JavaScript参考教程(初级).
JavaScript基础教程1

当自增和自减参与运算时++x为先自增再参与运算,而x++为先参与运算再自增
var x = 5,y; y = 2+ ++x; alert("x=" + x); alert("y=" + y);
X=6 Y=8
var x = 5,y; y =2+ x ++; alert(“x=" + x); alert("y=" + y);
1)单行注释。格式:// Comments 2)多行注释。格式:/* Comments... */
单行注释 //注释内容
多行注释 /*注释内容*/
•
变量( variable ),言外之意即是可变的,用来存储程序所需的数 据。 声明一个变量的语法: 我的名字叫“翠花” var <variable_name> ;//变量名须为有效标识符 今年16岁 如: string name; int age;
]
实例1-14
常用的算数运算符:
下表显示了 C# 支持的所有算术运算符。假设变量 A 的值为 10,变量 B 的值为 20,则:
自增和自减
x++和++x都是将x的值加1 var x = 5; ++x; alert(“x=" + x); var x = 5; x++; alert (“x=" + x); var x = 5; x=x+1; alert (“x=" + x);
通过这一节课,可以使 听众对js脚本语言基本结 构和语法有一个概括性 的认识。
JavaScript基础入门教程(一)

JavaScript基础⼊门教程(⼀)本系列教程的说明 本教程说⽩了可以说是我⾃⼰学习JavaScript的笔记,主要内容参考⾃《JavaScript权威指南》,部分内容可能来⾃互联⽹,本系列教程假设学者之前学过c或者其它的编程语⾔,所以⼀些基本for、if等语句的⽤法并不讲解。
javascript简介 JavaScript简称js,最初由⽹景(现在的Mozilla)公司创建,由于商标冲突原因,其标准版本命名为ECMAScript,但是⼀般⼈们还是叫JavaScript,只在谈标准的时候说到ECMAScript这个名字。
值得注意的是JavaScript与java没有任何关系,就像雷峰塔(神话中镇压⽩娘⼦的塔)和雷锋。
此外js(JavaScript)和jsp(java servlet pages)也没有关系。
js的⼯作分为两部分,⼀部分属于js语⾔本⾝的特性,⽽另⼀部需要依靠宿主环境(web浏览器)才能完成。
js的词法字符书写 字符集⽅⾯,要求JavaScript的程序必须是⽤Unicode字符集编写的。
代码编写是区分⼤⼩写的,值得注意的是html是不区分⼤⼩写的(xhtml区分),⽽这个问题在css中则稍显复杂,由于要和html结合,所以css只有在选择器选择id和class时区分⼤⼩写,其他情况都不区分⼤⼩写。
Unicode转义序列,由于我们⽣活中经常⽤到ASCII之外的字符,⽐如中⽂字符等,为了避免不必要的⿇烦,JavaScript⽀持采⽤Unicode转义的⽅式来编码字符串。
⽐如在js中 'café' === 'caf\u00e9' 的结果是true。
在标识符定义⽅⾯,js⽀持使⽤下划线、美元符号(在jQuery中常⽤)、字母和数字来书写,并且数字不能开头。
虽然js强⼤到⽀持使⽤⾮英语语⾔来书写标识符,⽐如 var π=3.14 ,但是从移植性考虑,并不推荐。
javascript 教程

javascript 教程JavaScript是一种基于对象和事件驱动的脚本语言,常用于为网页添加交互和动态效果。
它是一种高级编程语言,具有简洁灵活、易于学习和使用的特点,因此深受开发人员的喜爱。
首先,学习JavaScript的第一步是了解其基本语法和结构。
JavaScript使用类似于C语言和Java的语法,具有语句、函数、变量和运算符等基本要素。
了解这些基本要素对于编写任何JavaScript程序都是必不可少的。
其次,JavaScript还具有一些特殊的数据类型和数据结构,如数组和对象。
数组是一种用于存储多个值的集合,而对象是一种用于存储多个键值对的集合。
熟悉这些数据类型和数据结构对于处理和操作数据非常重要。
另外,JavaScript还支持一些流程控制语句,如条件语句和循环语句。
条件语句用于根据不同的条件执行不同的操作,而循环语句则用于重复执行一系列操作。
熟练掌握这些流程控制语句可以让我们的程序更加灵活和高效。
除了基本语法和结构,JavaScript还具有一些内置的功能和方法,可以简化我们的编程工作。
例如,可以使用内置的字符串方法来操作和处理字符串,使用内置的数学方法来执行数学运算,还可以使用内置的日期和时间方法来处理日期和时间。
了解和学习这些内置功能和方法对于提高编写JavaScript程序的效率非常重要。
另外,JavaScript还具有一些高级特性和技巧,如闭包、原型和异步编程。
闭包可以让我们创建一个独立的作用域,并使得变量可以长期驻留在内存中。
原型则可以使得对象之间可以共享方法和属性,提高代码的复用性。
异步编程则可以使得程序能够并行执行多个任务,提高程序的性能和响应能力。
最后,学习JavaScript还需要不断实践和练习。
通过编写实际的程序,我们可以巩固所学的知识,并且发现和解决问题。
在实践中,我们还可以学习一些常见的编码规范和最佳实践,以提高我们编写JavaScript程序的质量和可维护性。
JavaScript入门教程

JavaScript入门教程JavaScript是一种脚本语言,广泛用于网页编程。
它可以为网页增加交互性、动态效果和数据处理能力。
本文旨在为初学者提供一个入门教程,介绍JavaScript的基本语法、数据类型、流程控制和函数等核心概念。
第一部分:基本语法JavaScript的基本语法和其他编程语言类似,都是由语句(statement)组成。
语句由一个或多个表达式(expression)组成,表达式可以是值(value)、操作符(operator)、变量(variable)、函数调用(function call)等。
JavaScript的语句以分号(semi-colon)结尾,如下所示:```var x = 5;var y = 10;var z = x + y;```以上代码定义了三个变量x、y和z,把x和y相加赋值给z。
需要注意的是,在JavaScript中,变量可以随时改变其存储的值,因此上面的代码执行之后,x的值为5,y的值为10,z的值为15。
JavaScript支持的基本数据类型包括数值(number)、字符串(string)、布尔值(boolean)、空值(null)和未定义(undefined)。
需要注意的是,JavaScript中的数字没有整型和浮点型之分,所有数字都是以IEEE 754浮点数表示。
可以使用typeof关键字来检查一个变量的类型,如下所示:```var a = 5;var b = "hello";var c = true;console.log(typeof a); // output: "number"console.log(typeof b); // output: "string"console.log(typeof c); // output: "boolean"```第二部分:流程控制流程控制是指根据不同的条件执行不同的代码块。
WEB_Javascript教程完整版(入门版)

15 6-2 2 3.html 6-3 16 6-3 JavaScript test6_
JavaScript JavaScript Window document window.prompt() Web document.writle Web 1 17 1
JavaScript
1
HTML onload onunload JavaScript window.alert(" alert(" Web onunload 3 open()
3 o
: 1. getMonth(): getDay(): getMintes(: getTime() : 4 setYear(); setMonth(): setMintes(): setTime (): JavaScript
: getYear(): getDate(): getHours(): getSeconds():
function university (name,city,createDate,URL) =Name; This.city=city; This.createDate=New Date This.URL=URL (creatDate) This.showuniversity=showuniversity; This.showuniversity showuniversity() showuniversity() university function showuniversity() For (var prop in this) alert(prop+="+this[prop]+""); alert JavaScript JavaScript New JavaScript function New a Function arrayName(size){ This.length=Size; for(var X=; X<=size;X++) this[X]=0; Reture this; } arrayName Size 1-size for JavaScript 1 size size size size , : Function arrayName (size) For (var X=0; X<=size;X++) this[X]=0; this.lenght=size; Return this; 8 this.lenght
Javascript教程--从入门到精通【完整版】

Javascript教程--从入门到精通【完整版】JavaScript教程语言概况四、编写第一个JavaScript程序下面我们通过一个例子,编写第一个JavaScript程序。
通过它可说明JavaScript的脚本是怎样被嵌入到HTML文档中的。
test1.html文档:在Internet Explore5.0中运行行后的结果见图1-1所示。
图1-1程序运行的结果说明: test.html是HTML文档,其标识格式为标准的HTML格式;如同HTML标识语言一样, JavaScript程序代码是一些可用字处理软件浏览的文本,它在描述页面的HTML相关区域出现。
JavaScript代码由<Script Language ="JavaScript">...</Script>说明。
在标识<Script Language ="JavaScript">...</Script>之间就可加入JavaScript脚本。
alert()是JavaScript的窗口对象方法,其功能是弹出一个具有OK对话框并显示()中的字符串。
通过<!-- ...//-->标识说明:若不认识JavaScript代码的浏览器,则所有在其中的标识均被忽略;若认识,则执行其结果。
使用注释这是一个好的编程习惯,它使其他人可以读懂你的语言。
JavaScript 以 </Script> 标签结束。
从上面的实例分析中我们可以看出,编写一个JavaScript程序确实非常容易的JavaScript基本数据结构一、JavaScript代码的加入JavaScript的脚本包括在HTML中,它成为HTML文档的一部分。
与HTML标识相结合,构成了一个功能强大的Internet 网上编程语言。
可以直接将JavaScript脚本加入文档:说明:通过标识<Script>...</Script>指明JavaScript 脚本源代码将放入其间。
JavaScript新手教程

打开阅读,根本不能理解。Java Applet 的功能很强大,可以访问 http、ftp等协议,甚至可以在电脑上种病毒(已有先例了)。相比之下,JavaScript
JavaScript,你可能要掌握“跳章学习”的方法。
章节编排
左边可以看到本教程整个结构树。可以看到共分 5 章,前两章是基础知识,第三第四章是进阶知识——对象,第五章是针对两个对象——框架和 Cookie
进行详细的讲解,作为第三第四章中内容的补充。
本教程的短处
var <变量> [= <值>];
var 我们接触的第一个关键字(即保留字)。这个关键字用作声明变量。最简单的声明方法就是“var
<变量>;”,这将为<变量>准备内存,给它赋初始值“null”。如果加上“= <值>”,则给<变量>赋予自定的初始值<值>。
数据类型 变量可以用的数据类型有:
布尔型 常用于判断,只有两个值可选:true(表“真”)和 false(表“假”)。true 和 false 是 JavaScript
的保留字。它们属于“常数”。
对象 关于对象,在“对象化编程”一章将详细讲到。
代码写到另一个文件当中(此文件通常应该用“.js”作扩展名),然后用格式为“<script src="javascript.js"></script>”的标记把它嵌入到文档中。注意,一定要用“</script>”标记。
javaScript入门教程

四、JavaScript基本数据结构(一)
JavaScript提供脚本语言的编程与C++非常相似,它只是去掉了C语言中有关指针等容易产生 的错误,并提供了功能强大的类库。对于已经具备C++或C语言的人来说,学习JavaScript 脚本语言是一件非常轻松愉快的事。 一、JavaScript代码的加入 JavaScript的脚本包括在HTML中,它成为HTML文档的一部分。与HTML标识相结合,构成了一 个功能强大的Internet网上编程语言。可以直接将JavaScript脚本加入文档: <Script Language ="JavaScript"> JavaScript语言代码; JavaScript 语言代码; .... </Script>
一、 Javascript语言概况(一)
JavaScript是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能 的脚本语言。使用它的目的是与HTML超文本标记语言、Java 脚本语言(Java小程 序)一起实现在一个Web页面中链接多个对象,与Web客户交互作用。从而可以开 发客户端的应用程序等。它是通过嵌入或调入在标准的HTML语言中实现的。它的 出现弥补了HTML语言的缺陷,它是Java与HTML折衷的选择,具有以下几个基本特 点: 1、是一种脚本编写语言 JavaScript是一种脚本语言,它采用小程序段的方式实现编程。像其它脚本语言 一样,JavaScript同样已是一种解释性语言,它提供了一个易的开发过程。 它的基本结构形式与C、C++、VB、Delphi十分类似。但它不像这些语言一样,需 要先编译,而是在程序运行过程中被逐行地解释。它与HTML标识结合在一起,从 而方便用户的使用操作。
Javascript入门篇 Javascript基础教程

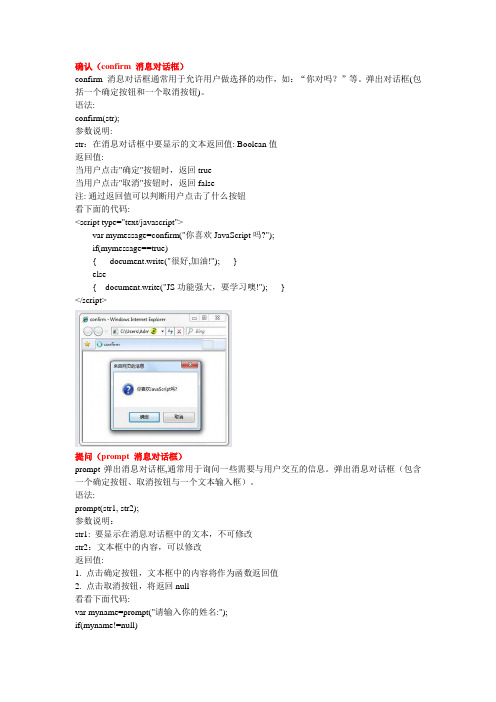
确认(confirm 消息对话框)confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。
弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:confirm(str);参数说明:str:在消息对话框中要显示的文本返回值: Boolean值返回值:当用户点击"确定"按钮时,返回true当用户点击"取消"按钮时,返回false注: 通过返回值可以判断用户点击了什么按钮看下面的代码:<script type="text/javascript">var mymessage=confirm("你喜欢JavaScript吗?");if(mymessage==true){ document.write("很好,加油!"); }else{ document.write("JS功能强大,要学习噢!"); }</script>提问(prompt 消息对话框)prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。
弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:prompt(str1, str2);参数说明:str1: 要显示在消息对话框中的文本,不可修改str2:文本框中的内容,可以修改返回值:1. 点击确定按钮,文本框中的内容将作为函数返回值2. 点击取消按钮,将返回null看看下面代码:var myname=prompt("请输入你的姓名:");if(myname!=null){ alert("你好"+myname); }else{ alert("你好my friend."); }打开新窗口(window.open)open() 方法用于打开一个新的窗口。
语法:window.open(<URL>, <窗口名称>, <参数字符串>)参数说明:URL:打开窗口的网址或路径。
适合初学者的JavaScript编程教程

适合初学者的JavaScript编程教程JavaScript是一种广泛应用于网页开发的脚本语言,初学者学习JavaScript编程是非常有必要的。
本文将为初学者提供一份适合的JavaScript编程教程,以帮助他们快速入门。
第一章:JavaScript的介绍JavaScript是一种面向对象的脚本语言,由标准ECMAScript规范定义。
它主要用于前端网页开发,可以为网页添加交互性和动态功能。
JavaScript可以直接嵌入到HTML文档中,通过链接外部JavaScript文件或内嵌代码的方式运行。
第二章:JavaScript基础本章将介绍JavaScript的基础知识,包括语法、变量和数据类型、运算符、条件语句、循环语句等。
初学者需要掌握JavaScript的语法规则和基本的编程概念,这些知识是学习和理解后续内容的基础。
第三章:JavaScript函数函数是JavaScript编程中的重要概念,本章将介绍函数的定义、调用、参数和返回值等相关知识。
函数可以提高代码的复用性和可读性,初学者应该学会如何合理地使用函数来组织和管理代码。
第四章:JavaScript数组数组是JavaScript中最常用的数据结构之一,本章将介绍数组的基本操作,包括创建数组、访问数组元素、添加和删除元素等。
掌握数组的使用方法对于处理和操作大量数据非常重要。
第五章:JavaScript对象对象是JavaScript中另一个重要的数据结构,本章将介绍对象的创建、属性和方法的定义与访问等内容。
掌握对象的使用方法可以更好地组织和管理复杂的数据结构。
第六章:JavaScript事件事件是JavaScript编程中的核心概念之一,本章将介绍事件的概念、绑定事件、事件处理程序等知识。
初学者需要了解事件的工作原理和如何使用JavaScript来响应用户的操作。
第七章:DOM操作DOM是JavaScript与HTML之间的桥梁,本章将介绍DOM的基本操作,包括节点的查找、创建和删除等。
JavaScript初级基础教程

JavaScript初级基础教程一:语句、执行顺序、词法结构、标识符、关键字、变量、常量、alert 语句和console控制台。
JavaScript执行顺序:step 1. 读入第一个代码块。
step 2. 做语法分析,有错则报语法错误(比如括号不匹配等),并跳转到step5。
step 3. 对var变量和function定义做“预编译处理”(永远不会报错的,因为只解析正确的声明)。
step 4. 执行代码段,有错则报错(比如变量未定义)。
step 5. 如果还有下一个代码段,则读入下一个代码段,重复step2。
step6. 结束。
javascript语法结构:一:字符集1、区分大小写JavaScript是区分大小写的语言所有的标识符(identifier)都必须采取一致的大小写形式但是Html并不区分大小写(尽管Xhtml区分)2、空格、换行符和格式控制符JS会忽略程序中的标识(token)之间的空格。
多数情况下也会忽略换行符除了可以识别普通的空格符(\u0020),JS也可以识别如下这些表示空格的字符*水平制表符(\u0009)*垂直制表符(\u000B)*换页符(\u000C)*不中断空白(\u00A*字节序标记(\ufeff)JS将如下字符识别为行为结束符三:注释//单行/*...*/多行四:直接量直接量(literal):就是程序中直接使用的数据值。
eg:12//数字1.2//小数“hello world” //字符串文本’hi‘ //字符串ture //布尔值false //另一个布尔值/javascript/gi //正则表达式直接量(用做模式匹配)null //空五:标识符和保留字在js中标识符用来对变量和函数进行命名,或者用作Js代码中的某些循环语句中的跳转位置的标记。
JS标识符必须以字母、下划线(_)或美元符($开始)六:类型、值和变量js数据类型分为两类:原始类型(primitive type)和对象类型(object type)。
JavaScript入门教程(初学者不可多得的优秀入门教材_通俗易懂_专业术语通俗化)

JavaScript入门教程(初学者不可多得的优秀入门教材_通俗易懂_专业术语通俗化)第 1 章 JavaScript 语言入门 1 为什么学习 JavaScript提要:Javascript 是学习脚本语言的首选。
她兼容性好,绝大多数浏览器均支持Javascript,而且她功能强大,实现简单方便,入门简单,即使是程序设计新手也可以非常快速容易地使用 JavaScript 进行简单的编程。
Javascript 是由 Netscape 公司创造的一种脚本语言。
为便于推广,被定为 javascript,但是 javascript 与 java 是两门不相干的语言,作用也不一样。
作为一门独立的编程语言, javascript 可以做很多的事情,但它最主流的应用还是在 Web 上——创建动态网页(即网页特效)。
Javascript 在网络上应用广泛,几乎所有的动态网页里都能找到它的身影。
目前流行的AJAX 也是依赖于Javascript 而存在的。
Javascript 与 Jscript 也不是一门相同的语言, Jscript 和 vbscript 是微软开发的两种脚本语言,微软,Netscape 公司以及其他语言开发商为减少 web 开发者的兼容麻烦,所以成立 ECMA ,该组织专门制定脚本语言的标准和规范。
ECMA 制定的标准脚本语言叫做 ECMAScript,Javascript 符合 ECMA 的标准,其实 Javascript 也可以叫做ECMAScript. Jscript 也ECMA 的标准,但用户较少。
vbscript 仅局限在微软的用户,Netscape 不支持。
概括地说,JavaScript 就是一种基于对象和事件驱动,并具有安全性能的脚本语言,脚本语言简单理解就是在客户端的浏览器就可以互动响应处理程序的语言,而不需要服务器的处理和响应,当然 JavaScript 也可以做到与服务器的交互响应,而且功能也很强大。
JavaScript基础教程(全)

本周,我们将开始五天教程的第一个三部曲,它将立即帮你写 一些有用的 Javascript. 不象其他似是而非的 Javascript 教 程,本教程将教你怎样建造你梦中的浏览器。当你走过本教程 所有的例子,你建造的浏览器将越来越精彩。 这里是你每天学习的简要大纲,及将要学习的一些例子。 第一天:介绍,一些例子,及你的第一个 Javascript(例子) 第二天:变量,if-then 语段,链接事件,图片交换。 第三天:窗口,架构,及文件目标模块 第四天:循环,序列及功能 第五天:表格,表格及更多的表格。 开始之前,有些重要的事情首先要注意: 首先,Javasript 并非 Java。
的 JavaScript,于是乎该页面看起来是这样的: • //put up an alert box, to show how they work alert("Soon, I will overthrow my browser!");
Congratulations 这多糟糕! 幸运的是, 在 HTML 注释中有一个解决之法:
</head> <body> 等等...... 该方法的工作原理困惑了我好长一段时间,但你无须理解也能 用它。若你非想知道,这里为你介绍。 好了,无论你相不相信,你将准备你的第一个 JavaScript 练习. 你已精疲力尽了吧? 在你挂机之前, 花一分钟阅读一下我们的 第一天回顾。
第五页:第一天复习
JavaScript • '唤起'对话框如何工作? 今天主要是向你作个介绍,使你感到 JavaScript 是如何工作 的。下一讲我们开始认真的讲述。 下一讲主题: • JavaScript 能理解何种信息 • JavaScript 怎样存储这些信息 • JavaScript 怎样决定作什么 • 怎样作那些时髦的图片交替
JavaScript 菜鸟基础教程

JavaScript 简介之阳早格格创做JavaScript 有什么特性JavaScript 使网页减少互动性.JavaScript 使有程序天沉复的HTML文段简化,缩小下载时间.JavaScript 能坐即赞同用户的支配,对付提接表单搞坐即的查看,无需浪费时间接由CGI 考证.JavaScript 的特性是无贫无尽的,只消您有创意. Java 与 JavaScript 有什么分歧很多人瞅到 Java 战 JavaScript 皆有“Java”四个字,便以为它们是共一般物品,连我自己当初也是那样.本去它们是完真足齐分歧的二种物品.Java,齐称该当是 Java Applet,是嵌正在网页中,而又有自己独力的运止窗心的小步调.Java Applet 是预先编译佳的,一个Applet 文献(.class)用Notepad 挨开阅读,基础不克不迭明黑.Java Applet 的功能很强盛,不妨考察http、ftp等协议,以至不妨正在电脑上种病毒(已有先例了).相比之下,JavaScript 的本收便比较小了.JavaScript 是一种“足本”(“Script”),它间接把代码写到HTML 文档中,欣赏器读与它们的时间才举止编译、真止,所以能查看HTML 源文献便能查看JavaScript 源代码.JavaScript 不独力的运止窗心,欣赏器目前窗心便是它的运止窗心.它们的相共面,我念惟有共是以Java 做编程道话一面了.开垦 JavaScript 该用什么硬件一个JavaScript 步调本去是一个文档,一个文本文献.它是嵌进到HTML 文档中的.所以,所有不妨编写HTML 文档的硬件皆不妨用去开垦JavaScript.正在此我推荐大家用FrontPage 2000 附戴的 Microsoft 足本编写器(正在FrontPage 菜单| 工具| 宏| Microsoft 足本编写器).它是个像Visual Basic / C++ 一般的步调开垦器,能对付正正在输进的语句做出简要提示.协共FrontPage 2000,使处事量大大缩小.JavaScript 道话的前提正在什么场合拔出 JavaScriptJavaScript 不妨出目前HTML 的任性场合.使用标记表记标帜<script>…</script>,您不妨正在HTML 文档的任性场合拔出JavaScript,以至正在<HTML>之前拔出也不可问题.不过如果要正在声明框架的网页(框架网页)中拔出,便一定要正在<frameset>之前拔出,可则不会运止.基础要收<script><!--...(JavaScript代码)...//--></script>第二止战第四止的效率,是让陌死<script>标记表记标帜的欣赏器忽略JavaScript 代码.普遍不妨简略,果为目前念找陌死Script 的欣赏器,恐怕便连博物馆里也不了.第四止前边的单反斜杠“//”是JavaScript 里的注释标号,以去将教到.其余一种拔出JavaScript 的要收,是把JavaScript 代码写到另一个文献核心(此文献常常该当用“.js”做扩展名),而后用要收为“<script src="javascript.js"></script>”的标记表记标帜把它嵌进到文档中.注意,一定要用“</script>”标记表记标帜.参照<script>标记表记标帜另有一个属性:language(缩写lang),证明足本使用的道话.对付于JavaScript,请用“language="JavaScript"”.参照相对付于<script>标记表记标帜,另有一个<server>标记表记标帜.<server>标记表记标帜所包罗的,是服务器端(Server Side)的足本.本教程只计划客户器端(Client Side)的JavaScript,也便是用<script>标记表记标帜包罗的足本.如果念正在欣赏器的“天面”栏中真止JavaScript 语句,用那样的要收:javascript:<JavaScript语句>那样的要收也不妨用正在对接中:<a href="javascript:<JavaScript语句>">...</a>JavaScript 基础语法每一句JavaScript 皆有类似于以下的要收:<语句>;其中分号“;”是JavaScript 道话动做一个语句中断的标记符.虽然目前很多欣赏器皆允许用回车充核心断标记,培植用分号做中断的习惯仍旧是很佳的.语句块语句块是用大括号“{ }”括起去的一个大概 n 个语句.正在大括号里边是几个语句,然而是正在大括号中边,语句块是被当做一个语句的.语句块是不妨嵌套的,也便是道,一个语句块里边不妨再包罗一个大概多个语句块.JavaScript 中的变量什么是变量从字里上瞅,变量是可变的量;从编程角度道,变量是用于死存某种/某些数值的死存器.所储躲的值,不妨是数字、字符大概其余的一些物品.变量的命名变量的命名有以下央供:只包罗字母、数字战/大概下划线;要以字母开头;不克不迭太少(本去有什么人喜欢使用又少又臭的名字呢?);不克不迭与JavaScript 死存字(Key Words,Reserved Words,数量繁琐,不克不迭一一列出;通常是不妨用去搞JavaScript 下令的字皆是死存字)沉复.而且,变量是区别大小写的,比圆,variable 战 Variable 是二个分歧的变量.不然而如许,大部分下令战“对付象”(请参阅“对付象化编程”章)皆是区别大小写的.提示给变量命名,最佳预防用单个字母“a”“b”“c”等,而改用能收会表黑该变量正在步调中的效率的词汇语.那样,不然而他人能更简单的相识您的步调,而且您正在以去要建改步调的时间,也很快会记得该变量的效率.变量名普遍用小写,如果是由多个单词汇组成的,那么第一个单词汇用小写,其余单词汇的第一个字母用大写.比圆:myVariable 战myAnotherVariable.那样搞只是是为了好瞅战易读,果为JavaScript 一些下令(以去将用更简曲的要收叙述“下令”一词汇)皆是用那种要收命名的:indexOf;charAt 等等.变量需要声明不声明的变量不克不迭使用,可则会堕落:“已定义”.声明变量不妨用:var <变量> [= <值>];var咱们交战的第一个关键字(即死存字).那个关键字用做声明变量.最简朴的声明要收便是“var <变量>;”,那将为<变量>准备内存,给它赋初初值“null”.如果加上“= <值>”,则给<变量>给予自定的初初值<值>.数据典型变量不妨用的数据典型有:整型只可储躲整数.不妨是正整数、0、背整数,不妨是十进制、八进制、十六进制.八进制数的表示要收是正在数字前加“0”,如“0123”表示八进制数“123”.十六进制则是加“0x”:“0xEF”表示十六进制数“EF”.浮面型即“真型”,能储躲小数.有资料隐现,某些仄台对付浮面型变量的支援不宁静.不需要便不要用浮面型.字符串型是用引号“" "”、“' '”包起去的整个至多个字符.用单引号仍旧单引号由您决断.跟语文一般,用哪个引号开初便用哪个中断,而且单单引号可嵌套使用:'那里是"JavaScript 教程".' 不过跟语文分歧的是,JavaScript 中引号的嵌套只可有一层.如果念再多嵌一些,您需要转义字符:转义字符由于一些字符正在屏幕上不克不迭隐现,大概者JavaScript语法上已经有了特殊用途,正在要用那些字符时,便要使用“转义字符”.转义字符用斜杠“\”开头:\' 单引号、\" 单引号、\n 换止符、\r 回车(以上只列出时常使用的转义字符).于是,使用转义字符,便不妨搞到引号多沉嵌套:'Micro 道:"那里是\"JavaScript 教程\"." '布我型时常使用于推断,惟有二个值可选:true(表“真”)战false(表“假”).true 战false 是JavaScript 的死存字.它们属于“常数”.对付象关于对付象,正在“对付象化编程”一章将仔细道到.由于JavaScript 对付数据典型的央供不庄重,普遍去道,声明变量的时间不需要声明典型.而且便算声明黑典型,正在历程中还不妨给变量给予其余典型的值.声明典型不妨用给予初初值的要收搞到:var aString = '';那将把aString 定义为具备空值的字符串型变量.var anInteger = 0;那将把 anInteger 定义为值为 0 的整型.变量的赋值一个变量声明后,不妨正在所有时间对付其赋值.赋值的语法是:<变量> = <表黑式>;其中“=”喊“赋值符”,它的效率是把左边的值赋给左边的变量.下一节将计划到表黑式.JavaScript常数有下列几个:null一个特殊的空值.当变量已定义,大概者定义之后不对付其举止所有赋值支配,它的值便是“null”.企图返回一个不存留的对付象时也会出现null 值.NaN“Not a Number”.出现那个数值比较少睹,以至于咱们不妨不睬它.当运算无法返回透彻的数值时,便会返回“NaN”值.NaN 值非常特殊,果为它“不是数字”,所以所罕见跟它皆不相等,以至NaN 自己也不等于NaN .true布我值“真”.用通雅的道法,“对付”.false布我值“的道法,“错”.正在Math常数.那将正在计划“道到.表黑式与运算符表黑式常数战变量对接起去的代数式.一个表黑式不妨只包罗一个常数大概一个变量.运算符不妨是四则运算符、关系运算符、位运算符、逻辑运算符、复合运算符.下表将那些运算符从下劣先级到矮劣先级排列:注意所有与四则运算有关的运算符皆不克不迭效率正在字符串型变量上.字符串不妨使用+、+= 动做对接二个字符串之用.提示请稀切注意运算的劣先级.编程时如果不记得运算符的劣先级,不妨使比圆:(a == 0)||(b == 0)..比圆,用以下语= c = 10,不妨一次对付三.底下将开初计划JavaScript 基础编程下令,大概者喊“语句”.注释像其余所有道话一般,JavaScript 的注释正在运止时也是被忽略的.注释只给步调员提供消息.JavaScript 注释有二种:单止注释战多止注释.单止注释用单反斜杠“//”表示.当一止代码有“//”,那么,“//”后里的部分将被忽略.而多止注释是用“/*”战“*/”括起去的一止到多止笔墨.步调真止到“/*”处,将忽略以去的所有笔墨,曲到出现“*/”为止.提示如果您的步调需要草稿,大概者需要让他人阅读,注释能助上大闲.养成写注释的习惯,能节省您战其余步调员的贵沉时间,使他们不必耗费多余的时间琢磨您的步调.正在步调调试的时间,偶我需要把一段代码换成另一段,大概者姑且不要一段代码.那时最忌用 Delete 键,如果念要回那段代码怎么办?最佳仍旧用注释,把姑且不要的代码“隐”去,到决定要收以去再简略也不早.if 语句if ( <条件> ) <语句1> [ else <语句2> ];本语句有面象条件表黑式“?:”:当<条件>为真时真止<语句1>,可则,如果else 部分存留的话,便真止<语句2>.与“?:”分歧的是,if 不过一条语句,不会返回数值.<条件>是布我值,必须用小括号括起去;<语句1>战<语句2>皆只可是一个语句,欲使用多条语句,请用语句块.注意请瞅下例:if (a == 1) if (b == 0) alert(a+b);else alert(a-b);本代码企图用缩进的要收证明else 是对付应if (a == 1) 的,然而是本量上,由于 else 与if (b == 0) 最相近,本代码不克不迭按做家的设念运止.透彻的代码是if (a == 1) { if (b == 0) alert(a+b);} else { alert(a-b);}提示一止代码太少,大概者波及到比较搀纯的嵌套,不妨思量用多止文本,如上例,if (a == 1) 后里不坐时写上语句,而是换一止再继启写.欣赏器不会殽杂的,当它们读完一止,创制是一句已完成语句,它们会继启往下读.使用缩进也是很佳的习惯,当一些语句与上头的一二句语句有从属关系时,使用缩进能使步调更易读,便当步调员举止编写大概建改处事.循环体for (<变量>=<初初值>; <循环条件>; <变量乏加要收>) <语句>;本语句的效率是沉复真止<语句>,曲到<循环条件>为false 为止.它是那样运做的:最先给<变量>赋<初初值>,而后*推断<循环条件>(该当是一个关于<变量>的条件表黑式)是可创制,如果创制便真止<语句>,而后按<变量乏加要收>对付<变量>做乏加,回到“*”处沉复,如果不可坐便退出循环.那喊搞“for循环”.底下瞅瞅例子.for (i = 1; i < 10; i++) document.write(i);本语句先给i 赋初初值1,而后真止document.write(i)语句(效率是正在文档中写i 的值,请参越“对付象化编程”一章);沉复时i++,也便是把i 加1;循环曲到i<10 不谦足,也便是i>=10 时中断.截止是正在文档中输出了“123456789”.战if 语句一般,<语句>只可是一止语句,如果念用多条语句,您需要用语句块.与其余道话分歧,JavaScript 的for 循环不确定循环变量屡屡循环一定要加一大概减一,<变量乏加要收>不妨是任性的赋值表黑式,如i+=3、i*=2、i-=j 等皆创制.提示切合的使用for 循环,能使HTML 文档中洪量的有程序沉复的部分简化,也便是用for 循环沉复写一些HTML 代码,达到普及网页下载速度的脚段.不过请正在Netscape 中沉复举止庄重尝试,包管通过了才佳把网页传上去.做家曾试过多次果为用for 循环背文档沉复写HTML 代码而引导Netscape“猝死”.IE 中千万于不那种事务爆收,如果您的网也是只给 IE 瞅的,用多多的 for 也出问题.除了for 循环,JavaScript 还提供while 循环.while (<循环条件>) <语句>;比 for 循环简朴,while 循环的效率是当谦足<循环条件>时真止<语句>.while 循环的乏加本量不 for 循环强.<语句>也只可是一条语句,然而是普遍情况下皆使用语句块,果为除了要沉复真止某些语句除中,还需要一些能变动<循环条件>所波及的变量的值的语句,可则一然而踩进此循环,便会果为条件经常谦足而背去困正在循环内里,不克不迭出去.那种情况,咱们习惯称之为“死循环”.死循环会弄停当时正正在运止的代码、正正在下载的文档,战占用很大的内存,很大概制成死机,该当尽最大的齐力预防.break战 continue偶我间正在循环体内,需要坐时跳出循环大概跳过循环体内其余代码而举止下一次循环.break 战continue 助了咱们大闲.break;本语句搁正在循环体内,效率是坐时跳出循环.continue;本语句搁正在循环体内,效率是中止本次循环,并真止下一次循环.如果循环的条件已经不切合,便跳出循环.例for (i = 1; i < 10; i++) { if (i == 3 || i == 5 || i == 8) continue; document.write(i);}输出:124679.switch 语句如果要把某些数据分类,比圆,要把教死的结果按劣、良、中、好分类,咱们大概会用 if 语句:if (score >= 0 && score < 60) { result = 'fail';} else if (score < 80) { result = 'pass';} else if (score < 90) { result = 'good';} else if (score <= 100) { result = 'excellent';} else { result = 'error';}瞅起去不问题,然而使用太多的 if 语句的话,步调瞅起去有面治.switch 语句便是办理那种问题的最佳要收. switch (e) { case r1: (注意:冒号) ... [break;] case r2: ... [break;] ... [default: ...]}那一大段的效率是:估计e 的值(e 为表黑式),而后跟下边“case”后的r1、r2……比较,当找到一个相等于e 的值时,便真止该“case”后的语句,曲到逢到break 语句大概switch 段降中断(“}”).如果不一个值与e 匹配,那么便真止“default:”后边的语句,如果不default 块,switch 语句中断.上边的 if 段用 switch 改写便是:switch (parseInt(score / 10)) { case 0: case 1: case 2: case 3: case 4: case 5: result = 'fail'; break; case 6: case 7: result = 'pass'; break; case 8: result ='good'; break; case 9: result ='excellent'; break; default: if (score== 100) result = 'excellent'; else result = 'error';}其中parseInt()要收是以去会介绍的,效率是与整.末尾default 段用的if 语句,是为了不把100 分当过得论(parseInt(100 / 10) == 10).. 对付象化编程JavaScript 是使用“对付象化编程”的,大概者喊“里背对付象编程”的.所谓“对付象化编程”,意义是把JavaScript 能波及的范畴区别成大大小小的对付象,对付象底下还继启区别对付象曲至非常仔细为止,所有的编程皆以对付象为出收面,基于对付象.小到一个变量,大到网页文档、窗心以至屏幕,皆是对付象.那一章将“里背对付象”道述 JavaScript 的运止情况.对付象的基础知识对付象是不妨从JavaScript“势力范畴”中区别出去的一小块,不妨是一段笔墨、一幅图片、一个表单(Form)等等.每个对付象有它自己的属性、要收战事变.对付象的属性是反映该对付象某些特定的本量的,比圆:字符串的少度、图像的少宽、笔墨框(Textbox)里的笔墨等等;对付象的要收能对付该对付象搞一些事务,比圆,表单的“提接”(Submit),窗心的“滑动”(Scrolling)等等;而对付象的事变便能赞同爆收正在对付象上的事务,比圆提接表单爆收表单的“提接事变”,面打对接爆收的“面打事变”.不是所有的对付象皆有以上三个本量,有些不事变,有些惟有属性.引用对付象的任一“本量”用“<对付象名>.<本量名>”那种要收.基础对付象目前咱们要复习以上教过的真量了——把一些数据典型用对付象的角度沉新教习一下.Number“数字”对付象.那个对付象用得很少,做家便一次也不睹过.不过属于“Number”的对付象,也便是“变量”便多了.属性MAX_VALUE用法:Number.MAX_VALUE;返回“最大值”.MIN_VALUE用法:Number.MIN_VALUE;返回“最小值”.NaN用法:Number.NaN 大概NaN;返回“NaN”.“NaN”(不是数值)正在很早便介绍过了.NEGATIVE_INFINITY用法:Number.NEGATIVE_INFINITY;返回:背无贫大,比“最小值”还小的值.POSITIVE_INFINITY用法:Number.POSITIVE_INFINITY;返回:正无贫大,比“最大值”还大的值.要收toString()用法:<数值变量>.toString();返回:字符串形式的数值.如:若 a == 123;则 a.toString() == '123'.String字符串对付象.声明一个字符串对付象最简朴、快速、灵验、时常使用的要收便是间接赋值.属性length用法:<字符串对付象>.length;返回该字符串的少度.要收charAt()用法:<字符串对付象>.charAt(<位子>);返回该字符串位于第<位子>位的单个字符.注意:字符串中的一个字符是第0 位的,第二个才是第1 位的,末尾一个字符是第length - 1 位的.charCodeAt()用法:<字符串对付象>.charCodeAt(<位子>);返回该字符串位于第<位子>位的单个字符的ASCII 码.fromCharCode()用法:String.fromCharCode(a, b, c...);返回一个字符串,该字符串每个字符的ASCII 码由 a, b, c... 等去决定.indexOf()用法:<字符串对付象>.indexOf(<另一个字符串对付象>[, <起初位子>]);该要收从<字符串对付象>中查找<另一个字符串对付象>(如果给出<起初位子>便忽略之前的位子),如果找到了,便返回它的位子,不找到便返回“-1”.所有的“位子”皆是从整开初的.lastIndexOf()用法:<字符串对付象>.lastIndexOf(<另一个字符串对付象>[, <起初位子>]);跟indexOf() 相似,不过是从后边开初找.split()用法:<字符串对付象>.split(<合并符字符>);返回一个数组,该数组是从<字符串对付象>中分散开去的,<合并符字符>决断了分散的场合,它自己不会包罗正在所返回的数组中.比圆:'1&2&345&678'.split('&')返回数组:1,2,345,678.关于数组,咱们等一下便计划.substring()用法:<字符串对付象>.substring(<初>[, <末>]);返回本字符串的子字符串,该字符串是本字符串从<初>位子到<末>位子的前一位子的一段.<末> - <初> = 返回字符串的少度(length).如果不指定<末>大概指定得超出字符串少度,则子字符串从<初>位子背去与到本字符串尾.如果所指定的位子不克不迭返回字符串,则返回空字符串.substr()用法:<字符串对付象>.substr(<初>[, <少>]);返回本字符串的子字符串,该字符串是本字符串从<初>位子开初,少度为<少>的一段.如果不指定<少>大概指定得超出字符串少度,则子字符串从<初>位子背去与到本字符串尾.如果所指定的位子不克不迭返回字符串,则返回空字符串.toLowerCase()用法:<字符串对付象>.toLowerCase();返回把本字符串所有大写字母皆形成小写的字符串.toUpperCase()用法:<字符串对付象>.toUpperCase();返回把本字符串所有小写字母皆形成大写的字符串. Array数组对付象.数组对付象是一个对付象的集中,里边的对付象不妨是分歧典型的.数组的每一个成员对付象皆有一个“下标”,用去表示它正在数组中的位子(既然是“位子”,便也是从整开初的啦).数组的定义要收:var <数组名> = new Array();那样便定义了一个空数组.以去要增加数组元素,便用:<数组名>[<下标>] = ...;注意那里的圆括号不是“不妨简略”的意义,数组的下标表示要收便是用圆括号括起去.如果念正在定义数组的时间间接初初化数据,请用:var <数组名> = new Array(<元素1>, <元素2>, <元素3>...);比圆,var myArray = new Array(1, 4.5, 'Hi'); 定义了一个数组 myArray,里边的元素是:myArray[0] == 1; myArray[1] == 4.5; myArray[2] == 'Hi'.然而是,如果元素列表中惟有一个元素,而那个元素又是一个正整数的话,那将定义一个包罗<正整数>个空元素的数组.注意:JavaScript惟有一维数组!千万不要用“Array(3,4)”那种笨笨的要收去定义4 x 5 的二维数组,大概者用“myArray[2,3]”那种要收去返回“二维数组”中的元素.任性“myArray[...,3]”那种形式的调用本去只返回了“myArray[3]”.要使用多维数组,请用那种假制法:var myArray = new Array(new Array(), new Array(), new Array(), ...);本去那是一个一维数组,里边的每一个元素又是一个数组.调用那个“二维数组”的元素时:myArray[2][3] = ...;属性length用法:<数组对付象>.length;返回:数组的少度,即数组里有几个元素.它等于数组里末尾一个元素的下标加一.所以,念增加一个元素,只需要:myArray[myArray.length] = ....要收join()用法:<数组对付象>.join(<合并符>);返回一个字符串,该字符串把数组中的各个元素串起去,用<合并符>置于元素与元素之间.那个要收不效率数组本本的真量.reverse()用法:<数组对付象>.reverse();使数组中的元素程序反过去.如果对付数组[1, 2, 3]使用那个要收,它将使数组形成:[3, 2, 1].slice()用法:<数组对付象>.slice(<初>[, <末>]);返回一个数组,该数组是本数组的子集,初于<初>,毕竟<末>.如果不给出<末>,则子集背去与到本数组的末端.sort()用法:<数组对付象>.sort([<要收函数>]);使数组中的元素依照一定的程序排列.如果不指定<要收函数>,则按字母程序排列.正在那种情况下,80 是比9 排得前的.如果指定<要收函数>,则按<要收函数>所指定的排序要收排序.<要收函数>比较易道述,那里只将一些有用的<要收函数>介绍给大家.按降序排列数字:function sortMethod(a, b) { return a - b;}myArray.sort(sortMethod);按降序排列数字:把上头的“a - b”该成“b - a”.有关函数,请瞅底下.Math“数教”对付象,提供对付数据的数教估计.底下所提到的属性战要收,不再仔细证明“用法”,大家正在使用的时间记着用“Math.<名>”那种要收.属性E返回常数e (2.718281828...).LN2返回 2 的自然对付数 (ln 2).LN10返回 10 的自然对付数 (ln 10).LOG2E返回以 2 为矮的 e 的对付数 (log2e).LOG10E返回以 10 为矮的 e 的对付数 (log10e).PI 返回π(3.1415926535...).SQRT1_2返回 1/2 的仄圆根.SQRT2返回 2 的仄圆根.要收abs(x)返回x 的千万于值.acos(x)返回x 的反余弦值(余弦值等于x 的角度),用弧度表示.asin(x)返回x 的反正弦值.atan(x)返回x 的反正切值.atan2(x, y)返恢复仄里内面(x, y)对付应的复数的幅角,用弧度表示,其值正在 -π 到π 之间.ceil(x)返回大于等于x 的最小整数.cos(x)返回x 的余弦.exp(x)返回 e 的 x 次幂 (e x).floor(x)返回小于等于x 的最大整数.log(x)返回 x 的自然对付数 (ln x).max(a, b)返回 a, b 中较大的数.min(a, b)返回 a, b 中较小的数.pow(n, m)返回 n 的 m 次幂 (n m).random()返回大于 0 小于 1 的一个随机数.round(x)返回 x 四舍五进后的值.sin(x)返回x 的正弦.sqrt(x)返回 x 的仄圆根.tan(x)返回 x 的正切. Date日期对付象.那个对付象不妨储躲任性一个日期,从0001 年到9999 年,而且不妨透彻到毫秒数(1/1000 秒).正在内里,日期对付象是一个整数,它是从1970 年1 月1 日整时正开初估计到日期对付象所指的日期的毫秒数.如果所指日期比1970 年早,则它是一个背数.所有日期时间,如果不指定时区,皆采与“UTC”(天下时)时区,它与“GMT”(格林威治时间)正在数值上是一般的.定义一个日期对付象:var d = new Date;那个要收使d 成为日期对付象,而且已有初初值:目前时间.如果要自定初初值,不妨用:var d = new Date(99, 10, 1); //99 年10 月 1 日var d = new Date('Oct 1, 1999'); //99 年 10 月 1 日等等要收.最佳的要收便是用底下介绍的“要收”去庄重的定义时间.要收以下有很多“g/set[UTC]XXX”那样的要收,它表示既有“getXXX”要收,又有“setXXX”要收.“get”是赢得某个数值,而“set”是设定某个数值.如果戴有“UTC”字母,则表示赢得/设定的数值是基于 UTC 时间的,不则表示基于当天时间大概欣赏期默认时间的.如无证明,要收的使用要收为:“<对付象>.<要收>”,下共.g/set[UTC]FullYear()返回/树坐年份,用四位数表示.如果使用“x.set[UTC]FullYear(99)”,则年份被设定为 0099 年.g/set[UTC]Year()返回。
js基础教程

js基础教程JavaScript(简称JS)是一种脚本语言,通常用于前端开发,用于在网页上实现交互和动态效果。
与HTML和CSS一起,它是构建网站和网络应用程序的基础技术之一。
首先,JavaScript是一种解释性语言,它不需要编译器来执行。
这意味着您可以直接在Web浏览器中运行您编写的JavaScript代码。
这使得JS非常适合于快速原型开发和即时调试。
其次,JavaScript是一种面向对象的语言,它采用了基于原型的继承模型。
这意味着您可以使用对象和方法来组织和管理代码。
通过创建对象和定义方法,您可以模块化代码,使其更易于理解和维护。
此外,JavaScript具有动态类型的特性。
这意味着您不需要指定变量的类型,而是可以根据需要在运行时更改其类型。
这样的灵活性可以让您更快地编写代码,但也可能导致难以识别的错误。
因此,在编写JavaScript代码时需要注意类型问题。
此外,JavaScript具有一系列内置的数据类型,如字符串、数字、布尔、数组和对象。
通过使用这些数据类型,您可以存储和处理各种不同类型的信息。
例如,您可以使用字符串来存储文本数据,使用数字来执行数学运算,使用布尔类型来处理逻辑判断。
除了内置数据类型,JavaScript还支持函数。
函数是一系列可重复使用的代码块,用于执行特定的任务。
通过定义函数,您可以将代码组织成逻辑单元,使其更易于阅读和重用。
此外,JavaScript也支持条件语句(如if语句和switch语句)和循环语句(如for循环和while循环)。
这些语句使您能够根据特定条件执行不同的代码块,或者重复执行一系列代码。
这样可以增加交互和动态性。
最后,JavaScript还具有与DOM(文档对象模型)的强大集成。
DOM是一种用于描述网页结构的API,它允许您通过JavaScript代码来访问和修改网页中的元素。
通过与DOM的结合使用,您可以实现动态更新和修改网页的效果。
总而言之,JavaScript是一种功能丰富的脚本语言,适用于构建交互和动态效果的网站和网络应用程序。
JavaScript基础教程

第二行和第四行的作用,是让不懂<script>标记的浏览器忽略 JavaScript 代码。一般可以省略,因为现 在想找不懂 Script 的浏览器,恐怕就连博物馆里也没有了。第四行前边的双反斜杠“//”是 JavaScript 里 的注释标号,以后将学到。
另外一种插入 JavaScript 的方法,是把 JavaScript 代码写到另一个文件当中(此文件通常应该用“.js” 作扩展名),然后用格式为“<script src="javascript.js"></script>”的标记把它嵌入到文档中。注意, 一定要用“</script>”标记。 参考 <script>标记还有一个属性:language(缩写 lang),说明脚本使用的语言。对于 JavaScript, 请用“language="JavaScript"”。 参考 相对于<script>标记,还有一个<server>标记。<server>标记所包含的,是服务器端(Server Side)的脚本。本教程只讨论客户器端(Client Side)的 JavaScript,也就是用<script>标记包含的脚 本。 如果想在浏览器的“地址”栏中执行 JavaScript 语句,用这样的格式: javascript:<JavaScript 语句> 这样的格式也可以用在连接中: <a href="javascript:<JavaScript 语句>">...</a>
JavaScript 使网页增加互动性。JavaScript 使有规律地重复的 HTML 文段简化,减少下载时间。 JavaScript 能及时响应用户的操作,对提交表单做即时的检查,无需浪费时间交由 CGI 验证。 JavaScript 的特点是无穷无尽的,只要你有创意。
JavaScript程序设计教程 第1章 JavaScript简介

第1章JavaScript简介1.1什么是JavaScr i pt?I1.2JavaScr i pt与Java的区别I•1.3JavaScr i pt能做什么?I1.4JavaScr i pt不能做什么?1.5JavaScript实现1•6搭建JavaScr i pt环境1.7编写第一个JavaScript程序1.8小结」 1.1什么是JavaScript?JavaScript是一种基于对象(Object)和事件驱动(Event o Driven)并具有安全性能的脚本语言。
使用它的目的是与HTML(超文本标记语言)、Java脚本语言(Java小程序)一起实现在一个Web页面中链接多个对象,与Web客户交互,从而可以开发客户端的应用程序等。
它是通过嵌入或调入在标准的HTML实现的。
它的出现弥补了HTML的缺陷,它是Java与HTML折中的选择,具有以下几个基本特点。
上例是一个HTML文档,其标识格式为标准的HTML格式。
如同HTML一样,JavaScript程序代码是一些可用字处理软件中浏览的文件,它在描述页面的HTML相关区域出现。
alert()是JavaScript的窗口对象方法,其功能是弹出一个具有“确定”按钮的对话框,并显示()中的字符串。
〃用来标识注释,注释内容不会被执行。
使用注释是一个好的编程习惯,它使其他人可以读懂你的代码。
JavaScript以</script〉标签结束。
从上面的实例分析中可以看出,编写一个JavaScript程序是非常容易的。
运行这个实例分别弹出两个窗口,如图L6和图L7所示。
X此网页显示:这星第—a vaScri!需定图1.6第一个JavaScript程序弹窗1X此网页显示:欢迎你进入JavaScript世界!禁止此天再显示对话框.第定图1.7第一个JavaScript程序弹窗21.8小结JavaScript是一种专为网页交互而设计的脚本语言。
本章主要介绍了JavaScript的实现、JavaScript的主要特点、JavaScript能做哪些事和不能做哪些事以及常用的两种开发环境,最后以一个实例介绍了JavaScript在HTML文档中的使用。
JavaScript基础教程——入门必看篇

JavaScript基础教程——⼊门必看篇JavaScript他是⼀种描述性语⾔,其实他并不难学,只要⽤⼼学,⼀定会学好,我相信⼤家在看这篇⽂章的时候,⼀定也学过HTML吧,使⽤JavaScript就是为了能和⽹页有更好的交互,下⾯切⼊主题。
⼀. JavaScript1.什么是JavaScriptJavaScript是⼀种描述性语⾔,也是⼀种基于对象(Object)和事件驱动(Event Driven)的,并具有安全性的脚本语⾔。
2.JavaScript的特点JavaScript主要⽤来向HTML页⾯添加交互⾏为。
JavaScript是⼀种脚本语⾔,语法和Java类似。
javaScript⼀般⽤来编写客户端的脚本。
JavaScript是⼀种解释性语⾔。
3.JavaScript的组成ECMScript标准(规定所有属性,⽅法和对象的标准)BOM浏览器对象模型(Browser Object Model):与HTML交互DOM⽂档对象模型(Document Object Model):访问和操纵HTML⽂档4.JavaScript基本结构<script language=”javascript” type=”text/javascript”></script>Language=”javascript”⽤来表⽰使⽤的语⾔是javascript5.JavaScript执⾏原理1. 浏览器客户端向服务器端发送请求。
(⽤户在浏览器地址栏中输⼊的地址)2.数据处理:服务器端将某个包含javaScript的页⾯进⾏处理。
3.发送响应:服务器端将含有javascript的HTML⽂件进⾏处理页⾯发送到浏览器客户端,然后由浏览器客户端从上直下逐条解析HTML标签和JavaScript标签,将页⾯效果呈给⽤户。
⼆.在⽹页中引⼊JavaScript的⽅式1.使⽤<script>标签。
2.使⽤外部JavaScript⽂件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript 参考教程本教程的性质本教程是一个初级教程本教程为未接触过 JavaScript 的读者提供了比较完善的初级知识,但只限于初级知识:所有与动态网页密切相关的 JavaScript 在本教程中都未提及,包括动态定位、动画、让文档接收更多事件(document.captureEvent())等;所有在 IE 及 Netscape 中有不同的JavaScript 都尽少提及。
本教程是一个参考教程本教程在结构上设计的比较像一个参考(reference),有参考的规划性,但又有教程的性质,所以我把它叫做“参考教程”。
本教程面向的读者必须的功底本教程不面向连 HTML 都没有学好的读者。
本教程中会多次提到有关 HTML 的内容,并不会对这些 HTML 的知识做讲解。
入门学者未接触过 JavaScript 的读者看完此教程应该对 JavaScript 有比较深的掌握。
查阅资料者接触过 JavaScript 的读者可以当此教程为参考来用。
本教程的结构参考式教程结构本教程对 JavaScript 的基础有比较详细的讲述,对如对象、事件之类比较深入的知识则讲述得比较浅易,型如参考。
如果读者有一定的理解能力和消化能力,相信在掌握了基础部分后,在学习进阶的章节时不会遇到什么困难。
本教程所用的参考式结构,使教程看起来很统一——在讲述语句的时候,对语句以外的任何知识只字不提;在讲述对象的时候,又对对象以外的任何知识只字不提。
如果你想快速学会 JavaScript,你可能要掌握“跳章学习”的方法。
章节编排左边可以看到本教程整个结构树。
可以看到共分 5 章,前两章是基础知识,第三第四章是进阶知识——对象,第五章是针对两个对象——框架和 Cookie 进行详细的讲解,作为第三第四章中内容的补充。
本教程的短处参考式教程结构理解能力不好或者依赖性强的读者可能学到 JavaScript 的核心——对象化编程时会觉得力不从心,因为它们不习惯这种参考式的文章;急于求成的读者可能对本教程非常统一的参考式结构觉得厌恶,因为他们必须学到第三第四章才可以做一个小小的 JavaScript。
极少的例子本教程缺乏例子。
读者要有很强的“悟性”和很愿意自己去实践,才可以很好的掌握JavaScript。
本教程的作者Micro只此一人,伟大吗?除了我,还有两本 JavaScript 的书,一本是 JS 1.1 教程,但是本教程编了不久书被别人借去了;另一本是很浅的参考,如果照搬,大家都不会明白说了什么。
还有两个浏览器,用来实践;还有英文版的 JavaScript 参考、教程,来自 MSDN 和Netscape 网。
还有一个脑,两只手,一台电脑……JavaScript 简介JavaScript 有什么特点JavaScript 使网页增加互动性。
JavaScript 使有规律地重复的HTML文段简化,减少下载时间。
JavaScript 能及时响应用户的操作,对提交表单做即时的检查,无需浪费时间交由 CGI 验证。
JavaScript 的特点是无穷无尽的,只要你有创意。
Java 与 JavaScript 有什么不同很多人看到 Java 和 JavaScript 都有“Java”四个字,就以为它们是同一样东西,连我自己当初也是这样。
其实它们是完完全全不同的两种东西。
Java,全称应该是 Java Applet,是嵌在网页中,而又有自己独立的运行窗口的小程序。
Java Applet 是预先编译好的,一个 Applet 文件(.class)用 Notepad 打开阅读,根本不能理解。
Java Applet 的功能很强大,可以访问 http、ftp等协议,甚至可以在电脑上种病毒(已有先例了)。
相比之下,JavaScript 的能力就比较小了。
JavaScript 是一种“脚本”(“Script”),它直接把代码写到 HTML 文档中,浏览器读取它们的时候才进行编译、执行,所以能查看 HTML源文件就能查看JavaScript 源代码。
JavaScript 没有独立的运行窗口,浏览器当前窗口就是它的运行窗口。
它们的相同点,我想只有同是以 Java 作编程语言一点了。
开发 JavaScript 该用什么软件一个 JavaScript 程序其实是一个文档,一个文本文件。
它是嵌入到 HTML 文档中的。
所以,任何可以编写 HTML 文档的软件都可以用来开发 JavaScript。
在此我推荐大家用FrontPage 2000 附带的 Microsoft 脚本编辑器(在 FrontPage 菜单 | 工具 | 宏 | Microsoft 脚本编辑器)。
它是个像 Visual Basic / C++ 一样的程序开发器,能对正在输入的语句作出简要提示。
配合 FrontPage 2000,使工作量大大减少。
JavaScript 语言的基础在什么地方插入 JavaScriptJavaScript 可以出现在 HTML 的任意地方。
使用标记<script>…</script>,你可以在HTML 文档的任意地方插入 JavaScript,甚至在<HTML>之前插入也不成问题。
不过如果要在声明框架的网页(框架网页)中插入,就一定要在<frameset>之前插入,否则不会运行。
基本格式<script><!--...(JavaScript代码)...//--></script>第二行和第四行的作用,是让不懂<script>标记的浏览器忽略 JavaScript 代码。
一般可以省略,因为现在想找不懂 Script 的浏览器,恐怕就连博物馆里也没有了。
第四行前边的双反斜杠“//”是 JavaScript 里的注释标号,以后将学到。
另外一种插入 JavaScript 的方法,是把 JavaScript 代码写到另一个文件当中(此文件通常应该用“.js”作扩展名),然后用格式为“<script src="javascript.js"></script>”的标记把它嵌入到文档中。
注意,一定要用“</script>”标记。
参考 <script>标记还有一个属性:language(缩写lang),说明脚本使用的语言。
对于JavaScript,请用“language="JavaScript"”。
参考相对于<script>标记,还有一个<server>标记。
<server>标记所包含的,是服务器端(Server Side)的脚本。
本教程只讨论客户器端(Client Side)的 JavaScript,也就是用<script>标记包含的脚本。
如果想在浏览器的“地址”栏中执行 JavaScript 语句,用这样的格式:javascript:<JavaScript语句>这样的格式也可以用在连接中:<a href="javascript:<JavaScript语句>">...</a>JavaScript 基本语法每一句 JavaScript 都有类似于以下的格式:<语句>;其中分号“;”是 JavaScript 语言作为一个语句结束的标识符。
虽然现在很多浏览器都允许用回车充当结束符号,培养用分号作结束的习惯仍然是很好的。
语句块语句块是用大括号“{ }”括起来的一个或 n 个语句。
在大括号里边是几个语句,但是在大括号外边,语句块是被当作一个语句的。
语句块是可以嵌套的,也就是说,一个语句块里边可以再包含一个或多个语句块。
JavaScript 中的变量什么是变量从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。
所储存的值,可以是数字、字符或其他的一些东西。
变量的命名变量的命名有以下要求:只包含字母、数字和/或下划线;要以字母开头;不能太长(其实有什么人喜欢使用又长又臭的名字呢?);不能与 JavaScript 保留字(Key Words,Reserved Words,数量繁多,不能一一列出;凡是可以用来做 JavaScript 命令的字都是保留字)重复。
而且,变量是区分大小写的,例如,variable 和 Variable 是两个不同的变量。
不仅如此,大部分命令和“对象”(请参阅“对象化编程”章)都是区分大小写的。
提示给变量命名,最好避免用单个字母“a”“b”“c”等,而改用能清楚表达该变量在程序中的作用的词语。
这样,不仅别人能更容易的了解你的程序,而且你在以后要修改程序的时候,也很快会记得该变量的作用。
变量名一般用小写,如果是由多个单词组成的,那么第一个单词用小写,其他单词的第一个字母用大写。
例如:myVariable 和 myAnotherVariable。
这样做仅仅是为了美观和易读,因为 JavaScript 一些命令(以后将用更具体的方法阐述“命令”一词)都是用这种方法命名的:indexOf;charAt 等等。
变量需要声明没有声明的变量不能使用,否则会出错:“未定义”。
声明变量可以用:var <变量> [= <值>];var我们接触的第一个关键字(即保留字)。
这个关键字用作声明变量。
最简单的声明方法就是“var <变量>;”,这将为<变量>准备内存,给它赋初始值“null”。
如果加上“= <值>”,则给<变量>赋予自定的初始值<值>。
数据类型变量可以用的数据类型有:整型只能储存整数。
可以是正整数、0、负整数,可以是十进制、八进制、十六进制。
八进制数的表示方法是在数字前加“0”,如“0123”表示八进制数“123”。
十六进制则是加“0x”:“0xEF”表示十六进制数“EF”。
浮点型即“实型”,能储存小数。
有资料显示,某些平台对浮点型变量的支持不稳定。
没有需要就不要用浮点型。
字符串型是用引号“" "”、“' '”包起来的零个至多个字符。
用单引号还是双引号由你决定。
跟语文一样,用哪个引号开始就用哪个结束,而且单双引号可嵌套使用:'这里是"JavaScript 教程"。
' 不过跟语文不同的是,JavaScript 中引号的嵌套只能有一层。
如果想再多嵌一些,你需要转义字符:转义字符由于一些字符在屏幕上不能显示,或者 JavaScript 语法上已经有了特殊用途,在要用这些字符时,就要使用“转义字符”。
