width:60%;}84. #column1{float:left;width:30%;}85. #column2{float:right;width:30%;}86. #column3{float:right;width:40%;}87. .clear{clear:both;}88.89. 三⾏三列90. xhtml:91. <divid="header">这⾥是顶⾏</div><divid="warp"><divid="column"><divid="column1">这⾥是第⼀列</div><divid="column2">这⾥是第⼆列</div><divclass="clear"></div></div><divid="column3">这⾥是第三列</div><divclass="clear"></div></div><divid="footer">这⾥是底部⼀⾏</div>92.93. CSS:94.95. #header{width:100%;height:auto;}96. #wrap{width:100%;height:auto;}97. #column{float:left;width:60%;}98. #column1{float:left;width:30%;}99. #column2{float:right;width:30%;}100. #column3{float:right;width:40%;}101. .clear{clear:both;}102. #footer{width:100%;height:auto;}。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
CSS+Div布局全

8.5.1 练习案例-电子产品
4.利用#menu样式为menu的<div>标签添加图像背景。在#nav标签 中,输入文字“公司介绍 产品展示 客户服务 人员招募 互动社区”, 并设置#nav样式,字体大小为16px,行高度为30px,颜色为#FFF。 5.设置#nav a:link,#nav a:visited样式属性,颜色为#FFF,文字装 饰为无,设置#nav a:hover样式属性,文字装饰为下划线,完成导 航条的制作。 6.在ID名称为info的<div>标签中,插入1*3表格,宽度为100%,将 三个图像分别插入到单元格中,设置#info样式背景为黑色。 素材所在位置:光盘/案例素材/ch08/练习案例-电子产品。 案例布局要求如图8-67所示,案例效果如图8-68所示。
无浮动
8.2.3 浮动方式
#box1 { height: 100px; width: 150px; background-color:
#F90; }
#box2 { height: 100px;
width: 200px; background-color: #C30; } #box3 { height: 100px; width: 250px; background-color: #3FF; }
8.1.2 盒子属性
在CSS样式中, 将盒子模型的 内边距、边框 和外边距,按 top、bottom、 left、right的四 个方向,分别 进行定义和设 置,描述盒子 属性。
8.1.2 盒子属性
例如,在网页中创建一个<div>标签,ID标识为 Div1,并在其中插入一个图像,代码如下:
#apDiv1 { position:absolute;
css+div代码讲解

一列固定宽度居中<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css">注释:告诉浏览器,这段标签内包含的内容是css或text;也就是说如果某种浏览器(特别是wap等手机浏览器械、)不能识别css的,会将代码认为text,从而不显示也不报错。
#layout { height: 300px; width: 400px; background: #99FFcc; margin:auto; }</style></head><body><div id="layout">此处显示id "layout" 的内容</div></body></html>一列二至多块布局<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css">body { margin:0; padding:0;}#header { margin:5px auto; width:500px; height:80px; background:#9F9;}#main { margin:5px auto; width:500px; height:400px; background:#9FF;}#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}</style></head><body><div id="header">此处显示id "header" 的内容</div><div id="main">此处显示id "main" 的内容</div><div id="footer">此处显示id "footer" 的内容</div></body></html>纵向导航代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" />注释:content-type:text/html。
div空格代码

div空格代码div空格代码是CSS中常见的一种代码,它用来创建并控制页面中的空格。
div空格代码可以帮助我们更好地布局页面,使得页面更加美观、易于阅读、易于维护。
本文将详细介绍div空格代码的使用方法,以及在实际项目中的应用。
一、div空格代码的基本语法在CSS中,我们可以使用div空格代码来创建一个空白区域,该区域的大小和位置可以通过CSS语法进行控制。
下面是div空格代码的基本语法:div { width: [宽度值]; height: [高度值]; margin: [外边距值]; padding: [内边距值]; }上面的代码中,width和height用来确定空格的大小,单位可以是px、em、%等。
margin用来控制空格与周边元素的距离,padding用来控制空格内部的间距。
需要注意的是,再CSS中使用margin和padding时,可以通过指定上、右、下、左四个方向的值来分别控制它们的大小,例如:margin-top: [上边距值]; margin-right: [右边距值]; margin-bottom: [下边距值]; margin-left: [左边距值];二、div空格代码的应用在实际项目中,div空格代码有很多应用。
下面我们将介绍一些常见的应用场景。
1. 分割页面区域通常情况下,我们会将一个页面分成多个区域,例如头部、导航栏、内容区域、底部等。
这些区域之间需要有一些空隙,让页面看起来更加清晰、整洁。
这时候,可以使用div空格代码来创建并控制页面中的空格。
例如,在下面的代码中,我们使用了div空格代码来控制头部、导航栏、内容区域、底部之间的空隙:<!DOCTYPE html> <html> <head> <style> header { height: 50px; background-color: #333; } nav { height: 30px; background-color: #666; } article{ height: 500px; background-color:#ccc; } footer { height: 20px; background-color: #999; } .space{ height: 20px; } </style> </head><body> <header>这是头部</header> <divclass="space"></div> <nav>这是导航栏</nav> <div class="space"></div> <article>这是内容区域</article> <div class="space"></div> <footer>这是底部</footer> </body> </html>在上面的代码中,我们使用了一个名为“space”的类来创建空格。
3.3 Div+CSS3布局

Div概念
• Div元素是用来为HTML文档内大块的内容提 供结构和背景的元素。Div 的起始标签与结 束标签之间的所有内容都是用来构成这个 块的,其中所包含元素的特性由<div>标签 的属性来控制,或者是通过使用CSS样式格 式化这个块进行控制。Div是一一个容器, 在HTML页面的每个标签对象几乎都可以称 得上是一个容器,如使用段落<p>标签对象 。
3
Div+CSS3布局
在传统的表格式布局中,之所以能进行页面的排版布局设计,完全依赖于 表格标签<table>。但表格布局需要通过表格的间距或者使用透明的gif 图 片来填充布局板块间的间距,这样布局的网页中表格会生成大量难以阅读 和维护的代码;而且表格布局的网页要等整个表格下载完单后才能显示所有 内容,所以表格布局浏览速度较慢。而在Div+CSS3布局中Div是这种布局 方式的核心对象,使用CSS3布局的页面排版不需要依赖表格,仅从Div的 使用上说,做一个简单的布局只需要依赖Div与CSS3,因此也可以称为 Div+CSS3布局。
• position属性 • 在CSS中,position属性用于定义元素的定位
模式,其属性值常用有4个。
实践与体验 布局和美化旅游新闻,分别用于控制元素 4周的填充,分別是padding-top(上填充) 、Padding-right (右填充)、padding-bottom( 下填充)和padding-left(左填充)。
CSS布局常用属性
• CSS布局完全不同于传统表格布局,它将页 面首先在整体上进行<div>标签的分块,将 页面分为若干个盒子,然后对各个盒子进 行CSS定位,最后再在各个块中添加相应的 内容。CSS布局页面最重要的手段就是利用 浮动属性和定位属性设置元素位置。
Div + CSS 布局简单实例

Div + CSS 布局简单实例一、准备工作目录及素材1、在D:盘上创建名为myweb的新文件夹。
2、准备所需素材。
拷贝F:\网页素材\网站重构\源文件\第2章中的images 文件夹到D: \myweb 文件夹中。
3、在D:\myweb 文件夹中新建子文件夹style。
二、定义站点1、启动Dreamweaver cs4,选择“站点”>“管理站点”。
2、在弹出的“管理站点”对话框中单击“新建”按钮,然后选择“站点”。
3、在弹出的“站点定义”对话框中,如果显示向导(“基本”选项卡),则单击“高级”选项卡,然后从“分类”列表中选择“本地信息”(它应当是默认选项)。
4、在“站点名称”文本框中,输入Cafe 香浓作为站点名称。
5、在“本地根文件夹”文本框中,指定D:\myweb 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“本地根文件夹”文本框中输入路径。
6、在“默认图像文件夹”文本框中,指定D:\myweb 文件夹中已有的images 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“默认图像文件夹”文本框中输入路径。
7、从“分类”列表中选择“远程信息”,“访问”选:“FTP” 并填写好相关信息。
8、从“分类”列表中选择“测试服务器”,“访问”选:“FTP” 并填写好相关信息,“URL前缀”须根据实际情况做相应修改。
9、从“分类”列表中选择“本地信息”,“HTTP 地址”须根据实际情况做相应修改。
10、单击“确定”。
随即出现“管理站点”对话框,显示您的新站点。
11、单击“完成”关闭“管理站点”对话框。
此时“文件”面板显示当前站点的新本地根文件夹。
“文件”面板中的文件列表将充当文件管理器,允许你复制、粘贴、删除、移动和打开文件,就象在计算机桌面上一样。
三、了解你的任务下图是一张为Cafe 香浓站点设计的完整的和符合要求的设计草样。
作为Web 设计人员,你需要对草样进行转换,使之最终形成可以使用的Web 页面。
div+css 10种方法

div+css 10种方法在HTML 和CSS 中,有很多方法可以实现相同的效果。
以下是其中一些常见的方法,用于实现常见的页面布局:1. 流式布局(Fluid Layout):使用百分比宽度、max-width 和相对定位等技术,使得网页可以根据浏览器窗口大小进行动态调整,适应不同的屏幕尺寸。
2. 弹性盒子布局(Flexbox Layout):使用CSS3 弹性盒子模型,通过flex 容器和flex 项目的属性设置,实现灵活的页面布局。
3. 网格布局(Grid Layout):使用CSS3 网格布局,通过定义网格容器和网格项目的属性,实现复杂的页面布局,包括多列布局、响应式设计等。
4. 响应式设计(Responsive Design):使用媒体查询(Media Queries)和流式布局等技术,根据不同设备的屏幕尺寸和方向,调整页面布局和样式。
5. 浮动布局(Float Layout):通过设置元素的浮动属性,实现多列布局和页面排版。
6. 定位布局(Positioning Layout):使用相对定位、绝对定位和固定定位等属性,实现元素的精确定位和重叠布局。
7. 多列布局(Multi-column Layout):使用CSS3 多列布局属性,实现文字和内容的多列排版。
8. 响应式图片和媒体(Responsive Images and Media):使用max-width 属性、媒体查询和srcset 属性等技术,实现图片和视频等媒体文件的响应式设计。
9. 字体图标(Icon Fonts):使用字体图标库,通过设置字体图标的Unicode 编码,实现页面图标的引入和使用。
10. CSS 动画和过渡(CSS Animation and Transition):使用CSS3 动画和过渡属性,实现页面元素的动态效果和交互。
以上是一些常见的页面布局和样式设计方法,每种方法都有其适用的场景和优缺点。
根据具体的项目需求和设计目标,可以选择合适的布局方法和技术。
第四部分Div+CSS进行网页布局

五、技巧 1、单行文本的垂直居中 <div class=“middle”> Here is one line of text. </div>
.middle{ Height:100px; Line-height:100px; Border:1px solid #666;}
2、设置Body居中的技巧
Position:
所有元素的默认定位都是:position:static,这 意味着元素没有被定位,而且在文档中出现在它 应该在的位置。 position:absolute 时,元素就脱离了文档【即 在文档中已经不占据位置了】,可以准确的按照 设置的 top,bottom,left 和 right 来定位 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置 来移动这个元素。【意思是元素实际上依然占据 文档中的原有位置,只是视觉上相对于它在文档 中的原有位置移动了】
三、Div的css定位与布局属性 Float:none|left|right 设置层的漂移 left 文本流向对象的左边 Clear:none|left|right|both 清除层的漂移范围 Overflow:visible|auto|hidden|scroll 内容超过层大小时用此属性
Cursor:auto|all-scroll|colresize|crosshair|default|hand|move|hel p|no-drop|notallowed|pointer|progress|rowresize|text|vertical|wait Display:block|none|inline|inline-block list-item 设置对象是否隐藏 Visibility:inherit|visible|hidden
基于css的div网页布局设计

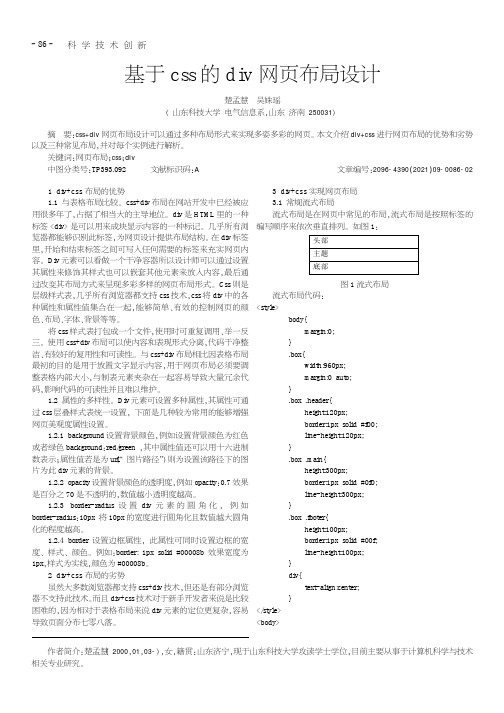
科学技术创新1di v+css 布局的优势1.1与表格布局比较。
cs s +di v 布局在网站开发中已经被应用很多年了,占据了相当大的主导地位。
di v 是H TM L 里的一种标签<di v>是可以用来成块显示内容的一种标记。
几乎所有浏览器都能够识别此标签,为网页设计提供布局结构。
在di v 标签里,开始和结束标签之间可写入任何需要的标签来充实网页内容。
D i v 元素可以看做一个干净容器所以设计师可以通过设置其属性来修饰其样式也可以嵌套其他元素来放入内容,最后通过改变其布局方式来呈现多彩多样的网页布局形式。
Cs s 则是层级样式表,几乎所有浏览器都支持cs s 技术,cs s 将di v 中的各种属性和属性值集合在一起,能够简单、有效的控制网页的颜色、布局、字体、背景等等。
将cs s 样式表打包成一个文件,使用时可重复调用、举一反三。
使用cs s +di v 布局可以使内容和表现形式分离,代码干净整洁、有较好的复用性和可读性。
与cs s +di v 布局相比因表格布局最初的目的是用于放置文字显示内容,用于网页布局必须要调整表格内部大小,与制表元素夹杂在一起容易导致大量冗余代码,影响代码的可读性并且难以维护。
1.2属性的多样性。
D i v 元素可设置多种属性,其属性可通过cs s 层叠样式表统一设置,下面是几种较为常用的能够增强网页美观度属性设置。
1.2.1backgr ound 设置背景颜色,例如设置背景颜色为红色或者绿色backgr ound :r ed/gr een ,其中属性值还可以用十六进制数表示;属性值若是为ur l (“图片路径”)则为设置该路径下的图片为此di v 元素的背景。
1.2.2opaci t y 设置背景颜色的透明度,例如opaci t y :0.7效果是百分之70是不透明的,数值越小透明度越高。
1.2.3bor der -r adi us 设置di v 元素的圆角化,例如bor der -r adi us :10px 将10px 的宽度进行圆角化且数值越大圆角化的程度越高。
学习DIV+CSS一个最简单的布局一行三列DIV代码!

学习DIV+CSS⼀个最简单的布局⼀⾏三列DIV代码!CSS代码如下:body{text-align:center;margin:0px;padding:0px;}#father{position:relative;width:750px;text-align:center;}#banner{height:96px;background-color:#999;text-align:left; padding:0px;margin:0px;}#b-left{width:159px;margin:0px;padding:0px;float:left;}#b-center{margin:0px;float:left;}#b-right{text-align:left;marign:0px;padding:0px;width:108px;background-color:#00ffff;height:96px;float:right;}HTML代码如下:<div id=banner><div id=b-left> <img src="images/51.gif" /> </div><div id=b-center><img src="images/tupian26.gif" /></div><div id=b-right><ul style="list-style-type:none;"><br /><li>设为⾸页</li><li>加⼊收藏</li><li>联系我们</li></ul></div></div>现在总结⼀下:⼀⾏三列的布局有以下⼏种思想:第⼀都做成绝对的布局,设定每⼀个块和周围的距离第⼆就是利⽤嵌套的⽅法,把任意两个先当成⼀个,然后再把他们和第三个⼀起设!不过我这⾥好像直接把三个块都是分开设的,好像也没有问题!呵呵!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
单行一列
body{margin:0px;padding:0px;text-align:center;}
#content{margin-left:auto;margin-right:auto;width:400px;width:370px;}
两行一列
body{margin:0px;padding:0px;text-align:center;}
#content-top{margin-left:auto;margin-right:auto;width:400px;width:370px;} #content-end{margin-left:auto;margin-right:auto;width:400px;width:370px;}
三行一列
body{margin:0px;padding:0px;text-align:center;}
#content-top{margin-left:auto;margin-right:auto;width:400px;width:370px;}
#content-mid{margin-left:auto;margin-right:auto;width:400px;width:370px;} #content-end{margin-left:auto;margin-right:auto;width:400px;width:370px;}
单行两列
#bodycenter{width:700px;margin-right:auto;margin-left:auto;overflow:auto;} #bodycenter#dv1{float:left;width:280px;}
#bodycenter#dv2{float:right;width:410px;}
两行两列
#header{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}
#bodycenter{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}
#bodycenter#dv1{float:left;width:280px;}
#bodycenter#dv2{float:right;width:410px;}
三行两列
#header{width:700px;margin-right:auto;margin-left:auto;}
#bodycenter{width:700px;margin-right:auto;margin-left:auto;}
#bodycenter#dv1{float:left;width:280px;}
#bodycenter#dv2{float:right;width:410px;}
#footer{width:700px;margin-right:auto;margin-left:auto;overflow:auto;}
//
单行三列绝对定位
#left{position:absolute;top:0px;left:0px;width:120px;}
#middle{margin:20px190px20px190px;}
#right{position:absolute;top:0px;right:0px;width:120px;}
float定位一
xhtml:
<divid="warp"><divid="column"><divid="column1">这里是第一列</div><divid="column2">这里是第二列</div><divclass="clear"></div></div><divid="column3">这里是第三列</div><divclass="clear"></div></div>
CSS:
#wrap{width:100%;height:auto;}
#column{float:left;width:60%;}
#column1{float:left;width:30%;}
#column2{float:right;width:30%;}
#column3{float:right;width:40%;}
.clear{clear:both;}
float定位二
xhtml:
<divid="center"class="column"><h1>Thisisthemaincontent.</h1></div><divid="left"class="colu mn"><h2>Thisistheleftsidebar.</h2></div><divid="right"class="column"><h2>Thisistherightsid ebar.</h2></div>
CSS:
body{margin:0;padding-left:200px;padding-right:190px;min-width:240px;}
.column{position:relative;float:left;}
#center{width:100%;}
#left{width:180px;right:240px;margin-left:-100%;}
#right{width:130px;margin-right:-100%;}
两行三列
xhtml:<divid="header">这里是顶行</div><divid="warp"><divid="column"><divid="column1">这里是第一列</div><divid="column2">这里是第二列</div><divclass="clear"></div></P><P></div><divid="column3">这里是第三列</div><divclass="clear"></div></div>
CSS:
#header{width:100%;height:auto;}
#wrap{width:100%;height:auto;}
#column{float:left;width:60%;}
#column1{float:left;width:30%;}
#column2{float:right;width:30%;}
#column3{float:right;width:40%;}
.clear{clear:both;}
三行三列
xhtml:
<divid="header">这里是顶行</div><divid="warp"><divid="column"><divid="column1">这里是第一列</div><divid="column2">这里是第二列</div><divclass="clear"></div></div><divid="column3">这里是第三列</div><divclass="clear"></div></div><divid="footer">这里是底部一行</div>
CSS:
#header{width:100%;height:auto;}
#wrap{width:100%;height:auto;}
#column{float:left;width:60%;}
#column1{float:left;width:30%;}
#column2{float:right;width:30%;}
#column3{float:right;width:40%;}
.clear{clear:both;}
#footer{width:100%;height:auto;}。
