一步一步学Silverlight 2系列(14)
Silverlight学习帮助

一.Silverlight学习 (2)1.1 Silverlight概述 (2)1.2 Silverlight 结构 (3)1.2.1 Silverlight平台 (3)1.2.2 Silverlight 结构 (3)1.2.3 核心表示层组件 (4)1.2.4 NET Framework for Silverlight (4)1.2.5 附加Silverlight 编程功能 (5)1.3 Silverlight 3.0 环境的搭建 (6)二.开始第一个Silverlight工程 (6)2.1 Silverlight 应用程序项目文件 (8)2.1.1 Silverlight 应用程序项目包含以下配置、程序集引用和代码文件: (8)2.1.2 Silverlight 应用程序项目将包含对以下程序集的引用: (8)2.2 工程示例 (9)2.2.1 Silverlight工程的独立运行 (11)2.2.2 Silverlight中XAML页面的导航 (11)三.Silverlight的特点分析 (12)3.1 Silverlight 3概述 (13)3.2 Silverlight 3 特点之增强媒体特性 (13)3.3 Silverlight 3特性之强化丰富的体验 (14)3.4 Silverlight 3特性之提高富互联网应用的效率 (14)3.5 Silverlight 3增强特性之其它 (15)3.6 Expression Blend 3中的新特性 (15)四.Deep Zoom Composer (16)4.1 Deep Zoom技术原理简介 (16)4.2 开始第一个Deep Zoom Composer应用 (17)4.2.1 建立Deep Zoom图片 (18)4.2.2 将Deep Zoom图片添加到Silverlight工程 (20)4.3 Deep Zoom Composer正式版的特点分析 (21)4.3.1 Deep Zoom Composer正式版的特点之容易的交互式Deep Zoom体验 (22)4.3.2 Deep Zoom Composer正式版的特点之追踪分析 (22)4.3.3 Deep Zoom Composer正式版的特点之增强的DeepZoomPix播放器 (23)4.3.4 Deep Zoom Composer正式版的特点之让你的导出走得更远 (24)4.3.5 Deep Zoom Composer正式版的特点之更新的UI (24)4.3.6 Deep Zoom Composer正式版的特点之支持Smooth Streaming (24)五.JSON-RPC (25)5.1 JSON数据格式 (25)5.2 JSON数据格式转换 (25)5.2.1 JSON在java中的数据转换 (25)5.2.2 JSON数据格式在Silverlight中的转换 (26)5.3 JSON-RPC (27)5.3.1 JSON传输协议 (27)5.3.2 Silverlight对基于Http的服务发出请求 (27)一.Silverlight学习1.1Silverlight概述Microsoft Silverlight 是一种跨浏览器、跨平台的.NET Framework 实现,用于为Web 生成和提供下一代媒体体验和丰富的交互式应用程序(RIA)。
(2021年整理)SilverLight学习笔记--Silverligh之动态加载程序集(.DLL)

(完整版)SilverLight学习笔记--Silverligh之动态加载程序集(.DLL) 编辑整理:尊敬的读者朋友们:这里是精品文档编辑中心,本文档内容是由我和我的同事精心编辑整理后发布的,发布之前我们对文中内容进行仔细校对,但是难免会有疏漏的地方,但是任然希望((完整版)SilverLight学习笔记--Silverligh之动态加载程序集(.DLL))的内容能够给您的工作和学习带来便利。
同时也真诚的希望收到您的建议和反馈,这将是我们进步的源泉,前进的动力。
本文可编辑可修改,如果觉得对您有帮助请收藏以便随时查阅,最后祝您生活愉快业绩进步,以下为(完整版)SilverLight学习笔记--Silverligh之动态加载程序集(.DLL)的全部内容。
(完整版)SilverLight学习笔记-—Silverligh之动态加载程序集(。
DLL)编辑整理:张嬗雒老师尊敬的读者朋友们:这里是精品文档编辑中心,本文档内容是由我和我的同事精心编辑整理后发布到文库,发布之前我们对文中内容进行仔细校对,但是难免会有疏漏的地方,但是我们任然希望(完整版)SilverLight学习笔记-—Silverligh之动态加载程序集(.DLL) 这篇文档能够给您的工作和学习带来便利。
同时我们也真诚的希望收到您的建议和反馈到下面的留言区,这将是我们进步的源泉,前进的动力。
本文可编辑可修改,如果觉得对您有帮助请下载收藏以便随时查阅,最后祝您生活愉快业绩进步,以下为 <(完整版)SilverLight学习笔记--Silverligh之动态加载程序集(。
DLL)〉这篇文档的全部内容.自定义TextEventArgs 事件参数类定义一个接口IEditUI}1。
2、定义用户编辑器类用与定义接口同样的方法,我们添加一个Silverlight类库项目,命名为:Implementation.新建后,解决方案如下图:在编写Implementation类的代码前,我们需要添加引用前面所定义的Interfaces接口,引用界面如图:using System;using ;using System.Windows;using System.Windows.Controls;using System.Windows。
Silverlight2中文版教程

目录使用VS 2008创建一个新的Silverlight 应用 (2)理解Silverlight应用里都有些什么 (5)学习如何添加控件和处理事件 (8)理解布局管理 (14)用布局面板排布我们的Digg 页面 (20)下一步 (29)使用Networking取回数据并填充DataGrid (30)使用LINQ to XML把XML格式的Digg故事分析成Story类对象 (33)在DataGrid控件中显示Digg故事 (34)以下的步骤 (36)使用Style元素更好地封装观(Look and Feel) (38)下一步 (42)用ListBox 和DataBinding 显示列表数据 (43)下一步 (52)使用用户控件实现主从表场景 (53)创建StoryDetailsView 用户控件 (55)使用用户控件建造一个基本模式对话框 (56)显示我们的StoryDetailsView控件 (59)把故事数据传入我们的StoryDetailsView用户控件 (61)完成我们的用户控件的布局 (63)下一步 (65)使用控件模板定制控件的观感 (67)定制控件的内容 (67)使用控件模板定制控件 (71)对我们的Digg应用进行润色(Polishing up) (75)下一步 (81)使用WPF创建一个Digg桌面应用 (83)第一步:创建一个新的WPF桌面应用 (83)第二步:把现有的Digg应用的代码拷贝进WPF应用中 (85)第三步:修正几个问题 (85)第四步:把Digg应用宿主与桌面窗口中 (86)第五步:运行应用 (87)结语 (89)使用VS 2008创建一个新的Silverlight 应用我们来开始我们的Digg应用的开发,先选择Visual Studio 2008 中的文件->新项目菜单项,使用新项目对话框创建一个“Silverlight Applica tion” (注:你需要在Beta1发布后,下载和安装VS 2008的Silverlight工具才能得到这个支持):我们将该项目命名为“DiggSample”。
使用Silverlight入门

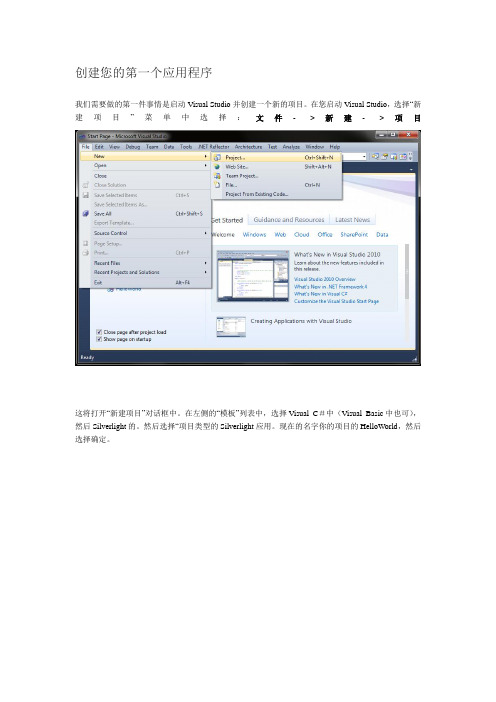
创建您的第一个应用程序我们需要做的第一件事情是启动Visual Studio并创建一个新的项目。
在您启动Visual Studio,选择“新建项目”菜单中选择:文件- >新建- >项目这将打开“新建项目”对话框中。
在左侧的“模板”列表中,选择Visual C#中(Visual Basic中也可),然后Silverlight的。
然后选择“项目类型的Silverlight应用。
现在的名字你的项目的HelloWorld,然后选择确定。
接下来打开的对话框中询问您是否要创建一个新的网站,或简单地用一个测试页。
对于本示例中,取消选择“在一个新的网站主机的Silverlight应用程序”。
我们将使用“测试页”选项。
开发Silverlight应用程序时,在使用“网站”选项有一些好处,但这个例子中,测试页就足够了。
这是有创造一个新的Silverlight项目。
下一步我们将添加一些功能的应用程序。
如果您没有看到解决方案资源管理器(通常在右侧窗口),您可以从“查看” - >“解决方案资源管理器。
在解决方案资源管理器中,有一些项目文件。
我们将在此QuickStart中使用的文件MainPage.xaml 中和MainPage.xaml.cs 。
如果您不熟悉使用XAML,XAML是一种基于XML的声明性语言,用于创建和布局的UI元素。
请参阅XAML快速入门上的XAML的更多信息。
cs文件是在C#代码隐藏文件。
通过局部类代码隐藏文件是同一个XAML文件。
代码隐藏和局部类的更多信息,请参见代码隐藏和分部类MSDN文章。
从代码中分离的用户界面,允许您创建声明XAML标记可见的用户界面元素,然后使用一个单独的代码隐藏文件,以响应事件和操作您在XAML中声明的对象。
这种分离使得它很容易为设计人员和开发人员一起工作,有效地在同一项目。
双击上MainPage.xaml中。
这将在主编辑器窗口中打开MainPage.xaml文件。
Silverlight入门基础

Silverlight入门教程--基于运行环境示例郑健2008-3-9(一).概述 (3)(二). 代码示例 (3)1).基础知识示例 (3)1. 对象的定位 (3)2. 使用SilverLight插件 (8)3. SilverLight元素的鼠标事件 (10)4. SilverLight元素的键盘事件 (16)5.方法createFromXaml使用示例 (17)6.访问和修改Silverlight元素以及属性 (19)7. Silverlight中的字体使用 (21)8.全屏支持功能 (24)9. Silverlight Downloader 对象使用 (26)10.定时器功能 (29)11.错误处理支持 (31)12.把xaml段内置在aspx或html页面中 (34)2).制作图形示例 (36)13.基本图形形状示例 (36)14.画刷对象的使用 (38)15.视频刷对象的使用 (41)16.Path元素使用 (43)17.变换效果(Transform) (44)3).多媒体功能 (46)18.在线电影播放 (46)4).制作动画效果示例 (51)19.一个动画示例 (51)20.动画的交互控制 (53)21.动画关键帧示例 (55)(一).概述Silverlight是一个跨浏览器的、跨操作系统平台的插件,为Web带来下一代媒体体验和丰富的交互式应用程序体验. 使用JS实现Ajax技术可以使网站具有很好的用户体验, 但它也会使网站过于庞大和臃肿. 业余时间学习了一下微软的Silverlight官方教程, 在学习时顺便根据学习示例整理了一个教程. 此教程包括一些精简的小例子, 主要针对开发使用场景展开示例, 在实际开发中也可以作为查找手册使用. 运行环境为VS 2005, 这些示例比较简单很容易看懂, 因此示例没有太多注释.(二). 代码示例1).基础知识示例1. 对象的定位通过呈现几个Silverlight元素来示例对象之间的定位, 以及在一个页面中创建装载多个Silverlight对象.2. 使用SilverLight插件3. SilverLight元素的鼠标事件I.鼠标滑入和滑出事件II.鼠标点击(按下/弹起)和移动事件4. SilverLight元素的键盘事件5.方法createFromXaml使用示例6.访问和修改Silverlight元素以及属性7. Silverlight中的字体使用8.全屏支持功能9. Silverlight Downloader 对象使用10.定时器功能11.错误处理支持12.把xaml段内置在aspx或html页面中这样的话就不用单独的 *.xaml 文件来承载SilverLight对象控件元素内容.2).制作图形示例13.基本图形形状示例14.画刷对象的使用15.视频刷对象的使用16.Path元素使用17.变换效果(Transform)3).多媒体功能18.在线电影播放。
Silverlight入门教程

Silverlight入门教程--基于运行环境示例郑健2008-3-9(一).概述 (3)(二). 代码示例 (3)1).基础知识示例 (3)1. 对象的定位 (3)2. 使用SilverLight插件 (8)3. SilverLight元素的鼠标事件 (10)4. SilverLight元素的键盘事件 (16)5.方法createFromXaml使用示例 (17)6.访问和修改Silverlight元素以及属性 (19)7. Silverlight中的字体使用 (21)8.全屏支持功能 (24)9. Silverlight Downloader 对象使用 (26)10.定时器功能 (29)11.错误处理支持 (31)12.把xaml段内置在aspx或html页面中 (34)2).制作图形示例 (36)13.基本图形形状示例 (36)14.画刷对象的使用 (38)15.视频刷对象的使用 (41)16.Path元素使用 (43)17.变换效果(Transform) (44)3).多媒体功能 (46)18.在线电影播放 (46)4).制作动画效果示例 (51)19.一个动画示例 (51)20.动画的交互控制 (53)21.动画关键帧示例 (55)(一).概述Silverlight是一个跨浏览器的、跨操作系统平台的插件,为Web带来下一代媒体体验和丰富的交互式应用程序体验. 使用JS实现Ajax技术可以使网站具有很好的用户体验, 但它也会使网站过于庞大和臃肿. 业余时间学习了一下微软的Silverlight官方教程, 在学习时顺便根据学习示例整理了一个教程. 此教程包括一些精简的小例子, 主要针对开发使用场景展开示例, 在实际开发中也可以作为查找手册使用. 运行环境为VS 2005, 这些示例比较简单很容易看懂, 因此示例没有太多注释.(二). 代码示例1).基础知识示例1. 对象的定位通过呈现几个Silverlight元素来示例对象之间的定位, 以及在一个页面中创建装载多个Silverlight对象.2. 使用SilverLight插件3. SilverLight元素的鼠标事件I.鼠标滑入和滑出事件II.鼠标点击(按下/弹起)和移动事件4. SilverLight元素的键盘事件5.方法createFromXaml使用示例6.访问和修改Silverlight元素以及属性7. Silverlight中的字体使用8.全屏支持功能9. Silverlight Downloader 对象使用10.定时器功能11.错误处理支持12.把xaml段内置在aspx或html页面中这样的话就不用单独的 *.xaml 文件来承载SilverLight对象控件元素内容.2).制作图形示例13.基本图形形状示例14.画刷对象的使用15.视频刷对象的使用16.Path元素使用17.变换效果(Transform)3).多媒体功能18.在线电影播放。
SilverLight教程2

这是8个系列教程的第2部分,这个系列示范如何使用 Silverlight 2 的 Beta1 版本来创建一个简单的 Digg 客户端应用。
这些教程请依次阅读,将有助于您理解 Silverlight 的一些核心编程概念。
理解布局管理Silverlight 和 WPF 都支持一种灵活的布局管理系统,能让开发者和设计师轻松的定位 UI 上的控件。
该布局系统对显式指定坐标的控件支持固定的定位模型;除此之外,还支持一种更为动态的定位模型,控件和布局能随着浏览器的大小改变而自动改变其大小和方位。
在 Silverlight 和 WPF 中,开发者可以用布局面板来协调包含在其中的控件的位置和大小。
Silverlight Beta1 中内建的布局面板包括在 WPF 中最常用的3种:∙Canvas∙StackPanel∙GridCanvas面板Canvas 面板是一种很基础的布局面板,它支持对其中的控件采用绝对坐标定位。
你可以通过一种 XAML 特性--- "附加属性” 对 Canvas 中的元素进行定位。
用附加属性,你可以指定控件相对于其直接父 Canvas 控件的上、下、左、右坐标的位置。
附加属性很有用,因为它让父面板可以扩展其中包含的控件的属性集。
Canvas 通过定义扩展属性 Top 和Left, 就能定义其中 Button (或其他任何 UI 元素)的 Left, Top,而不需要真正向Button 类中添加这个属性,或修改 Button 类。
我们可以向 Canvas 容器中添加两个按钮,指定其距离 Canvas 左侧的距离为 50 像素,离上边的距离则分别为50 像素和150 像素。
使用如下XAML 语法即可完成(其中Canvas.Top 和 Canvas.Left 都是附加属性的例子):这些代码绘制的界面效果如下:Canvas 适用于其中包含的 UI 元素比较固定的情形,但是如果你想向其中添加更多的控件,或者 UI 需要改变大小或能够移动,Canvas 显得不太灵活。
Silverlight初学者的入门课程

目录第一章什么是Silverlight? (1)第二章Silverlight 1和Silverlight 2之间的区别 (1)第三章Silverlight和WPF之间的不同 (1)第四章开发Silverlight应用程序需要的工具 (2)Silverlight SDK (2)如何选择Expression Studio 或 Visual Studio (2)第五章Silverlight 运行时和Silverlight SDK之间的不同 (3)第六章什么是XAML? (3)第七章什么是.xap文件? (4)第八章“Hello World”Silverlight应用程序 (4)第九章Visual Studio默认创建的文件 (6)第十章生成并运行“Hello World”Silverlight应用程序 (6)第十一章什么是app.xaml? (8)第十二章Page.xaml文件 (8)第十三章从XAML标签开始 (9)第十四章如何在Web页面放置Silverlight控件? (10)第十五章如何在Silverlight控件中设置默认.xaml页面? (11)第十六章如何从其他的XAML页面打开XAML页面? (11)第十七章从Silverlight控件打开特定的xaml页 (12)第十八章在Silverlight布局控件 (13)Silverlight中的布局面板控件 - Canvas (14)Silverlight中的布局面板控件 - StackPanel (15)Silverlight中的布局面板控件– Grid (16)第十九章如何在Silverlight控件中显示图像? (17)Image.Source属性 (17)Image.stretch属性 (19)Width和Height属性 (20)Image.Clip属性 (20)第二十章在Silverlight中如何拖动或移动图像或对象? (21)第二十一章如何从页面传递参数到Silverlight控件? (23)InitParameters (23)如何设置InitParameters (23)从App.xaml传递参数到其他页面 (24)在XAML页面使用IDictionary参数 (24)第二十二章如何从Silverlight控件调用WCF方法? (25)Silverlight入门Silverlight中使用WCF (25)第二十三章Silverlight中使用WCF示例 (27)第二十四章从Silverlight控件访问Session变量 (29)第二十五章创建WCF访问检索Session数据示例 (30)第二十六章如何从Silverlight代码调用Javascript函数? (33)第二十七章如何在Silverlight页面上弹出层? (34)第二十八章为Silverlight控件添加工具提示 (35)简单的文本提示 (36)显示富UI元素提示 (36)编程方式设置工具提示 (37)第二十九章如何在Silverlight播放音频或声音文件? (38)第三十章在Silverlight中如何显示右键菜单? (39)第三十一章介绍Silverlight绑定数据 (40)第三十二章Silverlight数据绑定示例:BindingMode枚举 (44)第三十三章如何为Siverlight控件设置背景图片 (45)第三十四章Javascript检测是否安装了Silverlight (47)在这套Silverlight学习系列中将学习Silverlight基础并使用Silverlight编写web应用程序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一步一步学Silverlight 2系列(14):数据与通信之WCF
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF 以及Sockets的支持等一系列新的特性。
《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文将简单介绍在Silverlight 2中如何与WCF进行通信。
简单示例
在本示例中,我们将通过WCF来获取一个最新随笔的列表,在Silverlight中显示出来,最终完后效果如下所示。
先定义一个数据契约:
在Web项目中添加一个WCF Service文件,命名为Blog.svc 定义服务契约:
实现服务,这里可以是从数据库或者其他数据源读取,为了演示方便,我们直接初始化一个集合:
修改Web.config中的服务配置,这里使用basicHttpBinding绑定,并且开启httpGetEnabled,以便后面我们可以在浏览器中查看服务:
设置一下Web应用程序的端口号为固定端口52424,在浏览器中输入http://localhost:52424/ Blog.svc,看看服务是否正常:
好了,现在服务端我们就实现完成了。
现在编写界面展示部分,XAML如下:
在Silverlight项目中添加服务引用,输入地址http://localhost:52424/Blog.svc,输入命名空间BlogService。
添加完成后,我们可以在对象浏览器中浏览一下生成的客户端对象:
当然大家也可以手工去编写客户端的代码,请参考WCF的相关内容,这里不再赘述。
下面编写调用服务并获取数据,这里仍然是采用异步模式,由于在WCF服务的配置中我们采取了BasicHttpBinding,客户端也要采用BasicHttpBinding。
我们需要注册GetPostsCompleted事件处理方法,以便完成后回调,同时调用GetPostsAsync()方法获取数据。
完整的代码如下所示:
至此,一个完整的在Silverlight 2中调用WCF的示例就完成了,运行后效果如下:
结束语
本文简单演示了在Silverlight 2中如何与WCF进行通信,你可以从这里下载示例代码。
下一篇:一步一步学Silverlight 2系列(15):数据与通信之ASMX
作者:TerryLee
出处:
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
