Web中利用Ajax技术进行模型优化
AJAX技术及其WEB应用

( . 州 军 区 6 0 2部 队 ;2 兰 州 军 区 电化 教 学 工 作 站 , 肃 兰 州 7 00 ) 1兰 80 . 甘 3 0 0
摘
要: 文章介 绍 了 AJ AX( y c r n u a a cit+ XML As n ho o s v S r J p )技 术的定 义 、 实现 原理 与机 制 并介
11 AA . J X技 术 的 定 义
13 AA . J X的工作 原理
传统 We b应 用 采 用 同步 交 互 过 程 , 种 情 况 这 下 , 户 首先 向 HT 用 TP服务器 触发 一个 行为或请 求 的 呼求 。反 过来 , 务器 执行某 些 任务 , 服 然后 向请 求
费 , 少 了数据下 载 总量 , 减 而且 更新 页 面时不用 重 载
A AX 的 核 心 是 J a a cit对 象 X J vS r p ML Ht —
tRe u s 该对 象在 Itre x lrr5中首 次引 p q et, nen t poe E
入 , 一 种 支 持 异 步 请 求 的 技 术 。X tRe 是 ML Htp —
・
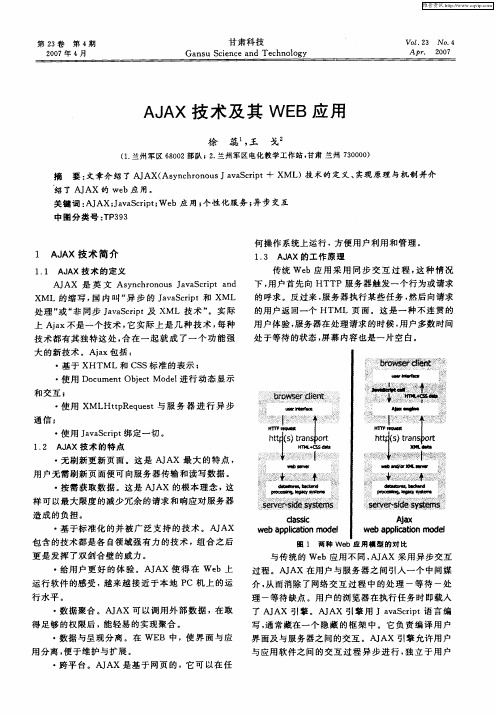
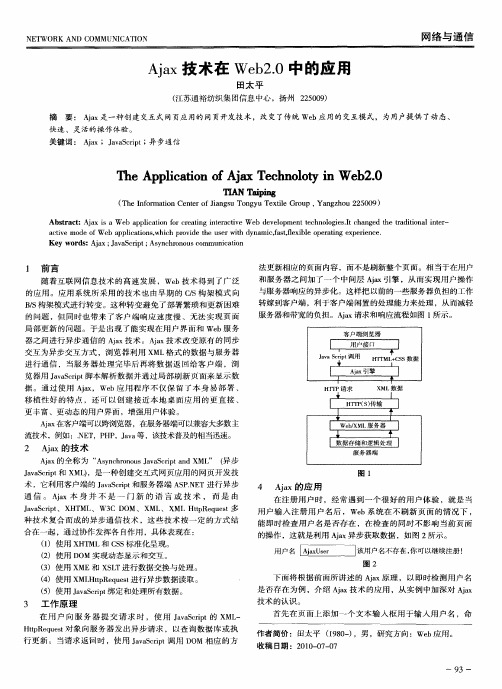
图 1 两 种 We 应 用 模 型 的 对 比 b
给用 户 更好 的体 验 。AJ AX使 得 在 We b上
与传 统 的 we b应用 不 同 , J A AX 采 用异 步交互 过 程 。A AX在 用户 与服务 器 之间引 入一 个 中间媒 J 介 , 而消除 了网络 交互 过 程 中 的处理 一等 待 一处 从 理 一等待 缺点 。用户 的浏览 器 在执行 任务 时 即载入
绍 了 A AX 的 we J b应 用 。
关键 词 : J A AX;a a citw e J v S r ; b应 用 ; 性化 服务 ; 步 交互 p 个 异
基于AJAX技术的WEB模型在信息管理系统中的应用研究

A A 并 不 是 一 项 新 技 术 ,而 是 使 几 种 已 经 在 各 自领 域 大 行 其 道 的 同 时 , J X 也 存 在 一 些 问 题 : JX AA 技 术 按 一 定 方 式 组 合 在 一 个 协 作 环 境 中 共 同 发 挥 作 用 的 方 法 。AA J X
包括 X T H ML和 C S, O ( ou n bet Moe ) X S D M D cmetO jc d 1 , ML 和 XS T, L 术。 A A 最 核 心 的 技 术 就 是 XML t R q et XML Ht R q et J X. H t eu s。 p t eu s 为 p
1减 轻 服 务 器 负 担
由 于 A A 的 根 本 理 念 是 “ 需 取 数 据 ”, 以 减 少 了 冗 余 请 求 , JX 按 所
览 器 会 对 整 个 页 面 进 行 刷 新 。 当 用 户 与 服 务 器 的 交 互 时 , 须 从 服 而 且 使 部 分 处 理 功 能 在 客 户 端 实 现 , 这 样 不 但 减 轻 了 服 务 器 负 担 , 必 务 器 发 回 整 个 页 面 . 且 浏 览 器 也 要 重 新 绘 制 整 个 页 面 , 意 味 着 而 且 可 以 节 约 带 宽 。A A 技 术 比 刷 页 方 式 节 省 带 宽 的 比 例 换 算 公 而 这 JX 式 :
现 的 强 大 功 能 , 一 种 全 新 的 软 件 系 统 构 造 。在 B S结 构 的 软 件 中 , 根 据 A A 的 原 理 总 结 出 A A 具 有 以 下 优 点 : 是 / JX JX
WE 程 序 的 开 发 是 不 可 或 缺 的 . 但 传 统 的 WE 程 序 并 没 有 给 用 户 B B 带 来 太 大 的 便 捷 , 为 It nt 一 个 同 步 的 请 求 , 应 系 统 , 以 浏 因 ne e 是 r 响 所
ajax总结

ajax总结Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术,通过在后台与服务器进行异步数据交换,使得网页的内容可以实时更新,提升了用户体验。
在本文中,我将对Ajax进行总结并探讨其在Web开发中的应用和优势。
一、Ajax的原理和特点Ajax的核心原理是通过JavaScript异步请求数据,在不刷新整个页面的情况下,实时更新页面内容。
与传统的同步请求相比,Ajax能够大大提升用户体验,使得页面加载更为流畅。
Ajax的特点有以下几个方面:1. 异步通信:Ajax采用异步操作,不会阻塞页面的其他操作。
2. 数据交互:Ajax通过发送HTTP请求与服务器进行数据交互,可以获取数据、发送数据和更新数据。
3. 更新局部内容:与传统的页面刷新相比,Ajax只更新需要改变的部分,节省带宽并提升了页面加载速度。
二、Ajax的应用1. 表单验证:通过Ajax可以实时对用户输入的数据进行验证,例如检查用户名是否已被占用、密码是否符合规范等。
2. 动态加载内容:通过Ajax可以实现无缝加载内容,例如在社交网络中实时加载新的动态、加载评论等。
3. 自动补全:通过Ajax可以实现实时搜索建议和自动完成功能,提供更加智能的用户体验。
4. 异步提交表单:通过Ajax可以实现表单的异步提交,避免了页面的跳转,提升了用户体验。
5. 实时聊天:通过Ajax可以实现实时聊天功能,用户可以即时地发送和接收消息。
三、Ajax的优势1. 提升用户体验:Ajax能够实现页面的局部更新,使得用户只需要等待少量的数据交互,提升了用户体验。
2. 减少带宽消耗:通过Ajax只更新需要改变的部分,减少了无谓的数据传输,降低了带宽消耗。
3. 提高网站性能:Ajax可以减轻服务器的负担,提高了网站的性能,特别在同时有大量用户访问的情况下。
4. 增加交互性:Ajax使得网页可以在不刷新页面的情况下实时响应用户的操作,增加了交互性和动态性。
Ajax技术在Web2.0中的应用与实现

收 稿 日期 tΒιβλιοθήκη 0 0 0 8— 6—0 5作者简介 :何维 (9 2一) 18 ,男 ,湖北武汉人 ,武汉科技大学 中南分校信息工程学院教师。
2 0 年第 4期 08
科技探 索
密码 mm 。以下为创建此表 的 S L语句 : ia Q
c a be sr xho n p m r e nq e o r t t l ue e e a s(u a t r ay yuiu t i i k n nl ig i a hr ( 0 ntnl ul nm n vr a 5 ) o ul i avr a ,x g c ,m m a hr c (0 onl 5 )nt ul 3 2 服 务 器 端 代 码 .
以 Jv 语言为 例 ,可用 了 sr e 程 序封 装所有 aa el vt
与服务器 端的交互代码 。利用一个过滤器来检查 u — s e 对象是否 己经保 存 在 会话 中。如 果是 ,就 接 受 ; r 否则将根据请求 中提供 的用户 名 和密码来 做 身份验 证 。如果接受 ,请求就会继续传递 到 sr e 程序 中 ; el vt
}
3 3 客户 端 登 录 页 .
客户端登录页 由两 部 分组 成。一部 分 是动态 网
页的 H M T L代码 ,另一 部分 是 Aa (aaci )代 j JvS r t x p
码 ,用来把请求 发送 到服务 器端 ,并 且要 能处 理响
用户登录门户网站 的过 程是 :客户端 代 码先 向
Aa 立 用 户登 录 功 能 的 实现 方 法 。 j x建 关 键词 iAa ;J ac p j x a ,r t vSi 中图分 类 号 :T 3 1 P1 文 献 标 识 码 :A ‘
基于Ajax的Web应用技术的研究与实现

维普资讯
46 1
科
学 技
术 与 工 程
n lrHa de .c e k u csHa de ) uu e nl r h cS c es n lr
/
7 卷
器响应异步化 。并不是所 有的用户请求 都提交给 服务器 , 像一些数据验证和数据处理等都交给 ga j x
构的设计及操作。基于该项 目的特点 , 采用 了 Aa j x 技术。与 此 之 外 , 台对 x l的 操 作 主 要 采 用 后 m dm jm c o 4 , v 框架采 用 的是 经典 的 su 。本 文主要 tt rs 以该项 目为依托 , 讨论 Aa j X的基本特性以及在具体
项 目中的应用 。
12 1 初始化对象并发 出X L t R qe 请求 .+ M Ht eus p t
个项 目, 核心部分是对一个名为 t l r o b 的开源工 oa
具进行具体解析 , 使其应用到 We b中。该工具 可以 使客户 白定义 i及 fe x浏览器 中工具 栏 的图标 e if ro 及其具体应用 。
由于该项 目以 x l m 为数据 核心 , 有别于传统 的
数据库为核心的特 点, 此外 本身还涉及 了动态树结
Sre-d ev r ie s
第一作者简介 : 陆海晶(90 )男 , 18一 , 辽宁省辽 阳市人 , 士研 究 硕
生, 研究方向 : 软件 理论 。Ema : hin 12 om i cr l- - i l a ig5 @h tal o lu j . n u
hin @ sh .0 ai j g o u cm。
We b
xl m
中图法分类号 T 330 ; P9 .3
Web中Ajax技术的研究与应用

・ 1・ 7
We b中 A jx技术 的研究 与应用 a
叶 翔
( 常州常工富藤科技有限公 司, 江苏 常州 2 3 0 ) 10 2 摘 要 :jx We20标 准的核心技术 , Aa是 b. 基于 Aa 的 we 模型通过在 客户端建构 中间层 , j) 【 b 可实现 页面表现 与应 用逻辑 的分 离, 支 并 持 用户操作 与服务器响应的异步化 。文章 简要 阐述 了 Aa模型的核 心概 念、 系结构和异 步交互机制 , j x 体 探讨 了 其在异步 交互 W b 环境 中
的应 用 。
Hale Waihona Puke 关键词 : j 技 术; Aa x 开发模式 ; 应用
个新 的实例的创建与在 Jv 中相同蝴 aa Bw操作符 : e Aa 不是一种新的编程语言 ,而是一种用于创建更好更陕以及交 jx vr y a ua rn w C l lt 0 a C l lo= e a uao ; m c t c r 互性 更 强 的 We b应用 程 序 的技 术 。通 过 Aa, vSr t J x aac p 可使 用 J i 上面这个函数不仅定义—个类 , 而且还担当了一个构造器。在此 , JvSr t X H tR qet aa ci 的 ML t eu s对象来直接与服务器进行通信。通过这 操作符 nw实现了这一魔术一 p p e 实例化一个类 Cl lo的对象并且返 a ut car 个对象 ,您的 JvSr t aaci 可在不重载页面的情况与 We 服务器交换数 回—个对象参考而不是只调用该函数。 p b 创建这样的空类是没错 , 但在实 据。 jx A a 在浏览器与 We 服务器之间使用异步数据传输( T P请求 ) 际中并没有多大用处 。下面 , b HT , 我们准备使用—个 Jy一 aa脚本原型结构来 - 这样就可使 网页从服务器请求少量的信 息, 而不是整个页面。 j 可使 填充类定义。 aacp使用原型当作创建对象的模板。 Aa x Jv r t Si 所有的 原型属 因特网应用程序更小、 决, 更 更友好。 jx A a 是一种独立于 We 服务器软 性和方法被参考引用地复制到—个类的每个对象中,所以它们都具有 b 件 的浏览器技术 。 Aa 基 于下列 We jx b标准 : vSr t L H ML 相同的值。 J aci a p XM T 你可以 改变—个对象 中的原型屙 的 , 值 并且该新值会覆盖 C S在 A a S j x中使用的 We b标准已被 良好定义 ,并被所有 的主流浏览 从原型 中复制过来的缺省值 , 但是这仅对于在—个实例中。 下列语句将 器支持。j 应用程序独立于浏览器和平台。 b Aa x We 应用程序较桌面应用 把—个新属性添加到 C l lt 对象的原型上: a ua r c o 程序有诸多优势 ; 它们能够涉及广大 的用户 , 它们更易安装及维护 , 也 Cac ltr rttp .po 0 luao. ooy e rp p . ; 更易开发。 不过 , 因特网应用程序并不像传统的桌面应用程序那样完善 既然 JvS r t aa e p 并没有提供一个方法来从句法上表示一个类定 i 且友好 。通过 A a, jx 因特网应用程序可以变得更完善 , 更友好。而且 , 义 , 那么我们将使用 wt语句来枥 己 i h 该类的定义边界。 这也将使得示例 Aa 技术的优势在可用性和跨浏览器和跨平台的兼容性两个方面更由 代码更为短小 ,因为该 wt 语句被允许在—个指定的对象上执行一系 j x 1 1 i h 出色, 就其可用性来讲 , 开发人员和设计人员开始认识到不仅大型的用 列的语句而不需要限制属性。 户体验在市场上是成功的 ,而且也认识到这样体验是怎么来影 响用户 fnt nC lu tr } u c o acl o0{ i a ; 的开销的。基于 A a 技术的 gol地图比传统的选择 Ma Q et j x og e p u s更成 wt C l l o { i ac a r h( u t ) 功, 证明了提供更好的用户体验的产品的成功。 j 技术是使网络应用 Aa x p ootp .p o 0 r t y e_ r p _ : 有更好的可用性的一个领导『 生的技术 。它允许从服务器端请求少量的 po tp. trp=fnt n {po rt ye e o o sP u ci @ _ rp=p; o J 信 息, 而不是整个 网页。 它增加 了页面数据的 更新但 同时减少了页面的 po tp. trp fn t n rt n_ rp rty e ePo u c o0{ u po} o g i er ; 刷新和刷新等待 , 这些问题从网络已诞生就折磨着 We b应用 。就其跨 ) 浏览器和跨平 台的兼容性来讲 , I E和基于 Moia的 FR F X是占据 zl l IE O 到 目前为止 , 我们定义了并且初始化了公共变量 _ rp并且为它 po , 市场分额最大的两个浏览器 ,并且它们都支持在浏览器上轻松创建基 提供了 gt r st r e e 和 et 方法。需要定义一个静态变量?你可以把静态变 t e 于 Aa We 应用。现在开发运行在更为先进的 We 浏览器上的基 量当作是为类所拥有的—个变量。 j x的 b b 因为在 JvSr t aa ci 中的类用函数对象 p 于 A a 的富 We 应用成为了可能。这是为什么 Aa 应用变得如此流 来描述 , jx b Jx 所以我们只需要把—个新属性添加到该函数上: 行 的—个最重要的原因。 其实很多开发人员多年前就意识到 A a 技术 jx Cac ltr C u t 0 lu ao . o n= ; i 流行的可能 , 但一直没有流行是因为浏览器厂商的原因。 现在 , 既然这个 io n 变量是一个 C l lt 对象的屙 陛, Cut a ua r c o 那么它 2 Aa( j) 在互联 网世界的开发 将会被类 C l lo 的所有实例所共享。 a ua r c t Aa j x开发与传统的 c 开发有很大的不同。这些不同引入了新的 s fn tn C l lo0{acl oion +; u co a ua r C lua rC u t ; i c t to +} 编程问题 , 最大的问题在于易用性 。由于 Aa 依赖浏览器的 JvSr t jx aaci p 上面的代码计算类 C l l o 的所有实例的个数。 ac a r ut 和 X L 浏览器的兼容陛和支持的标准也变得和 J acp的运行时 M , a Sr t v i 3 Aa {术的实际应用 i( )支 性能一样重要了。 这些问题中的大部分来源于浏览器、 服务器和技术的 该技术在 19 年前后得到了应用 。 98 允许客户端脚本发送 H I T' P请 组合, 因I 理解如何才能最好的使用这些技术。 许多重要的技术和 求(M Hr’的第— 目 X L P I) 件由 O t o bA cs小组写成。该组件 u okWe ces l Aa 开发模式可以从现有的知识中获取。 j x 例如 , 在—个发送请求到服务 原属于微软 E ca g evr并且迅速地成为了 Itre E poe . xhn eS re, ne t x l r 0 n r 4 端 的应用 中, 必须包含请求顺序 、 优先级 、 超时响应 、 错误处理及回调 , 的一部分。 部分观察家认为 ,ul kWe ces O to bA cs是第—个 应用了 Aa o i x 其中许多元素已经在 we b服务中包含了, 就像现在的 S A Ja 开发 技术的成功的商业应用程序 ,并成为包括 0 d ot O 。A x d p s的网络邮件产品在 人员拥有—个完整的系统架构知识 。 同时 , 随着技术的成熟还会有许多 内的许多产品的领头羊。 但是 ,0 5 2 0 年初 , 许多事件使得 Aa 被大众所 j x 地方需要改进 , 特别是 u 部分 的易用性。综合各种变化的技术和强耦 接受。G ol 在它著名的交互应用程序中使用了异步通讯 ,如 G ol I oge og e 合的客户服务端环境 , a 提出了一种新的开发方式。 jx J A x Aa 开发人员必 讨论组 、oge G ol地图、 og 搜索建议、ma 等。Aa 这个词由( jx G ol e G i l jx ( a: A 须理解传统的 MV C架构, 这限制了应用层次之间的边界。 同时 , 开发人 A N wA poc bA p ctn -文所创 , e pr ht We plaos a o i i } 该文 的迅速流传提 员还需要考虑 c s环境的外部和使用 A a 技术来重定型 MV j x C边界。 最 高了人们使用该项技术的意识。 另外 , Moia ek 的支持使得该技 对 zlG co l/ 重要 的 ,j 开发人员必须禁止以页面集合的方式来考虑 we 应用 术走向 是 Aa x b 成熟, 变得更为易用。实际来讲,j 可以用在任何你要进��
基于AJAX技术的WEB开发模式的研究与应用

1 A A 技术 JX
1 1 基于 MA . X技术 的 WE B开发模 式
基于 A A J X的 WE B开发模 式是一 种异步 概念 . 意 味着 客户 端 和 服务 器端 不 必再 相 互等 待 , 这 而是 进
行一 种并发 的操作 , 户在发 送请求 以后 可以继续 当前 工作 , 括 浏览或 提 交信 息. 服务 器 响应 完成 之 用 包 在 后 ,A A J X引擎会将 更新 的数据显示 给用 户看 , 而用户 则根据 响应 内容来 决定 自己下一 步 的行 为. A A 的工 作原理 是在用 户和服务 器 间加 了一 个 中间层 , JX 使用 户操 作 与服 务器 响应 异 步化 . 这样 就 把 以前 的一些 服务器 负担 的工作 转移到 客户端 , 利用 客户端通 过 闲置 的处 理能力 来处 理 , 轻 了服 务器和带 减 宽 的负担 , 达到节 约 网络带宽 , 提高页 面浏 览 速度 的 目的. 体 的说 就 是 在 客户 端 和 WE 具 B服 务 器端 中问
山西 师 范 大 学 学 报 ( 自然 科 学 版 )
第2 4卷 第 4期 21 0 0年 1 2月
J u a o h n iN r lU ie s y o r l f a x o ma n v ri n S t
Nau a in e Ed to t r lSce c ii n
器端 负担 , 节约空 间和带 宽成本 .
() 3 无刷 新更新 页面 , 减少等 待时间 .
收 稿 日期 : 0 0 )—5 2 1431 作 者简 介 :王 琦 (9 8 )男 , 西平 陆人 , 城学 院计 算 机 科 学 与 技 术 系讲 师 , 士 , 要 从 事 数 据 库 理 论 及 应 用 方 面 的 17 ~ , 山 运 硕 主 研究.
Ajax技术在Web开发中的应用

3 jx工作原 理 A a
aa 的 核 心 是 JvS r t 象 X HtR qet j x aaci 对 p ML t eus。该 对 象 在 p It tE poe . ne x l r50中首次 引入 ,它是一种 支持异步请求 的技 me r 术 。X t R qet MI t eu s使您可 以使用 JvSr t Hp aaci 向服务器提 出请求 p
并 处 理 响 应 , 不 阻 塞 用户 。 而
用户界面的响应 比本地应用慢得多。 因此 , 传统 We b应用的用 户 体验并不完美 。Aa 技术 的出现弥补 了传统 We j x b应用的这种 缺 憾 。Aa 应用 可 以仅 向服 务 器 发 送 并 取 回 必需 的数 据 ,它 使 用 j x SA O P或其他一些基 于 XM L的 We ev e 口, b sr c 接 i 并在客户端采 用 JvS r t aaci 处理来 自服务器的响应 。由于服务器和浏览 器之 问 p 交换 的数据大量减少 , 结果 我们 就能看到更快 的应用 ; 另一方 而 很 多的处理 工作 可 以在 发 出请 求 的客户端 机器 上完 成 ,所 以 We 务 器 的 处理 时 问大 大 减 少 , 户体 验 更 加 完 美 。 b服 用
Ajax技术在Web开发中的应用

Ajax技术在Web开发中的应用随着互联网的快速发展,Web应用程序变得越来越复杂,需要更好的交互性、响应性和可用性。
Ajax(Asynchronous JavaScript and XML)技术的出现正好解决了这些问题。
本文将介绍Ajax技术在Web开发中的应用,并分为以下几个部分:1. Ajax技术简介Ajax技术是一种使用异步请求方式进行数据交互的技术,可以在不刷新页面的情况下更新Web页面。
它采用了JavaScript、XML或JSON等技术,可以使Web应用程序具有更好的用户体验和性能。
2. Ajax技术的优势使用Ajax技术可以显著提高Web应用程序的性能和响应速度,因为Ajax可以将数据传送到服务器并且不需要刷新整个页面。
它也可以降低Web服务器的负载,因为它只更新部分页面而不是整个页面。
此外,Ajax还可以使Web应用程序更加交互性,用户可以实时地完成数据交互。
3. Ajax技术的应用3.1 Ajax的登录验证在Web应用程序中,登录验证是不可或缺的。
使用Ajax技术可以使用户在不刷新页面的情况下完成登录验证,减少用户等待的时间。
当用户提交登录信息时,Ajax会向服务器发出异步请求,并根据服务器返回的结果在页面上显示验证结果。
3.2 Ajax的表单验证在Web表单中,Ajax可以用来实现实时的验证和错误提示。
当用户在表单中输入信息时,Ajax会向服务器发出异步请求以验证数据的正确性,并在表单下方显示验证结果。
3.3 Ajax的图片预加载在某些情况下,当用户打开Web页面时,页面需要加载大量图片,这会导致页面的加载速度变慢。
在这种情况下,可以使用Ajax技术实现图片预加载。
使用Ajax技术可以在Web页面在加载时异步加载图片,这样可以减少页面加载时间。
3.4 Ajax的异步文件上传文件上传通常需要刷新整个页面,而使用户等待。
使用Ajax 技术可以异步上传文件,使Web应用程序更具交互性。
Ajax技术在Web2.0中的应用

网 络 与 通 信
A a 技 术 在 We 2 jx b . 的应 用 0中
田太 平
( 江苏通裕纺织集 团信息 中心 ,扬州 2 5 0 ) 2 09
摘 要 : Aa 一 种 创 建 交 互 式 网页 应 用 的 网 页 开 发技 术 ,改 变 了传 统 We 用 的 交 互模 式 , 为 用 户提 供 了动 态 、 jx是 b应
A src: jxi aWe p l ai r rai trc v bdvl meteh o ge. h ne et dt n lne— b tat Aa ba pi t nf et gi eat eWe ee p n c nl i Ic agdt a ioa t s c o oc n n i o t o st h r i i r
览 器 用 JvSr t 本 解 析 数 据 并 通 过 局 部 刷 新 页 面 来 显 示 数 aaci 脚 p
据 。通过使 用 A a ,We 用程 序不 仅保 留 了本 身易 部署 、 jx b应 移植 性好 的特点 ,还 可 以创建接 近本 地桌 面应 用 的更 直接 、 更丰富 、更动态 的用户界面 ,增强用户体验 。 a a 在客户端可 以跨浏览器 ,在服务器端可以兼容大多数主 jx 流技术,例如 :.E ,P P aa ,该技术普及的相当迅速。 N T H ,Jv 等
快速 、 灵 活 的操 作 体 验 。
关键词 : aa jx;JvSf t 异步通信 aac p ; i
T eA pia o f jxT cn lt i b . h p l t no a eh oo We 20 ci A yn
. N ap n I 1 T i ig ( h fr t n C ne o a g u T n y e teG o p, a g h u 2 5 0 ) T eI omai e tr f in s o g uT xi r u Y n z o 2 0 9 n o J l
浅析AJAX在Web中的应用

c n l g st ea i t ew e ntec e ta d sr e o y c rno o t h o o yha bl yb t e l n ev rfrAsn h o usc mm u i a o ,e u ete e h i h i n nc t nr c i d h
前的操作,使用 XL tp eu s 传送 的数据可 以是任何格式。 M H tR q e t 2 服务器处理完请求 后, . 调用 回调 函数 : 3 回调函数解析服务器 端返 回的处理 结果 , . 然后更新到页面所
需部分。
AA J X技术的核心 内容就是 使用户操作与服务器之 间的响应异 步化。为此 ,它就相当于一个 中间层,处理客户端和服务器端的请
c e t e p s mee e tv l, r v eu e x e e c f e —m eo ea o r re dy i l n son et f c eyt i r i i o mp o et sre p r n eo a t p rt nmo ef n l. h i rl i i i
Ke wo ds AJ y r : AX; y c r n u ; e ;n e a f n As n h o o sW b I tr c o i
一
、
引 言
客户 浏 览器 赫 用户 界 i Ri
在互联 网时代 ,随着 网络 的高速 发展, 一些弊端也随之 出现 。 如: 等待服务器响应或屏幕刷新的时间过长等等 。如何使用户能获 得快速的响应 ,体验交互性带来的乐趣 ,成为 目前 W b e 应用需要解 决 的问题。
计 算机 光盘 软件 与应 用
软件设计开发
Cmue DSfwr n plctos op tr C o t a ea d A p ia in 21 0 0年第 4期
AJAX技术在动态Web开发中的应用探讨

34客户端存加载页面时直接发送绘制请求 -
< o y no d = e d e u s > b d o la sn R q et 0
<bd > /oy
… …
结 束 语 Aa jx提供 r ・ 与 传 统 的请 求 / 应 方 式 种 响 迥 异 的 交 互 方 式 , J X应 用 仅 向服 务 器 发 送 并 AA 取 回必需 的数 据 , 可 以把 部分 服 务 器 的工 作 转 并
请求与服务器响应异步化 。每次 H户提 交请 求 j 后 , jx引 擎 根 据 需 要 动 态 读 写 服 务 器 、更 改 Aa D OM 内容 ,针对操 作触 发的各 种事件 ,利 用 JvS r t aaci 处理 D p OM数据并依据 XML和 C S规 S 范进行 界面 的绘制。在此过程I , 『 { 所彳 与服务端 】 的通 汛都被集 中提交给 X Ht R q et ml t e us 对象处 p 理, 陔对象支持异步请求 , 从而实现 了向服务器 提出请求并处理响应 的同时 ,并不阻塞用户 , 用 户从感觉上几乎所有的操作都会很快响应没有 页面刷新( 白屏) 的等待 。传统 We b应用模型与 Aa b应 用模 型 的区 别 如 图 l 示 。 j We x 所 3A a 技 术 在 动 态 We jx b系统 中的 应 用 A 的出现 有代替 传统 We j b开 发 中采用 Fr 表单1 om( 递交方式更新 We b页面的趋势 , 以 可 算是 一 个里程碑。虽然 Aa 并 不是适用 于所有 jx 场合 ,但是它 的特性使得 Aa jx特别适用 于需要 即时交互 响应 , 大量 、 频繁地 与服务器通讯j 传 t 输数据的情况 , 比如 We G S系统地 图的动态更 bI 新 、/ 式 T 业 监 控 系 统 的 实 时 监 控 、 天 室 、 BS模 聊 动态 曲线绘制等场景 ,优丁现在 定时轮询服 务端的策略, 大大节省服务端的资源。 本文 以一个 BS结构的动态血压监 护仪的 / 客户端开发为例 ,给出基于 Aa 实时绘制动态 j x 『 曲线的页面 l es 【 】 _ 【 i .p的关键代码 ,用以说明 nj 利 用 Aa 实 现实 时 交 互 的 主要 流 程 : js k 31创 建 一 个 跨 浏 览 器 的 XML tR q et . Ht e us p 埘象实例
基于J2EE与Ajax的Web应用架构设计

Mo e dl
统 的We 技 术 相 比 ,A a 技 术克 服 了B S ( r w e b jx / B o s/ S r e)模 式 的瓶 颈带 宽 问题 ,可 以使 用 户像 使 用 ev r 桌面 软 件 一 样 方 便 、 快 捷 地 进 行 浏 览 ,并 且 不 用 安装 特 别 的 控 件 与 插件 等 东 西 ; 完善 了 和服 务器
通 信 的 方 式 ,采 用异 步 方 式 实施 和服 务 器通 信 , 能 够 不通 过 刷 新方 式 页 面 就 能 和 服 务 器 实 施 数 据 的 交换 ,极 大地 提 高 了 交互 性 能 ;采 用 了动 态页
・允 许 Co tolr 择 Viw — 一 n rl 选 e e I ・用 户 请 求M o e dl ・维 护 与M o 键词 :A a 技术 ;J E 平 台;We 应用 ;架构设计 jx 2E b 中图分 类号 :T 9 P3 3 文献标 识码 :A 文章编号 :1 0 -0 ( 0 1 5 上) o 7 0 9 14 21)( - i — 3 0 3 2
Doi 1 3 6 / . s 1 0 -0 4 2 1 5 -) 4 : 9 9 J i n.0 9 1 . 0 1. (i . 2 0. s 3
务I
匐 似
基 于JE 与A 的We 应 用 架 构 设 计 2 E jx a b
Aj x b s d J EE We p i a i n a c ie u e an e i n a - a e 2 b ap l to r h t ct r d d s g c 李红 娟 ,温 酷
Web2.0应用中AJAX技术研究与实践

Xa jx就是 We 标准 和 We b b应用的可用性理论的集 大成 者。
它极大地改 善了 We 应 用的可用性 和用户 的交互体验 , b 带来 了 更 高的智能 , 使得 We b应用更加动 态 , 样一类新 型的 We 这 b应 用 叫做 R A( i It n t p l ai ) I Rc h n re e A pi t n 应用 。所 以可 以说 , — c o A b应用体验着色 , 使得古老 的 BS方式 的 We / b开发
焕发 了新的活力。
应用仅 由少量页面组成 。 大部分交互 在页面之 内完成 , 不需
要切换整个页面 。
1 AA J X应 用程 序 与传统 W E B应 用程 序 之对 比
・
光盘数据库与信息系统 ・
We 20应用 中 A A b. J X技术研究与实践
曾文权 , 曾庆斌
旷 东科学技术职业学院计算机工程技术学院, 广东 摘
结合 ,J X AA 混合 了DHT / S 、 ML C S DOM、 X ML 及
广州
50 4 ) 16 0
要 :J X是 we20 用的一种新 方法。它并不是一 门新 的语 言或技 术 , AA b .应 而是几种 已经在 各 自领域大行其道的技 术的强强
中图 分 类 号 : P 7 T 24 文 献标 识 码 : A
The Re e r h a r c i e o AX e . Ap la i n s a c nd P a t c f AJ To W b 2 0 p i to
基于AJAX技术的MVC模式WEB应用

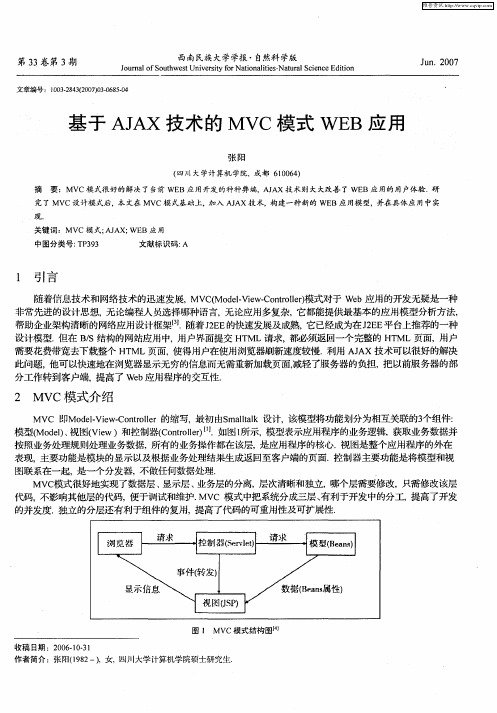
图 1 MV 模 式 结 构 图 【 C 4 】
收稿 日期 :2 0 .03 0 6 1.1
作者简介 :张 I (9 2一)  ̄ 18 ,女,四川大学 汁算机学院硕士研 究生 N
维普资讯
66 8
西南民族大学学报 ・ 然科学版 自
第 3 卷 3
3 AJ 简介 AX
A A ( snhoo s aac p ad ML是一个结合了J a J X A ycrn u vS r tn J i X ) a  ̄术、 ML  ̄JvSr t v X 以}. a cp的编程技术, a i 使用客户
端脚本与we 务器交换数据的We应用开发方法. J X 艮 b A A 其实并非一种新的技术, 而是网络浏览器里 已有的三
中断, 并且减轻了服务器的负担.
图 2 两种 应 用模 式 的 对 比【 1
4 架构实现
虽然 MV C模式较好的解决 了当前 WE B应用开发 中的诸如代码扩展性 、 维护性、 重用性及开发效率低等问
题, 但是传统 W b应用采用同步交互过程,即使很小的请求都要重新刷新页面, e 大量无用数据重复下载, 服务 器的负担较重, 用户也要经过漫长的等待时问. 在实际应用 中, 类似投票等一些无关痛痒的场景, 如果提交过程 等待时间过长, 很多的用户就会直接忽略而不参与, 但是如果使用了 Aa 则可以大大缩短等待 时问, j) ( 从而使更多 的用户会加入进来. 为减轻服务器负担 以及提高网站模式性能, MV 在 C模式中加入 A A J X技术. 如图 3 所示 :
文 章编 号 :10 .8 32 0)30 8 .4 32 4(0 70 —6 50 0
基 于 AJ 技 术 的 MVC模 式 WE AX B应 用
Ajax技术在Web开发中的应用

传 统 的 We 用程序 工 作过 程是 … : 户 的 b应 用 界 面操 作 触 发 H r 求 , 务器 在 接 收 到请 求 T P请 服
之后 进 行处 理 , 然后 向客 户 端 返 回一 个 H ML页 T
j
测 器客 端 览 /户
j
பைடு நூலகம்
: i
广 一
务器完成 ; 这样既减轻 了服务器负担 又加快 了响
应 速 度 、 短 了用户 等待 的时 间。 为 了让 Jvs 缩 aa 一
作者简介 : (9 1 ) 男 , 朱健 17 一 , 辽宁锦州人 , 副教授
维普资讯
沈 阳航空工业学院学报
第2 4卷
响应是 异步 的 。
收稿 1期 :06—1 0 3 20 2— 9
X HtR qet X H I ML t eus是 ML T' 件 的 对 象 , p P组
通过这个对象, j 可 以像桌面应用程序一样只 Aa x
同服 务器进行 数 据 层 面 的 交换 , 而不 用 每 次 都 刷 新界面, 也不 用 每 次将 数 据 处 理 的 工作 都 交 给 服
图 1 传统 We b应用模型 ( ) 左 与
DT H ML等 ) 的缩写 。Aa 应用程序所用到 的基本技 j x 术包括 :T L用于建 立 We 单并 确定应 用程序 HM b表 其他部分使用的字段 ; vSf t J acp代码 是运 行 Aa 应 a i j x 用程序的核心代码 , 帮助 改进与 服务器应 用程序 的 通信 ; H ML或 DnmcH M , 于动 态 更 新 表 DT ya i T L 用
应用程序所用到的基本技术包括用于建立表单并确定应用程序其他部分使用的字段代码是运行应用程序的核心代码帮助改进与服务器应用程序的通信或用于动态更新表单文档对象模型用于通过代码处如图所示应用利用了一种中间的媒介引擎消除了用户和服务器交互间的等待这就像在传统的模型中间加入了一层可以降低响应时间
Ajax技术在Web系统中的应用研究

应速度较快 、 用户界 面精 细 、 动态性好 , 但客户 端的部署及 其
更新的复杂性一直困扰着用户 和开发人 员 ;/ B S应 用无须 安 装客户端 , 程序 的部 署和 更新相 对简 单 , 缺乏 良好 的交互 但
上实现 了“ 按需取数据 ” 局部更新页面 , 而提高了应 用程序 从
的效 率 , 约 了网络 资源。A A 节 J X通过 JvSr t X H . aaci 和 ML t p
tR q et p eus对象在 we b表单 ( 用户端 的) 和服务器之间建立 一
三 、A A J X原 则
容 表 示 语 言 , 写 结 构 化 的 We 编 b页 面 ;
处理模式 都 是采 用 同步 交 互 。传 统 的 We b应 用程 序 模 型 中, 浏览器本身 负责初始 化向服务 器的请求 和处理服 务器端 的响应 。用户首 先 向 We 务器 发送请 求 , 务器 分析 用 b服 服
革. 因为 A A J X正在将我们 带入到 下一代 的网络应用之 中。本文分析 了 Aa 技 术在 We jx b系统 中的应 用问题 。
[ 键词 ]Aa技术 We 关 j x b系统 网络应用 [ 中图分 类号 】T32[ P 1 文献标 识码 】 文章 编号 ]62 37 (000 —03—2 A[ 17 — 4321)3 07 0
目前 , 应用程 序可以分 为两大类 : 客户端/ 服务器 ( / ) C S 结构和浏览器/ 服务器 ( / ) B S 结构 。C S结构 的应用 程序 响 / 个 中间层 , 使用户操作与服务器响应 异步化 。并 不是所有 的
AJAX技术在基于Web的软交换网管中的应用

引言
网络管理一直是 电信运 营商非 常关心 的问题。软交换作 为一种新兴 的技术 ,在 网络 管理方面 体现 出了 许多新特点 。随着 W b流行 和技术 的发展 ,将 网络 管理和 W b结合起来成为 大势所趋 。基 于 W b的 网络 e e e 管 理系统的根本点就 是允许 通过 W b浏览器进行 网络管理 。它 允许管理人 员通 过与 w w同样 的能力监测他 e w 们 的网络 ,可 以允许 网络管 理人 员利 用任 何一种 Wb浏览器 ,在 网络任何 节点上 方便 迅速地配 置 、控制 以 e 及存取 网络 和它的各种部分 。 软交换平 台网管系统应 该完成对 服务器 设备及网络 的维 护管理功 能,提供 包括 网络 设备拓 扑管理 、集 中告警 、性 能指标 监控、系统 及服 务器 设备 的配 置、系统 安全性管理 、业 务管 理在 内的各 项维护 管理功 能 。 基于 W b的网络管理可 以允 许网络管 理员使 用任何 一种 W b 览器 ,在局域 网或广域 网任 何节 点上通过 接 e e浏 入到 W b 务器方便迅速地 配置、控制 、存 取 网管数据 ,实现对 网络 的远程 管理 。但 由于数 据产 品的设 备 e服 数量太大 ,导致采 用 w b管理 时存在 w b页面刷新时等 待时间过长 的问题 ,而 A A e e J X技术 的引用 ,可 以构 建更为动 态和 响应 史灵敏 的 W b应用程序 ,从 而提 升 了用户 的浏览体验 e
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
rq etned s tc ag eu s0rayt ehne=fnt n } . a u ci 0 f ; o . () 出 H Y 3发 T P请 求 指 定 响应 处 理 函数 之 后 , 可 以 向服 务 器 发 出 HI P请 求 了 。这 就 rr T
ht t p
_
步 调 用 x HtR q et 象 的 oe ML t eu s对 p p n和 sn ed方 法 。 ht eu so e( E ht:p—trxt o /,re; t rq etp n T , t / ts .p. r t ) p . G p/ a j cn u
有数据 。 Aa jx实 质上 也 是 遵 循 Reu sSre 模 式 ,所 以这 个 框 架 基 本 的 q et evr /
对 服 服 客 传 统 的 W e 用 交 互 中 , 用 “ 求 一 等 待 一 响 应 ” 种 浏 览 We b应 采 请 这 b资 流 程 是 : 象 初 始 化 发 送 请 求 , 务 器 接 收 , 务 器 返 回 , 户 端 接 收 , 需 这 源 的 模 式 . 采 用 同 步 交 互 过 程 , 户 首 先 向 H1 P服 务 器 触 发 一 个 修 改 客 户 端 页 面 内容 , 要 注 意 的 是 , 个 过程 是 异步 的 。 其 用 T r 行 为 或 请 求 的请 求 , 务 器 执 行 某 些 任 务 , 向 发 出 请 求 的 用 户 返 回 服 再 个 H ML页 面 。任 何 一 次 用 户 的 交 互 动 作 都 需 要 和 服 务 器 打 交 道 , T
Ai ( y crnu aa cit n ML 技 术 的 产 生 有 效 解 决 了 性 就 可 以 了 。 比如 : a Asn ho osJvSr dX ) x pa 0 rc sRe uet h t r q s.ne d sae h n e= po e s q s ; t p e uet ra y ttc a g 这 个 难 题 , 为 浏 览 器 提 供 了 与 服 务 器 端 异 步 通 信 的 能 力 , 而 使 用 它 从 需 要 指 出 的 时 . 个 函 数 名 称 不 加 括 号 , 指 定 参 数 。 也 可 以用 这 不 户 从 请 求 / 应 的 循 环 中解 脱 出来 , 样 , 得 We 响 这 使 b浏 览 器 看起 来 就 aaci 即 p 像 是 即 时 响 应 的 桌 面应 用 程 序 一 样 。 用 a a 使 jx的 优 点 包 括 : 轻 服 务 Jv sr t 时定 义 函数 的方 式 定 义 响 应 函数 。 比如 : 减
科技信息
0I 技术论坛 0 T
S IN E&T C N L G I F R TO CE C E H O O Y N O MA I N
20 0 8年
第 2 期 3
We b中利用 A a 技术进行模型优化 jx
文永胜
( 湖南信息职业技术 摘 要 】 统 的 we 传 b交 互模 型 , 用 “ 求一 等 待一 响 应 ” 式 , 务 器 负担 过 重 , 响 了响 应 效 率 。 应 用 Aa 采 请 模 服 影 jx编 程 架 构 为 浏 览 器 提 供 了 与服 务器端异步通信 的能力, 减轻服务 器的 负担 , 无刷新更新页面 , 从而提 高交互效率。本文分析 了应用 Aa 编程 架构的 We jt { b开发模型 , 出 提
了新 的 开 发 思 想 , 以 一 个 具体 的例 子 加 以 阐述 。 并
【 关键 词】 jxJvsr t 可扩展标记语言 ; Aa ;aaci ; p 文档对象模 型
1 引言 .
We b应 用 技 术 的快 速 发 展 , b应 用 的性 能 也 得 到 不 断 的 优 化 。 We
—
h t r u ssn ( l ; t p e etedn 1 新。使 用 A a jx的异步模 式 , 浏览器 就不必 等用户请求操作 ,也不必更 q . u) ( ) 理 服 务 器 返 回的 信 息 4处 新整个窗 口就可以显示新获取 的数据 。只要来 回传送采用 X ML格式 在 第 二 步 我 们 已经 指 定 了 响 应 处 理 函 数 , 一 步 , 看 看 这 个 响 这 来 的 数 据 , 浏 览 器 里 面 运 行 的 JvS r t 码 就 可 以 与服 务 器进 行 联 在 aaei 代 p ML t eu s对 p 系 。 aacit代 码 还 可 以 把样 式 表加 到检 索 到 的数 据 上 , 后 在 现 有 应 处 理 函数 都 应 该 做什 么 。 首 先 ,它 要 检 查 x HtR q et 象 的 JvS r p 然
一
( ) 始 化 对 象 并 发 出 x Ht Reu s请 求 1初 ML q et p 为 了 让 Jvsr t可 以 向 服 务 器 发 送 HI P请 求 , 必 须 使 用 aaci p rr T
p ML t eu s对 p 从 而 导 致 页 面 的重 新 刷 新 , 外 , 另 当需 要 改 变 页 面 -d 部 分 的 数 据 时 , X H tR q et 象 。使 用之 前 ,要 先 将 X Ht R q et 象 实例 , ML t eu s 对 必 须 重 新 加 载 整个 页 面 。这 是 一 种 不 连 贯 的用 户 体 验 , 的 交 互 能 力 化 。 它 ( ) 定 响 应 处 理 函数 2指 和桌面应用程序相 比差距很大 , 在请 求服务器资源时 ,服务器响应到 接 下 来 要 指 定 当服 务 器 返 回信 息 时 客 户 端 的处 理 方 式 , 只要 将 相 来 之 前 用 户 必 须 等 待 。 由 于 带宽 和请 求 的数 据 量 等 原 因 , 时 等 待 时 有 间 是 令 人难 以 忍受 的 。 应 的处 理 函数 名 称 赋 给 X H tR qet 象 的 o raytt hn e ML t e us对 p ned s e ag 属 ac
_
器的负担; 无刷 新 更 新 页 面 , 少 用 户 实 际 和心 理 等待 时 间 ; 以 把 以 减 可 前 的 ~ 些 服 务 器 负 担 的工 作 转 嫁 到 客 户 端 :使 We 中 的数 据 与 呈 现 b 分离等等。
a x是 使 用 客 户 端 脚 本 与 We b服 务 器 交 换 数 据 的 We b应 用 开 发 方 法 , b页 面 不 用 打 断交 互流 程 进 行 重 新 加 载 ,就 可 以动 态 地 更 We
