axure常用函数
axure函数

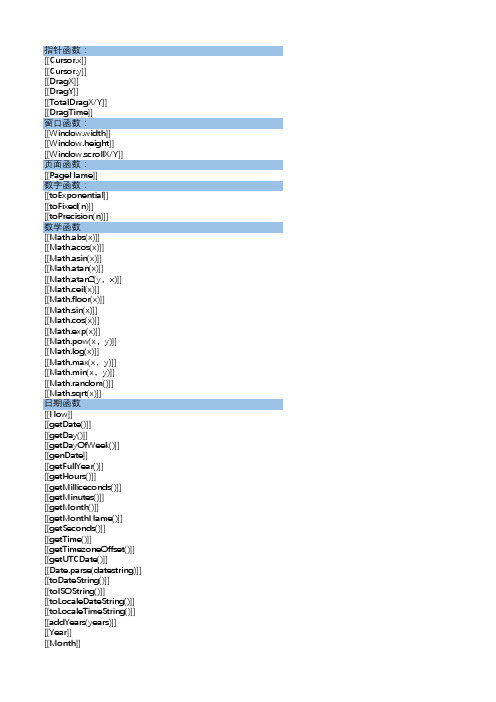
用途 鼠标指针的x坐标 鼠标指针的y坐标 鼠标x方向的瞬间拖动距离 鼠标y方向的瞬间拖动距离 鼠标总移动距离 鼠标移动总时长
浏览原型页面的浏览器的当前窗口宽度 浏览原型页面的浏览器的当前窗口高度 浏览器中页面滚动距离
获取当前页面名称
将数字转换为指数计数法 保留小数位数 保留指定有效位数
绝对值,x为参数 反余弦 反正弦 反正切 获取点x,y的角度值 向上取整函数 向下取整函数 正弦函数 余弦函数 e为底的指数 计算x的y次幂 e为底的对数 取一组数中的最大值 一组数中的最小值 产生0-1间的随机数 开平方
获取系统星期,1-31
获取当前字符串的长度 获取文本中指定位置的字符,起始位置为0 获取文本中指定位置的字符的unicode码,起始位置为0 将当前文本对象与另一个字符串连接 从左向右查看指定字符在当前文本里首次出现的位置,未查到时返回-1
用新的字符串代替文本中指定的字符串 从当前文本中截取指定起始位置到终止位置前的字符串 将文本对象中的与分隔符相同的字符转为“","形成多组字符串,并返回从左向右的指定字 符串 从当前文本指定起始位置开始截取一定长度的字符 从当前文本指定起始位置开始截取到指定位置的字符 将文本中大写转小写 将文本中小写转大写 去除当前文本两端的空格
Math.floor(1.9)=1 Math.max(1,3,5,9,8,7)=9 Math.sqrt(9.0)=3
[[Lvar.Length]] 如局部变量lvar存储A1234,[[Lvar.charAt(0)]]=A [[Lvar1.concat(‘'string')]] 如局部变量lvar存储A1234,[[lvar.indexOf('2')]]=2 例如局部变量存储了文本123@abc,[lvar.replace()[]] lvar:123456789,[[lvar.silce(4,-2)]]可获取45678,-2表示从后往前数 lvar:123456789,[[lvar.split('4',1)]]可获取123 lvar:123456789,[[lvar.substr(0,1)]]可获取1 lvar:19891107,[[lvar.substring(0,4)]]可获取1989
Axure 函数大全

Axure RP 8.0函数大全Axure函数的基本语法在axure交互设计时,函数可以用在条件公式和需要赋值的地方,其基本语法是用双方括号包含,变量值和函数用英文句号连接。
例如:[[LVAR. Width]] 表示变量LVAR的宽度。
[[This. Width]] 当前元件的宽度元件函数This用途:获取当前元件对象。
当前元件是指当前添加交互动作的元件。
Target用途:获取目标元件对象。
目标元件是指当前交互动作控制的元件。
x用途:获取元件对象的X轴坐标值。
y用途:获取元件对象的Y轴坐标值。
width用途:获取元件对象的宽度值。
height用途:获取元件对象的高度值。
scrollX用途:获取元件对象的水平滚动距离(当前仅限动态面板)。
scrollY用途:获取元件对象的垂直滚动距离(当前仅限动态面板)。
text用途:获取元件对象的文本文字。
name用途:获取元件对象的自定义名称。
top用途:获取元件对象的上边界坐标值。
left用途:获取元件对象的左边界坐标值。
right用途:获取元件对象的右边界坐标值。
bottom用途:获取元件对象的下边界坐标值。
opacity用途:获取元件对象的不透明比例。
rotation用途:获取元件对象的旋转角度。
鼠标指针函数Cursor.x用途:鼠标指针在页面中位置的X轴坐标。
Cursor.y用途:鼠标指针在页面中位置的Y轴坐标。
DragX用途:鼠标指针沿X轴拖动元件时的瞬间(0.01秒)拖动距离。
DragY用途:鼠标指针沿Y轴拖动元件时的瞬间(0.01秒)拖动距离。
TotalDragX用途:鼠标指针拖动元件从开始到结束的X轴移动距离。
TotalDragY用途:鼠标指针拖动元件从开始到结束的Y轴移动距离。
DragTime用途:鼠标指针拖动元件从开始到结束的总时长。
Axure RP窗口函数Window.width用途:打开原型页面的浏览器当前宽度。
Window.height用途:打开原型页面的浏览器当前高度。
axure数学函数

axure数学函数Axure数学函数是Axure软件中的一种功能,用于进行数学计算和处理。
Axure数学函数可以帮助用户在原型设计过程中进行各种数学运算,从而实现更加复杂和精确的原型功能。
本文将介绍Axure 中常用的数学函数及其应用。
一、基本数学函数1. 加法函数(add):用于将两个数相加。
例如,使用add函数计算2和3的和,可以使用add(2, 3)来实现。
2. 减法函数(subtract):用于将两个数相减。
例如,使用subtract函数计算5和2的差,可以使用subtract(5, 2)来实现。
3. 乘法函数(multiply):用于将两个数相乘。
例如,使用multiply函数计算4和3的积,可以使用multiply(4, 3)来实现。
4. 除法函数(divide):用于将两个数相除。
例如,使用divide函数计算10和2的商,可以使用divide(10, 2)来实现。
二、高级数学函数1. 开方函数(sqrt):用于计算一个数的平方根。
例如,使用sqrt函数计算9的平方根,可以使用sqrt(9)来实现。
2. 平方函数(pow):用于计算一个数的平方。
例如,使用pow函数计算5的平方,可以使用pow(5, 2)来实现。
3. 绝对值函数(abs):用于计算一个数的绝对值。
例如,使用abs函数计算-7的绝对值,可以使用abs(-7)来实现。
4. 取整函数(round):用于将一个数四舍五入到最接近的整数。
例如,使用round函数将3.6四舍五入到最接近的整数,可以使用round(3.6)来实现。
三、应用案例1. 计算总价:假设有一个购物车页面,用户可以选择多个商品并添加到购物车中。
每个商品都有一个单价和数量。
可以使用Axure数学函数来计算购物车中所有商品的总价。
需要使用multiply函数计算每个商品的小计,即商品单价乘以数量。
然后,使用add函数计算所有商品的小计之和,即购物车的总价。
2. 计算折扣价:假设有一个商品详情页面,商品原价为100元,但是有一个折扣活动,打八折。
axure函数的使用方法

axure函数的使用方法
Axure函数是一种软件开发工具,在Axure原型软件中,通过实现拖拽与发布、无缝交互,加上Axure函数功能,可以快速轻松地实现以下功能:
1.归类属性:使用Axure函数,可以将相关信息属性分类,有效提升开发效率;
2.自定义变量:使用Axure函数可以任意自定义变量,形成可以利用的参数;
3.内嵌函数:Axure函数可以自定义各种内嵌函数,无需编写代码即可实现各种丰富的功能;
4.更改状态:Axure函数可以根据用户的不同行为,实现不同状态的 2 分改变;
5.实现逻辑:Axure函数可以通过设置条件,从而实现动态逻辑检测,实现复杂交互;
6.数据统计:Axure函数可以实现不同数据的统计,形成可行的的网页数据;
7.触发事件:Axure函数可以通过设置条件, 实现不同的条件触发事件,从而方便快捷的实现功能和设置要求;
8.多页网站的同步化:Axure函数还可以用于实现多页网站的同步跳转,形成统一的排版和设计;
9.自定义皮肤:Axure函数也可以实现多种类型、样式和大小等自定义
参数,从而实现定制化的皮肤风格效果。
可以看出,Axure函数可以大大提高你的开发效率,以及良好的用户体验。
Axure函数能给可视化原型开发带来更多有趣的功能,使你的原型
更具实用价值。
Axure 9高级教程:Axure函数使用手册

Axure 9高级教程:Axure函数使用手册一、函数使用方法Axure函数使用的基本语法是:用”[[ ]]”双方括号(即英文双中括号)包含,变量值和函数用英文句号(即点”. ”)连接。
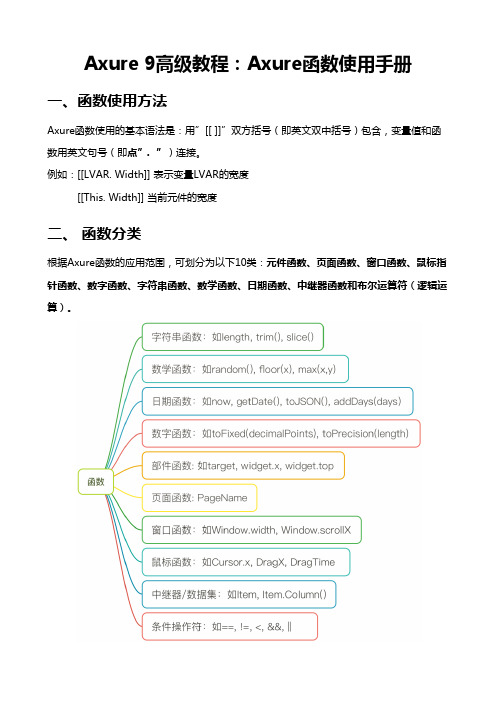
例如:[[LVAR. Width]] 表示变量LVAR的宽度[[This. Width]] 当前元件的宽度二、函数分类根据Axure函数的应用范围,可划分为以下10类:元件函数、页面函数、窗口函数、鼠标指针函数、数字函数、字符串函数、数学函数、日期函数、中继器函数和布尔运算符(逻辑运算)。
三、函数使用说明3.1 元件函数This:获取当前元件对象,当前元件指添加事件的元件。
Target:获取目标元件对象,目标元件指添加动作的元件。
x:获取元件对象的X轴坐标值。
y:获取元件对象Y轴坐标值。
width:获取元件对象的宽度值。
height:获取元件对象的高度值。
scrollX:获取元件对象水平移动的距离。
scrollY:获取元件对象垂直移动的距离。
text:获取元件对象的文字。
name:获取元件对象的名称。
top:获取元件对象顶部边界的坐标值。
left:获取元件对象左边界的坐标值。
right:获取元件对象右边界的坐标值。
bottom:获取元件对象底部边界的坐标值。
opacity:获取元件对象的不透明度。
rotation:获取元件对象的旋转角度。
3.2 页面函数PageName:获取当前页面的名称。
3.3 窗口函数Windows.width:获取浏览器的当前宽度。
Windows.height:获取浏览器的当前高度。
Windows.scrollX:获取浏览器的水平滚动距离。
Windows.scrollY:获取浏览器的垂直滚动距离。
3.4 鼠标指针函数Cursor.x:获取鼠标当前位置的X轴坐标。
Cursor.Y:获取鼠标当前位置的Y轴坐标。
DragX:获取鼠标在水平方向的移动速度(0.01秒内移动的距离)。
DragY:获取鼠标在垂直方向的移动速度(0.01秒内移动的距离)。
Axure常用函数解析整理

[[LVAR1.Split(' ')]] 如果:LVAR1等于asd fg,则返回asd,fg
14
Substr
从起始索引号提取字符串中指定数目的字符
[[LVAR. Substr (start,stop)]]
15
Substring
提取字符串中两个指定的索引号之间的字符
[[LVAR. Substring (start,stop)]]
[[addHour(hours)]]
35
addMinute
返回一个新的DateTime ,它将指定的分钟数加到此实例的值上
[[addMinute(minutes)]]
36
addSecond
返回一个新的DateTime ,它将指定的秒钟数加到此实例的值上
[[addSecond(seconds)]]
37
以字符串的形式返回采用ISO格式的日期。
[[toISOString()]]
24
toJSON
用于允许转换某个对象的数据,以进行JavaScript Object Notation (JSON)序列化
[[toJSON()]]
25
toLocaleDateString
根据本地时间格式,把Date对象的日期格式部分转换为字符串。
[[LVAR. getDay ()]]
4
getDayOfWeek
返回一周中的某一天的英文名称
[[LVAR. getDayOfWeek ()]]
5
getFullYear
返回日期中四位数字的年
[[LVAR. getFullYear ()]]
6
getHours
返回日期中的小时 (0 ~ 23)
axure函数与变量案例

axure函数与变量案例Axure是一个非常强大的原型设计工具,它支持函数和变量的使用,让我们能够更加方便地构建复杂的原型界面。
下面是一些Axure 函数与变量的案例,供大家参考。
案例1:动态修改文本框内容如果要实现一个文本框的内容能够根据用户的输入动态地改变,可以使用以下的Axure函数和变量:1. 创建一个文本框,设置它的ID为text1。
2. 在文本框的“文本改变”事件中添加以下的代码:[[LVAR1=text1.text]]3. 在文本框的“页面加载”事件中添加以下的代码:[[GVAR1='默认文本内容']][[text1.text=GVAR1]]4. 在页面中添加一个按钮,设置它的ID为button1。
5. 在按钮的“单击”事件中添加以下的代码:[[GVAR1='新文本内容']][[text1.text=GVAR1]]上述代码使用了两个变量:局部变量LVAR1和全局变量GVAR1。
当页面加载时,全局变量GVAR1的值设置为默认文本内容,并将其赋值给文本框的文本属性。
当用户在文本框中输入内容时,使用LVAR1变量保存文本框的文本内容。
当用户单击按钮时,将全局变量GVAR1的值设置为新文本内容,并将其赋值给文本框的文本属性,从而实现了文本框内容的动态修改。
案例2:隐藏和显示组件如果要实现一个组件在用户单击按钮时隐藏或显示,可以使用以下的Axure函数和变量:1. 创建一个按钮,设置它的ID为button2。
2. 创建一个矩形,设置它的ID为rect1,并将其放置在页面上。
3. 在按钮的“单击”事件中添加以下的代码:[[if(rect1.visible==true){rect1.visible=false;}else{rect1.visible=true;}]]上述代码使用了if语句和visible属性。
当用户单击按钮时,首先判断矩形的visible属性是否为true,如果是,则将其设置为false,即隐藏矩形;如果不是,则将其设置为true,即显示矩形。
axure函数与变量案例

axure函数与变量案例在Axure中,函数和变量是非常有用的工具,可以帮助我们更好地控制和管理原型的交互行为。
下面是一些Axure函数和变量的实际案例:1. 动态修改文字内容有时候我们需要根据用户的输入或选择来动态修改页面中的文字内容。
这时可以使用Axure的变量和函数来实现。
首先,在页面中定义一个变量,比如“text”。
然后在用户输入或选择时,可以通过事件触发来更新这个变量的值。
最后,将页面中需要动态修改的文本框的内容设置为“[[text]]”即可。
2. 控制页面的显示和隐藏有时候我们需要根据用户的操作或选择来显示或隐藏页面中的一些元素。
这时可以使用Axure的函数来实现。
比如,我们可以定义一个函数“showOrHide”,在函数中通过判断用户的操作或选择来决定要显示还是隐藏某些元素。
最后,在需要控制显示和隐藏的元素的事件触发时,调用这个函数即可。
3. 自定义表单验证在表单中进行验证可以帮助我们确保用户输入的数据是符合要求的。
但有时候标准的表单验证可能无法满足我们的需求。
这时可以使用Axure的函数和变量来自定义表单验证。
比如,我们可以定义一个函数“validateForm”,在函数中通过判断用户输入是否符合要求来返回验证结果。
我们还可以定义一些变量来保存表单需要验证的数据,比如用户名、密码等。
最后,在表单提交时,调用这个函数即可进行自定义的表单验证。
4. 控制动画效果在页面中添加动画效果可以增加用户的体验和吸引力。
但有时候我们需要根据用户的操作或选择来控制动画效果。
这时可以使用Axure的函数来实现。
比如,我们可以定义一个函数“animateElement”,在函数中通过修改元素的CSS属性来实现动画效果。
在需要控制动画的事件触发时,调用这个函数即可。
我们还可以通过变量来控制动画的速度、方向等参数。
axure设置字体大小的函数-概述说明以及解释

axure设置字体大小的函数-范文模板及概述示例1:Axure是一款设计软件,提供了丰富的功能来帮助用户创建交互式原型。
在Axure中,设置字体大小是一个常见的需求,而Axure通过使用函数来实现这一功能。
在Axure中,可以使用函数来自动设置字体大小。
具体来说,可以使用文本框的OnMove 或OnResize 事件来触发函数,然后在函数中使用变量和表达式来计算并设置字体大小。
首先,在Axure中选择一个文本框,然后点击该文本框的交互事件(如OnMove或OnResize)来添加事件。
然后在事件触发时,可以调用一个函数来设置字体大小。
在函数中,可以使用Axure提供的变量来获取文本框的宽度或高度等信息,然后根据需要计算字体大小。
例如,可以定义一个变量来保存计算得到的字体大小,然后使用表达式来设置文本框的字体大小。
最后,在函数执行完毕后,可以将新的字体大小应用到文本框中。
总的来说,通过使用函数来设置字体大小,可以实现在Axure中自动调整文本框的字体大小,更加方便和高效地进行交互原型设计。
希望以上介绍能够帮助你更好地使用Axure来设置字体大小的函数。
示例2:Axure是一个流行的原型设计工具,它可以帮助设计师快速创建交互式原型。
在设计过程中,设置字体大小是非常重要的,因为它直接影响到用户体验和设计的可读性。
Axure提供了一些函数和方法来设置字体大小,让设计师可以更加灵活地控制字体的显示效果。
在Axure中,可以使用以下函数来设置字体大小:1. setFontSize:这个函数可以设置文本框(或其他元素)的字体大小,语法如下:javascriptsetFontSize("elementName", "fontSize");其中,"elementName"是要设置字体大小的元素的名称,"fontSize"是要设置的字体大小。
axure 变量函数

axure 变量函数
Axure 变量函数是一种功能强大的软件,可用于从表格中提取数
据并定制变量。
它将影响全球交互数据的收集、处理和书写方式。
通
过 Axure 变量函数,您可以从多个来源中提取数据,还可以将这些数
据分类或聚合为所需的格式,以生成可自定义的变量。
Axure 变量函数可用于以简单的方式建立可更新的字符和模型。
例如,通过从多个不同表格中提取数据并将其聚合计算,您可以创建
一个变量,以自动计算消费者收入的累计总和,而无需人工计算。
另外,Axure 变量函数还可用于从数据库中获取数据,并将其按特定的
分类条件抽取。
此外,您还可以利用 Axure 变量函数在当前上下文中
检索数据,比如检验输入的账户名称是否有效。
Axure 变量函数不仅可以改变您的设计,还可以改变实际的流程
开发拓扑。
它可以将函数和动态数据集与控件组合使用,以便以更有
效的方式开发拓扑。
例如,可以使用 Axure 变量函数来动态生成下拉
列表,而无需写任何额外的代码。
总之,Axure 变量函数是一种极有用的工具,可以帮助我们轻松
将复杂的数据和信息逐步转化为可视化、易于理解的形式。
妥善使用Axure 变量函数,我们可以获得更强大的数据可视化方式和设计模型,从而能够实现更高效的流程开发。
axure9 函数

axure9 函数
Axure9是一种原型设计工具,它包含了一些可以帮助用户创建交互原型的函数。
以下是Axure9中常用的一些函数:
1. Set Text:用于设置文本框或标签的文本内容。
2. Hide:用于隐藏网页元素。
3. Show:用于显示网页元素。
4. Move:用于移动网页元素。
5. Resize:用于调整网页元素的大小。
6. Open Link:用于打开一个链接,或在新窗口或当前窗口中打开链接。
7. Set Panel State:用于设置面板模块的状态。
8. Toggle Panel State:用于切换面板模块的状态。
9. Set Value:用于设置表单控件的值。
10. Submit Form:用于提交表单。
11. Play Audio / Play Video:用于播放音频或视频。
12. Set Selected:用于设置列表或下拉框中选定的项。
13. Set Checked:用于设置复选框或单选框的选中状态。
14. Set Focus:用于为网页元素设置焦点。
15. Wait:用于设置脚本中的等待时长。
axure函数

axure函数Axure RP 是一种用于创建交互式原型的工具,它提供了一套强大的函数来帮助用户实现各种交互逻辑和动态效果。
在本文中,将介绍一些常用的 Axure 函数,并简要说明它们的作用和用法。
1. Set Text(设置文本)Set Text 函数允许用户通过设置文本的方式来修改一些元素的文本内容。
例如,可以在按钮被点击时使用 Set Text 函数来改变按钮上显示的文本。
2. Show(显示)Show 函数用于将一些隐藏的元素显示出来。
用户可以在需要的情况下通过 Show 函数来显示被隐藏的元素,例如,在点击按钮时显示一个弹出窗口。
3. Hide(隐藏)Hide 函数与 Show 函数相反,它用于将一些元素隐藏起来。
与 Show 函数类似,用户可以在需要的情况下使用 Hide 函数来隐藏一些元素,例如,在点击按钮时隐藏一个下拉菜单。
4. Move(移动)Move 函数可以将一些元素从一个位置移动到另一个位置。
用户可以通过设置 Move 函数的参数来指定元素的起始位置和目标位置,从而实现元素的移动效果。
5. Resize(改变大小)Resize 函数用于改变一些元素的大小。
用户可以通过设置 Resize函数的参数来指定元素的起始大小和目标大小,从而实现元素的大小改变效果。
6. Rotate(旋转)Rotate 函数可以将一些元素进行旋转。
用户可以通过设置 Rotate函数的参数来指定元素的起始角度和目标角度,从而实现元素的旋转效果。
7. Fade In(淡入)Fade In 函数用于将一些元素从透明度为 0 渐变为透明度为 1,实现元素的淡入效果。
用户可以在需要的情况下使用 Fade In 函数来使一些元素以淡入的方式出现。
8. Fade Out(淡出)Fade Out 函数与 Fade In 函数相反,它用于将一些元素从透明度为1 渐变为透明度为 0,实现元素的淡出效果。
用户可以在需要的情况下使用 Fade Out 函数来使一些元素以淡出的方式消失。
axure rp 数学函数

axure rp 数学函数
Axure RP是一种原型设计工具,用于创建互动的界面原型和线框图。
它主要用于设计师和产品经理之间的沟通,以及用户测试和验证设计概念。
Axure RP本身并不提供数学函数的功能,因为它主要关注界面设计和交互设计方面。
如果您需要在原型中使用数学函数,您可以使用Axure RP的交互动作和变量来模拟数学计算。
您可以通过在变量中存储数值,并使用交互动作来进行加减乘除等数学运算来模拟数学函数的行为。
另外,您也可以考虑使用其他专门用于数学计算的工具或编程语言来完成数学函数的需求,然后将其集成到Axure RP的原型中进行展示和测试。
Axure7.0

max:返回一个最大数值,使用方法[[Math.max(1,5,5.3,2,4)]],返回值5.3; min:返回一个最小数值,使用方法[[Math.min(1,5,5.3,2,4)]],返回值1; pow :幂函数,使用方法[[Math. pow (2,3)]],返回值8; random:返回一个0~1之间的随机数,使用方法 [[Math.Random()]]; sin:正弦函数,使用方法[[Math.sin(弧度)]];弧度= 角度* 圆周率/180; sqrt :平方根函数,使用方法[[Math.sqrt(16)]],返回值4 ; tan:正切函数,使用方法[[Math.sin(弧度)]];
Abs:绝对值函数,使用方法 [[Math.Abs(-1)]],返回值1; Acos:反余弦函数,[[Math.sin(弧度)]]; Asin:反正弦函数,[[Math.sin(弧度)]]; Atan:反正切函数,[[Math.sin(弧度)]]; atan2:返回给定的X 及Y坐标值的反正切值,atan2(y,x); ceil:返回小数向上最接近的整数,使用方法[[Math.ceil(1.5)]],返回值2; cos:余弦函数,使用方法[[Math.cos(弧度)]];弧度= 角度* 圆周率/180; exp:指数函数,计算以e为底的指数,使用方法[[Math. exp (2)]],返回值7.3890560989306495; floor:返回小数向下最接近的整数,使用方法[[Math.floor(1.5)]],返回值1; log:对数函数,计算以e为底的对数值,使用方法[[Math.log(2)]],返回值0.6931471805599453;
Axure7.0教程(七)math函数的使用(2)Math函数简介
上一篇教程我们接触了Math函数的使用,我觉得有必要让大家对Math函数进行一个全面的了解,那 么在以后的教程中,也不会觉得太过陌生。 下面我们通过官方发布的Math函数公告,来共同学习认识它。
axure函数与变量案例

axure函数与变量案例在Axure中,函数和变量是非常有用的工具,可以帮助我们更好地管理和控制交互行为。
下面是一些常见的Axure函数与变量案例: 1. 变量:购物车数量在一个电商网站中,我们需要跟踪用户购物车中的商品数量。
为此,可以使用一个名为“购物车数量”的变量,并在用户添加商品时更新它。
在页面上,我们可以通过引用这个变量来显示当前购物车中的商品数量。
2. 函数:验证表单输入当用户提交一个表单时,需要验证用户输入的内容是否符合要求。
为此,可以使用一个名为“验证表单输入”的函数,它会检查表单中的各个字段是否为空或格式是否正确。
如果有任何错误,函数将返回一个错误消息,否则将返回一个空值。
3. 变量:当前页面在一个多页面应用中,我们需要跟踪当前显示的页面。
为此,可以使用一个名为“当前页面”的变量,并在每个页面的加载事件中更新它。
在页面上,我们可以使用这个变量来显示当前页面的标题或在导航菜单中高亮当前选中的页面。
4. 函数:倒计时在一些应用中,我们需要显示一个倒计时计时器。
为此,可以使用一个名为“倒计时”的函数,它会根据指定的时间间隔更新剩余时间,并在倒计时结束时触发一个事件。
在页面上,我们可以使用这个函数来显示剩余时间和启动倒计时。
5. 变量:用户角色在一个权限管理系统中,我们需要区分不同的用户角色并显示不同的界面。
为此,可以使用一个名为“用户角色”的变量,并在用户登录时更新它。
在页面上,我们可以使用这个变量来显示不同的功能或菜单项,以反映当前用户的角色。
总之,Axure函数和变量是非常有用的工具,可以帮助我们更好地控制交互功能和界面布局。
当您设计Axure原型时,不要忘记利用它们。
axure单元格运算

axure单元格运算
在Axure中,可以使用表格变量和表达式来进行单元格运算。
以下是一些常见的单元格运算示例:
1. 单元格求和:假设有一个表格,其中一列包含数字,想要在另一单元格中显示这些数字的总和。
-在表格中创建一个表格变量,例如`Sum`。
-在需要显示总和的单元格中,设置表达式为`[[Sum = Sum + This]]`。
-在其他单元格中填入数字数据。
这样,该单元格就会自动计算并显示所有数字的总和。
2. 单元格平均值:类似于求和,只需将表达式修改为`[[Sum = Sum + This; Average = Sum / (This.index + 1)]]`,其中`Average`是用于显示平均值的表格变量。
3. 单元格最大值和最小值:可以使用类似的方式来计算最大值和最小值。
例如,`[[Max = Max > This ? Max : This; Min = Min < This ? Min : This]]`,其中`Max`和`Min`是用于显示最大值和最小值的表格变量。
4. 单元格乘法和除法:可以使用`*`进行乘法运算,使用`/`进行除法运算。
例如,`[[Product = This * AnotherCell]]`,其中`Product`是用于显示乘积的表格变量。
这些示例只是演示了一些常见的单元格运算方法,你可以根据具体需求和表格结构进行更复杂的运算。
在Axure的表格中,使用表格变量和表达式可以实现灵活的数据计算和展示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
axure常用函数
Axure是一款著名的原型设计工具,它提供了丰富的函数库,可以帮助设计师快速实现各种交互效果和动态功能。
下面我将介绍一些常用的Axure函数,希望能对大家的设计工作有所帮助。
1. setPageTitle()函数:这个函数可以用来设置页面的标题。
在实际的项目中,我们经常需要根据用户的操作动态修改页面的标题,通过调用这个函数,我们可以实现这个功能。
2. setPanelState()函数:这个函数可以用来设置面板的状态。
在设计网页或移动应用时,我们经常需要设计一些可折叠或可展开的面板,通过调用这个函数,我们可以实现面板的状态切换。
3. addClass()函数:这个函数可以给元素添加一个类。
在设计中,我们经常需要为某个元素添加样式或动画效果,通过调用这个函数,我们可以给元素添加一个类,然后在CSS中定义对应的样式。
4. removeClass()函数:这个函数可以从元素中移除一个类。
与addClass()函数相反,通过调用这个函数,我们可以移除元素的某个类,从而取消对应的样式或动画效果。
5. scrollTo()函数:这个函数可以实现页面的滚动效果。
在设计长页面时,我们经常需要实现点击某个链接后页面平滑滚动到目标位置的效果,通过调用这个函数,我们可以实现这个功能。
6. show()函数和hide()函数:这两个函数可以分别用来显示和隐藏元素。
在设计交互效果时,我们经常需要根据用户的操作显示或隐藏某个元素,通过调用这两个函数,我们可以实现这个功能。
7. fadeIn()函数和fadeOut()函数:这两个函数可以分别用来淡入和淡出元素。
在设计过程中,我们经常需要实现元素的渐显或渐隐效果,通过调用这两个函数,我们可以实现这个功能。
8. dragAndDrop()函数:这个函数可以实现元素的拖拽功能。
在设计交互效果时,我们经常需要实现元素的拖拽排序或拖拽移动功能,通过调用这个函数,我们可以实现这个功能。
9. setFocus()函数:这个函数可以设置元素获取焦点。
在设计表单或输入框时,我们经常需要设置默认获取焦点的元素,通过调用这个函数,我们可以实现这个功能。
10. getWidgetText()函数:这个函数可以获取元素的文本内容。
在设计过程中,我们经常需要获取某个元素的文本内容,通过调用这个函数,我们可以获取到元素的文本内容。
11. setWidgetValue()函数:这个函数可以设置元素的值。
在设计表单或输入框时,我们经常需要设置默认的值,通过调用这个函数,我们可以设置元素的默认值。
Axure的函数库非常丰富,上面只是其中一部分常用函数的介绍。
在实际的设计工作中,我们可以根据具体的需求选择合适的函数来实现各种交互效果和动态功能。
掌握这些函数的使用方法,可以让我们的设计工作更加高效和灵活。
希望本文对大家有所帮助!。
