设计法则
设计法则100条

好设计如何诞生:做出好设计的100个建议设计师:onhoo / 来源:第一财经周/ 发布时间:2012年01月17日/ 点击数: 5359好设计有吸引人心的力量。
你会发现那些甚至只是看上去好的设计,都可以让人支付更多溢价。
但真正好的设计,是用独特的视角和智慧不断修正生活里各式各样的漏洞,为生活提供美感,当然,也能帮助公司塑造品牌。
设计师米奇·考波尔在那本1990年出版的《软件设计宣言》里说:“设计师之所以受人爱戴,是因为他们掌握了人们想要的某些东西。
”支付溢价的人不仅仅是普通消费者,越来越多的公司愿意把设计费用加入自己的财务报表,他们聘用专业的设计咨询公司,购买创意团队们的几十个工作时,甚至愿意达成销售利润分成的战略合作。
尽管青蛙设计Frog、Continuum、这样的公司告诉《第一财经周刊》,他们的中国客户依然更希望获得即时见效的设计方案,但的确有越来越多的公司不仅仅把设计看作产品的附加属性─他们更希望从源头解决问题,让自己的产品与众不同。
创造与众不同的东西的人,有时候需要有一些“事情为什么是这样”的直觉:为什么取暖器加热非得散发出灰尘烧焦的味道?为什么耳机线总是穿来绕去乱做一团?1980年代,英国政府研究员简·富尔顿·苏瑞(Jane Fulton Suri)因为帮助改良割草机而减少消费者使用事故而名声在外(很多人因为分不清把手和开关把脚趾割伤),但她依然觉得遗憾:我总是在东西被设计完成之后才去研究,但问题已经发生了。
后来苏瑞结识了刚刚开办IDEO设计公司的戴维·凯利(David Kelley),并把她的洞察力加入到设计前期研究和模型制作中去─这是人类学家思维进入IDEO的起点。
诠释直觉的最好例子是史蒂夫·乔布斯。
IDEO另一个创始人、戴维·凯利的弟弟汤姆·凯利(Tom Kelley)对《第一财经周刊》说:“有些人追随他们的直觉。
设计的法则

设计的法则任何设计都应遵循一定的规则,可以帮助设计师管理其工作,提高工作效率。
设计的规则是设计的基石,下面我们就一些常见的设计规则来介绍:一、关注仪式和重复。
关注仪式和重复对于设计来说是至关重要的,可以让设计更加简单、清晰、容易理解,而且还能提高用户体验。
它要求设计中的元素要尽量保持一致,比如文字字体、图标样式、色彩等。
除了为用户提供一致的体验外,还可以避免每次设计都要从头开始,从而大量节省时间。
二、简洁明了。
简洁明了让用户更容易理解设计内容,它要求将不必要的元素删减、合并,关注核心元素,减少冗余、冲突和杂乱,使其变得容易接受和理解,但又不失详细性。
三、添加空白。
空白可以方便地分离不同的元素,然后让它们变得更有条理,更有美感。
对每一个元素的布局,要根据其本身的特点,合理控制其空间与其他元素的距离,使其形成逻辑链接,增强整个设计的视觉效果。
四、视觉层级。
设计隐含着简单的视觉层次,让用户向下查看时会更顺畅。
比如,重要的信息会放在最顶部,而次要的信息则放在下面。
这可以避免用户在浏览信息时被打断,从而因浏览不易而产生焦虑。
五、视觉平衡。
视觉平衡是在设计中起着重要作用的,它使视觉效果看起来更优雅,让设计更加精致和具备完整性。
它要求设计者合理分配画面元素的重量和空间,并保持其间的配比性,使其形成一种风格,从而让设计具备完成的层次感。
总的来说,设计的规则是无处不在的,让设计师更好地管理工作,提高工作效率。
它们可以帮助设计师更好地抒写设计理念,突出用户体验,提升设计质量,使设计更加精致具备完整性。
海报设计法则

海报设计是一门艺术和科学的结合,要做出好的海报设计需要遵循一些基本法则,以下是一些海报设计的法则:
1. 简洁明了:海报设计应该简单明了,主题突出,让人一眼便能看出所表达的信息。
2. 色彩搭配:色彩搭配是海报设计中非常重要的一个方面,颜色应该有吸引力、突出性和辨识度。
也需要注意色彩的互补、对比和协调性。
3. 字体选择:字体设计在海报上至关重要,不同的字体可以传达不同的情感和氛围。
字体需要选用清晰易读的字体,并且需要考虑字体大小和排列方式。
4. 图像设计:图像在海报设计中非常重要,需要选用清晰、高质量的图片,并且要考虑图片与文字的结合方式。
5. 布局规律:海报设计需要遵循布局规律,避免过于杂乱无章。
通常情况下,成比例的网格可以帮助确定海报的整体布局。
6. 空间利用:空间利用是海报设计中的另一个关键因素。
要合理利用空间,避免信息过于拥挤,也要注意留出适当的留白。
7. 唯一性:好的海报设计需要具有独特性和创新性,要让人们在众多海报中发现你的海报。
总的来说,好的海报设计需要遵循上述法则,同时也需要具有突出性、清晰性和易读性等特点,从而让人们很容易看懂、记住和传播。
人生设计的法则

人生设计的法则
人生设计的法则是一种指导我们如何规划和追求有意义、成功和满足的人生的原则和方法。
以下是一些常见的人生设计法则:
1. 明确目标:设定明确的长期和短期目标,让自己知道自己想要什么,并为之奋斗。
2. 自我认知:了解自己的优势、弱点、价值观和兴趣,从而更好地选择适合自己的人生道路。
3. 持续学习:通过不断学习和成长来提升自己的技能和知识,以适应不断变化的世界。
4. 建立健康的生活方式:保持身体健康、精神平衡和良好的生活习惯,这对于实现人生目标至关重要。
5. 关注人际关系:与他人建立积极、健康的关系,包括家人、朋友和同事,这将带来支持、合作和共同成长的机会。
6. 调整和适应:灵活应对生活中的变化和挑战,学会接受并适应改变,以实现自己的目标。
7. 持续追求目标:坚持不懈地努力,即使面临困难和挫折,也要坚持追求自己的目标。
8. 平衡生活:确保在事业、家庭、健康和个人兴趣之间取得平衡,以获得全面的满足感和幸福感。
这些法则可以根据个人的情况和价值观进行调整和适应。
重要的是,人生设计是一个持续的过程,需要不断地审视和调整,以确保自己朝着理想的方向前进。
设计法则知识点

设计法则知识点设计是一门创造性的艺术,它需要结合一系列的规则和原则来指导和实践。
设计法则是设计师在进行创作时要遵循的一些方法和理念,这些法则不仅能够提高作品的美感,还能够增加作品的功能性和可读性。
本文将介绍几个常用的设计法则知识点,帮助你更好地理解和运用设计。
1. 对比与对比度对比是设计中常用的手法之一,通过不同元素之间的明显区别来吸引注意力。
对比度是指不同元素之间的明暗差异,高对比度可以带来强烈的视觉冲击力。
在设计中,对比可以通过颜色、形状、大小、字体等元素的差异来实现,从而突出某个元素的重要性或者创造一种独特的视觉效果。
2. 均衡与平衡均衡是指将不同的元素以一种对称、均匀的方式布局,使整个设计感觉和谐统一。
平衡是指在不同元素之间保持稳定的视觉平衡感。
在设计中,均衡和平衡可以通过对称和不对称布局、色彩搭配等手法来实现,从而给人一种稳定、舒适的感觉。
3. 色彩运用色彩是设计中非常重要的元素之一,它能够传达情感、引起共鸣和吸引眼球。
在使用色彩时,设计师需要考虑色彩的明暗、饱和度、冷暖色调等因素,并且合理运用色彩搭配的原则,如互补色、类比色、三角色等,以达到视觉的和谐与美感。
4. 布局与空白布局是指设计中各个元素的排列和摆放方式,好的布局能够使设计作品更加有层次感和整齐美观。
设计师需要注意元素之间的间距、比例和排列方式,合理运用空白来达到整体的平衡与和谐。
空白不仅能够提高设计的可读性,还能够引导用户的注意力和强调重要元素。
5. 字体运用字体是传递信息和情感的重要媒介,在设计中起着至关重要的作用。
设计师需要选择适合的字体,考虑字体的风格、线条的粗细、字间距和字距等,以确保文字的清晰可读,并且能够与整体设计风格相协调。
6. 图形与图像图形和图像是设计中常用的装饰元素,它们能够增强设计的表现力和吸引力。
设计师需要注意选择有意义和符合整体风格的图形与图像,并且合理运用形状、色彩、大小等元素来进行处理,以达到细节和整体之间的协调。
我学院:UI设计的8条黄金法则

UI设计的8条黄金法则1.追求一致性用户经常会被那些代表着同一件事,但又有着不同的语句、场景或者动作搞混淆,换句话说,要使用一致性的元素贯穿在App UI 设计中。
例如,一个button 的某种样式应该都要保持一致;或者,导航的功能要具备逻辑性,在层级上要够深入。
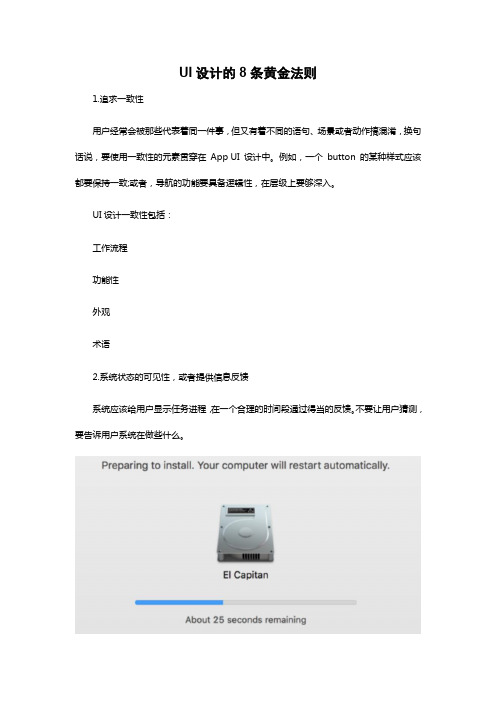
UI设计一致性包括:工作流程功能性外观术语2.系统状态的可见性,或者提供信息反馈系统应该给用户显示任务进程,在一个合理的时间段通过得当的反馈。
不要让用户猜测,要告诉用户系统在做些什么。
反馈:相关性重要性和紧急性全面性和有意义合适的时间和地点3.系统和真实世界的匹配系统应该表达用户的语言(使用用户熟悉的句子或短语),让用户猜的越少越好。
在开头、中间和结尾处,将一系列交互动作组织在一起。
当一个过程结束后,记住要展示一个通知信息。
4.用户可以自由的undo/reversal 交互动作这种特性,可以减少用户的焦虑感,让他知道错误事可以被修正的;因此鼓励用户探索不熟悉的选项。
交互动作的逆转:不要干扰工作流给用户更多自由5.预防错误和简单的错误处理用户讨厌错误,特别是他们自己导致错误后的感觉。
我们要在用户进行下一步动作时,帮他们排除或者检查错误。
6.减少记忆认出某件事物比记住某件事物更容易。
使用标记和其它可视化的辅助来帮助用户找到产品的功能特点。
7.使用快捷键允许用户定制他们自己常用的交互动作。
缩写、功能键和隐藏命令对一个专家用户是很有帮助的。
8.美感和极简的UI设计极简并不意味着有限性,所有的信息应该有价值并且相关。
9.帮助用户认知、诊断和恢复错误应该用通俗易懂的语句表达错误的信息,精确的阐述问题,并且提出建设性的建议。
形式美八大法则

07
和谐性法则
定义与概念
定义
和谐性法则是形式美法则的重要原则之一,它强调在视觉艺术中各元素之间的协调与平衡,以达到整体美感的效 果。
概念
和谐性法则认为,在视觉艺术中,各元素之间应相互协调、相互呼应,形成一个有机整体,使观者在视觉上产生 舒适感。
和谐性法则的应用
色彩搭配
在色彩搭配中,应遵循和谐性法 则,使色彩之间相互协调、相互 衬托,以达到整体美感的效果。
2
律动性法则强调的是动态美,通过动态的变化和 重复,使设计作品呈现出一种动态的视觉效果, 给人以美的享受。
3
律动性法则在设计中应用广泛,如建筑、平面、 产品等设计领域,都可以通过律动性法则来增强 设计的视觉效果和美感。
律动性法则的应用
在建筑设计中,可以通过运用律动性法则,创造出具有节奏感和动态感的建筑外观,如运用重复的线 条、图案或元素等,使建筑外观呈现出一种动态的视觉效果。
在质感方面,可以通过 粗糙与光滑、软与硬等 对比来增强触感和视觉 感受。、大小等方面的对比,突出主题和 重点信息,营造出强烈的视觉冲击力 ,使海报更加引人注目。
在网页设计中,通过运用对比性法则 ,可以突出重点内容,引导用户视线 ,增强用户体验。
不对称平衡
通过调整画面中元素的数量、形状、 大小等,使画面在不规则中寻求平 衡,以达到整体和谐的效果。
动态平衡
通过画面中元素的动态变化,如方 向、重心等,使画面保持动态的平 衡,以达到动态美感的视觉效果。
平衡性法则的案例分析
中国的传统建筑
中国的传统建筑在布局和设计上非常注重平衡性法则的应用 ,如故宫的建筑群,通过左右对称的设计,使整个建筑群显 得庄重、稳定、和谐。
重点性法则的应用
20道美感空间设计经典法则pdf

20道美感空间设计经典法则pdf01.对称/Symmetry对称,是所有美学的第一课,“越对称的物品就越觉得美”是来自天生的影响,因为自然界中大部分生物体都是左右对称的。
所谓的对称,即是对立平等,也就是俗称的“镜像”,讲求1:1的精准,从物体元素到距离比例,都全面考量,这便是对称的要诀。
而在我们平时的设计中,从家具、照明到空间格局,对称原则无处不在。
02.非对称平衡/Asymmetry平衡,是对称的变化球,简单来说,画面上有两个以上不同的形体,但视觉不会产生旋转感,就可称为非对称平衡。
人天生是追求平衡的动物,为了达到平衡的目的,设计师要做的不只是均分1:1的空间规划,而是要让视平线处于和谐状态,从而做出最美的设计。
这小节对非对称平衡的三要点进行了详细的讲解。
03.软硬兼施/Adaptability究竟什么是软,什么是硬?为什么要两边都兼顾,而不是细分其次序先后,这都有原因,有时是必要连接性,有时是互相搭配性。
硬装的设计本身有一套逻辑,软装也要有自己的道理,两者放在一起又必须是另一个完整的呈现,所以这就要求设计时对软硬兼施做一定的考究,本小节针对此问题做了充分的论述和指引。
04.阶级与层次/Hierarchy&Layering阶级是空间特质的确认,是组合动线顺序,层次是空间与空间之间的手法,两者都可视为空间设计心理学,帮设计师理清逻辑顺序。
世上没有什么绝对的好设计和坏设计之分,只看设计是否符合使用者的需求或者是否符合这个空间,阶级层次法则可以用来协助设计师理解空间的特质并作适当的分析,从而帮助设计师做出更好的设计作品。
05.虚实/Void&Solid虚实法则比较像是手法、方式,用镂空或是填实去塑造轮廓,去界定想衬托的焦点,是一种打造空间格局花式焦点的技巧。
书中内容从多方面详细论述虚实方法论,并通过多个实践案例加以讲解,将此法则完美呈现给大家。
06.相互对应/Interactions空间设计一定会遵守的基础原则之一是:从大环境着手,由大至小去布局设计元素,其中让彼此对应、虚实及软装硬体结构更加协调的秘方就是——相互对应,所以作者将“相互对应”安排在“软硬兼施”和“虚实”之后,是因为它与两者相辅相成,让设计师更好的理解并应用到实践中去。
住宅设计的34个法则

住宅设计的34个法则住宅设计是一门复杂而又充满挑战的艺术,而要在设计中取得成功,需要遵循一些基本的原则和法则。
本文将介绍34个住宅设计的法则,以帮助设计师们在创作过程中更好地把握设计的要点。
一、规划与布局1. 功能性:住宅的设计应首先满足居住者的功能需求,确保每个空间都能够实现其预定的功能。
2. 流线性:住宅的不同功能空间之间应具有合理的流线,使人们在其中移动更加便捷和舒适。
3. 空间布局:住宅的各个空间应具有合理的布局,避免拥挤和混乱的感觉。
二、室内设计4. 比例与尺度:住宅的各个空间和家具应在比例和尺度上相互协调,避免过于庞大或过于狭小的感觉。
5. 光线利用:合理利用自然光和人工光源,为住宅创造舒适和温馨的氛围。
6. 色彩搭配:住宅的色彩应与居住者的喜好和个性相匹配,创造出和谐而舒适的居住环境。
7. 材质选择:住宅的材质应具有美观、耐用和环保的特点,同时与整体设计风格相协调。
三、外部环境8. 地理位置:住宅的地理位置应考虑到交通便利性、环境质量和社区配套设施等因素。
9. 建筑风格:住宅的建筑风格应与周围环境相协调,既能够融入,又能够突出个性。
10. 景观设计:住宅的外部景观应与室内设计相呼应,创造出和谐的整体效果。
四、人性化设计11. 通风与采光:住宅的设计应注重通风和采光,使室内空气清新,光线充足。
12. 隐私与开放:住宅的设计应兼顾居住者的隐私需求和对社交空间的开放需求。
13. 储存空间:住宅的设计应提供足够的储存空间,使居住者能够有序地存放物品。
14. 安全性:住宅的设计应考虑到居住者的安全需求,包括防盗、防火和防震等方面。
15. 无障碍设计:住宅的设计应考虑到老年人和残疾人的特殊需求,提供无障碍的使用环境。
五、舒适性设计16. 温度与湿度:住宅的设计应考虑到温度和湿度的调节,为居住者创造舒适的居住环境。
17. 噪音控制:住宅的设计应采取措施减少噪音的传播,保证居住者的安静和休息。
18. 空气质量:住宅的设计应注重室内空气质量,确保无污染和正常通风。
设计的125条通用法则

设计的125条通用法则以下是我为您设计的125条通用法则,每个法则有些许解释。
希望这些法则能帮助您在各种情况下做出明智的决策。
1.温和地对待他人,以获得更好的回应。
2.不要在愤怒或激动时做出决策,先冷静下来。
3.勇敢地追求你的梦想,不要让恐惧控制你的行动。
4.学会倾听他人,尊重他们的观点。
5.善待自己,照顾好自己的身心健康。
6.绝不停止学习,保持求知欲。
7.永远保持乐观的态度,即使面临挑战。
8.与积极的人为伍,拥有积极的环境。
9.设定清晰、具体、实现可能的目标。
10.善用时间,有效地管理自己的时间。
11.决不放弃,无论面对多大的艰难与困苦。
12.明确你的价值观和原则,并坚守。
13.尊重他人的隐私和个人空间。
14.不要批评他人,而是给予建设性的反馈。
15.永远对他人展示诚实和诚信。
16.具备适应力,灵活应对各种环境。
17.接受失败,从中学习,并向前行进。
18.善于合作与团队工作,不仅追求个人成功。
19.学会忍耐,不要轻易放弃。
20.善于表达自己,有效地传达信息。
21.不断努力提升自己的技能与知识。
22.尽力帮助他人,回馈社会。
23.表达感激之情,给予他人肯定。
24.熟练掌握良好的沟通技巧。
25.保持谦虚,不自负。
26.遵守交通规则与法律法规。
27.尽可能减少对环境的负面影响。
28.尊重异性,并与他们平等相待。
29.避免无谓的争吵与争执。
30.保持对风险和不确定性的适当警惕。
31.学会从他人的错误中吸取教训。
32.学习并掌握有效的问题解决技巧。
33.保持冷静与耐心,不冲动行事。
34.珍惜每一天,感激生命中的美好时刻。
35.不要轻信谣言和无验证的消息。
36.学会妥协,寻求共赢的解决方案。
37.保持积极的身材和健康的生活方式。
38.培养良好的人际关系和社交技巧。
39.把困难看作是成长的机会。
40.适当地调整与改变计划。
41.克制自己的冲动,冷静思考。
42.努力处理和解决冲突。
43.考虑到长期利益,不只关注眼前利益。
设计通用法则 设计的基本认知

设计通用法则设计的基本认知
设计通用法则是指在进行设计工作时,遵循一些基本的认知原则和规则。
这些法则有助于设计师更好地理解用户需求,提高设计效果。
以下是设计的基本认知:
1. 用户为中心:设计应该以用户为中心,满足用户的需求和期望。
设计师需要了解并考虑用户的特点、需求、行为和习惯等各方面因素。
2. 简单明了:设计应该简单明了,避免复杂的布局和功能。
简化设计可以提高用户的学习和使用效率,减少用户的困惑和犹豫。
3. 一致性:设计应该保持一致性,遵循相同的规则和标准。
一致的设计可以提高用户的可预测性和可识别性,减少用户的认知负荷。
4. 可用性:设计应该具有良好的可用性,使用户能够轻松地使用和操作。
设计师需要关注用户的反馈和行为,不断优化和改进设计。
5. 反馈机制:设计应该提供及时的反馈机制,使用户能够了解他们的操作结果和当前状态。
反馈可以帮助用户更好地理解和掌控界面。
6. 易学易用:设计应该易学易用,降低用户的学习和使用成本。
设计师需要考虑用户的知识和技能水平,简化操作和交互流程。
7. 可访问性:设计应该具有良好的可访问性,使所有用户都能够平等地访问和使用。
设计师需要关注用户的特殊需求和限制,如残障人士等。
8. 美学与功能的平衡:设计应该平衡美学和功能,既要保证界面的美观和吸引力,又要确保功能的实用和有效。
以上是设计的基本认知,设计师在进行设计时应该遵循这些原则,以提高设计品质和用户体验。
设计的125条通用法则

在这本书中,有很多精彩的设计法则值得我们借鉴和学习。
其中一条是“简约至上”。这个法则强调的是在设计过程中,要尽可能地简 化设计元素和结构,以提高用户体验和增强设计的美感。这个法则不仅适用于平 面设计,也适用于其他设计领域,例如建筑设计、工业设计等。
另一条是“对比产生美”。这个法则强调的是在设计过程中,通过对比不同 的元素和色彩,创造出更加生动、有趣和富有层次感的设计。对比可以增强视觉 效果,突出重点内容,使设计更具吸引力和表现力。
《设计的125条通用法则》是一本非常有价值的读物,它为我提供了深入理 解设计的机会。通过阅读这本书,我不仅学会了如何应用各种设计原则,也学会 了如何以设计师的视角去观察和思考问题。我相信这本书对于所有对设计感兴趣 的读者来说,都是一本宝贵的财富。
ห้องสมุดไป่ตู้录分析
《设计的125条通用法则》是一本由威廉·立德威(William L. Linde)和 琼·舒尔茨(Joan Schwartz)合著的书籍,于2019年。这本书的目录编排方式 清晰明了,共分为五个部分,分别是“设计的原则”、“设计的过程”、“设计 的思维”、“设计的实践”和“设计的未来”。每个部分都包含了一些具体的设 计法则,共计125条。下面将对这五个部分的目录进行详细分析。
在“设计的思维”部分,作者提出了25条设计思维方法,如“以人为本”、 “细节”、“积极求新”等。这些方法侧重于培养读者的创意思维和问题解决能 力,有助于提升设计水平。
在“设计的实践”部分,作者总结了25条设计实践策略,如“合理运用色 彩”、“注重排版和布局”、“把握时尚元素”等。这些策略结合实际案例,为 读者提供了具体的设计实践指导。
在“设计的未来”部分,作者展望了未来设计的发展趋势和方向,探讨了新 技术、新材料和可持续性对设计的影响。这部分可以为读者提供对未来设计的思 考和启示。
以小见大设计法则

以小见大设计法则
在广告设计中对立体形象进行强调、取舍、浓缩,以独到的想象抓住一点或一个局部加以集中描写或延伸放大,以更充分地表达主题思想。
这种艺术处理以一点观全面,以小见大,从不全到全的表现手法,给设计者带来了很大的灵活性和无限的表现力,同时为接受者提供了广阔的想象空间,获得生动的情趣和丰富的联想。
以小见大中的“小”,是广告画面描写的焦点和视觉兴趣中心,它既是广告创意的浓缩和生发,也是设计者匠心独具的安排,因面它已不是一般意义的“小”,而是小中寓大,以小胜大的高度提炼的产物,是简洁的刻意追求。
广告牌设计101法则

广告牌设计101法则广告牌设计101法则是一个广泛使用的指南,旨在帮助设计师创建有效的、引人注目的广告牌设计。
以下是一些关键的法则和要点:1. 明确目标:首先,你需要明确广告牌的设计目标。
是为了吸引注意力、传达信息、推广品牌,还是为了增加销售?明确目标将有助于你确定设计的方向和内容。
2. 简洁明了:广告牌通常需要在短时间内吸引人们的注意力。
因此,设计应该简洁,避免过于复杂或混乱。
使用简单、直接的图像和文字,以便观众快速理解广告信息。
3. 突出主题:确保广告牌的主题或信息是突出的。
使用大胆的颜色、醒目的字体或引人入胜的图像来吸引注意力。
4. 创新设计:创新的设计可以使广告牌在众多的广告中脱颖而出。
尝试使用独特的形状、布局、颜色或视觉效果,使你的广告牌与众不同。
5. 适当使用色彩:色彩可以影响观众的情绪和感知。
选择与品牌或广告信息相匹配的颜色,并确保颜色搭配和谐、易于辨识。
6. 合理使用文字:文字是传达信息的重要元素。
确保文字清晰易读,避免使用过于花哨或难以辨认的字体。
同时,要注意文字内容的简洁和准确。
7. 考虑环境因素:广告牌所处的环境会影响其可见性和吸引力。
例如,在户外环境中,考虑光照条件、天气和广告牌的位置,确保广告牌在最佳状态下展示。
8. 遵守法规:确保广告牌的设计遵守所有相关的法规和行业准则,特别是关于尺寸、位置、内容等方面的规定。
9. 测试与调整:在投放广告牌之前,进行测试和调整是必要的。
观察广告牌在实际环境中的效果,并根据反馈进行调整,以优化其吸引力和信息传递能力。
10. 考虑可持续性:在设计广告牌时,考虑其可持续性。
选择环保材料和工艺,合理利用资源,减少浪费,有助于降低对环境的影响。
遵循这些法则和要点,可以帮助你设计出有效、引人注目的广告牌,达到传播信息和吸引目标受众的目的。
通用设计法则pdf

通用设计法则pdf通用设计法则pdf:打造人性化设计的利器通用设计法则pdf是一种可以帮助设计师在设计产品、服务和环境时考虑到所有人的需求的设计方法。
它是一种以人为中心的设计方法,旨在打造人性化的设计,让所有人都能享受到同样的便利和舒适。
通用设计法则pdf包含了七个方面的设计原则,分别是灵活性、简单性、直观性、可读性、可感知性、容错性和平等性。
灵活性是指设计师要考虑到不同人的不同需求,例如不同身高、不同能力和不同文化背景的人。
设计师需要提供多种可选方案,让用户能够根据自己的需求进行选择。
简单性是指设计师要尽可能地简化设计,减少用户需要学习的内容。
设计应该是直观的,用户不需要花费过多的时间和精力去理解。
直观性是指设计应该能够让用户一眼就能明白它的用途。
设计师应该让用户能够轻松地找到需要的功能,而不需要查阅手册或者进行培训。
可读性是指设计应该使用清晰、易懂的语言和图标。
设计师需要考虑到不同人的阅读能力和语言背景,让所有人都能轻松理解。
可感知性是指设计应该能够让用户感觉到设计带来的好处。
设计师需要考虑到用户的情感需求,让用户感受到设计的人性化和温暖。
容错性是指设计应该有足够的纠错能力,当用户犯错时可以提供错误提示和纠正方法。
设计师需要预见用户可能会犯的错误,提供解决方案。
平等性是指设计应该为所有人提供平等的机会和使用体验。
设计师需要考虑到不同人的需求和特点,避免歧视和排斥。
通用设计法则pdf是一种让设计师能够在设计中考虑到所有人需求的利器。
通过遵循通用设计法则pdf,设计师可以打造出更加人性化的设计,让所有人都能够享受到同样的便利和舒适。
以少胜多的设计法则

以少胜多的设计法则1.引言1.1 概述在设计领域中,有一个被称为"以少胜多的设计法则"的概念,它强调在设计过程中尽量避免过度设计,只保留最必要的元素和细节,以达到简洁、清晰和高效的设计效果。
这一设计原则在各个领域都有广泛的应用,从建筑、工业设计到网页和手机应用程序,都可以看到以少胜多的设计理念的影响。
以少胜多的设计法则的核心思想是减少设计中的冗余和多余,在保持功能完整和实用性的前提下,尽量突出核心信息和用户体验。
通过去除繁杂的元素和冗余的功能,设计师能够更准确地传达设计的目的和价值,使用户更容易理解和使用产品。
这种设计理念的应用案例数不胜数。
比如,苹果公司的产品设计一直以简洁、精简的外观和功能而著名。
他们通过减少按钮数量、降低界面的复杂度和强调关键功能的重要性,在市场上赢得了大量用户的喜爱。
类似地,建筑设计中的"简约主义"理念也体现了以少胜多的设计原则,通过巧妙运用空间、光线和材料的少量元素,创造出更加开放、舒适和宜居的环境。
以少胜多的设计法则不仅可以提升用户体验和品牌形象,同时也能为设计者带来更高的设计效率和更好的客户满意度。
通过简化设计过程和优化用户界面,设计者可以更加专注于核心问题和目标,减少冗余的工作,提高工作效率和质量。
总之,以少胜多的设计法则是一种强调简约、精简和高效的设计原则,追求在保持功能完整性的同时,优化用户体验和设计效果。
通过减少冗余和多余的元素,突出核心价值和用户需求,设计师能够创造出更具吸引力和可持续发展的设计作品。
在未来的设计趋势中,以少胜多的设计法则将会继续发挥重要作用,引领设计界朝着更加简约、清晰和高效的方向发展。
1.2 文章结构在文章结构部分,我们将对整篇文章的结构做一个简要的介绍,以帮助读者更好地理解文章的内容和组织。
本文共分为三个主要部分:引言、正文和结论。
1. 引言引言部分主要包括概述、文章结构和目的三个小节。
首先,我们将以一个简单的概述来引入本文要讨论的主题,即以少胜多的设计法则。
通用设计法则立德威尔

通用设计法则立德威尔通用设计法则——立德威尔立德威尔是一位著名的设计师,他提出了许多通用设计法则,这些法则在不同领域的设计中都具有重要的指导意义。
下面,我们来了解一下立德威尔的通用设计法则。
首先,立德威尔提倡的第一个法则是可见性。
可见性是指设计中的信息或控制元素应该能够被用户轻松地看到和理解。
也就是说,设计应该表达出清晰明了的信息,用户在使用产品时不会感到困惑。
例如,在手机界面设计中,应该将常用的功能按钮放在用户能够看得到的位置,让用户一目了然。
第二个法则是反馈。
反馈是指设计应该能够及时地向用户提供信息,告诉他们他们的操作是否成功或失败。
这样可以让用户明确地知道自己的行为有没有产生预期的效果。
例如,在网上购物中,当用户成功添加商品到购物车时,页面应该给出提示,告诉用户商品已经成功加入购物车。
第三个法则是可操作性。
可操作性是指用户在使用产品时,应该能够轻松找到所需的控制元素,并且能够理解如何操作它们。
这样能够降低用户的学习成本和操作困难度,提高用户的满意度。
例如,电视遥控器上的按钮应该有明确的图标和标签,让用户可以直观地找到想要的功能。
第四个法则是一致性。
一致性是指在设计中遵循相同的规则和约定,使得用户在不同的情境下都能够预测和理解设计的行为。
例如,在不同页面中,相似功能的按钮应该具有相同的样式和位置,以便用户可以快速找到功能所在。
第五个法则是可扩展性。
可扩展性是指设计应该能够满足不同用户的不同需求,并且能够适应不同平台和环境的变化。
例如,在软件设计中,应该灵活设置多种选项和参数,以便用户根据自己的需要进行个性化的配置。
最后一个法则是容错性。
容错性是指设计应该能够在用户出错的情况下,仍然能够保持一定的可用性和稳定性。
例如,在输入密码时,如果用户输错了密码,应该给予提示并允许用户重新输入,而不是直接拒绝用户的操作。
立德威尔的通用设计法则为我们提供了一些极为重要的指导原则。
在设计中遵循这些原则,我们可以使产品更加生动、全面,并且更好地满足用户的需求。
通用设计法则

通用设计法则
1. 简洁明了:确保设计明确而简洁,尽可能地将内容、格式、颜色和功能结合,实现视觉上的统一,达到最大程度上的清晰和易读性。
2. 易于交互:确保设计能够易于各种移动设备和桌面网站,以便用户随时随地使用。
3. 简单易用:务必简化设计,让用户一看便明白。
为用户提供一致、友好的使用体验。
4. 对人性化:根据用户的不同文化和语言,设计出满足不同场景的使用体验。
5. 动态交互:让用户感知使用的有趣及愉悦,将加深用户对产品的理解和使用。
6. 情感表达:传达出对人的关怀,重视用户的体验,从而让用户产生情感上的共鸣。
策划方案设计的三大法则

策划方案设计的三大法则策划方案设计是指在一项活动、项目或计划中,通过合理的组织安排和设计,使之具有可操作性和实施性。
良好的策划方案设计可以提高活动的效果和成功的几率。
在进行策划方案设计时,有三大法则需要遵循,分别是:目标明确、策略合理、执行有效。
一、目标明确目标是策划方案设计的核心,一个明确的目标可以指引策划的方向和内容。
在制定策划方案设计时,要先明确活动的目标和意义,并在方案中对其进行准确描述。
目标应具体、明确且可量化,这样才能方便后续的跟踪和评估。
同时,目标应与活动的整体目标和战略保持一致,以确保策划方案设计的实施符合整体要求。
二、策略合理策略是指实现目标所采取的基本手段和方法。
在策划方案设计中,应根据活动目标和背景确定合适的策略,并在方案中进行具体阐述。
策略的选择应全面考虑内外部环境因素,重点关注活动目标的实现路径和方式。
同时,策略的选择要灵活多样,能够适应不同的情况和变化。
在制定策略时,可以借鉴过去成功的案例和经验,也可以进行创新,以提高活动的创造力和独特性。
三、执行有效执行是策划方案设计成功的关键环节,只有将策划方案设计落地并付诸实践,才能实现预期的效果。
在进行执行时,应严格按照策划方案设计的要求进行,确保每个环节的顺利进行。
同时,要做好各种准备工作,包括人员安排、物资准备、场地场所等,以确保一切条件充分满足。
在执行的过程中,需要及时监控和调整,对活动的进展情况进行跟踪和反馈,以保证方案的顺利实施。
通过遵循目标明确、策略合理、执行有效的三大法则,可以提高策划方案设计的质量和效果。
在实际操作过程中,还应注意以下几个方面。
1.多方沟通:策划方案设计是一个涉及多方利益和需求的过程,需要与相关人员和团队进行充分沟通和协商。
只有了解各方的意见和要求,才能制定出满足多方需要的策划方案设计。
2.风险管理:策划方案设计过程中会面临各种不确定性和风险,需要进行有效的管理和控制。
要提前做好风险评估,并制定相应的应对措施,以应对可能的问题和困难。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形象是指能引起人的思想或感情活动的具体形状或姿态。
设计中使用形象作为激发人们思想感情、传送信息的一种视觉语言,它是一切视觉艺术不可缺少的组成部分。
一切用于平面构成.左可见的视觉元素通称形象,基本形即是最基本的形象,是构成图形的元素单位。
在设计中通常要将几个基本形组合在一起,构成新的形象。
我们用最简单的——圆来诠释形态的组合关系。
1.分离:形与形之间存在着一定的距离。
2.相遇:形与形边缘相接触。
3.重叠:一个形覆叠在另一个形之上,产生前后关系,形成一近一远的层次感。
4.透叠:形与形透明相交。
5.联合:两形交叠,彼此联合形成一个新的形。
6.减缺:一个形被另一个形局部遮挡,形成一个新的形。
7.差叠:与透叠相反,只有互相重叠的地方可以看得见。
8.重合:两个相同的形象,不相互交错,其中一个覆盖在另一个上,成为和二为一,完全重合的形象。
在平面上形象通常被称为“图”,图周围的空间称为“底’,如果“图”在面,“底"是背景,这种形象就是正形象。
反之,如果形象实际是平面上的空白,这种形象就是“底”,我们称之为负形象。
如果用黑白来表现的话黑色的形称为正形象,白色的形称为负形象。
但是,“图”与“底的关系并非时时都那么清楚,在设计时正负形还可以转换,从而达到形式多样的效果。
4.2.1 重复的概念一画面上同样的造型重复出现的构成方式。
设计中采用重复的形象无疑会加深印象,使主题得以强化,也是最富秩序和统一观感的手法。
歌德说“重复就是力量”电视广告的重复播放、招贴画的重复粘贴、歌词的重复再现等,都能产生强烈的感染力。
4.2.2 重复的形式(1)基本形的重复在设计中不断使用基本形,这就是基本形的重复。
也就是说,以形状、大小、色彩、肌理都相同的基本形为重复基本形。
重复的基本形可以使设计产生绝对和谐统一的感觉。
(2)骨骼的重复每个空间单位完全相同的骨骼就是重复骨骼。
按其复杂程度可分为单一形式的重复骨骼和复合形式的重复骨骼。
这样可以产生复杂多变的重复骨骼。
(3)重复骨骼与基本形的关系重复的基本形纳入重复骨骼内,用这种表现形式构成的图形具有很强的秩序感和统一感。
若按无作用性骨骼处理,重复基本形需放在重复骨骼的十字交叉点上,可由基本形大小、方向增加变化,或是调节尺度,造成基本形的连接与叠合,以产生较丰富的视觉效果;按有作用性骨骼处理,重复的基本形可纳入重复骨骼内,并可在骨骼单位内进行方向感位置变化,以丰富画面。
(4)重复构成的基本类型A.在重复骨骼中以同种方法排列重复基本形的构成方式既绝对重复。
绝对重复具有严谨、统一的观感,但易产生平淡、呆板的效果。
B.在整体重复的前提下,部分要素产生规律性变化的构成方式既相对重复。
相对重复的一种类型是基本形不变,骨骼产生间距、方向变化,或叠合;点击此处图片欣赏另一类是重复骨骼不变,基本形发生变化。
相对重复使构成方式在严谨中富有变化。
点击此处图片欣赏C.采用重复基本形但无骨骼约束,凭感觉自由放置基本形的构成方式即为不规律重复。
不规格重复有灵活多变的观感。
4.3.1近似的概念近似指形态的接近或相似。
在自然形态中,严格的绝对相同的形象是不存在的。
即使相同大小的东西,它们的质量、物理结构也是不完全相同的。
因此,自然界中更多的是大致相象而又不完全一样的情景普遍存在,比如蓝天的白云、海洋的波涛、植物、树叶、人的形象。
取得近似的重要手法是求大同存小异。
这样可以取得统一又富有变化的效果。
4.3.2近似的分类4.3.2.1近似的基本形两个形象若属同一族类。
它们的形状均是近似的,如同人类的形象是近似的一样。
在形状近似中,一般首先以一个基本形作为原始材料,然后在这个基础上作一些加、减、变形、正负、大小、方向、色彩等方面的变化,但要保持形状间类似的关系。
(1)同形异构法指外形相同、内部结构不同的造型方法。
(2)异形同构法异形同构法与同形异构法相反,既外形不同,内部结构相同。
(3)异形异构法异形异构法属于差异性较大,关联性较小的一类。
如:十二生肖图其外形和内部结构都不同,但内在意趣和功能是一致的。
4.3.2.2 近似的骨骼骨骼单位空间不尽相同而大致相近的骨骼形式,称为近似骨骼。
它大体分为三种形式:(1)带有一定规律性的作用性骨骼这种骨骼是重复骨骼的轻度变异,可直接纳入似基本形。
一般是取其中横向或纵向骨骼线用局部线段的微调。
(2)半规律性的有序近似骨骼在规律性重复骨骼的基础上,将原有纵横交叉或斜线交进行扭曲变形使原有的格局变为若有若无的有许状态。
另外可在重复骨骼的骨骼点上作轻微的移动变化,使基本形产生一种若即若离的顾盼关系,也属有序近似。
(3)非规律性的无序近似骨骼这种骨骼不预设骨骼线,近似的基本形直接在框架上自由分布,每个形都能占有大面积相等的空间位置。
4.3.3 近似构成注意要素(1)基本形在变化时,动态和处理手法不要发生太大的变动,骨骼不变,只是基本形发生微妙的变化。
(2)作品处理的方法有很多,直线、弧线、块面、肌理等等,但同一幅作品中要有一个主题,不要用太多的处理手法给人感觉杂乱无章。
4.4.1 渐变的概念渐变是指基本形或骨骼逐渐地、有规律地循序变动,它会产生节奏、韵律、空间、层次感。
在人的视域内,马路由大变小、两边的树木由高变矮以及生命的历程等,这些都是有序的渐变现象。
渐变是矛盾缓和地发生变化,而不是强烈的。
因此,渐变构成富于节奏和韵律的变化,以自然取胜。
生活中经常看到的渐变的例子4.4.2渐变在设计中的作用渐变不受自然规律的限制,可以无限任意的变动,因此它很容易被人们所接受,它在设计中的作用主要有:1.使画面中形与形之间的变动自如。
2.可以将渐变后的形象放在同一画面上,引起人们的欣赏兴趣。
3.两个形体的形状距离较大,经渐变能逐渐调和。
4.4.3渐变的构成形式渐变的形式是多方面的,形象的大小、疏密、粗细、距离、方向、位置,色彩的色相、明暗、纯度都可以达到渐变的效果。
1.基本形的渐变。
即基本形的形状、大小、位置、方向、色彩逐渐变化。
(1)形状的渐变。
一个基本形变到另一个基本形。
基本形可以由完整到残缺,也可以由简单到复杂,由抽象渐变到具象(2)方向的渐变。
基本形可在平面上作有方向的渐变。
方向渐变示意图:(3)位置的渐变。
基本形作位置渐变时须用骨格,因为基本形在作位置渐变时,超出骨格的部分会被切除掉。
位置渐变示意图:(4)大小的渐变。
基本形由大到小或由小到大的渐变排列,会产生远近深度及空问感。
大小渐变示意图:(5)色彩的渐变。
在色彩中,色相、明度、纯度都可以作出渐变的效果,并会产生有层次的美感。
色彩渐变示意图:2.骨格的渐变。
骨格的渐变是指骨格有规律的变化,是基本形在形状、大小、方向上进行变化。
划分骨格的线可以做水平、垂直、斜线、折线、曲线等各种骨格线的渐变。
渐变骨格的精心排列,会产生特殊的视觉效果,有时还会产生错觉和运动感。
(1)单元渐变。
也叫一次元渐变,即仅用骨格的水平线或者垂直线做单向渐变。
(2)双元渐变。
也叫二次元渐变,即两组骨格同时渐变。
(3)阴阳渐变。
将骨格宽度扩大成面的感觉,与空间进行相反的宽度变化,形成阴阳、虚实的感觉。
(4)折线渐变。
将竖向或者横向骨格线弯曲或者弯折。
3.渐变的基本形和骨骼的关系(1)将渐变基本形纳入重复的骨骼中。
(2)将重复的基本形纳入渐变的骨骼中。
(3)将渐变基本形纳入渐变的骨骼中。
在渐变构成中基本形和骨骼线的变化非常重要,渐变的过程即不能太快,缺乏连贯性,也不能太慢,有重复累赘感,只有这样的画面才能产生较好的节奏感和韵律感。
4.4.4渐变构成的注意要素渐变在设计过程中,有四点要注意:1.采用什么方式进行渐变。
2.基本形在进行渐变过程中始育种与终的形象。
3.渐变的杰作规律性和渐变的次数。
4.渐变后部分形体与整体是否统一。
4.5.1 特异的界定特异是指构成要素在有秩序的关系里,有意违反秩序,使少数个别的要索显得突出以打破规律性,引起人们的注意。
所谓规律,这罩是指重复、近似、渐变、发射等有规律的构成。
特异的效果是从比较中得来的,通过小部分不规律的对比,使人在视觉卜受到刺激,形成视觉焦点,打破单渊,以得到活泼的视觉效果。
特异来自于重复骨格,它同近似的方法一样,部是为了打破重复的单调感,只是采用的方法不同。
近似是每个形都变化,但变化的程度不大,特异是大部分形不变,儿是少部分进行变化,但变化的程度很大。
重复完全一致的同一性难免单调,而对比强烈的相异性又过于刺激,调和介于重复与对比问中庸的形式美,是一种统一中求变化,变异的目的就足使变化巾保持个性的原则,特异的调和美在于构成中大部分遵循重复的原则,而小部分发生变化。
4.5.2特异的形式4.5.2.1 基本形的特异在重复形式、渐变形式的基础上进行突破或变异,大部分基本形都保持着一种规律,一小部分违反了规律,这一小部分就是特异基本形,它能成为视觉中心,特异基本形应集中在一定的空间内。
(1)形状的特异形状的特异。
在许多重复或近似的基奉形中,出现一小部分特异的形状,以形成差异对比,成为画面上视觉焦点。
(2)大小的特异大小的特异。
在相同的摹本形的构成中,只在大小上作些变异的对比。
但应注意,基本形在人小上的变异要适中,不要对比太悬殊或太接近。
(3)方向的特异大多数基奉形式是有秩序的排列,在方向上一致,只有个别基本形在方向上有所变化以形成特异效果。
(4)色彩的特异在同类色彩构成中,加进某些对比的色彩,以打破单调感。
(5)肌理的特异在相同的肌理质感中,有一处造成小同的肌理变化。
(6)位置的特异当所有的基本形都依照持续安排在一个个固定的空间位置时,却有个别不固定的形象打破平衡的格局,出现拥挤、空白或错位的现象。
4.5.2.2骨格特异在规律性骨格中,部分骨格单位的形状、大小、位置、方向发生了变异,这就是骨格特异。
(1)规律的转移规律性骨骼的小部分发生变化,形成一种新的规律,并与原规律保持有机的联系,这一部分就是规律转移。
(2)规律突破骨骼中特异部分没有产生新的规律,而原整体规律在某一局部受到破坏和干扰,这就是规律突破。
规律突破部分也是以少为好。
4.5.2.3形象特异这里讲的形象特异是指具象形象的变异。
这种方法主要是对自然形象进行整理和概括,对其典型性格进行夸张,提高装饰效果。
另外还可以根据画面的视觉效果将形象的部分进行分割,重新拼贴。
特异还可以像哈哈镜一样,采用压缩、拉长,扭曲形象或局都夸张等手段来设计画面,以产生意想不到的效果。
4.5.3特异构成设计注意要素做特异设计时要注意特异的数量在整个构图中的比例要适当,不能过多,因为特异是在大部分有规律的基础上出现少量的变化,如果变得太多,就会把有规律的那部分破坏掉,特异的特点也就消失了。
在一般特异的构成中,大都采用一两项视觉形象的特异即可。
4.6.1 发射的概念发射的现象在自然界中非常广泛,如太阳的光芒、盛开的花朵、贝壳的螺纹、蜘蛛网、炸弹的爆炸等,可以说发射也是一种特殊的重复或渐变。
