图层样式详解
图层样式详解

与动作一样,图层样式也是一个能够大幅度提高设计者工作效率的功能 ,使用样式用户可以轻松的实现“投影”、“斜面和浮雕”以及“外发光”等多种效果,而将这些图层样式组合起来则更是可以得到千变万化 的效果。
如果将用户定义的图层样式保存在“样式”面板中,可以通过单击直接完成为图像添加各种特殊效果的操 作,当然这些操作都建立在用户对于图层样式的深刻理解与掌握之上。
一、图层样式详解图层样式在PS 的功能体系中占据着非常重要的地位 ,因为使用图层样式能够快速实现用户所需要的效果, 要想实现一种样式效果的转变,在操作方面用户只需要单击一下“样式”面板中的预定义样式,就能够快 速得到该种效果。
可以看岀,使用图层样式能够大幅度提高设计者的操作效率。
1. 了解“图层样式”对话框 在“图层样式”对话框中,包含了 3类共10个图层样式,下面将详细讲解图层样式的分类及各类图层样式的作用。
由于各类图层样式集成于一个对话框中,而且其参数结构基本相似,所以在此以“投影”图层样式为例讲 解“图层样式”对话框。
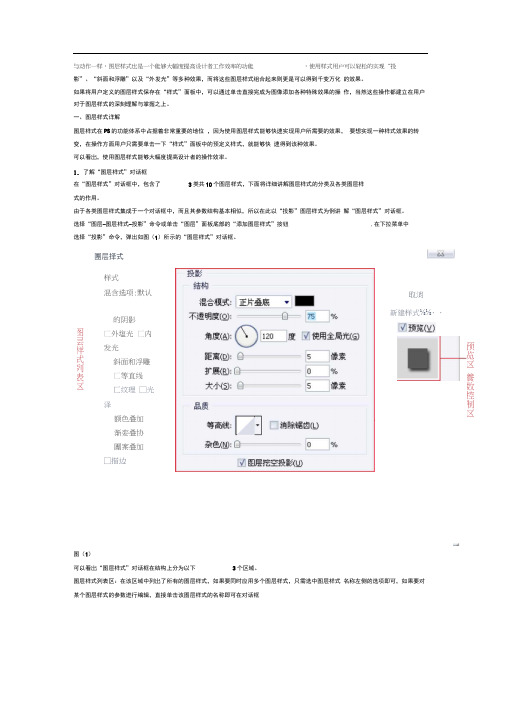
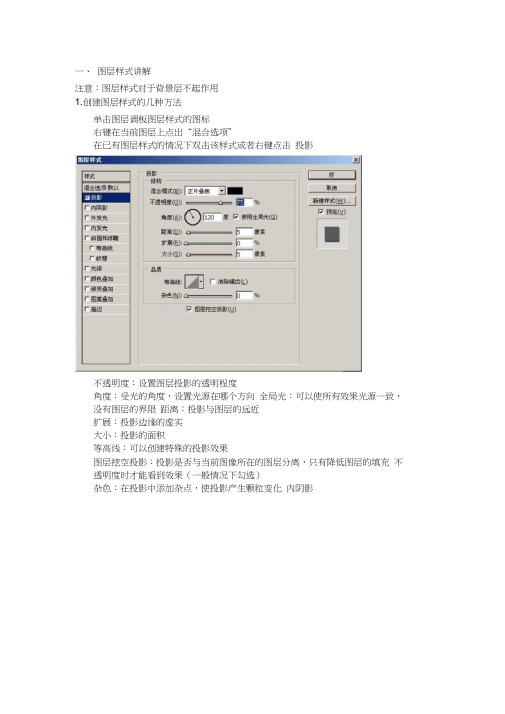
选择“图层-图层样式-投影”命令或单击“图层”面板底部的“添加图层样式”按钮 ,在下拉菜单中选择“投影”命令,弹出如图(1)所示的“图层样式”对话框。
團层择式图(1)可以看岀“图层样式”对话框在结构上分为以下3个区域。
图层样式列表区:在该区域中列岀了所有的图层样式,如果要同时应用多个图层样式,只需选中图层样式 名称左侧的选项即可,如果要对某个图层样式的参数进行编辑,直接单击该图层样式的名称即可在对话框图层样式列表区样式混含选项:默认的阴影匚外塩光 匚内发光斜面和浮雕 匚等直线 匚纹理 □光泽额色叠加 渐娈叠协 團案叠加 □描边取消 新建样式⅛⅛∙∙预览区養数控制区中间的参数控制区域显示出其参数。
参数控制区:在选择不同图层样式的情况下,该区域会即时显示岀与之对应的参数选择。
预览区:在该区域中可以预览当前所设置的所有图层样式叠加在一起时的效果。
Photoshop中的图层样式介绍

Photoshop中的图层样式介绍一、什么是图层样式在Photoshop中,图层样式是一种应用于特定图层的效果和属性设置的集合。
通过图层样式,我们可以快速、灵活地实现图层的装饰效果,提升图像的表现力和吸引力。
接下来,我们将详细介绍几种常用的图层样式。
二、描边样式描边样式是常用的图层样式之一,它可以为图层添加一个边框线。
在Photoshop中,我们可以为描边样式选择颜色、宽度和样式等属性,并且可以根据实际需求进行自定义设置。
此外,还可以对描边样式进行编辑,如改变颜色、调整透明度等。
描边样式可以用于文字、形状和图片等不同类型的图层。
三、投影样式投影样式是指在图层下方添加一层阴影效果。
通过调整阴影的颜色、角度、距离和尺寸等属性,可以创造出不同类型的投影效果,如内阴影、外阴影和斜角阴影等。
投影样式不仅可以增加图层的立体感,还可以使图层与背景之间产生更强的对比,使图像更加突出。
四、渐变样式渐变样式是指根据设置的颜色和透明度等属性,实现图层颜色从一种颜色逐渐过渡到另一种颜色的效果。
通过渐变样式,我们可以实现多种渐变效果,如线性渐变、径向渐变和角度渐变等。
此外,还可以自定义渐变样式,如添加和删除颜色点,调整渐变的平滑度等。
五、内外发光样式内外发光样式是指在图层的内部或外部添加一层光晕效果。
通过调整光晕的颜色、距离和尺寸等属性,可以实现不同类型的发光效果,如柔和发光、强光发光和描边发光等。
内外发光样式可以使图层看起来更立体,给人一种光影效果,增加图像的细节和层次感。
六、样式的叠加方式在Photoshop中,还可以通过叠加方式为图层添加样式。
叠加方式是指通过调整图层样式的混合模式,使图层与底层图像产生特定的叠加效果。
常见的叠加方式包括正常、透明度、滤色和叠加等。
通过叠加方式,我们可以实现图层的透明效果、颜色混合效果和阴影效果等,提升图像的个性和效果。
七、样式的保存和导出在Photoshop中,我们可以将自定义的图层样式保存为样式库,方便以后的使用。
图层样式详解

与动作一样,图层样式也是一个能够大幅度提高设计者工作效率的功能,使用样式用户可以轻松的实现“投影”、“斜面和浮雕”以及“外发光”等多种效果,而将这些图层样式组合起来则更是可以得到千变万化的效果。
如果将用户定义的图层样式保存在“样式”面板中,可以通过单击直接完成为图像添加各种特殊效果的操作,当然这些操作都建立在用户对于图层样式的深刻理解与掌握之上。
一、图层样式详解图层样式在PS的功能体系中占据着非常重要的地位,因为使用图层样式能够快速实现用户所需要的效果,要想实现一种样式效果的转变,在操作方面用户只需要单击一下“样式”面板中的预定义样式,就能够快速得到该种效果。
可以看出,使用图层样式能够大幅度提高设计者的操作效率。
1.了解“图层样式”对话框在“图层样式”对话框中,包含了3类共10个图层样式,下面将详细讲解图层样式的分类及各类图层样式的作用。
由于各类图层样式集成于一个对话框中,而且其参数结构基本相似,所以在此以“投影”图层样式为例讲解“图层样式”对话框。
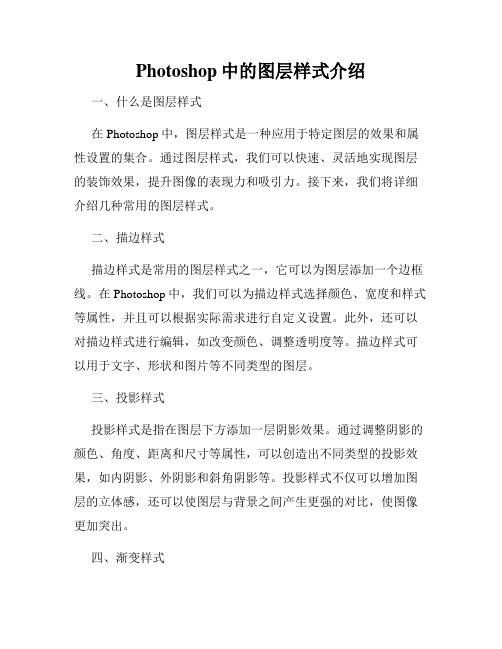
选择“图层-图层样式-投影”命令或单击“图层”面板底部的“添加图层样式”按钮,在下拉菜单中选择“投影”命令,弹出如图(1)所示的“图层样式”对话框。
图(1)可以看出“图层样式”对话框在结构上分为以下3个区域。
图层样式列表区:在该区域中列出了所有的图层样式,如果要同时应用多个图层样式,只需选中图层样式名称左侧的选项即可,如果要对某个图层样式的参数进行编辑,直接单击该图层样式的名称即可在对话框中间的参数控制区域显示出其参数。
参数控制区:在选择不同图层样式的情况下,该区域会即时显示出与之对应的参数选择。
预览区:在该区域中可以预览当前所设置的所有图层样式叠加在一起时的效果。
2.“投影”图层样式“投影”图层样式可以为图像添加阴影效果,图(2)所示为原图像及添加该图层样式后的效果。
图(2)“投影”图层样式对话框中各参数的解释如下。
混合模式:在此下拉菜单中,可以为阴影选择不同的“混合模式”,从而得到不同的效果。
10种图层样式介绍

图层样式介绍
(1)投影:将为图层上的对象、文本或形状后面添 加阴影效果。投影参数由“混合模式”、“不透明 度”、“角度”、“距离”、“扩展”和“大小”等 各种选项组成,通过对这些选项的设置可以得到需要 的效果。 (2)内阴影:将在对象、文本或形状的内边缘添加 阴影,让图层产生一种凹陷外观,内阴影效果对文本 对象效果更佳。 (3)外发光:将从图层对象、文本或形状的边缘向 外添加发光效果。设施参数可以让对象、文本或形状 更精美。
图层样式介绍
(8)渐变叠加:将在图层对象上叠加一种渐变颜色, 即用一层渐变颜色填充到应用样式的对象上。通过 “渐变编辑器”还可以选择使用其他的渐变颜色。 (9)图案叠加:将在图层对象上叠加图案,即用一 致的重复图案填充对象。从“图案拾色器”还可以选 择其他的图案。 (10)描边:使用颜色、渐变颜色或图案描绘当前图 层上的对象、文本或形状的轮廓,对于边缘清晰的形 状(如文本),这种效果尤其有用。
图层样式介绍
(4)内发光:将从图层对象、文本或形状的边缘向 内添加发光效果。 (5)斜面和浮雕:“样式”下拉菜单将为图层添加 高亮显示和阴影的各种组合效果 (6)光泽:将对图层对象内部应用阴影,与对象的 形状互相作用,通常创建规则波浪形状,产生光滑的 磨光及金属效果。 (7)颜色叠加:将在图层对象上叠加一种颜色,即 用一层纯色填充到应用样式的对象上。从“设置叠加 颜色”选项可以通过“选取叠加颜色”对话框选择任 意颜色。
图层样式详解

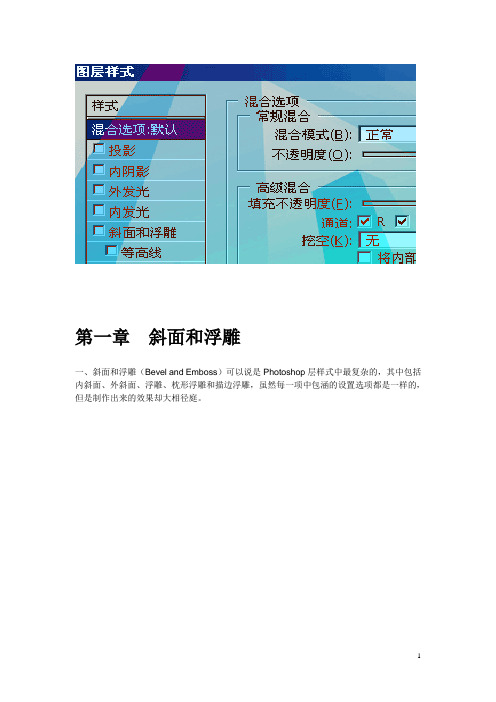
第一章斜面和浮雕一、斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
1、斜面和浮雕的类型内斜面、外斜面、浮雕、枕形浮雕、描边浮雕2、调整参数详解结构样式(Style)、方式(Technique)深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)阴影角度(Angle)使用全局光(Use Global Light)光泽等高线(Gloss Contour)高光模式和不透明度(Hightlight Mode and Opacity)阴影模式和不透明度(Shadow Mode and Opacity)3、等高线和纹理1.1斜面和浮雕的类型斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
1.1.1内斜面首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。
投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。
虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层上方“虚拟”的高光层分离出来了,如下图:类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层下方“虚拟”的投影层分离出来了,如下图:这两个“虚拟“的层配合起来构成“内斜角“效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。
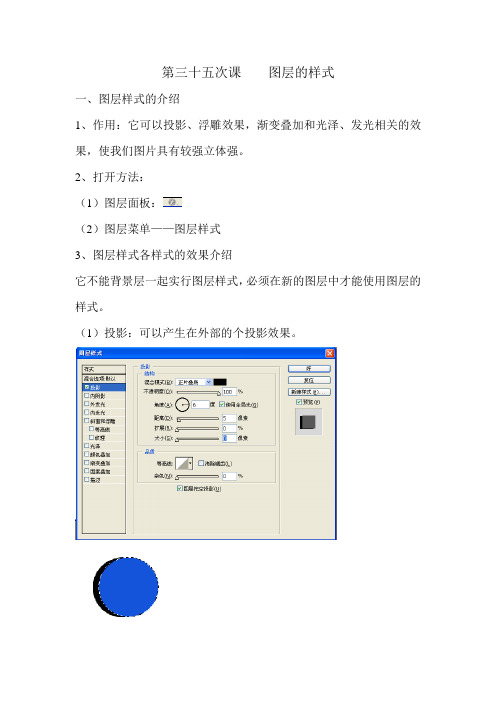
第三十五次课 图层的样式

第三十五次课图层的样式一、图层样式的介绍1、作用:它可以投影、浮雕效果,渐变叠加和光泽、发光相关的效果,使我们图片具有较强立体强。
2、打开方法:(1)图层面板:(2)图层菜单——图层样式3、图层样式各样式的效果介绍它不能背景层一起实行图层样式,必须在新的图层中才能使用图层的样式。
(1)投影:可以产生在外部的个投影效果。
(2)内投影:可以产生在图像内部的个投影效果(3)外发光:可以在图像外部产生一个光晕的效果。
(4)内发光:可以在图像内部产生一个光环的效果。
(5)斜面与浮雕效果:使图像一个立体的效果①等高线②纹理(6)光泽:使图像产生反光的效果。
(7)颜色叠加:给图像增加颜色,使图像的颜色更多样化。
(8)渐变叠加:使图像增加渐变的一些效果。
(9)图案叠加:使图像增加图案的的一些效果。
(10)描边:可以使图像的周围产生一个描边的效果,尤其是文字的描边。
4、一个图层中使用的图层样式,在其他图形上也能够使用。
不是同个一图层,就不能使用5、复制图层样式:选中图层样式,按住CTRL不放,拖动图层样式到需要图层样式的图层。
6、删除图层样式:选中图层样式,按住鼠标左键不放,拖动到垃圾筒,就可以删除图层的样式。
选中图层上的图层样式的标志,点鼠标右键,选择列表中的清除图层样式。
7、收拢图层的显示列表,直接点图层样式的三角符号,就可以收拢这个图层的图层样式。
8、如果用现成的图层样式,可以直接点样式面板的按钮,(1)存储样式:(2)载入样式二、案例案例1:立体字1、新建一个画幕,设置如下:将前景色设为蓝色,按ALT+DELETE进行前景色的填充,如图所示2、输入汉字:立体,按CTRL+T把字进行调整,字体颜色为黄色。
如图所示:3、选择图层样式,设置如下:单击好,效果如图:4、新建一个图层,选择画笔工具,前景色颜色改为白色,画笔选择复合画笔的48像素的画笔,绘制如图的图像:5、保存案例2:水晶按钮1、新建一个画幕,如图所示:2、把前景色改成蓝色,按ALT+DELETE进行填充,如图所示:3、新建一个图层,选择路径工具中的矩形工具,属性栏上选择填充像素,在画幕上画出一个圆角矩形,如图所示:4、选择图层样式,进行以下设置:单击好,得到最终的效果如图:。
Photoshop中的图层样式效果详解

Photoshop中的图层样式效果详解图层样式是Photoshop中非常强大的功能之一。
通过使用图层样式,我们可以为图层添加各种效果,如阴影、描边、倒影等,以使图像看起来更加生动和有层次感。
在本教程中,我们将详细介绍一些常用的图层样式效果及其应用方法。
1. 阴影效果:阴影效果可以为图层添加立体感和深度。
首先,在图层面板中选择要添加阴影效果的图层,然后点击菜单栏中的“图层”->“图层样式”->“阴影”。
在弹出的对话框中,我们可以调整阴影的各种属性,如颜色、角度、不透明度和模糊半径等。
通过调整这些参数,我们可以创建出逼真的阴影效果。
2. 描边效果:描边效果可以在图层的边缘添加一个线条,从而使图层更加突出和清晰。
选择图层后,点击菜单栏中的“图层”->“图层样式”->“描边”,在弹出的对话框中调整描边的相关属性,如颜色、大小和位置等。
通过调整这些属性,我们可以创建出各种不同的描边效果,如内描边、外描边或中心描边等。
3. 倒影效果:通过添加倒影效果,我们可以使图层看起来更具真实感。
选择图层后,点击菜单栏中的“图层”->“图层样式”->“倒影”,在弹出的对话框中调整倒影的属性,如不透明度、距离和角度等。
通过调整这些参数,我们可以创建出逼真的倒影效果,并可以根据需要进行进一步的调整。
4. 内发光效果:内发光效果可为图层添加一种亮光效果,从而使图层看起来更加鲜明。
在图层选择后,点击菜单栏中的“图层”->“图层样式”->“内发光”,在弹出的对话框中调整内发光的相关属性,如颜色、大小和不透明度等。
通过调整这些属性,我们可以创建出不同类型的内发光效果,如光晕或辉光等。
5. 渐变叠加效果:渐变叠加效果可以为图层添加渐变色效果。
选择图层后,点击菜单栏中的“图层”->“图层样式”->“渐变叠加”,在弹出的对话框中选择所需的渐变类型和颜色,并进行其他属性的调整,如角度和比例等。
PS图层样式详解

PS图层样式详解Adobe Photoshop是一款功能强大的图像处理软件,它提供了丰富的图层样式功能,可以让用户轻松地创建各种效果。
图层样式是一种非常实用的功能,它可以帮助用户快速地对图层进行样式设置,比如添加阴影、发光、描边等效果。
本文将详细介绍PS图层样式的各种功能和用法,帮助读者更好地掌握这一强大的工具。
1. 应用图层样式。
在Photoshop中,要应用图层样式非常简单。
首先,选择一个图层,然后在图层面板中双击该图层,会弹出图层样式对话框。
在这个对话框中,可以选择各种样式,比如阴影、内阴影、外发光、内发光、倒影、描边等。
只需勾选相应的样式,然后调整其参数,就可以在图层上添加相应的效果。
另外,还可以通过“图层样式”菜单来添加各种效果,比如“新建图层样式”、“清除图层样式”等。
2. 阴影。
阴影是图层样式中最常用的效果之一。
在图层样式对话框中,选择“阴影”,就可以在图层上添加阴影效果。
可以调整阴影的颜色、位置、大小、模糊等参数,来达到不同的效果。
阴影效果可以让图层看起来更加立体,增强其层次感,使得整个设计更加生动。
3. 发光。
发光效果也是图层样式中常用的一种效果。
在图层样式对话框中,选择“外发光”或“内发光”,就可以在图层上添加发光效果。
可以调整发光的颜色、大小、强度等参数,来实现不同的效果。
发光效果可以让图层看起来更加鲜艳、动感,使得设计更加吸引人。
4. 描边。
描边效果也是图层样式中常用的一种效果。
在图层样式对话框中,选择“描边”,就可以在图层上添加描边效果。
可以调整描边的颜色、大小、位置等参数,来实现不同的效果。
描边效果可以让图层看起来更加清晰,突出其边缘,使得设计更加醒目。
5. 渐变叠加。
渐变叠加效果可以让图层呈现出渐变的效果,使得设计更加丰富多彩。
在图层样式对话框中,选择“渐变叠加”,就可以在图层上添加渐变叠加效果。
可以调整渐变的颜色、样式、角度等参数,来实现不同的效果。
渐变叠加效果可以让图层看起来更加柔和、立体,使得设计更加具有层次感。
了解Photoshop中的图层样式和效果

了解Photoshop中的图层样式和效果第一章:图层样式简介在Photoshop中,图层样式是一种设置,可应用于图层上的内容,并具有一些特殊的效果和外观样式。
通过使用图层样式,用户可以轻松地添加阴影、发光、倒影、描边等效果,以及应用不同的混合模式来改变图层的外观。
第二章:图层样式的应用图层样式可以应用于各种类型的图层,包括文字图层、形状图层、智能对象图层等。
通过应用图层样式,用户可以以一种非常直观的方式改变文本、形状或图像的外观,而无需进行复杂的图像编辑或调整。
第三章:图层样式的创建与编辑在Photoshop中,用户可以通过图层样式面板来创建和编辑图层样式。
用户可以选择单个图层,然后在图层样式面板中选择所需的样式选项,如阴影、发光、倒影等,并进行相应的调整。
此外,用户还可以添加多个效果并对它们进行组合,以创建独特的外观。
第四章:常用的图层样式效果4.1 阴影效果阴影效果可以为图层添加逼真的阴影,并使图像看起来更加立体。
用户可以设置阴影的颜色、方向、模糊度和透明度,以使其与图层的内容相匹配。
4.2 发光效果发光效果可以为图层添加发光或光晕效果,使图像看起来更加明亮和突出。
用户可以选择不同的发光类型,如内发光、外发光或边缘发光,并设置发光的颜色、强度和模糊度。
4.3 倒影效果倒影效果可以为图层创建镜像反射效果,使图像看起来像是放置在一个光滑的表面上。
用户可以设置倒影的距离、透明度和模糊度,以获得所需的效果。
4.4 描边效果描边效果可以为图层添加边框或描边效果,使图像看起来更加清晰和突出。
用户可以选择不同的描边类型,如实线、虚线或双线,并设置描边的颜色、粗细和位置。
第五章:混合模式的应用Photoshop中的混合模式可以应用于图层上的像素,以改变它们与下方图层的混合方式,从而创建出各种不同的效果。
用户可以通过调整图层的混合模式,如正片叠底、变亮、变暗等,来改变图层的外观和颜色效果。
第六章:使用图层样式和效果的技巧和建议- 在使用图层样式和效果时,应注意不要使用过多的效果,以免使图像看起来过于繁杂和不自然。
图层样式讲解

一、图层样式讲解注意:图层样式对于背景层不起作用1.创建图层样式的几种方法单击图层调板图层样式的图标右键在当前图层上点出“混合选项”在已有图层样式的情况下双击该样式或者右键点击投影不透明度:设置图层投影的透明程度角度:受光的角度,设置光源在哪个方向全局光:可以使所有效果光源一致,没有图层的界限距离:投影与图层的远近扩展:投影边缘的虚实大小:投影的面积等高线:可以创建特殊的投影效果图层挖空投影:投影是否与当前图像所在的图层分离,只有降低图层的填充不透明度时才能看到效果(一般情况下勾选)杂色:在投影中添加杂点,使投影产生颗粒变化内阴影光源从外像里发射,可以制作出立体效果一切同上外发光:内发光:方法:柔和一一发光较柔软;精确一一发光随着图层边缘走源:发光的位置(来源)居中一一光照效果由中心向外产生边缘一一光照效果由边缘向里产生阻塞:外发光的粗细大小:外发光的面积范围/抖动:针对渐变的发光颜色,不可调斜面与浮雕:使图层产生立体效果靑式a?而话3加◎;库i 3薛厲世):^[w66~ %齐冃:斤上厂卞天屮(印:。
_•(6~w*t(E):亠n |6~餡闿%J0t(tl):J120 «(-)^样用全曷光偵)册商las蹴:J r淸輛塢齿忆)嘲趣出上I遽色73匚二I両IfHtgh 1?5- %尊朗*武他〕:|正片亚園町H 不遁明虞(G;必丽^ % 样式:外斜面一一有些像投影,从边缘像外创建斜面内斜面一一立体感最强,从边缘像里创建斜面浮雕效果一一包括内斜面和外斜面枕状浮雕一一使图像边缘产生凹陷,有嵌入效果描边浮雕一一针对图层的描边,没有描边的滑没有效果深度:立体感的强度大小:面积/范围软化:平滑的程度阴影:角度一一光照的角度高度一一光照的高度等高线一一让光照下的阴影产生各种不同的效果高光不透明度、颜色:可以调整受光面图层的光源强度、颜色等暗调不透明度、颜浊扯g. ,『万敬Q】;~3务广JJ申(E)金卑陛L須・(G:D [6 恤大屮⑸:Q&IIMfeJ \ j^-\厂押他舌(打植團偲J:「 a •■ |su %P~i %色:可以调整背光面图层的光源强度、颜色等等高线:创建类似金属表面的光泽范围一一等高线的作用范围纹理:使浮雕平滑的表面产生图案效果,其中添加的图案也带有浮雕效果缩放——图案的大小深度图案突起/下凹的程度(大小)光泽:使图象表面产生高光过度的效果光泽也译为“缎子光”距离:调得大的话就像发光,一般给到45 —下大小:光泽的覆盖面积图文内容会被覆盖等高线等其它选项:同上颜色叠加:在图层上覆盖另一种颜色ftl 抚武 ZJ不透明度:颜色的透明效果渐变叠加:在图层上覆盖渐变的填充效果,对话中的具体用法与渐变工具属性相 同 略出弐砂[正埔-林蘇a图案叠加:使图层直产接生图案填充效果与浮雕一纹理的区别:图案没有立体的效果 缩放:图案的大小描边: IB用齐逛fit 氏ft-» 1rw(ftHRi | xi 朋連痒式i 寧i I厂即覽世 1d 】m *[■ r 鮭伽■r ■也攀近」: | we. ZJ r«rmAArffiWsa与编辑菜单下描边命令的区别:图层样式里的描边针对整个图层,可以附加 有图案和渐变的效果大小:描边的粗细 ■ HIT 武怆〕•一」 0 HKCkl。
ps学习之图层样式

目录
• 图层样式概述 • 图层样式的种类 • 图层样式的设置与调整 • 图层样式应用实例 • 图层样式的优化与保存
01
CATALOGUE
图层样式概述
图层样式的定义
图层样式是Photoshop中一种用于增 强图像视觉效果的强大工具,它允许 用户通过添加各种效果,如阴影、发 光、倒影等,来改变图像的外观。
导出为PNG或JPG格式
将图像和图层样式导出为PNG或JPG格式,可以保留部分图层样式 信息,但可能会丢失一些细节。
转换为智能对象
将图层样式转换为智能对象,可以方便地编辑和更新样式,同时保 持较低的文件大小。
图层样式的导出与导入
导出图层样式为单独文件
将图层样式导出为独立的文件,可以在其他文件中重复使用,提高工作效率。
总结词
模拟光线从图层内部照射出来的效果,突出图层内容。
详细描述
通过设置阴影的颜色、透明度、距离和大小等参数,模拟光线从图层内部照射出来的效果,使图层内容更加突出 。
外发光
总结词
模拟光线从图层外部照射出来的效果,增加图像的层次感。
详细描述
通过设置发光的颜色、透明度、大小和扩展等参数,模拟光线从图层外部照射出来的效果,使图像的 层次感更加丰富。
图层样式可以应用于单个图层或图层 组,使设计更具层次感和深度。
图层样式的作用
增强视觉效果
通过添加图层样式,可以创建出 各种逼真的视觉效果,如金属质 感、玻璃效果等,使设计更具吸 引力。
提升设计效率
使用图层样式可以快速实现各种 常见的设计效果,而无需手动绘 制或调整每个像素,大大提高了 设计效率。
实现动态效果
”、“内发光”、“斜面和浮雕”等。
图层样式详解

易理解。
角度:光线的照射方向。使用全局光:图层效果可能是很多的,勾选
其则可以统一光源,使各层效果更和谐统一。
距离:物体本身和投影的距离。
大小:这里之所以先说“大小”而把“扩展”放在后边,是我觉得这
样更容易理解。大小,是将以投影的外边缘为准,向左右两边呈对称状虚
化多少像素——这也是后边可调的参数。记住,大小的范围也是等高线的作
我们不用改变这些选项就可模拟出很好的斜面和浮雕效果。
在这里,我们需要明确一个问题,就是:以滤色模式参与混合的白色和以 正片叠底模式参与混合的黑色扮演了一个什么样的角色呢?是100%的白或
黑与固有色色参与混合吗?
为了看得明白,我们更换掉白色和黑色,代之以绿色和红色。并且,混合 模式全部换成“正常”(图9 — a)。高光和阴影部分以绿色和红色代替; 顶部还是固有色;两侧为暗部中稍亮部分,是红色和原色蓝色的混合——紫
色。
Your company slogan
变更角度和高度,看看会发生什么样的变化。 (图9 — b、c、d)
似而已。
Your company slogan
二、斜面与浮雕及等高线设置
斜面、浮雕样式是图层样式中变化最为丰富的样式。通过 对它的探讨,我们能或许能找到等高线的本质。
存在两种等高线样式:光泽等高线和子集等高线。 去掉投影样式。勾选“斜面、与浮雕”。(图8)
深度:358; 大小:50; 角度:90 高度:30
Your company slogan
投影样式对话框包含两个部分:结构和品质。
混合模式:正片叠底是制作投影的一个理想的混合模式,大家可以试
试其他模式和此模式的不同。(混合模式的原理以后再谈)。旁边的矩形黑
色块可选,也就是投影色。这里的意思是说,黑色和背景色将以正片叠底的
6.4 图层样式

二、图层样式的特点:
图层样式灵活度高、功能强大,可以随时添加、修改 和删除,这些操作都不会对图层内容有任何的破坏。它是 非破坏性编辑功能。
1)除了“背景”图层外,其他任何类型的图层,只要没有 锁定全部属性,便可以添加图层样式。 2)图层样式可以被复制,一个图层中的图层样式可以全 部、也可部分复制给其他图层使用。 3)图层样式可以独立于图层缩放,不影响图层内容,也 可以从图层中剥离出来,成为图像。 4)自己编辑的图层样式,可以创建为样式预设,保存到 “样式”面板中或存储为样式库。
对于“斜面和浮雕”效果,“太阳”在一个半球状的立体空 间中运动。“角度”范围为-180o~180o,“高度”范围为0o~90o。 “角度”决定了浮雕亮面和暗面的位置;“高度”影响浮雕的立 体感。对于“内阴影”和“投影”效果,“太阳”只在地平线做圆 周运动,因此,光照只影响阴影的角度,图层内容与阴影的 远、近距离则在单独的选项中调节.
四、图层样式对话框概览:
“图层样式”对话框的左侧列出了10种效果,效果名称 前面的复选框内有“ √ ”标记的,表示在图层中添加了该效 果。单击一个效果前面的“ √ ”标记,则可以停用该效果, 但保留效果参数。
1)单击一个效果的名称,可以选中该效果,对话框的右侧 会显示与之对应的选项。如果单击效果名称前的复选框, 则可以应用该效果,便不会显示效果选项。 2)在对话框中设置效果参数以后,单击“确定”按钮即可为 图层添加效果,该图层会显示出一个图层样式图标 和 一个效果列表,单击 按钮可折叠或展开效果列表。
面板左侧列出了各种特殊的图层效果,如果效果名称前面的方框有勾,
则表示选中了该图层效果,如果要详细设定,需要选中该名称,使其名称 变为蓝色,然后在右面进行相应的设置。
单击可显示“样式” 面板中的各种效果
图层样式的知识点总结

图层样式的知识点总结图层样式可以让设计师轻松地创建出各种视觉效果,比如阴影、光晕、发光、纹理等。
这些效果可以让图形设计更加立体和丰富,同时也可以增加作品的吸引力和艺术感。
图层样式的应用范围非常广泛,可以用于网页设计、平面设计、电影特效等各个领域。
在这篇文章中,我们将探讨一些常用的图层样式,以及它们的应用和效果。
一、阴影效果阴影效果是图层样式中最常用的一种。
通过添加阴影效果,可以让图层看起来更加立体和真实。
阴影效果可以分为内阴影和外阴影两种,分别用于不同的效果和效果。
内阴影效果可以让图层看起来更加凹陷和有层次感,常用于立体文字效果的创建。
外阴影效果则可以让图层看起来更加凸出和鲜明,常用于图形元素和按钮的设计。
二、发光效果发光效果是另一个常用的图层样式。
通过添加发光效果,可以让图层看起来更加明亮和夺目。
发光效果可以用于文字、形状和图像图层,是创建霓虹灯效果和光晕效果的重要手段。
发光效果的参数包括光晕颜色、大小、强度等,可以根据设计需求进行调整。
同时,设计师也可以通过混合模式和透明度来调整发光效果的表现形式,从而提高设计的灵活性和表现力。
三、纹理效果纹理效果是一种常用的图层样式,可以为设计作品添加质感和细节。
纹理效果可以应用于文字、形状和图像,通过改变图层的表面纹理和颗粒度来改变外观和视觉效果。
纹理效果可以让设计作品看起来更加有趣和丰富,同时也可以增加作品的艺术感和表现力。
设计师可以通过添加纹理效果来提高设计的趣味性和独特性,从而吸引观众的注意。
四、色彩效果色彩效果是图层样式中最重要的一种,可以通过改变色彩的饱和度、亮度和对比度来改变图层的外观和表现。
色彩效果可以用于调整图层的整体色调,也可以用于突出特定的色彩元素。
通过添加色彩效果,设计师可以实现图层的色彩平衡和配比,同时也可以改变图层的色彩表现形式,增加作品的视觉吸引力和表现力。
总结图层样式是图形设计和数字艺术中非常重要的一部分,它可以帮助设计师轻松地创建多样化的效果和视觉元素。
第8章图层样式

五、综合案例分析
思考题--钻石字
一、阴影 1、混合模式:
阴影颜色与下方图像Байду номын сангаас色的混合方式 2、阴影颜色 3、角 度:
阴影的方向 4、距 离:
阴影距图像的距离 5、扩 展:
模糊后阴影的锐化程度 6、大 小:
阴影模糊的程度 7、品 质:
阴影产生的方式
二、斜面与浮雕
1、样式: (1)外斜面: 从当前图像的边缘向外,以下方层像素产生浮雕 (2)内斜面: 与外斜面相反 (3)浮雕效果: 即外斜面与内斜面的混合 (4)枕状浮雕: 以图像边缘为中心,同时向内外产生剔雕的效果 (5)描边浮雕: 针对“描边”对象添加浮雕
9、等高线: 高光与暗部的产生方式、角度及高度
10、纹理: 以其它的位图明暗变化做参考产生高光与暗部
堆雪特效字
二.渐变叠加
滤镜-画笔描边-喷色描边
枕状浮雕效果
内斜面浮雕效果
挖空-制作烧焦照片
破碎裂痕效果
第二节 预置图层样式
一、预置图层样式的概念 二、样式面板的打开 三、预置样式的管理 四、分离图层样式
本章目标
学习任务: 一、识记:
图层样式的打开方式 二、理解:
图层样式的作用 三、综合运用:
图层样式的综合运用 案例操作
第一节 图层样式
一、添加方法 1、打开“图层” →“图层样式”,在子菜单中任选一项即可进入图层样式 2、单击图层面板下方的 图标,在弹出的菜单中任选一项 3、双击图层 注:图层样式无法对背景层添加
2、方法: (1)平滑: 浮雕立体感边产生柔和的平滑过度 (2)雕刻清晰:与平滑相反 (3)雕刻柔和:
3、深度: 浮雕突起的深度,也即突起的强烈感
4、方向: 高光产生的角度,分上方、下方两种
图层样式详解

图层样式详解1. 正常(Normal)模式在“正常”模式下,“混合色”的显示与不透明度的设置有关。
当“不透明度”为100%,也就是说完全不透明时,“结果色”的像素将完全由所用的“混合色”代替;当“不透明度”小于100%时,混合色的像素会透过所用的颜色显示出来,显示的程度取决于不透明度的设置与“基色”的颜色。
如果在处理“位图”颜色模式图像或“索引颜色”颜色模式图像时,“正常”模式就改称为“阈值”模式了,不过功能是一样的。
2. 溶解(Dissolve)模式在“溶解”模式中,主要是在编辑或绘制每个像素时,使其成为“结果色”。
但是,根据任何像素位置的不透明度,“结果色”由“基色”或“混合色”的像素随机替换。
因此,“溶解”模式最好是同Photoshop中的一些着色工具一同使用效果比较好,如“画笔”、“仿制图章”、“橡皮擦”工具等,也可以使用文字。
当“混合色”没有羽化边缘,而且具有一定的透明度时,“混合色”将溶入到“基色”内。
如果“混合色”没有羽化边缘,并且“不透明度”为100%,那么“溶解”模式不起任何作用。
如果是用“画笔”工具或文字创建的“混合色”,同“基色”交替,就可以创建一种类似扩散抖动的效果,如果以小于或等于50%的不透明度描划一条路径,然后利用“描边路径”命令,“溶解”模式在图像边缘周围创建一种“泼溅”的效果。
还可以制作模拟破损纸的边缘的效果等。
如果利用“橡皮擦”工具,可以在一幅图像上方创建一个新的图层,并填充的白色作为“混合色。
然后在“溶解”模式中,用“橡皮擦”工具擦除,可以创建类似于冬天上霜的玻璃中间被擦除的效果3. 变暗(Darken)模式在“变暗”模式中,查看每个通道中的颜色信息,并选择“基色”或“混合色”中较暗的颜色作为“结果色”。
比“混合色”亮的像素被替换,比“混合色”暗的像素保持不变。
“变暗”模式将导致比背景颜色更淡的颜色从“结果色”中被去掉了。
4. 正片叠底(Multiply)模式在“正片叠底”模式中,查看每个通道中的颜色信息,并将“基色”与“混合色”复合。
Photoshop图层样式详解

Photoshop 图层样式详解从Photoshop6.0中开始新增的图层样式效果非常丰富,以前需要用很多步骤制作的效果在这里设置几个参数就可以轻松完成,很快成为大家制作图片效果的重要手段之一。
图层样式的种类和设置很多,现将其图层样式面板的设置及效果做了系统整理,以便按需查阅。
⊙ 斜面和浮雕斜面和浮雕( Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
内斜面首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比只增加一个虚拟层的样式要复杂了。
投影层的混合模式为“正片叠底”(Multiply ),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。
虽然这些默认设置和几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
为了看清楚这两个“虚拟“的层究竟是怎么回事,先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角” 样式,再将该层的填充不透明度设置为0。
这样就将层上方“虚拟”的高光层分离出来了,如下图:类似的,再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角” 样式,再将该层的填充不透明度设置为0。
这样就将层下方“虚拟”的投影层分离出来了,如下图:这两个“虚拟“的层配合起来构成“内斜角“效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。
外斜面被赋予了外斜面样式的层也会多出两个“虚拟”的层,一个在上,一个在下,分别是高光层和阴影层,混合模式分别是正片叠底 (Multiply )和屏幕( Screen),这些和内斜面都是完全一样的,下面将不再赘述。
PS第13讲 图层样式和滤镜

• 例1.象棋盘和象棋的制作步骤 1:打开一张木头纹的图片(最好是像棋盘的 木头) 2:调出参考线和网格(调制合适的大小,要 按参考线和网格画棋盘格) 3:新建一个图层,用硬画笔(硬度为100的 为硬画笔)画棋盘格。在这图层添加斜面与浮 雕,并把填充改为0%, 4:做象棋,在调出一张木头的图片,按住 CTRL用椭圆工具画正圆,并拉到棋盘的图层 上来,在上面写字,并加斜面与浮雕让字有立 体效果。 注:按住AIL可以复制字和象棋子~~~~
• 例2.加光圈的步骤: 1:用钢笔工具画出路径,然后沿路径做 画笔描边(笔要软画• 滤镜的原理:模拟相机中的镜头出现一 些特殊的效果 分类:内置滤镜和外挂滤镜 抽出:进行精细的抠图操作 液化:任意造型 消失点:用于制作效果图后期带有透视 效果的贴图 为卧室添加壁画
第十二讲 图层样式、滤镜
一、图层样式: 60”
• 图层样式:可用图层样式做特殊效果 投影:模拟投影 内阴影:在图形内部做投影 外发光:模拟霓虹灯发光效果 内发光:与外发光相反,在图形内部可做图形内部颜色填充 斜面与浮雕:是图层样式中最常用的效果,可模拟立体的图形 光泽:可模拟从各个方面照射的光源,表现高光效果 颜色:可为图层中的图形做渐变填充,同渐变工具,但可以自由 缩放渐变颜色 渐变叠加:为图层中的图形做图案填充,同编辑—填充,但可以 自由缩放渐变颜色 图案叠加:可叠加:可为图层中的图形做单色填充 描边:可为图层中的图形做描边,同编辑—描边,但可以对图形 做单色,渐变,以及图案的边缘。 例子:象棋盘和象棋 通过路径做梦幻图~
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
从投影样式看,等高线是在不同的 距离(或阴影位置)上对不同透明 度的颜色(自定义)的映射,它和 地图上的等高线仅仅是在外形上相 似而已。
二、斜面与浮雕及等高线设置
斜面、浮雕样式是图层样式中变化最为丰富的样式。通过 对它的探讨,我们能或许能找到等高线的本质。
存在两种等高线样式:光泽等高线和子集等高线。 去掉投影样式。勾选“斜面、与浮雕”。(图8)
投影样式对话框包含两个部分:结构和品质。
混合模式:正片叠底是制作投影的一个理想的混合模式,大家可以试试 其他模式和此模式的不同。(混合模式的原理以后再谈)。旁边的矩形黑色 块可选,也就是投影色。这里的意思是说,黑色和背景色将以正片叠底的模 式混合以产生投影效果。下边的不透明度控制着投影的透明度,这个很容易 理解。 角度:光线的照射方向。使用全局光:图层效果可能是很多的,勾选其 则可以统一光源,使各层效果更和谐统一。 距离:物体本身和投影的距离。 大小:这里之所以先说“大小”而把“扩展”放在后边,是我觉得这样 更容易理解。大小,是将以投影的外边缘为准,向左右两边呈对称状虚化 多少像素——这也是后边可调的参数。记住,大小的范围也是等高线的作用 范围。
红色+蓝色=紫色 蓝色+绿色=青色
将混合模式改回“滤色”、“正片叠底”,角度还是改为90度,默 认高度。看看又发生了什么变化?高光变成了青色,阴影部分最黑 的还是黑色。(图10)
深度:358; 大小:50;
角度:90 高度:30 软化:0
斜面与浮雕参数设置
样式选择“内斜面”;方法选择“雕刻清晰”;深度:358%;方向: 上;大小50像素;软化:0像素。
关键部位:阴影。
角度和高度是标示虚拟光源的位置。角度和高度的不同会影响虚 拟光源对其模拟的浮雕产生光量不同的照射(角度控制光线方向,高 度控制阴影范围。)。这里,我们调整角度为90度,默认高度30度。
变更角度和高度,看看会发生什么样的变化。 (图9 — b、c、d)
有什么变化呢?高光部分的绿色和阴影部分的红 色有了不同的变化,随着光量的减少,绿色的色 相亮度值也在减小,阴影部分稍亮部分如两侧颜 色也在变化。大家可以多变更几次试试结果。
以角度-高度分别为0-0;0-90;90-0;90-90;45-0;45-90加以比较
光泽等高线选项下边,分高光模式和阴影模式两部分。我们先分 别把不透明度调到100%(为了方便我们的求证)。
高光模式为滤色,后边的颜色可选,默认为白色。阴影模式为正片 叠底,后边颜色也是可选,默认黑色。(在下边的论述中,我们把这 两个可以自定义的颜色分别称为光源色和阴影色)
高光与阴影是什么意思呢? ➢ 在西方绘画中,了完成对浮雕的模拟,Adobe在受光部和不受光部采取了两种模式,即在 受光部采取白色(默认光源色)和原本色(在本例中为蓝色,在下面的论叙 中我们不妨借用美术专业术语,以“固有色”代之),并以滤色模式混合; 阴影部分采取黑色(默认阴影色)和固有色以正片叠底的模式混合。这些默 认的模式是获得浮雕效果的最佳选择。大多数情况下,配合线性光泽等高线, 我们不用改变这些选项就可模拟出很好的斜面和浮雕效果。
看图,拖出三条垂直参考线,每两条之间间隔50像素。中间的一条与投 影外边缘重合。
图2是把“大小”设定为50像素时的情况。
等高线调整原理
如上图:等高线编辑器横轴从左向右意味着从远至近(即从外侧到内测)的距离, 是说在不同的距离上我们输入了多少数值。纵轴表示投影的不透明度。从下往上映 射着投影的透明度从高到低(即从亮到暗的变化)。线性等高线输入多少输出就是 多少。这从左边的投影能看出来,投影从左往右是一个透明度从高到低的过程。需 要指出的是,“大小”范围之外往右部分的透明度以“大小”最右边的透明度为准。
在这里,我们需要明确一个问题,就是:以滤色模式参与混合的白色和以 正片叠底模式参与混合的黑色扮演了一个什么样的角色呢?是100%的白或 黑与固有色色参与混合吗?
为了看得明白,我们更换掉白色和黑色,代之以绿色和红色。并且,混合 模式全部换成“正常”(图9 — a)。高光和阴影部分以绿色和红色代替; 顶部还是固有色;两侧为暗部中稍亮部分,是红色和原色蓝色的混合——紫 色。
图层样式
从对投影样式和斜面、浮雕样式中的等 高线的工作原理的探讨中剖析其本质。 投影样式是图层样式中一个较为典型的 样式,而斜面和浮雕样式又是其中变化 最为丰富的一个。明白了它们的工作原 理,其它的自然迎刃而解。
一、投影样式及等高线设置
投影样式如下图(图1)。我们建立一个矩形选区,填充蓝色(0,0,255)。 这将是我们的探讨基础。
等高线调整原理
如图(图6):等高线编辑器横轴从左向右意味着从远至近(即从外侧到内测)的距 离,是说在不同的距离上我们输入了多少数值。纵轴表示投影的不透明度。从下往 上映射着投影的透明度从高到低(即从亮到暗的变化)。线性等高线输入多少输出 就是多少。这从左边的投影能看出来,投影从左往右是一个透明度从高到低的过程。 需要指出的是,“大小”范围之外往右部分的透明度以“大小”最右边的透明度为 准。
物体接受到光照后,会产生三大部分,即受光部分、侧受光部分、不受 光部分。细分的话还可以分为高光、亮面、中间调子、明暗交界线、反 光五部分。这就是西方写实绘画的理论基础:三大面五大调子。而 Adobe为了在二维平面中模拟浮雕效果,就借助这些理论。 ➢ 如图:浮雕上侧面为直接受光部分,浮雕顶部为侧受光部分,两侧和底 部为不受光部分(不是完全的不受光,而是不直接受光)。
扩展:杂边位置。作用范围亦即“大小”范围(宽展范围受“大小”限制)。本例在左右 参考线之间。参数的增大意味着它将使等高线的作用范围向左推移。而其作用效果是推 挤等高线效果。为便于观察我设置了如图锯齿状等高线(图3)。
50%时把等高线效果挤在左、中参考线之间(图4)
100%时等高线效果被挤压于最左边参考线,基本看不出来了。也可 以说是没有了(图5)
