Web程序设计(JSP)实验及部分解答
web程序设计-JSP实验报告

实验一Web程序开发平台的构建一、实验目的和要求巩固知识点——JDK的安装及环境变量的设置。
JDK是Java开发工具,是进行JSP开发必备的软件支持。
巩固知识点——Tomcat以及My SQL的安装。
Tomcat是Web服务器为Web 项目提供运行的环境。
My SQL用于存储数据信息。
二、实验内容和原理在进行JSP开发Web项目前需要搭建开发环境,JDK是开发环境中必备的软件。
然而Windows并没有默认安装JDK,所以需要进行手动的安装及环境变量的设置。
在开发的过程中数据库和Web服务器是必不可少的软件支持,在Windows中并没有预先安装这两种软件,所以需要进行手动的安装。
三、实验环境硬件:计算机软件:Windows XP和以Java语言为基础的开发环境、软件开发包(JDK)和运行环境(JRE)。
四、实验步骤1、JDK的安装和配置由于JDK不是Windows XP系统的默认配置软件,所以需要手动安装,安装JDK 后就可以提供Java语言开发和运行环境了。
具体安装步骤如下:(1)从Sun公司网站下载JDK软件。
双击安装文件,弹出【许可证协议】对话框,如图1-1所示。
(2)选择【我接受】选项,弹出【自定义安装】对话框,如图1-2所示。
单击【更改】按钮,选择JDK安装目录。
图1-1 【许可证协议】对话框图1-2 【自定义安装】对话框(3)单击【下一步】按钮,进入JDK安装等待界面,如图1-3所示。
(4)JDK安装结束,弹出【JRE自定义安装】对话框,开始安装JRE,如图1-4所示。
单击【更改】按钮,选择JRE安装目录。
图1-3 JDK安装等待界面图1-4 【JRE自定义安装】对话框(5)单击【下一步】按钮,进入JRE安装等待界面,如图1-5所示。
(6)JRE安装结束,弹出【安装完成】对话框,如图1-6所示。
单击【完成】按钮,完成JDK和JRE的安装。
图1-5 JRE等待安装界面图1-6 【安装完成】对话框2、JDK安装结束后需要进行Java环境变量的配置,具体配置步骤如下。
web程序设计实验报告

web程序设计实验报告Web程序设计实验报告一、引言Web程序设计是现代信息技术领域中的重要一环,它涉及到网页的开发、交互设计和用户体验等方面。
本实验旨在通过设计一个简单的Web程序,来探索并应用相关的技术和概念。
二、实验目标本实验的目标是设计一个在线购物网站,实现用户注册、商品浏览、购物车管理和订单处理等基本功能。
通过这个实验,我们可以学习和掌握以下内容:1. HTML和CSS的基本语法和用法,用于构建网页的结构和样式。
2. JavaScript的基本语法和用法,用于实现网页的交互效果和动态功能。
3. 数据库的基本概念和操作,用于存储和管理用户信息、商品信息和订单信息等数据。
4. 服务器端的编程和部署,用于处理用户请求和返回相应的网页内容。
三、实验步骤1. 网页设计首先,我们需要设计网站的整体布局和样式。
通过HTML和CSS,我们可以创建网页的结构和外观。
在设计过程中,我们要考虑到网站的易用性和美观性,使用户能够方便地浏览和购买商品。
2. 用户注册和登录为了实现用户注册和登录功能,我们需要设计相应的表单和验证机制。
用户可以通过填写注册表单来创建自己的账户,并通过登录表单来访问自己的个人信息和购物车。
3. 商品浏览和搜索在网站上展示商品信息是吸引用户的关键。
我们可以通过数据库来存储商品的详细信息,并通过网页来展示和搜索这些商品。
用户可以通过关键词搜索或者浏览分类来找到自己想要购买的商品。
4. 购物车管理购物车是用户选择商品并进行结算的地方。
我们可以通过JavaScript来实现购物车的添加、删除和修改功能。
当用户点击结算按钮时,我们还需要生成相应的订单信息,并将其存储到数据库中。
5. 订单处理为了实现订单处理功能,我们需要设计一个订单管理系统。
当用户提交订单后,我们可以将订单信息存储到数据库中,并提供相应的查询和修改功能。
同时,我们还需要将订单信息发送给用户和商家,以便双方进行相应的处理。
四、实验结果通过实验,我们成功地设计并实现了一个简单的在线购物网站。
JSP实验1(参考附答案)

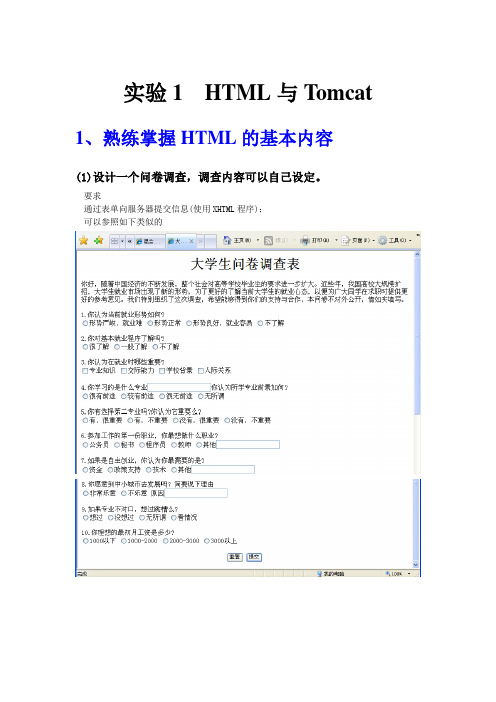
实验1 HTML与Tomcat 1、熟练掌握HTML的基本内容(1)设计一个问卷调查,调查内容可以自己设定。
要求通过表单向服务器提交信息(使用XHTML程序);可以参照如下类似的2、Tomcat服务器的安装与配置(1) 什么是虚拟目录?(2) 如何在Tomcat中配置虚拟目录?(3) 如何应用MyEclipse开发JSP程序?(4)根据下面页面内容编写JSP程序实现它。
(5) 编写下面的程序调查表:<调查表.html><html><head><title>友情调查</title></head><body><h1 font align="center" size="4"><b>大学生问卷调查表</b></h1> <br>你好,随着中国经济的不断发展,整个社会对高等学校毕业生的要求进一步扩大。
近些年,我国高校大规模扩招,大学生就业市场出现了新的形势。
为了更好的了解当前大学的就业心态,以便为广大同学在求职时提供更好的参考意见。
我们特别组织了这次调查,希望能够得到你们的支持与合作,本问卷不对外公开,请如实填写。
<form><p>1.你认为当前就业形势如何?<br> <input type="radio" name="radio" value="">形势严峻,就业难 <input type="radio" name="radio" value="">形势正常 <input type="radio" name="radio" value="">形势良好,就业容易 <input type="radio" name="radio" value="">不了解<br>2.你对基本就业程序了解吗?<br> <input type="radio" name="radio1" value="">很了解 <input type="radio" name="radio1" value="">一般了解 <input type="radio" name="radio1" value="">不了解<br>3.你认为在就业时哪些重要?<br> <input type="checkbox" name="checkbox" value="">专业知识 <input type="checkbox" name="checkbox" value="">交际能力 <input type="checkbox" name="checkbox" value="">学校背景 <input type="checkbox" name="checkbox" value="">人际关系<br>4.你学习的是什么专业<input type="text" name="zhuanye">你认为所学专业前景如何?<br> <input type="radio" name="radio2" value="">很有前途 <input type="radio" name="radio2" value="">较有前途 <input type="radio" name="radio2" value="">很无前途 <input type="radio" name="radio2" value="">无所谓<br>5.你有选择第二专业吗?你认为它重要么?<br> <input type="radio" name="radio3" value="">有,很重要 <input type="radio" name="radio3" value="">有,不重要 <input type="radio" name="radio3" value="">没有,很重要 <input type="radio" name="radio3" value="">没有,不重要<br>6.参加工作的第一份职业,你最想做什么职业?<br> <input type="radio" name="radio4" value="">公务员 <input type="radio" name="radio4" value="">秘书 <input type="radio" name="radio4" value="">程序员 <input type="radio" name="radio" value="">教师 <input type="radio" name="radio4" value="">其他<input type="text" name="qita"><br>7.如果三自主创业,你认为你最需要的是?<br> <input type="radio" name="radio5" value="">资金 <input type="radio" name="radio5" value="">政策支持 <input type="radio" name="radio5" value="">技术 <input type="radio" name="radio5" value="">其他<input type="text" name="qita"><br>8.你愿意到中小城市去发展吗?简要说下理由<br> <input type="radio" name="radio6" value="">非常乐意 <input type="radio" name="radio6" value="">不乐意<input type="text" name="buleyi"><br>9.如果专业不对口,想过跳槽么?<br> <input type="radio" name="radio7" value="">想过 <input type="radio" name="radio7" value="">没想过 <input type="radio" name="radio7" value="">无所谓 <input type="radio" name="radio7" value="">看情况<br>10.你理想的最初月工资是多少?<br> <input type="radio" name="radio8" value="">1000以下 <input type="radio" name="radio8" value="">1000~2000 <input type="radio" name="radio8" value="">2000~3000 <input type="radio" name="radio8" value="">3000以上<br></p><input type="submit" name="start" value="提交"> <input type="reset" name="end" value="重置"></form></body></html>乘法表<乘法表.jsp><%@ page language="java" import="java.util.*" pageEncoding="GB2312"%><html><head><title>乘法表</title></head><body bgcolor="#0000ff"><p><font size="5" color="#ff0000"><b>九九乘法表</b></font></p><%for(int i=1;i<=9;i++){out.println("<br>");for(int j=1;j<=i;j++){if(j*i<10)out.println(j+"*"+ i+"= "+j*i+" " );elseout.println(j+"*"+ i+"="+j*i+" ");}}%></body></html>。
JSP实验1(附答案)

黄科大11级信计专业《JSP程序设计》上机实验实验一实验内容:1、学习安装配置JSP运行环境。
提示:(1)先安装JDK;(2)再安装TomCat;(3)最后安装JCreator。
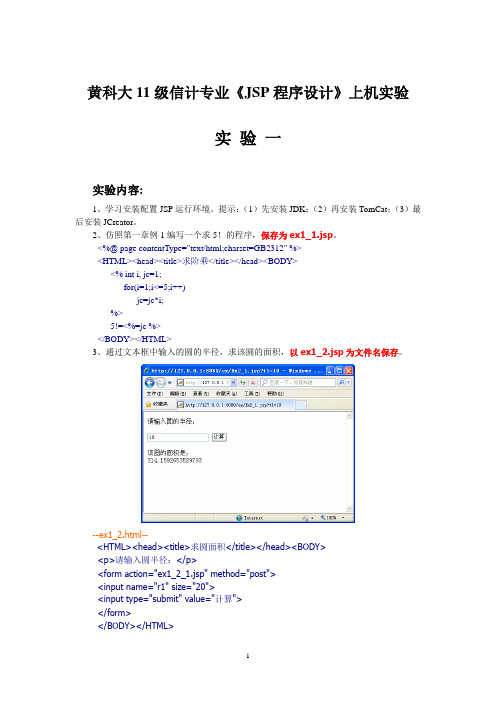
2、仿照第一章例1编写一个求5!的程序,保存为ex1_1.jsp。
<%@ page contentType="text/html;charset=GB2312" %><HTML><head><title>求阶乘</title></head><BODY><% int i, jc=1;for(i=1;i<=5;i++)jc=jc*i;%>5!=<%=jc %></BODY></HTML>3、通过文本框中输入的圆的半径,求该圆的面积,以ex1_2.jsp为文件名保存。
--ex1_2.html--<HTML><head><title>求圆面积</title></head><BODY><p>请输入圆半径:</p><form action="ex1_2_1.jsp" method="post"><input name="r1" size="20"><input type="submit" value="计算"></form></BODY></HTML>--ex1_2_1.jsp--<%@ page contentType="text/html;charset=GB2312" %><HTML><head><title>圆面积结果</title></head><BODY><% String r2=request.getParameter("r1");double r=Double.parseDouble(r2);double s=Math.PI*r*r;%><p>该圆的面积是:<%=s %> </p></BODY></HTML><%@ page contentType="text/html;charset=GB2312" %><HTML><head><title>求圆面积</title></head><BODY><p>请输入圆半径:</p><form action="" method="post"><input name="r1" size="20"><input type="submit" value="计算"></form><% String r2=request.getParameter("r1");double r=Double.parseDouble(r2);double s=Math.PI*r*r;%><p>该圆的面积是:<%=s %> </p></BODY></HTML>4、编程求任意三角形的面积,如下图所示,以ex1_3.jsp为文件名保存。
web程序设计-jsp实验

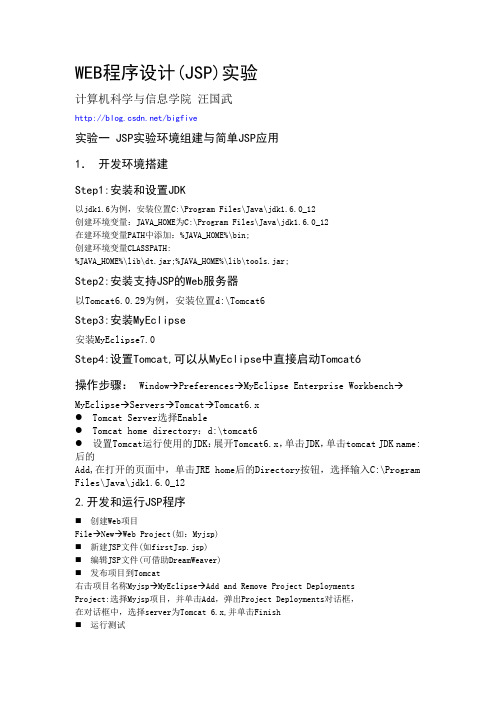
WEB程序设计(JSP)实验计算机科学与信息学院汪国武/bigfive实验一 JSP实验环境组建与简单JSP应用1.开发环境搭建Step1:安装和设置JDK以jdk1.6为例,安装位置C:\Program Files\Java\jdk1.6.0_12创建环境变量:JAVA_HOME为C:\Program Files\Java\jdk1.6.0_12在建环境变量PATH中添加:%JAVA_HOME%\bin;创建环境变量CLASSPATH:%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;Step2:安装支持JSP的Web服务器以Tomcat6.0.29为例,安装位置d:\Tomcat6Step3:安装MyEclipse安装MyEclipse7.0Step4:设置Tomcat,可以从MyEclipse中直接启动Tomcat6操作步骤:Window→Preferences→MyEclipse Enterprise Workbench→MyEclipse→Servers→Tomcat→Tomcat6.x● Tomcat Server选择Enable● Tomcat home directory:d:\tomcat6● 设置Tomcat运行使用的JDK:展开Tomcat6.x,单击JDK,单击tomcat JDK name:后的Add,在打开的页面中,单击JRE home后的Directory按钮,选择输入C:\Program Files\Java\jdk1.6.0_122.开发和运行JSP程序⏹ 创建Web项目File→New→Web Project(如:Myjsp)⏹ 新建JSP文件(如firstJsp.jsp)⏹ 编辑JSP文件(可借助DreamWeaver)⏹ 发布项目到Tomcat右击项目名称Myjsp→MyEclipse→Add and Remove Project DeploymentsProject:选择Myjsp项目,并单击Add,弹出Project Deployments对话框,在对话框中,选择server为Tomcat 6.x,并单击Finish⏹ 运行测试⏹ 启动Tomcat 6.x⏹ 运行JSP文件浏览器中输入:http://localhost:8080/Myjsp/firstJsp.jsp实验二 JSP语法的应用实验内容和要求:1.实现客户在一个登录页面form.jsp(如图2-1)输入登录信息并单击“确定”后跳转到另一个页面doForm.jsp(如图2-2)输出“用户名”和“口令”信息。
JSP程序设计实验报告

JSP程序设计实验报告JSP程序设计实验报告1、实验目的1.1 将Java代码与页面相结合,实现动态网页的开发 1.2 学习和掌握JSP程序设计的基本原理与技巧1.3 掌握使用JSP实现数据库操作的方法2、实验环境2.1 操作系统:Windows 102.2 开发工具:Eclipse IDE2.3 服务器:Apache Tomcat2.4 数据库:MySQL3、实验内容3.1 搭建JSP开发环境3.1.1 安装Eclipse IDE3.1.2 配置Apache Tomcat服务器3.1.3 连接Eclipse与Tomcat服务器3.2 创建JSP页面3.2.1 新建一个JSP文件 3.2.2 编写标签和JSP代码 3.2.3 展示动态数据3.3 JSP基本语法3.3.1 声明标签3.3.2 表达式标签3.3.3 脚本标签3.3.4 注释标签3.3.5 动作标签3.4 JSP中的控制语句3.4.1 条件判断语句3.4.2 循环语句3.4.3 转向语句3.5 JSP中的对象与方法3.5.1 request对象3.5.2 response对象3.5.3 session对象3.5.4 JSP表单处理3.6 JSP与数据库交互3.6.1 连接数据库3.6.2 执行SQL语句3.6.3 处理数据库返回结果4、实验步骤4.1 搭建JSP开发环境4.1.1 并安装Eclipse IDE4.1.2 并配置Apache Tomcat服务器4.1.3 在Eclipse中连接Tomcat服务器4.2 创建JSP页面4.2.1 在Eclipse中创建新的JSP文件4.2.2 编写JSP页面的标签和JSP代码4.2.3 保存并运行JSP页面4.3 学习和练习JSP基本语法和控制语句4.3.1 编写JSP页面,使用各种JSP标签和控制语句4.3.2 运行JSP页面,查看结果4.4 实现JSP与数据库的交互4.4.1 创建一个数据库,并设计相应的表4.4.2 连接数据库,执行SQL语句4.4.3 在JSP页面中展示数据库查询结果5、实验结果分析在本次实验中,我们成功搭建了JSP开发环境,并创建了多个JSP页面。
JSP程序设计实验代码与习题解答

第1章JSP概述1.4 实验:编写、保存、运行JSP页面number.jsp<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY BGCOLOR=yellow><FONT Size=3>如果一个正整数刚好等于它的真因子之和,这样的正整数为完数,<br> 例如,6=1+2+3,因此6就是一个完数。
<br> 1到1000内的完数有:<% int i,j,sum;for(i=1,sum=0;i<=1000;i++){for(j=1;j<i;j++){if(i%j==0)sum=sum+j;}if(sum==i)out.print(" "+i);}%></FONT></BODY></HTML>习题一解答1.答:确保Tomcat服务器使用的是Java_home环境变量设置的JDK2.答:见1.3.2中的新建Web服务目录。
3.答:在浏览器的地址栏中键入:http://IP:端口号/Web服务目录/子目录/JSP页面。
4.答:修改Tomcat服务器安装目录中conf文件夹中的主配置文件:server.xml,只要没有其他应用程序正在占用80,就可以将端口号设置为80。
第2章JSP页面与JSP标记实验1:JSP页面的基本结构inputName.jsp<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY bgcolor=cyan><FONT size=3><FORM action="people.jsp" method=get name=form>请输入姓名:<INPUT type="text" name="name"> <BR> <INPUT TYPE="submit" value="送出" name=submit></FORM></BODY></HTML>people.jsp<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY BGCOLOR=yellow><FONT Size=3><%! int count;StringBuffer personList;public void judge(){if(count==0)personList=new StringBuffer();}public void addPerson(String p){if(count==0)personList.append(p);elsepersonList.append(","+p);count++;}%><% String name=request.getParameter("name");byte bb[]=name.getBytes("iso-8859-1");name=new String(bb);if(name.length()==0||name.length()>10){%> <jsp:forward page="inputName.jsp" /><% }judge();addPerson(name);%><BR> 目前共有<%=count%>人浏览了该页面,他们的名字是:<BR> <%=personList%></FONT></BODY></HTML>实验2:JSP指令标记first.jsp<%@ page contentType="text/plain" %><HTML> <BODY > <FONT size=4 color=blule><%@include file="hello.txt" %></FONT> </BODY></HTML>second.jsp<%@ page contentType="application/vnd.ms-powerpoint" %><HTML> <BODY > <FONT size=2 color=blule><%@include file="hello.txt" %></FONT> </BODY></HTML>third.jsp<%@ page contentType="application/msword" %><HTML> <BODY > <FONT size=4 color=blule><%@include file="hello.txt" %></FONT> </BODY></HTML>习题二解答1.答:“<%!”和“%>”之间声明的变量在整个JSP页面内都有效,称为JSP页面的成员变量,成员变量的有效范围与标记符号<%!、%>所在的位置无关。
JSP程序设计实验报告

实验报告6月8日交,源代码不必全写,给的源代码仅供参考课程设计6月8日交(至少7页)课程设计应该:1.系统总体设计(功能设计、数据库设计)2.界面设计(要有图)3.系统实现(部分源代码)4.运行测试附交源程序实验一JSP编程环境3月9日一、实验目的1.搭建Web编程环境,能正确安装配置java运行环境、WEB服务器2.掌握正确运行jsp文件的方法二、实验内容1.安装并配置java运行环境JDK和JRE2.安装Web服务器tomcat, 配置Tomcat服务器三、实验步骤1、JDK、JRE安装结果:2、Classpath和path、Java_Home设置path为java的bin目录,Classpath为jre中rt.jar目录,Java_Home为及java安装目录3、安装并配置Tomcat安装Tomcat服务器后并启动之。
即:启动Tomcat服务器目录中bin\startup.bat文件。
在“开始菜单--运行”中输入http://localhost:8080/点击确定。
4、第一个JSP文件在Tomcat服务器目录webapps\ROOT下:1)新建一个文本文件,改名为first.jsp.2)右击此文件,选择打开方式为记事本。
3)编辑内容如下:<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY BGCOLOR=cyan><FONT Size=4><P>JSP页面的测试<% int x=100,y=500,z;z=x+y;%><P> x+y的和为:<%= z %></FONT></BODY></HTML>4)在地址栏或者运行菜单输入http://localhost:8080/first.jsp回车,然后观察运行结果5、要求,理解常用html标签的含义:<html><body><p><br><hr><table><tr><td><img><a><form><input><font> <ol><ul><li>了解以下属性含义:align bgcolor size根据各人情况,最好能了解DIV+css布局方式实验二、jsp页面和jsp标记3月16一、实验目的1、掌握JSP的页面的基本结构,让学生掌握怎样在JSP页面中使用成员变量,怎样使用Java 程序片、Java表达式。
JSP程序设计课后习题答案

JSP程序设计课后习题答案第⼀章 JSP概述1-1 JSP的全称是什么?JSP有什么优点?JSP与ASP、PHP的相同点是什么?JSP的全称是Java Server Pages。
优点:跨平台、分离静态内容和动态内容、可重复使⽤的组件、沿⽤了Java Servlet的所有功能、具有预编译性。
共同点:可以在页⾯中加⼊脚本代码来⽣成动态内容。
1-2 JSP中可重复使⽤的组件有哪些?JavaBean组件、JSP的标准标签和⾃定义标签。
1-3 什么是JSP的预编译特征?预编译是JSP的另⼀个重要的特性。
JSP页⾯在被服务器执⾏前,都是已经被编译好的,并且通常只进⾏⼀次编译,即在JSP页⾯被第⼀次请求时进⾏编译,在后续的请求中如果JSP页⾯没有被修改过,服务器只需要直接调⽤这些已经被编译好的代码,这⼤⼤提⾼了访问速度。
1-4 开发JSP程序需要具备哪些开发环境?Web浏览器、Web服务器、JDK开发⼯具包以及数据库。
1-5 在成功安装JDK后,需要配置哪些环境变量?JAVA_HOME变量、Path变量、CLASSPATH变量1-6 Tomcat的默认端⼝、⽤户名和密码分别是什么?端⼝为“8080”、⽤户名为“admin”、密码为空。
1-7 本章介绍的⽤来开发JSP程序的开发⼯具是什么?Eclipse1-8 开发JSP程序可采⽤哪⼏种开发模式?分别介绍它们的优缺点。
单纯的JSP页⾯编程:优点:通过应⽤JSP中的脚本标志,可直接在JSP页⾯中实现各种功能。
缺点:⼤部分的Java代码与HTML代码混淆在⼀起,给程序的维护和调试带来很多的困难。
JSP+JavaBean编程优点:jsp与javabean的结合,使web程序更加的直观,使⽤简单,不⽤于后台进⾏交互,直接在前端处理业务逻辑,更快速。
缺点:性能不好,jsp作为web的前端程序包含了太多的业务逻辑,给前端jsp造成了压⼒。
不便于维护。
JSP+Servlet+JavaBean编程优点:能够更好的实现表⽰层,逻辑层和数据访问层的分离。
jsp程序设计教程习题答案

jsp程序设计教程习题答案JSP程序设计教程习题答案JSP(Java Server Pages)是一种用于开发动态Web页面的技术,它结合了Java 代码和HTML标记语言,使得开发者可以在页面中嵌入Java代码,实现更加灵活和动态的功能。
在学习JSP程序设计的过程中,习题是帮助我们巩固知识和提升技能的重要工具。
下面是一些常见的JSP习题及其答案,希望对大家学习JSP程序设计有所帮助。
习题一:编写一个JSP页面,实现一个简单的登录功能,包括用户名和密码的输入框以及登录按钮。
当用户点击登录按钮时,页面应该判断用户名和密码是否正确,并给出相应的提示信息。
答案一:```jsp<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>登录页面</title></head><body><h1>登录页面</h1><form action="login.jsp" method="post">用户名:<input type="text" name="username"><br>密码:<input type="password" name="password"><br><input type="submit" value="登录"></form><%String username = request.getParameter("username");String password = request.getParameter("password");if(username.equals("admin") && password.equals("123456")){out.println("登录成功!");}else{out.println("用户名或密码错误!");}%></body></html>```习题二:编写一个JSP页面,实现一个简单的计算器功能,包括两个数字输入框和四个操作按钮(加、减、乘、除)。
(完整版)《Web程序设计》课后题答案

四答:TextBoxtextbox= (TextBox)Master.FindControl("TextBox1");
if (textbox!= null)
第
一、判断题
1.(对 )2.(对 )3.(错 )4.(错 )5.(错 )
二、选择题
A D A D C A A D D C A B C C B C A D D D A B D B D B C A A
三、填空题(共6小题)
1、(xhtml)
2、div是块元素,span是行内或内联元素
3、color:#666;
(2)超链接,加粗
(3)<sup>
(4)Name,Method,Post,Action
(5)与历史清单有关的信息
3.程序题。
<html>
<head>
<title>图书分类表</title>
</head>
<body>
<table width="250" bordercolor=red border="1" cellpadding="0" cellspacing="0">
<siteMapNode url="~/userManage.aspx" title="用户管理" description="用户管理">
<siteMapNode url="~/userRegister.aspx" title="用户注册" description="用户注册"/>
jsp程序设计实验报告

jsp程序设计实验报告《JSP程序设计实验报告》一、实验目的本实验旨在通过JSP程序设计,掌握JSP的基本语法和功能,以及了解JSP与Servlet的关系,进一步提高学生对Web开发技术的理解和应用能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Eclipse3. 服务器:Tomcat三、实验内容1. 创建一个简单的JSP页面2. 在JSP页面中使用Java代码3. 使用JSP标签4. 与Servlet的交互四、实验步骤1. 在Eclipse中创建一个动态Web项目,命名为“JSPDemo”。
2. 在WebContent目录下创建一个JSP页面,命名为“index.jsp”。
3. 在“index.jsp”页面中编写HTML和Java代码,实现页面的基本功能。
4. 创建一个Servlet,用于处理JSP页面提交的数据,并在JSP页面中调用该Servlet。
5. 部署项目到Tomcat服务器,并测试JSP页面和Servlet的功能。
五、实验结果经过以上步骤的操作,成功创建了一个简单的JSP页面,并在其中使用了Java 代码和JSP标签。
同时,通过与Servlet的交互,实现了数据的传递和处理。
最终,在Tomcat服务器上成功运行了该项目,并验证了JSP页面和Servlet的功能。
六、实验总结通过本次实验,我对JSP的基本语法和功能有了更深入的了解,同时也学会了如何与Servlet进行交互,进一步提高了自己的Web开发技术。
在今后的学习和工作中,我将继续深入研究JSP和Servlet,不断提升自己的技术水平,为Web开发领域做出更大的贡献。
web程序设计课后习题答案

web程序设计课后习题答案Web程序设计课后习题答案在学习Web程序设计课程的过程中,课后习题是巩固知识、提高技能的重要途径。
通过认真完成习题,不仅可以加深对课程内容的理解,还可以锻炼自己的编程能力和解决问题的能力。
下面我们将为大家总结一些常见的Web程序设计课后习题答案,希望对大家的学习有所帮助。
1. HTML/CSS基础知识- 问题:如何创建一个HTML文档?答案:可以使用文本编辑器如Notepad++或者Sublime Text等,编写以下代码:```<!DOCTYPE html><html><head><title>My Webpage</title></head><body><h1>Hello, World!</h1></body></html>```- 问题:如何在HTML中添加图片?答案:可以使用`<img>`标签,例如:```<img src="image.jpg" alt="Description of image"> ```2. JavaScript基础知识- 问题:如何声明一个变量?答案:可以使用`var`关键字,例如:```var x = 5;```- 问题:如何编写一个简单的函数?答案:可以使用`function`关键字,例如:```function greet(name) {return "Hello, " + name + "!";}3. 响应式网页设计- 问题:如何使用媒体查询来实现响应式设计?答案:可以在CSS中使用`@media`规则,例如: ```@media (max-width: 768px) {/* 在窄屏幕下的样式 */}@media (min-width: 768px) {/* 在宽屏幕下的样式 */}通过认真总结和回顾这些习题答案,我们可以更好地掌握Web程序设计的基础知识和技能,为以后的学习和工作打下坚实的基础。
JSP程序设计实验报告范文(6个)--2022

JSP程序设计实验报告范文(6个)--2022实验一实验时间:2022年10月16日实验项目目的和任务(1).了解动态网站开发的相关技术。
(2).理解Servlet的运行原理及生命周期。
(3).掌握Servlet的编写及部署。
(4).掌握Servlet对表单数据的处理。
(5).掌握Servlet对HTTP请求报头的处理实验内容:完成实践1.D.1、实践1.D.2根据第一章所学内容以及上机实践情况,在实验报告中完成以下问题。
(1)编写用户登录页面,使用Servlet处理表单数据,当用户提交数据正确时显示“登录成功”,否则提示“登录失败。
在实验报告中给出Servlet的关键代码,并将实验结果粘贴与此。
(2)画图解释Servlet生命周期的几个阶段。
实验二实验时间:2022年10月23日实验项目目的和任务:(1).掌握会话跟踪的相关技术。
(2).理解Cookie的原理,掌握Cookie的使用方法。
(3).理解Seion的原理,理解Seion的生命周期,熟练掌握Seion的使用方法。
(4).理解ServletConte某t接口,掌握该接口中定义的方法。
实验内容:完成实践二Servlet会话跟踪中的实践2.G..1、实践2.G..2两个实验。
在实验报告中完成以下问题。
使用Seion完成如下功能:a)登录页面login.html中输入用户名和密码,都不能为空。
b)CheckServlet.java对用户名和密码进行验证,如果用户名为“admin”,密码为“1234”,则跳转到主页,否则显示错误提示。
c)MainServlet.java作为主页,显示当前用户名,同时显示SeionID、Seion的创建时间和时效,并提供一个“注销”的超链接。
d)DetroySeion.java对当前用户进行注销,销毁Seion对象。
在实验报告中给出CheckServlet.java,MainServlet.java,DetroySeion.java的完整代码,并在实验结果一栏中粘贴主页MainServlet.java的截图。
《web程序设计》实验报告

《Web程序设计》实验报告院系名称:专业班级:学生姓名:学号:年月实验一:JDK、Tomcat和Eclipse的下载、安装和配置实验一、实验目的1、掌握JDK的下载、安装、配置和测试;2、掌握Tomcat的下载、启动和停止;3、掌握Eclipse的下载、汉化、工作空间配置。
二、实验课时2学时三、实验内容1、下载、安装、配置和测试JDK。
1)、百度搜索“JDK”,进入官网,在主页面中选择Downloads导航,选择JDK下载页面。
在提供了不同JDK下载版本的页面中,单击Download JDK按钮,再选择Windows 版本下jdk进行下载。
2)、JDK安装包下载完成后,双击安装文件,单击“下一步”,在打开的对话框中选择适合的安装路径,在设置JRE安装路径的对话框中,同理安装JRE。
安装完成后,单击“完成”按钮,即完成JDK的安装3)、右键“我的电脑”,选择“属性”,在打开的“系统属性”对话框中选择“高级”选项卡。
单击“环境变量”按钮,再选择“系统变量”栏中“新建”按钮。
在弹出的对话框中,“变量名”中输入“JAVA_HOME”,“变量值”中输入JDK的安装路径,单击确定。
4)、在系统变量中查看Path变量,单击“编辑”按钮,在打开的“编辑系统变量”对话框中,“变量值”中输入“%JAVA_HOME%\bin;”,单击确定。
在系统变量中查看CLASSPATH 变量,输入“.;%JAVA_HOME%\lib\dt.jar;% JAVA_HOME %\lib\tools.jar”。
5)、以上JDK安装和配置完成后,选择“开始”菜单中“运行”命令,在打开的窗口中输入“cmd”命令,按Enter键。
在进入的DOS环境中输入“java-version”,按Enter 键,系统将会输出JDK的版本。
2、下载、启动和停止Tomcat。
1)、打开Tomcat下载页面(),在Download列表各种Tomcat服务器下载版本中单击“Tomcat8.0”链接,单击下载Tomcat。
web开发实验- JSP网页

一.实验目的1、本实验的目的是让学生掌握怎么样在JSP页面中使用成员变量,怎样使用Java程序片、Java 表达式2、本实验的目的是让学生掌握怎样在JSP页面中使用include指令标记在JSP页面中静态插入一个文件的内容3、本实验的目的是让学生掌握怎样在HSP页面汇总使用include标记动态加载文件,使用forward实验页面的转动二.实验内容与要求1. 本实验将用户输人的单词按字典顺序排序。
需要编写两个JSP页面,名字分别为inputWord.jsp和showDictionary.jsp。
1) inputWord.jsp的具体要求该页面有一个表单,用户通过该表单输人若干个单词,并提交给showDictionary.jsp页面。
2) showDictionary.jsp 的具体要求该页面负责排序单词,并将排序的全部单词显示给用户。
(1)该JSP页面有名字为dictionary,类型是TreeSet成员变量。
(2)该JSP页面有public void addWord(String s)方法,该方法将参数s指定的字符串添加到成员变量dictionary中。
(3)该JSP页面在程序片中操作dictionary,即显示全部的单词。
2.该实验要求使用include指令标记使得每个页面都包含有导航条。
在进行实验之前,将名字是leader.txt的文件保存到本实验所使用的web服务目录中。
leader.txt的内容如下:leader.txt<% @ page contentType = "text/html;charset = GB2312" 8><a href = "first.jsp">链接到页面1</a><a href =”second.jsp">链接到页面2</a><a href = "third.jsp">链接到页面3</a>实验要求编写3个JSP页面,具体要求如下。
Web程序设计实验项目(1,2)

实验一JSP开发及运行环境的安装与配置实验目的:(1)掌握JDK的安装以及环境变量的设置(2)掌握Tomcat服务器的安装方法(3)掌握集成开发环境NetBeans(或Eclipse)的安装方法实验内容:1、下载JDK的安装程序,在本机安装,并完成相关环境变量的设置2、下载Tomcat服务器的安装程序,完成安装,执行Tomcat安装根目录中bin文件夹中的startup.bat来启动Tomcat服务器3、下载NetBeans(或Eclipse)的安装程序,完成安装。
4、JSP中编写JSP脚本ex1_1.jsp,在页面中显示“Hello JSP!”,参考代码如下:<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>FirstJsp</title></head><body><%out.print("<h1>Hello JSP</h1>"); %></body></html>5、创建一个虚拟发布目录WEB_EXPRIMENT,并将ex1_1.jsp存入虚拟目录发布。
实验二HTML技术应用基础实验目的:(1)熟练使用HTML标记制作网页(2)合理选用多媒体技术,使页面图、文、声音、色彩齐茂,具有表现力(3)灵活应用超链接<a>标记(4)制作表单,供客户提交信息(5)使用表格标记和窗口框架标记布局页面实验内容:1、应用HTML制作第一个页面,页面上有一幅图像和有关图像的文字说明2、使用HTML制作一个页面,要有背景色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB程序设计(JSP)实验计算机科学与信息学院汪国武实验一 JSP实验环境组建与简单JSP应用1.开发环境搭建Step1:安装和设置JDK以jdk1.6为例,安装位置C:\Program Files\Java\jdk1.6.0_12创建环境变量:JAVA_HOME为C:\Program Files\Java\jdk1.6.0_12在建环境变量PATH中添加:%JAVA_HOME%\bin;创建环境变量CLASSPATH:%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;Step2:安装支持JSP的Web服务器以Tomcat6.0.29为例,安装位置d:\Tomcat6Step3:安装MyEclipse安装MyEclipse7.0Step4:设置Tomcat,可以从MyEclipse中直接启动Tomcat6操作步骤:Window→Preferences→MyEclipse Enterprise Workbench→MyEclipse→Servers→Tomcat→Tomcat6.x●Tomcat Server选择Enable●Tomcat home directory:d:\tomcat6●设置Tomcat运行使用的JDK:展开Tomcat6.x,单击JDK,单击tomcat JDK name:后的Add,在打开的页面中,单击JRE home后的Directory按钮,选择输入C:\Program Files\Java\jdk1.6.0_122.开发和运行JSP程序⏹创建Web项目File→New→Web Project(如:Myjsp)⏹新建JSP文件(如firstJsp.jsp)⏹编辑JSP文件(可借助DreamWeaver)⏹发布项目到Tomcat右击项目名称Myjsp→MyEclipse→Add and Remove Project DeploymentsProject:选择Myjsp项目,并单击Add,弹出Project Deployments对话框,在对话框中,选择server为Tomcat 6.x,并单击Finish⏹运行测试⏹启动Tomcat 6.x⏹运行JSP文件浏览器中输入:http://localhost:8080/Myjsp/firstJsp.jsp3.编写一个JavaScript程序,在JSP页面上输出当前日期。
实验二 JSP语法的应用实验内容和要求:1.实现客户在一个登录页面form.jsp(如图2-1)输入登录信息并单击“确定”后跳转到另一个页面doForm.jsp(如图2-2)输出“用户名”和“口令”信息。
图2-1图2-2要求:分别用下列三种方法实现。
(1)创建一个JavaBean----User类,该类含有两个属性username和password,给每个属性增加相应的get和set方法。
在doForm.jsp页面中用<jsp:useBean>动作标识实例化User类对象,再使用<jsp:setProperty>动作标识来把客户在form.jsp表单中填写的值赋给对象,最后用<jsp:getProperty>在页面输出结果。
(2)创建一个JavaBean----User类,该类含有两个属性username和password,给每个属性增加相应的get和set方法。
在doForm.jsp页面中采用Java以jsp脚本代码(scriptlet)方式实例化User类对象,用setAttribute()函数把对象写入request或session中,再使用<jsp:setProperty>动作标识来把客户在form.jsp表单中填写的值赋给对象,最后用jsp表达式的方式把对象的信息输出到页面中。
(3)不创建JavaBean----User类。
在doForm.jsp页面中用getParameter()来获取客户在form.jsp表单中填写的值,最后输出相关信息。
参考答案:方法(1)User.java(代码2-1),内容如下:public class User {private String username;private String password;public void setUsername(String username) {ername = username;}public String getUsername() {return username;}public void setPassword(String password) {this.password = password;}public String getPassword() {return password;}}form.jsp(代码2-2),内容如下<%@page language="java"import="java.util.*"pageEncoding="gb2312"%><html><head></head><body><form action="doForm.jsp">用户名:<input type="text"name="username"/><br>口令:<input type="password"name="password"/><br><input type="submit"value="提交"/><input type="reset"value="重置"/></form></body></html>doForm.jsp(代码2-3),内容如下<%@page language="java"import="java.util.*"pageEncoding="gb2312"%><html><head></head><body><jsp:useBean id="user"class="er" scope="request"></jsp:useBean> <jsp:setProperty name="user"property="*"/>用户名:<jsp:getProperty name="user"property="username"/><br>口令:<jsp:getProperty name="user"property="password"/></body></html>方法(2)User.java同代码2-1,form.jsp同代码2-2doForm.jsp(代码2-4),内容如下:<%@page language="java"import="java.util.*"pageEncoding="gb2312"%><%@page import="er"%><html><head></head><body>User userInfo=new User();request.setAttribute("user",userInfo);%><jsp:setProperty name="user"property="*"/>用户名:<%=userInfo.getUsername() %><br>口令:<%=userInfo.getPassword() %></body></html>方法(3)form.jsp同代码2-2doForm.jsp(代码2-5),内容如下:<%@page language="java"import="java.util.*"pageEncoding="gb2312"%> <%@page import="er"%><html><head></head><body>用户名:<%=request.getParameter("username") %><br>口令:<%=request.getParameter("password") %></body></html>实验拓展:实现如下页面内容,提交后在另一个页面显示用户的所有注册信息。
实验三 JSP内置对象的应用实验内容和要求:对实验二的内容进行扩展,必须实现以下4个jsp文件,采用jsp+JavaBean实现。
(1) login.jsp:登录页面,如图2-1所示。
(2) doLogin.jsp(无界面):登录处理页面,假定正确的用户名为admin,口令为123。
如果用户名和口令不正确则显示登录错误信息,否则登录成功后,重定向到messageBoard.jsp(留言板页面),可以进行留言。
(3) messageBoard.jsp: 留言板页面,能实现如图3-1所示的留言。
图3-1(4) showMessage.jsp:显示留言信息页面,如图3-2所示。
该页面能显示留言者(必须为login.jsp页面中输入的用户名)、标题和内容,要求能正确显示图3-1所示的留言内容。
提示:留言者的用session保存图3-2参考答案:login.jsp(代码3-1),内容如下<%@page language="java"import="java.util.*"pageEncoding="gb2312"%><html><head></head><body><form action="doForm.jsp">用户名:<input type="text"name="username"/><br>口令:<input type="password"name="password"/><br><input type="submit"value="提交"/><input type="reset"value="重置"/></form></body></html>doLogin.jsp(代码3-2),内容如下<%@page language="java"pageEncoding="gb2312"%><%String userName=request.getParameter("username");//获取用户名session.setAttribute("name",userName); //用户名写入session,显示留言时需要 String passWord=request.getParameter("password");//获取口令if(userName.equals("admin")&&passWord.equals("123")) //用户名和密码正确 response.sendRedirect("messageBoard.jsp"); //重定向到留言页面elseresponse.sendError(500,"登陆错误,用户名或密码不正确!");%>messageBoard.jsp(代码3-3),内容如下<%@page contentType="text/html;charset=gb2312"%><form action="showMessage.jsp"method="post"><table border="1"rules="rows"><tr height="30"><td>留言标题:</td><td><input type="text"name="title"size="35"></td></tr><tr><td>留言内容:</td><td><textarea name="content"rows="8"cols="34"></textarea></td> </tr><tr align="center"height="30"><td colspan="2"><input type="submit"value="提交"><input type="reset"value="重置"></td></table></form>showMessage.jsp(代码3-4),内容如下<%@page contentType="text/html; charset=gb2312"%><%@page import="bean.toolbean.MyTools"%><jsp:useBean id="message"class="bean.valuebean.Message"scope="request"> <jsp:setProperty name="message"property="*"/></jsp:useBean><html><title>显示留言信息</title><body>留言者:<%=session.getAttribute("name") %><br>留言标题:<%=MyTools.change(message.getTitle()) %><br>留言内容:<%=MyTools.change(message.getContent()) %></body></html>Message.java(代码3-5),内容如下//值beanpackage bean.valuebean;//包名public class Message {private String title; //存储留言标题private String content; //存储留言内容public String getContent() {return content;}public void setContent(String content) {this.content = content;}public String getTitle() {return title;}public void setTitle(String title) {this.title = title;}}Mytools.java(代码3-6),内容如下//工具beanpackage bean.toolbean;//包名public class MyTools {public static String change(String str){//转换字符串str=str.replace("<","<");str=str.replace(">",">");return str;}}实验拓展:实现用户登录过程,如果用户登录成功则把用户的登录信息写入客户端的Cookie中,便于下次自动登录。
