Photoshop教材--第12章倾斜型页面
利用Photoshop中的角度校正功能修复照片倾斜

利用Photoshop中的角度校正功能修复照片倾斜在摄影过程中,我们经常会遇到照片倾斜的情况,这可能是由于拍摄时手持不稳或相机不平等造成的。
这种倾斜会影响照片的美观和专业性。
幸运的是,Photoshop软件提供了强大的角度校正功能,可以轻松修复这种倾斜问题,使照片变得符合我们的要求。
下面,让我们来学习一些使用Photoshop角度校正功能的技巧。
第一步是打开需要修复的照片。
在Photoshop软件中,点击“文件”-“打开”,然后选择要修复的照片。
照片打开后,我们需要确认照片的倾斜情况。
接下来,我们点击右侧工具栏中的“裁剪工具”,或按快捷键“C”进行裁剪。
在照片上拖动裁剪工具,选择照片中的一个水平或垂直线作为参考线。
然后,将鼠标移到照片的边缘,会发现光标变成一个小角度符号。
点击并拖动参考线以匹配照片中实际的水平或垂直线。
请确保参考线与照片中的线对齐。
选择“图像”-“图像旋转”-“任意角度”(或使用快捷键Ctrl+T)来进行旋转操作。
将旋转参考线放在参考线与照片上边缘相交处,并拖动旋转参考线使其与实际的水平或垂直线对齐。
在Photoshop中,你可以看到旋转参考线旁边有一个角度输入框。
输入旋转参考线与实际线对齐的角度,然后按回车键应用设置。
此时,照片已经按照你设定的角度进行了旋转。
如果你发现照片仍然存在细微的倾斜,可以重复上述步骤,直到照片完全修复。
在使用Photoshop的角度校正功能时,需要一定的技巧和经验。
以下是一些建议,帮助你更好地应用角度校正功能:1.选择明显的参考线:选择一个明确的水平或垂直线作为参考线,这将有助于你在校正过程中更准确地调整角度。
2.注意照片的整体平衡:当你修复照片的倾斜时,确保整体图像看起来平衡。
不要仅仅关注某一个细节而忽略整体的观感。
3.使用格栅标线:在进行角度校正之前,可以打开“视图”-“格栅标线”来显示水平和垂直参考线,这样可以更方便地进行调整。
4.尝试不同的角度:如果第一次修复后,照片仍然有一些倾斜,可以尝试使用其他角度进行校正,直到达到预期效果为止。
ps如何调整倾斜的照片

ps如何调整倾斜的照片
ps如何调整倾斜的照片
倾斜的照片很多,我们可以用ps来进行调整。
但是很多同学还不太清楚。
那么接下来下面是店铺整理的一些关于ps如何调整倾斜的照片,供您参阅。
ps调整倾斜的照片的方法一
1、打开经典的倾斜塔照片,滤镜--镜头校正。
2、选择第一个箭头的,拉直工具,在图片上画一条直线,即可以此直线为准校正图片,同时也可手动输入数值调整。
3、当值为-5时,校正成功
ps调整倾斜的照片的方法二
1、绘制约束线
选择约束工具,在建筑物的左上角单击创建第一个约束点,然后在左下角单击创建第二个约束点,两点之间会自动出现一条约束线。
使用类似的方法在建筑物中轴和建筑物右侧的墙壁上分别创造一条约束线。
2、旋转约束线
在左侧的约束线上单击使其进入激活状态,激活状态的约束线上将显示一个环形的旋转控制手柄。
拖动控制手柄将约束线调整到垂直状态,校正建筑物左侧的外墙。
按住Shift键拖动控制手柄可以使其按照整数角度旋转。
3、比例变形
按住Shift键继续调整中轴与右侧墙壁的垂直。
然后使用上述方法继续绘制水平约束线校正水平线条的变形问题,一般来说5到7条约束线就能得到非常理想的结果。
按住Shift键分别调整每条约束线的水平后,单击确定。
PS图片卷角、翻页效果的制作

PS图片卷角、翻页效果的制作1.新建一个图层,双击文字修改名称为纸(这样方便讲解一点)点击钢笔工具,勾选橡皮,按住shift绘制一个三角形,如图。
2.配合直接选择工具、添加锚点工具和转换点工具将斜边变形(这就是卷纸的卷曲形状了)反复调整直到满意效果,如图3.ctrl+Enter转换为选区,点击渐变工具,前景色RGB:221、191、151,背景色RGB:242、229、212(颜色自定也可)按对角线拖出,可反复尝试,直到合适的效果。
4、新建一个图层,放在纸图层下面,双击文字修改名称为卷曲,点击钢笔工具,绘制如图效果,ctrl+Enter 转换为选区(注:上下要与纸图层尽量相切,这样效果才比较真实5、按X调换前背景色,同样的用渐变工具对角拖出,你会发现颜色与纸的颜色太相近,没有明显卷曲的感觉,可以再用加深、减淡工具进行处理一下,注意要把曝光度降低一些,现在效果是不是好很多了呢6、现在我们要来做背影部份,因为形状没规律,所以用PS自带的阴影工具我觉得效果不太好,还是自己来搞一个吧新建一个图层,放在卷曲图层下面,双击文字修改名称为背影,点击钢笔工具,绘制如图效果,ctrl+Enter转换为选区7、把前景色改为黑色进行填充,再进行高斯模糊3个像素,添加一个矢量图层蒙版,用笔画工具进行边缘的浅淡处理,(注意降低不透明度和流量)完成后把背影图层透明度改为45%8、现在这纸效果应该出来了,再细仔看看少点什么了,这纸没有厚度,对了,那我们现在就来为这纸增加一下厚度吧,新建一个图层,放在纸图层上面,双击文字修改名称为纸厚,按住ctrl点击纸图层,将层图层载入选区9、编辑-描边1个像素,再按实际把不用显示的边缘用橡皮擦工具擦除,注意调整一下透明度使有过渡的感觉,把图层的透明度降为80%,这就完成了卷纸的制作。
10、打开一张你要做成卷纸的图片,全选,复制-粘贴到卷纸中,把图片图层放在纸图层上面,ctrl+t调整大小,回车.按住alt在图片图层和纸图层中间单击(这时鼠标变成水壶状)现在图纸已经放在卷纸上面了11、细看图像还是没有卷起的感觉,编辑-变换-变形或扭曲,我这里用的是变形,如图12、再对光照效果调整一下,对图片图层添加一个亮度对比度的调整图层,在调整图层用黑白渐变把不需要增亮度对比度的部份蔽档住,如图完成了,如果要换图片只要在第10步时更换图片就行了,还要注意把图片变形哦,教程也结束了,步骤是挺多的,不过只要你做好了一个其他的就水到渠成了,是不是挺方便的。
快速修复倾斜照片:Photoshop技巧

快速修复倾斜照片:Photoshop技巧摄影是一种艺术形式,通过它我们能够记录下美丽的瞬间。
然而,有时候我们在拍摄照片时难免会遇到一些问题,比如照片出现倾斜。
幸运的是,我们有各种各样的工具可以帮助我们修复这些问题,其中包括Photoshop软件。
在本文中,我将分享一些使用Photoshop修复倾斜照片的技巧。
下面是一些步骤来帮助你快速修复倾斜照片:1. 打开Photoshop软件并导入倾斜的照片。
2. 点击“图像”选项卡,然后选择“图像旋转”选项。
这将打开一个新的窗口,使你可以在其中调整照片的旋转角度。
3. 使用“旋转”工具来调整照片的角度。
你可以通过单击并拖动旋转工具来手动调整照片的旋转角度,直到照片看起来平衡为止。
你也可以使用顶部工具栏的选项来输入确切的旋转角度。
4. 在完成调整后,点击“确定”按钮保存你的更改。
这将使你回到主编辑界面。
5. 现在,你需要修复由旋转引起的图像失真。
为此,点击“滤镜”选项卡,然后选择“畸变”选项。
在弹出的菜单中,选择“校正镜头畸变”。
6. 在“校正镜头畸变”窗口中,你可以使用滑块来调整图像的垂直和水平失真。
通过微调这些选项,你可以使图像恢复正常,看起来更自然。
7. 点击“确定”按钮保存你的更改,并返回到主编辑界面。
8. 最后,你可以使用“裁剪”工具来修剪照片的边缘,以去除任何不需要的部分,并使照片看起来更完整。
以上就是使用Photoshop修复倾斜照片的一些简单技巧。
然而,还有其他一些高级技术可以用于更复杂的情况,比如使用透视变换来修复倾斜的建筑物。
熟练掌握这些技巧可能需要更多的实践和经验,但掌握了这些技能后,你将能够高效地修复和改善你的照片。
总结:- 使用Photoshop软件可以帮助我们修复倾斜的照片。
- 通过调整旋转角度来使照片看起来平衡。
- 使用滤镜中的“校正镜头畸变”选项来修复由旋转引起的图像失真。
- 使用“裁剪”工具剪裁照片的边缘,使其更完整。
希望这些简单的技巧能够帮助你修复你的倾斜照片。
Photoshop教学课件(2020年最新版)

课后实训
第十课 高级抠图方法
一、 通道
通道主要是创建选区和存储选之用。
二、通道主要分类
在photoshop中涉及的通道主要有: ⑴ 复合通道 对于一个RGB图象,有RGB、R、G、B四个通道; 对于一个CMYK 图象,有CMYK、C、M、Y、K五个通 道; ⑵ 颜色通道 RGB模式有3个颜色通道, CMYK图象有4个颜色通道, 灰度图只有一个颜色通道。
课后实训1 图像拼合
课后实训2:美女更换背景
第三课 工具使用2
一、裁剪工具
主要用来裁剪图像画布的尺寸,保留选取部分,剪掉多余部分。
二、修补工具
1、修复画笔工具:主要用来修复图像中的缺陷。 笔尖大小按“[”缩小 “]”放大
用法:按Alt键取样,选择好的部分,把光标移到不好的地方上单击覆盖坏 的部分 2、修补工具:选中不好的往好的地方进行修补,透明:勾选后,修补的像 素以透明方式显示。
课后实训
第八课 图片美化及调整
一、 图像调整
色阶 Ctrl+L 可以调整图像的明暗,对比,也可以调整图像的颜色。主要目的 是调整图像的明暗对比。 曲线 Ctrl+M 不但可以调亮度还可以调颜色。 l 曲线在调整时是用的最多,调色是最自然的,调整色时一般使用中间调。 色彩平衡Ctrl+B:主要对图像进行一般性的色彩校正,通过调整三组互补色 使图像中的各种颜色达到某种平衡。 亮度对比度: 是将色彩程度提高。 色相饱和度 去色 : 去色后只有黑白灰无彩色信息。 匹配颜色: 主要用来将当前图像明暗度和颜色强度复制到另外图像中。 替换颜色: 用吸管吸色,用色相改变颜色。 可选颜色: 和色彩平衡相同。 变 化: 常用上色。
课后实训
1、海市蜃楼效果:用蒙版的
新编ps基础教程第12章

新编中文Photoshop CS基础教程
二、ImageReady的操作界面 的操作界面 ImageReady的操作界面和Photoshop的操作界面非常相似, 所以用户接触ImageReady一点也不会陌生,如图12.1.1所示。 但是它们之间又存在着差异,主要体现在工具箱和控制面板上, 这也正是ImageReady在制作网页图像和动画方面优于 Photoshop的原因。 1.工具箱 选择“窗口”→“工具”命令,可打开ImageReady的工 具箱,如图12.1.2所示。
新编中文Photoshop CS基础教程
_parent:在父窗口打开链接的网页。 _top:在完整的浏览器窗口中打开链接的网页。 Alt:该文本框用于设置在浏览器中鼠标指向切片时所显示 的文字,如图12.2.5所示。
图12.2.5 设置Alt文本框后的效果
新编中文Photoshop CS基础教程
图12.3.9 飞入文字的动画效果
新编中文Photoshop CS基础教程
二、制作按钮的翻转效果 翻转有7种状态,分别为正常、Over(定义鼠标经过时的图 像)、Down(定义鼠标按下时的图像)、Selected(点击选择并 在鼠标移出触发区后保持状态)、Out(当鼠标移出触发区)、 Up(当鼠标抬起时)和Click(鼠标点击后停留在触发区)。 一般情况下,翻转包括最常用的Over状态、Down状态和正 常状态,这些状态已经足够应付一般的按钮。但用户可以根据自 己的需要为图像添加Selected,Out,Up和Click这些特殊状态。
,在图像中输
图12.3.2 输入文字
新编中文Photoshop CS基础教程
(3)单击工具箱中的“移动工具”按钮
,选择文字图
层,将文字拖至图像的最右侧,如图12.3.3所示。
Photoshop平面设计精品教程(CS3)第十二章

12.2 通 道 的 基 本 操 作
12.2.1 实战——创建新通道
下面通过制作撕边效果来练习创建与编辑通道的方法,其原图与撕边效果分别如图所示。最终效果文 件参考“素材与实例/PH12/03ok.psd”。(步骤见本书291页)
原图与效果图
12.2 通 道 的 基 本 操 作
12.2.2 实战——分离与合并通道
12.1 通 道 简 介
12.1.3 认识“通道”调板
在Photoshop中,对通道进行的编辑操作都是通过“通道”调板来完成的。选择“图像”>“通道” 菜单,可以打开/关闭“通道”调板。图示为一幅RGB颜色模式图像的“通道”调板。
通道缩览图 通道显示控制
将选区存储为通道
将通道作为选区载入
“通道”调板
12.1 通 道 简 介
简单地讲,通道就是用来保存图像的颜色数 据和存储图像选区的。在实际应用中,利用 通道可以方便、快捷地选择图像中的某部分 图像,还可对原色通道单独执行滤镜功能, 从而制作出许多特殊的图像效果。
12.1 通 道 简 介
12.1.1 通道的原理
在实际生活中,很多设备(如电视机、计算机的 显示器等)都是基于三色合成原理工作的。例如, 电视机中有3个电子枪,分别用于产生红色 (R)、绿色(G)与蓝色(B)光,其不同的 混合比例可获得不同的色光。Photoshop基本 上也是依据此原理对图像进行处理的,这便是通 道的由来。
12.1 通 道 简 介
12.1.2 通道的类型
3.专色通道
专色通道主要用于辅助印刷。印刷彩色图像时,
图像中的各种颜色都是通过混合CMYK四色油墨 获得的。某些特殊颜色(如烫金字)可能无法通 过混合CMYK四色油墨得到,此时便需要利用专 色来替代或补充CMYK四色油墨。要印刷带有专 色的图像,需要创建存储这些颜色的专色通道。 在印刷时每种专色都要求有专用的印版。
photoshop全部课件

汇报人:可编辑 2023-12-23
目录
• Photoshop基础 • Photoshop图层与选区 • Photoshop色彩与调色 • Photoshop滤镜与特效 • Photoshop文字与形状 • Photoshop实战案例
01
Photoshop基础
Chapter
图层样式与混合模式
图层样式
图层样式是Photoshop中用于增强图层视觉效果的重要功能 。通过添加投影、内阴影、外发光等图层样式,可以改变图 层的外观和质感,使图像更加生动和立体。
混合模式
混合模式是Photoshop中用于控制图层之间颜色混合效果的 重要功能。通过选择不同的混合模式,可以实现将两个图层 进行各种不同的颜色混合效果,创造出更加丰富的视觉效果 。
介绍如何使用“色阶”、 “曲线”等工具调整图像 的整体色调。
替换颜色
演示如何使用“替换颜色 ”工具改变特定颜色范围 的颜色。
色彩平衡
讲解如何使用“色彩平衡 ”工具调整图像的阴影、 中间调和高光部分的色彩 。
特殊调色技巧
黑白效果
介绍如何将彩色图像转换 为黑白图像,并使用不同 的灰度设置来控制对比度 。
使用“扭曲”滤镜中的“水波”功能 ,调整参数以模拟水波纹效果。
高级滤镜应用
使用智能对象
将图像转换为智能对象,以便进 行非破坏性的编辑和自由变换。
自定义滤镜
通过“编辑”菜单中的“定义自 定滤镜”命令,创建自己的滤镜
效果。
滤镜库
使用“滤镜库”功能,集合了多 个滤镜效果,方便用户进行快速
选择和应用。
05
选区创建与编辑
选区创建
通过使用选框工具、套索工具、快速选择工具等,可以在图像中创建选区,即选 择特定的区域。选区在Photoshop中非常重要,可以对选区内的图像进行编辑和 修改。
Ps实例教程:矫正倾斜的照片

• 10、使用魔棒工具,选中白色边框(右上 角多选的部分可用快速选择工具“从选区 中减去”进行修复):
• 11、使用渐变工具,执行前景到背景渐变, 从上至下拖出渐变,执行ctrl+D命令,释放 选区。
• 12、用仿制-任意角度”命令。
• 4、度量结果:该照片倾斜4.7°。 • 5、点击确定,即可矫正倾斜度。
• 6、使用裁剪工具裁剪照片:
• 7、双击被裁剪的部分,得到矫正后的照片。
• 8、给照片加边:执行“图像-画布大小”命 令,宽高各增加1厘米。
• 9、复制一层,以吸管工具在原图上的照片 的下部和上部分别拾取颜色,做成前景和 背景:
一、矫正数据
• 1、打开素材图片,观察:除了照片角度由 下至上取角度,造成了透视作用,还有拍 摄角度不正,造成的主要景物倾斜。
• 2、使用标尺工具量取倾斜角度:由于参照 物“房屋”屋顶应该是水平的,因此用标 尺工具量取房屋屋顶的数值。
• 素材: • 使用工具: • 标尺工具 • 裁剪工具 • 吸管工具 • 渐变工具 • 魔棒工具
【摄影技巧】PS拉直倾斜建筑的技法

【摄影技巧】PS拉直倾斜建筑的技法1.复制背景打开文件,使用“窗口>图层”命令打开图层面板。
从图层面板中将背景图层缩略图拖放至创建新图层按钮,复制被锁定的背景图层,得到一个可编辑的“背景副本”图层,单击图层面板中原背景图层左侧的眼睛图标隐藏背景图层。
2.调整透视修复汇聚变形最简单的一种办法是选择“编辑>变换>透视”命令。
用鼠标向内拖动图层外框左下角的手柄,即可恢复画面变形。
尽管现在建筑物外墙变成垂直的,但是整体看上去又瘦又高。
单击ESC按钮撤销透视变换。
3.对齐网格选择“滤镜>镜头校正”,我们开启界面下方的显示网格选项,画面中出现灰色的网格。
我们可以发现,画面边缘位置的垂直汇聚现象很严重,但是靠近画面中心的位置基本没有问题。
4.垂直透视选择自定调板,将垂直透视的值设置为-82。
该操作与调整透视变换的效果类似,但不会让建筑物看上去又高又瘦。
现在画面边缘的垂直线条也与垂直网格平行。
5.调整比例的尝试校正画面透视变形后,画面底部留下了大片透明区域。
如果我们将比例设置为128%,我们能消除这些透明边缘,但同时也会损失城堡顶部内容。
因此我们保持比例为100%不变,单击确定应用滤镜。
6.重新裁切照片校正透视后的照片下方及两侧留下了大量透明区域,我们也可以尝试使用裁切工具移除这些透明边缘,但是这么做同样会移除城堡的边缘位置,破坏画面构图。
因此我们使用ESC键取消裁切。
7.调整位置从工具栏中选择移动工具,向下移动城堡,使其位于画面的正中央,在不改变画面现有元素相对位置的情况下调整画面构图。
这样做能减少画面下方的透明像素,但是会给画面上边缘带来一片透明像素。
8.仿制图章单击图层面板下方的创建新图层图标,从工具栏中选择仿制图章工具。
选择一款尺寸大约在200像素左右的柔软边缘画笔,打开对齐选项,样本选择所有图层。
按住Alt键对画面左上方的天空取样。
9.复制天空按住鼠标,将天空部分内容复制到画面顶端。
PS纠正水平倾斜方法

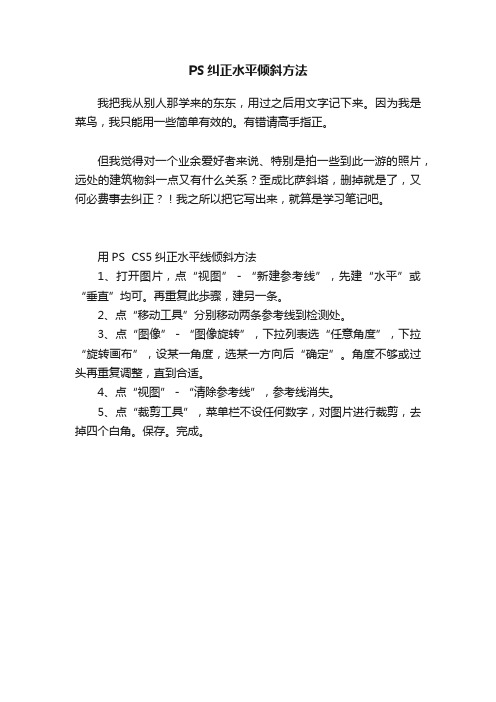
PS纠正水平倾斜方法
我把我从别人那学来的东东,用过之后用文字记下来。
因为我是菜鸟,我只能用一些简单有效的。
有错请高手指正。
但我觉得对一个业余爱好者来说、特别是拍一些到此一游的照片,远处的建筑物斜一点又有什么关系?歪成比萨斜塔,删掉就是了,又何必费事去纠正?!我之所以把它写出来,就算是学习笔记吧。
用PS CS5纠正水平线倾斜方法
1、打开图片,点“视图”-“新建参考线”,先建“水平”或“垂直”均可。
再重复此歩骤,建另一条。
2、点“移动工具”分别移动两条参考线到检测处。
3、点“图像”-“图像旋转”,下拉列表选“任意角度”,下拉“旋转画布”,设某一角度,选某一方向后“确定”。
角度不够或过头再重复调整,直到合适。
4、点“视图”-“清除参考线”,参考线消失。
5、点“裁剪工具”,菜单栏不设任何数字,对图片进行裁剪,去掉四个白角。
保存。
完成。
(完整)PhotoShop初级教学

Photo Shop零基础教学本教学应用软件是PHOTOSHOP 8.0 版本(其实哪个版本界面都差不多)【我的教学并非完美无缺】教学内容和方式仍旧是大方面出发,软件的一些细节至今我都无法掌握,这是事实。
在正式教学以前,我还要和大家谈谈关于PHOTOSHOP【以后简称PS】的一些事情首先,我们得知道这个软件他是由一对兄弟开发的开始卖的并不好,他们到处推销这款软件但是很多公司依旧不买账他们甚至还找过微软当时微软拒绝了他们微软认为:我们的窗口化系统,有自己自带的绘图软件,没必要外挂一个绘图软件而如今,比尔盖茨一生中犯下了2个错误其中之一就是当初没答应PHOTPSHOP的合并,这使他终生懊悔首先,我们应该知道以下几点这要是除疑的过程1:PS不是绘图工具,如果你要绘图,可以用铅笔或者色彩工具手绘2:PS是总和工具,他包括以下几个要素A:他可以修改图片B:他可以修复损坏的图片【比如老照片】C:他可以合成2张或者多张不同图片的内容到一张图内D:你随时用手机和数码相机照相的照片,可以拿到PS里进行修正和颜色校正F:他应用于广告设计E:在电影和游戏静止画面调整和制作上,PS可以起到一定的作用G:他可以辅助你的美术,不过不可以和美术混为一谈H:有美术基础的同学比没有美术基础的同学学习的要快一些这里我们学习PS以前有很多知识必须要掌握,否则会影响你后继的学习!!首先我们要熟悉一下一些图片的格式大家知道,PS主要应用于电脑电脑显示图片也有各种各样的方式这些方式就带来了图片的【格式】也就是我们常说的后缀!学习PS,至少要了解以下几种图片格式1:位图。
后缀为BMP2:后缀为JPEG【也可能写JPG】的压缩图片格式3:PNG4:TIFF5:PS自用格式BMP格式Bitmap简称这里我不啰嗦,我简单跟大家说什么是BMPBMP图片没有经过压缩,他是完整的,他是纯净的一张图片他按着点像素记录了图片里的每个点,所以我们看到同样大小的图片BMP比JPG等格式要大一些这里指的大一些,是磁盘占用空间大一些比喻,同样2张内容图片,格式是BMP和JPG,BMP容量是2.3MB,JPG却是0.9MB 这就是BMP相对图片完整,他记录的像素和颜色非常完美,如果想保存和打印彩色图片建议用BMPJPG格式JPGE和JPG是同一个格式的不同名字JPG图片和BMP,一眼看上去毫无区别但是你如果仔细看,JPG在颜色,精度,和完整性,都不如一张BMP格式的图片因为他经过了压缩。
photoshop第12章-文档资料

图12.1.18 输入文字效果
图12.1.19 “变形文字”对话框
实例2 公共标志设计
制作公共标志,效果如图12.2.1所示。
图12.2.1 效果图
在制作过程中,将用到椭圆选框工具、直线工具、文 字工具、自定形状工具、移动工具、变换选区命令等。
(12)设置完成后,单击“确定”按钮,效果如图12.1.14所示。
图12.1.13 “变形文字”对话框
图12.1.14 变形文字效果
(13)按“Ctrl+O”键,打开一幅图像,如图12.1.15所示。 (14)单击工具箱中的“移动工具”按钮 ,将打开图像 中的樱桃拖动到新建图像中,自动生成“图层3”,按“Ctrl+T”键 执行自由变换命令,调整其大小及位置,效果如图12.1.16所示。
图12.2.24 调整图层的顺序
图12.1.2 “新建”对话框
(2)单击工具箱中的“圆角矩形工具”按钮 属性栏设置如图12.1.3所示。 Nhomakorabea,其
图12.1.3 “圆角矩形工具”属性栏
(3)设置完成后,新建“图层1”,将前景色设置为 红色,在图像中拖动鼠标绘制如图12.1.4所示的圆角矩形。
图12.1.4 绘制的圆角矩形
(4)选择“编辑”→“自由变换”命令,其属性设置 如图12.1.5所示,图像效果如图12.1.6所示。
图12.2.18 “描边路径”对话框
图12.2.19 描边后的效果
(18)重复步骤(14)~(17)的操作,绘制另外一条路径, 效果如图12.2.20所示。
(19)再利用钢笔工具 ,绘制如图12.2.21所示的路径。
图12.2.20 绘制烟雾效果
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
切片与优化
12.4.1 背景切片
12.4.2 页眉切片
12.4.3 内容区域切片
12.4.4 页脚切片
12.5
类似页面
图12-22 Ratatattoo主页
图12-23 Dior主页
14.5
类似页面
焦点型页面包括中心型、向心型等几种样式,此页面效果图为向心型页面。鸡蛋状的机器为页面焦 点,而外侧弧形排列的五个按钮,则起到导航的作用,通过弧形排列全部指向中间的主图片,引导浏览 者视线向页面中主图片聚拢,。
“宝宝乐”网页除了关于服务热线、版权等相关的信息,同时在右下角加一个并圆形的形状,以突出整个网 站的不稳定。
12.2.3
网页效果图Part 1
12.3
项目制作(流程简介)
12.3.1 绘制页面结构图
12.3.2 背景设计 12.3.3 页眉设计 12.3.4 内容区域设计
12.3.5 页脚设计
12.4
12.2
项目分析
从项目描述中可以看出:从项目描述中可以看出,宝贝集团建立的网站是 一个教育宣传类网站,同时要注意浏览者是少年儿童,因此在网站设计中即要 达到宣传的目的,同时在网站风格上要合乎儿童的心理需要。因此在版式设计 上要灵活、艺术感强;在色彩设计上要以鲜艳、明亮的颜色增加吸引力;在内 容组织上要图文结合,并对图文添加相应的艺术效果达到吸引浏览者的目的。
在导航栏设计上,为了迎合不稳定的风格,在导航的形状、大小、颜色上都进行不规则设计,并添加如投 影、内斜面浮雕、光泽等多种效果,以形成卡通的页面风格。 3)内容区域设计
“宝宝乐”网页的内容区域,由三个组成部分,第一是相关英语的教程效果图展示,由于所有教程都是卡通 风格的,因此在图片的位置不能采用规整的方式进行排列,而是以倾斜形状为基准,进行错位显示。第二部分 是文字内容,也进行错位显示。第三部分是人物图片,以倾斜下沿为参考,进行了弧形显示。 4)页脚设计
14.6
实训项目
项目名称:大连铭源控股集团网站 客 户:大连铭源控股集团 单位简介:参照教材
设计要求: 1)网站类型:品牌宣传型网站 2)功能类型:较好的展示企业形象,以及企业提供的各种产品及服务,能与客户互动。 3)企业LOGO:请帮助设计。 4)焦点图片:突出本企业的特征。 5)风格目标:具有较强的个性化。 评分标准:
通过本章的学习,应掌握倾斜型页面效果图的设计要点, 了解儿童类页面的设计要点,熟练掌握Photoshop相关技术 应用,尤其是能够利用PS进行焦点型页面的设计与制作。
12.2.1
网页类型基P础art 1
1. 儿童类网站描述 儿童类网站要根据少年儿童的特定年龄,要遵循健康、活泼、有趣等几个原则,在色彩选用上使用适合
少年儿童审美和视觉要求的颜色,并能帮助少年儿童健康发展、积极向上的一些颜色,如绿色、黄色或蓝色 等用一些鲜亮的颜色,选取的颜色既柔和又不缺乏活泼,让人感觉活泼、快乐、有趣、生气勃勃,给儿童以 天然、温暖、清新的感觉,可爱的儿童形象也可给浏览网页的小朋友带来更多的亲切感。 2. 宝宝乐网站需求分析 首先了解客户的主要情况,宝贝集团的企业文化是: 使命:帮助国中国的儿童学习美语; 价值:热爱教育事业,用爱心; 愿望:打造中国儿童学英语的第一品牌。 工作理念:阳光宝贝,亮丽人生的开始。 工作态度:我是一个快乐的工作者。 成长规划:今天的我一定要比昨天干的更棒。
网页布局分P析art 1
2. 色彩设计分析 蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广阔、平静的空间, 是活跃色彩的有力衬托,同时蓝色在淡化后仍然似能保持较强个性的色,是最常用主色之一。 亮丽的蓝色是儿童最喜爱的色彩之一,明快的桔色,鲜嫩的绿色……,搭配部分的卡通图片,实现了生动活 泼,知识与趣味的良好组合。本页面以蓝色为主色调下,分别加入少量的红、黄、黑、橙、白等色,有利于 吸引小朋友和家长的目光。
1)主题突出,充分体现客户的意愿,较好的展示企业提供的各种产品或服务。 2)配色方案设计合理,色彩运用能突出重点。 3)页面版式采用焦点型布局方式。 4)整个页面搭配合理,重点突出,具有独特的风格。 5)作品保存到以“学号+姓名”命名的文件夹中,分别保存为.psd和.jpg格式文件。
本章小结
本章重点讲述了倾斜型页面效果图设计与制作的相关知 识。
授课安排
12.1
项目描述
12.2
项目分析
12.3
项目制作
12.4
切片与优化
12.5 12.6
类似页面 实训项目
12.1
项目描述
“宝贝教育”集团是由宝贝创业团队联合海内外知识精英共 同精心打造,于2000年创建的著名教育品牌。她以3—16岁儿童 为教育对象,以为中国儿童提供最好的英语教育为使命,经过 多年不懈努力,在中国内地的沈阳、北京、大连、哈尔滨,长 春,呼和浩特,包头,本溪,抚顺等地拥有30多所培训学校, 中外员工近千人,在校学生约5万人,是华人儿童英语教育领域 的领航者,在海内外有着广泛的影响。
12.2.2
网页布局分P析art 1
1. 版式分析 本项目采用的是倾斜型结构。所谓倾斜型结构是指页面中的主体形象或多幅图像斜,造成整个版面的强烈
动感或不稳定因素,吸引浏览者视线。这种设计方法刻意打破了稳定和平衡,赋予文字和图像以强烈的结构 张力和视觉动感,
图1 本项目版式图
图2 主色
12.2.2
3. 网页内容设计分析(如下图)
LOGO
网页内容
导航栏
背景渐变
相应图片
文字说明 版权和网址
1)背景设计: 在背景设计产运用渐变色的方式,利用渐变和倾斜的形状相互融合,来突出重点。
2)页眉设计 在设计的形状上采用了不规则设计方法。LOGO设计采用不同的儿童所喜欢多种字体,来产生较强差别性,在
字的颜色为了明显与背景色相区别以突出LOGO,大胆采用了桔色、蓝色、淡粉色,并添加了紫色的发光效果, 充满童真的味道。
