非常经典的像素画系列教程
Photoshop制作像素画入门实例详解

Photoshop制作像素画⼊门实例详解⾸先声明我是菜鸟,近些⽇⼦做了⼀些像素图,得到了⼀些朋友的好评,在这向你们表⽰感谢对我的⽀持。
很多朋友希望我做⼀个类似教程的东西想了解像素的绘制⽅法,我也是刚接触像素,教程谈不上,只是向朋友介绍⼀下我所了解的知识。
1、什么是像素。
画这个⾃然要知道什么是像素图。
电脑中的图形分⽮量图和位图(像素图)两种。
⽮量图:像素图:区别在于⽮量图根据的是数学公式,所以可以⽆限放⼤。
像素图是由点组成,因此放⼤后你就能看到放⼤的点[ ],这些点成为像素[pixel],像素图创作需要的是点绘。
2、优点就因为它由很⼩的点组成,我认为它最适合运⽤到带液晶屏的电⼦设备上。
具体如下:掌上游戏机,别怀疑所有的掌上游戏机,gameboy什么的都是像素图,当然我的⽂曲星也属于这类。
电脑屏幕:桌⾯图标、⽹页gif、QQ秀、字体等。
⼿机:⼿机上的⼿机电池、信号等图都是。
玩具:有没有感觉乐⾼玩具都像是像素⼀样。
3、⼯具不像⽮量图需要专门的⼯具。
像素只需要[开始]>[所有程序]>[附件]>[画图],不是开玩笑的。
最简单的就是最有效的,这⼀款免费的⽆需安装的及破解的绿⾊软件。
要是复杂的创作还是选⽤photoshop吧,功能上很多优势,最低版本都可以。
当然像素也分很多类,需要不同的⼯具,我只介绍上⾯这两种软件。
像素不需要技术,需要的是细⼼。
4、基本元素举例在ps⾥⼯具就是铅笔⼯具。
快捷键是,导航器最好放⼤到400%点:线:⾓:⾯:友情提⽰:常⽤的线条可以设置为画笔,选中线条>编辑>定义画笔预设。
之后⽤铅笔⼯具时就右键就会看到在列表的最后。
5、字体⾃然在图形中需要出现字体。
这个就不需要你费事了,有专门的字体,推荐⼏个。
英⽂中⽂友情提⽰:如果字体不想变形,⼀定要成倍放⼤。
如英⽂字体上⾯举例的都是8号,放⼤就要变成16号,依此类推,当然图形也是如此。
6、下⾯举⼀些实例来说明例1:先教⼤家画⼀个MP3,以后有时间再写点“教程”,没有固定的⽅法,看⾃⼰的习惯,仅演⽰我做的过程。
PS画像素画技巧

PS画像素画技巧第一篇范文:火星时代Photohop像素图标绘制技巧火星时代Photohop像素图标绘制技巧众所周知,网页中最常见的非图标莫属,下面火星时代为大家带来Photohop像素图标绘制技巧。
图标,其功能是表达意义,同时也起到装饰作用。
像素图标也可以理解成像素风格的图标,与其相对的是矢量图标。
一、基本知识1.图片格式与透明全透明是指图片的格式只支持完全透明和不透明两种状态,Alpha透明是指图片格式可以支持不同的透明程度。
各种图片格式对透明的支持程度以及浏览器兼容性见下表:那么这些东西对我们做像素图标有什么影响呢?请看下图:可以看到,全透明的图标需要根据应用场景的背景色进行优化,背景色变化了就要重新优化,如果不想优化并且要通用的话,就必须限制设计的表现手法,这样通常会让图标边缘锯齿感增强。
而半透明的图标不用优化,也可以多处通用。
我们看一个没有针对不同背景优化的例子:可以看到,在暗色背景下使用了针对白色背景优化过的全透明图像。
结果是出现很多白色杂边,严重影响了品质感。
这样看来,用支持Alpha透明的PNG-24才是王道呀。
2.矢量工具与像素对齐在画图标的整体大关系或者画扁平化风格图标时,我们会用到矢量工具,这里会碰到一个新手常常遇到的问题:像素对齐。
什么是像素对齐?在位图文件内使用矢量工具时(例如PS里用形状工具、钢笔工具),会遇到下图的这种情况:可以看到右边的正方形的边缘有虚的,这是因为这个正方形的边缘没有与像素的边缘对齐。
再看一个实际例子:可以看到,对齐了像素的图形有着更清晰锐利的效果。
以CS6为例,我们可以在PS里通过一些设置方便地对齐像素。
1.将网格线设置为以像素为单位的,方便我们随时查看是否对齐像素。
顺便提一句,网格显示/隐藏的快捷键ctrl+’。
首选项–参考线、网格和切片–根据自己需要设置网格大小、单位选择像素。
2.使用矢量工具时,勾选对齐边缘,绘制的图形会自动对齐像素。
选择矢量工具(钢笔、形状工具)–顶部工具栏里找到对齐边缘–勾选3.设置变换矢量图形时自动对齐像素。
我的世界像素画教程

我的世界像素画教程
你好!以下是关于《我的世界》像素画的教程,没有标题,希望能帮到你。
首先,选择一个适合的像素画尺寸,常见的有16x16、32x32、64x64等。
接着,确定你要创作的对象或形象,并在游戏内或
纸上进行初步的草稿设计。
接下来,将草稿设计转化为像素画。
选取合适的颜色,使用像素工具(如像素画软件或像素编辑器插件)逐个填充像素,以细心的方式勾勒出你想要的形状和细节。
在填充像素的过程中,你可以参考一些样式或参考图片来获得灵感。
一些网站上有很多关于《我的世界》像素画的素材和参考作品,你可以搜索一下。
完成像素画后,你可以将其保存并导入到《我的世界》游戏中使用,或者分享给其他玩家欣赏。
希望这个简单的教程对你有所帮助,如果你想要了解更多关于像素画的技巧,可以深入学习有关像素画的技巧和设计原则。
祝你创作愉快!。
像素画系列教程第十一篇

像素画系列教程11
建筑造型
当一幅幅以像素画构筑的城市出现在电脑屏幕上,那些精致小巧又气势十足的建筑群在吸引我们眼球的同时也深深的震撼着我们的心灵。
通过本文你将初步了解一个建筑物绘制的全过程,并且也希望你能举一反三运用本章所学到的知识构筑出你心中的像素长城来。
新建一文档,文档大小200×200PX左右,虽然实际绘制中并不需要这么大文档,但设置稍大点有助于把握空间感。
其次考虑绘制建筑物的角度,一般来说22.6度双点线构成的角度是首选。
使用双点线构筑出建筑物最为原始的几何形体,那第一步就算完成了。
在几何形体上继续绘制屋顶,为了表现出屋顶的倾斜面,这里使用了45度线。
同时还要注意的是屋顶是扣在房身上的,其面积应该大于房身。
进一步刻画房屋的造型。
划分楼层以及房子的门窗。
在造型完成后的基础上简单的为房子上一层颜色,绘制出黄墙红顶的效果来。
注意区分明暗面,记住如果左面是暗面的话,那右面就是亮面这个道理。
上完基础颜色之后再继续对每层楼的窗户以及大门绘制出玻璃的蓝色来。
淡化屋顶墙面原本划分区域的黑色线,当黑色线变成淡淡的勾勒线时,此时的房子的效果应该已经出来了。
别急着收工,我们再来加工一下房子的质感,在刚刚勾勒的墙线下面我们在提亮一个线,使墙面更具立体感。
然后对屋顶也处理一下,这样才能算完成了。
如果想在继续做的完整,可以如图一所示对房子的周围进行装饰,添加草坪、树木、花坛等等来美好你的房子。
数字创意教案:国宝熊猫像素绘制方法讲解

数字创意教案:国宝熊猫像素绘制方法讲解作为中国的国宝,熊猫在世界各地都备受关注和喜爱。
为了让更多的人更好地了解熊猫,我们把熊猫做成一个像素绘制的作品,以鲜明的色彩和清晰的线条,展现出熊猫的趣味和可爱。
本教案将会介绍熊猫像素绘制方法,希望读者能够通过本教案学习到更多的数字创意技巧。
一、材料及工具准备材料:A4卡纸、颜色偏纸、图钉、钳子、针线、USB线工具:计算机、数码相机、显微镜二、制作步骤1、在计算机中搜索熊猫图片,选出目标图片后,利用MSPaint等绘图软件,将熊猫放大到400%的大小,并修改为2 Bit颜色。
2、将修改好的图片通过USB线传输到打印机中,并将A4卡纸置于打印机上,使用高速打印选项(2400x600dpi)将熊猫图案打印到A4卡纸上,使得熊猫像素化,清晰明了,便于制作。
3、将打印好的熊猫图案用图钉固定在颜色偏纸上,并用钳子将固定针头刺激在地板上,使得针头清晰地显现出来。
4、将颜色偏纸拆下,将地面上的不需要的图案用针剪掉,并用针线进行固定,使得线条更为清晰。
5、最后再次使用MSPaint来进行像素化的处理,并将处理好的熊猫图案进行打印,并贴到一起,以便于展示。
三、示范实例本例中使用的是一只坐着的熊猫,如图所示。
我们先将熊猫图案放到计算机中,进行像素化处理,并调整为2 Bit颜色,然后将处理好的熊猫图案通过USB线传输到打印机中。
接下来,将A4卡纸置于打印机上,将最初打印好的熊猫图案打印到卡纸上,使熊猫变得像素化、清晰明了。
然后将打印好的熊猫图案用图钉固定在颜色偏纸上,并用钳子将固定针头刺激在地板上,使得针头清晰地显现出来。
将颜色偏纸拆下,将地面上的不需要的图案用针剪掉,并用针线进行固定,使得线条更为清晰。
再次使用MSPaint进行像素化处理,并将处理好的熊猫图案进行打印,并贴到一起,以便于展示。
四、总结通过本次数字创意教案的学习,我们了解到了熊猫像素绘制的方法,这种方法不仅能将图案变得清晰,还能表达出图案的趣味和可爱。
像素画教程

像素画教程
以下是一份关于像素画的简单教程,请按照步骤进行操作:
1. 准备工具和材料
- 一台电脑或平板电脑
- 像素绘图软件,例如Aseprite、Pyxel Edit等
- 创意和想法
2. 创建新画布
- 打开像素绘图软件,创建一个新的画布。
- 设置画布的尺寸,根据你希望的像素大小来调整宽度和高度。
3. 设计大体轮廓
- 使用直线或曲线工具,在画布上绘制你想要的形状。
- 注意使用明亮的颜色来绘制轮廓,以便在后续步骤中更容
易看到。
4. 填充基本颜色
- 使用填充工具,选择你想要的颜色,并将其填充到你所绘
制的形状中。
- 为了使图像看起来更加平滑,可以在需要的地方使用渐变。
5. 添加细节和阴影
- 使用较暗的颜色或纹理来添加细节和阴影效果。
- 使用不同的象限来模拟光线方向,使图像看起来更加立体。
6. 调整细节和着色
- 不断细化绘制的细节,根据需要进行颜色调整。
- 可以使用调色板工具创建自己的颜色组合,以达到更丰富的效果。
7. 导出和分享
- 当你满意绘制的成品后,将其导出为图像文件。
- 可以将图像分享到社交媒体、艺术交流平台或打印出来展示。
希望以上教程能帮助你入门像素画,尽情发挥创造力,为你的作品添加个性!。
AE像素化特效制作教程 低保真风格的创作方法

AE像素化特效制作教程:低保真风格的创作方法Adobe After Effects(AE)是一款用于视频合成、特效制作和动画绘制的专业软件。
在AE中,有许多特效可以用来添加创意和风格到视频中。
其中一种经典特效是像素化效果。
像素化特效可以将视频或图片的每个像素转变为一个小方格或正方形,创造出一种低保真(Lo-Fi)风格的效果。
本文将为您介绍如何使用AE制作像素化特效,以及一些创作方法。
步骤一:创建合成首先,打开AE软件并创建一个新的合成。
在“项目”面板中,右键点击空白区域,选择“新建合成”。
根据您想要的输出设置来设置合成的尺寸、帧速率和持续时间。
点击“确定”创建合成。
步骤二:导入素材接下来,将您想要应用像素化特效的视频或图片素材导入到AE中。
在“项目”面板中,右键点击空白区域,选择“导入文件”。
选择您的素材并点击“导入”。
步骤三:应用像素化特效在“项目”面板中,将您导入的素材拖动到时间轴上的合成区域。
选中素材层,然后在“效果控制”面板中选择“效果”->“像素化”->“像素化”。
将像素块的大小调整为您想要的数值,以控制像素化程度。
您还可以调整其他参数,如方向、平滑度等。
步骤四:调整像素化特效为了进一步增强低保真风格,您可以对像素化特效进行一些调整。
选择应用像素化特效的素材层,然后在“效果控制”面板中,找到“颜色校正”选项。
点击“颜色校正”旁边的三角形图标,展开相关参数。
您可以调整色阶、饱和度、亮度等参数来创造出不同的效果。
此外,您还可以使用其他AE的特效和预设来增强创作。
步骤五:渲染和导出调整完成后,您可以点击AE界面上的“空格键”预览效果。
如果满意,点击菜单栏的“合成”->“添加到Adobe Media Encoder队列”,将合成添加到Media Encoder中。
在Media Encoder中,您可以选择输出格式、文件路径和质量设置。
点击“渲染”开始导出像素化特效的视频或图片。
像素画软件Aseprite入门教程(二)

像素画软件Aseprite入门教程(二)
大家好,本汪像素画动力战舰,欢迎来到Aseprite教程大全。
今天我继续为大家讲解Ase基础之工具功能。
首先,导入一张图,然后可以看到右边的工具栏,是用来绘制像素画的工具如下图右边所示
有一些天天用,有一些不怎么用,我会逐步讲解每个工具的基本用法和高级用法
一、选框工具:用来抠出选择你想要的画面
矩形选框工具和椭圆选框工具是固定的选框
使用后选择画画即可如下拖动
套索工具就是不固定的选框,可以随你心意画框来选择拖动
多边形套索工具是想画方框一样,选择四个点形成多边形,拖动多边形
魔棒工具和大多数绘图工具是一样的功能,可以选择出颜色范围内的同一个颜色区域
下图选择了叶子的做出示范
如果你想快速选择所有同一个范围的颜色,只需要不勾选Contigous就能实现
下图选择了所有叶子的亮色调
二、选区模式
左上角有四个按钮,就是这四个模式
第一个是新选区,新选区只能存在一个,下图就是一个新选区
第二个是添加新选区,这样可以实现选择多个,如下图选择两个人物,可以同时拖动
第三个是删除选区,可以删除你不想要的选区,这个比较简单。
小技巧,在选区中按住Ctrl键,就可以实现复制拖动
第四个是缩小选区,假设你选择了很大的一块,然后想只中间一块
可以使用缩小选区选择
接下来介绍快速选区网络操作的方法,可以看到下图有很多方块
假如你想要这一个格方块,就在这格方块双击一下,就能自动选择当前方块
如何要多选择几格方块,拖动即可。
到这里选区介绍结束,谢谢大家。
AE中的像素化效果制作技巧

AE中的像素化效果制作技巧像素化效果是一个在AE中常见且受欢迎的特效之一。
它可以将图像从原来的清晰状态转换为由许多小像素块组成的低分辨率版本。
实现像素化效果并不难,只需要一些简单的步骤和技巧,下面我将介绍一种常用的制作方法。
首先,打开AE软件并导入您想要进行像素化的图像。
将图像拖放到AE的工作区中,并确保它位于您想要的位置。
接下来,您需要使用画面像素化工具。
在AE中,提供了多种像素化工具,例如Mosaic、Median和印刷。
您可以根据个人喜好选择其中之一。
在本教程中,我们将以Mosaic工具为例。
找到AE中的效果面板,并在“效果”菜单中找到“失真”选项卡下的“Mosaic”效果。
将该效果拖放到图像的图层上。
一旦您将Mosaic效果应用到图像上,您将在效果控制器面板中看到许多参数选项。
这些选项将允许您根据自己的需求调整像素化效果的强度、大小和样式。
首先,调整“方块大小”选项来控制像素块的大小。
通过增大数值,您将产生更大的像素块,从而使图像看起来更加粗糙。
相反,如果您减小数值,像素块将变小,图像看起来更加细腻。
不断尝试不同的数值,直到您满意为止。
接下来,您可以调整“方块形状”选项。
这个选项决定了每个像素块的形状是正方形还是长方形。
您可以选择“正方形”、“菱形”或“六边形”来获得不同的像素化效果。
除了这两个主要选项之外,还有一些其他参数可以进一步调整像素化效果。
例如,“水平锯齿”和“垂直锯齿”选项可以添加一些锯齿效果,使像素块看起来更加锐利。
而“动画”选项可以创建一个动态的像素化效果,让图像看起来更加有趣。
完成上述的调整后,您可以点击AE时间轴上的播放按钮预览您的像素化效果。
如果您对结果满意,可以将其导出为视频或将其应用于其他项目中。
总结一下,制作像素化效果需要用到AE中的Mosaic效果。
通过调整“方块大小”和“方块形状”等参数,您可以实现不同强度和样式的像素化效果。
同时,您还可以尝试其他参数来进一步优化效果。
“像素”仙人掌

你了解过“像素画”么?不知道?那就
跟着我做这个手工吧,
做完后,
你就明白啦。
文、图/马钥
首先,在黑色卡纸上画出一个
大大的圆形,然后,在圆形里画出
你想画的仙人掌的大致形状。
将准备好的彩色纸条裁剪成长、
宽各为1厘米的小方块,然后,从图
案的最下面或者最上面开始粘贴。
72
把小方块按照画的形状贴好,
每个小方块之间要留2毫米左右的间
距。
这一步可以先借助尺子比量一部
分,剩下的直接对着贴就行。
可以先想好怎么贴,然后将白乳
胶点在纸上对应的位置上,这样,贴的
速度会快一些哦。
贴完花盆后,我们可以
给仙人掌加一朵小花(这一
步也可以在前面做),然后
将圆裁剪下来,粘贴在白色的
方形卡纸上,仙人掌“像素画”
就完成啦。
这幅画看起来很容易做,其实,需要你具备耐心
和细心,才能做得好看哦。
所以,“红红”给想偷懒
的小读者们推荐《艺术创意大师·像素画》(网络和
新华书店均有销售)这套手工材料,有了它,你可以
做出更漂亮的作品。
73。
非常经典的像素画系列教程(精品pdf)

非常经典的像素画系列教程第 1 页 工具的选择 [1]编者:我们这里说的“像素画”并不是和矢量图对应的点阵式图像,像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。
绘制这种像素画除了须具备相当的耐心之外,造型、绘制方法也很重要。
本系列教程将由浅入深介绍绘制像素画的各种绘制方法和技巧,希望大家喜欢。
(注:文本插图中标注PIXEL FOREST字样的由本文作者郎绘制,其余插图由ICONCN的Jill绘制,在此表示感谢。
)当许多不同颜色的点一个个巧妙的组合与排列在一块后便构成了一副完整的图象,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画。
其它的点阵式图象虽然也由像素组合而成,但是它们在制图过程中并不是十分强调像素,甚至根本无需去考虑到像素的变化,与之相比像素画对于像素更是逐个描绘,处处见真章。
作为像素画来说应用范围相当广泛,直至今天我才恍然大悟,原来从小时候玩的FC家用红白机的画面直到今天的GBA手掌机;从黑白的手机图片直到今天全彩的掌上电脑;即使我们日以面对的电脑中也无处不充斥着各类软件的像素图标。
如今像素画更是成为了一门艺术,深深的震撼着你我。
下面我们就来谈谈第一步,工具的选择和使用。
像素画欣赏(建筑)很多人被应该使用什么工具来制作像素画所困绕,其实选择什么样的软件,因各人的习惯而定,无论你选择了什么软件,其制作像素画的流程还都是一样的。
制作像素画的软件一般可分为两种类型,一种是用来制作Icon图标的专用软件,比如Microangelo、Iconcool、Articons等等;另一种则是用来编辑位图的图形软件,比如:Photoshop、Fireworks、甚至Windons自带的画板工具。
因为我偏爱于Photoshop 的缘故,所以本系列教程所使用的软件皆为Photoshop 6.0。
像素教程

现在的论坛用户头像都是可以自定义的那么让我们来为自己制作一个符合自己个性,而且独一无二的头像吧^^新建一个100X100像素的文件,背景设置为透明。
工具选择铅笔,笔尖选择一个像素。
*****************************************************************************首先画出轮廓,一般画正面的图左右都是对称的先画一条横线作为下巴,横线的长短决定了下巴是尖还是圆,然后左右对称着往上画就可以了。
轮廓画好后,开始上色,选择油漆工具。
先为图片上一层底色不怎么好看吧,别急,要让头像变得立体而生动阴影才是关键。
下面我们就开始画阴影,先从脸部开始吧。
我决定光源来自左边,所以阴影就应该出现在右边,先上第一层。
第二层只要沿着轮廓的内部画就可以。
接着是头发,第一层。
第二层第三层,同样沿着轮廓画。
最后是头发的受光亮部上完了阴影我们给她画上腮红,让她显得更可爱,同时给眼睛上色。
现在好看多了吧,但是总觉得还不是最完美诶~~问题就出在轮廓上,千万别留着这黑黑的边哦,很不协调的^^好了,最后你可以按你的喜好给她加上各种各样的装饰也可以发挥你的想象力,让你的头像拥有丰富的表情*^^*像素画艺人Suguru.T教你做作者:佚名文章来源:网络点击数:367 更新时间:2005-8-9收藏到: VI V I┆365K E Y┆YOU NO TE┆摘吧┆我摘┆天极┆网摘(zzy译自/dot/dot01.html,用词不当之处请慢慢体会)第一节开篇[像素画]:构成电脑屏幕画面的点阵图(dot),用一个一个点构成的画。
近年来随着电脑、游戏机的高解像度化的快速发展,作为电脑图形绘画的[像素画]似乎有被掩盖在背后的感觉。
不过,电脑桌面上的icon、网页上的贴图、手机上的图像等等,像素画展示的场所还是很多的哦。
虽说像素画算是数码范畴,可总是散发着手工的味道,对于这种虽说有着[艺人]说法的这种表现方式,相信还是有许多人感兴趣吧。
像素画教程第三篇

像素画系列教程03
基本图形
掌握了像素画基本线条的画法之后,我们来尝试基础图形的绘制。
通过本章的学习,我们将初步了解到线条之间的组合规律。
等边三角形
选取铅笔工具并选择1像素的笔刷,绘制一条60度的斜线(图示红色部分)然后再绘制一条与之相对称的斜线,最后连接两条斜线,等边三角型就完成。
如果把60度的斜线换成45度斜线的话,则能完成直角三角型的绘制。
矩形
众所周知四条直线就能构成一个矩形,但是在像素画中当矩形非水平位置时,画法就有所不同。
选取铅笔工具并选择1像素的笔刷,以双点横线与双点竖线的画法构成矩形,如图所示。
圆角
选取铅笔工具并选择1像素的笔刷,任意画一个矩形,选择其中
一个直角,在直角线内画弧线,最后删除多余的部分,完成圆角。
弧线的弧度决定着圆角大小,弧线的弧度越大则圆角就越大。
圆形
在像素画中四分之圆弧直接决定着整个圆型的大小。
选取铅笔工具并选择1像素的笔刷,使用画圆角的方法绘制一段弧线,把握好弧线的对称性,最后通过水平翻转和垂直翻转那短弧线组合成圆形。
[像素画]第五章向前人学习
![[像素画]第五章向前人学习](https://img.taocdn.com/s3/m/e47b9f47172ded630a1cb66d.png)
[像素画]第五章向前人学习仅供学习参考如果你喜欢玩RPG,肯定有一些画面华丽的游戏在你心里留下深刻的印象。
在这一章我要做的就是一点点分析,这些伟大的作品伟大在哪里,从中我们又可以学到些什么。
首先来看下Secret of Mana 3这款游戏的截图,这是我玩过的最华丽的游戏之一。
点击放大令人惊叹的效果。
观察第一张图,忽视树和土堆,把注意力放到地面上。
是什么使它看起来效果这么好?对,是细节,当然使用了更多的块。
如果你仔细观察地面会发现很多有趣的细节,并且所有这些都是无缝拼接的。
现在观察草地……只使用了3个颜色……但是看起来却好象不只三个颜色。
同样是3个颜色,这些图块和我在草地图块章节的那些为什么效果差这么多?他们是怎么做到的?观察草地图块中的长叶片,你可以看到他们的颜色是3个颜色中最亮的,并且使用了一些稍暗的颜色勾边,继续观察叶片之间的部分,这里只使用较暗的颜色。
最亮的颜色都点在叶片的边缘高光部分,而剩下的只是一些碎块,甚至看起来根本不像草。
你可以看到好多暗颜色的杂块,潦草的线段,但是在你整个看图块的时候,他们变成了逼真的草地。
在这里我们可以学到什么呢?合理放置较亮的颜色,暗示物体的形。
这有点类似画玻璃杯这些透明东西时使用的方法,你只需要用亮色勾出高光部分,玻璃杯就出来了。
那么是不是增加亮色呢?我会在后面再讨论这个问题。
先来看第二张图的一个区域。
我们观察一下泥土,4个颜色,最深的颜色用的很少,只是零星的点缀。
这比给泥土画大量的阴影效果好的多。
那么我们来看看如果去掉这些深色,效果会如何?发生了什么?看起来变平了。
是的,不只是这样,你眯眼看还会发现画面有点灰,比较两个版本你会发现修改后图地面的颜色和草地的颜色混合的很厉害。
你再观察中间的泥土,比以前更平坦了,没有凹凸不平的感觉了。
现在回到原图,仔细观察最深褐色的分布,都是在暗部。
你想象一下有很多洞在地面上,有些较深的洞颜色也会深,而深褐色就可以暗示他们。
制作炫彩的PS像素效果教程

制作炫彩的PS像素效果教程在现代设计中,像素效果是一种非常流行和独特的设计风格。
PhotoShop软件作为一款功能强大的图像处理工具,可以帮助我们轻松制作出炫彩的像素效果。
本教程将教你如何使用PhotoShop来制作令人惊艳的像素效果。
第一步:准备工作首先,打开PhotoShop软件。
在菜单栏中选择"文件" --> "新建"来创建一个新的文档。
根据你想要的像素效果大小,设置合适的文档尺寸和分辨率。
第二步:创建背景我们需要为像素效果创建一个鲜明的背景。
选择一个喜欢的背景色,并使用油漆桶工具将整个画布填充为该颜色。
第三步:制作像素现在,我们将创建一些具有像素化效果的形状。
选择"矩形"工具,并在工具栏中设置一个合适的像素大小。
然后,在画布上创建一个矩形形状。
第四步:像素化形状在图层面板中,选择我们刚创建的形状。
然后,点击菜单栏中的"滤镜" --> "像素化" --> "马赛克"。
在弹出的对话框中,调整"单元大小"和"平滑度"来获得你想要的像素效果,并点击"确定"。
第五步:添加颜色像素化后的形状现在只有一个颜色,我们需要添加炫彩的效果。
选择"涂抹"工具,并选择一个喜欢的彩色笔刷。
然后,用鼠标在像素形状上涂抹,给每个像素添加不同的颜色。
你可以随意涂抹,创造出自己喜欢的炫彩效果。
第六步:复制和变换如果你想使像素效果更加丰富和多样化,可以复制并变换已经创建的像素形状。
选择已经创建的像素形状图层,在图层面板中右键点击,选择"复制图层"。
然后,在菜单栏中选择"编辑" --> "变换",使用缩放、旋转或平移工具调整复制的像素形状的位置和大小。
像素工厂教程攻略

像素工厂教程攻略
像素工厂是一款画像素画的软件,以下是使用像素工厂的基本攻略:
1. 新建/打开文件:打开像素工厂后,点击左上角的“+”号可以新建一个文件,也可以点击“打开”按钮打开已有的文件。
2. 选择画笔工具:在左侧工具栏中选择画笔工具,然后在右侧的颜色面板中选择颜色开始绘画。
3. 使用橡皮擦:除了画笔工具,我们还可以使用橡皮擦,它的简单操作与画笔类似,可以用来擦除画布上的颜色。
4. 使用填充工具:填充工具可以将整个区域填充为一个颜色,也可以填充一个封闭的图形。
5. 缩放画面:可以使用右侧的缩放滑块调整画面大小,或者使用鼠标中键进行缩放。
6. 选择画图工具:左侧工具栏中有许多画图工具可以使用,例如,直线、圆形、矩形、多边形等。
7. 添加图层:在右侧可以看到“图层”面板。
添加图层可以使您更好地管理图像;您可以对每个图层单独编辑和操作,便于调整和修改。
8. 图像复制/剪切/粘贴:可以使用快捷键 Ctrl + C、 Ctrl + X 和 Ctrl + V 进行图像的复制、剪切和粘贴。
9. 图像保存:点击左上角的“保存”按钮进行文件的保存。
这些是基本的像素工厂攻略,通过不断实践和探索,你会发现更多有意思的技巧和用法。
制作像素化和马赛克效果的技巧

制作像素化和马赛克效果的技巧在AE软件中,制作像素化和马赛克效果可以为视频和图像添加一些独特的风格和视觉效果。
本文将介绍制作这两种效果的技巧和步骤,帮助你更好地运用AE软件。
首先,我们来看如何制作像素化效果。
像素化效果可以将图像或视频分割成一个个像素点,给人一种模糊和低分辨率的感觉。
下面是详细步骤:第一步,导入素材。
将需要应用像素化效果的图像或视频素材导入AE软件中。
第二步,创建一个新的合成。
点击菜单栏中的“文件”选项,选择“新建”、“合成”,设置合成的大小和帧速率。
第三步,将素材拖拽到合成中。
在项目面板中,找到导入的素材文件,将其拖拽到合成窗口中。
第四步,应用像素化效果。
选中合成窗口中的素材图层,在顶部菜单栏中选择“效果”选项,找到“像素化”效果并将其应用到图层上。
第五步,调整像素化参数。
在效果控制面板中,你可以调整像素块的大小、形状、透明度等参数,以达到你想要的效果。
第六步,渲染和导出。
在完成像素化效果的调整后,点击菜单栏中的“合成”选项,选择“添加到渲染队列”来进行渲染并导出。
接下来,我们来看如何制作马赛克效果。
马赛克效果可以使图像或视频局部变得模糊和像素化,增加一定的神秘感和隐私性。
以下是具体步骤:第一步,导入素材。
将需要应用马赛克效果的图像或视频素材导入AE软件中。
第二步,创建一个新的合成。
点击菜单栏中的“文件”选项,选择“新建”、“合成”,设置合成的大小和帧速率。
第三步,将素材拖拽到合成中。
在项目面板中,找到导入的素材文件,将其拖拽到合成窗口中。
第四步,应用马赛克效果。
选中合成窗口中的素材图层,在顶部菜单栏中选择“效果”选项,找到“马赛克”效果并将其应用到图层上。
第五步,调整马赛克参数。
在效果控制面板中,你可以调整马赛克块的大小、形状、透明度等参数,以达到你想要的效果。
第六步,制作动画效果(可选)。
你可以使用AE的关键帧功能,调整马赛克效果在时间轴上的变化,制作出动态的马赛克效果。
第七步,渲染和导出。
像素画软件Aseprite入门教程(一)

像素画软件Aseprite入门教程(一)大家好,本喵像素画动力战舰,欢迎来到Aseprite教程大全。
出这个教程的意义在于,很多小伙伴呢一直很有疑惑,不知道如何学习像素画和如何使用像素画软件Aseprite,这几个月呢,我会专门从入门到精通级别来细细讲解像素画软件使用和如何作画,关于如何下载安装Aseprite这里不再进行说明,希望大家喜欢。
那么下面开始讲解像素画软件Aseprite入门教程。
一、简单界面说明首先,打开Ase,选择文件--新建,宽度和高度设置为64,颜色格式RGBA,背景选择透明。
下面介绍一下基本界面,Aseprite界面一共有7种功能:1.调色区:调整颜色和色板的地方2.时间图层线:图层和帧动画的结合体,可以用来画图和制作动画的控件,可以按住Tab显示隐藏3.菜单栏4.工具栏:绘图使用的工具,当你选择某个工具,左上角会显示不同工具的属性5.时间轴:进行动画操作的工作区6.颜色面板7.精灵画布区:用来画画的工作区二、进阶界面详解1.讲解简单的预览窗口,按下F7就可以看到预览窗口,预览窗口方便看作品的预览效果。
2.多窗口编辑,只需要将新建的项目鼠标拖动到窗口边缘,就可以实现多窗口编辑3.颜色和调色,想要调整颜色可以鼠标点击,然后进行色彩调整,如果不喜欢这个色块,也可以选中后按下减少键back键删除如果想添加色块,点击边上的红色小感叹号即可增加4.颜色透明度调节,有时候需要调节颜色透明度,使用调色板下方的透明调节即可,主要只能调节当前的透明度5.图层时间线和动画时间线,动画和时间结合的一个功能新建图层删除图层合并图层都只需要选择图层后鼠标右键即可弹出如果你想改变图层颜色,点击图层后会弹出图层属性大概就这些,之后会把基础教程全更一遍,谢谢大家!(原谅我做了封面党,封面为风来之国)。
像素画软件Aseprite动画教程(重点考试要考)

大家好,本汪像素画动力战舰,欢迎来到Aseprite动画教程大全。
在像素画中,单一的静态画作已经渐渐不是那么受人喜爱,从现实出发,人们更加用喜爱会动的画面来表达丰富的情感,而动画的重要性不言而喻,动画可以制作成GIF图也可以制作成视频,像素独立游戏也更加受众广泛,比如去月球(to the moom),风来之国(Eastward),想要获得更多人的喜爱,动画是每个像素画家都必须了解的技巧。
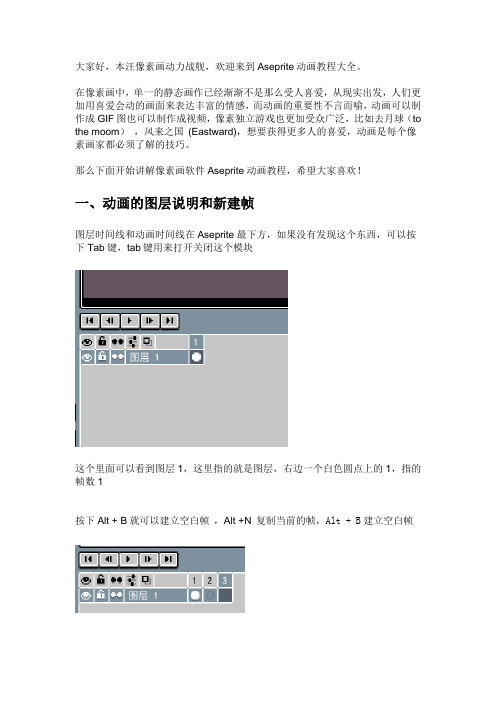
那么下面开始讲解像素画软件Aseprite动画教程,希望大家喜欢!一、动画的图层说明和新建帧图层时间线和动画时间线在Aseprite最下方,如果没有发现这个东西,可以按下Tab键,tab键用来打开关闭这个模块这个里面可以看到图层1,这里指的就是图层,右边一个白色圆点上的1,指的帧数1按下Alt + B就可以建立空白帧,Alt +N 复制当前的帧,Alt + B建立空白帧二、动画的图层顺序解析和空白帧什么是图层顺序,图层的顺序可以理解为一本书中的一页,一页就是一层,图层是可以叠加的,图层是可以调整位置的什么是空白帧和实心帧,空白帧就是没有进行过绘画的帧,实心白色的指的是经过绘画的帧可以在上图中看到,图层1的帧数1是已经有内容的,2 3是没有内容的如何运用复制帧,点击实心白色点,向右边拖动,就可以复制帧三、动画的图层操作在选择图层1时,点击鼠标右键,可以看到新建图层,删除图层,复制图层,这三个功能不过多介绍向下合并图层,指的是你选择一个图层之后,鼠标右键才可以打开向下合并图层,一般是上边的图层合并下边的图层合并图层,就是可以按下shift选择合并图层合并可见图层,就是合并所有的图层图层转背景,背景图层一般来说就是你导入了一张图如下,就会出现Background,背景图层是不能编辑的图层,想要变成可以编辑的图层,需要选择Background,点击右键,点击背景转图层,之后Background会转变成Layer,这才可以编辑四、图层的辅助操作和帧的用法看到动画时间线上的五个功能,注意每个图层都是独立的,所以这个辅助功能只针对于当前的图层,但是第一行的功能会影响所有的图层他们分别是眼睛:隐藏模式,用来隐藏显示图层,方便查看图层的显示锁:给图层进行锁定,让图层不能编辑同步帧/独立帧:按钮打开(两个点连起来)时,新建帧或复制粘贴帧会自动创建和之前的帧链接的帧,如果按钮关闭(两个点分开),新建帧或复制粘贴出来的帧不会和之前的链接。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
非常经典的像素画系列教程第 1 页 工具的选择 [1]编者:我们这里说的“像素画”并不是和矢量图对应的点阵式图像,像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。
绘制这种像素画除了须具备相当的耐心之外,造型、绘制方法也很重要。
本系列教程将由浅入深介绍绘制像素画的各种绘制方法和技巧,希望大家喜欢。
(注:文本插图中标注PIXEL FOREST字样的由本文作者郎绘制,其余插图由ICONCN的Jill绘制,在此表示感谢。
)当许多不同颜色的点一个个巧妙的组合与排列在一块后便构成了一副完整的图象,这些点便称为像素(pixel),图象称之为Icon(图标)或者称为像素画。
其它的点阵式图象虽然也由像素组合而成,但是它们在制图过程中并不是十分强调像素,甚至根本无需去考虑到像素的变化,与之相比像素画对于像素更是逐个描绘,处处见真章。
作为像素画来说应用范围相当广泛,直至今天我才恍然大悟,原来从小时候玩的FC家用红白机的画面直到今天的GBA手掌机;从黑白的手机图片直到今天全彩的掌上电脑;即使我们日以面对的电脑中也无处不充斥着各类软件的像素图标。
如今像素画更是成为了一门艺术,深深的震撼着你我。
下面我们就来谈谈第一步,工具的选择和使用。
像素画欣赏(建筑)很多人被应该使用什么工具来制作像素画所困绕,其实选择什么样的软件,因各人的习惯而定,无论你选择了什么软件,其制作像素画的流程还都是一样的。
制作像素画的软件一般可分为两种类型,一种是用来制作Icon图标的专用软件,比如Microangelo、Iconcool、Articons等等;另一种则是用来编辑位图的图形软件,比如:Photoshop、Fireworks、甚至Windons自带的画板工具。
因为我偏爱于Photoshop 的缘故,所以本系列教程所使用的软件皆为Photoshop 6.0。
当以Photoshop作为绘制像素画的工具时,首先当然是要掌握Photoshop的使用,如果你从没有接触过Photoshop,那你可以先用Windons自带的画板工具来代替。
其次是要善于利用Photoshop的功能上的优势:1、画布大小你可以随意设置(但是分辨率最好保持在72dpi左右);2、各类工具的快捷键以及便捷的复制粘贴功能;3、网格、标尺、辅助线功能帮助你正确定位;4、最最强大的图层功能,让你随心所欲,驰骋画布。
5、双窗口功能,复制出一个内容、名称完全相同的视图,一个放大了绘制用,一个保持100%大小预览用,这对绘制像素画而言是很重要的一个功能。
(菜单View/New View)6、历史记录功能等。
像素画欣赏(人物)放大图第 2 页基本线条 [2]正如组成汉字有基本的点、横、竖、撇、捺等笔划一样,在像素画中也有规范的笔划,我们称之为基本线条。
每种特定线条都是根据像素特有的属性排列而成,并且广泛运用于各类像素画的绘制中。
很多人画像素画时总感觉边缘粗糙,主要就是由于线条使用不当造成的。
如下图所示,规范的线条所绘制出来的像素画画面细腻、结构清晰;而非规范的线条使用时像素点“并排”“重叠”现象严重。
下面我们一起来看看像素画中常用的几种线条。
1、22.6度的斜线选取铅笔工具并选择1像素的笔刷,以两个像素的方式斜向排列,共分为双点横排、双点竖排两种排列方法。
此类线条较常用于建筑的描绘,因此3D建筑的统一透视角度也为22.6度。
2、30度的斜线选取铅笔工具并选择1像素的笔刷,以两个像素间隔一个像素的方式斜向排列,当竖向排列时则形成了60度的斜线,此类线条使用较为灵活,经常与其它线条配合使用,以便完成一些特殊的造型。
3、45度的斜线选取铅笔工具并选择1像素的笔刷,以一个像素的方式斜向排列,此类线条掌握比较简单,较常用于平面物体以及建筑斜面的绘制。
4、直线选取铅笔工具并选择1像素的笔刷,同时按住Shift键,拖动鼠标就可准确的绘制出直线来。
5、弧线因为弧度大小的关系,因此弧线画法有很多种。
选取铅笔工具并选择1像素的笔刷,分别以像素3-2-1-2-3、4-2-2-4、5-1-1-5的弧型排列,其排列具有一定的规律性以及对称性,如图所示。
此类线条较常用于人物头像、动物的绘制。
一副像素作品如果总是要一个个点出来啊,实在是受不了,所以把常用的线条笔划以及基础图形定义成笔刷,可以大大的提高工作效率。
自定义笔刷具体步骤如下:步骤一:新建一个文档,大小随意,解析度设置为72dpi左右以及RGB色彩模式,选择背景色为白色,前景色为黑色。
步骤二:选取铅笔工具并选择1像素的笔刷,分别绘制线条或者基础图形。
步骤三:绘制完一个线条或者一个基础图形之后,选择Edit—Define Brush(编辑—定义画笔),这时画面上你绘制的线条或者基础图形就会定义成一个新的画笔,画笔控制面板中也会出现。
步骤四:当你自制完自己的所有个笔刷后,你可以把原有的笔刷一个个清除掉,然后点击画笔控制面板上的圆形小三角,选择“存储画笔”,这样一个完全属于你自制笔刷文档(.abr)就完成了。
你可以随时根据你的需要,“载入画笔”或者再增添新的笔刷。
第 3 页基本图形 [3]掌握了像素画基本线条的画法之后,我们来尝试基础图形的绘制。
通过本章的学习,我们将初步了解到线条之间的组合规律。
等边三角形选取铅笔工具并选择1像素的笔刷,绘制一条60度的斜线(图示红色部分)然后再绘制一条与之相对称的斜线,最后连接两条斜线,等边三角型就完成。
如果把60度的斜线换成45度斜线的话,则能完成直角三角型的绘制。
矩形众所周知四条直线就能构成一个矩形,但是在像素画中当矩形非水平位置时,画法就有所不同。
选取铅笔工具并选择1像素的笔刷,以双点横线与双点竖线的画法构成矩形,如图所示。
圆角选取铅笔工具并选择1像素的笔刷,任意画一个矩形,选择其中一个直角,在直角线内画弧线,最后删除多余的部分,完成圆角。
弧线的弧度决定着圆角大小,弧线的弧度越大则圆角就越大。
圆形在像素画中四分之圆弧直接决定着整个圆型的大小。
选取铅笔工具并选择1像素的笔刷,使用画圆角的方法绘制一段弧线,把握好弧线的对称性,最后通过水平翻转和垂直翻转那短弧线组合成圆形。
第 4 页基础透视 [4]在像素画中如果只绘制单一角度的形态,始终是缺乏表现力的。
如果要转变角度,那就涉及到透视的规律。
在透视学中,透视可分为形体透视(几何形透视)和空气透视。
形体透视是根据光学和数学的原则,在平面上用线条来图示物体的空间位置、轮廓和光暗投影的科学。
空气透视研究和表现空间距离对于物体的色彩及明显度所起的作用。
因为透视现象是远小近大,所以也叫“远近法”。
按照灭点的不同,分为平行透视(一个灭点)、成角透视(两个灭点)和斜透视(三个灭点)。
而像素画中绘制一点、两点以及三点透视的线条很难有规律可寻循,因此像素画中的透视法简化变通了上述的透视规律。
根据像素线条的特有属性,一种没有灭点的俯视平行透视被广泛的运用起来。
1、22.6度透视因为像素画通常是用来绘制精致小巧的造型,并且我们知道像素画中线条运用十分讲究,因此为了符合人们的视觉印象和便于绘画,这种以22.6度双点线组合而成的俯视平行透视成了像素画透视绘制的最常用透视。
如图所示,正方体的透视就是以22.6度的双点线构成,左右两个面透视角度一样,并且每个面都是平行四边型;整体结构清晰明朗,造型表现直观,并且易于掌握。
2、45度透视虽然转变了角度,但是每个面都是一个平行四边形这个透视规律是不会改变的。
但是由于左右两个面透视角度一不同,所以在实际的绘制中很难把握好,大家应该多观察多动手。
3、圆柱的透视以顶面的椭圆的圆度来决定俯视角度的高低,如果椭圆越接近圆则俯视角度就越高,反之椭圆越扁则俯视角度就越低,如图所示。
4、锥体的透视锥体分为四面锥型,圆锥型等等,但是画法是没有区别的,底面决定锥体的大小,斜线控制着锥体的高度。
总的来说,还是要多加练习,尝试用不同角度的斜线来绘制各种高度的锥体。
练习示例第 5 页基础造型 [5]造型是体现像素画特征的基本要素。
造型的能力一方面来自于平时生活中知识的积累;另一方面则可以借助图片资料作为参照;甚至通过临摹优秀的像素作品以及对素描、速写等艺术学科的参透也能提高我们的造型能力。
通俗一点来说造型就是用来表现作品形态的一种构图概念。
学习造型没有捷径可寻,只有通过多看、多记、多学、多练才能有所提高,因此本章学习的并不是教你如何去造一个型,而是引导你有一个正确的造型思维方式去造更多的型。
造型方法之一、把造型复杂的东西简单化如图所示,这是一个打开的盒子。
在构思一个打开的盒子时,首先想到的不是打开的盒子如何难画,而是盒子的整体形态是什么,根据这个形态再去想象出盒子的大体的形状,最后才去考虑把盒盖如何打开。
此种方法虽然过程烦琐,但是有利于把整体不至于产生严重的变形,非常适合初学者。
造型方法之二、逐步深入刻画在鼠标随意绘制出来的草图基础上,一步一步的深入下去。
如图所示,海豚的造型过程,粗糙的草图通过一步步调整形态、柔化线条之后出现了精致的造型。
此种方法虽然虽然简便,但是对于没有一定美术基础的人来说不易掌握。
造型方法之三、寻找图片资料作为参照当你为表达不出心中所想而困惑时,不妨试着找找相关的图片资料。
如图所示,那是一台笔记本电脑的图片,通过对图片的提炼与加工,很容易一幅像素画就完成了。
其实通过图片绘制像素画更有小窍门,比如在Photoshop中打开一个图片实例,缩小并且降低该图片的透明度。
随后新建一层,选取铅笔工具并选择1像素的笔刷勾勒出造型的轮廓,这样就把一造型简单绘制出来了。
但是要注意的是这样做虽然有了造型的形,但是还是缺少造型的神。
还是那句话多看、多记、多学、多练才是造型的学习方法。
第 6 页色彩过渡 [6]要理解和运用色彩,必须掌握进行色彩归纳整理的原则和方法,其中最主要的是掌握色彩的属性。
像素画中色彩运用当然也遵循着这种规律,但是在这里我们并不会去解析这些烦琐的问题。
毕竟这只是一篇像素画的教程,如果想要深入这些问题,不仿可以找些关于色彩的明度、色相、彩度以及色彩混合、色彩对比、色彩搭配等文章来读一下。
针对像素画色彩运用,我们大致可以简单的理解成为:平面的纯色填充、中间色的过渡、色彩明暗关系的确立。
而其中平面的纯色填充,并没有任何技巧性的东西,只要有足够的耐心就可以了。
因此本章着重于像素画颜色过渡规律的学习。
像素画颜色过渡方法之一、均匀过渡同一色系中把颜色由深至浅或者有浅至深的排列,以起到均匀渐变的效果。
此种过渡方法普遍运用于小范围的像素绘画中。
如图所示:像素画颜色过渡方法之二、双色过渡根据其中一种颜色点的疏密排列,产生过渡效果,此种过渡方法较常用于平面的绘制上。
