第12章__利用模板和库设计网页
网页设计库和模板的应用

52门户网站实训指导(一)实训目标:1 掌握门户网站的设计技巧。
2 掌握库项目和模板的制作及使用方法。
实训步骤:一创建站点。
在Dreamweaver CS3中定义一个本地站点,命名为“52menhu”,存储位置为:D:\sample\52menhu\,并将本项目素材文件夹下的图像文件夹image复制到网站的根文件夹下。
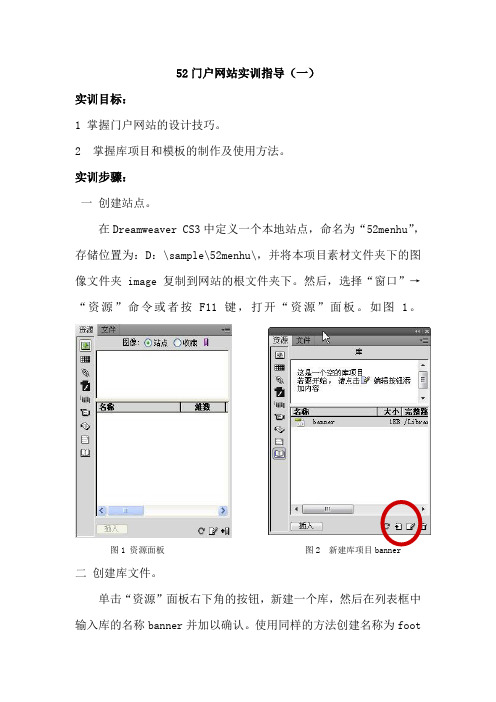
然后,选择“窗口”→“资源”命令或者按F11键,打开“资源”面板。
如图1。
图1 资源面板图2 新建库项目二创建库文件。
单击“资源”面板右下角的按钮,新建一个库,然后在列表框中输入库的名称banner并加以确认。
使用同样的方法创建名称为foot的库文件。
二、制作主页的Banner基本步骤:1.在“资源”面板中双击打开,找到库文件banner.lbi。
2.插入一个3行1列,宽为760像素的表格。
3.设置表格属性(具体步骤参照书讲解)。
4.插入图片,输入文本。
最终效果如图3所示:图3 banner效果图制作页脚基本步骤:(1)在资源面板中打开库文件foot.lbi;(2)插入一个3行1列,宽为760像素的表格;(3)设置表格属性,参数如图4;图4 表格属性(4)输入文本,并保存文件。
效果如图5所示。
图5 页脚效果图●四、库项目的应用●1.插入库文件新建页面myindex.html,依据前面做的banner.lib和foot.lib 文件充实首页面myindex.html。
打开“资源”面板,点击左下角的“插入”按钮,分别将两个库项目分别插入到页面对应位置。
2.编辑库项目在资源面板中单击“编辑”按钮,可打开库项目进行编辑。
编辑的方法同编辑普通页面一样。
任务2 制作女性频道子页1、使用模板建立子页操作步骤:(1)将素材中的首页复制到站点中。
选择“文件”→“另存为模板”命令,将已有页面另存为模板,命名为moban1。
2、定义可编辑区域操作步骤:(1)选择“插入”→“常用”命令,单击“可编辑区域”按钮或者选择“插入”→“模板对象”→“可编辑区域”命令,打开“新建可编辑区域”对话框。
网页设计课后习题答案

思考与练习答案第1章1、填空题:(1)文字、图片和超链接(2)“设计者”模式和“代码编写者”模式(3)“设计”视图、“代码”视图和“拆分”视图。
2、简答题(1)简述Drea mweav er 8的基本菜单的组成。
答:●【文件】菜单:包括对文件进行操作的标准菜单项,还包括各种其他命令用于查看当前文档或对当前文档执行的操作。
例如:【新建】、【打开】、【保存】、【在浏览器中预览】和【打印代码】等。
●【编辑】菜单:包括用对文本进行操作的标准菜单项,还包括选择和搜索命令。
例如:【剪切】、【拷贝】、【粘贴】、【选择父标签】和【查找和替换】等●【查看】菜单:可以看到文档的各种视图,并且可以显示和隐藏不同类型的页面元素以及不同的 Dreamw eaver工具。
●【插入】菜单:提供插入栏的替代项,以便用于将对象插入文档。
●【修改】菜单:可以更改选定页面元素或项的属性。
使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
●【文本】菜单:可以轻松地设置文本的格式。
●【命令】菜单:提供对各种命令的访问。
●【站点】菜单:提供一些菜单项,这些菜单项可用于创建、打开和编辑站点,以及用于管理当前站点中的文件。
●【窗口】菜单:提供对 Dreamw eaver中的所有面板、检查器和窗口的访问。
●【帮助】菜单:提供对Dre amwea ver文档的访问,包括使用 Dreamw eaver以及各种语言的参考材料。
(2)简述插入面板所包含的选项卡的种类。
答:●“常用”选项卡:包含用于创建和插入最常用对象(如图像、表格)的按钮。
●“布局”选项卡:允许插入布局表格和图层两种方式,并且可以在两种视图之间进行选择。
●“表单”选项卡:允许插入制作页面表单的各个元素。
第 12 章 利用模板和库设计网页

12.3 利用库项目维护网页
12.3.1 创建库项目
1.什么是库项目
库是一种特殊的Dreamweaver文 件,其中包含已创建的单独的网页“资 源”或资源拷贝的集合。
2.创建库项目
可以将文档body部分中的任意元素创 建库项目,这些元素包括文本、表格、表 单、Java applets、插件、ActiveX元素、 导航条和图像。
第 12 章 利用模板和库设计网页
12.1 利用模板创建网页 12.2 利用模板更新网页 12.3 利用库项目维护网页
12.1.3 定义可编辑区域
1.定义可编辑区域
定义可编辑区域有两种方法。一种是 选择已有的一部分页面内容将它指定为可 编辑区域,另一种是在当前光标处插入一 个空的可编辑区域。
2.删除可编辑区域
如果已经将模板文件的一个区域定 义为可编辑区域,而现在想要再次锁定 它,使其为不可编辑区域,可执行“删 除模板标记”操作。
12.1.4 使用模板
1.创建基于模板新页面 2.将模板应用名模板 2.删除模板 3.将文档与模板分离
12.2 利用模板更新网页
12.2.1 修改页面附着的模板 12.2.2 更新附着模板的页面
12.3.2 在文档中插入库项目 12.3.3 库项目的管理
1.编辑库项目 2.重命名库项目 3.删除库项目 4.重新创建库项目 5.将项目从源文件中分离
12.3.4 更新网页
1.更新当前网页 2.更新整个站点或所有使用 特定库项目的文档
动态网站期末考试模拟试题及答案1-5

《网页设计与制作——D r e a m w e a v e r8》期末模拟试题一一、选择题1、打开Dreamweaver 8窗口后,如果没有出现属性面板。
可执行__C_____菜单中的“属性”命令将其打开。
A、插入B、修改C、窗口D、命令2.在站点中建立一个文件,他的扩展名应是_____D__。
A、DOCB、PPTC、XLSD、HTM3.设置一个没有超链接功能的图像变化(即当鼠标指向页面中的图像时显示另外的图像,当鼠标离开页面中的图像时显示原图像),应使用Dreamweaver 8的____B___功能。
A、导航图像B、翻转图像C、轮换图像D、预载图像4.在___ D____文本框中输入数据后,数据以*号显示。
A、单行文本框B、多行文本框C、数值文本框D、密码文本框5.按住___C____键的同时拖拽鼠标绘制直线,可以绘制水平、垂直或增量为45度角的直线。
A、CtrlB、AltC、ShiftD、Ctrl+Shift6、网站首页的名字通常是(D)A、Index.htmB、Index.htmlC、WWWD、A或B7、在Dreamweaver网页设计中,关于框架的说法正确的是:(C)A、框架将浏览窗口划分为若干区域,分别显示一个网页的不同部分。
B、单击名字为“Insert Left Frame”的图标,可以将一个框架拆分为上下两部分。
C、通过按下鼠标左键进行拖动,可以直接改变框架高度。
D、框架之间不能实现链接。
8、利用Dreamweaver8中的(C)技术,可以让网页上的内容随心所欲地放置在任何位置上。
A、表单(Forms)B、框架(Frames)C、层(Layer)D、图像(Image)9、某用户在用模板做的页面无法插入层,其原因可能是: BA、层不可能插入用模板做的页面B、该用户没有定义可编辑区域C、只能先插入表格,再将表格转换成层D、该用户没有定义锁定区域A、Shift + F3B、Alt + F3C、F3D、Ctrl + F3二、填空题1.在表格的____单元格_____中可以插入另一个表格,这称为表格的嵌套。
模板与库的应用

1.2.1 创建模板
创建模板有二种常用的方法:一是创建新模板,二是将当前 网页另存为模板。
1. 创建新模板 创建新模板可通过以下两种方法来实现:
方法一:选择“文件”菜单|“新建”命令,弹出“新建文 档”对话框中,选择“常规”选项卡|“基本页”| “HTML模板”,单击“创建”按钮,
方法二:选择 “窗口”菜单|“资源”命令,或按F11键打 开“资源”面板,单击“资源”面板左边的“模板”选 项,单击右下角的新建模板按钮,如图所示。
1.4.2 应用库
库建立后,可以很轻松地将库应用于网页文件中。操作步骤如 下:
步骤1 打开网页,把光标定位在需要插入库的位置。 步骤2 在“资源”面板中选择“库”选项,然后单击相应的
库项目,单击“插入”按钮,或者将库项目直接拖到网页 需要插入库的位置。 将库项目应用到网页文件中后,在Dreamweaver的网页编辑状 态,库项目的背景呈现高亮度显示。
【例1.1】利用模板技术生成网站实例,如图1.1所示。 在本网站实例主要涉及到以下知识点:
首先进行网页版面布局的设计;
划分模板锁定区域和可编辑区域;
创建模板和编辑模板,最后根据模板快速创建网页。
1.2 创建和设置模板
关于模板最显著的特征就是锁定区域和可编辑区域之分。锁定区 域主要用来锁定体现网站风格部分,而将经常要改变的文字、 图像、链接等网页元素设置成可编辑区域,网页中只编辑可 编辑区域的内容,从而得到与模板相似但又有所不同的新的 网页。
1.4.3 修改库
库被应用到网页文档中,在网页中是无法修改的。要修改库,必 须首先打开库文件才能进行编辑。对库的修改则会自动更新 所用与之关联的网页文档。
1. 编辑库 打开“资源”面板,选中“库”选项,然后双击某个库文件,进
网页设计与制作(Dreamweaver)《模板与库》

应用模板
2.从“资源”面板中的模板创建新文档:
在站点的“资源”面板中,选择“模板”,右击欲应用的模板, 选择“从模板新建”。然后在可编辑区域中添加内容,在网页标 题区输入每一个网页的标题等。
模板与库
应用模板
3.将模板应用到现有文档
选择“文件/打开”命令,打开要应用模板的文档。在“文档”窗 口中单击,然后选择“修改/模板/套用模板到页”命令。从列表 中选择一个模板并单击“选择”。
模板与库
使用库项目
1、库项目插入到网页中
简易方法:将“资源”面板中“库”列表 中的库项目直接拖动到文档中的合适位置。 在文档中将光标移至需要链接库项目的位 置。 在“资源”面板的库类中,单击库项目, 再单击面板底部的“插入”按钮。
模板与库
使用库项目
2、设置插入到网页中的库项目属性
选中插入的项目,在属性面板中设置。 打开:打开并编辑库项目。 从源文件中分离:断开与库项目的链接,成为独立的网页元素。 重新创建:重新创建一个库项目。
模板与库
创建和编辑库项目
创建库项目
(1)选择文档中欲存为库项目的元素;选 择“窗口/资源”,将选定内容拖动到“资 源”面板的“库”类别中。 (2)选择“修改/库/增加对象到库”
模板与库
创建和编辑库项目
编辑库项目
(1)在“资源”面板的“库”类别中,双 击欲修改的库项目。或者单击选中库项目, 再单击面板下方的“编辑”按钮。 (2)然后在文档窗口中象修改HTML网页 一样对其进行修改,最后在保存时,会提 示是否更途径。如:联系方式。
可编辑模板区域控制 基于模板的页面中的 哪些区域可以编辑。
(1)选定欲设置为可编辑区域的元素(一般是一个表格),在“常用”的 “模板”中,单击“可编辑区域”; (2)右击选“模板”中“新建可编辑区域”; (3)可以在“插入”菜单的“模板”中“可编辑区域”。
2015网页设计与制作DreamWeaver教案:第十二讲使用模板和库制作网页

第十二讲使用模板和库制作网页授课日期班级名称授课地点教学课题第十二讲摸板和库课时2学时教学目的(1)理解模板和库的作用。
(2)学会将已有网页生成模板的操作方法。
(3)掌握如何编辑模板和将模板生成新网页的操作方法。
(4)掌握如何应用库项目制作网页。
知识目标(1)模板和库的作用。
(2)将已有网页生成模板。
(3)编辑模板和将模板生成新网页。
(4)应用库项目制作网页。
能力目标(1)会应用摸板创建新网页(2)用库项目为网页添加元素素质目标培养学生的创新能力与独立思考能力,并使其具有分析问题、解决问题的能力。
重点(1)编辑摸板、将摸板生成新网页难点(1)编辑摸板、将摸板生成新网页课型讲授型+操作型教学方法边讲、边练、讲练结合教学手段多媒体教学教参《网页设计与制作教程》人民邮电出版社教学环节及板书设计时间安排1.复习提问如何实现层的精确定位?2 2.新课引入摸板是一种特殊的文档,通过摸板来创建和更新网页可以大大提高工作效率,网站的维护也会轻松很多33.知识技能目标说明深刻理解摸板和库的应用,并且会应用摸板来创建和更新网页,用库项目为网页添加元素,从而快速地作出专业的网页5 4.详细讲解各知识点45 5.课堂实践15 6.问题探讨如何从摸板中分离文档?37.疑难解析12 8.课堂小结本讲主要学习了模板和库的网页布局方法,制作网页不仅追求美观、而且要提高制作效率,使用模板和库文件是提高网页制作效率的有效途径。
39.作业布置2总计90新授内容1.模板概述(1)模板的概念(2)模板的特点2.创建网页模板(1)新建网页(2)插入表格,布局网页(3)创建模板3.编辑和更新模板(1)打开Templates文件夹中模板文件(2)定义可编辑区域(3)定义不可编辑的可选区域(4)定义可编辑的可选区域(5)设置可编辑标签属性4.创建基于模板的网页(1)应用网页模板创建网页文档(2)编辑网页(3)更新模板的变化5.库(1)创建库文件(2)创建一个待插入库对象的网页(3)在网页中插入库文件(4)更新库项目的变化(5)调整库文件案例10应用模板制作相似网页——美文随笔案例综述:本案例通过模板设计出网页的整体风格、布局,当制作各个分页时,通过模板来创建,而当修改模板时,应用该模板的网页都将随之改变,这使网页的制作形成一种批量生产的形式,大大提高了工作效率。
网页设计与制作试题答卷参考答案

⽹页设计与制作试题答卷参考答案浙江**学院《⽹页设计与制作》期终(考试)A卷200 —200 学年第学期任课教师学院班姓名学号⼀、单选题(每⼩题1分,共30分)1、本地站点的所有⽂件和⽂件夹必须使⽤( ),否则在上传到因特⽹上时可能导致浏览不正常。
2、 A.⼩写字母 B .⼤写字母 C .数字 D .汉字3、常⽤的⽹页图像格式有( )和( )。
4、 A .gif ,tiff B .tiff ,jpg C .gif ,jpg , png5、实现轮替图像应选两幅( )的图⽚。
6、 A.相差三倍 B .相差两倍 C.相差⼀倍 D.⼤⼩⼀样7、下⾯说法错误的是( )。
8、 A .单元格可以相互合并 B.在表格中可以插⼊⾏9、 C .可以拆分单元格 D .在单元格中不可以设置背景图⽚10、下⾯说法错误的是( )。
11、 A .CSS 样式表可以将格式和结构分离12、 B .CSS 样式表不能制作体积更⼩下载更快的⽹页的布局13、 C. CSS 样式表可以使许多⽹页同时更新14、 D .CSS 样式表可以控制页⾯15、要使表格的边框不显⽰,应设置border 的值是( )。
16、 A .1 B.0 C .2 D .317、在层的属性设置中有两个特殊的属性,分别是( )和( )。
18、 A. 标签,显⽰ B.显⽰,Z 轴 C .显⽰,溢出 D .Z 轴,溢出19、使⽤( )和( )可以直观、精确的将层定位。
20、 A .标尺,⽹格 B .标尺,表单 C ⽹格,表单 D .表单,表格21、模板的创建有两种⽅式,分别是( )。
22、 A 新建模板,已有⽹页保存为模板 B .新建⽹页,保存⽹页23、 C .新建模板,保存层 D .新建层,保存模板24、下⾯说法错误的是( )。
25、 A.“查看”菜单下“⽹格”的“⽹格设置”可以更改⽹格的⼤⼩装订区26、B.层转换成表格可以实现⽹页更好的兼容性27、C.表格和层可以互相转换28、D.表格转换成层可以实现⽹页更好的兼容性29、模板的( )指的是在某个特定条件下该区域可编辑。
《网页设计与制作—模板和库文件》

教学方案
ቤተ መጻሕፍቲ ባይዱ
学习内容 专业 能力
模板和库文件的应用
课时
2
1、理解模板和库在网页设计与制作中的作用; 2、能将已有网页生成模板; 3、能生成库项目及应用库项目 4、能熟练编辑已有模板及利用模板生成新的网页; 1、 能够利用模板技术制作风格统一的网站, 并能在同一个网站熟练 创建、编辑及修改多种风格的模板文件; 2、能在任务书的指导下完成任务,并解决任务实施过程中遇到的实 际问题。 1、各小组成员能养成自主学习、实事求是、理论与实际相结合的科 学态度与科学精神,能够相互交流、合作学习,培养学生与人合 作能力、与人交流能力。 2、能将任务成果进行汇报,培养语言表达能力。
2
时间 安排
教学过程 子任务四 设置网页间 的交互 (20 分钟)
教师活动设计 1、 布置任务:设置首页与子网页之 间的交互; 2、 提出问题:如何快速给所有子网 页设置超链接? 3、 演示有关修改模板的操作。
学生活动设计 1、 完成任务: 设置首页 与子页之间的超链接; 2、 小组思考并讨论问 题; 3、 在老师的提示及指 导下通过模板给子网页 设置超链接。
3
教学环境 教学重点 与难点
教学内容 及能力训 练任务
教学方法 时间 安排
教学过程
教师活动设计
1
学生活动设计
时间 安排
教学过程
教师活动设计
学生活动设计
第 一 课 时
创设情境 引入任务 (5 分钟)
子 任 务 一 创建模板 (20 分钟)
第 一 课 时
实 例 探 究
子 任 务 二 制作子网页 (20 分钟)
第 二 课 时
子任务三在 实 子网页中设 例 置并修改动 探 究 画影片 (20 分钟)
网页制作:项目11使用模板以及库制作学校主页

网页设计与制作
Dreamweaver 8
操作一 创建主页模板文件
创建主页模板文件操作动画
项目十一:
使用模板和库制作学 校主页
任务一 任务二 实训 小结
通过本操作的学习,应该掌握的内容有:
网页设计与制作
Dreamweaver 8
项目十一:
使用模板和库制作学 校主页
任务一 任务二 实训 小结
操作三 插入模板对象
3、重复表格及其插入方法 可以使用重复表格创建包含重复行的表格格式的可编辑区域, 可以定义表格属性并设置哪些表格单元格可编辑。 如果在对话框中不设置单元格边距、单元格间距和边框的值, 则大多数浏览器按单元格边距为“1”、单元格间距为“2”、边 框为“1”显示表格。对话框的上半部分与普通的表格参数没有 什么不同,重要的是下半部分的参数。【重复表格行】指定表格 中的哪些行包括在重复区域中,【起始行】将输入的行号设置为 包括在重复区域中的第1行,【结束行】将输入的行号设置为包 括在重复区域中的最后1行,【区域名称】为重复区域设置惟一 的名称。 重复表格可以被包含在重复区域内,但不能被包含在可编辑 区域内。另外,不能将选定的区域变成重复表格,只能插入重复 表格。
网页设计与制作
Dreamweaver 8
项目十一:
使用模板和库制作学 校主页
任务一 任务ቤተ መጻሕፍቲ ባይዱ 实训 小结
操作三 插入模板对象
4、选择模板对象的方法: 选择模板对象的方法,一种是单击要选择的模板对象 的名称,另一种是把光标定位在模板对象处,然后在工作 区下面选择相应的标签。 在选择模板对象时会显示其【属性】面板,在【属性】 面板中可修改模板对象的名称。
【任务8-1】使用模板和库制作网页(1)

14 《网页设计与制作项目驱动教程(第3版)》
在名称框中输入新的库文件名称 “nav_left0801.lbi”,“.lbi”为库文件的扩展名。 然后按【Enter】键即可。
(4)Dreamweaver CC会把库项目文件保存 在本地站点根文件夹下的“Library”子文件夹中, 如果本地站点没有该文件夹,Dreamweaver会自 动创建该文件夹。
19 《网页设计与制作项目驱动教程(第3版)》
2.在表格3的下方插入库项目 nav_bottom0801
将光标置于表格3的右侧,在【资源】面 板中选中要插入的库项目“nav_bottom0801”, 然后单击该面板中左下角的【插入】按钮,即 可在表格3的下方插入另一个库项目。
20 《网页设计与制作项目驱动教程(第3版)》
(5)能灵活运用模板和库到小组作业科技强国、红色之旅、绿水青山网页中
(6)过程考核:考查学生的团队合作、创新意识、思维、专业技术能力等方面综合评价
标准分
计分
20
30 20
(7)网页作品:对设计作品中体现的中国传统文化、生态文明意识、与软件专业有关的最新科技 技术、创新性等方面进行评估
30
自我评价
小组评价
01
02Βιβλιοθήκη 03教学导航操作准备
引导训练
4
教学导航
5
教学导航 教学目标
知识目标
能力目标
思政目标
熟练创建创建基于模板 的网页、修改模板以更 新站点
能灵活运用模板和库到 小组作业科技强国、红 色之旅、绿水青山网页 中
渗透中国传统文化、渗 透社会主义先进文化教 育、渗透生态文明教育
教学导航 教学重点难点
网页设计与制作案例教程(第2版)(胡秀娥) 项目九(模 板 与 库)

步骤 1 启动Dreamweaver CC,打开blog站点。
步骤 2 单击“文件”→“新建”菜单,打开“新建文 档”对话框。在左侧列表中选择“新建文档”选项,在 “文档类型”列表中选择“HTML模板”选项,在“布局” 列表中选择“<无>”选项,如图所示。
01
任务一 模板的基本操作
使用模板可以高效率地制作同一网站中结构相同的页面。 本任务将介绍模板的基础知识,以及使用Dreamweaver CC利 用模板制作网页的基本操作。
Dreamweaver CC中创建模板的方法有两种。一种是新建空白模板文档,然后像制作普通网页一在样设置模 板内容;另一种是将已经制作好的普通网页转换为模板。(本项目内容都将以blog站点为例,即本书配套素材“ 项目九”→“blog”文件夹,读者可先使用该文件夹创建站点,便于后续学习。) 1.新建空白模板文档
相同的其他页面。 步骤 1 继续在前面的blog站点中操作,双击“文件”面板中的“bowen1.html”选项,打开网页文 档。将插入点置于“代码”视图中,单击“文件”→“另存为模板”菜单。 步骤 2 打开“另存模板”对话框,在“另存为”文本框中输入模板文档名,此处为“t2”,单击“保存” 按钮,打开“Dreamweaver”对话框,询问是否更新链接,一般情况下都应单击“是”按钮,如图所示。
“新建文档”对话框
步骤 3 单击“创建”按钮,使用模板创建的网页文 档便出现在文档窗口中,该文档中只有可编辑区域的 内容可以修改,如图所示。
步骤 4 按“Ctrl+S”组合键,打开“另存为”对话 框,保存位置选择站点根目录,在“文件名”文本框 中输入“bowen2.html”,单击“保存”按钮,如图 所示。
网页设计与制作第12章 使用库和模板

12.2.4
可编辑区域
可编辑区域是指可以进行添加、修改和删除网页元素等操作的区域。 可编辑区域控制在基于模板的页面中,用户可以编辑哪些区域。在插入 可编辑区域之前,需要将文档保存为模板。如果是在普通网页文档而不 是模板文档中插入可编辑区域,则会提醒用户系统会将该文档自动另存 为模板。 在【文档】窗口中,选择要设置为可编辑区域的内容或将插入点放在 要插入可编辑区域的位置,然后选择菜单命令【插入】/【模板对象】/ 【可编辑区域】(也可在鼠标右键快倢菜单中选择【模板】/【新建可编 辑区域】命令,或在【插入】面板【常用】类别的【模板】按钮组中单 击【可编辑区域】按钮),来打开【新建可编辑区域】对话框。
12.1.5
二、更新库项目
维护库项目
在库项目被修改保存后,引用该库项目的网页会进行自动更新。如果 没有进行自动更新,可以选择菜单命令【修改】/【库】/【更新当前页】, 对应用库项目的页面进行更新。也可选择菜单命令【修改】/【库】/【更新 页面】,打开【更新页面】对话框,根据需要更新相关页面。如果在【更新 页面】对话框的【查看】下拉列表中选择【整个站点】选项,然后从其右侧 的下拉列表中选择站点的名称,将会使用当前库项目更新所选站点中的所有 页面。如果选择【文件使用…】选项,然后从其右侧的下拉列表中选择库项 目名称,将会更新当前站点中所有应用了该库项目的文档。
12.2.8
使用模板创建网页
12.2.9
一、 打开附加模板
维护模板
12.1.3
一、创建空白库项目
创建库项目
选择菜单命令【窗口】/【资源】,打开【资源】面板,单击 【库】按 钮切换至【库】分类,单击面板右下角的 【新建库项目】按钮,新建一个 库项目,然后在列表框中输入库项目的新名称并按Enter键确认。此时它还 是一个空白库项目,可单击面板底部的 【编辑】按钮或双击库项目名称打 开库项目,在里面添加内容保存即可。
使用模板和库制作网页

如果我们修改了某个库项目,那么由这个库项目创建的页面
元素也会自动更新。我们也可以让文档不受库项目的控制 以便可以Biblioteka 由地编辑。项目三 布局技术
资源的应用
在Dreamweaver CS3中,可以直接跟踪和预览站点中 存储的资源,如图像、影片、颜色、脚本和链接,还可 以直接拖动某个资源,将其插入到当前文档的某一页中。 还可以通过各种来源获取资源,如在应用程序 (Fireworks或Flash)中创建资源。
学习目标
理解模板和库的作用。 学会将已有网页生成模板的操作方法。 掌握编辑模板和将模板生成新网页的操作
方法。 掌握如何应用库项目制作网页。
什么是模板
模板是一种特殊类型的网页文档,只是被加入了特殊的 模板信息,一般用来设计“固定的”页面布局并定义可 编辑区域,只需从模板创建网页并在可编辑区域中进行 编辑即可完成新页面的设计,大大提高了工作效率。简 单地说,模板是一种用来批量创建具有相同结构及风格 的网页的最重要手段;从模板创建的文档与该模板保持 连接状态,修改模板就可以实现基于该模板设计的网页 批量更新。
项目三 布局技术
资源面板左侧的各按钮意义
图像按钮:在资源列表框中显示GIF、JPEG或PNG格式的图像文件。 颜色按钮:在资源列表框中显示文档和样式表中使用的颜色,包括文本颜色、 背景颜色、链接颜色。 URLS按钮:在资源列表框中显示当前文档中使用的外部链接,包括FTP、 Gopher、HTTP、HTTPS、JavaScript、电子邮件(mailto)、本地文 件(file://)链接。 Flash按钮:在资源列表框中显示SWF(压缩的Flash文件),而不显示FLA文 件(Flash源文件)。 Shockwave按钮:在资源列表框中显示Adobe Shockwave版本的文件。 影片按钮:在资源列表框中显示QuickTime或MPEG文件。 脚本按钮:在资源列表框中显示JavaScript或VBScript文件。HTML文件中的 脚本不出现在面板中。 模板按钮:在资源列表框中显示多个页机上使用的主页面布局,修改模板时 会自动修改附加到该模板的所有页面。 库按钮:在资源列表框中显示多个页面中使用的设计元素。当修改一个库项 目时,所有包含该项目的页面都将得到更新。
利用模板和库设计网页

利用模板和库设计网页第七章利用模板和库设计网页在创建网站时,需要创建大量的Web页面以便将信息传递给浏览者,这就难免要进行大量重复性的工作,从而使得设计工作变得枯燥乏味。
有没有更好的办法呢?当然有Dreamweaver MX中的模板和库技术就能很轻松地解决这一问题。
本章主要介绍利用模板和库快速创建网页的方法。
通过本章的学习,读者应该掌握以下内容:·模板原理·创建、使用和管理模板的方法·利用模板更新网页·创建管理库项目·利用库更新网页7.1 利用模板创建网页利用Dreamweaver MX的模板技术可以创建具有相同页面布局的一系列文件,同时模板最大的好处还在于后期维护方便,可以快速地改变整个站点的布局和外观。
7.1.1 模板原理Dreamweaver模板是一种特殊类型的文档,也可以说是一种用来制作具有相同风格页面的“模子”,用户利用模板可以在短时间内设计大量风格相同或相近的页面。
模板由可编辑区域和不可编辑区域(又称锁定区域)两部分组成。
不可编辑区域包含了在所有页面中共有的元素,即构成页面的基本框架;而可编辑区域是为添加相应的内容而设置的。
在后期维护中通过改变模板的不可编辑区,可以快速地更新整个站点中所有使用了模板的页面布局。
7.1.2 创建模板在Dreamweaver MX中,创建模板的方法有3种。
1.将现有的文档保存为模板将现有的文档保存为模板的操作步骤如下。
(1)在Dreamweaver MX中打开现有文档。
(2)选择“文件”→“另存为模板”命令,或单击插入“模板”面板上(如图7-1所示)的“创建模板”按钮,打开“另存模板”对话框,如图7-2所示。
图7-1 插入“模板”面板(3)在“站点”下拉列表框中选择站点名称,在“另存为”文本框中输入模板名称。
如果选择“现存的模板”列表中的模板,则可用新的模板覆盖己有的模板。
(4)单击“保存”按钮,就把当前页面保存为模板。
