嵌入式样式表的建立(图)
Word中如何插入表的表样式

Word中如何插入表的表样式在Word中插入表格是非常常见的操作,而通过应用表样式可以使表格更加美观和易于读取。
本文将介绍如何在Word中插入表格以及如何应用表样式。
第一步:插入表格在Word中插入表格非常简单。
首先,确保光标处于您希望插入表格的位置。
接下来,按照以下步骤操作:1. 在Word的菜单栏中选择“插入”选项卡。
2. 在“插入”选项卡的“表格”组中,点击“表格”按钮。
此时会弹出一个下拉菜单。
3. 在下拉菜单中,将鼠标悬停在表格的网格上。
根据您需要的行列数,单击以选择所需的表格大小。
例如,要插入一个包含3行4列的表格,只需将鼠标指向3x4的网格并单击即可。
第二步:应用表样式一旦插入了表格,您可以根据需要为其应用不同的表样式。
以下是如何应用表样式的步骤:1. 首先,确保表格处于选中状态。
如果表格没有被选中,只需单击表格上的任意位置即可选中整个表格。
此时,将显示一个新的选项卡“表格工具”。
2. 在“表格工具”选项卡中,点击“设计”选项卡。
在“设计”选项卡中,您将看到许多不同的表样式。
3. 单击所需的表样式以应用到您的表格中。
鼠标悬停在每个表样式上时,会实时预览表格的外观,以便您选择最适合的样式。
4. 如果所提供的表样式不满足您的要求,您还可以单击“更多”按钮以查看更多的表样式选项。
在弹出的“表样式”对话框中,您可以选择其他样式,并在右侧预览窗格中查看效果。
单击“确定”按钮后,所选样式将应用到您的表格中。
至此,您已经学会了在Word中插入表格以及应用表样式的方法。
这使得您可以创建和美化适用于不同场景的表格,例如报表、数据对比等。
通过适当使用表样式,您可以确保您的表格在可读性和视觉吸引力方面更出色。
总结:本文介绍了在Word中如何插入表格以及如何应用表样式。
通过按照上述步骤操作,您可以轻松插入表格,并根据需要应用不同的表样式。
希望本文对您有所帮助!。
word中图片设置嵌入式后无法显示完整的解决方案

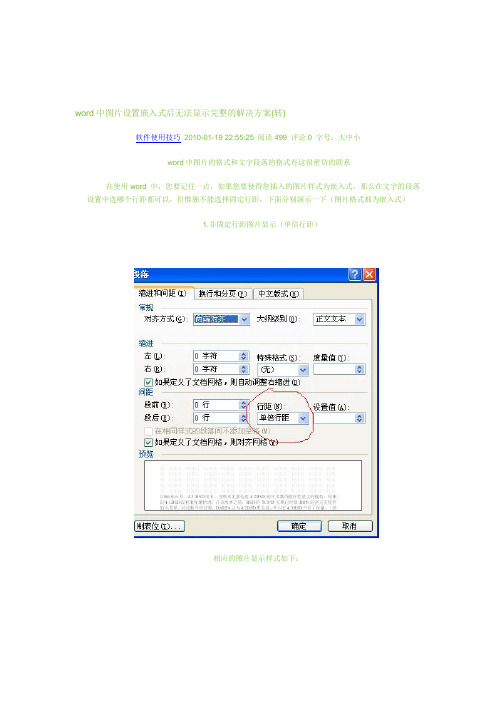
1.非固定行距图片显示(单倍行距)
相应的图片显示样式如下:来自经过测试发现在此模式下图片显示正常 2.固定行距模式(20 磅)
再插入图片并设置为嵌入式效果如下:
报告的嵌入式图表设计与制作技巧

报告的嵌入式图表设计与制作技巧一、图表在报告中的重要性及应用场景1.1 图表在报告中的作用1.2 图表的应用场景和优势二、选择合适的图表类型2.1 不同图表类型的特点和适用场景2.2 如何根据数据类型选择合适的图表类型2.3 如何对比和选择不同图表类型三、图表设计原则3.1 简洁性原则3.2 一致性原则3.3 信息传递原则3.4 美观性原则四、图表制作的技巧和注意事项4.1 数据准备4.2 图表制作软件选择4.3 图表制作步骤4.4 注意图表的颜色搭配和字体选择五、图表的编辑和排版5.1 图表的大小和位置5.2 图表的标题和注释5.3 图表的标签和刻度5.4 如何调整图表的格式和风格六、图表的优化和交互功能6.1 图表的优化6.2 图表的交互功能设计和实现一、图表在报告中的重要性及应用场景1.1 图表在报告中的作用图表在报告中起到直观地展示数据的作用,能够帮助读者快速理解和分析数据,提升报告的可读性和说服力。
通过图表可以清晰地展示数据的趋势、比较不同数据集之间的差异和关系等,使得报告更加具有说服力。
1.2 图表的应用场景和优势图表广泛应用于各类报告中,包括市场调研报告、销售报告、财务报告、学术研究报告等。
图表通过图形的形式展示数据,避免了长篇的文字描述,使得数据更易于理解和记忆。
同时,图表还可以帮助读者发现数据中的规律和趋势,提供决策支持。
二、选择合适的图表类型2.1 不同图表类型的特点和适用场景不同类型的图表适用于不同的数据展示需求,常见的图表类型包括柱状图、折线图、饼图、散点图等。
柱状图适用于比较不同类别之间的数据,折线图适用于展示数据的趋势和变化,饼图适用于显示各部分占比关系,散点图适用于展示数据之间的相关性等。
2.2 如何根据数据类型选择合适的图表类型选择合适的图表类型需要根据数据的类型和展示需求来决定。
如果数据是离散型的,且需要比较不同类别的数量或大小关系,则可以选择柱状图或饼图;如果数据是连续型的,且需要展示数据的趋势和变化,则可以选择折线图;如果需要展示数据之间的相关性,则可以选择散点图。
css样式嵌入式的方法

css样式嵌入式的方法CSS样式可以嵌入到HTML文档中的三种方法:内联样式、内部样式表和外部样式表。
1. 内联样式:将CSS样式直接写在HTML元素的style属性中。
例如:```<p style="color: red; font-size: 18px;">这是一个段落。
</p> ```内联样式只适用于当前元素,优先级最高。
2. 内部样式表:将CSS样式写在HTML文档的<head>标签内的<style>标签中。
例如:```<head><style>p {color: red;font-size: 18px;}</style></head><body><p>这是一个段落。
</p></body>```内部样式表适用于整个HTML文档,优先级高于外部样式表。
3. 外部样式表:将CSS样式写在一个独立的CSS文件中,然后在HTML文档中通过<link>标签引入。
例如:```<head><link rel="stylesheet" type="text/css" href="styles.css"></head><body><p>这是一个段落。
</p></body>```外部样式表适用于整个网站,多个HTML页面可以共享同一个外部样式表,优先级最低。
使用内部样式表和外部样式表的好处是可以将CSS样式与HTML内容分离,提高代码的可维护性和重用性。
CAD嵌入式对象的绘制

CAD嵌入式对象的绘制在AE软件中,嵌入式对象是指能够以三维形式添加到场景中的图形。
这些对象可以是各种模型、设计元素或是其他类型的图形。
绘制CAD嵌入式对象的过程并不复杂,只需按照以下步骤进行操作即可。
首先,在AE软件中创建一个新的合成。
进入合成设置,根据需要调整合成的尺寸和帧率等参数。
然后,将所需的背景素材导入到项目面板中,可以是一个空白的背景或是已存在的图像。
接下来,选择菜单栏中的“图层”选项,并选择“新建”>“形状图层”。
在弹出的对话框中,选择所需的形状类型,比如矩形、椭圆或自定义形状等。
点击“确定”后,一个空的形状图层将被添加到时间轴上。
在形状图层上单击右键,选择“属性”选项,进入形状图层的编辑模式。
在编辑模式中,可以使用各种绘制工具来绘制所需的CAD嵌入式对象。
例如,可以使用矩形工具绘制一个矩形形状,或使用铅笔工具绘制一个曲线形状。
绘制完成后,单击鼠标右键,选择“退出编辑模式”以退出形状图层的编辑状态。
此时,绘制的CAD嵌入式对象将自动应用到场景中。
如果需要进一步修改CAD嵌入式对象的属性,可以在形状图层上右键单击,选择“属性”选项,然后再次进入编辑模式。
在编辑模式中,可以对CAD嵌入式对象进行缩放、旋转、移动等操作,以及修改其颜色、线条样式等属性。
如果需要在CAD嵌入式对象上添加动画效果,可以选择形状图层,并在时间轴上添加关键帧。
通过调整关键帧的位置和属性,可以实现CAD嵌入式对象的平移、旋转、缩放等动画效果。
除了使用形状图层来绘制CAD嵌入式对象外,还可以使用其他AE工具和插件来增强对象的效果。
例如,可以使用3D图层功能将CAD嵌入式对象转换为三维形式,并在三维空间中进行操作。
还可以使用粒子效果、镜头模糊等插件来增加对象的真实感和艺术效果。
绘制CAD嵌入式对象的过程相对简单,但需要一定的绘图基础和对AE软件的熟悉程度。
通过不断的实践和学习,可以掌握更多CAD嵌入式对象的绘制技巧和应用方法,为自己的创作增添更多可能性。
frontpage创建样式表(嵌入、外联式)、HTML动态效果、flash不显示时显示文字_ppt课件

电商考证上机题 frontpage应用
1 复习frontpage创建样式 2 Frontpage设计动态html效果 3 插入flash,设置flash属性 4 学生上机实践 5 总结
图片版演示步骤:
点击“高级”——“插件”
三、学生上机实践
四、总结
一、复习利用Frontpage创建样式
1、复习嵌入式样式:
任务一: 首先新建嵌入式样式,样式选择器名为mystyle1,指定 以下内容:字体大小为10磅,颜色为#800000,字符间距 扩充2个像素。段落间距:段前段后各1个像素,行距150%, 边框样式为破折号,颜色为黄色,背景颜色#C0C0C0。
Hale Waihona Puke 任务一操作提示:2、复习外联式样式: 任务二:
任务二操作提示
二、Frontpage的其他应用
1、设计文字的动态html效果
动态html效果步骤演示:
2、插入flash,设置flash属性
操作提示:
3、flash不显示时提示文字 文字版步骤:
Excel考试辅导:建立嵌入式图表

(l)利⽤图表向导创建图表 Excel提供了"图表向导"来创建图表。
"图表向导"⽤⼀系列的对话框来指导建⽴和完成新图表或修改已存在的图表。
创建图表的每⼀个步骤都对应⼀个对话框,⽤户可根据需要选择继续进⾏下⼀个步骤或返回到上⼀个步骤,也可跳过中间的步骤选择"完成"按钮,完成默认格式图表的创建。
操作步骤: 1)选定⽣成图表的数据区域。
创建图表以前⼀般要先选定⽤于作图的数据区域,包括⾏、列标题,这样图中才能显⽰它们。
选定的数据区域可以连续,也可以不连续,但是这些不相邻的区域所在⾏或列必须相同,能形成⼀个矩形。
如果选定的区域有⽂字,即⾏、列标题,则⽂字应在区域的最左列或最上⾏。
2)启动"图表向导"。
单击"常⽤"⼯具栏中的"图表向导"按钮单中的"图表"命令。
3)选择图表类型。
"图表向导"启动之后,显⽰"图表向导-4步骤之1⼀图表类型"对话框。
图表类型是指⽤什么样的形式来表⽰图表数据,可以在该对话框中选择图表的类型和⼦类型。
如果要看⽰例,可以⽤⿏标按住"按下不放可查看⽰例"按钮,此时"⼦图表类型"框变为"⽰例"框,并在框中显⽰出所选数据区域⽣成的该图表类型的⽰例。
4)指定图表的数据区域。
单击对话框的"下⼀步"按钮,显⽰"图表向导-4步骤之2⼀图表源数据"对话框,该对话框有"数据区域"和"系列"两个选项卡。
"数据区域"选项卡,⽤于指定或修改创建图表的数据区域以及排列⽅式。
在"数据区域" ⽂本框中显⽰的是预先选定的区域,在此可以重新直接输⼊或⽤⿏标选定所需的区域。
word中图片设置嵌入式后无法显示完整的解决方案

word中图片设置嵌入式后无法显示完整的解决方案(转) 软件使用技巧2010-01-19 22:55:25 阅读499 评论0 字号:大中小
word中图片的格式和文字段落的格式有这很密切的联系
在使用word 中,您要记住一点,如果您要使得您插入的图片样式为嵌入式,那么在文字的段落设置中选哪个行距都可以,但惟独不能选择固定行距,下面分别演示一下(图片格式都为嵌入式)
1.非固定行距图片显示(单倍行距)
相应的图片显示样式如下:
经过测试发现在此模式下图片显示正常
2.固定行距模式(20磅)
再插入图片并设置为嵌入式效果如下:
经过测试发现当行距设置为固定值时,图片为嵌入式时无法显示完整。
当然如果有些正式问题对图片的位置,缩进等有要求时,这样就是一个瓶颈,不过如果您不嫌麻烦的话可以设置为浮动,然后再一点一点调节,但是当文中有好几十附图时这样岂不是很费时间。
下面我讲一个可以完美解决次问题的方案:
1.给图片设置专用专用样式“图片”
然后在“新建样式…中点击”格式“设置如下:
注意:上面的行距必须设置为某一个指定的行距,但惟独不能选择固定行距,否则就和刚开始插入的图片样式一样无法显示完整了
到此为止,我已经新建了一个图片专用的名叫”图片“的样式
下面,找到你的图片,点击图片然后再点击”图片“这个样式,发现正常显示,而且居中(其他
参数自己设置),效果图如下:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
嵌入式样式表的建立(图)嵌入式样式表是内嵌于网页内的一段HTML语言代码,它统一定义了当前网页的样式。
可以在网页中创建一个嵌入式样式表使得网页具有统一的风格。
嵌入式样式表与外接样式表的不同之处在于,嵌入式样式表只能作用于当前的网页,而不能覆盖链接到当前站点的其他网页中。
其实,所谓的嵌入式样式表只不过是网页中各种元素的格式的一个集合,通过创建一个嵌入式样式表可以使网页具有统一的风格。
在FrontPage2000中创建一个嵌入式样式表的操作十分简单,在“格式”菜单中选择“样式”项,然后在弹出的“样式”对话框中就可以创建嵌入式样式表。
单击对话框中的“新建”按钮,FrontPage2000会弹出一个嵌入式样式表的容器。
在该对话框中首先应该输入新建的样式表的名称,而这个名称可以任意定义。
接下来单击“格式”按钮为新建的样式表定义样式,在这里可定义的样式包括:字体、段落、边框、编号方式以及定位。
(1)在“文件”菜单中选择“新建”项,然后在右面弹出的子菜单中选择“站点”项,在弹出的“新建”对话框中把站点名称改为“样式表”,单击“确定”按钮。
(2)在文件夹列表视图中双击文件“def ault.htm”把该文件打开,然后把鼠标放到网页视图中,在“格式”某单中选择“样式”项,这时候 FrontPage2000就会弹出标题为“样式”的对话框,如图1所示。
图1 “样式”窗口(3)在弹出的“样式”对话框中单击其中的“新建”按钮,从而为当前网页新建一个嵌入式样式表,这时候 FrontPage2000 2000就会弹出一个标题为“新样式”的对话框,如图2所示。
图2 “新样式”窗口(4)在弹出的“新样式”对话框中有一栏为“名称”,在“名称”栏下面的文本框中输入所新建的嵌入式样式表的名称,在这里输人文本“mystyle”作为新建的样式表的名称。
如图3所示。
图3 “新样式”中名称的输入(5)单击“新样式”对话框中的“格式”按钮,在按钮下面会弹出一个子菜单,如图4所示。
在该子菜单中列出了新建的样式表中可以设置项。
选择要设置的项,然后对其进行修改。
图4 格式字菜单(6)把所有样式都修改好之后,单击“新样式”对话框中的“确定”按钮返回“样式”对话框,这时候在“样式”对话框中左面的列表中列出了刚才新建的样式表的名称“mystyle”。
如图5所示。
图5 新样式的建立目前,比较流行的网页制作工具有Frontpage 2000和Dreamweaver 4.0,通过这2款所见即所得的网页编辑器,用户只要掌握简单的操作方法,不用编写HTML代码即可制作出整洁美观的网页。
要使制作的网页具有良好的"稳定性",使浏览者在采用不同分辨率和改变浏览器字体大小时都能看到您所设定格式的网页,从而始终保持网页版面的整洁美观,就需要使用样式表来"锁定"网页文字。
Frontpage 2000和Dreamweaver 4.0都可以通过创建样式表在网页中加入特定的HTML标记,从而使网页中文字始终显示为固定格式。
样式表分为外部样式表和嵌入式样式表2种。
外部样式表是保存在一个扩展名为".css"的CSS文件中,它是对HTML语言的扩展,可应用于所有网页,但当网页被另存为HTML文件或在指定位置找不到CSS文件时,网页文字就不能被其控制; 内嵌样式表是嵌入在网页文件中的一段HTML代码,它只能用于当前编辑的单个网页,但因为不需要CSS文件的控制,网页文字始终被嵌入的代码所控制。
在Frontpage 2000中,您既可以使用外部样式表、也可以使用嵌入式样式表; 而在Dreamweaver 4.0中,只能使用外部样式表。
下面就是如何在Dreamweaver 4.0和Frontpage 2000中创建、应用样式表的具体步骤。
在Dreamweaver 4.0中使用样式表一、创建样式表1.选择"Window"*"CSS Styles",打开"CSS Styles"窗口(如图1所示)。
2.单击"CSS Styles"窗口右下角的新建按钮,打开"New Style"对话框。
在"Selector"栏输入样式选择器名称,例如设定9磅字体用".Font9"、设定16磅字用".Font16"。
同时选中"Make Custom Style (class)"或"Use CSS Selector"单选项(如图2所示)。
3.单击"OK"按钮,打开"Save Style Sheet File As"对话框,输入名称和路径以保存该样式表。
注意: 样式表的保存位置可以是相对路径,也可以是绝对路径,但最好和网页文件保存在同一文件夹内,并和网页文件一同上传。
4.单击"确定"按钮,系统弹出"Style Definition"对话框。
在"Category"栏中选择"Type"选项,在"Type"栏中的"Size"栏中选择文字规格,如9或16。
然后在其后的单位栏选择"Points"(磅)。
在"Line"栏输入行距规格125~150,单位选择"%"(如图3所示)。
5.单击"OK"按钮,样式选择器名称就出现在"CSS Styles"窗口中了。
同时,样式选择器名称还以操作命令的方式自动出现在"Text"*"CSS Styles"子菜单中。
您只需重复第2~5步的操作,就可以在一个样式表中设置多种文字样式。
二、链接和修改样式表如果要使用过去编辑好的样式表文件,用户可以在"CSS Styles"窗口中单击链接按钮,找到过去保存的CSS文件,即可将它链接到当前编辑的网页文件中进行应用。
用户在编辑或链接CSS文件后,单击"CSS Styles"窗口的编辑按钮可以对此文件或文件中的某一样式进行修改。
在"CSS Styles"窗口中,鼠标右键单击一个样式选择器,选择其快捷菜单中"Edit"选项,可以退回到"Style Definition"对话框,对已设定的参数进行修改。
三、应用样式表在网页编辑窗口点出光标,然后单击"CSS Styles"对话框中的一个样式选择器,以后输入的文字就被设定为该样式规定的文字规格。
在已经输入文字的网页中,在任意位置点出光标并应用一个样式,该样式就对全部文字起作用; 如果是在表格中使用样式,该样式仅对当前单元格中的文字起作用。
在一个或相邻段落中连续选中一些文字后应用一个样式,该样式只对选中的文字起作用。
另外,应用样式表也可以在点出光标或选中文字后,执行"Text"*"CSS Styles"子菜单中相应的样式选择器名称完成。
在Frontpage 2000中使用样式表一、创建外部样式表1.选择"文件"*"新建"*"网页",打开"新建"对话框。
2.单击"样式表"选项卡,选中"普通样式表"模板图标,然后单击"确定"按钮,进入"new_page_1.css"编辑窗口。
3.选择"格式"*"样式",打开"样式"对话框,其中"样式"栏显示的是所有默认HTML标记的名称。
4.单击"新建"按钮,打开"新样式"对话框。
在"名称(选择器)"栏中输入样式选择器名称,如"font9",然后单击"格式"按钮,打开样式项目选择菜单(如图4所示)。
5.选择样式项目选择菜单的"字体"选项,打开"字体"对话框,在"大小"栏中输入文字规格,例如9pt(9磅),然后单击"确定"按钮返回"新样式"对话框。
6.选择样式项目选择菜单的"段落"选项,打开"段落"对话框,在"行距大小"栏输入行距规格,如"120%",然后单击"确定"按钮返回"新样式"对话框。
7.单击"确定"按钮返回"样式"对话框,设定的样式选择器".font9"就显示在"样式"栏中了。
单击"确定"按钮即返回编辑窗口。
8.重复第4~7步,直至设定好编辑网页所需的各种不同文字、行距规格。
9.保存样式表,将文件保存在所编辑网页的保存位置即可。
二、创建嵌入式样式表执行创建外部样式表的第3~7步,即可在当前网页中加入内嵌样式表。
进入编辑窗口的"HTML"视图方式,我们就会看到,在网页的HTML代码的"< /head>"段前出现了这样几段代码:< style>< !--.font9 { font-size:9pt; line-height:120%}-- >< /style>其中的".font9"是样式选择器名称,"font-size:9pt"是文字规格,"line-height:120%"是行距规格。
在此您还可以根据实际需要,修改创建新的样式选择器或直接编辑其中的数据。
三、应用样式表链接样式表开始编辑网页时,如果要使用外部样式表,可以在编辑窗口的"普通"视图方式下选择"格式"*"样式表链接",打开"链接样式表"对话框,单击"添加"按钮,在"选择超链接"对话框里选择要链接的样式表,如果要将该样式表链接到同一站点的全部网页,还应选中"所有网页"选项。
