html 表单美化
漂亮的css表单案例

漂亮的css表单案例下面是一个简单的 CSS 表单示例,它使用了一些基本的 CSS 样式来美化表单元素。
HTML 代码:```html<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><label for="email">邮箱:</label><input type="email" id="email" name="email" required><br><label for="password">密码:</label><input type="password" id="password" name="password" required><br><input type="submit" value="提交"></form>```CSS 代码:```cssform {width: 300px;margin: 0 auto;}label {display: block;margin-bottom: 5px;}input[type="text"], input[type="email"], input[type="password"] { width: 100%;padding: 10px;border: 1px solid ccc;border-radius: 4px;}input[type="submit"] {background-color: 4CAF50;color: white;padding: 10px 20px;border: none;border-radius: 4px;cursor: pointer;}```这个表单包括姓名、邮箱和密码字段,以及一个提交按钮。
Django中的表单美化与自定义样式

Django中的表单美化与自定义样式Django是一款流行的Python Web开发框架,其提供了一套强大而灵活的表单处理功能。
在构建Web应用程序时,表单是不可或缺的一部分,并且为用户提供了与应用程序进行交互的界面。
为了提升用户体验和界面美感,我们可以对Django表单进行美化和自定义样式的设置。
一、使用Bootstrap美化Django表单Bootstrap是一个流行的前端CSS框架,它提供了丰富的样式组件和布局工具。
我们可以利用Bootstrap的样式表,轻松地为Django表单添加美化效果。
首先,在项目中引入Bootstrap的CSS和JavaScript文件。
可以通过下载文件或使用CDN链接引入。
接下来,在Django的模板文件中,通过给表单相关的HTML元素设置class属性来应用Bootstrap样式。
例如,可以为输入框添加form-control类,为按钮添加btn类。
这样表单对应的输入框和按钮就会具有Bootstrap的美化效果。
此外,还可以根据需求,设置不同的class来应用Bootstrap提供的其他样式组件,如下拉菜单、单选框和复选框等。
二、使用CSS自定义Django表单样式除了使用现有的CSS框架外,我们也可以通过编写自定义的CSS样式表来实现对Django表单的美化。
首先,在Django的静态文件目录中创建一个新的CSS文件,用于存放自定义的样式。
然后,通过在模板文件中引入该CSS文件,将其应用到相应的表单上。
在CSS样式表中,可以利用各种样式属性来设置表单元素的外观。
例如,可以设置背景颜色、字体样式、边框样式等。
此外,还可以使用伪类选择器来实现对特定表单状态的样式设置,如焦点状态、鼠标悬停状态等。
三、通过Django自带的widgets修改表单元素Django提供了一些内置的widgets用于修改表单元素的显示方式。
我们可以在定义表单类时,利用这些widgets来定制表单元素的外观。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
HTML表单样式大全

HTML表单样式大全1、CSS魔法CSS,就是大家知道的层叠样式单,它可以定义页面元素的外观,包括字体样式、背景颜色和图像样式、边框样式、补白样式、边界样式等等,下面就从这几个方面出发,讨论怎样将CSS应用到表单中,彻底美化它!1.1 字体样式的应用字体样式包括:字体族科(font-family)、字体风格(font-style)、字体变形(font-variant)、字体加粗(font-weight)、字体大小(font-size)、字体(font),具体的定义方法,在这里不详细讲述,可以参考它的资料。
也许你已经注意到,按钮上的文字不漂亮,其实可以通过CSS字体样式来解决,同样地,其它的几个涉及到文字的表单项,例如,文本框、多行文本框、口令框、下拉选择框都可以应用字体样式。
为了充分展示这些应用,下例特别设计了几种样式,在实际应用中,不必这么凌乱,灵活运用:样例1:表单元素的字体样式展示HTML代码小结:只要我们对字体的样式熟悉了,就可以灵活多变,不一定要在标签里面使用style来定义,完全可以在<head>里定义,或者外部引用CSS文件,用到的时候引用一下就能达到预期的效果。
1.2 背景颜色和图像样式的应用有很多时候,网页由于颜色的搭配,不得不对表单的背景颜色和图像样式进行设计,背景颜色利用background-color属性,背景图像利用background-image属性,颜色和图像同样能够得到意想不到的效果。
样例2:表单元素的背景展示HTML代码小结:用好background-color属性和background-image属性,就可以设计很出“色”表单了。
1.3 边框样式的应用也许你觉得表单的边框过于死板,我们能否设计单线条,或者其它的边框样式呢?当然可以!和边框有关的属性有:边框式样border-style、上边框border-top、右边框border-right、下边框border-bottom、左边框border-left、边框颜色border-colr、边框宽度border-width、上边框宽度border-top-width、右边框宽度border-right-width、下边框宽度border-bottom-width、左边框宽度border-left-width、边框 border,这里不作详细的讲述,请参考有关资料。
前端开发中的表单美化技巧

前端开发中的表单美化技巧在现代网页开发中,表单是不可或缺的一部分。
用户通过表单与网页进行交互,完成各种操作。
因此,表单的美观与易用性直接影响到用户体验。
以下是一些前端开发中常用的表单美化技巧,通过运用这些技巧,我们可以提升表单的外观和交互效果,提升用户的满意度。
一、使用HTML5新特性HTML5引入了许多新的表单元素和属性,这些新特性可以使表单更加易用,并提供更好的用户体验。
例如,使用input的type属性可以实现不同类型的输入框,如email、tel、number等。
这样的输入框可以在用户输入时自动校验格式,并在需要的情况下提供更合适的键盘。
另外,HTML5还提供了一些新的表单元素,如日期选择器、颜色选择器等,可以使表单更加丰富和直观。
二、基本样式优化为表单元素设置适当的样式可以使表单看起来更加美观和一致。
可以使用CSS选择器来选择表单元素,并为其设置统一的样式。
一般来说,我们可以设置输入框的边框样式、背景色、边框圆角等。
同时,可以考虑为输入框设置一些过渡效果,如鼠标悬停时的颜色变化和焦点状态时的发光效果,以增加用户的交互感受。
三、使用图标和标签为表单元素添加图标和标签可以增加表单的可读性和易用性。
例如,可以在输入框前面添加一个小图标,用于显示输入框的用途。
这样,用户一目了然地知道每个输入框应该填写什么内容。
另外,我们还可以使用标签来描述输入框的用途,如“用户名”、“密码”等。
这样的标签可以帮助用户更好地理解和使用表单。
四、响应式设计随着移动设备的普及,响应式设计已成为一种重要的趋势。
在表单设计中,我们也可以运用响应式设计的思想,使表单在不同尺寸的屏幕上都能良好地呈现。
一种常见的做法是使用媒体查询来设置表单的样式和布局,以适应不同设备的屏幕大小。
此外,还可以使用弹性布局等技术来使表单的排列更加灵活和适应性强。
五、动态效果使用一些动态效果可以增加表单的趣味性和交互性。
例如,在用户输入信息时,可以实时地进行校验,并给出相应的提示。
10款精美而实用的HTML5表单(登录、联系和搜索表单)

10款精美⽽实⽤的HTML5表单(登录、联系和搜索表单)1、HTML5/CSS3仿Facebook登录表单这款纯CSS3发光登录表单更是绚丽多彩。
今天我们要分享⼀款仿Facebook的登录表单,⽆论从外观还是功能上说,这款登录表单还是挺接近Facebook登录表单的。
2、CSS3可折叠显⽰的发光搜索表单这次要分享的⼀款CSS3表单是⼀款可折叠显⽰的发光搜索表单,搜索表单的输⼊框⼀开始由⼀层遮罩遮住的,并且是半透明的状态,当⿏标滑过输⼊框时,遮罩层即可缓缓展开,我们可以在搜索框中输⼊⽂字进⾏搜索。
3、CSS3数字验证表单 3D折叠验证提⽰今天我们要来分享⼀款效果很不错的CSS3数字验证表单,这款表单是⽤来验证输⼊的是否是合法数字的,并能给出相应的提⽰。
更重要的是这款CSS3数字验证表单的提⽰是以3D折叠框的形式,显得⾮常具有创意。
4、⾮常上档次的HTML5/CSS3登录表单今天我们要分享⼀款⾮常上档次的HTML5/CSS3登录表单,这款登录表单有⼀张⽤户的图⽚,输⼊框左侧有漂亮的⼩图标,同时,登录按钮也⾮常漂亮。
5、CSS3实现⼀款联系表单输⼊框带⼩图标今天我们再来分享⼀款外观还不错的CSS3联系表单,这款CSS3联系表单的输⼊框带有⼩图标,并且在提交信息时能校验输⼊的信息。
6、HTML5/CSS3简易联系表单扁平化风格这次要分享的⼀款HTML5/CSS3简易联系表单⾮常清新,整体外观不是那么华丽,但是表单扁平化的风格让⼈看了⾮常舒服,同时利⽤了HTML5元素的特性,表单的验证功能变得也相当简单。
7、CSS3响应式表单可切换表单主题这次要分享的⼀款CSS3响应式表单不仅美化了checkbox和Radiobox,⽽且也⾃定义美化了输⼊框、下拉框以及多项选择框,⼏乎所有的表单元素都美化了,⽽且整体上还不错。
另外,这款CSS3表单还可以切换主题,换⼀下表单风格也是不错的。
8、⾮常个性化的CSS3⾃定义checkbox和radiobox对于浏览器默认的checkbox和Radiobox样式实在是⽐较丑陋了,今天分享⼀款⾮常个性化的CSS3⾃定义checkbox和Radiobox,外观⾮常时尚。
CSS表单样式美化技巧

CSS表单样式美化技巧CSS(层叠样式表)是一种用于改变网页外观和布局的标记语言,它可以让我们在网页中设计出各种各样的样式。
在网页设计中,表单是非常常见的元素,通过对表单的样式美化,可以使网页看起来更加吸引人并提升用户体验。
本文将介绍一些CSS表单样式美化的技巧,帮助你快速提升网页的美观程度。
一、使用自定义样式使用自定义样式是美化表单的基础。
通过CSS选择器,我们可以选择表单元素并定义其样式。
可以使用以下选择器来选择不同类型的表单元素:1. input[type=text]:选择type属性为text的输入框。
2. input[type=password]:选择type属性为password的密码框。
3. input[type=checkbox]:选择type属性为checkbox的复选框。
4. input[type=radio]:选择type属性为radio的单选框。
5. select:选择下拉菜单。
6. textarea:选择多行文本框。
通过定义这些选择器的样式,可以使表单元素具有统一的外观,同时也可以与网页整体风格相协调。
二、调整输入框样式输入框是表单中最常用到的元素之一。
下面是一些常见的输入框样式调整技巧:1. 修改边框样式:通过使用border属性可以调整输入框的边框样式,如设置边框颜色、宽度和样式(实线、虚线等)。
2. 调整内边距:通过padding属性可以调整输入框内部内容与边框之间的距离,可以增加一定的内边距使输入框看起来更加美观。
3. 修改背景颜色:使用background-color属性可以修改输入框的背景颜色,可以根据需要选择合适的颜色。
三、美化复选框和单选框复选框和单选框在表单中常用于多选和单选的功能。
以下是一些美化复选框和单选框的技巧:1. 自定义图标:通过CSS伪元素来实现自定义复选框和单选框的样式,可以使用::before和::after伪元素来添加自定义图标或样式。
HTML中正确设置表格table边框border的三种办法

HTML中正确设置表格table边框border的三种办法如何实现单线边框⼀、导⼊table表格添加边框后,它的默认效果如下:table {width: 400px;}table,table td,table th {border: 1px solid #000000;}⼆、解决⽅案(3种⽅法)【⽅法⼀】核⼼思想:1、设置BORDER=0 ;2、再通过CSS,给Table加上1px的border-top,border-left;3、然后再设置所有的td的border-right,border-bottom;css代码:<style>table {border-right: 1px solid #000000;border-bottom: 1px solid #000000;text-align: center;}table th {border-left: 1px solid #000000;border-top: 1px solid #000000;}table td {border-left: 1px solid #000000;border-top: 1px solid #000000;}</style>html代码:<body><table align="center" width="400" cellspacing="0"><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【⽅法⼆】核⼼思想:1、给table设置css为border-collapse: collapse2、设置所有td及th的css为border: 1px solid #000000; css代码:<style>table {width: 400px;margin: 0 auto;border: 1px solid #000000;border-collapse: collapse;}th,td {border: 1px solid #000000;text-align: center;}</style>html代码:<body><table><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【⽅法三】核⼼思想:1、将table的属性设置为:BORDER=0 、cellspacing=1 ;2、设置table的背景⾊为即你要设置的table的边框颜⾊;3、设置所有td背景⾊为#ffffff⽩⾊;css代码<style>table {background-color: black;text-align: center;}table th {background-color: #ffffff;}table td {background-color: #ffffff;}</style>html代码:<body><table width="400" cellspacing="1" border="0"><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><tbody><!-- 第1⾏ --><td>⾼数</td><td>98</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【表格属性⼩结】属性名属性值描述align left、center、right规定表格相对周围元素的对齐⽅式border1或0规定表格是否有边框默认⽆边框border="1"表⽰有边框,意思给表格每⼀格加上1像素边框border="0"表⽰⽆边框cellspacing像素值规定单元格之间的空⽩,默认2px cellpadding像素值规定单元边沿与其内容之间的空⽩区域,默认1pxwidth像素值或百分⽐规定表格的宽度。
Html的table边框技巧-HTML表格Table边框样式美化

对 table 所使用的样式的代码是:border: 3 inset 对 td 所使用的样式的代码是:border: 1 solid 例八:r idge外 框表格
对 table 所使用的样式的代码是:border:#ee0000 3 ridge 对 td 所使用的样式的代码是:border: 1 solid 例九:综合使用一
注意点线(dotted)的最小象素为 2。 对 table 所使用的样式的代码是:border:greendotted ;border-width:2 0 0 2 对 td 所使用的样式的代码是:border:greendotted;border-width:0 2 2 0 例五:双线边框 表格
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表 格
做法和例一类似,border-style从 solid 改为 dashed。 对 table 所使用的样式的代码是:border:blackdashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:blackdashed;border-width:0 1 1 0 例四:点线边框 表格
运用 CSS语法美化表格 Table
注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。 例一:1px 表格
html表格美化修饰教程

html表格美化修饰教程HTML表格是一种用于展示和组织数据的重要工具。
虽然原始的HTML表格可能看起来有些乏味,但通过一些美化和修饰技巧,我们可以使表格更加吸引人和专业。
1. 背景颜色和边框:可以通过CSS样式来修饰表格的背景颜色和边框。
使用background-color属性可以设置表格的背景颜色,而border属性则可以控制表格的边框样式。
为了让表格看起来更加美观,可以选择合适的颜色和边框样式,如圆角边框或阴影边框等。
2. 表头样式:表头通常用于展示表格的标题或列名称。
通过调整表头的样式,我们可以让表格更加易读和专业。
可以使用CSS样式来设置表头的字体、颜色、背景颜色和对齐方式等,以保证表头和表格内容的一致性。
3. 单元格样式:每个单元格都可以通过CSS样式进行自定义修饰。
可以设置单元格的边框样式、背景颜色、字体样式和颜色等。
此外,还可以设置单元格的宽度和高度,以确保表格的整体布局和比例适合显示的内容。
4. 表格间距和内边距:通过调整表格的间距和内边距,可以使表格看起来更加整洁和有序。
可以使用CSS样式中的margin和padding属性来设置表格的间距和内边距。
通过设置合适的数值,我们可以在视觉上改善表格的外观,提高用户的阅读体验。
5. 表格大小和自适应性:为了适应不同大小的屏幕和设备,可以设置表格的宽度和高度。
通过使用CSS样式中的width和height属性,我们可以控制表格的大小和比例。
此外,还可以使用CSS媒体查询来实现表格的自适应,以确保表格在不同设备上都能够正确显示。
6. 表格排序和筛选:在处理大量数据时,表格的排序和筛选功能变得尤为重要。
通过使用JavaScript和相关的插件或库,我们可以轻松地给表格添加排序和筛选功能。
这样用户就可以根据特定的条件对表格进行排序或筛选,提高数据的查找效率和用户体验。
7. 斑马纹和鼠标悬停效果:为了增加表格的可读性和美观性,可以添加斑马纹和鼠标悬停效果。
如何使用html代码美化你的帖子

如何使用html代码美化你的帖子第一讲:文字标签2007年03月04日星期日 15:43学前育成:本来这些不该是我讲的,因为这些算是很基础的吧,可能还是有人不知道,就重复一次吧一.清风论坛的编辑模式:清风的编辑模式有两种,姑且称简洁模式和高级模式吧,在高级模式下,就可以发html贴二.关于剪切,复制,和粘贴新手大多是喜欢用右键,但是不是什么时候都能用右键的,请熟练操作快捷键——复制:ctrl+c Q(mkS9,hl@剪切:ctrl+x `4@+ v K9粘贴:ctrl+v全选:ctrl+a撤消:ctrl+z三.关于换行,高级模式下换行有两种1.直接敲回车键,可以达到换行的效果,但实际上是分段!下面的一行字会和上面的一行有距离的 zB>^k /En 05==Gj5 # +" 52.shift+会车,这个才是真正的换行,两行紧密排在一起!四.有关html代码,html代码由标签构成。
常见的有段落,文字,图片,多媒体,表格等等接下来逐一的介绍这些标签的用法第一讲:文字标签基本语法:<font>文字〈/font〉可通过参数改变文字的大小,颜色,字体,粗细等等,如————————————————传说中的分隔线————————————————<FONT style="FONT-SIZE: 18px; COLOR: red; FONT-FAMILY: 黑体">文字</FONT>效果:文字注解:style=" ; ",这里是设置文字的样式,各属性用分号隔开即可 On/@g"Q Hfont-size:字的大小,px是像素,说明文字大小18像素 >?gaVimcolor:这个不用多说了是颜色,可以用英文(red,blue,black,white,..)表示,同样可以用16进制格式表示color:#ffffff(#号加6位数字) f Yc;o S ~$font-family:看都看得出是字体了————————————————传说中的分隔线————————————————同样还有简易的方法,如<FONT color=#cfcf88 size=7>文字</FONT>效果:文字可以简单的不用style直接用以上的来设置文字的颜色和大小 c?Y7 _o] wsize:字号,1到7可以选择————————————————传说中的分隔线————————————————加粗,倾斜,下划线,删除线放在<font></font>标签中间加粗:<b></b>或者<strong></strong>如: <FONT style="FONT-SIZE: 20px"><STRONG>文字</STRONG></FONT>效果:文字————————————————传说中的分隔线————————————————倾斜:<i></i>或<EM></EM>下划线:<u></u>删除线:<STRIKE></STRIKE>。
html使用elementui案例

html使用elementui案例(原创实用版)目录1.HTML 与 ElementUI 简介2.ElementUI 的特点与优势3.ElementUI 的应用案例4.ElementUI 案例的启示正文HTML(超文本标记语言)是一种标识性的语言,它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。
在 HTML 中,我们可以使用 ElementUI 这个前端框架来构建具有丰富交互性和美观性的网页。
ElementUI 是一个基于 Vue.js 的组件库,它拥有大量可复用的组件,可以帮助开发者快速构建企业级应用。
ElementUI 具有以下特点和优势:1.组件丰富:ElementUI 提供了丰富的组件,包括表单、布局、菜单、图标等,可以满足各种开发需求。
2.易用性强:ElementUI 的组件具有高度的一致性和可定制性,开发者可以轻松地使用这些组件。
3.响应式设计:ElementUI 支持响应式设计,使得应用在不同设备上都能保持良好的用户体验。
4.适配性强:ElementUI 可以轻松地与其他库或项目进行集成,使得开发者能够灵活地开发和扩展应用。
下面我们来看一个 ElementUI 的应用案例。
假设我们要构建一个企业内部的办公系统,包括员工信息管理、考勤管理、工作汇报等功能。
我们可以使用ElementUI 来快速搭建这个系统。
具体步骤如下:1.使用 ElementUI 的布局组件搭建页面结构,包括导航栏、侧边栏、面包屑导航等。
2.使用 ElementUI 的表单组件创建员工信息、考勤、工作汇报等表单,包括输入框、下拉列表、按钮等。
3.使用 ElementUI 的图标组件为表单添加图标,提高用户体验。
4.使用 ElementUI 的菜单组件创建导航菜单,方便用户在不同功能之间进行切换。
5.使用 ElementUI 的轮播组件展示最新通知、新闻等动态信息。
使用css美化html表单控件详细示例(表单美化)

使⽤css美化html表单控件详细⽰例(表单美化)⼀、html submit与bottom按钮基本语法结构1、html submit按钮在input标签⾥设置type="submit"即可设置此表单控件为按钮。
submit按钮代码:复制代码代码如下:<input name="" type="submit" value="提交" />submit按钮效果截图html submit按钮效果截图2、html bottom按钮在input标签⾥设置type="bottom"也是即可设置此表单控件为按钮。
bottom按钮代码:复制代码代码如下:<input name="" type="button" value="提交" />bottom按钮截图:html botton按钮效果截图⼆、html submit与bottom按钮区别type=button 就单纯是按钮功能type=submit 是发送表单但是对于从事WEB UI的⼈应该要注意到,使⽤submit来提⾼页⾯易⽤性:使⽤submit后,页⾯⽀持键盘enter键操作,⽽很多WEB软件设计师,可能没有注意到submit统⼀.⽤button后往往页⾯不⽀持enter键了。
所以需要⽀持enter键,必须要设置个submit,默认enter键对页⾯第⼀个submit进⾏操作。
复制代码代码如下:<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()">执⾏完onClick,转到action。
可以⾃动提交不需要onClick。
HTML5——表单美化

HTML5——表单美化闲聊:今天⼩颖在跟着慕课⽹学习:看完了⾃⼰跟着敲了敲,顺便做个笔记嘻嘻,好记性不如烂笔头,脑⼦记不住,就写成笔记,以后也⽅便查看,嘻嘻。
正⽂:表单美化_单选按钮篇⽬录:效果图:第⼀步:保存图⽚:radiobutton.gif第⼆步:新建公⽤css:public.cssbody, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td {padding: 0;margin: 0;}fieldset, img {border: 0;}table {border-collapse: collapse;border-spacing: 0;}ol, ul {list-style: none;}address, caption, cite, code, dfn, em, strong, th, var {font-weight: normal;font-style: normal;}caption, th {text-align: left;}h1, h2, h3, h4, h5, h6 {font-weight: normal;font-size: 100%;}q:before, q:after {content: '';}abbr, acronym {border: 0;}第三步:新建radio.html⽂件<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单美化_单选按钮篇</title><link type="text/css" rel="stylesheet" href="css/public.css"><style type="text/css">body {font: 12px/22px "微软雅⿊";}a {text-decoration: none;color: #000;}.type {width: 400px;height: 32px;border: 1px solid #DFDFDF;margin: 30px auto 0;}.type dl {height: 32px;line-height: 32px;padding-left: 15px;}.type dl dt {float: left;}.type dl dd {float: left;margin: 0 10px 0 8px;position: relative;padding-left: 23px;}.type dl dd a {display: block;}.type dl dd a:hover {color: #CC0000;text-decoration: underline;}.type dl dd b {width: 20px;height: 20px;background: url(./images/radiobutton.gif) no-repeat -15px -18px;display: block;position: absolute;left: 0;top: 6px;}.type dl dd a:hover b {background-position: -15px -118px;}.type dl .selected b, .type dl .selected a:hover b {background-position: -15px -218px;}</style></head><body><div class="type"><dl id="type"><dt>配送类型:</dt><dd class="selected" onclick="show(0)"><a href="#"><b></b>全部</a></dd> <dd><a href="#" onclick="show(1)"><b></b>京东配送</a></dd><dd><a href="#" onclick="show(2)"><b></b>第三⽅配送</a></dd></dl></div><script type="text/javascript">function $(id) {return document.getElementById(id);}function show(index) {var dd = $("type").getElementsByTagName("dd");for (var i = 0; i < dd.length; i++) {if (i == index) {dd[i].className = "selected";}else {dd[i].className = null;}}}</script></body></html>表单美化_复选按钮篇⽬录:效果图:第⼀步:保存图⽚:checkbox.gif第⼆步:新建checkbox.html⽂件注意:引⼊前⾯的公⽤css样式<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单美化_复选按钮篇</title><link type="text/css" rel="stylesheet" href="css/public.css"><style type="text/css">.typeList {width: 540px;height: 30px;margin: 50px auto;border: 1px solid #DFDFDF;border-width: 1px 0;overflow: hidden;}.typeList ul {height: 30px;line-height: 30px;padding-left: 15px;}.typeList ul li {position: relative;float: left;margin-right: 10px;}.typeList ul li input {display: none;}.typeList ul li b {width: 20px;height: 20px;background: url("images/checkbox.gif") no-repeat -12px -19px; display: block;position: absolute;top: 6px;left: 0;}.typeList ul li:hover b {background-position: -12px -119px;}.typeList ul .selected b,.typeList ul .selected:hover b {background-position: -12px -219px;}.typeList ul li label {padding-left: 23px;}</style></head><body><div class="typeList"><form action="#" method="post" name="typeList"><ul id="checkList"><li class="selected"><input type="checkbox" name="typeList" id="xiao"><label for="xiao">消费者保障</label></li><li><input type="checkbox" name="typeList" id="broken"><label for="broken">破损补寄</label></li><li><input type="checkbox" name="typeList" id="sevenDays"><label for="sevenDays">7天退换</label></li><li><input type="checkbox" name="typeList" id="good"><label for="good">正品</label></li><li><input type="checkbox" name="typeList" id="ele"><label for="ele">电⼦凭证</label></li><li><input type="checkbox" name="typeList" id="wang"><label for="wang">旺旺在线</label></li><li><input type="checkbox" name="typeList" id="pin"><label for="pin">品牌授权</label></li><li><input type="checkbox" name="typeList" id="pay"><label for="pay">货到付款</label></li><li><input type="checkbox" name="typeList" id="credit"><label for="credit">信⽤卡</label></li></ul></form><script type="text/javascript">function createTag() {//动态创建b标签let _li = document.getElementById("checkList").getElementsByTagName("li");let _label;for (let i = 0; i < _li.length; i++) {_label = _li[i].getElementsByTagName('label');let _bTag = document.createElement("b");_li[i].insertBefore(_bTag, _label[0]);// insertBefore(newnode,existingnode) ⽅法在您指定的已有⼦节点之前插⼊新的⼦节点。
HTMLCSS--案例超链接美化模态框tab栏选项卡

HTMLCSS--案例超链接美化模态框tab栏选项卡⼀、超链接美化⼆、模态框三、tab栏选项卡--------------------------------------------⼀、超链接美化<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>导航块超链接美化</title><style type="text/css">*{margin: 0;padding: 0;}.nav{width: 960px;overflow: hidden;background-color: purple;margin: 100px auto 0;border-radius: 5px; /*倒圆⾓*/}.nav ul{list-style: none; /*清除列表前⾯的圆点*/}.nav ul li{float: left;width: 160px;height: 40px;text-align: center;line-height: 40px;}/*颜⾊只能在a⾥设,不能被继承*/.nav ul li a{width: 160px;height: 40px;display: block;color: white;text-decoration: none;}.nav ul li a:hover{background-color: red;font-size: 22px;}</style></head><body style="margin: 0 auto;"><div class="nav"><ul><li><a href="#">⽹站导航</a></li><li><a href="#">⽹站导航</a></li><li><a href="#">⽹站导航</a></li><li><a href="#">⽹站导航</a></li><li><a href="#">⽹站导航</a></li><li><a href="#">⽹站导航</a></li></ul></div></body></html>⼆、模态框模态框⽤的是固定定位设置z-index值来实现,要注意z-index的值,要始终保持模态框的对话框z-index是在最⼤。
HTML-美化

HTML-美化1、美化⽂本1.1第⼀部分font-size:字体⼤⼩,常⽤em、px、%、rem作单位,预设值small、large、medium,可继承,font-weight:加粗字体,属性为bold,加粗字体,(100-900之间的数值也可以)或者设置700(与bold效果相同),400是正常情况,100-900之间取整,可继承;font-style:italic 倾斜字体,可继承;letter-spacing调整字间距,单位px或者em都可以,可继承;text-indent⾸⾏缩进,⼀般是在p标签上⾯使⽤,span标签使⽤margin-left:2em可实现效果;text-decoration,给⽂字设置下划线,默认是没有线条,overline(⽂字顶部),underline(⽂字底部),line-through(⽂字中部,效果和del元素⼀样),只有先设置了下划线位置之后,才能设置下划线的颜⾊,样式等等。
1.2第⼆部分(1)修饰⾸字母:伪元素选择器,【::first-letter】,可以选择元素中的第⼀个⽂字;可以运⽤的属性:font 属性color 属性、background 属性、margin 属性、padding 属性、border 属性、text-decoration、vertical-align (仅当'float' 为 'none' 时)、text-transform、line-height、float、clear(2)修饰⾸⾏:伪元素选择器,【::first-line】,可以选中元素中的第⼀⾏⽂字;(3)修饰选中⽂字:伪元素选择器,【::select】可选中被⽤户框选的⽂字;(4)字体类型:分为衬线字体和⾮衬线字体font-family,设置字体类型,为了避免全部都失效的情况,通常将最后⼀个值设置为"sans-serif"或"serif"。
6款漂亮HTMLCSS样式用户留言表单

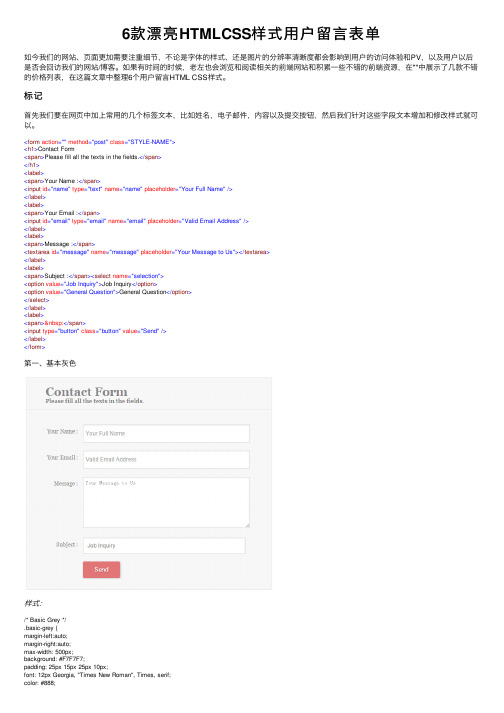
6款漂亮HTMLCSS样式⽤户留⾔表单如今我们的⽹站、页⾯更加需要注重细节,不论是字体的样式、还是图⽚的分辨率清晰度都会影响到⽤户的访问体验和PV,以及⽤户以后是否会回访我们的⽹站/博客。
如果有时间的时候,⽼左也会浏览和阅读相关的前端⽹站和积累⼀些不错的前端资源,在""中展⽰了⼏款不错的价格列表,在这篇⽂章中整理6个⽤户留⾔HTML CSS样式。
标记⾸先我们要在⽹页中加上常⽤的⼏个标签⽂本,⽐如姓名,电⼦邮件,内容以及提交按钮,然后我们针对这些字段⽂本增加和修改样式就可以。
<form action="" method="post" class="STYLE-NAME"><h1>Contact Form<span>Please fill all the texts in the fields.</span></h1><label><span>Your Name :</span><input id="name" type="text" name="name" placeholder="Your Full Name"/></label><label><span>Your Email :</span><input id="email" type="email" name="email" placeholder="Valid Email Address"/></label><label><span>Message :</span><textarea id="message" name="message" placeholder="Your Message to Us"></textarea></label><label><span>Subject :</span><select name="selection"><option value="Job Inquiry">Job Inquiry</option><option value="General Question">General Question</option></select></label><label><span> </span><input type="button" class="button" value="Send"/></label></form>第⼀、基本灰⾊样式:/* Basic Grey */.basic-grey {margin-left:auto;margin-right:auto;max-width: 500px;background: #F7F7F7;padding: 25px 15px 25px 10px;font: 12px Georgia, "Times New Roman", Times, serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #E4E4E4;}.basic-grey h1 {font-size: 25px;padding: 0px 0px 10px 40px;display: block;border-bottom:1px solid #E4E4E4;margin: -10px -15px 30px -10px;;color: #888;}.basic-grey h1>span {display: block;font-size: 11px;}.basic-grey label {display: block;margin: 0px;}.basic-grey label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #888;}.basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select { border: 1px solid #DADADA;color: #888;height: 30px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 3px 3px 3px 5px;width: 70%;font-size: 12px;line-height:15px;box-shadow: inset 0px 1px 4px #ECECEC;-moz-box-shadow: inset 0px 1px 4px #ECECEC;-webkit-box-shadow: inset 0px 1px 4px #ECECEC;}.basic-grey textarea{padding: 5px 3px 3px 5px;}.basic-grey select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right);appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height: 25px;}.basic-grey textarea{height:100px;}.basic-grey .button {background: #E27575;border: none;padding: 10px 25px 10px 25px;color: #FFF;box-shadow: 1px 1px 5px #B6B6B6;border-radius: 3px;text-shadow: 1px 1px 1px #9E3F3F;cursor: pointer;}.basic-grey .button:hover {background: #CF7A7A}第⼆、优雅的Aero样式样式:.elegant-aero {margin-left:auto;margin-right:auto;max-width: 500px;background: #D2E9FF;padding: 20px 20px 20px 20px;font: 12px Arial, Helvetica, sans-serif;color: #666;}.elegant-aero h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 10px 10px 10px 20px;display: block;background: #C0E1FF;border-bottom: 1px solid #B8DDFF;margin: -20px -20px 15px;}.elegant-aero h1>span {display: block;font-size: 11px;}.elegant-aero label>span {float: left;margin-top: 10px;color: #5E5E5E;}.elegant-aero label {display: block;margin: 0px 0px 5px;}.elegant-aero label>span {float: left;width: 20%;text-align: right;padding-right: 15px;margin-top: 10px;font-weight: bold;}.elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select { color: #888;width: 70%;padding: 0px 0px 0px 5px;border: 1px solid #C5E2FF;background: #FBFBFB;outline: 0;-webkit-box-shadow:inset 0px 1px 6px #ECF3F5;box-shadow: inset 0px 1px 6px #ECF3F5;font: 200 12px/25px Arial, Helvetica, sans-serif;height: 30px;line-height:15px;margin: 2px 6px 16px 0px;}.elegant-aero textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.elegant-aero select {background: #fbfbfb url('down-arrow.png') no-repeat right; background: #fbfbfb url('down-arrow.png') no-repeat right; appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;}.elegant-aero .button{padding: 10px 30px 10px 30px;background: #66C1E4;border: none;color: #FFF;box-shadow: 1px 1px 1px #4C6E91;-webkit-box-shadow: 1px 1px 1px #4C6E91;-moz-box-shadow: 1px 1px 1px #4C6E91;text-shadow: 1px 1px 1px #5079A3;}.elegant-aero .button:hover{background: #3EB1DD;}第三、简单绿⾊样式:.smart-green {margin-left:auto;margin-right:auto;max-width: 500px;background: #F8F8F8;padding: 30px 30px 20px 30px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.smart-green h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px;display: block;margin: -30px -30px 10px -30px;color: #FFF;background: #9DC45F;text-shadow: 1px 1px 1px #949494;border-radius: 5px 5px 0px 0px;-webkit-border-radius: 5px 5px 0px 0px;-moz-border-radius: 5px 5px 0px 0px;border-bottom:1px solid #89AF4C;}.smart-green h1>span {display: block;font-size: 11px;color: #FFF;}.smart-green label {display: block;margin: 0px 0px 5px;}.smart-green label>span {float: left;margin-top: 10px;color: #5E5E5E;}.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {color: #555;height: 30px;line-height:15px;width: 100%;padding: 0px 0px 0px 10px;margin-top: 2px;border: 1px solid #E5E5E5;background: #FBFBFB;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);font: normal 14px/14px Arial, Helvetica, sans-serif;}.smart-green textarea{height:100px;padding-top: 10px;}.smart-green select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width:100%;height:30px;}.smart-green .button {background-color: #9DC45F;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-border-radius: 5px;border: none;padding: 10px 25px 10px 25px;color: #FFF;text-shadow: 1px 1px 1px #949494;}.smart-green .button:hover {background-color:#80A24A;}第四、⽩⾊样式样式:.white-pink {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 30px 30px 20px 30px;box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;-webkit-box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 10px;-webkit-border-radius: 10px;}.white-pink h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #F5F5F5;margin: -10px -30px 10px -30px;color: #969696;}.white-pink h1>span {display: block;font-size: 11px;color: #C4C2C2;}.white-pink label {display: block;margin: 0px 0px 5px;}.white-pink label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #969696;}.white-pink input[type="text"], .white-pink input[type="email"], .white-pink textarea,.white-pink select{ color: #555;width: 70%;padding: 3px 0px 3px 5px;margin-top: 2px;margin-right: 6px;margin-bottom: 16px;border: 1px solid #e5e5e5;background: #fbfbfb;height: 25px;line-height:15px;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);}.white-pink textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.white-pink .button {-moz-box-shadow:inset 0px 1px 0px 0px #fbafe3;-webkit-box-shadow:inset 0px 1px 0px 0px #fbafe3;box-shadow:inset 0px 1px 0px 0px #fbafe3;background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ff5bb0), color-stop(1, #ef027d) );background:-moz-linear-gradient( center top, #ff5bb0 5%, #ef027d 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bb0', endColorstr='#ef027d');background-color:#ff5bb0;border-radius:9px;-webkit-border-radius:9px;-moz-border-border-radius:9px;border:1px solid #ee1eb5;display:inline-block;color:#ffffff;font-family:Arial;font-size:15px;font-weight:bold;font-style:normal;height: 40px;line-height: 30px;width:100px;text-decoration:none;text-align:center;text-shadow:1px 1px 0px #c70067;}.white-pink .button:hover {background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ef027d), color-stop(1, #ff5bb0) );background:-moz-linear-gradient( center top, #ef027d 5%, #ff5bb0 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ef027d', endColorstr='#ff5bb0');background-color:#ef027d;}.white-pink .button:active {position:relative;top:1px;}.white-pink select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;line-height: 15px;height: 30px;}第五、Bootstrap风格样式样式:.bootstrap-frm {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #DDD;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.bootstrap-frm h1 {font: 25px "Helvetica Neue", Helvetica, Arial, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #DADADA;margin: -10px -30px 30px -30px;color: #888;}.bootstrap-frm h1>span {display: block;font-size: 11px;}.bootstrap-frm label {display: block;margin: 0px 0px 5px;}.bootstrap-frm label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #333;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight: bold;}.bootstrap-frm input[type="text"], .bootstrap-frm input[type="email"], .bootstrap-frm textarea, .bootstrap-frm select{ border: 1px solid #CCC;color: #888;height: 20px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;width: 70%;border-radius: 4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);}.bootstrap-frm select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height:15px;}.bootstrap-frm textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.bootstrap-frm .button {background: #FFF;border: 1px solid #CCC;padding: 10px 25px 10px 25px;color: #333;border-radius: 4px;}.bootstrap-frm .button:hover {background-color: #EBEBEB;border-color: #ADADAD;}第六、暗⿊⾊样式样式:.dark-matter {margin-left: auto;margin-right: auto;max-width: 500px;background: #555;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #D3D3D3;text-shadow: 1px 1px 1px #444;border: none;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.dark-matter h1 {padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #444;margin: -10px -30px 30px -30px;}.dark-matter h1>span {display: block;font-size: 11px;}.dark-matter label {display: block;margin: 0px 0px 5px;}.dark-matter label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;font-weight: bold;}.dark-matter input[type="text"], .dark-matter input[type="email"], .dark-matter textarea, .dark-matter select { border: none;color: #525252;height: 25px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;border-radius: 2px;-webkit-border-radius: 2px;-moz-border-radius: 2px;-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);background: #DFDFDF;}.dark-matter select {background: #DFDFDF url('down-arrow.png') no-repeat right;background: #DFDFDF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;color: #525252;line-height: 25px;}.dark-matter textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.dark-matter .button {background: #FFCC02;border: none;padding: 10px 25px 10px 25px;color: #585858;border-radius: 4px;-moz-border-radius: 4px;-webkit-border-radius: 4px;text-shadow: 1px 1px 1px #FFE477;font-weight: bold;box-shadow: 1px 1px 1px #3D3D3D;-webkit-box-shadow:1px 1px 1px #3D3D3D;-moz-box-shadow:1px 1px 1px #3D3D3D;}.dark-matter .button:hover {color: #333;background-color: #EBEBEB;}总结,⼩⼩的CSS样式能够让⽤户更加欣赏和留住,⽹站模板不⼀定要经常改变,但是可以在原有的基础上慢慢修改和提升⽤户体验,那就从CSS做起。
ecology新表单设计器操作指南

表单设计器1.概述表单设计器是系统提供的一种基于Html语言的表单设计模块,除了可以满足用户对表单样式的需求之外,还弥补了图形化表单中无法支持多浏览器、加载速度慢等问题。
在表单设计器中可以实现以下的功能用户可以象在Excel中一样自由绘制表格,这些绘制的表格可以在各个节点甚至不同的系统之间调用,而且可以为手机版设计独有的显示样式;可以在表格中插入图片、链接甚至是一段代码程序,以满足用户对表单功能的特殊要求;与其它表格模式不同除了设置字段的编辑属性之外,还可以给每个字段都添加属性,可以是一个简单的计算公式,也可以是复杂的逻辑运算,甚至可以与SAP等外部系统相结合;而且在绘制明细表的时候,不用象模板模式一样考虑明细表由多少列,主表有多少列,在表单设计器中主表的设计和明细表的设计是分开的,只是显示的时候才会放在一起显示,列数行数互不影响。
2.Html模板设计2.1.表单格式我们选择创建Html模板之后显示如图1所示图1在模板编辑页面我们看到了Excel编辑器一样的设计页面,我们可以在上面直接绘制表格,注意表格中需要为字段的显示名和字段本身分别留出对应的单元格;在表格设计器中有按钮,点击后可以编辑单元格的属性,先选中单元格,在点击后显示如图2所示,我们可以和Excel表格一样设定单元格的属性,包括了单元格内容的显示方式、对齐方式、边框和底色等;图2在表格设计器中还有按钮,点击后可以选择让单元格内容是否折行显示;其它的一些功能都是画表格的功能,当鼠标移动到快捷按钮上的时候会显示按钮的名称。
?2.2.添加主字段在表格的右侧显示了主字段的显示名和字段,先在绘制好的表格中选中某一个单元格,然后将右侧对应的显示名或字段双击后可以添加到指定的单元格中,如图3所示;已经添加过的显示名或字段会变为灰色;如果需要删除已经添加的字段,同样还是先选中单元格,再点击顶部的快捷按钮,就可以把这个字段清除了;添加了字段我们可以在快捷菜单中选择需要的字体样式,包括了字体、颜色、加粗等,如果需要重新设计字体样式只要点击按钮,就可以把我们设计的显示样式给清除了;点击按钮,除了会删除字段外,还会将单元格的设置属性,包括字体、颜色、加粗、表格线框、背景色等全部清除。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<html><head><title>[@TITLE]</title><meta http-equiv="" content="text/html; charset=gb2312"/><link href="../aws_css/public.css" type="text/css" rel="stylesheet"/> <script src="../aws_js/effect.js" type="text/javascript"></script><script src="../aws_js/binddata.js" type="text/javascript"></script> <script src="../aws_js/calendar.js" type="text/javascript"></script><style type="text/css"><!--.title {font-family: "宋体";font-size: 32px;padding: 3px;text-align: center;font-weight: bold;letter-spacing: 25px;}.td1 {font-family: "宋体";font-size: 17px;padding: 5px;text-align: right;letter-spacing: 3px;width: 13%;}.td2 {font-family: "宋体";font-size: 14px;padding: 5px;text-align: left;letter-spacing: 3px;width: 12%;}.td3 {font-family: "宋体";font-size: 17px;padding: 10px;text-align: center;letter-spacing: 3px;width: 20%;border-top-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: solid;border-right-style: solid;border-bottom-style: none;border-left-style: solid;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;}.td3-2 {font-family: "宋体";font-size: 17px;padding: 10px;text-align: center;letter-spacing: 3px;width: 20%;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;}.td3-3 {font-family: "宋体";font-size: 17px;padding: 10px;text-align: center;letter-spacing: 3px;width: 20%;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: none;border-bottom-style: solid;border-left-style: solid;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;}.td3-4 {font-family: "宋体";font-size: 17px;text-align: center;letter-spacing: 1px;width: 20%;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: solid;border-right-style: solid;border-bottom-style: none;border-left-style: solid;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;padding-top: 10px;padding-right: 10px;padding-bottom: 10px;padding-left: 10px;}.td4{font-family: "宋体";font-size: 14px;padding: 5px;text-align: left;letter-spacing: 3px;width: 20%;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: solid;border-right-style: solid;border-left-style: none;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;}.td4-2{font-family: "宋体";font-size: 14px;padding: 5px;text-align: left;letter-spacing: 3px;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: none;border-right-style: solid;border-bottom-style: solid;border-left-style: none;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;}.td5 {font-family: "宋体";font-size: 17px;padding: 3px;text-align: center;letter-spacing: 3px;width: 8%;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: solid;border-right-style: none;border-bottom-style: solid;border-left-style: none;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;}.td6 {font-family: "宋体";font-size: 14px;padding: 3px;text-align: left;letter-spacing: 3px;width: 32%;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: solid;border-right-style: solid;border-bottom-style: none;border-left-style: none;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;}.td6-2 {font-family: "宋体";font-size: 14px;padding: 3px;text-align: left;letter-spacing: 3px;width: 32%;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: none;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;}.td6-3 {font-family: "宋体";font-size: 14px;padding: 3px;text-align: left;letter-spacing: 3px;width: 32%;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: none;border-right-style: solid;border-bottom-style: solid;border-left-style: none;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;}.td7 {font-family: "宋体";font-size: 17px;padding: 3px;text-align: center;letter-spacing: 3px;width: 8%;border: 1px solid #000000;}.td8 {font-family: "宋体";font-size: 14px;padding: 3px;text-align: left;letter-spacing: 3px;width: 12%;vertical-align: top;border-top-width: 1px;border-right-width: 1px;border-bottom-width: 1px;border-left-width: 1px;border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: none;border-top-color: #000000;border-right-color: #000000;border-bottom-color: #000000;border-left-color: #000000;}.td9 {font-family: "宋体";font-size: 17px;padding: 5px;letter-spacing: 3px;width: 15%;}.td10 {font-family: "宋体";font-size: 14px;padding: 5px;letter-spacing: 3px;width: 10%;}--></style></head><body><form name="frmMain" action="./message.wf" method="post"><table width="917" border="0" cellspacing="0" cellpadding="0" align="center"><tr><td width="917" valign="top"><table width="90%" border="0" cellspacing="0" cellpadding="0" align="center"><tr><td height="30" colspan="8"> </td></tr><tr><td colspan="8" class="title">用户申请单</td></tr><tr><td colspan="8"> </td></tr><tr><td align="left" nowrap class="td1">申请人:</td><td class="td2"> </td><td class="td1">部门:</td><td class="td2"> </td><td class="td1">申请单号x:</td><td class="td2"> </td><td class="td1">会计凭证号:</td><td class="td2"> </td></tr><tr><td colspan="8"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td colspan="2" class="td3">xxx</td><td class="td4"> </td><td rowspan="4" class="td5">xx<br> <br>xx<br> <br>人</td><td class="td3">xx xx</td><td class="td6"> </td></tr><tr><td rowspan="3" class="td7">xx<br>xx</td><td colspan="2" rowspan="3" class="td8"> </td><td class="td3">xx xx</td><td class="td6"> </td></tr><tr><td class="td3-4">汇 入 xx xx</td><td class="td6"> </td></tr><tr><td class="td3-2">xxxxxxx</td><td class="td6-2"> </td></tr><tr><td colspan="2" class="td3-3">金额大写</td><td colspan="3" class="td4-2">xxxxx:</td><td class="td6-3">¥:</td></tr><tr><td colspan="2" class="td3-3">xxxx xxxx</td><td colspan="4" class="td4-2"> </td></tr></table></td></tr><tr><td colspan="8" ><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td align="left" nowrap class="td9">经办人:</td><td class="td10" align="left"> </td><td class="td9" align="right">部门领导:</td><td class="td10" align="left">[@]</td><td align="right" nowrap class="td9">公司领导:</td> <td class="td10" align="left"> </td><td class="td9" align="right">财务领导:</td><td class="td10" align="left"> </td></tr></table></td></tr></table> </td></tr></table></form></body></html>。
