css大全
常用CSS代码大全(工作必备)

常用CSS代码大全(工作必备)用html+css可以很方便的进行网页的排版布局,但不是每一种属性或者代码我们都铭记于心,最近我把CSS中的常用代码进行了归纳总结,方便自己以后查看,同时也分享给大家,希望对你们有用。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性 color:参数注意使用网页安全色二、超链接设置text-decoration: 参数主要目的是在浏览器显示文本链接时更改下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色 padding: 0px 0px 0px 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: rgb(61, 70, 77); font-size: 16px; border-left: 1px solid rgb(128, 128, 128); background: rgb(238, 238, 238); box-shadow: rgba(7, 17, 27, 0.05) 0px 4px 8px 0px; box-sizing: border-box; border-radius: 8px; font-family: "Helvetica Neue", Helvetica, "PingFang SC", 微软雅黑, Tahoma, Arial, sans-serif;">2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复 background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图像重复属性,浏览器默认水平和垂直平铺背景图像。
css颜色代码大全

css颜色代码大全CSS颜色代码大全。
在网页设计中,颜色的运用是非常重要的,它能够直接影响到用户的视觉体验和情绪感受。
而在CSS中,我们常常需要用到颜色代码来定义元素的颜色。
本文将为大家详细介绍CSS中常用的颜色代码,希望能够帮助大家更好地运用颜色来设计网页。
一、RGB颜色代码。
RGB颜色代码是由红(Red)、绿(Green)、蓝(Blue)三种颜色按照不同的比例混合而成的,每种颜色的取值范围是0-255。
在CSS中,我们可以使用rgb()函数来定义颜色,例如:```css。
div {。
background-color: rgb(255, 0, 0); / 红色 /。
}。
```。
二、十六进制颜色代码。
除了使用RGB颜色代码外,我们还可以使用十六进制颜色代码来表示颜色。
它由井号(#)和6位十六进制数组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
例如:```css。
div {。
background-color: #ff0000; / 红色 /。
}。
```。
三、颜色关键字代码。
在CSS中,还有一些颜色关键字可以直接使用,比如red、green、blue等。
这些颜色关键字代表了常见的颜色,使用起来非常方便。
例如:```css。
div {。
color: red; / 红色 /。
}。
```。
四、HSL颜色代码。
HSL颜色代码是由色相(Hue)、饱和度(Saturation)、亮度(Lightness)三个参数来定义颜色的,它能够更直观地表示颜色。
在CSS中,我们可以使用hsl()函数来定义颜色,例如:```css。
div {。
background-color: hsl(0, 100%, 50%); / 红色 /。
}。
```。
五、透明度。
除了定义颜色外,我们还可以使用rgba()函数来定义带有透明度的颜色。
其中,最后一个参数表示透明度,取值范围是0-1。
例如:```css。
div {。
CSS属性大全完整版

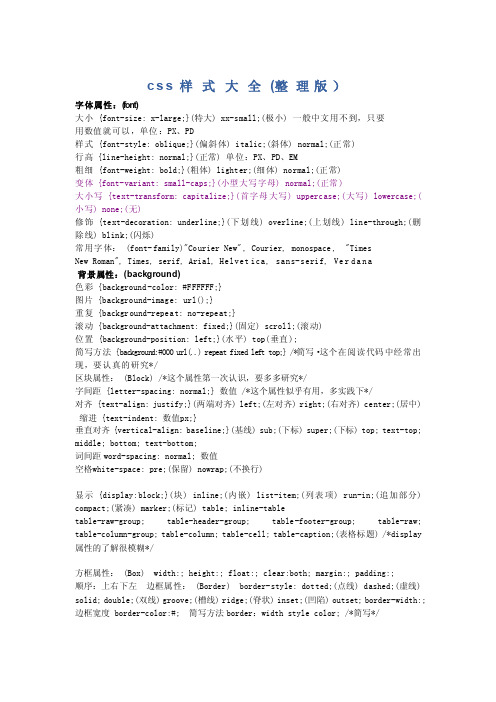
CSS属性大全完整版字体属性:(font)大小font-size:x-large; (特大) xx-small; (极小)一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style:oblique; (偏斜体) italic; (斜体) normal; (正常) 行高line-height:normal; (正常) 单位:PX、PD、EM粗细font-weight:bold; (粗体) lighter; (细体) normal; (正常)变体font-variant:small-caps; (小型大写字母) normal; (正常)大小写text-transform:capitalize; (首字母大写) uppercase; (大写)lowercase; (小写) none; (无)修饰text-decoration:underline; (下划线) overline; (上划线)line-through; (删除线) blink; (闪烁)常用字体font-family:"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩background-color: #FFFFFF;图片background-image: url();重复background-repeat: no-repeat;滚动background-attachment:fixed; (固定) scroll; (滚动)位置background-position:Left (水平) top (垂直);简写方法background:#000 url(..) repeat fixed left top;区块属性:(Block)字间距letter-spacing: normal; 数值对齐text-align:justify; (两端对齐) left; (左对齐)right; (右对齐) center; (居中)缩进text-indent: 数值px;垂直对齐vertical-align:baseline; (基线) sub; (下标) super; (下标)text-top; 文本顶端对齐| middle; 居中|bottom; 底部| text-bottom; 相对文本底端对齐词间距word-spacing: normal; 数值空格white-space:pre; (保留) nowrap; (不换行)显示display:block; (块) inline; (内嵌) list-item; (列表项)run-in; (追加部分) compact; (紧凑) marker; (标记)table; 表格inline-table; 内嵌表格table-raw-group;table-header-group; table-footer-group; table-raw;table-column-group; table-column; table-cell;table-caption; (表格标题)方框属性:(Box)width:; 宽height:; 高float:; 浮动clear:both; 清除浮动margin:; 外边距padding:; 内边距顺序:上右下左边框属性:(Border)border-style:dotted; (点线) dashed; (虚线) solid; (实线)double; (双线) groove; (槽线) ridge; (脊状)inset; (凹陷) outset; (外凸)border-width:; 边框宽度border-color:#; 边框颜色简写方法border:width style color;列表属性:(List-style)类型list-style-type:disc; (圆点) circle; (圆圈) square; (方块) decimal; (数字) lower-roman; (小写罗码数字) upper-roman; (大写罗码数字)lower-alpha; (小写字母) upper-alpha; (大写字母)位置list-style-position:outside; (外) inside; (里)图像list-style-image: url(..);定位属性:(Position)位置Position:absolute; 绝对位置|relative; 相对位置|static; 静止可见性visibility:inherit; 继承父元素| visible; 可见| hidden; 隐藏内容超出时overflow:visible; 可见| hidden; 隐藏| scroll; 滚动| auto; 自动裁切clip: rect(12px,auto,12px,auto)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align 水平对齐text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical-align 垂直对齐vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白/三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标经过链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:<div><form><p>用户: <input type="text" class="text"></p>...</form></div>type属性取值单行文本域<p>用户: <input type="text" class="text"></p><input type="text" size="" maxlength="">单行的文本输入区域,size与maxlength属性用来定义此种输入区域显示的尺寸大小与输入的最大字符数多行文本域<p> <textarea cols="45" rows="5"></textarea></p>Cols:字符宽度rows:行数提交重置<p> <input type="submit" id="按钮" value="提交" /><input type="reset" id="重置" value="重置" /></p>提交到服务器的按钮,当这个按钮被点击时,就会连接到表单form属性action指定的url地址。
CSS属性大全

CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
「背景图像」(background-image),设置网页背景图像。
「重复」(background-repeat),控制背景图像的平铺方式,有不重复(no-repeat)、重复(repeat,沿水平、垂直方向平铺)、横向重复(repeat-X,图像沿水平方向平铺)和纵向重复(repeat-Y,沿图像垂直方向平铺)等4种选择。
「附加」(background-attachment),用于控制背景图像是否会随页面的滚动而一起滚动。
有固定(fixd,文字滚动时,背景图像保质固定)和滚动(scroll,背景图像随文字内容一起滚动)两种选择。
「水平位置」/「垂直位置」(background-position),确定背景图像的水平、垂直位置。
共有左对齐(left)、右对齐(right)、顶部(top)、底部(bottom)、居中(center)和值(自定义背景图像的起点位置,可使用户对背景图像的位置做出更精确的控制)等6种选择。
[类型]属性共有九项:「字体」(font-family),设定时,需考虑浏览器中有无该字体。
「大小」(font-size),注意度量单位。
「粗细」(font-weight),除了normal(正常)、bold(粗体)、bolder(特粗)、lighter(细体)外,还有9种以像素为度量为单位的设置方式。
「样式」(font-style),也就是字型。
「行高」(line-height),就是行距。
注意,行距只能以是字体大小值为。
「变形」(font-variant),可以将正常文字一半尺寸后大写显示,但IE目前不支持这项属性。
「大小写」(text-transform),这项属性能轻而易举地控制字母大小写,有首字大写(capitalize、大写(uppercase)、小写(lowercase)和无(none,使所有继承文字和变形参数被忽略,文字将以正常形式显示)等4种。
css常用代码大全

css常用代码大全,html+css代码(2013-01-19 13:39:40)html+css可以很方便的进行网页的排版布局,还能减少很多不必要的代码。
一.文本设置1、font-size: 字号参数2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性color: 参数注意使用网页安全色二、超链接设置text-decoration: 参数主要用途是改变浏览器显示文字链接时的下划线。
参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果三、背景1、背景颜色background-color: 参数2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图片重复属性,浏览器默认的是背景图片向水平、垂直两个方向上平铺。
4、背景图片固定背景图片固定控制背景图片是否随网页的滚动而滚动。
如果不设置背景图片固定属性,浏览器默认背景图片随网页的滚动而滚动。
为了避免过于花哨的背景图片在滚动时转移浏览者的注意力,一般都设为固定background-attachment: 参数参数取值范围:fixed:网页滚动时,背景图片相对于浏览器的窗口而言,固定不动scroll:网页滚动时,背景图片相对于浏览器的窗口而言,一起滚动四、区块1、单词间距word-spacing: 间隔距离2、字母间距letter-spacing: 字母间距3、文本对齐text-align: 参数参数的取值:left:左对齐right:右对齐center:居中对齐justify:相对左右对齐4、垂直对齐vertical-align: 参数top:顶对齐bottom:底对齐text-top:相对文本顶对齐text-bottom:相对文本底对齐baseline:基准线对齐middle:中心对齐sub:以下标的形式显示super:以上标的形式显示5、文本缩进text-indent: 缩进距离12px相当于一个文字距离6、空格white-space: 参数normal 正常pre 保留nowrap 不换行7、显示样式display: 参数参数取值范围:block:块级元素,在对象前后都换行inline:在对象前后都不换行list-item:在对象前后都换行,增加了项目符号none:无显示五、方框1、height 高度2、width 宽度3、padding 内边距4、margin 外边距5、float(浮动):可以让块级元素在一行中排列,例如横向菜单。
CSS颜色代码大全参照表

CSS颜色代码大全参照表CSS颜色代码是用来设置网页元素的颜色的一种方法。
在CSS中,可以使用多种方式来表示颜色,包括预定义的颜色名称、十六进制值、RGB值、HSL值等等。
下面是一个CSS颜色代码的大全参照表,包含了常用的颜色名称和对应的代码表示。
1. 预定义颜色名称:- black: #000000- silver: #C0C0C0- gray: #808080- white: #FFFFFF- maroon: #800000- red: #FF0000- purple: #800080- fuchsia: #FF00FF- green: #008000- lime: #00FF00- olive: #808000- yellow: #FFFF00- navy: #000080- blue: #0000FF- teal: #008080- aqua: #00FFFF2. 十六进制颜色值:十六进制颜色值由6位十六进制数字组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
每个分量的取值范围是00到FF,其中00表示最小值,FF表示最大值。
例如,红色的十六进制颜色值是#FF0000,绿色的十六进制颜色值是#00FF00,蓝色的十六进制颜色值是#0000FF。
3. RGB颜色值:RGB颜色值由三个数字组成,分别表示红色分量、绿色分量和蓝色分量。
每个分量的取值范围是0到255,其中0表示最小值,255表示最大值。
例如,红色的RGB颜色值是rgb(255, 0, 0),绿色的RGB颜色值是rgb(0, 255, 0),蓝色的RGB颜色值是rgb(0, 0, 255)。
4. RGBA颜色值:RGBA颜色值和RGB颜色值类似,只是在RGB颜色值的基础上添加了一个透明度分量。
透明度分量的取值范围是0到1,其中0表示完全透明,1表示完全不透明。
例如,红色完全不透明的RGBA颜色值是rgba(255, 0, 0, 1),绿色半透明的RGBA颜色值是rgba(0, 255, 0, 0.5),蓝色完全透明的RGBA颜色值是rgba(0, 0, 255, 0)。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本属性- `color`:设置文本颜色- `font-size`:设置字体大小- `font-family`:设置字体系列- `font-weight`:设置字体粗细- `text-align`:设置文本对齐方式- `text-decoration`:设置文本装饰(如下划线、删除线等)- `text-transform`:设置文本大小写转换2. 背景属性- `background-color`:设置背景颜色- `background-image`:设置背景图片- `background-repeat`:设置背景图片的重复方式- `background-position`:设置背景图片的位置- `background-size`:设置背景图片的尺寸3. 边框属性- `border`:设置元素边框样式、宽度和颜色- `border-radius`:设置元素边框的圆角- `border-color`:设置元素边框的颜色- `border-width`:设置元素边框的宽度4. 布局属性- `display`:设置元素的显示方式(如块级、内联等)- `width`:设置元素的宽度- `height`:设置元素的高度- `margin`:设置元素外边距- `padding`:设置元素内边距- `float`:设置元素的浮动方式5. 盒模型属性- `box-sizing`:设置元素的盒模型计算方式- `overflow`:设置元素溢出内容的处理方式- `position`:设置元素的定位方式- `top`:设置定位元素的上边距- `bottom`:设置定位元素的下边距- `left`:设置定位元素的左边距- `right`:设置定位元素的右边距以上是CSS中常用的样式属性,通过合理使用这些属性可以实现各种各样的页面效果。
在编写CSS代码时,建议将样式属性单独分行展示,以增加代码的可读性和维护性。
css属性大全

css属性大全CSS属性大全。
CSS(Cascading Style Sheets)是一种用来为网页添加样式和布局的样式表语言。
它可以控制网页的字体、颜色、间距、边框、背景等各种样式,是网页设计中不可或缺的一部分。
在这篇文档中,我们将详细介绍CSS中的各种属性,帮助您更好地掌握CSS的应用。
1. 字体属性。
字体属性用于设置网页中文本的字体样式、大小、粗细等。
常用的属性包括font-family(设置字体系列)、font-size(设置字体大小)、font-weight(设置字体粗细)、font-style(设置字体样式)等。
2. 文本属性。
文本属性用于设置文本的对齐方式、行高、间距等。
常用的属性包括text-align(设置文本对齐方式)、line-height(设置行高)、letter-spacing(设置字符间距)、word-spacing(设置单词间距)等。
3. 背景属性。
背景属性用于设置网页元素的背景样式。
常用的属性包括background-color(设置背景颜色)、background-image(设置背景图片)、background-repeat(设置背景重复方式)、background-position(设置背景位置)等。
4. 边框属性。
边框属性用于设置网页元素的边框样式。
常用的属性包括border-width(设置边框宽度)、border-style(设置边框样式)、border-color(设置边框颜色)、border-radius(设置边框圆角)等。
5. 盒模型属性。
盒模型属性用于设置网页元素的尺寸、内边距、外边距等。
常用的属性包括width(设置元素宽度)、height(设置元素高度)、padding(设置内边距)、margin(设置外边距)等。
6. 定位属性。
定位属性用于设置网页元素的位置。
常用的属性包括position(设置定位方式)、top(设置元素顶部位置)、left(设置元素左侧位置)、z-index(设置元素层级)等。
css字体样式大全

css字体样式大全CSS字体样式大全在网页设计中,字体样式对于页面的整体效果和用户体验起着重要的作用。
通过CSS,我们可以轻松地改变字体的样式,从而使网页更加吸引人。
本文将为您介绍一些常见的CSS字体样式,以帮助您在设计网页时选择适合的字体风格。
1. 字体系列 (font-family)在CSS中,可以通过font-family属性来指定字体的系列。
字体系列可以包含多个字体名称,用逗号分隔。
当浏览器不支持第一个字体时,会依次尝试显示后面的字体。
以下是一些常用的字体系列示例:```font-family: Arial, sans-serif; /* 无衬线字体 */font-family: 'Times New Roman', serif; /* 衬线字体 */font-family: Verdana, Arial, sans-serif; /* 备选字体系列 */```2. 字体大小 (font-size)通过font-size属性可以设置字体的大小。
可以使用相对单位(如em、rem)或绝对单位(如px、pt)来定义字体大小。
以下是几个示例:```font-size: 16px; /* 使用像素作为单位 */font-size: 1rem; /* 使用相对单位rem */font-size: 1.2em; /* 使用相对单位em */```3. 字体粗细 (font-weight)设置字体的粗细可以传达文字的强调程度。
可取的值有:normal (默认)、bold(粗体)、bolder(更粗体)、lighter(更细体)等。
```font-weight: normal; /* 默认粗细 */font-weight: bold; /* 粗体 */font-weight: bolder; /* 更粗体 */font-weight: lighter; /* 更细体 */```4. 字体样式 (font-style)通过font-style属性可以设置字体的样式,包括斜体和正常(默认)两种。
CSS 颜色大全 css 字体颜色

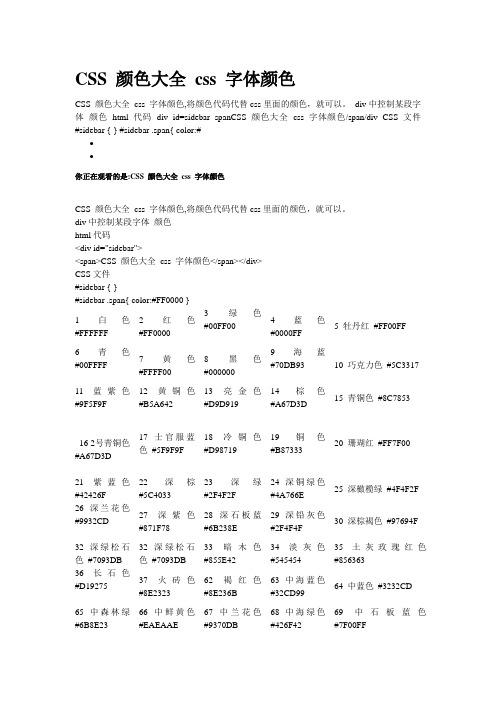
CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:/%C4%FE%BE%B2%B5%C4%B7%B1%BB%AA/blog/item/0b8393ce8ad0b 51d01e92813.html。
CSS属性大全

CSS属性⼤全1. ⽂字属性「字体族科」(font-family),设定时,需考虑浏览器中有⽆该字体。
「字体⼤⼩」(font-size),注意度量单位。
《绝对⼤⼩》|《相对⼤⼩》|《长度》|《百分⽐》(⼀般设置双数)「字体加粗」(font-weight),除了 normal(正常)、bold(粗体)、bolder(特粗)、lighter(细体)外,还有9种以像素为度量为单位的设置⽅式(100,200,300,400,500,600,700,800,900)。
「字体风格」(font-style),也就是字型。
(normal : 正常的字体italic : 斜体。
对于没有斜体变量的特殊字体,将应⽤obliqueoblique : 倾斜的字体)「字体变形」(font-variant),字体变形属性决定了字体显⽰是normal (普通) ,还是Small-caps(⼩型⼤写字母)当⽂字中所有字母都是⼤写的时候,⼩型⼤写字母(值)会显⽰⽐⼩写字母稍⼤的⼤写字符。
「字体」(font),《字体风格》|《字体变形》|《字体加粗》|《字体⼤⼩》|《⾏⾼》|《字体族科》2. ⽂本属性「⽂字间距」(word-spacing),主要⽤于控制⽂字间相隔的距离。
有正常(normal)和值(⾃定义间隔值)两种选择⽅式。
「字母间距」(letter-spacing),其作⽤与字符间距类似,也有正常(normal)和值(⾃定义间隔值)两种选择⽅式。
「垂直对齐」(vertical-align),控制⽂字或图像相对于其母体元素的垂直位置。
如将⼀个2×3像素的GIF图像同其母体元素⽂字的顶部垂直对齐,则该GIF图像将在该⾏⽂字的顶部显⽰。
共有基线(baseline,将元素的基准线同母体元素的基准线对齐)、下标(sub,将元素以下标的形式显⽰),上标(super,将元素以上标的形式显⽰)、顶部(top ,将元素顶部同最⾼的母体元素对齐)、⽂本顶对齐(text-top,将元素的顶部同母体元素⽂字的顶部对齐)、中线对齐(middle,将元素的中点同母体元素的中点对齐)、底部(bottom,将元素的底部同最低的母体元素对齐)及值(⾃定义)等9种选择。
CSS属性大全

10 单词间距 {word-spacing:数值|inherit|normal}
11 字体变形 {font-variant:inherit|normal|small-cps }
12 英文转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}
5 位置列表 {list-style-position:inside|outside}
6 目录列表 {list-style:目录样式类型|目录样式位置|url}
7 鼠标形状 {cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}
4 背景固定 {background-attachment:fixed|scroll}
5 背景定位 {background-position:数值|top|bottom|left|right|center}
6 背影样式 {background:背景颜色|背景图象|背景重复|背景附件|背景位置}
5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}
6 边 框 {border:border-width border-style color}
上 边 框 {border-top:border-top-width border-style color}
css颜色代码大全

css颜色代码大全CSS颜色代码大全。
在网页设计中,颜色是非常重要的元素之一,它可以直接影响到用户的视觉体验和情感交流。
而在CSS中,我们可以通过颜色代码来定义元素的颜色,实现页面的美化和个性化。
本文将为大家介绍一些常用的CSS颜色代码,希望能够帮助大家更好地运用颜色,设计出更加吸引人的网页。
1. RGB颜色代码。
RGB颜色代码是由红色(Red)、绿色(Green)、蓝色(Blue)三种颜色通道组成的颜色模式。
在CSS中,我们可以使用RGB颜色代码来定义颜色,其格式为rgb(红色值, 绿色值, 蓝色值)。
例如,红色可以表示为rgb(255, 0, 0),绿色可以表示为rgb(0, 255, 0),蓝色可以表示为rgb(0, 0, 255)。
2. 十六进制颜色代码。
除了RGB颜色代码外,我们还可以使用十六进制颜色代码来定义颜色。
在CSS中,十六进制颜色代码由#符号和6位十六进制数字组成,每两位数字代表红、绿、蓝三种颜色通道的数值。
例如,红色可以表示为#FF0000,绿色可以表示为#00FF00,蓝色可以表示为#0000FF。
3. RGBA颜色代码。
RGBA颜色代码是在RGB颜色代码的基础上增加了一个alpha通道,用来表示颜色的透明度。
在CSS中,我们可以使用RGBA颜色代码来定义颜色,其格式为rgba(红色值, 绿色值, 蓝色值, 透明度值),透明度值的范围为0(完全透明)到1(完全不透明)。
例如,红色的半透明可以表示为rgba(255, 0, 0, 0.5)。
4. HSL颜色代码。
HSL颜色代码是由色相(Hue)、饱和度(Saturation)、亮度(Lightness)三个通道组成的颜色模式。
在CSS中,我们可以使用HSL颜色代码来定义颜色,其格式为hsl(色相值, 饱和度值, 亮度值),色相值的范围为0到360,饱和度值和亮度值的范围为0%到100%。
例如,红色可以表示为hsl(0, 100%, 50%)。
CSS标签属性大全

c s s样式大全(整理版)字体属性:(f ont)大小{font-size: x-large;}(特大) xx-sm all;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-styl e: oblique;}(偏斜体) it alic;(斜体)normal;(正常)行高 {lin e-height:normal;}(正常) 单位:PX、P D、EM粗细{font-weigh t: bold;}(粗体) lighte r;(细体) nor mal;(正常) 变体 {font-v ariant: sm all-caps;}(小型大写字母) n ormal;(正常)大小写 {tex t-transfor m: capital ize;}(首字母大写) upperca se;(大写) lo wercase;(小写) none;(无)修饰 {tex t-decorati on: underl ine;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体: (font-f amily)"Cou rier New", Courier,monospace, "Times New Roman", Times, s erif, Aria l, Helveti ca, sans-s erif, Ve rd a n a背景属性:(backgrou nd)色彩 {b ackground-color: #FF FFFF;}图片 {backgrou nd-image:url();}重复 {backgro und-repeat: no-repea t;}滚动 {b ackground-attachment: fixed;}(固定) scroll;(滚动)位置{backgroun d-position: left;}(水平) top(垂直);简写方法 {b ac kgr oun d:#000 ur l(..) rep eatfi xed le ft top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距 {lette r-spacing: normal;}数值 /*这个属性似乎有用,多实践下*/对齐 {text-align: ju stify;}(两端对齐) left;(左对齐) right;(右对齐) cen ter;(居中) 缩进 {text-i ndent: 数值p x;}垂直对齐{vertical-align: bas eline;}(基线) sub;(下标)super;(下标) top; tex t-top; mid dle; botto m; text-bo ttom;词间距word-spaci ng: normal; 数值空格w hite-space: pre;(保留) nowrap;(不换行)显示{display:b lock;}(块)inline;(内嵌) list-ite m;(列表项) ru n-in;(追加部分) compact;(紧凑) marke r;(标记) tab le; inline-tabletab le-raw-gro up; table-header-gro up; table-footer-gro up; table-raw; table-column-gr oup; table-column; t able-cell;table-cap tion;(表格标题) /*displa y 属性的了解很模糊*/方框属性: (Box) width:; h eight:; fl oat:; clea r:both; ma rgin:; pad ding:;顺序:上右下左边框属性: (Border) border-s tyle: dott ed;(点线) da shed;(虚线)solid; dou ble;(双线) g roove;(槽线)ridge;(脊状) inset;(凹陷) outset;border-wi dth:; 边框宽度 border-co lor:#; 简写方法border:w idth style color; /*简写*/列表属性:(List-sty le) 类型lis t-style-ty pe: disc;(圆点) circle;(圆圈) squa re;(方块) d ecimal;(数字) lower-ro man;(小罗码数字) upper-ro man; lower-alpha; up per-alpha;位置list-style-posi tion: outs ide;(外) in side;图像l ist-style-image: url(..);定位属性: (Posit ion) Posi tion: abso lute; rela tive; stat ic; visibi lity: inhe rit; visib le; hidden; overflow: visible;hidden; s croll; aut o; clip: r ect(12px,a uto,12px,a uto) (裁切)css属性代码大全一 CSS文字属性:color : #999999;/*文字颜色*/ font-fami ly : 宋体,sa ns-serif;/*文字字体*/ font-size : 9pt; /*文字大小*/f ont-style:itelic; /*文字斜体*/ font-varia nt:small-c aps; /*小字体*/lette r-spacing: 1pt; /*字间距离*/li ne-height: 200%; /*设置行高*/f ont-weight:bold; /*文字粗体*/ve rtical-ali gn:sub; /*下标字*/ve rtical-ali gn:super;/*上标字*/ text-deco ration:lin e-through; /*加删除线*/text-dec oration: o verline; /*加顶线*/t ext-decora tion:under line; /*加下划线*/tex t-decorati on:none; /*删除链接下划线*/text-tr ansform :capitalize; /*首字大写*/text-tr ansform :uppercase; /*英文大写*/text-tra nsform : l owercase;/*英文小写*/ text-alig n:right; /*文字右对齐*/ text-alig n:left; /*文字左对齐*/ text-alig n:center;/*文字居中对齐*/text-al ign:justif y; /*文字分散对齐*/vert ical-align属性verti cal-align:top; /*垂直向上对齐*/ve rtical-ali gn:bottom; /*垂直向下对齐*/vertic al-align:m iddle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padd ing-top:10px; /*上边框留空白*/pad ding-right:10px; /*右边框留空白*/ padding-bo ttom:10px; /*下边框留空白*/paddin g-left:10p x; /*左边框留空白三、CSS符号属性:list-style-typ e:none; /*不编号*/l ist-style-type:decim al; /*阿拉伯数字*/lis t-style-ty pe:lower-r oman; /*小写罗马数字*/l ist-style-type:upper-roman; /*大写罗马数字*/ list-styl e-type:low er-alpha;/*小写英文字母*/list-st yle-type:u pper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/ list-style-type:circ le; /*空心圆形符号*/lis t-style-ty pe:square; /*实心方形符号*/list-style-imag e:url(/dot.gif); /*图片式符号*/l ist-style-position:outside; /*凸排*/li st-style-p osition:in side; /*缩进*/四、CSS背景样式:ba ckground-c olor:#F5E2EC; /*背景颜色*/backg round:tran sparent; /*透视背景*/ backgroun d-image :url(/image/bg.gif);/*背景图片*/ backgroun d-attachme nt : fixed; /*浮水印固定背景*/back ground-rep eat : repe at; /*重复排列-网页默认*/ background-repeat :no-repeat; /*不重复排列*/backgro und-repeat : repeat-x; /*在x轴重复排列*/bac kground-re peat : rep eat-y; /*在y轴重复排列*/ 指定背景位置background-position: 90% 90%; /*背景图片x与y轴的位置*/ b ackground-position : top; /*向上对齐*/bac kground-po sition : b uttom; /*向下对齐*/ba ckground-p osition :left; /*向左对齐*/bac kground-po sition : r ight; /*向右对齐*/bac kground-po sition : c enter; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:lin k /*超链接文字格式*/a:vi sited /*浏览过的链接文字格式*/a:activ e /*按下链接的格式*/a:ho ver /*鼠标转到链接*/鼠标光标样式:链接手指 CURSOR: h and十字体cursor:cro sshair箭头朝下 cursor:s-resize十字箭头 cur sor:move 箭头朝右 curs or:move 加一问号 curso r:help 箭头朝左 curso r:w-resize箭头朝上 cu rsor:n-res ize箭头朝右上 cursor:n e-resize 箭头朝左上 cur sor:nw-res ize文字I型 cursor:te xt箭头斜右下 cursor:s e-resize 箭头斜左下 cur sor:sw-res ize漏斗c ursor:wait光标图案(I E6) p {c ursor:url("光标文件名.cur"),text;}六、CSS框线一览表:bord er-top : 1px solid #6699cc; /*上框线*/bo rder-botto m : 1px so lid #6699c c; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/bord er-right : 1px solid #6699cc;/*右框线*/ 以上是建议书写方式,但也可以使用常规的方式如下:bor der-top-co lor : #369 /*设置上框线to p颜色*/bo rder-top-w idth :1px/*设置上框线top宽度*/bor der-top-st yle : soli d/*设置上框线to p样式*/其他框线样式sol id /*实线框*/dotted/*虚线框*/ double /*双线框*/gr oove /*立体内凸框*/rid ge /*立体浮雕框*/inset /*凹框*/ outset /*凸框*/七、CS S表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/ma rgin-right:10px; /*右边界值*/ma rgin-botto m:10px; /*下边界值*/m argin-left:10px; /*左边界值*/ CSS 属性:字体样式(Font St yle)序号中文说明标记语法1 字体样式{font:font-style fon t-variantfont-weigh t font-siz e font-fam ily}2 字体类型 {fon t-family:"字体1","字体2","字体3",...}3 字体大小 {font-s ize:数值|inh erit| medi um| large| larger| x-large| xx-large| sm all| small er| x-smal l| xx-smal l}4 字体风格 {font-style:inhe rit|italic|normal|ob lique}5字体粗细{font-weig ht:100-900|bold|bold er|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 { text-shadow:16位色值}8 字体行高 {l ine-height:数值|inheri t|normal;}9 字间距 {lett er-spacing:数值|inheri t|normal}10 单词间距 {word-sp acing:数值|i nherit|nor mal}11字体变形 {fo nt-variant:inherit|n ormal|smal l-cps } 12 英文转换{text-trans form:inher it|none|ca pitalize|u ppercase|l owercase}13 字体变形 {font-si ze-adjust:inherit|no ne}14字体{font-str etch:conde nsed|expan ded|extra-condensed|extra-expa nded|inhe rit|narrow er|normal|semi-co ndensed|se mi-expande d|ultra-co ndensed|ul tra-expand ed|wider}文本样式(Tex t Style) 序号中文说明标记语法1 行间距 {lin e-height:数值|inherit|normal;} 2 文本修饰 {t ext-decora tion:inher it|none|un derline|ov erline|lin e-through|blink} 3段首空格 {t ext-indent:数值|inheri t}4 水平对齐 {text-align:left|right|cen ter|justif y}5 垂直对齐{vertica l-align:in herit|top|bottom|tex t-top|text-bottom|ba seline|mid dle|sub|su p er}6 书写方式 {wri ting-mode:lr-tb|tb-r l}背景样式序号中文说明标记语法1 背景颜色 {back ground-col or:数值}2背景图片 {b ackground-image: url(URL)|none}3 背景重复 {backgro und-repeat:inherit|n o-repeat|r epeat|repe at-x|repea t-y}4 背景固定 {bac kground-at tachment:f ixed|scrol l}5 背景定位 {backg round-posi tion:数值|to p|bottom|l eft|right|center} 6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Styl e)序号中文说明标记语法1 边界留白{margin:mar gin-top ma rgin-right margin-bo ttom margi n-left} 2 补白{padding:pa dding-toppadding-ri ght paddin g-bottom p adding-lef t}3 边框宽度{bord er-width:b order-top-width bord er-right-w idth borde r-bottom-w idth borde r-left-wid th} 宽度值: thin|med ium|thick|数值4 边框颜色 {borde r-color:数值数值数值数值}数值:分别代表t op、right、b ottom、left颜色值5 边框风格{borde r-style:no ne|hidden|inherit|da shed|solid|double|in set|outset|ridge|gro ove}6 边框 {borde r:border-w idth borde r-style co lor}上边框{border-t op:border-top-widthborder-sty le color}右边框 {border-r ight:borde r-right-wi dth border-style col or}下边框 {bord er-bottom:border-bot tom-widthborder-sty le color}左边框 {border-l eft:border-left-widt h border-s tyle color}7 宽度 {width:长度|百分比| au to}8 高度 {heig ht:数值|auto}9 漂浮 {float:left|right|none}10 清除{clear:none|left|righ t|both}分类列表序号中文说明标记语法1 控制显示 {di splay:none|block|inl ine|list-i tem}2 控制空白 {white-space:nor mal|pre|no warp}3符号列表{list-style-typ e:disc|cir cle|square|decimal|l ower-roman|upper-rom an|lower-a lpha |upper-alpha|non e}4 图形列表 {list-style-imag e:URL}5位置列表 {l ist-style-position:i nside|outs ide}6 目录列表 {lis t-style:目录样式类型|目录样式位置|url}7鼠标形状{cu rsor:hand|crosshair|text|wait|move|help|e-resize|n w-resize|w-resize|s-resize |se-resize|sw-resize}。
DIVCSS参数大全

DIVCSS参数大全2015-09-06 by hello_word_EPM_5CSS属性大全字体属性:(font)大小 font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式 font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)行高 line-height: normal;(正常) 单位:PX、PD、EM粗细 font-weight: bold;(粗体) lighter;(细体) normal;(正常)变体 font-variant: small-caps;(小型大写字母) normal;(正常)大小写 text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体: (font-family)'Courier New', Courier, monospace, 'Times New Roman',Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性: (background)色彩background-color: #FFFFFF;图片background-image: url();重复background-repeat: no-repeat;滚动background-attachment: fixed;(固定) scroll;(滚动)位置background-position: left(水平) top(垂直);简写方法 background:#000 url(..) repeat fixed left top;区块属性: (Block)字间距letter-spacing: normal; 数值对刘text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进text-indent: 数值px;垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle;bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group;table-footer-group; table-raw; table-column-group; table-column; table-cell;table-caption;(表格标题)方框属性: (Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color;列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一 CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration:overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position:outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指 CURSOR: hand十字体 cursor:crosshair箭头朝下 cursor:s-resize十字箭头 cursor:move箭头朝右 cursor:move加一问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize文字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏斗 cursor:wait光标图案(IE6) p {cursor:url('光标文件名.cur'),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-sizefont-family}2 字体类型 {font-family:'字体1','字体2','字体3',...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small|smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 {text-shadow:16位色值}8 字体行高 {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距 {line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格 {text-indent:数值|inherit}4 水平对齐 {text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式 {writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色 {background-color:数值}2 背景图片 {background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白 {margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值: thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge| groove}6 边框 {border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color} 下边框{border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-widthborder-style color}7 宽度 {width:长度|百分比| auto}8 高度 {height:数值|auto}9 漂浮 {float:left|right|none}10 清除 {clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示 {display:none|block|inline|list-item}2 控制空白 {white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 目录列表 {list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}posted @ 2009-06-0813:39 DELPHI&.NET初学者[TECSOON WENDAY]阅读(143) | 评论(0) | 编辑表单验证代码全集1:js 字符串长度限制、判断字符长度、js限制输入、限制不能输入、textarea 长度限制2.:js判断汉字、判断是否汉字、只能输入汉字3:js判断是否输入英文、只能输入英文4:js只能输入数字,判断数字、验证数字、检测数字、判断是否为数字、只能输入数字5:只能输入英文字符和数字6: js email验证、js 判断email 、信箱/邮箱格式验证7:js字符过滤,屏蔽关键字8:js密码验证、判断密码2.1: js 不为空、为空或不是对象、判断为空、判断不为空2.2:比较两个表单项的值是否相同2.3:表单只能为数字和'_',2.4:表单项输入数值/长度限定2.5:中文/英文/数字/邮件地址合法性判断2.6:限定表单项不能输入的字符2.7表单的自符控制2.8:form文本域的通用校验函数1. 长度限制2. 只能是汉字3.' 只能是英文4. 只能是数字5. 只能是英文字符和数字6. 验证邮箱格式7. 屏蔽关键字(这里屏蔽***和****)8. 两次输入密码是否相同够了吧 :)屏蔽右键很酷oncontextmenu='return false' ondragstart='return false'onselectstart='return false'加在body中二2.1 表单项不能为空2.2 比较两个表单项的值是否相同2.3 表单项只能为数字和'_',用于电话/银行帐号验证上,可扩展到域名注册等2.4 表单项输入数值/长度限定2.5 中文/英文/数字/邮件地址合法性判断2.6 限定表单项不能输入的字符1. 检查一段字符串是否全由数字组成---------------------------------------2. 怎么判断是否是字符---------------------------------------if (/[^/x00-/xff]/g.test(s)) alert('含有汉字');else alert('全是字符');3. 怎么判断是否含有汉字---------------------------------------if (escape(str).indexOf('%u')!=-1) alert('含有汉字'); else alert('全是字符');4. 邮箱格式验证---------------------------------------//函数名:chkemail//功能介绍:检查是否为Email Address//参数说明:要检查的字符串//返回值:0:不是 1:是function chkemail(a){ var i=a.length;var temp = a.indexOf('@');var tempd = a.indexOf('.');if (temp > 1) {if ((i-temp) > 3){if ((i-tempd)>0){return 1;}}}return 0;}5. 数字格式验证--------------------------------------- //函数名:fucCheckNUM//功能介绍:检查是否为数字//参数说明:要检查的数字//返回值:1为是数字,0为不是数字function fucCheckNUM(NUM) {var i,j,strTemp;strTemp='0123456789';if ( NUM.length== 0)return 0for (i=0;i{j=strTemp.indexOf(NUM.charAt(i)); if (j==-1){//说明有字符不是数字return 0;}}//说明是数字return 1;}6. 电话号码格式验证--------------------------------------- //函数名:fucCheckTEL//功能介绍:检查是否为电话号码//参数说明:要检查的字符串//返回值:1为是合法,0为不合法function fucCheckTEL(TEL){var i,j,strTemp;strTemp='0123456789-()# ';for (i=0;i{j=strTemp.indexOf(TEL.charAt(i));if (j==-1){//说明有字符不合法return 0;}}//说明合法return 1;}7. 判断输入是否为中文的函数---------------------------------------function ischinese(s){var ret=true;for(var i=0;iret=ret && (s.charCodeAt(i)>=10000); return ret;}8. 综合的判断用户输入的合法性的函数---------------------------------------。
css样式代码大全

css样式代码大全CSS样式代码大全。
CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和布局。
在网页开发中,掌握各种CSS样式代码是非常重要的。
本文将为大家详细介绍各种常用的CSS样式代码,帮助大家更好地掌握CSS技术。
1. 文本样式。
在网页设计中,文本样式是非常重要的一部分。
我们可以通过CSS来设置文本的字体、大小、颜色、对齐方式等。
下面是一些常用的文本样式代码:```css。
/ 设置字体大小和颜色 /。
p {。
font-size: 16px;color: #333;}。
/ 设置文本对齐方式 /。
h1 {。
text-align: center;}。
/ 设置字体样式 /。
h2 {。
font-family: Arial, sans-serif;}。
```。
2. 背景样式。
背景样式可以让我们为网页元素设置背景图片、颜色、重复方式等。
下面是一些常用的背景样式代码:```css。
/ 设置背景颜色 /。
body {。
background-color: #f4f4f4;}。
/ 设置背景图片 /。
div {。
background-image: url('bg.jpg');background-repeat: no-repeat;}。
/ 设置背景大小和定位 /。
header {。
background-size: cover;background-position: center;}。
```。
3. 盒子模型样式。
盒子模型是CSS布局的基础,它包括内容、内边距、边框和外边距。
我们可以通过CSS来控制盒子模型的各个部分。
下面是一些常用的盒子模型样式代码:```css。
/ 设置内边距 /。
div {。
padding: 20px;}。
/ 设置边框样式 /。
img {。
border: 1px solid #ccc;}。
/ 设置外边距 /。
css特效大全

css特效大全CSS特效大全。
CSS(Cascading Style Sheets)是一种用于描述文档样式的样式表语言,它负责网页的布局、字体、颜色、背景以及其他效果的呈现。
在网页设计中,CSS特效可以为网页增添视觉效果,提升用户体验。
本文将介绍一些常见的CSS特效,帮助你为网页增添一些炫酷的效果。
1. 悬停效果。
悬停效果是网页设计中常见的特效之一,通过CSS可以实现鼠标悬停在元素上时产生的效果。
比如,当鼠标悬停在按钮上时,按钮的颜色或背景可以发生变化,给用户一种交互式的感觉。
2. 过渡效果。
过渡效果可以让元素的属性在一段时间内平滑地过渡到另一个值,而不是立即改变。
这样的效果可以使页面的变化更加柔和,给用户一种流畅的感觉。
比如,可以通过CSS实现按钮颜色在悬停时渐变的效果。
3. 动画效果。
CSS3提供了丰富的动画效果,可以通过关键帧动画(keyframes)来实现元素的动态效果。
比如,可以实现旋转、缩放、淡入淡出等动画效果,为网页增添活力。
4. 响应式布局。
响应式布局是指网页能够根据不同设备的屏幕尺寸和方向进行自适应布局。
通过CSS媒体查询(media queries),可以根据设备的特性来应用不同的样式,使网页在不同设备上都能有良好的显示效果。
5. 阴影效果。
CSS可以实现元素的阴影效果,比如文字阴影、盒子阴影等。
阴影效果可以使元素在页面上更加突出,增强立体感和层次感。
6. 边框效果。
通过CSS可以实现各种形式的边框效果,比如圆角边框、虚线边框、阴影边框等。
这些边框效果可以使页面元素更加美观、丰富多彩。
7. 渐变效果。
CSS3提供了线性渐变和径向渐变两种渐变效果,可以实现元素背景的平滑过渡。
渐变效果可以使页面看起来更加柔和、自然。
8. 字体效果。
通过CSS可以实现各种字体效果,比如文字阴影、文字描边、文字渐变等。
这些效果可以使页面的文字更加生动、有趣。
9. 布局效果。
CSS可以实现各种布局效果,比如多列布局、居中布局、浮动布局等。
CSS属性大全

CSS属性大全一、颜色和背景属性1、color 颜色属性该CSS属性用来设定前景色,通常用于设定元素的字体颜色。
2、background 背景属性该CSS属性是一个复合属性,是5个背景属性 background-color, background-image, background-repeat, background-attachment 和background-position 的综合快捷写法。
3、background-attachment 背景附着属性该CSS属性用来设定背景图片是否随文档一起滚动。
4、background-color 背景颜色属性该CSS属性用来设定对象的背景颜色。
5、background-image 背景图片属性该CSS属性用来设定元素的背景图片。
6、background-position 背景位置属性该CSS属性用来设定背景图片的位置。
7、background-repeat 背景重复属性该CSS属性用来设定背景图片是否重复平铺。
二、字体属性(Font properties)1、font 字体属性该CSS属性是各种字体属性的一种快捷的综合写法。
2、font-family 字体名称属性该CSS属性用来设定所用字体的名称。
3、font-size 字体大小属性该CSS属性用来设定字体的大小。
4、font-style 字体风格属性设定字体风格是斜体,正常,或是倾斜。
5、font-variant 字体变量属性该CSS属性用来设定字体是正常显示,还是以小型大写字母显示。
6、font-weight 字体浓淡属性该CSS属性用来设定字体的浓淡程度。
三、文本属性(Text properties)1、direction 方向属性该CSS属性用来设定文本的书写顺序。
2、letter-spacing 字符间距属性该CSS属性用来设定字符间距。
3、line-height 行高属性该CSS属性用来设定行间距。
css代码大全

css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/ font-fam i I y :宋体,sans-ser if; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style: iteI ic; /*文字斜体*/ font-variant:smal Heaps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/I ine-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-al ign:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decor at i on: I i ne-through; /* 力口删除线*/ text - decora t i on: over line; /* 力匕顶线*/ text - decor a t i on: under I i ne; /* 力。
下戈U 线*/ text-decoration:none; /*刪除链接下划线*/ text-transform : capital ize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : Iowercase; /*英文小写*/ text-a I ign: r ight; /*文字右对齐*/ text-aI ign: left; /*文字左对齐*/ text-a I ign:center ; /*文字居中对齐*/ text-al ign: justify; /*文字分散对齐*/ ver ti cal-a I ign 属性A Bvert i cal-a I ign: top; /* 垂直向上对齐*/ vert i cal-a I i gn: bottom; /* 垂直向下对齐 */ vertical-al ign:middle; /*垂直居中对齐*/ vertical-a I ign: text-top; /* 文字垂直向上对齐 */ vertical-a I i gn: text-bottom;/* 文字垂直向下对齐 */二、css边框空白padding-top: 10px; /*上边框留空白*/padd i ng-r i ght: 10px; /*右边框留空白*/(padding-bottom: 10px; /*下边框留空白*/ padding-1 eft:10px; /*左边框留空白三、CSS符号属性:I i st-sty I e-type: none; /* 不编号*/I i st - sty I e-type: deci ma I ; /* 阿拉伯数字 */I ist-sty Ie-type: Iower-roman; /*小写罗马数字*/I i st-sty I e-type: upper-roman; /*大写罗马数字*/I ist-styIe-type: lower-alpha; /*小写英文字母*/ $I i st - sty I e-type: upper-alpha; /*大写英文字母 */I i st-sty I e-type:di sc; /*实心圆形符号*/I i st-sty I e-type:ci rc I e; /*空心圆形符号*/I i st-sty I e-type: square; /*实心方形符号*/I i st-sty I e~image:ur I (/; /*图片式符号*/I ist-styIe-position: outside; /*凸排*/I ist-sty Ie-position: inside; /*缩进*/四、CSS背景样式:background-co I or: #F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : ur I (/image/; /*背景图片 */ background-attachment : f i xed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/ 指定背景位置background - posit ion : 90% 90%; /* 背景图片x与y轴的位置*/a /*所有超链接*/a: I ink /*超链接文字格式*/ a:visited /*浏览过的链接文字格式*/ a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体 cursor :crosshai r箭头朝下 cursor: s-res i ze十字箭头cursor move箭头朝右cursor :move加一问号 cursor:he Ip箭头朝左 cursor :w-resize箭头朝上 cursor :n-resizeI箭头朝右上 cursor:ne~resize箭头朝左上 cursor:nw-resize文字 I 型 cursor: text箭头斜右下 cursor: se-resize箭头斜左下 cursor: sw-resi ze漏斗 cursor:wait光标图案(IE6) p (cursor:ur I ("光标文件名.cur"), text;)六、CSS 框线一览表:background-pos i t i on background-pos i t i on background-pos i t i on background-posi t i on background-pos i t i on:top; /*向上对齐*/:buttom; /*向下对齐*/:left; /*向左对齐*/:right; /*向右对齐*/ :center; /*居中对齐*/border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1 px solid #6699cc; /*下框线*/ border-left : 1 px solid #6699cc; /*左框线*/ border-r i ght : 1px solid #6699cc; /* 右框线 */ 以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width : 1 px /*设置上框线top宽度*/ border-top-style : so I i d/* 设置上框线top 样式 */其他框线样式sol id /*实线框*/dotted /*虚线框*/ doub I e /*双线框*/ groove /*立体内凸框*/ ridge /*立体浮雕框*/ inset /*凹框*/ outset /*凸框*/>七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:Imargin-top: 10px; /*上边界*/marg i n~r i ght: 10px; /*右边界值*/ margin-bottom: 10px; /*下边界值*/ margin-1 eft: 10px; /* 左边界值*/CSS属性:字体样式(Font Sty I e)序号中文说明标记语法I字体样式{font:font-style font-variant font-weight font-sizefont一fami Iy)2字体类型{font-fami ly:H字体1”字体2","字体3",...}3字体大小{font-size:数值| inher i11 medium| I arge| Iarger | xTargelxx-1arge| smaI I| smaI I er| x-smaI I| xx-smaI I}4字体风格{font-sty I e: i nher it | ita I ic | norma I | ob I ique)5字体粗细{f ont-we i ght: 100-9001 bo I d (粗体)|bolder (特紐)〔lighter (细体)|normaI (正常);)6字体颜色{color:数值汀7阴影颜色{text-shadow: 16位色值}8字体行高{I ine-height:数值| inher it |normal;)9字间距{letter-spacing:数值| inher i11norma I)10单词间距{word-spacing:数值| inher i11 norma I)II字体变形{font-variant: i nherit| norma I | sma I l-cps }12英文转换{text-transform:i nher i 11none|cap i taIi ze|uppercase|Iowercase)13 字体变形{font-size - ad just: i nher it | none)14字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|i nherit|narrower|norma I|semi-condensed|semi-expanded|uItra-condensed|uItra-expanded|wi der)文本样式(Text Sty I e)序号中文说明标记语法1 行间距{I i ne-he i ght:数值 | i nher i11 norma I ;)2文本修饰{text-decorat i on:i nher i 11none|under Ii ne|over Ii ne|Ii ne~through|bIi nk)3段首空格(text-indent:数值| inher it)4水平对齐{text-a I i gn: I eft | r i ght | center | just i fy)5垂直对齐{vert i caI-a I i gn:i nher i 11top|bottom|text-top|text-bottom|base Ii ne|mi dd Ie|sub|super)6书写方式{wr i t i ng-mode: I r-tb 11b-r I}背景样式序号中文说明标记语法1背景颜色{background-co I or:数值}2背景图片{background- image: ur I (URL) | none)3背景重复{background-repeat:i nher i11no-repea11repea11repeat-x|repeat-y}4背景固定{background-attachment: f i xed | scro I I}5背景定位{background-position:数值|top|bottom| left|right|center}6背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置} 框架样式(Box Style)序号中文说明标记语法1边界留白{margi n:margi n-top margin-r igh t margin-bo ttom marg in-1 eft} 2补白{padding:padding-top padding-r ight padding-bottom padding-left}3边框宽度{border-width:border-top-width border-r ight-widthborder-bottom-wi dth border-1eft-wi dth}宽度值:t hin|medium|thick| 数值4边框颜色(border-color:数值数值数值数值} 数值:分别代表top、right、bottom I eft 颜色值5边框风格{border-styIe:none|h i dden|i nher i11dashed|so I i d|doubIe|i nse11outset|r i dge|groove)6边框{border:border-wi dth border-style co I or)上边框[border-top:border-top-width border-style color) 右边框[border-r i ght:border-right-wi dth border-style co I or) 下边框{border-bottom:border-bottom-wi dth border-style co I or) 左边框{border-left:border-left-wi dth border-style co I or) 7宽度(width:长度J百分比| auto)8高度(he i ght:数值 | auto)9漂浮(fI oat:I eft|r i ght|none)10清除[cI ear:none|I eft|r i ght|both)分类列表序号中文说明标记语法1控制显示{display:none|block| inI ine| I ist-item)2控制空白{white-space:normal |pre|nowarp}3符号列表{Ii st-styIe-type:d i sc|c i rcIe|square|deci ma I|Iower-roman|upper-roman|I ower-aIpha|upper-aIpha|none)4图形列表{I i st-sty I e-image: URL)5位置歹〔J 表{I i s t-sty le-posi ti on:inside|o ut side)6目录列表{list-style: 0录样式类型|目录样式位置|url)7鼠标形状(cursor:hand|crossha i r|text|wa i 11move|he Ip|e-res i ze|nw-res i ze|w-res i z e|s~res i ze|se-res i ze|sw-res i ze)CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
css一些属性解释一、html标签H3 { font-style: italic } 字体斜P { font-weight: bold } 字体加粗• 点<pre>...</pre>文字格式化<div>......</div>列块容器字体大小变化<font size=?>想输入的字</font>字体颜色<font color="...">想输入的字</font>字体变粗<b>想输入的字</b>字体变斜<i>想输入的字</i>字体加下划线<u>想输入的字</u>对正中央ㄉ语法<p align="center">内容</p>对正左边ㄉ语法<p align="left">内容</p>对正右边ㄉ语法<p align="right">内容</p>字体删除线<s>想输入的字</s>字体设置<font face="字体名称">想输入的字</font> 打字机字体<tt>想输入的字</tt>上标字<sup>想输入的字</sup>下标字<sub>想输入的字</sub>水平线<hr color="...">换行输入想输入的字<br>想输入的字超链接<a href="想链接网址">链接地的名称</a><a href="mailto:填入email">要显示的字打这里</a>网络邮寄标签贴图<img src="图形的网址">跑马灯(循环) <marquee behavior=scroll>想输入的字</marquee> 《marqueedirection=up behavior=scroll loop=3 scrollamount=1 scrolldelay=10 ali gn=topbgcolor=#ffffff height=300 width=30% hspace=20 vspace=10onmouse over=this.stop() onmouse out=this.start()>此处输入滚动内容《/marquee》现在让我们来具体分析一下direction表示滚动的方向,值可以是left,right,up,down,默认为left behavior表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)loop表示循环的次数,值是正整数,默认为无限循环scrollamount表示运动速度,值是正整数,默认为6scrolldelay表示停顿时间,值是正整数,默认为0,单位似乎是毫秒align表示元素的垂直对齐方式,值可以是top,middle,bottom,默认为middle bgcolor表示运动区域的背景色,值是16进制的RGB颜色,默认为白色height、width表示运动区域的高度和宽度,值是正整数(单位是像素)或百分数,默认width=100% height为标签内元素的高度hspace、vspace表示元素到区域边界的水平距离和垂直距离,值是正整数,单位是像素。
onmouse over=this.stop() onmouse out=this.start()表示当鼠标以上区域的时候滚动停止,当鼠标移开的时候又继续滚动。
外部文件导入格式标签CSS外部导入格式:<link rel="stylesheet" type="text/css" href="/css.css" /> 直接引用:<style type="text/css"><!--id{...}--></style>javascript - 加载外部.js独立文件:<script type="text/javascript" src="/script.js"></script> 二、CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration:overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position:outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块<input type="text" name="T1" size="15">按钮<input type="submit" value="submit" name="B1">复选框<input type="checkbox" name="C1">选择钮<input type="radio" value="V1" checked name="R1">多行文字方块<textarea rows="1" name="S1" cols="15"></textarea> 下拉式菜单<select size="1" name="D1"><option>选项1</option><option>选项2</option></select>八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/九、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白*/基本语法规则选择符任何HTML元素都可以是一个CSS1的选择符。
