ch05-图形用户界面设计
实验四 图形用户界面编程 实验报告

实验四图形用户界面编程实验报告一、实验目的1. 掌握常用组件的定义及使用2. 理解常见的布局方式及其特点3. 掌握事件处理机制二、实验原理1. 常用控件:① JTextField:用于接受文本输入,表现为图形界面中文本框。
② JLabel:标签控件,表现为图形界面中的文字控件。
③ JSplitPane:一个用于把面板分成两个大小可以调整的面板的控件。
④JScrollPane:一个提供滚动支持的面板,当内容超出面板大小时,会自动下按时滚动条。
⑤ JPanel:普通的面板。
可以通过布局管理器来控制面板中控件的布局。
⑥ JButton:按钮控件。
⑦ JPasswordField:用于接受密码的输入,表现为图形界面的密码输入框。
⑧ JList:列表框控件。
2. 每次单击按钮控件时,可以通过addActionListener方法对按钮注册监听,从而实现单击事件的监听。
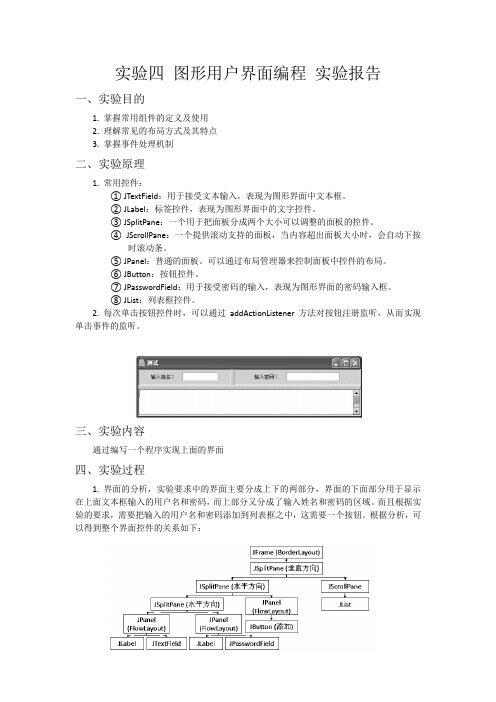
三、实验内容通过编写一个程序实现上面的界面四、实验过程1. 界面的分析,实验要求中的界面主要分成上下的两部分,界面的下面部分用于显示在上面文本框输入的用户名和密码,而上部分又分成了输入姓名和密码的区域。
而且根据实验的要求,需要把输入的用户名和密码添加到列表框之中,这需要一个按钮。
根据分析,可以得到整个界面控件的关系如下:2. 代码的编写:首先,如果要创建一个窗口,则需要编写一个JFrame的子类。
public class MainFrame extends JFrame {}然后,在类之中声明需要用的控件(需要用的控件在上述已经全部列出)private JSplitPane mainSplitPane = null;private JSplitPane inputSplitPane = null;private JSplitPane topSplitPane = null;private JScrollPane listBoxPane = null;private JPanel buttonPanel = null;private JPanel usernamePanel = null;private JPanel passwordPanel = null;private JButton okButton = null;private JTextField username = null;private JPasswordField password = null;private JList listBox = null;private JLabel usernameLabel = null;private JLabel passwordLabel = null;再然后,编写类的构造方法,对控件进行初始化以及进行相应的布局,同时对JFrame 的一些属性进行调整。
第5章图形用户界面

10.面板 由于JComponent继承于AWT的Container ,因此 JComponent的子类实例都可用于容器。但常用的用来承载 其他组件的容器有JPanel和JScrollPane两种。通过将组件 添加到面板中(面板中也可以添加其他面板),能够实现对组 件的分层管理,使组件布局更合理,界面更美观。 1)JPanel 面板 JPanel可以创建一个普通面板,可以向面板添加组件,然后 再将面板添加到顶层窗口中,JPanel面板的默认布局是 FlowLayout。 2)JScrollPane面板 JScrollpane可以创建一个带有滚动条的滚动面板,主要为一 些不带滚动条的组件添加滚动条,并可通过滚动条使用组件, 例如:JTextArea,JList。JScrollPane的默认布局为 ScrollPaneLayout,该布局将组件填满整个滚动面板。 例5-4
5.1 Java图形用户界面库概述
1.Java可选的图形用户界面库 1)AWT AWT(Abstract Window Toolkit)又称为抽象窗口工具集,它 是Java最早提供的图形用户界面库。通常AWT中的组件被 称为重量级组件。 2)Swing Swing是Java的另一个图形用户界面库,JDK1.2后引入。 Swing 继承于Awt,但Swing的功能更强大、性能更优化, 与AWT相比较,更能体现Java语言的跨平台性。 3)JavaFX 随着应用需求的提高,桌面应用程序中大量图片、音频、视 频的使用,AWT和Swing中的通用组件已逐渐无法满足应用 的需求,因此Java推出了JavaFX,以满足现代桌面应用的 开发需求。
java实验5图形用户界面设计试验

java实验5图形⽤户界⾯设计试验常⽤布局1)、流布局: FlowLayout 从左到右,⾃上⽽下⽅式在容器中排列,控件的⼤⼩不会随容器⼤⼩变化.容器.setLayout(new FlowLayout(FlowLayout.LEFT));2)、⽹格布局: GridLayout 按照指定⾏数与列数,将容器分成⼤⼩相等的单元格每个单元格放置⼀个控件. 不能将控件放在指定单元格 容器.setLayout(new GridLayout(3,4,10,15));3)、边界布局: BorderLayout 将容器分成东、西、南、北、中五个部分 容器.setLayout(new BorderLayout()); 窗⼝的内容⾯板默认布局就是边界布局。
容器.add(控件,BorderLayout.NORTH);4)、混合布局: 使⽤JPanel,将多个布局组合在⼀起使⽤5)、绝对布局 null: 以坐标定位 容器.setLayout(null); 每个控件在放置在容器之前,必须设置其边界 setBounds(x,y,width,height); btn.setBounds(10,100,30,60);常⽤事件1)、事件源 EventSource:能够触发事件控件如:JButton,JTextField,JFrame,JComboBox,....2)、事件 Event:ActionEvent,KeyEvent,WindowEvent,TextEvent,...3)、事件侦听者Listener(接⼝) ActionListener,WindowListener,...class A implements ActionListener{public void actionPerformed(ActionEvent e){....}}A lis=new A();4)、事件处理函数public void actionPerformed(ActionEvent e){....}事件流程:事件源触发事件-->事件源侦听者接收事件-->⾃动调⽤相应事件处理函数.实践编程1.在应⽤程序窗体中安排1个⽂本框,⼀个标签。
用户界面设计与优化

用户界面设计与优化用户界面设计是指通过布局、图形、文字、颜色等元素,让用户在使用软件、网站或应用程序时,获得良好的视觉体验和易用性。
优化用户界面设计可以提高用户满意度,增加用户留存率,提升产品竞争力。
本文将探讨用户界面设计的原则和优化技巧。
一、用户界面设计原则1. 易学性:设计要符合用户的知识水平和习惯,降低学习成本。
采用常见的图标、词汇和布局,使用户直观理解和操作。
2. 可视性:通过清晰的界面布局、明确的标识和导航,帮助用户快速找到所需内容或功能。
3. 反馈性:及时、明确地向用户反馈其操作结果,减少用户的不确定感和焦虑感。
4. 容错性:设计考虑到用户的误操作,提供撤销、恢复和提示功能,避免用户因错误而遭受损失。
5. 一致性:保持界面元素、交互方式和操作逻辑的一致性,减少用户的认知负担。
6. 简洁性:避免冗余信息和复杂的操作流程,让界面简单易懂、操作简便。
二、用户界面设计优化技巧1. 内容布局:将重要的功能或信息置于显眼的位置,通过合理的分组和排列,降低用户的搜索成本。
2. 色彩运用:选择符合品牌形象和用户心理的色彩搭配,避免过于刺眼或单调,提升用户体验。
3. 图标设计:使用易于理解和识别的图标,结合说明文字提供更清晰的指引。
4. 字体选择:选择易读的字体类型和大小,使用户能够舒适地阅读信息。
5. 控件设计:设计易于点击、拖拽或滑动的控件,减少误操作和用户疲劳感。
6. 导航设计:设计简洁明了的导航栏、面包屑导航等,帮助用户快速了解和访问网站的内容。
7. 弹窗提示:当用户进行重要操作时,给予友好的提示,引导用户正确操作。
8. 响应速度:优化产品的响应速度,减少加载时间和等待,提高用户满意度。
9. 设备兼容:确保用户界面能够适应不同的设备和屏幕尺寸,提供良好的跨平台体验。
10. 用户反馈:通过用户行为数据和用户反馈,不断改进界面设计,满足用户需求。
结论用户界面设计与优化是提升产品用户体验的重要环节。
(技术规范标准)计算机科学与技术(计算机科学方向)专业规范

计算机科学与技术(计算机科学方向)专业规范教育部高等学校计算机科学与技术专业教学指导分委员会2005年10月17日近十年来,计算机学科发生了巨大的变化,这一变化对计算机专业的教育产生了深远的影响。
从历史上看,在计算机学科发展的早期,数学、逻辑、电子学、程序语言和程序设计是支撑学科发展的主要专业基础知识。
到了20世纪60—70年代,数据结构与算法、计算机原理、编译技术、操作系统、程序设计与程序语言、数据库系统原理等成为学科的主要专业基础知识。
从20世纪80年代开始,并行与分布计算、网络技术、软件工程等开始成为新的学科内容,突破了计算机学科原有的专业设置框架,逐渐形成了在“计算机科学与技术”一个专业之下分为计算机科学、计算机工程、软件工程、信息技术、信息系统等多个专业方向的新格局。
本规范分为五个部分:一、历史、现状及发展方向;二、培养目标与规格;三、教育内容和知识体系;四、办学条件;五、主要参考指标。
第三部分的专业教育内容和知识体系仅阐明了知识体系、课程设置的总体描述与指导原则,详细内容见附录1与附录2。
在历史、现状及发展方向这部分中,规范从整个专业,即计算机科学与技术的角度进行了阐述,而没有局限在计算机科学领域内。
一、历史、现状及发展方向1. 主干学科概况计算机科学是计算机科学与技术领域最早出现的学科。
从1956我国高校开办“计算装置与仪器”专业算起,到现在采用的“计算机科学与技术”一级学科的称谓,计算机专业教育在中国已经走过了近50年的历程。
(1) 发展初期(1956—1977年)1956年,国务院制定了新中国第一个科学技术发展规划,即《1956—1967年十二年科学技术发展远景规划》。
这个规划除确定了56项重大研究任务以外,还确定了发展电子计算机、半导体、无线电电子学和自动化技术等6项紧急措施,从而促使我国计算机教育事业发展第一个高潮的到来。
到1958年,共有15所高校开办了计算机专业。
该阶段的计算机教育有以下特点:1) 专业创始人从国外学习归来,带回计算机新技术。
图形用户界面 实验报告二

图形用户接口081180015 戴稚晖通信工程一、实验目的1、了解嵌入式系统图形用户界面的基本编程方法。
2、探讨软件结构的层次关系,学习图形库的制作。
一、实验原理概述1、图形用户界面简介图形用户界面(GUI)是一种图形化为基础的用户界面,使用统一的图形操作方式,如可移动的视图,选项及鼠标,作为用户与操作系统之间的桥梁,从而使用户摆脱了在命令行提示符下与操作系统进行交互的方式。
在嵌入式系统设计中,常被选择作为GUI系统进行开发的有:MiniGUI、MicroWindows、OpenGUI和QT/Embedded。
这些GUI系统都是以Frame Buffer作为图形驱动。
Frame Buffer作为Linux内核提供的一种底层图形接口,将显示设备映射到进程地址空间,是大多数GUI的基础。
2、Frame Buffer简介Frame Buffer又称之为帧缓冲或显存,是系统内的一段存储空间,与显示屏的整个显示区域相对应,通过改变帧缓冲区的内容来改变显示信息。
Frame Buffer的空间大小由显示屏的大小和显示模式决定。
显示屏可以以单色或者彩色显示,单色用一位来表示颜色,彩色可以用2、4、8、16、24、32等位色。
显示屏有单屏和双屏显示模式。
其中双屏显示模式将整个屏幕分为两部分,每个部分有各自的Frame Buffer,它们的地址无需连续,并有独立的两个通道将Frame Buffer中的数据传输到显示屏。
3、Frame Buffer与图像色彩Frame Buffer支持多种颜色显示方式:单色,伪彩色,真彩色,直接色,灰度。
伪彩色的RGB值不能直接从Frame Buffer中得到,而是通过调色板间接得到,此时Frame Buffer中存放的是调色板的索引值,通过索引值获得颜色。
真彩色的RGB值直接从Frame Buffer中得到,且不需要经过调色板。
直接彩色Frame Buffer里存放的是RGB值,但需要经过调色板调色后传输到显示屏。
《Java程序设计》教材第五章练习题答案

习题一、选择题1. 面向对象程序设计的基本特征是(BCD)。
(多选)A.抽象B.封装C.继承D.多态2.下面关于类的说法正确的是(ACD)。
(多选)A.类是Java 语言中的一种复合数据类型。
B.类中包含数据变量和方法。
C.类是对所有具有一定共性的对象的抽象。
D.Java 语言的类只支持单继承。
上机指导1.设计银行项目中的注册银行用户基本信息的类,包括账户卡号、姓名、身份证号、联系电话、家庭住址。
要求是一个标准Java类(数据私有,提供seter/getter),然后提供一个toString方法打印该银行用户的信息。
答:源代码请参见“CH05_LAB\src\com\inspur\ch05\BankUser.java”2.设计银行项目中的帐户信息,包括帐户卡号、密码、存款,要求如“练习题1”。
答:源代码请参见“CH05_LAB\src\com\inspur\ch05\Account.java”3.设计银行项目中的管理员类,包括用户名和密码。
要求如“练习题1”。
答:源代码请参见“CH05_LAB\src\com\inspur\ch05\Manager.java”4.创建一个Rectangle类。
添加两个属性width、height,分别表示宽度和高度,添加计算矩形的周长和面积的方法。
测试输出一个矩形的周长和面积。
答:源代码请参见“CH05_LAB\src\com\inspur\ch05\Rectangle.java”5.猜数字游戏:一个类A有一个成员变量v,有一个初值100。
定义一个类,对A类的成员变量v进行猜。
如果大了则提示大了,小了则提示小了。
等于则提示猜测成功。
答:源代码请参见“CH05_LAB\src\com\inspur\ch05\Guess.java”6.编写一个Java程序,模拟一个简单的计算器。
定义名为Computer的类,其中两个整型数据成员num1和num1,编写构造方法,赋予num1和num2初始值,再为该类定义加、减、乘、除等公有方法,分别对两个成员变量执行加减乘除的运算。
《人机交互技术》实验一

《⼈机交互技术》实验⼀《⼈机交互技术》实验报告软件091班王晶092543实验⼀图形⽤户界⾯的设计⼀实验⽬的和要求1) 熟悉图形⽤户界⾯的设计原则2)利⽤⼀种设计⼯具完成图形化的⽤户界⾯设计⼆预备知识图形⽤户界⾯⼜称为WIMP界⾯,由窗⼝(windows)、图标(icons)、菜单(menu)、指点设备(pointing device)四位⼀体,形成桌⾯(desktop) ,如图所⽰。
图形⽤户界⾯是当前⽤户界⾯的主流,⼴泛应⽤于各档台式微机和图形⼯作站。
图形⽤户界⾯的共同特点是以窗⼝管理系统为核⼼,使⽤键盘和⿏标器作为输⼊设备。
窗⼝管理系统除了基于可重叠多窗⼝管理技术外,⼴泛采⽤的另⼀核⼼技术是事件驱动(event-driven)技术。
WIMP界⾯可看作是第⼆代⼈机界⾯,是基于图形⽅式的⼈机界⾯。
在WIMP界⾯中,⼈被称为⽤户,⼈机通过对话进⾏⼯作。
⽤户只能使⽤⼿这⼀种交互通道输⼊信息,通过视觉通道获取信息。
在WIMP界⾯中,界⾯的输出可以为静态或动态的⼆维图形或图像等信息。
这种⽅式能同时输出不同种类的信息,⽤户也可以在⼏个⼯作环境中切换⽽不丢失⼏个⼯作之间的联系,通过菜单可以执⾏控制型和对话型任务。
由于引⼊了图标、按钮和滚动条技术,⼤⼤减少键盘输⼊,提⾼了交互效率。
基于⿏标和图形⽤户界⾯的交互技术极⼤地推动了计算机技术的普及。
(1)图形⽤户界⾯的三个重要思想1)桌⾯隐喻(desktop metaphor)指在⽤户界⾯中⽤⼈们熟悉的桌⾯上的图例清楚地表⽰计算机可以处理的能⼒。
隐喻的表现⽅法:静态图标、动画、视频2)所见即所得(What Y ou See Is What Y ou Get,WYSIWYG)显⽰的⽤户交互⾏为与应⽤程序最终产⽣的结果是⼀致的。
3)直接操纵(direct manipulation)直接操纵是指可以把操作的对象、属性、关系显式地表⽰出来,⽤光笔、⿏标、触摸屏或数据⼿套等指点设备直接从屏幕上获取形象化命令与数据的过程。
实验三--图形用户界面设计(汽院含答案)

实验三图形用户界面设计实验目的1.掌握Java语言中GUI编程的基本方法2.掌握Java语言中AWT组件的基本用法3.掌握Java语言中Swing组件的基本用法实验导读1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行交互。
AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。
AWT由Java中的java.awt包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。
Swing是一个用于开发Java应用程序用户界面的开发工具包。
它以抽象窗口工具包〔AWT〕为基础使跨平台应用程序可以使用任何可插拔的外观风格。
Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。
JDK写程序所有功能都是靠虚拟机去操作本地操作系统。
比方window下,就是JDK用windows API实现功能。
而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。
意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。
图3.1 AWT常用组件继承关系图Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。
2.布局,容器中的组件的排放方式。
常见的布局管理器:FlowLayout〔流式布局管理器〕:从左到右的顺序排列。
Panel默认的布局管理器。
BorderLayout〔边界布局管理器〕:东,南,西,北,中。
Frame默认的布局管理器。
GridLayout〔网格布局管理器〕:规则的矩阵CardLayout〔卡片布局管理器〕:选项卡GridBagLayout〔网格包布局管理器〕:非规则的矩阵3.类JFrame是java.awt.Frame 的扩展版本,该版本添加了对JFC/Swing 组件架构的支持,常用方法如下:1)JFrame() 该构造方法可以创建一个无标题的窗口,窗口的默认布局为BorderLayout布局。
Ch5用户图形界面设计.ppt

C语言学习 的难点之
一
2020/5/14
4 流程控制语句
包括9种控制语句 1.选择分支控制语句
if ( ) …else … switch ( ) { … }
2.循环控制语句 for ( ) … while ( ) … do … while ( )
3.其他控制语句 break、continue、goto return
照原样输出
printf ("c=%d+%d=%d\n", a, b, a+b );
格式说明符:指定输出3个十进制整型数, 分别为变量 a、b、a+b的值
20
2020/5/14
输出格式说明符
21
%d 以有符号十进制形式输出整型数
整型 %o 以无符号八进制形式输出整型数
数据 %x 以无符号十六进制形式输出整型数
}
x=1234.560
24
x=1234.560
2020/5/14
例3 字符型数据的输出
25
main( ) { int m=97;
char ch='B'; printf("m: %d %c\n",m,m); printf("ch: %d %c\n",ch,ch); printf("%s\n","student"); printf("%10s\n","student"); printf("%-10s\n","student"); printf("%10.3s\n","student"); printf("%.3s\n\n","student"); }
CH05电路图参数设定

Direction选项 选项的功能 Pin Direction选项
(a) 不选取 Pin Direction 选项
(b) 选取 Pin Direction 选项
Direction选项的功能 Sheet Entry Direction
(a) 不选取 Sheet Entry Direction 选项
(b) 选取 Sheet Entry Direction 选项
Direction选项的功能 Port Direction
(a) 不选取 Port Direction 选项
(b) 选取 Port Direction 选项
单元零件编号方式
单元零件之编号
(a) 选取 Alpha 选项 单元零件之编号
(b) 选取 Numeric 选项
起点按一下左键
终点按一下左键
终点按一下左键
起点按一下左键
起点按一下左键
终点按一下左键 接点消失
终点按一下左键 产生交错接点
Cross-Overs选项 选项的功能 Display Cross-Overs选项
(a) 不选取 Display Cross-Overs 选项
(b) 选取 Display Cross-Overs 选项
图件预置设定页
练习一本章结束 再见源自元件接脚名称及编号与边框的间距
接脚名称与边框之间距 接脚编号与边框之间
图形编辑设定页
Place Sheet Entries Automatically选項的 功能
按鼠标左键
游标移至 电路方块图
按鼠标左键 自动产生进出点
滑鼠滚轮设定页
编译器设定页
显示错误标记
不显示错误标记
格点设定页
预置单位设定页
嵌入式开发中的图形用户界面设计

嵌入式开发中的图形用户界面设计一、概述在嵌入式开发领域,图形用户界面(Graphical User Interface,简称GUI)设计是用户与设备交互的重要环节。
良好的GUI设计能够提升用户体验,加强设备的易用性和功能性。
本文将介绍嵌入式开发中的图形用户界面设计的原理、方法和注意事项。
二、图形用户界面的基本原理1. 视觉设计原则图形用户界面的设计要考虑到用户的感知和视觉需求。
界面的颜色、图标、字体等元素需要与设备的功能相匹配,同时也要符合用户的审美和习惯。
清晰简洁的界面设计可以减少用户的学习成本和操作错误。
2. 用户交互原则用户界面的交互应该简单明了,易于理解和操作。
通过合理的交互设计,用户可以方便地输入、输出信息,完成各种功能操作。
界面元素的布局、按钮的设计和触摸反馈等都是需要考虑的重要因素。
3. 多平台兼容性原则在嵌入式开发中,同一个GUI可能需要在不同的平台上运行,比如小尺寸屏幕、大尺寸屏幕等。
因此,应该设计可伸缩和适用于不同分辨率的界面元素,以保持一致的用户体验和操作方式。
三、图形用户界面设计方法1. 了解用户需求在进行GUI设计之前,要充分了解目标用户的需求和使用场景。
通过调研、访谈等方法,获取用户的反馈和建议,确定设计的方向和重点。
2. 建立界面原型使用界面原型工具,可以快速搭建出GUI的草图,包括界面布局、元素样式等。
原型可以帮助开发团队和用户更好地理解设计思路,及时修改和优化。
3. 选择合适的设计工具根据项目需求和团队成员的熟悉程度,选择适合的设计工具。
常用的GUI设计工具有Adobe XD、Sketch、Axure RP等,它们提供了丰富的组件库和交互功能,支持导出设计图和界面规范。
4. 设计布局和元素根据用户需求和设备特点,合理设计界面的布局和元素的样式。
布局应该简洁明了,避免信息过载;元素的样式要统一,保持可读性和识别性。
5. 进行用户测试设计完成后,可以邀请一些目标用户参与测试,收集他们的反馈和建议。
JAVA图形用户界面的设计与实现PPT课件

Applet Frame Dialog FileDialog
容器
组件名
26
Component 类的常用方法 public void add (PopupMenu popup):在组件上加上一个弹出菜单。 public Color getBackground ( ): 获得组件的背景色。 public Font getFont ( ):获得组件使用的字体。 public Color getForeground ( ):获得组件的前景色。 public Graphics getGraphics( ):获得绘图用的 Graphics 对象。 public void repaint ( int x, int y, int width, int height ):以指点的坐标点
只能用做容器组件加入其他容器。 3)通常用于层次化界面组件管理。
P260:例 7-20 TestPanel . java
❖ 例子:ch7\src\MyFrame.java
6
组件
组件:图形用户界面的最小单元,用来完成与用户的交互;
用户界面标准化的结果,例如:标签、文本框、按钮、菜单 等。
使用组件的步骤: 1)创建组件类的对象,指定其属性; 2)使用某种布局策略; 3)将组件对象注册给对应的事件监听器,覆盖事件处理方
Java 支持的图像文件格式包括bmp,gif,jpeg 等。
16
二、绘制图像:
drawImage( Image img, int x, int y, ImageObserver observer ) 有4个 参数:图像的 Image 对象,显示图像的左 上角 x、y 坐标,显示图像的容器对象。如:
来接收和处理这种事件。 ❖ 如果一个事件源注册了对应的监听者,那么
交互式图形界面设计与优化

交互式图形界面设计与优化在信息化时代,图形界面(Graphical User Interface,GUI)已经成为各种软件应用的标配。
一个好的交互式图形界面是用户体验良好的重要保证,它不仅能提高用户学习和使用软件的效率,还能增强用户的满意度和忠诚度。
本文将探讨交互式图形界面的设计原则和优化方法,帮助开发人员打造用户友好的软件界面。
1. 界面设计原则1.1 目标导向:图形界面设计应该以实现用户需求和目标为出发点。
了解用户需求,合理安排界面布局,使用户能够快速准确地完成任务。
1.2 一致性:界面元素的位置、外观和交互行为应保持一致性,以减少用户的学习成本。
例如,相似功能的按钮和菜单应该放置在相同的位置,使用相似的图标和名称。
1.3 可见性:重要的功能和信息应该显眼可见,避免用户浪费时间和精力去寻找所需的操作或信息。
使用明确的标签、醒目的图标和易于辨认的颜色,将关键功能突出展示。
1.4 简洁性:界面设计应避免过度复杂和冗余的信息。
通过排版和颜色的合理运用,使界面显得简洁易懂。
遵循“简单就是美”的原则,减少用户的认知负荷。
1.5 反馈性:界面应该及时、准确地反馈用户的操作,以便用户可以了解他们当前的状态和下一步的操作。
例如,在操作后给出视觉上的变化、声音提示或文本提示。
2. 界面优化方法2.1 响应式设计:不同设备有不同的屏幕尺寸和分辨率,要确保界面在各种设备上都能有良好的显示效果。
采用响应式设计,使界面能够自适应不同的屏幕大小,并保持一致的用户体验。
2.2 快速加载:界面加载速度是用户体验的重要组成部分。
通过优化代码、压缩图片等手段,减少界面加载时间。
同时,减少不必要的请求和跳转,提高用户的使用效率。
2.3 导航优化:好的导航能够帮助用户快速找到所需的功能和信息。
采用一级导航、面包屑导航、标签导航等方式,使用户在界面中迅速定位到他们所需要的内容。
2.4 易用性测试:通过用户调查、用户访谈和功能测试等方法,及时了解用户对界面的使用体验和意见反馈,及早发现和解决问题,不断优化界面设计。
chi协议讲解

chi协议讲解以CHI协议讲解为标题CHI(Computer-Human Interaction)协议是一种用于设计用户界面的标准规范,旨在提供用户友好的交互体验。
该协议涵盖了多个方面,包括用户界面设计、人机交互原则、用户行为分析等。
本文将从这些方面逐一进行讲解。
一、用户界面设计用户界面设计是CHI协议的重要组成部分。
在设计用户界面时,需要考虑以下几个方面:1. 界面布局:合理的界面布局能够提高用户的使用效率和满意度。
在设计过程中,应该遵循“信息层次清晰、一致性、易学易用”的原则,确保用户能够轻松地找到所需的功能和信息。
2. 色彩和图标:色彩和图标是界面设计中重要的元素,能够增强用户的视觉感受和识别能力。
在选择色彩和图标时,应该考虑到用户的文化背景和习惯,避免使用过于花哨或不易识别的设计。
3. 文字和字体:文字和字体是用户界面中传递信息的重要手段。
在选择文字和字体时,应该考虑到用户的阅读习惯和可读性要求,避免使用过小或过于复杂的字体。
二、人机交互原则人机交互原则是CHI协议的核心内容之一,它是指在设计用户界面时应该遵循的一些基本原则,旨在提供良好的用户体验。
以下是一些常见的人机交互原则:1. 反馈原则:用户操作后,系统应该给予及时的反馈,告知用户操作结果或当前状态。
反馈可以通过文字、图标、音效等形式进行。
2. 一致性原则:界面中的各个元素应该保持一致性,使用户能够轻松地理解和操作。
例如,相似功能的按钮应该具有相似的外观和位置,以便用户能够快速找到并使用。
3. 可控性原则:用户应该能够对系统进行控制,包括撤销操作、调整设置等。
通过提供可控性,可以增加用户的满意度和使用舒适度。
4. 可预测性原则:用户在使用界面时,应该能够预测系统的行为和反应。
例如,当用户点击一个按钮时,系统应该按照用户的预期进行相应操作,而不是出现意外的结果。
三、用户行为分析用户行为分析是CHI协议中的另一个重要内容,它通过对用户的行为进行观察和分析,以了解用户的需求和行为模式,从而改进界面设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图形用户界面的构成
AWT组件 组件 java.awt包 包
TextArea TextComponent Component Panel Container Window Frame MenuBar MenuComponent MenuItem
6
Button, Canvas, Checkbox, Choice, Label, List, Scrollbar
7
图形用户界面的构成
组件的应用原则
Swing比AWT提供更全面、更丰富的图形界 比 提供更全面、 提供更全面 面设计功能 Java 2平台支持 平台支持AWT组件,但鼓励用 组件, 鼓励用 平台支持 组件 Swing组件 组件 本章主要介绍AWT包的使用 本章主要介绍 包的使用
8
图形用户界面的实现
ActionListener { Button button; String str;int clickCount=0; public void init() { button = new Button(“按钮 按钮"); 按钮 add(button); button.addActionListener(this); } public void paint(Graphics g{ str=new String("单击了 单击了"+clickCount+"次按钮 次按钮"); 单击了 次按钮 g.drawString(str,10,40) } public void actionPerformed(ActionEvent e) { if (e.getSource()==button) { clickCount++; repaint(); } } }
TextField Applet Dialog
图形用户界面的构成
Swing组件 组件 javax.swing包 包
ponent |-java.awt.Container |-java.awt.Window |-java.awt.Frame |-javax.swing.JFrame ponent |-java.awt.Container |-javax.swing.JComponent |-JComboBox, JFileChooser, JInternalFrame JLabel, JList, JMenuBar, JOptionPane, JPanel JPopupMenu, JProgressBar, JScrollBar JScrollPane, JSeparator, JSlider, JSpinner JSplitPane, JTabbedPane, JTable JTextComponent, JToolBar, JTree等 等
12
第五章 图形用户界面设计
1. 图形用户界面概述 2. 事件处理 3. 基本控制组件 4. 布局管理 5. 常用容器组件
13
事件处理
静态) 界面设计 (静态 静态 让界面动起来
通过事件触发对象的响应机制 事件:鼠标移动、鼠标点击、 事件:鼠标移动、鼠标点击、键盘键入等
事件处理机制的3个要素 事件处理机制的3个要素
1. 选取组件
在容器中放入组件要先定义,然后初始化, 在容器中放入组件要先定义,然后初始化,最 后再加入到容器中去。 后再加入到容器中去。 2. 设计布局 布局控制是通过容器的布局管理器实现的。 布局控制是通过容器的布局管理器实现的。 2. 响应事件 用户对不同界面元素的操作对应着不同的事件。 用户对不同界面元素的操作对应着不同的事件。 每个事件由相应的事件处理程序进行处理。 每个事件由相应的事件处理程序进行处理。
16
Java事件处理机制 事件处理机制
事件的处理机制是委派式的处理方式: 事件的处理机制是委派式的处理方式:组件将 事件处理委托给特定的事件处理对象, 事件处理委托给特定的事件处理对象,当该组 件发生指定的事件时,就通知委托对象, 件发生指定的事件时,就通知委托对象,并由 此对象来处理这个事件。 此对象来处理这个事件。
18
事件类
事件类用于封装事件处理所必须的基本信息, 事件类用于封装事件处理所必须的基本信息,如:事件源、 事件源、 事件信息等。所有的事件类都继承自EventObject,Java将 事件信息等。所有的事件类都继承自 , 将 所有组件可能发生的事件进行分类, 所有组件可能发生的事件进行分类,具有共同特征的事件 被抽象为一个事件类AWTEvent。 被抽象为一个事件类 。 AWTEvent是所有 是所有AWT事件的根事件类,其常用方法如下: 事件的根事件类, 是所有 事件的根事件类 其常用方法如下:
11
图形用户界面的实现
public void paint(Graphics g) { if (button==1) g.drawString(“单击了按钮 单击了按钮1",10,20); 单击了按钮 else if (button==2) g.drawString(“单击了按钮 单击了按钮2",10,20); 单击了按钮 } public void actionPerformed(ActionEvent e) { if (e.getActionCommand().equals("按钮 按钮1")) 按钮 button=1; else if (e.getActionCommand().equals("按钮 按钮2")) 按钮 button=2; repaint(); } }
事件源:引发事件的对象( 组件) 事件源:引发事件的对象(GUI组件) 组件 事件: 事件:用户对事件源进行操作触发事件 事件监听者: 接收并处理事件的对象。 事件监听者: 接收并处理事件的对象。
14
事件处理
如何实现事件处理机制
程序开头加上语句import java.awt.event.*; 程序开头加上语句 ; 实现事件监听者所对应的接口,以便产生一个 ① 实现事件监听者所对应的接口,以便产生一个 监听者对象( 监听者对象(implements XxxListener),将 , 事件源(组件) 事件源(组件)加到容器上 监听者对象监听谁? ② 监听者对象监听谁 将该监听者对象注册到组 件对象中。 件对象中。 即为事件源设置事件监听者 事件源.addXxxListener(事件监听者 事件监听者) 事件源 事件监听者 编程实现对应事件接口中的全部方法(事件处理 ③ 编程实现对应事件接口中的全部方法 事件处理 代码) 代码
监听类:是一个实现接口的类, 监听类:是一个实现接口的类,它可以实现一个或多个监 听接口。监听接口是Java类库中已定义好的接口。 类库中已定义好的接口。 听接口。监听接口是 类库中已定义好的接口 事件处理方法: 事件处理方法:是监听接口中已经定义好的相应的事件处 理方法,在创建监听类时,需要重写这些事件处理方法, 理方法,在创建监听类时,需要重写这些事件处理方法, 将事件处理的代码放入相应的方法中。 将事件处理的代码放入相应的方法中。 监听对象:是监听类的一个实例对象,具有监听功能。 监听对象:是监听类的一个实例对象,具有监听功能。将 此监听对象注册到组件上,当该组件上发生相应的事件时, 此监听对象注册到组件上,当该组件上发生相应的事件时, 将会被此监听对象捕获并调用相应的方法进行处理。 将会被此监听对象捕获并调UI支持包 支持包 1. java.awt包 包 AWT (Abstract Window Toolkit): 抽象窗口工具包 Java.awt包中提供了大量进行 包中提供了大量进行GUI设计所使用的 包中提供了大量进行 设计所使用的 类和接口,包括绘制图形、设置字体和颜色、 类和接口,包括绘制图形、设置字体和颜色、 控制组件、处理事件等, 控制组件、处理事件等,AWT是java语言进 是 语言进 程序设计的基础。 行GUI程序设计的基础。 程序设计的基础 2. javax.swing包 包 swing组件是 组件是java提供的第二代 提供的第二代GUI设计工具包, 设计工具包, 组件是 提供的第二代 设计工具包 它以AWT为基础,在AWT内容的基础上新增或 为基础, 它以 为基础 内容的基础上新增或 改进了一些GUI组件,使得 组件, 程序功能更强。 改进了一些 组件 使得GUI程序功能更强。 程序功能更强
9
图形用户界面的实现
简单图形用户界面的实现程序。 例5-1 简单图形用户界面的实现程序。
10
图形用户界面的实现
import java.applet.*; import java.awt.*; import java.awt.event.*; public class GuiDemo extends Applet implements ActionListener { private Button but1,but2; int button=0; public void init() { but1=new Button("按钮 按钮1"); 按钮 but2=new Button("按钮 按钮2"); 按钮 add(but1); add(but2); but1.addActionListener(this); but2.addActionListener(this); }
15
事件处理
java.awt.event.ActionListener (监听者接口) public void actionPerformed(ActionEvent e) java.awt.Button (按钮类) public class addActionListener(ActionListener l) public void EventTest extends Applet implements
方法
int getID() String paramString() Object getSource() 返回事件类型 返回此Event状态的字符串,此方法仅在进行调试的时 状态的字符串, 返回此 状态的字符串 候使用 类继承的方法, 从EventObject类继承的方法,用于返回事件源的对象 类继承的方法
